Jak edytować stopkę witryny WordPress
Opublikowany: 2023-03-31Szukasz sposobów na edycję stopki na swojej stronie WordPress?
Stopka to podstawowy element witryny, który znajduje się u dołu większości stron internetowych i zwykle jest zarezerwowany dla ważnych linków lub informacji dotyczących witryny, w tym polityki prywatności, mapy witryny lub informacji kontaktowych.
Chociaż edycja stopki witryny może być nieco kłopotliwa (w zależności od motywu witryny), z pewnością nie musi taka być. Istnieje kilka różnych sposobów edytowania stopki, aby uczynić ją bardziej użyteczną dla odwiedzających witrynę.
W tym artykule pokażemy, jak edytować stopkę w witrynie WordPress, w tym instrukcje krok po kroku dotyczące różnych sposobów, aby to zrobić. Oto, co omówimy:
Twoja stopka WordPress:
Co to jest?
Stopka w Twojej witrynie WordPress to obszar znajdujący się u dołu (ogólnie) każdej strony w Twojej witrynie.

Większość wysokiej jakości motywów WordPress ma edytowalną stopkę, którą możesz dostosować do swoich potrzeb. Typowe zmiany w stopce WordPress mogą obejmować dodawanie lub usuwanie linków, używanie niestandardowego kodu do tworzenia unikalnej stopki w witrynie lub tworzenie niestandardowych stopek dla różnych stron.
Chociaż możesz być skłonny polegać na domyślnych ustawieniach stopki, stopka może zrobić więcej, niż mógłbyś się spodziewać. Gdy chcesz zoptymalizować swoją witrynę, stopka może być cenną nieruchomością, która nie tylko pomaga odwiedzającym witrynę znaleźć dokładnie to, czego szukają, ale także pomaga w SEO Twojej witryny.
Dzieje się tak, ponieważ typowe elementy stopki, takie jak linki wewnętrzne i linki do mapy witryny, mogą pomóc wyszukiwarkom wydajniej zaindeksować Twoją witrynę.
Dodatkowo możesz użyć stopki do łączenia się z kanałami mediów społecznościowych, budowania ruchu w witrynie i dalszej optymalizacji rzeczy, takich jak autorytet domeny i rankingi w wyszukiwarkach.
Dlaczego warto edytować stopkę WordPress?
Jak wspomniano powyżej, większość motywów WordPress ma obszar stopki, który możesz edytować i personalizować za pomocą szczegółowych informacji i linków do swojej witryny.
Edytowanie stopki witryny, aby upewnić się, że zawiera przydatne informacje, jest ważne nie tylko dla SEO. Ostatecznie utworzenie stopki, która pomaga odwiedzającym witrynę znaleźć to, czego szukają, zapewni lepsze wrażenia użytkownika.
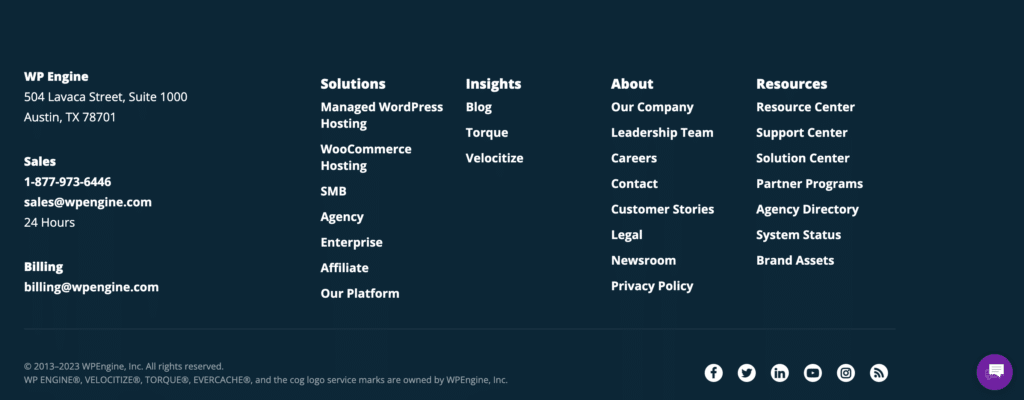
Jeśli chodzi o edytowanie stopki witryny, standardowe elementy, które możesz chcieć dodać lub edytować, mogą obejmować informacje o prawach autorskich i dane kontaktowe, linki prowadzące do innych części witryny (np. stronę O mnie, stronę Kontakt lub Blog) lub kanały mediów społecznościowych .
