Jak dostosować stronę koszyka WooCommerce, aby uzyskać większą sprzedaż!
Opublikowany: 2024-11-08Średni wskaźnik porzuconych koszyków wynosi 70%. Oznacza to, że co siedmiu na dziesięciu klientów Twojego sklepu, którzy utworzyli koszyk, nie finalizuje zakupu — na Twojej stronie koszyka WooCommerce wyciekają pieniądze!
Możesz to naprawić, dostosowując go. Dodanie marki, ofert dodatkowej sprzedaży, kuponów rabatowych i elementów budowania zaufania to świetne sposoby, aby zapewnić klientom pewność co do swoich decyzji. Ten post przeprowadzi Cię przez najłatwiejszy sposób dostosowania strony koszyka WooCommerce, co zajmuje mniej niż godzinę. Chcesz zmniejszyć współczynnik porzuceń koszyka? chodźmy!
- 1 Dlaczego warto dostosować stronę koszyka WooCommerce?
- 2 metody dostosowywania strony koszyka WooCommerce
- 2.1 1. Korzystanie z bloków WooCommerce
- 2.2 2. Korzystanie z kreatora WooCommerce takiego jak Divi
- 3 Dlaczego Divi jest idealny do dostosowywania strony koszyka WooCommerce?
- 3.1 1. Piękne, gotowe układy stron koszyka oszczędzające czas
- 3.2 2. Natywne moduły WooCommerce Divi w celu dodania funkcjonalności
- 3.3 3. Kreator motywów Divi do projektowania uniwersalnego szablonu koszyka
- 3.4 4. Wbudowane narzędzia marketingowe do optymalizacji stron koszyka
- 3.5 5. Szybkie witryny Divi do szybkiego generowania szablonu koszyka
- 4 Dostosowywanie strony koszyka WooCommerce za pomocą Divi
- 4.1 1. Utwórz szablon strony koszyka
- 4.2 2. Dostosuj szablon koszyka
- 4.3 3. Zapisz zmiany i wyświetl podgląd strony koszyka
- 5 dodatkowych sposobów optymalizacji strony koszyka WooCommerce
- 6 narzędzi do dostosowywania stron koszyka WooCommerce
- 7 Divi + WooCommerce to najlepsze rozwiązanie e-commerce
- 8 często zadawanych pytań na temat dostosowywania stron koszyka WooCommerce
Dlaczego warto dostosować stronę koszyka WooCommerce?
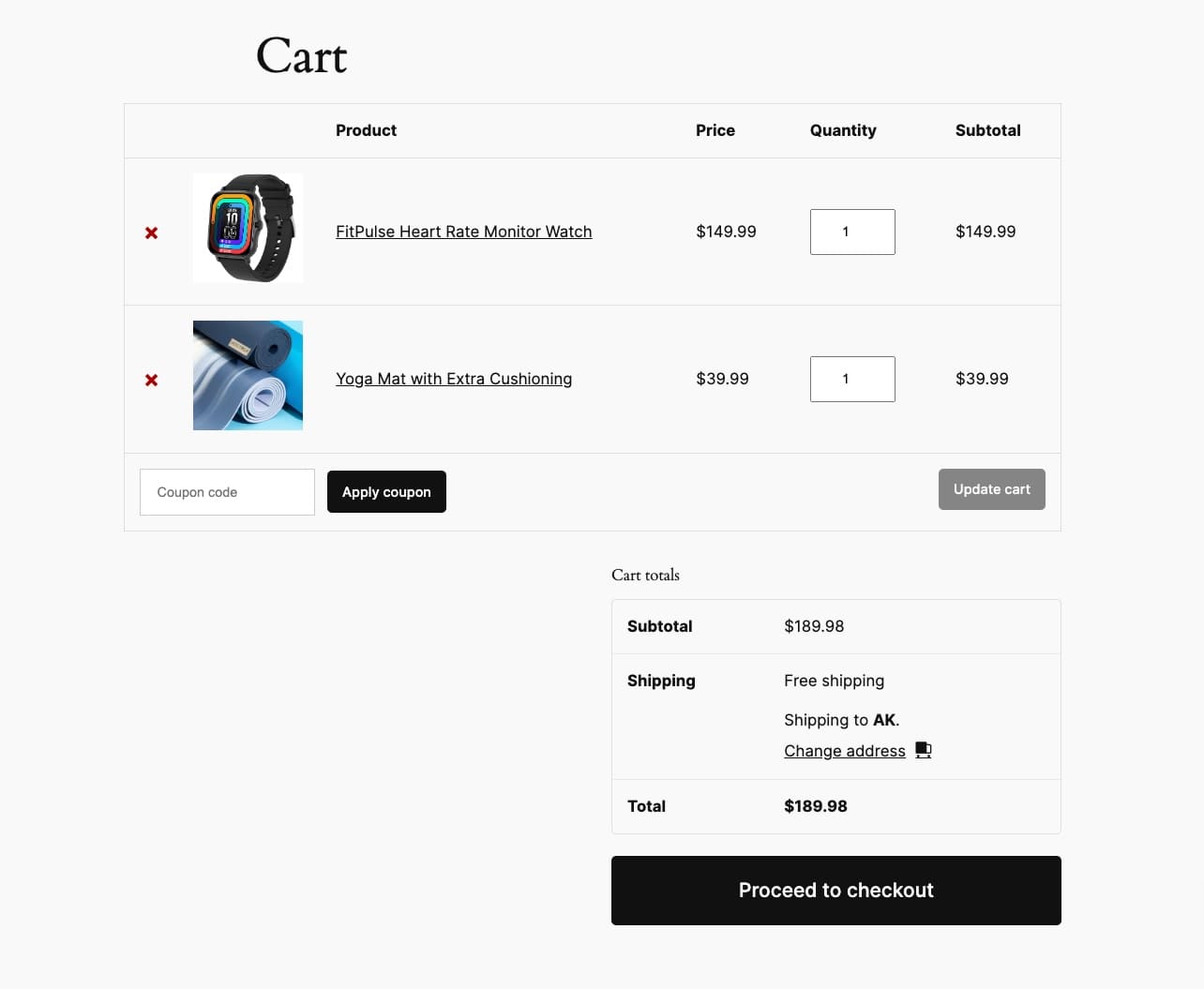
Kiedy Twoi klienci są w koszyku, są bezbronni. Sprawdzają dodane przez siebie produkty i mają wątpliwości co do swojej decyzji. Na tym etapie Twoi klienci potrzebują szturchnięcia z Twojej strony, aby pomóc im poczuć różne emocje, aby wzbudzić pewność siebie i sfinalizować zakup. Jeśli jednak strona Twojego koszyka wygląda zwyczajnie jak ta poniżej (niedostosowany domyślny szablon koszyka WooCommerce z zainstalowanym motywem blokowym), nie poczują niczego i mogą odejść.

Ale dostosowując tę stronę koszyka WooCommerce, możesz wywołać te emocje, aby zmniejszyć liczbę porzuconych koszyków:
- Pilność : Prowadząc wyprzedaż lub oferując duże rabaty, możesz dostosować swój koszyk tak, aby licznik czasu wskazywał ograniczony czas obowiązywania rabatów. Stwarza to pilność i zachęca klienta do sfinalizowania zakupu.
- Zaufanie : dodając elementy budujące zaufanie, takie jak gwarancje, zasady zwrotu pieniędzy i referencje , sprawiasz, że kupujący mają pewność co do zakupu.
- FOMO : Tworząc sekcje najlepiej sprzedających się produktów, produktów przecenionych i kupowanych razem , wzbudzasz strach klientów przed przegapieniem, więc dodają więcej produktów do koszyka przed sfinalizowaniem zakupu.
- Satysfakcja : wyświetlając ekskluzywne kupony rabatowe, Twoi klienci czują się zadowoleni z zakupu i zaoszczędzonych pieniędzy.
Niespersonalizowana strona koszyka WooCommerce nie może wywołać takich emocji, co prowadzi do tego, że ludzie wątpią w swoje wybory i ostatecznie porzucają swoje koszyki. Dostosowanie pozwala wywołać te emocje, aby obniżyć wskaźnik porzuconych koszyków, zwiększyć sprzedaż i zbudować trwałe wrażenie marki.
Metody dostosowywania strony koszyka WooCommerce
Możesz dostosować stronę koszyka WooCommerce w różny sposób, w zależności od łatwości, możliwości dostosowywania i rozszerzonej funkcjonalności. Przyjrzyjmy się najczęstszym sposobom:
1. Korzystanie z bloków WooCommerce
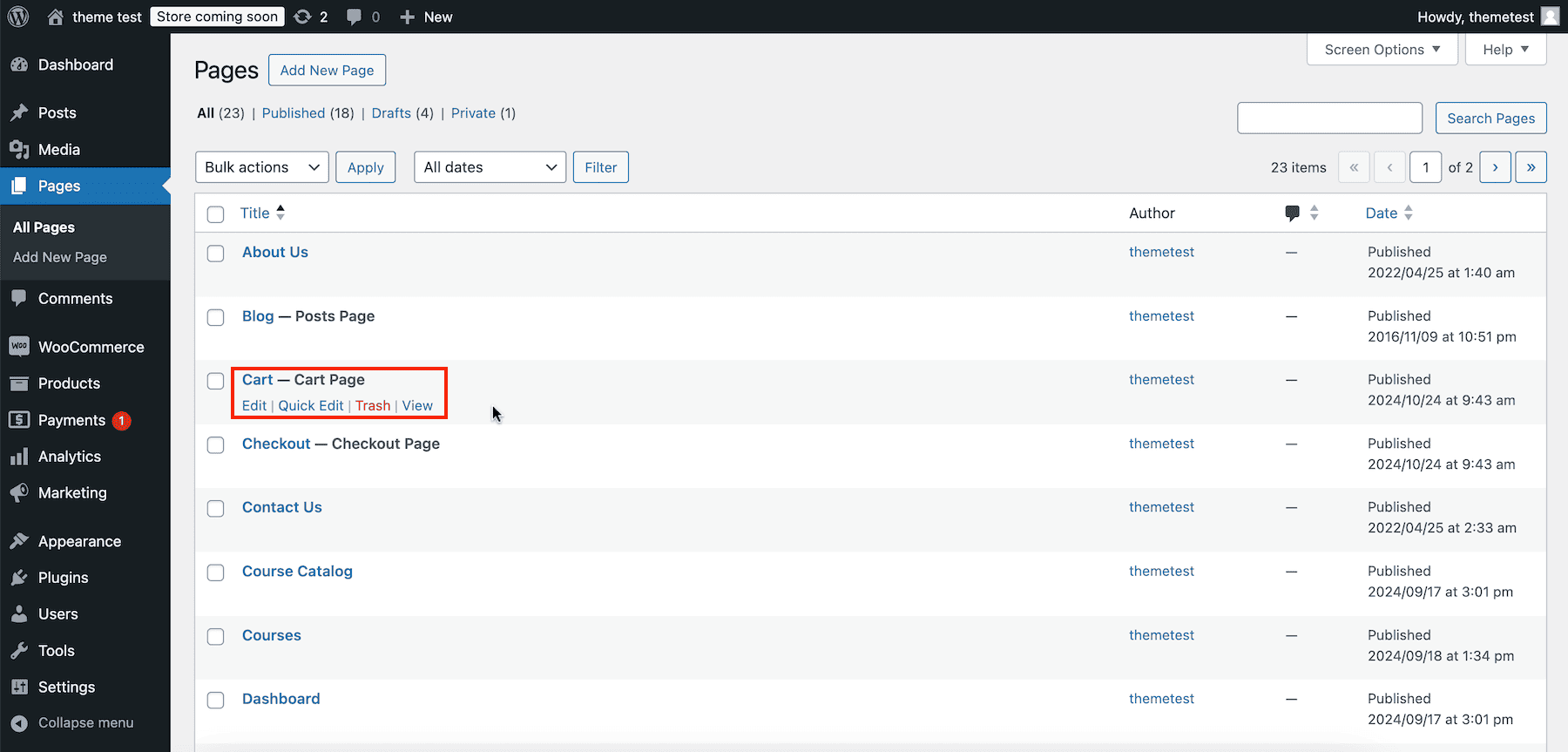
Po zainstalowaniu WooCommerce automatycznie generuje odpowiednie szablony, takie jak koszyk, kasa i sklep. Aby edytować stronę koszyka, przejdź do Strony > Koszyk > Edytuj. (Jeśli zainstalowałeś motyw blokowy, możesz go także dostosować za pomocą Edytora witryny. Przejdź do Wygląd > Edytor > Szablony > Koszyk .)

