Jak edytować i dostosować stronę koszyka WooCommerce
Opublikowany: 2023-10-26Kiedy użyjesz WooCommerce do zbudowania swojego sklepu internetowego, otrzymasz przydatne szablony stron zaprojektowane specjalnie dla e-commerce, w tym stronę koszyka. Można jednak ulepszyć domyślny wygląd i funkcjonalność. W takim przypadku będziesz chciał wiedzieć, jak edytować stronę koszyka WooCommerce.
Dobra wiadomość jest taka, że proces ten jest całkiem łatwy. Co więcej, istnieje wiele różnych podejść, które możesz wypróbować. Możesz na przykład użyć bloków, aby dostosować stronę koszyka WooCommerce. Lub, aby uzyskać większą kontrolę, możesz ręcznie zmodyfikować stronę koszyka.
W tym poście zaczniemy od omówienia powodów, dla których warto edytować stronę koszyka WooCommerce. Następnie pokażemy Ci pięć różnych sposobów, jak możesz to zrobić. Na koniec podzielimy się kilkoma wskazówkami i najlepszymi praktykami, zanim przejdziemy do najczęściej zadawanych pytań.
Dlaczego warto edytować stronę koszyka w WooCommerce
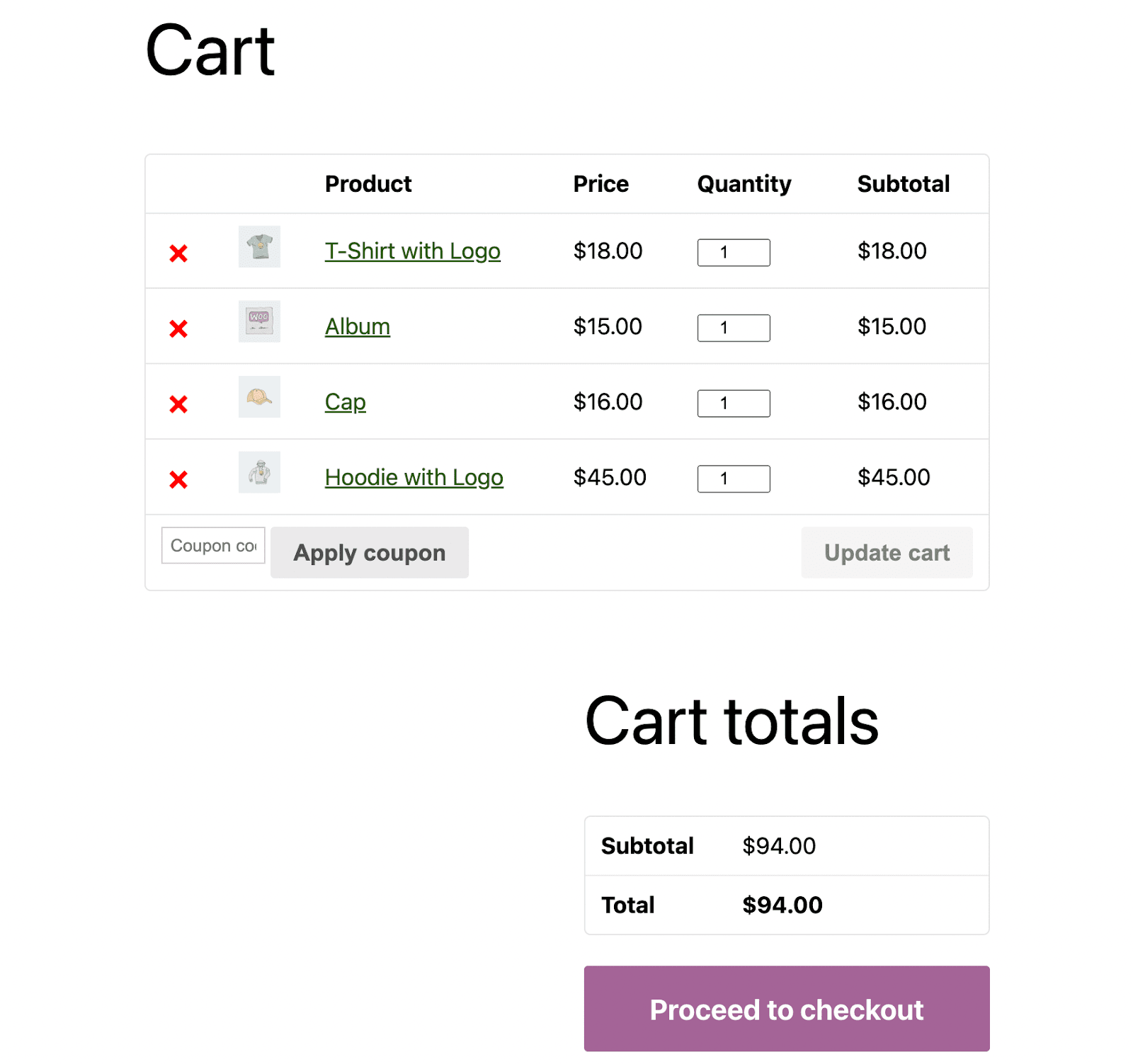
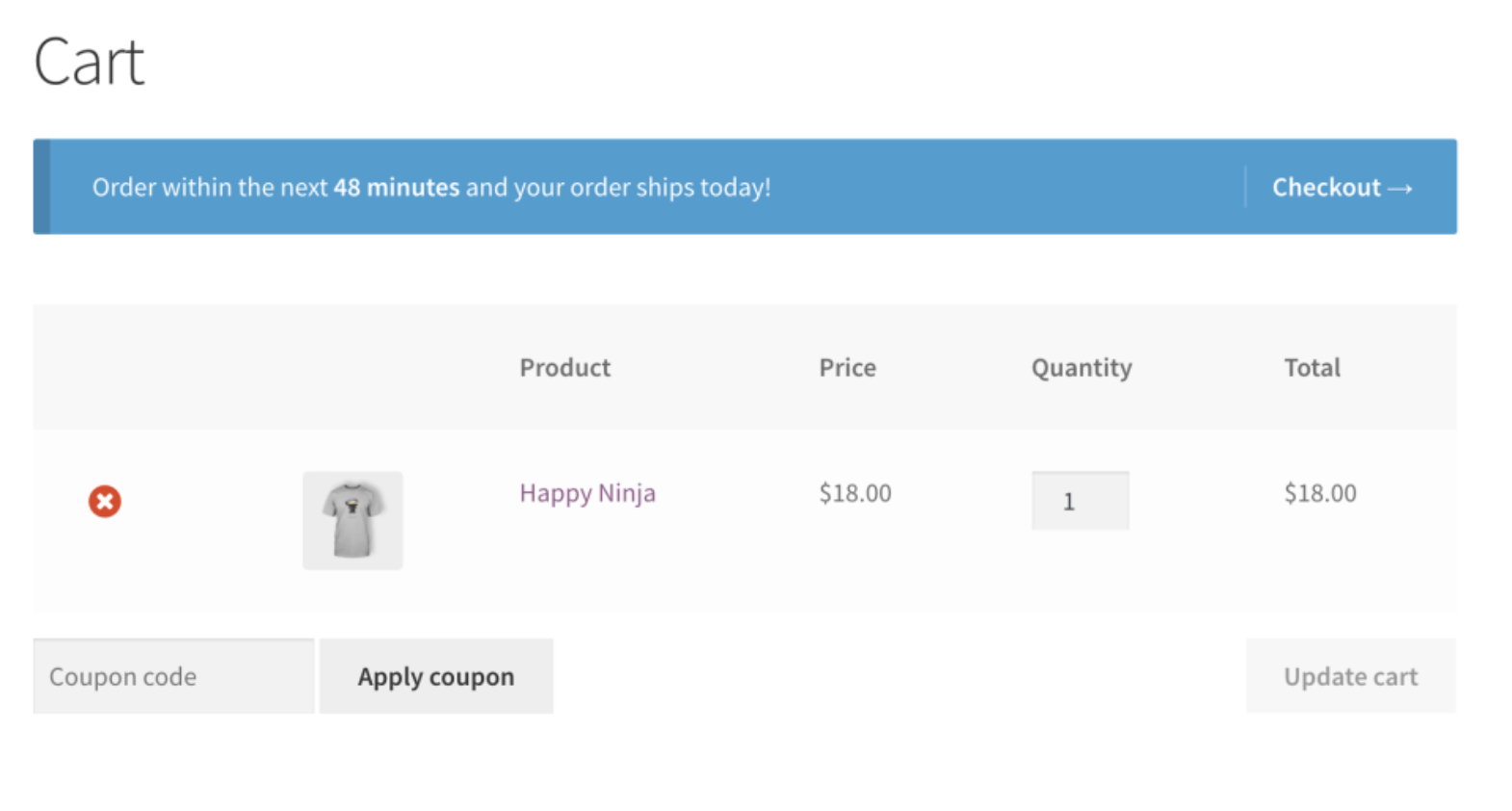
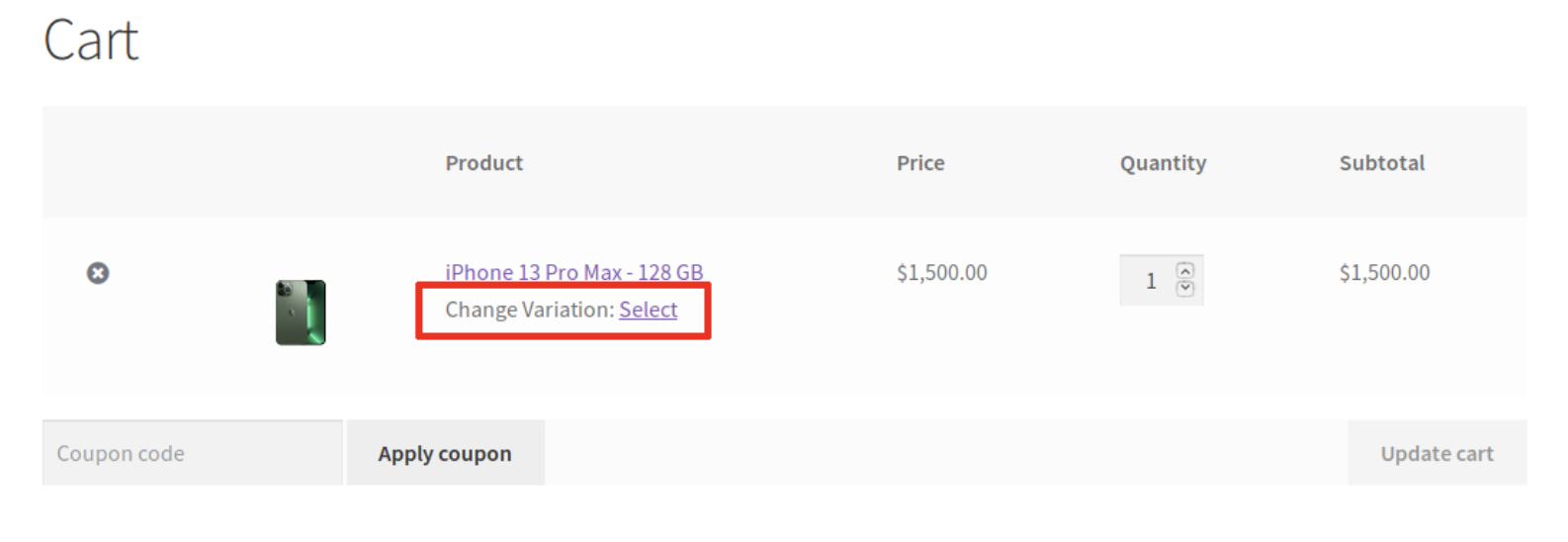
Na początek omówmy, dlaczego warto edytować stronę koszyka w WooCommerce. Oto jak może wyglądać domyślna strona koszyka WooCommerce:

Jak widać, domyślna strona koszyka oferuje dobry punkt odniesienia. Wyświetla podsumowanie najważniejszych informacji o produkcie, takich jak cena, ilość i suma częściowa.
Klienci mogą modyfikować ilość produktu bezpośrednio na stronie Koszyka, a następnie kliknąć przycisk, aby zaktualizować swoje koszyki. Ponadto na tej stronie klienci mogą dodać kod kuponu, a także prosty przycisk Przejdź do kasy .
Mimo to, w zależności od motywu, ta strona koszyka może wyglądać nieco zwyczajnie i minimalistycznie. Prawdopodobnie nie będzie pasować do Twojego brandingu lub ogólnego projektu Twojej witryny. Co więcej, nie jest on zoptymalizowany pod kątem konkretnej grupy odbiorców.
