Jak edytować stronę koszyka WooCommerce za pomocą Elementora
Opublikowany: 2022-02-21WooCommerce to doskonała wtyczka WordPress o otwartym kodzie źródłowym do tworzenia funkcjonalnego sklepu internetowego w krótkim czasie. Po zainstalowaniu wtyczki automatycznie dodaje wiele ważnych stron eCommerce, w tym stronę koszyka na zakupy.
Ale nie możesz oczekiwać wyższej konwersji z tej domyślnej strony koszyka. Ponieważ nie wygląda zbyt profesjonalnie, nie ma wystarczającej optymalizacji SEO i nie może zapewnić lepszych doświadczeń użytkowników. Dlatego konieczne jest dostosowanie domyślnych stron koszyka.
W tym artykule dowiesz się, jak edytować stronę koszyka WooCommerce w Elementorze bez kodowania lub wiedzy technicznej. Dowiesz się również, jak za pomocą tego samego rozwiązania dodać mini koszyk na swoją stronę.
W jaki sposób dostosowana strona koszyka WooCommerce przyniesie korzyści Twojej firmie?

Strona koszyka WooCommerce odgrywa ważną rolę w podróży zakupowej online klientów. Pozwala kupującym zobaczyć swoją listę zamówień, zmienić ilość zamówienia, dodać produkty do listy życzeń, zastosować kody promocyjne i wreszcie dokonać zakupu.
W tej chwili ponad 4 miliony stron internetowych aktywnie wykorzystuje WooCommerce do prowadzenia swojego projektu eCommerce. Czy możesz sobie wyobrazić, jak nudne będzie dla klientów, jeśli każdy z nich użyje tych samych domyślnych stron?
Poza tym układ strony koszyka w dużej mierze zależy od Twojego motywu. Jeśli wybierzesz motyw, z którego korzysta wiele innych witryn, większość z was może mieć podobny wygląd, dopóki nie zostanie zoptymalizowany. Czy uważasz, że te naśladowcze spojrzenia wystarczą, aby przekonać klienta?
Co więcej, używając tylko wtyczki WooCommerce, nie możesz zoptymalizować wielu ekscytujących modułów i funkcji eCommerce. Takich jak sprzedaż krzyżowa, kod promocyjny, oferta specjalna i tak dalej. Jest to również kluczowy powód wysokiego współczynnika porzucania koszyków.
Według Sleeknote popularne marki eCommerce tracą około 18 miliardów dolarów przychodów rocznie z powodu porzucania koszyka. Dlatego dzisiaj konieczna jest edycja strony koszyka WooCommerce, aby strona była bardziej wyróżniająca się i zapewniała lepsze wrażenia dla klientów.
Dlaczego kodowanie nie jest dobrym pomysłem na utworzenie niestandardowej strony koszyka WooCommerce

Zwykle do edycji stron internetowych używa się HTML i CSS. Ale jest skuteczny tylko dla tych, którzy mają profesjonalne umiejętności kodowania. Ale ponieważ korzystasz z rozwiązania open source, możemy przyjąć, że nie jesteś profesjonalnym koderem.
Jeśli to prawda, istnieje wiele powodów, dla których powinieneś unikać kodowania, aby edytować stronę koszyka. Na przykład:
- Jeśli nie masz wystarczających umiejętności, niepoprawne kodowanie może spowodować większe szkody w Twojej witrynie.
- Jeśli Twoje kodowanie nie zostanie odpowiednio zoptymalizowane, Twoja witryna może ulec awarii lub spowolnić.
- Zatrudnienie specjalistów do zakodowania strony koszyka może być kosztownym projektem.
- Musisz aktualizować kodowanie stron internetowych za każdym razem, gdy twoje motywy i wtyczki aktualizują się.
Teraz możesz się zastanawiać, czy istnieje jakieś alternatywne rozwiązanie? Tak, za pomocą kreatorów stron typu „przeciągnij i upuść” każdy może od razu tworzyć lub dostosowywać swoje strony koszyka, niezależnie od wiedzy o kodowaniu. Nawet doświadczeni programiści mogą również korzystać z wtyczki do tworzenia stron internetowych, aby zapewnić szybką obsługę swoim klientom.
Happy Addons obsługiwane przez Elementora to dynamiczny program do tworzenia stron. W następnej sekcji pokażemy, jak edytować stronę koszyka WooCommerce i dodać mini koszyk za pomocą tej wtyczki. Czytaj dalej.
Powiązany zasób: Niezbędne skróty WooCommerce do dostosowania sklepu internetowego na WordPress.
Jak edytować stronę koszyka WooCommerce za pomocą Elementora
Dzięki ponad 200 000 aktywnych instalacji Happy Addons jest jednym z najlepszych dodatków do Elementora. Posiada ponad 98 potężnych widżetów i wiele ekscytujących funkcji, dzięki którym możesz tworzyć lub dostosowywać dowolną stronę internetową.
Korzystając z widżetu „WooCommerce Cart” , możesz nadać swojej stronie koszyka kreatywny wygląd. Tutaj pokażemy Ci, jak to zrobić.
Wymagania wstępne do edycji strony koszyka WooCommerce
Aby włączyć widżet koszyka WooCommerce , musisz spełnić następujące wymagania:
- WooCommerce
- Elementor
- Szczęśliwe dodatki za darmo
- Szczęśliwe dodatki Pro
Oto jak zainstalować Happy Addons Pro z licencją. Zaraz po zainstalowaniu i aktywacji wszystkich wtyczek zacznij wykonywać poniższe czynności:
- Krok 01: Otwórz stronę Elementor Canvas
- Krok 02: Przeciągnij i upuść wózek WC z galerii widżetów Elementor
- Krok 03: Włącz Kupon i Cross Sells
- Krok 04: Zaktualizuj zawartość stołu z sekcji Styl
- Krok 05: Spraw, aby Twój stół był bardziej responsywny w sekcji Zaawansowane
Krok 01: Otwórz stronę Elementor Canvas
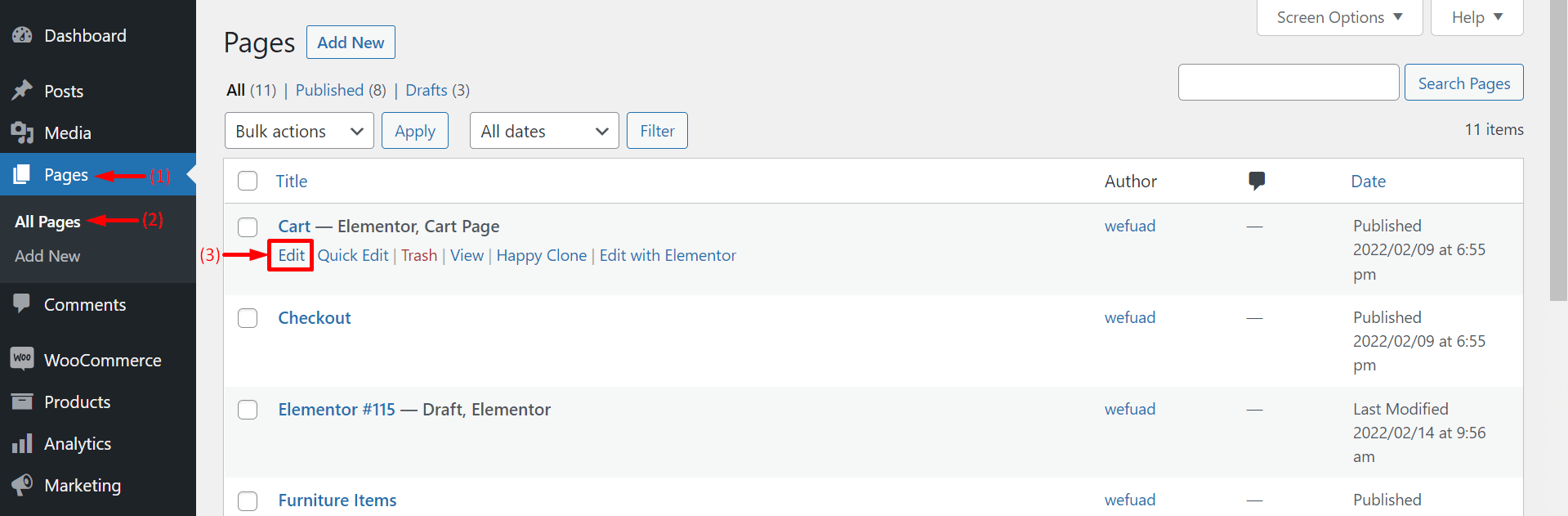
Najpierw wejdź do panelu administracyjnego swojej witryny. Następnie kliknij opcję Edytuj na stronie koszyka zgodnie z poniższym obrazem.

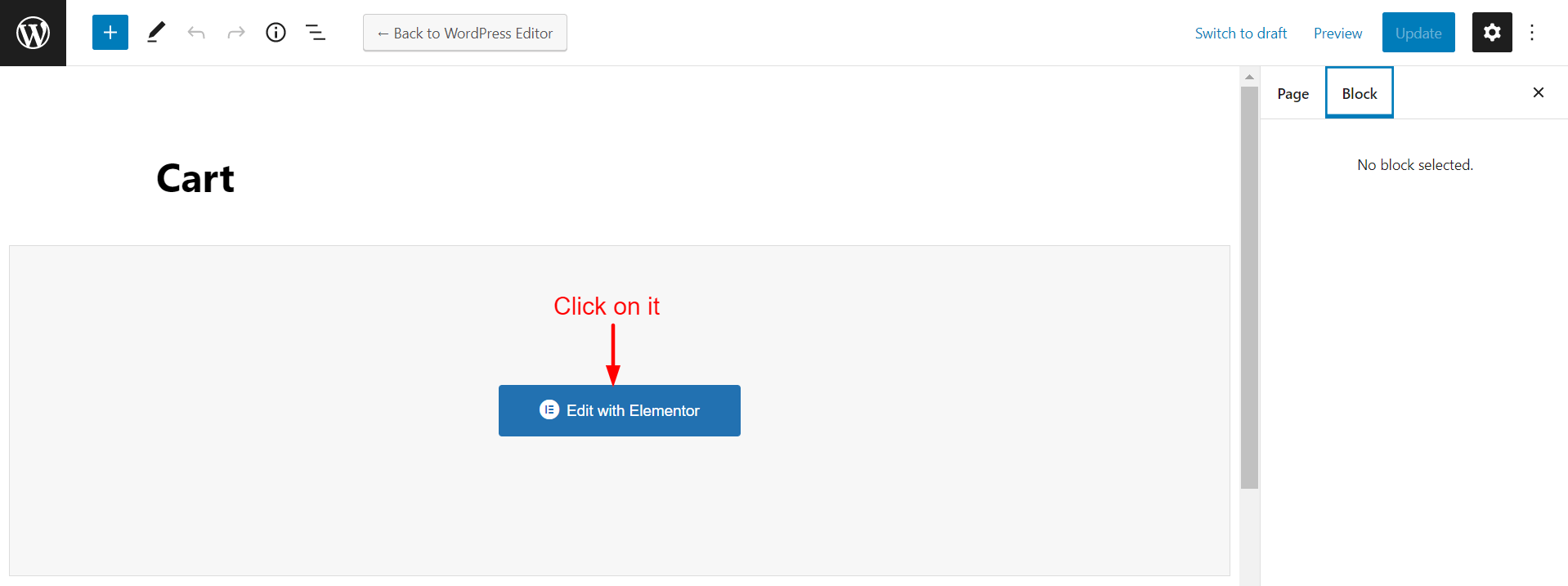
Otrzymasz białą stronę z przyciskiem Edytuj za pomocą Elementora . Kliknij przycisk.

