Jak edytować stopkę w WordPressie [Przewodnik dla początkujących]
Opublikowany: 2023-07-12Masz problem z edytowaniem stopki w WordPress?
W WordPress sekcja stopki pojawia się na dole Twojej witryny i zazwyczaj zawiera informacje, takie jak informacje o prawach autorskich, dane kontaktowe i linki. Dostosowanie stopki umożliwia dodanie osobistego charakteru i uczynienie witryny bardziej wyjątkową.
W tym przewodniku dla początkujących przyjrzymy się różnym metodom edycji stopki w WordPress.
Zacznijmy!
Co to jest stopka WordPress?
Stopka WordPress to sekcja znajdująca się na dole strony internetowej WordPress. Jest to powszechny element występujący w większości witryn internetowych i służący kilku celom.
Wielu początkujących pomija ten obszar, ale jest kilka rzeczy, które możesz zrobić, aby uczynić go bardziej użytecznym dla odwiedzających. Możesz nawet użyć stopki, aby poprawić SEO WordPress i swoją firmę.
Co więcej, wszystkie najlepsze motywy WordPress są wyposażone w obszar widżetów stopki, który można łatwo edytować. Możesz ulepszyć tę sekcję, dodając widżety, usuwając linki, a nawet tworząc w pełni dostosowane stopki dla różnych stron.
Jak edytować stopkę w WordPress
Teraz, gdy już wiesz, czym jest stopka WordPress, przyjrzyjmy się, jak edytować stopkę WordPress.
1. Edytowanie stopki WordPress za pomocą widżetów
Korzystanie z wbudowanego systemu widżetów WordPress jest jednym z najłatwiejszych sposobów edycji stopki. Dotyczy to jednak tylko motywów z miejscem na widżet stopki. Jeśli twój nie, po prostu użyj innej metody.
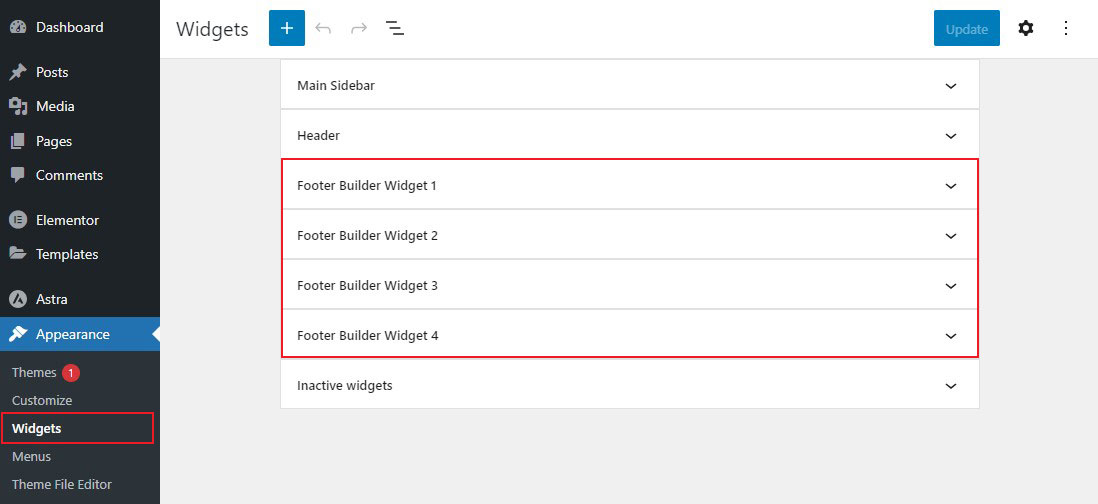
Aby uzyskać dostęp do obszaru widżetów, po prostu przejdź do Wygląd » Widżety z pulpitu nawigacyjnego WordPress.
Stąd zobaczysz wszystkie dostępne widżety stopki.

Pamiętaj, że Twój motyw może mieć inną liczbę sekcji stopki niż ta pokazana powyżej. W tym przewodniku użyjemy motywu Astra.
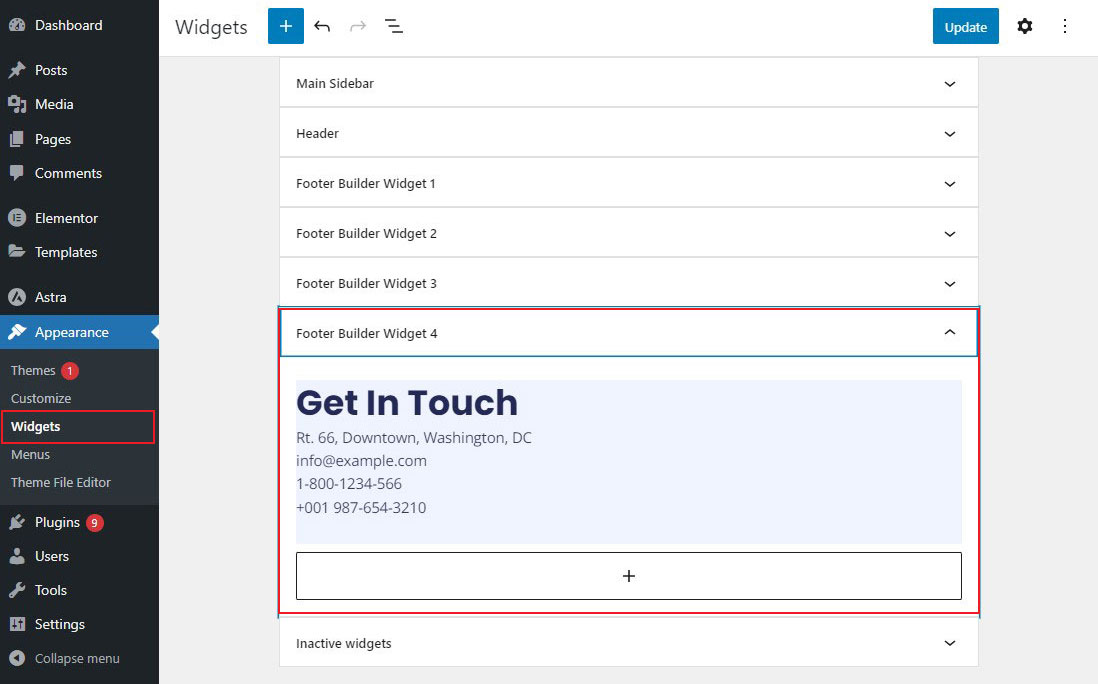
Aby edytować widżet stopki, po prostu kliknij go. Po otwarciu dostosuj tekst, obrazy, linki i inne elementy według własnego uznania.

