Jak edytować nagłówek w WordPressie – 3 proste metody
Opublikowany: 2020-03-06Nagłówek to jeden z najważniejszych obszarów każdej strony internetowej. Znajduje się na górze strony i pojawia się na prawie każdej stronie Twojej witryny, więc powinieneś go dostosować i mądrze z niego korzystać. Wielu naszych użytkowników miało co do tego wątpliwości, więc oto przewodnik krok po kroku, jak edytować nagłówek w WordPressie .
WordPress z własnym hostingiem to najlepszy i najwygodniejszy system zarządzania treścią (CMS) do tworzenia wszystkiego, co tylko zechcesz. Kiedy zakładasz witrynę, wszystko, czego potrzebujesz, to zarejestrować się w celu hostingu, zainstalować WordPress i napisać treść. To takie proste. Jeśli jednak chcesz uwolnić całą moc WordPressa i jak najlepiej go wykorzystać, powinieneś go dostosować.
Jednym z najprostszych i najważniejszych dostosowań, których potrzebuje każdy użytkownik, jest zmiana nagłówka witryny. W tym artykule pokażemy, jak edytować nagłówek w WordPressie bez zatrudniania freelancera .
Jaki jest nagłówek WordPressa?
W WordPressie nagłówek to element u góry strony. Ten element pojawia się na każdej stronie witryny i zwykle zawiera logo, menu umożliwiające dostęp do różnych sekcji witryny, pasek wyszukiwania i informacje kontaktowe. W sklepach eCommerce często widać również koszyk i produkty, które do niego dodałeś. Na przykład w QuadLayers nagłówek to górny pasek, który widzisz na każdej stronie.

Po co edytować nagłówek w WordPressie?
Nagłówek to jeden z najważniejszych obszarów na Twojej stronie. To pierwsza rzecz, którą widzą odwiedzający, gdy trafiają na Twoją witrynę, i jak zapewne wiesz, pierwsze wrażenie ma znaczenie. Zgodnie z ostatnimi badaniami użytkownicy w ciągu 0,05 sekundy decydują, czy podoba im się Twoja witryna, czy nie, a co za tym idzie, czy zostaną, czy ją opuszczą.
Dodatkowo badania przeprowadzone przez Nielsen Norman Group wykazały, że średnio odwiedzający pozostaje na stronie tylko 10-20 sekund. Nie ma znaczenia, czy Twoje treści są świetne. Jeśli nie spodoba im się to, co widzą i wychodzą, nigdy nie dotrą do tej niesamowitej treści. Musisz więc mieć atrakcyjny nagłówek, który sprawi, że użytkownicy pozostaną w Twojej witrynie .
Nagłówek WordPress zawiera również ważne informacje, które ułatwiają użytkownikom poruszanie się po witrynie oraz wiele wezwań do działania (CTA). Aby więc w pełni wykorzystać to, musisz dostosować nagłówek .
Jak edytować nagłówek w WordPressie – 3 metody
Istnieje kilka sposobów edycji nagłówka w WordPressie. Tutaj przedstawiliśmy 3 przyjazne dla początkujących sposoby, którymi możesz się kierować:
- Korzystanie z wtyczki
- Edycja pliku header.php motywu
- Z klientem FTP
Przyjrzyjmy się każdemu z nich.
1) Dostosuj nagłówek za pomocą wtyczki
Jeśli wolisz wtyczki WordPress od kodowania i modyfikowania podstawowych plików, jest to najlepsza opcja. W repozytorium wtyczek WordPress dostępna jest bezpłatna wtyczka o nazwie „Wstaw nagłówki i stopki”. To proste narzędzie nie wymaga żadnych dodatkowych skomplikowanych konfiguracji. Zobaczmy więc krok po kroku, jak edytować nagłówek za pomocą wtyczki Wstaw nagłówki i stopki.
- Najpierw zaloguj się do swojego zaplecza WordPress.

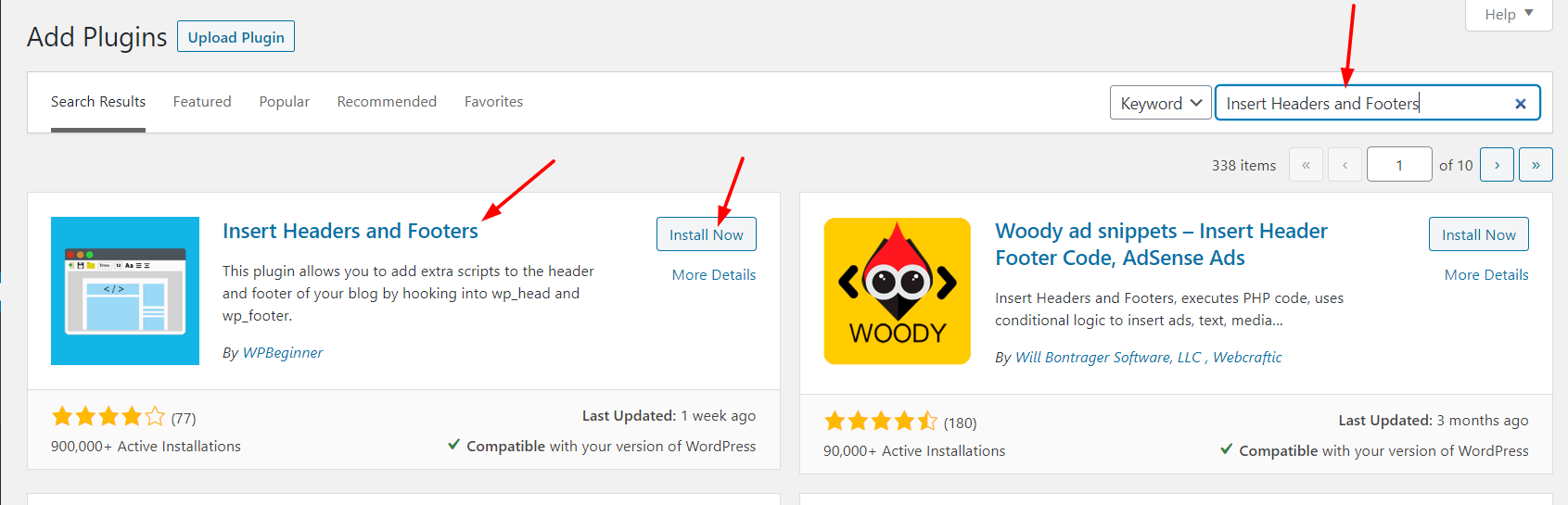
Przejdź do Wtyczki > Dodaj nowy . Stamtąd możesz zainstalować nowe wtyczki WordPress, przeszukując repozytorium lub przesyłając pliki wtyczek. Na pasku wyszukiwania wpisz Wstaw nagłówki i stopki .
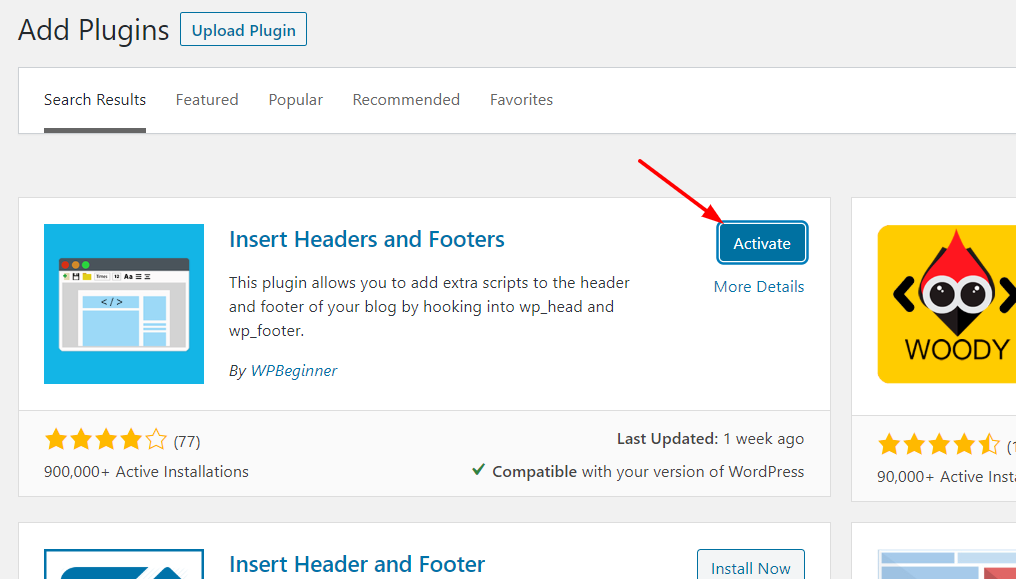
 3. Wybierz odpowiednią opcję i zainstaluj ją. Następnie aktywuj go.
3. Wybierz odpowiednią opcję i zainstaluj ją. Następnie aktywuj go.

