Jak edytować stopkę w WordPress: przewodnik dla każdego użytkownika WordPressa
Opublikowany: 2023-12-22Każdy element witryny internetowej jest ważny w zależności od tego, jak go wykorzystasz i zaprojektujesz. Stopka strony internetowej jest często ignorowana i postrzegana jako miejsce, w którym można zrzucić wszystko, co nie mieści się w górnym menu. Jednak mądrze użyta stopka witryny może znacząco wpłynąć na Twoją witrynę i firmę.
Stopka witryny internetowej to sekcja dowolnej witryny internetowej, która pojawia się u dołu każdej strony. W większości witryn w stopce można dodawać ważne linki, takie jak zastrzeżenia, zasady ochrony prywatności i inne kluczowe strony witryny. W przypadku witryn WordPress zawiera on domyślnie tekst „Dumnie wspierane przez WordPress”.
Stopka witryny jest bardzo istotna, szczególnie w przypadku witryn eCommerce i dużych witryn internetowych. Inteligentne wykorzystanie stopki witryny może poprawić nawigację i wygodę użytkownika.
W tym artykule pokażemy, jak edytować stopkę w witrynach WordPress , aby uczynić stopkę bardziej dochodową i wykorzystać ją na swoją korzyść.
Przygotuj długopis i papier, bo zaczniemy od:
Dlaczego optymalizacja sekcji stopki witryny jest ważna?
Użytkownicy uważają, że nie warto wkładać dodatkowego wysiłku w sekcję, w której odbiorcy spędzają najmniej czasu. Jednak taki sposób myślenia jest błędny, szczególnie w czasach, gdy projekty stron internetowych stają się minimalistyczne, a ekrany stają się coraz większe.
Ludzie stają się coraz mądrzejsi i będą przewijać, jeśli mają ku temu powód. Wiedzą, że informacje niedostępne w menu znajdą się w stopce. Musisz więc upewnić się, że po przewinięciu do końca nie wrócą z Twojej witryny rozczarowani.
Jeśli chodzi o korzyści płynące z posiadania stopki witryny WordPress, stopki studni będą zawierać:
- Linki nawigacyjne do ważnych stron
- Informacje kontaktowe, z którymi użytkownicy mogą się skontaktować
- Informacje prawne, takie jak prawa autorskie i polityka prywatności
- Integracja z mediami społecznościowymi z linkami do profili
- Spójne elementy projektu tworzące tożsamość marki
- Korzyści SEO dzięki linkom wewnętrznym
- Buduje zaufanie i wiarygodność użytkowników
- Informacje techniczne dla programistów
- Możliwości subskrypcji i konwersji, np. zapisanie się do newslettera.
To wszystko są bardzo istotne informacje i ciężko je wszystkie upchnąć w górnym menu. Ponadto zrujnuje to projekt Twojej witryny internetowej. A teraz powiedz mi, czy warto mieć mądrze zaprojektowaną stopkę strony internetowej?
Jak edytować stopkę w WordPressie – 5 łatwych sposobów

Po przeczytaniu powyższych sekcji możesz od razu przystąpić do dostosowywania stopki. Dla Twojej wygody przygotowaliśmy wszystkie sposoby edycji stopki WordPress i dostosowania jej we właściwy sposób.
Oto sposoby edycji i dostosowywania stopki witryny internetowej:
- Edytuj stopkę w WordPress za pomocą WordPress Customizer
- Edytuj stopkę w WordPress za pomocą Edytora bloków
- Użyj kodowania, aby dostosować stopkę
- Edytuj stopkę w WordPress.com
- Utwórz niestandardową stopkę dla każdej strony
Przyjrzyjmy się teraz szczegółowo procesom-
1. Jak edytować stopkę w WordPress za pomocą WordPress Customizer
Większość dzisiejszych motywów pozwala przejąć kontrolę nad dostosowywaniem witryny, w tym nad stopką. Możesz użyć opcji Dostosowywanie motywu, aby edytować sekcję stopki. Istnieje kilka sposobów zarządzania stopką witryny:
- Widżety WordPressa
- Ustawienia motywu
- Menu WordPressa
Jednak to, jaką kontrolę będziesz mieć nad dostosowywaniem stopki, będzie zależeć od motywu. Niektóre motywy mogą udostępniać jedną, dwie lub nawet trzy opcje dostosowania stopki. Pokażemy Ci je.
Edytuj sekcję stopki za pomocą widżetów WordPress
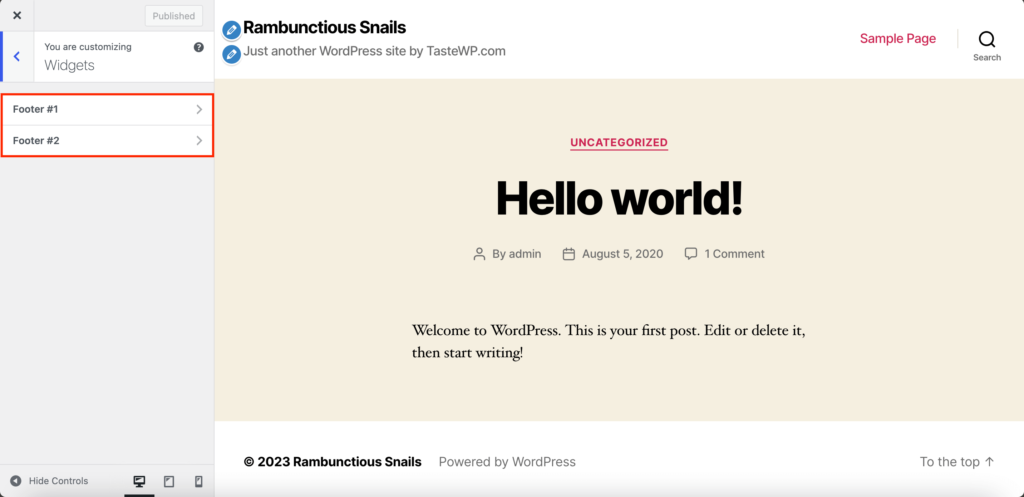
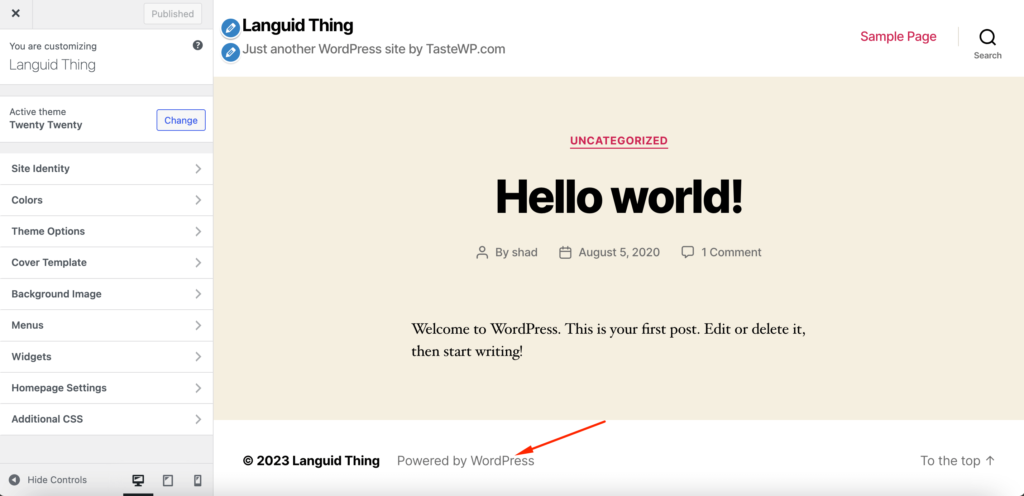
Najpierw przejdź do WordPress–> Wygląd–> Dostosuj . Zobaczysz tam podgląd na żywo swojej witryny. Opcje ustawień znajdziesz także z boku na lewym pasku menu.
Znajdziesz tam opcję Widżety . Teraz, w zależności od motywu, znajdziesz więcej niż jedną opcję stopki. Na przykład w motywie Twenty-Twenty znajdziesz 2 opcje stopki. Oznacza to, że otrzymasz dwie kolumny, w których możesz dodać stopki.

Kliknij jedną z opcji stopki, a następnie możesz dodawać/edytować/usuwać widżety WordPress. Możesz dostosować, dodając widżety takie jak „Ostatnie posty, Wyszukiwanie, Ostatnie komentarze itp.”.