Aby zachęcić odwiedzających do większych zakupów, możesz dodać elementy sprzedaży dodatkowej i krzyżowej, takie jak sekcja „Ludzie też lubią” lub „Może Cię zainteresować”. Możesz też zainteresować się wyspecjalizowaną funkcjonalnością, taką jak przycisk „Zapisz na później”.
W ten sposób kupujący, którzy nie są pewni zakupu, mogą łatwiej wrócić do swoich ulubionych produktów. Następnie możesz dotrzeć do tych potencjalnych klientów w ramach ukierunkowanych kampanii e-mailowych.
Ponadto strona koszyka stanowi dobrą okazję do umieszczenia kluczowych elementów marki, takich jak logo i kolory firmy. Nie będą one domyślnie uwzględnione, ale dostosowując stronę koszyka, możesz mieć pewność, że pasuje ona do reszty witryny. Może to zwiększyć rozpoznawalność marki i zaimponować klientom.
Co więcej, niestandardowa strona koszyka zapewnia bezproblemowe zakupy. Umożliwia użytkownikom łatwe przeglądanie i modyfikowanie wszystkich pozycji w koszykach przed przystąpieniem do realizacji transakcji.
Ogólnie rzecz biorąc, edycja strony koszyka WooCommerce może pomóc zapewnić lepszą obsługę klienta i zachęcić odwiedzających do konwersji. Co więcej, można to zrobić szybko i łatwo.
Jak edytować i dostosować stronę koszyka WooCommerce
Teraz, gdy już wiesz, dlaczego warto edytować domyślny wygląd strony koszyka WooCommerce, przyjrzyjmy się czterem różnym sposobom wykonania tego zadania. Najlepiej zapoznać się ze wszystkimi dostępnymi opcjami, aby móc wybrać podejście odpowiednie do swoich potrzeb.
1. Edytuj stronę Koszyka za pomocą bloków
Jeśli korzystasz z WordPressa choć od niedawna, prawdopodobnie wiesz, że bloki znajdują się w centrum procesu projektowania. Ten system oparty na blokach ułatwia użytkownikom nietechnicznym tworzenie niesamowitych, niestandardowych witryn bez konieczności kodowania.
