Jak edytować stopkę w WordPressie (prosty przewodnik)
Opublikowany: 2022-11-05Stopki stron internetowych zawsze były jednym z najtrudniejszych elementów projektowania stron internetowych. A stopki WordPressa nie różnią się. Niezależnie od tego, czy chcesz dowiedzieć się, jak usunąć „Proudly Powered by WordPress” ze stopki, czy też próbujesz całkowicie przeprojektować stopkę, wiedza o tym, jak edytować stopkę w WordPressie, jest niezbędna.
W tym poście omówimy najbardziej przydatne sposoby edycji stopki WordPressa, abyś mógł wybrać odpowiednią dla siebie.
Oto, co omówimy:
- Jak edytować stopkę za pomocą narzędzia do dostosowywania motywów WordPress
- Jak edytować stopkę za pomocą pełnej edycji witryny (i wzorców) w WordPress
- Jak edytować stopkę za pomocą wtyczki WordPress?
- Jak edytować stopkę za pomocą kreatora motywów Divi
Jak edytować stopkę w WordPressie (4 sposoby)
Dostosowywanie stopki jest wbudowane w WordPress, więc każda witryna będzie miała jakiś sposób na jej edycję i zaprojektowanie. Dzięki nowemu edytorowi bloków WordPress i możliwościom pełnej edycji witryny WordPress edycja stopki staje się łatwiejsza dla użytkowników WordPressa (zwłaszcza w przypadku witryn WooCommerce). Ale nie wszystkie motywy są takie same, a niektóre klasyczne motywy będą opierać się na starszych metodach.
Mając to na uwadze, oto 4 sposoby edycji stopki w WordPressie.
1. Jak edytować stopkę w WordPressie za pomocą narzędzia Theme Customizer
WordPress Customizer to świetne narzędzie, które pozwala zmienić wygląd witryny WordPress. Za pomocą narzędzia Customizer możesz zmieniać kolory stopki (i motywu), czcionki i inne opcje stylizacji. Do stopki możesz także dodać niestandardowe widżety i menu.
Tylko uwaga, tradycyjne środowisko dostosowywania jest coraz rzadziej używane w motywach, ponieważ Edytor bloków zyskuje coraz więcej funkcji i adaptacji. Jeśli przycisk „Dostosuj” przeniesie Cię do Edytora bloków, dowiesz się, jak sobie z tym poradzić w następnych sekcjach.
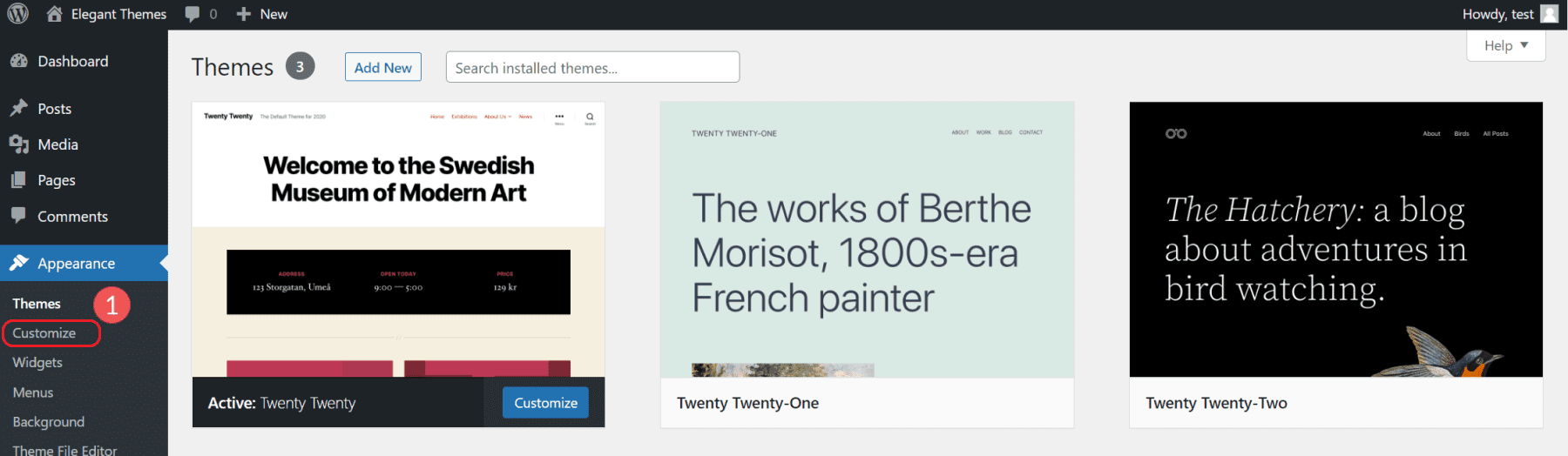
W widoku panelu administracyjnego kliknij „Wygląd”, a następnie „Dostosuj”.

Spowoduje to otwarcie jednego z wizualnych środowisk edycji witryny WordPress. Opcje w tym obszarze będą się znacznie różnić w zależności od motywu. W tym przykładzie używamy popularnego motywu Twenty-Twenty.
Jak dodać nowe bloki do obszaru stopki?
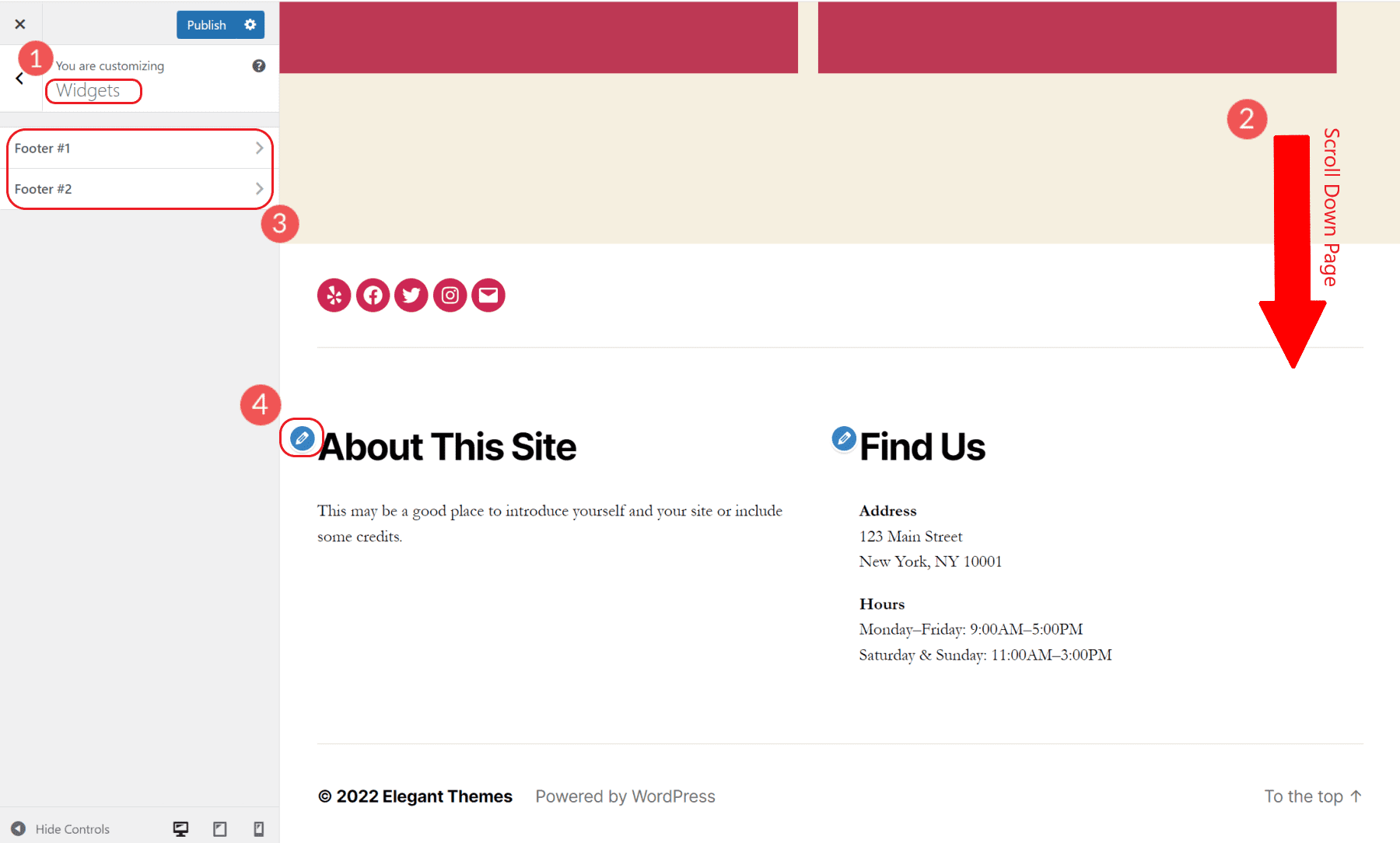
Aby edytować widżety stopki w dostosowywaniu, kliknij Widżety, a następnie przewiń na dół strony. Poszukaj obszarów widżetu stopki, aby zobaczyć części stopki, które można edytować w widoku Dostosuj. Aby szybciej się tam dostać, możesz również kliknąć ikonę niebieskiego ołówka, aby dotrzeć tam szybciej.

