Jak edytować stronę produktu WooCommerce za pomocą Elementora za darmo
Opublikowany: 2023-12-28Czy chcesz bezpłatnie edytować stronę produktu WooCommerce za pomocą Elementora? Jeśli potrzebujesz ostatecznego przewodnika, czytaj dalej ten artykuł. Oto przewodnik krok po kroku, jak poprawnie edytować stronę archiwum WooCommerce.
Chociaż WooCommerce to łatwy sposób na budowanie sklepów internetowych, projekt witryny zależy od aktywnego motywu. Niektórzy ludzie będą używać w swojej witrynie dedykowanych motywów WooCommerce, podczas gdy inni polegają na wtyczce do tworzenia stron.
Wtyczka do tworzenia stron może pomóc Ci bezproblemowo tworzyć wspaniałe projekty sklepów WooCommerce.
Ale najpierw zobaczmy, czym jest Elementor i dlaczego warto go używać.
Co to jest Elementor i dlaczego go używać

Jeśli od jakiegoś czasu zajmujesz się blogowaniem i branżą WordPress, znasz Elementor. Jest to jedna z najlepszych wtyczek do tworzenia stron WordPress, za pomocą których możesz bez problemu tworzyć wspaniałe strony docelowe.
Jest to wtyczka freemium, co oznacza, że darmowa wersja zapewni ograniczony dostęp do jej unikalnych funkcji, a wersja premium odblokuje pełny potencjał wtyczki. Jeśli jesteś początkujący lub chcesz poznać ofertę Elementora, wersja lite wykona to zadanie.
Z drugiej strony, jeśli chcesz tworzyć unikalne projekty stron bez żadnych ograniczeń, sięgnij po wersję premium. Niektóre ze specjalnych funkcji wtyczki Elementor to:
- Edycja strony metodą „przeciągnij i upuść”.
- Działa z każdym motywem
- Kompatybilny z wtyczkami innych firm
- Optymalizacja szybkości strony
- Zoptymalizowany dla WooCommerce
- Dostosowywanie nagłówka i stopki
- Niestandardowe wyskakujące okienka
- Bardzo elastyczny
Teraz już wiesz, czym jest Elementor i dlaczego warto go używać. Następnie zobaczmy, jak edytować stronę produktu WooCommerce za pomocą bezpłatnej wersji Elementora.
Jak edytować stronę produktu WooCommerce za pomocą Elementora za darmo
Pierwszą rzeczą, którą musisz ustalić, jest zgodność Twojego motywu WooCommerce z Elementorem. Dostępnych jest wiele wysoce konfigurowalnych motywów WooCommerce. Niektóre z popularnych to:
- blokowo
- Astry
- GenerujPress
- Neve
- OceanWP
- Divi
- Hestia profesjonalistka
I tak dalej.
W tym samouczku użyjemy motywu Astra. Jest to jeden z najlepszych motywów WooCommerce do prowadzenia idealnego sklepu internetowego. Oto główne kroki, które powinieneś podjąć:
- Zainstaluj i aktywuj Elementora
- Skonfiguruj to
- Dostosuj stronę produktu
- Opublikuj zmiany
Przyjrzyjmy się schodom nieco głębiej.
1. Zainstaluj i aktywuj Elementora
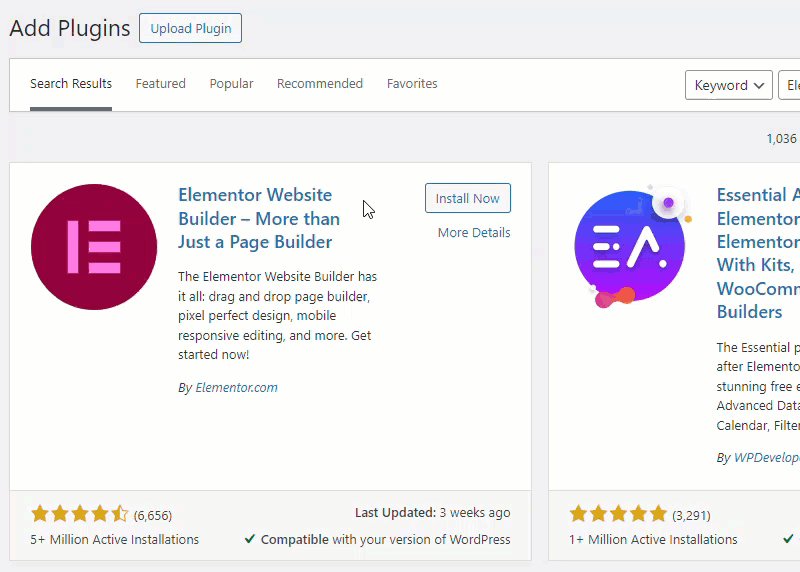
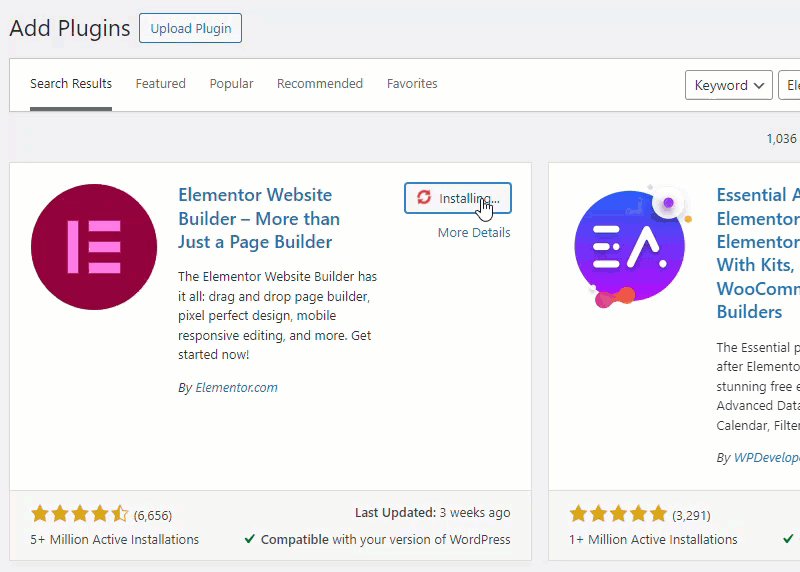
Pierwszą rzeczą, którą powinieneś zrobić, to zainstalować i aktywować Elementor lite w swoim sklepie WooCommerce. Jeśli korzystasz już z wtyczki na swojej stronie, możesz pominąć ten krok i przejść do następnego.
Wtyczkę możesz zainstalować bezpośrednio z repozytorium wtyczek WordPress.