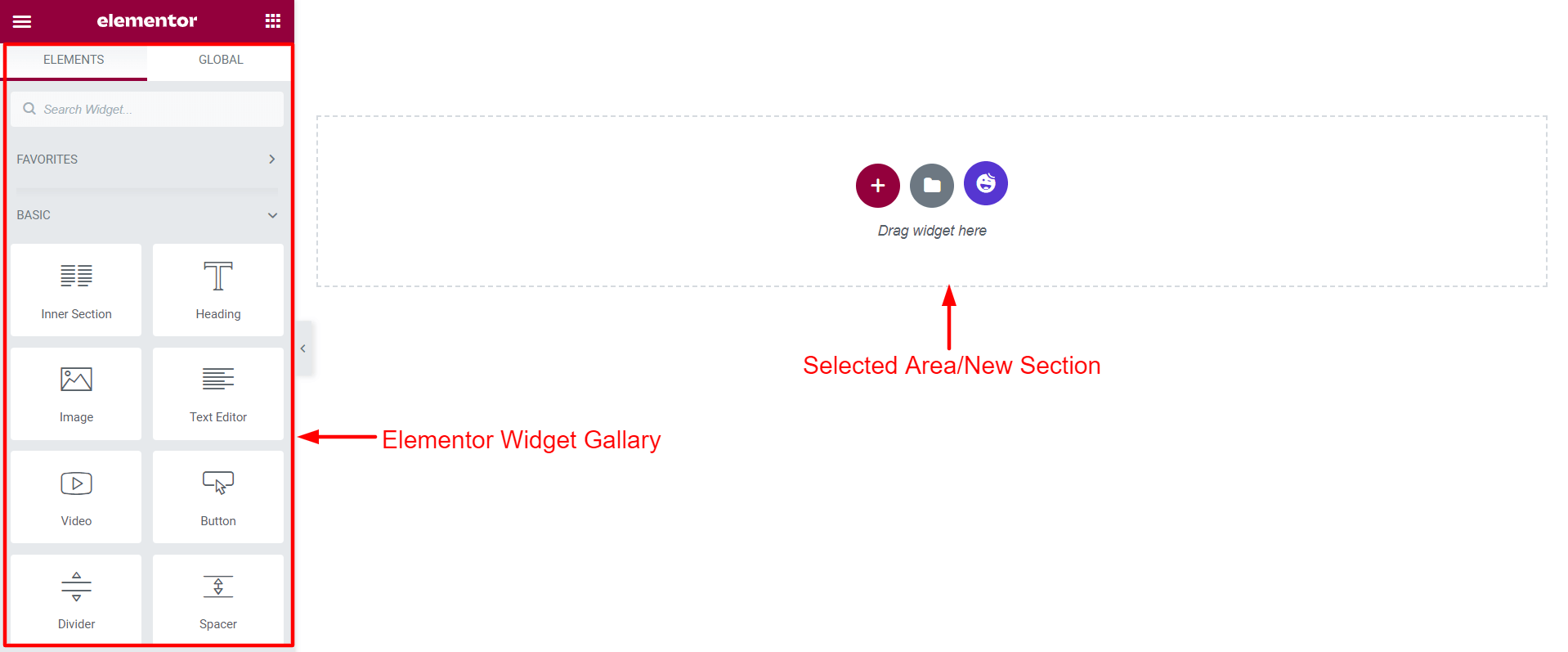
Przeniesie Cię do nowej strony kanwy Elementora. Po lewej stronie znajdziesz Galerię widżetów Elementor . Przeciągniesz i upuść widżety na prawą stronę nad wybranym obszarem .

W tym miejscu dodasz widżet koszyka WooCommerce i zaprojektujesz stronę koszyka.
Krok 02: Przeciągnij i upuść wózek WC z galerii widżetów Elementor
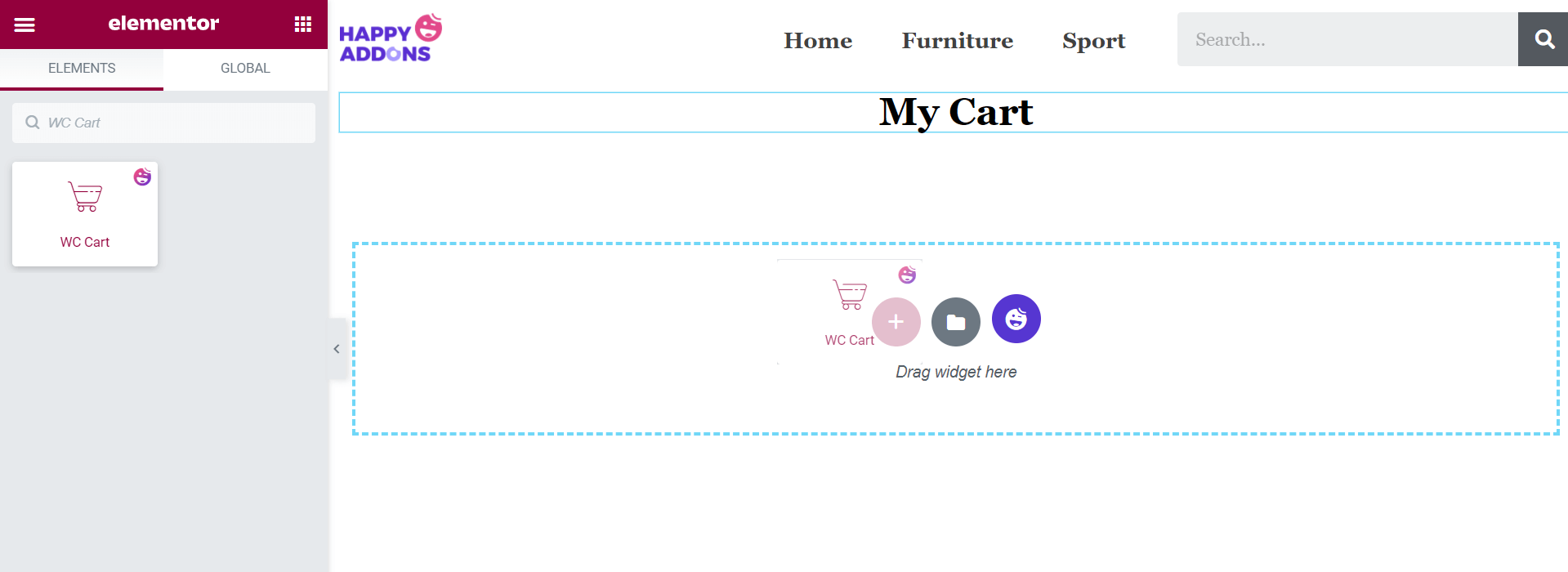
Wpisz „Koszyk WooCommerce” na pasku wyszukiwania po lewej stronie. Otrzymasz ikonę WC Cart . Przeciągnij i upuść go na wybranym obszarze.

Uwaga: Proszę nie przejmuj się, jeśli nie znajdziesz swojego logo internetowego, kategorii produktów i formularza wyszukiwania na górze wyświetlacza. Dodaliśmy te elementy do powyższego zdjęcia, aby upiększyć płótno.
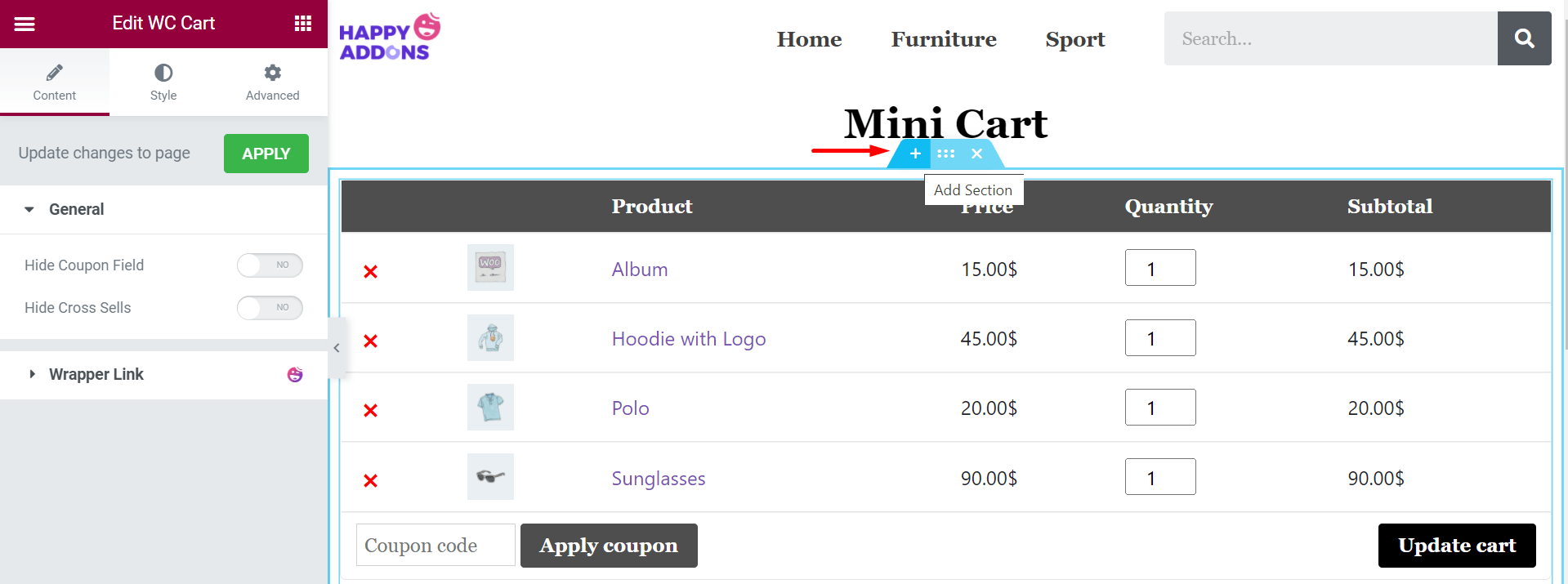
Krok 03: Włącz Kupon i Cross Sells
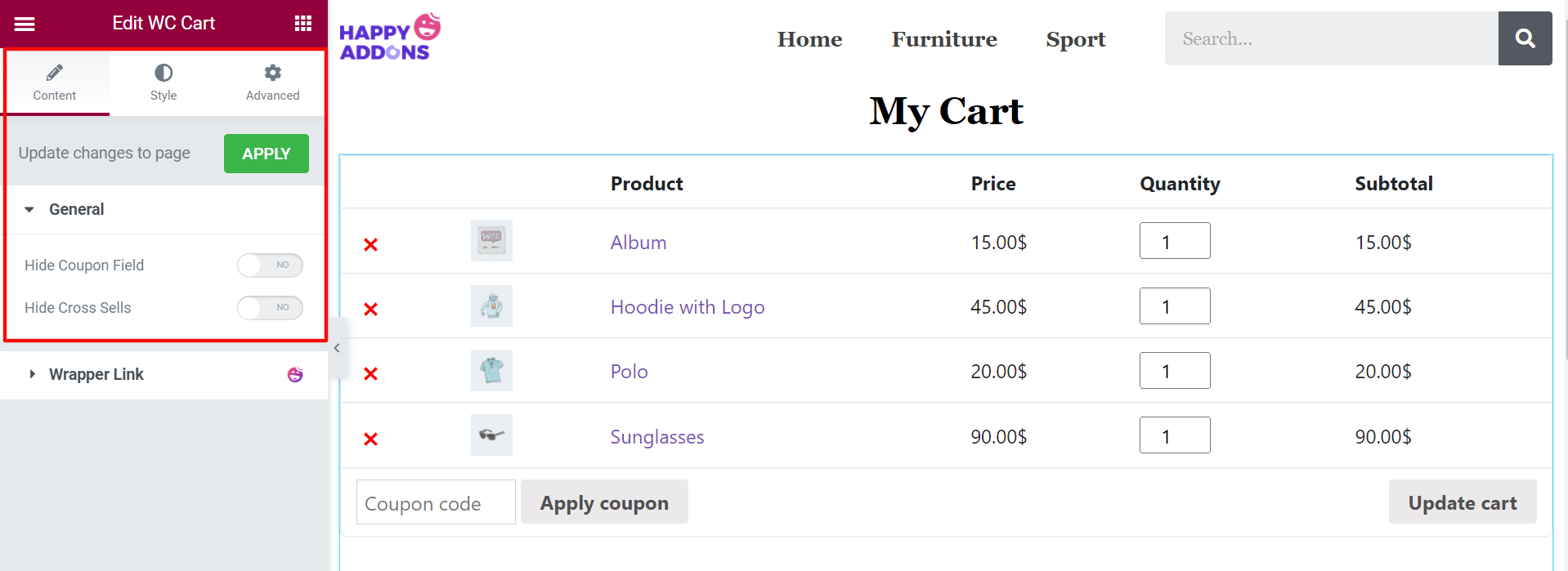
Teraz, wybierając Treść > Ogólne , możesz ukryć lub wyświetlić opcje pola kuponu i sprzedaży krzyżowej na stronie koszyka.