Możesz edytować te obszary widżetów za pomocą sparowanego Edytora bloków. Możesz dodawać lub usuwać bloki do tego obszaru widżetów. Pamiętaj, że motyw określa, gdzie kończy się obszar widżetów.
Aby dodać menu nawigacyjne stopki, dodaj blok nawigacji do jednego z obszarów widżetów stopki. Jeśli masz wiele menu zbudowanych w swojej witrynie, możesz wybrać to, które chcesz, a także nadać blokowi wyświetlany tytuł.
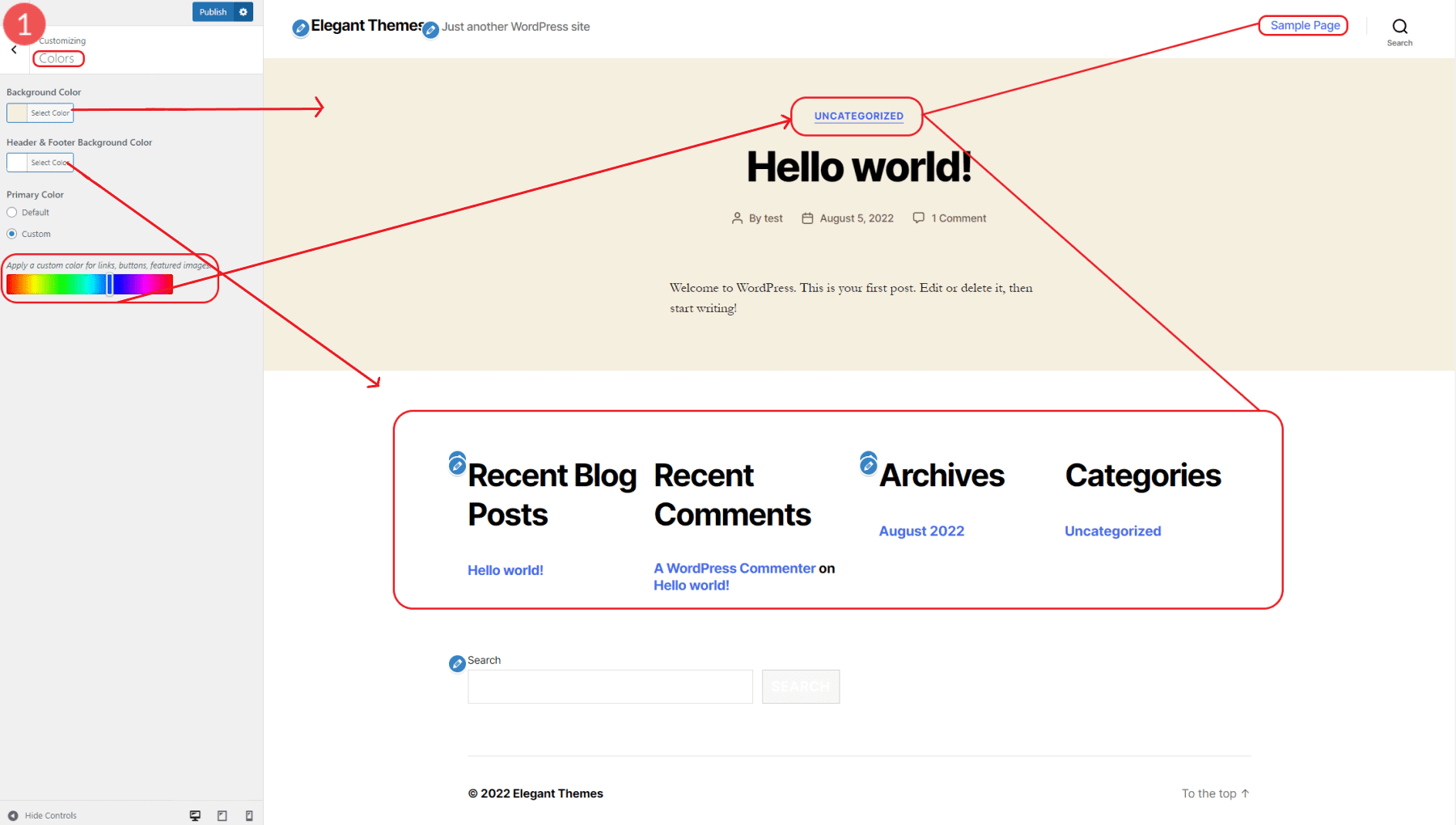
Zmień kolory motywu w WordPress Customizer
Domyślny motyw Twenty Twenty WordPress ma możliwość zmiany głównych kolorów motywu. Możesz wybrać kolor tła nagłówka/stopki, kolor tła treści oraz główny kolor akcentu witryny. To dynamicznie zmienia te kolory wszędzie tam, gdzie są one używane na stronie.

Ustawienie koloru podstawowego w największym stopniu zmienia kolor połączonego tekstu.
Dodaj niestandardowy CSS, aby edytować style stopek w WordPress Customizer
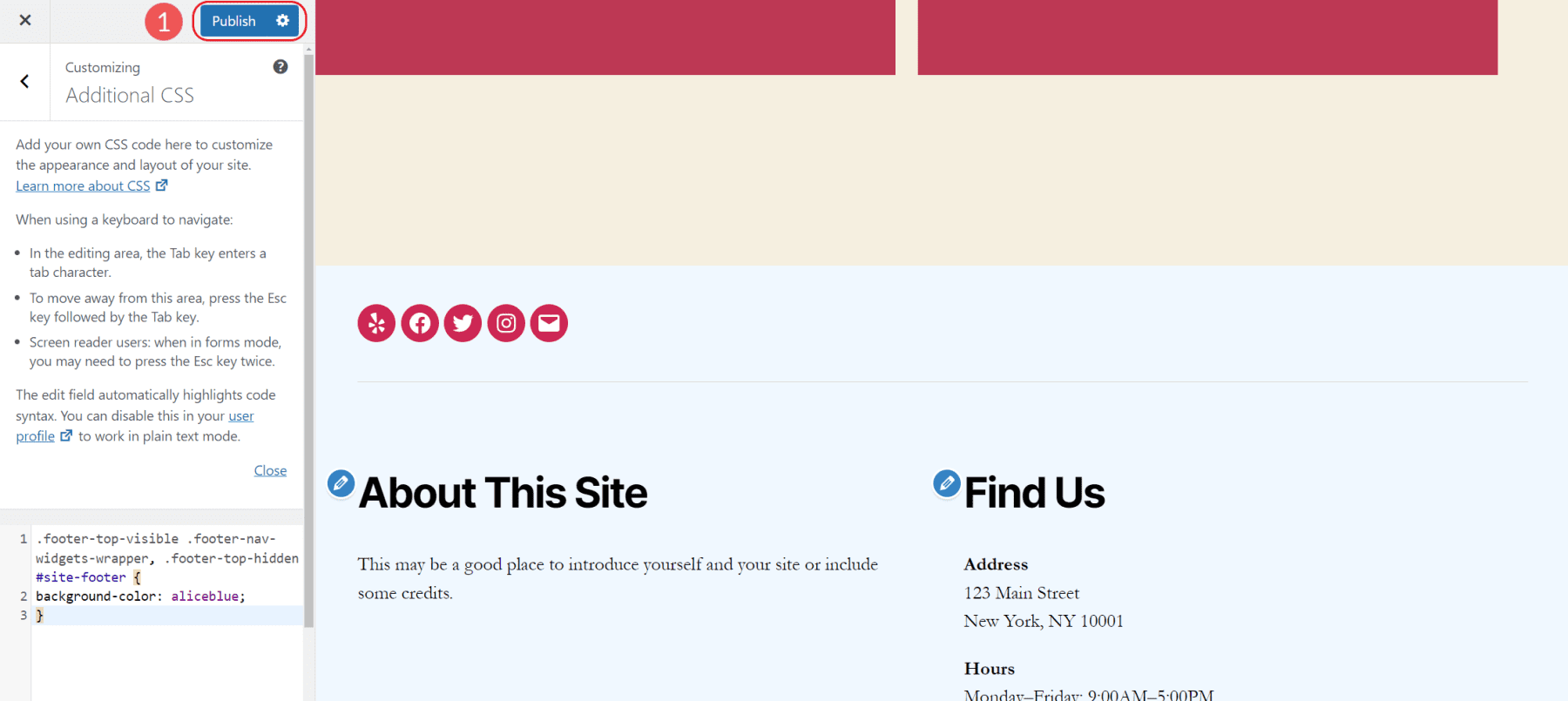
Moduł dostosowania umożliwia dodanie niestandardowego kodu CSS do Twojej witryny i podgląd jej wyglądu.
W panelu głównym Customizer przejdź do opcji Dodatkowy CSS (ostatnia opcja). W tym przykładzie zmienimy kolor tła stopki za pomocą prostego fragmentu kodu CSS w następujący sposób:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Po dodaniu CSS natychmiast zobaczymy podgląd, jak wygląda.
Możesz wybrać dowolną predefiniowaną nazwę koloru CSS lub kod szesnastkowy. Opublikuj zmiany po wybraniu kodu CSS, aby zastosować go w swojej witrynie.

Różne opcje dostosowywania stopki według motywu
Niektóre motywy mają zupełnie inne podejście do edytowania stopek (i innych sekcji witryny) w programie Customizer. Istnieje zbyt wiele takich motywów do pokazania, ale zapewniają one dodatkowe opcje w dostosowywaniu do edycji stylów, układów i ogólnej funkcjonalności.
2. Jak edytować stopkę za pomocą pełnej edycji witryny i wzorców blokowania w WordPress?
Edytowanie stopki w edytorze bloków WordPress jest bardzo łatwe, jeśli motywem jest motyw blokowy. Aby pokazać, jakie to proste, zmodyfikujemy stopkę przy użyciu domyślnego motywu Twenty Twenty-Two.
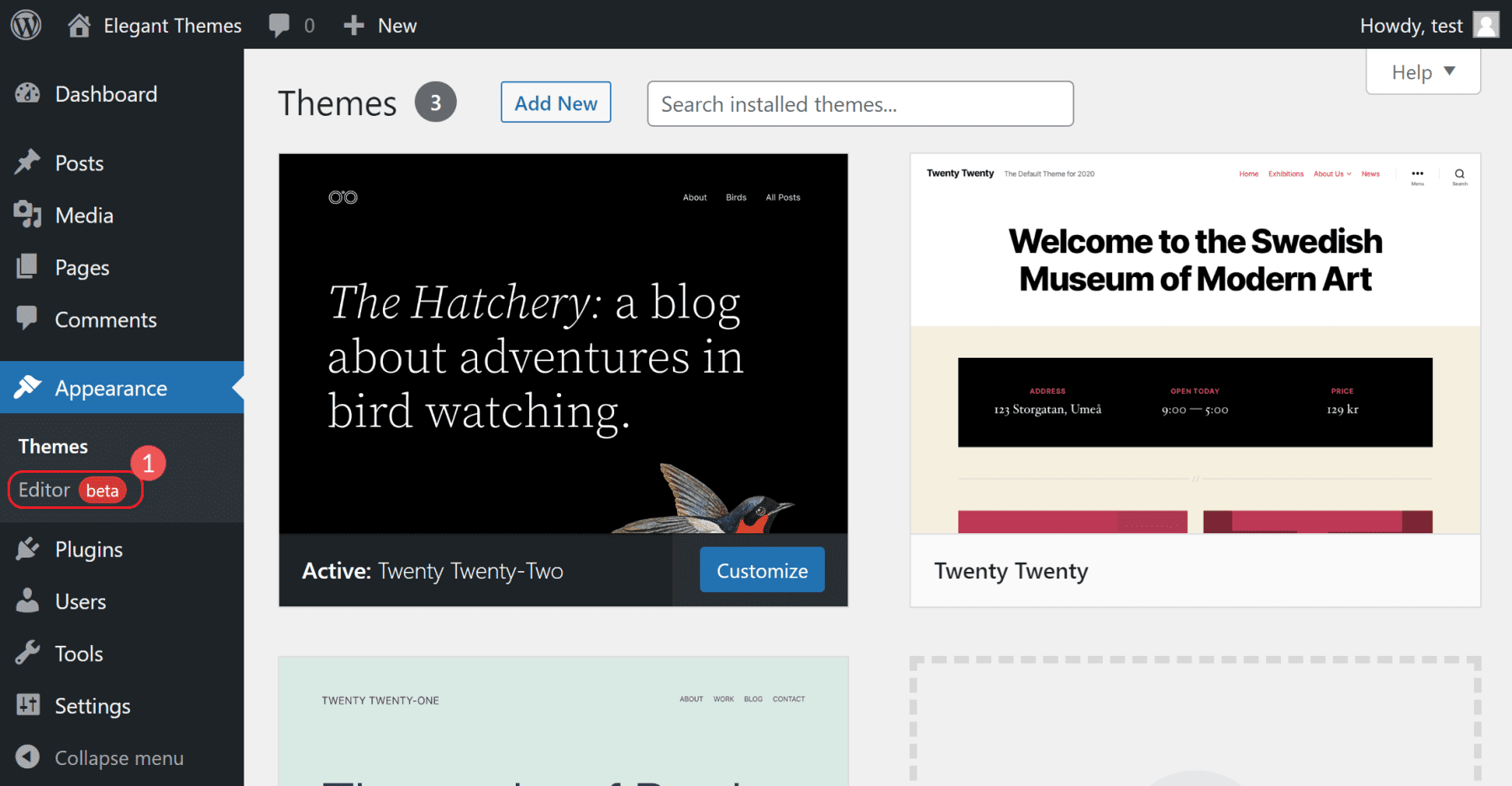
Kliknij „Wygląd”, a następnie „Edytor”. Spowoduje to załadowanie strony głównej Twojej witryny w edytorze bloków.

