Jak edytować stopkę w WordPressie jak profesjonalista (3 metody)
Opublikowany: 2023-09-18Chociaż WordPress oferuje domyślną stopkę zawierającą podstawowe informacje, takie jak informacje o prawach autorskich, linki do mediów społecznościowych itp., często nie spełnia ona różnorodnych potrzeb dostosowywania witryny internetowej. Dlatego ważne jest, aby edytować stopkę WordPress i zapewnić niestandardowy wygląd, który będzie bardziej przekonujący.
Ale czy wiesz, jak edytować stopkę w WordPress?
Jeśli nie, zapoznaj się z tymi szczegółowymi przewodnikami, w których dowiesz się, jak zmieniać stopki WordPress bez kłopotów z kodowaniem. Ponadto ten blog rzuci światło na znaczenie dostosowywania/edytowania stopek i elementów, które należy w nich uwzględnić.
Przejdźmy więc do nieskończonych możliwości dostosowywania stopki w WordPress!
Co to jest stopka w WordPressie?
Stopka w WordPressie oznacza sekcję wyświetlaną u dołu stron internetowych, zawierającą informacje takie jak informacje o prawach autorskich, dane kontaktowe, uchwyty do mediów społecznościowych, politykę prywatności itp. Obszar stopki WordPress jest w pełni konfigurowalny, co pozwala na korzystanie z widżetów, moduły lub kody umożliwiające wyświetlanie treści tak, jak chcesz.
Dlaczego konieczna jest zmiana stopki
Domyślna stopka nie jest tak kusząca jak dostosowana. Zabija to możliwości budowania marki i utrudnia przyciągnięcie uwagi klientów. Poza tym domyślna stopka niesie ze sobą znacznie więcej wad związanych z brandingiem i marketingiem. Oto lista wad korzystania z domyślnej stopki WordPress:
- Domyślna stopka może nie być zgodna z wizerunkiem/osobowością Twojej marki, co może skutkować nieprofesjonalnym wyglądem Twojej witryny.
- Zwykła stopka WordPress nie oferuje odwiedzającym unikalnego i lepszego UX .
- Minimalizuje zaangażowanie witryny i szkodzi wynikom SEO.
- Możliwości promocji lub budowania marki są niszczone z powodu używania niestandardowych stopek.
- Twoja stopka nie będzie się różnić od stopki konkurencji.
- Strona straci wiarygodność poprzez domyślną stopkę.
- Domyślny może nie zapewniać elastyczności w zakresie dołączania ważnych linków i szczegółów.
- Nawigacja nie będzie tak efektywna przy użyciu tej niestandardowej stopki.

Rzeczy, które należy uwzględnić w stopce
Treść, którą należy umieścić w stopce, różni się w zależności od celu witryny, branży i wymagań prawnych. Jest jednak kilka rzeczy, które należy uwzględnić w każdej stopce. Sprawdźmy, co warto rozważyć dodając w stopce:
- Informacja o prawach autorskich
- Polityka prywatności
- Regulamin
- Szczegóły kontaktu
- Ikony mediów społecznościowych z linkami
- Formularz subskrypcji
- Referencje
- Menu nawigacji
- Usługi lub produkty
- Obszar partnerski
- Polityka zwrotów
- Zarejestruj się/Zaloguj się
- Nagrody lub certyfikaty
- Logo firmy
Jak edytować stopkę w WordPress
W tym przewodniku zestawimy 3 różne metody edycji stopek w WordPress. Wszystkie te trzy opcje zapewnią Ci ogólną elastyczność w dostosowywaniu stopek Twojej witryny.
Zastanawiasz się jak? Oto przewodnik, jak edytować stopkę w WordPressie, korzystając z czterech metod:
Metoda 1: Jak edytować stopkę z motywem.
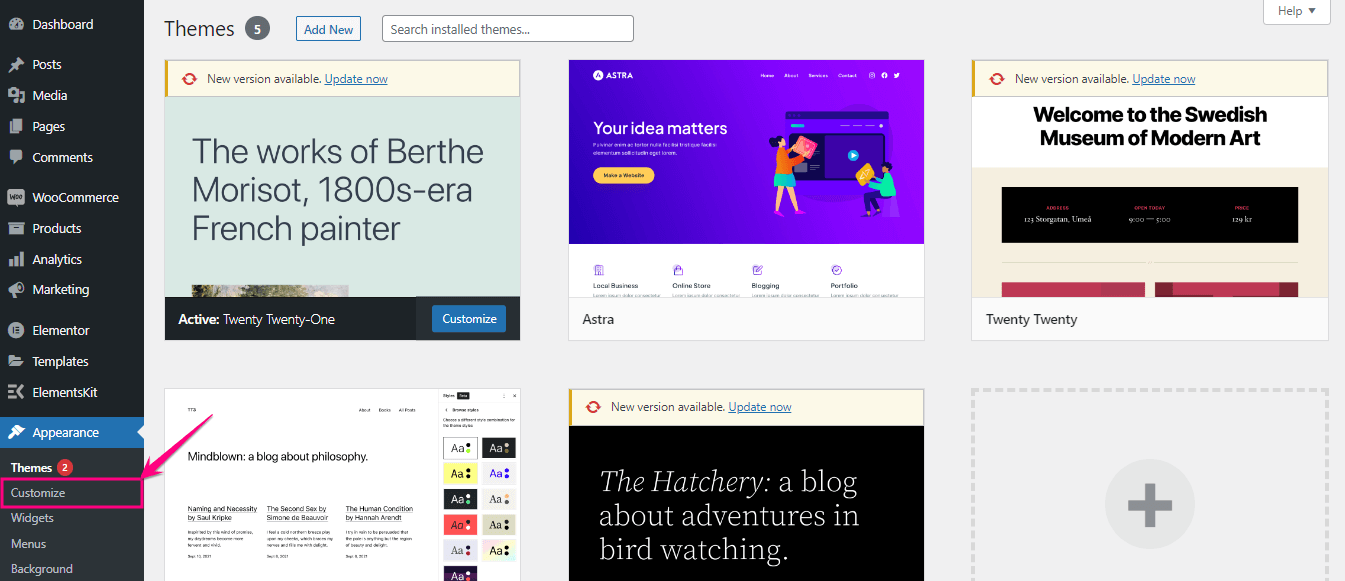
Motywy w WordPress mają specjalny moduł dostosowywania, który umożliwia edycję w czasie rzeczywistym podczas dostosowywania witryny. Jednak te ustawienia różnią się w zależności od motywu. Aby uzyskać dostęp do dostosowywania motywu, musisz najpierw przejść do Wygląd >> Dostosuj .