Po dodaniu wszystkich widżetów nie zapomnij nacisnąć przycisku publikowania.
Ustawienia motywu
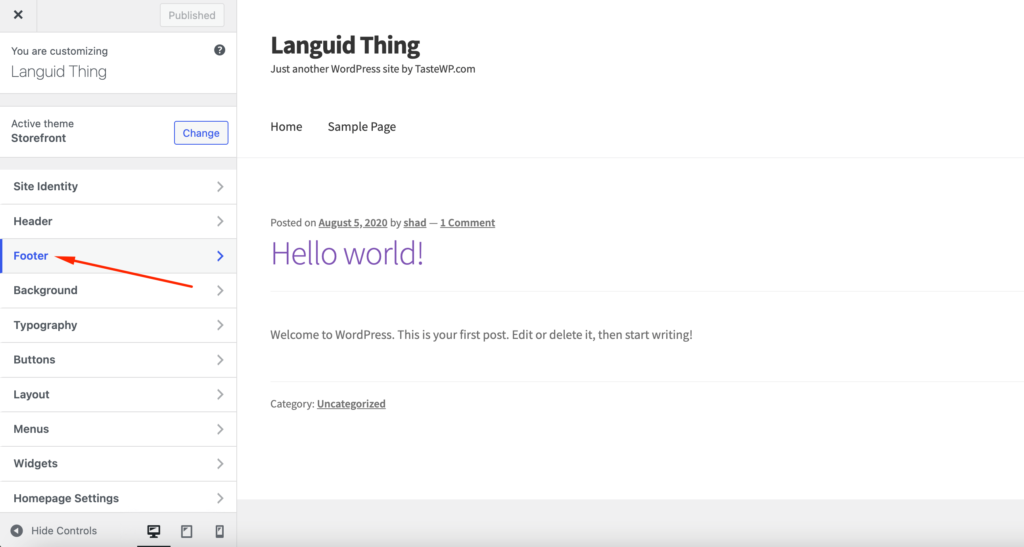
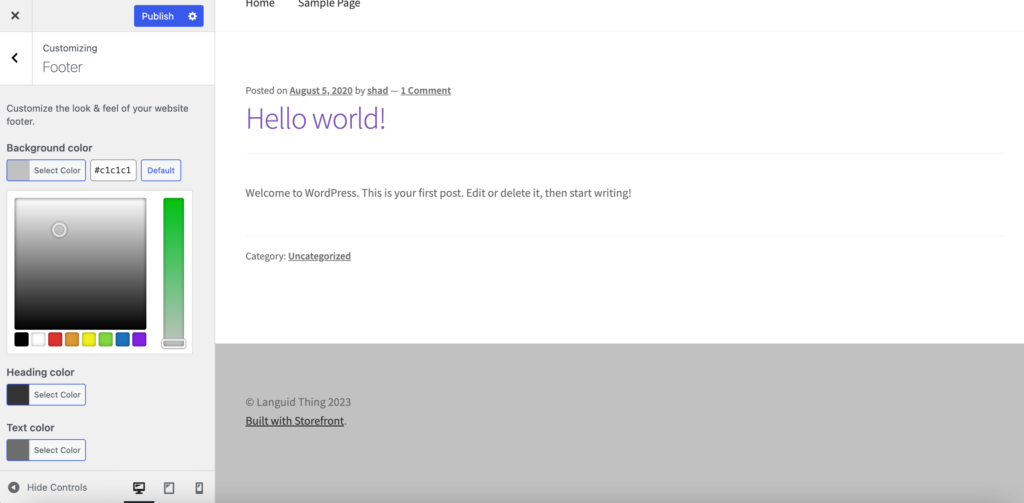
Niektóre motywy udostępniają ustawienia stopki w menu na pasku bocznym. Jeśli używasz motywu Storefront w swoim sklepie eCommerce, w menu znajdziesz osobną opcję stopki. Opcja stopki pomoże Ci zmienić kolor tła, kolor nagłówka, kolor łącza i kolor tekstu.

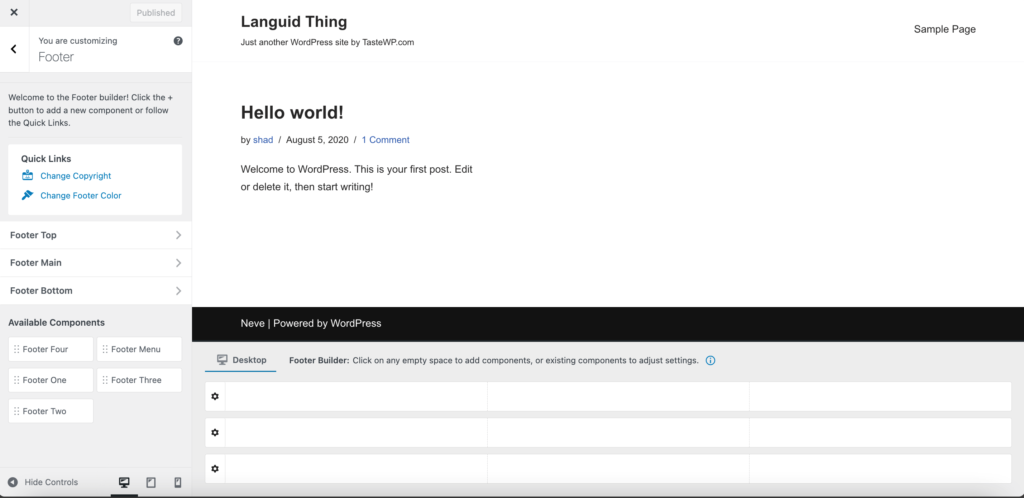
Inne motywy, takie jak motyw Neve , oferują opcję tworzenia stopki za pomocą funkcji tworzenia stopek.