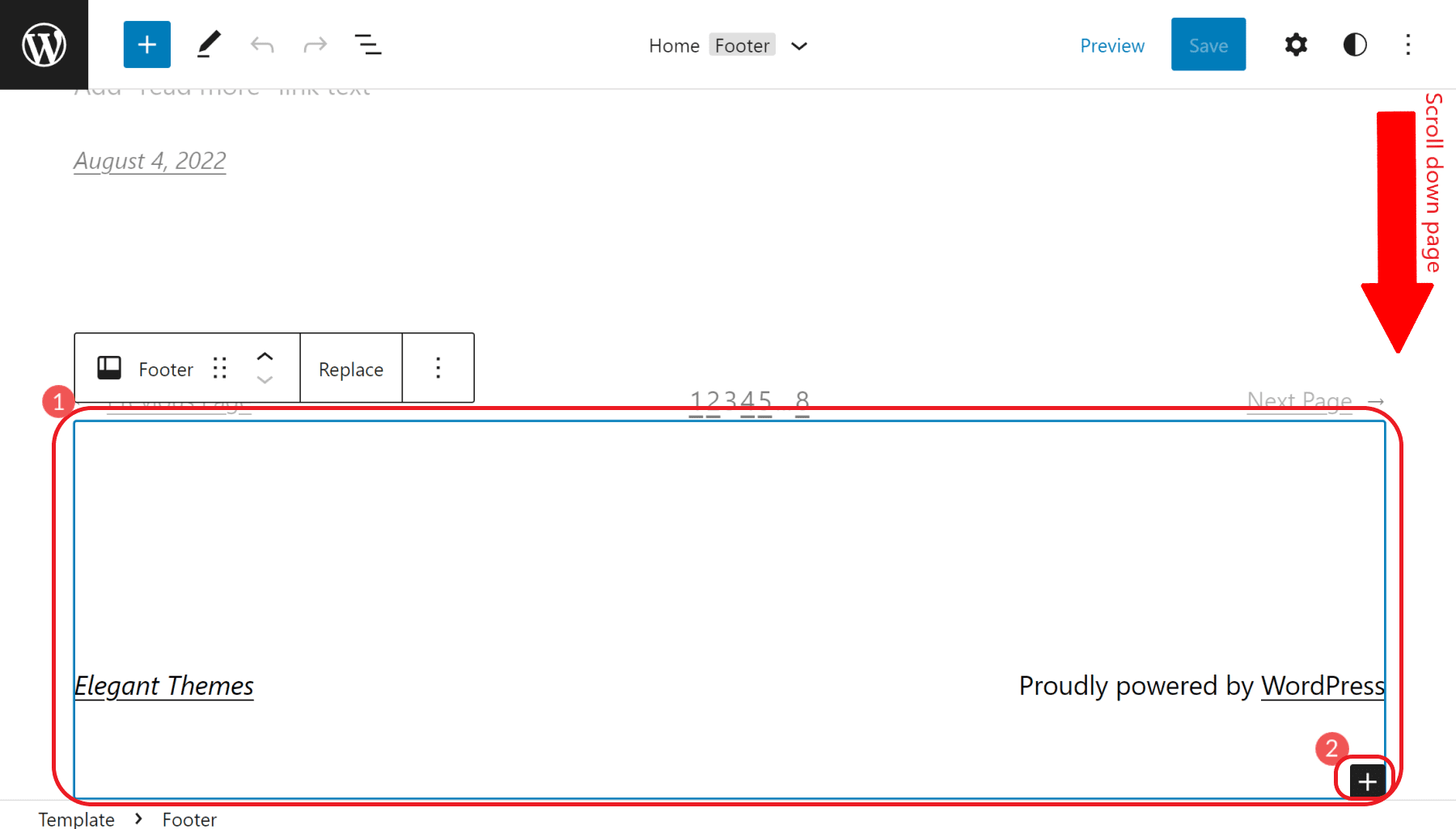
Następnie przewiń stronę w dół, aż zobaczysz stopkę swojej witryny. Następnie kliknij sekcję stopki, aby rozpocząć edycję. Będziesz mógł edytować stopkę tak samo, jak w przypadku strony lub posta w edytorze bloków.
Jeśli jednak nie wiesz, jak działa ten edytor, przeczytaj ten artykuł wyjaśniający, jak korzystać z Edytora bloku.

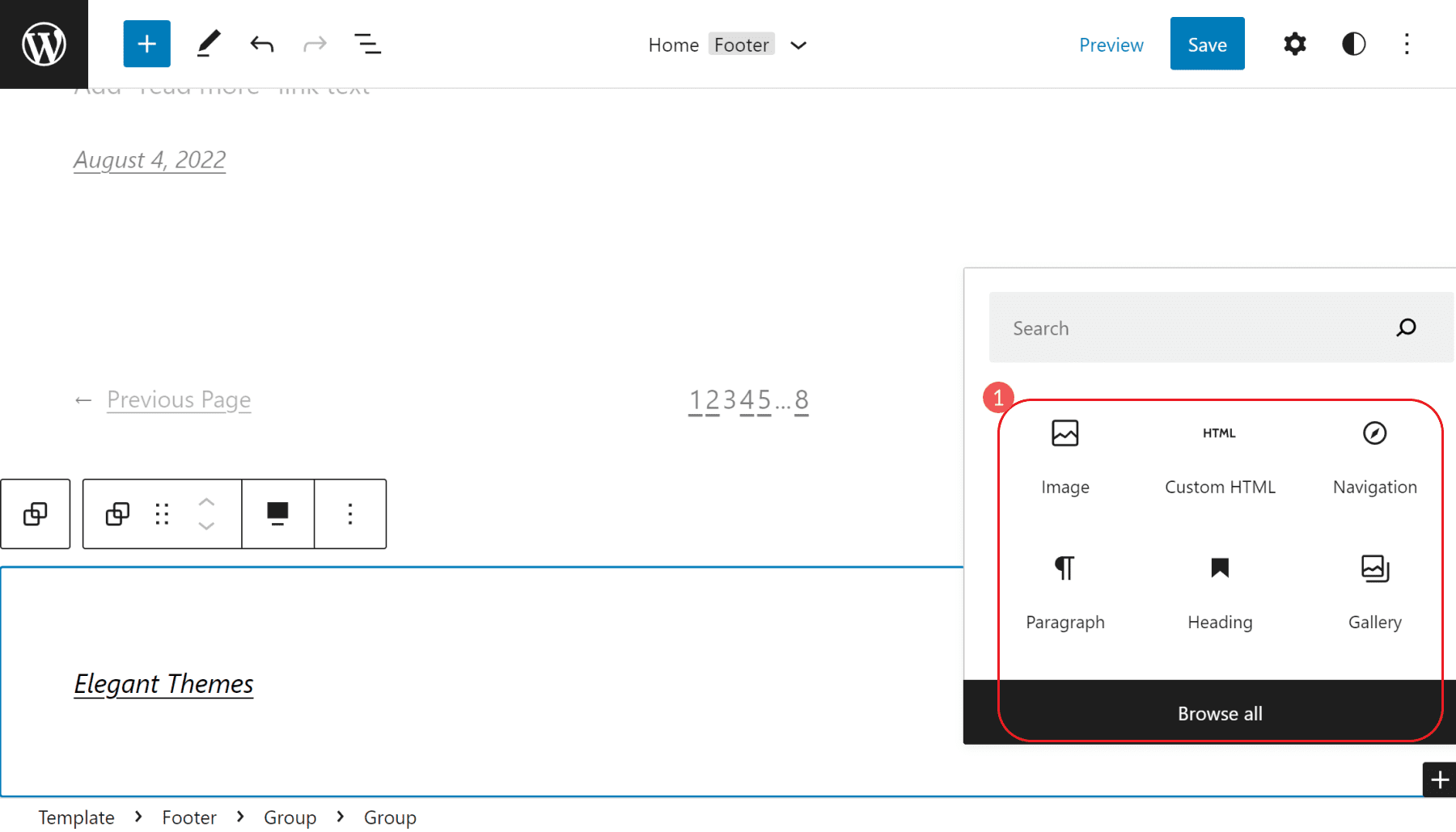
Możesz również dodawać elementy blokowe do swojej stopki. Spróbuj dodać menu stopki (nazywane blokiem nawigacyjnym), blok obrazu dla swojego logo, a nawet niestandardowy kod HTML dla zewnętrznego formularza subskrybenta poczty e-mail.