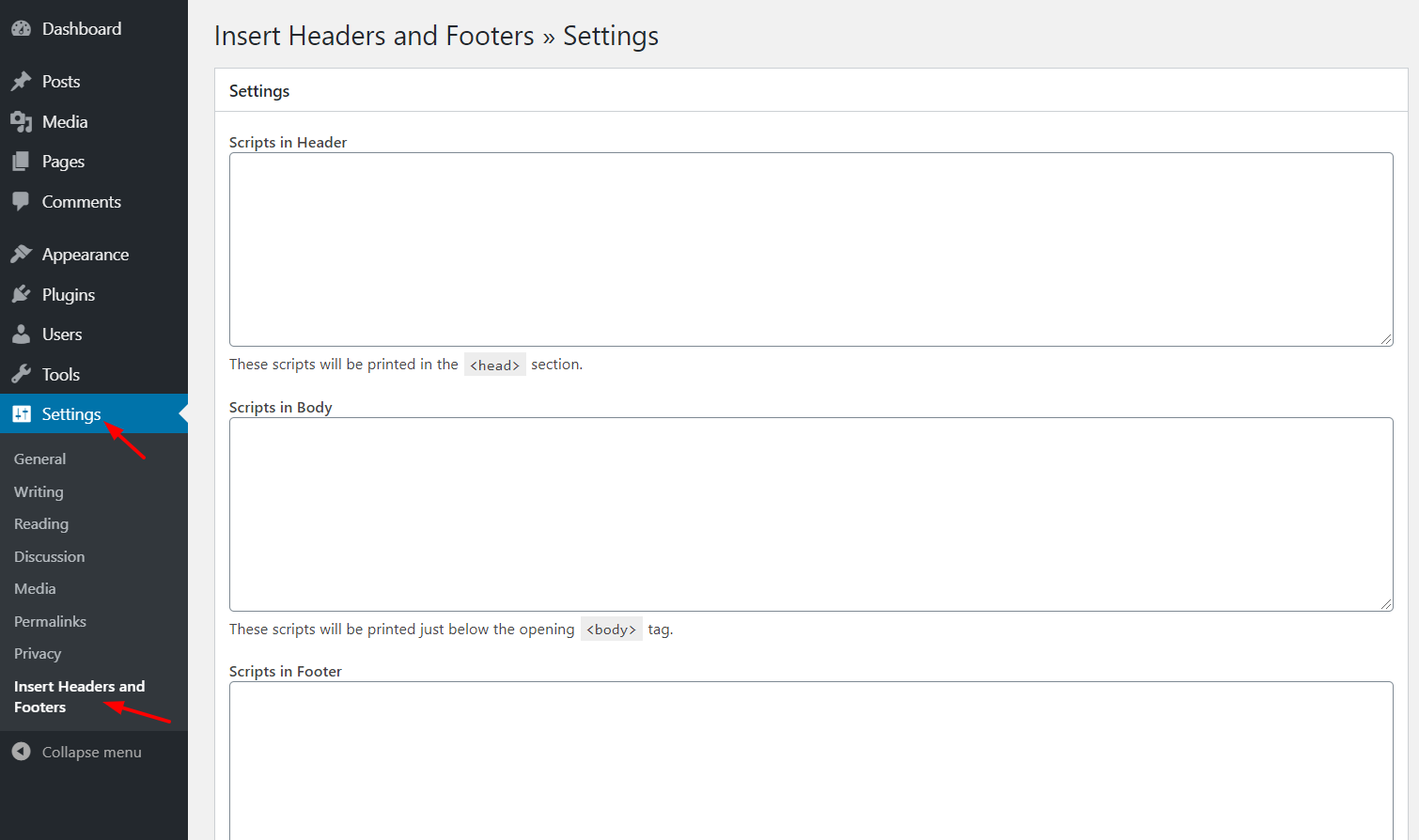
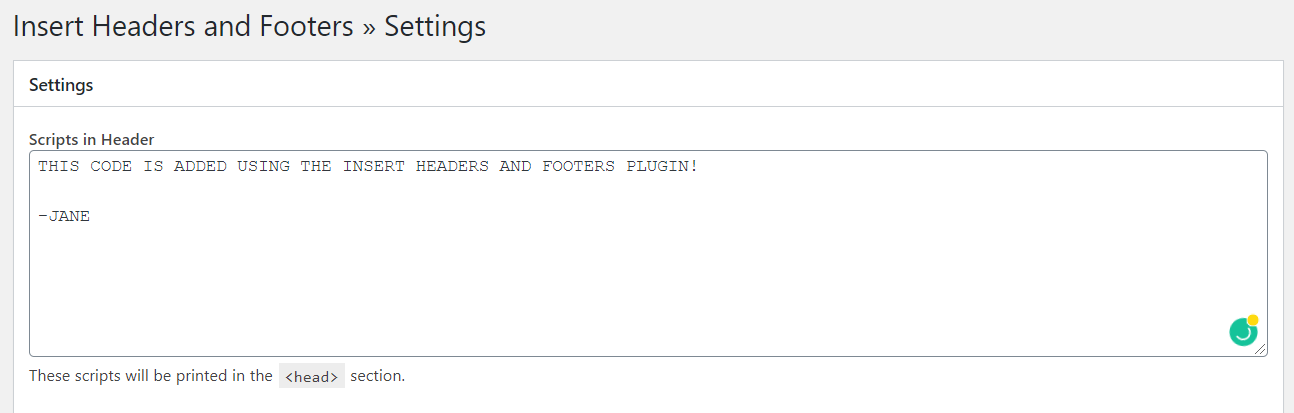
4. Teraz jesteśmy gotowi do jego konfiguracji. W sekcji Ustawienia zobaczysz ustawienia wstawiania nagłówków i stopek , jak pokazano poniżej.

Tam zobaczysz, że możesz edytować trzy sekcje:
- nagłówek
- Ciało
- Stopka
Jeśli dodasz kod w sekcji nagłówka, będzie on widoczny przed tagiem </head> . To samo dotyczy korpusu i stopki. Kody pojawią się odpowiednio przed tagami </body> i </footer> . W tym przypadku edytujesz nagłówek, więc poszukaj tagu </head> . 5. W Skryptach w sekcji Nagłówek dodaj kod, który chcesz umieścić pod tagiem head.
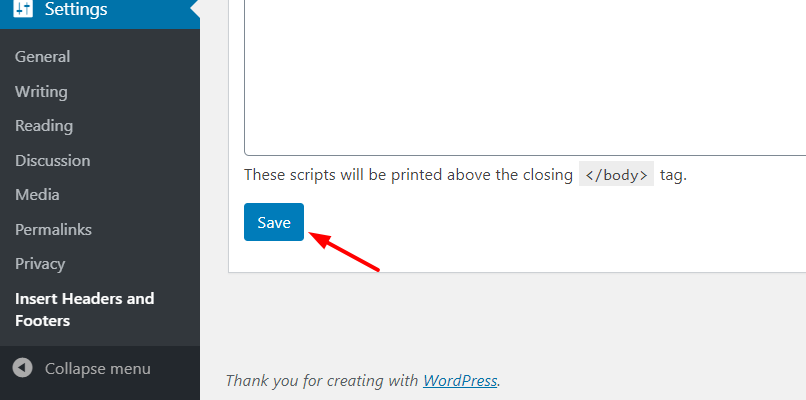
 6. Po dodaniu kodu nie zapomnij zapisać zmian, klikając Zapisz .
6. Po dodaniu kodu nie zapomnij zapisać zmian, klikając Zapisz .