Po zakończeniu kliknij przycisk Aktualizuj , aby zapisać zmiany.
Dodawanie linków do obszaru widżetów stopki WordPress
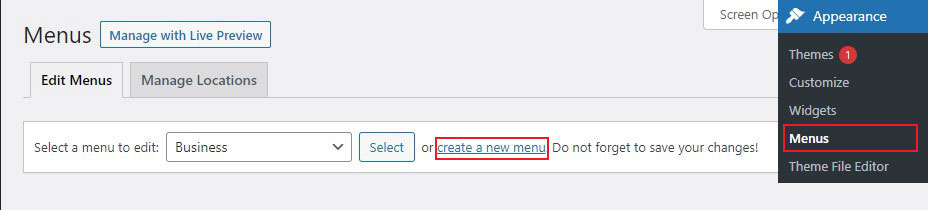
Aby dodać linki do obszaru widżetu stopki, po prostu przejdź do Wygląd »Menu z pulpitu administratora WordPress i kliknij link Utwórz nowe menu .

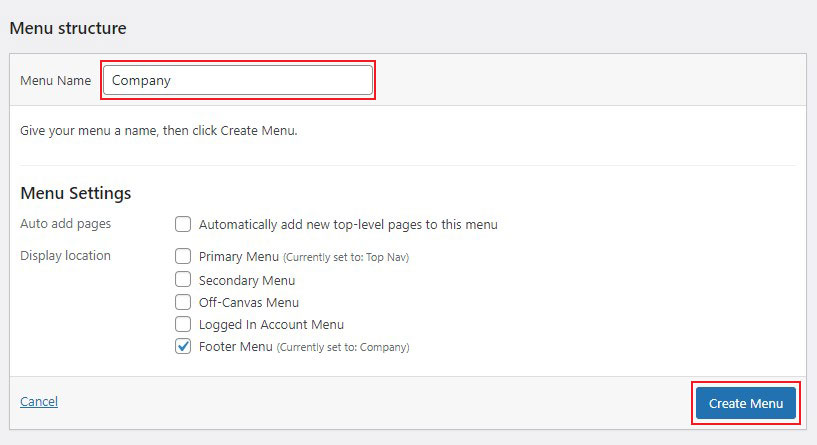
Następnie WordPress poprosi Cię o nadanie nazwy nowemu menu.
Wprowadź nazwę, która pomoże Ci rozpoznać to menu. Następnie wybierz lokalizację prawej stopki i kliknij przycisk Utwórz menu .

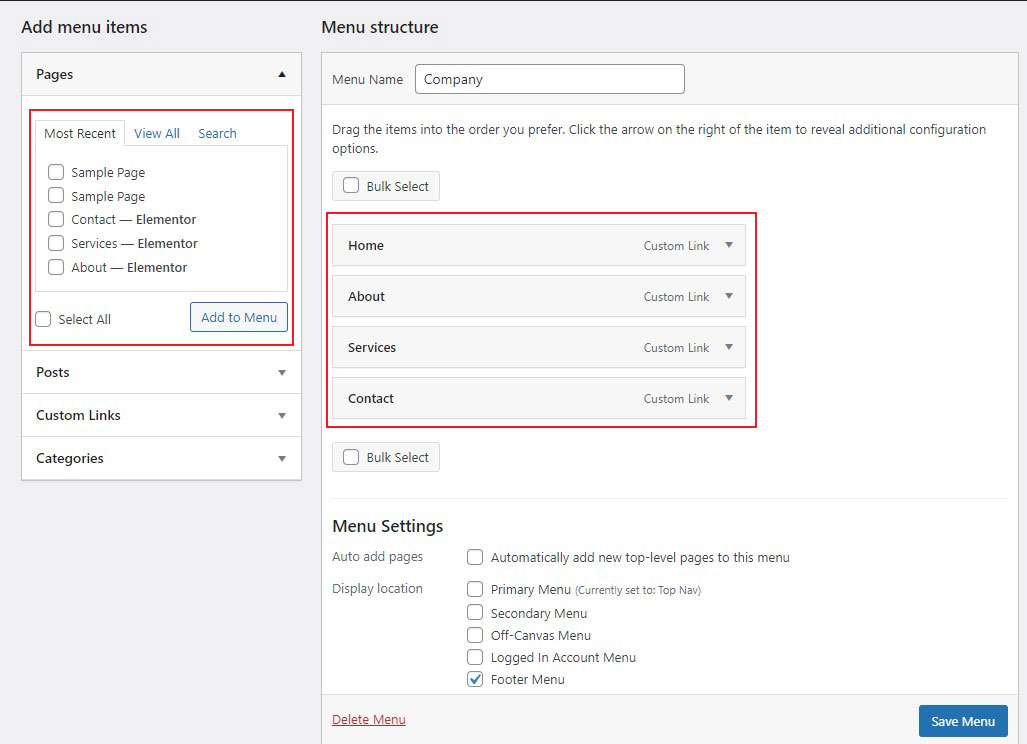
Teraz, gdy Twoje nowe menu zostało utworzone, możesz zacząć dodawać do niego linki.
Po prostu wybierz strony, posty lub kategorie z lewej kolumny, aby dodać je do swojego menu.

Po zakończeniu dostosowywania menu kliknij przycisk Zapisz menu .
Teraz, aby dodać nowe menu do obszaru widżetów stopki, po prostu przejdź do strony Wygląd »Widżety w panelu administracyjnym WordPress.
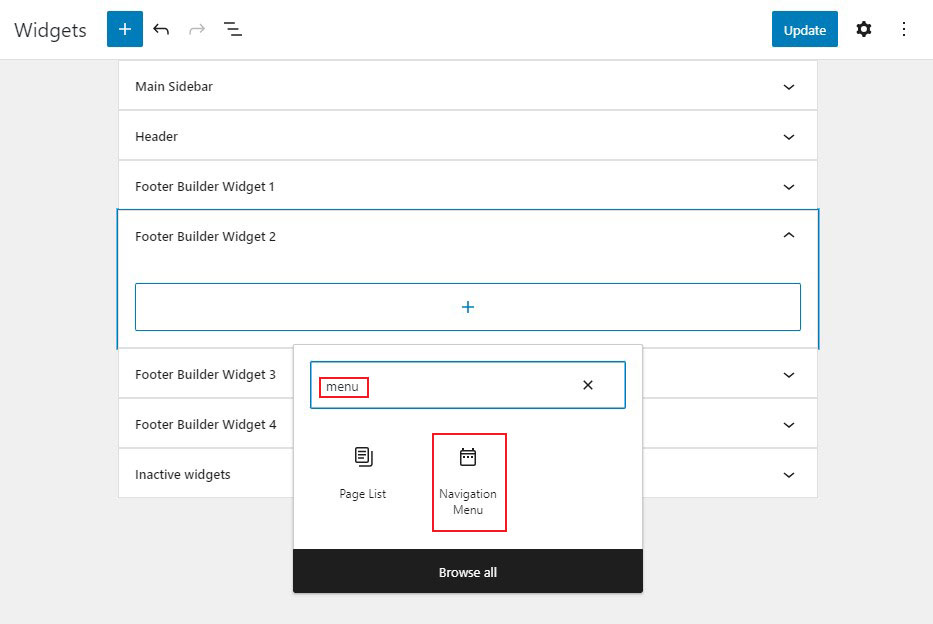
Teraz kliknij i otwórz widżety stopki, w których chcesz pokazać swoje nowe menu, i kliknij ikonę Plus . Następnie wyszukaj Menu , a następnie kliknij blok Menu nawigacji .