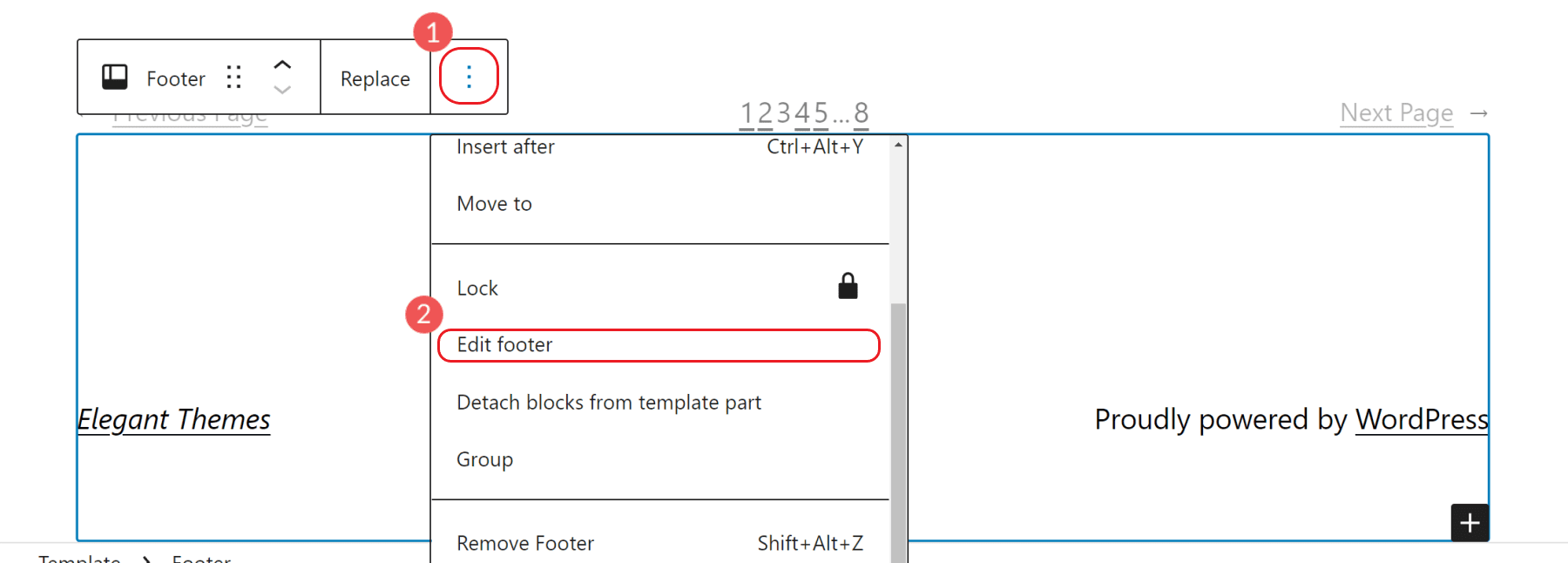
Dodatkowo, jeśli chcesz edytować stopkę bez rozpraszania uwagi, możesz to zrobić za pomocą dwóch kliknięć. Kliknij ikonę menu pionowego wielokropka (⋮) i wybierz „Edytuj stopkę”.

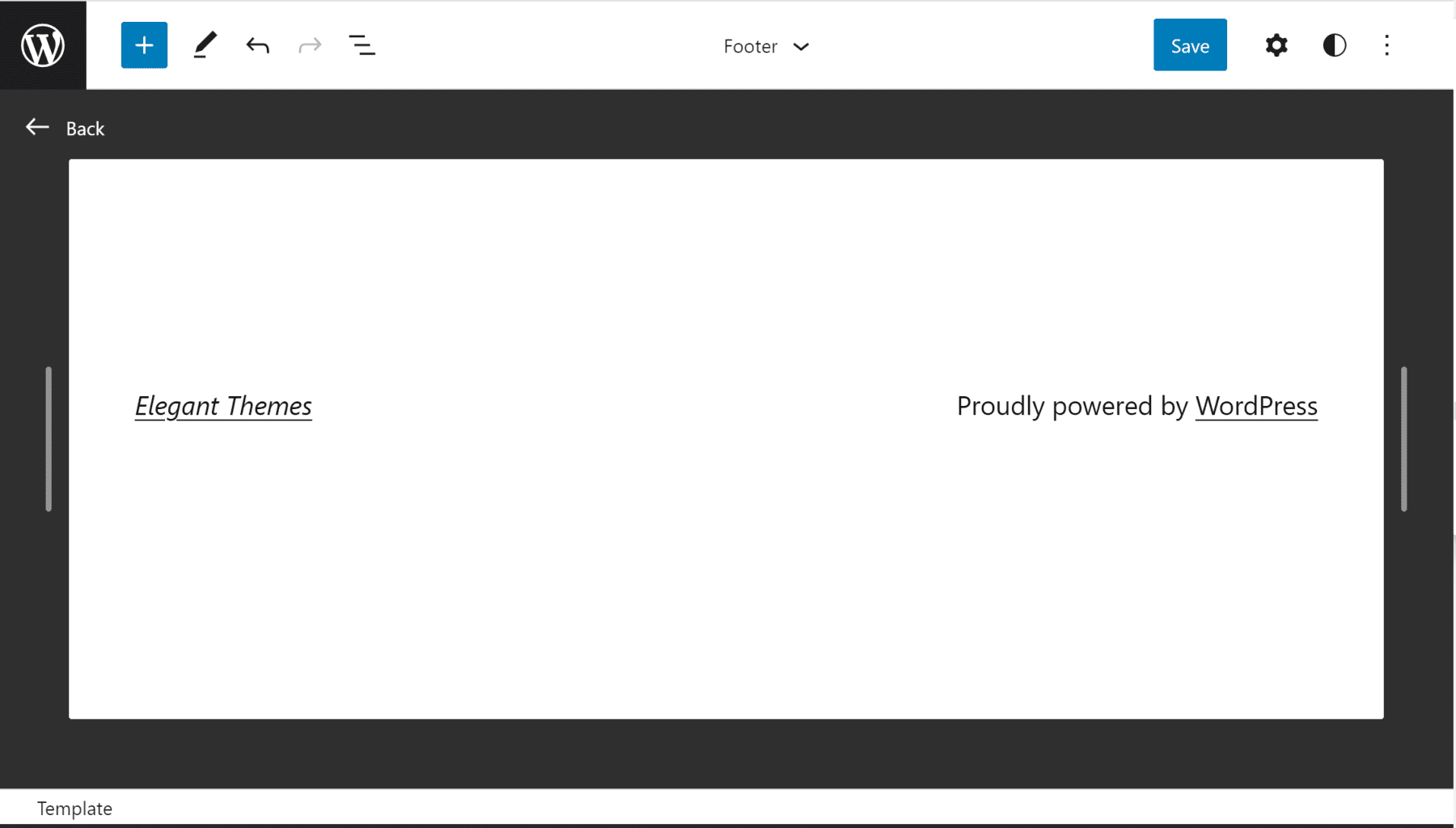
Spowoduje to otwarcie nowego widoku edycji, który usuwa wszystkie inne elementy strony z wyjątkiem edytowanej stopki. Edytor bloków w tym widoku działa tak samo — tylko z nieco większym skupieniem.

Kopiowanie gotowych wzorów bloków stopki
Wzory to nowszy dodatek do edytora bloków. Wzory dają projektantom możliwość tworzenia wspaniałych konfiguracji bloków i dzielenia się nimi z innymi ludźmi. Wzorce publiczne można znaleźć w Katalogu wzorców bloków.
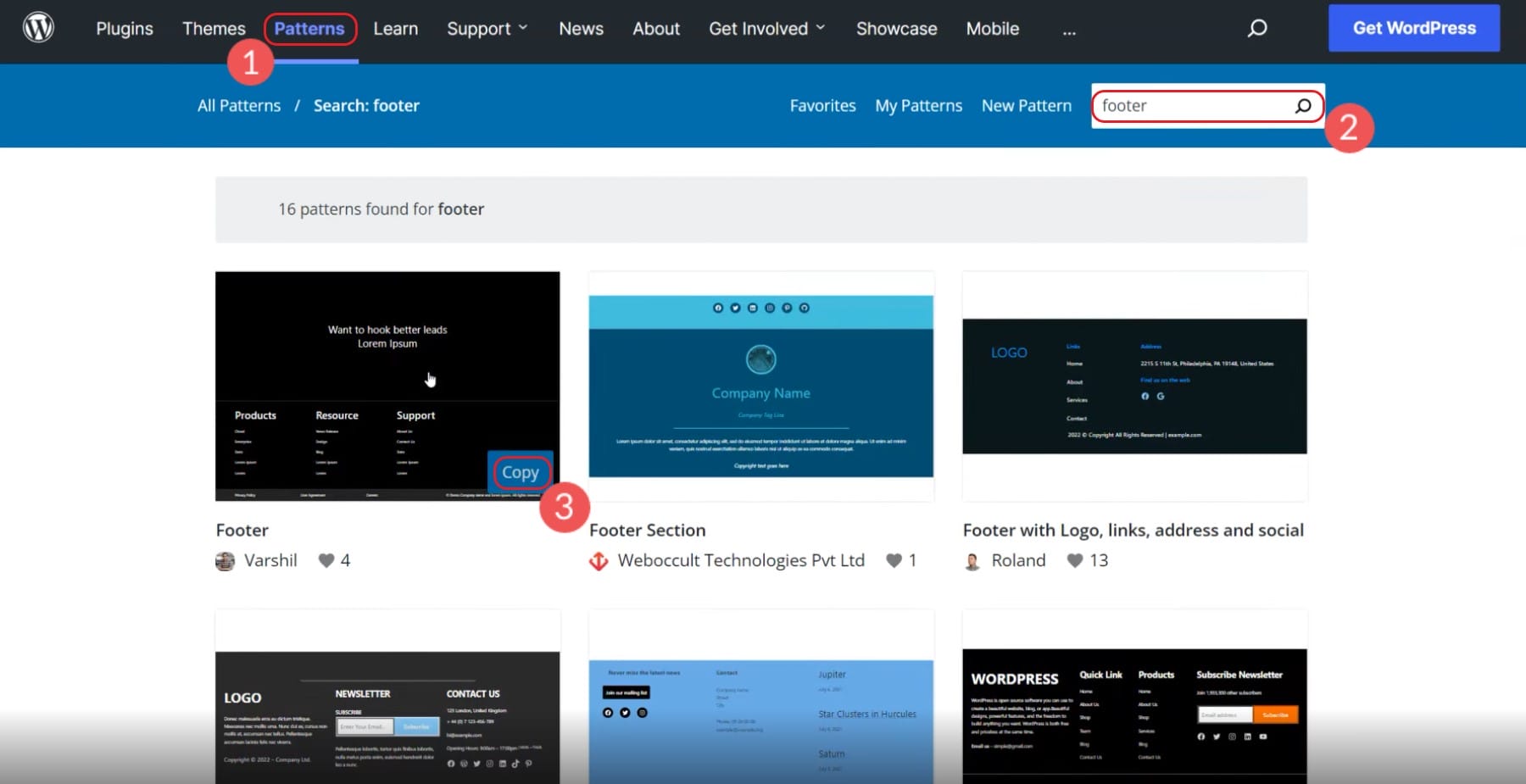
Na nasze potrzeby możesz wyszukać wzory dla „stopek”. Spowoduje to zawężenie listy, z której możesz wybierać. Najedź kursorem na dowolny wzór, kliknij kopiuj i wróć do swojej witryny. Kod wzoru będzie w schowku – gotowy do wklejenia.