Nie może więc dziwić, że jednym z najłatwiejszych sposobów dostosowania strony koszyka jest użycie bloków WooCommerce. Można to zrobić na kilka różnych sposobów.
Jeśli obecnie nie używasz motywu blokowego (który odblokowuje możliwości pełnej edycji witryny), nadal możesz używać bloków WooCommerce. Są one domyślnie dołączone do WooCommerce 6.9 lub nowszego, możesz też użyć rozszerzenia bloków WooCommerce Cart and Checkout (niektórzy mogą nazywać to wtyczką blokującą WooCommerce).

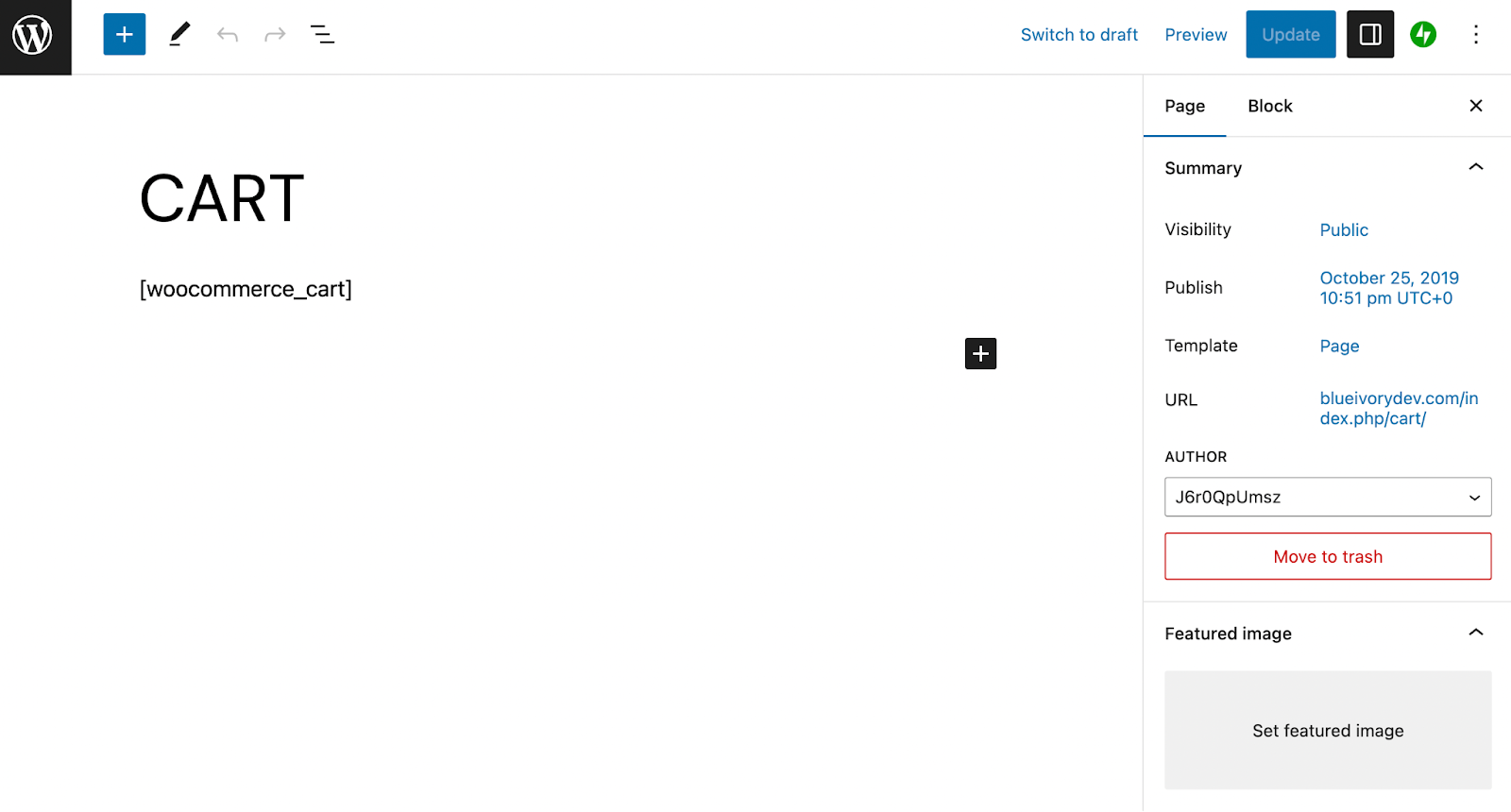
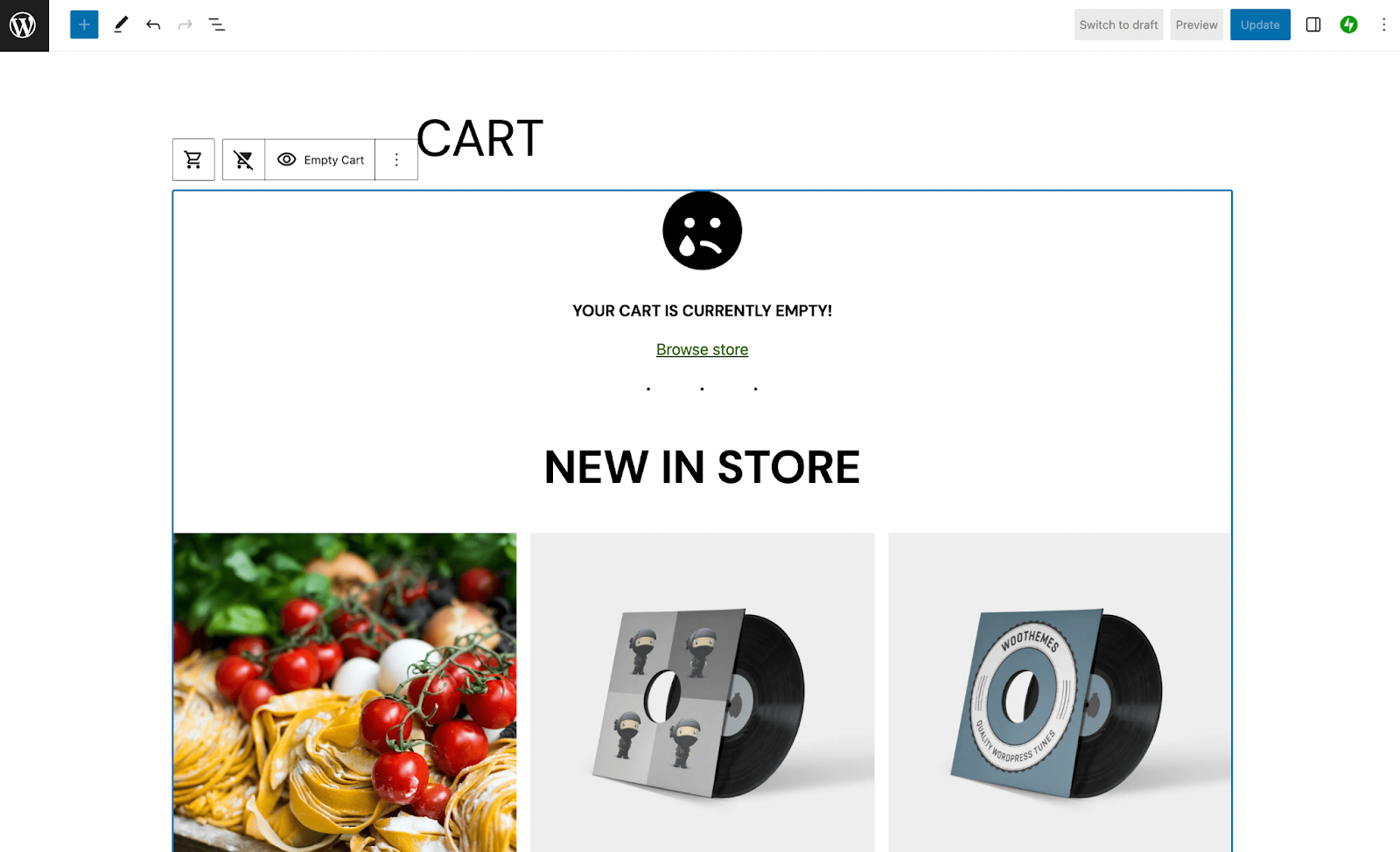
Po zainstalowaniu narzędzia przejdź do domyślnej strony koszyka WooCommerce i otwórz ją w edytorze bloków.