7. To wszystko! Kod zostanie dodany do Twojego nagłówka. Podsumowując, używanie wstawianych nagłówków i stopek jest bardzo proste, więc jest to doskonały wybór dla tych, którzy chcą edytować swój nagłówek WordPress bez żadnych kłopotów ani kodowania.
2) Zmień plik Header.php motywu
Jeśli chcesz mieć większą kontrolę nad nagłówkiem i mieć podstawowe umiejętności kodowania, istnieją inne opcje. Jeśli nie jesteś fanem używania zbyt wielu wtyczek, aby uniknąć spowolnienia witryny lub po prostu nie chcesz używać wtyczki Wstaw nagłówki i stopki , nie martw się. Tutaj pokażemy Ci krok po kroku, jak nadal możesz edytować nagłówek WordPressa z odrobiną kodowania .
Aby to zrobić, musisz zmodyfikować podstawowe pliki motywu. Dlatego przed rozpoczęciem zalecamy utworzenie motywu potomnego. Możesz utworzyć go ręcznie lub za pomocą wtyczki motywu podrzędnego. Po utworzeniu motywu podrzędnego zobaczmy, jak zmodyfikować plik nagłówkowy za pomocą pulpitu nawigacyjnego WordPress .
- Najpierw zaloguj się do sekcji administratora.

2. W sekcji Wygląd zobaczysz Edytor motywów . 
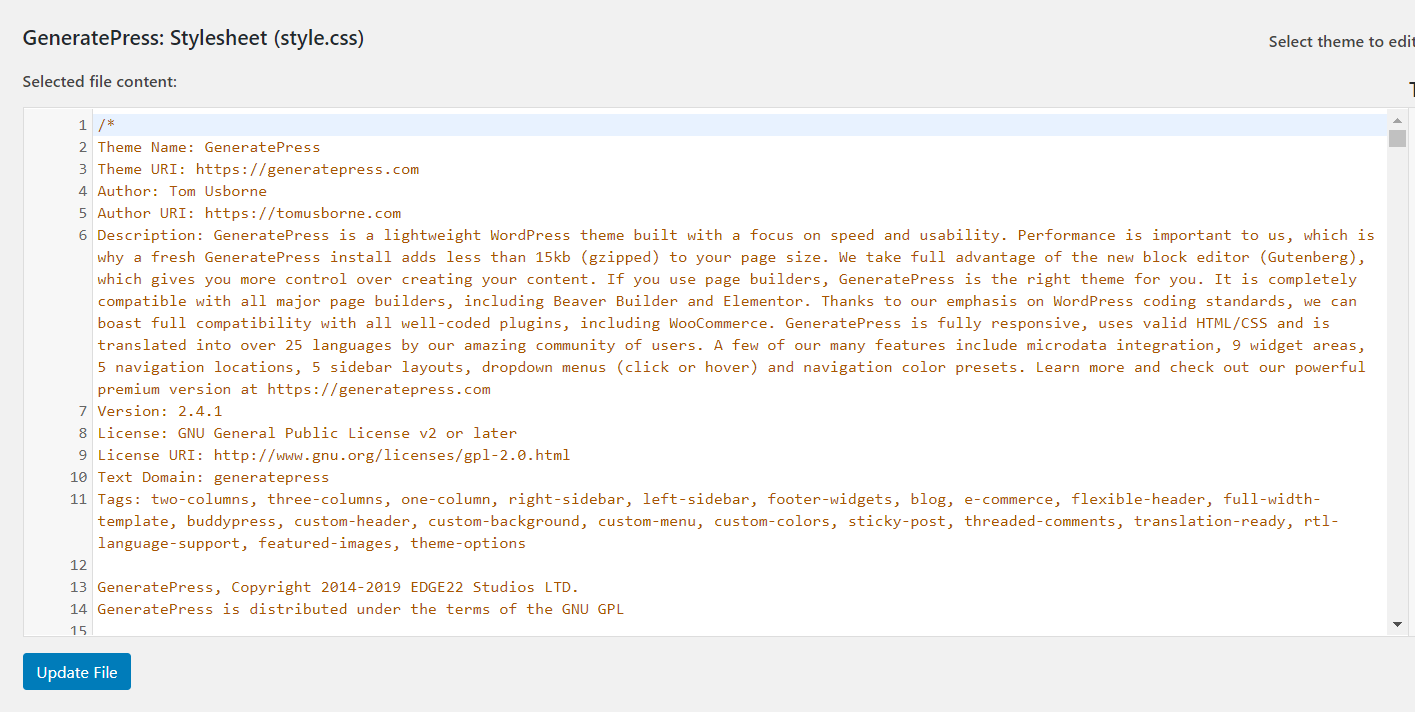
3. Tutaj możesz dokonać zmian w podstawowych plikach motywu. Domyślnie edytor pobierze plik style.css bieżącego motywu do edycji i będzie wyglądał mniej więcej tak.

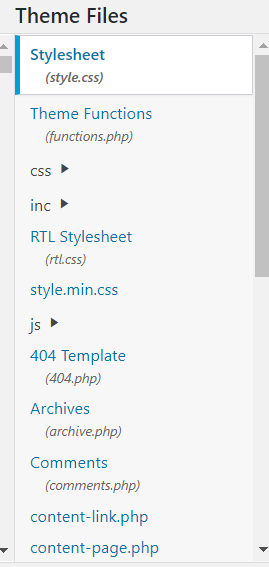
4. Po prawej stronie zobaczysz wszystkie pliki i foldery dostępne w katalogu bieżącego motywu.

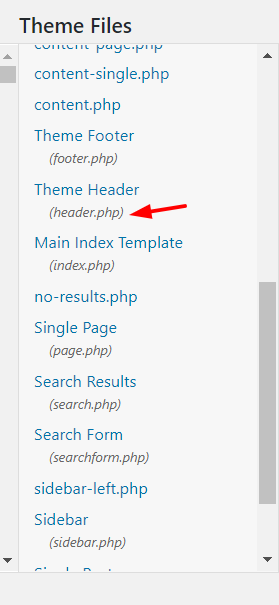
5. Przewiń listę, aż znajdziesz plik header.php (pod nagłówkiem motywu).