Krok 04: Zaktualizuj zawartość stołu z sekcji Styl
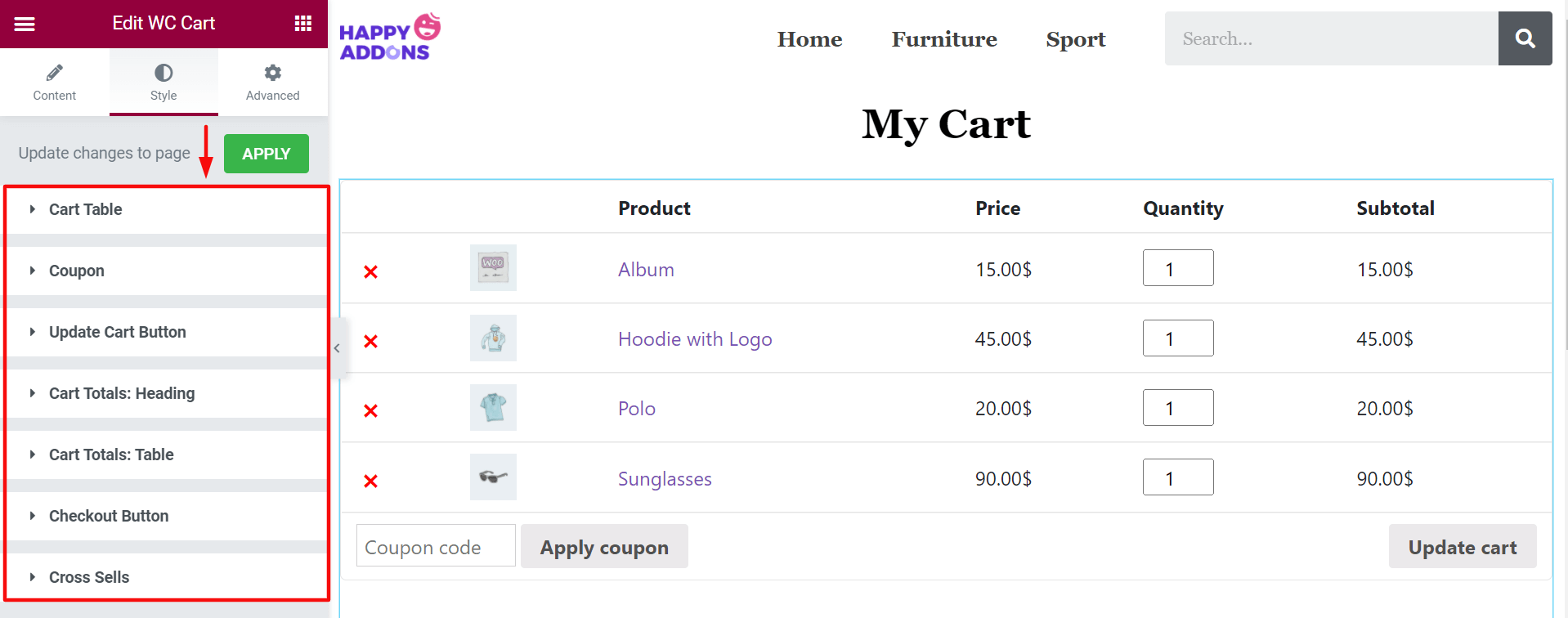
Przejdź do sekcji „Styl” . Tutaj znajdziesz jeszcze siedem opcji do zaprojektowania swojego koszyka. Oni są:
- Tabela koszyka
- Kupon
- Aktualizuj przycisk koszyka
- Sumy koszyka: Nagłówek
- Sumy koszyka: Tabela
- Przycisk kasy
- Sprzedaż krzyżowa

Zaktualizuj tabelę koszyka
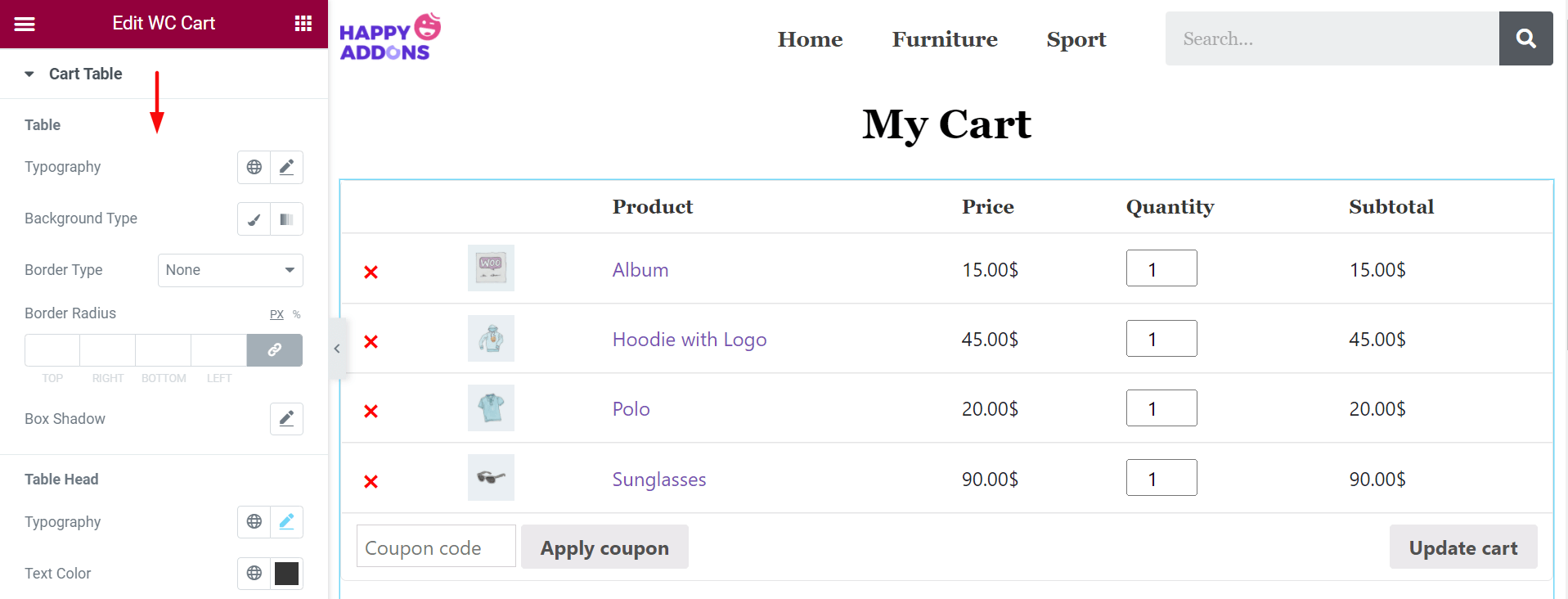
Kliknij Koszyk Tabela . Otrzymasz wiele opcji edycji zawartości tabeli koszyka. Są to : Stół, Głowica stołu, Obraz wózka, Dane wejściowe dotyczące jakości, Usuwanie produktu i Aktualizacja rzędu samochodu .

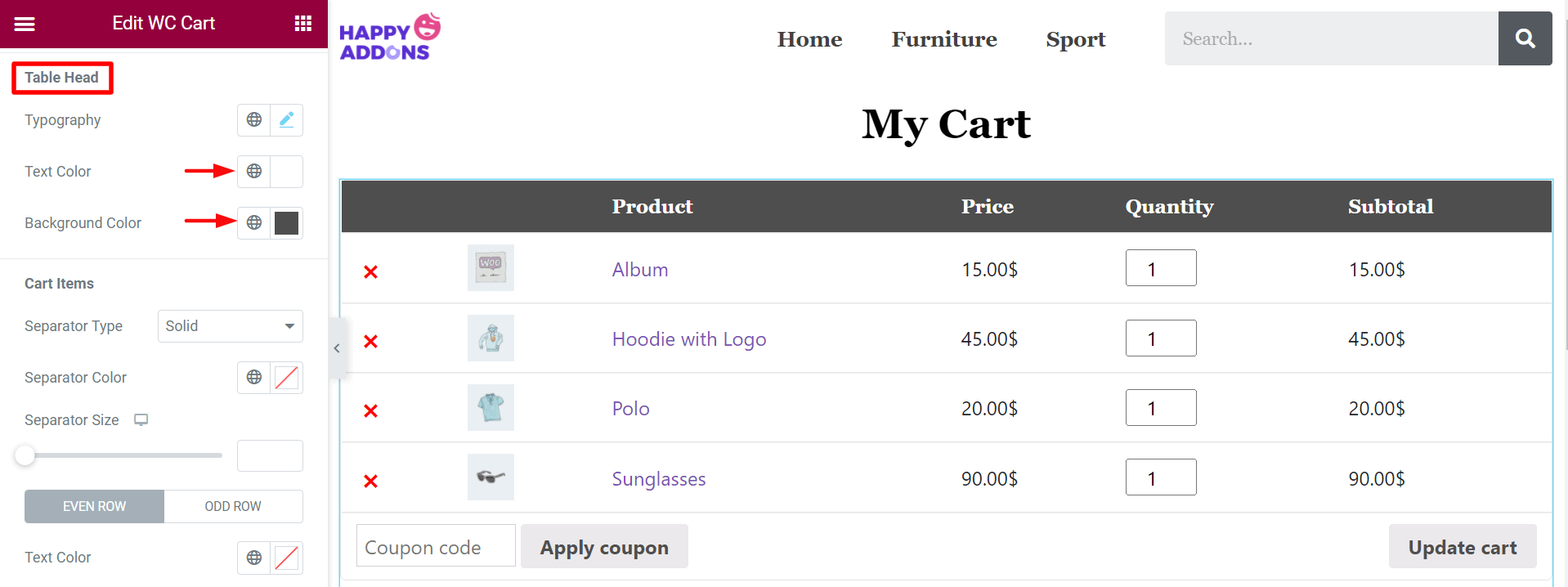
W opcji Nagłówek tabeli zmień kolor tekstu i tła. Tutaj na zdjęciu ustawiliśmy biały kolor dla tekstu i czarny dla tła.

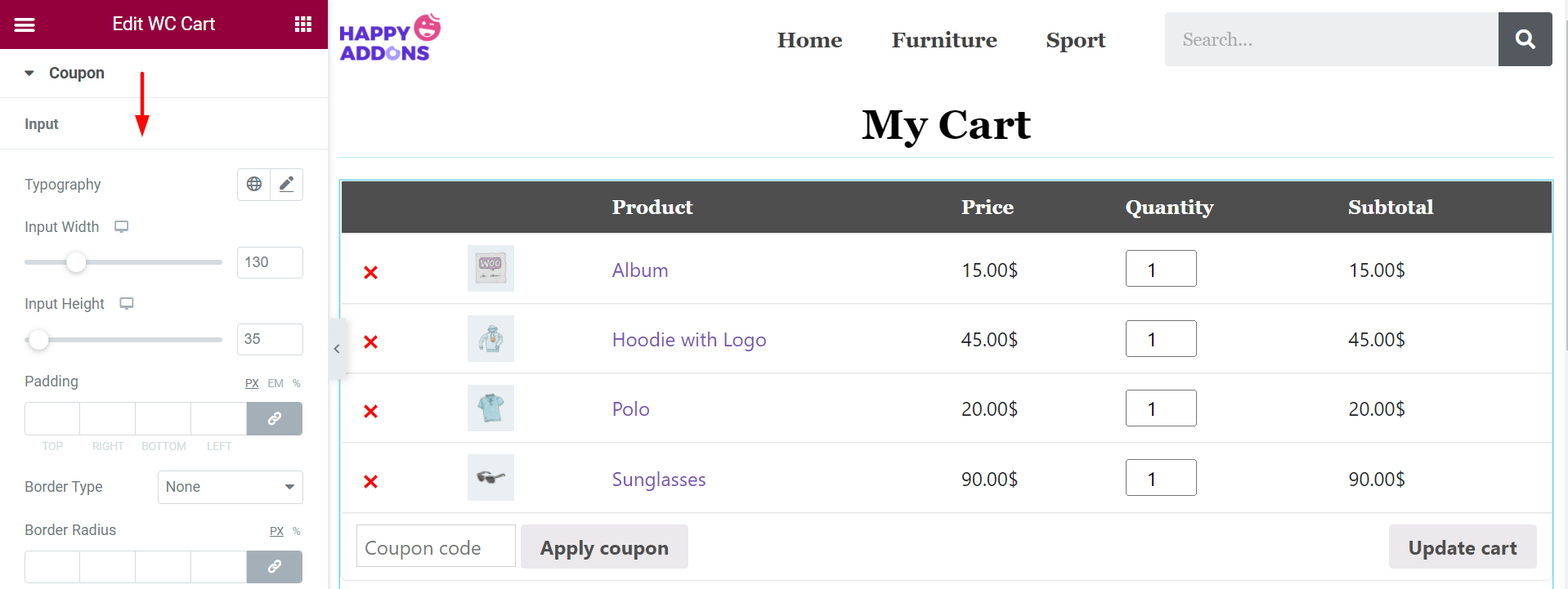
Wprowadź Kod Kuponu
W opcji Kupon można edytować wysokość wejściową, dopełnienie, typ obramowania, promień obramowania, cień prostokąta, kolor tekstu i kolor tła .

