Jak edytować stronę koszyka WooCommerce za pomocą ProductX
Opublikowany: 2022-06-22WooCommerce automatycznie tworzy koszyk i wszystkie inne niezbędne strony. A co jeśli chcesz edytować? A może chcesz stworzyć i dostosować stronę koszyka WooCommerce od podstaw?
Jeśli korzystasz z WooCommerce od jakiegoś czasu, być może wiesz, że WooCommerce nie oferuje wielu opcji dostosowywania. Możesz zmienić projekty stron WooCommerce, zmieniając swój motyw. Jednak nadal nie możesz uzyskać pełnych opcji edycji. Więc to zrobić? Jak edytować stronę koszyka WooCommerce?
Jeśli chcesz edytować stronę koszyka WooCommercrce, wykonaj poniższe czynności:
- Krok 1. Zainstaluj wtyczkę ProductX WooCommerce Blocks
- Krok 2. Włącz dodatek WooCommerce Builder
- Krok 3. Utwórz nowy szablon koszyka WooCommerce
- Krok 4. Dostosuj stronę koszyka WooCommerce
- Krok-5. Edytuj stronę koszyka WooCommerce
Co to jest strona koszyka WooCommerce?
Strona koszyka WooCommerce, znana również jako koszyk na zakupy, to strona, na której wszystkie pożądane produkty kupujących są wyświetlane w tabeli koszyka z cenami i ilością. Z tej strony kupujący usuwają produkty, zwiększają lub zmniejszają ilość i kupują produkt, przechodząc do strony kasy.
Jak edytować stronę koszyka WooCommerce
Teraz już wiesz, co to jest strona koszyka i dlaczego powinniśmy ją edytować. Teraz nadszedł czas, aby wyjaśnić, jak edytować stronę koszyka WooCommerce. W tym celu utworzymy niestandardowy szablon strony koszyka WooCommerce za pomocą dodatku do kreatora WooCommerce wtyczki ProductX.
Brzmi to trudne i zagmatwane? Właściwie nie jest tak, jeśli prawidłowo wykonasz poniższe kroki. Więc bez dalszych ceregieli zacznijmy.
Krok 1. Zainstaluj wtyczkę ProductX WooCommerce Blocks
Jak już wspomniałem, zamierzamy użyć dodatku WooCommerce Builder do ProudctX, aby edytować domyślną stronę koszyka WooCommerce. Przede wszystkim musimy zainstalować wtyczkę ProductX. Za to:

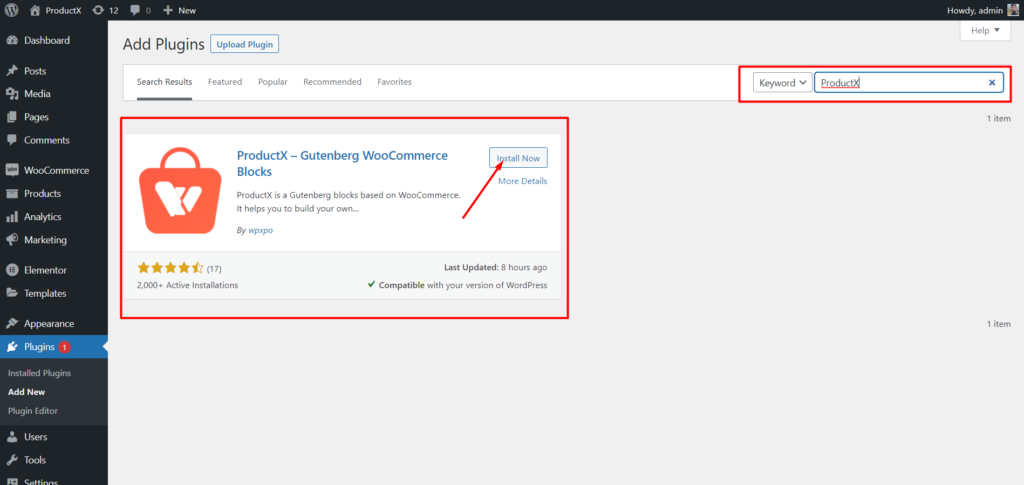
- Przejdź do sekcji Wtyczka z pulpitu nawigacyjnego WordPress.
- Wpisz nazwę wtyczki „ProductX” na pasku wyszukiwania.
- Zainstaluj i aktywuj wtyczkę ProductX.
Krok 2. Włącz dodatek WooCommerce Builder
WooCommerce Builder to dodatek do ProductX. Pomaga tworzyć szablony dla niestandardowych stron sklepu, archiwów, koszyków i stron pojedynczych produktów. Aby zacząć korzystać z szablonu, musimy go włączyć. Za to:

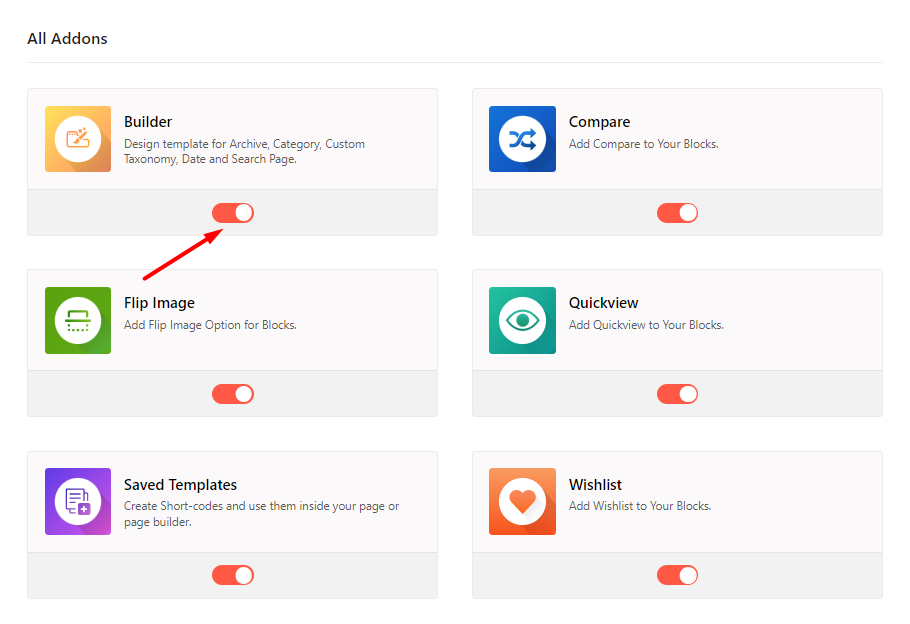
- Przejdź do sekcji ProductX
- Kliknij „Dodatki”, aby przejść do sekcji Wszystkie dodatki
- Z listy Wszystkie dodatki włącz dodatek Builder
Krok 3. Utwórz nowy szablon koszyka WooCommerce
Po włączeniu dodatku budującego możemy zacząć budować niestandardowe szablony woocommerce. Na przykład stworzymy szablon koszyka WooCommerce. Za to:

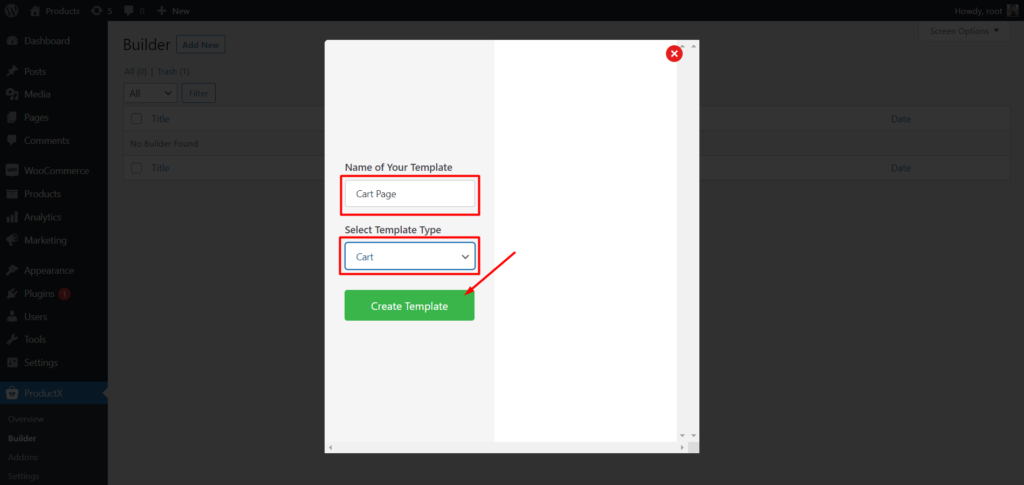
- Przejdź do sekcji Builder z ProductX.
- Kliknij Dodaj nowy.
- Dodaj nazwę szablonu.
- Wybierz Koszyk z zakładki Typ szablonu.
- Kliknij Zapisz i rozpocznij edycję szablonu.
To wszystko, nowy szablon koszyka WooCommerce jest gotowy. Jeśli jednak przejdziesz do strony koszyka, będzie ona pusta. Ponieważ nie dodaliśmy niczego do szablonu. Musimy dodawać elementy i dostosowywać je do naszych potrzeb.
Krok 4. Dostosuj stronę koszyka WooCommerce
Po utworzeniu niestandardowego szablonu strony koszyka nadszedł czas, aby go dostosować. Kreator stron koszyka ProductX zawiera trzy nowe bloki WooCommerce z opcjami dostosowywania. Dzięki któremu możemy dostosować naszą stronę koszyka WooCommerce zgodnie z naszymi potrzebami. Zacznijmy więc dodawać klocki do szablonu koszyka.