Podczas gdy te opcje stanowią świetny punkt wyjścia, edytowanie istniejących informacji i dodawanie dodatkowych elementów do stopki witryny WordPress ma na celu zaprezentowanie unikalnych składników, które wyróżniają Twoją witrynę, markę lub firmę.

Wielu użytkowników internetu jest przyzwyczajonych do znajdowania informacji, których szukają w stopce witryny, a ułatwienie im znalezienia przełoży się na łatwiejszą nawigację i większe zaangażowanie w witrynie.
Chociaż ulepszone SEO i lepsze wrażenia użytkownika to tylko niektóre z ważniejszych powodów edytowania stopki w Twojej witrynie, inne powody mogą obejmować:
- Aktualizowanie informacji kontaktowych
Jeśli Twoja firma (lub firma Twojego klienta) zmieniła adres, numer telefonu lub adres e-mail, warto zaktualizować te informacje w stopce, aby były dokładne i aktualne. - Aktualizowanie informacji prawnych
Jeśli polityka prywatności lub warunki korzystania z usług Twojej firmy uległy zmianie, ważne jest, aby zaktualizować linki w stopce, aby zapewnić użytkownikom dostęp do najbardziej aktualnych informacji. - Dodawanie lub usuwanie linków
W miarę rozwoju witryny możesz zechcieć dodawać lub usuwać łącza ze stopki, aby odzwierciedlić zmiany w strukturze lub zawartości witryny. Na przykład, jeśli dodałeś nowy produkt lub usługę, możesz dodać link do odpowiedniej strony w stopce. - Odświeżenie projektu
Podczas gdy użycie nowego motywu lub odświeżenie projektu na większą skalę często daje lepsze wyniki, edycja stopki witryny może pomóc ulepszyć przestarzały projekt, oferując „szybką naprawę” w przeciwieństwie do bardziej czasochłonnych alternatyw. Możesz zdecydować się na wprowadzenie podobnych zmian w nagłówku swojej witryny, oferując odświeżenie górnej i dolnej części każdej strony internetowej. - SEO
Jak wspomniano powyżej, edycja stopki witryny WordPress może poprawić SEO, a jej aktualizacja może zostać uwzględniona w większym projekcie poprawy SEO w całej witrynie. Upewnij się, że stopka zawiera pomocne; linki, w tym link do Twojej mapy witryny, pomogą wyszukiwarkom zaindeksować Twoją witrynę i uzyskać lepszą pozycję w rankingu.
Możesz także całkowicie usunąć stopkę, o czym możesz dowiedzieć się więcej w tym artykule.
Podsumowując, powody, dla których edytujesz stopkę w swojej witrynie, będą tak wyjątkowe, jak sama witryna. Jednak zrozumienie, jak wprowadzić te zmiany, będzie również zależeć od kilku konkretnych elementów (takich jak motyw witryny).
Jak edytować stopkę WordPress
Teraz, gdy już wiesz, czym jest stopka i dlaczego warto ją edytować, przyjrzyjmy się, jak możesz wprowadzić zmiany w stopce witryny.
Otwórz dostosowywanie motywu WordPress
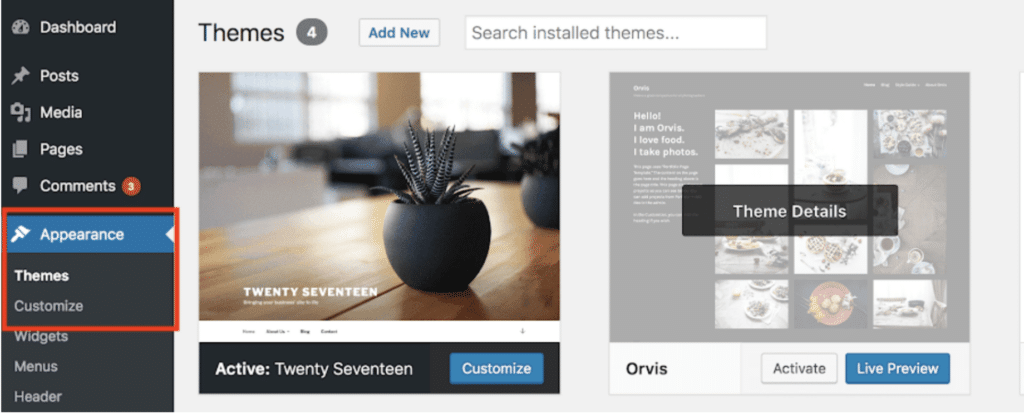
Każdy motyw jest unikalny, ale generalnie, aby rozpocząć edycję stopki witryny, otwórz narzędzie dostosowywania motywu WordPress z pulpitu administratora (wybierając Wygląd > Motywy > Dostosuj).