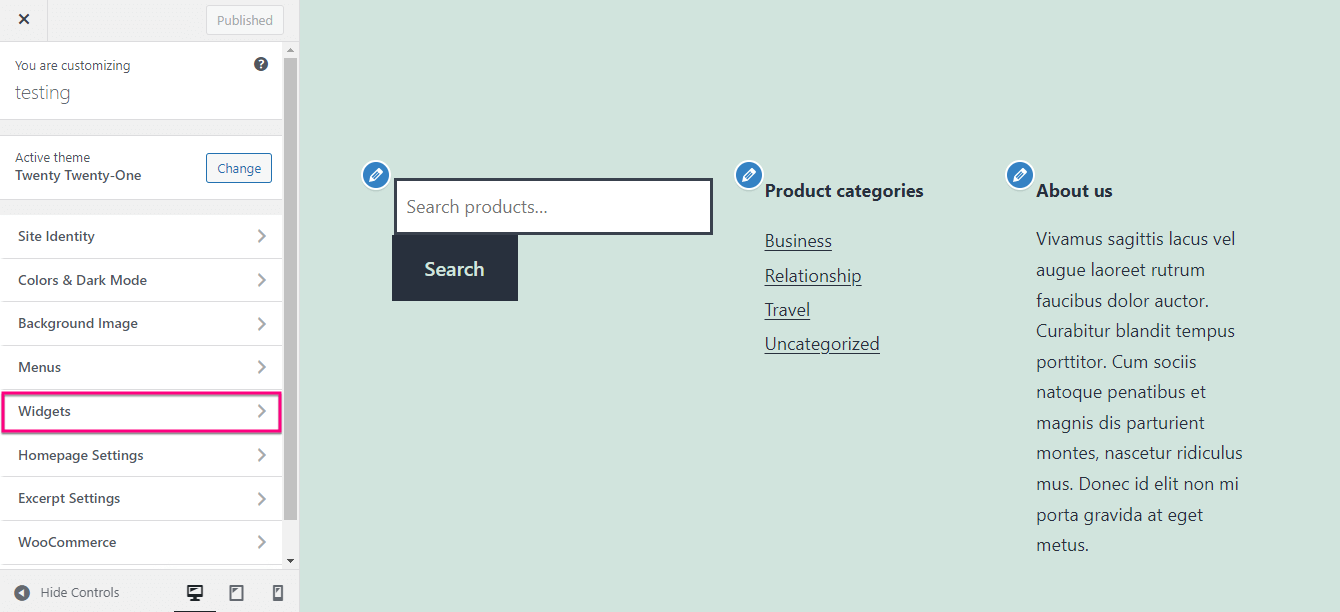
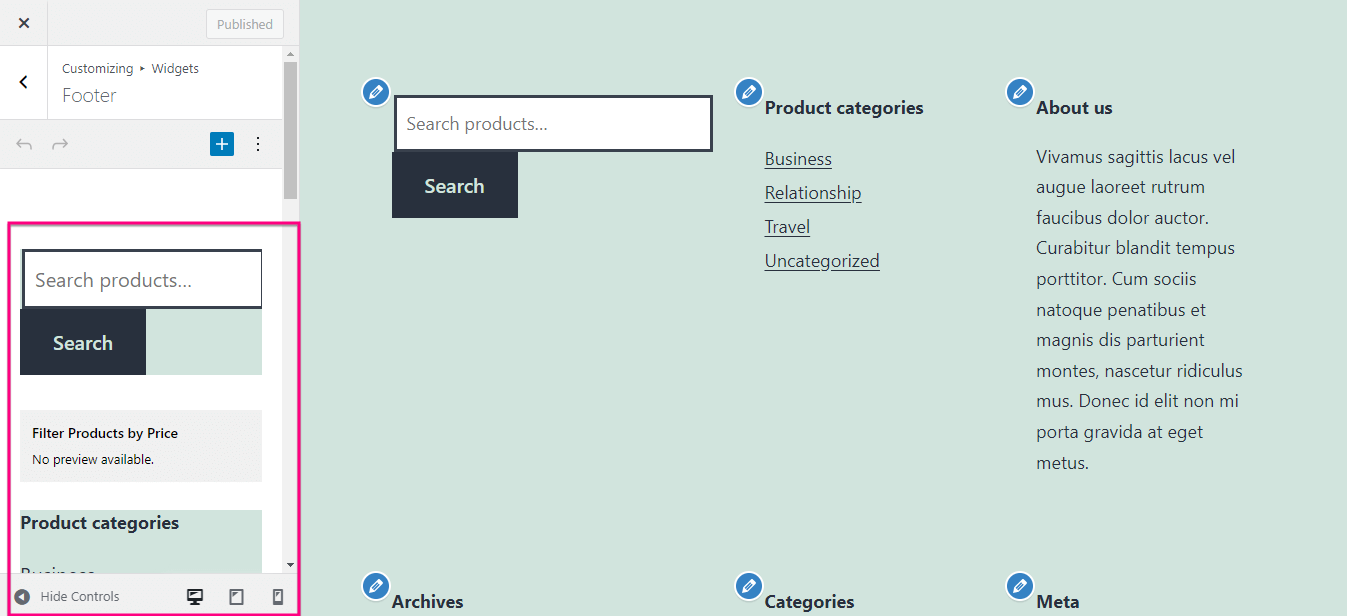
Po kliknięciu karty dostosowywania zostaniesz przekierowany do narzędzia Theme Customizer, skąd musisz kliknąć Widżety . Następnie kliknij Stopka, aby zmienić stopkę WordPress.