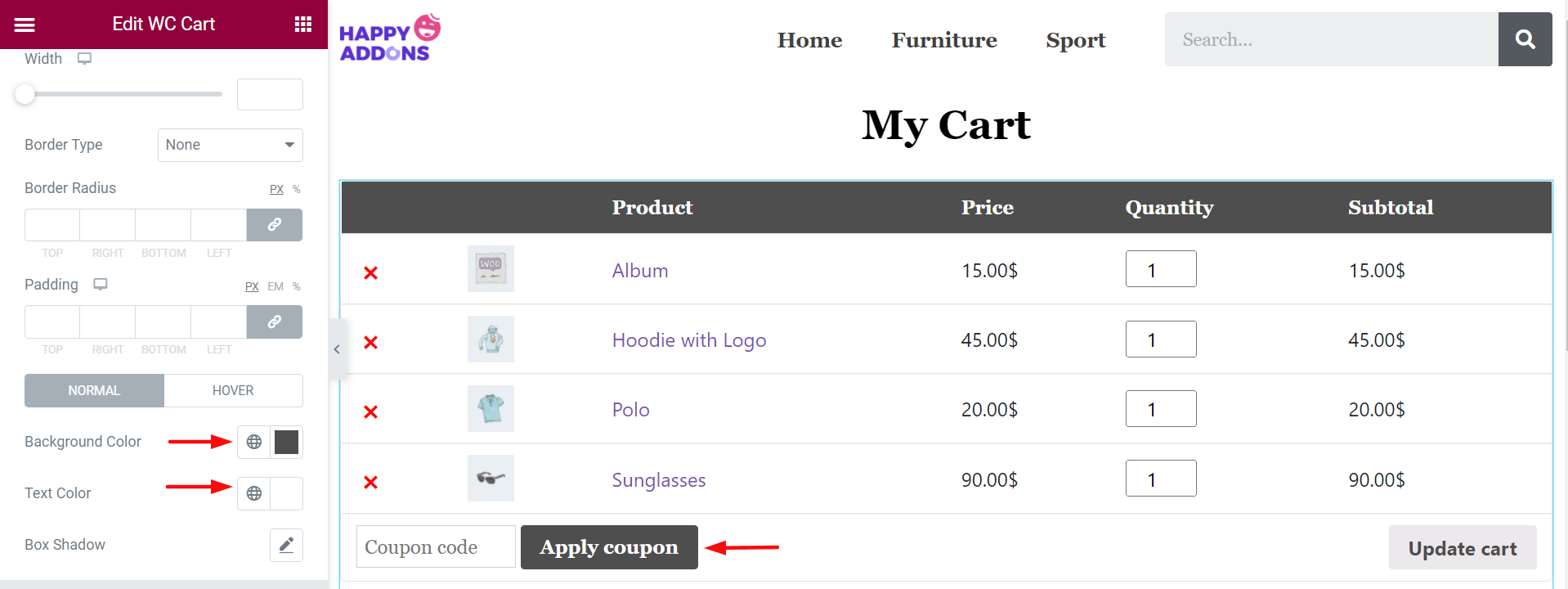
Idąc nieco w dół, znajdziesz opcje edycji przycisku Zastosuj kupon . Tutaj ponownie ustawiliśmy biały kolor dla tekstu i czarny dla tła.

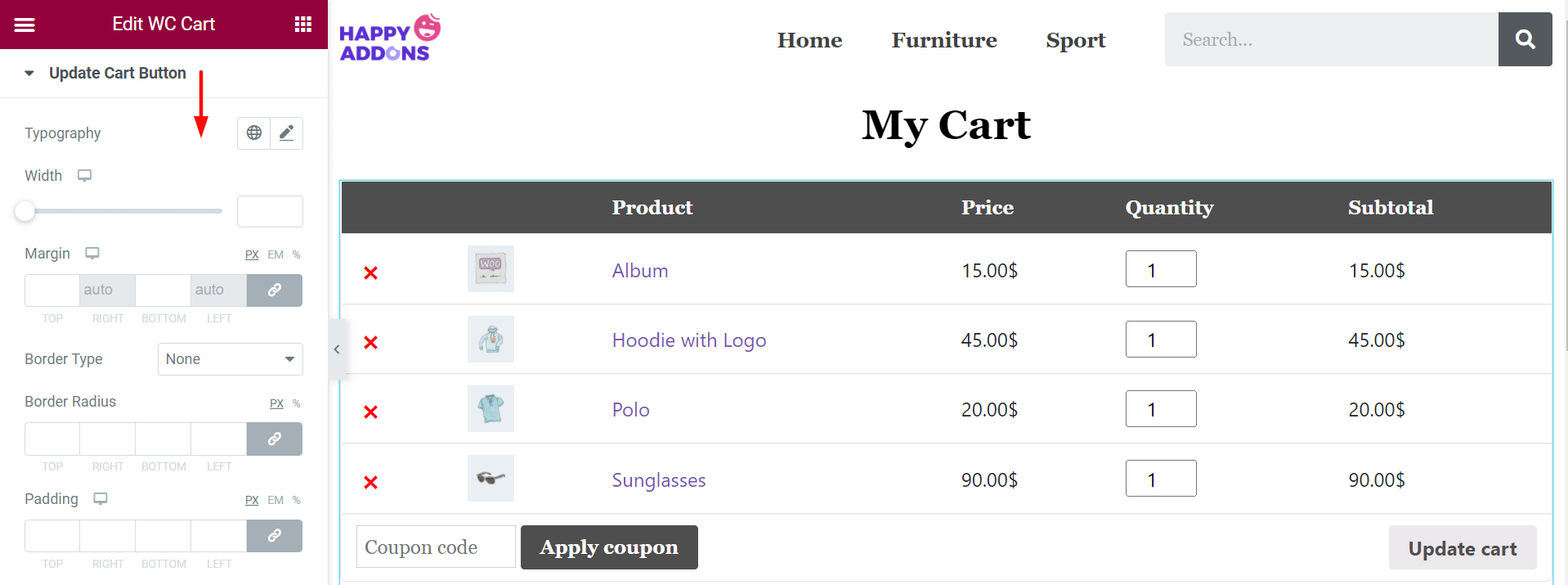
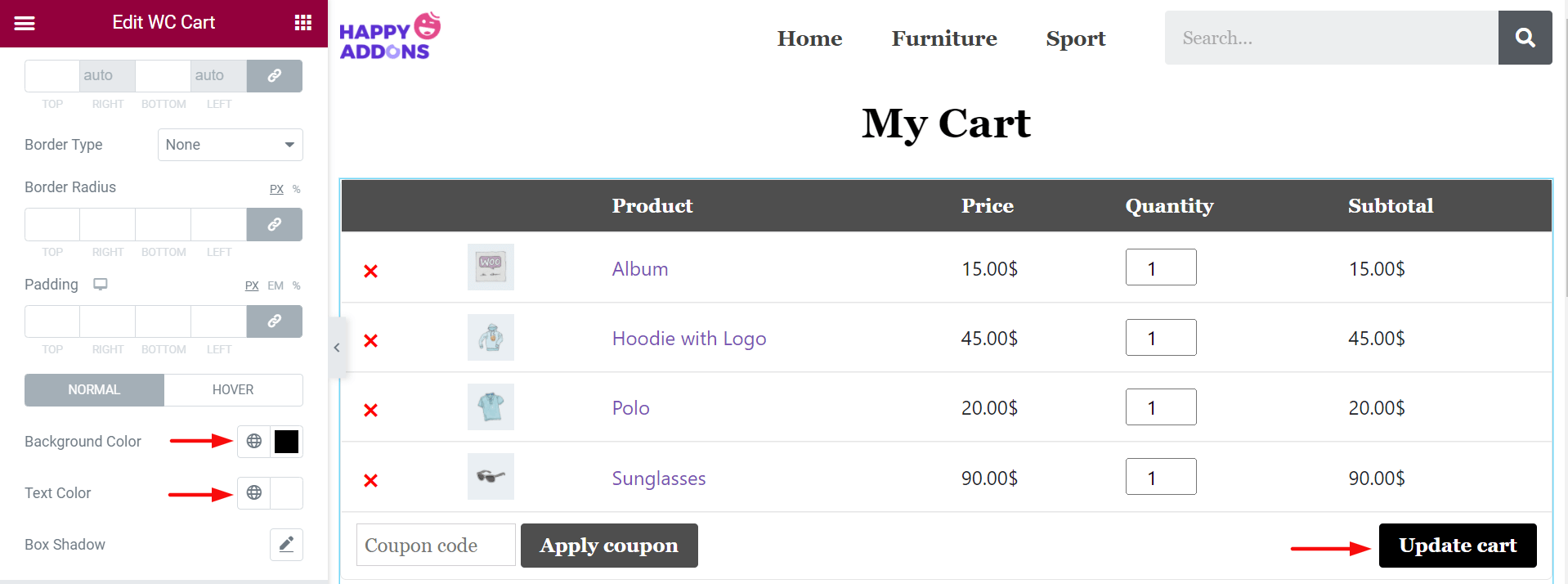
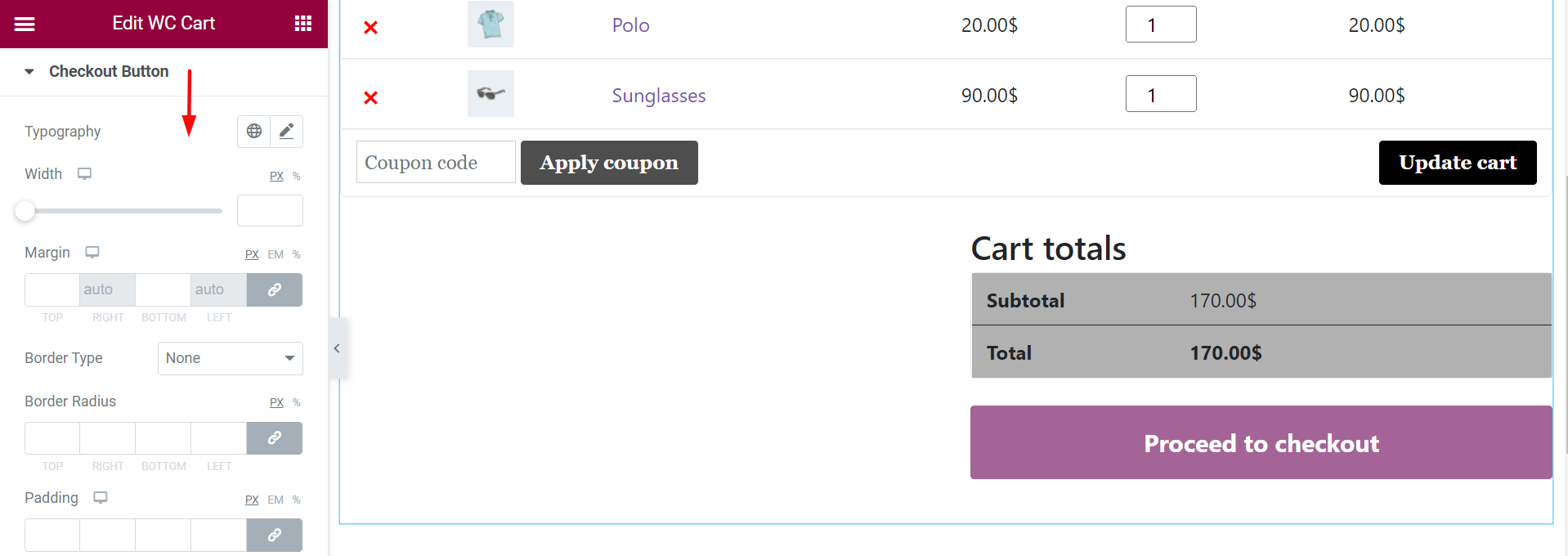
Aktualizuj przycisk koszyka
„Zaktualizuj przycisk koszyka” pozwala dostosować typografię , szerokość, margines, typ obramowania, promień obramowania, dopełnienie, kolor tła, kolor tekstu i cień ramki .

