Jak edytować motyw WordPress (prosty przewodnik)
Opublikowany: 2023-04-28WordPress to prawdopodobnie najbardziej rozpoznawalny na świecie system zarządzania treścią (CMS), obsługujący ponad 40% wszystkich witryn internetowych. Jego funkcjonalność i dostosowanie sprawiają, że jest to najlepszy wybór dla wielu firm do łączenia się z odbiorcami, prowadzenia sklepu e-commerce i tworzenia treści.
Chociaż WordPress ma mnóstwo motywów do wyboru, wielu użytkowników uważa za konieczne edytowanie wybranego motywu, aby dostosować go do zmieniających się potrzeb — niezależnie od tego, czy chodzi o zmianę schematu kolorów, dodanie niestandardowych funkcji, czy też optymalizację kodu pod kątem wydajności.
Przyjrzyjmy się podstawom edytowania motywu WordPress, w tym narzędziom, których potrzebujesz, najlepszym praktykom i typowym błędom, których należy unikać.
Zrozumienie motywów WordPress
Motywy WordPress to wstępnie zaprojektowane szablony, które pozwalają dostosować wygląd i ton Twojej witryny. Zawierają zestaw plików, które określają układ, projekt i funkcjonalność witryny.
Główne składniki motywu WordPress to plik style.css, który kontroluje wygląd Twojej witryny, oraz plik index.php, który jest głównym plikiem szablonu, który określa ogólną strukturę Twoich stron.
Wybierając motyw WordPress, należy wziąć pod uwagę konkretne potrzeby i cele związane z witryną. Niektóre motywy mogą lepiej pasować do witryn handlu elektronicznego, podczas gdy inne mogą być przeznaczone do blogów lub portfolio.
Powinieneś również wziąć pod uwagę takie czynniki, jak wymagany poziom dostosowania, responsywność motywu na różnych urządzeniach oraz poziom wsparcia zapewnianego przez twórcę motywu.
Dlaczego warto edytować motyw WordPress

Źródło zrzutu ekranu: WordPress
Motyw WordPress, który wybierzesz dla swojej firmy, może nie zawsze być odpowiedni, ponieważ technologie i kierunki biznesowe zmieniają się w czasie.
Jednak edycja istniejącego motywu jest często lepsza niż wybór nowego motywu, ponieważ pozwala zachować istniejącą funkcjonalność i zawartość witryny przy jednoczesnym wprowadzaniu ukierunkowanych zmian i ulepszeń.
Na przykład wideo i SEO stały się integralną częścią nowoczesnych praktyk marketingowych. Możesz osadzić epicką treść utworzoną za pomocą narzędzia do tworzenia zwiastunów wideo lub zastąpić obraz bohatera filmem, aby uzyskać więcej ruchu i zaangażowania wizualnego na stronie docelowej.
Poprawa funkcjonalności wideo
W zależności od oryginalnego motywu, który wybierzesz, możesz napotkać ograniczenia dotyczące rodzajów wideo, których możesz użyć. Edytując motyw, możesz dodać obsługę preferowanego odtwarzacza wideo, dostosować rozmiar i położenie elementów wideo w witrynie oraz zapewnić szybkie i płynne ładowanie.
Poprawa funkcjonalności SEO
Innym przykładem może być poprawa SEO poprzez poprawę wydajności witryny. Szybkość ładowania strony internetowej ma kluczowe znaczenie dla doświadczenia użytkownika i SEO. Jeśli ładowanie witryny trwa zbyt długo, odwiedzający mogą ją opuścić, zanim zobaczą treść, a wyszukiwarki mogą obniżyć pozycję witryny w rankingu.
Edytując motyw, możesz usunąć niepotrzebny kod, zoptymalizować obrazy oraz poprawić ustawienia buforowania i kompresji, aby przyspieszyć ładowanie witryny. Może to znacząco wpłynąć na wydajność Twojej witryny przy jednoczesnym zachowaniu istniejącego projektu i funkcjonalności oraz wprowadzaniu ulepszeń pod maską.
Ten poziom dostosowania może pomóc Ci stworzyć bardziej atrakcyjną i interaktywną stronę internetową, która lepiej odpowiada potrzebom Twoich odbiorców.
Edycja motywów WordPress
Istnieje kilka sposobów edytowania motywu WordPress, w zależności od wymaganego poziomu dostosowania oraz znajomości kodowania i tworzenia stron internetowych. Przed kontynuowaniem najlepiej jest mieć przynajmniej podstawową wiedzę na temat HTML i CSS.