Po otwarciu narzędzia Customizer po lewej stronie ekranu zobaczysz różne opcje edycji motywu. Poszukaj opcji związanych z obszarem „stopki” (można to nazwać pewną odmianą „stopki” ).
W niektórych motywach może to być zakładka „Widżety” (więcej o edytowaniu stopki z widżetami poniżej).
W nowszych motywach WordPress, takich jak Twenty Twenty-Three, który umożliwia pełną edycję witryny, możesz po prostu kliknąć obszar stopki (po otwarciu narzędzia Customizer) i edytować go przy użyciu tego samego typu funkcji bloków, które można znaleźć w edytorze bloków WordPress.

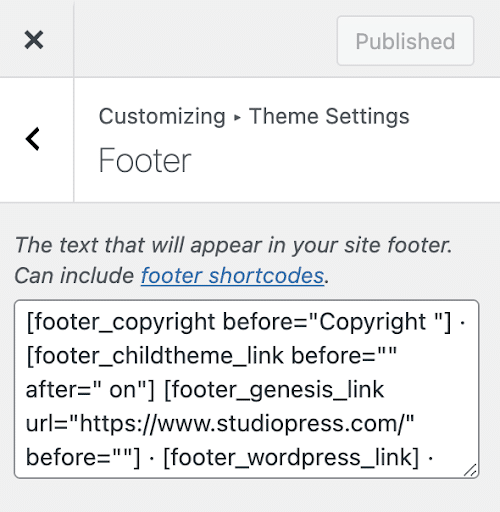
Każdy motyw oferuje inne podejście za pośrednictwem narzędzia Customizer. Na przykład, korzystając z motywu Magazine Pro, możesz edytować stopkę swojej witryny, klikając „Ustawienia motywu” do „Stopki”, gdzie możesz użyć różnych skrótów Genesis do dodawania żądanych elementów.

Wiele motywów ułatwia edytowanie stopki za pomocą narzędzia Customizer, z predefiniowanymi polami dla typowych elementów stopki, takich jak informacje o prawach autorskich lub łącza do strony O nas.
Używanie widżetów do edytowania stopki witryny
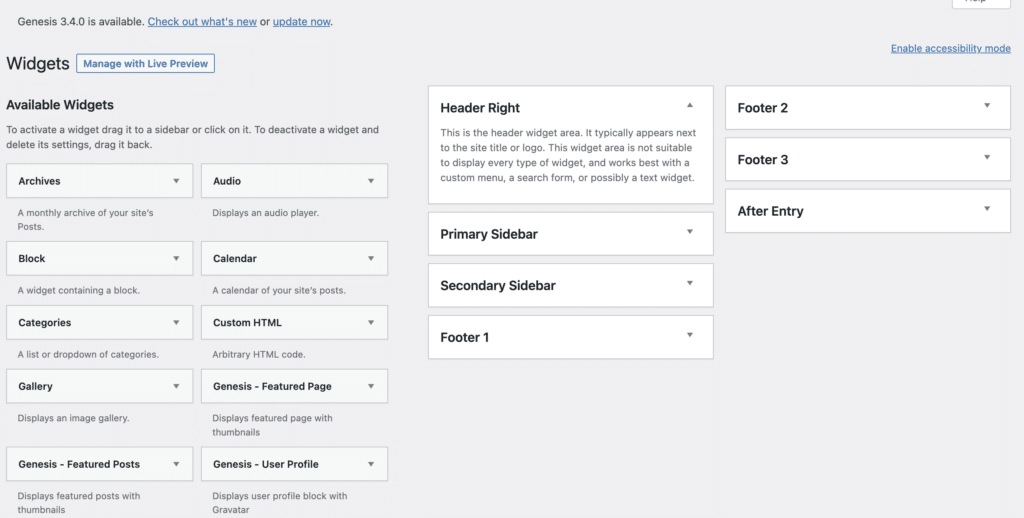
Innym sposobem edytowania stopki witryny są widżety WordPress. W sekcji „Dostosuj” na pulpicie administratora kliknij „Widżety”, aby wyświetlić menu wszystkich dostępnych widżetów w Twojej witrynie. Są to zazwyczaj często używane elementy, które możesz dodać do swojej witryny i powinny zawierać opcje edycji stopki.

