Jak edytować stopkę w WordPressie w 3 prostych krokach?
Opublikowany: 2022-07-16Początkujący, którzy niedawno zaczęli uczyć się tworzenia witryn WordPress, często nie wiedzą, jak edytować stopkę w WordPressie. Nie wiedzą nawet, jak efektywnie wykorzystać przestrzeń stopki, aby stworzyć imponującą witrynę WordPress.
Istnieje wiele różnych sposobów, dzięki którym początkujący lub administratorzy stron internetowych mogą efektywnie wykorzystać przestrzeń stopki. Na przykład możesz dodać linki do swojej strony polityki prywatności, warunków i postanowień, dodać linki lub ikony mediów społecznościowych, link do strony Informacje i wiele innych.
Lub możesz usunąć linię marki WordPress „ Proudly Powered by WordPress ” . Bez względu na przyczynę, w tym artykule dowiesz się, jak edytować stopkę w WordPress metodą krok po kroku.
Ale zanim bezpośrednio przystąpimy do kroków, najpierw wyjaśnijmy kilka podstawowych punktów w stopkach WordPressa.
Co to jest stopka WordPressa?
Stopka WordPress to dolny obszar lub spacja po głównej treści witryny. Nie różni się zbytnio od nagłówka; stopkę znajdziesz na każdej stronie Twojej witryny.
Ponieważ znajduje się na dole strony, wielu początkujących na ogół ignoruje ten konkretny obszar, ale istnieje wiele różnych sposobów, w jakie można go wykorzystać, aby pomóc odwiedzającym, a także poprawić SEO witryny.
Zobacz, tak wygląda nasza stopka i jak pomaga tysiącom naszych gości.

Większość witryn korzysta z obszaru stopki, aby wyświetlić niektóre ważne linki do Polityki prywatności oraz linki do ważnych stron witryny.
Większość motywów WordPress zawiera konfigurowalny obszar widżetów stopki, w którym można łatwo dodawać różne widżety, dodawać/usuwać linki, dodawać fragmenty kodu, a nawet zaprojektować w pełni niestandardową stopkę dla każdej strony witryny.
W WordPressie znajdziesz nawet stopkę z osobnym plikiem o nazwie footer.php, który będzie ładowany z każdą stroną Twojej witryny. Oznacza to, że wszelkie zmiany lub dostosowania, które wprowadzisz w stopce, będą miały odzwierciedlenie na wszystkich stronach Twojej witryny.
Dlaczego ważne jest, aby wiedzieć „Jak edytować stopkę w WordPressie?”
Ponieważ sekcja stopki pojawi się na każdej stronie Twojej witryny, nie możesz po prostu zignorować tego obszaru lub zmarnować go, umieszczając nieistotne linki, a także domyślne teksty z zainstalowanego motywu. Dlatego sprawdź główne powody, dla których warto rozważyć edycję stopki w WordPressie:
- Możesz skorzystać z sekcji stopki swojej witryny, aby umieścić najważniejsze linki, których nie udało Ci się umieścić w nagłówku.
- Sekcja stopki pomaga zwiększyć siłę Twojej marki i zapewnia dobre wrażenie Twojej witryny na dłuższą metę.
- Zamiast umieszczać bezużyteczne lub nieistotne linki lub zostawiać stopkę całkowicie pustą, możesz dodać logo swojej witryny wraz z krótkim wprowadzeniem Twojej firmy/marki lub sloganu, aby Twoi odwiedzający przyzwyczaili się do tego i łatwo je rozpoznali kiedykolwiek możliwe.
- Rozważając z punktu widzenia SEO, bardzo ważna jest również edycja stopki witryny. Ponieważ sekcja stopki pojawi się na każdej stronie Twojej witryny, wszelkie linki, które umieścisz w sekcji stopki, będą traktowane jako linki obejmujące całą witrynę. Dlatego musisz starać się umieszczać wysokiej jakości linki, które są odpowiednie dla Twojej witryny, unikać linków wewnętrznych, a także wybierać tekst kotwicy, który pokazuje markę, a także unikać upychania słów kluczowych.
Musisz więc edytować sekcję stopki po zainstalowaniu motywu WordPress. Na szczęście wiele motywów WordPress ma teraz opcję edycji, dzięki której użytkownicy mogą łatwo dostosować sekcję stopki bez ręcznego dodawania fragmentów kodu w pliku footer.php.
Jak wszyscy wiemy, wprowadzanie zmian w pliku footer.php jest ryzykowne i jeśli coś poszło nie tak podczas dodawania do niego kodu, może całkowicie uszkodzić Twoją witrynę.
Różne metody edycji stopki w WordPressie
Bez względu na to, czy korzystasz z darmowego motywu, czy premium, edytowanie stopki w WordPressie nie wymaga żadnej płatnej wtyczki ani specjalnych umiejętności. Jeśli masz tylko podstawową wiedzę na temat kodowania, możesz łatwo edytować plik footer.php z samego pulpitu WordPress. Ale jak już wspomnieliśmy w powyższej sekcji, może to być bardzo ryzykowne, dlatego zdecydowanie nie zalecamy wypróbowania tej metody.
Istnieją jednak inne metody, dzięki którym można łatwo edytować stopkę WordPress i są one również wolne od ryzyka. W tym poście dowiesz się, jak edytować stopkę w WordPressie za pomocą następujących metod:
- Korzystanie z domyślnego narzędzia do edycji WordPress
- Korzystanie z wtyczki WordPress do edycji stopki.
- Korzystanie z widżetów WordPress.
Jak już powiedzieliśmy na początku tej sekcji, nie musisz mieć płatnych wtyczek WordPress do edycji stopki, dlatego użyjemy darmowych wtyczek, które wykonają dokładnie to samo. Jeśli jednak pieniądze nie są Twoim głównym zmartwieniem i możesz zainwestować we wtyczki do edycji stopek premium, możesz również z tego skorzystać.
Niektóre metody edytowania stopki w WordPressie
Teraz przedstawmy kilka metod, za pomocą których możesz edytować stopkę w WordPressie:
1. Jak edytować stopkę w WordPressie za pomocą WordPress Customizer?
Jak już wspomnieliśmy w poprzedniej sekcji, większość motywów udostępnia teraz opcję edycji, za pomocą której użytkownicy mogą łatwo edytować sekcję stopki swojej witryny. Podobnie sam WordPress ma domyślną opcję dostosowywania motywów, którą znajdziesz na pulpicie WordPress.
Za pomocą tej opcji dostosowywania motywu w WordPress nie tylko edytujesz sekcję stopki, ale możesz także dostosować ogólny wygląd swojej witryny, jej sekcję nagłówka, zmienić tytuł, dodać logo witryny itp.
Jest traktowany jako jedna z najbardziej przyjaznych dla użytkownika i pozbawionych ryzyka metod, dzięki którym możesz edytować swoją witrynę.
Zobaczmy więc, jak możesz edytować stopkę za pomocą dostosowywania motywów WordPress.
Ale zanim przejdziemy bezpośrednio do kroków, jako przykład weźmiemy najpopularniejszy darmowy motyw „ Astra ”. Znajdziesz również dodatkową opcję dostosowywania w tym konkretnym darmowym motywie WordPress.
Krok 1: Najpierw zaloguj się do pulpitu WordPress .
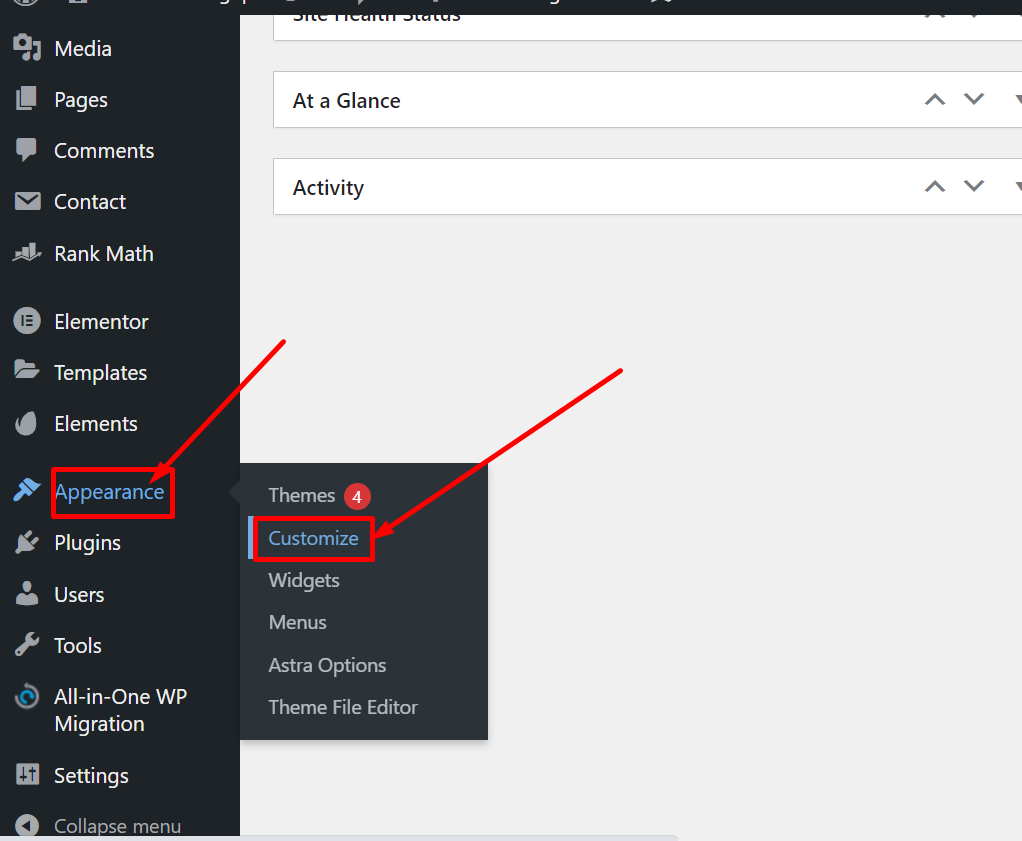
Krok 2: Po lewej stronie pulpitu WordPress poszukaj opcji Wygląd > Dostosuj , jak pokazano na poniższym obrazku:

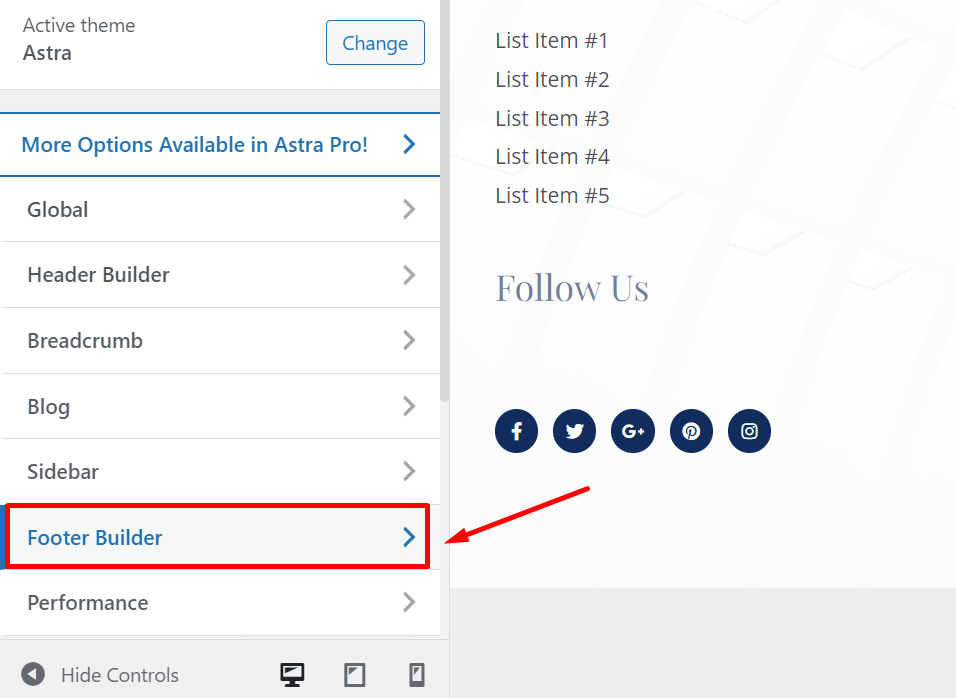
Następnie załaduje się strona dostosowywania witryny, na której można zobaczyć różne opcje, jak pokazano na poniższym obrazku:

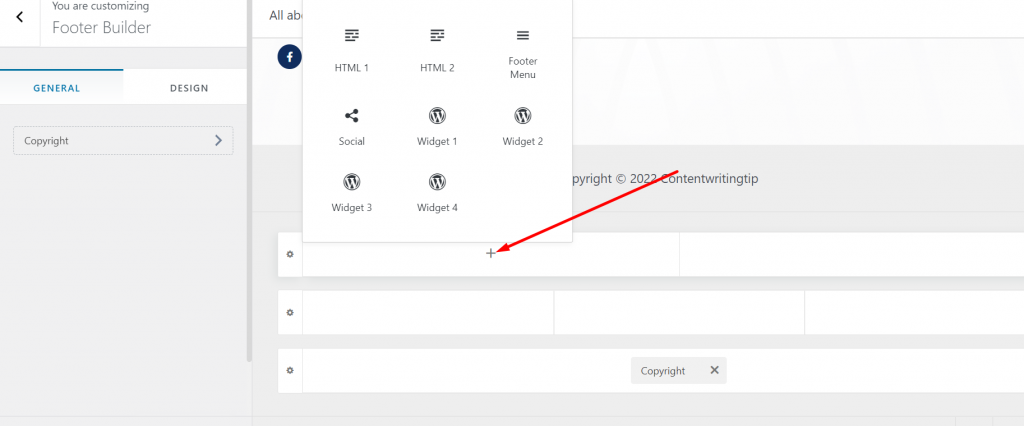
Krok 3: Teraz możesz rozpocząć edycję stopki, klikając „ Konstruktor stopek ”, gdzie znajdziesz bloki, w których musisz kliknąć znak „+” , a zobaczysz różne opcje, jak pokazano poniżej:

Wybierz dowolną opcję, taką jak Widgety, społecznościowe, wiele stopek lub HTML, aby osadzić w tym konkretnym bloku.

Po zakończeniu edycji obszaru widżetów kliknij przycisk publikowania, aby odzwierciedlić zmiany w aktywnej witrynie
2. Jak edytować stopkę w WordPressie za pomocą wtyczek?
Czasami, aby uzyskać pożądane wyniki w obszarze stopki witryny WordPress, musisz dodać kilka wierszy kodu. Zwykle pomaga to połączyć się z aplikacjami lub wtyczkami innych firm.
Załóżmy, że musisz zintegrować Google Analytics ze swoją witryną WordPress, a w tym celu musisz dodać fragmenty kodu w obszarze nagłówka lub stopki, aby śledzić swoją witrynę. Tak więc najłatwiejszą metodą jest użycie wtyczki WordPress o nazwie „ Wstaw nagłówki i stopki ”.
Wszystko, co musisz zrobić, to przejść do pulpitu WordPress> Wtyczka> Dodaj nowy> wyszukaj „Wstaw nagłówki i stopki”> Zainstaluj> Aktywuj.
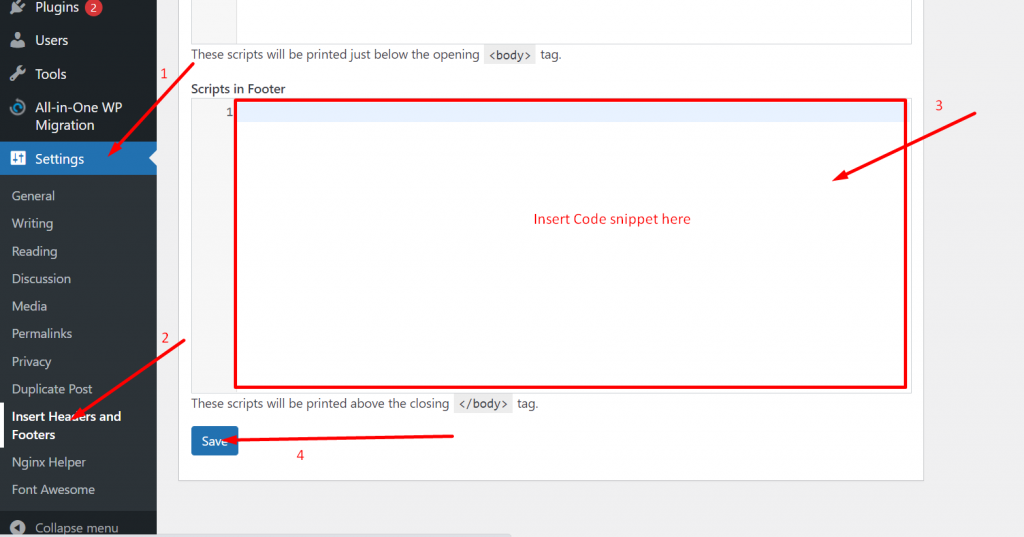
Po udanej aktywacji wtyczki przejdź do panelu administracyjnego WordPress > ustawienia > Wstaw nagłówki i stopki i teraz możesz dodawać kody w sekcji „ Skrypty w stopce ”, jak pokazano na poniższym obrazku:

Teraz po dodaniu kodu kliknij przycisk Zapisz i gotowe.
Podobnie istnieją inne różne wtyczki WordPress, takie jak SeedProd, za pomocą których możesz tworzyć niestandardową stopkę dla różnych stron WordPress. Pamiętaj jednak, aby skorzystać z tych funkcji, aby kupić subskrypcję premium wtyczki SeedProd.
3. Jak edytować stopkę w WordPressie za pomocą widgetu?
Widżety są uważane za jedną z najfajniejszych funkcji WordPressa. Są to w zasadzie małe bloki, za pomocą których można łatwo wstawiać dowolny rodzaj treści, tj. obrazy, filmy, kody HTML, tekst itp., a także łatwo przeciągać i upuszczać dowolną sekcję witryny.
Ze względu na ogromną popularność i przyjazność dla użytkownika funkcja ta jest obsługiwana przez większość motywów WordPress, dzięki czemu umożliwia edycję lub dostosowanie sekcji stopki witryny.
Tak możesz to zrobić,
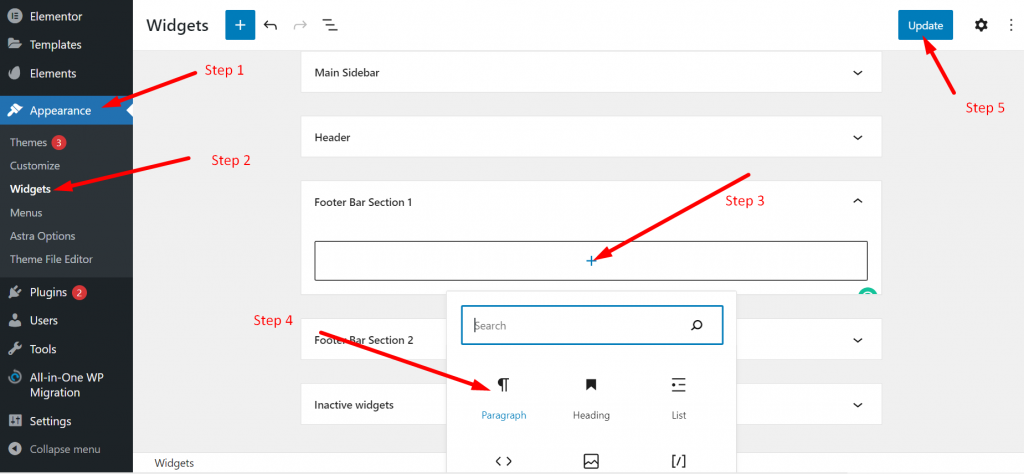
Przejdź do pulpitu WordPress > Wygląd > widżety > Sekcja 1 paska stopki i kliknij znak „ + ”, aby wybrać widżety, których chcesz używać.

