Jak edytować menu w WordPressie dla niestandardowej nawigacji?
Opublikowany: 2022-07-21Chcesz dowiedzieć się, jak edytować menu w WordPressie?
Mimo że motyw WordPress kontroluje wygląd menu nawigacyjnych, możesz je edytować za pomocą wtyczki WordPress lub CSS, aby dodać dostosowania, które lepiej odpowiadają Twoim potrzebom.
W tym artykule pokażemy, jak edytować menu w WordPressie i łatwo je dostosowywać.
- Po co edytować swoje menu WordPress?
- Jak edytować menu w WordPress: 2 metody
- Metoda 1. Edytuj menu WordPressa za pomocą SeedProd
- Krok 1. Zainstaluj wtyczkę SeedProd
- Krok 2. Wybierz szablon motywu WordPress
- Krok 3. Dostosuj część szablonu nagłówka
- Krok 4. Edytuj swoje menu WordPress
- Krok 5. Opublikuj swój niestandardowy motyw WordPress
- Metoda 2. Edytuj menu w WordPressie bez wtyczki
- Metoda 1. Edytuj menu WordPressa za pomocą SeedProd
- Następne kroki
Po co edytować swoje menu WordPress?
Menu nawigacyjne ułatwia odwiedzającym poruszanie się po witrynie.
Dzięki dobrej strukturze nawigacji użytkownicy mogą łatwo przeglądać treści, które utrzymują ich dłużej w witrynie WordPress i podejmują działania. Na przykład po przeczytaniu strony lub wpisu na blogu odwiedzający mogą zdecydować się na zapisanie się do biuletynu e-mail.
Domyślne menu WordPress zawiera listę istniejących stron WordPress. Jednak menu nawigacyjne umożliwia zmianę domyślnego menu na takie, które zawiera niestandardowe łącza i przyciski dla dowolnego rodzaju treści. Pozwala to usprawnić nawigację w witrynie, aby zapewnić jak najlepsze wrażenia użytkownika.
Teraz, gdy znasz już korzyści z edytowania nawigacji WordPress, przejdziemy do różnych metod, aby to zrobić.
Jak edytować menu w WordPress: 2 metody
Poniżej przedstawimy 2 różne sposoby zmiany nawigacji WordPress. Obie metody są proste; jednak pierwszy przykład oferuje znacznie więcej opcji dostosowywania.
Metoda 1. Edytuj menu WordPressa za pomocą SeedProd
Najpierw pokażemy, jak edytować menu w WordPressie za pomocą potężnego narzędzia do tworzenia stron typu „przeciągnij i upuść”. Zamiast ręcznie kodować zmiany w menu, kreatory stron pozwalają dostosować wiele obszarów projektu witryny bez kodu.

Wtyczką, której użyjemy do tej metody, jest SeedProd, najlepszy kreator stron internetowych dla WordPressa. Jest wyposażony w wizualny edytor przeciągania i upuszczania, który pozwala dostosować całą witrynę WordPress bez zatrudniania programisty.
Dzięki SeedProd możesz tworzyć niestandardowe motywy WordPress, budować strony docelowe o wysokiej konwersji i zwiększać wysiłki związane z generowaniem leadów dzięki dostosowywanym szablonom, blokom i sekcjom. Posiada również dedykowane elementy menu nawigacyjnego, które można edytować, wskazując i klikając.
SeedProd może również pomóc:
- Utwórz stronę wkrótce
- Rozwiń swoją listę e-mailową
- Przełącz WordPressa w tryb konserwacji
- Zbuduj niestandardowe strony 404
- Dostosuj swoją stronę logowania do WordPressa
- Osadź treści z mediów społecznościowych
- Twórz motywy WooCommerce
- I więcej.
Bez dalszych ceregieli, oto kroki, aby edytować menu w WordPress za pomocą SeedProd.
Krok 1. Zainstaluj wtyczkę SeedProd
Najpierw odwiedź stronę z cennikiem SeedProd i wybierz swój plan. SeedProd oferuje bezpłatną wersję; jednak użyjemy SeedProd Pro dla funkcji Theme Builder.
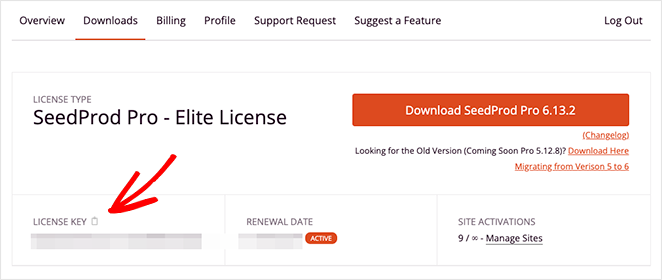
Następnie zaloguj się na swoje konto SeedProd i kliknij kartę Pobieranie . Na tym ekranie możesz pobrać plik .zip wtyczki i kliknąć ikonę schowka, aby skopiować klucz licencyjny.