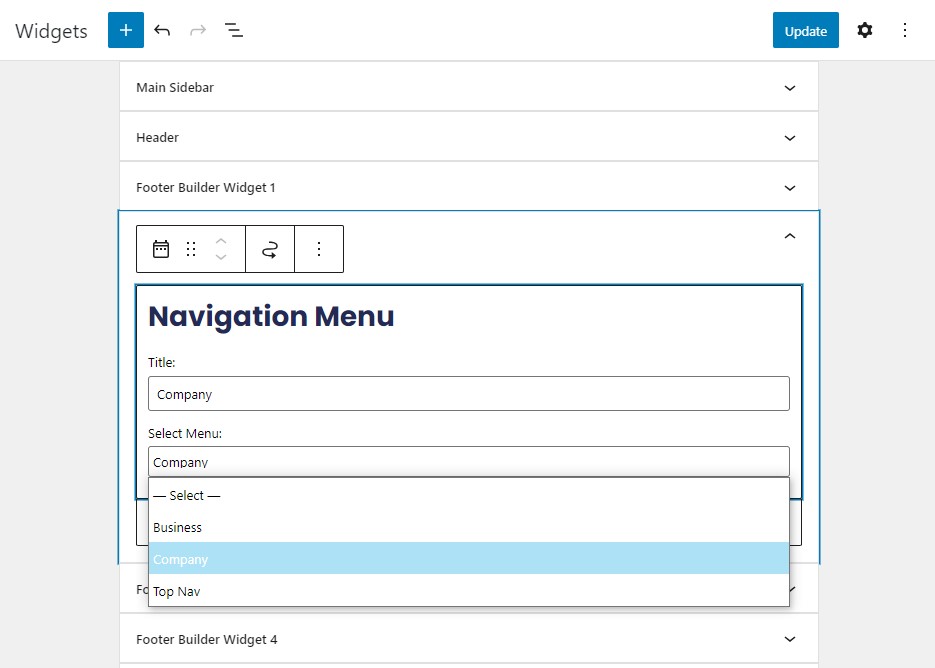
Następnie wybierz menu nawigacji stopki z listy rozwijanej Wybierz menu i nadaj widżetowi tytuł, jeśli chcesz. Tytuł pojawi się nad menu w stopce.

Na koniec zapisz zmiany, klikając przycisk Aktualizuj .
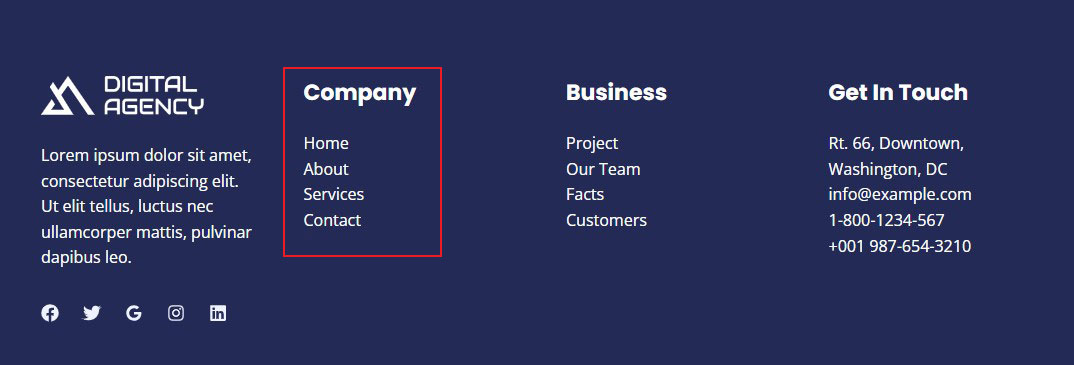
Teraz odwiedź swoją witrynę i zobacz, jak wyglądają niestandardowe linki w stopce.

2. Edytuj stopkę w WordPress za pomocą Theme Customizer
WordPress Theme Customizer to doskonałe narzędzie do zmiany wyglądu i stylu Twojej witryny WordPress. Konfigurator umożliwia zmianę stopki, kolorów, czcionek i innych opcji stylizacji. Dodatkowo możesz dodać niestandardowe menu i widżety do stopki.
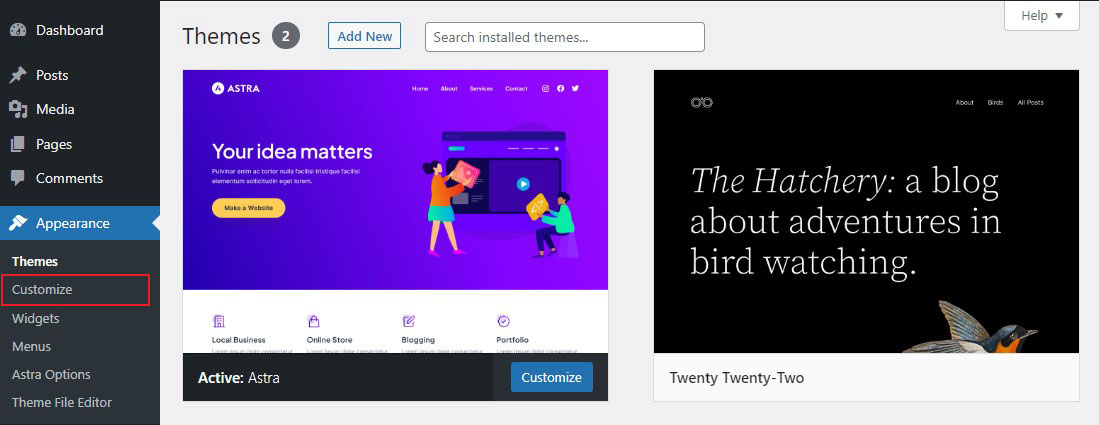
Aby edytować stopkę za pomocą WordPress Customizer, przejdź do Wygląd » Dostosuj z pulpitu nawigacyjnego WordPress.

Zobaczysz tutaj nagłówek, tożsamość witryny, menu, widżety i inne ustawienia motywu.
Aby edytować stopkę, wybierz Konstruktor stopek z dostępnych opcji motywu.