Menu WordPressa
Oprócz ustawień stopki, niektóre motywy korzystają również z systemu menu WordPress do tworzenia i dodawania menu stopki. Nie możesz dodawać niestandardowych treści za pomocą widżetów, możesz edytować linki pojawiające się w stopce Twojej witryny.
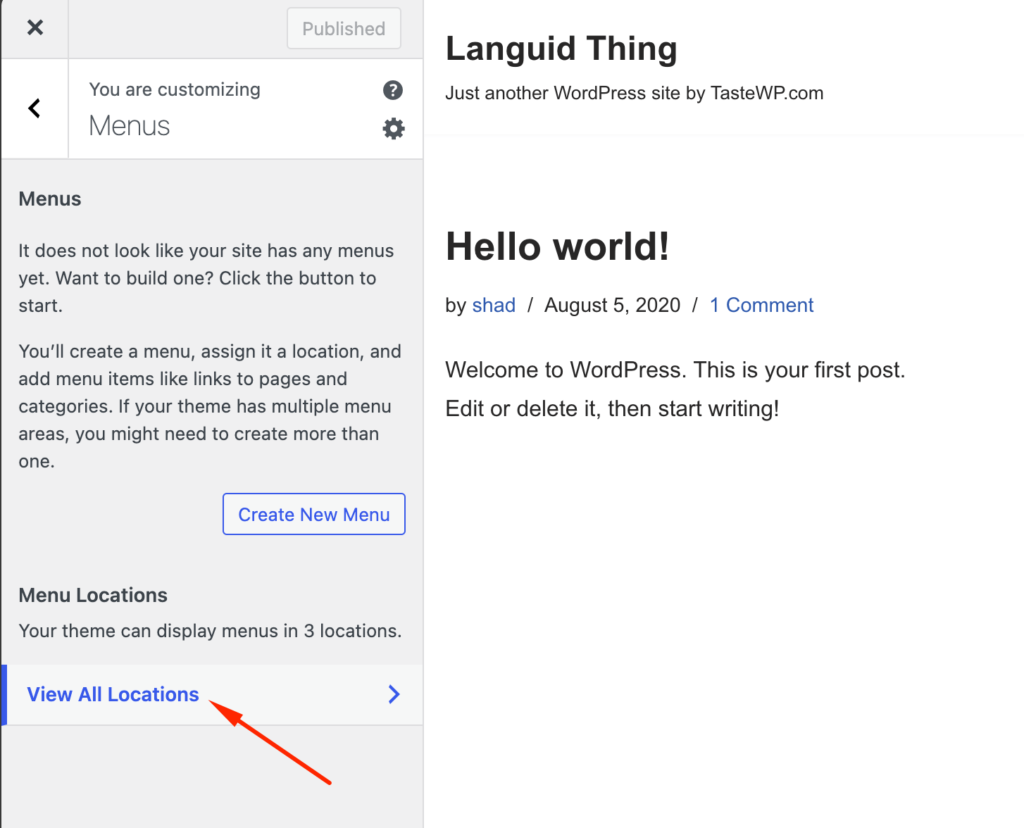
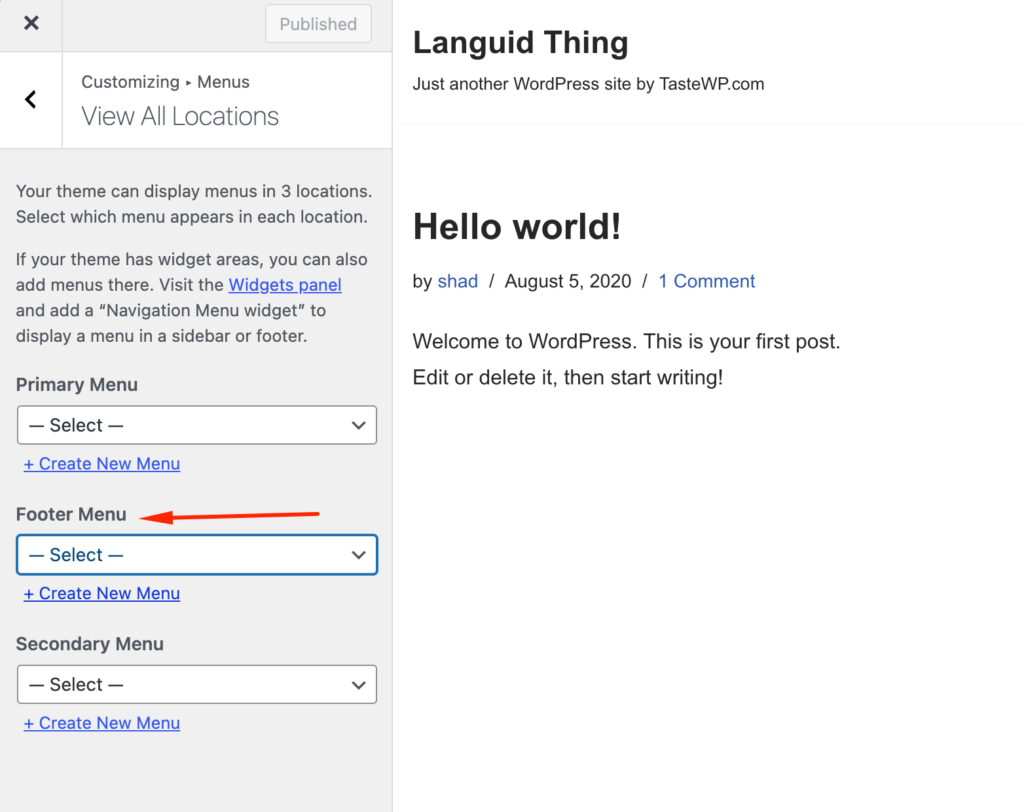
Aby dowiedzieć się, czy Twój motyw ma tę opcję, kliknij opcję Menu na pasku bocznym i kliknij przycisk Wyświetl wszystkie lokalizacje . Jeśli Twój motyw ma menu stopki, zobaczysz opcję menu stopki.

Możesz dodać elementy menu, jeśli utworzysz nowe menu. Możesz też dodać istniejące menu z listy rozwijanej.

Jeśli skończyłeś, kliknij przycisk Publikuj, aby zakończyć proces.
2. Jak edytować stopkę w WordPress za pomocą Edytora bloków
WordPress 5.9 wprowadził nowy edytor bloków umożliwiający personalizację witryny. Ułatwia to edycję, ponieważ stopka ma teraz swoje bloki i szablony. Różne bloki, takie jak tytuły witryn, kalendarze i nawigacja, również zastąpiły widżety.
Jednak tylko motywy oparte na blokach mają tę funkcję. Otrzymasz tę funkcję, jeśli używasz motywu takiego jak Twenty Twenty-Three .
Nauczmy się teraz, jak edytować stopkę w WordPressie za pomocą edytora bloków.
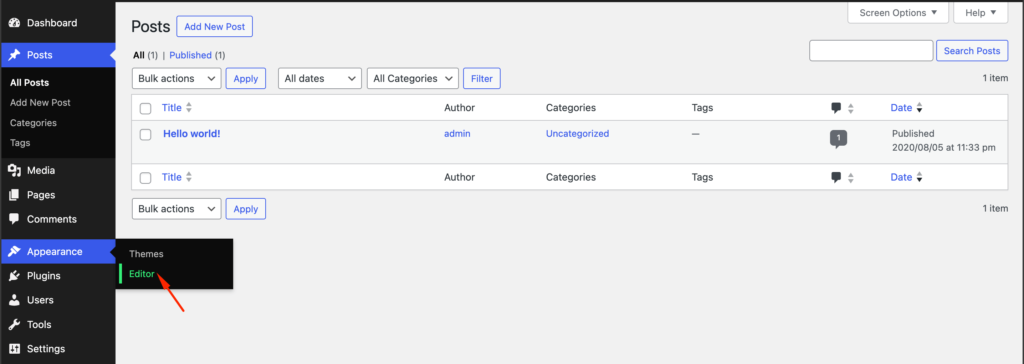
Przejdź do Wygląd–> Edytor motywu Twenty Twenty-Three .

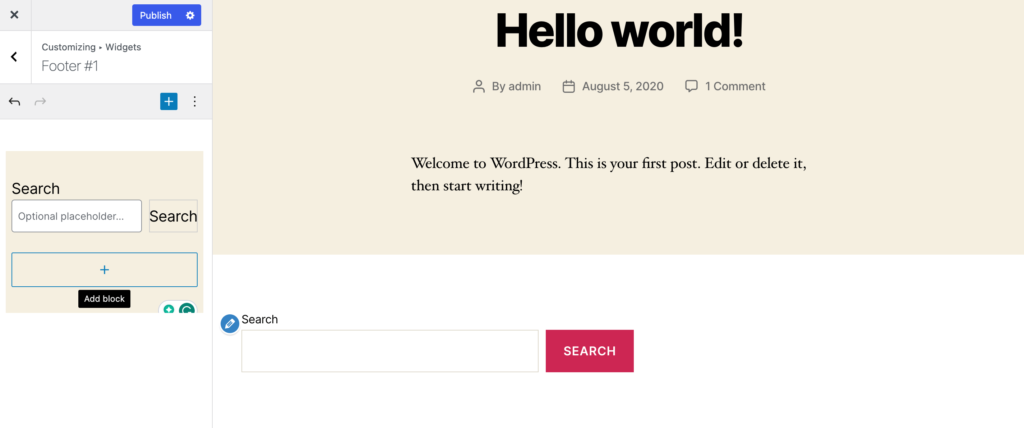
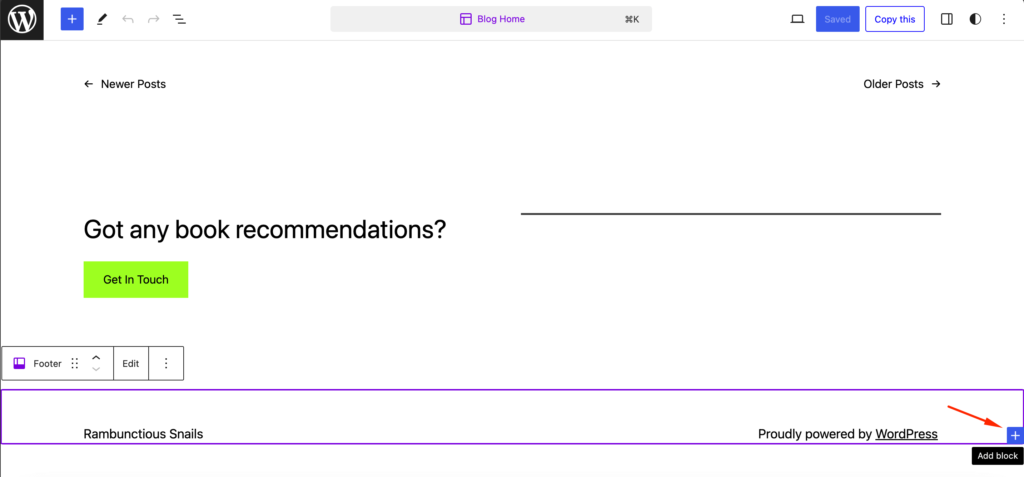
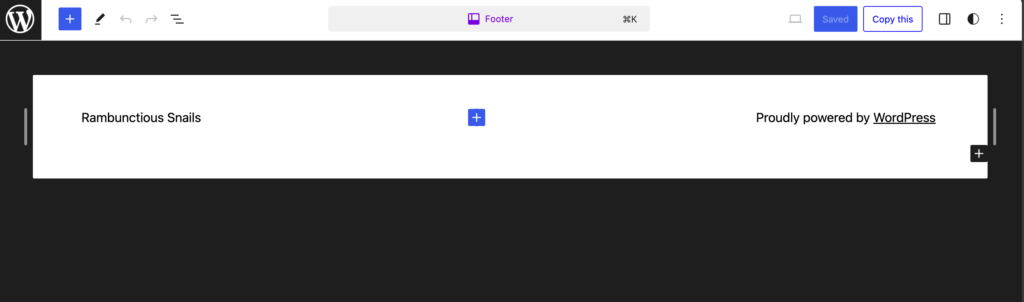
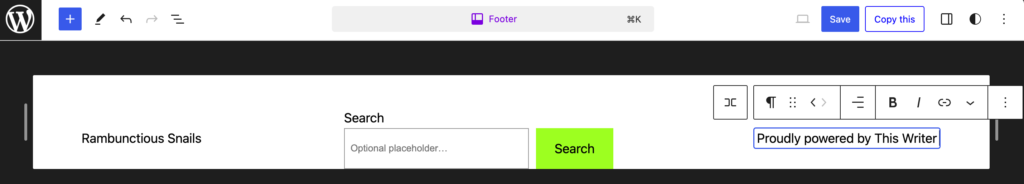
Znajdziesz podgląd motywu. Teraz wybierz sekcję Stopka, co umożliwi edycję sekcji stopki. Klikając przycisk „+”, znajdziesz listę wszystkich widżetów.