Następnie przejdź do witryny WordPress i zainstaluj i aktywuj SeedProd. Jeśli nigdy wcześniej tego nie robiłeś, postępuj zgodnie z tym przewodnikiem dotyczącym instalowania wtyczki WordPress.
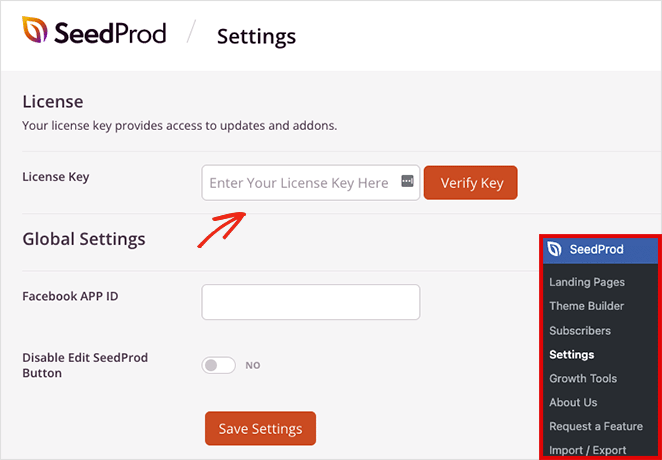
Gdy wtyczka jest aktywna, przejdź do SeedProd »Ustawienia od administratora WordPress i wklej klucz w polu Klucz licencyjny . Kliknij przycisk Zweryfikuj klucz , aby zapisać licencję przed przejściem dalej.

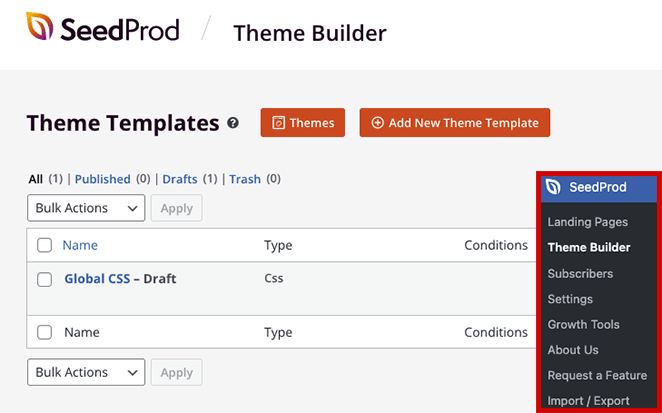
Teraz przejdź do strony SeedProd » Theme Builder , gdzie możesz rozpocząć tworzenie nowego motywu WordPress.

Uwaga: W tym samouczku utworzymy nowe menu za pomocą funkcji Theme Builder w SeedProd. Jeśli chcesz zachować istniejący motyw WordPress, możesz zastosować to samo podejście w kroku 4, tworząc stronę docelową za pomocą SeedProd.
Krok 2. Wybierz szablon motywu WordPress
SeedProd ułatwia edycję dowolnej części witryny WordPress bez kodu, ale najpierw musisz stworzyć podstawową strukturę dla swojego motywu.
Najłatwiej jest wybrać jeden z gotowych szablonów motywów WordPress. Zawierają wszystkie elementy, które składają się na Twój motyw, więc wszystko, co musisz zrobić, to dostosować je do zawartości Twojej witryny.
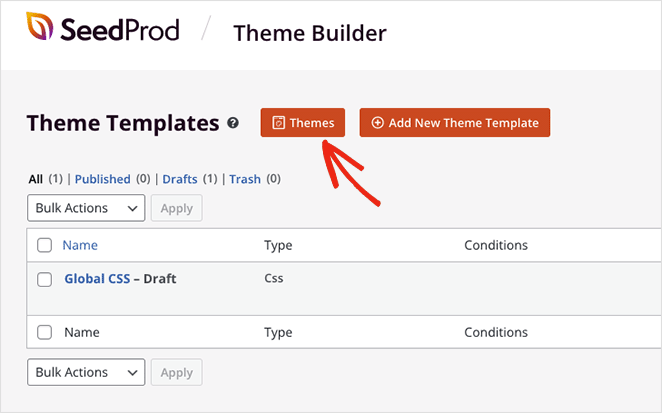
Aby wybrać szablon motywu, kliknij przycisk Motywy na stronie Kreatora Motywów. Spowoduje to otwarcie galerii szablonów, które możesz wyświetlić w nowej karcie.