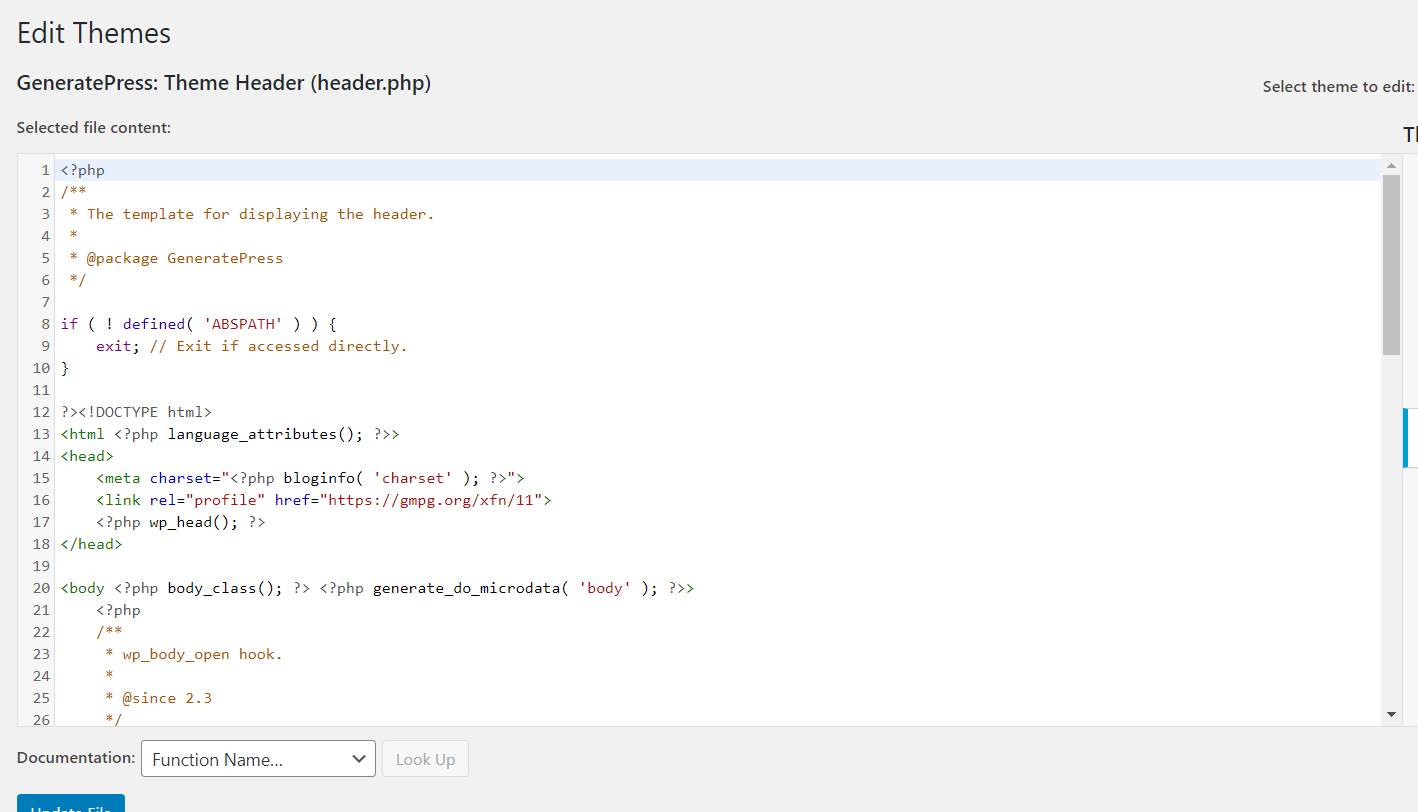
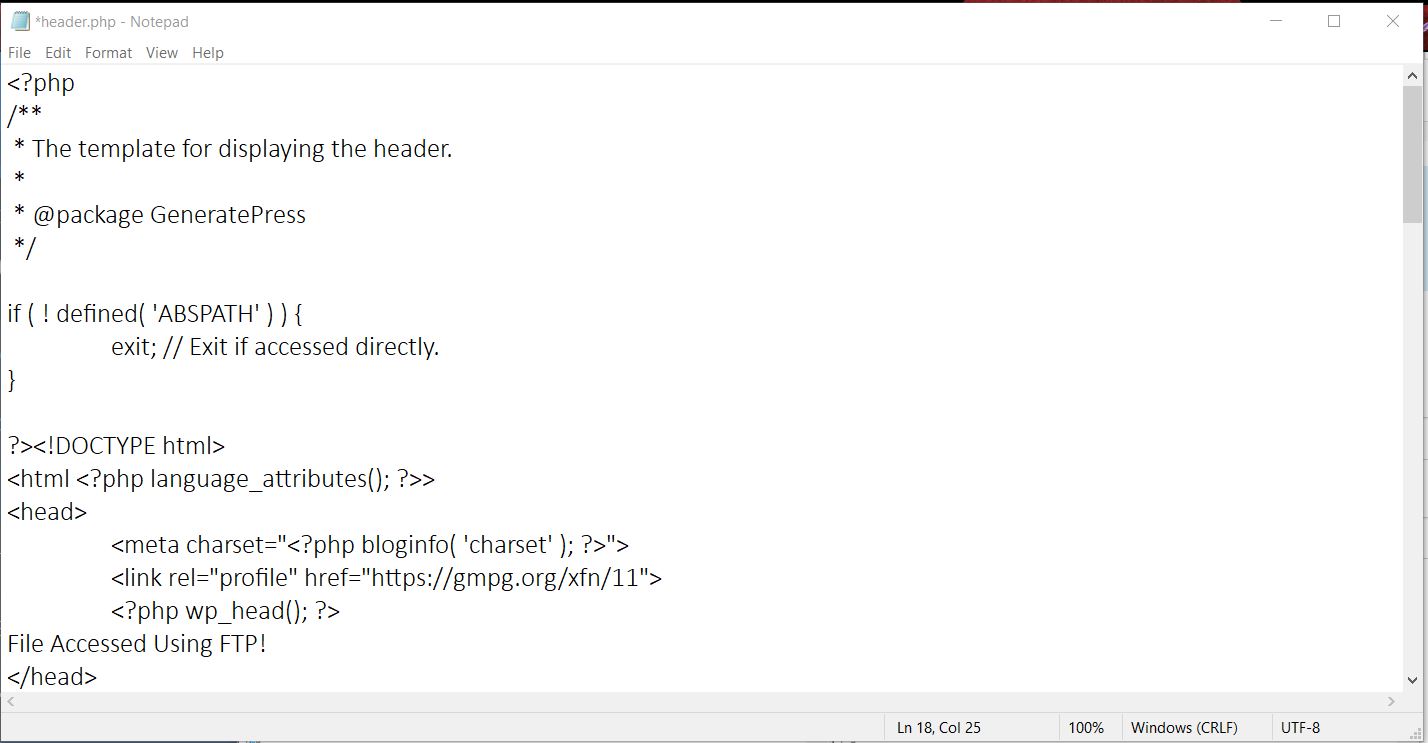
6. Wybierz plik, a otworzy się on w twoim edytorze. Aby stworzyć ten przewodnik, używamy motywu GeneratePress WordPress, więc wygląda to tak.

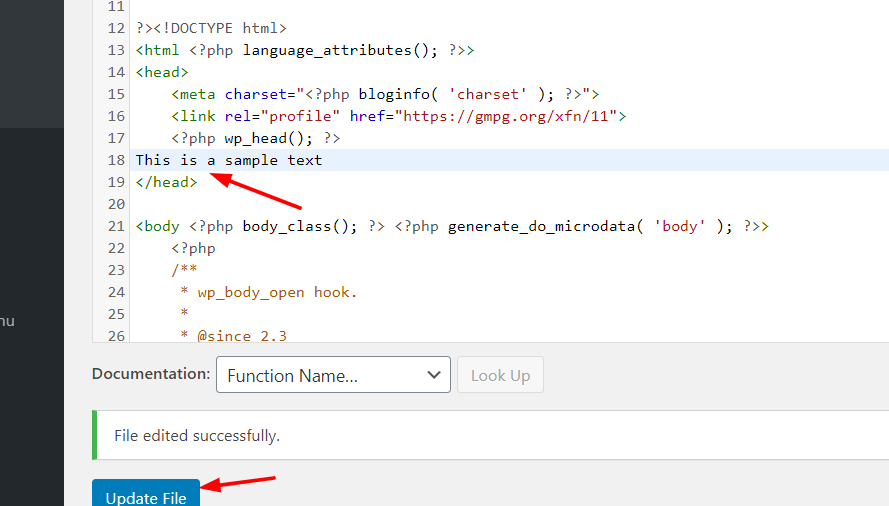
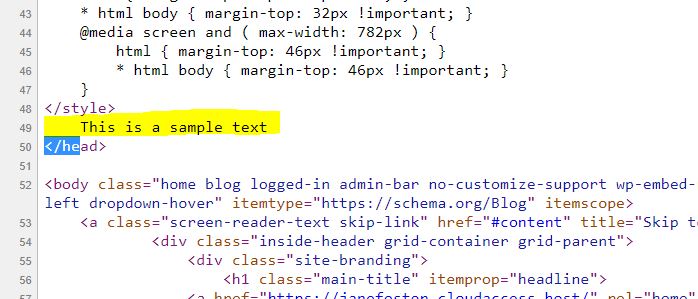
7. Teraz zaczyna się zabawa. Podczas edytowania pliku header.php i dodawania własnego kodu upewnij się, że dodałeś fragment kodu między tagami <head> i </head> . W tym przypadku dodamy przykładowy tekst tuż przed tagiem </head> .

8. Kliknij Aktualizuj plik , aby zapisać zmiany. Jeśli zobaczysz komunikat Plik edytowano pomyślnie , zmiany zostały zapisane poprawnie. Możesz to zweryfikować, przechodząc do frontendu swojej witryny i wyświetlając źródło.

