Jak edytować i zmieniać rozmiar obrazów w WordPress
Opublikowany: 2023-06-16Dodanie elementów wizualnych do witryny WordPress to świetny sposób na uatrakcyjnienie stron. Jednak znalezienie idealnego obrazu to dopiero połowa sukcesu. Czasami trzeba dostosować sposób wyświetlania grafiki, aby była bardziej atrakcyjna lub zoptymalizować ją pod kątem wydajności w Internecie.
Na szczęście łatwo jest edytować obrazy w WordPress. Możesz całkowicie zmienić rozmiar zdjęcia, wyciąć nieistotne sekcje, a nawet zoptymalizować je pod kątem strony produktu WooCommerce.
W tym poście pokażemy, jak edytować obrazy w WordPress. Następnie omówimy optymalizację obrazu i sposób, w jaki może ona skrócić czas ładowania. Zacznijmy!
Jak łatwo edytować obrazy w WordPress (8 sposobów)
Istnieje kilka różnych sposobów edycji obrazów w WordPress. Zacznijmy od omówienia zmiany rozmiaru.
1. Jak zmienić rozmiar obrazu w WordPress
Możesz zmienić rozmiar obrazów w WordPress, ponieważ mniejsze obrazy ładują się szybciej. Jeśli masz tylko jedno lub dwa zdjęcia w swojej witrynie, może to nie mieć zauważalnego znaczenia. Ale witryny z dużą ilością obrazów wymagają dużo przetwarzania, aby załadować zawartość.
Ponadto możesz chcieć zmienić rozmiar obrazów do określonych wymiarów w celach projektowych.
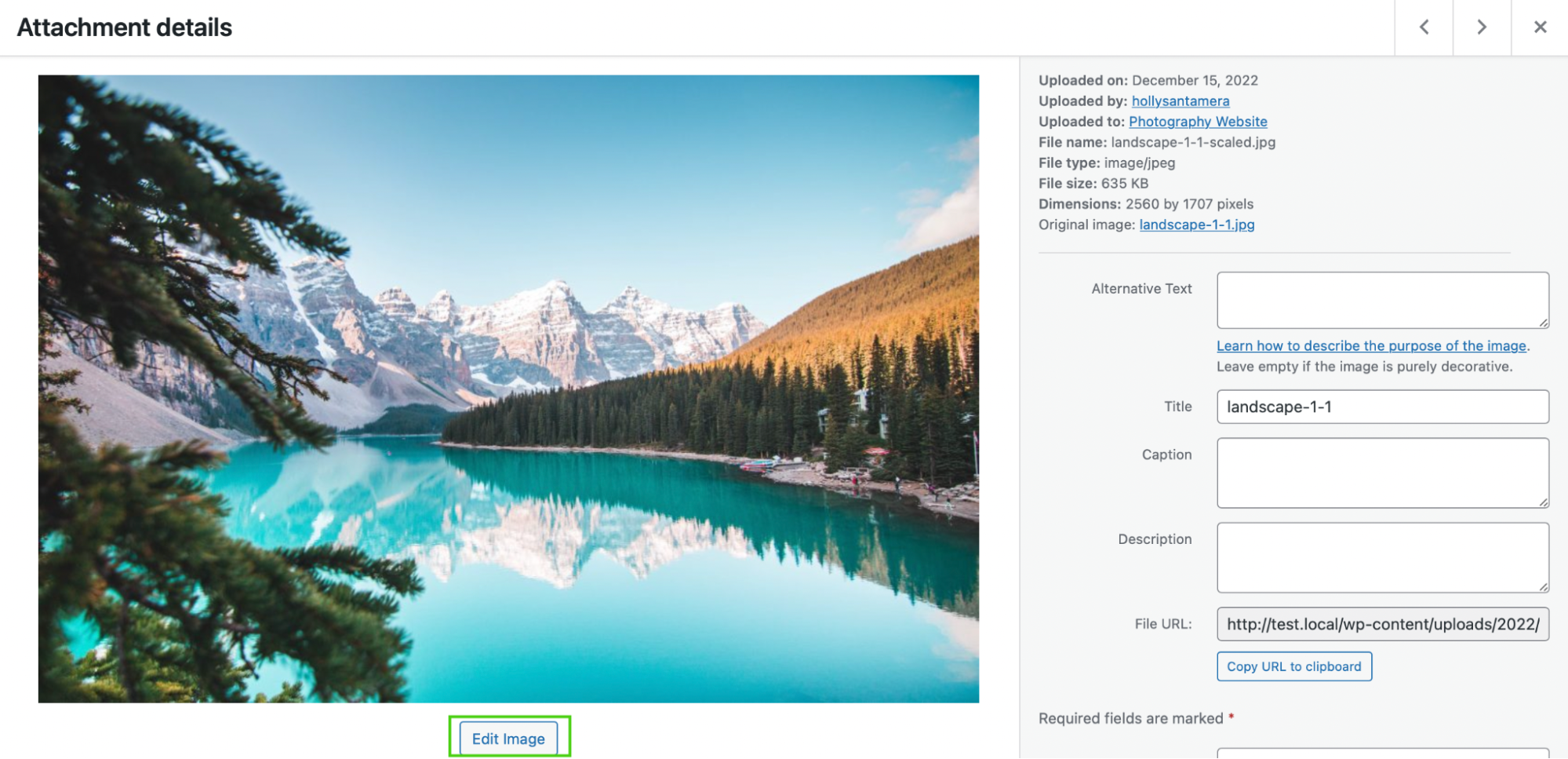
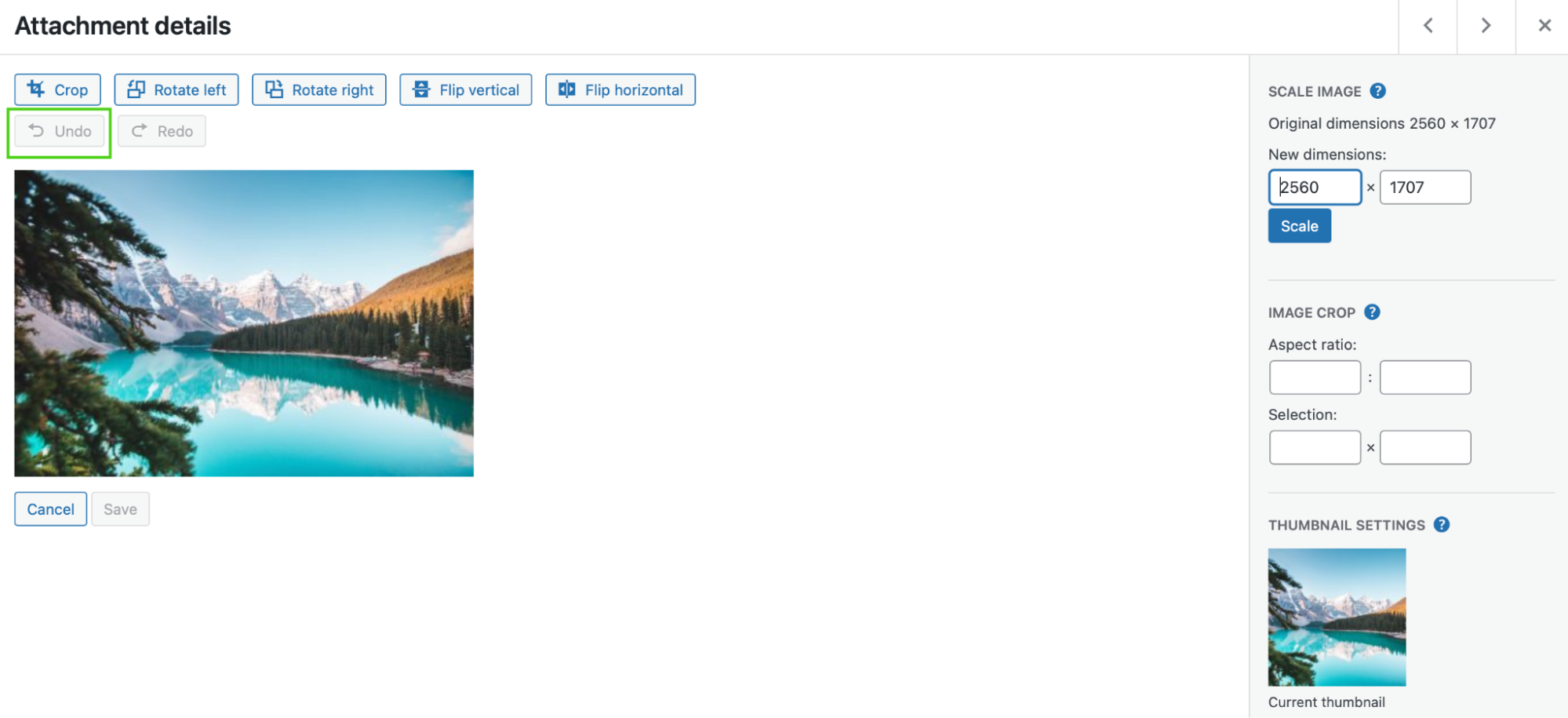
Aby zmienić rozmiar obrazów w WordPress, przejdź do Media → Biblioteka. Następnie prześlij nowy plik lub wybierz istniejący. Następnie kliknij Edytuj obraz.