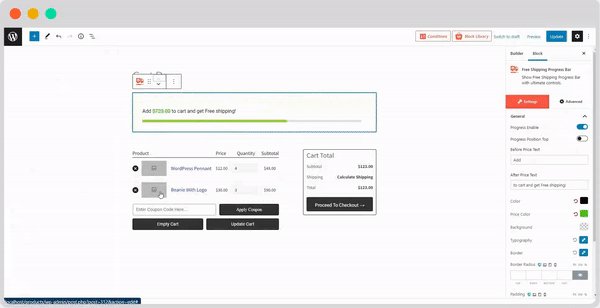
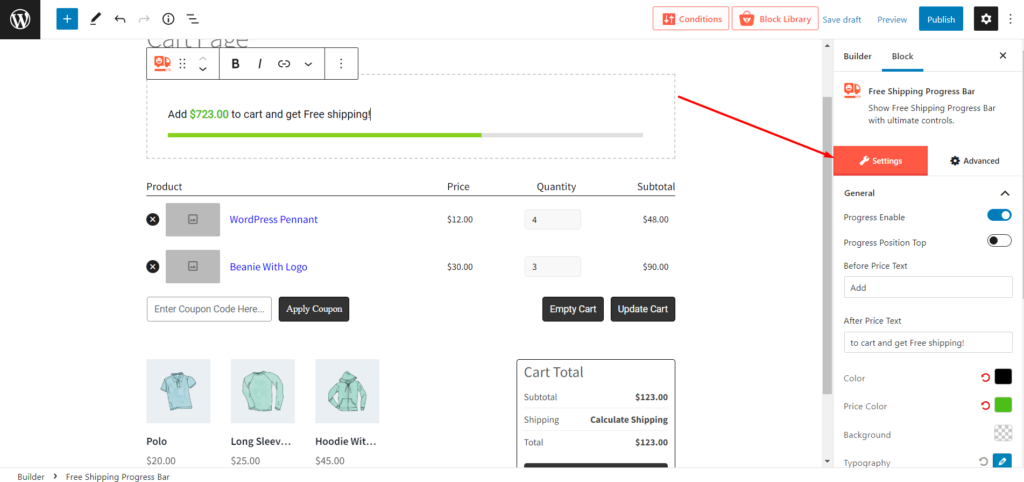
Dodaj pasek postępu bezpłatnej wysyłki
ProductX oferuje również blok paska postępu wraz ze wszystkimi innymi blokami. Ale co oznacza ten pasek postępu?
Zapewne wiesz, że WooCommerce pozwala nam na dodanie opcji darmowej wysyłki w zależności od minimalnej kwoty zamówienia. Aby kupujący mogli cieszyć się bezpłatną wysyłką, spełniając kryteria.
Dzięki tej funkcji możesz zachęcić kupujących do dodania większej ilości produktów do koszyka, co skutkuje wzrostem średniej wartości zamówienia.
Jednak WooCommerce nie pozwala nam wyświetlić minimalnej kwoty zamówienia dla bezpłatnej wysyłki. Ale chcesz to dobrze wyświetlić? Nie martw się, że ProductX cię wspiera. Możesz po prostu dodać dodatek Pasek postępu bezpłatnej wysyłki, aby go wyróżnić i zachęcić użytkowników do zakupu produktu.
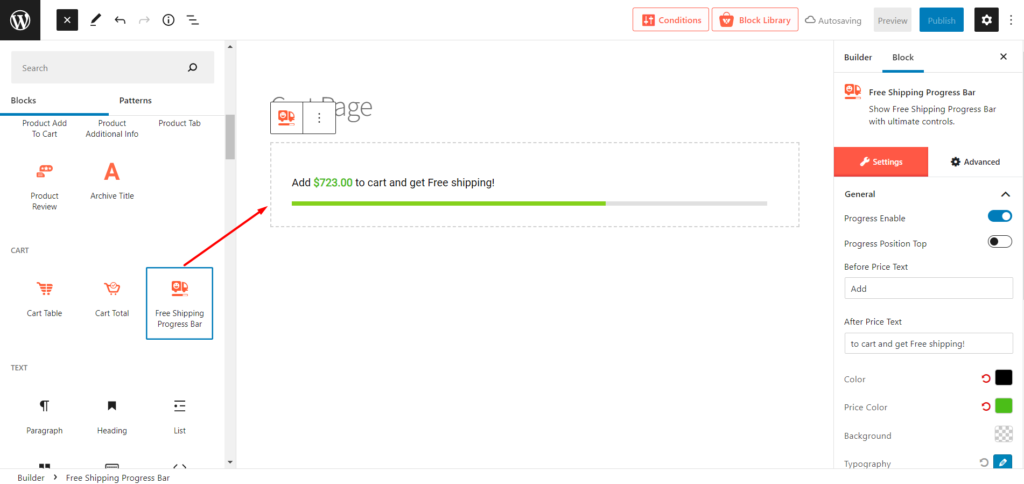
Zdecyduj więc, gdzie chcesz dodać blok i kliknij ikonę plusa. Następnie wybierz blok paska postępu, a zostanie on dodany do żądanej pozycji. Na przykład dodaję go na górze strony koszyka. Ale jak powiedziałem, możesz dodać go do dowolnej pozycji na stronie koszyka.