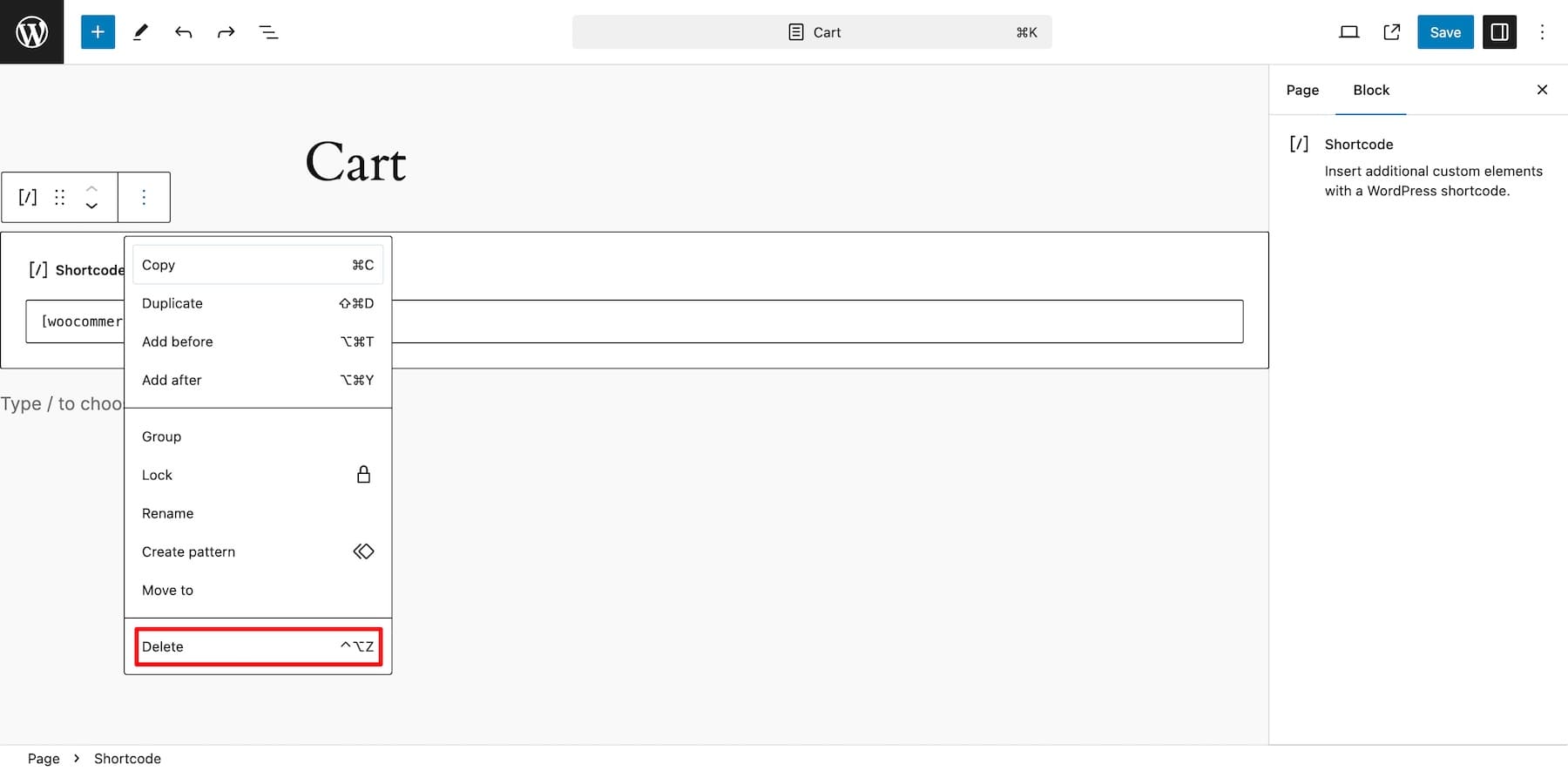
Możesz go teraz dostosować za pomocą bloków Gutenberga i WooCommerce. Usuń krótki kod koszyka WooCommerce .

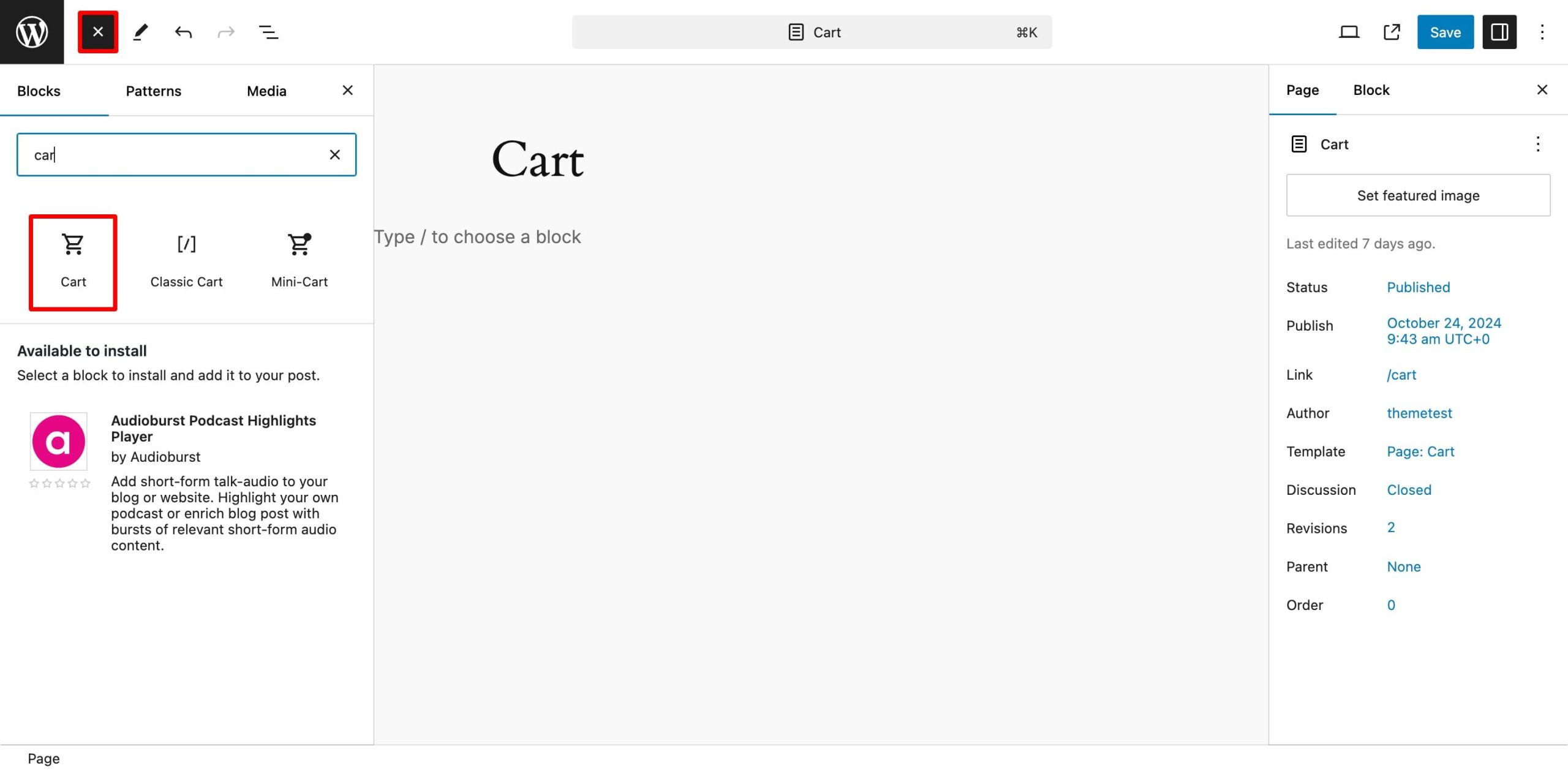
Kliknij ikonę plusa i wyszukaj blok Koszyk WooCommerce, a nie Mini-Koszyk (służy do wyświetlania przycisku, dzięki któremu kupujący mogą szybko uzyskać dostęp do swojego koszyka).

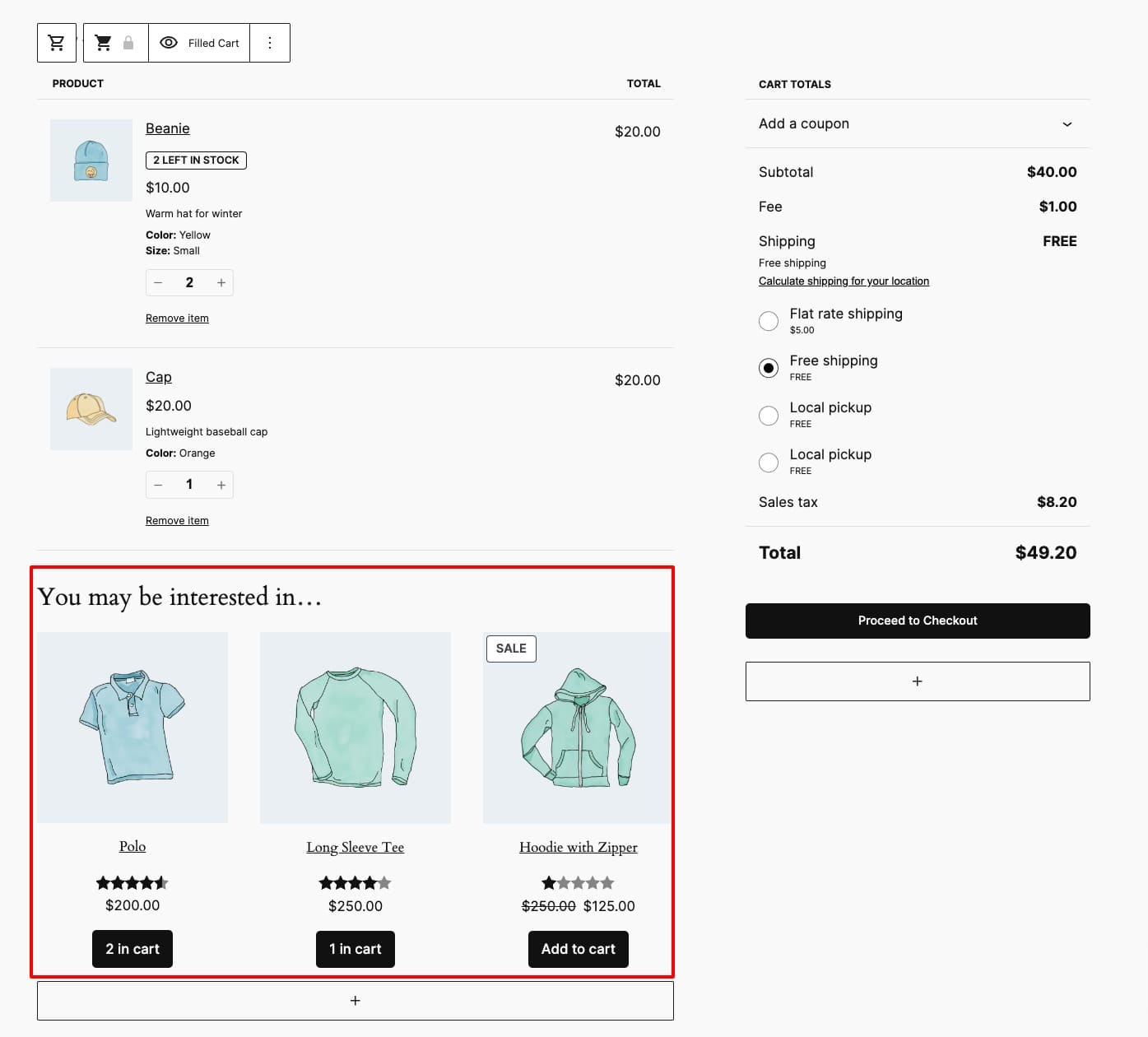
Dodaj to. Nowa strona koszyka wygląda lepiej i zawiera dodatkowe elementy, takie jak „Może Cię zainteresować”.

