Jak edytować szablon e-mail WooCommerce
Opublikowany: 2022-04-20
Jak wiesz, Twoje e-maile są rzeczywiście najważniejszą częścią dotarcia do klientów i wpływania na ich procesy myślowe. Jeśli prowadzisz działalność online, musisz wysyłać oferty promocyjne, e-maile transakcyjne, aktualizacje zamówień itp. w taki sposób, aby odzwierciedlać intencje i dobrą wolę Twojego sklepu wśród klientów. W tym artykule omówimy, jak edytować szablon wiadomości e-mail WooCommerce.
Po co dostosowywać szablony wiadomości e-mail WooCommerce?
Dostosowywanie szablonów wiadomości e-mail to sposób na większą kontrolę nad treścią i wpływem, jaki wywrze ona na widzów. To nie tylko bardzo prosty, ale także szybki sposób na interakcję z potencjalnymi klientami na poziomie osobistym. Po nadaniu osobistego charakteru możesz zwiększyć swój profesjonalizm dzięki odpowiednim informacjom w domyślnych szablonach.
Korzyści z dostosowywania szablonów WooCommerce
- Bądź oryginalny
- Bez złożoności, szybkie spersonalizowane zmiany.
- Łatwa aktualizacja
- Precyzyjnie dopasuj markę do koloru, logo, czcionki, języka, kodów kuponów itp.
- Wysoki wskaźnik odpowiedzi
- Budowanie zaufania z wartością dodaną do szablonów
Im lepiej zrozumiesz proces, tym bardziej wyróżnisz się na tle konkurencji. Po wysiłkach związanych z konfiguracją sklepu, ponownie ważne jest, aby dopasować rozmowę e-mailową do odpowiedniego tematu lub odpowiedniego produktu, aby zapewnić angażujące wrażenia użytkownika. Na początek możesz dostosować logo swojej witryny, zmienić nagłówek, udostępniać oferty, promować określone produkty, dodawać dodatkowe linki itp.
Jak dostosować szablony e-mail WooCommerce?
Masz 2 opcje edycji szablonów wiadomości e-mail.
- Z pulpitu nawigacyjnego WooCommerce
- Edycja za pomocą wtyczek
Opracowaliśmy przewodnik krok po kroku pokazujący oba. Przeanalizujmy szczegóły.