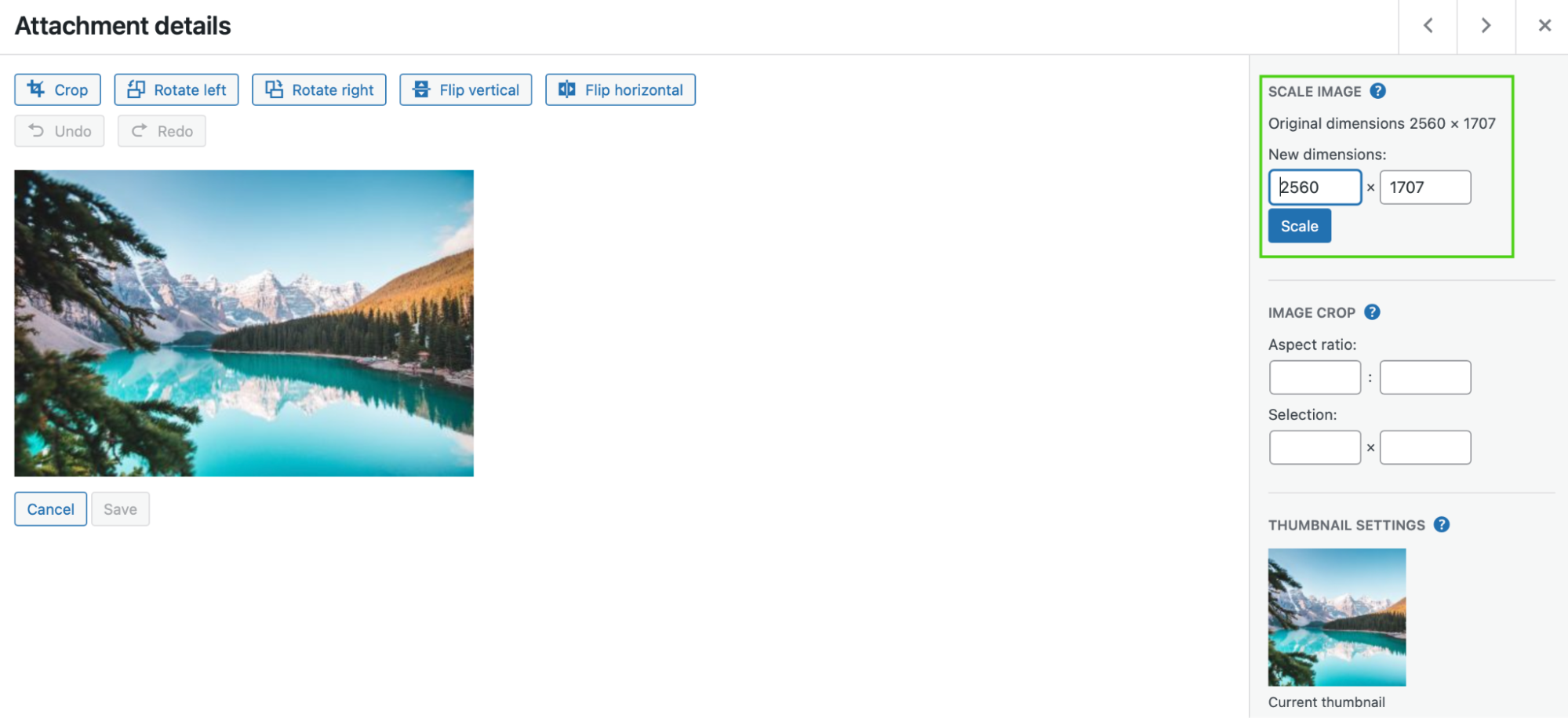
W obszarze Skaluj obraz wprowadź nowe wymiary, określając dokładną szerokość i wysokość. Następnie naciśnij Skaluj.

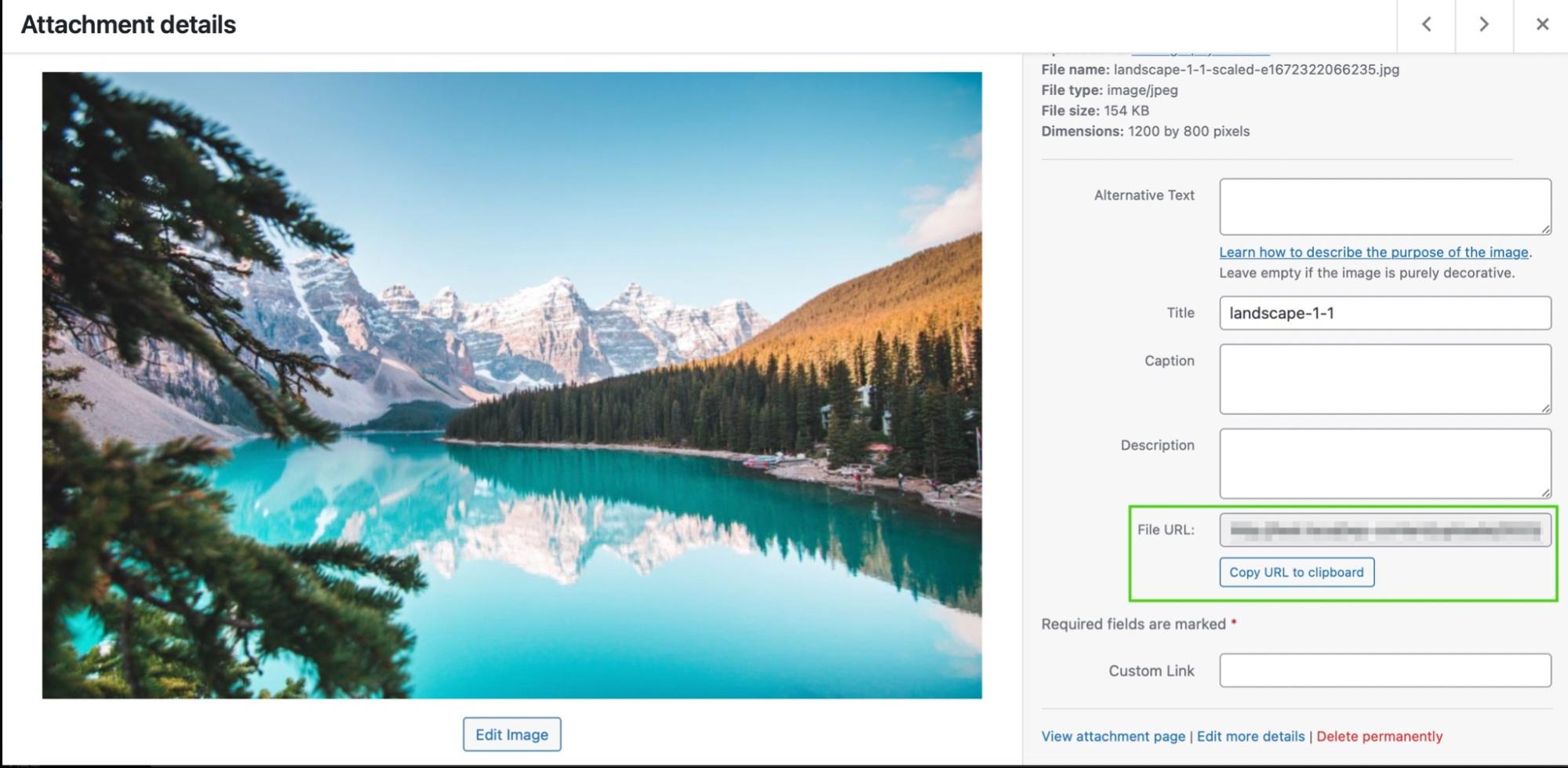
Aby użyć wersji zdjęcia o zmienionym rozmiarze, wróć do Biblioteki multimediów i wybierz ją. Następnie skopiuj adres URL pliku.