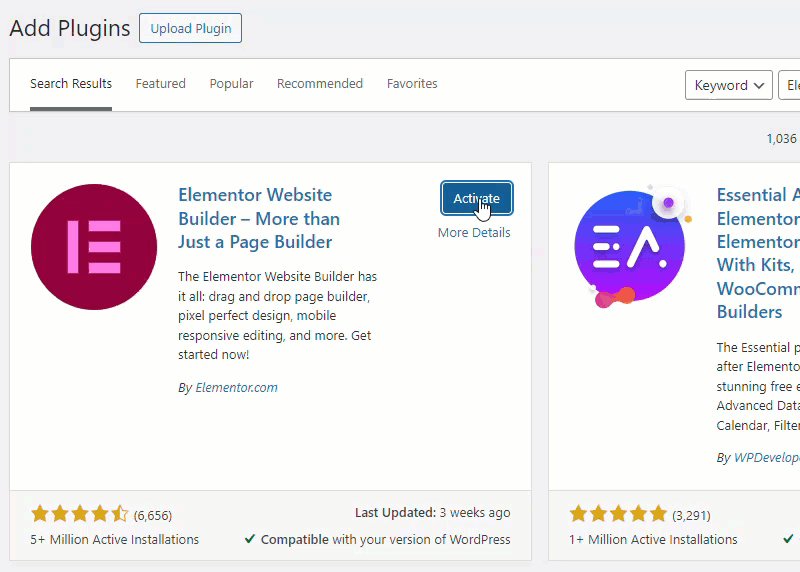
Po zakończeniu aktywacji należy wykonać kilka czynności przed użyciem wtyczki Elenmentor do tworzenia stron.
2. Konfiguracja Elementora
Proces konfiguracji jest prosty. Zaraz po aktywacji wyświetli się kreator konfiguracji. Możesz przez to przejść i skonfigurować podstawowe opcje.
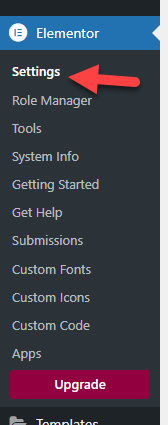
Następnie przejdź do ustawień Elementora. Można go zobaczyć po lewej stronie strony.

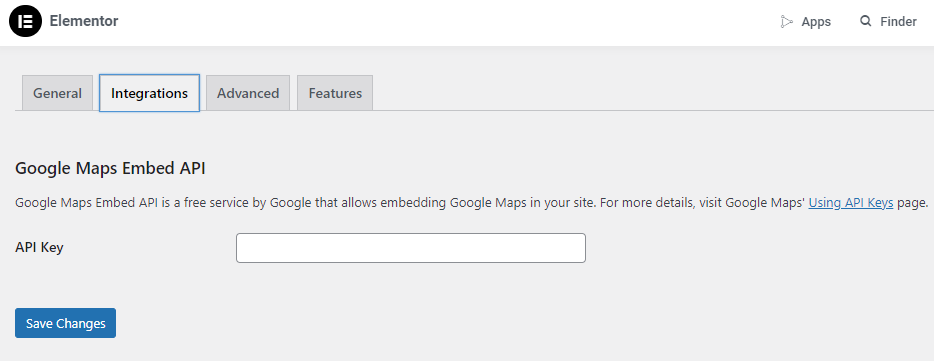
Możesz wprowadzić klucz API, aby osadzić Mapy Google na swojej stronie internetowej.