Tutaj możesz dostosować każdą sekcję za pomocą opcji wyświetlanych po lewej stronie.

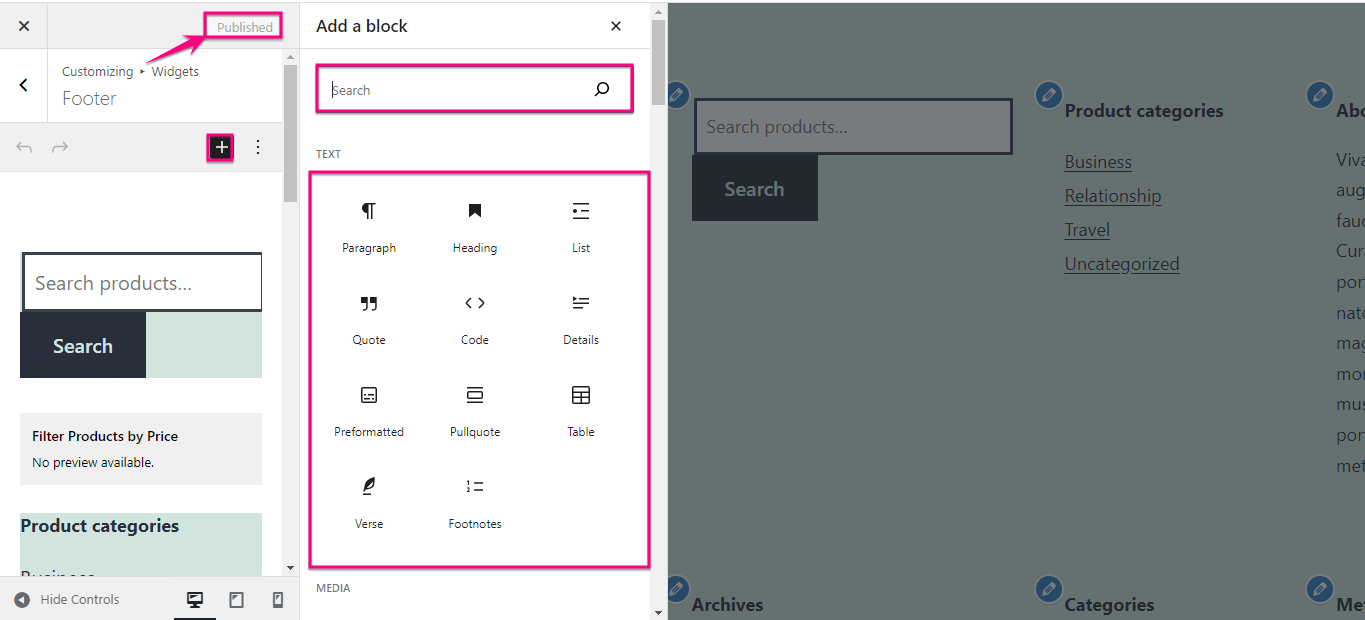
Ponadto możesz także dodawać nowe bloki, klikając ikonę „+” . Teraz wyszukaj blok i naciśnij go , aby uwzględnić go w stopce. Tutaj możesz jednocześnie dostosowywać i przeglądać zmiany. Na koniec, po dokonaniu wszystkich zmian, naciśnij przycisk Opublikowane .

Metoda 2 [Najłatwiejsza]: Utwórz niestandardową stopkę, korzystając z szablonu stopki WordPress.
Aby utworzyć niestandardową stopkę za pomocą szablonu, musisz najpierw wybrać wtyczkę do tworzenia stopek WordPress . Tutaj używamy ElementsKit , wszechstronnego dodatku do Elementora, który nie tylko działa jako narzędzie do tworzenia stopek, ale także zawiera wszystko w jednym miejscu, na przykład wyświetlanie referencji , dodawanie niestandardowych zakładek itp. Zawiera narzędzie do tworzenia stopek nagłówków, które jest dostarczane z biblioteka wbudowanych szablonów. Poza tym szablony te są w pełni konfigurowalne i w 100% bezkodowe.

