Jak łatwo wyświetlać skalowane obrazy w WordPress (krok po kroku)
Opublikowany: 2022-11-01Czy chcesz wyświetlać skalowane obrazy w swojej witrynie WordPress?
Początkujący często spowalniają swoje strony internetowe, przesyłając obrazy bez zwracania uwagi na ich rozmiar. Wyświetlanie obrazów o prawidłowych wymiarach poprawi wydajność WordPressa bez obniżania jakości.
W tym artykule pokażemy, jak łatwo wyświetlać przeskalowane obrazy w WordPress.

Po co wyświetlać skalowane obrazy w WordPress?
W swojej witrynie WordPress będziesz potrzebować obrazów do postów na blogu, miniatur, nagłówków stron, obrazów okładek i nie tylko.
W zależności od motywu obrazy te zajmą określoną liczbę pikseli. Na przykład polecany obraz może zajmować 680×382 piksele, a miniatura 100×100 pikseli.
Ważne jest, aby używać obrazów, które zostały przeskalowane, aby pasowały do odpowiednich wymiarów wymaganych dla Twojej witryny. Na przykład, jeśli polecane obrazy zajmują 680×382 piksele, należy je zapisać w dokładnie takim rozmiarze.
W przeciwnym razie Twoja witryna może zostać spowolniona lub jakość obsługi użytkownika zostanie obniżona. Oto kilka najczęstszych przyczyn takiego stanu rzeczy:
- Twoi goście będą musieli pobierać większe pliki niż to konieczne, zwiększając czas ładowania.
- Jeśli użyjesz obrazów z mniejszą liczbą pikseli niż dozwolone miejsce, będą one wyglądały na rozmyte, gdy będą wyświetlane w większym rozmiarze.
- Twoja witryna będzie musiała zmieniać rozmiary obrazów w locie, co oznacza, że musi uruchomić więcej procesów, zanim będzie mogła wyświetlać treść użytkownikom
Niezależnie od tego, zapewni to Twoim użytkownikom złe wrażenia, a także może mieć negatywny wpływ na SEO Twojego wizerunku.
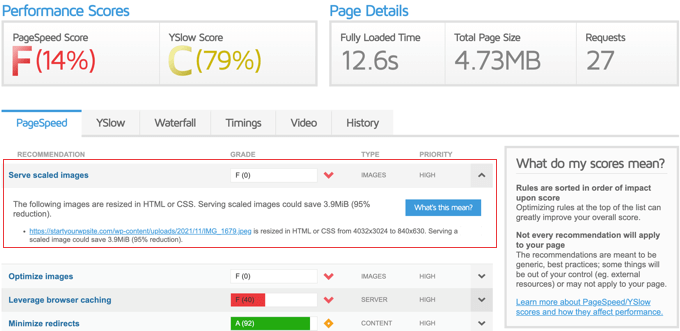
Dlatego, jeśli testujesz wydajność swojej witryny za pomocą skanowania GTMetrix, często zaleca się wyświetlanie przeskalowanych obrazów, aby przyspieszyć działanie witryny.

Mając to na uwadze, przyjrzyjmy się, jak łatwo obsługiwać skalowane obrazy w WordPress. Omówimy dwie metody:
- Metoda 1: Udostępnianie przeskalowanych obrazów za pomocą wtyczki
- Metoda 2: Ręczne wyświetlanie przeskalowanych obrazów
Metoda 1: Udostępnianie przeskalowanych obrazów za pomocą wtyczki
Najprostszym sposobem wyświetlania skalowanych obrazów jest użycie wtyczki, która automatycznie wyświetla obrazy Twojej witryny w odpowiednim rozmiarze. Ta metoda jest najłatwiejsza, ale nie zapewnia tak dużej elastyczności, jak druga metoda.
Bezpłatna wtyczka Optimole jest jedną z najlepszych wtyczek do kompresji obrazu WordPress i automatycznie skaluje Twoje obrazy. Jeśli jednak odwiedzasz ponad 5000 miesięcznie, będziesz potrzebować wersji premium.
Najpierw musisz zainstalować i aktywować wtyczkę Optimole. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
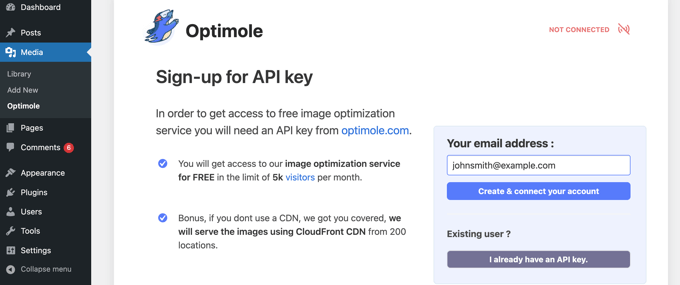
Po aktywacji zostaniesz automatycznie przeniesiony na stronę Media » Optimole i poproszony o zarejestrowanie się w celu uzyskania klucza API lub wprowadzenie istniejącego klucza API. To bardzo proste.