Otóż to! W ten sposób edytujesz nagłówek w WordPressie za pomocą pliku header.php . Przydatne może być również dodanie innych dostosowań do nagłówka. Przyjrzyjmy się niektórym z nich.
Dodaj kody śledzenia
Jeśli chcesz dodać kod śledzenia Google Analytics, kod reklam automatycznych/kod weryfikacyjny Google AdSense, Facebook Pixel, a nawet kod weryfikacyjny konsoli wyszukiwania Google, należy umieścić go tuż przed tagiem </head> . Jeśli to zrobisz, upewnij się, że zaktualizowałeś plik po dodaniu fragmentów, w przeciwnym razie to nie zadziała.
PRO TIP: Zmień rozmiar czcionki i styl nagłówka WordPress
W niektórych przypadkach, poza edycją tekstu, możesz chcieć zmienić czcionkę lub styl nagłówka WordPress. Zobaczmy, jak możesz to zrobić. Aby zmienić styl nagłówka, musisz znać trochę CSS. Tutaj jednak pokażemy, jak w bardzo prosty sposób można edytować rozmiar czcionki.
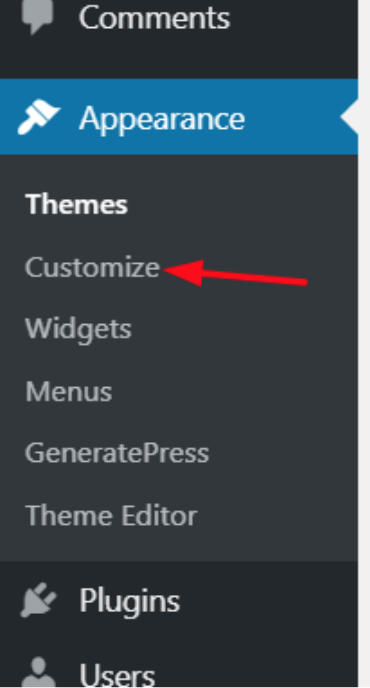
- Aby dodać trochę kodu CSS do swojego bloga, musisz przejść do sekcji Wygląd i kliknąć Dostosuj .
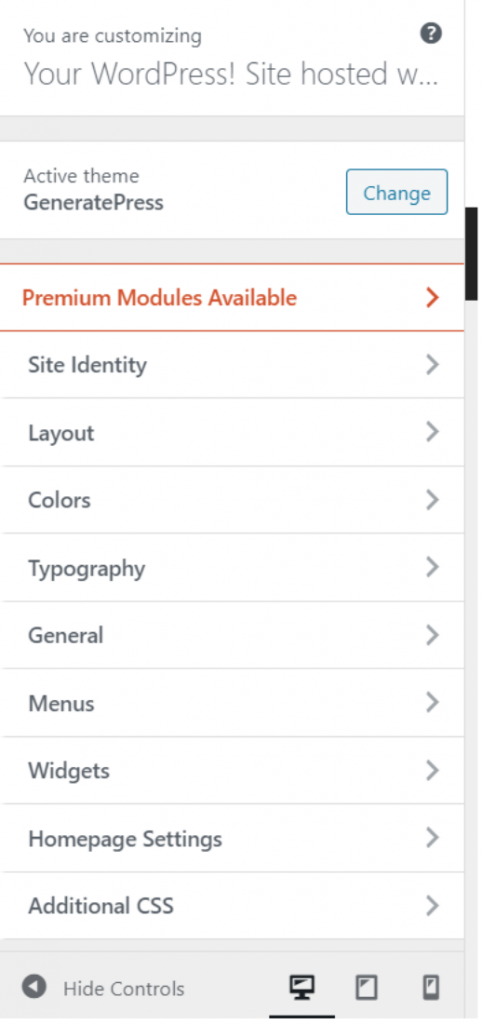
 2. Znajdziesz tam kilka opcji konfiguracyjnych. Możesz skonfigurować całą swoją witrynę zgodnie z konfiguracją zainstalowanego motywu, a niektóre motywy premium, takie jak Divi lub GeneratePress, pozwalają również na niestandardowe konfiguracje w konfiguratorze.
2. Znajdziesz tam kilka opcji konfiguracyjnych. Możesz skonfigurować całą swoją witrynę zgodnie z konfiguracją zainstalowanego motywu, a niektóre motywy premium, takie jak Divi lub GeneratePress, pozwalają również na niestandardowe konfiguracje w konfiguratorze.

3. Nawet jeśli te konfiguracje mogą się różnić w zależności od motywu WordPress, na jednym przykładzie będziesz w stanie zrozumieć, jak to zrobić. W naszym przypadku używamy motywu GeneratePress Lite WordPress, więc klikamy Dodatkowy CSS .

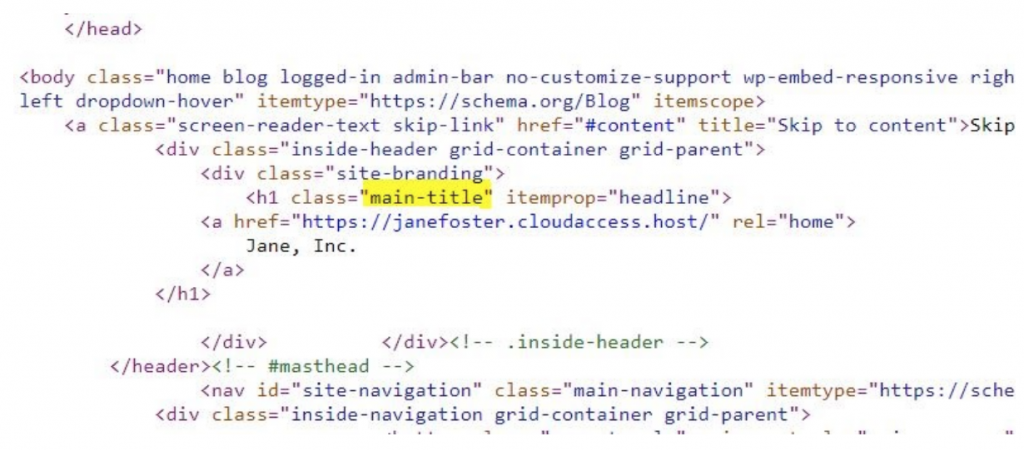
4. Tutaj możesz edytować kod CSS istniejącego motywu, aby dostosować nagłówek. Najpierw sprawdź źródło strony, aby znaleźć odpowiednią klasę CSS. W naszym przypadku jest to tytuł główny, więc powinniśmy go edytować.