W tym przykładzie używamy motywu Astra WordPress, a sekcja stopki nosi nazwę Footer Builder .
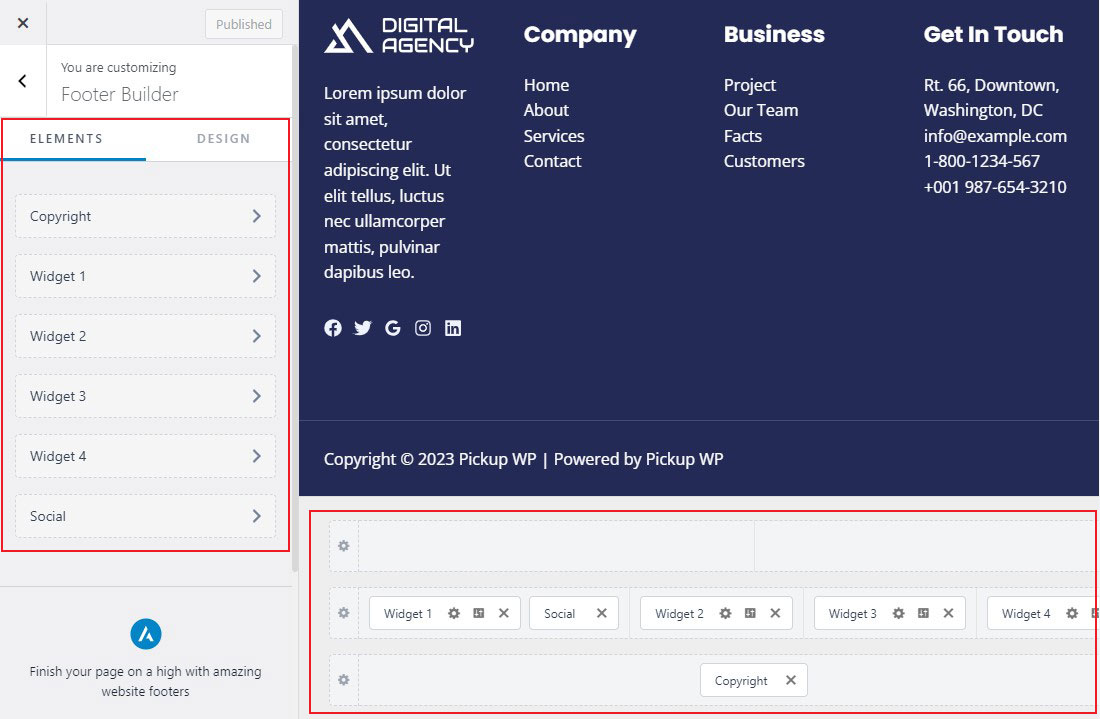
Konstruktor stopki zawiera –

Konstruktor wizualnych stopek
Jest to elastyczny i zaawansowany kreator stopek. Wszelkie zmiany wprowadzone w kreatorze wizualnym zostaną natychmiast odzwierciedlone w projekcie stopki.
- Zapewnia trzy wiersze do stworzenia unikalnej struktury stopki: Powyżej, Podstawowy i Poniżej.
- Możesz dodawać różne elementy stopki, klikając znak plus – Przycisk, HTML, Menu stopki, Widżety, Społeczności, Prawa autorskie.
- Możesz umieszczać widżety, przeciągając je i upuszczając w różne obszary.
Zakładka Ogólne
Elementy dodane w wizualnym narzędziu do tworzenia stopek pojawią się na karcie Ogólne. Możesz zmienić ustawienia dowolnego pojedynczego elementu, klikając go.
Zakładka Projekt
Daje to opcje projektowania tła stopki i odstępów.
Po zakończeniu edytowania treści stopki kliknij przycisk Publikuj u góry. Następnie przejdź do swojej witryny, aby zobaczyć zmiany.
3. Usuwanie tekstu stopki praw autorskich „Powered by WordPress”.
Gdy instalujesz WordPress, Twoja witryna może zawierać łącze Powered by WordPress na pasku stopki u dołu. Ponieważ nie jest to widżet, często nie wiadomo, jak go edytować.
Niektóre motywy zmienią to na własny tekst i linki. W takim przypadku możesz zmienić tekst za pomocą dostosowywania motywu WordPress. Po prostu przejdź do Wygląd » Dostosuj w panelu administracyjnym WordPress.

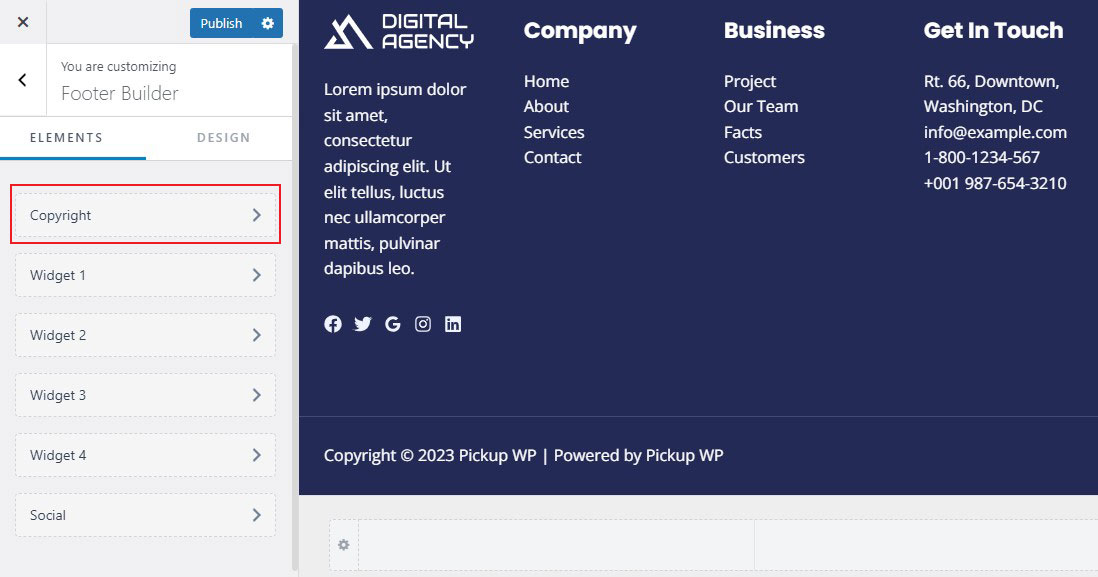
Następnie poszukaj nagłówka o nazwie Konstruktor stopek lub czegoś podobnego.

