Jak edytować stronę produktu WooCommerce za pomocą Elementora
Opublikowany: 2021-12-06Stworzenie niestandardowej strony pojedynczego produktu to jeden z najlepszych sposobów na wyróżnienie się Twojego sklepu eCommerce, dający Twoim klientom większą swobodę podczas zakupów.
A dzięki WordPressowi tworzenie spersonalizowanej strony produktu jest łatwe. Możesz skutecznie utworzyć niestandardową stronę produktu dla swojego sklepu eCommerce, korzystając z widżetów WooCommerce popularnego kreatora stron Elementor.
W tym przewodniku dowiesz się, jak edytować stronę produktu WooCommerce, a także zaprojektować od podstaw niestandardową stronę pojedynczego produktu. Zanim zagłębimy się w samouczek, przyjrzymy się, dlaczego powinieneś dostosować stronę produktu WooCommerce.
Zacznijmy:
Dlaczego musisz dostosować swoją stronę produktu WooCommerce?

WooCommerce oferuje jedną stronę produktu, która jest domyślnie minimalna i prosta. Korzystając z tej strony produktu, klienci mogą łatwo przeglądać produkt i mogą go kupić. Jeśli jednak chcesz dodać więcej funkcji, takich jak dodatki do produktów, tabelę rozmiarów, obraz 360, wideo produktu i inne, do strony pojedynczego produktu, potrzebujesz niestandardowej strony pojedynczego produktu lub edytuj bieżącą.
Niestandardowa strona produktu pomaga na wiele sposobów. Oto kilka ważnych faktów dotyczących posiadania niestandardowej strony produktu dla Twojego sklepu eCommerce.
- Zapewnij lepsze wrażenia użytkownika
- Zwiększ sprzedaż produktów
- Popraw projekt strony produktu
- Pomóż klientom kupić produkt
- Przyciągnij uwagę klientów
- Zapewnij lepszy widok produktu
Jak edytować stronę produktu WooCommerce (przewodnik krok po kroku)
W dalszej części naszego bloga pokażemy, jak edytować stronę produktu WooCommerce na dwa proste sposoby.
- Pierwsza metoda: utwórz szablon strony pojedynczego produktu
- Druga metoda: utwórz nową stronę pojedynczego produktu od podstaw
Aby utworzyć jedną stronę produktu, musisz zainstalować i aktywować następujące wtyczki:
Wymagania wstępne :
- Elementor (bezpłatny)
- Elementor Pro
Jeśli jesteś nowy w Elementorze, przeczytaj ten przewodnik krok po kroku dla początkujących.
Pierwsza metoda: utwórz szablon strony pojedynczego produktu
W tej metodzie pokażemy, jak tworzyć i edytować szablon strony pojedynczego produktu przy użyciu gotowych szablonów Elementor.
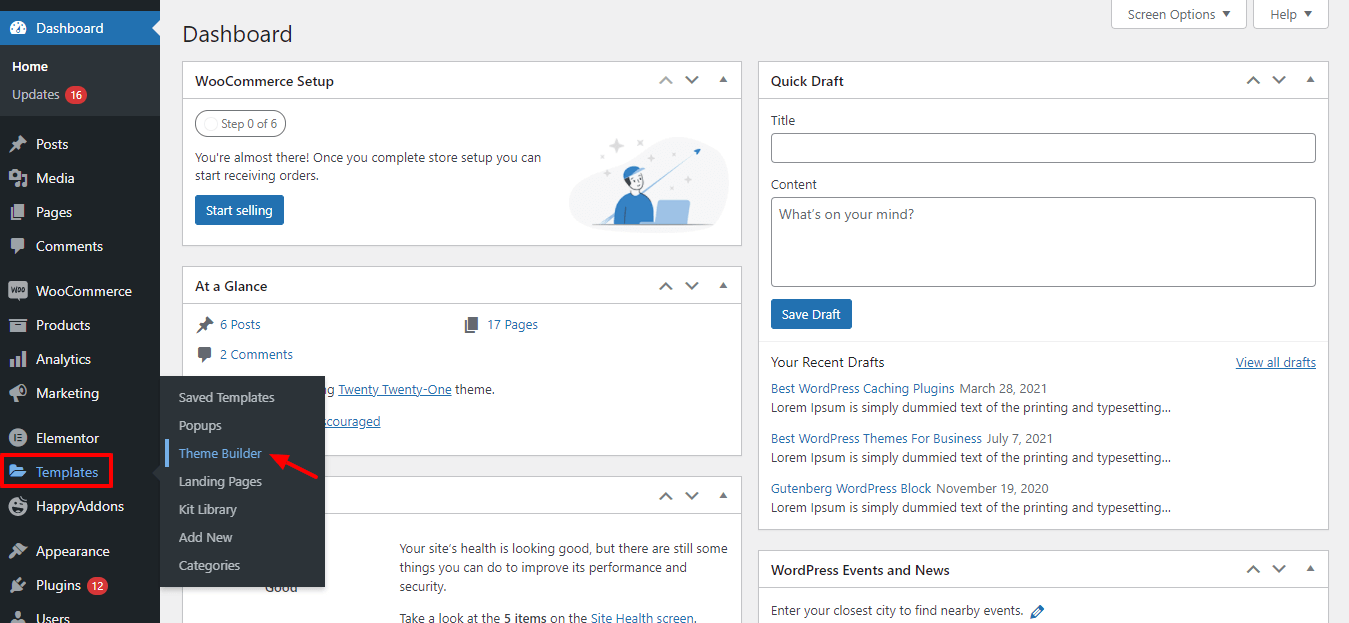
Krok 1: Przejdź do Kreatora szablonów
Aby utworzyć pojedynczy szablon strony produktu, musisz przejść do Pulpitu nawigacyjnego–>Szablon–>Konstruktor motywów.

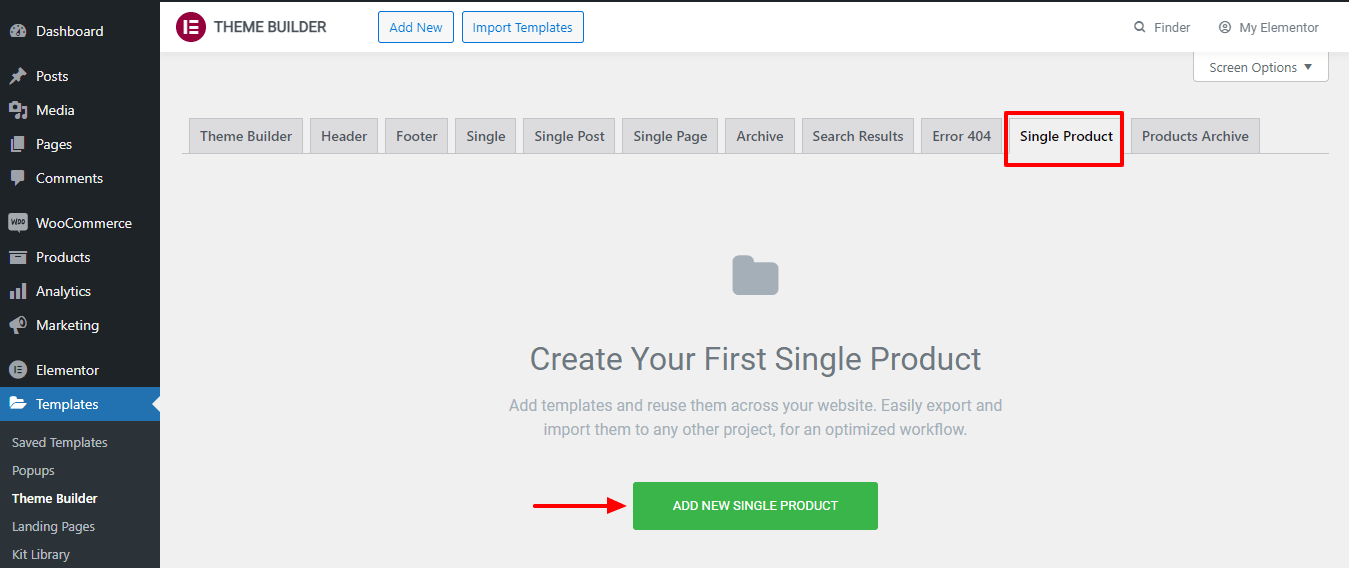
Krok 2: Kliknij kartę Pojedynczy produkt
Na następnej stronie pojawi się opcja tworzenia strony pojedynczego produktu. Najpierw kliknij kartę Pojedynczy produkt . Następnie musisz kliknąć przycisk Dodaj nowy pojedynczy produkt .

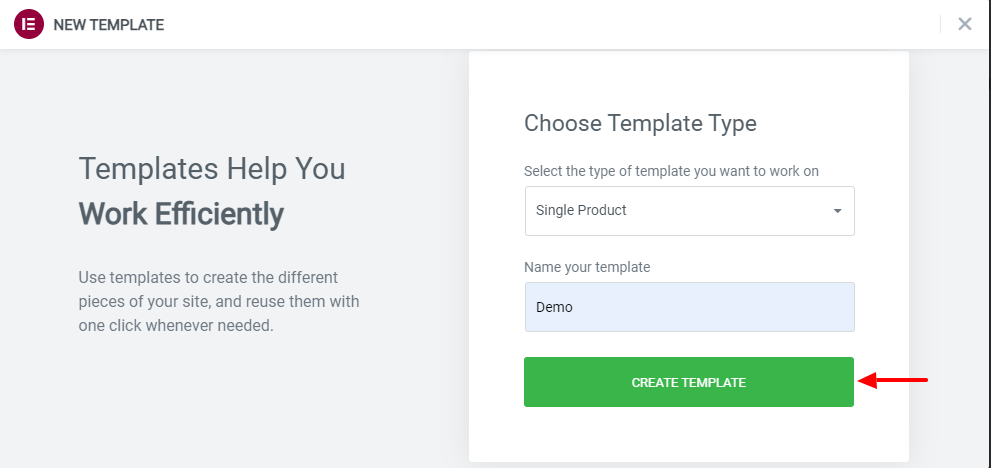
Krok 3: Utwórz szablon
Następnie otrzymasz możliwość utworzenia szablonu pierwszej strony. W tym miejscu wpisz również nazwę swojego szablonu. Następnie kliknij przycisk Utwórz szablon .

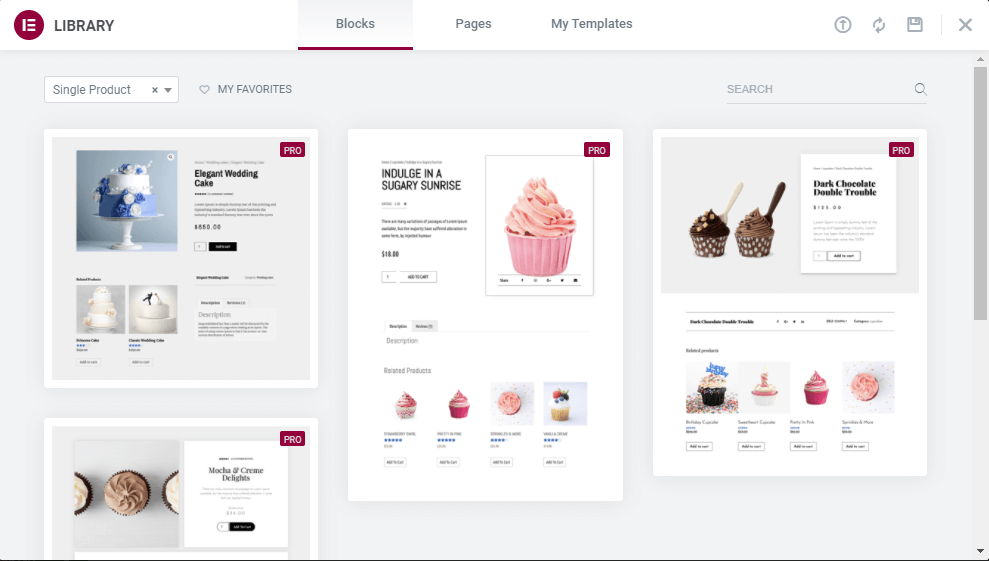
Krok 4: Wybierz odpowiedni wstępnie zaprojektowany szablon strony produktu
Jeśli chcesz użyć domyślnego szablonu Elementor, możesz wybrać dziesięć tutaj w Bibliotece Elememtor. Możesz wybrać i zainstalować odpowiedni szablon w zależności od potrzeb.