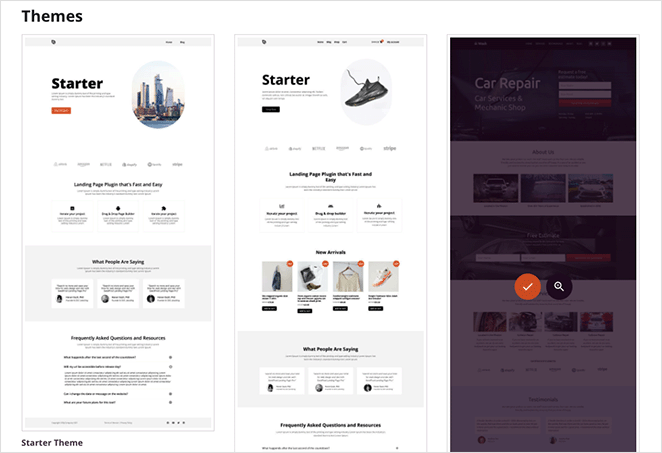
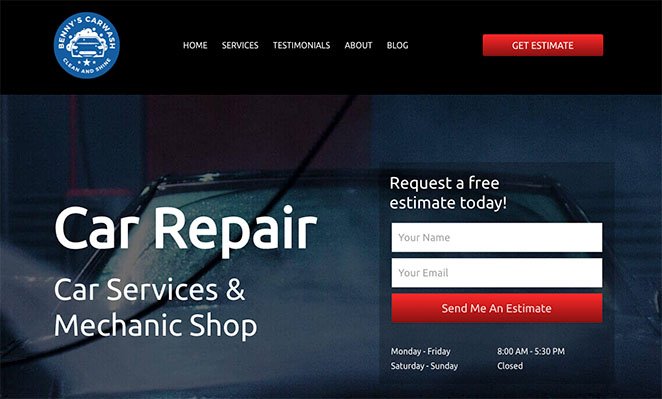
W tym samouczku użyjemy motywu Konserwacja samochodu, ale możesz wybrać dowolny motyw, który najlepiej pasuje do Twojej firmy. Po znalezieniu szablonu motywu, który Ci się podoba, kliknij ikonę pomarańczowego znacznika wyboru, aby zaimportować części szablonu.

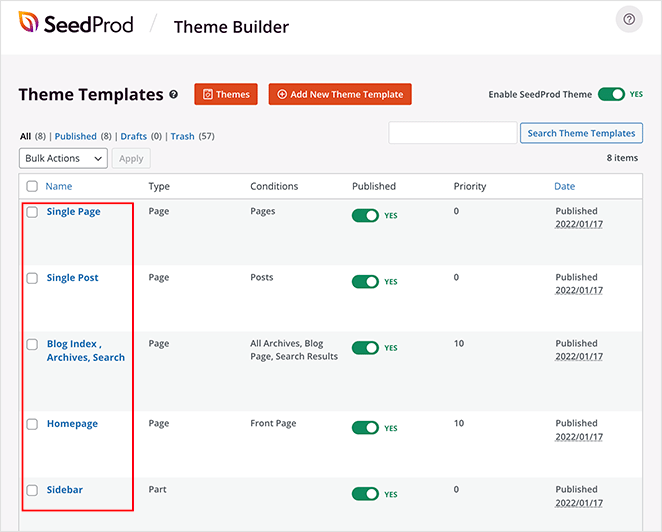
SeedProd automatycznie utworzy części Twojego motywu, w tym nagłówek, stopkę, stronę główną i blog. Możesz teraz edytować dowolny szablon za pomocą wizualnego kreatora przeciągania i upuszczania.