Na koniec wklej adres URL w miejscu, w którym chcesz go użyć w swojej witrynie.
Możesz też po prostu ponownie wstawić obraz do bloku Obraz na swojej stronie.
2. Jak przycinać obrazy w WordPress
Przycinanie obrazu przycina zdjęcie, a nie całkowicie zmienia jego rozmiar. Dlatego pozwala wyciąć mniej ważne części obrazu i skupić się na konkretnym obiekcie w kadrze.
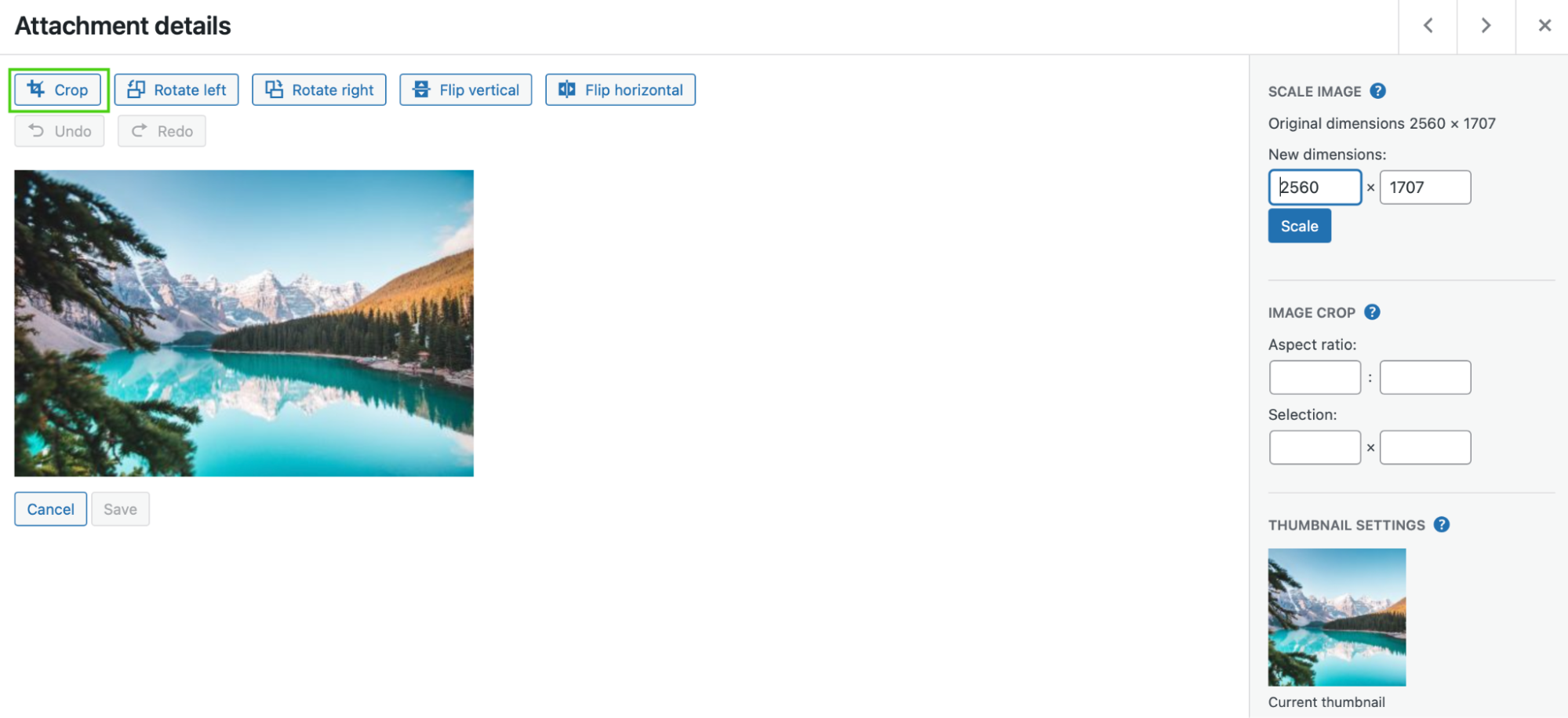
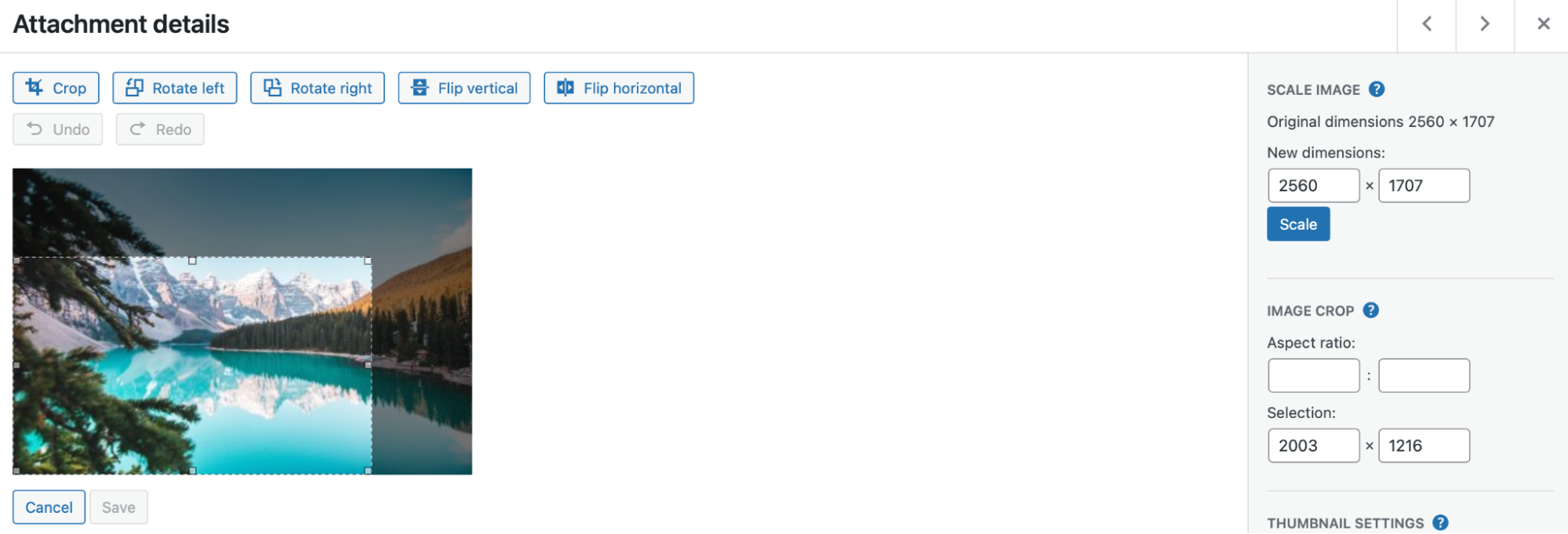
Aby przyciąć obraz w WordPress, przejdź do Media → Biblioteka . Następnie prześlij swoje zdjęcie. Następnie kliknij Edytuj obraz i wybierz Przytnij .

W tym momencie będziesz mógł fizycznie przeciągnąć edytor, aby wyciąć części obrazu, których nie potrzebujesz.

Gdy będziesz zadowolony ze swojego nowego zdjęcia, ponownie kliknij Przytnij , aby wprowadzić zmiany. Następnie naciśnij Zapisz.
3. Jak odwrócić obraz
Możesz także odwrócić obraz w WordPress. Chociaż nie jest to tak powszechne jak inne edycje obrazów, odwracanie może mieć wspaniałe efekty artystyczne.
Na przykład przerzucanie może dostosować ostrość zdjęcia, kierując wzrok gościa na ważne elementy. Ponadto może wzmocnić motywy na obrazie lub wywołać określone emocje.
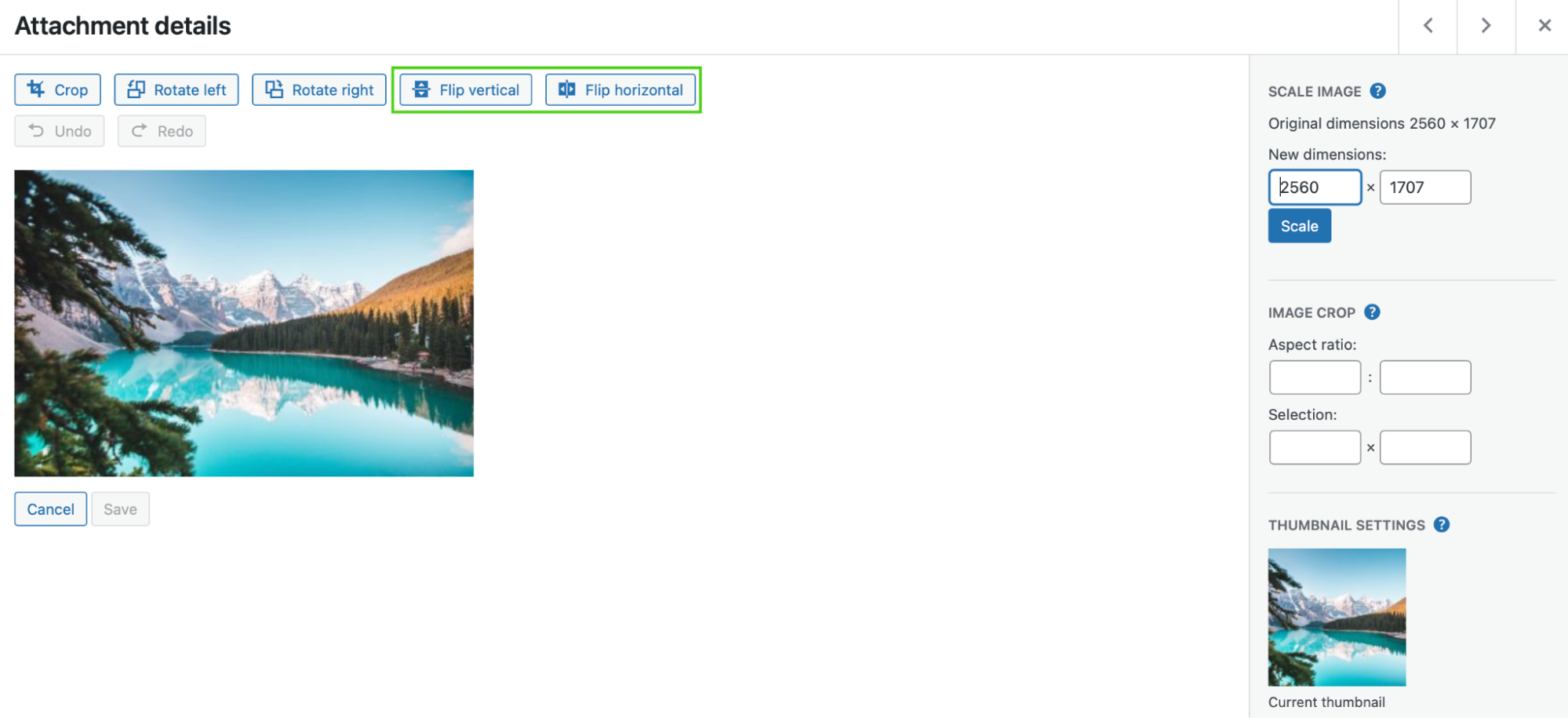
Aby odwrócić obraz w WordPress, przejdź do Media → Biblioteka → Edytuj obraz . Następna czynność zależy od tego, jak chcesz odwrócić obraz. Możesz wybrać Odwróć w pionie lub Odwróć w poziomie .