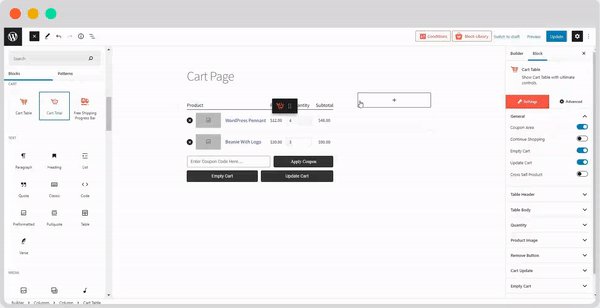
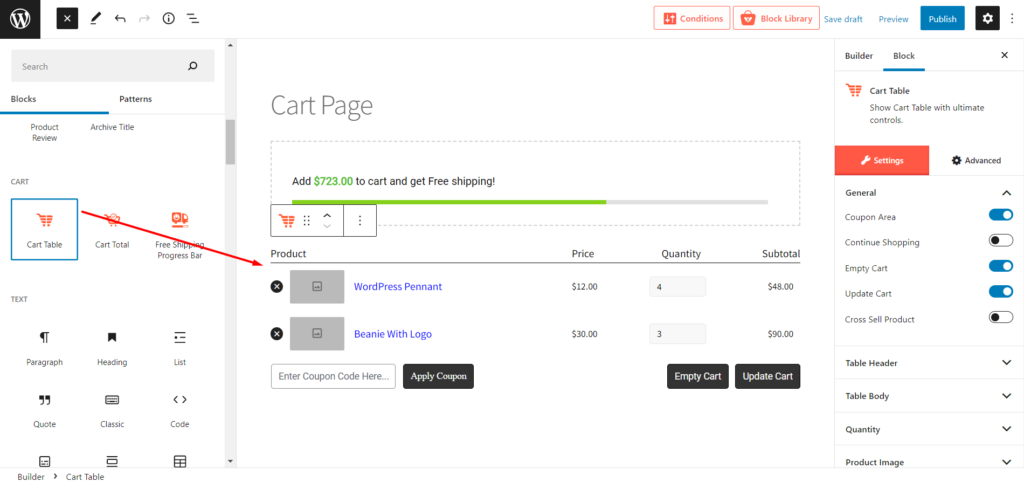
Dodaj tabelę koszyka
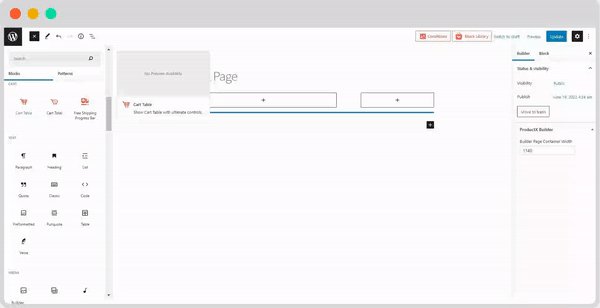
Przede wszystkim musimy dodać tabelę koszyka. W tym celu ProductX oferuje blok tabeli koszyka. Aby dodać ten blok:
- Podczas edycji szablonu koszyka kliknij ikonę plusa
- Przewiń w dół i kliknij tabelę koszyka w bloku