 Załóżmy na przykład, że musisz zmienić styl czcionki nagłówka i ustawić go kursywą. Po prostu dodaj:
Załóżmy na przykład, że musisz zmienić styl czcionki nagłówka i ustawić go kursywą. Po prostu dodaj:
.główny tytuł { styl czcionki: kursywa; }
I to wszystko. Zmieniłeś styl czcionki nagłówka WordPress. Dodatkowo możesz przypisać niestandardowy CSS, aby zmienić inne rzeczy, takie jak:
- Rodzina czcionek : czcionka: Arial — zmieni czcionkę na „Arial”
- Size: font-size: 16px – To zmieni rozmiar czcionki na 16 pikseli, więc jeśli chcesz ustawić na przykład rozmiar 24, po prostu wpisz 24 zamiast 16 w kodzie.
3) Edytuj nagłówek przez FTP
Jest to również łatwy sposób dla początkujących. Jeśli masz problemy z edytorem motywów WordPress, możesz użyć klienta FTP . W tym samouczku używamy FileZilla, ponieważ jest to nasz ulubiony, ale jeśli lubisz inny, każdy się nada. Zobaczmy teraz, jak edytować nagłówek WordPress przez FTP.
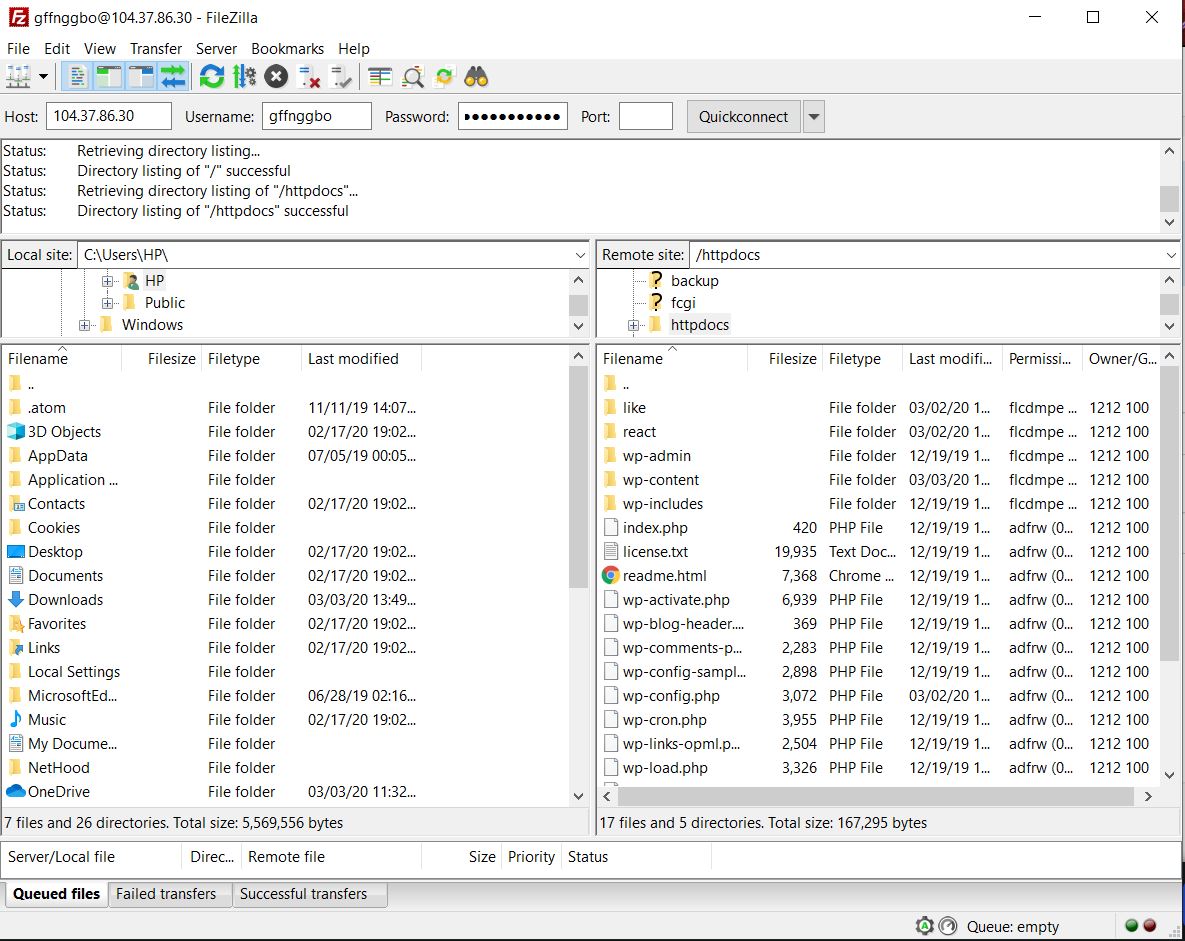
- Aby połączyć FTP z serwerem, potrzebujesz konta FTP. Z hostingu cPanel możesz go utworzyć. Następnie, podając nazwę użytkownika, nazwę hosta, port hasła, połącz klienta FTP ze swoim serwerem.

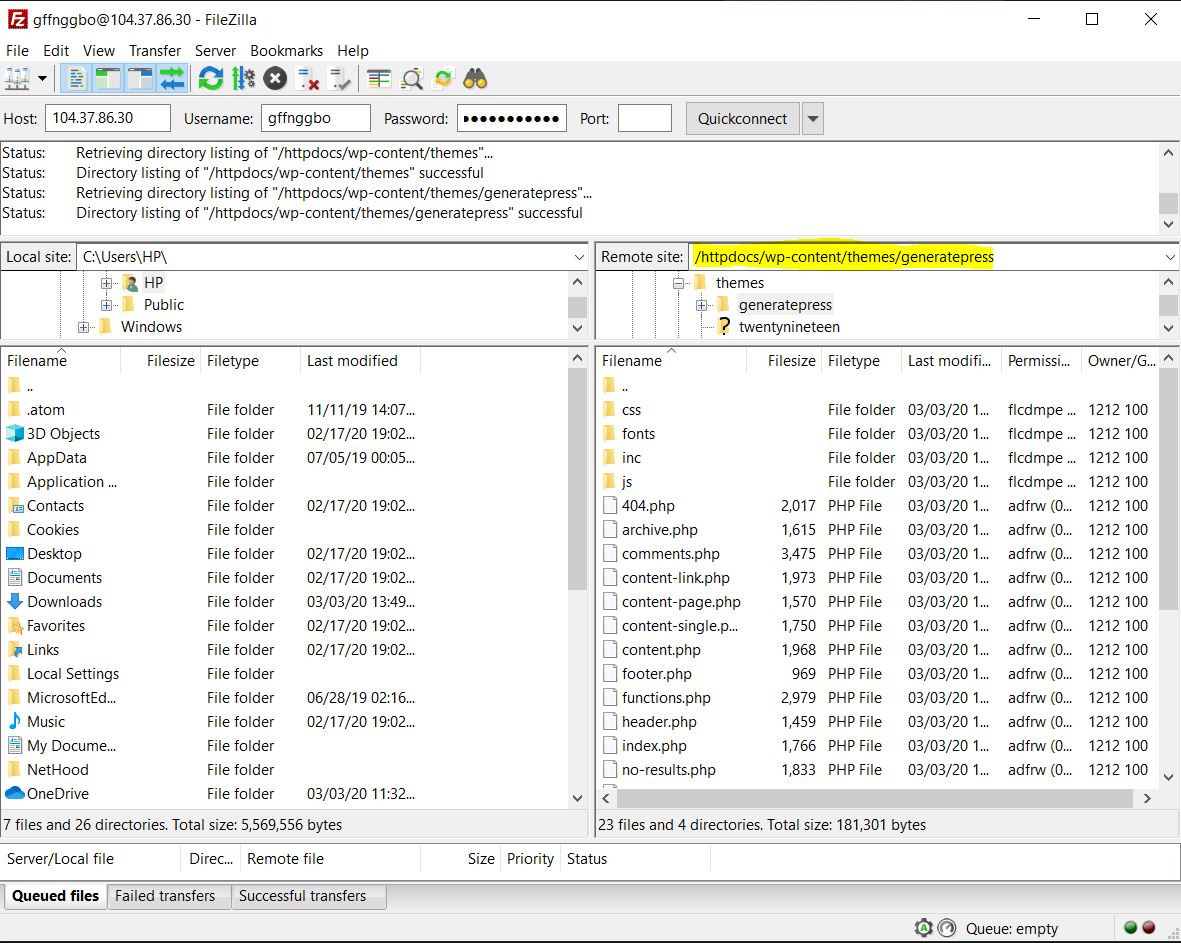
2. Po lewej stronie zobaczysz pamięć lokalną, a po prawej pamięć serwera. Aby edytować plik nagłówkowy, przejdź do katalogu aktywnego motywu.