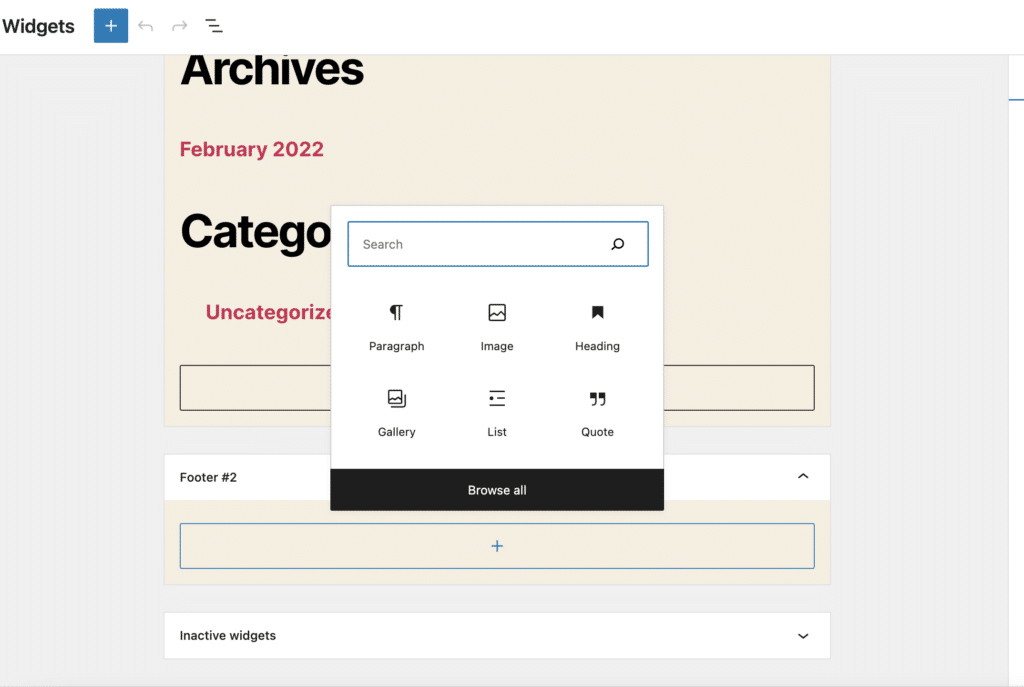
Jak wspomniano powyżej, inne motywy zapewniają różne sposoby używania widżetów do edycji stopki witryny. Na przykład za pomocą motywu Twenty Twenty-Two możesz dodawać widżety do obszaru stopki w taki sam sposób, jak dodajesz bloki do strony.


Po dodaniu lub zaktualizowaniu widżetów dostępnych dla motywu zapisz zmiany, aby zobaczyć je na żywo w stopce witryny.
Utwórz menu stopki
Innym sposobem edycji stopki witryny WordPress jest utworzenie niestandardowego menu, które można dodać do stopki jako widżet.
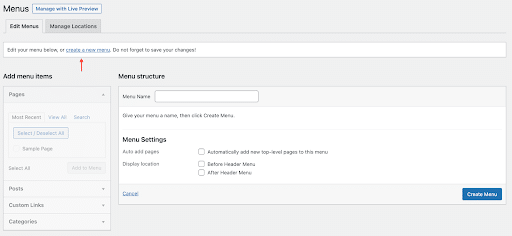
Aby utworzyć menu, kliknij kartę „Menu” w sekcji „Wygląd” i wybierz „utwórz nowe menu” u góry ekranu.