Jeśli nie masz wystarczająco dużo czasu na zaprojektowanie i dostosowanie strony pojedynczego produktu WooCommerce, możesz użyć gotowych szablonów Elementor i blokować. Ale w tym przewodniku pokażesz, jak utworzyć stronę produktu WooCommerce od podstaw za pomocą Elementora.
Druga metoda: utwórz nową stronę pojedynczego produktu od podstaw
Teraz nadszedł czas na zaprojektowanie nowej strony produktowej od podstaw. Jeśli zastosujesz się do poniższego przewodnika, będziesz w stanie zaprojektować swoją pierwszą stronę produktu w bardzo krótkim czasie.
Zacznijmy:
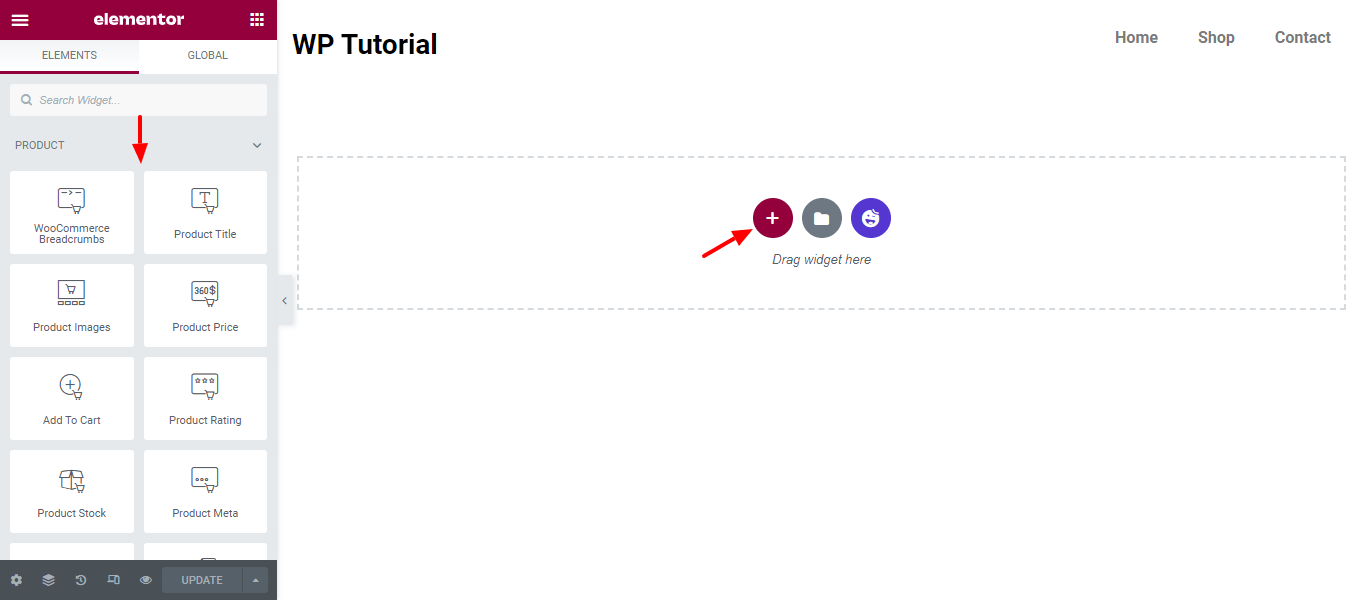
Krok 1: Otwórz panel edytora strony do elementu Elementor
Po utworzeniu szablonu strony pojedynczego produktu musisz otworzyć stronę w panelu edytora Elementor. Tutaj widzisz wszystkie widżety WooCommerce dostępne w galerii widżetów po lewej stronie. Aby z nich skorzystać, musisz stworzyć solidną strukturę swojej strony produktowej. Kliknij czerwoną ikonę plusa (+), aby dodać kolumny.

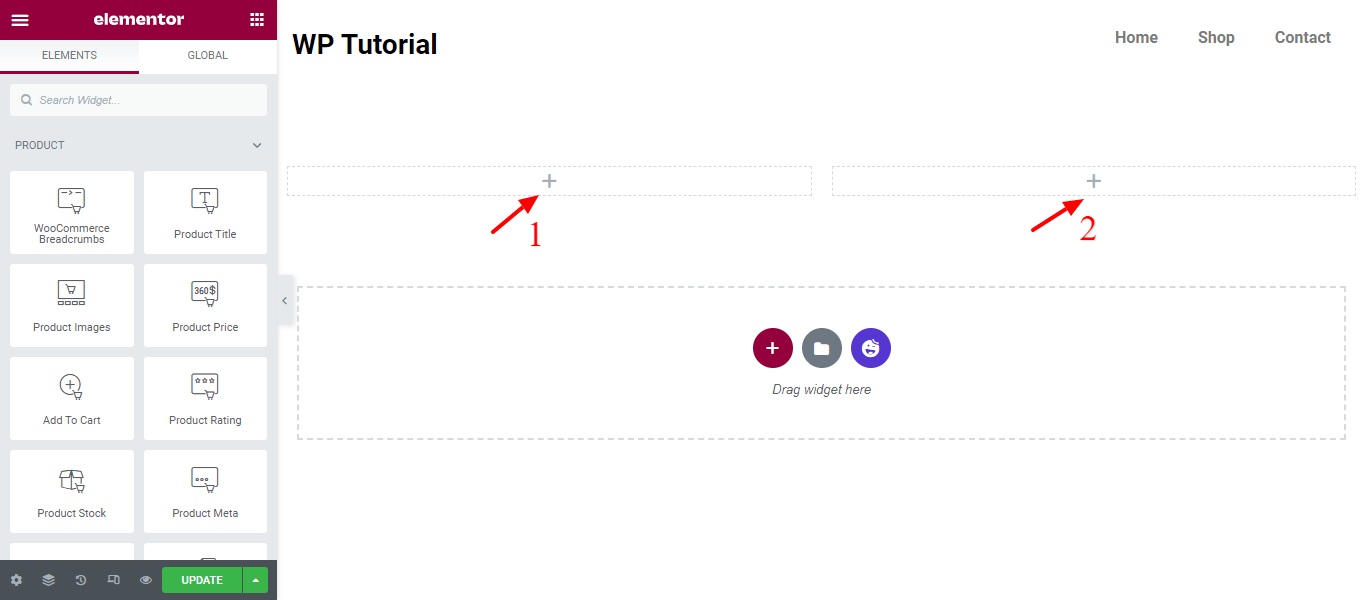
Krok 2: Dodaj dwie kolumny
Na poniższym zrzucie ekranu możesz zobaczyć, że dodaliśmy dwie kolumny, aby zaprojektować naszą stronę pojedynczego produktu.

Krok 3: Dodaj niezbędne widżety WooCommerce, aby zaprojektować stronę produktu
Teraz nadszedł czas, aby dodać niezbędne widżety WooCommerce do projektowania strony produktu. Tutaj dodaliśmy te widżety, aby zaprojektować naszą niestandardową stronę produktu.
- Widżet obrazu produktu : możesz ustawić obraz lub galerię, którą chcesz wyświetlić
- Widżet tytułu produktu : Ten widget pomoże Ci dostosować styl i układ tytułu produktu.
- Widżet bułki tartej WooCommerce : Dostosuj kolory i układ bułki tartej WooCommerce.
- Widżet krótkiego opisu : wybierz sposób wyświetlania krótkiego opisu produktu.
- Widżet ceny produktu : kontroluj układ i projekt ceny produktu.
- Widżet oceny produktu : Dostosuj oceny swojego produktu. Spraw, aby był bardziej widoczny i upewnij się, że klienci mogą łatwo wiedzieć, jak użytkownicy oglądają Twój produkt.
- Widget Meta produktu : Ustaw odległość między tekstem, wyświetlaj go w stosie lub w wierszu i kontroluj styl metadanych
- Widżet dodatkowych informacji : Za pomocą tego widżetu możesz dodać dodatkowe informacje o swoim produkcie.
- Dodaj do koszyka Widget : Dostosuj styl i układ przycisku Dodaj do koszyka.
- Widżet kart danych produktu : kontroluj układ karty danych produktu.
- Upsells Widget : Możesz stworzyć swój własny styl dla produktów upsell.
- Widżet związany z produktem : Jeśli masz podobne produkty w swojej witrynie, musisz mieć powiązaną sekcję produktów. Za pomocą tego widżetu możesz stylizować pokrewną sekcję produktów.
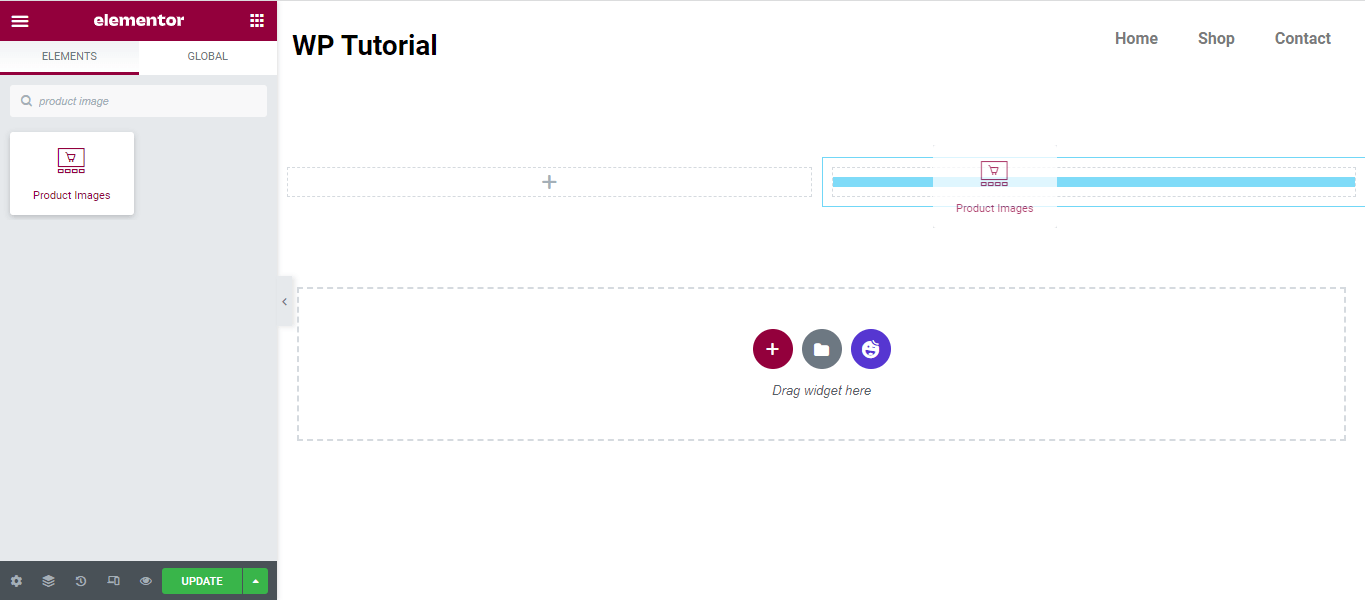
Krok 4: Dodaj widżety obrazów produktów
Najpierw dodajemy widżet Obraz produktu do kolumny po prawej stronie. Możesz wpisać „obraz produktu” w polu wyszukiwania, a następnie przeciągnąć i upuścić go w kolumnie.