Możesz wybrać dowolny z dostępnych widżetów, a po zakończeniu edycji kliknij przycisk aktualizacji, aby zapisać zmiany.

Jak dostosować lub usunąć domyślny tekst praw autorskich w sekcji stopki?
Musisz zauważyć, że po zainstalowaniu motywu WordPress na swojej stronie w sekcji Stopka pojawia się domyślny tekst dotyczący praw autorskich. Co psuje autentyczność Twojej witryny. Możesz jednak łatwo edytować lub usunąć ten tekst za pomocą metody podanej poniżej:
Jak usunąć „Proudly Powered by WordPress” w stopce?
Chociaż istnieją różne sposoby, dzięki którym można łatwo usunąć lub edytować domyślny tekst stopki WordPressa. Ale na tym blogu pokażemy Ci najłatwiejszy, najwygodniejszy i wolny od ryzyka sposób.
Pierwszą rzeczą, którą musisz zrobić, to przejść do pulpitu nawigacyjnego WordPress> Wygląd i kliknąć Dostosuj. Co pokazaliśmy we wcześniejszej części tego postu. Jeśli jednak Twój motyw nie pozwala na edycję lub dostosowanie sekcji stopki, możesz ją usunąć lub edytować, edytując plik footer.php , który pokażemy później.
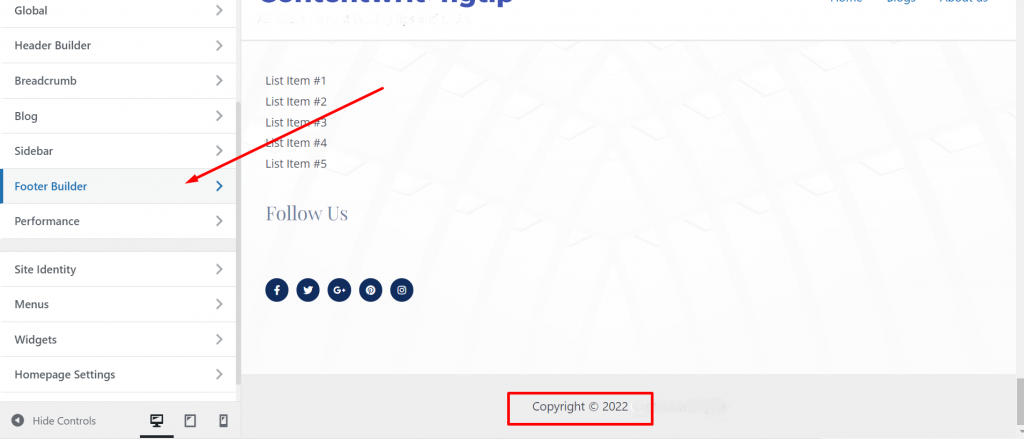
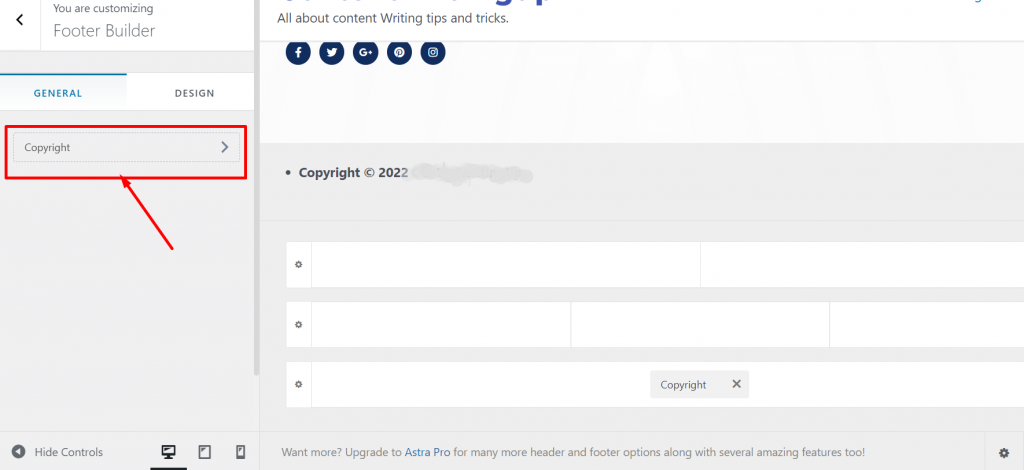
W tym przykładzie używamy motywu Astra WordPress i po kliknięciu przycisku Dostosuj strona będzie wyglądać tak.

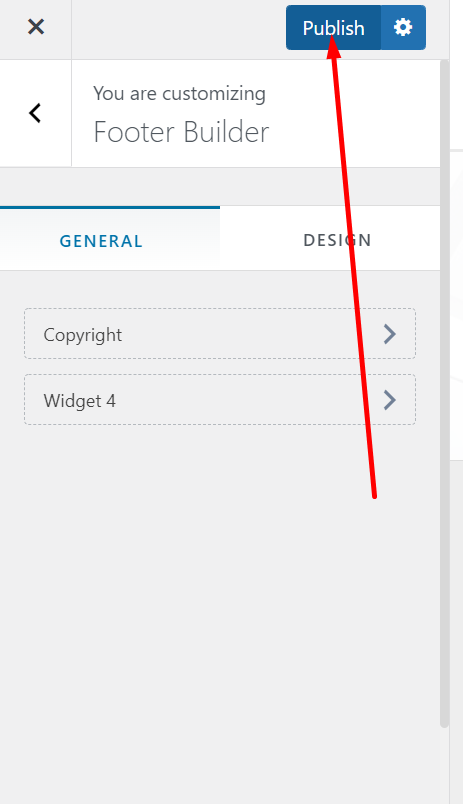
Następnie kliknij Konstruktor stopek, jak pokazano powyżej, a na ekranie pojawią się wszystkie opcje edycji stopki.