Po kliknięciu na blok zostanie on automatycznie dodany z jakąś fikcyjną treścią. Nie martw się, zawartość zostanie zastąpiona dokładnymi informacjami o produkcie po dodaniu produktów do koszyka. Będziesz mieć wszystkie niezbędne przyciski, które są wymagane na stronie bezczynnego koszyka. I oczywiście możesz również edytować wszystkie elementy zgodnie z potrzebami. Zajmiemy się tym za chwilę. Na razie kontynuujmy dostosowywanie strony.
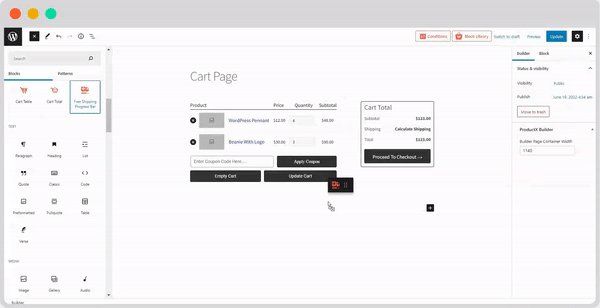
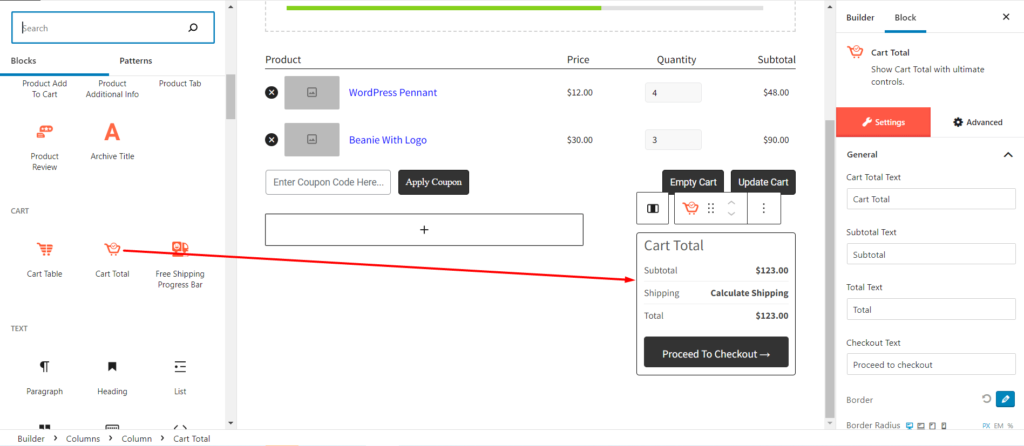
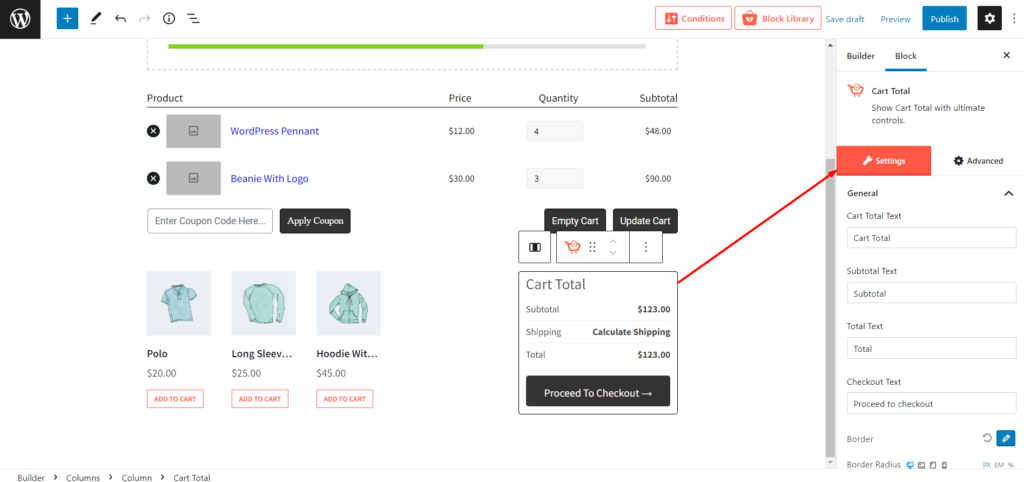
Dodaj sumę koszyka
Po dodaniu tabeli koszyka dodaliśmy również sumę koszyka, prawda? Nie martw się ProductX oferuje również całkowitą blokadę koszyka. Ponieważ edytujemy szablon za pomocą Gutenberga, możemy uporządkować bloki zgodnie z naszymi potrzebami. Na przykład dodam blok całkowity koszyka zgodnie ze standardowym układem. Możesz również podążać za nim, jeśli chcesz.
- Kliknij ikonę plusa
- Dodaj blok kolumny Gutenberga z racją 70/30
- Następnie dodaj całkowity blok koszyka do prawego obszaru kolumny