Odwrócenie w pionie pokaże obraz do góry nogami, podczas gdy opcja pozioma stworzy efekt lustrzanego odbicia. Gdy jesteś zadowolony ze swoich zmian, kliknij Zapisz .
4. Jak obrócić obraz
Możesz także obrócić obraz w WordPress, obracając go w kierunku przeciwnym do ruchu wskazówek zegara lub zgodnie z ruchem wskazówek zegara. Jest to prosty sposób na rozwiązanie problemów z dopasowaniem lub wyrównaniem na stronie.
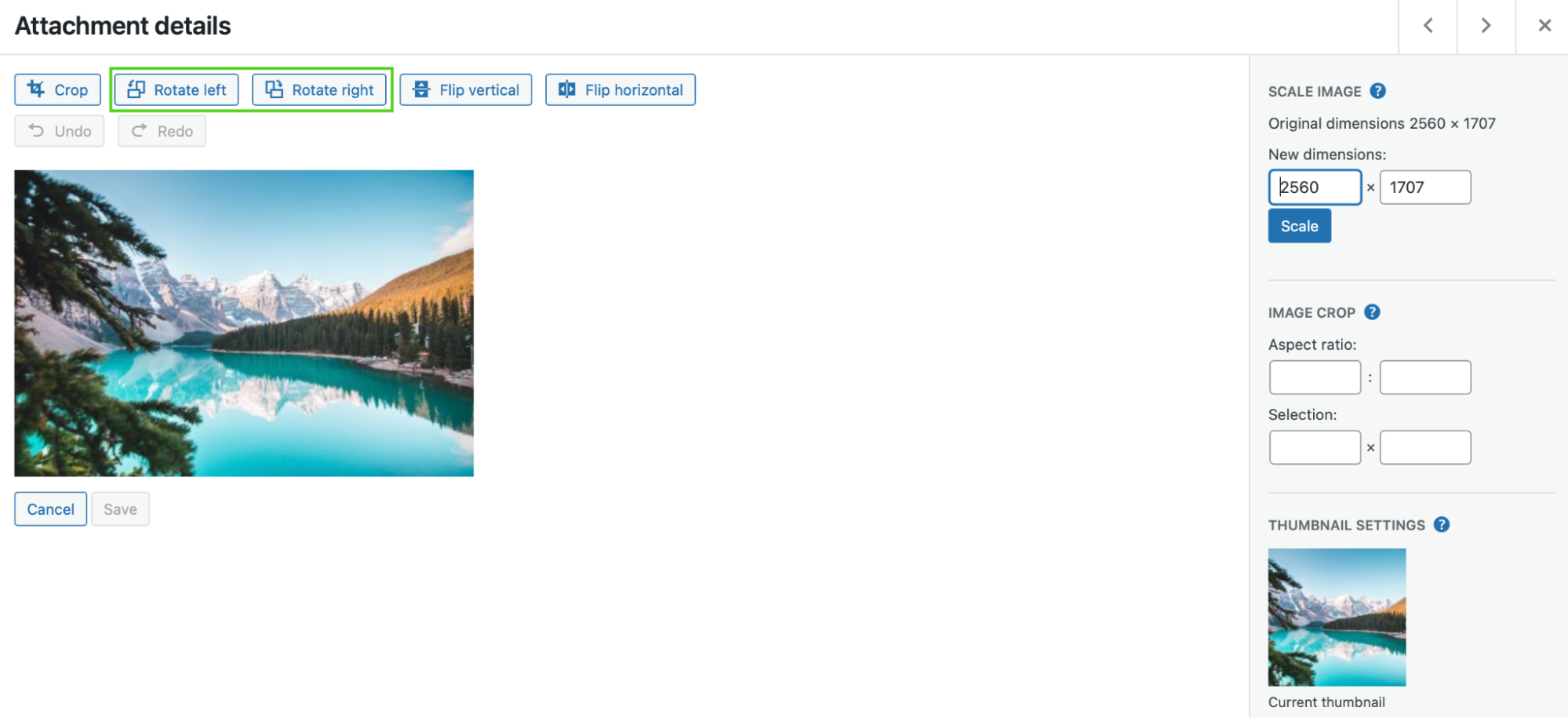
Aby rozpocząć, musisz przejść do Media → Biblioteka → Edytuj obraz . Tam kliknij Obróć w lewo lub Obróć w prawo .

Ta akcja będzie za każdym razem obracaj obraz o 90 stopni. Jeśli więc chcesz obrócić obraz o 180 stopni, kliknij dwukrotnie odpowiedni przycisk.
Ważne jest, aby pamiętać, że jeśli popełnisz błąd podczas edycji zdjęć, możesz po prostu wybrać Cofnij , aby usunąć ostatnią czynność. Następnie naciśnij Zapisz , gdy edycja zdjęć zostanie zakończona!
5. Jak wyrównać obraz
Wyrównywanie obrazu to jeden z najłatwiejszych sposobów edycji zdjęcia w WordPress. Określa, gdzie grafika będzie się znajdować na stronie w stosunku do innych treści. Ustawienia wyrównania można zastosować dopiero po dodaniu obrazu do posta lub strony.
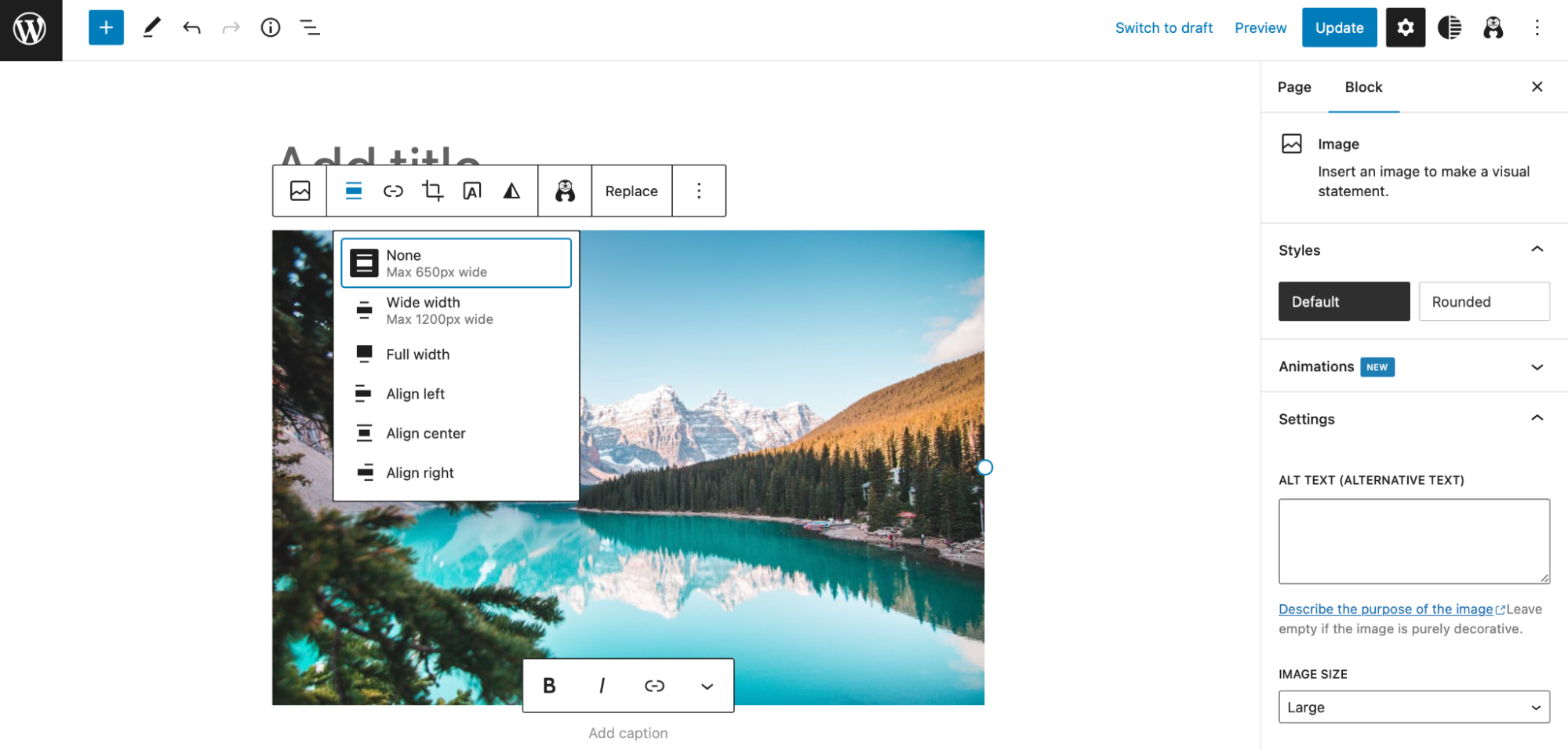
Najpierw wstaw zdjęcie na swoją stronę za pomocą bloku obrazu. Następnie przejdź do paska narzędzi nad blokiem.
Kliknij ikonę Wyrównaj .