Kliknij także opcję Edytuj , aby edytować tylko sekcję stopki.

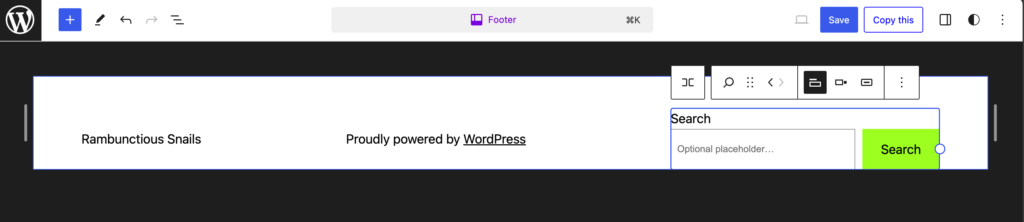
Dodajmy w stopce widżet Wyszukiwanie ,

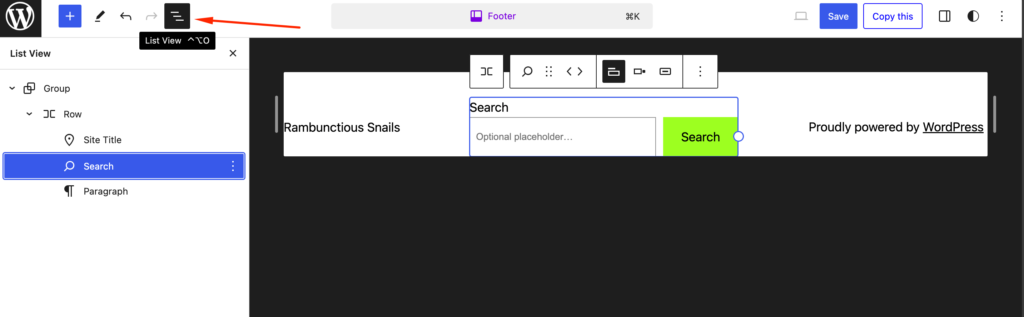
Jeśli chcesz zmienić rozmieszczenie widżetów, możesz to zrobić za pomocą opcji przeciągnij i upuść z widoku listy.

Po zakończeniu kliknij opcję Zapisz, aby opublikować witrynę.
3. Użyj kodowania, aby dostosować stopkę
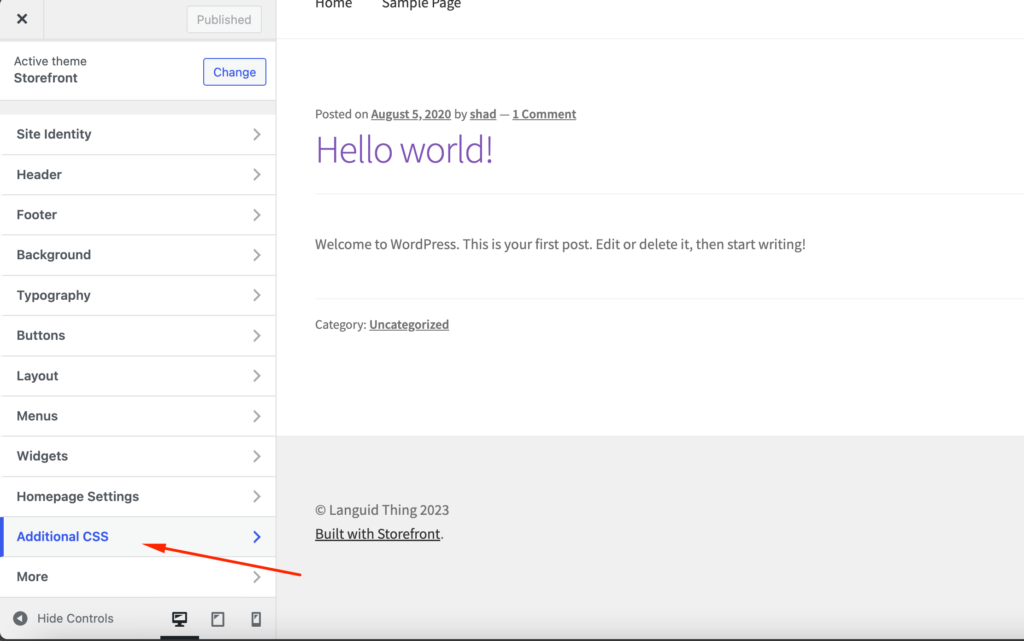
Jeśli masz wiedzę techniczną, możesz użyć kodowania, aby dostosować stopkę. W tym celu otwórz zakładkę Dodatkowy CSS na pasku bocznym WordPress Customizer,
Aby zmienić kolor tła i obramowania stopki –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Aby edytować margines i dopełnienie stopki:
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }Po zakończeniu nie zapomnij nacisnąć przycisku Publikuj .
4. Jak edytować stopkę w WordPress.com
Edytowanie lub dostosowywanie stopki w WordPress.com jest bardzo podobne do WordPress.org. Wszystko, co pokazaliśmy do tej pory, było powiązane z WordPress.org. Ale jeśli chcesz edytować stopkę w WordPress.com, możesz wykonać te same kroki.
WordPress.com to usługa hostowana, w ramach której wynajmujesz miejsce na swoich serwerach, natomiast WordPress.org to platforma hostowana samodzielnie, za pomocą której zarządzasz własną witryną internetową.
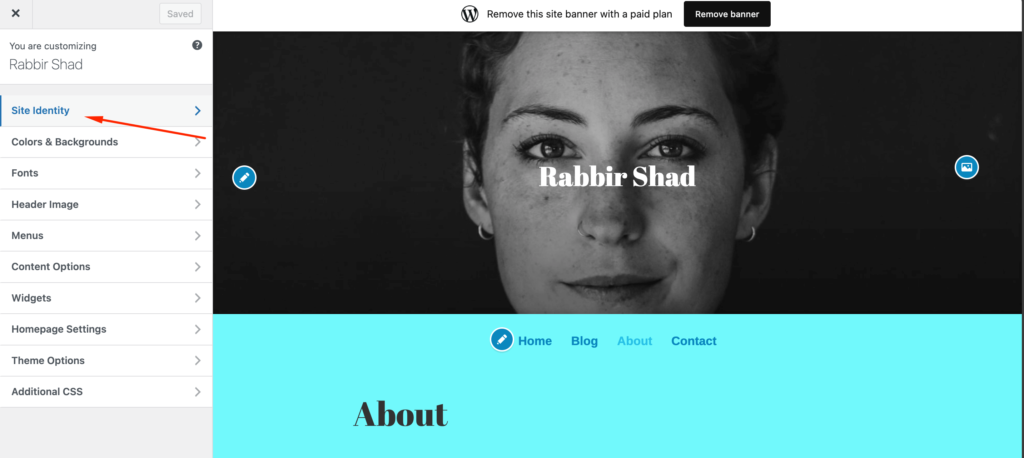
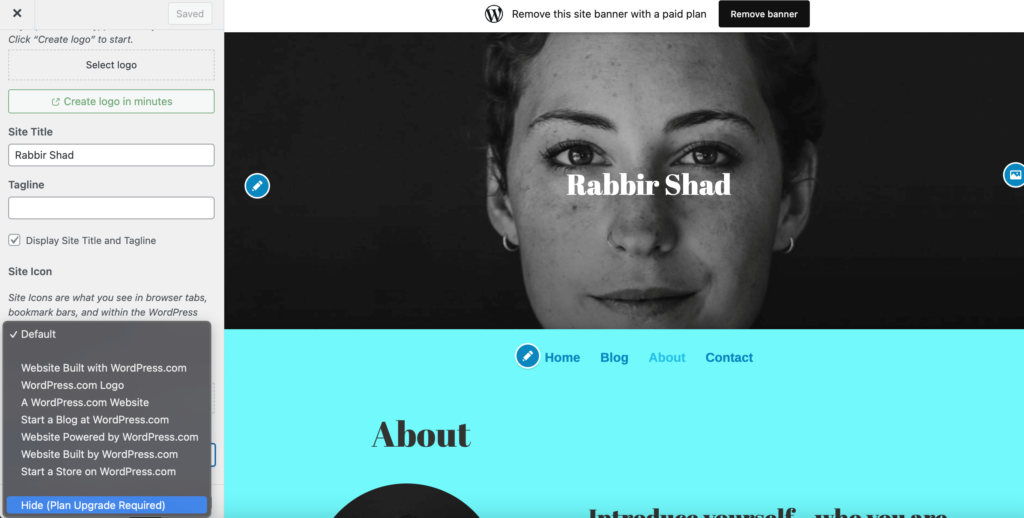
Zauważysz jednak, że WordPress.com dodał tytuł witryny i kredyt WordPress na samym dole stopki. Jeśli chcesz je usunąć, po prostu kliknij zakładkę Tożsamość witryny ,