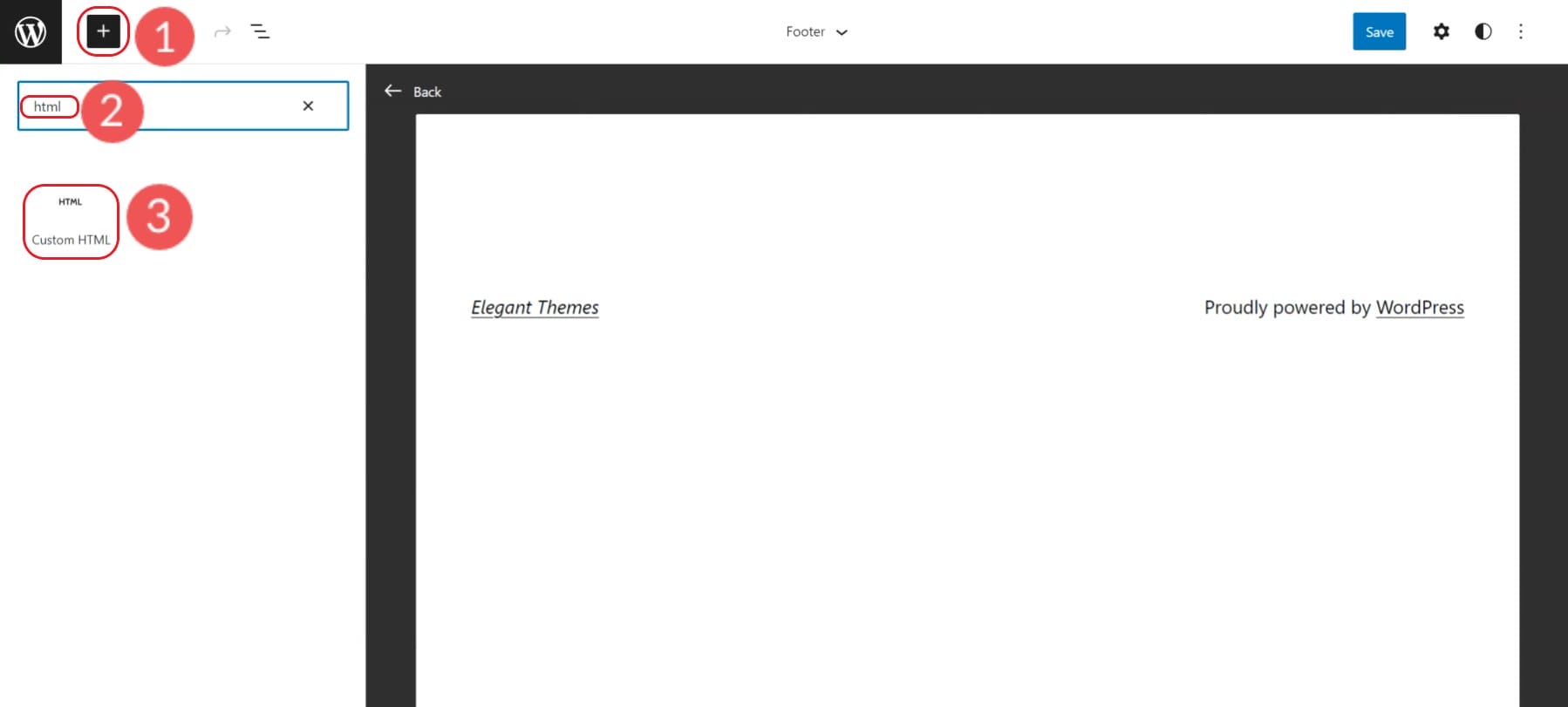
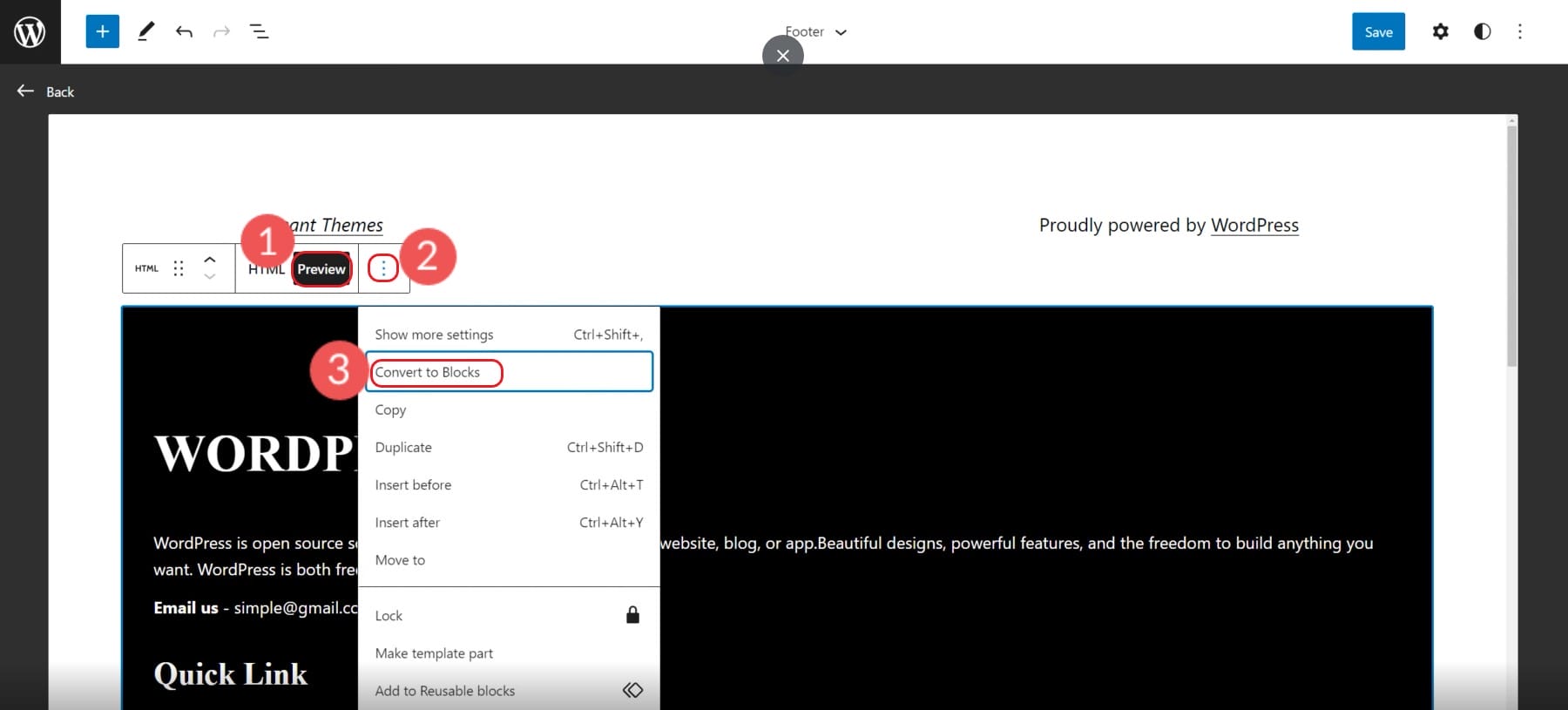
Dodaj nowy niestandardowy blok HTML.

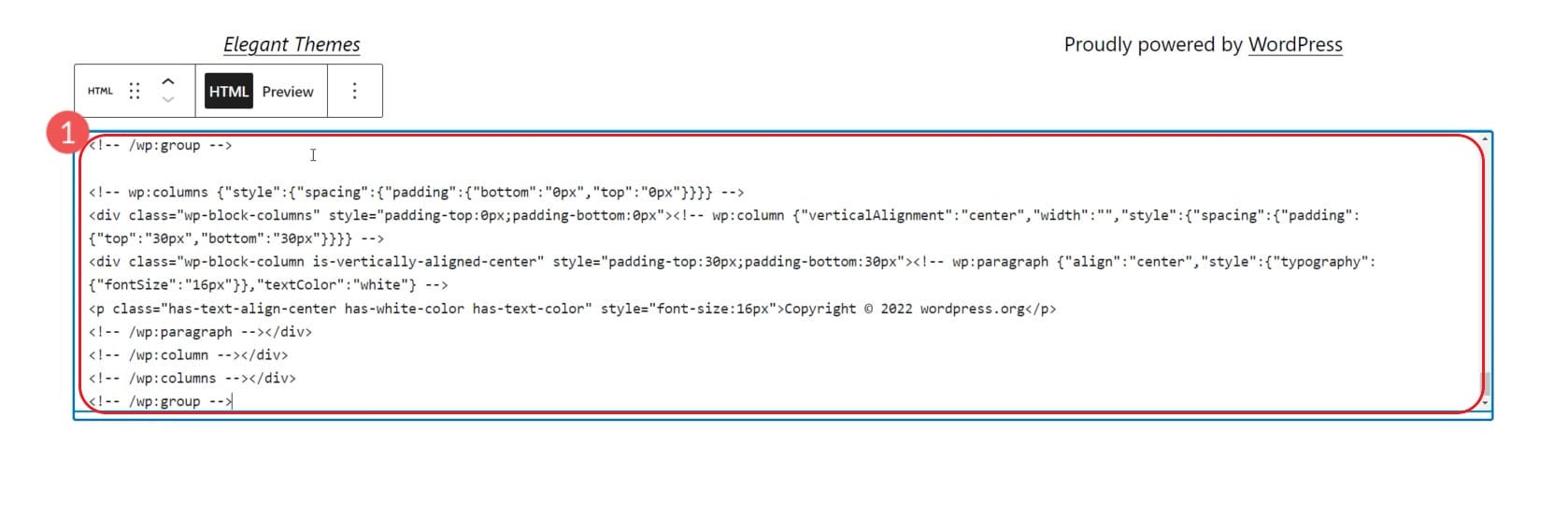
W bloku HTML wklej do niego skopiowany kod wzorca stopki.

Następnie wybierz Podgląd, a następnie przekonwertuj niestandardowy kod HTML na bloki. Dzięki temu każdy element będzie można edytować za pomocą edytora bloków.