Jak widać, obraz można wyrównać do lewej lub prawej strony lub wyśrodkować. Ponadto na tym etapie możesz zmienić warianty szerokości, zmieniając obraz na pełną szerokość lub szeroką szerokość .
6. Jak przywrócić obraz do oryginalnej wersji
Podczas edycji zdjęcia w WordPressie możesz przypadkowo popełnić błąd lub zastosować niechciane zmiany. Na szczęście łatwo jest cofnąć wszelkie zmiany i przywrócić oryginalną wersję obrazu.
Jak omówiliśmy wcześniej, jeśli chcesz cofnąć tylko jedną czynność, kliknij Cofnij w edytorze obrazów:

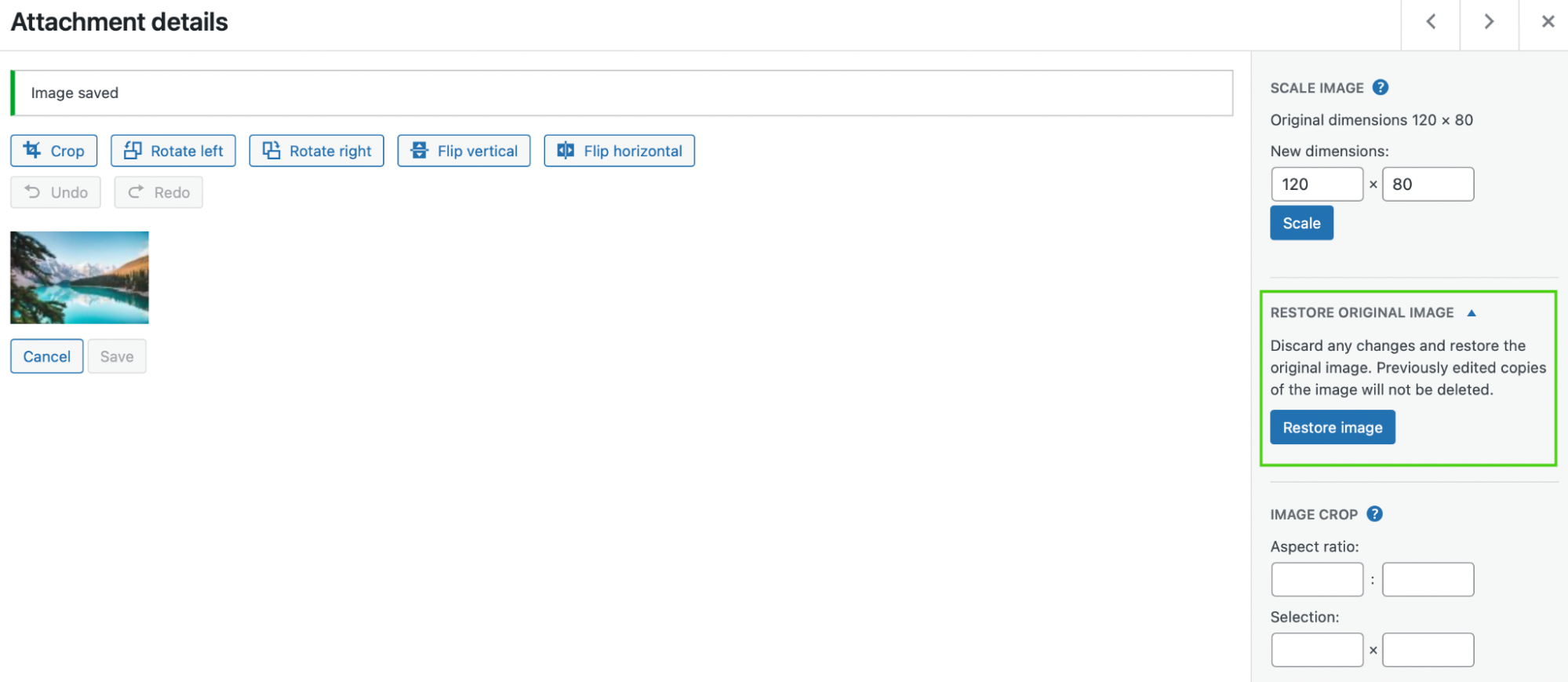
Ewentualnie, jeśli zmieniłeś rozmiar zdjęcia i wprowadziłeś niewłaściwe wymiary, wybierz Przywróć obraz.

Czasami to ustawienie jest domyślnie ukryte. W takim przypadku musisz rozwinąć kartę Przywróć oryginalny obraz , aby znaleźć tę funkcję. Spowoduje to zresetowanie zdjęcia i usunięcie wprowadzonych do niego zmian.
7. Jak zbiorczo zmieniać rozmiar obrazów w WordPress
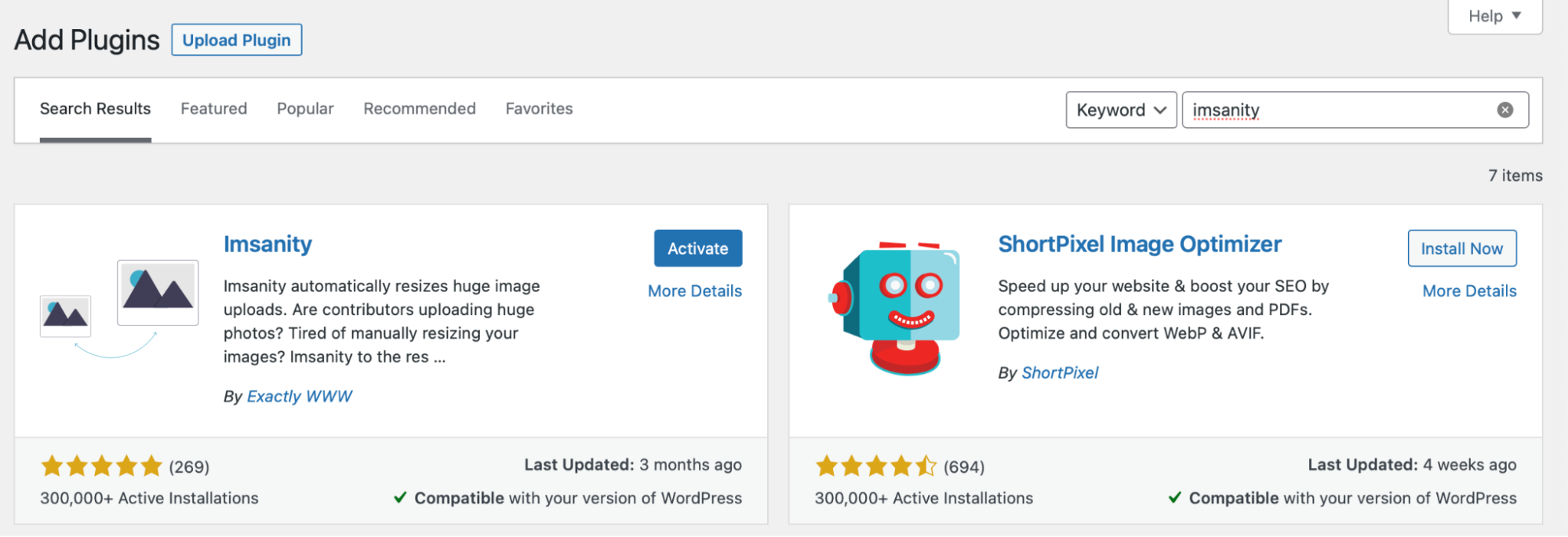
Obecnie nie ma domyślnego sposobu na zbiorczą zmianę rozmiaru obrazów w WordPress. Ale możesz użyć wtyczki, takiej jak Imsanity, aby dodać tę funkcjonalność. Jest to bezpłatne narzędzie, więc możesz śmiało zainstalować je bezpośrednio w WordPress.