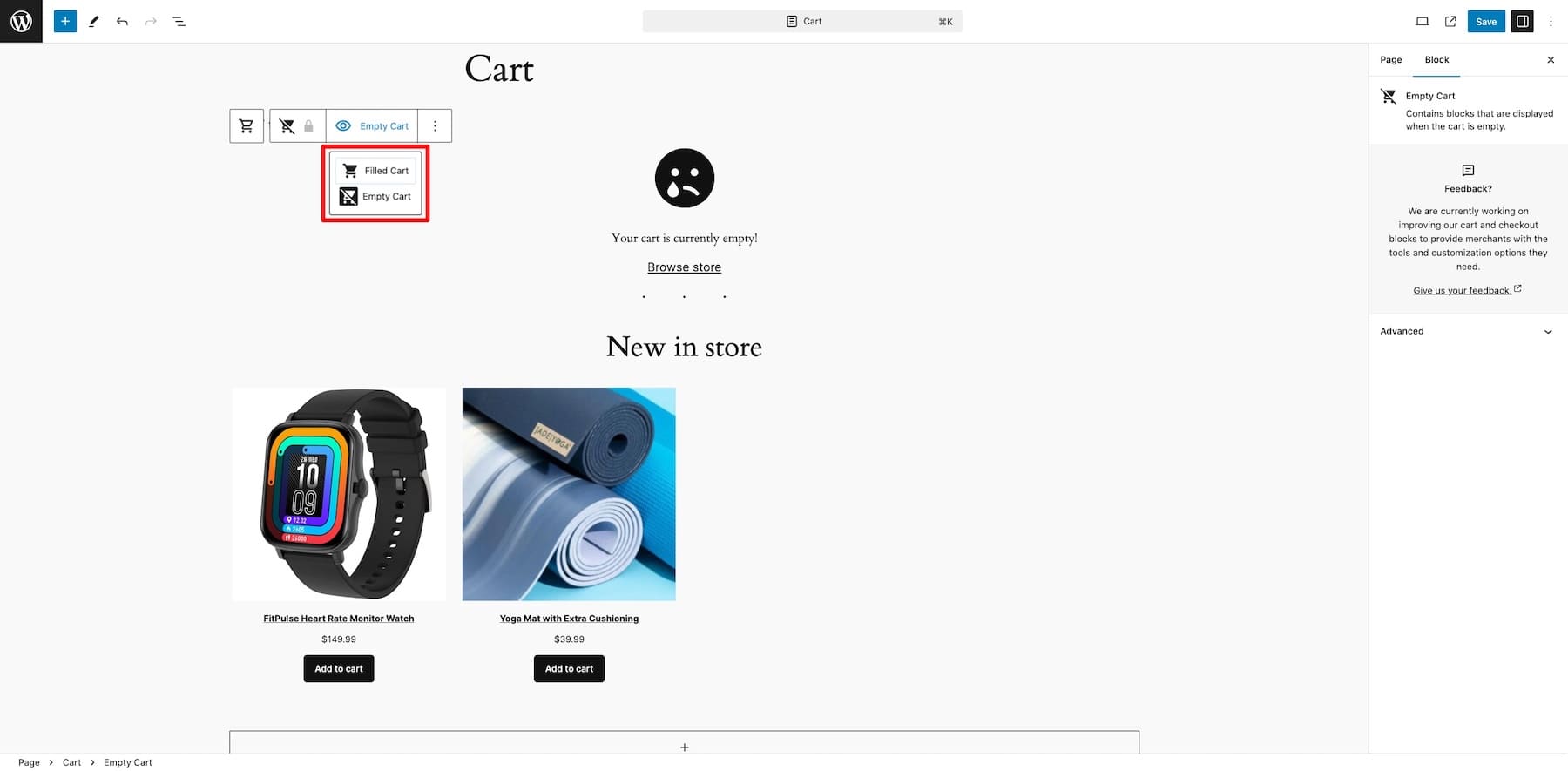
Dodanie bloku Koszyk powoduje również utworzenie układu Pustego koszyka z dodatkowymi produktami i łączem Przeglądaj sklep . Przejdź do pustego koszyka z wypełnionego koszyka.

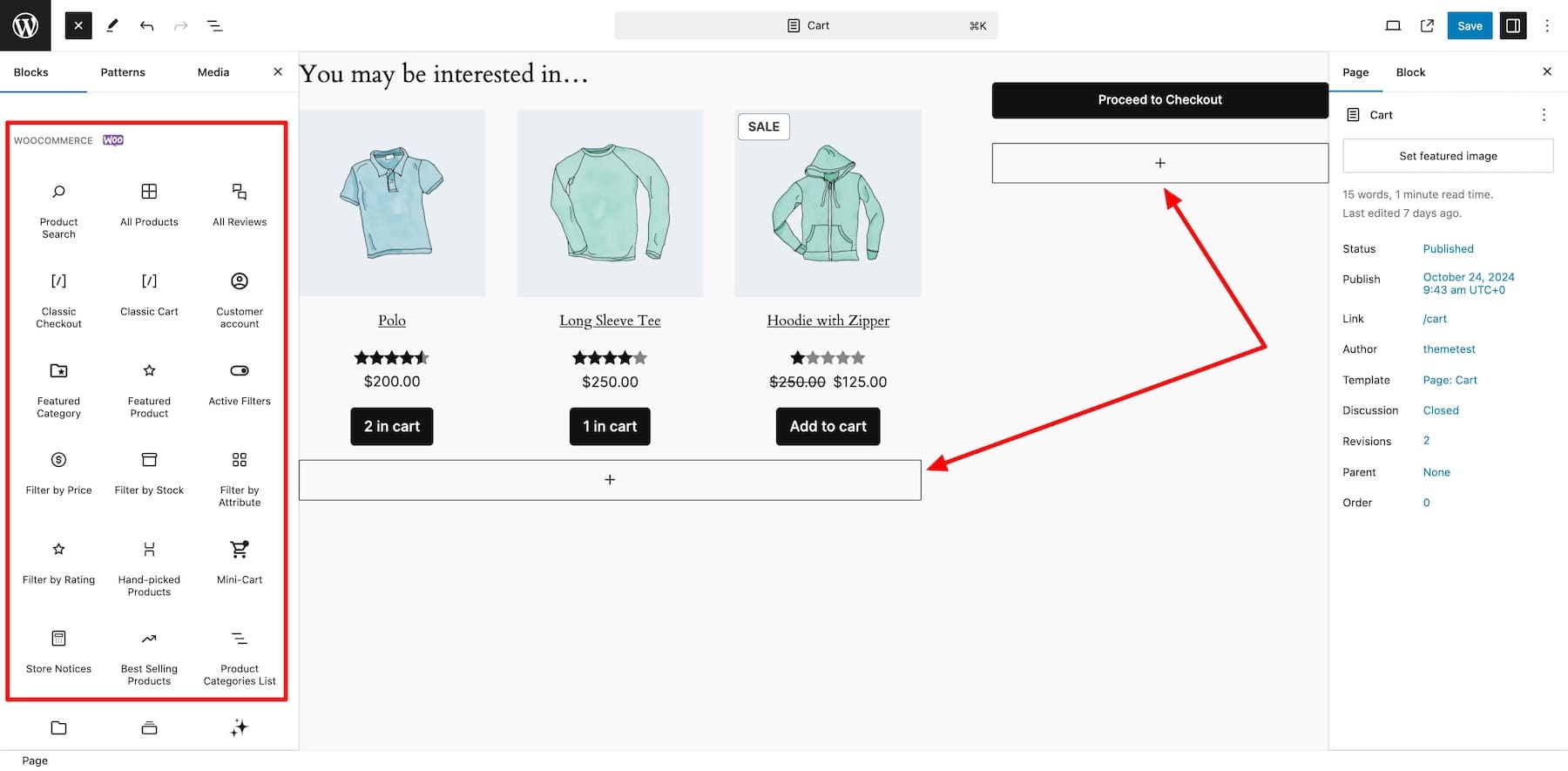
Ponieważ jest to cały blok, nie można dostosować jego ustawień, takich jak czcionki czy kolory. Możesz jednak dodać więcej bloków Gutenberga i WooCommerce, takich jak Wszystkie recenzje , aby wyświetlić referencje i Najnowsze produkty , aby wyświetlić najnowsze wydania Twojego sklepu.

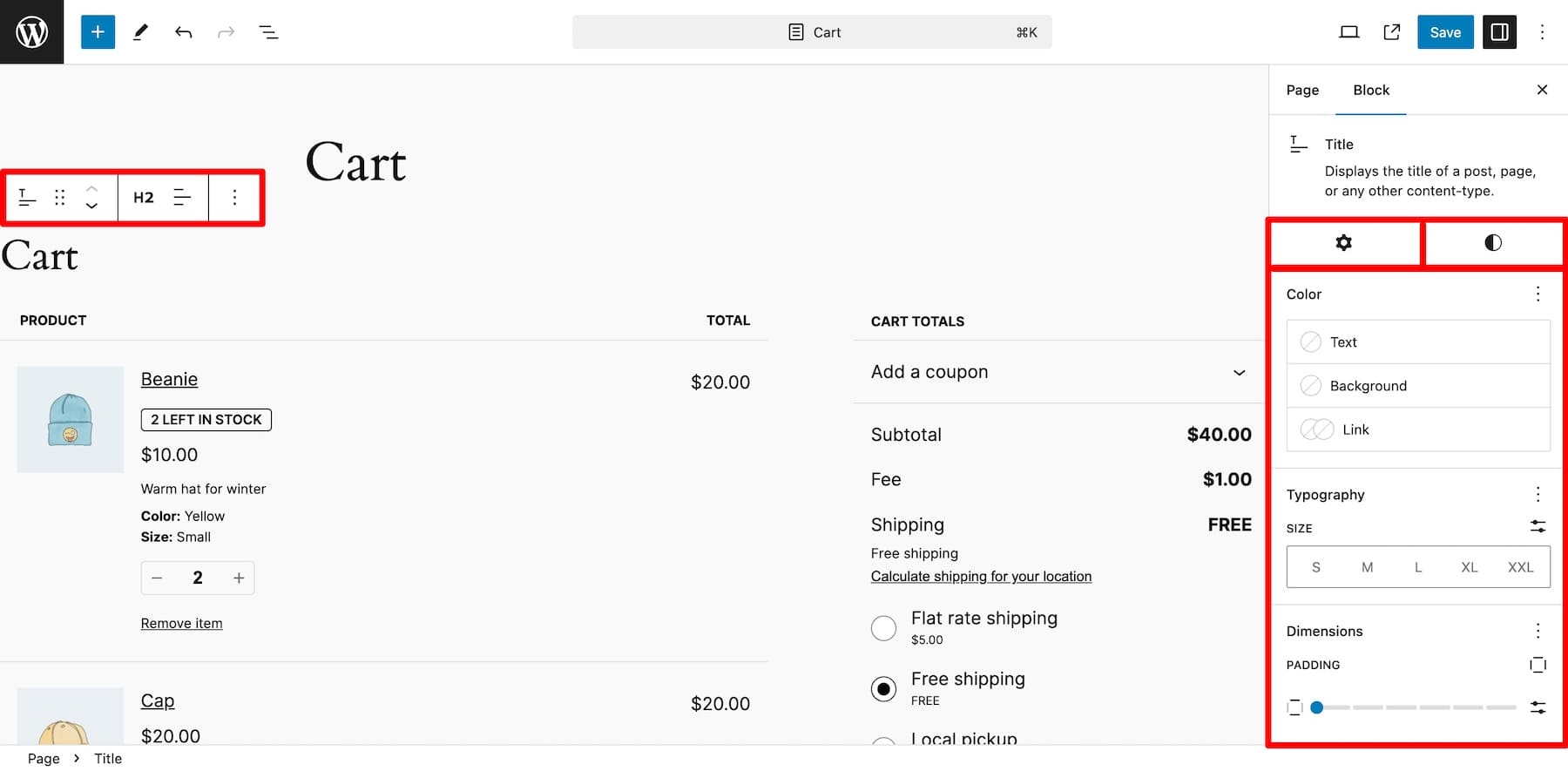
Aby dostosować ustawienia bloku, kliknij go i dokonaj zmian na prawym pasku bocznym.