Edytor motywów WordPress
Wideo: Szybki samouczek edytora motywów WordPress | Laboratorium szkoleniowe WP
Edytor motywów WordPress to wbudowane narzędzie do wprowadzania prostych zmian w motywie bez opuszczania pulpitu nawigacyjnego WordPress.
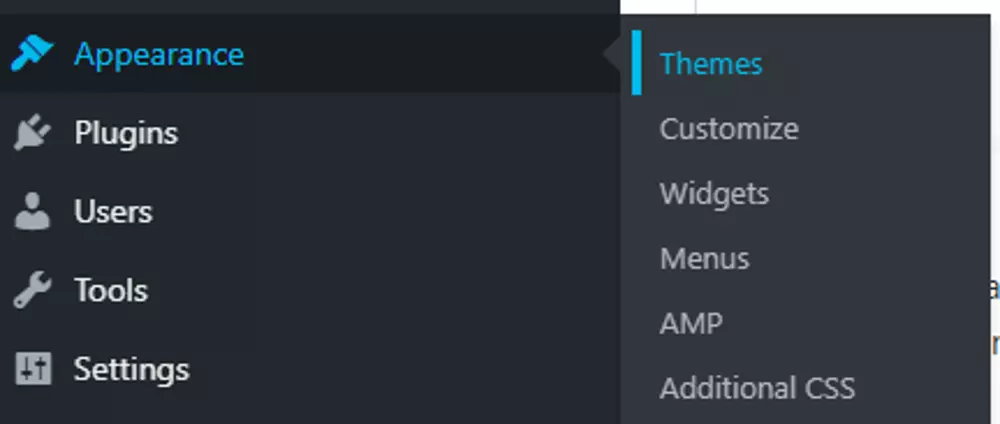
Aby użyć edytora motywów, przejdź do Wygląd > Edytor na pasku bocznym WordPress. Stamtąd możesz wybrać motyw, który chcesz edytować, i wybrać plik, który chcesz zmodyfikować.
Zachowaj ostrożność podczas korzystania z edytora motywów, ponieważ wprowadzone tutaj zmiany mogą wpłynąć na funkcjonalność Twojej witryny.
Zawsze należy wykonać kopię zapasową plików motywu przed wprowadzeniem jakichkolwiek zmian. Jeden mały błąd może całkowicie zamknąć Twoją witrynę, uniemożliwiając jej naprawę bez kopii zapasowej, co jest niezwykle frustrujące.
FTP do edycji motywów WordPress
Wideo: Proste kroki do WordPress FTP Update (motywy WordPress) – przy użyciu metody FileZilla FTP WordPress Update
FTP (File Transfer Protocol) to bardziej zaawansowana metoda edycji motywów WordPress, która umożliwia bezpośredni dostęp do plików Twojej witryny.
Do tego podejścia będziesz potrzebować klienta FTP, takiego jak FileZilla lub Cyberduck. Po nawiązaniu połączenia z witryną za pomocą FTP możesz przejść do plików motywu, które chcesz edytować, i wprowadzić zmiany za pomocą edytora kodu, takiego jak Visual Studio Code lub Sublime Text.
Ta metoda daje większą kontrolę nad plikami witryny i umożliwia wprowadzanie bardziej zaawansowanych zmian, ale wymaga również wyższego poziomu umiejętności technicznych.
Najlepsze praktyki dotyczące edytowania motywów WordPress
Wideo: Jak wykonać kopię zapasową witryny WordPress — ŁATWE i BEZPŁATNE!
Jak wspomniano, wykonanie kopii zapasowej witryny przed edycją kodu jest niezbędne . Istnieje kilka sposobów tworzenia kopii zapasowych witryny WordPress, w tym użycie wtyczki do tworzenia kopii zapasowych, ręczne eksportowanie zawartości witryny za pomocą narzędzia WordPress Export lub korzystanie z usługi tworzenia kopii zapasowych dostawcy usług hostingowych. Twórz regularne kopie zapasowe swojej witryny, aby w razie potrzeby szybko przywrócić ją do poprzedniego stanu, minimalizując przestoje i zmniejszając utracone przychody.
Zachowanie integralności motywu WordPress podczas wprowadzania zmian ma kluczowe znaczenie dla prawidłowego działania witryny. Jednym ze sposobów na to jest utworzenie motywu potomnego, który umożliwia wprowadzanie zmian bez modyfikowania oryginalnych plików motywu.
Jak stworzyć motyw potomny w WordPress

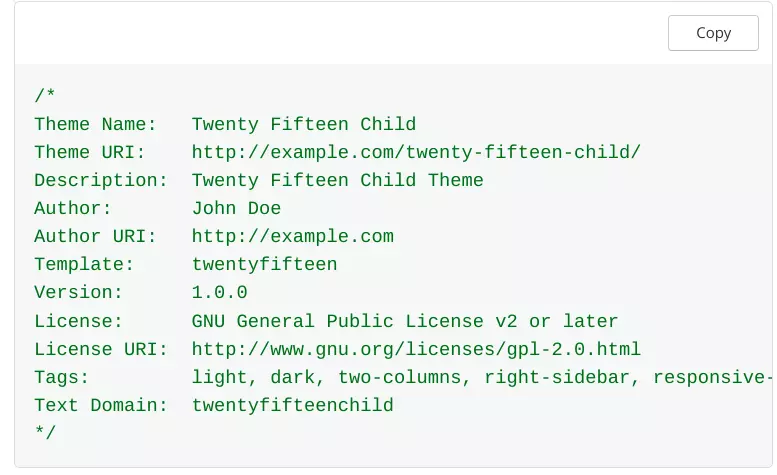
Źródło zrzutu ekranu: WordPress
- Utwórz nowy folder dla nowego motywu potomnego w katalogu „wp-content/themes”.
- Utwórz nowy plik style.css w folderze i dodaj wymagane informacje nagłówka.
- Utwórz plik functions.php i dodaj dowolny niestandardowy kod lub modyfikacje do motywu potomnego.
- Aktywuj nowy motyw potomny z pulpitu nawigacyjnego WordPress, a Twoje modyfikacje zostaną zastosowane przy zachowaniu integralności motywu nadrzędnego.
Na koniec skomentuj zmiany i przetestuj je przed opublikowaniem witryny.
Końcowe przemyślenia
W przypadku niewłaściwej obsługi edycja motywu WordPress może wpłynąć na funkcjonalność witryny lub spowodować katastrofalną utratę danych. W razie wątpliwości najlepiej zlecić to zadanie profesjonalnemu programiście.
Jeśli jednak masz podstawową wiedzę na temat HTML i CSS, możesz wprowadzić pewne zmiany w motywie WordPress. Alternatywnie, utworzenie motywu potomnego może pomóc w dostosowaniu witryny bez narażania jej integralności.