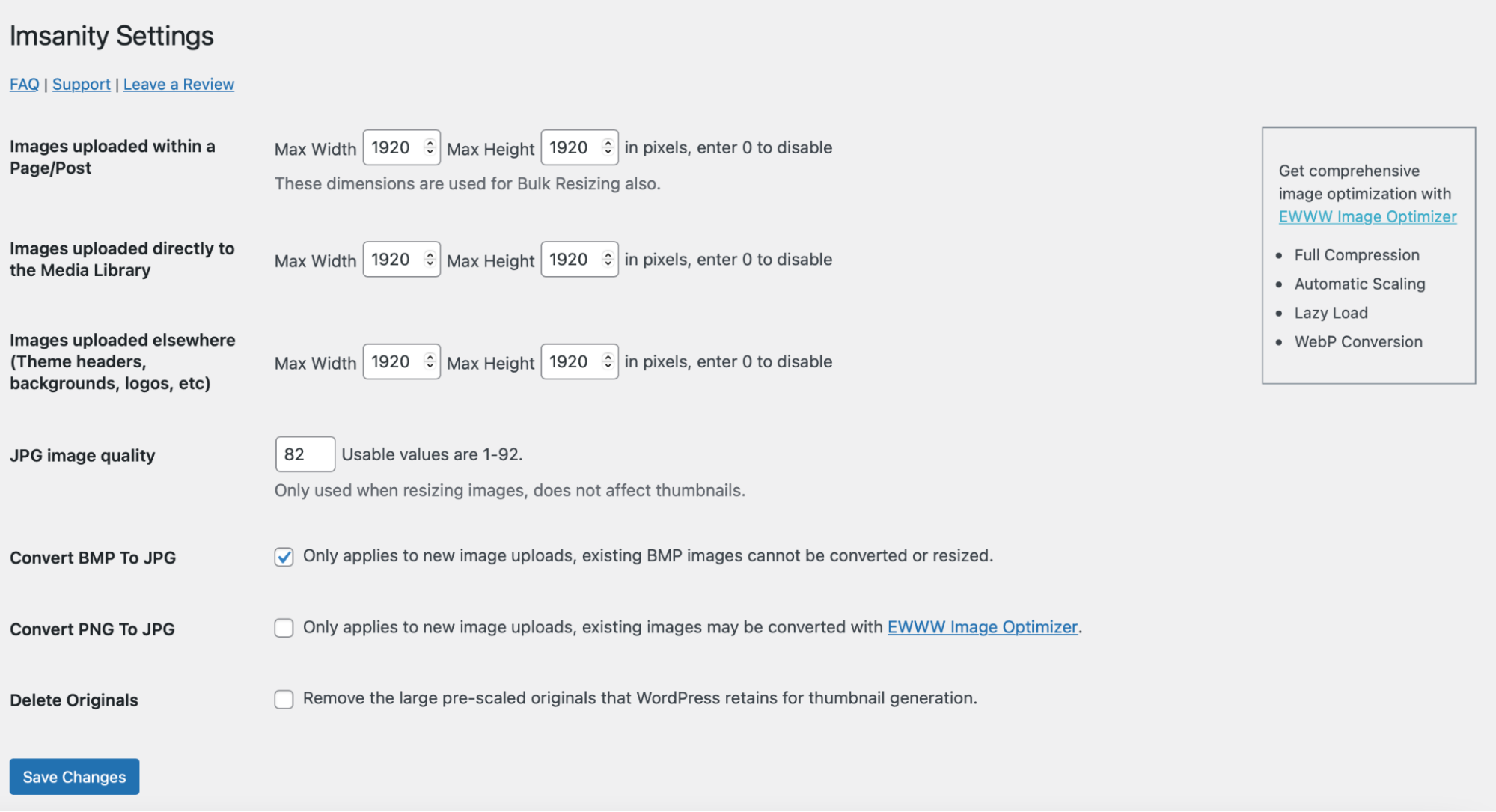
Następnie przejdź do Ustawienia → Imsanity.

Podczas zmiany rozmiaru wszystkich obrazów w witrynie należy pamiętać, że ta czynność może radykalnie zmienić układ postów i stron. Dlatego przed rozpoczęciem warto wykonać nową kopię zapasową witryny.
Jetpack VaultPress Backup to doskonała wtyczka do automatycznego tworzenia kopii zapasowych. Możesz przywrócić witrynę jednym kliknięciem za pomocą aplikacji mobilnej, nawet gdy witryna jest offline. Co więcej, narzędzie może tworzyć kopie zapasowe wszystkich plików, danych WooCommerce i bazy danych.
Jeśli zdecydujesz się zmienić rozmiar wszystkich obrazów WordPress za pomocą Imsanity, wybierz maksymalną wysokość i szerokość swoich zdjęć. Następnie zapisz zmiany .
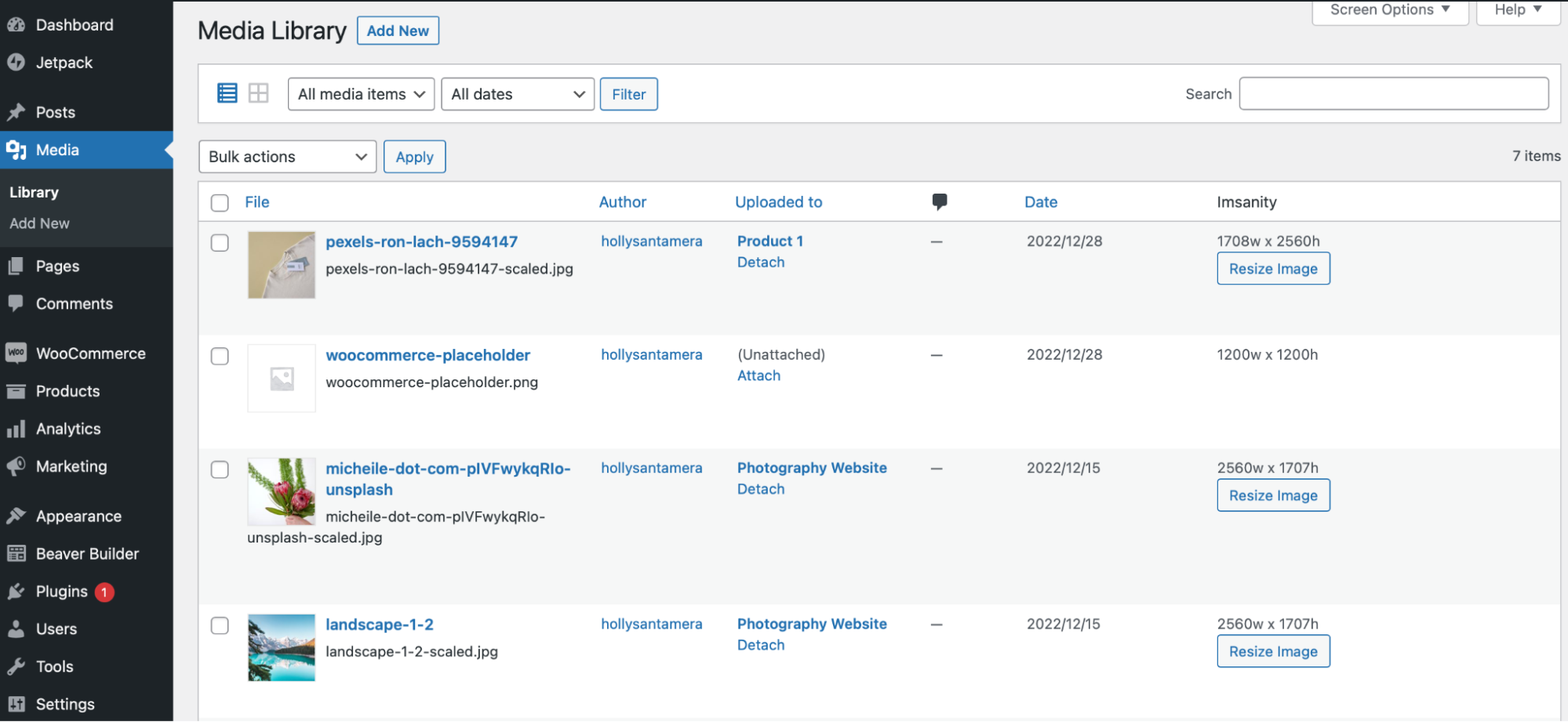
Alternatywnie kliknij ikonę Widok listy w Bibliotece multimediów selektywnie zmieniać rozmiar obrazów.

Tutaj możesz wybrać określone zdjęcia, a następnie wybrać Zmień rozmiar obrazu .