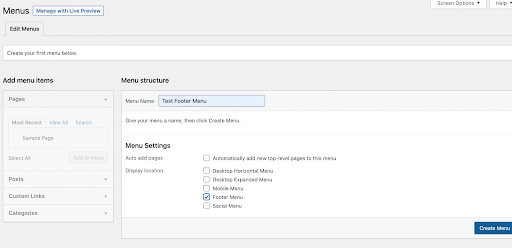
Jeśli menu zostało utworzone w Twojej witrynie po raz pierwszy, zobaczysz komunikat „Utwórz swoje pierwsze menu poniżej”. Wprowadź nazwę nowego menu (powinno to być coś, co pomoże ci łatwo je znaleźć), wybierz lokalizację stopki w „Ustawieniach menu” i kliknij przycisk „Utwórz menu” w prawym dolnym rogu.

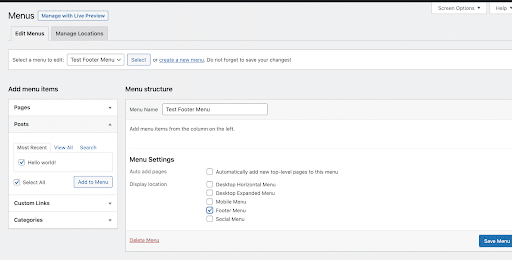
Spowoduje to utworzenie nowego menu i możesz rozpocząć dodawanie do niego linków, wybierając strony, posty lub kategorie z lewej kolumny. Po wybraniu żądanych elementów menu kliknij „Zapisz menu” w prawym dolnym rogu, aby zapisać zmiany.

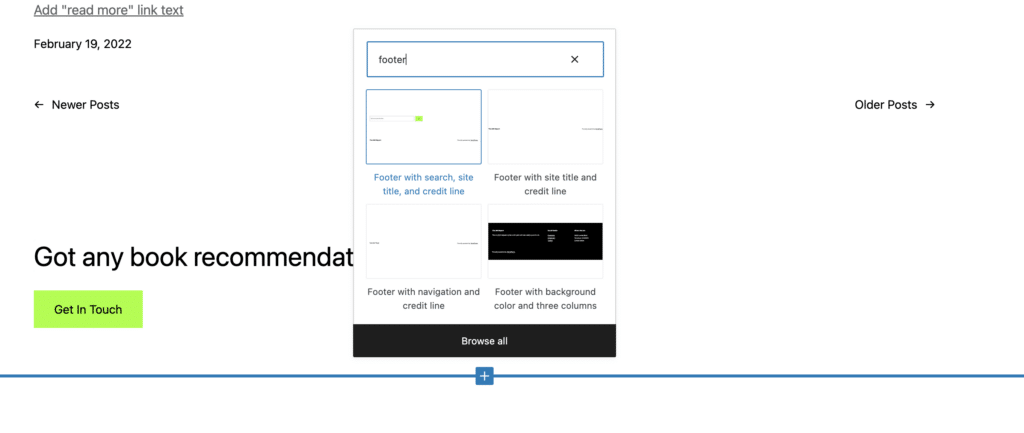
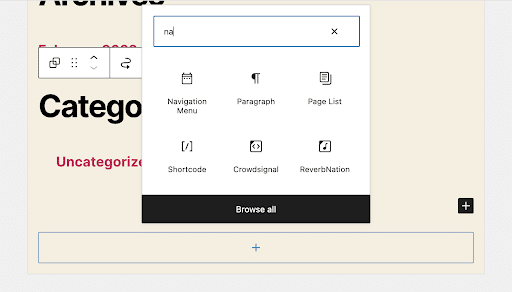
Nowe menu można teraz dodać do obszaru widżetów stopki WordPress. Przejdź do strony Wygląd > Widżety w panelu administracyjnym WordPress. Następnie kliknij ikonę „+”, aby wyświetlić wszystkie dostępne bloki i wyszukaj blok „Menu nawigacyjne”.

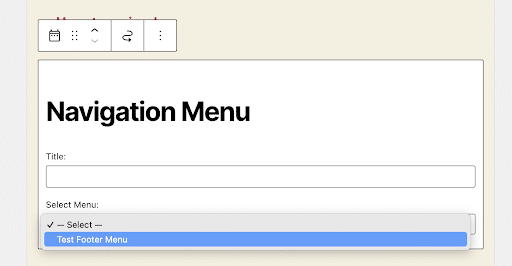
Po wybraniu bloku „Menu nawigacyjne” kliknij menu rozwijane „Wybierz menu”, które powinno zawierać nowo utworzone menu.

