Jak edytować stronę sklepu WooCommerce (samouczek 2025)
Opublikowany: 2025-01-10Nie masz doświadczenia w organizacji swojego sklepu WooCommerce? Jeśli tak, prawdopodobnie chcesz mieć pewność, że strona sklepu będzie zgodna z ogólną estetyką Twojej marki. Domyślna strona sklepu WooCommerce może nie odpowiadać wyglądowi i stylowi potrzebnemu do stworzenia spójnej obsługi klienta. Ten artykuł poprowadzi Cię przez niezbędne kroki, aby szybko edytować i dostosować stronę sklepu WooCommerce. Dowiesz się, jakie kroki podjąć, w tym podejść do nich z odpowiednim zestawem narzędzi.
- 1 Co to jest strona sklepu WooCommerce?
- 2 Dlaczego warto dostosować stronę sklepu WooCommerce?
- 3 metody dostosowywania strony sklepu WooCommerce
- 3.1 Warunek wstępny: Skonfiguruj WooCommerce i produkty
- 3.2 1. Metoda 1: Użyj edytora bloków i bloków WooCommerce
- 3.3 2. Metoda 2: Konstruktor WooCommerce, taki jak Divi
- 4 Jak dostosować stronę sklepu WooCommerce za pomocą Divi
- 4.1 Warunek wstępny: zainstaluj i aktywuj Divi
- 4.2 1. Utwórz szablon strony sklepu
- 4.3 2. Zaimportuj gotowy szablon strony sklepu
- 4.4 3. Dostosuj stronę swojego sklepu za pomocą modułów WooCommerce Divi
- 4.5 4. Dodatkowe wskazówki dotyczące dostosowywania i przypadki użycia
- 5 dodatkowych narzędzi do ulepszania stron sklepu
- 6 Dlaczego Divi jest najlepszą opcją dostosowywania stron sklepu WooCommerce?
- 6.1 1. Kompleksowe moduły WooCommerce
- 6.2 2. Wprowadź zmiany za pomocą narzędzia Divi Theme Builder
- 6.3 3. Wbudowane narzędzia marketingowe
- 6.4 4. Divi Quick Sites i Divi AI do tworzenia markowej strony sklepu
- 7 Wniosek
Co to jest strona sklepu WooCommerce?
Strona sklepu WooCommerce jest domyślną stroną witryny WordPress opartej na WooCommerce, która wyświetla wszystkie dostępne produkty na sprzedaż. Pełni funkcję witryny sklepu internetowego, prezentując produkty w formie siatki lub listy, wraz z niezbędnymi szczegółami, takimi jak ceny, zdjęcia, opisy i opcje zakupu.
Domyślnie ta strona automatycznie pobiera produkty z katalogu produktów WooCommerce i porządkuje je na podstawie ustawień (takich jak kategorie lub tagi). Można go dodatkowo dostosowywać za pomocą motywów, wtyczek i niestandardowego kodowania, aby modyfikować jego układ, styl i funkcjonalność zgodnie ze specyficznymi potrzebami sklepu internetowego.
Dlaczego warto dostosować stronę sklepu WooCommerce?
Dostosowywanie strony sklepu WooCommerce oferuje kilka korzyści, które mogą znacząco wpłynąć na wydajność Twojego sklepu i wygodę użytkownika. Oto niektóre z kluczowych korzyści:
- Lepsze doświadczenie użytkownika: Dobrze dostosowana strona sklepu zapewnia klientom bardziej intuicyjne i bezproblemowe zakupy. Organizowanie kategorii produktów, dodawanie filtrów i ulepszanie nawigacji ułatwia kupującym znalezienie tego, czego szukają.
- Spójność marki: Personalizacja pozwala dostosować stronę sklepu do unikalnej tożsamości Twojej marki. Możesz dostosować układ, czcionki, kolory i ogólny wygląd, aby pasowały do Twojej marki, tworząc spójny i profesjonalny wygląd całej witryny.
- Zwiększone współczynniki konwersji: Optymalizując układ i funkcjonalność strony sklepu, możesz skuteczniej prowadzić odwiedzających przez ścieżkę zakupową. Możesz dodać funkcje, takie jak przyciski wezwania do działania, oferty ograniczone czasowo lub spersonalizowane rekomendacje produktów, które zachęcają klientów do sfinalizowania zakupów.
- Lepsza prezentacja produktów: Dostosowanie strony sklepu WooCommerce pozwala wyświetlać produkty w sposób, który najlepiej podkreśla ich funkcje. Możesz wybierać unikalne układy, dodawać wysokiej jakości obrazy i dołączać dynamiczne prezentacje produktów, takie jak suwaki lub siatki.
Personalizacja może pomóc w stworzeniu bardziej efektywnego, atrakcyjnego wizualnie i przyjaznego dla użytkownika sklepu. Jednak posiadanie planu strony sklepu WooCommerce jest ważne.