Spowoduje to przejście do ekranu z opcjami dostosowywania do zmiany tekstu stopki, dodawania linków do mediów społecznościowych i nie tylko.
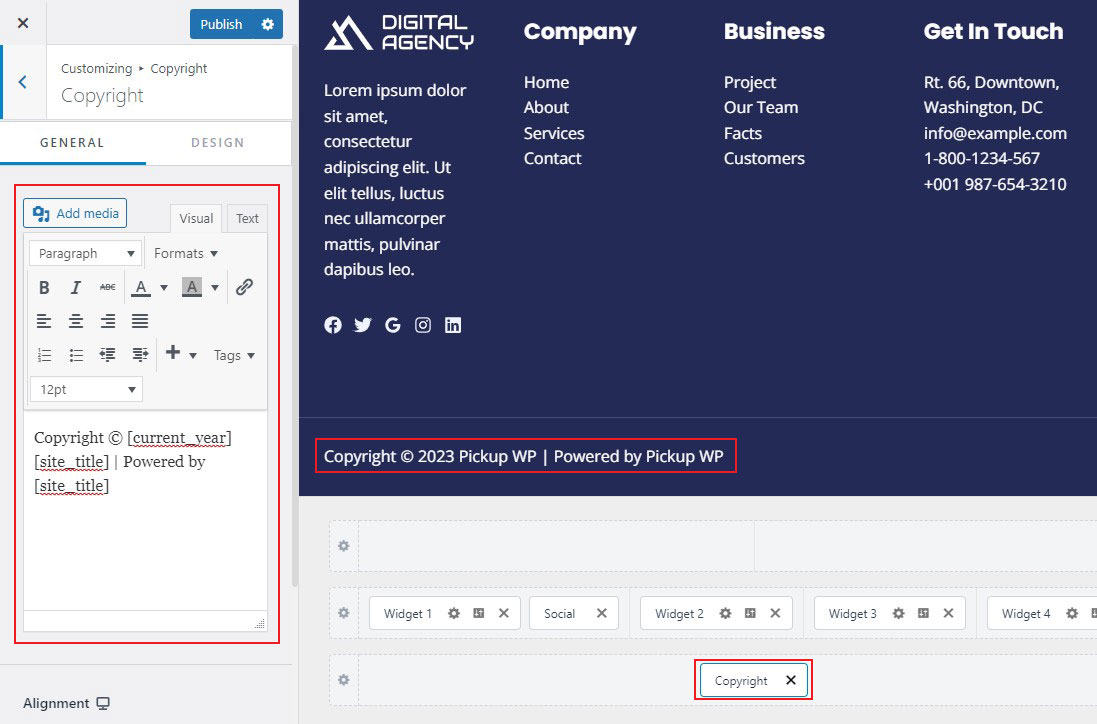
Po prostu kliknij przycisk Prawa autorskie , aby zmienić tekst stopki.

Następnie zastąp istniejący tekst własnym.

Po zakończeniu edytowania stopki pamiętaj, aby kliknąć przycisk Publikuj u góry, aby wprowadzić zmiany w życie.
Edytuj tekst stopki ręcznie
Co zrobić, jeśli Twój motyw nie pozwala na zmianę tekstu stopki za pomocą narzędzia do dostosowywania?
W tej sytuacji musisz ręcznie edytować plik footer.php . Jest to plik szablonu w folderze motywu WordPress, który wyświetla obszar stopki dla tego konkretnego motywu.
Najłatwiejszym sposobem edycji tego pliku jest użycie klienta FTP z kontem hostingowym WordPress.
Najpierw pobierz plik footer.php z folderu motywu.
Następnie w pliku poszukaj wiersza kodu zawierającego tekst Powered by WordPress .
Po prostu usuń lub edytuj tę treść, a następnie ponownie prześlij plik footer.php z powrotem na serwer.
Otóż to!
4. Edytuj stopkę w WordPress, korzystając z pełnej edycji witryny i wzorców bloków
Jeśli masz motyw blokowy, edycja stopki w edytorze bloków WordPress to pestka. Aby zademonstrować, jakie to proste, dostosujemy stopkę za pomocą domyślnego motywu Twenty Twenty-Two.
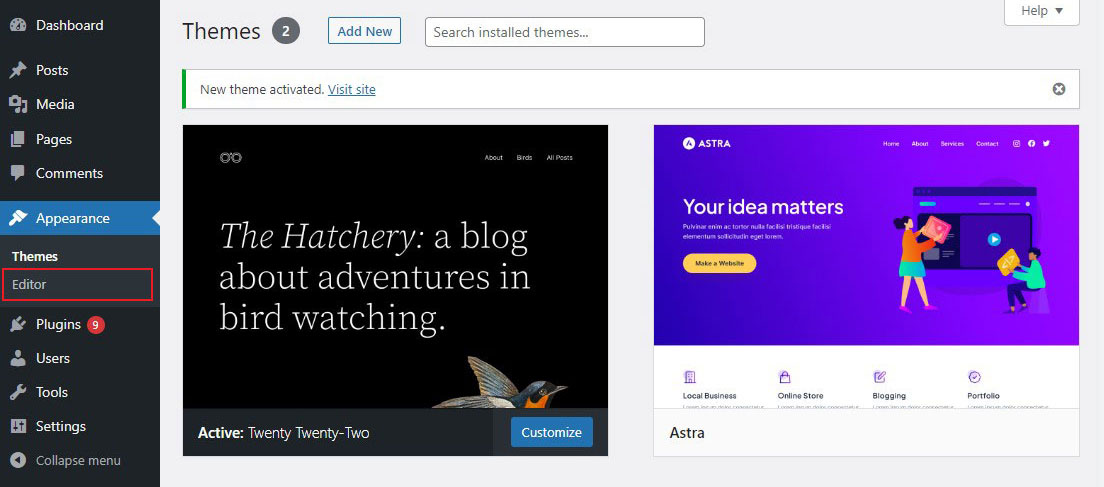
Po prostu przejdź do Wygląd »Edytor z pulpitu nawigacyjnego WordPress. Spowoduje to otwarcie edytora bloków na stronie głównej Twojej witryny.