Zejdź na dół, a znajdziesz opcję Kredyt w stopce. Teraz, jeśli chcesz całkowicie usunąć kredyt, musisz kupić plan biznesowy. Po zakupie biznesplanu wystarczy wybrać opcję Ukryj .

Niektóre motywy mogą również usuwać tytuł witryny ze stopki. Najprostszym sposobem jest odznaczenie pola Wyświetl tytuł witryny i slogan .
5. Utwórz niestandardową stopkę dla swojej witryny
Nie za każdym razem, gdy chcesz skorzystać z domyślnej stopki dostarczanej przez WordPress i dostosować ją. Możesz stworzyć stopkę od podstaw i dostosować ją do wybranej treści.
Możesz to łatwo zrobić, korzystając z wtyczek WordPress do tworzenia stron. Pokażemy Ci jak.
Aby to osiągnąć, możesz skorzystać z dwóch bezpłatnych wtyczek:
- Elementor – ten popularny kreator stron umożliwia edycję wizualną metodą „przeciągnij i upuść”.
- Elementor – szablon nagłówka, stopki i bloków – ta bezpłatna wtyczka pozwala używać Elementora do projektowania stopki motywu
Aby rozpocząć, zainstaluj i aktywuj obie wtyczki. Następnie postępuj zgodnie z tymi instrukcjami, jak edytować stopkę w WordPressie za pomocą Elementora…
Utwórz szablon stopki
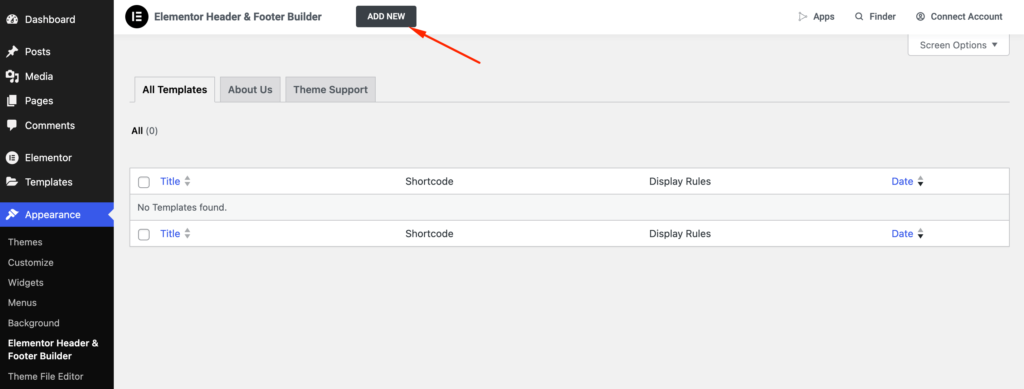
Gdy obie wtyczki są aktywowane, przejdź do Wygląd -> Stopka nagłówka i bloki w panelu WordPress. Następnie kliknij Dodaj nowy , aby utworzyć nowy szablon:

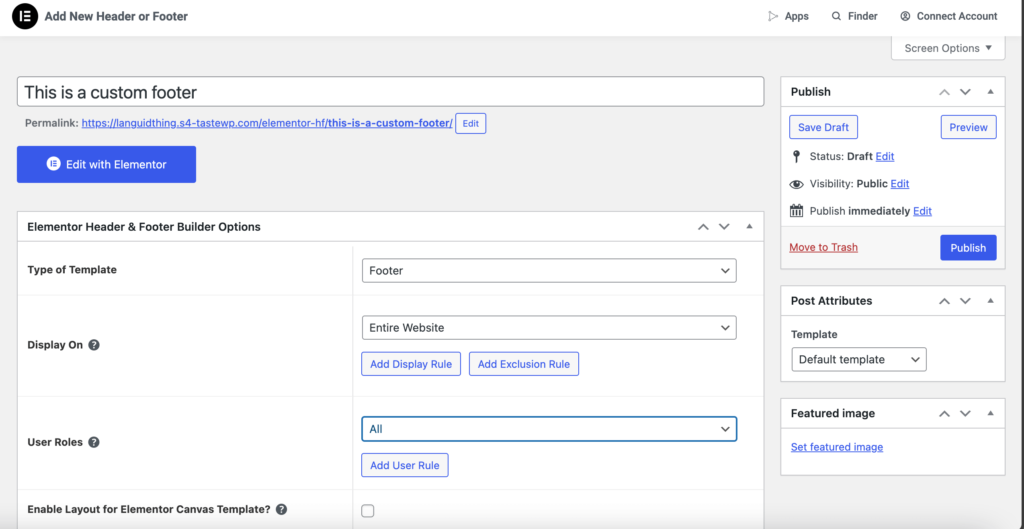
W Typie szablonu wybierz Stopka . Możesz użyć innych ustawień, aby kontrolować, gdzie wyświetlać stopkę i kto powinien ją zobaczyć. Jeśli chcesz używać tej stopki na każdej stronie w swojej witrynie, wybierz opcję wyświetlania w całej witrynie .
Gdy będziesz zadowolony z zasad, kliknij przycisk, aby opublikować , tak jak post na blogu:

Dodaj zawartość za pomocą Elementora
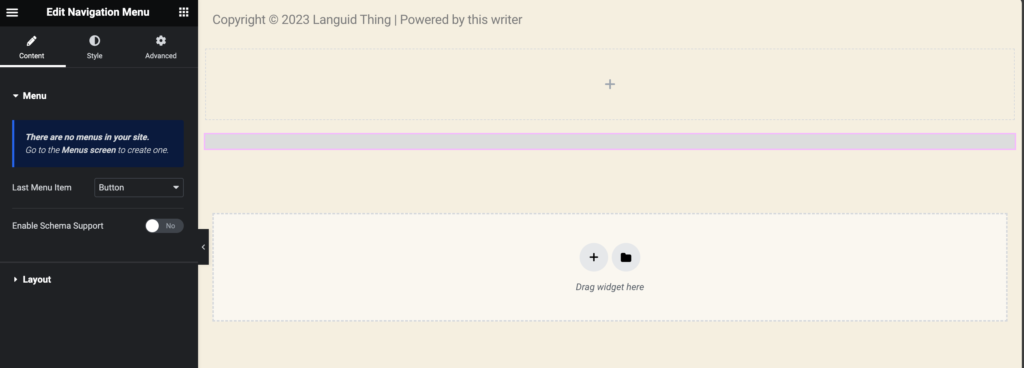
Kliknij przycisk Edytuj za pomocą Elementora, aby uruchomić interfejs Elementora. Teraz możesz użyć edytora „przeciągnij i upuść”, aby dostosować każdą część stopki.
Możesz dodać sekcję z liczbą kolumn, których chcesz użyć:
Następnie możesz dodawać różne typy treści, korzystając z wielu widżetów Elementora. Wtyczka Elementor – szablon nagłówka, stopki i bloków dodaje również kilka własnych przydatnych widżetów, takich jak dedykowany widżet dotyczący praw autorskich ,

Gdy będziesz zadowolony ze swojego projektu, pamiętaj o jego zapisaniu. Następnie będzie on dostępny na Twojej stronie.