Metoda 1: Z pulpitu nawigacyjnego WooCommerce
WooCommerce posiada różne metody edycji e-maili. Możesz zmienić treść, nagłówek i temat wiadomości e-mail dla każdego indywidualnego e-maila transakcyjnego. Inną opcją jest spersonalizowanie szablonów wiadomości e-mail poprzez dostosowanie tekstu stopki, obrazów nagłówka, koloru tła, koloru podstawowego itp.
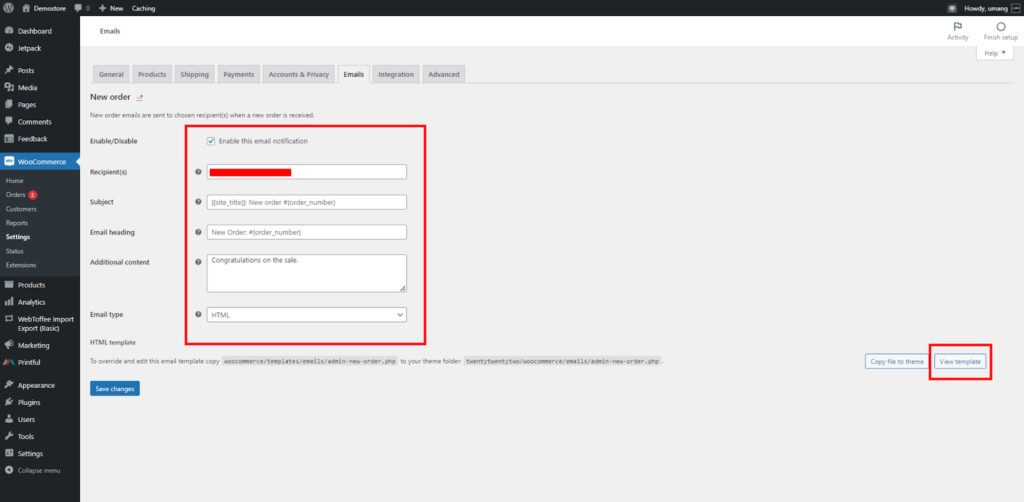
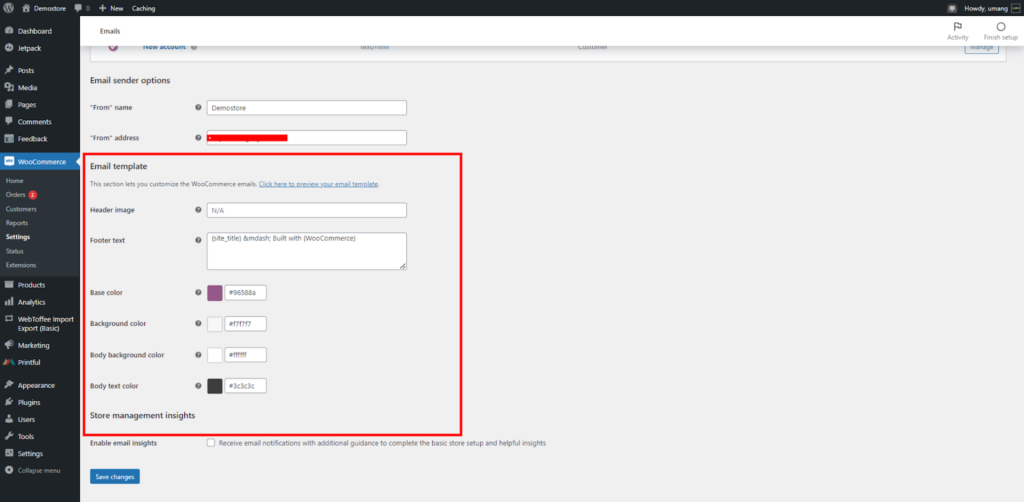
Aby wprowadzić zmiany w szablonach wiadomości e-mail WooCommerce z pulpitu nawigacyjnego, przejdź do WooCommerce > Ustawienia > E-maile .
W tym miejscu możesz edytować opcje nadawcy wiadomości e-mail: Nazwa i adres „Od”. Dodatkowo możesz nawet edytować obraz nagłówka, tekst stopki, tekst, tło i kolory.

Po wprowadzeniu zmian kliknij przycisk Wyświetl szablon , aby wyświetlić podgląd dostosowanego szablonu wiadomości e-mail.
Dostosowywanie szablonów e-mail WooCommerce
Wiadomości e-mail WooCommerce są kombinacją szablonów, więc zamiast modyfikować każdą wiadomość e-mail, możesz wprowadzać zmiany w samym szablonie.
Dzięki tej modyfikacji otrzymujesz dodatkową modułową kontrolę nad sekcją edycji. Dlatego po prostu skopiuj lubiany plik szablonu do folderu motywu i rozpocznij edycję.
Jak edytować e-maile transakcyjne?
Jak wiesz, e-maile transakcyjne odgrywają kluczową rolę. Zapewnij swoim klientom bezproblemową obsługę, dostosowując elementy, takie jak czcionka, język i kolor, do platform brandingowych, takich jak witryny internetowe.
Jeśli Twoja witryna ma niebiesko-żółty schemat kolorów, ale Twój e-mail dotyczący transakcji jest czarny, odbiorca może się zdziwić. Pamiętaj więc, że jeśli kupujący jest zaznajomiony z Twoją marką i jej elementami, z większym prawdopodobieństwem zagłębi się w bycia stałymi klientami. Zobaczmy, jak możesz zarządzać pocztą transakcyjną na WordPress.