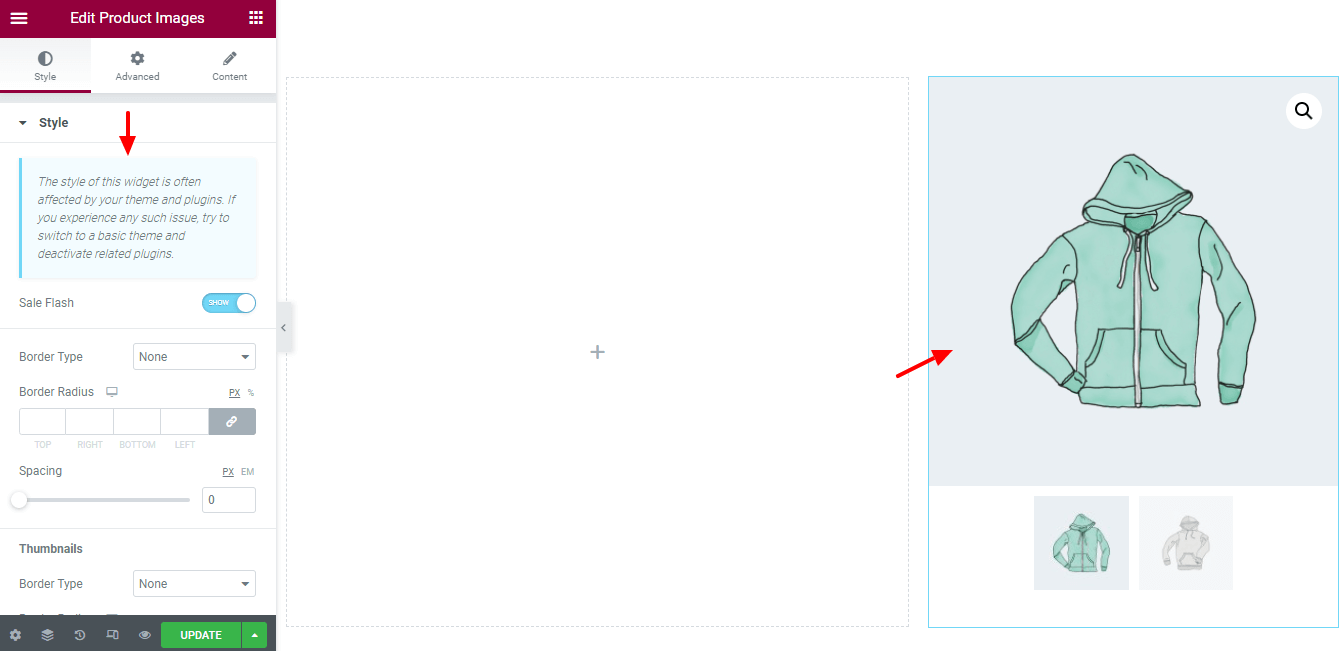
Krok 5: Dostosuj styl obrazu produktu
Możesz dostosować styl obrazu produktu na swój własny sposób, korzystając z opcji Styl tego widżetu. Tutaj włączasz i wyłączasz Wyprzedaż Flash. Możesz dodać obraz produktu i typ obramowania miniatur, promień obramowania, a także zarządzać odstępami między obrazem produktu a miniaturami.

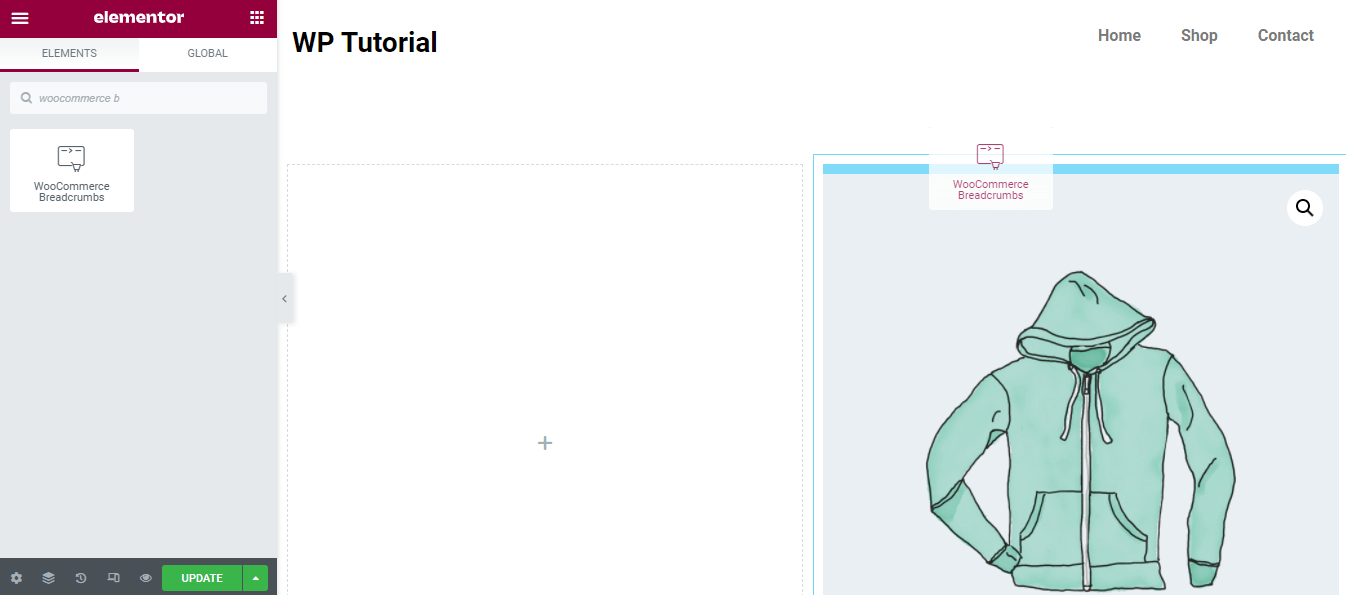
Krok 6: Dodaj widżet bułki tartej WooCommerce
Aby zapewnić lepsze wrażenia użytkownika, musisz zapewnić odpowiednią nawigację na swojej stronie. Dlatego musimy dodać widżet WooCommerce Breadcrumbs, aby dodać nawigację po naszej stronie produktu.

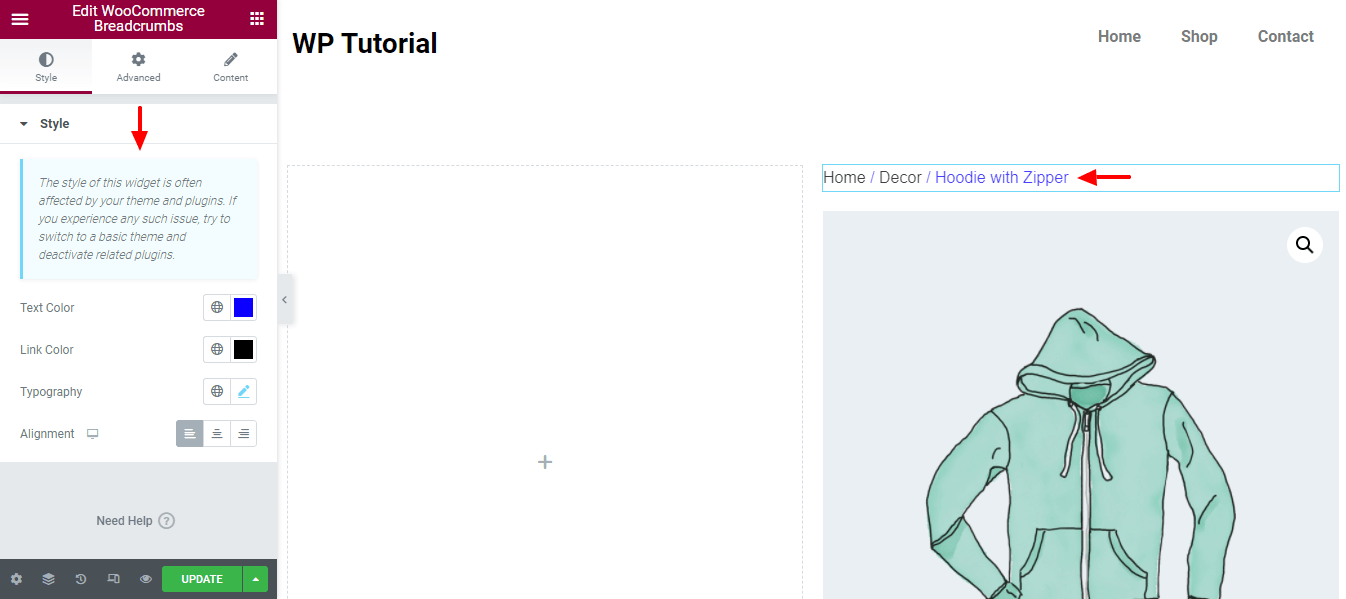
Krok 7: Dostosuj bułkę tartą WooCommerce
Ponownie dostosowujesz projekt bułki tartej za pomocą opcji stylu. Tutaj możesz ustawić kolor tekstu, kolor łącza, topografię i wyrównanie bułki tartej.

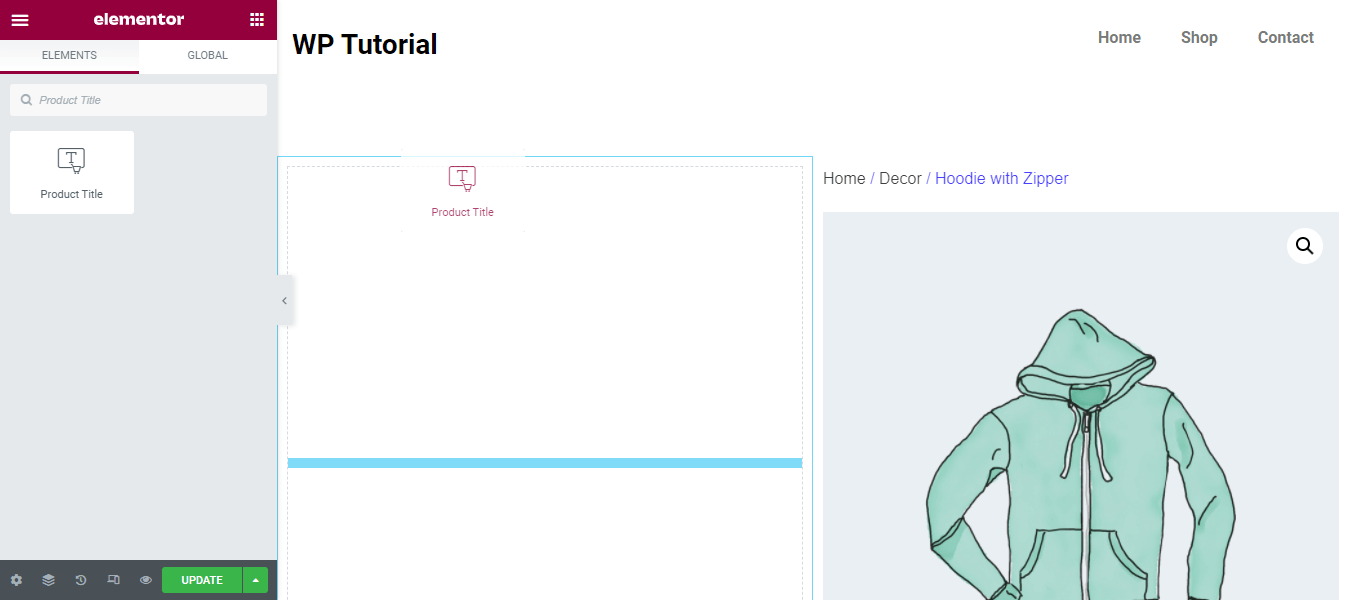
Krok 8: Dodaj widżet tytułu produktu
Musisz dodać odpowiedni tytuł produktu, aby użytkownicy mogli łatwo zrozumieć, o co chodzi w Twoim produkcie. Dodajmy więc tytuł produktu do kolumny po lewej stronie.