Oprócz tego istnieje kilka innych sposobów dostosowywania stopki:
- Usuń tekst „Powered by WordPress” ze stopki
- Dodaj ikony społecznościowe do stopki WordPress
- Usuń całkowicie stopkę
- Dodaj tło do stopki WordPress
- Dodaj kolumny do stopki w WordPress za pomocą edytora bloków
Jak usunąć tekst „Powered by WordPress” ze stopki
Zanim pokażemy, jak usunąć tekst „Powered by WordPress” w stopce, zapewniamy, że usunięcie tego tekstu jest całkowicie legalne. Ponieważ WordPress jest oprogramowaniem typu open source, umożliwia edytowanie i dostosowywanie witryny internetowej według własnych upodobań.

Teraz, aby usunąć tekst „Powered by WordPress”, możesz po prostu usunąć kod z pliku motywu.
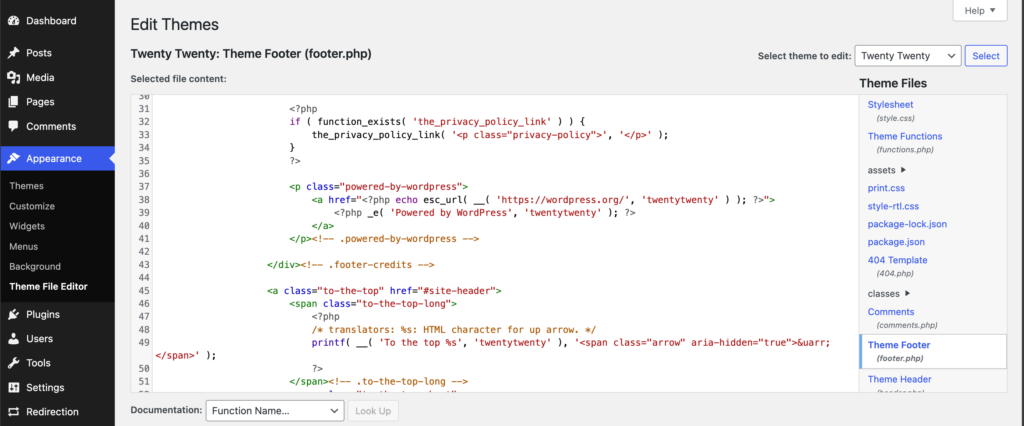
Przejdź do Wygląd -> Edytor plików motywów i znajdź plik footer.php . Znajdź w stopce tekst „Powered by” i jego kod. W motywie WordPress Twenty Twenty kod wygląda następująco:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Po prostu usuń linię zawierającą „Powered by WordPress” lub możesz zastąpić ją hasłem swojej marki.

Jeśli korzystasz z edytora bloków (patrz poprzednia sekcja), możesz po prostu usunąć widżet lub wpisać motto swojej marki.

W ten sposób możesz usunąć tekst „Powered by WordPress”. Możesz także użyć dodatkowego CSS, aby usunąć tekst.
Uwaga : pamiętaj, że usunięcie stopki ze swojej witryny może mieć zły wpływ na ogólne SEO witryny. Jeśli więc zdecydujesz się usunąć stopkę, upewnij się, że masz odpowiednią strategię.

Jak dodać ikony społecznościowe do stopki WordPress
Istnieje wiele platform społecznościowych i firmy korzystają z nich najczęściej do promowania swoich stron internetowych. Wyświetlanie wszystkich kanałów mediów społecznościowych na stronie internetowej jest normalną taktyką. Jednak bardzo trudno jest zmieścić wszystkie logo mediów społecznościowych na górze witryny. Stopka jest zatem idealnym miejscem do wyświetlenia wszystkich ikon mediów społecznościowych.
8 linków do dodania w stopce witryny marketplace-
1. O nas
2. Skontaktuj się z nami
3. Centrum pomocy
4. Regulamin
5. Polityka prywatności
6. Bloguj
7. Bezpieczeństwo
8. Media społecznościowe
Jeśli jednak masz witrynę produktu, pamiętaj o dodaniu w stopce linków do usług, partnerów i zasobów.
Aby dodać ikony społecznościowe do stopki WordPress, możesz użyć edytora bloków, narzędzia WordPress Customizer lub wtyczki WordPress.
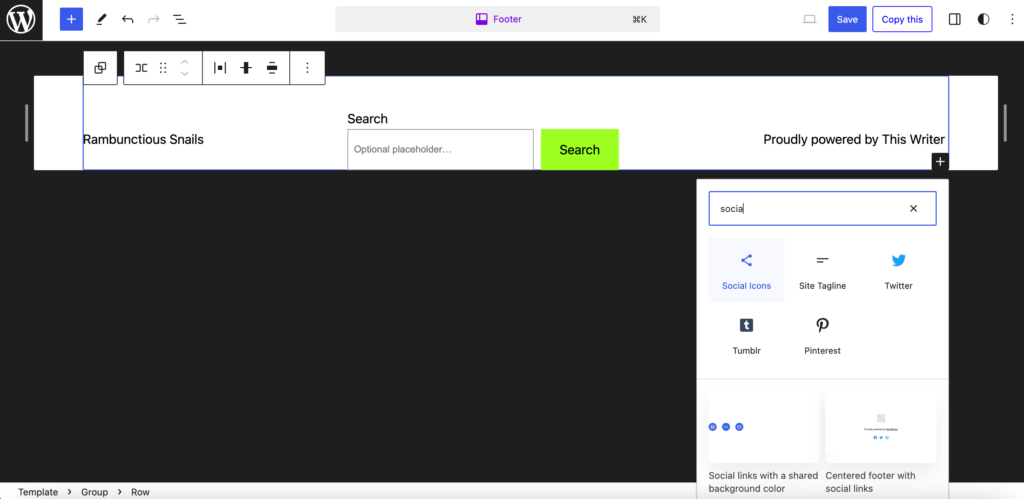
W edytorze bloków znajdź sekcję stopki. Kliknij ikonę „+”, aby otworzyć listę widżetów i wpisz Ikony społecznościowe .