8. Jak edytować i zmieniać rozmiar obrazów dla WooCommerce
Jeśli prowadzisz sklep e-commerce, możesz również chcieć edytować zdjęcia produktów w WooCommerce. W końcu potrzebujesz wysokiej jakości zdjęć, aby przekonać klientów do zakupu Twoich produktów.
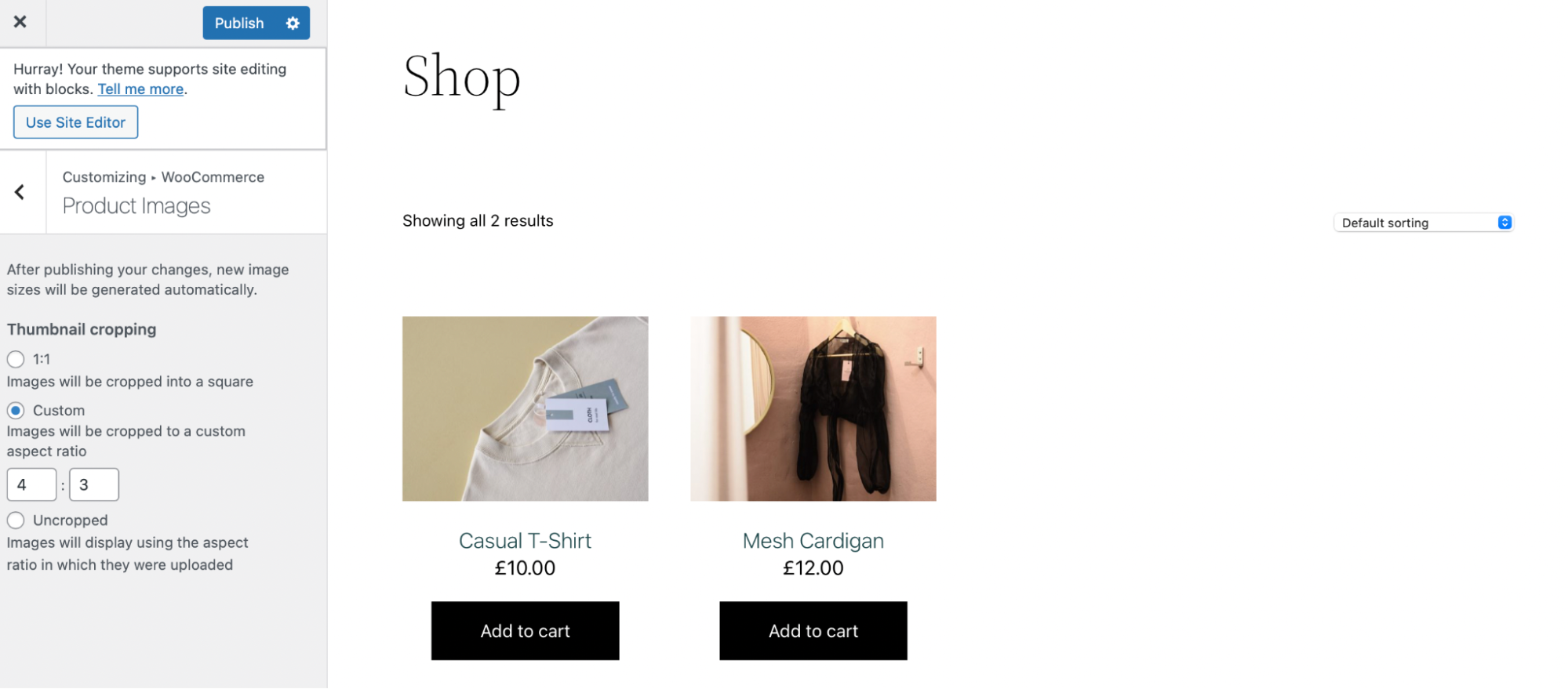
Na szczęście większość zmian możesz wprowadzić za pomocą WooCommerce Customizer. Aby rozpocząć, przejdź do Wygląd → Dostosuj → WooCommerce → Obrazy produktów .

Tutaj możesz dostosować szerokość głównego obrazu i miniatur, wybierając pomiędzy kwadratowym, niestandardowym lub nieprzyciętym.

Dodatkowo, dla użytkowników znających się na kodowaniu, możesz kontrolować rozmiary obrazów WooCommerce za pomocą haków. Na przykład plik wc_get_image_size funkcja modyfikuje definicje rozmiaru obrazu.
Dodatkowo WooCommerce w wersji 3.3 i nowszych zapewnia dostęp do automatycznej zmiany rozmiaru miniatur. Alternatywnie możesz zainstalować wtyczkę, taką jak Force Regenerate Thumbnails, aby obsłużyć ten proces za Ciebie.
Jak zoptymalizować obrazy, aby uzyskać lepszą prędkość ładowania
Do tej pory omawialiśmy głównie edytowanie zdjęć ze względów wizualnych. Jest jednak równie ważny czynnik: optymalizacja obrazu.
Jak wspomnieliśmy wcześniej, duże pliki graficzne mogą negatywnie wpływać na szybkość ładowania strony i frustrować odwiedzających. Dlatego najlepszą praktyką jest optymalizacja zdjęć na potrzeby witryny WordPress.
Poniżej znajduje się kilka kroków, które pomogą Ci zacząć.
Krok 1: Zainstaluj Jetpack i Jetpack Boost
Jednym z najłatwiejszych sposobów optymalizacji dostarczania treści w Twojej witrynie jest instalacja wtyczek, takich jak Jetpack i Jetpack Boost.
Jetpack ma darmową sieć CDN obrazów, która obsługuje Twoje obrazy z lokalizacji znajdujących się najbliżej Twoich gości. Może to skrócić czas ładowania dla użytkowników na całym świecie. Sieci CDN są szczególnie przydatne w przypadku witryn zawierających wiele obrazów, które mają tendencję do niskiej wydajności.
Ale technologia Jetpack CDN Photon to znacznie więcej niż zwykły CDN. Automatycznie ponownie koduje obrazy do lżejszych, bardziej nowoczesnych formatów. Automatycznie zmienia ich rozmiar w zależności od indywidualnych potrzeb każdego odwiedzającego — zapewniając najlepsze możliwe wrażenia zarówno pod względem szybkości, jak i jakości wizualnej.
Jetpack Boost pozwala łatwo zaimplementować leniwe ładowanie obrazów, a także oferuje dodatkowe opcje zwiększające szybkość, takie jak odraczanie JavaScript i generowanie krytycznego CSS.

Co więcej, oba narzędzia działają w tle Twojej witryny i wymagają niewielkiej lub żadnej bieżącej konserwacji. Dodatkowo, dzięki Jetpack Boost, możesz uzyskać dostęp do szybkich raportów z wyraźnymi wynikami wydajności witryny na komputerach i urządzeniach mobilnych.
Możesz zainstalować Jetpack Boost jako darmową wtyczkę WordPress lub uaktualnić do jednego z płatnych planów, który oferuje dodatkowe funkcje optymalizacji. Następnie przejdź do Wtyczki → Dodaj nowy , aby zainstalować i aktywować narzędzie.
Wykonaj ten sam proces, aby pobrać wtyczkę Jetpack.
Krok 2: Włącz leniwe ładowanie i CDN
Leniwe ładowanie to jeden z najlepszych sposobów na przyspieszenie dostarczania treści. To ustawienie zapobiega ładowaniu obrazów, dopóki odwiedzający nie przewiną strony do miejsca, w którym się znajdują. Dlatego Twoja witryna nie będzie musiała jednocześnie ładować wszystkich treści wizualnych.
Na szczęście jest to jedna z bezpłatnych funkcji dostępnych w Jetpack Boost. Aby rozpocząć korzystanie z wtyczki, musisz połączyć ją z kontem WordPress.com. Jeśli nie masz konta, utworzenie go jest całkowicie bezpłatne.
Następnie przejdź do Jetpack → Boost, aby skonfigurować ustawienia.

Tutaj użyj przełącznika, aby włączyć Lazy Image Loading.
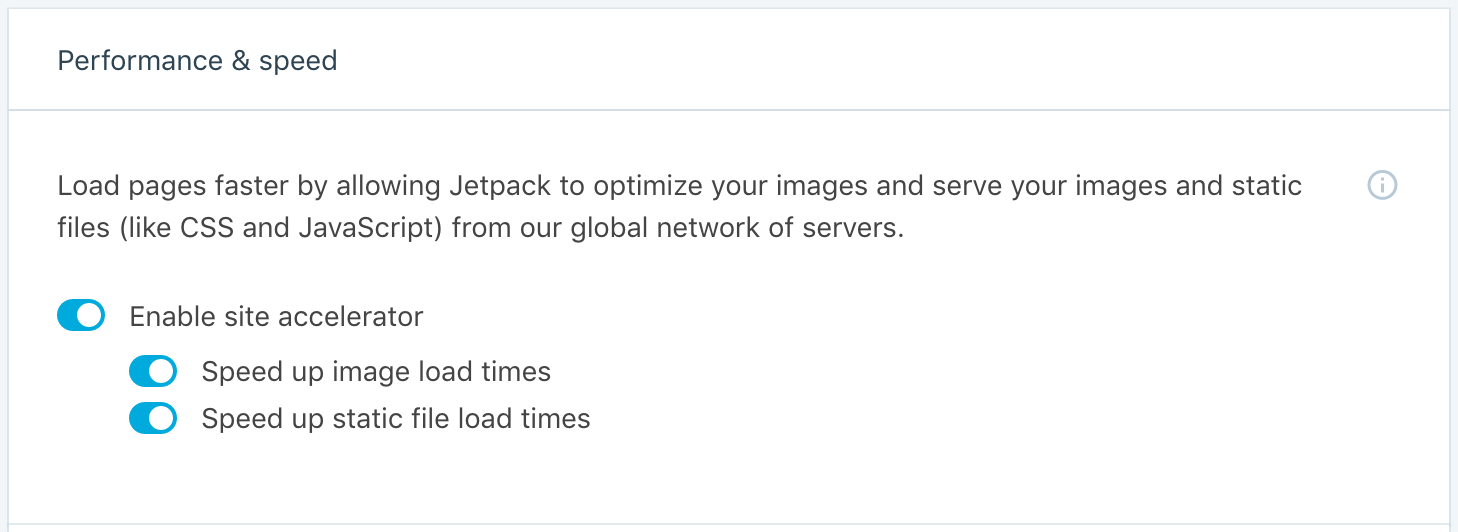
Aby włączyć CDN, przejdź do Jetpack → Ustawienia i otwórz kartę Wydajność .
Poszukaj sekcji Wydajność i szybkość . Następnie włącz opcję Włącz akcelerator witryn :