Krok 3. Dostosuj część szablonu nagłówka
Wiele gotowych szablonów SeedProd automatycznie tworzy menu nawigacyjne. Zazwyczaj znajdziesz go w szablonie nagłówka, który pokażemy teraz, jak dostosować.
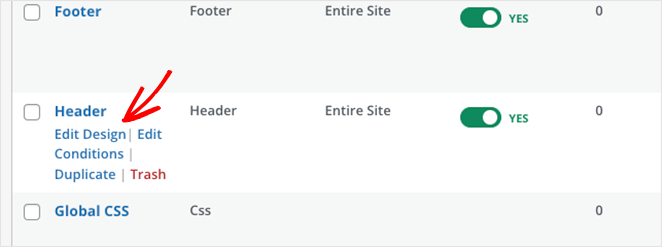
Aby edytować szablon nagłówka, najedź na niego myszą i kliknij łącze Edytuj projekt . Następnie otworzy się w wizualnym edytorze stron.

Dostosowanie dowolnego elementu nagłówka jest tak proste, jak kliknięcie go w podglądzie na żywo. Spowoduje to otwarcie panelu ustawień tego elementu na lewym pasku bocznym, w którym możesz zmienić zawartość, styl i funkcjonalność.
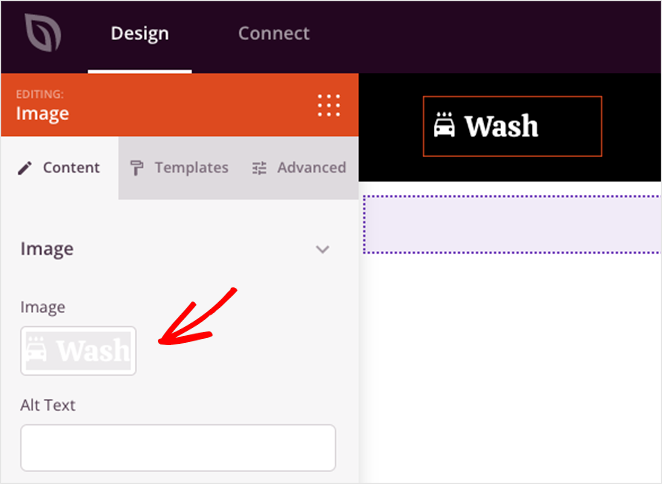
Na przykład możesz kliknąć element logo, usunąć domyślne logo i przesłać je z biblioteki multimediów WordPress lub komputera.


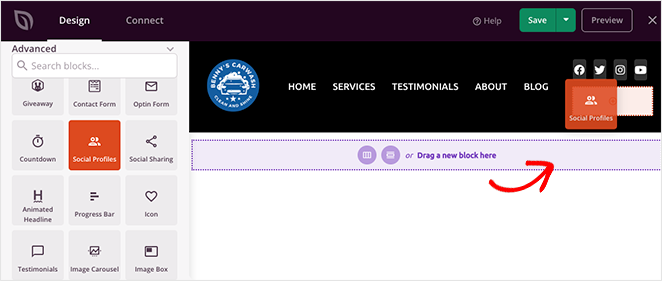
Możesz także dodawać elementy strony, przeciągając blok z lewego paska bocznego i upuszczając go w nagłówku, na przykład ikony mediów społecznościowych, pole wyszukiwania i inne.

Teraz, gdy wiesz, jak korzystać z edytora stron, przyjrzyjmy się, jak edytować menu WordPress.
Krok 4. Edytuj swoje menu WordPress
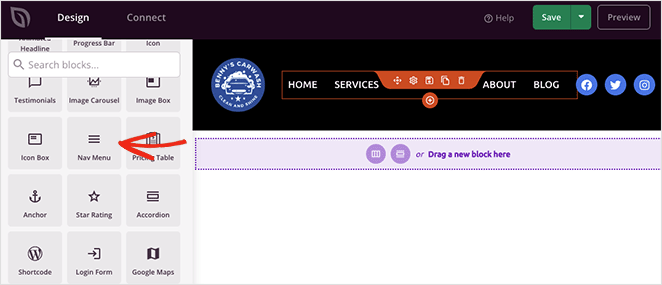
Jak wspomniano wcześniej, SeedProd domyślnie używa bloku menu nawigacyjnego do wyświetlania elementów menu.