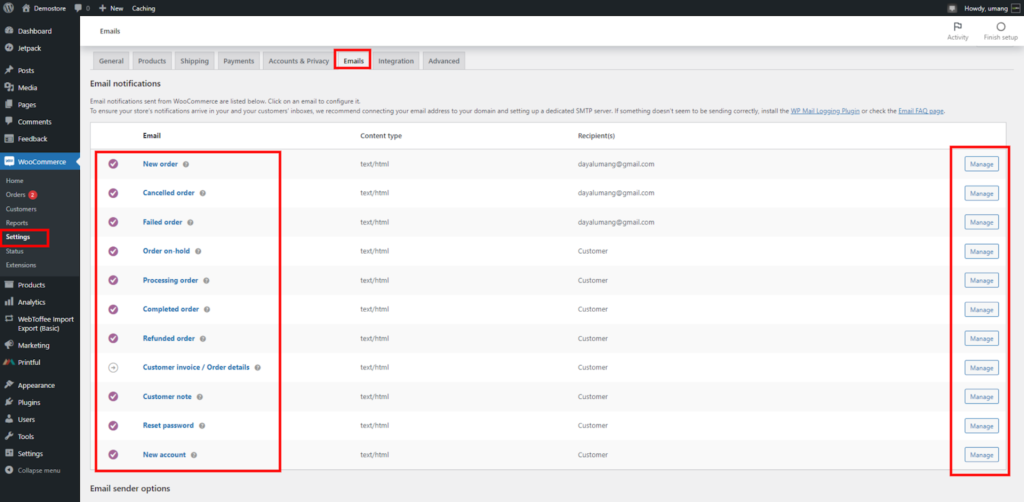
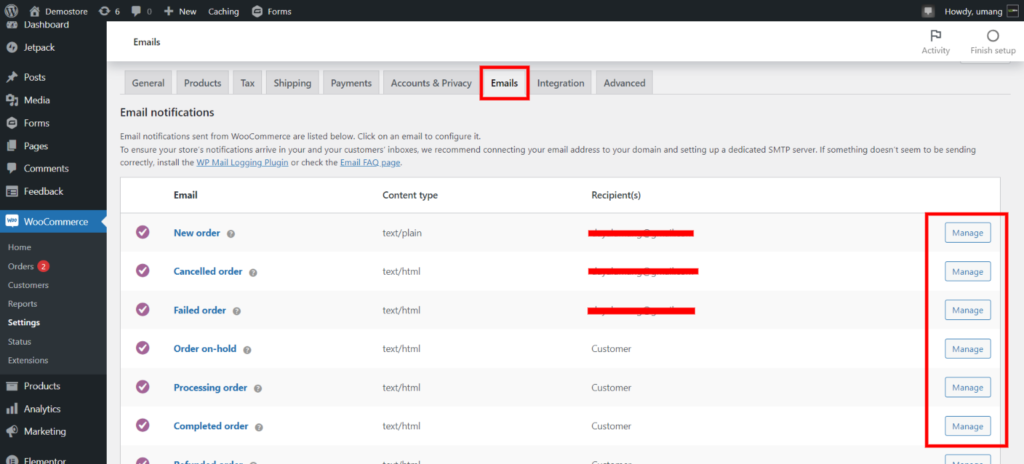
Zaloguj się do swojego pulpitu WordPress. W menu po lewej stronie przejdź do WooCommerce > Ustawienia.
Tutaj zobaczysz różne zakładki u góry. Przejdź do wiadomości e-mail, aby wyświetlić poniższe szablony:
- Nowe zamówienie
- Anulowane zamówienie
- Nieudane zamówienie
- Zamów wstrzymane
- Przetwarzanie zamówienia (szczegóły zamówienia)
- Zamówienie zrealizowane (zamówienie wysłane) Zwrot kosztów za zamówienie
- Faktura klienta (informacje o zamówieniu i linki do płatności)
- Uwaga klienta
- Zresetowanie hasła
- Nowe konto
Naciśnij przycisk Zarządzaj na szablonie.