Bloki WooCommerce sprawiają, że dostosowywanie jest przyjazne dla początkujących, ale zmiany można wprowadzać tylko w pewnym zakresie. Aby uzyskać zaawansowane dostosowywanie i rozszerzoną funkcjonalność, będziesz musiał albo edytować niestandardowy kod (nie jest dobrym pomysłem dotykanie podstawowych plików witryny, jeśli nie jesteś osobą techniczną), albo użyć rozszerzeń WooCommerce (dobrze, pod warunkiem, że dodasz kilka podczas instalacji zbyt wiele wtyczek może spowolnić Twoją witrynę.)
2. Korzystanie z kreatora WooCommerce takiego jak Divi
Inną (znacznie lepszą) metodą dostosowywania stron koszyka jest użycie kreatora WooCommerce, takiego jak Divi. To niewymagający kodu kreator typu „przeciągnij i upuść” , który umożliwia dostosowywanie stron poprzez przesuwanie elementów. Otrzymujesz także wiele wstępnie zaprojektowanych stron koszyka i układów sklepów internetowych , które można zaimportować do swojej witryny jednym kliknięciem. Nie zapominajmy o setkach modułów Divi WooCommerce i treści natywnych , dzięki którym dodawanie funkcjonalności jest łatwe. Dzięki temu nie tylko nie musisz dotykać ani jednej linii kodu, ale także uchronisz swoją witrynę przed wzdęciami, instalując wiele rozszerzeń innych firm w celu dodania funkcjonalności.
Divi jest uzbrojony w narzędzia, które oszczędzają Twój czas i ułatwiają pracę 10X. Na przykład Divi Quick Sites zaprojektuje dla Ciebie cały sklep internetowy z markowymi stronami w ciągu dwóch minut. Oraz Divi AI do tworzenia układu strony, kopii witryny i obrazów pasujących do głosu Twojej marki.
Rozpocznij pracę z Divi
Dlaczego Divi jest idealny do dostosowywania strony koszyka WooCommerce?

Divi jest ulubionym narzędziem do tworzenia WooCommerce wielu właścicieli sklepów internetowych ze względu na łatwość obsługi, wbudowane funkcje zwiększające funkcjonalność i nieograniczone możliwości dostosowywania, które pozwalają im tworzyć wspaniałe strony koszyka i kompletne sklepy internetowe. Oto niektóre z jego kluczowych funkcji, które czynią go idealnym dla witryn WooCommerce:
1. Piękne, gotowe układy stron koszyka, aby zaoszczędzić czas
Divi ma setki gotowych układów sklepów internetowych i koszyków, dzięki którym zaoszczędzisz kłopotów z tworzeniem stron od zera. Są one profesjonalnie zaprojektowane przez ekspertów Divi (którzy są również profesjonalnymi projektantami stron internetowych), więc nie musisz się martwić o stylizację swoich stron. Wystarczy jedno kliknięcie, aby zaimportować i już możesz wprowadzić niezbędne zmiany i opublikować.

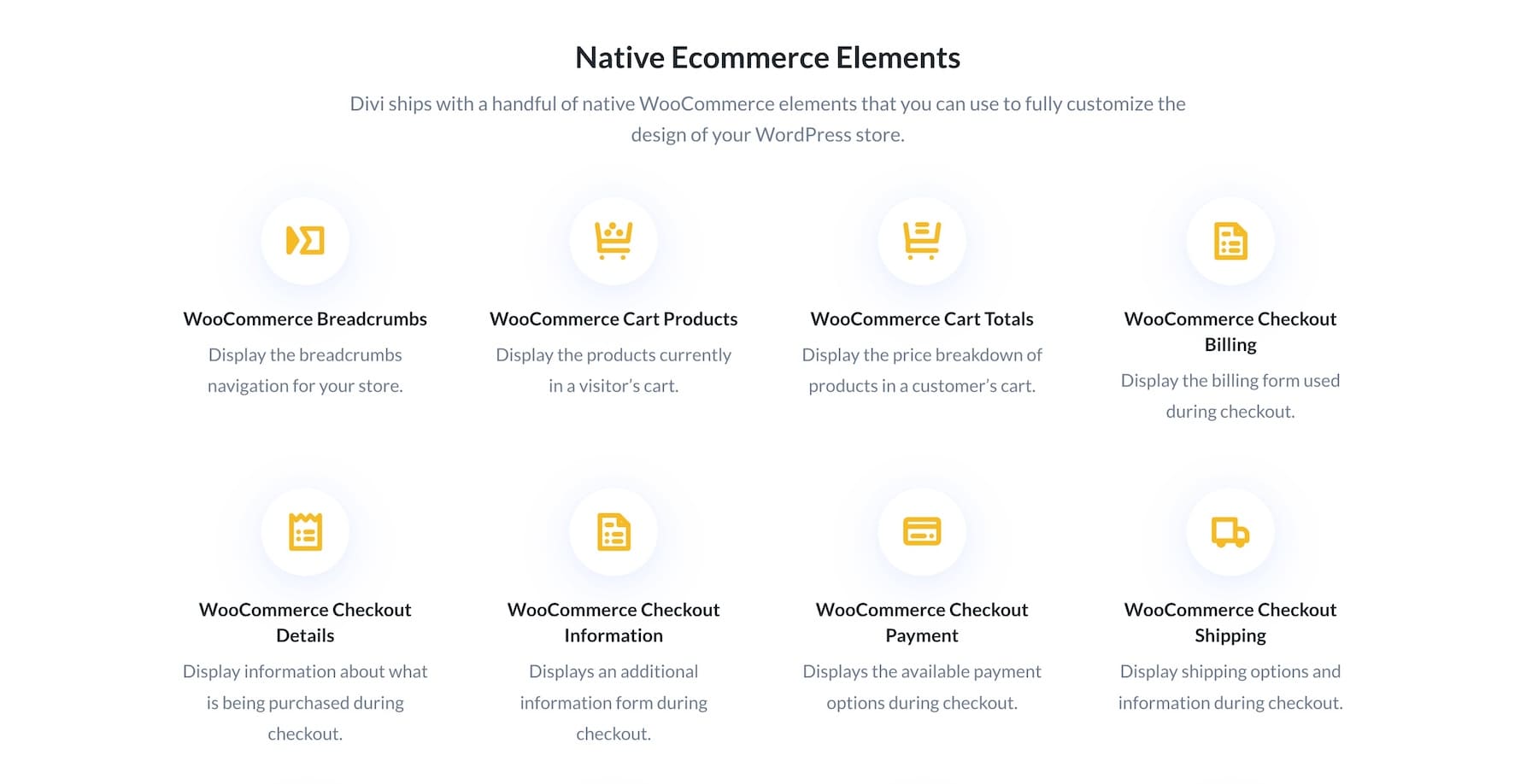
2. Natywne moduły WooCommerce Divi w celu dodania funkcjonalności
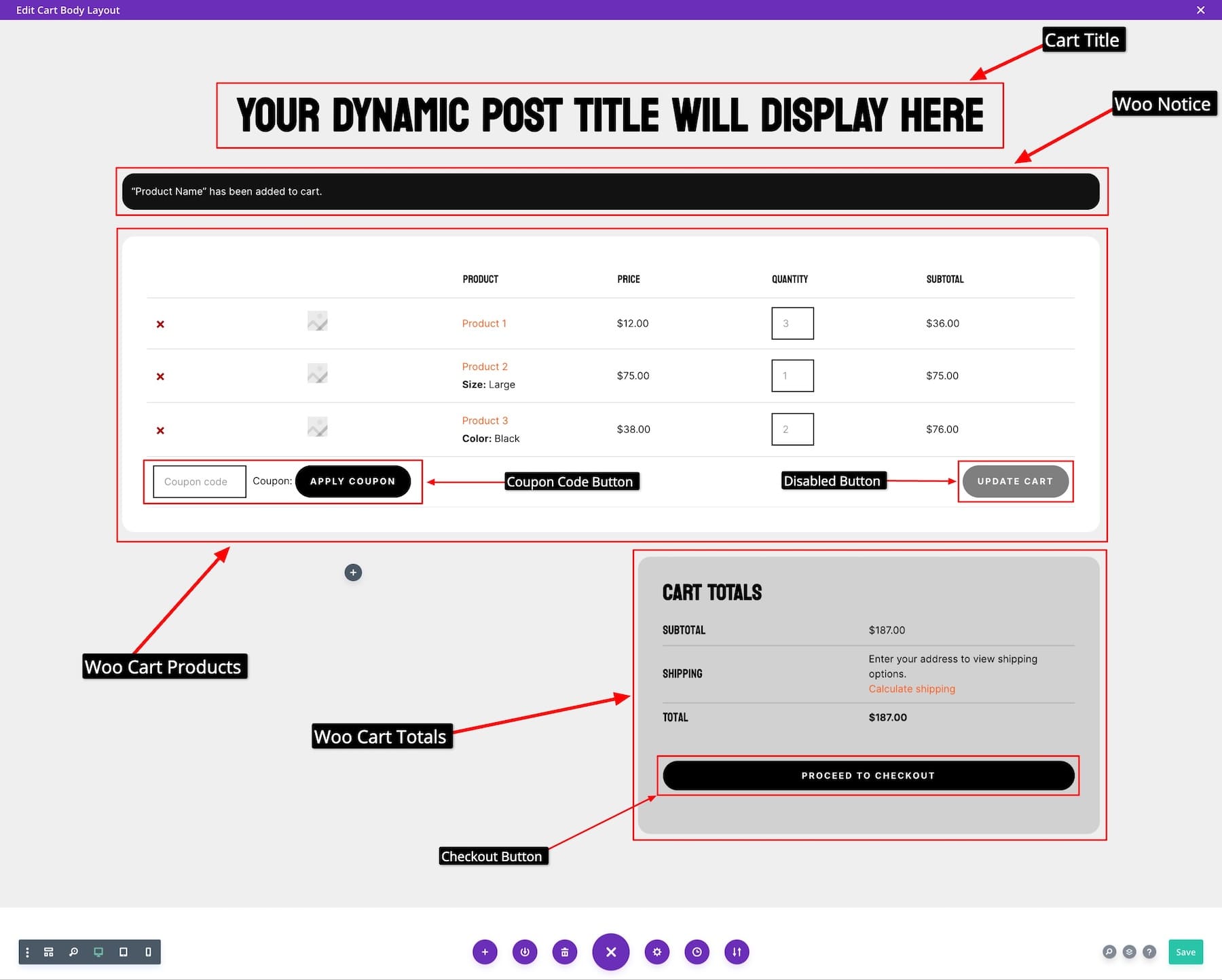
Divi ma różne elementy WooCommerce i koszyka, które natychmiast oszczędzają czas, dodając funkcjonalność do Twojej witryny. Na przykład Woo Cart Products zawiera listę wszystkich produktów, które klienci dodali do swojego koszyka . Woo Cart Totals pięknie wyświetla całkowitą kwotę z innymi szczegółami, takimi jak informacje o wysyłce.

3. Kreator motywów Divi do zaprojektowania uniwersalnego szablonu koszyka
Najlepszą częścią korzystania z Divi jest to, że możesz tworzyć i dostosowywać dynamiczne szablony, takie jak koszyk (który zmienia się w zależności od wyborów użytkownika) na poziomie witryny za pomocą Divi Theme Builder , dzięki czemu zmiany w szablonie odzwierciedlają się również wszystkie strony koszyka.
To niesamowite, ponieważ nie jesteś ograniczony do kilku bloków WooCommerce i podstawowych ustawień dostosowywania. Zamiast tego możesz zaprojektować swoje dynamiczne strony za pomocą Divi Builder i uzyskać dostęp do wszystkich funkcji dostosowywania i modułów treści. Po prostu tworzysz jeden szablon koszyka i dostosowujesz go, aby wprowadzić jednolite zmiany w całej witrynie i wyświetlać je na wszystkich stronach koszyka ustawionych przez różnych użytkowników.