Po otwarciu ustawień bloku zobaczysz, że istnieją 2 metody tworzenia menu i zarządzania nimi:
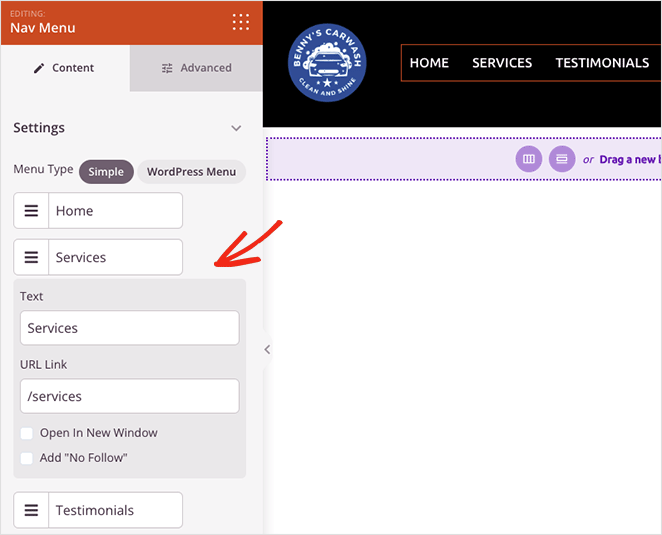
- Prosty
- Menu WordPress
Opcja Prosta umożliwia dodawanie linków do menu w interfejsie kreatora stron. Możesz dodać dowolną liczbę linków do dowolnej strony, postu, kategorii, tagu lub zewnętrznej strony internetowej.

Ponieważ jest to proste podejście do tworzenia menu, nie można dodawać rozwijanych menu ani wybierać już utworzonych menu.
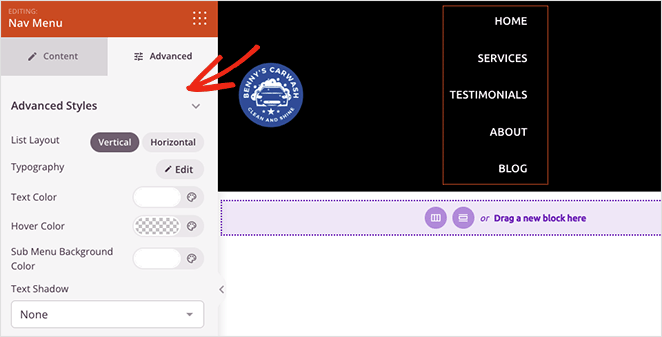
Biorąc to pod uwagę, możesz dostosować wyrównanie menu, rozmiar czcionki, odstępy i separatory. Dodatkowo na karcie Zaawansowane możesz wybierać między menu poziomym i pionowym oraz dostosowywać typografię, kolory, obramowania i inne.

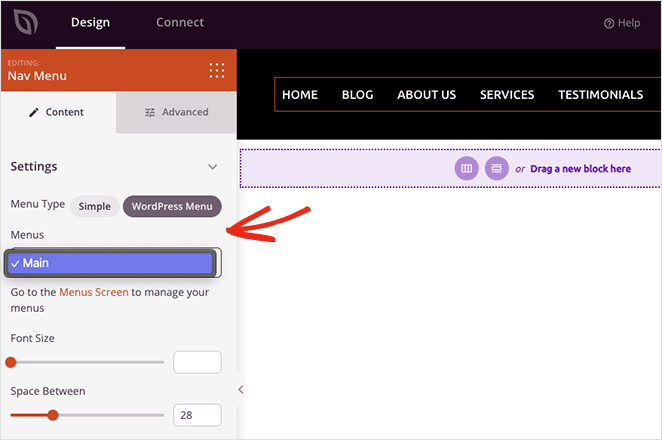
Opcja menu WordPress ma inne podejście. Możesz wybrać istniejące menu z rozwijanego menu i aktywować nawigację mobilną dla małych rozmiarów ekranu.