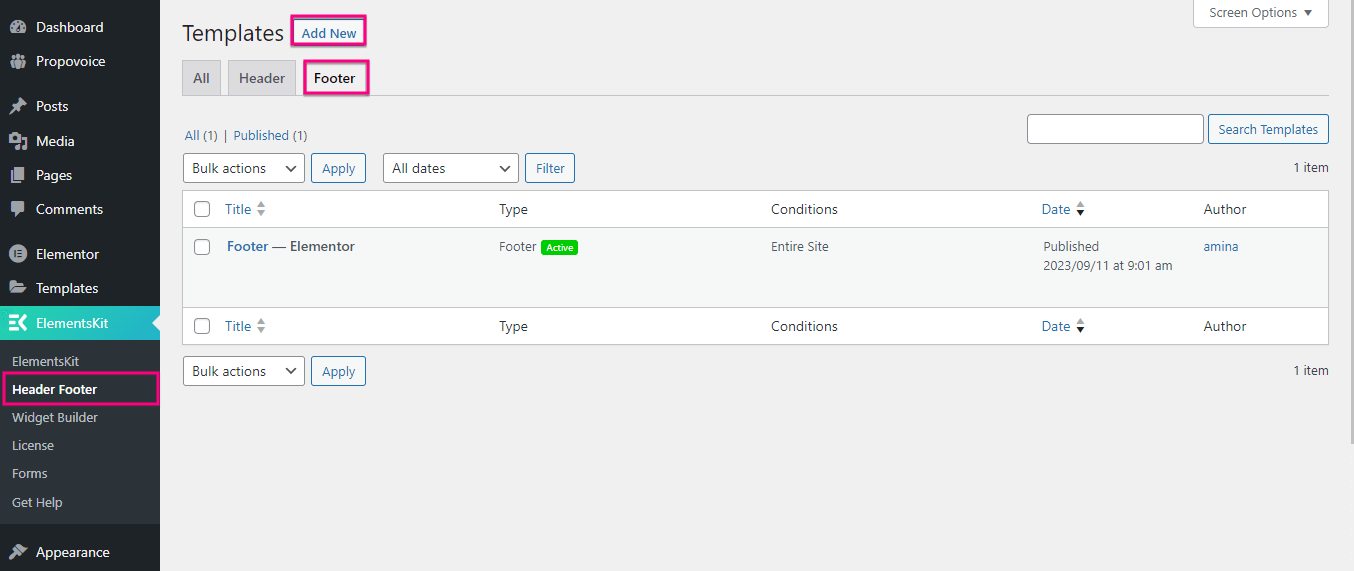
Teraz, aby utworzyć niestandardową stopkę WordPress przy użyciu wbudowanego szablonu ElementsKit, najpierw zainstaluj i aktywuj tę wtyczkę. Następnie odwiedź pulpit nawigacyjny WordPress i przejdź do ElementsKit >> Stopka nagłówka. Następnie kliknij zakładkę Stopka i naciśnij przycisk „Dodaj nowy” .

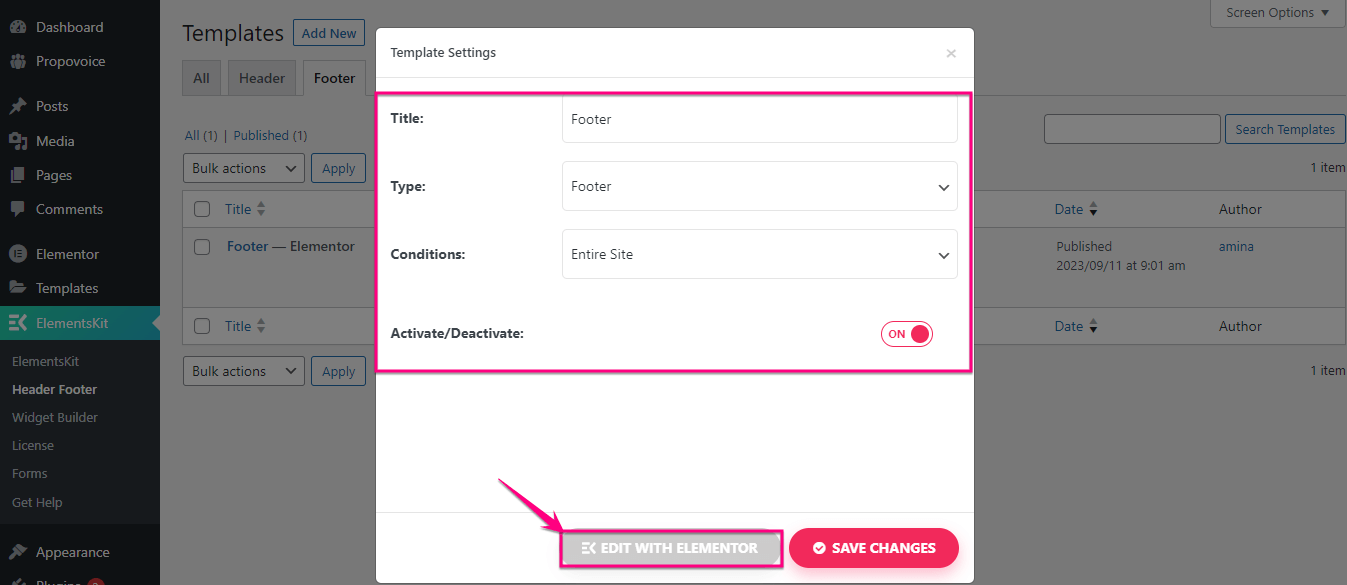
Otworzy się nowa karta, w której musisz wypełnić pola Tytuł , Typ i Warunki . Następnie włącz przełącznik „Aktywuj/Dezaktywuj” i naciśnij przycisk „Edytuj za pomocą Elementora”.