Po prostu upewnij się, że Twój adres e-mail jest poprawny, a następnie kliknij przycisk „Utwórz i połącz swoje konto”. Połączenie z Optimole nastąpi wtedy automatycznie. Nie musisz nawet odwiedzać innej witryny ani ręcznie wklejać klucza.
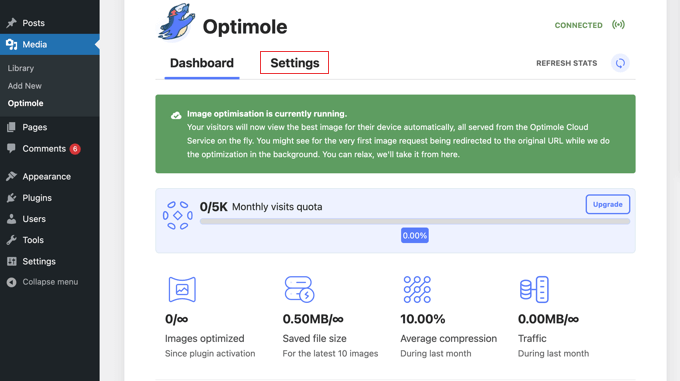
Optimole rozpocznie teraz optymalizację zdjęć w tle. Automatycznie wybierze odpowiedni rozmiar obrazu dla każdego urządzenia i przeglądarki każdego odwiedzającego, a obrazy będą wyświetlane z szybkiego CDN usługi Optimole Cloud Service.

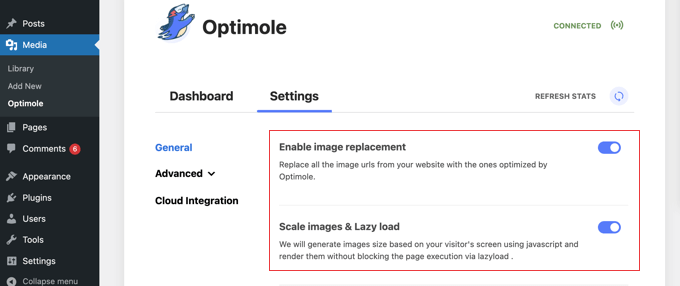
Po kliknięciu zakładki Ustawienia zobaczysz, że obrazy w Twoich postach i stronach zostaną automatycznie zastąpione tymi zoptymalizowanymi i przeskalowanymi przez Optimole.
Nie odbywa się to w locie, ponieważ odbywa się to za pośrednictwem sieci CDN, co oznacza, że Twoja witryna nie odnotuje spadku wydajności.

Wtyczka ma również włączone leniwe ładowanie, co oznacza, że obrazy na stronie, które nie są aktualnie widoczne, nie zostaną załadowane, dopóki nie będą potrzebne. To kolejny skuteczny sposób na skrócenie czasu ładowania strony i poprawę wydajności witryny.
Te ustawienia będą działać dobrze w przypadku większości witryn. Możesz jednak dodatkowo dostosować Optimole za pomocą ustawień w menu „Zaawansowane”, aby zobaczyć, co najlepiej sprawdza się w Twojej witrynie.