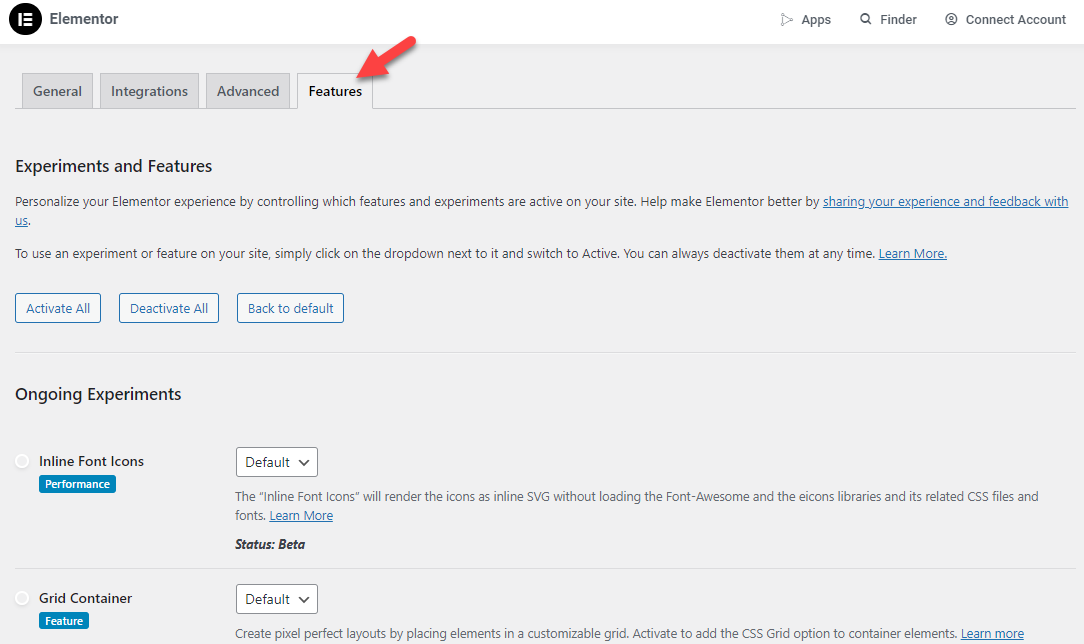
Podobnie możesz także przejść do sekcji funkcji, aby zobaczyć opcje optymalizacji wydajności Elementora.

Skonfigurowanie ich zaraz po aktywacji pomoże Ci zoptymalizować wydajność Twojej witryny. Po zakończeniu konfiguracji możemy edytować stronę produktu WooCommerce.
3. Dostosuj stronę produktu
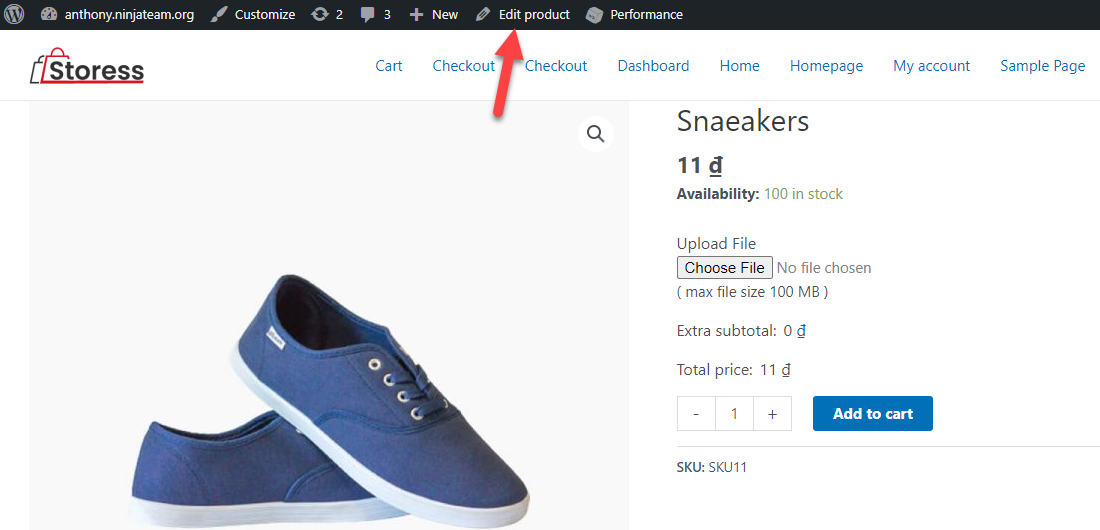
Teraz musisz przejść do produktu, który chcesz dostosować. W górnej części zobaczysz przycisk edycji produktu.

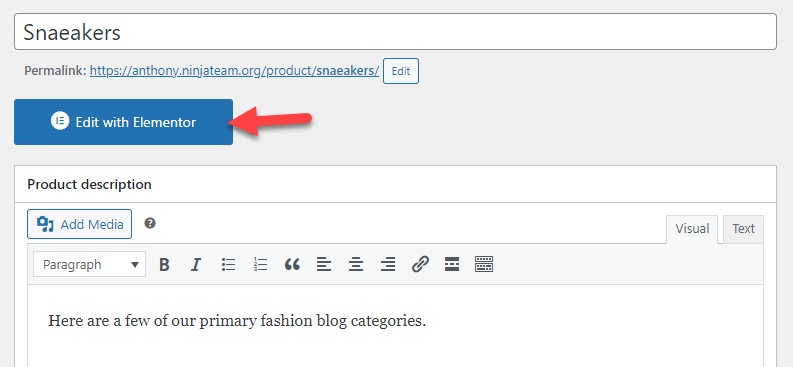
Musisz kliknąć przycisk. Na następnej stronie będziesz mieć możliwość edycji strony za pomocą wtyczki Elementor.