4. Wbudowane narzędzia marketingowe do optymalizacji stron koszyka
Divi ma niesamowite narzędzia marketingowe w postaci wbudowanych funkcji, które pomogą Ci zwiększyć współczynniki konwersji strony produktu. Na przykład Divi Leads umożliwia przeprowadzenie testów rozdzielonych i wybranie zwycięzcy pomiędzy dwoma elementami. Możesz więc przetestować dwie strony koszyka, jedną z wyskakującym kodem kuponu rabatowego, a drugą z domyślnym formularzem rejestracji e-mailem i sprawdzić, która z nich ma lepszy współczynnik konwersji. Lub przetestuj inny branding, przekaz, styl obrazu lub cokolwiek chcesz. Otrzymujesz także wbudowaną analizę śledzenia konwersji, dzięki czemu nie musisz inwestować w platformy CRO innych firm.
Podobnie Warunki pozwalają tworzyć sytuacyjne oferty promocyjne, aby przekonać kupujących do sfinalizowania zakupu. Na przykład, gdy klient opuszcza koszyk bez dokończenia zakupu, możesz wyświetlić kupon rabatowy, któremu nie można się oprzeć, w postaci wyskakującego banera.
Otrzymujesz także wtyczki premium, takie jak Bloom, aby tworzyć opcje e-maili o wysokiej konwersji, oraz Monarch do promowania rynku i zwiększania ruchu. Nie zapomnij sprawdzić wielu innych wbudowanych funkcji, takich jak przyklejony baner z ogłoszeniami o sprzedaży, licznik czasu do tworzenia pilnych sytuacji, wbudowane formularze kontaktowe do zbierania opinii klientów oraz rynek Divi wypełniony jeszcze bardziej niesamowitymi narzędziami do Spraw, aby Twoje strony koszyka i sklep internetowy były nieograniczone.
5. Szybkie witryny Divi do szybkiego generowania szablonu koszyka
Jeśli nie lubisz spędzać czasu na tworzeniu stron witryn lub potrzebujesz podstawy, aby pobudzić swoją kreatywność, Divi jest dla Ciebie idealny. Korzystając z Divi Quick Sites, możesz wygenerować całą stronę internetową w mniej niż dwie minuty. Divi Quick Sites instaluje i konfiguruje także WooCommerce, jeśli włączysz opcję Sklep . Oznacza to, że podczas tworzenia sklepu internetowego otrzymasz odpowiednie szablony stron, w tym szablony stron sklepu markowego, produktu, kasy i koszyka.
Wystarczy, że wpiszesz tytuł, hasło i logo swojego sklepu internetowego i sprawdzisz strony, które chcesz utworzyć, w tym stronę Sklepu .
Gdy Twoja witryna będzie już gotowa, możesz łatwo uzyskać dostęp do koszyka (i innych szablonów) w Kreatorze motywów Divi i wprowadzić zmiany w całej witrynie za pomocą narzędzia do tworzenia przeciągnij i upuść Divi.
Pobierz Divi + WooCommerce
Dostosowywanie strony koszyka WooCommerce za pomocą Divi
Ten samouczek koncentruje się na dostosowywaniu strony koszyka WooCommerce, ale jeśli po raz pierwszy budujesz swój sklep internetowy za pomocą WooCommerce, powinieneś zacząć od naszego przewodnika na temat konfigurowania sklepu e-commerce.
Ale zanim zaczniemy nasz samouczek, musisz mieć zainstalowany i aktywny motyw Divi w swoim sklepie internetowym.
Członkostwo Divi kosztuje 89 dolarów rocznie lub można je uzyskać za jednorazową opłatę w wysokości 249 dolarów na całe życie. Po zakupie Divi zaloguj się przy użyciu danych uwierzytelniających członkostwa Elegant Themes i pobierz plik Divi.zip. Prześlij folder zip do pulpitu nawigacyjnego WordPress: Wygląd > Motywy > Dodaj nowy . Aktywuj licencję Divi i gotowe.

Oto samouczek wideo krok po kroku dotyczący instalacji i aktywacji Divi:
Pobierz Divi + WooCommerce
Teraz, gdy możesz używać Divi do tworzenia i dostosowywania strony koszyka WooCommerce, rozpocznijmy nasz samouczek:
1. Utwórz szablon strony koszyka
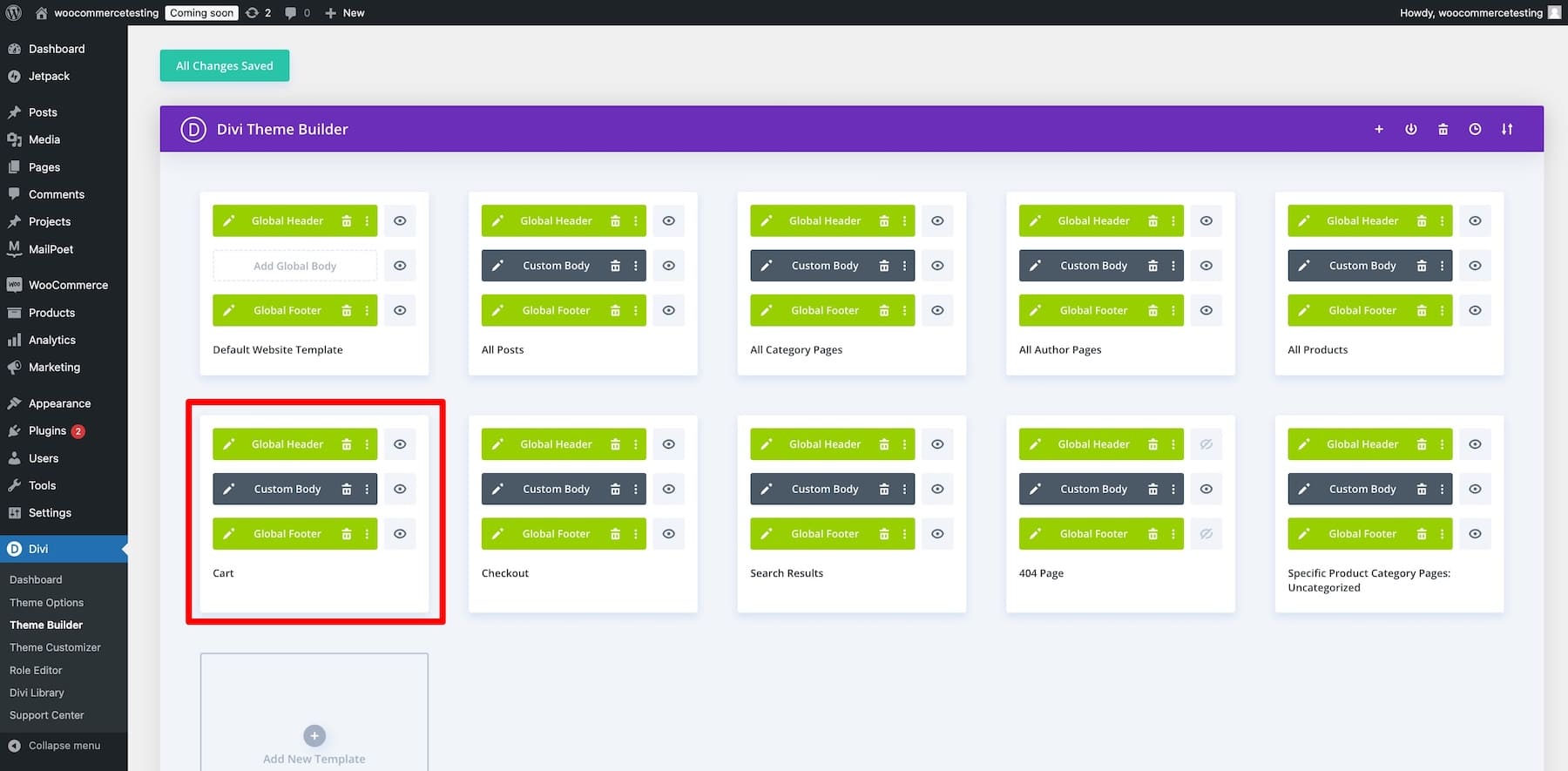
Jak wyjaśniono wcześniej, Kreator motywów Divi umożliwia dostosowanie szablonu strony koszyka na poziomie witryny, tak aby modyfikacje pojawiały się w różnych koszykach skonfigurowanych przez różnych użytkowników.
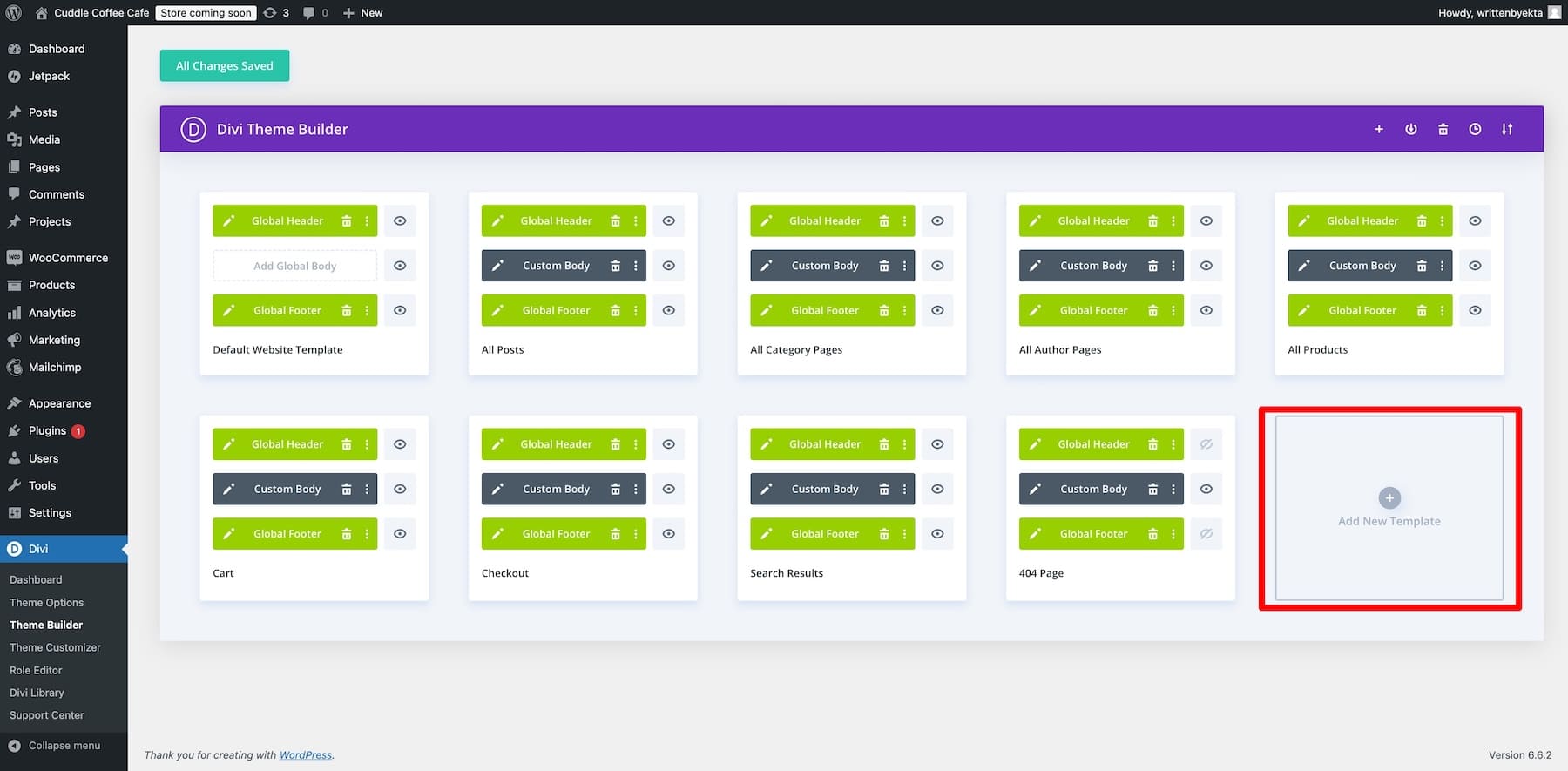
W naszym przykładzie użyjemy szablonu kreatora motywów koszyka wygenerowanego przy użyciu Divi Quick Sites, które właśnie zbudowaliśmy powyżej. Możesz jednak utworzyć nowy szablon koszyka lub stworzyć własny. Aby to zrobić, przejdź do Divi > Kreator motywów i kliknij Dodaj nowy szablon.