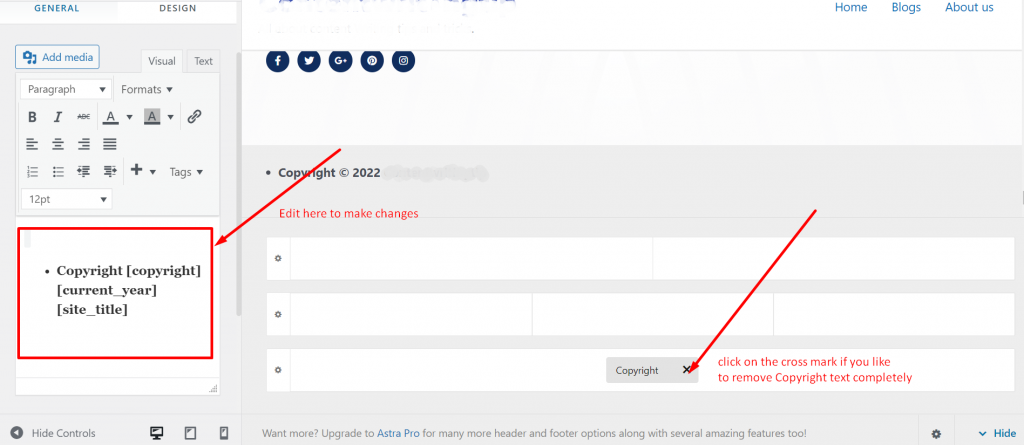
Teraz, jeśli chcesz wprowadzić zmiany w domyślnym tekście praw autorskich, możesz go zmienić za pomocą edytora wizualnego, jak pokazano poniżej, lub jeśli chcesz całkowicie usunąć kopię, kliknij prawym przyciskiem myszy krzyżyk, jak pokazano:

Po zakończeniu edycji kliknij przycisk Opublikuj i gotowe.
Edycja stopki w WordPressie poprzez dostosowanie pliku Footer.php
Możesz edytować sekcję stopki w WordPressie inną metodą, ale ta metoda wymaga edycji pliku footer.php, co może być ryzykowne, więc nie polecam tego. Ale jeśli nie masz już opcji, możesz również wypróbować tę metodę.
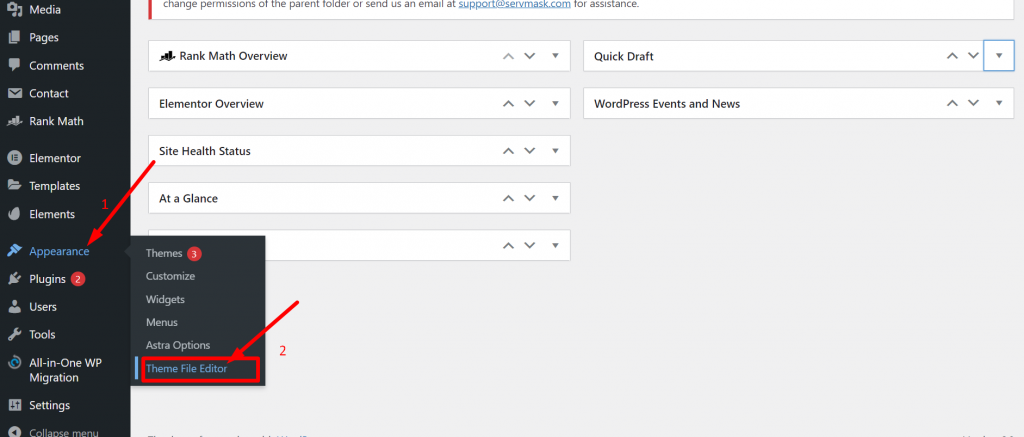
W przypadku tej metody używamy motywu WordPress dwadzieścia dwadzieścia jeden , a pierwszym krokiem jest przejście do pulpitu WordPress> Wygląd> Edytor motywów , jak pokazano poniżej.

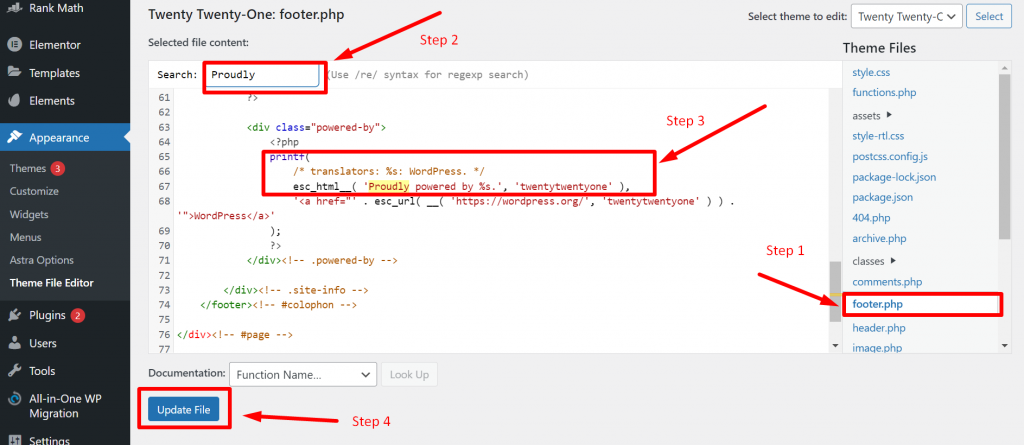
Teraz z listy plików motywów kliknij Footer.php, jak pokazano na poniższym obrazku:

Ale zanim przejdziesz dalej, musisz wykonać kopię zapasową pliku, aby cofnąć zmiany, jeśli coś pójdzie nie tak.
Aby to zrobić, skopiuj całą zawartość pliku footer.php > wklej go do Notatnika i zapisz w osobnym folderze.
Wróć do okna footer.php, naciśnij klawisze Ctrl+F i wpisz „Dumnie” w polu wyszukiwania.
Teraz usuń fragment kodu, jak zaznaczono na powyższym obrazku w kroku 3, z kodów footer.php i kliknij przycisk Aktualizuj plik .
Udało Ci się teraz pomyślnie usunąć tekst „ Dumnie wspierany przez WordPressa ” ze stopki witryny.