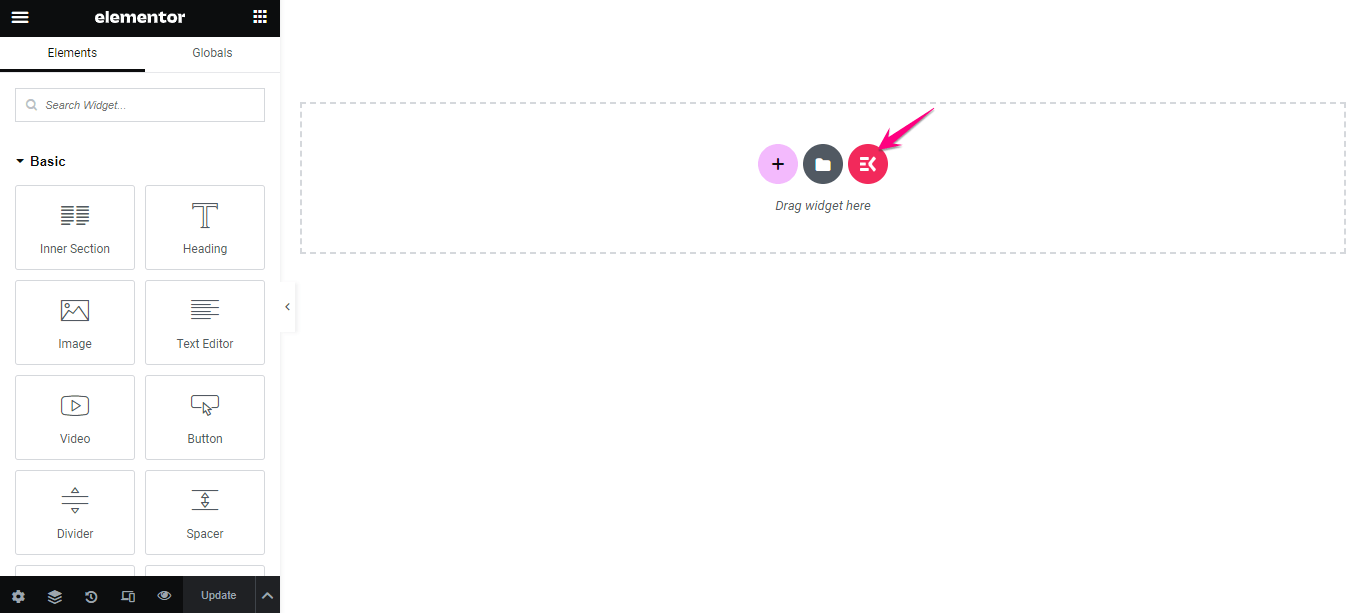
W ten sposób zostaniesz przekierowany do edytora Elementora, gdzie musisz nacisnąć ikonę ElementsKit , aby zmienić stopkę WordPress za pomocą wbudowanych szablonów.

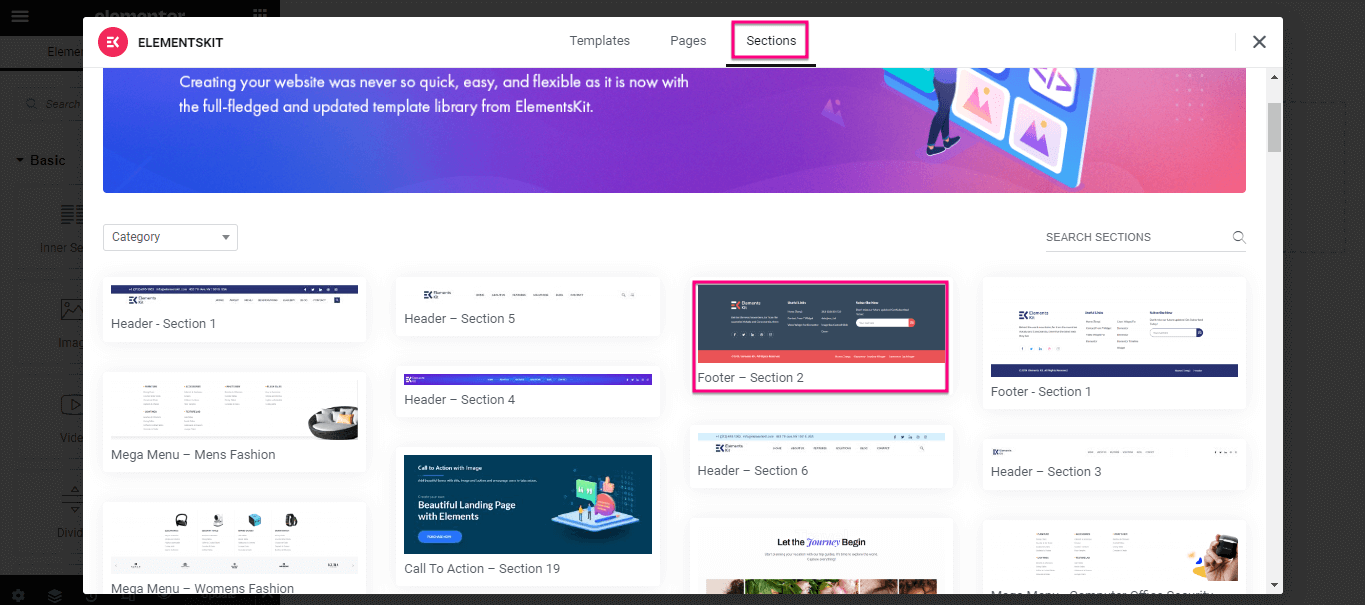
Po naciśnięciu ikony ElementsKit pojawi się nowa zakładka o nazwie Biblioteka szablonów. Tutaj musisz kliknąć zakładkę „Sekcje” i wybrać stopkę , która pasuje jak ulał do Twojej marki.