Po dodaniu widżetu kliknij ponownie ikonę „+”, aby dodać preferowane kanały społecznościowe. Zapisz i opublikuj swoją witrynę.
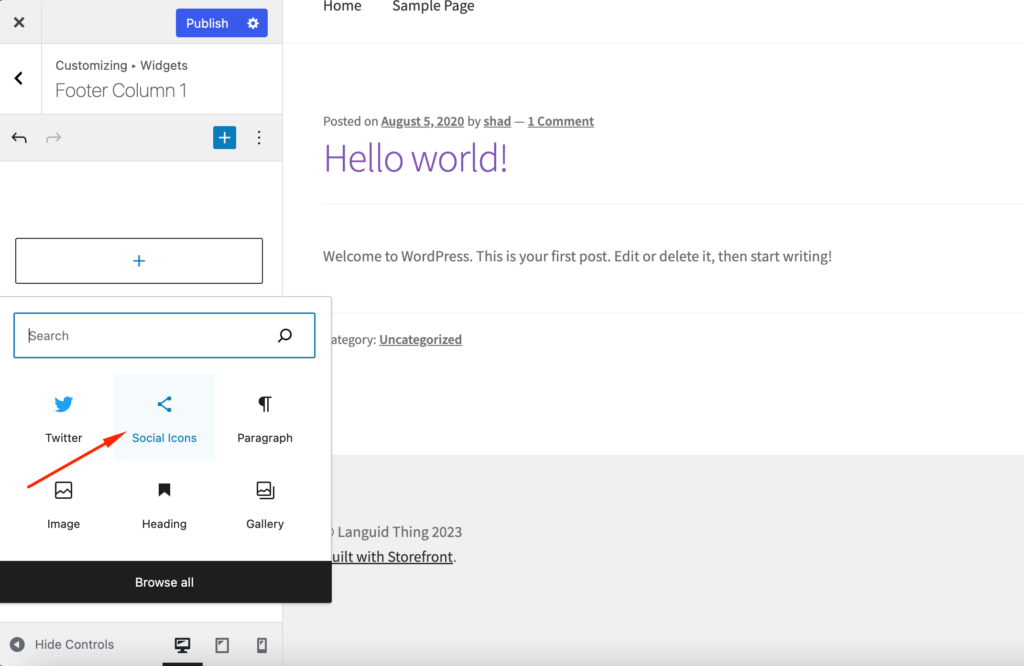
Jeśli jednak nie używasz motywu opartego na blokach , musisz użyć konfiguratora WordPress, aby dodać ikony społecznościowe. Niektóre motywy zawierają widżety ikon mediów społecznościowych. Aby się tego dowiedzieć, przejdź do sekcji Widget na pasku bocznym.
Wybierz opcję Stopka (może być jedna lub dwie opcje stopki, wybierz dowolną) i kliknij przycisk Dodaj widżet .
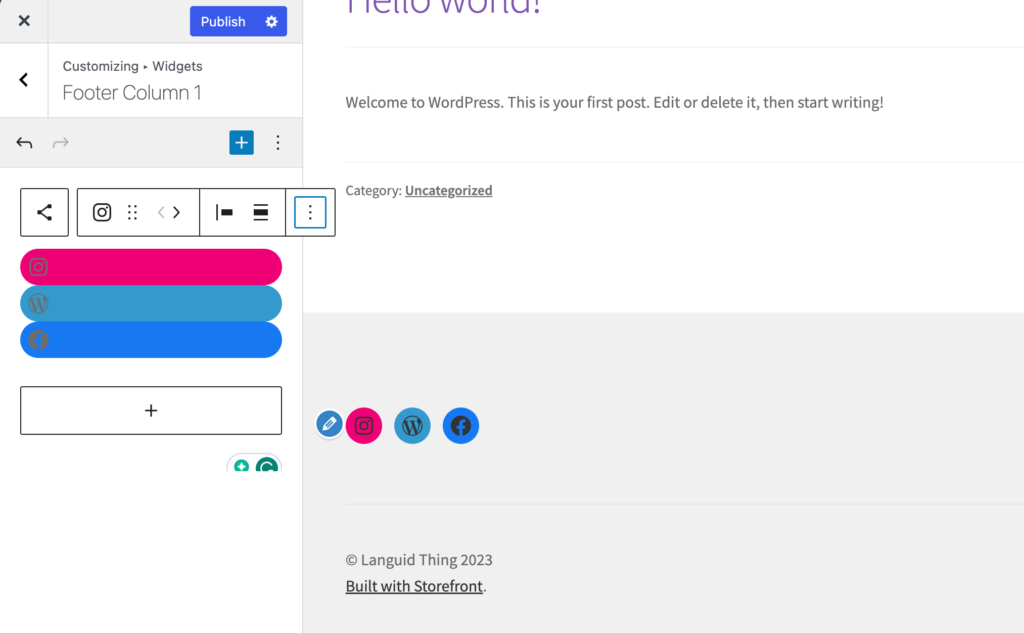
Otrzymasz wysuwane menu lub normalny edytor i tam wyszukasz Ikony społecznościowe . Jeśli Twój motyw ją posiada, pojawi się na liście. Wybierz i dodaj widget do swojej stopki.

Po dodaniu widżetu konieczne będzie dostosowanie ustawień tych przycisków. Musisz określić rozmiar tych przycisków, ich kolorystykę i linki, do których mają prowadzić.

Jeśli nie znajdziesz widżetu ikon społecznościowych na liście widżetów, możesz użyć wtyczki takiej jak Social Icons Widget & Block firmy WPZoom, która ma ponad 400 ikon społecznościowych.
Oto jak dodać ikony społecznościowe do stopki WordPress.
Jak całkowicie usunąć stopkę
Nie jest to coś, co moglibyśmy polecić. Jeśli jednak stopka Twojej witryny wydaje się zaśmiecona, prawdopodobnie powinieneś ją całkowicie usunąć.
Nie oznacza to usunięcia pliku footer.php . To jest podstawowy plik WordPress i dlatego powinieneś go zostawić. Zamiast tego użyjemy CSS, aby ukryć sekcję stopki.
Wystarczy przejść do opcji Dodatkowy CSS z bocznego paska menu,

Dodaj ten kod CSS,
footer{ display:none; }Naszym celem jest ukrycie wszystkiego w sekcji stopki. Plik pozostaje w katalogu plików, na wypadek gdybyś w przyszłości chciał ponownie dodać zawartość. Jeśli powyższy kod nie działa, możesz zamiast tego użyć tego kodu-
.site-info { display:none; }Jeśli korzystasz z edytora bloków, po prostu usuń widżety z sekcji stopki.
Jak dodać tło do stopki WordPress
Jeśli chcesz wyróżnić swoją stopkę, możesz dodać kolor tła lub obraz. Twój motyw na to pozwoli, ale możesz też skorzystać z edytora bloków.
Jeśli korzystasz z motywu Storefront , możesz ustawić oddzielny kolor tła od opcji stopki. Upewnij się, że kolor nie przyćmiewa całej witryny.

Możesz także ustawić obraz jako tło stopki. Wystarczy otworzyć opcję Dodatkowy CSS na pasku bocznym i dodać ten kod do swojego CSS,
footer { background: url(YOURIMAGEURL) repeat; }Adres URL dowolnego obrazu możesz znaleźć w jego widoku szczegółów po przesłaniu go do Biblioteki multimediów.
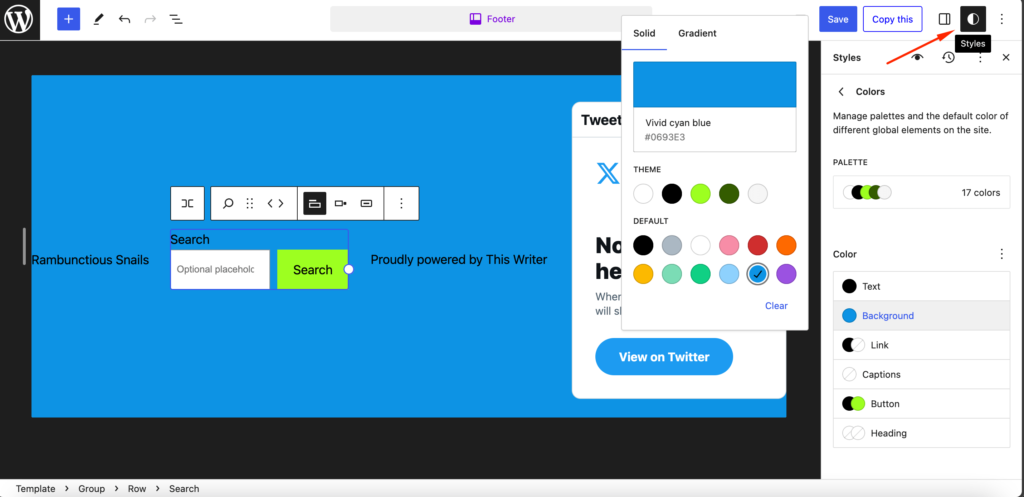
Jeśli używasz motywów opartych na blokach, możesz dodać różne kolory za pomocą opcji stylów.