Jak dodać menu stopki w WordPressie?
Na pewno zauważyłeś, że w wielu sekcjach stopki witryny umieścili dodatkowe linki nawigacyjne do sekcji stopki. Te dodatkowe linki nawigacyjne są zwykle określane jako drugorzędne menu witryny.
Te linki często nie są uważane za tak ważne jak menu nagłówka, ale te linki mogą być korzystne dla użytkowników. Zobaczmy, jak w najprostszy sposób stworzyć menu w stopce.
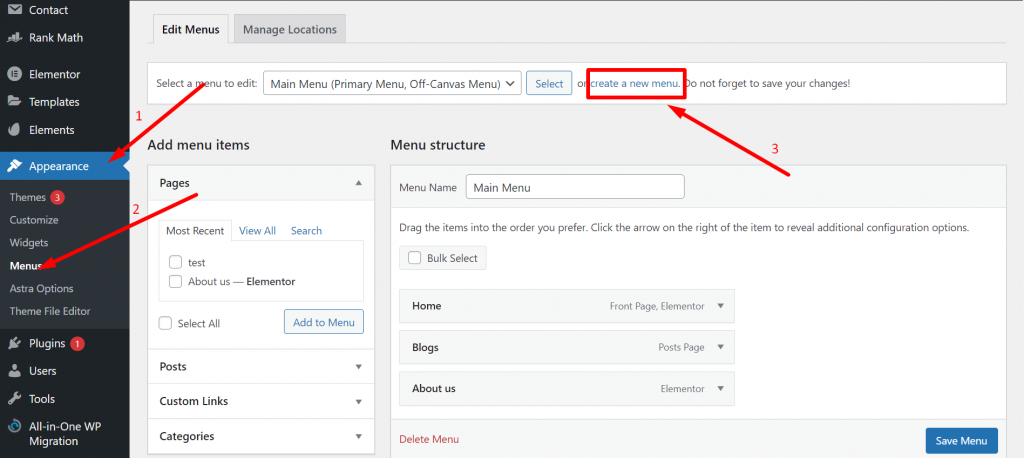
Najpierw musisz przejść do pulpitu WordPress> Wygląd> Menu i kliknąć link „ utwórz nowe menu ”, jak pokazano poniżej:

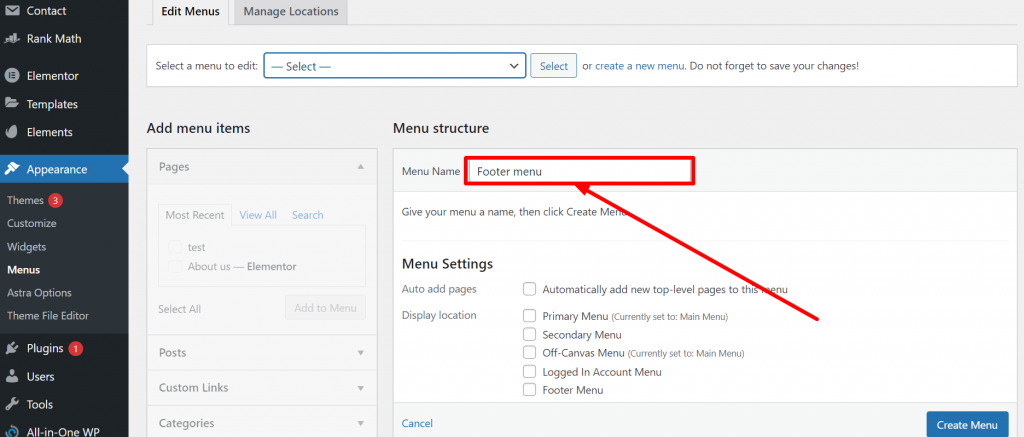
Teraz nadaj swoją nową nazwę Menu, aby było łatwo ją zidentyfikować.

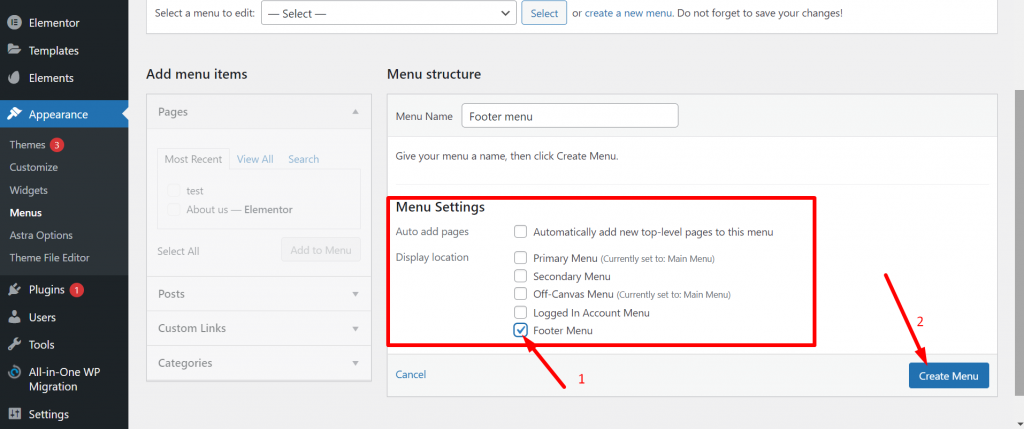
Zobaczmy teraz Jak edytować menu stopki w WordPressie? W ustawieniach menu przejdź do lokalizacji wyświetlania, zaznacz pole menu stopki i kliknij przycisk Utwórz menu.