Wybierz nowe menu i dodaj nowy tytuł (zamiast „Menu nawigacji”), jeśli wolisz. Tytuł pojawi się nad menu w stopce.
Stamtąd po prostu kliknij przycisk „Aktualizuj”, aby zapisać zmiany, a nowe menu stopki powinno być widoczne w Twojej witrynie.
Dodaj skrypt HTML do stopki
Możesz także edytować stopkę witryny WordPress za pomocą skryptu HTML, który pozwoli Ci wstawić do stopki wiele elementów, takich jak niestandardowy kod, obrazy lub ikony mediów społecznościowych.
Na początek możesz użyć HTML, aby dodać niektóre z typowych elementów stopki wymienionych powyżej, takie jak informacje kontaktowe, informacje o prawach autorskich lub linki do Twojej polityki prywatności i warunków korzystania z usługi.
Możesz także użyć kodu HTML, aby dodać do stopki niestandardowy kod, taki jak kody śledzenia do celów analitycznych. HTML może również służyć do dostosowywania wyglądu stopki za pomocą takich rzeczy, jak obrazy, różne rozmiary czcionek i kolory, a nawet dostosowywanie układu.
Aby dodać kod HTML do stopki WordPress, wybierz Wygląd > Dostosuj z pulpitu administratora. W Konfiguratorze wybierz opcję Stopka specyficzną dla Twojego motywu, a następnie musisz wybrać obszar Widżet, w którym chcesz dodać kod HTML.
Kliknij „Dodaj widżet” i wybierz z listy widżet „Niestandardowy HTML”. Przeciągnij i upuść niestandardowy widżet HTML do wybranego obszaru widżetów. Stamtąd możesz otworzyć niestandardowy widżet HTML i wkleić swój kod HTML w obszarze zawartości. Zapisz zmiany i wyświetl podgląd witryny, aby zobaczyć, jak wyświetla się kod HTML.
Usuń znak wodny „Powered by WordPress”.
Na koniec możesz chcieć usunąć slogan „Powered by WordPress” podczas edytowania stopki witryny.
Aby usunąć ten tekst, który znajduje się na dole wielu witryn WordPress, po prostu kliknij Dostosowywanie poprzez Wygląd> Dostosuj i znajdź edytowalny obszar stopki.
Stamtąd powinieneś być w stanie znaleźć różne opcje edycji stopki, w tym kartę zatytułowaną „Prawa autorskie”. Kliknij tę kartę, a następnie usuń istniejący tekst — możesz dodać własną kopię lub pozostawić ją pustą.
Pamiętaj, aby zapisać zmiany, a następnie wyświetlić podgląd witryny, aby upewnić się, że zmiany zadziałały.
Jeśli znalezienie edytowalnego tekstu stopki okaże się nieporęczne, możesz również ręcznie usunąć „Powered by WordPress”, chociaż proces ten jest nieco bardziej skomplikowany technicznie.
Najpierw upewnij się, że masz kopię zapasową pliku functions.php motywu. W WP Engine zawsze zalecamy również wprowadzanie zmian w witrynie przy użyciu środowiska przejściowego lub lokalnego środowiska programistycznego (tj. nie w produkcji na żywo).
Po upewnieniu się, że masz kopię zapasową i pracujesz w bezpiecznym środowisku, wybierz Wygląd > Edytor i znajdź plik „functions.php” na liście plików motywu.
Po znalezieniu pliku functions.php dodaj następujący fragment kodu na końcu pliku:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Ten konkretny kod używa filtra do modyfikowania tekstu wyświetlanego w stopce administratora WordPress. Dodając pusty ciąg jako nowy tekst, „powered by WordPress” zostanie usunięty z Twojej witryny.
Po dodaniu kodu kliknij „Aktualizuj”, aby zapisać zmiany i gotowe.
Przeprowadź kontrolę witryny
Po wprowadzeniu zmian w stopce witryny WordPress warto sprawdzić witrynę, aby upewnić się, że wszystko działa tak, jak chcesz.