Usuń krótki kod [woocommerce_cart]. Następnie wyszukaj blok koszyka WooCommerce (a nie blok Mini-Cart).
![Usuń krótki kod [woocommerce_cart]. Następnie wyszukaj blok koszyka WooCommerce (a nie blok Mini-Cart).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
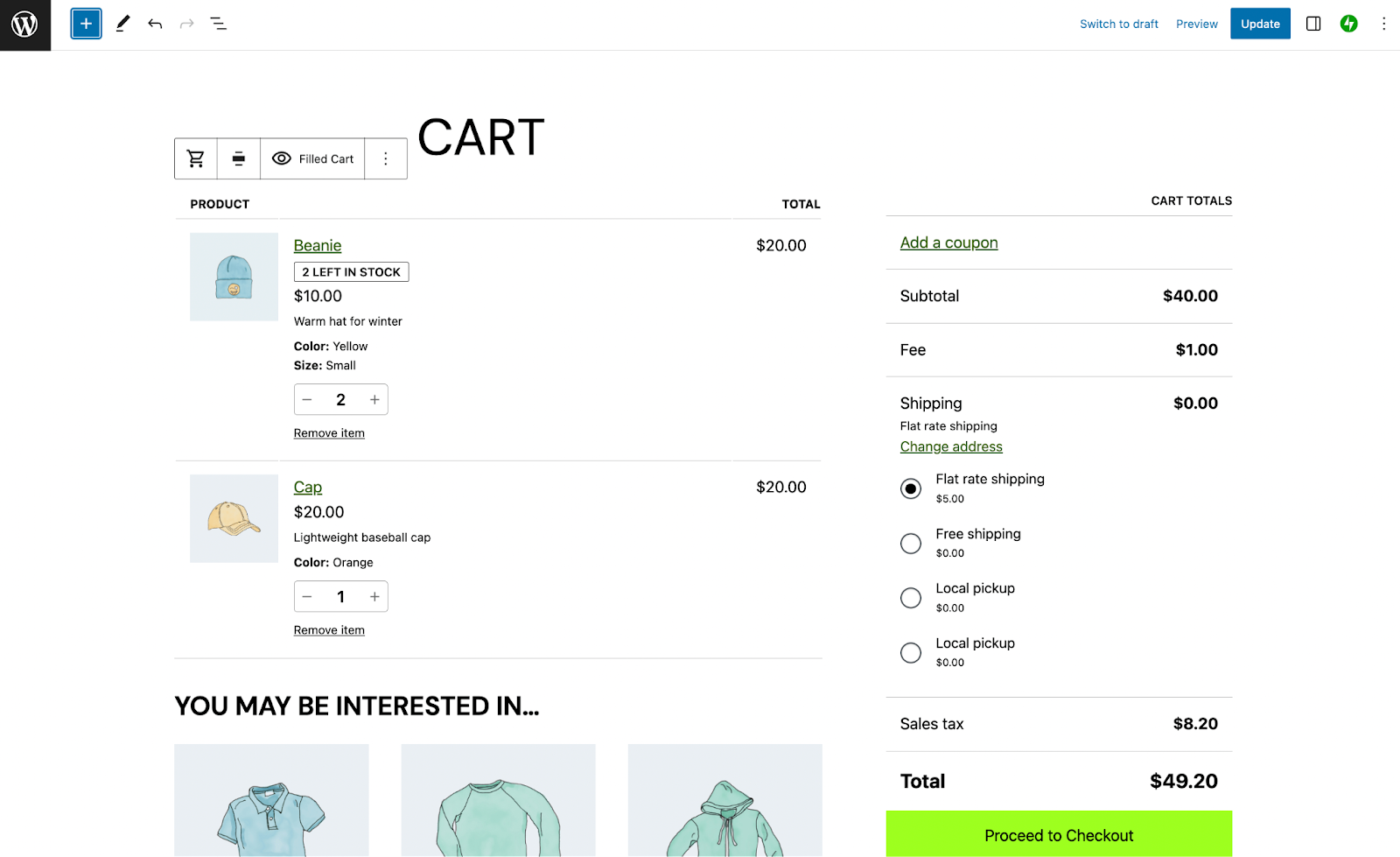
Dodaj go do strony, a od razu powinieneś zobaczyć, że zawiera kilka przydatnych elementów projektu, np. sekcję Być może zainteresuje Cię… .

Zauważysz, że aktualnie przeglądasz pełny koszyk, ale możesz kliknąć przycisk oka oznaczony „Wypełniony koszyk” , aby przełączyć widok na stronę „Pusty koszyk” .

Jak widać, strona koszyka WooCommerce zmienia się znacząco, gdy brakuje na niej elementów. Wyświetla prosty link Przeglądaj sklep i wyróżnia niektóre nowe produkty w sklepie.
W tym momencie możesz dodatkowo dostosować nowy układ strony koszyka za pomocą bloków. Pamiętaj, że oprócz bloku Cart, rozszerzenie WooCommerce Blocks udostępnia ponad 30 elementów do zabawy. Należą do nich blok Produkty wybrane ręcznie i blok Produkty przecenione.
Jeśli używasz motywu blokowego, możesz dostosować stronę koszyka za pomocą Edytora witryny. Przejdź do Wygląd → Edytor. Wybierz Szablony → Zarządzaj wszystkimi szablonami → Koszyk. Teraz możesz wprowadzać zmiany w wyglądzie strony Koszyka za pomocą bloków w taki sam sposób, jak właśnie omówiliśmy.
2. Użyj innych rozszerzeń WooCommerce
Oprócz bloków WooCommerce istnieje wiele dodatkowych rozszerzeń, których możesz użyć w celu dalszego dostosowania strony koszyka. Chociaż większość z nich to produkty premium, zazwyczaj są one niedrogie i warte swojej ceny.