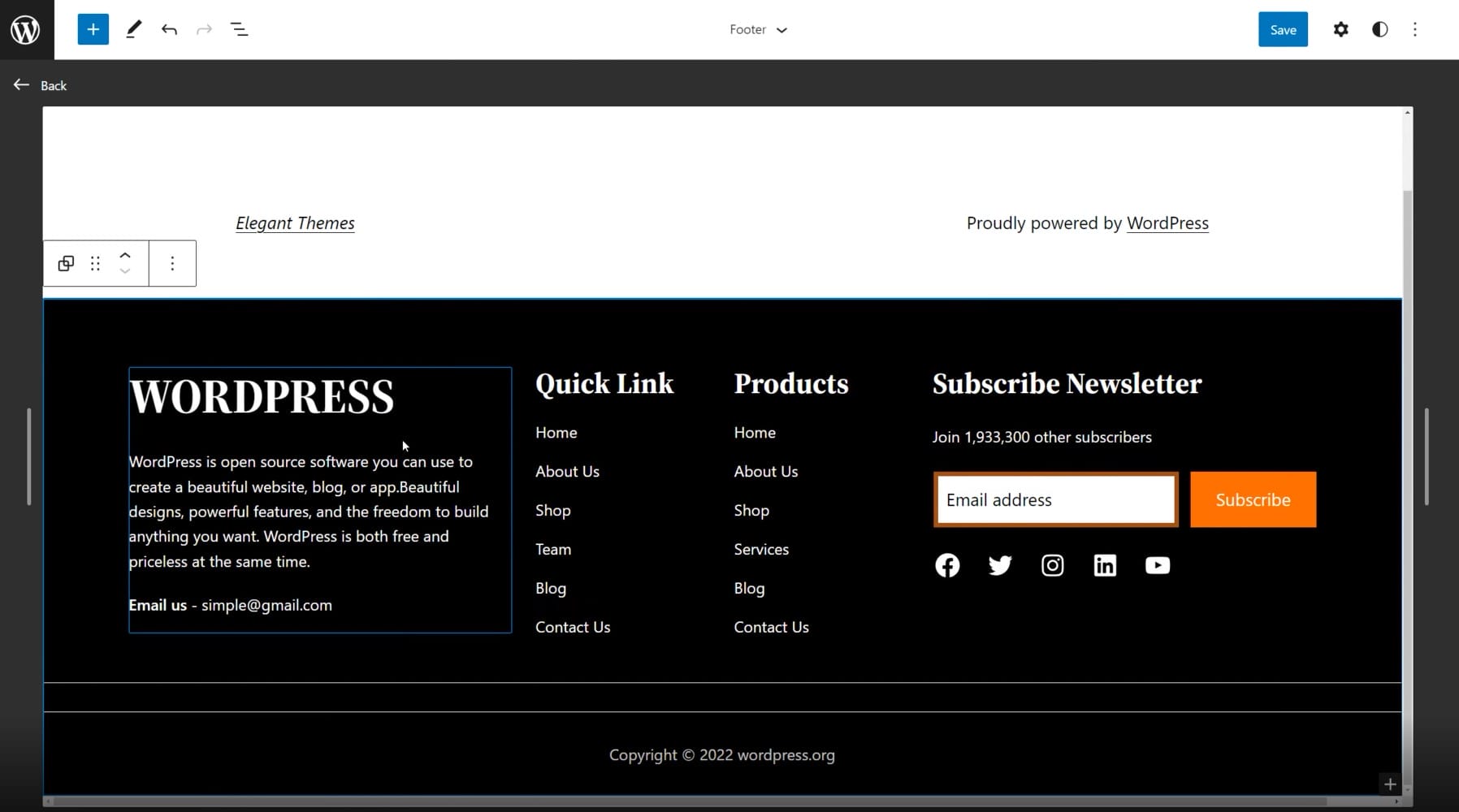
W edytorze zobaczysz, że wzór został pomyślnie przekonwertowany na bloki i możesz je edytować, aby dopasować je do swoich potrzeb.

Te wzorce są tworzone przez ogólną społeczność WordPressa, która oczekuje, że różnią się jakością i wyglądem. Kreatory stron, takie jak Divi, przenoszą wzorce WordPress na zupełnie nowy poziom dzięki setkom gotowych układów i szablonów stopek, które są tworzone przez profesjonalny zespół projektantów i fotografów.
3. Jak usunąć „Powered by WordPress” z wtyczką
Czasami wszystkie zmiany w stopce, które musisz wykonać, to usunięcie niektórych brandingów motywu ze stopki. Wielu twórców motywów bardzo utrudnia usunięcie nazwy firmy i linku ze stopki (zwłaszcza w przypadku darmowych motywów).
Usunięcie brandingu motywu lub klasycznego „Proudly Powered by WordPress” jest dość łatwe dzięki wtyczce. Pobierz wtyczkę Usuń kredyt stopki.
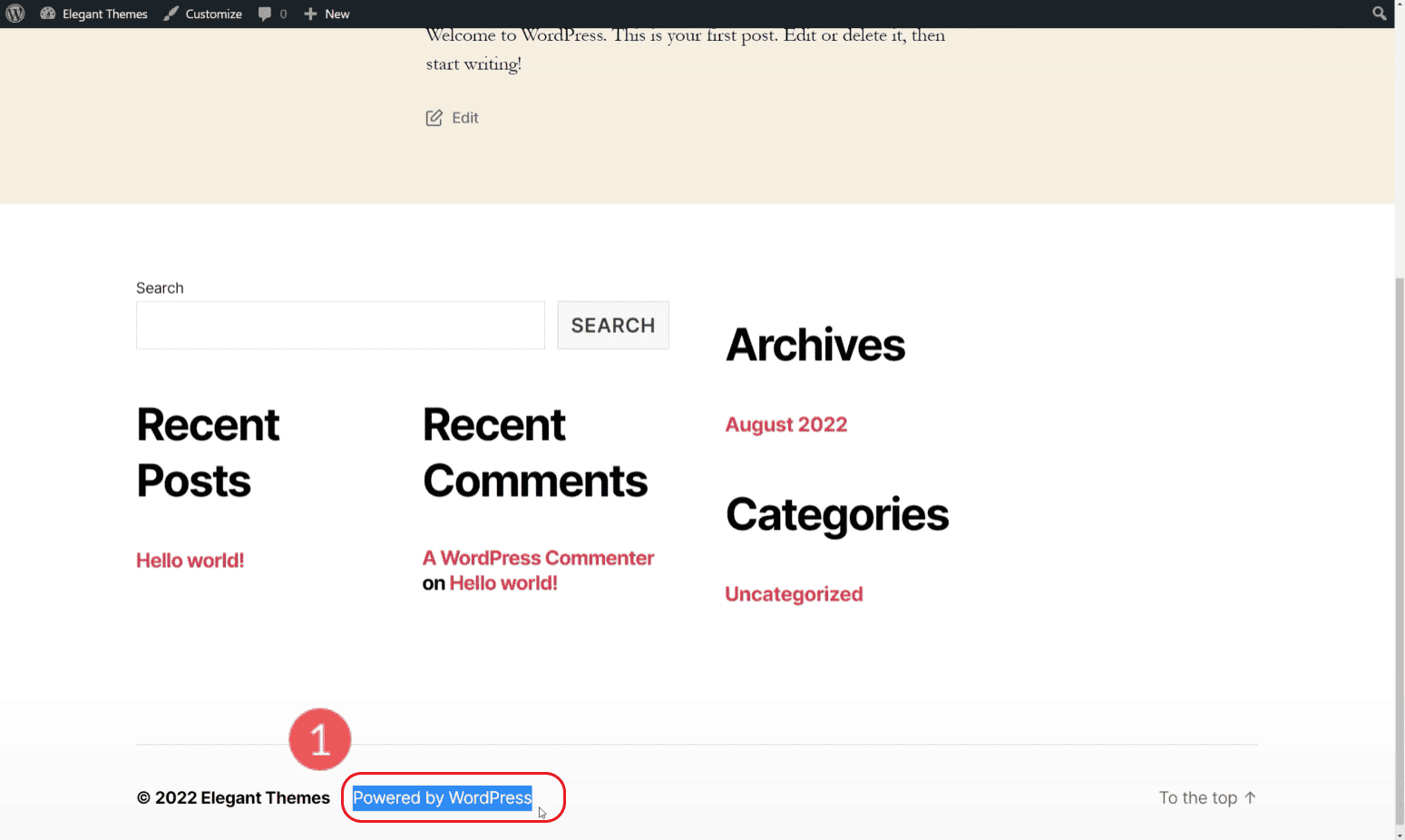
Zaznacz tekst stopki, którego nie chcesz wyświetlać, i skopiuj go do schowka. W naszym przypadku próbujemy usunąć „Powered by WordPress” w naszej przykładowej stopce.

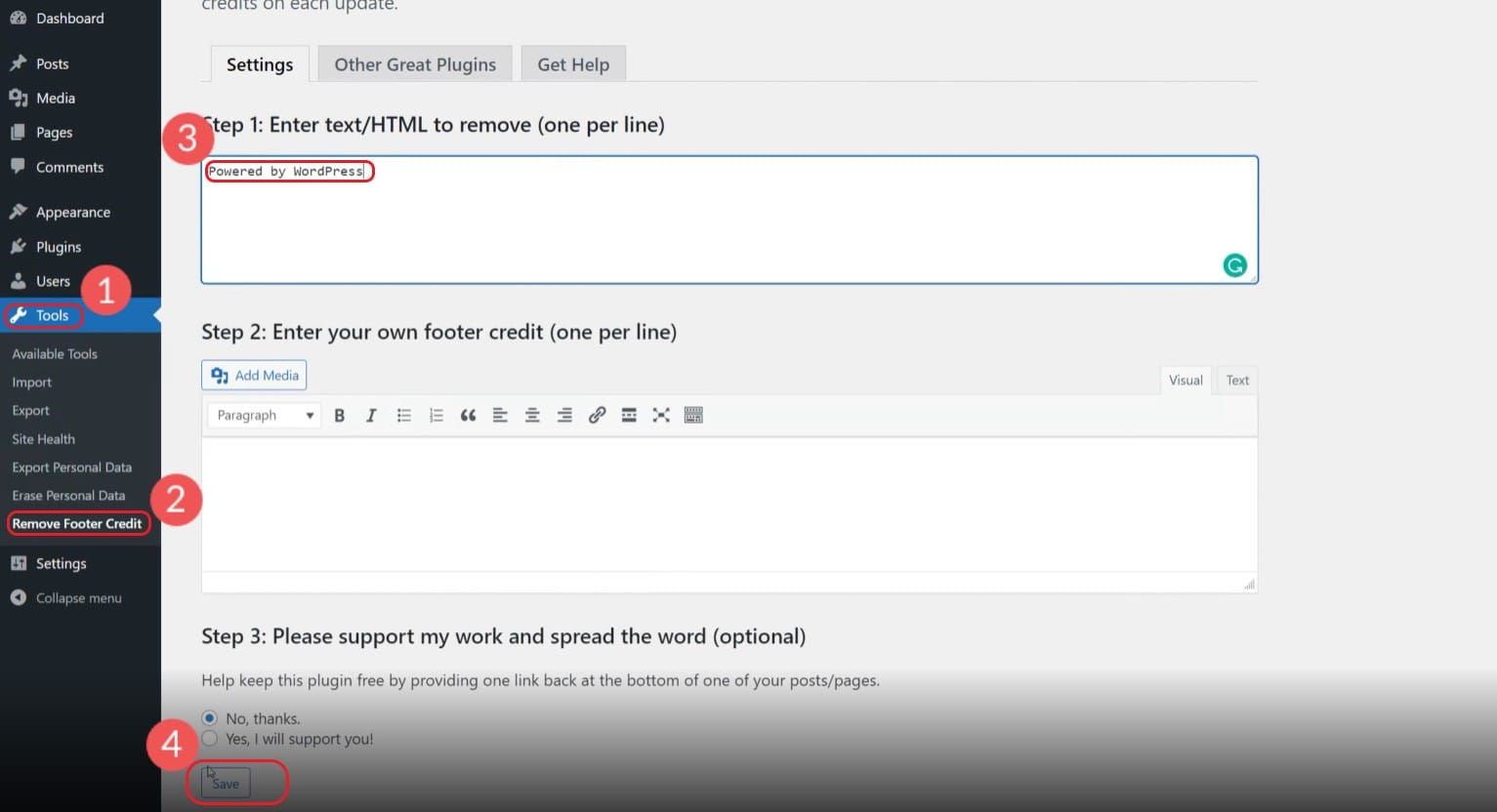
Przejdź do „Narzędzia” i „Usuń kredyt w stopce”. Wklej tekst ze stopki w górnym polu. Możesz wybrać tekst zastępczy lub pozostawić drugie pole puste. Kliknij Zapisz i ciesz się czystszą stopką.