Jeśli dokonasz jakichkolwiek zmian w ustawieniach, nie zapomnij kliknąć przycisku „Zapisz zmiany” na dole strony.
Metoda 2: Ręczne wyświetlanie przeskalowanych obrazów
Możesz także skalować obrazy bez wtyczki. Można to zrobić na trzy sposoby: możesz użyć oprogramowania do edycji obrazu, funkcji edycji obrazu w Bibliotece multimediów WordPress lub zmieniając wartości w Ustawieniach multimediów WordPress.
Skalowanie obrazów za pomocą oprogramowania do edycji obrazów
Możesz przeskalować swoje obrazy do odpowiednich wymiarów przed przesłaniem ich do witryny internetowej, korzystając z oprogramowania do edycji zdjęć na komputerze, takiego jak Adobe Photoshop lub Affinity Photo.
Oprogramowanie pozwala wybrać odpowiednią liczbę pikseli dla obrazu i zapisać go z małym rozmiarem pliku i preferowanym formatem pliku.
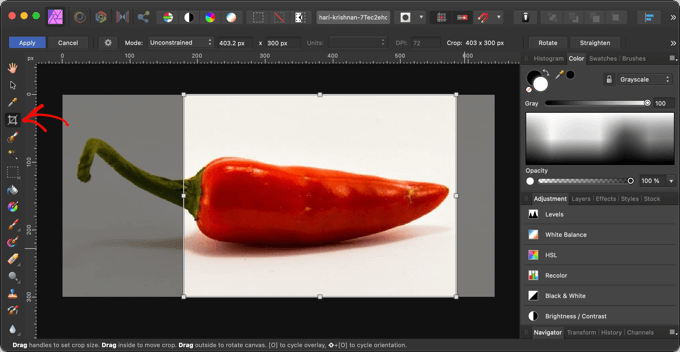
Na przykład, oto zrzut ekranu przedstawiający narzędzie do przycinania Affinity Photo.

Oprócz ustawienia rozmiaru obrazu od samego początku, przed przesłaniem obrazów możesz zrobić inne rzeczy, aby upewnić się, że nie spowalniają Twojej witryny.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym optymalizacji obrazów pod kątem wydajności sieci Web.
Skalowanie obrazów w bibliotece multimediów WordPress
Czy wiesz, że w WordPressie możesz wykonać podstawową edycję obrazu? Funkcja „edytuj obraz” WordPress umożliwia przycinanie, obracanie, obracanie i skalowanie obrazów.
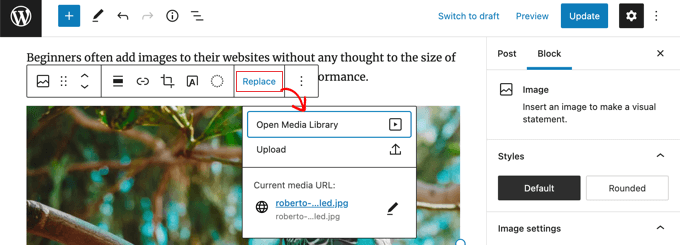
Edytując post lub stronę, musisz kliknąć obraz, który chcesz edytować. Następnie kliknij przycisk „Zamień”, a następnie wybierz z menu „Otwórz bibliotekę multimediów”.

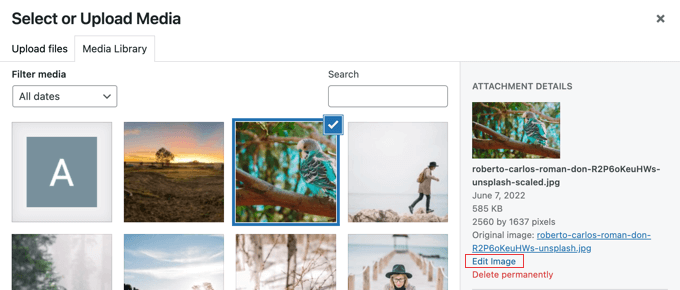
Spowoduje to otwarcie biblioteki multimediów WordPress z wybranym obrazem.
Po prawej stronie znajduje się obszar, w którym możesz dodać tekst alternatywny, tytuł, podpis i opis obrazu. Znajdziesz tam również link „Edytuj obraz”.
Wystarczy kliknąć ten link, aby przejść do strony „Edytuj obraz”.