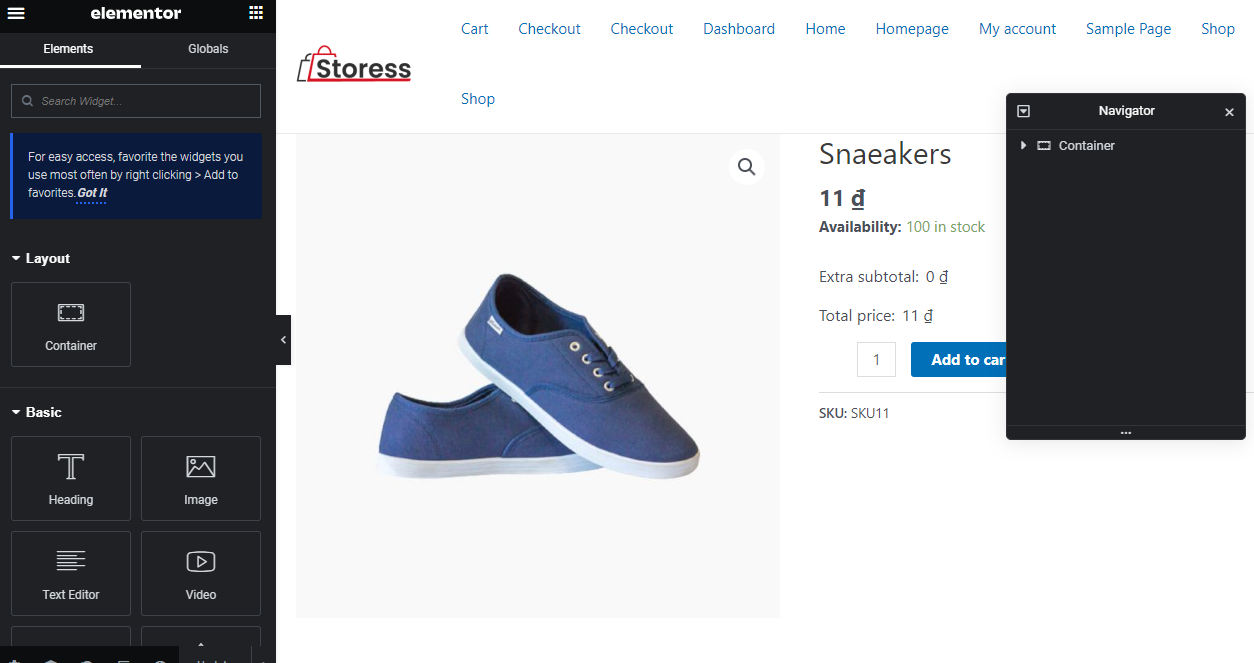
Wkrótce zostaniesz przekierowany na stronę edytora Elementora.