Teraz widać, że strona koszyka jest zgodna ze standardem. Jednak możesz to również zorganizować inaczej.

Dostosowanie strony koszyka zostało zakończone. Teraz kliknij przycisk publikowania. Dodaj produkty do koszyka i sprawdź widok strony koszyka w czasie rzeczywistym. Czytaj dalej posty na blogu, aby zapoznać się ze sposobami edycji strony koszyka.
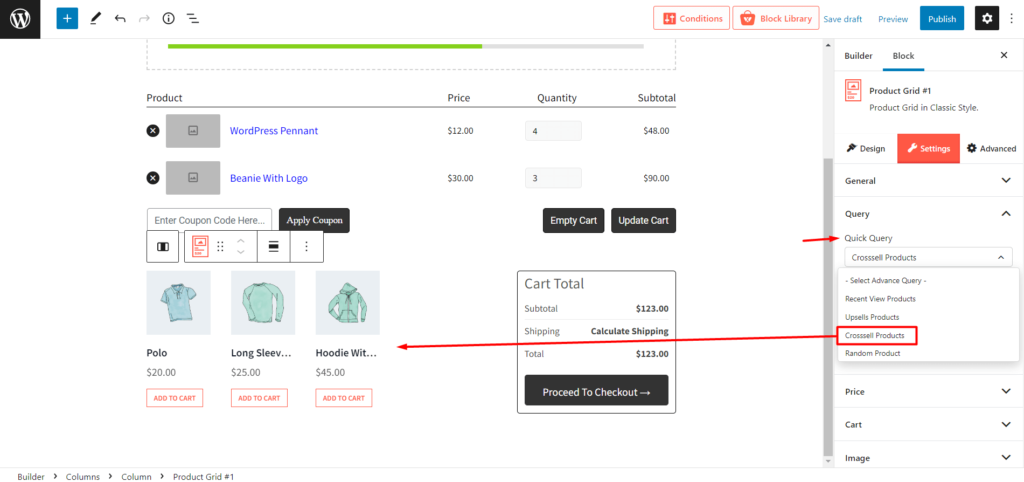
Wyświetl produkty sprzedaży krzyżowej
Jak być może wiesz, domyślna strona koszyka WooCommerce wyświetla produkty cross-sell. Możesz również zrobić niestandardową stronę koszyka.