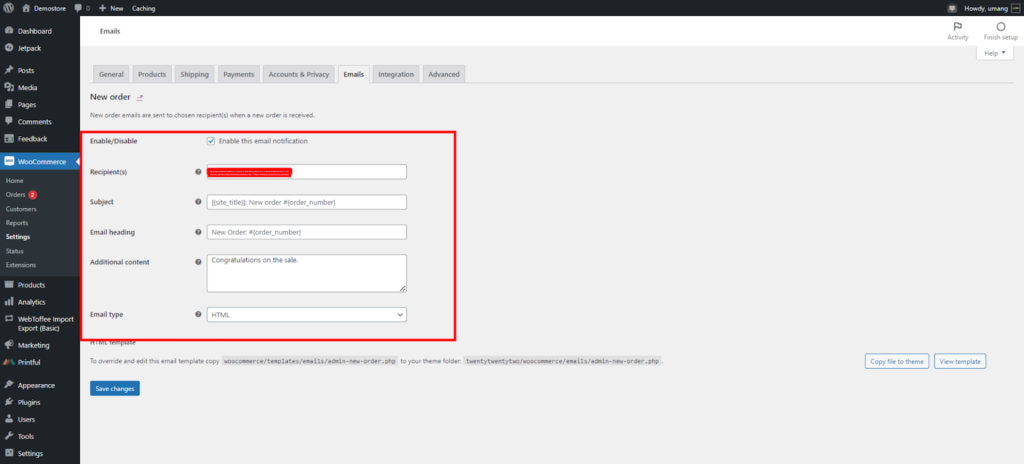
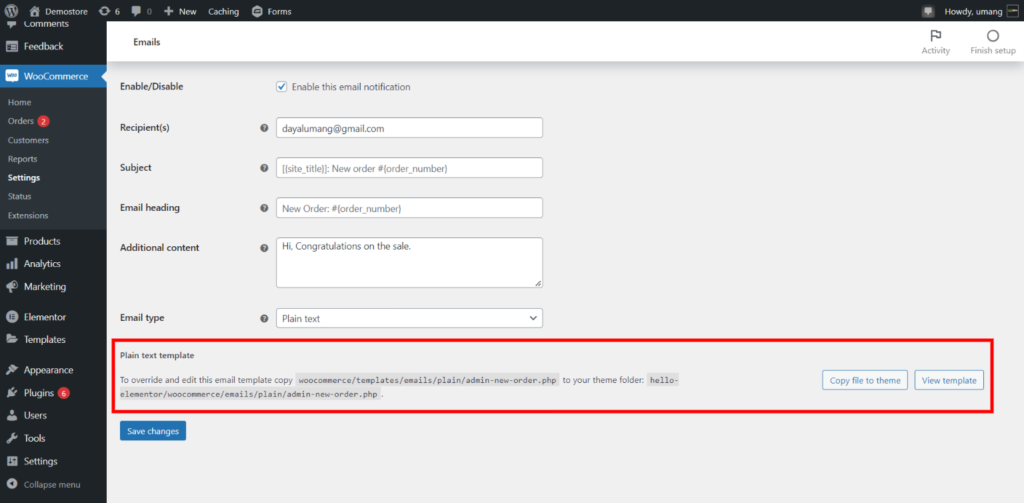
Teraz możesz edytować każdy typ wiadomości e-mail, wiersz tematu, nagłówek i dodawać treść.

Również,
Użyj zmiennych szablonu — z rozszerzeniem WooCommerce Follow-ups — aby po prostu uzyskać automatycznie wypełnione informacje, takie jak {customer_name}, {item_names} lub {order_shipping_address}. W ten sposób personalizujesz e-maile dla każdego odbiorcy, aby uzyskać głębszy kontakt!
Dostosowywanie wiadomości e-mail o zakończonym zamówieniu w WooCommerce
E-mail o zrealizowanym zamówieniu jest dodatkową pomocą dla klientów. Dołączenie dedykowanej notki z podziękowaniami pomaga klientom poczuć się docenianymi i dodaje odrobinę wartości marki. Ta dodatkowa zawartość może obejmować zasady zwrotów, informacje gwarancyjne itp. dotyczące produktu. Ogólnie rzecz biorąc, poinformuj swoich klientów o łatwym procesie składania zamówienia.
Dostosowywanie projektów

Po przewinięciu listy szablonów wiadomości e-mail w Ustawieniach WooCommerce > E-maile pojawia się opcja globalnej personalizacji. Tutaj zastosowana zmiana będzie miała zastosowanie do wszystkich szablonów wiadomości e-mail.

Jakie są opcje?
- Kolor bazowy: kolor linków, nagłówków i tła tytułów.
- Kolor tła wiadomości e-mail: kolor tła wiadomości e-mail.
- Obraz w nagłówku: obraz znajdujący się na górze wszystkich wiadomości e-mail, np. logo lub tożsamość marki.
- Kolor tekstu treści: kolor używany w całej treści pisanej wiadomości e-mail.
- Tekst stopki: Treść adresowana na dole wiadomości e-mail, tj. link do strony internetowej, dane kontaktowe.
- Kolor tła treści: kolor tła treści.