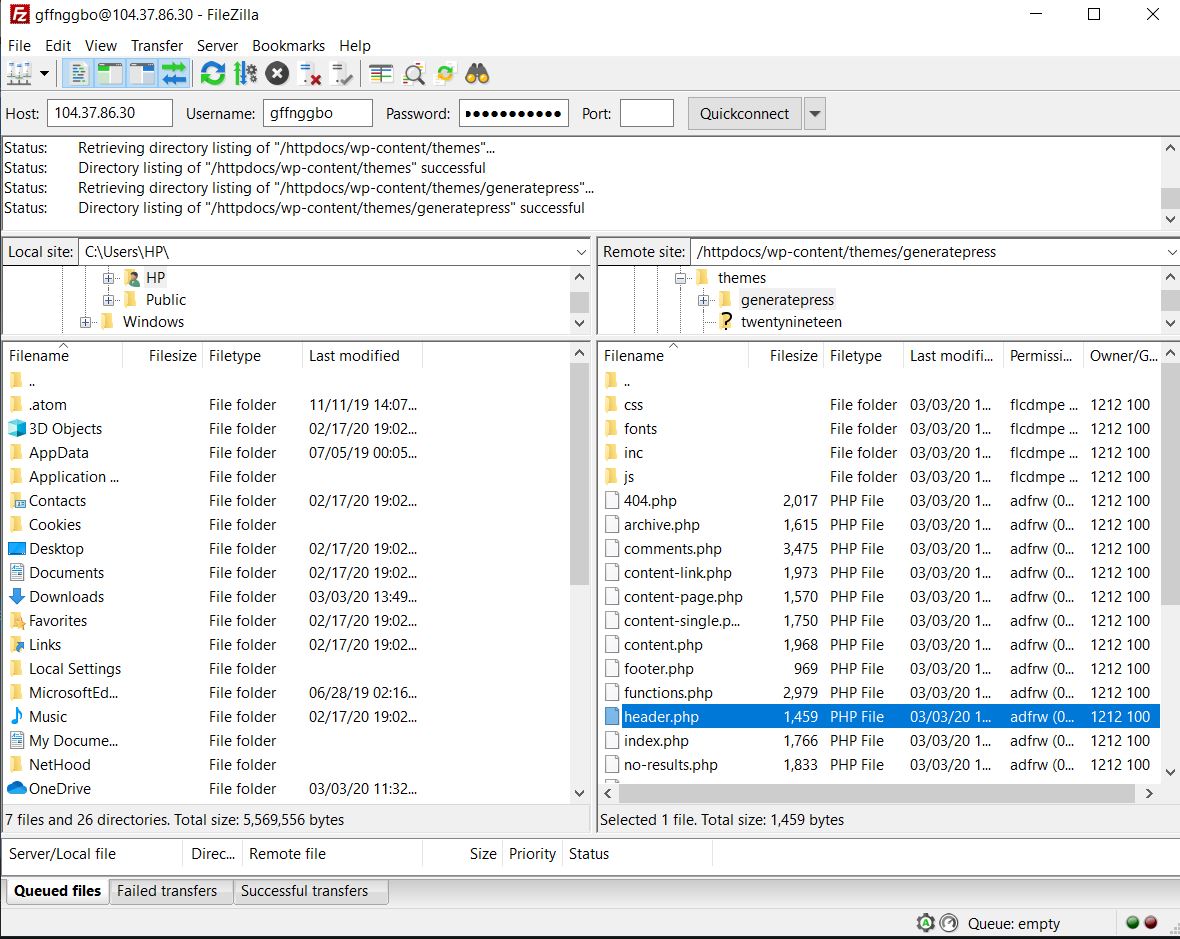
3. Ścieżką będzie / wp-content/themes/nazwa-motywu/ . Tam zobaczysz plik header.php .

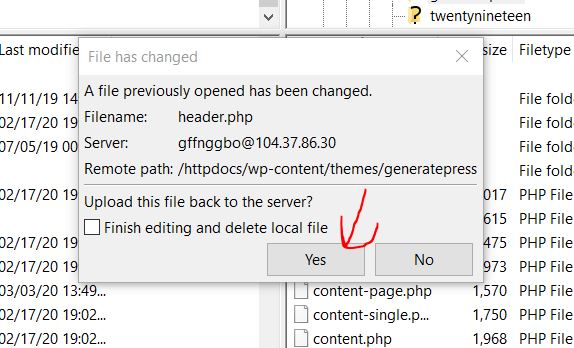
4. Kliknij go prawym przyciskiem myszy i wybierz opcję edycji. Plik zostanie zapisany w pamięci lokalnej i zostanie otwarty w edytorze plików, takim jak Notatnik lub Notepad ++.

5. Tutaj wprowadź żądane zmiany tuż przed tagiem </head> . Po wprowadzeniu zmian zapisz plik i prześlij go z powrotem na serwer.

6. To wszystko! Dokonałeś edycji pliku i zmieniłeś nagłówek WordPress swojej witryny! Zmiany możesz zweryfikować, przeglądając kod źródłowy witryny. Warto zauważyć, że ta metoda ma jedną główną wadę.
Po zmianie motywu utracisz wszystkie poprzednie dostosowania, więc jeśli planujesz zmienić motywy w przyszłości, może to nie być dla Ciebie najlepsza opcja. Z drugiej strony, jeśli musisz zmodyfikować nagłówek nowego motywu za pomocą starego kodu, wystarczy zwykłe kopiowanie i wklejanie.
Premia
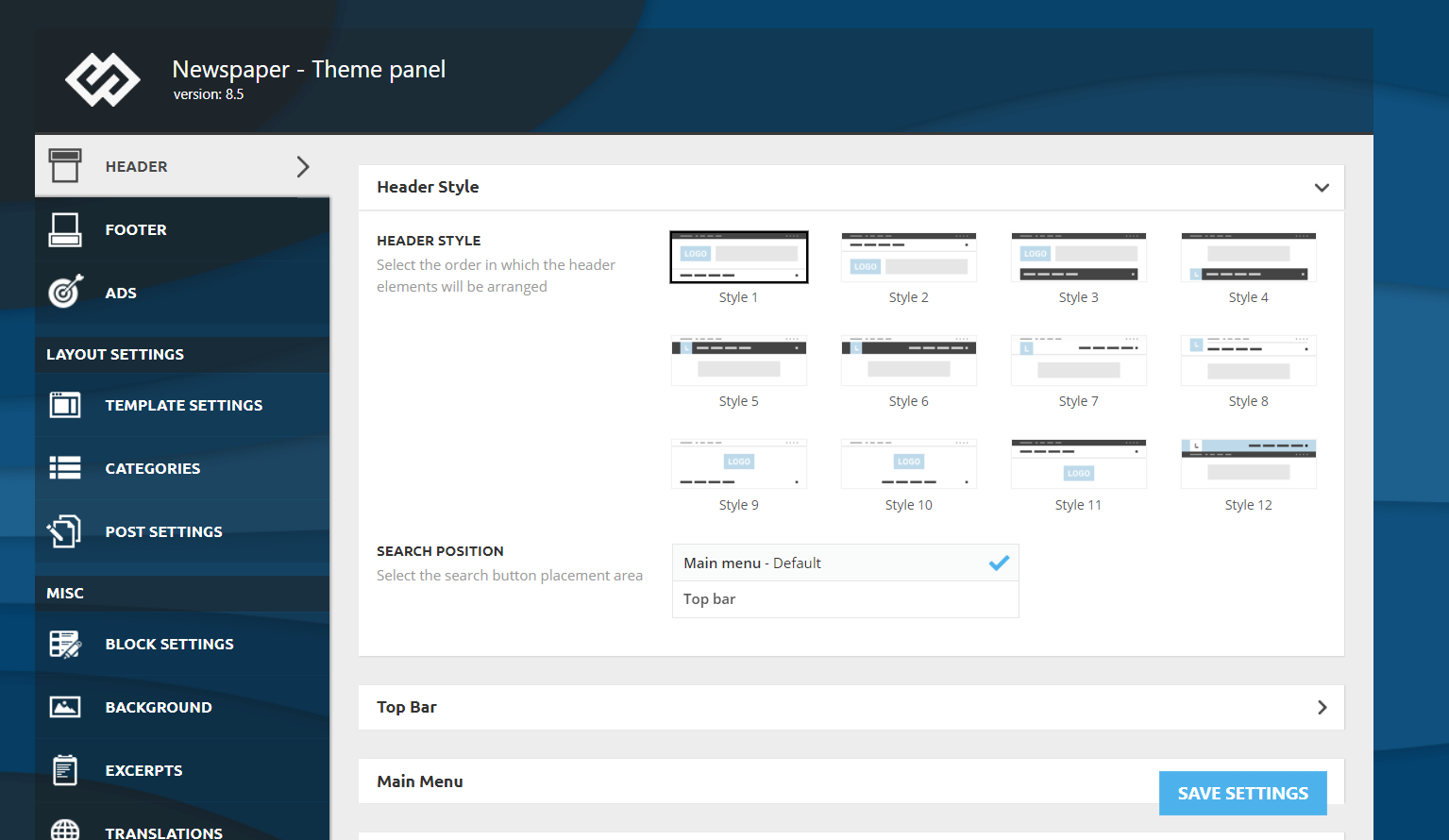
Niektóre motywy WordPress, takie jak Gazeta, Newsmag i inne, umożliwiają edycję nagłówka motywu. Większość motywów WordPress ma dedykowany panel motywów. Stamtąd możesz dostosować motyw. Jako przykład spójrz na panel tematyczny oferowany przez motyw WordPress Newspaper poniżej.