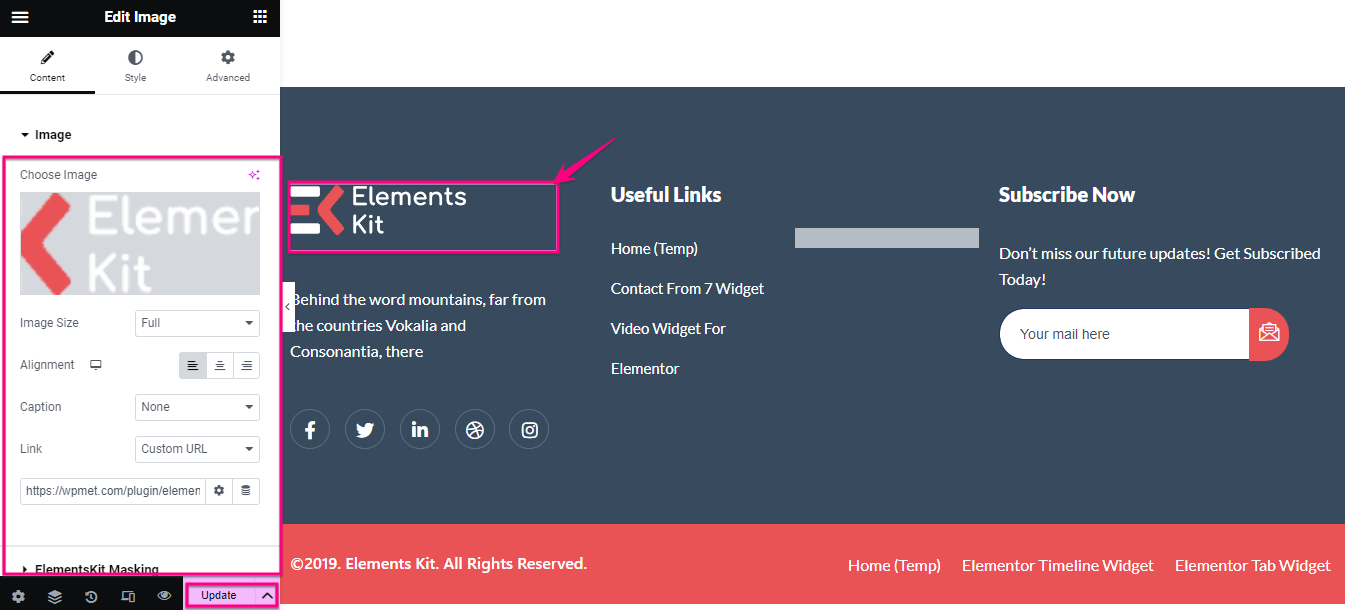
Teraz musisz edytować tę stopkę, klikając każdą sekcję. Na przykład kliknij obraz i dostosuj go za pomocą opcji dostępnych po lewej stronie. Podobnie edytuj wszystkie sekcje tego szablonu stopki WordPress. Na koniec naciśnij przycisk Aktualizuj, aby opublikować niestandardową stopkę.

Metoda 3: Jak zmienić stopkę WordPress za pomocą edytora bloków.
Możesz także dostosować stopkę, korzystając z edytora bloków wprowadzonego w WordPress 5.9. Ale musisz do tego użyć motywu opartego na blokach. Tutaj używamy motywu Twenty Twenty-Three, aby zademonstrować, jak zmienić stopkę w WordPressie za pomocą bloków.
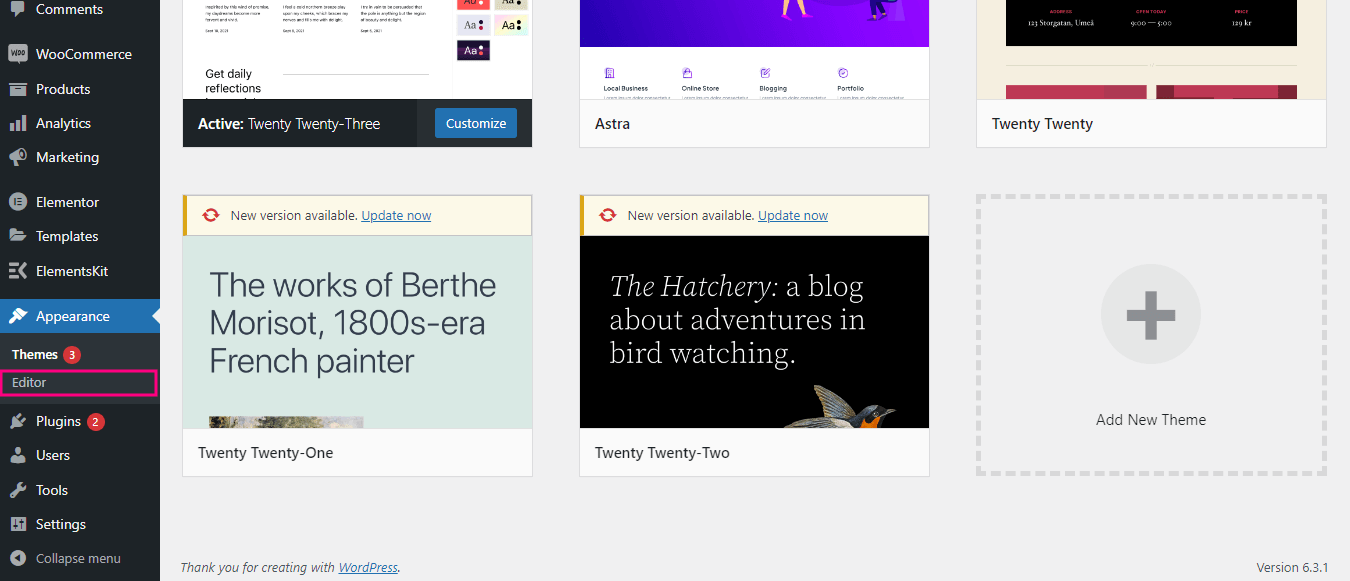
Najpierw musisz odwiedzić pulpit administratora i przejść do Wygląd >> Edytor z pulpitu nawigacyjnego.