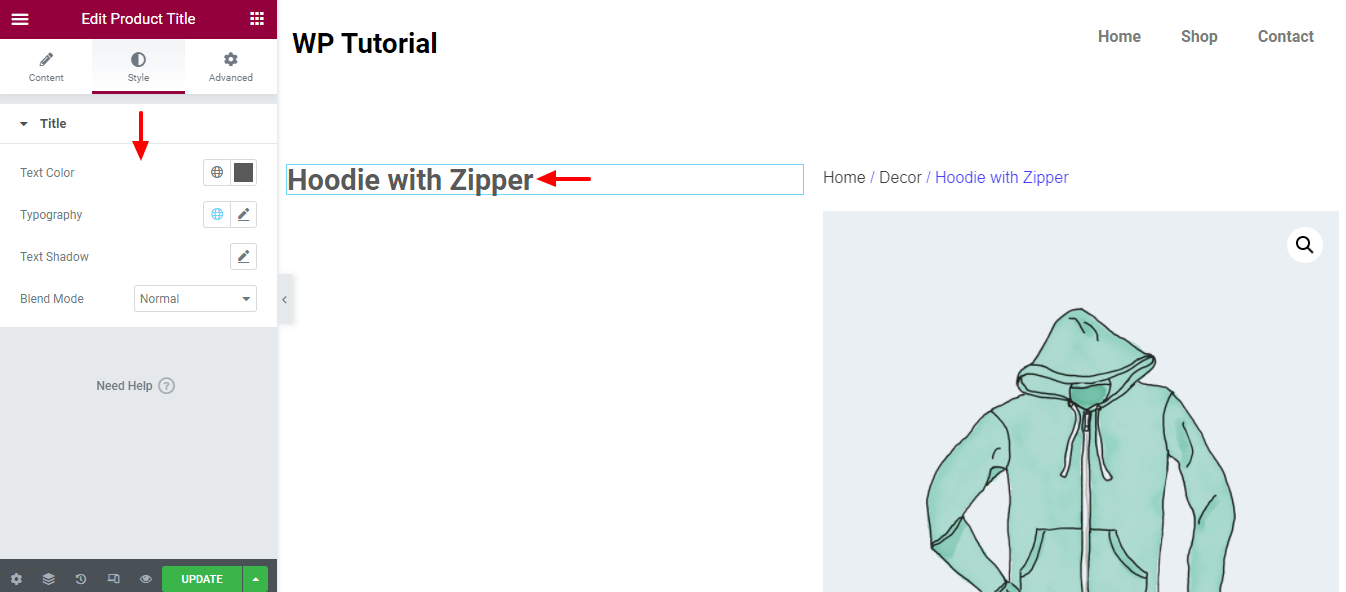
Krok 9: Styl widżetu tytułu produktu
W sekcji Styl możesz zmienić projekty tytułów produktów i zarządzać kolorem tekstu , topografią , cieniem tekstu oraz wybrać tryb mieszania.

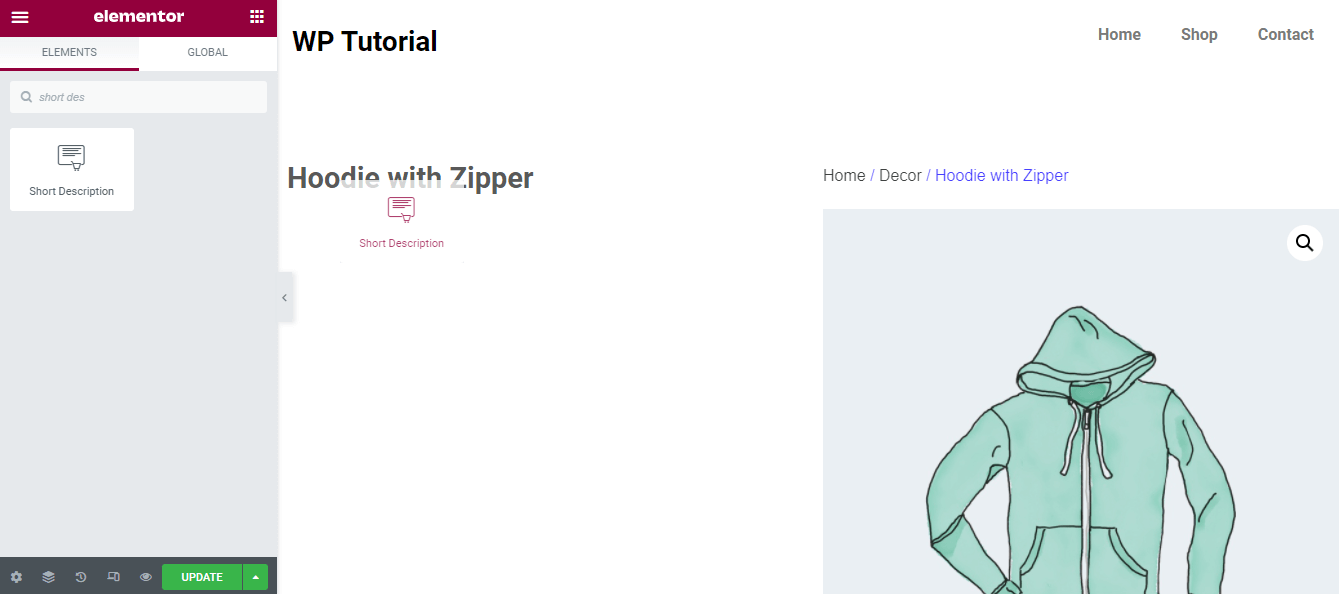
Krok 10: Dodaj widżet krótkiego opisu
W razie potrzeby możesz dodać widżet Krótki opis , aby wyświetlić krótki opis produktu. Podobnie jak inny widżet, możesz go znaleźć w obszarze widżetów po lewej stronie. Po prostu przeciągnij widżet i upuść go w odpowiednim miejscu na stronie Twojego produktu.

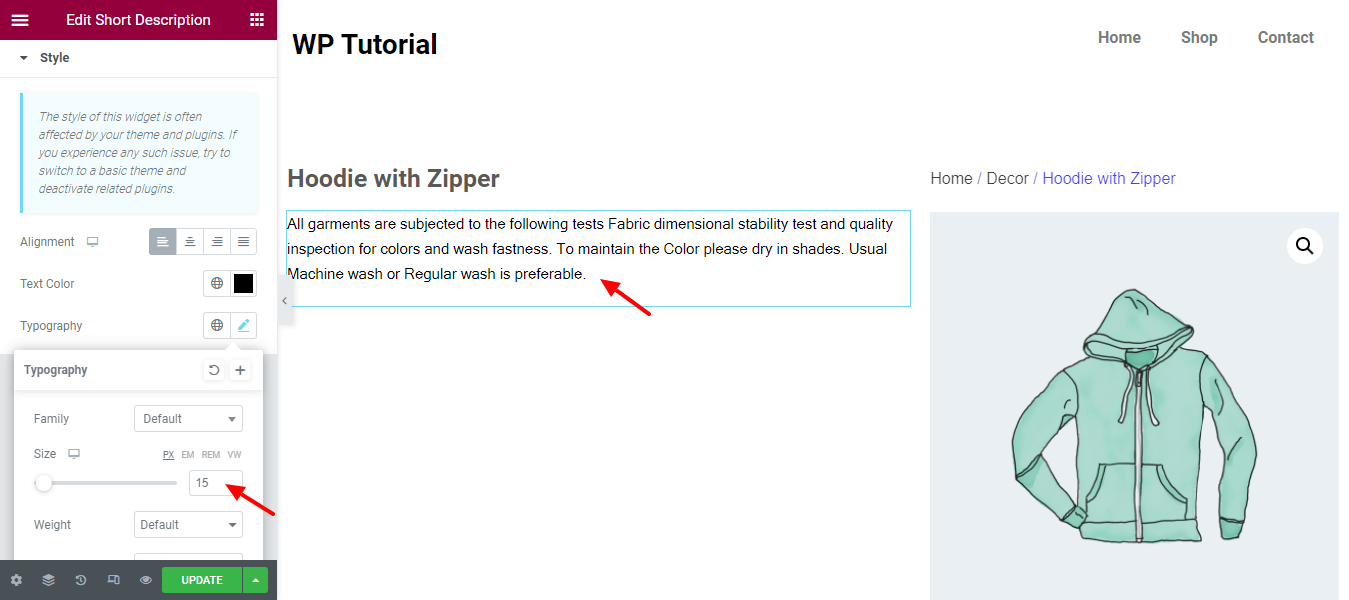
Krok 11: Krótki opis stylu
Obszar Styl umożliwia również zmianę domyślnego projektu widżetu. Zauważasz, że zmieniliśmy rozmiar typografii i ustawiliśmy go na 15px .