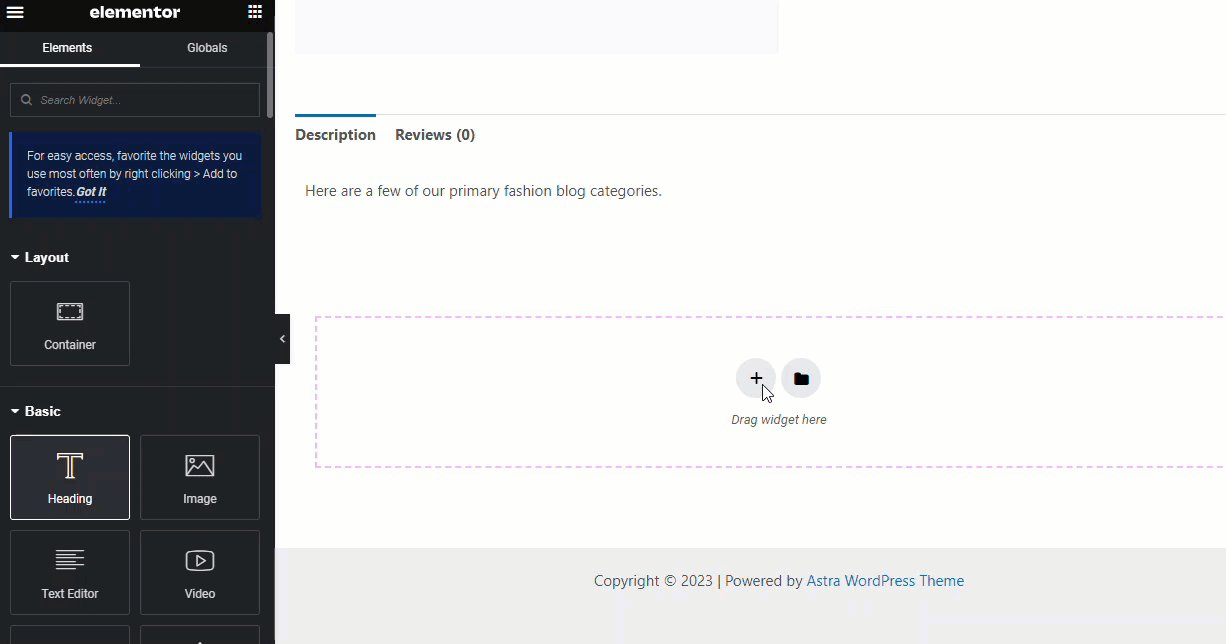
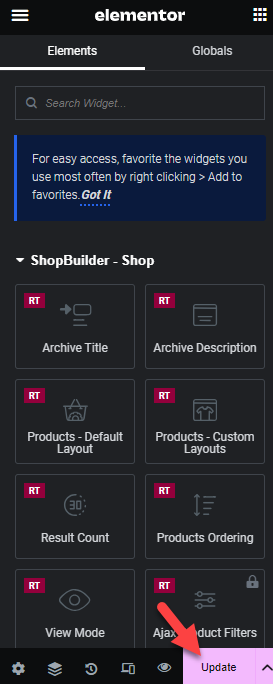
Po lewej stronie możesz zobaczyć wszystkie elementy, które możesz dodać do strony. Po prawej stronie zobaczysz podgląd strony na żywo.
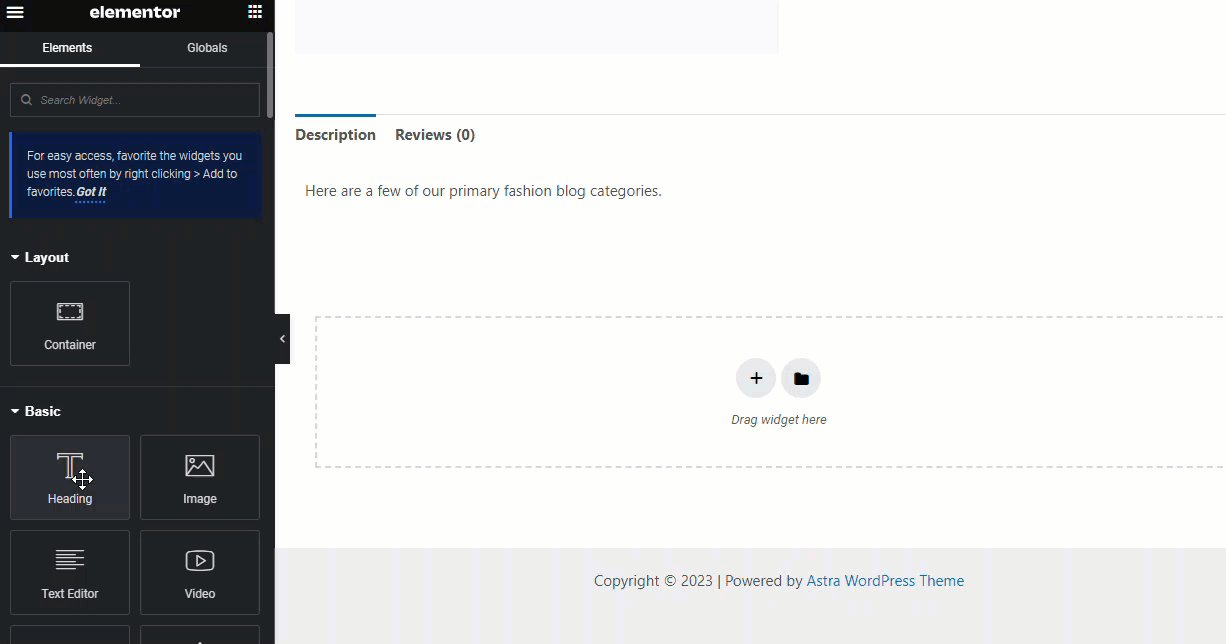
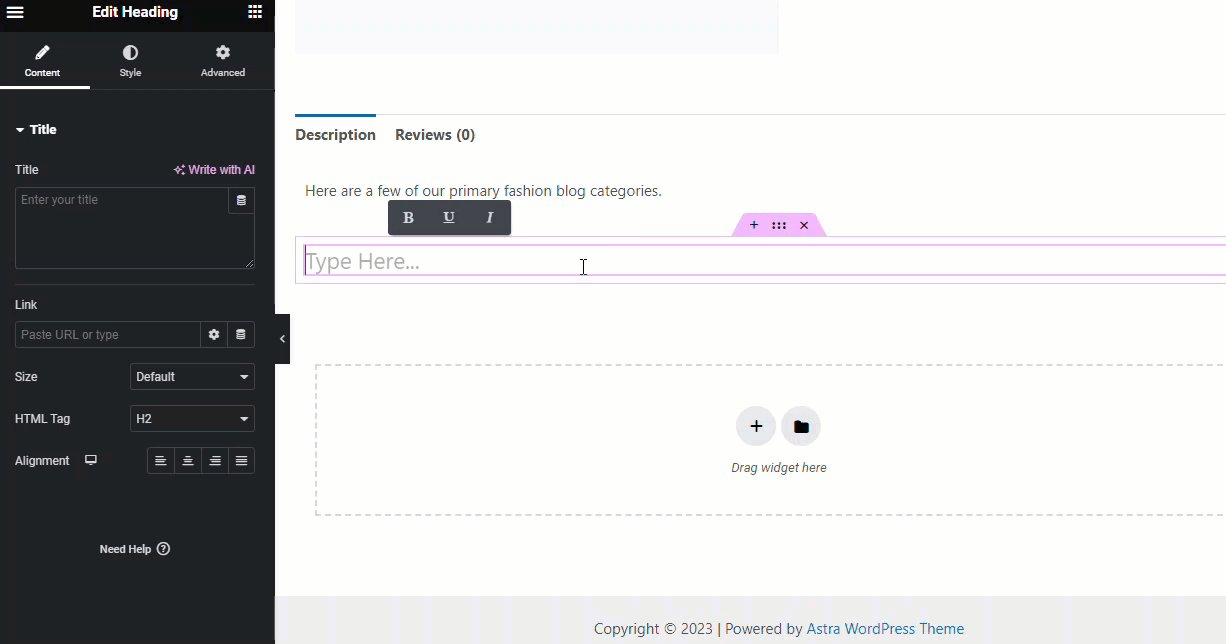
Ponieważ jest to darmowa wersja wtyczki, dostępne opcje są ograniczone. Jeśli potrzebujesz bardziej wydajnych pól, powinieneś wybrać narzędzie w wersji premium. Wybierz jedną opcję z boku i upuść ją w kontenerze, aby dodać nowe pole.
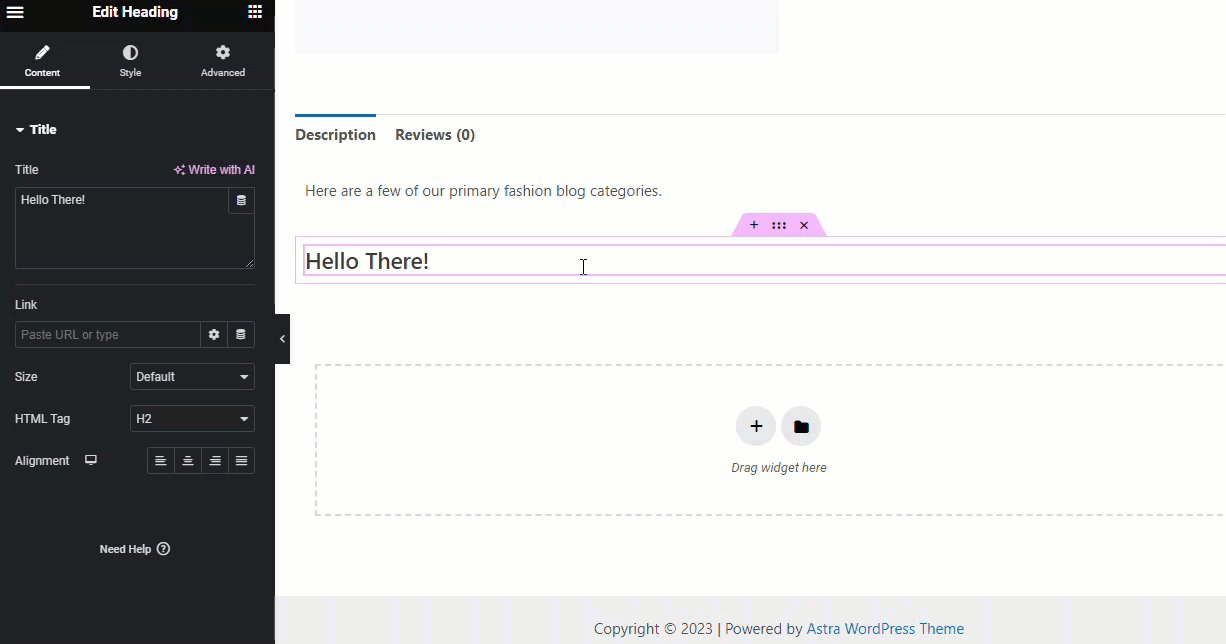
W tym przypadku dodaliśmy nowy nagłówek na stronie.