Nie musi to być kompleksowy audyt witryny, jednak warto sprawdzić takie elementy, jak linki, projekt i układ lub responsywność witryny. Co więcej, edytowanie stopki może mieć wpływ na inne funkcje w Twojej witrynie, dlatego po zakończeniu edycji stopki zaleca się sprawdzenie takich elementów, jak formularze lub proces płatności (jeśli masz witrynę e-commerce).
Powinieneś także mieć oko na ogólną wydajność witryny, ponieważ wszelkie zmiany w witrynie mogą mieć wpływ na konkretną wtyczkę lub większy motyw witryny. Ogólnie rzecz biorąc, nie należy spodziewać się żadnych negatywnych skutków edytowania stopki witryny, ale zawsze lepiej być bezpiecznym niż żałować, a szybkie sprawdzenie najważniejszych elementów witryny zapewni ci spokój ducha.
Bonus: Tworzenie niestandardowej stopki WordPress
Chociaż wiele z powyższych kroków koncentruje się na dodawaniu określonych dostosowań do stopki witryny WordPress, możesz także tworzyć niestandardowe stopki dla różnych części witryny, tj. określonych stron lub kategorii.
Tworzenie niestandardowych stopek witryny dla witryny WordPress jest nieco bardziej praktyczne niż edytowanie stopki w obszarze Dostosowywanie lub Widżet i wymaga kombinacji niestandardowych szablonów stron i logiki warunkowej.
Aby rozpocząć, musisz utworzyć nowy szablon strony dla strony lub stron, na których chcesz umieścić niestandardową stopkę.
Zacznij od utworzenia nowego pliku PHP w katalogu motywu swojej witryny WordPress. Po utworzeniu nowego pliku dodaj następujący fragment kodu u góry:
<?php /* Template Name: Custom Footer */ ?>Zastąp „Custom Footer” nazwą szablonu strony.
Stamtąd dodasz kod HTML i PHP dla swojej niestandardowej stopki. Do stworzenia projektu możesz użyć dowolnego kodu HTML, CSS lub JavaScript. Pamiętaj, aby dodać wszelkie niezbędne funkcje lub tagi WordPress do dynamicznego wyświetlania treści, takie jak get_footer() w celu uwzględnienia domyślnej stopki lub wp_nav_menu() w celu wyświetlenia niestandardowego menu.
Po dodaniu kodu zapisz plik szablonu i prześlij go do katalogu motywu.
Stamtąd edytuj stronę lub strony, na których chcesz użyć niestandardowej stopki, i wybierz szablon „Niestandardowa stopka” z panelu „Atrybuty strony” po prawej stronie edytora.
Zapisz zmiany i wyświetl podgląd stron, aby zobaczyć niestandardową stopkę w akcji. Możesz powtórzyć te kroki, aby utworzyć dowolną liczbę niestandardowych stopek, używając logiki warunkowej do wyświetlania ich na podstawie różnych kryteriów, takich jak typ strony, kategoria lub tag.
Na przykład możesz dodać następujący kod do niestandardowego szablonu stopki, aby wyświetlać różne treści w zależności od typu strony:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>Zamień „about” na ślimak lub identyfikator strony, na której chcesz użyć niestandardowej stopki. Możesz także użyć innych funkcji WordPress i tagów warunkowych, aby wyświetlić inną treść na podstawie innych kryteriów.
Wniosek
Gdy optymalizujesz różne części swojej witryny, stopka może być cenną nieruchomością, która pomaga odwiedzającym witrynę znaleźć to, czego szukają, jednocześnie zwiększając SEO.
Istnieje wiele powodów, dla których możesz aktualizować lub edytować stopkę witryny WordPress, ale typowe powody często obejmują aktualizację informacji o prawach autorskich, linków lub danych kontaktowych.
Chociaż edytowanie stopki w witrynie WordPress jest stosunkowo łatwe, będzie się nieco różnić w zależności od używanego motywu.
Niezależnie od tego, w jaki sposób zdecydujesz się zaktualizować stopkę swojej witryny, wprowadzanie poprawek i dodawanie osobistego charakteru do tej części witryny znacznie przyczyni się do wyróżnienia Twojej witryny.
Chcesz dowiedzieć się więcej? Odwiedź WP Engine, aby dowiedzieć się więcej o naszej wiodącej w branży platformie WordPress , a także o naszej obszernej bibliotece edukacyjnych zasobów WordPress.