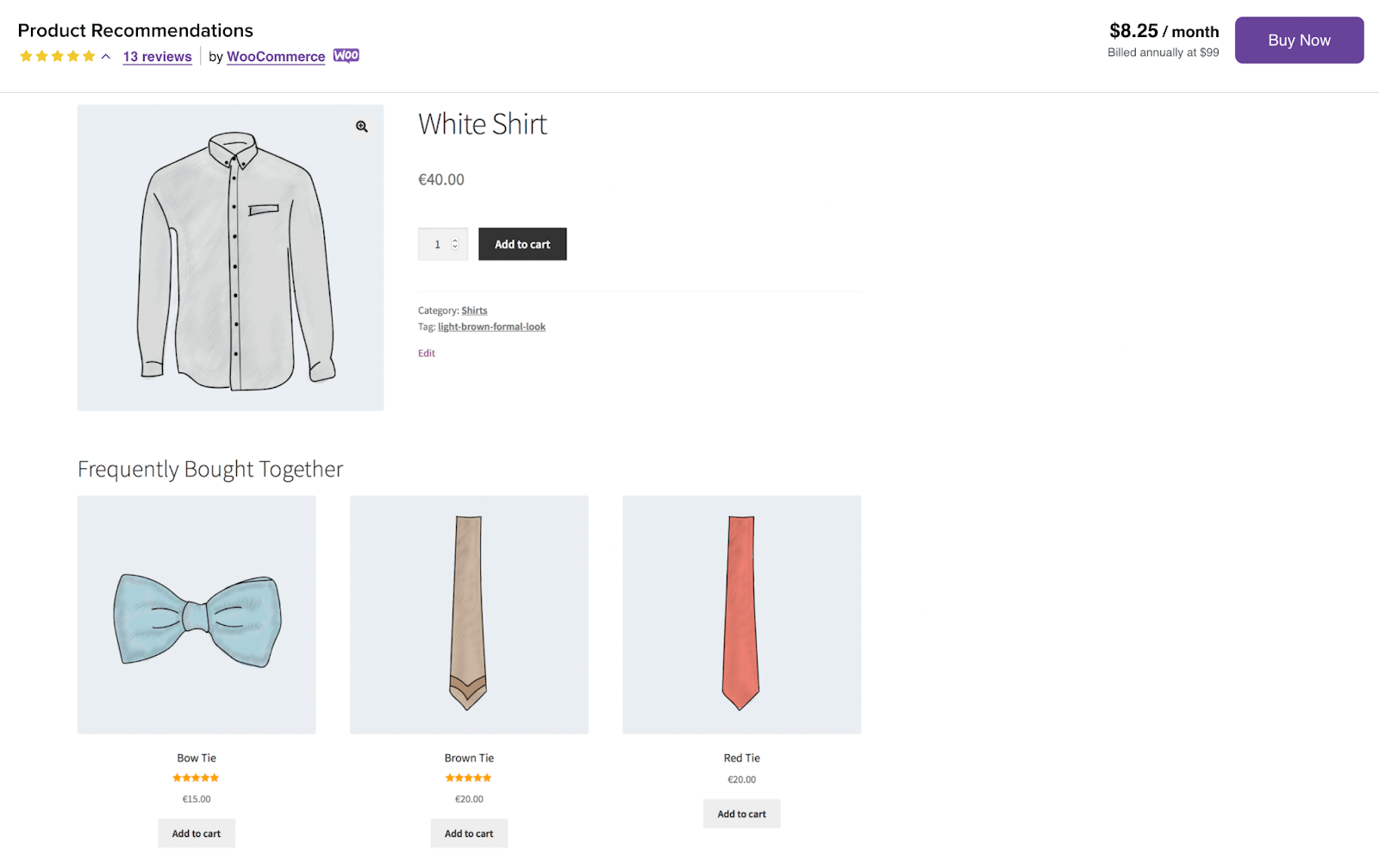
Na przykład możesz łatwo dodawać oferty dodatkowe i krzyżowe do strony Koszyka, gdy kupisz rozszerzenie Koszyk Upsell dla WooCommerce lub Rekomendacje produktów.

Polecając produkty za pomocą jednego z tych narzędzi, możesz zwiększyć średnią wartość zamówienia (AOV) i zwiększyć ogólne zyski.
Dodatkowo możesz wypróbować rozszerzenie Powiadomienia o koszyku, aby wyświetlać niestandardowe komunikaty na podstawie zawartości koszyków Twoich klientów.

Może to być bardzo przydatne, ponieważ możesz poinformować klientów, że muszą osiągnąć minimum zamówienia lub nakłonić ich, aby kupili więcej i skorzystali z bezpłatnej wysyłki (między innymi).
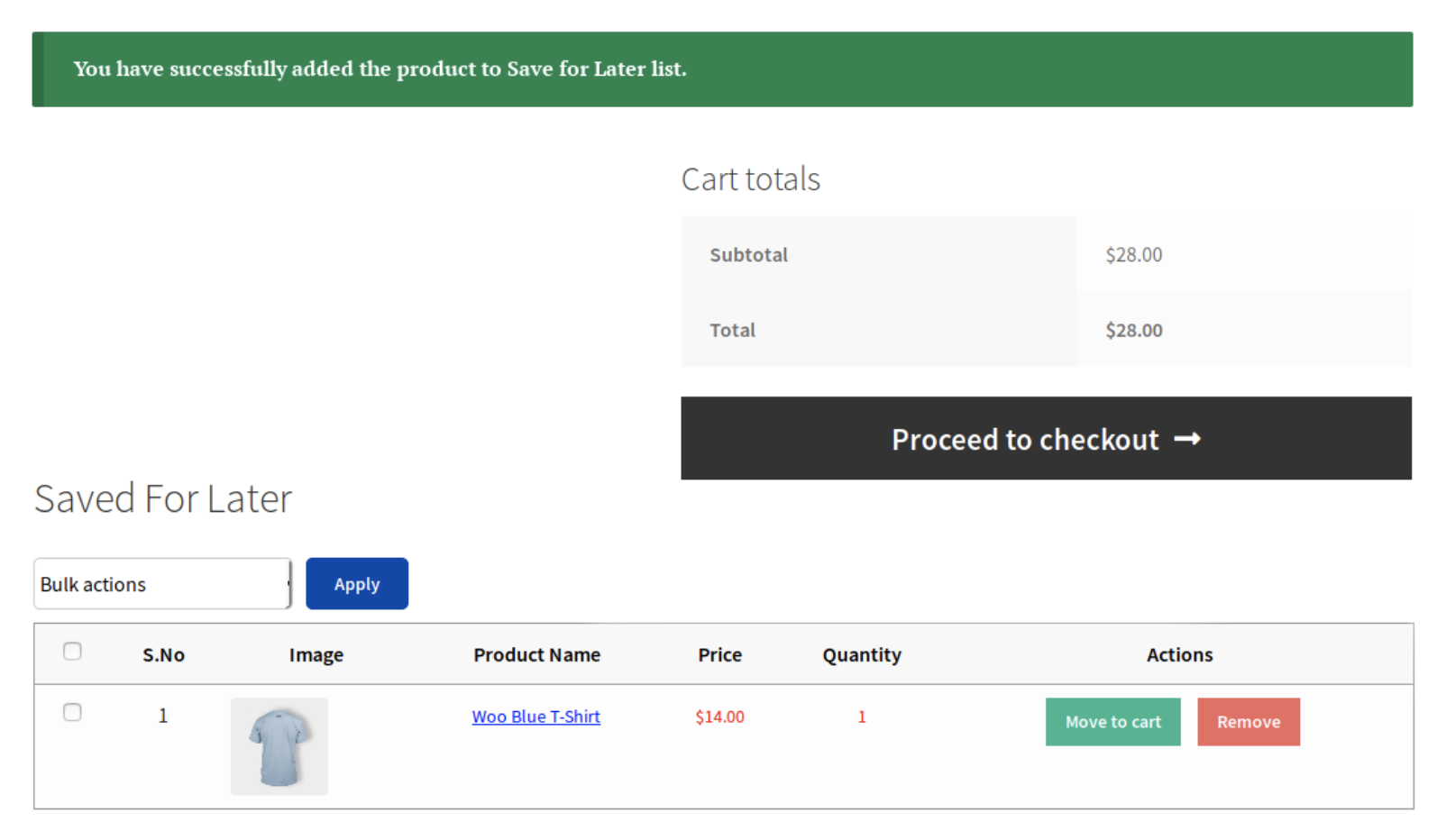
Rozszerzenie „Zapisz na później” dla WooCommerce jest również bardzo wygodne, ponieważ może zachęcić klientów do ponownego odwiedzenia produktów, o których wcześniej się zastanawiali, lub do zakupu ich później jako prezentu urodzinowego lub świątecznego.