W ten sposób możesz dodawać niestandardowe pliki do stron i czynić je wyjątkowymi. Możesz stworzyć wspaniałe strony produktów bez kodowania, spędzając z nimi 10-20 minut. Ponieważ wszystkie zmiany zostaną wdrożone w jednym produkcie, możesz mieć pewność, że nie będzie to miało wpływu na inne strony produktów.
W ten sposób możesz dodać unikalną treść do każdej strony sklepu, aby przyciągnąć więcej użytkowników i zwiększyć współczynniki konwersji.
Otóż to! W ten sposób możesz utworzyć niestandardową stronę produktu za pomocą Elementor lite.
4. Publikuj każdą zmianę
Po zakończeniu możesz opublikować zmiany. Otóż to!
W ten sposób możesz edytować stronę produktu WooCommerce za pomocą Elementora.
Bonus: jak bezproblemowo tworzyć niestandardowe strony archiwum sklepu
Modyfikowanie strony archiwum sklepu może być trudne, jeśli chcesz ulepszyć projekt swojej witryny. Jeśli potrzebujesz pomocy w procesie, spójrz na wtyczkę ShopBuilder. Zawiera gotowe szablony na stronach koszyka/sklepu lub produktów.
W tej sekcji dowiesz się, jak używać wtyczki do bezproblemowego importowania niestandardowej strony Elementora.
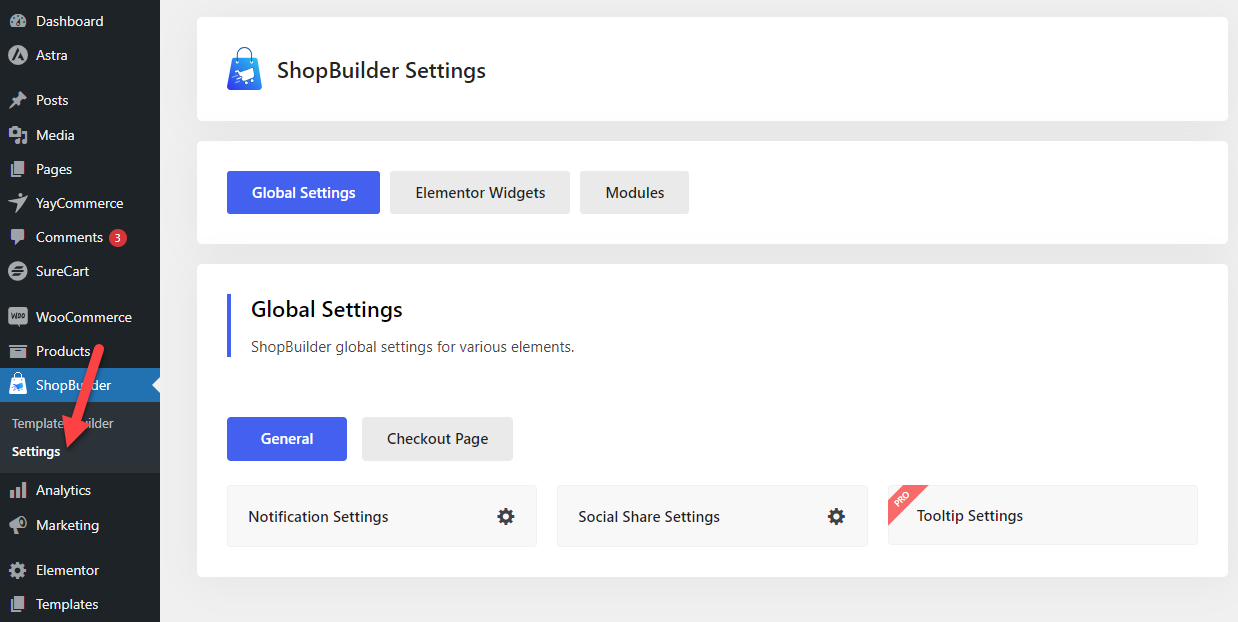
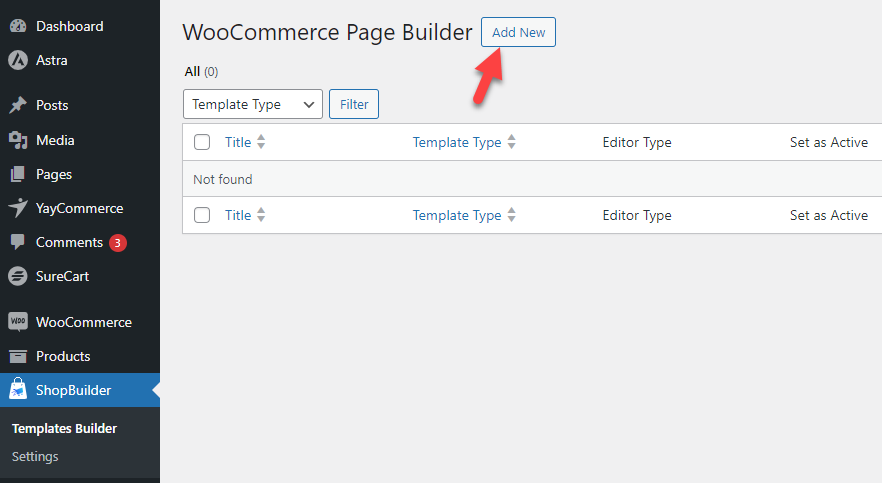
Po zainstalowaniu i aktywowaniu wtyczki ShopBuilder przejdź do strony ustawień.