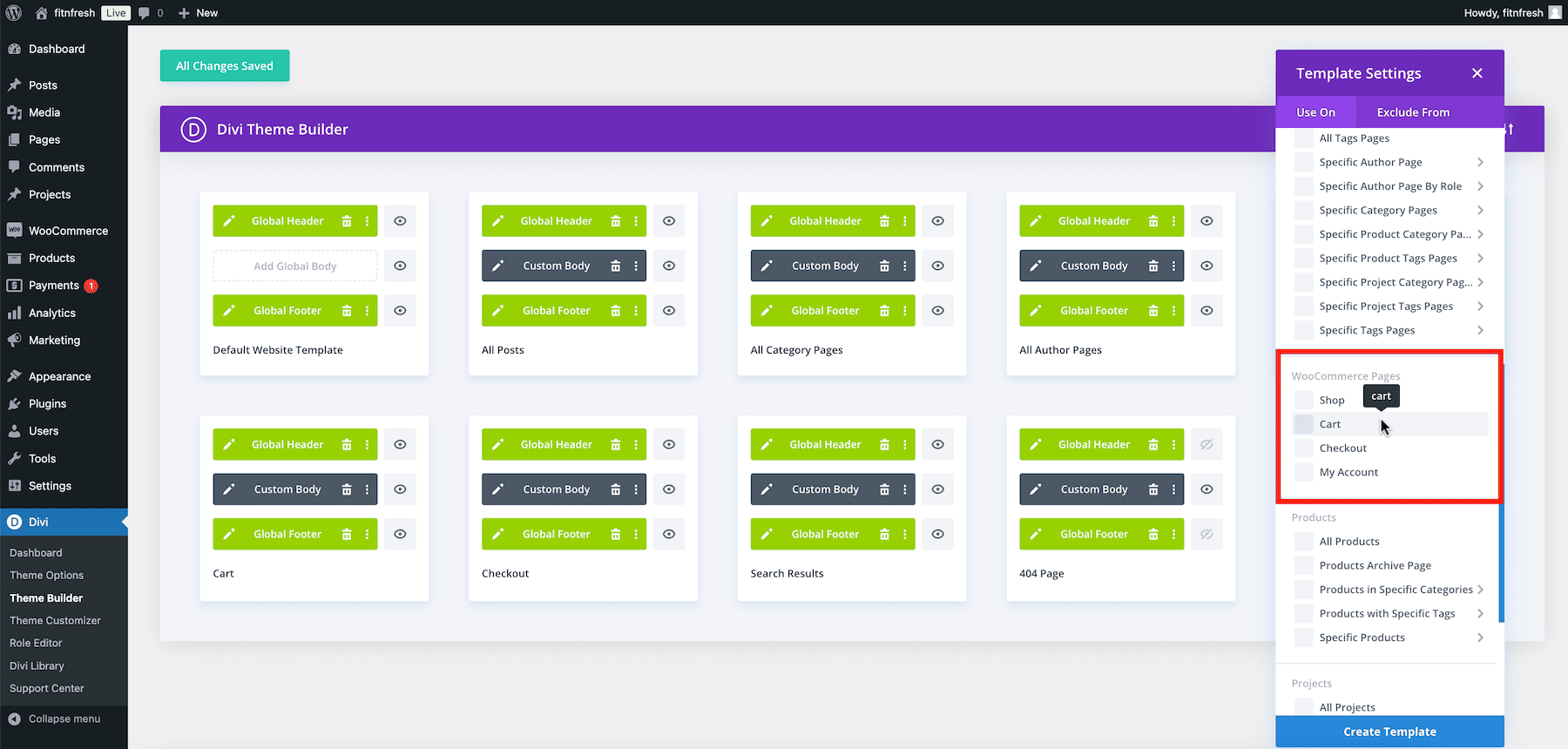
Wybierz Koszyk jako źródło, którego chcesz użyć do zmiany układu.

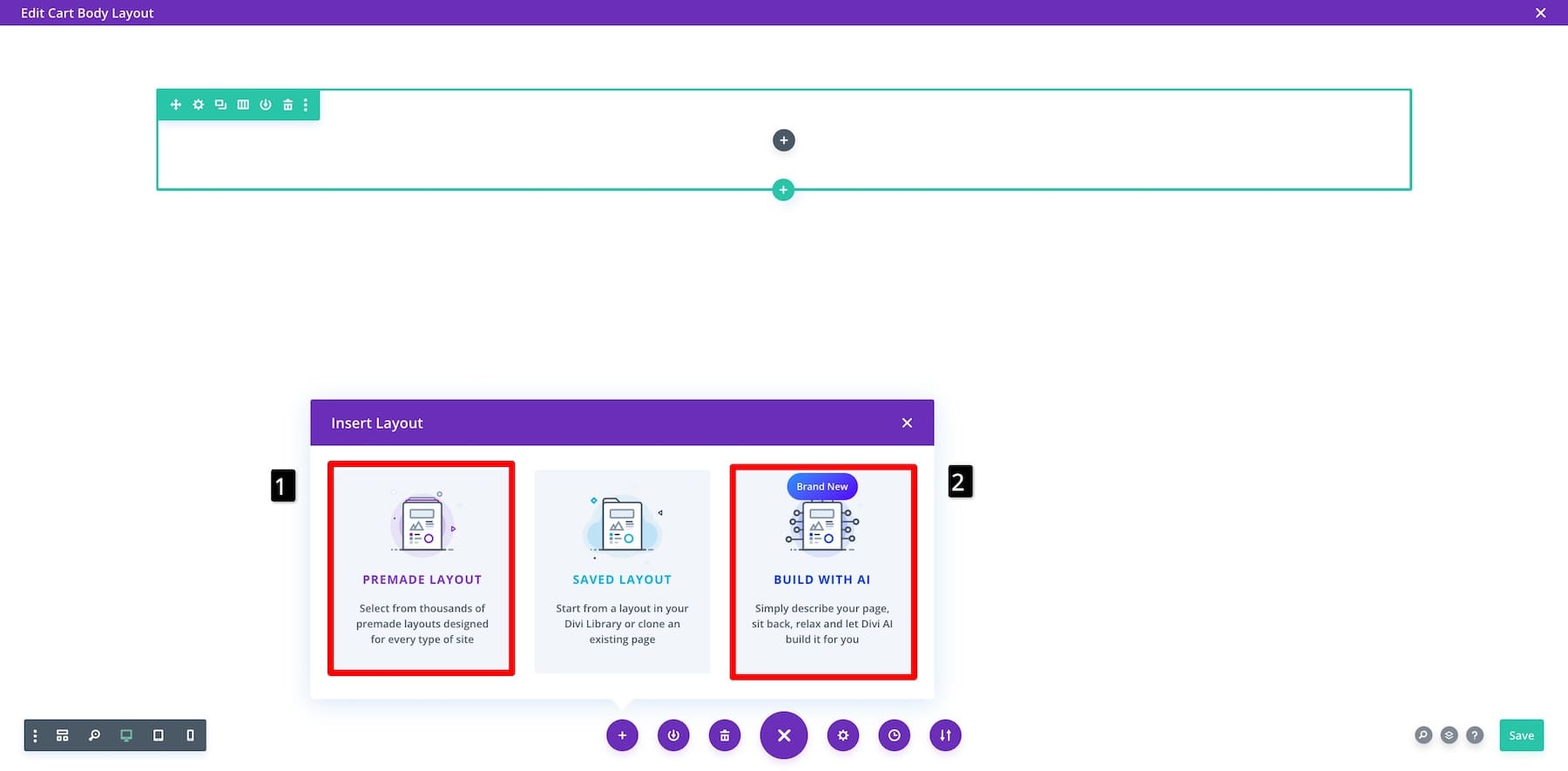
Teraz możesz uzyskać dostęp do narzędzia do tworzenia przeciągnij i upuść Divi, aby zaprojektować szablon strony koszyka za pomocą modułów Divi Theme Builder i WooCommerce.

Opcjonalnie: Możesz także zaimportować wstępnie zaprojektowany szablon koszyka lub skorzystać z opcji Buduj z AI, aby poprosić Divi AI o wygenerowanie od podstaw unikalnego szablonu koszyka.

Pamiętaj, że nie musisz budować od zera, jeśli nie wiesz, od czego zacząć. Zawsze możesz wygenerować markowy szablon koszyka za pomocą Divi Quick Sites.
2. Dostosuj szablon koszyka
Ogólnie rzecz biorąc, strony koszyka są proste, aby nie odwracać uwagi klientów od zakupów, ale możesz dodać pewne elementy, aby powstrzymać ich przed porzuceniem koszyków. Na przykład wyskakujący kod kuponu rabatowego zachęci ich do sfinalizowania zakupu i zaoszczędzenia pieniędzy. Pokazanie opinii o produktach lub gwarancji zwrotu pieniędzy przekonałoby wątpliwych klientów, aby byli pewni zakupu.
Zacznijmy od upewnienia się, że mamy niezbędne elementy zoptymalizowanej strony koszyka.
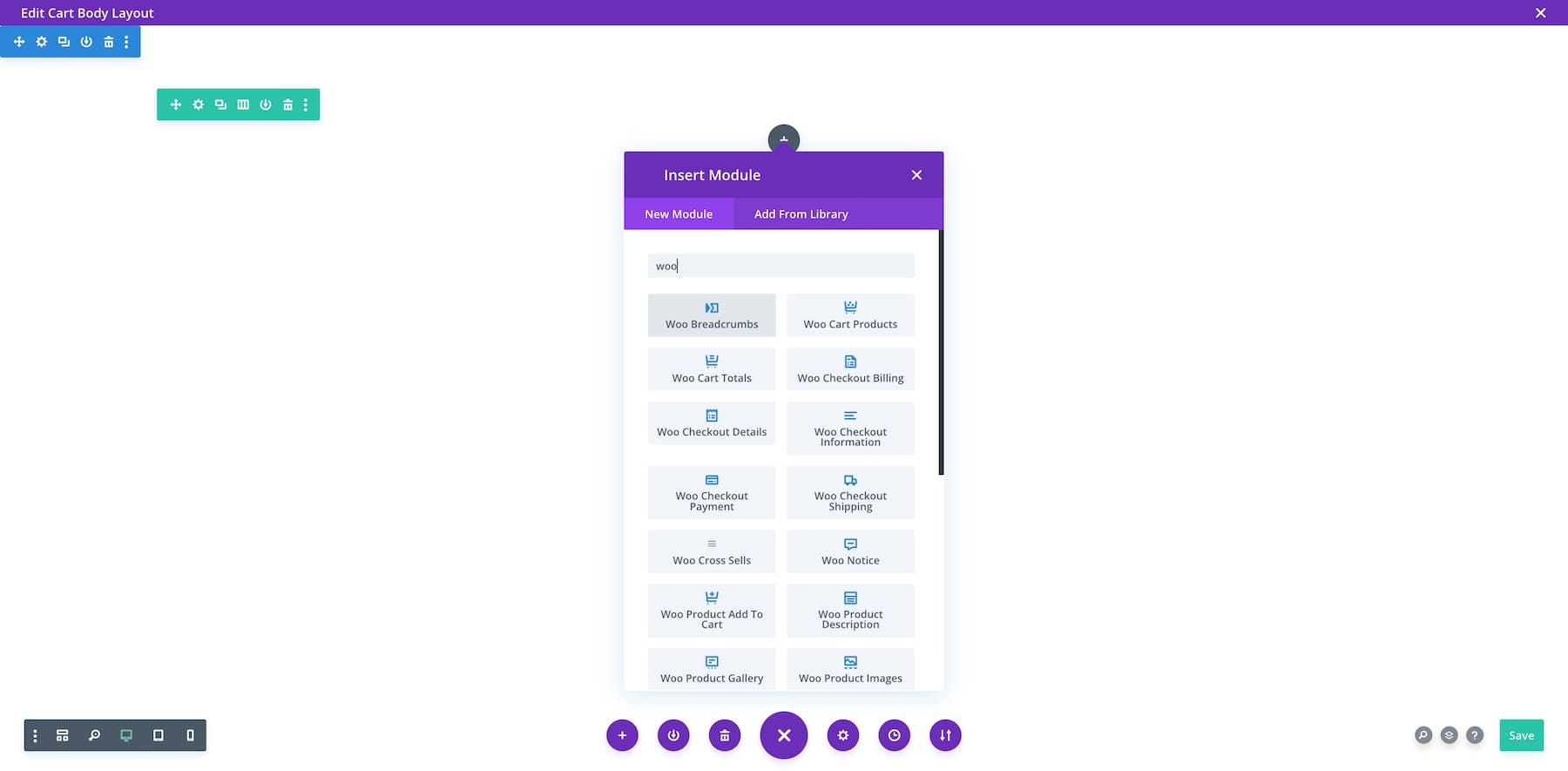
Korzystanie z modułów koszyka Divi WooCommerce
Divi zawiera natywne moduły WooCommerce, które pomogą Ci łatwo dodać funkcjonalność do Twojego sklepu internetowego bez dotykania kodu. Na przykład moduł Woo Cart Products tworzy piękną listę wszystkich produktów, które klienci dodają do koszyka. Zawiera również kolumnę do stosowania kodów kuponów i wyłączony przycisk (podświetlony na szaro), który staje się aktywny tylko wtedy, gdy klienci dodadzą produkty do koszyka. Moduł Woo Cart Totals wyświetla całkowitą cenę zakupu z dodatkowymi informacjami, takimi jak adres wysyłki i przycisk Przejdź do kasy .