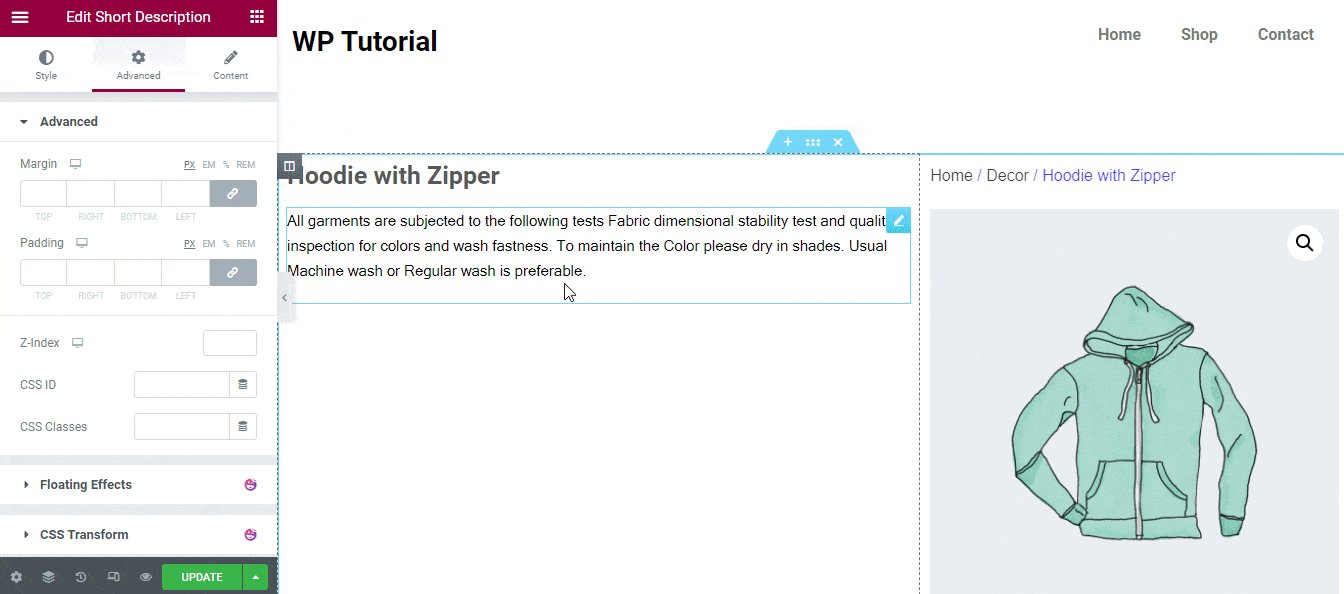
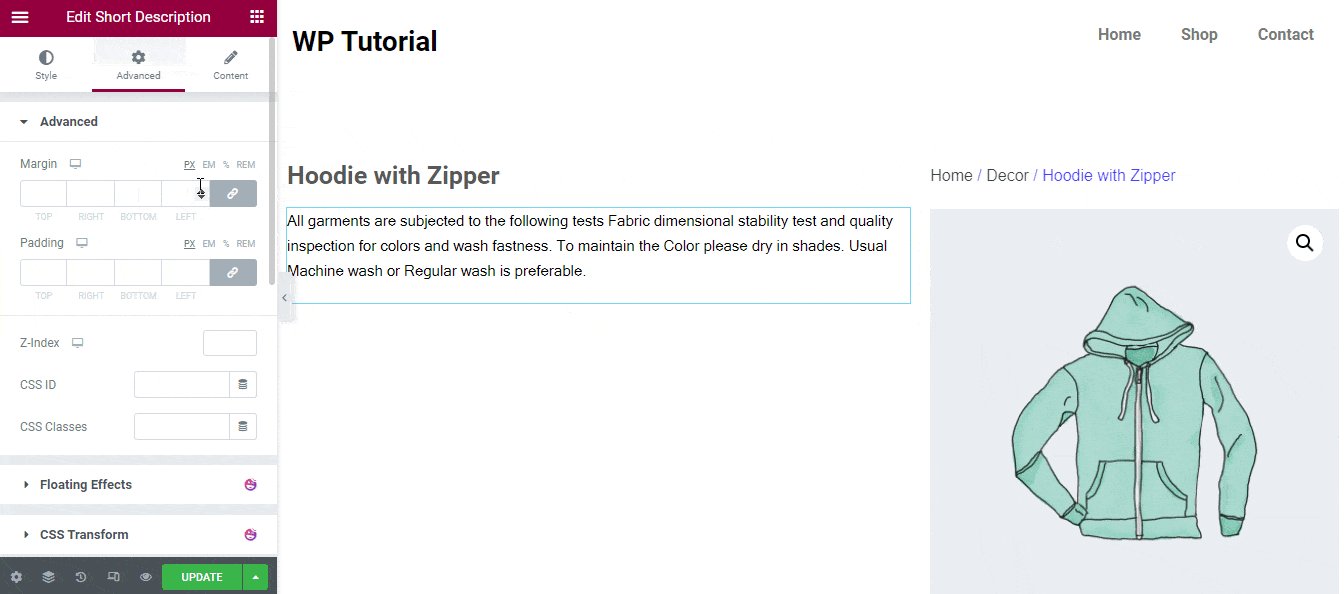
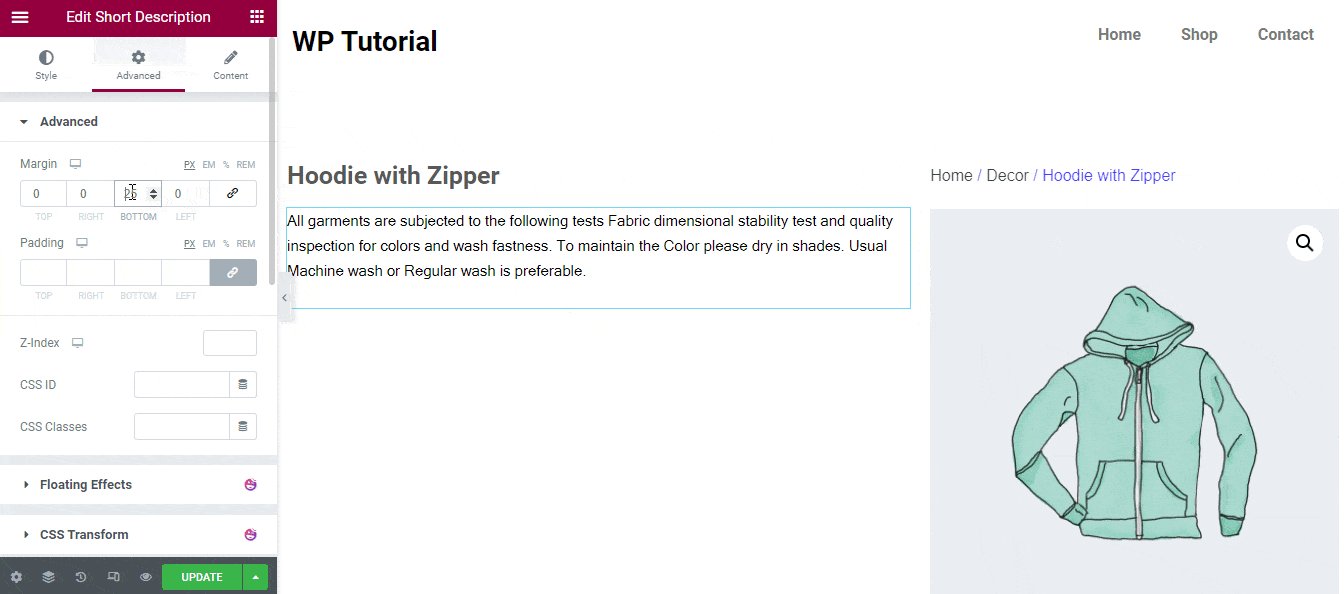
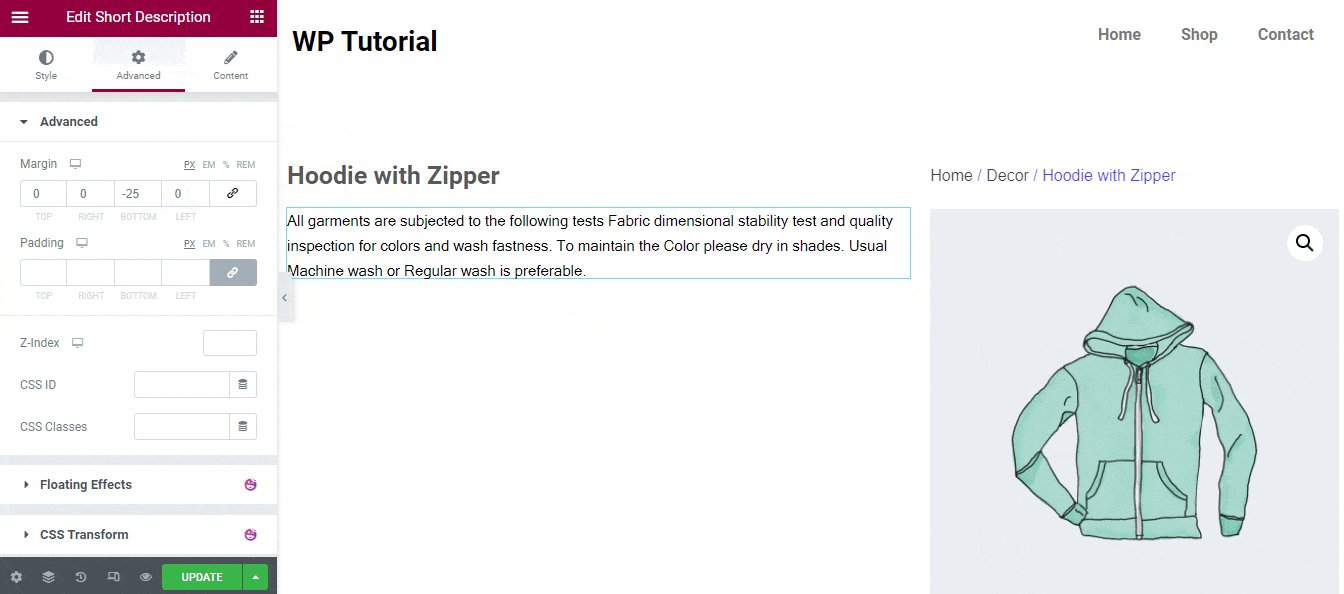
Krok 12: Usuń spację krótkiego opisu
Widzisz, że tutaj usuwamy dodatkowe miejsce widżetu Krótki opis. Przejdź do obszaru Zaawansowane . Następnie odłącz margines i dodaj wymagany margines. Tutaj dodaliśmy -25px Margin , aby usunąć dodatkowe miejsce.


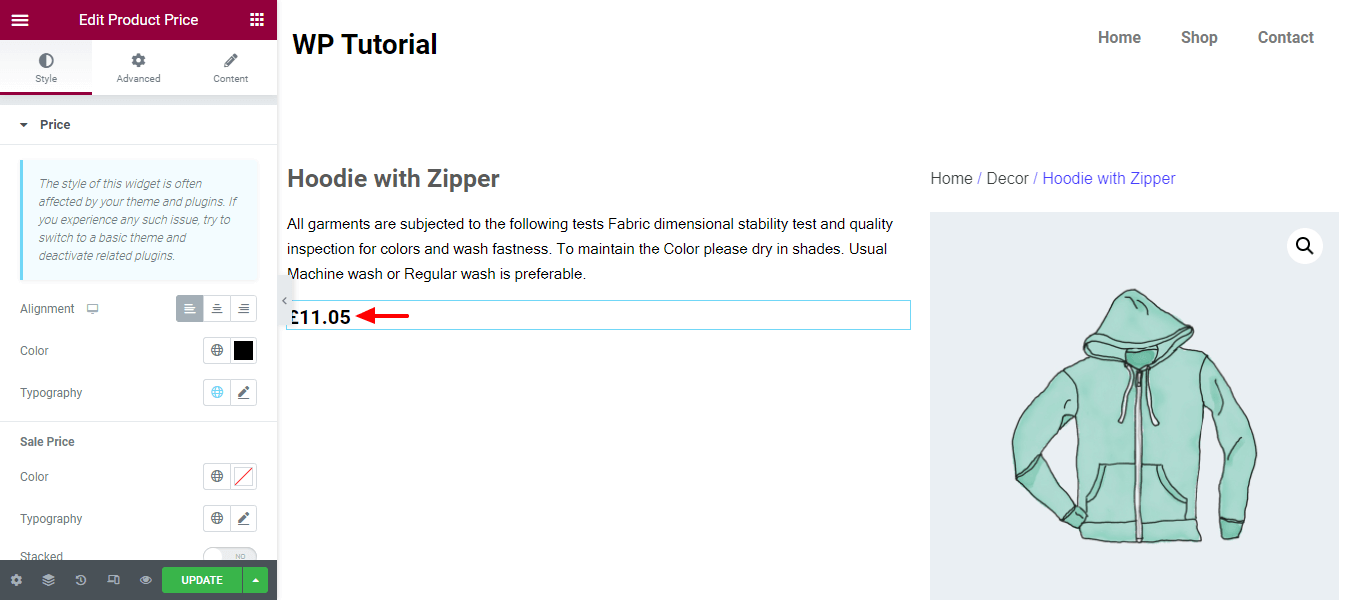
Krok 13: Dodaj i stylizuj widżet ceny produktu
Dodajmy widżet Cena produktu , aby wyświetlić cenę produktu. Możesz dodać własny styl w sekcji Styl . Tutaj widzisz, że zmieniliśmy kolor ceny produktu.

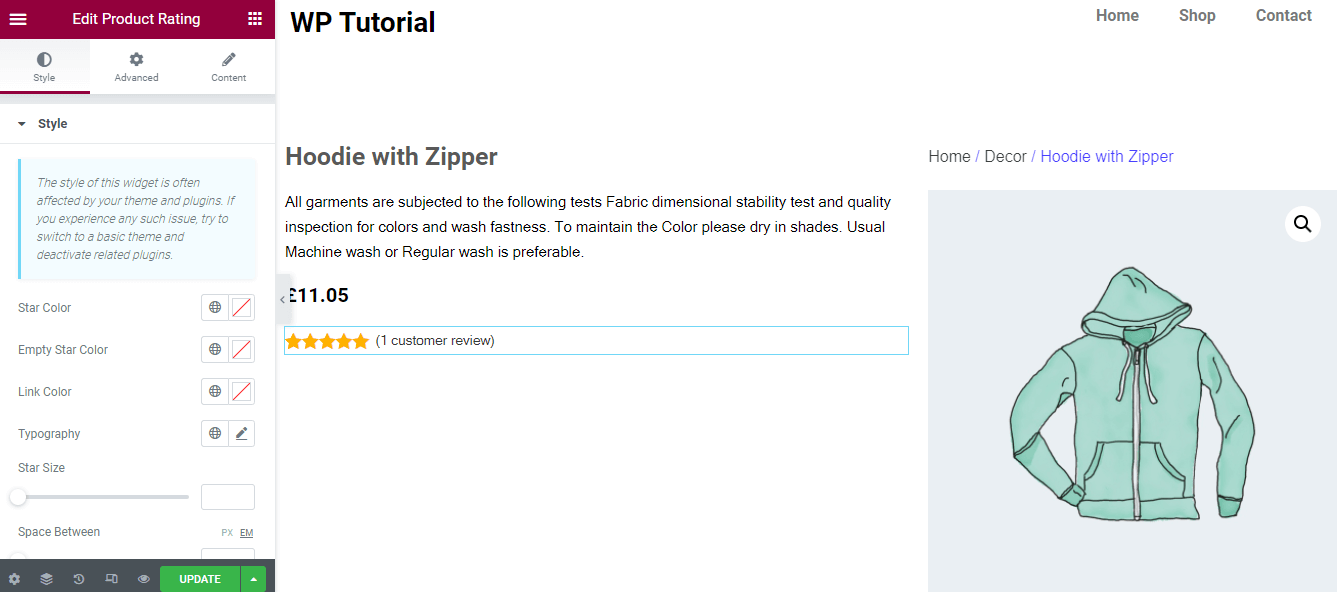
Krok 14: Dodaj i stylizuj widżet oceny produktu
Jeśli chcesz wyświetlać ocenę klienta swojego produktu, musisz dodać widżet Ocena produktu. Korzystając z opcji stylizacji, możesz również nadać swojej ocenie produktów na swój własny sposób.