Ponadto, jeśli oferujesz produkty zmienne, przełącznik odmian w koszyku dla WooCommerce jest koniecznością. Umożliwia dodanie łącza Zmień odmianę bezpośrednio do strony Koszyka.

Dzięki tej funkcji klienci nie będą musieli wracać do Twojego katalogu, aby znaleźć produkty, których szukają. W rezultacie będą mogli cieszyć się bardziej usprawnionym doświadczeniem użytkownika.
3. Dostosuj stronę koszyka ręcznie (używając kodu i haków)
Jedną z największych zalet WooCommerce jest to, że pozwala na użycie haków. Istnieją dwa rodzaje hooków WooCommerce: akcje i filtry. Haki akcji umożliwiają wstawianie niestandardowego kodu w różnych punktach. Haki filtrów umożliwiają manipulowanie i zwracanie zmiennej.
Jeśli chcesz dostosować stronę koszyka za pomocą kodu i haków, bardzo ważne jest, aby wcześniej utworzyć kopię zapasową witryny WordPress. Ponieważ wdrażanie niestandardowego kodu może być delikatnym procesem, warto mieć kopię swojej witryny na wypadek popełnienia błędu.
Powiedziawszy to, przyjrzyjmy się kilku przydatnym sposobom wykorzystania kodu i haków do stworzenia bardziej niestandardowej strony koszyka WooCommerce. Po pierwsze, możesz usunąć niektóre funkcje domyślne, jeśli ich nie potrzebujesz.
Aby usunąć pole „Zastosuj kupon”, możesz dodać następujący fragment kodu do pliku Functions.php:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }Aby uzyskać więcej informacji na temat hooków WooCommerce, możesz sprawdzić stronę dotyczącą akcji i hooków wtyczki.
4. Usuń całkowicie stronę Koszyka
Jak już wspomnieliśmy, istnieje wiele sposobów dostosowania strony koszyka WooCommerce. Mimo to w niektórych sytuacjach możesz chcieć całkowicie pominąć tę stronę, umożliwiając kupującym od razu przejście do kasy.

Na przykład, jeśli prowadzisz butik lub bardzo małą firmę, która oferuje minimalną liczbę produktów i żadnych odmian produktów, strona Koszyk prawdopodobnie nie jest konieczna. Co więcej, pominięcie tego może zachęcić ludzi do szybszej konwersji, ponieważ daje im mniej czasu na ponowne przemyślenie swoich zakupów.
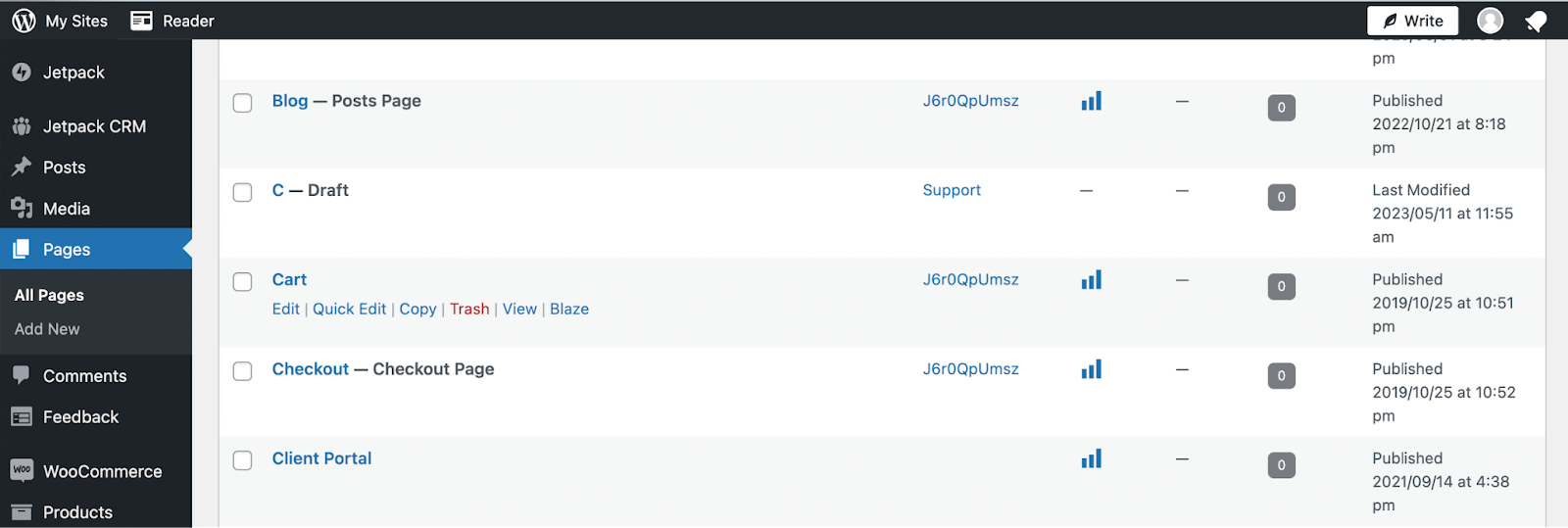
Jeśli więc chcesz całkowicie usunąć stronę Koszyka, po prostu przejdź do panelu WordPress i przejdź do Strony . Następnie możesz najechać kursorem na stronę Koszyka i kliknąć Kosz , aby go usunąć.

Alternatywnie możesz zamiast tego wybrać opcję Edytuj , aby otworzyć edytor bloków, i kliknąć opcję Przełącz do wersji roboczej . W ten sposób zawsze możesz włączyć/opublikować go ponownie później, gdy zajdzie taka potrzeba.
Lub jeśli nie skonfigurowałeś jeszcze swojego sklepu internetowego, możesz powiedzieć WooCommerce, jakich stron ma używać podczas korzystania z kreatora uruchamiania.
Wskazówki i najlepsze praktyki dotyczące dostosowywania koszyka WooCommerce
Teraz, gdy wiesz, jak dostosować stronę koszyka WooCommerce, przyjrzyjmy się najlepszym praktykom dostosowywania koszyka WooCommerce. Oto kilka wskazówek, które warto rozważyć:
- Zoptymalizuj prędkość ładowania strony koszyka i kasy . Powolna strona koszyka może sfrustrować kupujących, a nawet spowodować, że opuszczą Twoją witrynę. Przekłada się to na utratę sprzedaży i przychodów. Upewnij się więc, że wszystkie Twoje strony działają błyskawicznie. Aby tak się stało, możesz użyć wtyczki optymalizującej wydajność WooCommerce, takiej jak Jetpack Boost.