Jak dodać informacje specyficzne dla produktu
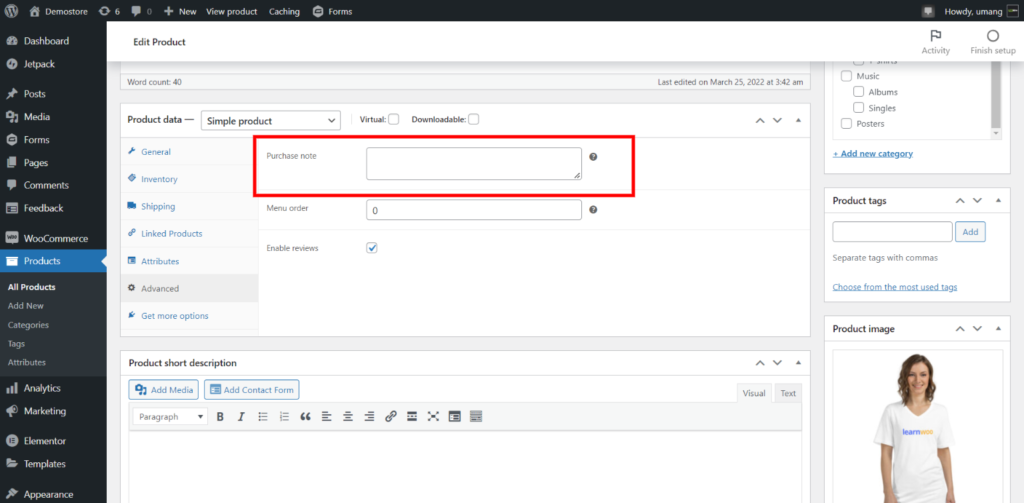
Jeśli Twój sklep sprzedaje różne produkty, możesz rozważyć dodanie konkretnych informacji w e-mailach klientów. Aby to wdrożyć, przejdź do panelu WordPress > Produkty > Wszystkie produkty > Kliknij opcję Edytuj dla produktu, do którego chcesz dołączyć informacje. Teraz przewiń w dół i przejdź do Dane produktu , a następnie kliknij Zaawansowane . Zobaczysz puste pole zatytułowane Dowód zakupu .

Możesz użyć tego, aby dołączyć informacje, takie jak łącza PDF do specyfikacji produktu i instrukcji lub dołączyć kupon rabatowy na następny zakup. Twoim celem jest informowanie klientów o każdym produkcie w Twoim sklepie.
Jak edytować niestandardowe szablony w WooCommerce
Jeśli masz przyzwoitą wiedzę na temat PHP i potrafisz pracować z kodami, WooCommerce zapewnia narzędzie do dostosowywania szablonów transakcyjnych wiadomości e-mail zgodnie z Twoimi wymaganiami.

Aby rozpocząć, przejdź do WooCommerce > Ustawienia > E-maile . Kliknij e-mail, który chcesz dostosować, a następnie po prawej stronie i kliknij opcję Zarządzaj . Na stronie znajduje się notatka informująca, który szablon PHP jest używany w tym e-mailu.
Ma to na celu zapewnienie większej kontroli nad dostosowywaniem tych szablonów wiadomości e-mail. Jeśli chcesz wprowadzić zmiany w nagłówku wiadomości e-mail, możesz edytować plik email-header.php. Podobnie, w przypadku zmian w fakturach dla klientów, możesz edytować plik customer-invoice.php.
Zobaczmy, jak możesz zmienić kolor dowolnych linków w e-mailach.

Skopiuj plik do motywu w tym przypadku „woocommerce/templates/emails/plain/admin-new-order.php”. Teraz znajdź klasę linku w tym skopiowanym pliku i edytuj istniejący kod, aby zmienić kolor linku.
Metoda 2: Jak edytować szablony WooCommerce Email za pomocą wtyczek
Inną skuteczną metodą edycji szablonów e-mail WooCommerce jest uzyskanie dedykowanych wtyczek. Spośród różnych opcji musisz znaleźć najbardziej odpowiednią zgodnie z Twoim motywem WooCommerce.