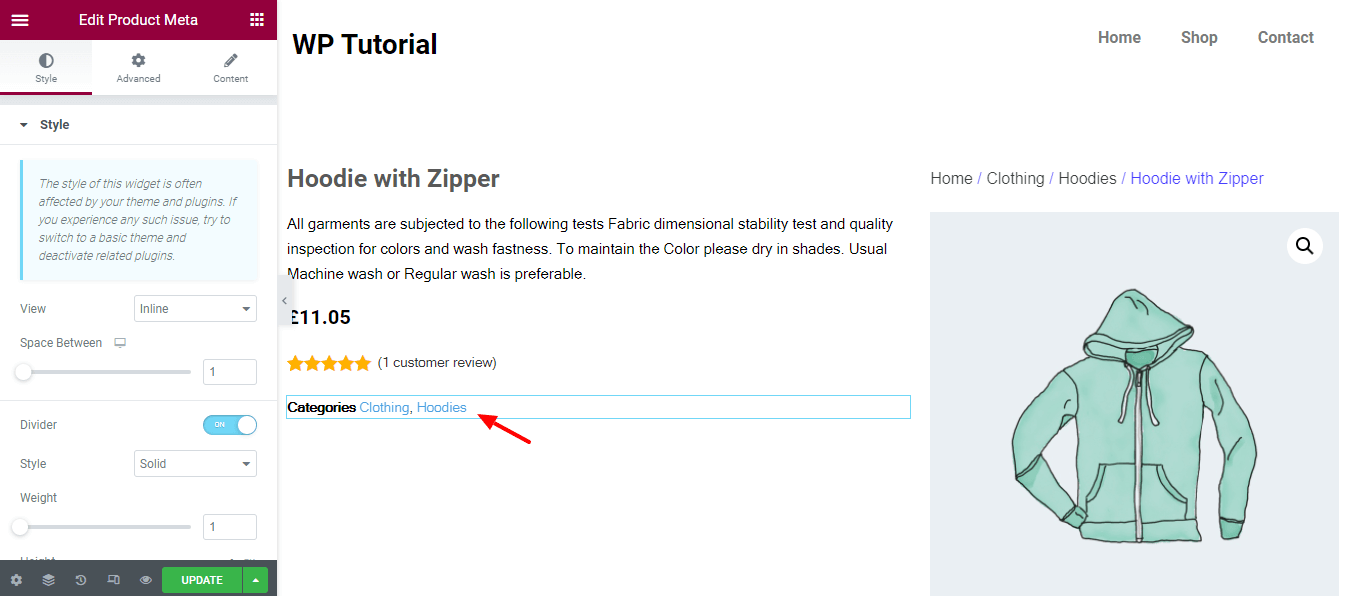
Krok 15: Dodaj i stylizuj meta widżet produktu
Możesz wyświetlić metainformacje o produkcie, takie jak kategoria produktu itp. Aby to zrobić, musisz dodać widżet Mata produktu . Możesz dostosować widżet za pomocą opcji stylizacji w zależności od potrzeb.

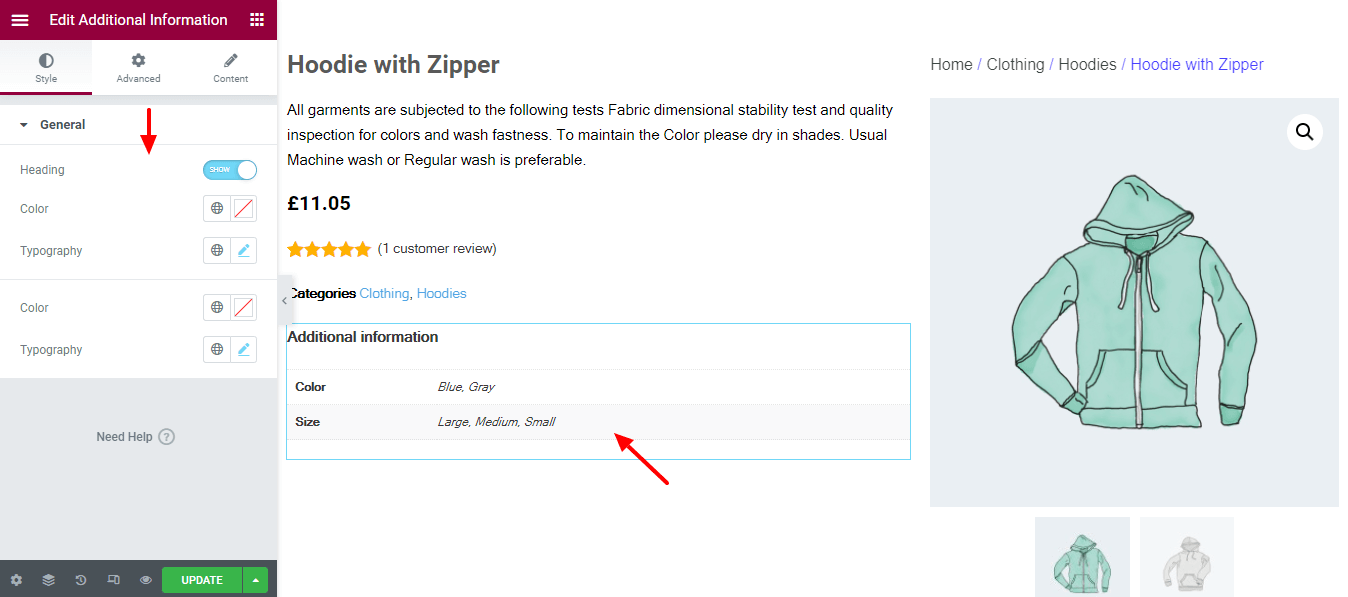
Krok 16: Dodaj i stylizuj widżet dodatkowych informacji
Jeśli chcesz wyświetlić dodatkowe informacje o produkcie, takie jak kolor i rozmiar produktu, dodaj widżet Informacje dodatkowe . Jesteś w stanie edytować styl widżetu. Aby to zrobić, kliknij sekcję Styl . Tutaj otrzymasz podstawowe opcje zmiany obecnego stylu na swój sposób.

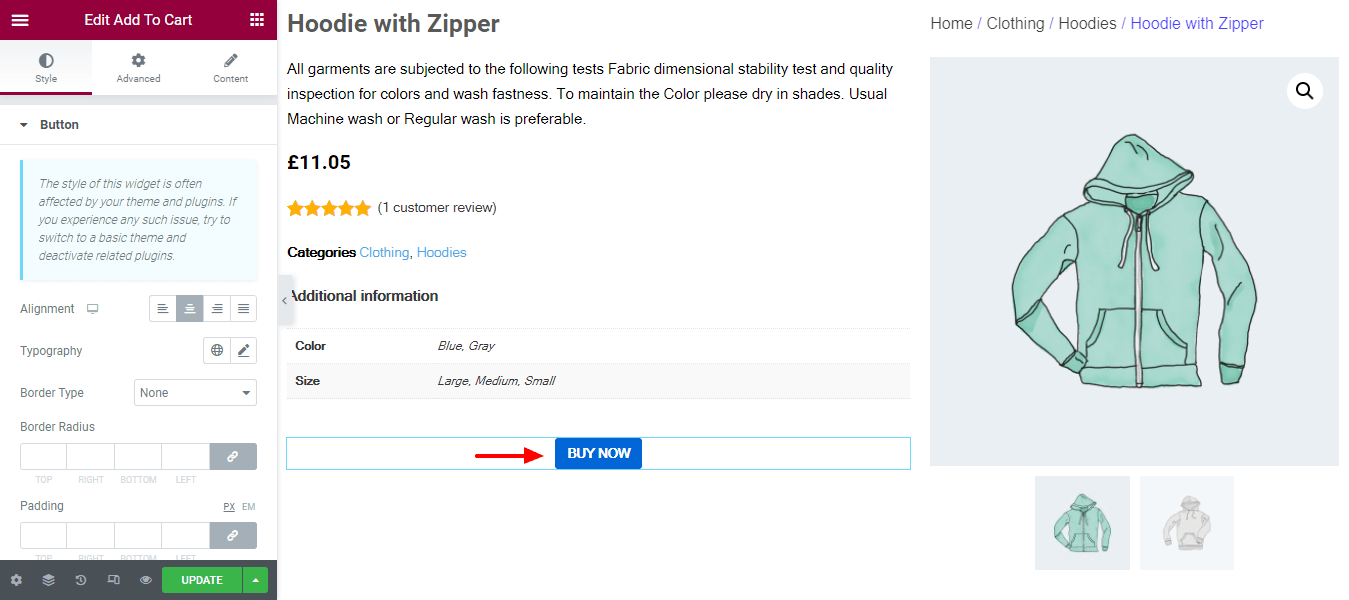
Krok 17: Dodaj i stylizuj przycisk Dodaj do koszyka
Ważne jest, aby dodać przycisk koszyka, aby klient mógł kupić produkt. Możesz łatwo dodać przycisk koszyka do strony pojedynczego produktu, dodając widżet Dodaj do koszyka . Możesz również dostosować przycisk koszyka zgodnie z własnym wyborem, korzystając z opcji stylu.

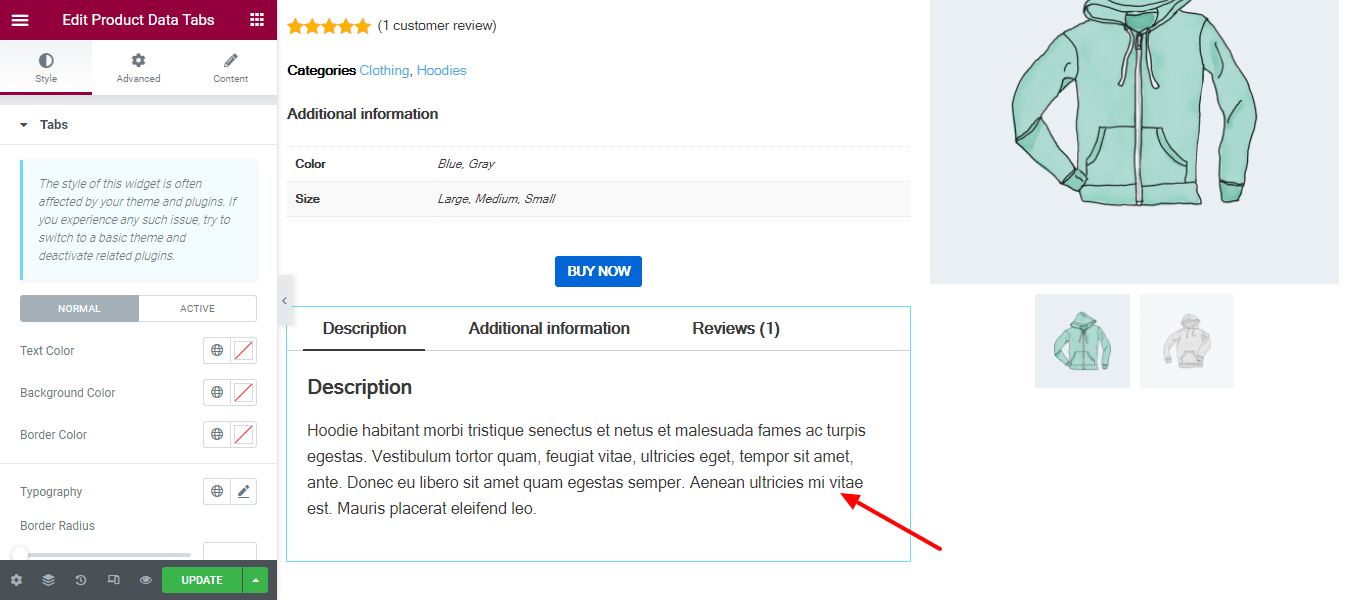
Krok 18: Dodaj i stylizuj karty danych produktu
Jeśli chcesz wyświetlić kartę danych produktu, możesz to zrobić, dodając widżet Karty danych produktu i korzystając z jego opcji stylu w celu dalszego dostosowania.