- Nie komplikuj nadmiernie procesu . Jeśli dodasz zbyt wiele bajerów do strony koszyka WooCommerce, możesz przytłoczyć odwiedzających. Wybieraj oszczędnie dodatkowe funkcje i funkcjonalność.
- Należy pamiętać o specyficznych potrzebach odbiorców . Zastanów się, jakie dodatki będą najskuteczniejsze dla Twojej witryny i Twoich produktów. Ostatecznie powinieneś dążyć do zaspokojenia wyjątkowych potrzeb odbiorców. Na przykład, jeśli prowadzisz większy sklep odzieżowy z dużą ilością zmiennych produktów, dobrym pomysłem jest umożliwienie przełączania odmian. W ten sposób klienci mogą łatwo modyfikować produkty według takich cech, jak rozmiar i kolor, bez konieczności powracania do strony produktu.
- Najpierw wykonaj kopię zapasową swojej witryny . Niezależnie od tego, czy dopiero zaczynasz przygodę z WordPressem, czy już od jakiegoś czasu pracujesz z systemem zarządzania treścią (CMS), zawsze powinieneś wykonać kopię zapasową swojej witryny przed edycją szablonu strony koszyka WooCommerce. Dzięki temu, jeśli popełnisz błąd, który negatywnie wpłynie na funkcjonalność Twojej witryny, możesz łatwo przywrócić poprzednią wersję z kopii zapasowej. Może być konieczne zainstalowanie wysokiej jakości wtyczki do tworzenia kopii zapasowych, takiej jak Jetpack VaultPress Backup.
Jeśli będziesz pamiętać o wszystkich powyższych wskazówkach, będziesz lepiej przygotowany do zaprojektowania skutecznej strony koszyka WooCommerce.
Często Zadawane Pytania
Mam nadzieję, że już wiesz, jak edytować stronę koszyka WooCommerce, aby spełnić Twoje potrzeby. Jeśli jednak masz jakiekolwiek wątpliwości, przygotowaliśmy listę najczęściej zadawanych pytań dotyczących modyfikowania strony koszyka WooCommerce. Sprawdźmy je!
Co to jest strona koszyka WooCommerce?
Gdy użyjesz bezpłatnej wtyczki — WooCommerce — do przekształcenia witryny WordPress w sklep internetowy, automatycznie otrzymasz szablony stron e-commerce. Domyślne strony WooCommerce to: Sklep, Koszyk, Kasa i Moje konto.
Każda z tych stron zawiera podstawowe funkcje, których będziesz potrzebować. Na przykład strona Moje konto zawiera przydatne łącza, takie jak Panel kontrolny, Zamówienia i Subskrypcje.
Podobnie strona koszyka WooCommerce oferuje najbardziej podstawowe elementy. Daje klientom podsumowanie informacji o produktach znajdujących się aktualnie w ich koszykach.
Szczegóły te obejmują cenę, ilość i sumę częściową. Ponadto jest miejsce na dodanie kuponu, sumy koszyka i przycisku „Przejdź do kasy”.
Czy strona koszyka WooCommerce różni się od strony kasy?
Tak! Są bardzo różne. Układ koszyka WooCommerce zapewnia klientom online podsumowanie produktów (i szczegółów produktów) dla pozycji aktualnie znajdujących się w ich koszykach. Umożliwia im także modyfikowanie produktów.
Domyślnie klienci mogą zmieniać jedynie ilość produktów znajdujących się w koszyku. Jeśli jednak dostosujesz stronę koszyka WooCommerce, umożliwi ona kupującym dokonanie bardziej zaawansowanych modyfikacji.
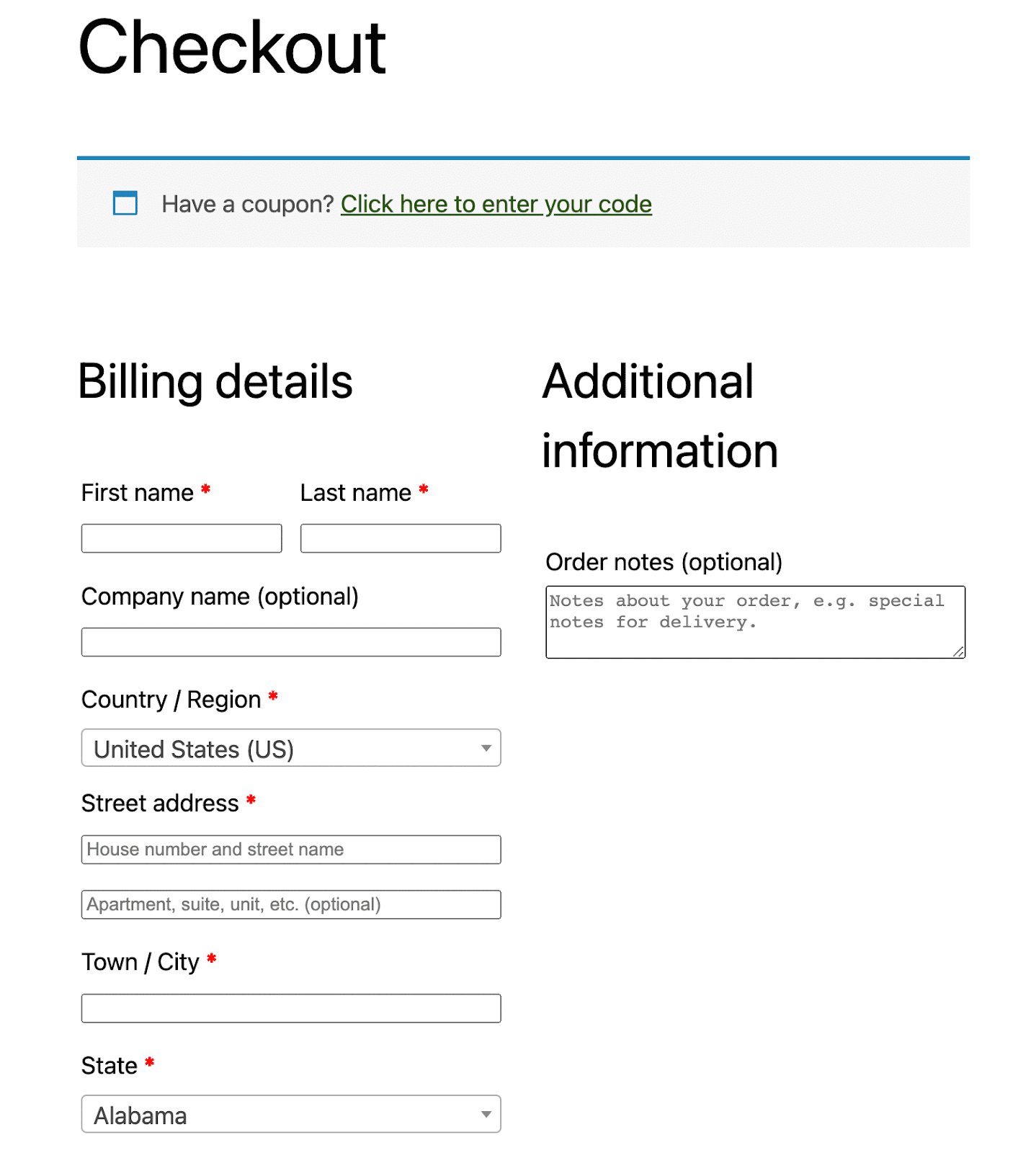
Z drugiej strony domyślna strona realizacji transakcji to miejsce, na którym klienci wprowadzają szczegóły rozliczeniowe i wszelkie niezbędne dane kontaktowe. Daje im to także jeszcze jedną możliwość dodania kodów kuponów i dodatkowych notatek na temat swoich zamówień. Strony realizacji transakcji również można dostosować, dlatego pamiętaj, aby szukać sposobów na pełne dostosowanie podczas całego procesu zakupów.