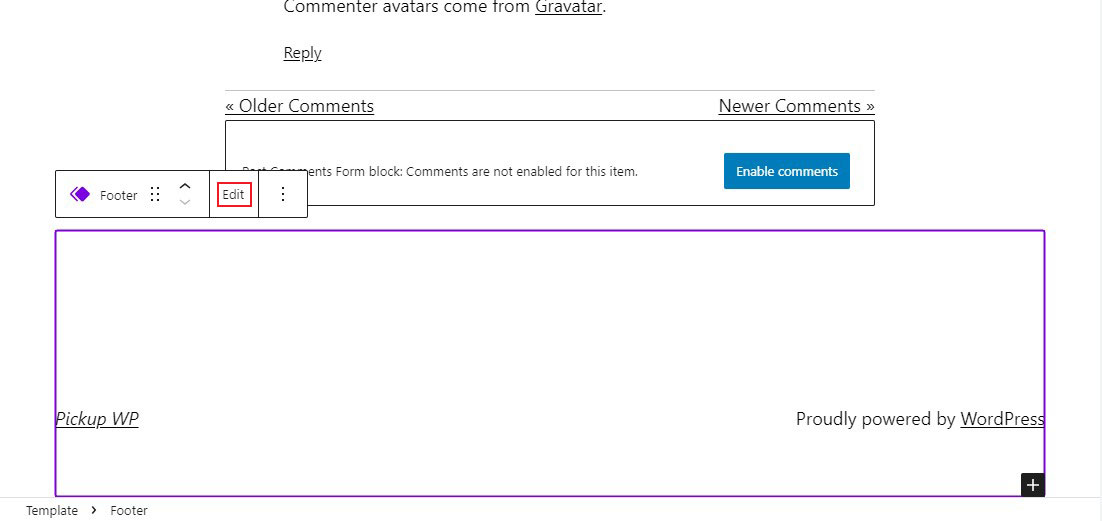
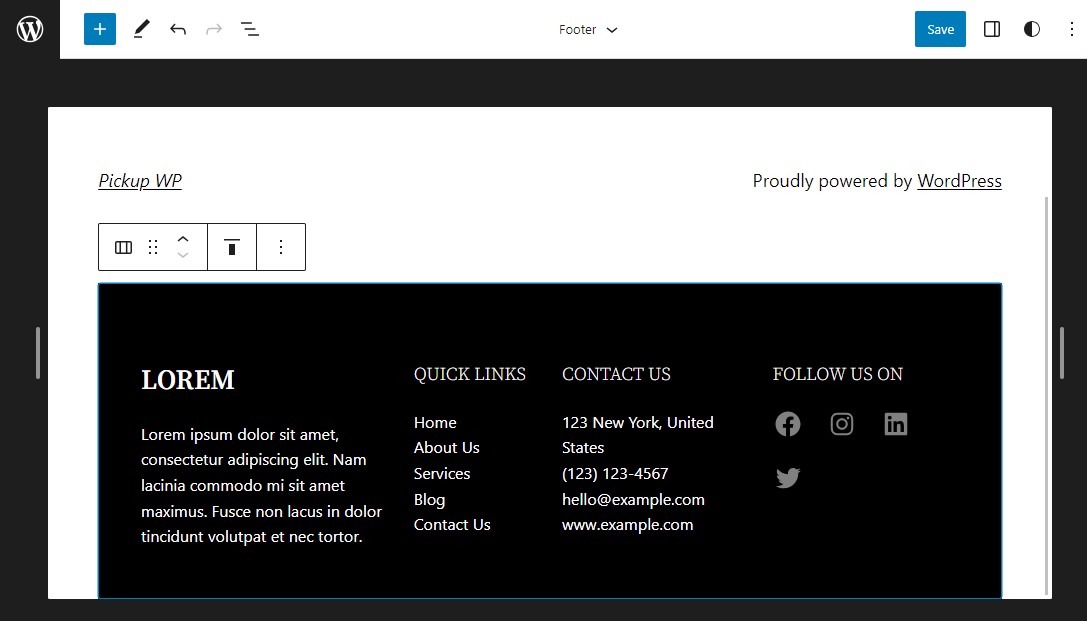
Następnie przewiń stronę w dół, aż dojdziesz do stopki witryny. Następnie kliknij sekcję stopki, aby rozpocząć edycję. Będziesz mógł zmienić stopkę w edytorze bloków, tak jak stronę lub post.
Ponadto możesz także dodawać elementy blokowe do stopki.

Ponadto, jeśli chcesz edytować stopkę, możesz to zrobić, klikając Edytuj .

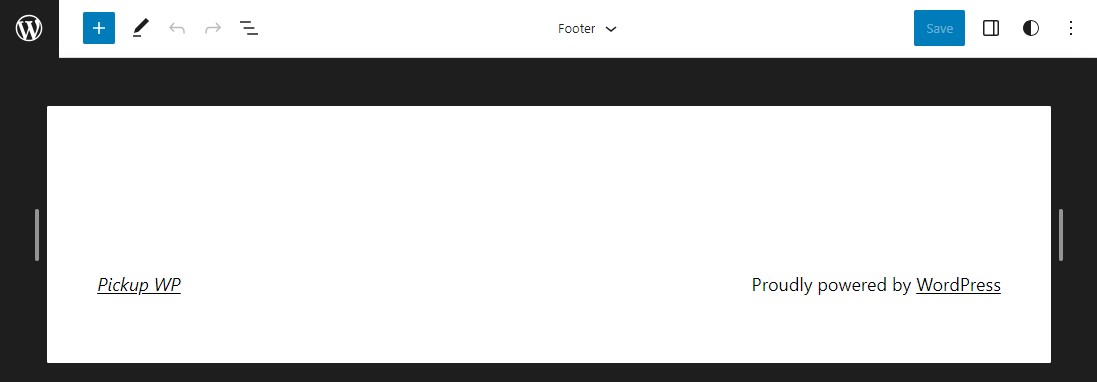
Spowoduje to uruchomienie nowego widoku edycji, który usuwa wszystkie inne składniki strony z wyjątkiem edytowanej stopki. Edytor bloków w tym widoku działa podobnie jak w poprzednim widoku, ale z nieco większym skupieniem.

Skopiuj gotowe wzory bloków stopki
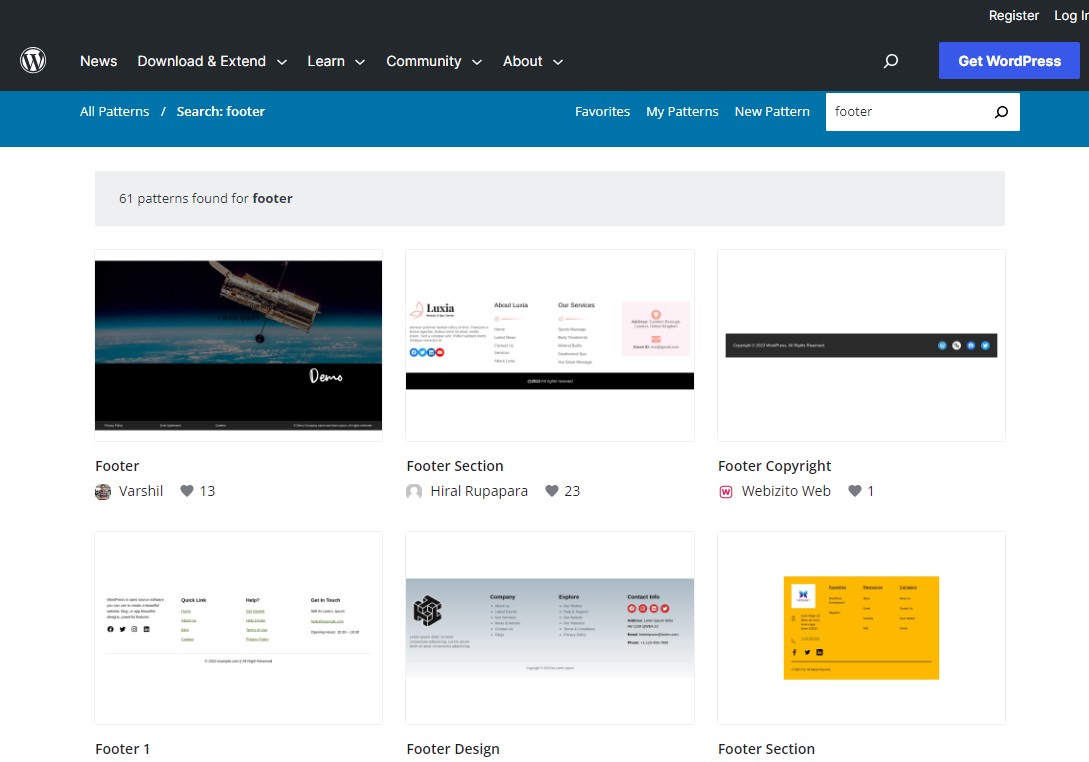
Wzory to najnowszy dodatek do edytora bloków. Wzory pozwalają projektantom tworzyć piękne konfiguracje bloków i dzielić się nimi z innymi. Katalog wzorców bloków zawiera listę wzorców publicznych.
Dla naszych celów możesz szukać wzorów „stopek”. Ograniczy to dostępne opcje. Najedź kursorem na dowolny wzór, skopiuj go, a następnie wróć do swojej witryny. Kod wzoru zostanie skopiowany do schowka i gotowy do wklejenia.