Aby dodać kod Google Analytics, zespół dodał dedykowaną sekcję do panelu.

Kod zostanie dodany do sekcji <head> Twojej witryny. Po dodaniu kodu po prostu zapisz zmiany, wyczyść pamięć podręczną witryny i gotowe! Jeśli Twój motyw nie obsługuje tego, aby edytować nagłówek, możesz użyć jednej z metod wymienionych powyżej.
Co dodać w nagłówku?
Teraz, gdy wiesz, jak edytować nagłówek WordPress, spójrzmy, co możesz do niego dodać:
- Kod śledzenia Google Analytics
- Kod weryfikacyjny
- Kod reklam automatycznych
- Piksel Facebooka
- Kod weryfikacyjny Search Console
- Mobilny kod koloru kreskowego
- Obrazy i filmy
- Kod weryfikacyjny Pinteresta
Jak widać, prawie każdą weryfikację można przeprowadzić poprzez modyfikację nagłówka. Dodatkowo, jeśli tego potrzebujesz, możesz również dodać widżet do nagłówka. Może to być widoczne dla odwiedzających Twoją witrynę i może być bardzo przydatne, ponieważ możesz użyć widżetu, aby dodać przycisk CTA, wyświetlić reklamy lub cokolwiek chcesz.
Jak dodać obraz do nagłówka w WordPressie
Innym możliwym dostosowaniem jest dodanie obrazów do nagłówka WordPressa . Aby to zrobić, wykonaj następujące kroki:
- Zaloguj się do panelu administracyjnego WordPress
- Przejdź do Wygląd > Nagłówek . Zwróć uwagęże niektóre motywy nie mają opcji nagłówka więc musisz przejśćdo Wygląd > Edytor motywów > Nagłówek i zmodyfikować nagłówki plików PHP
- Następnie przejdź do sekcji Obraz nagłówka i kliknij Dodaj nowy obraz
- Następnie wybierz obraz, którego chcesz użyć w nagłówku
- Następnie przejdziesz do sekcji Przytnij obraz , w której możesz zdecydować, jaką część obrazu chcesz wyświetlić.
- Gdy skończysz, kliknij Opublikuj .
- Otóż to! Dostosowałeś nagłówek WordPressa za pomocą nowego obrazu
Dodając obraz do nagłówka, pamiętaj, aby:
- Używaj zdjęć, które przykuwają uwagę odwiedzających i komunikują to, co robisz i swoje wartości
- Używaj zdjęć, które pasują do Twojej marki i są spójne z tym, co chcesz przekazać. Na przykład, jeśli jesteś marką sportową, nie pokazuj zdjęć fast foodów ani samochodów. To może wydawać się oczywiste, ale istnieje wiele witryn, w których obrazy nie pasują do tego, co robią, i dezorientują klientów
Jak dodać wideo do nagłówka w WordPressie
W przypadku niektórych firm sensowne może być dodanie filmu do nagłówka, aby przyciągnąć uwagę użytkowników. Więc tutaj pokażemy Ci, jak to zrobić na 2 różne sposoby.
- Dodaj film z YouTube do nagłówka
- Dodaj wideo MP4
Przyjrzyjmy się bliżej każdej metodzie.
1) Dodaj film z YouTube
Przed rozpoczęciem tych kroków przejdź do YouTube i skopiuj adres URL filmu, który chcesz dodać do nagłówka WordPress. Następnie wykonaj następujące czynności:
- Zaloguj się do panelu administracyjnego WordPress
- Następnie przejdź do Wygląd> Nagłówek
- Tam przejdź do sekcji Media nagłówkowe i wklej adres URL filmu z YouTube w odpowiednim polu pod nagłówkiem Wideo
- Prasa Opublikuj i to wszystko
2) Dodaj wideo mp4
Drugą opcją dodania wideo do nagłówka WordPress jest przesłanie pliku wideo mp4. Pamiętaj, że plik nie może ważyć więcej niż 8 MB . Dodatkowo wymiary będą musiały być dostosowane do rozmiaru kontenera motywu. Aby dodać wideo mp4 do nagłówka, w panelu WordPressa musisz:
- Przejdź do Wygląd > Nagłówek
- Następnie przejdź do sekcji Media nagłówkowe i naciśnij Wybierz wideo w sekcji Wideo nagłówkowe
- Wyszukaj plik i prześlij go do Biblioteki mediów
- Następnie naciśnij Wybierz wideo i opublikuj
- Otóż to! Dodałeś wideo do nagłówka WordPressa!
UWAGA : Jedną z zalet metody YouTube jest to, że umożliwia dodanie dowolnego filmu, podczas gdy plik wideo nie może być większy niż 8 MB i musi być dostosowany do rozmiarów motywu.
BONUS: Jak uzyskać dostęp do tagu nagłówka w WordPress
Dwa najprostsze sposoby uzyskania dostępu do tagu w celu edycji nagłówka w WordPress to:
- Z pulpitu WordPress : Przejdź do Wygląd > Edytor motywów > plik header.php . W górnej części pliku powinieneś zobaczyć <head> i </head>. Po prostu dodaj swój kod między tagami.
- Przez adres URL : Alternatywnie możesz uzyskać dostęp do tagu nagłówka, dodając /wp-admin/theme-editor.php?file=header.php do adresu URL domeny. Na przykład w przypadku QuadLayers będzie to http://quadlayers.com/wp-admin/theme-editor.php?file=header.php .
Jeśli korzystasz z WordPress Network, musisz użyć innego linku: http://quadlayers.com/wp-admin/network/theme-editor.php (pamiętaj, aby zmienić adres URL swojej domeny)
Co zrobić, jeśli mój motyw nie zawiera pliku header.php?
Niektóre motywy potomne nie mają własnych plików header.php. Jeśli tak jest w Twoim przypadku, możesz dostosować nagłówek na 2 sposoby:
- Przenieś nagłówek motywu nadrzędnego do motywu potomnego i edytuj go stamtąd
- Użyj haka: Aby dodać kod i edytować swój nagłówek, możesz dodać następujące elementy do pliku functions.php motywu potomnego.
funkcja QL_twoja_funkcja() {
echo 'twój kod';
}
add_action( 'wp_head', 'QL_twoja_funkcja' );Zauważ, że jest to przykładowy kod dający strukturę, będziesz musiał go dostosować i dodać do niego własny kod.
Próbowałem edytować nagłówek WordPressa, ale to nie zadziałało
Załóżmy, że wykonałeś wszystkie kroki tego samouczka, ale kod nie został dodany do nagłówka Twojej witryny. Najpierw upewnij się, że edytowałeś właściwy plik i dodałeś kod do właściwej sekcji. Jeśli zrobiłeś wszystko poprawnie i nadal nie działa, jest jedno proste rozwiązanie. Jeśli używasz wtyczki buforującej WordPress w swojej witrynie, aby zoptymalizować szybkość i wydajność, w większości przypadków po prostu wyczyszczenie pamięci podręcznej rozwiąże ten problem.
Wniosek
Podsumowując, są to proste sposoby edycji nagłówka dowolnej witryny WordPress. Początkującym zalecamy korzystanie z wtyczki Insert Headers and Footers , ponieważ jest ona prosta w obsłudze i zarządzaniu.
Z drugiej strony, jeśli nie planujesz wkrótce zmieniać motywu WordPress, edycja pliku header.php motywu jest dla Ciebie doskonałym wyborem.
Na koniec ważne jest, aby pamiętać, że jeśli edytujesz plik header.php motywu WordPress i zmieniasz motyw, wszystkie dostosowania zostaną utracone, chociaż możesz je również skopiować i wkleić. Wybierz więc spośród dostępnych opcji i dowiedz się, która z nich jest dla Ciebie najlepsza.
Jeśli oprócz nagłówka chcesz również dostosować stopkę swojej witryny, zapoznaj się z naszym poradnikiem, jak edytować stopkę w WordPressie.
Nadal potrzebujesz pomocy? Zapraszam do komentowania poniżej, a pomożemy Ci we wszystkim, czego potrzebujesz!