Stamtąd możesz dostosować sposób działania wtyczki. Teraz przejdź do kreatora szablonów WooCommerce i utwórz nowy.

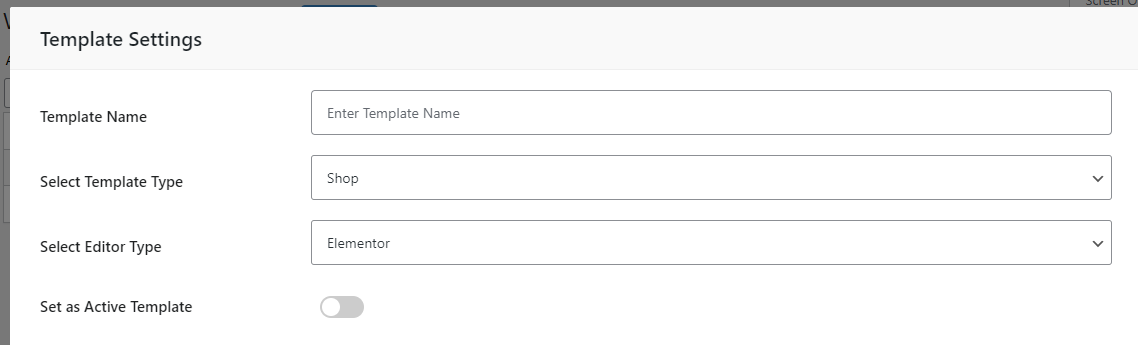
Musisz wybrać szablon
- Nazwa
- Typ
- Typ edytora