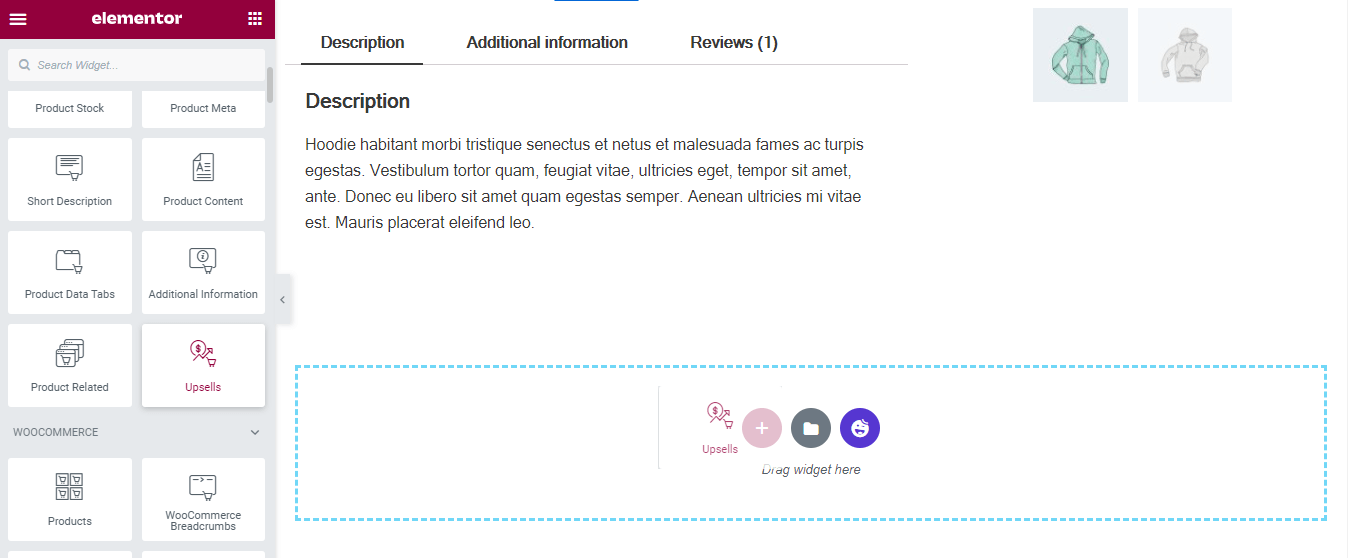
Krok 19: Dodaj widżet sprzedaży dodatkowej
Możesz dodać swoje produkty up-sellingowe, dodając widżet Upsells do swojej strony pojedynczego produktu.

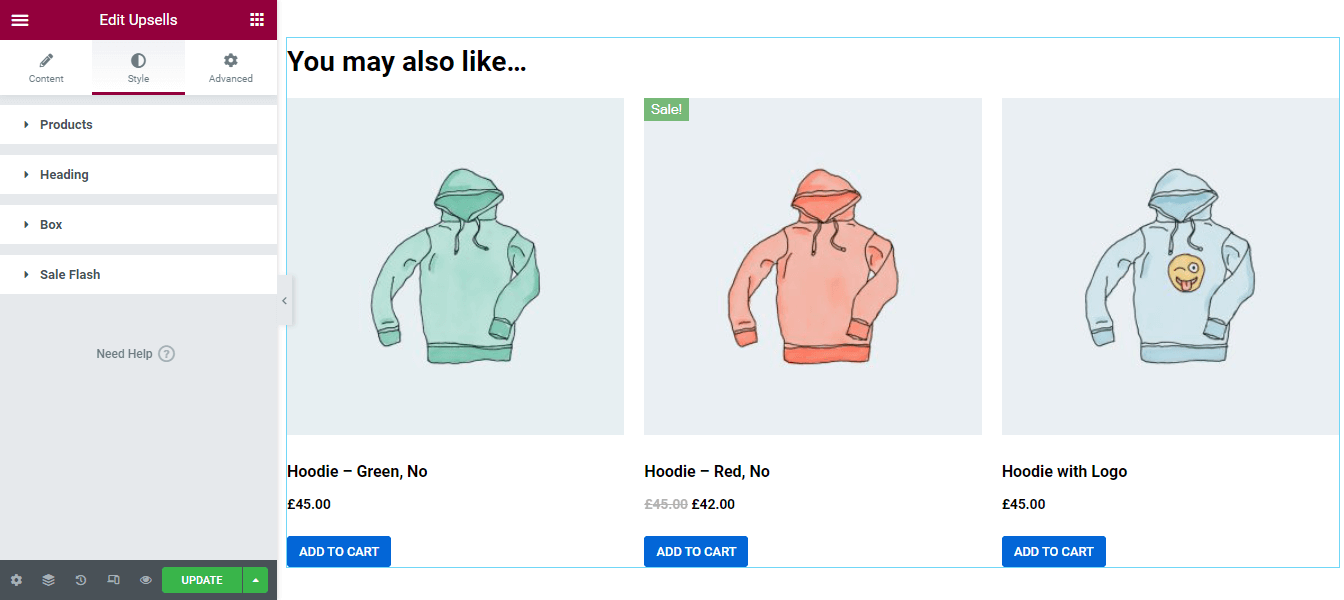
Krok 20: Styl widżetu upsell
Możesz zmienić projekt, jeśli chcesz. W obszarze Styl uzyskasz niezbędne ustawienia, aby dostosować sprzedawane produkty dodatkowe. Dostępne są opcje.
- Produkt
- Nagłówek
- Skrzynka
- Wyprzedaż Flash

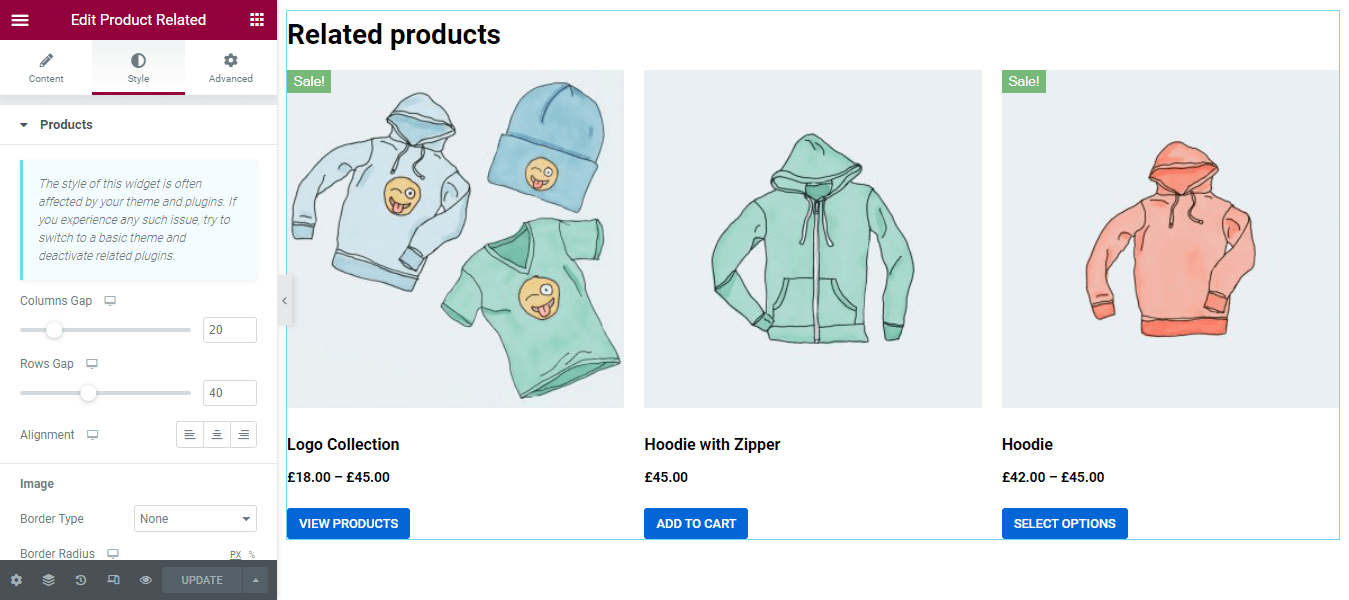
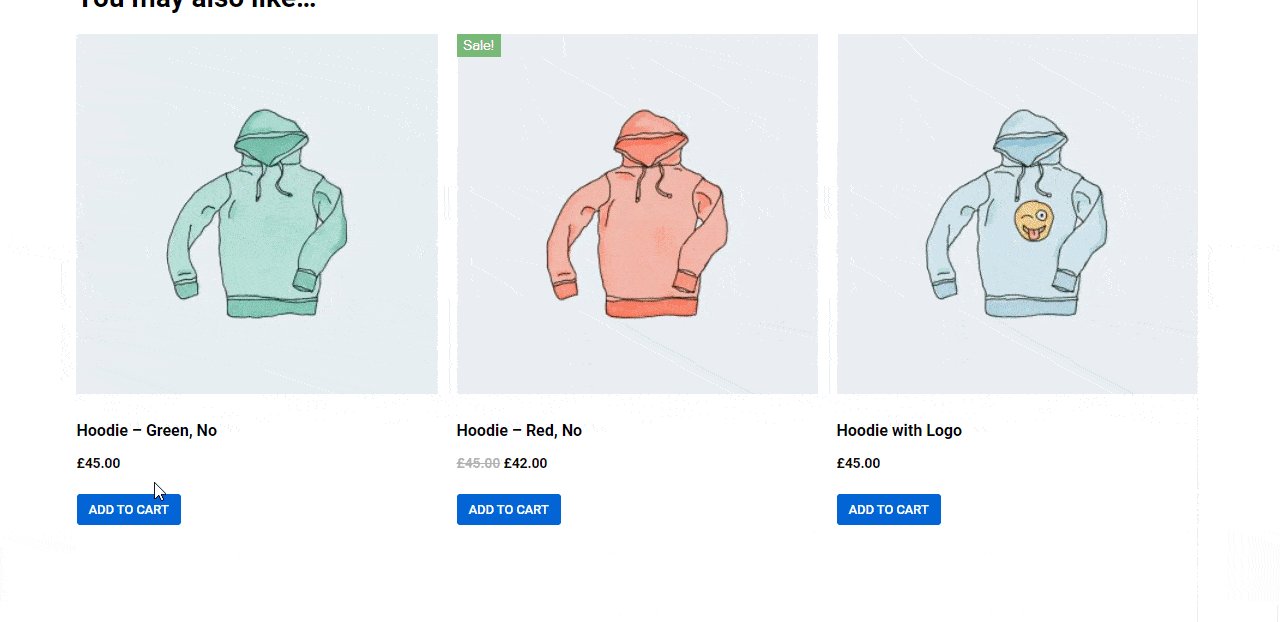
Krok 21: Dodaj i stylizuj widżet produktów powiązanych
Podobnie jak w przypadku produktów Upsells, możesz również dodać powiązane produkty do swojej strony produktu. Musisz dodać widżet związany z produktem do odpowiedniego obszaru strony produktu.