SeedProd zawiera również łącze prowadzące bezpośrednio do domyślnej strony menu WordPress, aby dostosować układ menu. Podobnie jak menu Proste, karta Zaawansowane zawiera opcje dostosowywania kolorów, czcionek, cieni, widoczności urządzenia i nie tylko.
Jak dostosować przycisk menu w WordPressie?
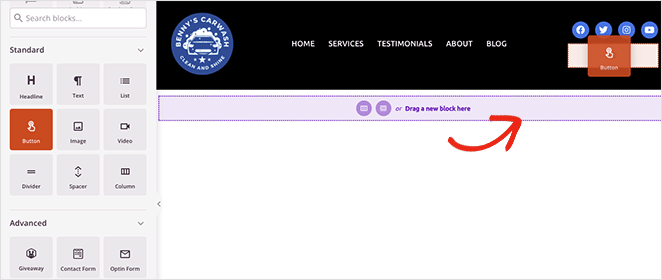
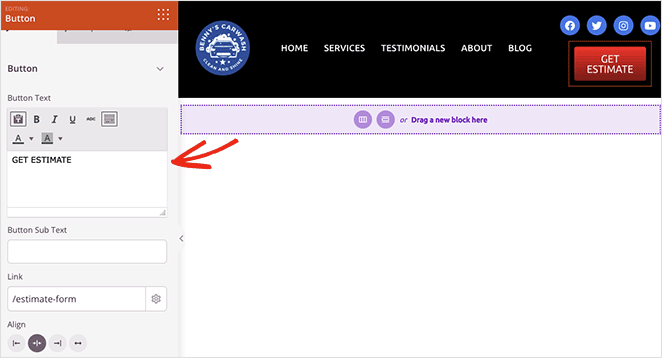
Możesz utworzyć przycisk menu dla menu nawigacyjnego WordPress za pomocą bloku przycisku SeedProd.

Znajdź blok przycisku na lewym pasku bocznym i przeciągnij go do nagłówka. Następnie możesz dostosować wezwanie do działania przycisku, link, styl i inne elementy w panelu ustawień przycisku.

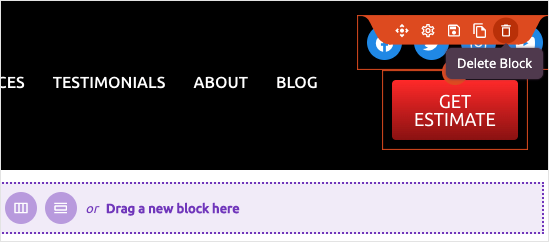
Porada dla profesjonalistów: Możesz usunąć dowolny element, którego nie potrzebujesz, najeżdżając na niego kursorem i klikając ikonę kosza na śmieci.

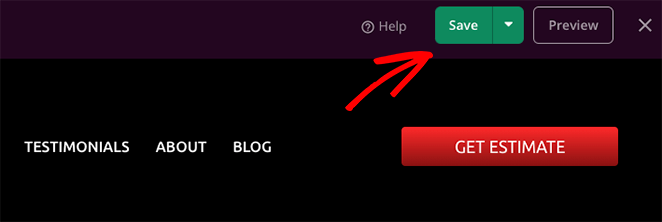
Gdy jesteś zadowolony z menu nawigacyjnego, kliknij przycisk Zapisz w prawym górnym rogu i ikonę X, aby powrócić do pulpitu nawigacyjnego kreatora motywów.

Teraz wykonaj ten sam proces, aby dostosować inne części motywu WordPress.
Krok 5. Opublikuj swój niestandardowy motyw WordPress
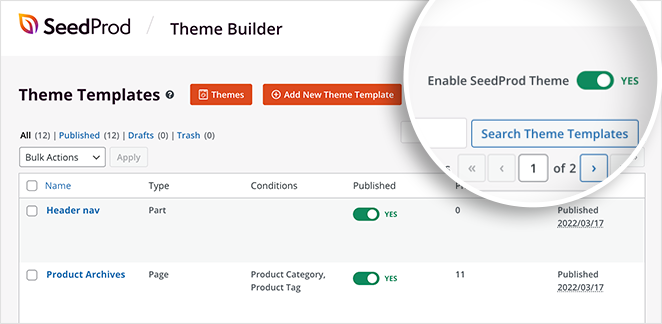
Po edycji menu WordPress i szablonów motywów możesz wprowadzić zmiany w swojej witrynie. Aby to zrobić, znajdź przełącznik Włącz motyw SeedProd na stronie Kreator motywów i ustaw go w pozycji „Włączone”.

Teraz możesz przejść do swojej strony głównej i zobaczyć nowe niestandardowe menu nawigacyjne.