Krok 3: Aktywuj dodatkowe ustawienia dla większych prędkości
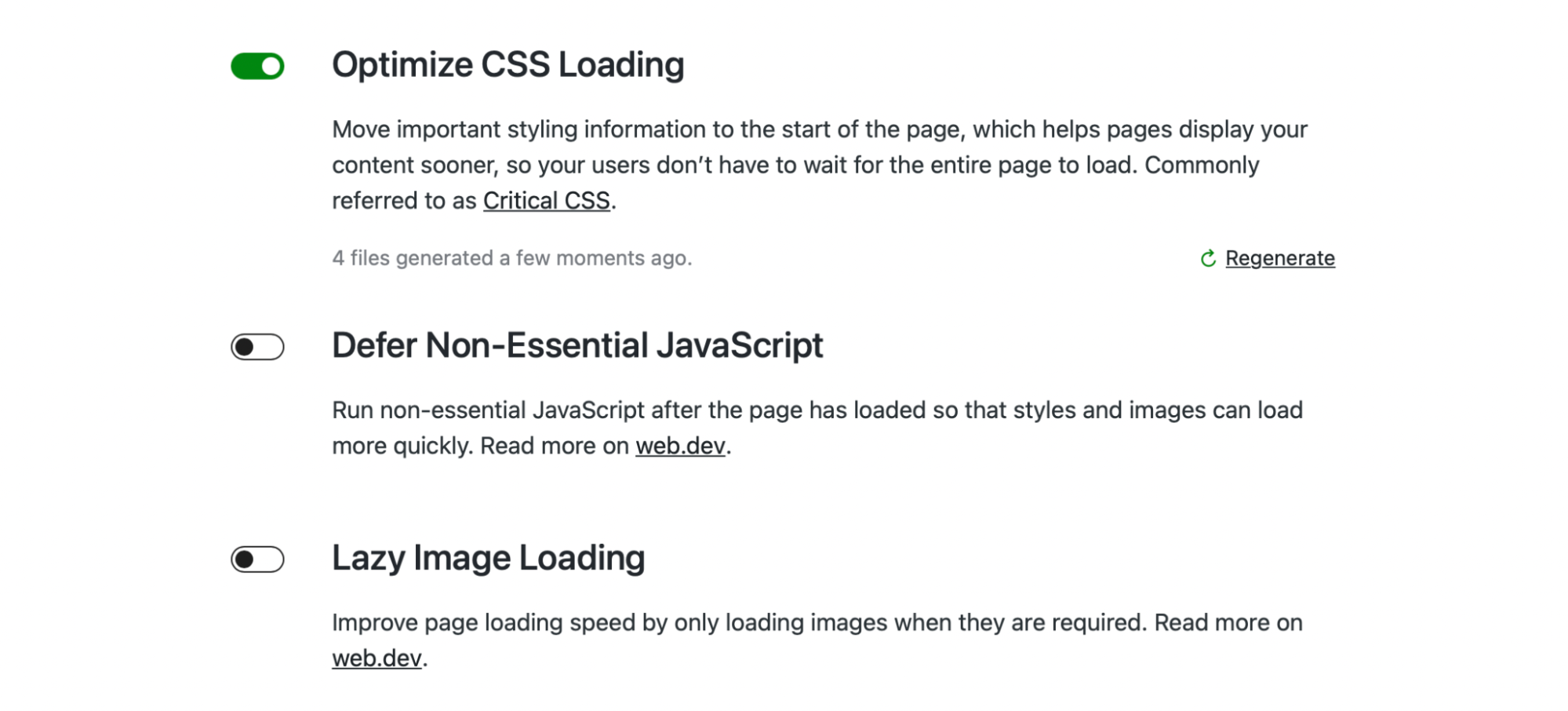
Pierwsze ustawienie, które zobaczysz na pulpicie nawigacyjnym Jetpack Boost, to Optymalizuj ładowanie CSS . Gdy włączysz to ustawienie, Jetpack wygeneruje krytyczne CSS dla twoich stron internetowych.
Oznacza to, że tylko CSS „nad zakładką” (część strony natychmiast widoczna dla użytkowników) będzie ładowany, dopóki odwiedzający nie przewiną strony w dół. W związku z tym Twoje treści ładują się znacznie szybciej, szczególnie w przypadku urządzeń mobilnych.
Dzięki płatnemu planowi Jetpack Boost możesz zaoszczędzić czas dzięki automatycznemu Critical CSS.

W ten sposób możesz kontynuować wprowadzanie zmian w witrynie w razie potrzeby. Jetpack automatycznie regeneruje Krytyczny CSS i wyniki wydajności Twojej witryny za każdym razem, gdy aktualizujesz treść.
Jetpack Boost pozwala również odroczyć ładowanie nieistotnego kodu JavaScript. Oznacza to, że Twoja witryna najpierw załaduje najbardziej widoczne elementy, takie jak style i obrazy, a inne zadania odłoży na później. Ten proces zmniejsza obciążenie serwera.
Często zadawane pytania dotyczące edycji obrazów w WordPress
Teraz odpowiedzmy na niektóre z najczęstszych pytań dotyczących edycji i optymalizacji obrazów w WordPress!
Jakie są najlepsze formaty obrazów dla WordPress?
Biblioteka multimediów WordPress obsługuje obecnie obrazy JPEG/JPG, PNG i WebP. JPEG i PNG to zazwyczaj najpopularniejsze formaty, które wykorzystują różne procesy kompresji.
Pliki JPEG są doskonałym rozwiązaniem dla portfolio fotograficznego i innych treści wizualnych, ponieważ typ kompresji utrzymuje wysoką jakość obrazu.
Z drugiej strony pliki PNG obsługują przezroczyste tła, dlatego często są preferowane do celów graficznych. Ponadto działają dobrze w przypadku zrzutów ekranu i ikon.
WebP zyskuje na popularności. Jako format obrazu zaprojektowany specjalnie do użytku w Internecie, oferuje lepszą kompresję niż alternatywy i skutkuje mniejszym rozmiarem pliku.
Czy lepiej zmienić rozmiar obrazu przed przesłaniem go do WordPress?
Aby zachować szybkie ładowanie, najlepiej zmienić rozmiar obrazów przed przesłaniem ich do WordPress. W ten sposób będziesz w stanie zachować jak najmniejsze rozmiary plików.
Oczywiście możesz jeszcze bardziej zmienić rozmiar obrazów w WordPress. Po dodaniu zdjęcia do witryny będziesz mieć możliwość zastosowania dodatkowych zmian w Bibliotece multimediów, takich jak zmiana rozmiaru lub przycięcie.
Czy kompresja i optymalizacja obrazu są ważne?
Kompresja obrazu tworzy mniejszy plik. Możesz także zoptymalizować swoje obrazy za pomocą dodatkowych funkcji, takich jak leniwe ładowanie.
Zarówno kompresja, jak i optymalizacja obrazu są ważne, ponieważ poprawiają ogólną prędkość ładowania. Jest to niezbędne, ponieważ Google używa szybkości jako czynnika rankingowego.
Dodatkowo szybka strona internetowa jest bardziej przyjazna dla użytkownika. Może zmniejszyć współczynniki odrzuceń, zachęcając odwiedzających do spędzenia większej ilości czasu w Twojej witrynie.
Szybkość jest również ważna dla Core Web Vitals. Jest to zestaw standardowych wskaźników, które pokazują, w jaki sposób użytkownik korzysta ze strony internetowej. Kompresja i optymalizacja obrazu umożliwiają poprawę dwóch kluczowych wskaźników: First Contentful Paint (FCP) i Largest Contentful Paint (LCP).
Edytuj i optymalizuj obrazy w WordPress
Robienie pięknych zdjęć lub tworzenie unikalnych ilustracji to świetny sposób na urozmaicenie projektu strony internetowej. Czasami jednak Twoje obrazy będą wymagały edycji lub poprawek.
Na szczęście w WordPressie możesz łatwo zmieniać rozmiar, przycinać, wyrównywać, odwracać i obracać obrazy. Co więcej, możesz zbiorczo zmieniać rozmiar zdjęć za pomocą wtyczki. Łatwo jest również zmienić rozmiar obrazów produktów i miniatur dla WooCommerce.
Optymalizacja obrazu jest niezbędna do utrzymania krótkich czasów ładowania i zapewnienia lepszego doświadczenia użytkownika. Najprostszym sposobem na optymalizację zdjęć jest skorzystanie z Jetpack Boost. Dzięki tej wtyczce będziesz mieć dostęp do leniwego ładowania, krytycznego CSS i CDN Jetpack. Sprawdź plany Jetpack już dziś, aby rozpocząć!