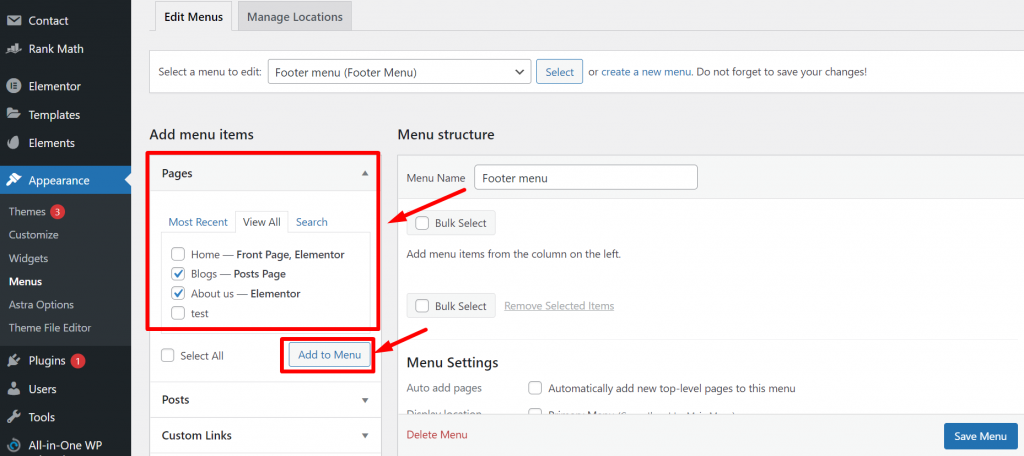
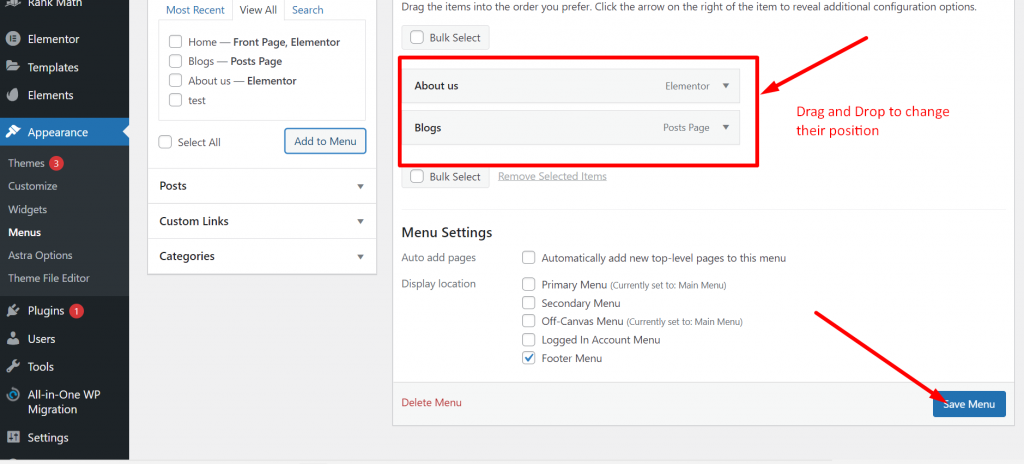
Teraz udało Ci się stworzyć menu stopki, ale to jeszcze nie koniec. Musisz wybrać odpowiednie linki, które pojawią się w twoim menu stopki. Przejdź do sekcji Dodaj menu i wybierz wszystkie odpowiednie strony, które chcesz dodać do menu stopki, a następnie kliknij przycisk „ Dodaj do menu ”.


A co, jeśli chcesz dodać istniejące menu do sekcji Stopka. Aby to zrobić, wykonaj następujące proste kroki podane poniżej:
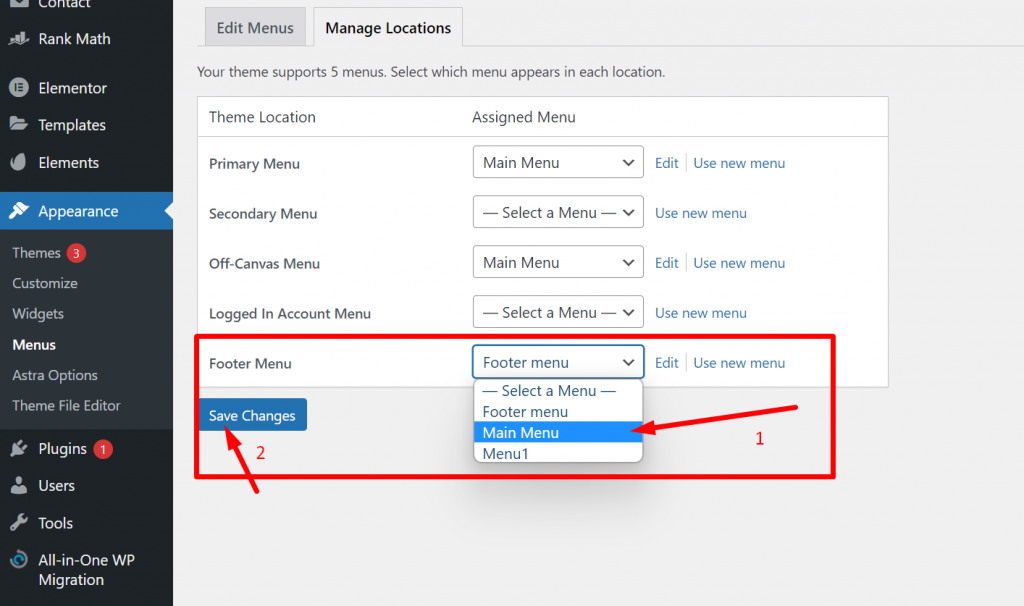
Na tej samej stronie menu kliknij opcję Zarządzaj lokalizacjami i kliknij łącze rozwijane znajdujące się obok menu stopki, jak pokazano poniżej:

Wybierz istniejące menu, które chcesz wyświetlić w sekcji Stopka po zakończeniu, kliknij przycisk Zapisz zmiany i gotowe.
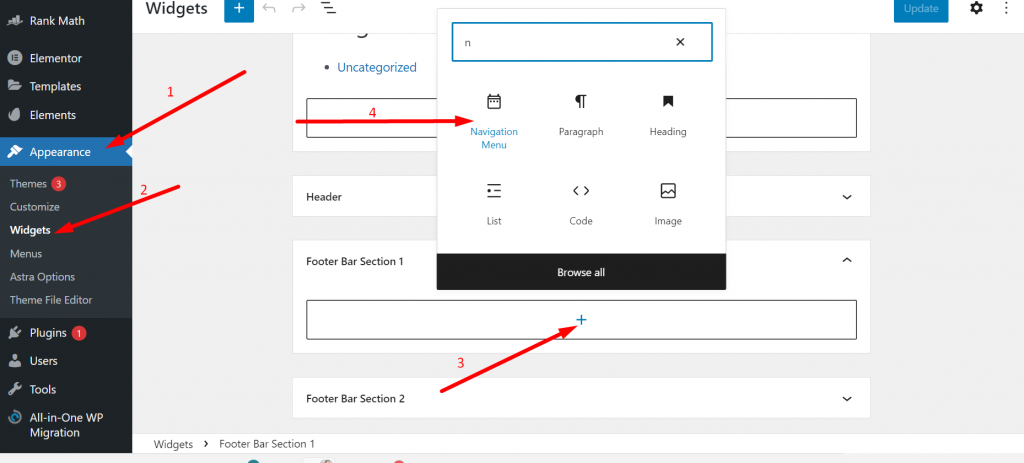
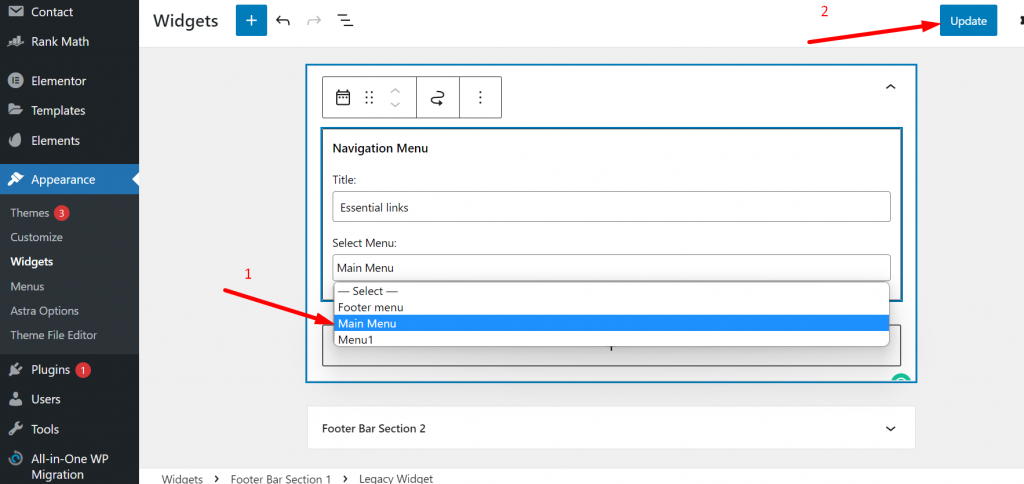
Teraz, jeśli chcesz umieścić go w sekcji Stopka, przejdź do Wygląd > widżety > Widget stopki 1 i kliknij znak „ + ”, aby wybrać widżet menu nawigacyjnego.

Wybierz opcję menu, którą chcesz wyświetlić w obszarze stopki z opcji rozwijanej.

Po zakończeniu kliknij przycisk aktualizacji i gotowe. Teraz Twoje istniejące menu zacznie pojawiać się w obszarze stopki witryny WordPress.
Błędy, których należy unikać podczas edytowania stopki w WordPressie
Wszyscy wiemy, jak drobny błąd może potencjalnie zaszkodzić reputacji Twojej witryny, a także jej wydajności. Na które nikt nie chciałby iść na kompromis. Dlatego tutaj wymienię dwa najczęstsze błędy, których należy unikać podczas edycji stopki w WordPressie.
1. Używanie niepotrzebnych linków lub upychania słów kluczowych w sekcji stopki
Wcześniej, gdy wyszukiwarka ewoluowała, ludzie umieszczali nietrafne linki w sekcji stopki swojej witryny, aby poprawić SEO i utworzyć n liczby linków zwrotnych. Nawet niektórzy użytkownicy używają do ukrywania linków za pomocą CSS, który teraz Google uznał wszystkie te działania za naruszenie Wytycznych dotyczących wyszukiwarek. I za to zaczęli karać strony internetowe, więc zdecydowanie zaleca się unikanie tych praktyk i skupienie się tylko na White hat SEO.
2. Nie przywiązywanie wagi do dokumentacji licencyjnej motywu
Obecnie użytkownicy nie przywiązują dużej wagi do dokumentacji licencyjnej motywu, przez co czasami muszą stawić czoła poważnym zarzutom prawnym. Zwłaszcza motywy stron trzecich, które w dokumentacji licencyjnej wspomniały, że nie pozwalają na usuwanie informacji o prawach autorskich. W takim przypadku musisz skontaktować się z autorem motywu i spróbować z nim negocjować.
Streszczenie
Jak widzieliście w powyższym poście, edycja stopki w WordPressie nie jest taka trudna i skomplikowana. Dostępne są różne metody, za pomocą których można edytować stopkę, a najlepsze było to, że żadna z metod nie była długa i nie zajmowała kilku minut.
Dzięki tym metodom będziesz mógł łatwo dostosować sekcję stopki witryny i dodać mapy, ikony mediów społecznościowych i inne różne widżety. Nawet jeśli Twój obecny motyw nie zapewnia wielu opcji dostosowania sekcji stopki, nadal możesz korzystać z narzędzi do edycji innych firm, takich jak Elementor.
Podobnie, jeśli znasz inne najlepsze narzędzie, wtyczkę lub metodę edycji stopki w WordPressie, daj nam znać w sekcji komentarzy poniżej.
Często Zadawane Pytania
Jak edytować nagłówki i stopki w WordPressie?
Chociaż dostępnych jest wiele metod, dzięki którym można łatwo edytować nagłówki i stopki w WordPressie, najłatwiejszą i najprostszą metodą jest przejście do pulpitu WordPress > Wygląd > Dostosuj . Jeśli nie możesz się doczekać dodania kodu w sekcji stopki, możesz skorzystać z wtyczki nagłówków i stopki lub bezpośrednio dodać kod w pliku footer.php (niezalecane).
Jak edytować stopkę dotyczącą praw autorskich w dowolnym motywie WordPress?
Pierwszym krokiem jest przejście do pulpitu nawigacyjnego WordPress > Wygląd > Dostosuj . Teraz pojawi się strona dostosowująca, w której musisz kliknąć Footer lub Footer Builder , gdzie będziesz mógł łatwo edytować tekst praw autorskich.
Czym jest stopka w WordPressie?
Stopka WordPress to dolny obszar lub spacja po głównej treści witryny. Nie różni się zbytnio od nagłówka; stopkę znajdziesz na każdej stronie swojej witryny.