Możesz jednak również dodawać bloki produktów PostX i sortować produkty jako sprzedaż krzyżowa za pomocą funkcji zapytania o produkt.
Krok-5. Edytuj stronę koszyka WooCommerce
Teraz nadszedł czas na omówienie głównej części tego wpisu na blogu: jak edytować stronę koszyka WooCommerce. Rozwój ProductX wykonał świetną robotę, włączając opcje edycji wszystkich elementów bloków strony koszyka. Ponieważ bez edycji opcji niestandardowa strona koszyka nie ma sensu.
Więc bez zbędnych ceregieli zacznijmy badać opcje edycji.
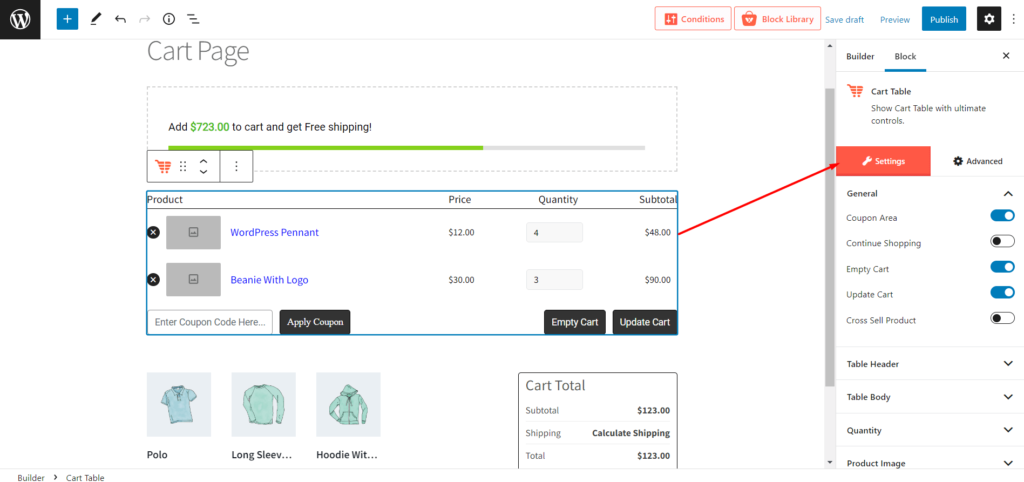
Opcje edycji tabeli koszyka

Po dodaniu bloku tabeli koszyka zobaczysz opcję edycji. Przede wszystkim możesz ukryć lub odkryć przycisk w ustawieniach ogólnych. Jeśli włączyłeś dowolny przycisk. będzie dedykowany dla tego przycisku, z którego możesz dostosować wszystkie elementy, w tym kolory tekstu, kolory tła, kolory najechania, typografię, dopełnienie itp.
Opcje edycji koszyka Razem
Blok Całkowity koszyk zawiera również różnego rodzaju opcje edycji, w tym typografię, kolor tekstu, kolor tła, kolor najechania, dopełnienie itp.

Opcje edycji bloku bezpłatnej wysyłki
Opcje edycji bloku Bezpłatna wysyłka zaczynają się od włączenia lub wyłączenia oraz dostosowania pozycji linii postępu. Następnie możesz również zmienić tekst, kolor, typografię, promień obramowania, dopełnienie itp.

Wniosek
To wszystko o tworzeniu i edycji strony koszyka WooCommerce. Teraz możesz zacząć tworzyć żądaną stronę koszyka w dobrym stylu i zachęcać kupujących do dodawania produktów do koszyka. Zachęcamy do komentowania poniżej, jeśli napotkasz jakiekolwiek trudności podczas korzystania z narzędzia ProductX Cart Builder.

Jaka jest najlepsza wtyczka Post Grid dla WordPress?

Jak skonfigurować przycisk Call for Price WooCommerce?

Przedstawiamy ProductX Pro — bloki WooCommerce firmy Gutenberg

Jak dodać polecane posty w WordPressie?