Zawiera również podsumowanie zamówienia, podobne do tego wyświetlanego na stronie Koszyka. Jednak w tym momencie klienci nie mogą modyfikować pozycji. Na dole strony kasy WooCommerce mogą kliknąć przycisk „Złóż zamówienie”.
Ponieważ strona koszyka WooCommerce zawiera przycisk „Przejdź do kasy”, możesz myśleć o tych dwóch stronach jako o różnych „etapach” procesu zakupów. Zanim klienci dokonają zakupu, prawdopodobnie będą chcieli wyświetlić stronę koszyka.
Jak ważna jest strona koszyka w sklepie e-commerce?
Znaczenie strony koszyka zależy od charakteru Twojego sklepu e-commerce i jego produktów. Ponieważ pozwala klientom łatwo przeglądać i modyfikować pozycje aktualnie znajdujące się w ich koszykach, może być bardzo przydatne, jeśli oczekujesz, że klienci będą zarządzać dużą liczbą zmiennych produktów.
Jeśli prowadzisz duży sklep internetowy lub nawet średniej wielkości firmę odzieżową, może to być kluczem do zapewnienia pozytywnego doświadczenia klienta. Dzieje się tak dlatego, że gdy klienci kupują wiele produktów w różnych rozmiarach, śledzenie ich wszystkich może być trudne.
Strona koszyka pozwala klientom rzucić okiem na swoje zamówienie przed przystąpieniem do realizacji transakcji. W ten sposób mogą sprawdzić, czy wszystkie rozmiary, odmiany i ilości produktów są prawidłowe i w razie potrzeby zmodyfikować je.
W przeciwnym razie mogliby przejść do kasy i poczuć się sfrustrowani, że po wprowadzeniu wszystkich danych rozliczeniowych i kontaktowych muszą wrócić, aby poprawić błąd.
Jaki jest najlepszy sposób dostosowania strony koszyka WooCommerce?
Nie ma jednego właściwego sposobu na dostosowanie strony koszyka WooCommerce, ponieważ zależy to od Twojego doświadczenia jako użytkownika WordPress. Na przykład, jeśli jesteś stosunkowo początkujący i lubisz korzystać z edytora bloków WordPress, możesz preferować edycję strony koszyka za pomocą bloków.
Alternatywnie, jeśli jesteś średniozaawansowanym lub doświadczonym użytkownikiem, możesz użyć kodów i haków, aby zmaksymalizować swój potencjał dostosowywania. Ostatecznie jest to osobista preferencja i wybór. Jeśli wybierzesz jedną z bardziej zaawansowanych metod, będziesz po prostu chciał zachować ostrożność.
Czy powinienem utworzyć kopię zapasową mojej witryny przed edycją strony koszyka WooCommerce?
Tak! Bez względu na poziom umiejętności i podejście, dobrym pomysłem jest utworzenie kopii zapasowej witryny WordPress przed edycją strony koszyka WooCommerce (lub wprowadzeniem jakichkolwiek innych znaczących zmian w witrynie).
W ten sposób, jeśli przypadkowo popełnisz drobny lub poważny błąd (lub po prostu zmienisz zdanie na temat modyfikacji), możesz łatwo przywrócić najnowszą kopię swojej witryny i uniknąć niepotrzebnych przestojów.
Co jeszcze mogę zrobić, aby poprawić doświadczenie zakupów w WooCommerce?
Oprócz dostosowywania strony koszyka WooCommerce, możesz zrobić kilka rzeczy, aby poprawić jakość zakupów dla swoich klientów.
Jeśli jest to właściwe, możesz dostosować strony produktów WooCommerce, aby uprościć swój katalog. Jako przykład możesz dodać odmiany produktu. Dzięki temu klienci nie muszą przeglądać wielu podobnych produktów. Mogą po prostu użyć przełącznika odmian, aby wybrać preferowany podzbiór w ramach produktu podstawowego.
Dodatkowo możesz edytować stronę swojego sklepu WooCommerce, aby zapewnić bardziej dostosowane doświadczenie. Na początek możesz dodać branding swojej firmy, aby zapewnić spójność w całej witrynie.
W przypadku większych sklepów możesz dodać filtry produktów i sekcje zawierające takie funkcje, jak produkty najwyżej oceniane lub produkty objęte wyprzedażą. Dobra wiadomość jest taka, że możesz to łatwo zrobić za pomocą bloków WooCommerce.
Wreszcie, jest kilka rzeczy bardziej frustrujących niż wolno ładujące się strony produktów. Mając to na uwadze, możesz podjąć dodatkowe środki, aby mieć pewność, że Twój sklep WooCommerce zawsze zapewnia klientom szybkie ładowanie.
Korzystanie z narzędzia takiego jak Jetpack Boost to najszybsze i najwygodniejsze rozwiązanie do optymalizacji wydajności WordPress.

Ta wtyczka może natychmiastowo przyspieszyć działanie stron Twojej witryny, automatycznie optymalizując ładowanie CSS, odraczając nieistotne JavaScript, wdrażając leniwe ładowanie i wiele więcej.
Ponadto może pomóc w zwiększeniu podstawowych wskaźników internetowych Twojej witryny, co oznacza, że może również poprawić jej rankingi w wynikach wyszukiwania.
Dostosuj stronę koszyka WooCommerce, aby ulepszyć swój sklep internetowy
WooCommerce udostępnia kilka wygodnych szablonów dla sklepu, kasy, koszyka i innych ważnych stron. Może to pomóc w przyspieszeniu procesu projektowania i umożliwić szybkie uruchomienie sklepu e-commerce. Mimo to możesz chcieć wiedzieć, jak edytować stronę koszyka WooCommerce, aby dodać funkcje i zmodyfikować jej wygląd.
W takim przypadku prawdopodobnie znalazłeś się w Google, szukając „edytuj stronę koszyka WooCommerce”. Na szczęście ten post to jedyny wynik, jakiego potrzebujesz, aby zacząć korzystać z podstawowych zasad.
Omówiliśmy kilka różnych sposobów dostosowywania stron koszyka WooCommerce. Aby uzyskać proste podejście, możesz wypróbować bloki WooCommerce. Możesz także użyć rozszerzeń WooCommerce, aby dodać funkcje, takie jak rekomendacje produktów, sprzedaż dodatkowa/sprzedaż krzyżowa, odmiany itp.
Jeśli jesteś bardziej zaawansowanym użytkownikiem WordPressa, możesz dostosować stronę koszyka WooCommerce za pomocą kodu. Lub jeśli Twoja witryna nie potrzebuje strony koszyka, po prostu ją pomiń i umożliwij klientom bezpośrednie przejście do kasy!