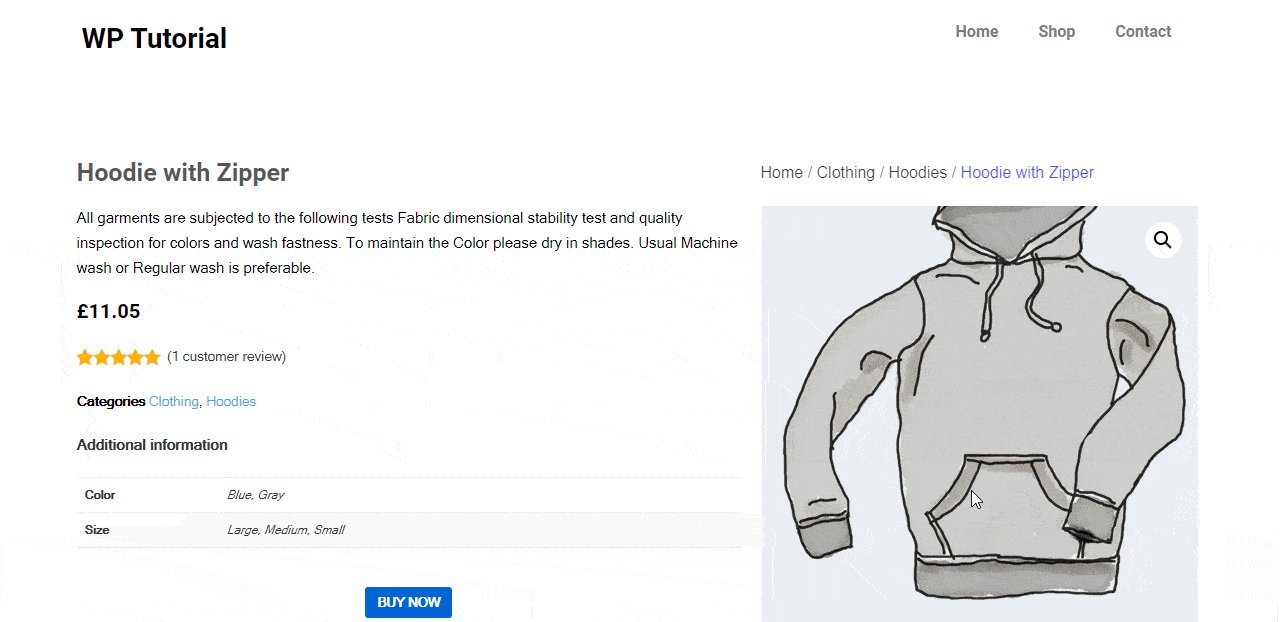
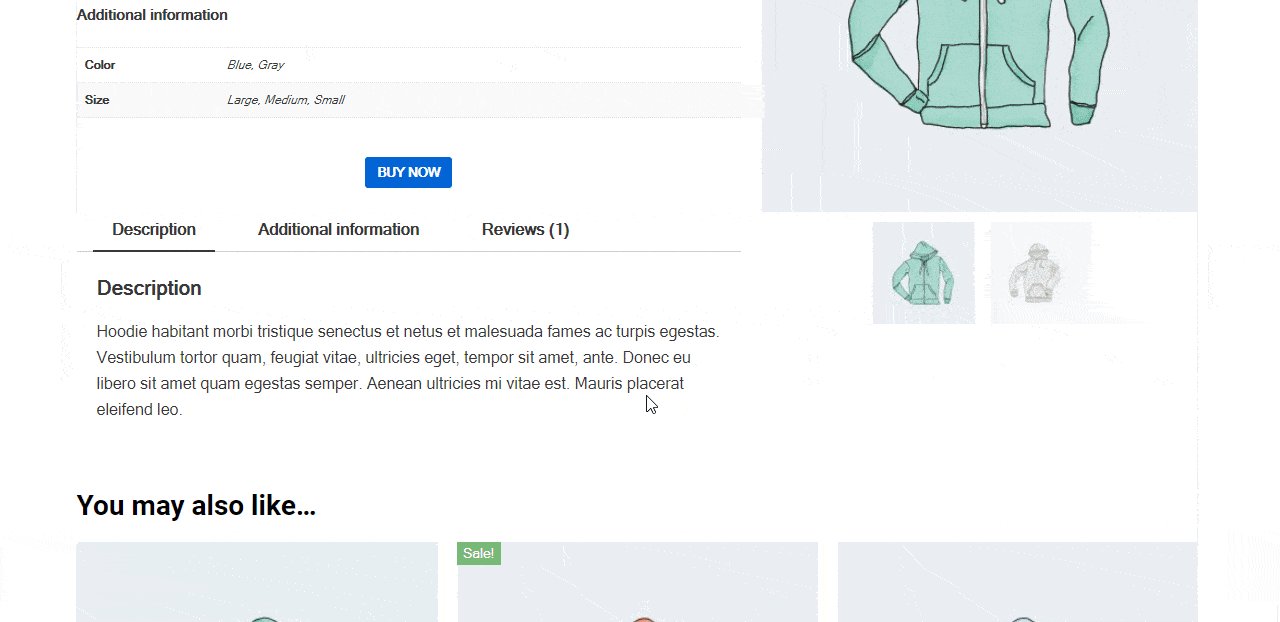
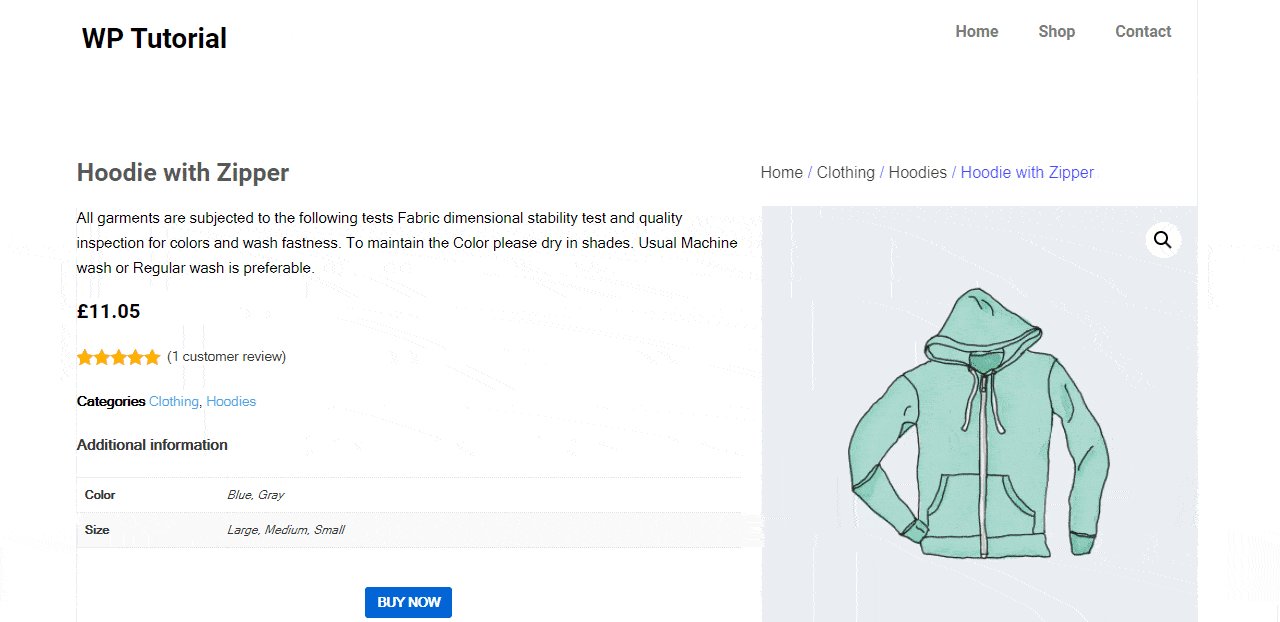
Ostateczny podgląd naszej niestandardowej strony pojedynczego produktu WooCommerce
Po zakończeniu projektowania strony pojedynczego produktu zobaczysz poniżej ostateczny wygląd naszej strony produktu WooCommerce.

Projektowanie witryny e-commerce za pomocą widżetów HappyAddons WooCommerce
Przedstawiamy widżet pojedynczego produktu Happy Addons WooCommerce

Chociaż możesz łatwo utworzyć swoją unikalną stronę produktu za pomocą Elementora, wiele dodatków do Elementora, takich jak Happy Addons, zapewnia większą elastyczność w projektowaniu i dostosowywaniu strony produktu WooCommerce.
Porozmawiamy o nowym, ekskluzywnym widżecie WooCoommerce Single Product firmy Happy Addons, który jest zaawansowany, łatwy w użyciu i zawiera nowoczesne układy stron demonstracyjnych produktów.
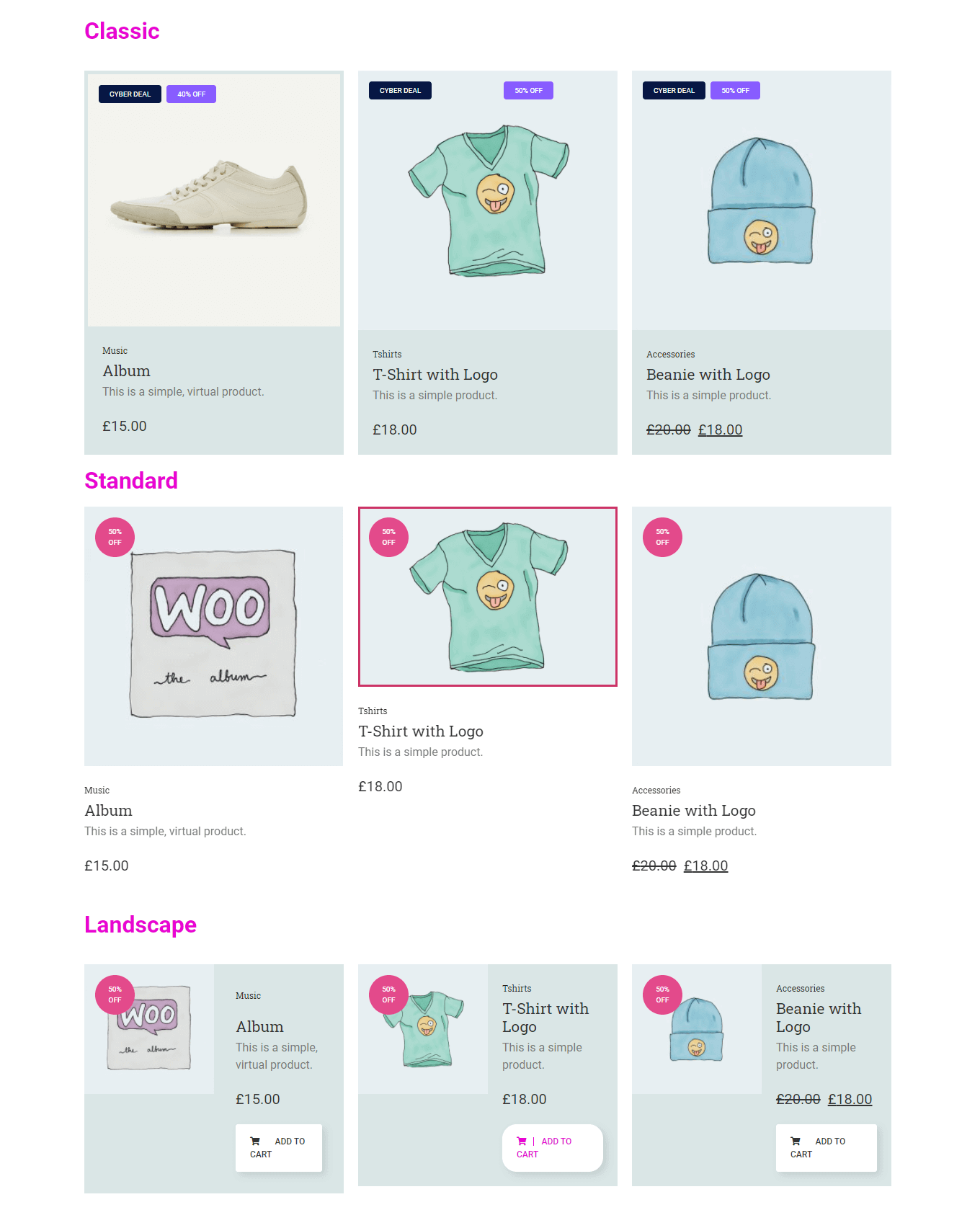
Dzięki temu niesamowitemu widżetowi możesz udekorować swoją stronę produktu w kilka minut. Co więcej, otrzymasz kilka nowych ustawień, które pozwolą Ci efektywnie kontrolować projekt. Co więcej, otrzymujesz również trzy piękne skórki projektowe, takie jak klasyczna, standardowa i pozioma, aby pokazać swój produkt.

Zapoznaj się z dokumentacją, aby dowiedzieć się, jak pracować z tym widżetem.
Możesz także obejrzeć to wideo demonstracyjne widżetu Pojedynczy produkt.
Przygotuj się do stworzenia własnej strony produktu
Niezbędne jest posiadanie dobrze zaprojektowanej strony pojedynczego produktu, aby zapewnić lepsze wrażenia użytkownika podczas zakupów online.
Na tym blogu omówiliśmy, jak edytować stronę produktu WooCommerce za pomocą gotowych szablonów Elementora. Dodatkowo pokazaliśmy, jak stworzyć własną niestandardową stronę pojedynczego produktu za pomocą Elementora.
Jeśli nadal masz jakieś pytania dotyczące tego bloga, możesz skomentować nas w poniższej sekcji komentarzy. Jeśli podoba Ci się ten przewodnik, udostępnij go na swoim kanale społecznościowym.
Nie zapomnij zapisać się do naszego newslettera, aby otrzymywać więcej interesujących artykułów dotyczących WordPressa, Elementora, WooCommerce i nie tylko.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