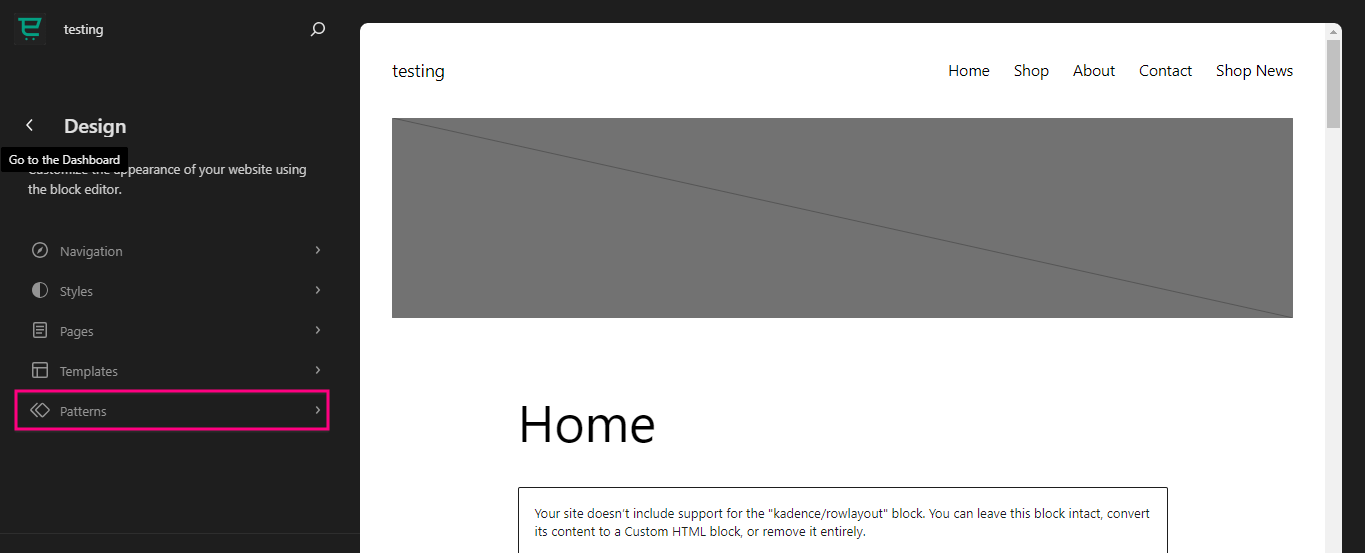
Spowoduje to przejście do edytora blokowego, z którego wybierz kartę Wzory w obszarze Projekty.

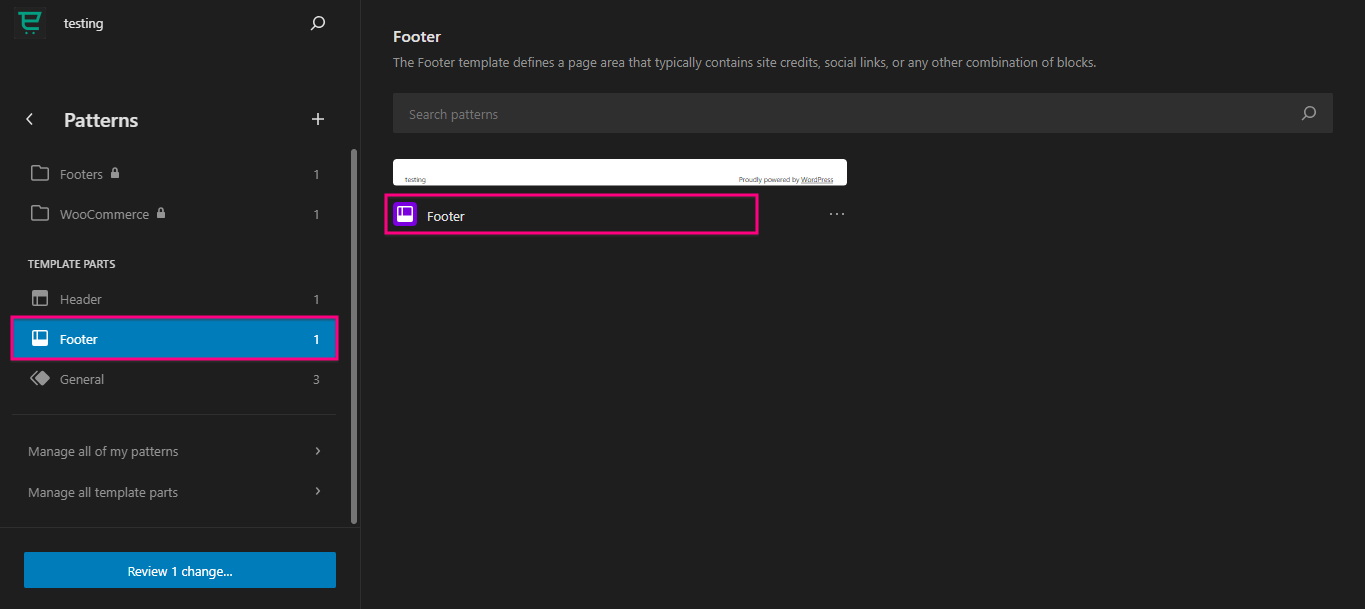
Stąd przewiń w dół, aż zobaczysz stopkę. Po znalezieniu stopki kliknij ją. Następnie naciśnij ponownie po dodaniu go do edytora bloków.

Teraz kliknij ikonę edycji , aby dostosować stopkę WordPress.