Wyświetl stopkę w swojej aktywnej witrynie.

Jeśli element stopki nadal tam jest, spróbuj podzielić tekst na osobne wiersze. Uważaj tylko na tekst, który dodajesz do tej wtyczki. Jeśli spróbujesz usunąć bardzo popularne słowo ze swojej witryny, może ono zniknąć w innym miejscu witryny, nie tylko w stopce. Niektóre motywy naprawdę nie chcą, abyś mógł usunąć kredyty ze stopki, więc możesz spotkać się z entuzjastycznym sprzeciwem wobec tej wtyczki, która pracuje dla Ciebie.
4. Jak zbudować i edytować szablon stopki WordPress za pomocą Divi
Divi Theme Builder zapewnia wszystko, czego potrzebujesz do stworzenia całego projektu motywu. Obejmuje to idealnie dopasowaną stopkę. Większość motywów ogranicza opcje projektowania w obszarach takich jak stopka lub nagłówek witryny WordPress. Divi zapewnia pełną kreatywną kontrolę zarówno nagłówków, jak i stopek dzięki narzędziom, które sprawią, że to zadziała.
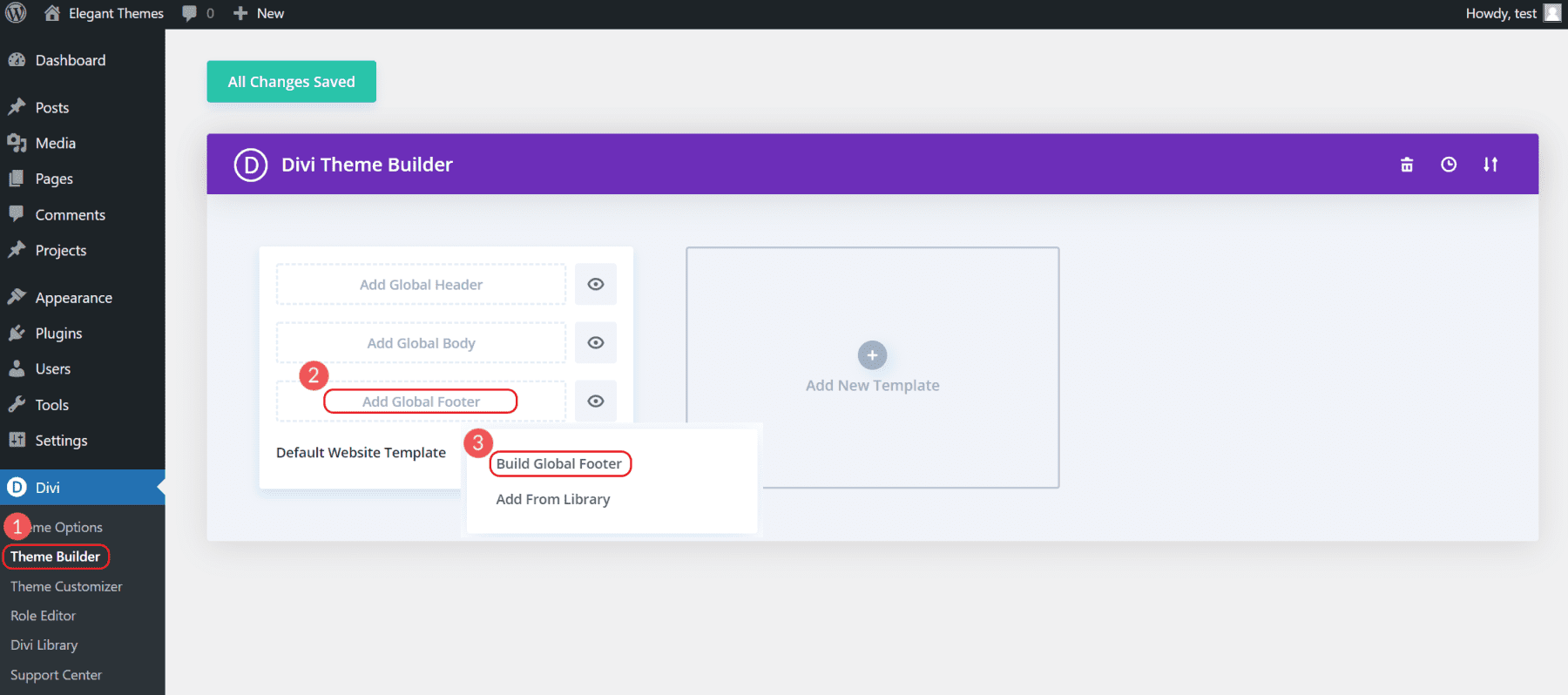
Aby rozpocząć tworzenie stopki, otwórz Divi Theme Builder, a następnie wybierz "Buduj globalną stopkę" w domyślnym szablonie.

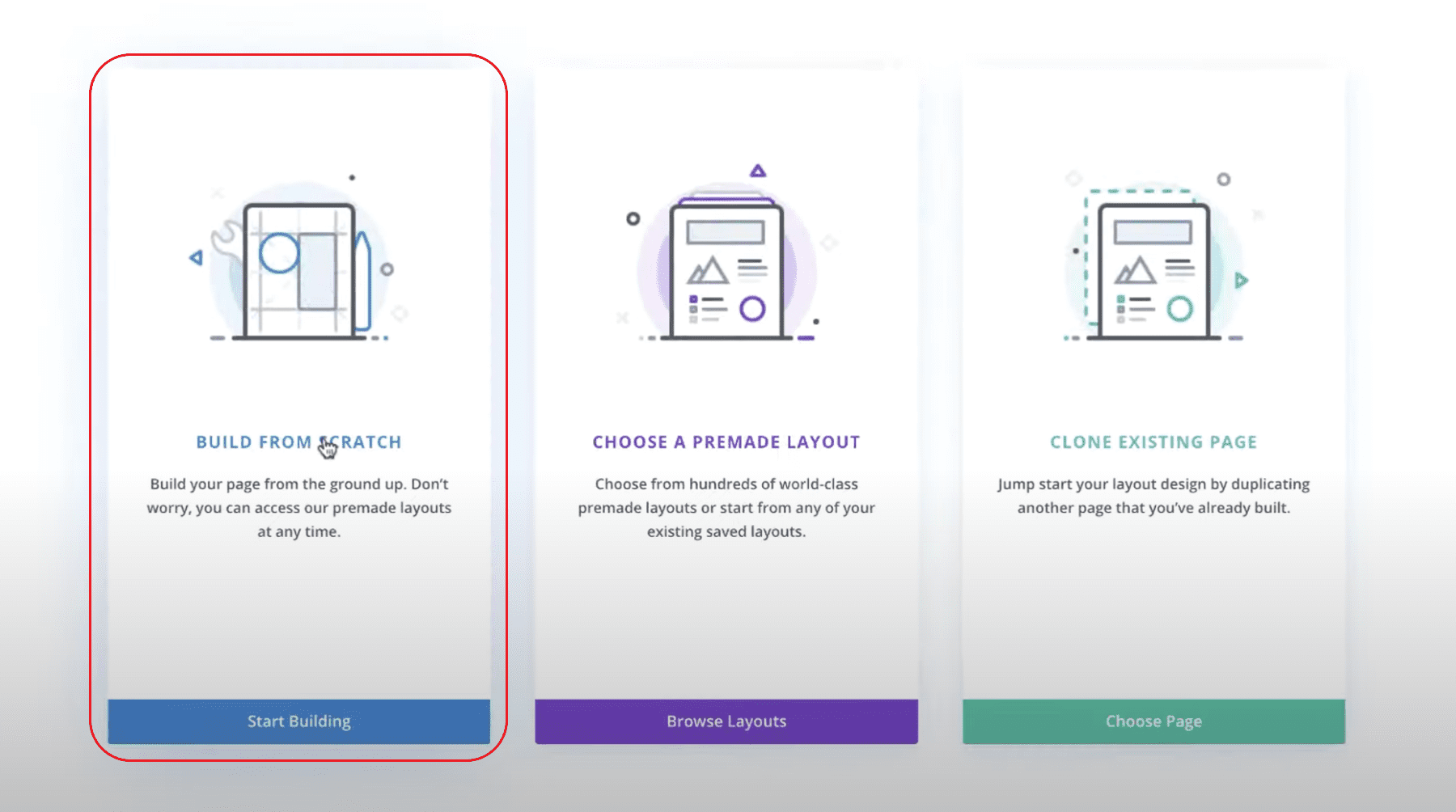
Spowoduje to wyświetlenie kilku opcji. Wybierz „Buduj od podstaw”, aby zbudować dokładnie taką stopkę, jaką masz na myśli. Spowoduje to otwarcie interfejsu edycji wizualnej Divi i umożliwi rozpoczęcie budowania stopki.
Ponieważ jest to „Globalna stopka”, pojawi się ona na wszystkich Twoich stronach. Inne treści znajdujące się powyżej stopki mogą być tworzone na poszczególnych stronach.