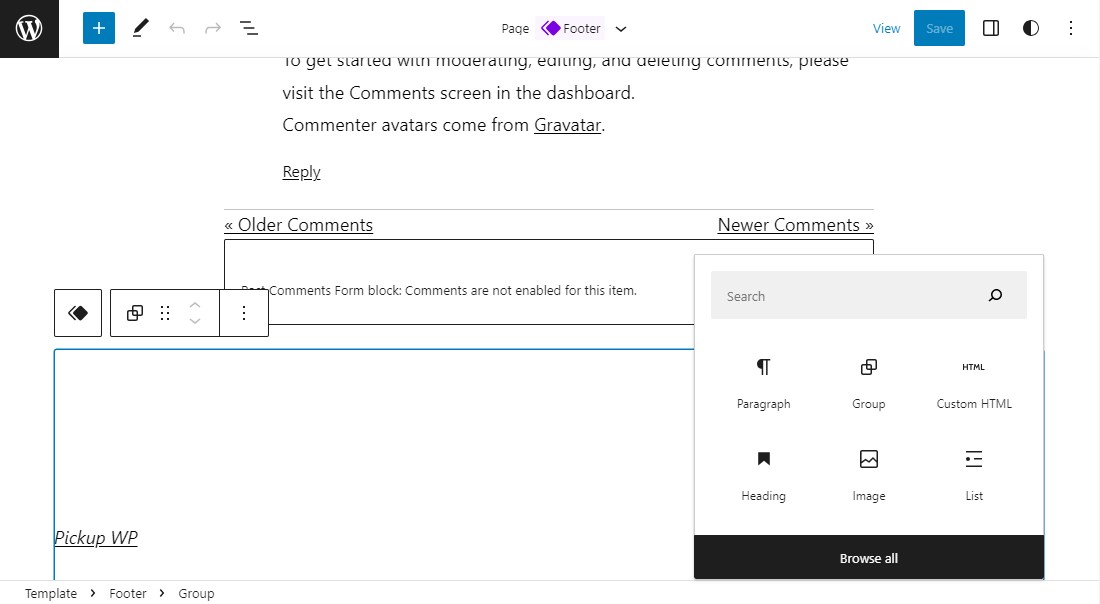
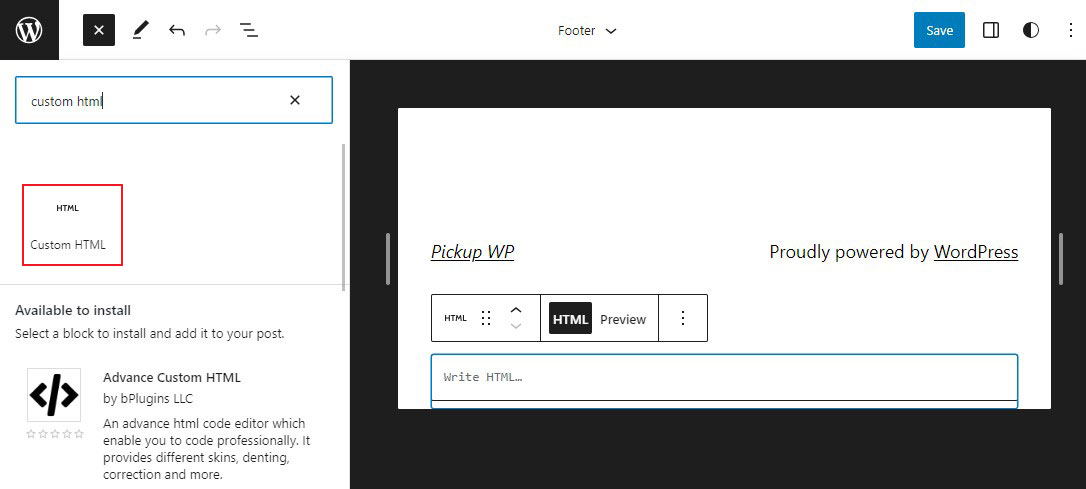
Teraz dodaj nowy niestandardowy blok HTML .

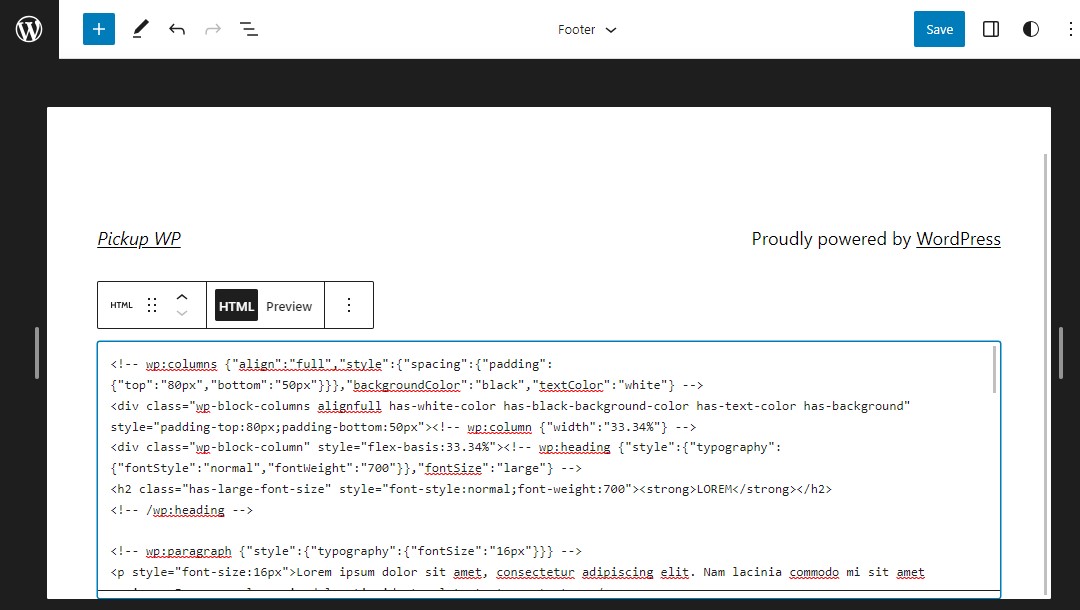
Następnie wklej kod wzoru stopki do bloku HTML.