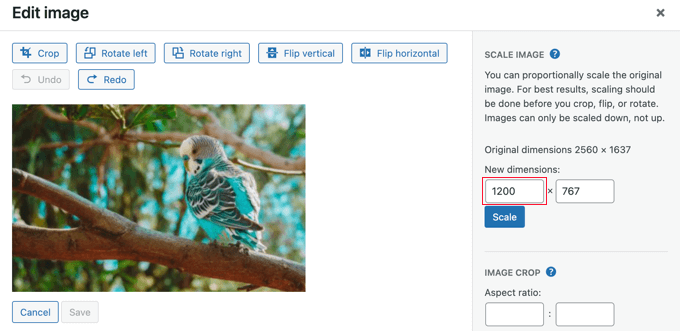
Tutaj znajdziesz podgląd obrazu, przyciski edycji i kilka innych opcji przydatnych podczas skalowania lub przycinania obrazu.
Aby przeskalować obraz, po prostu zmień jedną z wartości „Nowe wymiary” w obszarze Skaluj obraz po prawej stronie.

Na przykład ten obraz ma bardzo dużą rozdzielczość 2560×1637 pikseli. Możemy zmniejszyć go do szerokości 1200 pikseli wpisując w pierwszym polu „Skaluj obraz”.
Wszystko, co musisz zmienić, to Szerokość, ponieważ wartość wysokości obrazu zostanie zmieniona automatycznie, aby zachować proporcje obrazu.
Następnie wystarczy kliknąć przycisk „Skaluj”, aby zmienić rozdzielczość obrazu.
Pamiętaj, że w WordPressie możesz tylko zmniejszyć obraz. Nie można powiększyć obrazów, zwiększając wymiary obrazu.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszymi przewodnikami, jak wykonać podstawową edycję obrazu w WordPress oraz jak przycinać i edytować miniatury postów WordPress.
Dostosowywanie rozmiarów obrazu w ustawieniach nośnika
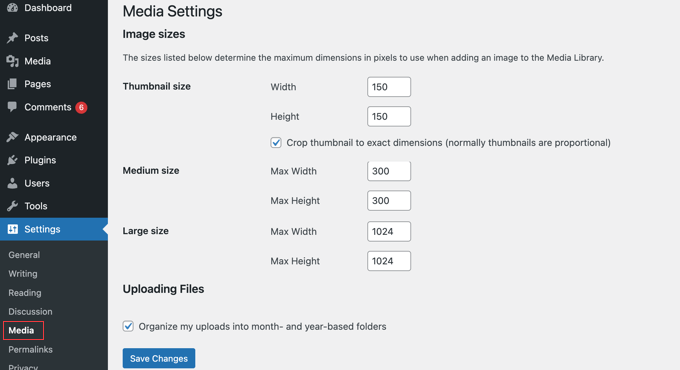
Kiedy przesyłasz obrazy do swojej witryny, WordPress automatycznie tworzy kilka kopii w różnych rozmiarach. Możesz dostosować te rozmiary, odwiedzając stronę Ustawienia »Media w obszarze administracyjnym WordPress.

Tutaj możesz łatwo zmienić wymiary miniatur, średnich i dużych rozmiarów obrazów.
W niektórych witrynach możesz potrzebować więcej rozmiarów obrazów niż tylko miniatury, średnie i duże. Możesz dowiedzieć się, jak tworzyć te rozmiary, postępując zgodnie z naszym przewodnikiem dotyczącym tworzenia dodatkowych rozmiarów obrazów w WordPress.
Jeśli zmienisz domyślne rozmiary obrazów lub utworzysz dodatkowe rozmiary obrazów, wpłynie to tylko na nowe obrazy. Musisz ponownie wygenerować rozmiary obrazów dla istniejących obrazów.
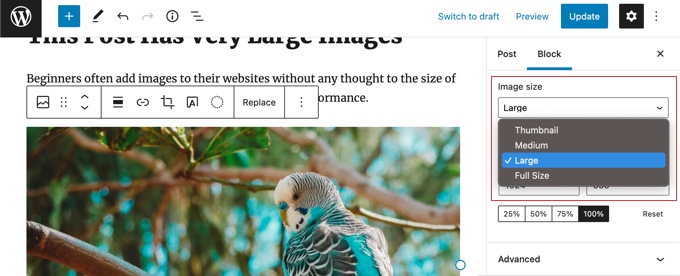
Kiedy dodajesz obraz do posta lub strony, możesz wybrać rozmiar obrazu w ustawieniach bloku po lewej stronie.

Mamy nadzieję, że ten samouczek pomógł ci nauczyć się obsługiwać skalowane obrazy w WordPress. Możesz również dowiedzieć się, jak stworzyć stronę docelową lub sprawdzić naszą listę wtyczek mediów społecznościowych do WordPressa.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