Metoda 2. Edytuj menu w WordPressie bez wtyczki
Jeśli nie chcesz zmieniać istniejącego motywu WordPress, możesz edytować swoje menu za pomocą wbudowanych opcji menu WordPress.
Chociaż ta metoda nie wymaga żadnych wtyczek WordPress, istnieje mniej opcji dostosowywania. Ponadto wygląd menu będzie się różnić w zależności od motywu.
Aby dowiedzieć się, jak edytować menu w WordPressie bez wtyczki, postępuj zgodnie z tymi instrukcjami.
Najpierw przejdź do strony ustawień menu WordPress, przechodząc do Wygląd » Menu z pulpitu WordPress.
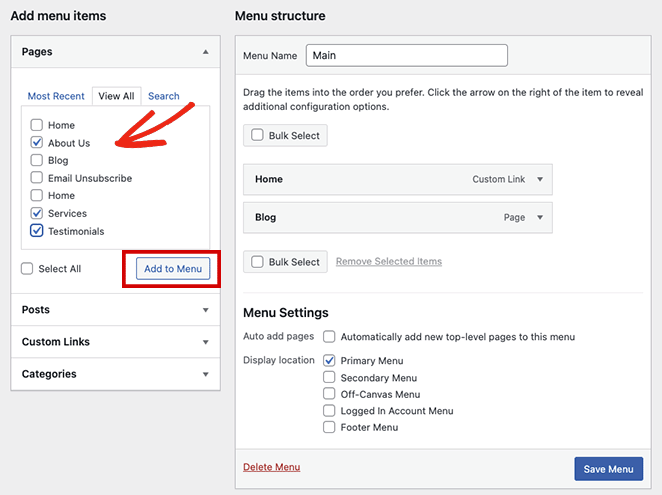
Możesz dodać elementy do istniejącego menu WordPress, wybierając je w panelu Strony po lewej stronie i klikając przycisk Dodaj do menu .

Aby dodać inne treści, takie jak posty, kategorie lub niestandardowe łącza, rozwiń etykietę nawigacyjną w tym samym panelu, wybierz elementy i kliknij przycisk Dodaj do menu .
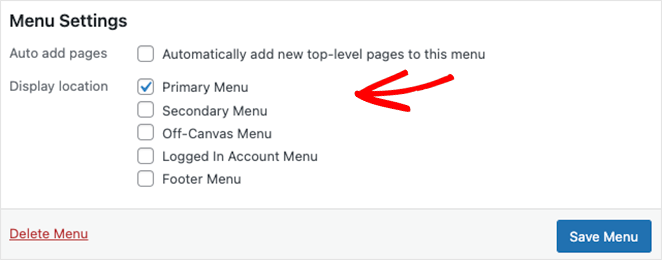
Łatwo jest również zmienić miejsce wyświetlania menu na karcie lokalizacji menu; jednak zależy to od aktywnego motywu WordPress. Na przykład nasz motyw WordPress zawiera lokalizacje dla:
- Menu Główne
- Dodatkowe menu
- Menu poza płótnem
- Menu konta zalogowanego
- Menu stopki

Gdy jesteś zadowolony ze zmian w menu, kliknij przycisk Zapisz menu .
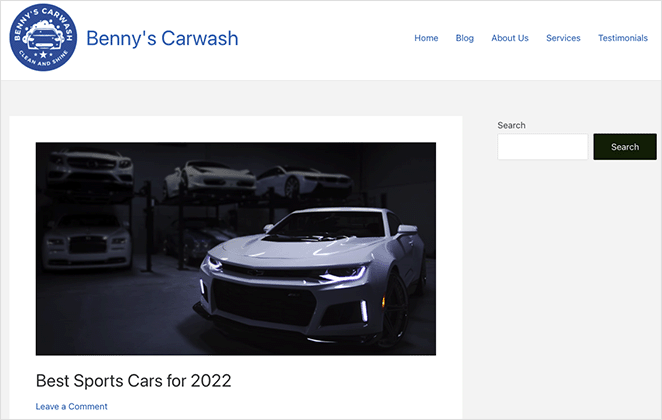
Teraz możesz wyświetlić podgląd swojej witryny i zobaczyć swoje menu nawigacyjne w akcji.

Jeśli potrzebujesz dodatkowej pomocy w dostosowywaniu menu za pomocą niestandardowego CSS, postępuj zgodnie z tymi instrukcjami dotyczącymi stylizacji menu nawigacyjnego WordPress.
Następne kroki
Mamy nadzieję, że ten samouczek krok po kroku pomógł ci nauczyć się łatwo edytować menu w WordPressie. Jeśli masz witrynę WooCommerce, może Ci się również spodobać ten przewodnik na temat dodawania ikony koszyka na zakupy WooCommerce w menu.
Chcesz zacząć dostosowywać menu swojej witryny bez kodu?
Zacznij korzystać z SeedProd już dziś.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.