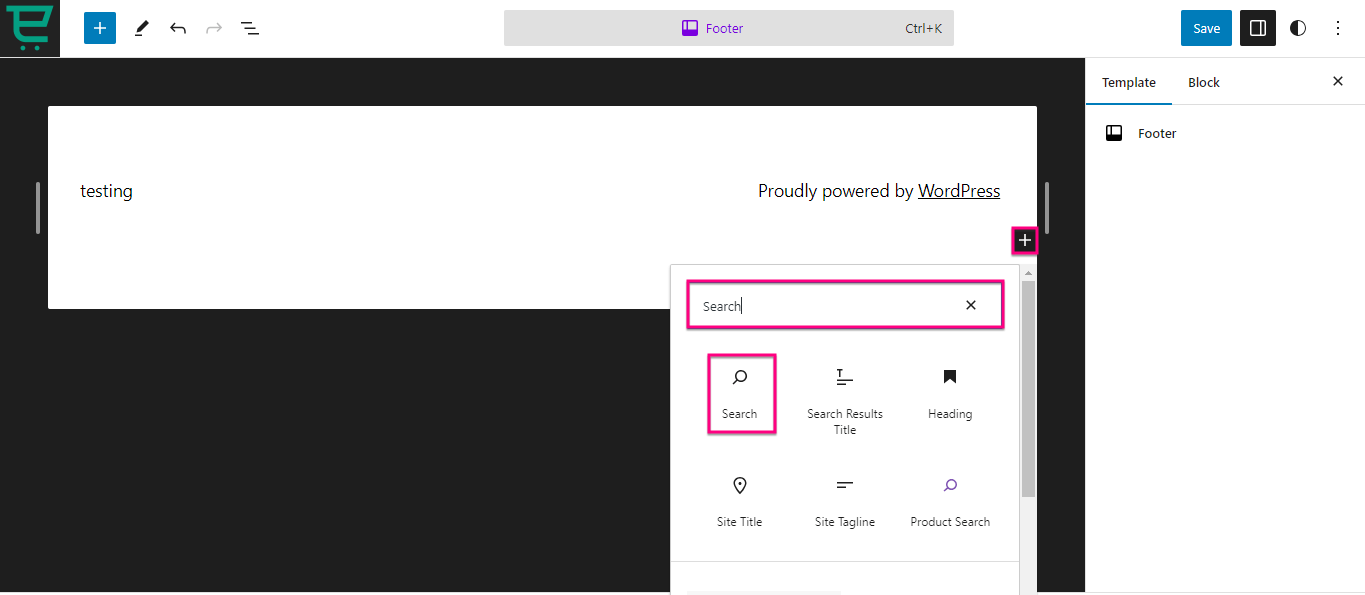
Tutaj możesz wybrać różne bloki, aby zbudować dostosowaną stopkę WordPress , klikając ikonę „+” i wyszukując ją na karcie Szukaj.

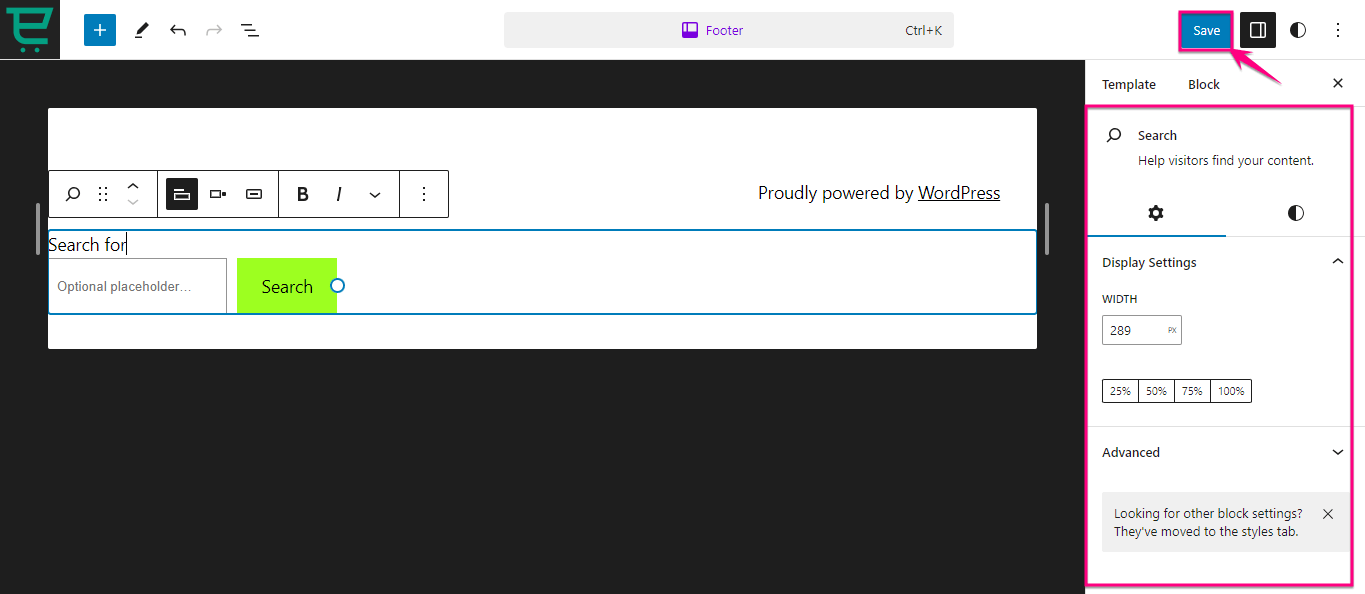
Ponadto po prawej stronie każdego bloku znajdziesz ustawienia wyświetlania, koloru i typografii . Po dostosowaniu stopki WordPress za pomocą Edytora bloków naciśnij przycisk „Zapisz” . Dzięki temu Twoja stopka WordPress zbudowana z bloków będzie aktywna.
Podsumowując
Stopka WordPress oferuje ogromne możliwości w zakresie lepszego zaangażowania użytkowników, wydajności i budowania marki. Dzięki temu stopka Twojej witryny będzie nie tylko idealnie dopasowana do Twojej marki, ale także zapewni odbiorcom lepszą obsługę.
Na szczęście istnieją różne metody tworzenia niestandardowej stopki. Powyżej zebraliśmy już trzy różne metody, które nie wymagają umiejętności kodowania. Zastosuj więc dowolną z tych trzech metod i wzmocnij stopkę WordPress niestandardową edycją.