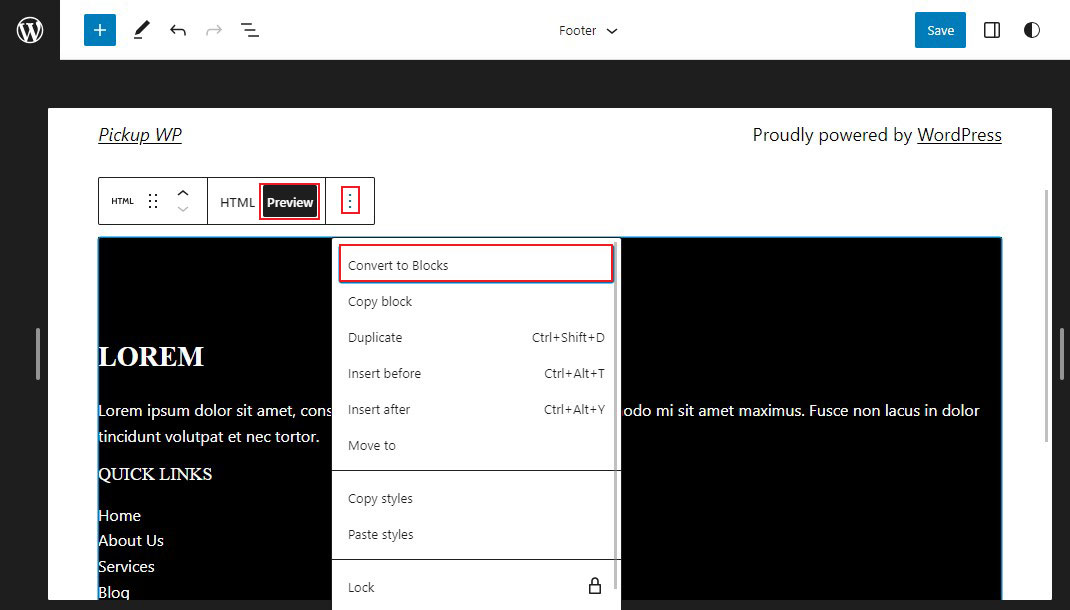
Następnie kliknij Podgląd , a następnie przekonwertuj niestandardowy kod HTML na bloki. Dzięki temu każdy element można edytować za pomocą edytora bloków.

Zauważysz w swoim edytorze, że wzór został pomyślnie przekonwertowany na bloki, które możesz następnie zmienić zgodnie z własnymi potrzebami.

Po zakończeniu wprowadzania zmian kliknij przycisk Zapisz .
Otóż to!
5. Dodaj niestandardowy kod do stopki WordPress
Czasami możesz chcieć dodać fragmenty kodu do stopki WordPress. Często ma to na celu połączenie Twojej witryny z aplikacjami lub wtyczkami innych firm.
Na przykład, aby dodać śledzenie Google Analytics do swojej witryny, musisz dodać skrypt do nagłówka lub stopki WordPress.
Instalacja i aktywacja wtyczki WPCode to najszybszy sposób na dodanie skryptów do stopki. Aby uzyskać pomoc, zapoznaj się z tym przewodnikiem dotyczącym instalacji wtyczki WordPress.
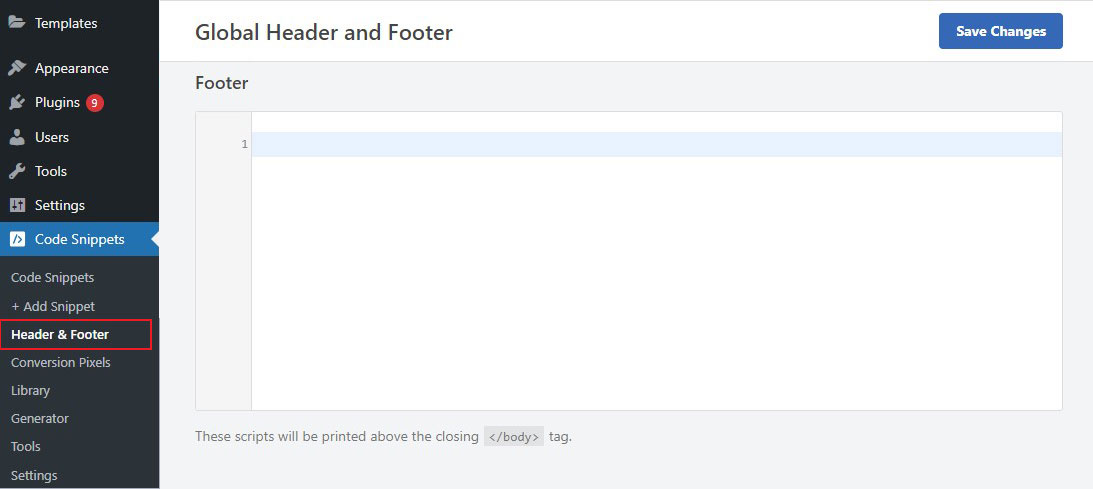
Po aktywacji przejdź do fragmentów kodu »Nagłówki i stopki w obszarze administracyjnym WordPress. Następnie wklej kod stopki w polu Stopka .

Po zakończeniu kliknij przycisk Zapisz zmiany , aby zapisać ustawienia.
Końcowa myśl
Stopka jest ważną częścią Twojej witryny WordPress. To ostatnia rzecz, którą użytkownicy widzą przed wyjściem. Jest to więc świetne miejsce na umieszczenie ważnych informacji, takich jak dane kontaktowe, linki do mediów społecznościowych i informacje o prawach autorskich.
W tym przewodniku pokazaliśmy, jak edytować stopkę w WordPress przy użyciu pięciu różnych metod.
Bez względu na to, którą metodę wybierzesz, edycja stopki w WordPress jest stosunkowo prostym procesem. Wykonując czynności opisane w tym przewodniku, możesz łatwo utworzyć stopkę zawierającą informacje, wciągającą i atrakcyjną wizualnie.
Mamy nadzieję, że ten przewodnik pomógł ci nauczyć się edytować stopkę w WordPress.
Aby uzyskać więcej informacji, zapoznaj się z innymi przewodnikami dla początkujących:
- Jak zmienić czcionki WordPress [6 łatwych sposobów]
- Jak zduplikować stronę w WordPress [Łatwe sposoby]
Na koniec, jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