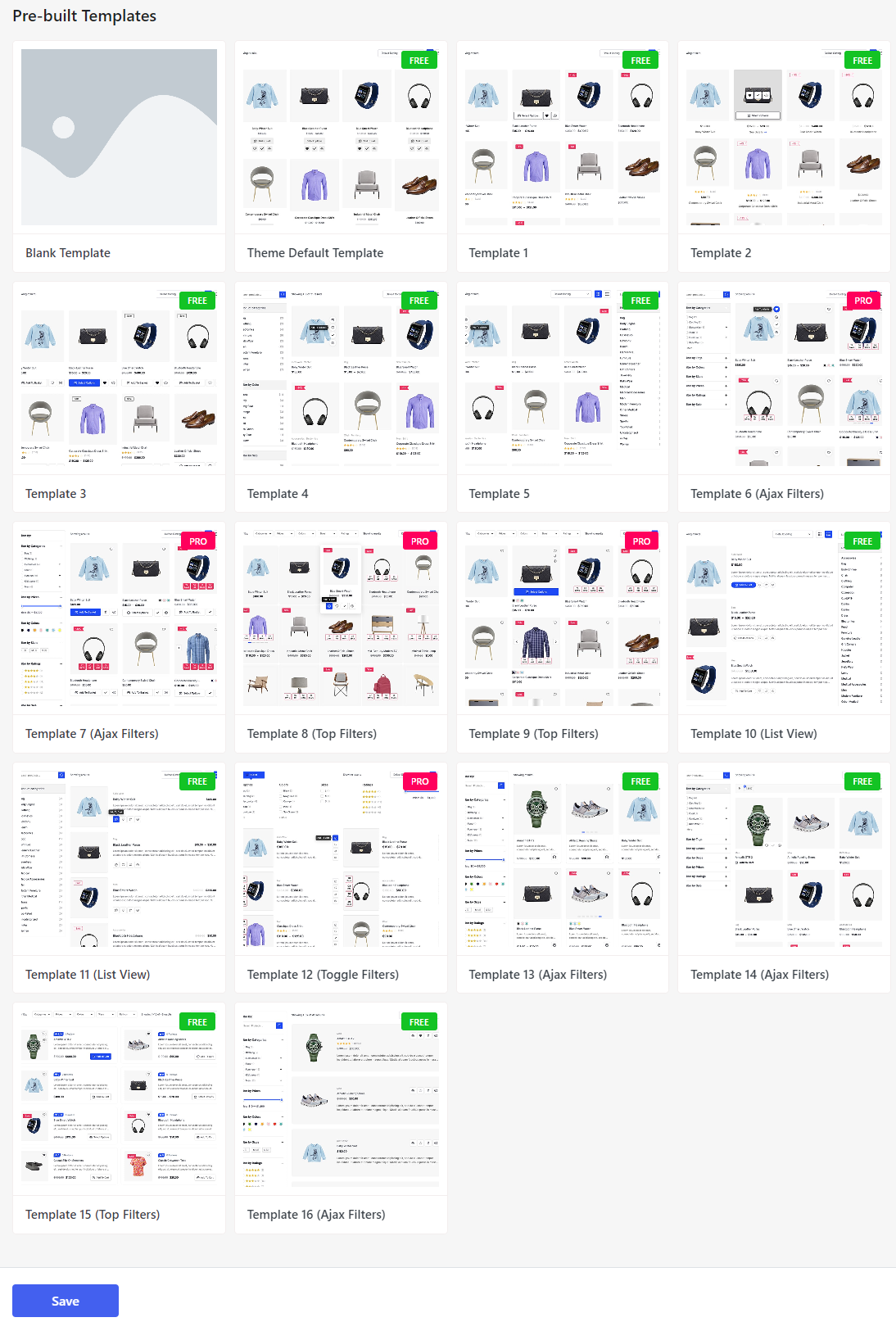
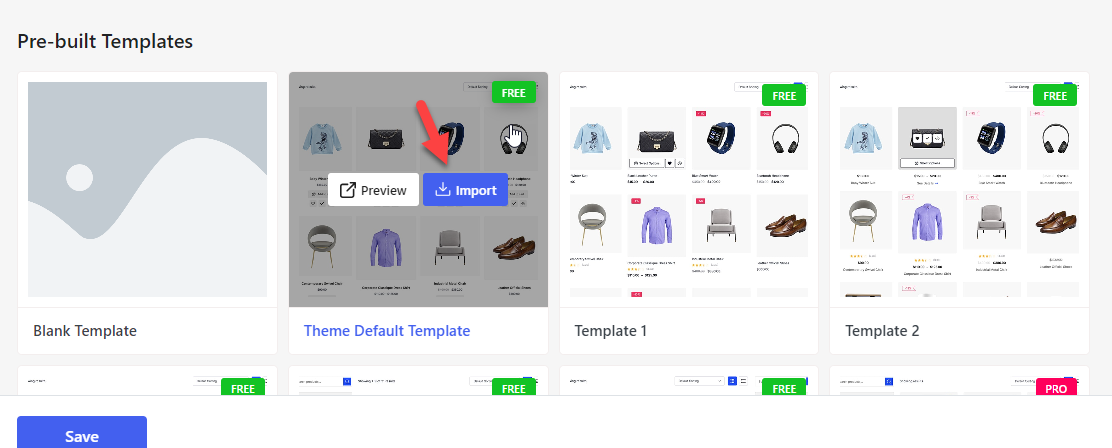
Gdy to zrobisz, musisz przewinąć w dół. Zobaczysz tam kilka gotowych szablonów.

Niektóre szablony są bezpłatne, a inne [premium. Ponieważ korzystamy z darmowej wersji wtyczki, możemy wybierać tylko darmowe szablony. Wybierz szablon według własnych upodobań. Możesz wyświetlić podgląd szablonu lub go zaimportować.

Jeśli chcesz dostosować szablon, możesz skorzystać z wtyczki Elementor. Następnie opublikuj zmiany.

Otóż to. W ten sposób możesz użyć wtyczki ShopBuilder do ulepszenia wyglądu sklepu WooCommerce.
Wniosek
Unikalna strona produktu pomoże Ci powiedzieć więcej o produkcie, który ogląda klient. Domyślnie wtyczka WooCommerce ma ograniczone funkcje. Dzięki wtyczce takiej jak Elementor możesz to zmienić.
Jak widać w tym samouczku, za pomocą Elementora możesz modyfikować stronę produktu zgodnie ze swoimi upodobaniami. Darmowa wersja Elementora ma ograniczone funkcje i pola. Ale dla początkujących jest to wykonalna opcja.
Podobnie możesz edytować stronę produktu za pomocą wtyczki takiej jak ShopBuilder. ShopBuilder zawiera gotowe szablony, więc musisz dokonać minimalnych dostosowań.
Jak planujesz edytować stronę swojego produktu?
Daj nam znać w komentarzach.