Po raz kolejny ustawiliśmy biały kolor dla tekstu przycisku Aktualizuj koszyk i czarny dla tła.

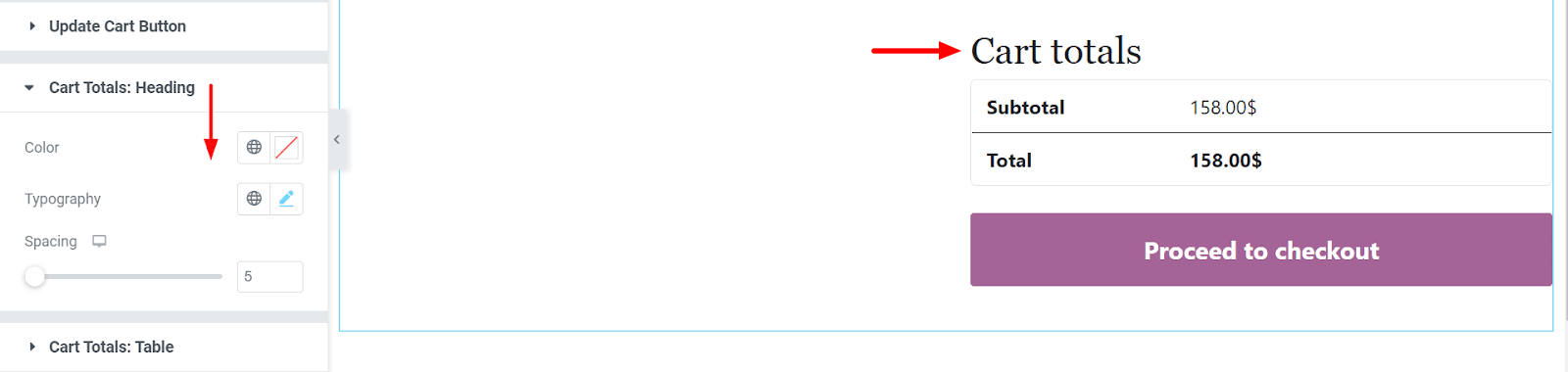
Całkowity koszyk: nagłówek
Teraz przejdź do opcji „Całkowity koszyk: Nagłówek” . Tutaj możesz dostosować kolor, typografię i odstępy pola koszyka.

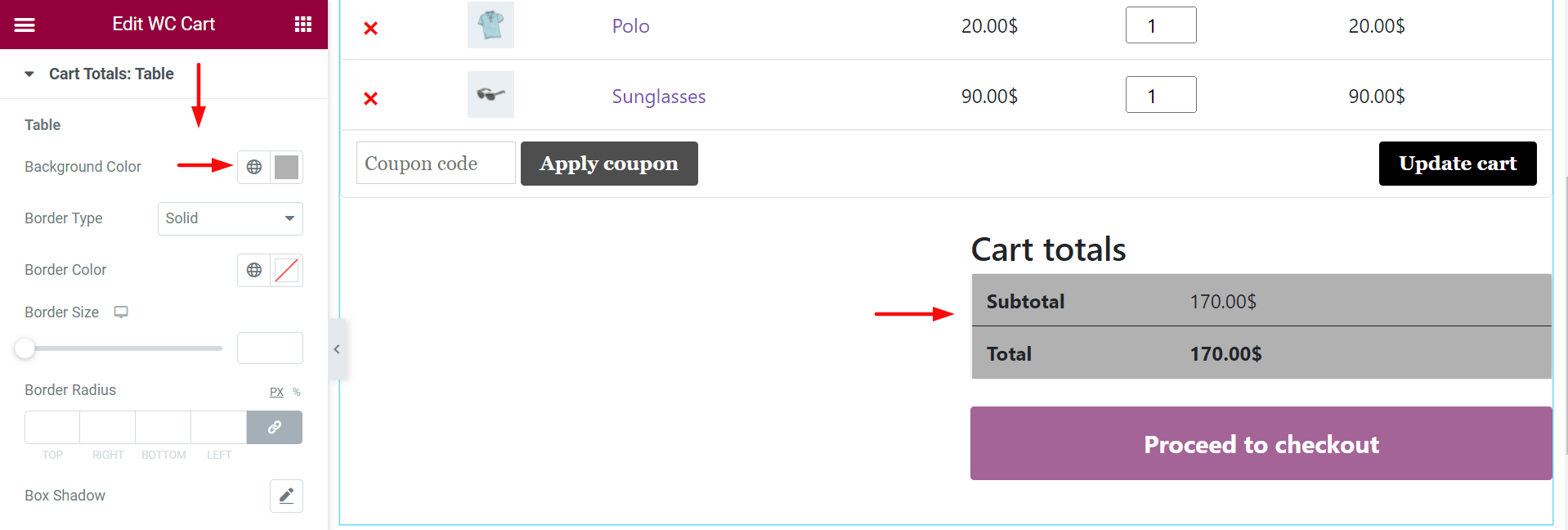
Sumy koszyka: Tabela
W tym miejscu możesz dostosować tabelę, tekst tabeli i nagłówki tabeli . Możesz także zmienić kolor tła, typ obramowania, promień obramowania, cień prostokątny, typografię i kolor . Ustawiliśmy kolor popiołu na tle Całkowity koszyk.

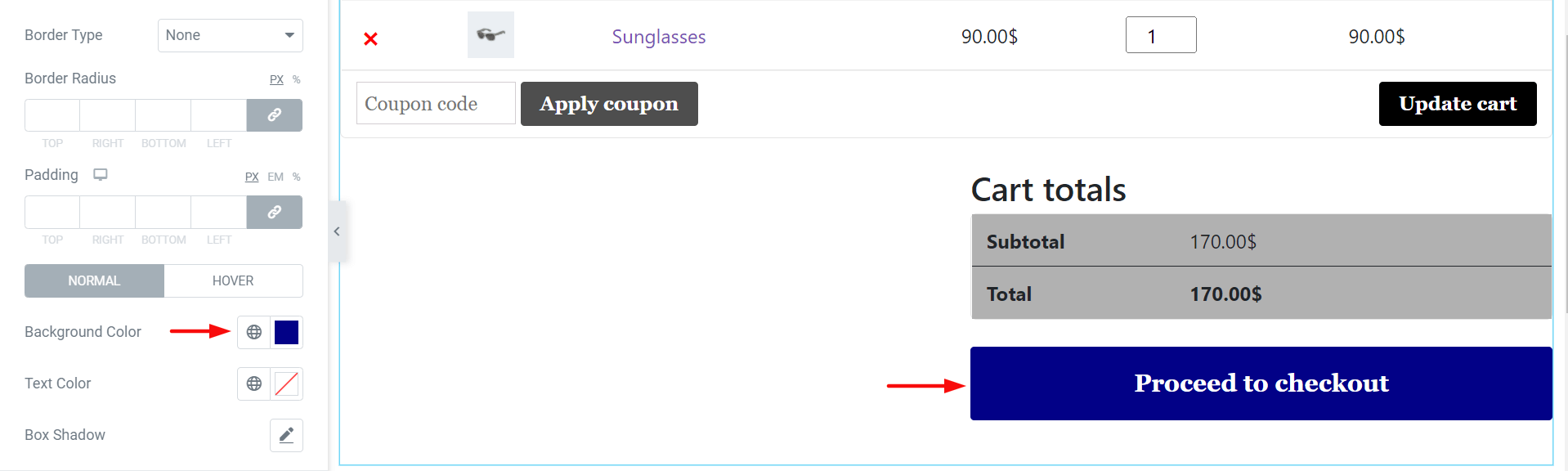
Przycisk kasy
Za pomocą przycisku „Do kasy” możesz dodać więcej stylów w typografii, szerokości, marginesie, typie obramowania, promieniu obramowania, dopełnieniu, kolorze tła, kolorze tekstu i cieniu ramki .

Tutaj ustawiliśmy niebieski kolor tła przycisku Przejdź do kasy.

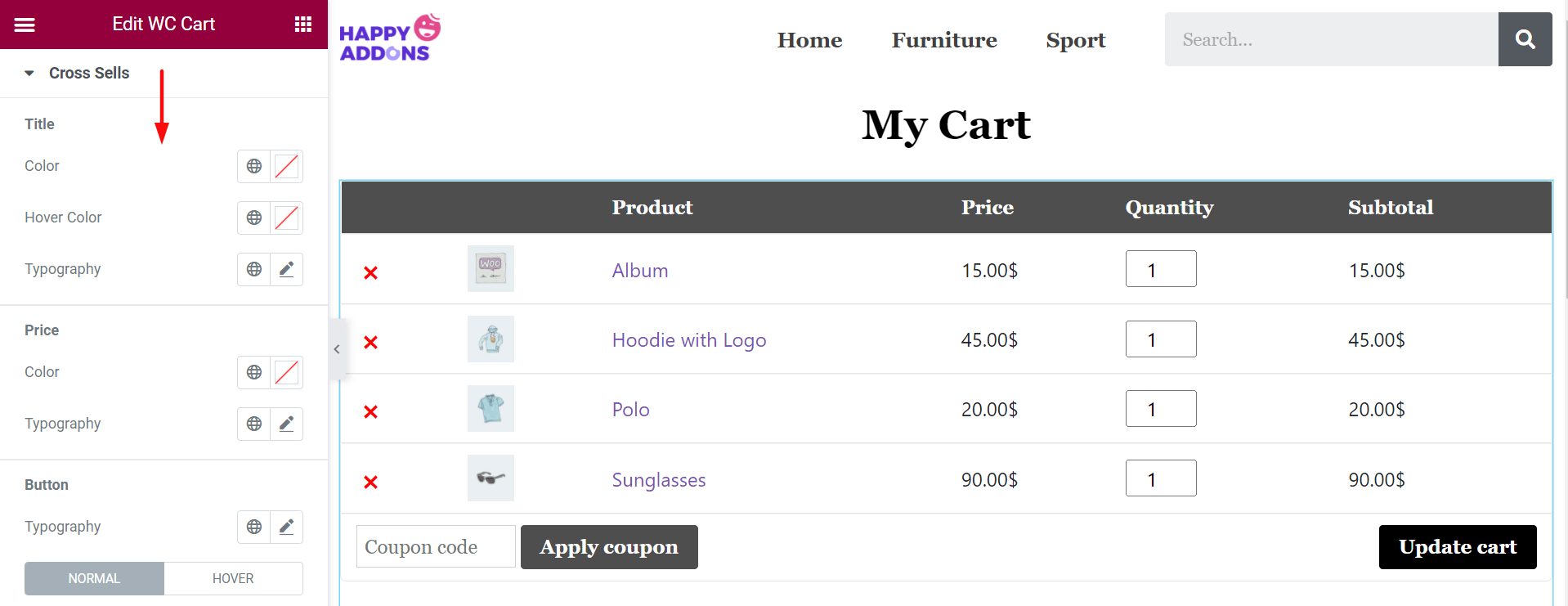
Sprzedaż krzyżowa
Wreszcie, jeśli zintegrowałeś opcję sprzedaży krzyżowej, możesz dostosować jej tytuł, cenę, przycisk i odznakę sprzedaży z tej opcji.