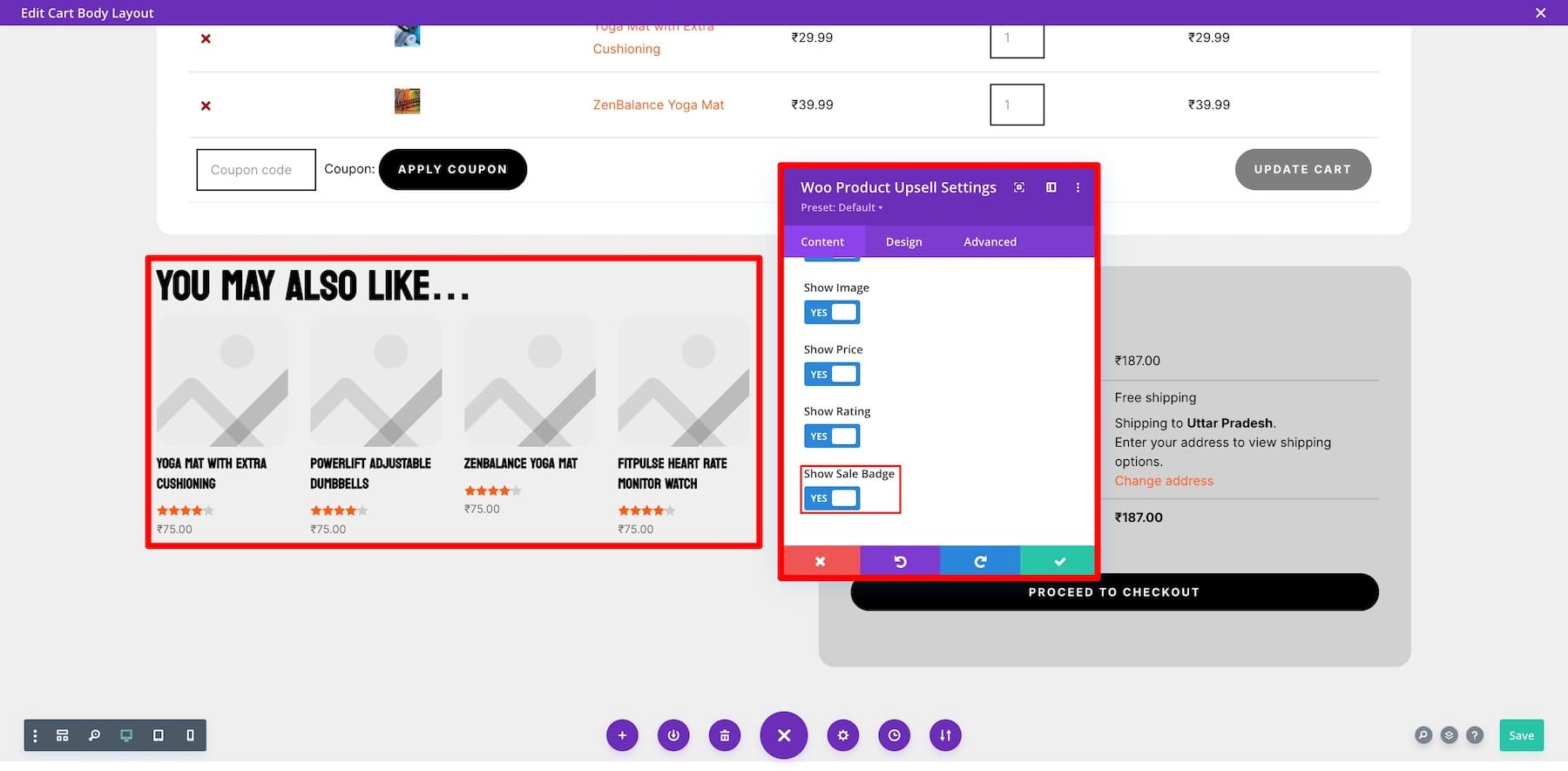
Szablon koszyka wygenerowany przez Divi Quick Sites zawiera już niezbędne elementy, więc nie musisz się martwić, co uwzględnić. Zamiast tego spróbujmy dodać sekcję „Może Cię zainteresować”, aby zachęcić klientów do dodawania kolejnych produktów do koszyków . W tym celu należy dodać element Woo Product Upsell . Pamiętaj, aby włączyć ikonę Pokaż odznakę sprzedaży, aby zasygnalizować pilność.

Aby dostosować ustawienia modułu, najedź na niego kursorem i kliknij ikonę koła zębatego (ustawień). Teraz przełączaj się pomiędzy Treścią (aby modyfikować zawartość elementu), Projektem (aby edytować czcionki, kolory, rozmiar i nie tylko) oraz Zaawansowanymi (aby edytować niestandardowy CSS, dodawać warunki itp.).
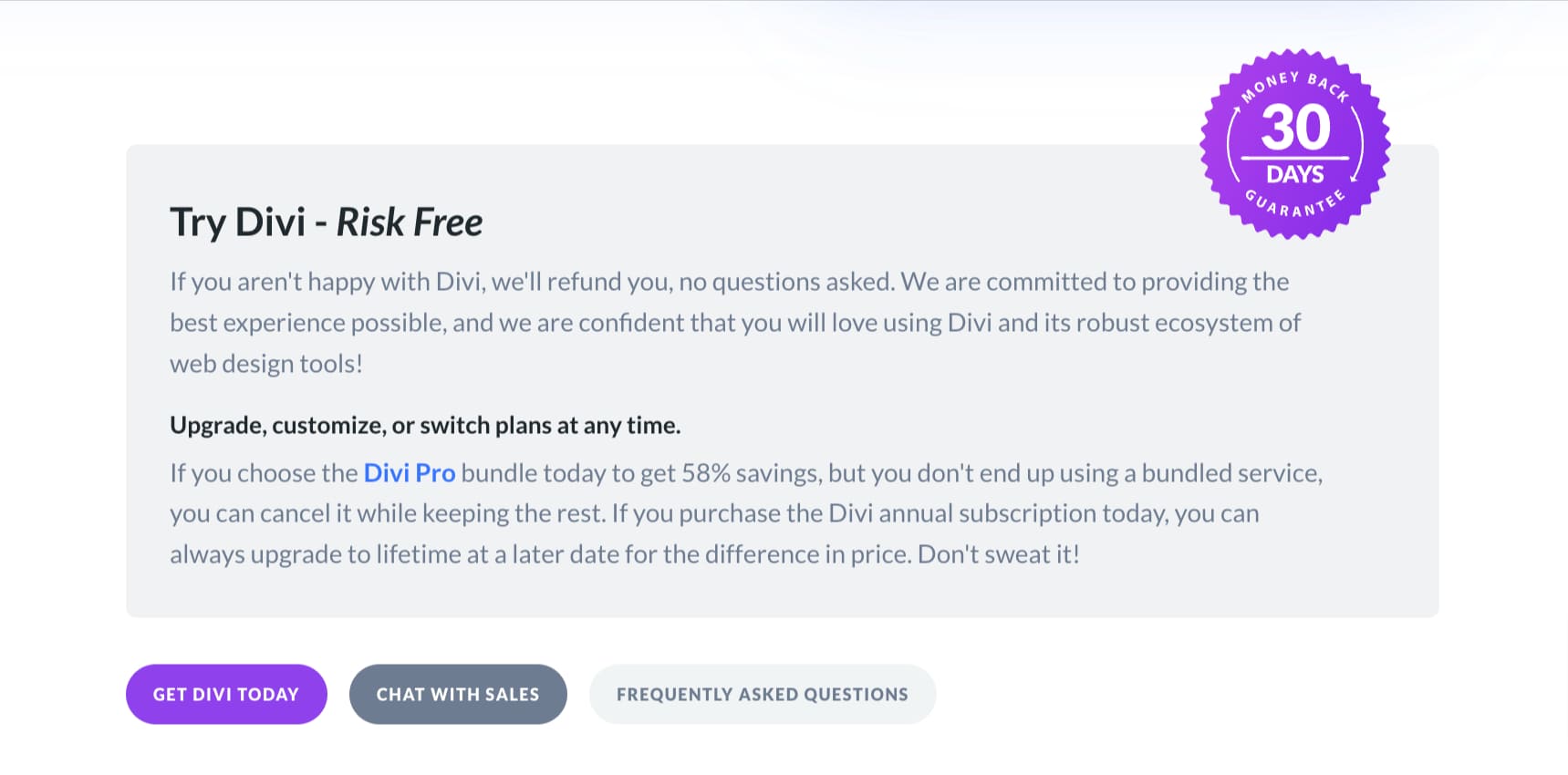
Możesz także utworzyć taką sekcję dotyczącą gwarancji zwrotu pieniędzy, aby zwiększyć wiarygodność naszej strony koszyka. Aby go utworzyć, dodaj elementy tytułu, akapitu, przycisków i ikon . Możesz użyć Divi AI, aby wygenerować przekonującą kopię swojej karty gwarancyjnej.