Stamtąd możesz zaprojektować stopkę, którą można zastosować do wszystkich stron Twojej witryny.
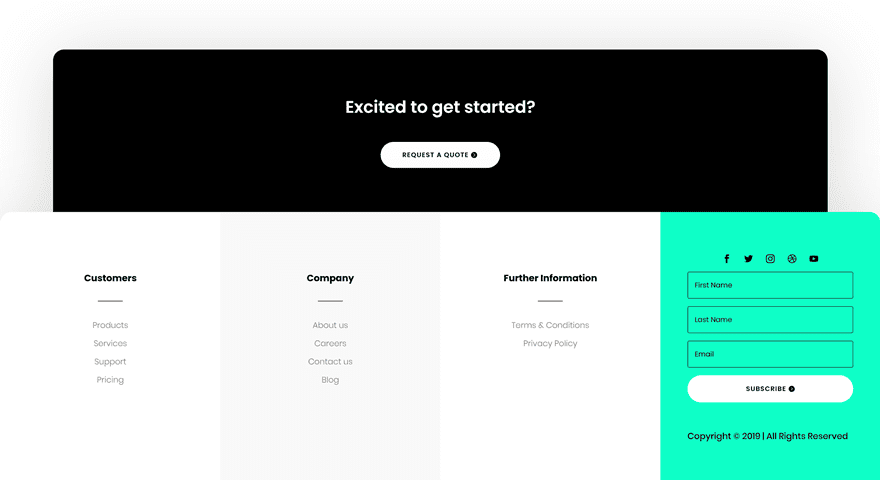
Jeśli potrzebujesz doskonałego samouczka na temat tworzenia niestandardowej stopki — od początku do końca — zapoznaj się z tym pełnowymiarowym samouczkiem dotyczącym tworzenia niestandardowej stopki. To jest efekt końcowy, który sam byś zrobił.

Oczywiście możesz dowolnie edytować stopkę do swoich potrzeb i upodobań.
Wskazówki dotyczące tego, co umieścić w stopce WordPress
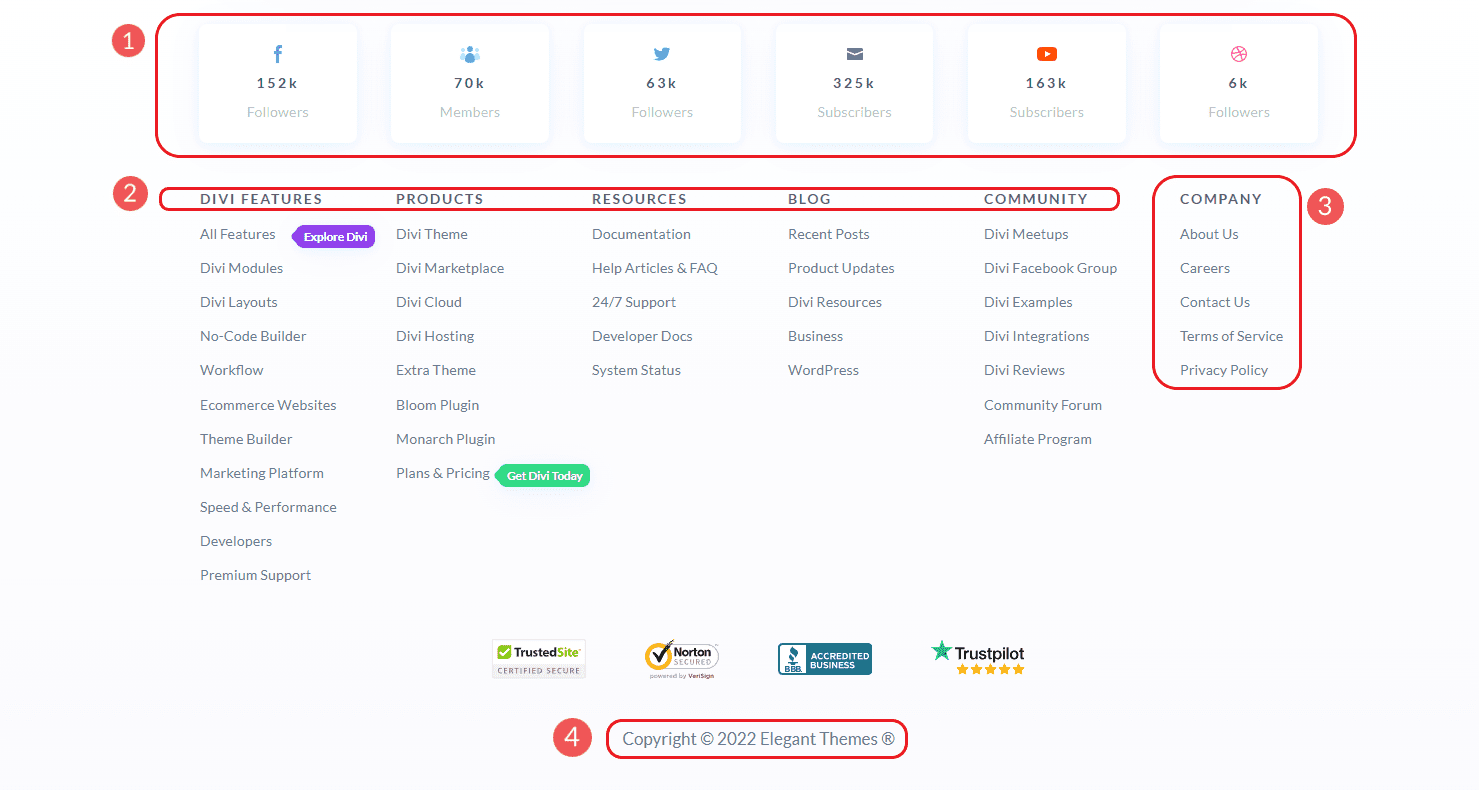
Odwiedzający oczekują, że określone informacje będą znajdować się w stopce Twojej witryny. Chociaż w projektowaniu stopek jest miejsce na kreatywność, zawsze najlepiej jest trzymać zawartość stopki zgodnie z oczekiwaniami użytkowników. Oprócz nagłówka, stopka jest prawdopodobnie najbardziej widoczną przestrzenią na Twojej stronie. Powinien więc zawierać informacje i linki najważniejsze dla odwiedzających i Twojej firmy, w tym:
- Profile społecznościowe i społeczności
- Odpowiednie strony (usługi, blog, pomoc itp.)
- Konkretne informacje o firmie/witrynie (warunki świadczenia usług, kariera, informacje o firmie, dane kontaktowe itp.)
- Informacja o prawach autorskich i zarejestrowany znak towarowy

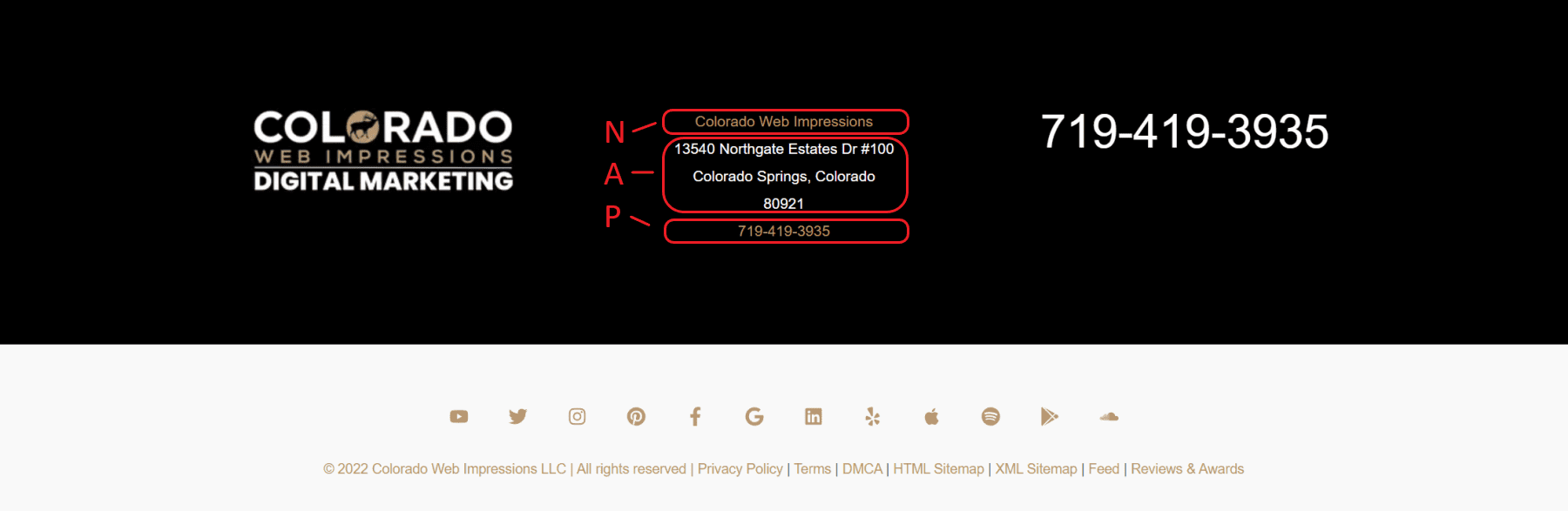
Jeśli prowadzisz lokalną firmę z fizyczną lokalizacją, zawsze zalecamy dodanie NAP do stopki. NAP oznacza:
- Nazwa firmy
- Adres firmy
- Numer telefonu firmy

Ważne jest, aby te dane były spójnie sformatowane w Twojej witrynie, profilu Google Moja Firma i innych lokalnych wizytówkach, takich jak Yelp i Facebook. Konsekwentne umieszczanie NAP jest niezbędne, ponieważ przynosi korzyści SEO Twojej witryny biznesowej.
Pod koniec dnia stopki powinny odzwierciedlać informacje „Przejdź do”, których klienci oczekują od Twojej firmy. Nie wpisuj rzeczy, które nie mają sensu i upewnij się, że najważniejsze strony są połączone. Aby uzyskać więcej informacji, zapoznaj się z 5 innymi wskazówkami dotyczącymi stopek, które pomogą Ci stworzyć bardziej przyjazną dla użytkownika stopkę.
Wniosek
W przypadku większości najłatwiejszym sposobem edycji stopki jest skorzystanie z nowych funkcji edycji pełnej witryny w WordPress. Umożliwia to edycję globalnej stopki bezpośrednio w edytorze WordPress za pomocą bloków WordPress. Dla tych, którzy chcą mieć pełną kontrolę nad projektem podczas tworzenia lub edytowania stopki, kreator motywów Divi jest najlepszym rozwiązaniem. Daje to nie tylko pełną kontrolę nad projektem i funkcjonalną stopką, ale także pozwala na wstępne załadowanie profesjonalnie zaprojektowanych szablonów do Twojej witryny.
Aby uzyskać więcej informacji, zapoznaj się z naszym postem na temat korzystania z edytora bloków WordPress.
W jaki sposób globalne obszary kreatora motywów, takie jak globalne stopki, poprawiły jakość i szybkość procesu projektowania witryny?
Polecane zdjęcie za pośrednictwem Superstar / shutterstock.com