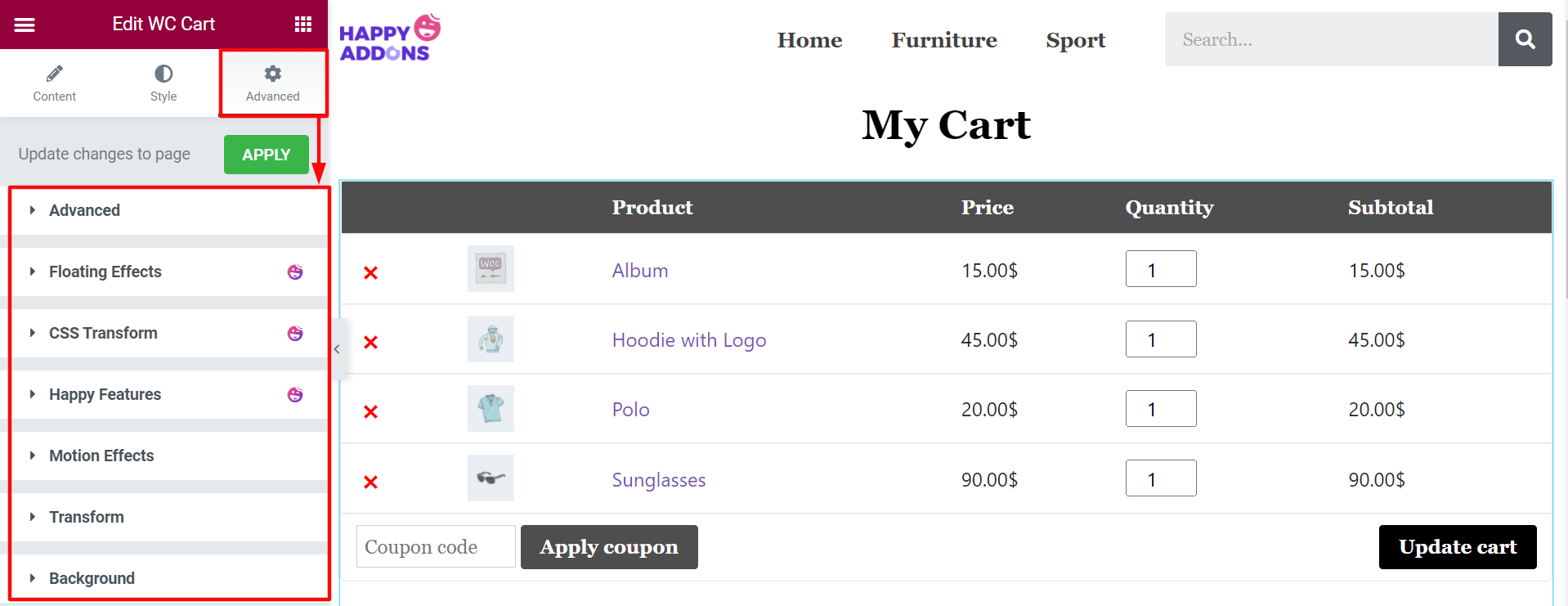
Krok 05: Spraw, aby Twój stół był bardziej responsywny w sekcji Zaawansowane
Możesz jednak dodatkowo dostosować stronę koszyka z opcji zaawansowanej. Stamtąd możesz dostosować tło strony koszyka, dodać radosne efekty, sprawić, by była bardziej responsywna dla użytkowników.

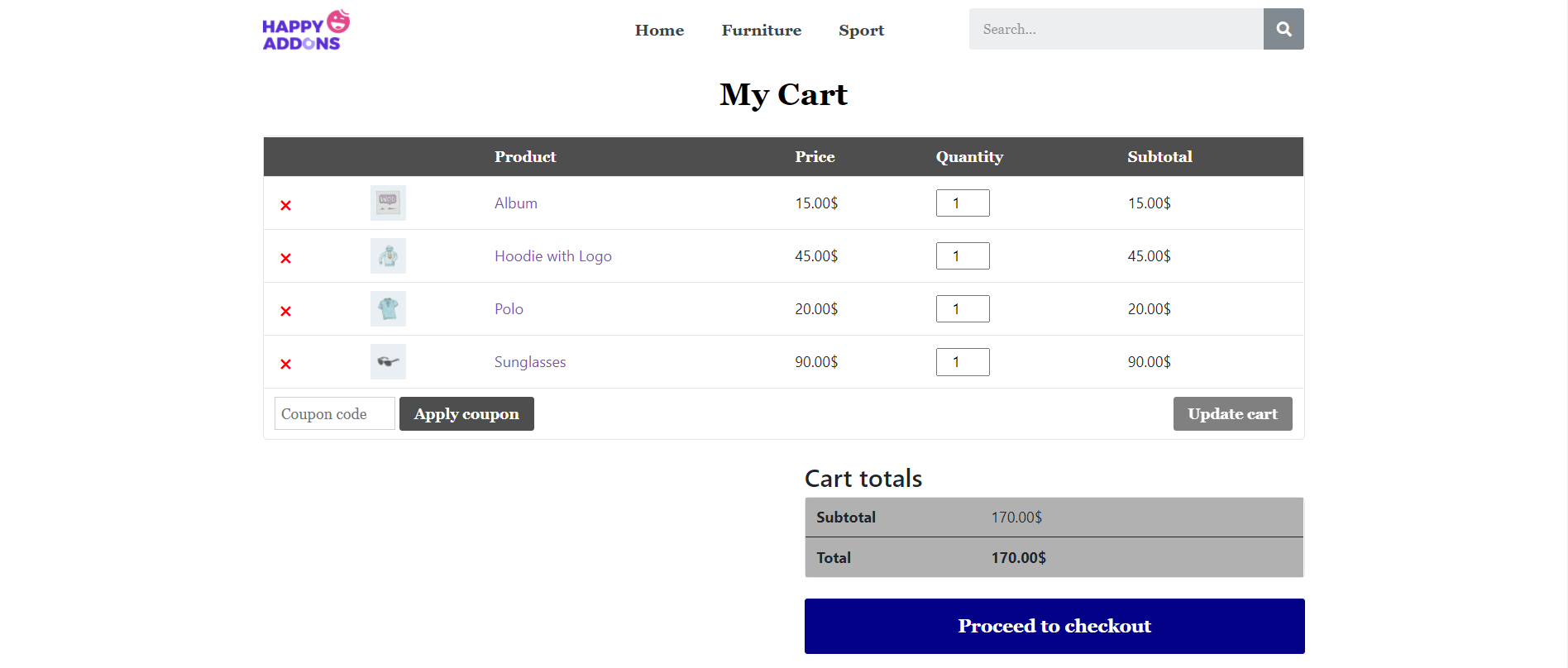
Przyjrzyjmy się teraz ostatecznemu podglądowi Twojej nowo edytowanej strony koszyka WooCommerce.


W ten sposób możesz ukończyć tworzenie nowej strony koszyka dla swojej witryny eCommerce.
Jak dodać mini koszyk do witryny WooCommerce za pomocą Elementora
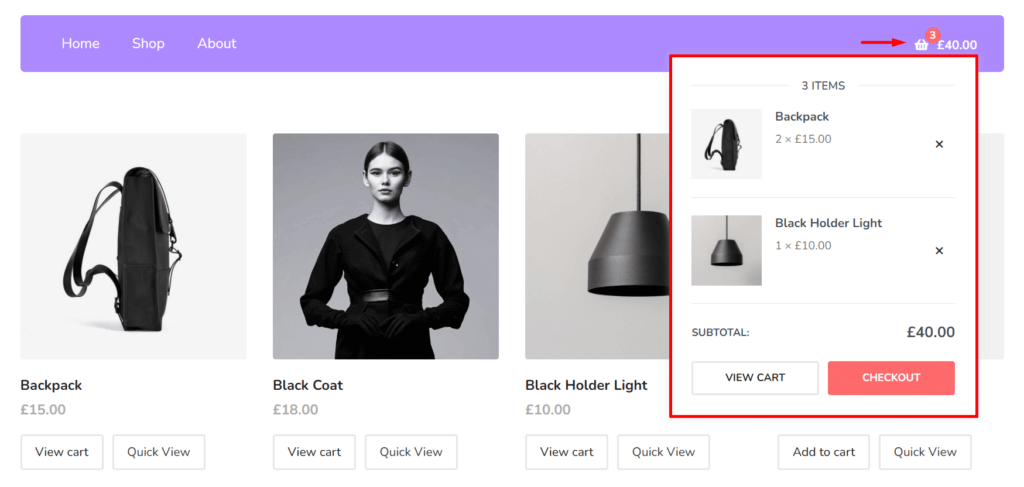
Mini koszyk zawiera podsumowanie produktów, które klienci dodali do koszyka. Zwykle jest wyświetlany jako ikona wózka na zakupy w witrynach eCommerce.
Za każdym razem, gdy użytkownik najedzie kursorem na ikonę, otworzy się wyskakujące okienko zawierające krótkie podsumowanie produktów. Pozwala klientom dodać więcej ilości lub usunąć przedmiot bez otwierania strony koszyka.

Korzystając z widżetu Mini Koszyk , możesz dodać mini koszyk do swojej witryny.
Warunki wstępne dodania mini koszyka do witryny WooCommerce
- WooCommerce
- Elementor
- Szczęśliwe dodatki
- Szczęśliwe dodatki Pro
Ponieważ niedawno edytowałeś stronę koszyka, mamy nadzieję, że Twoja witryna już spełnia powyższe wymagania. Więc zacznij od razu wykonywać poniższe kroki:
- Krok 01: Dodaj nową sekcję do swojego elementu Elementor Canvas
- Krok 02: Przeciągnij i upuść Mini Cart z Galerii Widgetów Elementor
- Krok 03: Zaktualizuj ikonę i pozycję minikoszyka w sekcji zawartości
- Krok 04: Zmień styl wyskakujących okienek
- Krok 05: Zaktualizuj swoje ciało Mini Cart z sekcji Style
Krok 01: Dodaj nową sekcję do swojego elementu Elementor Canvas
Kliknij ikonę Dodaj sekcję u góry tabeli koszyka. Doda nowy obszar do twojego płótna.

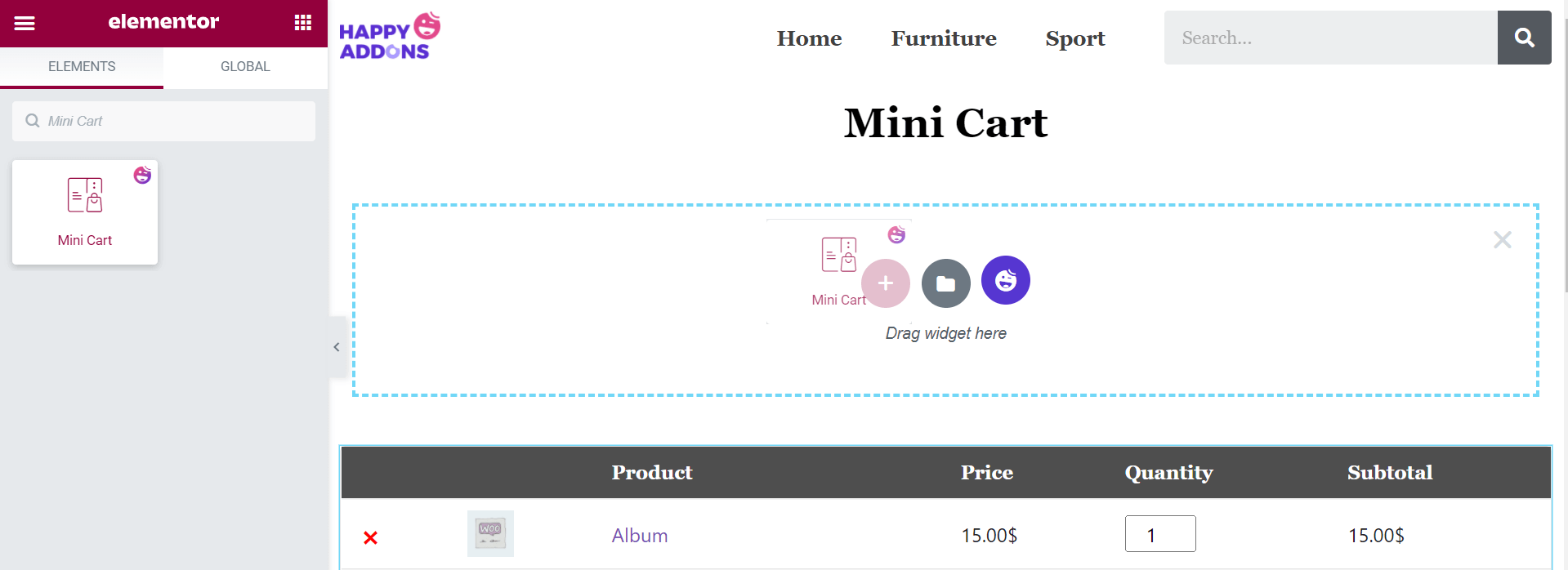
Krok 02: Przeciągnij i upuść Mini Cart z Galerii Widgetów Elementor
Wpisz Mini Cart w lewym pasku wyszukiwania. Pokaże ci ikonę Mini Cart. Przeciągnij i upuść go na nowo dodanym obszarze.