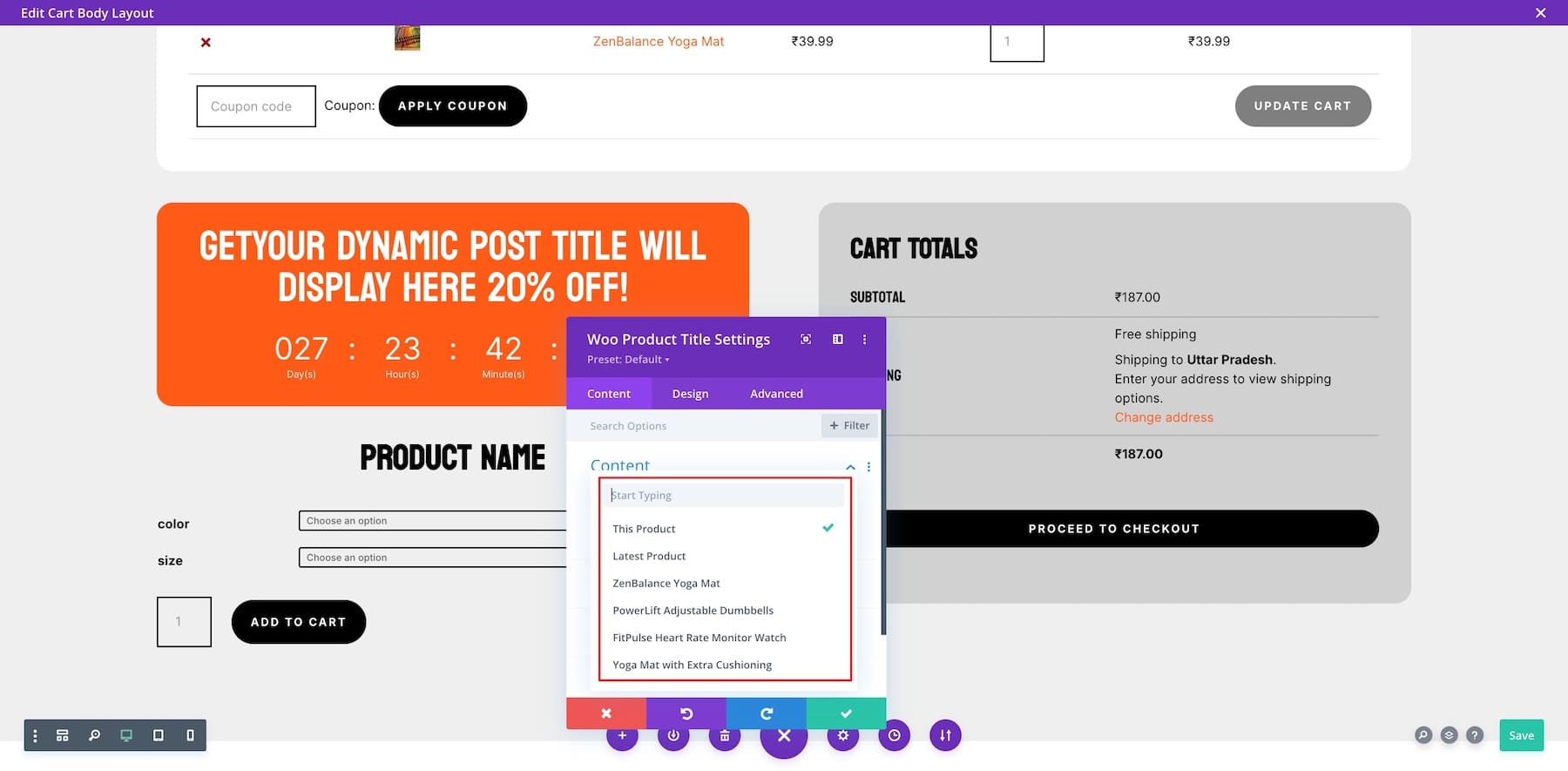
Używanie dynamicznej zawartości Divi do pobierania danych specyficznych dla produktu
Kolejną wspaniałą rzeczą w WooCommerce i modułach natywnych Divi jest to, że są dynamiczne, co oznacza, że automatycznie pobierają dane z określonych produktów, bez konieczności ręcznego ich wprowadzania. Jest to szczególnie skuteczne, gdy Twoi klienci konfigurują koszyk i wybierają produkty. Możesz także modyfikować ustawienia treści dynamicznych w niektórych elementach, aby jeszcze bardziej spersonalizować doświadczenia użytkowników.
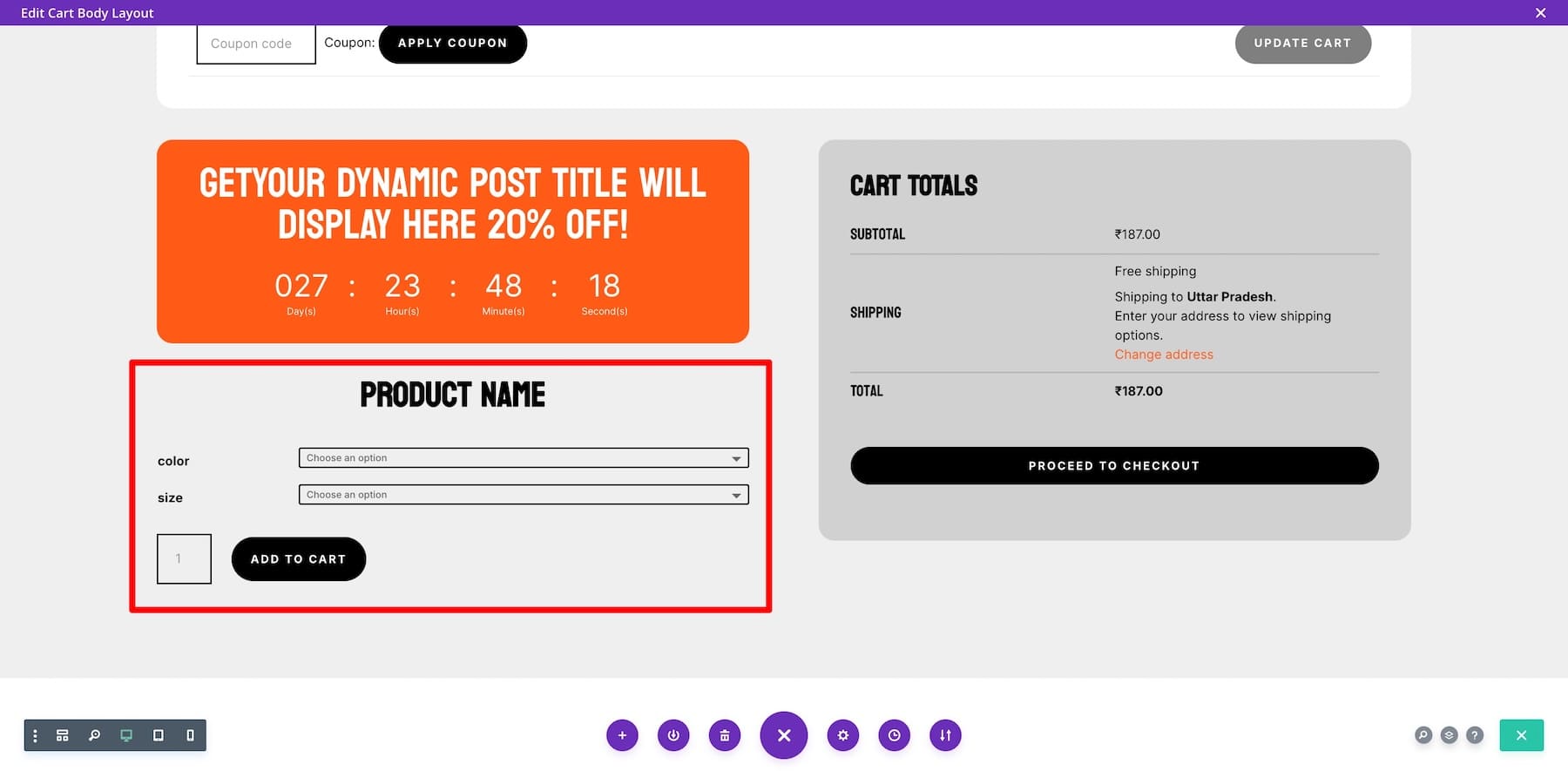
Możesz na przykład wyświetlić licznik czasu dla konkretnego produktu ze znacznym rabatem, aby zachęcić klienta do dodania produktu do koszyka. Aby to zrobić, utwórzmy najpierw licznik czasu i dostosujmy jego ustawienia zawartości dynamicznej.
Kiedy już zdecydujesz, jak długo chcesz wyświetlać licznik czasu (dobrze jest przeznaczyć 10-15 minut, aby utworzyć FOMO w postaci utraty ogromnej zniżki), musisz utworzyć sekcję Dodaj produkt do koszyka . Użyj nazwy produktu Woo, opisu produktu Woo, Dodaj do koszyka Woo i innych modułów Woo, aby stworzyć sekcję, której nie można się oprzeć.

Możesz rozdać konkretny lub najnowszy produkt z ogromnym rabatem. Wybierz produkt, który chcesz rozdać, a Divi automatycznie pobierze odpowiednie informacje.

Divi oferuje kilka potężnych modułów do ulepszania stron koszyka WooCommerce. Minutnik stwarza pilną potrzebę sprzedaży ograniczonej czasowo, przyspieszając zakupy. Krzyż Woo sprzedaje moduł wyróżnia powiązane lub uzupełniające się produkty, które można dodać do zakupu. Jest ich o wiele więcej, więc baw się innymi modułami, używaj Divi Leads do przeprowadzania testów i stwórz unikalny szablon koszyka WooCommerce, który naprawdę konwertuje.
Rozpocznij pracę z Divi
Korzystanie z warunków Divi w celu dodania kodu kuponu rabatowego
Zaawansowana funkcja Divi, Warunki, pozwala zoptymalizować strony koszyka pod kątem różnych sytuacji. Na przykład, jeśli klient zapełni swój koszyk, ale zdecyduje się go opuścić, możesz ustawić promocję porzuconego koszyka z kodem kuponu rabatowego, aby zachęcić go do sfinalizowania zakupu. Lub strategicznie umieszczaj produkty ze zniżkami, korzystając z modułu Woo Product Upsell, który będzie wyświetlany za każdym razem, gdy klienci będą mieli kilka produktów w koszyku lub odwiedzą stronę koszyka.
Opcje warunków Divi mogą pomóc w budowaniu wyjątkowych doświadczeń zakupowych. Na przykład możesz wyświetlać różne sekcje strony produktu zalogowanym użytkownikom i użytkownikom-gościom. Jeśli niektórych Twoich produktów nie ma w magazynie, możesz wyświetlić kolejny rabat, aby zachęcić użytkowników do dodawania kolejnych produktów do koszyka.
3. Zapisz zmiany i wyświetl podgląd strony koszyka
Kiedy już będziesz zadowolony ze swojego projektu, kliknij przycisk Zapisz w prawym dolnym rogu Divi Builder.
Rozpocznij pracę z Divi
Dodawanie wyskakującego formularza rejestracji e-mail (opcjonalnie)

Możesz także użyć wtyczki Divi's Bloom, aby utworzyć wyskakujące okienko wyrażające zgodę na e-mail z kuponami rabatowymi wyłącznie dla subskrybentów poczty e-mail. Bloom oferuje wiele różnych typów wyświetlania, w tym wyskakujące okienko, które można aktywować w oparciu o wybrane wyzwalacze. Możesz na przykład wyświetlić wyskakujące okienko, jeśli użytkownik jest nieaktywny na stronie produktu lub po upływie określonego czasu. Możesz nawet wywołać niestandardowe wyskakujące okienko na stronie z podziękowaniami po dokonaniu zakupu. To świetny moment, aby zaoferować zniżkę na dołączenie do Twojej listy e-mailowej, dzięki czemu możesz uzyskać większą sprzedaż.
Zacznij od Divi + Bloom
Więcej sposobów optymalizacji strony koszyka WooCommerce
Oprócz dostosowywania szablonu koszyka WooCommerce za pomocą Divi, oto kilka niezbędnych wtyczek i rozszerzeń WooCommerce, które pomogą Ci jeszcze bardziej zoptymalizować strony koszyka:
- Bloom: Aby zmniejszyć liczbę porzuconych koszyków, zbieraj leady e-mailowe bezpośrednio ze stron produktów, oferując specjalne rabaty lub aktualizacje w zamian za rejestrację e-mailową.
- Mini koszyk Divi: Wyświetl unikalny przycisk koszyka na innych stronach WooCommerce, aby umożliwić klientom łatwy dostęp do strony koszyka.
- Układy Divi Woo: Uzyskaj piękne układy koszyków, produktów i WooCommerce dzięki opcji importu jednym kliknięciem.
- Divi Marketplace: Znajdź więcej niesamowitych, dostosowanych motywów podrzędnych, rozszerzeń i układów, aby ulepszyć strony koszyka.
- WooCommerce One Page Checkout: Popraw współczynniki konwersji, umożliwiając klientom ukończenie procesu realizacji transakcji na jednej stronie.
- Minimalne/maksymalne ilości dla WooCommerce: Klienci mogą dostosować swój koszyk zakupów, dodając opcję minimalnej i maksymalnej ilości do każdego produktu.
- Force Sells dla WooCommerce: Automatycznie dodawaj produkty do koszyka, które klienci chcą kupić, na podstawie interakcji użytkownika.
- Powiadomienia o koszyku dla WooCommerce: Dodaj spersonalizowane powiadomienia o koszyku, aby przekazać istotne informacje, które mogą pomóc zwiększyć sprzedaż.
- Sprzedaż dodatkowa koszyka dla WooCommerce: Dodaj oferty sprzedaży dodatkowej i sprzedaży krzyżowej do swojej strony koszyka WooCommerce.
Narzędzia do dostosowywania stron koszyka WooCommerce
| Zadanie | Sugerowane narzędzie | |
|---|---|---|
| 1 | Dostosuj strony WooCommerce bez kodowania | Kreator Divi WooCommerce |
| 2 | Dodaj produkty, opcje płatności i zbuduj sklep internetowy | WooCommerce |
| 3 | Wygeneruj opis produktu, tytuły, obrazy i całe układy | Divi AI |
| 4 | Kompresuj obrazy produktów bez utraty jakości | EWWW |
| 5 | Pozwól klientom udostępniać produkty w mediach społecznościowych | Monarcha |
| 6 | Twórz atrakcyjne formularze rejestracji e-mailowej, aby zachęcić użytkowników do zapisania się na Twoją listę e-mailową | Kwiat |
| 7 | Wyświetlaj ikony koszyka na wszystkich stronach WooCommerce | Miniwózek Divi |
| 8 | Zdobądź pięknie zaprojektowane układy koszyków WooCommerce jednym kliknięciem | Układy Divi Woo |
| 9 | Znajdź tysiące układów i rozszerzeń WooCommerce | Rynek Divi |
| 10 | Optymalizuj strony produktów pod kątem SEO i przyciągaj kupujących organicznych | Pozycjonowanie RankMath |
| 11 | Utwórz jednostronicowy proces realizacji transakcji w WooCommerce | Kasa jednostronicowa |
| 12 | Ustaw minimalną i maksymalną ilość zakupów produktów | Min. Maks. ilości dla WooCommerce |
| 13 | Wymuś dodanie odpowiednich produktów do koszyków klientów | Force Sells dla WooCommerce |
| 14 | Wyświetlaj spersonalizowane powiadomienia w koszykach klientów | Powiadomienia o koszyku dla WooCommerce |
| 15 | Twórz wyprzedaże WooCommerce, aby zachęcić do częstszego dodawania do koszyka | Sprzedaż koszyka dla WooCommerce |
Divi + WooCommerce to najlepsze rozwiązanie e-commerce
Divi + WooCommerce to potężna kombinacja idealna do budowy sklepów e-commerce. Możliwość dostosowania Divi udoskonala funkcjonalność e-commerce WooCommerce, dzięki czemu możesz tworzyć atrakcyjne strony koszyka, optymalizować pod kątem konwersji i zapewniać wyjątkowe doświadczenia zakupowe.
Rozpocznij pracę z Divi