Lista wtyczek, których można użyć do edycji szablonów wiadomości e-mail
- Konfigurator szablonów e-mail dla WooCommerce
- Dekorator WooCommerce Email Customizer
- Projektant poczty e-mail Kadence WooCommerce
- Szablony wiadomości
- PocztaChimp
- Porzucić
- YayMail
Jak edytować szablony e-maili za pomocą wtyczki Email Template Customizer

Zobaczmy, jak możesz zintegrować tę wtyczkę ze swoim sklepem WooCommerce i użyć jej do dostosowania szablonów wiadomości e-mail.
Zainstaluj wtyczkę, przejdź do Wtyczki> Dodaj nowy na pulpicie administratora WP
Wyszukaj Konfigurator szablonów e-mail dla WooCommerce, użyj paska wyszukiwania w prawym górnym rogu ekranu. Kliknij Zainstaluj, a następnie Aktywuj.
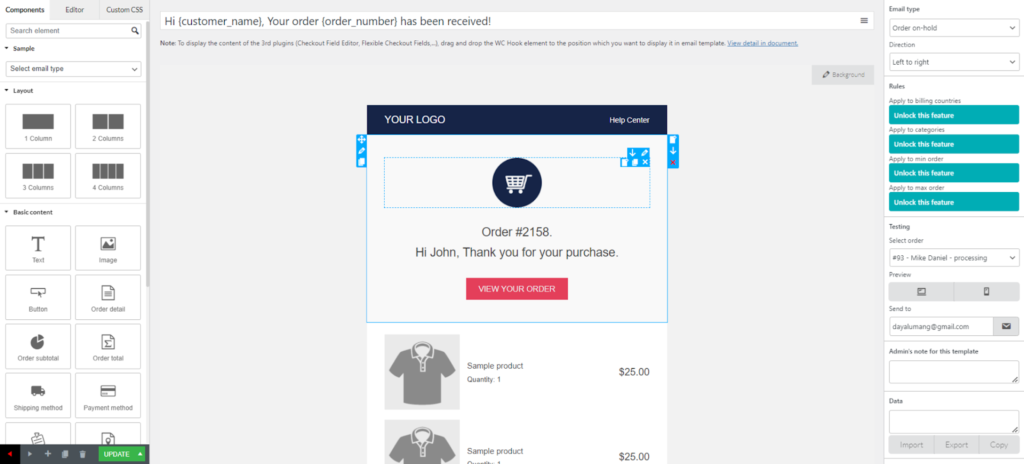
Przejdź do opcji Szablony wiadomości e-mail na pasku bocznym pulpitu nawigacyjnego i wybierz jedną z następujących opcji: domyślne, określone lub nowe, aby edytować szablon wiadomości e-mail. Tutaj możesz rozpocząć edycję, klikając pod typem szablonu domyślnego.
Korzystanie z narzędzia do tworzenia szablonów wiadomości e-mail w programie Email Customizer

Możesz łatwo zintegrować tę wtyczkę z programami do tworzenia stron, takimi jak Elementor, który zapewnia przyjazny dla użytkownika interfejs i dostosowuje opcje dla dowolnego istniejącego lub nowego elementu lub układu.
Na przykład,
- Dodaj obraz nagłówka z układem jednej kolumny
- Dodaj obraz z komponentem Obraz znajdującym się pod komponentami, kliknij na lewym pasku bocznym.
- Wybierz odpowiedni obraz, a oto nowy obraz nagłówka dla Twoich szablonów wiadomości e-mail.
- Dodaj logo mediów społecznościowych, ikony, przyciski, wygląd treści, typografię itp.
Biorąc pod uwagę znaczenie edytowania szablonu wiadomości e-mail WooCommerce, otrzymujesz 2 opcje, które pochodzą z pulpitu nawigacyjnego WooCommerce i edycji za pomocą wtyczek. Wszystkie te wtyczki mają swój własny interfejs i unikalne funkcje, które możesz odkrywać. Jeśli masz jakiekolwiek wątpliwości, możesz po prostu zostawić komentarz poniżej.
Dalsza lektura
- 7 kluczowych powodów, dla których powinieneś skupić się na e-mail marketingu
- 12 ważnych rzeczy, które należy uwzględnić w stopce e-maili e-commerce
- Jak sprzedawać krzyżowo i sprzedawać produkty WooCommerce za pośrednictwem e-mail marketingu?
- 7 powodów i poprawek dla e-maili WordPress WooCommerce trafiających do folderu ze spamem