Jak dodać kolumny do stopki w WordPress za pomocą edytora bloków
Aby stopka wyglądała na bardziej uporządkowaną, bardzo ważne są kolumny. Możesz równomiernie rozmieścić linki, jeśli używasz kolumn.
Większość motywów, których używasz, jest już podzielona na kolumny. Dlatego znajdziesz opcje takie jak Stopka nr 1, Stopka nr 2, Stopka nr 3 itd.
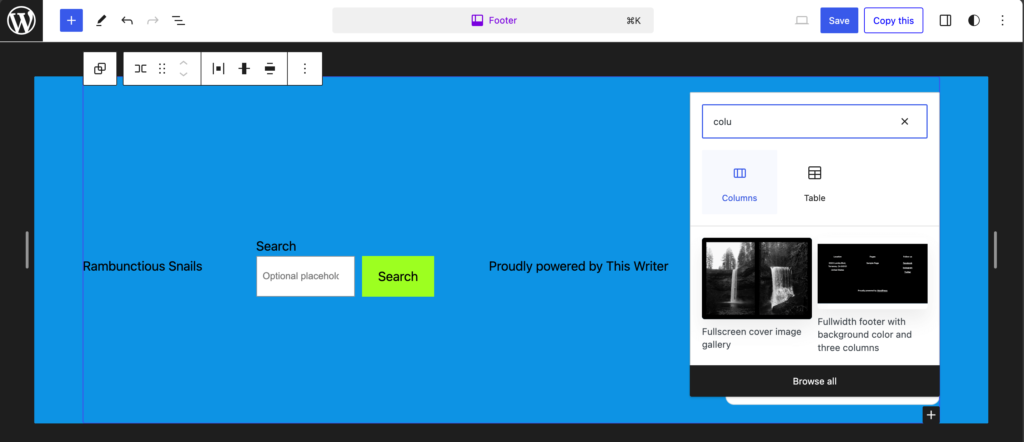
Ale jeśli używasz edytora bloków, możesz łatwo dostosować kolumny obszaru stopki. Wystarczy kliknąć na ikonę „+” i wyszukać kolumny,

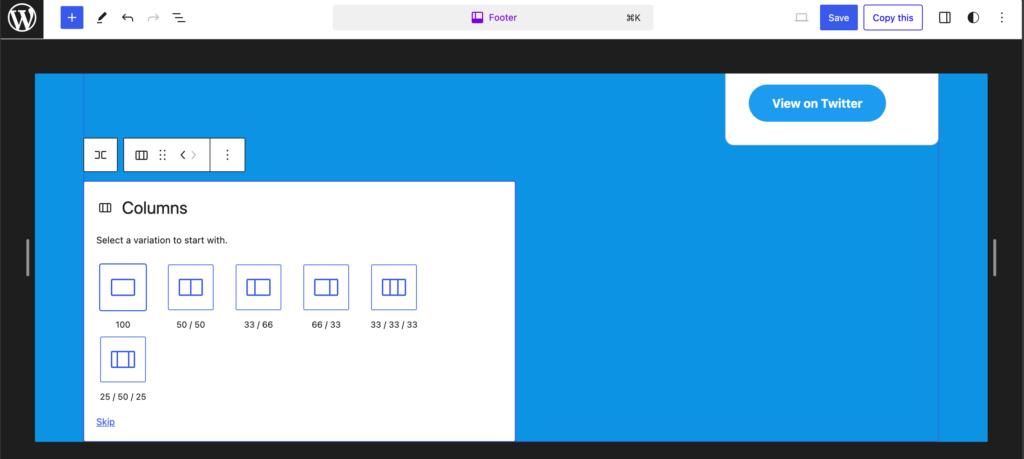
Teraz wybierz typ kolumn, które chcesz dodać do stopki. Preferujemy opcję Trzy kolumny, równy podział .

W ten sposób możesz dodać kolumny do obszaru stopki WordPress.
Bonus: Błędy, których należy unikać podczas edycji stopki witryny
Po przeczytaniu naszego bloga poznałeś kilka sposobów edycji stopki na swojej stronie WordPress. Prawdopodobnie nie możesz się doczekać, aby zacząć. Ale wstrzymaj konie.
Edytując lub dostosowując stopkę, użytkownicy często popełniają błędy. Wymieniliśmy je wszystkie, abyś nie popełnił tych błędów.
Oto błędy, których należy unikać podczas edytowania lub dostosowywania stopki w witrynie WordPress:
- Przepełnienie nadmiarem linków: Chociaż stopka może służyć jako narzędzie nawigacyjne, przeciążenie jej zbyt dużą liczbą linków może przytłoczyć odwiedzających i utrudnić znalezienie pożądanych informacji. Nadaj priorytet najważniejszym linkom i rozważ uporządkowanie ich w kategorie lub podmenu dla większej przejrzystości.
- Używanie nieczytelnych czcionek lub niespójnego brandingu: Stopka powinna zachować spójność z ogólnym brandingiem witryny. Wybierz czcionki, które są łatwe do odczytania i dopasowane do stylu typografii witryny.
- Ignorowanie funkcjonalności linków: Upewnij się, że wszystkie linki zawarte w stopce działają i prowadzą do zamierzonych miejsc docelowych. Uszkodzone linki mogą frustrować użytkowników i szkodzić wiarygodności witryny.
- Zaniedbywanie istotnych informacji prawnych: wiele witryn internetowych ma prawny obowiązek umieszczania w stopce pewnych informacji, takich jak informacje o prawach autorskich, polityka prywatności i warunki korzystania z usług. Niepodanie tych informacji może narazić witrynę na ryzyko prawne.
- Pomijanie informacji kontaktowych: w stopce powinny być wyraźnie widoczne informacje kontaktowe, takie jak numery telefonów, adresy e-mail i adresy fizyczne (jeśli dotyczy).
- Zapominanie o linkach do mediów społecznościowych: Linki do mediów społecznościowych stanowią dla odwiedzających cenny sposób na nawiązanie kontaktu z marką i bycie na bieżąco. Dołącz ikony lub linki do odpowiednich profili w mediach społecznościowych w stopce, aby zachęcić do zaangażowania i budowania społeczności.
- Pominięcie dostępności: Upewnij się, że stopka jest zgodna z wytycznymi dotyczącymi dostępności, takimi jak odpowiedni kontrast kolorów i tekst alternatywny dla obrazów. Dzięki temu wszyscy użytkownicy, w tym osoby z wadami wzroku, mogą uzyskać dostęp do informacji zawartych w stopce i je zrozumieć.
- Zaniedbywanie responsywności mobilnej: Ponieważ znaczna część ruchu w witrynie pochodzi z urządzeń mobilnych, kluczowe znaczenie ma zapewnienie, że stopka będzie responsywna i płynnie dopasowuje się do różnych rozmiarów ekranów.
- Używanie niepotrzebnych trików CSS: Chociaż CSS można wykorzystać do ulepszenia projektu stopki, należy unikać stosowania technik, które mogłyby utrudniać optymalizację wyszukiwarek (SEO).
- Ignorowanie aktualizacji dotyczących praw autorskich: Regularnie aktualizuj informacje o prawach autorskich w stopce, aby odzwierciedlały bieżący rok. Ręczna aktualizacja daty praw autorskich może być czasochłonna, dlatego rozważ użycie dynamicznego kodu HTML w celu automatycznej aktualizacji roku.
Pamiętaj, aby je przeczytać i unikać tych błędów.
Dostosuj stopkę i nadaj swojej witrynie WordPress ekskluzywny wygląd!
Dotarliśmy do końca naszego samouczka na temat edycji stopki w WordPress i mamy nadzieję, że stałeś się ekspertem w dostosowywaniu stopki swojej witryny.
Jak powiedzieliśmy wcześniej, stopka jest najbardziej ignorowanym elementem każdej witryny internetowej. Ale używaj go mądrze, a będziesz mógł czerpać z tego korzyści. Dlatego pokazaliśmy tak wiele sposobów edycji i dostosowywania stopki w witrynie WordPress.
Dla Twojej wygody oto, co omówiliśmy na tym blogu:
- Jak edytować stopkę w WordPress za pomocą WordPress Customizer
- Jak edytować stopkę w WordPress za pomocą Edytora bloków
- Jak usunąć tekst „Powered by WordPress” ze stopki
- Jak dodać ikony społecznościowe do stopki WordPress
- Jak całkowicie usunąć stopkę
- Jak dodać tło do stopki WordPress
- Jak używać kodowania do dostosowywania stopki
- Jak dodać kolumny do stopki w WordPress
- Jak edytować stopkę w WordPress.com
- Jak utworzyć niestandardową stopkę dla swojej witryny.
Dodaliśmy szczegółowe kroki w każdym procesie. Jeśli jednak zauważysz coś trudnego lub zauważysz, że kod nie działa, nie wahaj się z nami skontaktować.