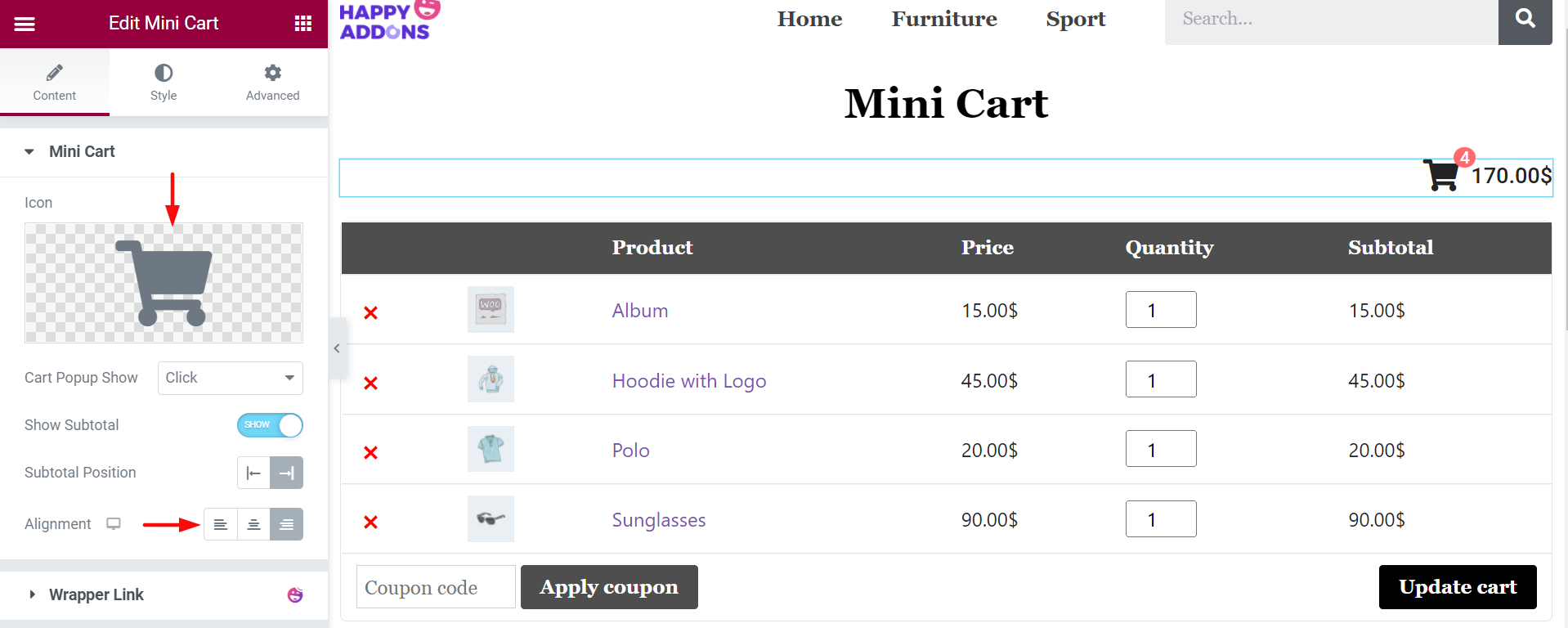
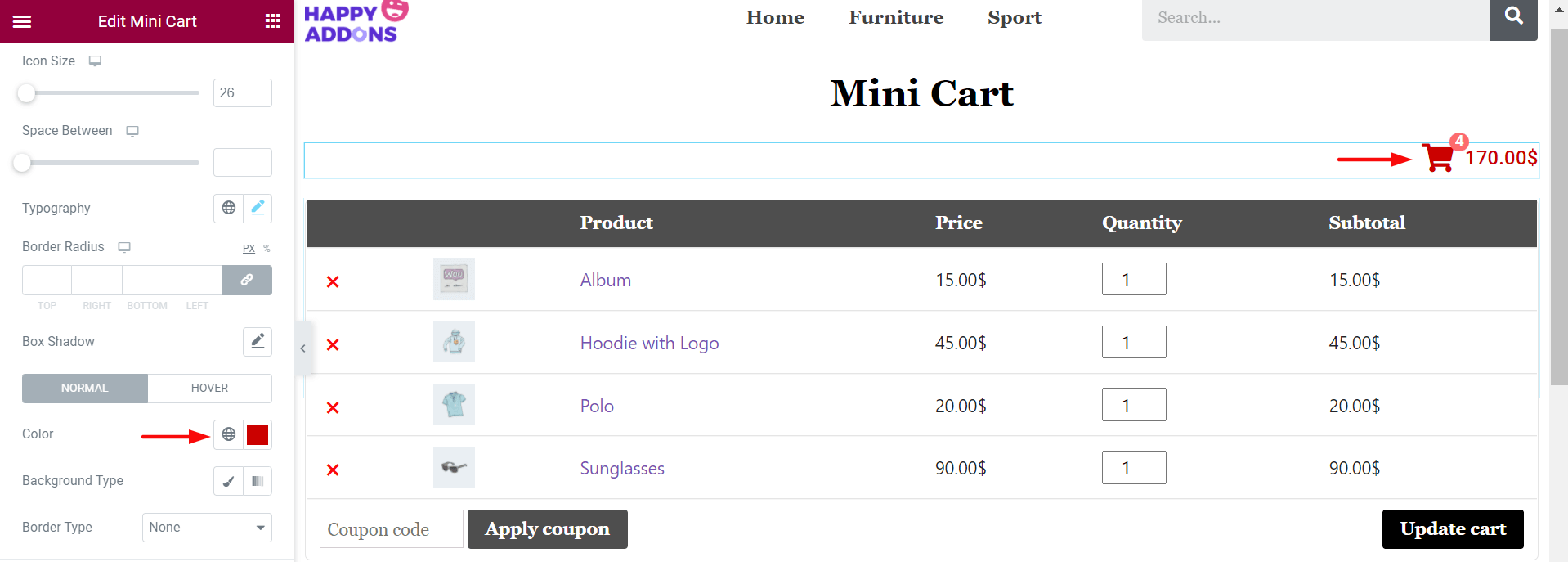
Krok 03: Zaktualizuj ikonę i pozycję minikoszyka w sekcji zawartości
W sekcji Treść > Minikoszyk możesz zmienić logo, wyrównać i zmienić pozycję. Tutaj dokonaliśmy właściwego wyrównania.

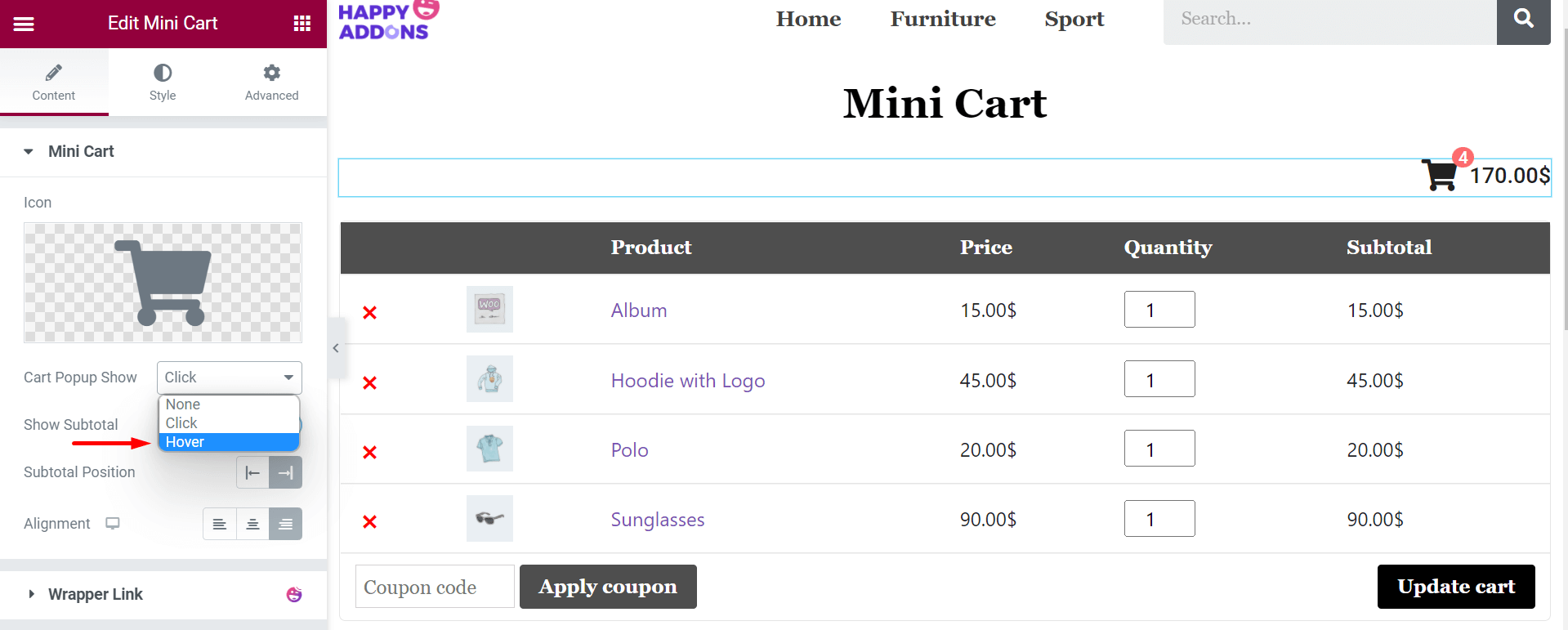
Krok 04: Zmień styl wyskakujących okienek
Na popularnych rynkach wyskakujące okienko jest specjalnie zintegrowane z Mini Cart. Gdy ktoś przesunie kursor lub kliknie ikonę koszyka, na ekranie automatycznie pojawi się wyskakujące okienko. Możesz dokonać wyboru między kliknięciem lub najechaniem w opcji „Pokaz wyskakujący koszyka” . Tutaj wybraliśmy opcję Hover.

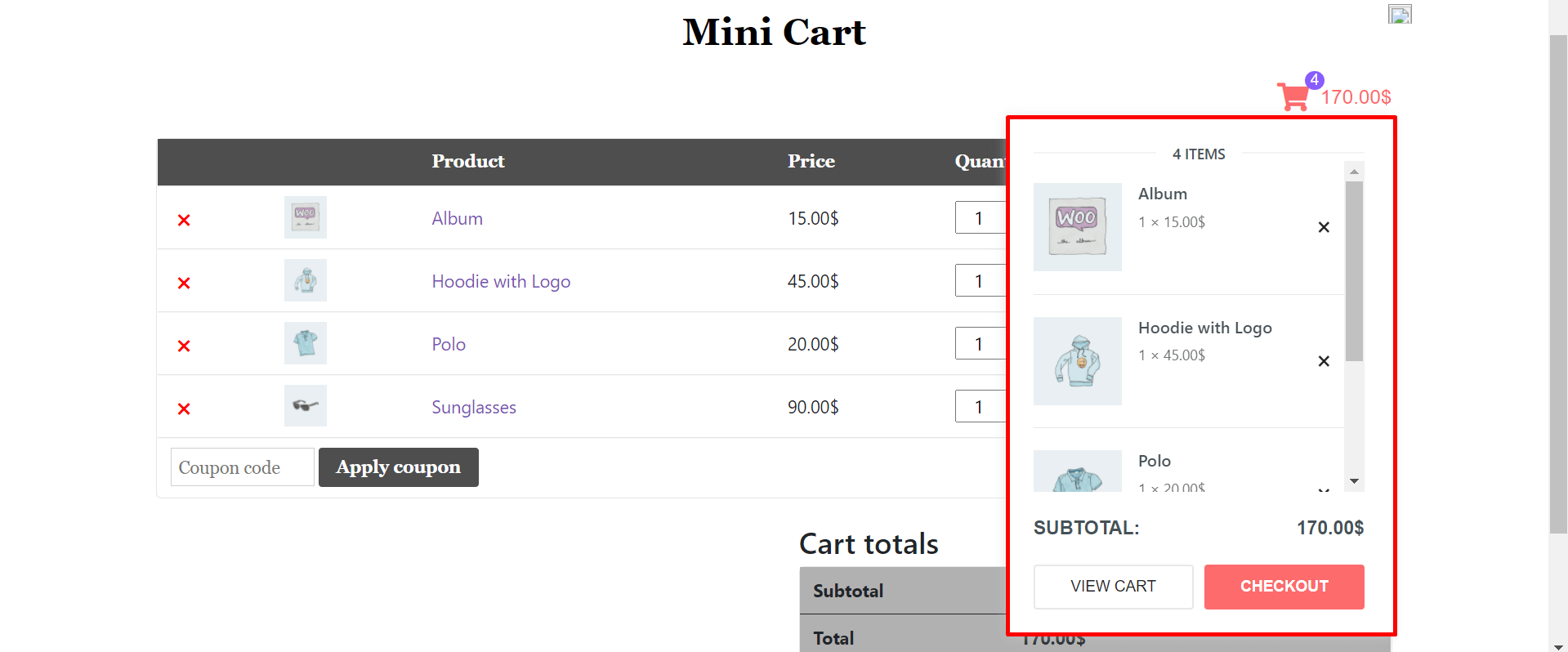
Teraz, najeżdżając kursorem na ikonę Mini Cart, pojawi się wyskakujące okienko bezpośrednio na wyświetlaczu.

Uwaga: Czasami, z powodu konfliktu z Elementorem, wyskakujące okienko Mini Cart może nie pojawić się na Twoim zapleczu. Nie martw się, po prostu przejdź do podglądu i sprawdź.
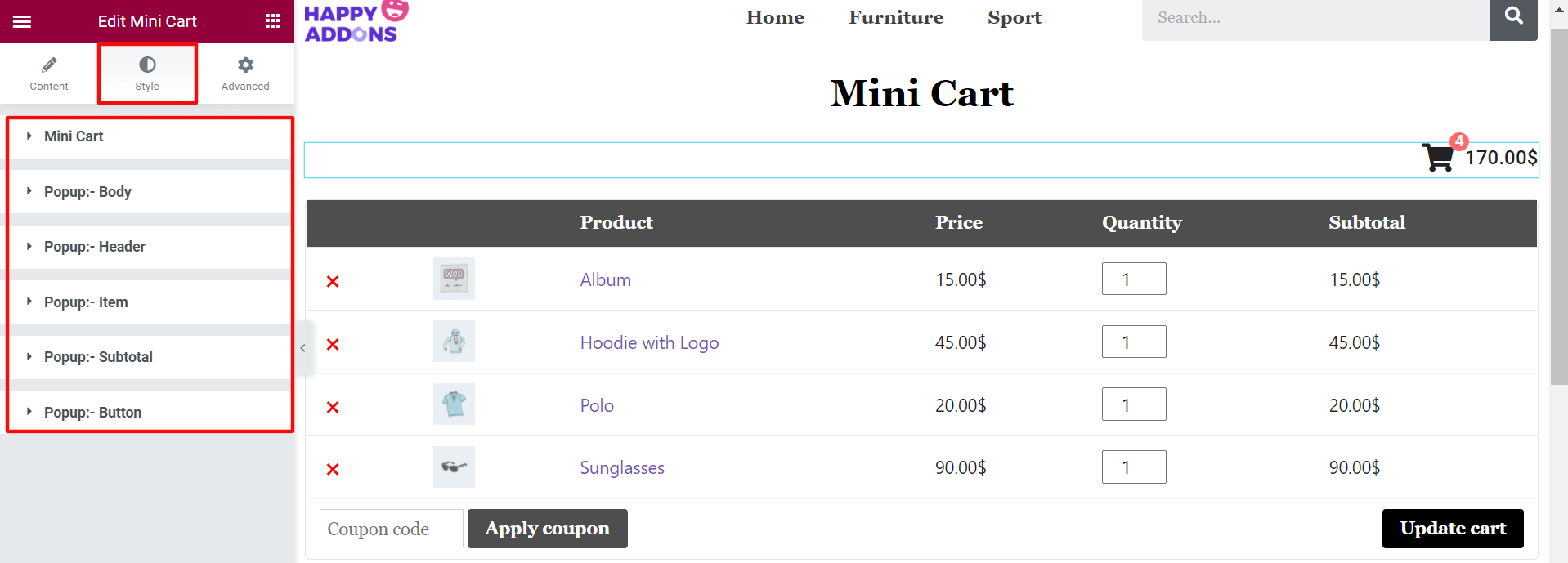
Krok 05: Zaktualizuj swoje ciało Mini Cart z sekcji Style
W sekcji Styl otrzymasz sześć dodatkowych opcji dostosowywania swojego Mini Cart. Oni są
- Mini wózek
- Popup:- Ciało
- Wyskakujące okienko:- Nagłówek
- Wyskakujące okienko:- Przedmiot
- Popup:- Suma częściowa
- Wyskakujące okienko:-Przycisk

W opcji Styl > Minikoszyk możesz dostosować rozmiar ikony, kolor tekstu, kolor tła, obramowanie, typografię i nie tylko. Na przykład tutaj ustawiliśmy czerwony kolor ikony Mini Cart.

W ten sposób możesz sprawdzić inne opcje i dokończyć personalizację Mini Cart. Jednak napotkasz jakiekolwiek problemy, większość odpowiedzi znajdziesz w tej dokumentacji. Poza tym możesz poinformować nas o swoim problemie, komentując.
Teraz znasz już wszystkie kroki, jak dostosować stronę koszyka WooCommerce w prosty, ale skuteczny sposób.
Wskazówki dotyczące premii: Jak zmniejszyć wskaźnik porzucania koszyka WooCommerce

Gdy klienci dodają produkty do koszyka, ale nie kończą zamówienia, nazywa się to porzuceniem koszyka. Do dziś średni wskaźnik porzucania koszyka we wszystkich branżach eCommerce wynosi 65,23%.
To duży ból głowy dla każdego właściciela witryny eCommerce. Stosując kilka wypróbowanych i przetestowanych podejść, możesz wprowadzić ogromną zmianę współczynnika porzucania koszyka o godziwą marżę. Omówmy je poniżej:
1. Nie utrzymuj ukrytych kosztów
Ukryte koszty są głównym powodem nadmiernego porzucania koszyków. Baymard Institute ujawnia w badaniach, że 55% potencjalnych klientów pozostawia niezakończone strony kasy, gdy znajdą tam dodatkowe koszty.
Dlatego w opisie produktu jasno określ całkowity koszt każdego produktu, w tym koszt zakupów, opłaty za opakowanie, podatek i inne.
2. Zapewnij wiele opcji płatności
Jeśli nie zintegrujesz wielu metod płatności, może to skrócić liczbę Twoich potencjalnych klientów. Obecnie na rynku istnieje wiele systemów płatności. Dzięki temu klienci nie trzymają się już tylko systemu kart debetowych i kredytowych.
Musisz więc zezwolić na cyfrowy portfel, przelew bankowy, kartę przedpłaconą, płatność przy odbiorze i inne opcje płatności, jeśli to możliwe.
3. Oferuj wiele opcji wysyłki
Powolne dostarczanie powoduje 19% porzucania koszyka w świecie eCommerce. Klienci zawsze chcą jak najszybszej dostawy przy możliwie najniższych kosztach. Istnieje jednak wiele produktów, których koszty wysyłki znacznie wzrastają, jeśli są dostarczane szybko.
Dlatego musisz zezwolić na wiele opcji wysyłki. Umożliwi klientom wybór najlepszej opcji kurierskiej, która odpowiada ich czasowi i przystępnej cenie.
Powiązany zasób: Ponad 10 skutecznych sposobów na ograniczenie porzucania koszyka i ponowne kierowanie utraconych klientów.
4. Użyj wyraźnych przycisków wezwania do działania (CTA)
Przejrzyste przyciski CTA mogą wywołać pilność, silne zaangażowanie i pobudzić emocjonalnie klientów. Ale wiele witryn eCommerce nie waży tej wartości. Niektóre najpopularniejsze przyciski CTA to:
- Kup Teraz
- Dokończ mój zakup
- Chwyć to dzisiaj
- Uzyskaj mój rabat
- Zrealizuj mój kupon
Musisz więc nauczyć się, jak sprawić, by przyciski CTA były tak potężne i używać ich w jakich sytuacjach.
5. Przypomnij klientom o zawartości koszyka
Jest wielu klientów, którzy uwielbiają dodawać produkty do swoich koszyków, ale zapominają o ich późniejszym sprawdzeniu. W takim przypadku możesz w regularnych odstępach czasu wysyłać klientom kolejne wiadomości e-mail zawierające krótkie podsumowanie produktów. Sprawi, że ponownie zastanowią się nad przedmiotami, czy kupić, czy nie.
6. Stwórz pilną potrzebę zdobycia swoich produktów
Pilność może skłonić klientów do jak najszybszej realizacji zamówień. Ale aby stworzyć taką sytuację, musisz zaoferować im dodatkową wartość. Takie jak rabaty, bezpłatna wysyłka, dostawa w 2 dni, bezpłatny produkt itp. Niektóre kopie reklam o wysokiej konwersji, które mają pilny charakter, to:
- Nie przegap
- Wyprzedaż magazynowa
- Ostatnia szansa
- Ekskluzywna jednodniowa wyprzedaż!
- Ograniczony zapas
E-mail marketing to również świetny sposób na rozpowszechnianie pilności na rynku. Dowiedz się, jak pisać atrakcyjne tematy i opisy wiadomości e-mail.
7. Zapewnij politykę zwrotów i zwrotów
Dziś klienci są bardziej skrupulatni w wyborze platform internetowych do robienia zakupów. Każdego roku 11% użytkowników online opuszcza witryny eCommerce, które nie mają jasnej polityki zwrotów i zwrotów.
Ponieważ bez nich klienci nie mogą kontynuować zakupów bez obaw. Dlatego, aby utrzymać wartość marki swojej firmy, musisz uwzględnić zasady zwrotów i zwrotów w swojej witrynie.
8. Zadbaj o to, aby strona kasy była łatwa i prosta
Gdy klienci wejdą na stronę kasy, oznacza to, że są prawie gotowi do zrealizowania zamówienia. Czy więc mądrze byłoby pomylić je ze zbyt wieloma polami formularzy i złożonością? Według Semrusha 27% porzucania koszyków jest spowodowane skomplikowanymi procesami kasowymi.
Musisz więc zachować bardzo prostą stronę kasy. Po prostu poproś o najistotniejsze informacje, takie jak
- Imię
- Adres wysyłki
- Adres e-mail
- Szczegóły płatności
Poza tym nigdy nie pytaj tutaj o żadne dane osobowe ani poufne.

Przygotuj się do edycji strony koszyka WooCommerce
Obecnie w sieci aktywnie działa ponad 22 miliony witryn eCommerce. Strona koszyka WooCommerce stanowi pomost między szczegółami produktu a stronami kasy. Każdy najmniejszy błąd lub trudność na stronie może spowodować, że Twoi klienci odejdą w inne miejsce.
Jeszcze nigdy edytowanie strony koszyka WooCommerce nie było tak łatwe. Ale dziś można to zrobić bez znajomości kodowania lub zatrudniania profesjonalisty. Formuła „przeciągnij i upuść” sprawiła, że rzecz jest tak łatwa, że możesz nawet wypróbować ją samodzielnie.
Oprócz edycji strony koszyka WooCommerce, w tym artykule omówiono również, jak dodać Mini Cart do swojej witryny. Jeśli uważasz, że ten artykuł był pomocny, zasubskrybuj nas, aby uzyskać więcej interesujących treści.
Czy masz dodatkowe pytania dotyczące niestandardowej strony koszyka WooCommerce? Podziel się swoimi opiniami w sekcji komentarzy poniżej!
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