Metody dostosowywania strony sklepu WooCommerce
Zanim przedstawimy Divi jako rozwiązanie, przyjrzyjmy się powszechnym metodom używanym przez wielu właścicieli sklepów w celu dostosowywania stron sklepów WooCommerce:
Warunek wstępny: Skonfiguruj WooCommerce i produkty
Ważne jest, aby przed utworzeniem strony sklepu WooCommerce skonfigurować WooCommerce na WordPress. Sprawdź nasz przewodnik po ustawieniach WooCommerce, który zawiera instrukcje krok po kroku dotyczące konfiguracji każdej niezbędnej strony.
Po zakończeniu konfiguracji dodamy produkty do strony naszego sklepu i przypiszemy im kategorie. Możesz dodawać produkty pojedynczo lub zbiorczo za pomocą pliku CSV. W naszym przypadku dodaliśmy cztery produkty demonstracyjne różnych typów (proste, pogrupowane, zewnętrzne/towarzyszące i zmienne). Aby dodać je pojedynczo, przejdź do Produkty > Dodaj nowe .
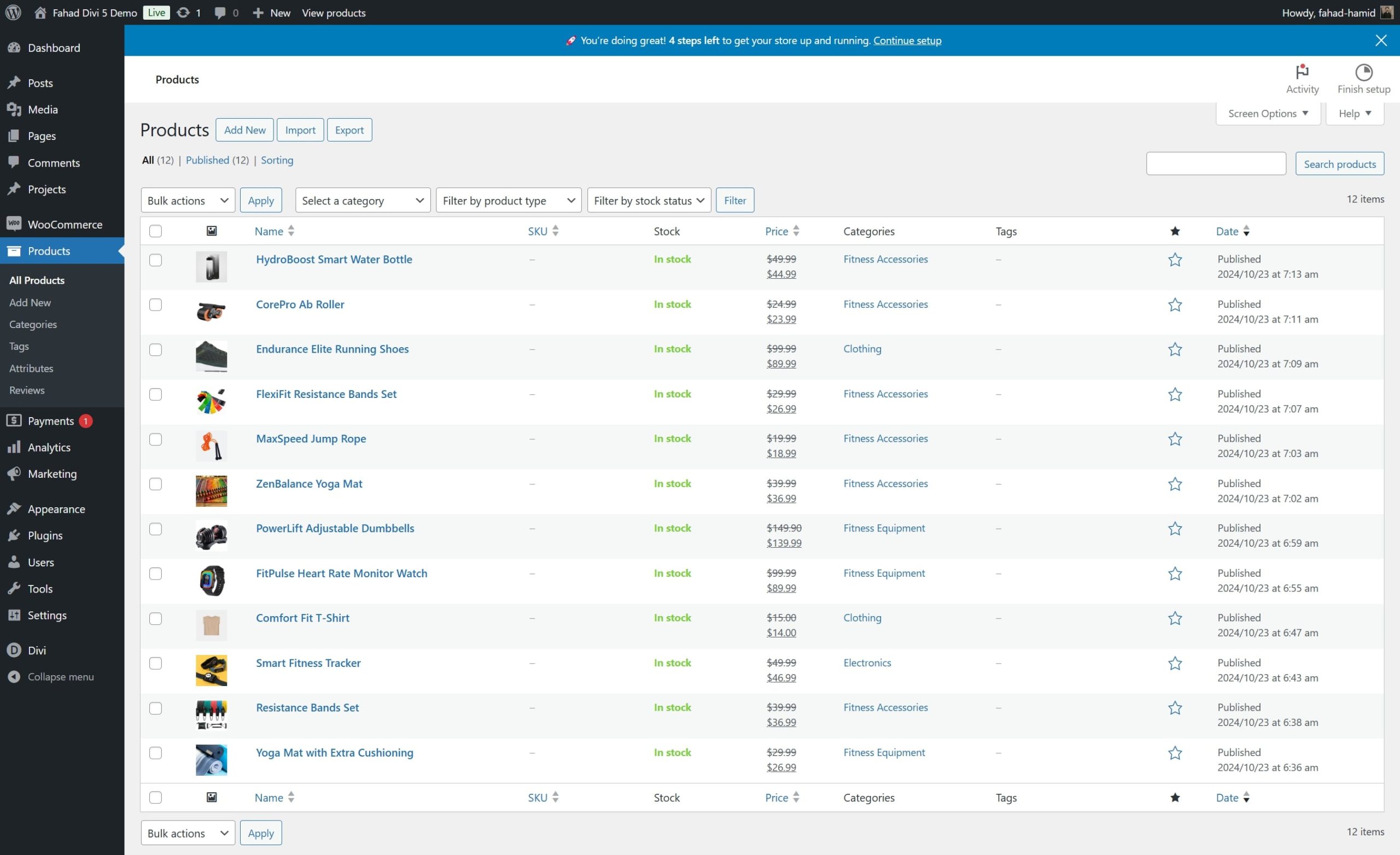
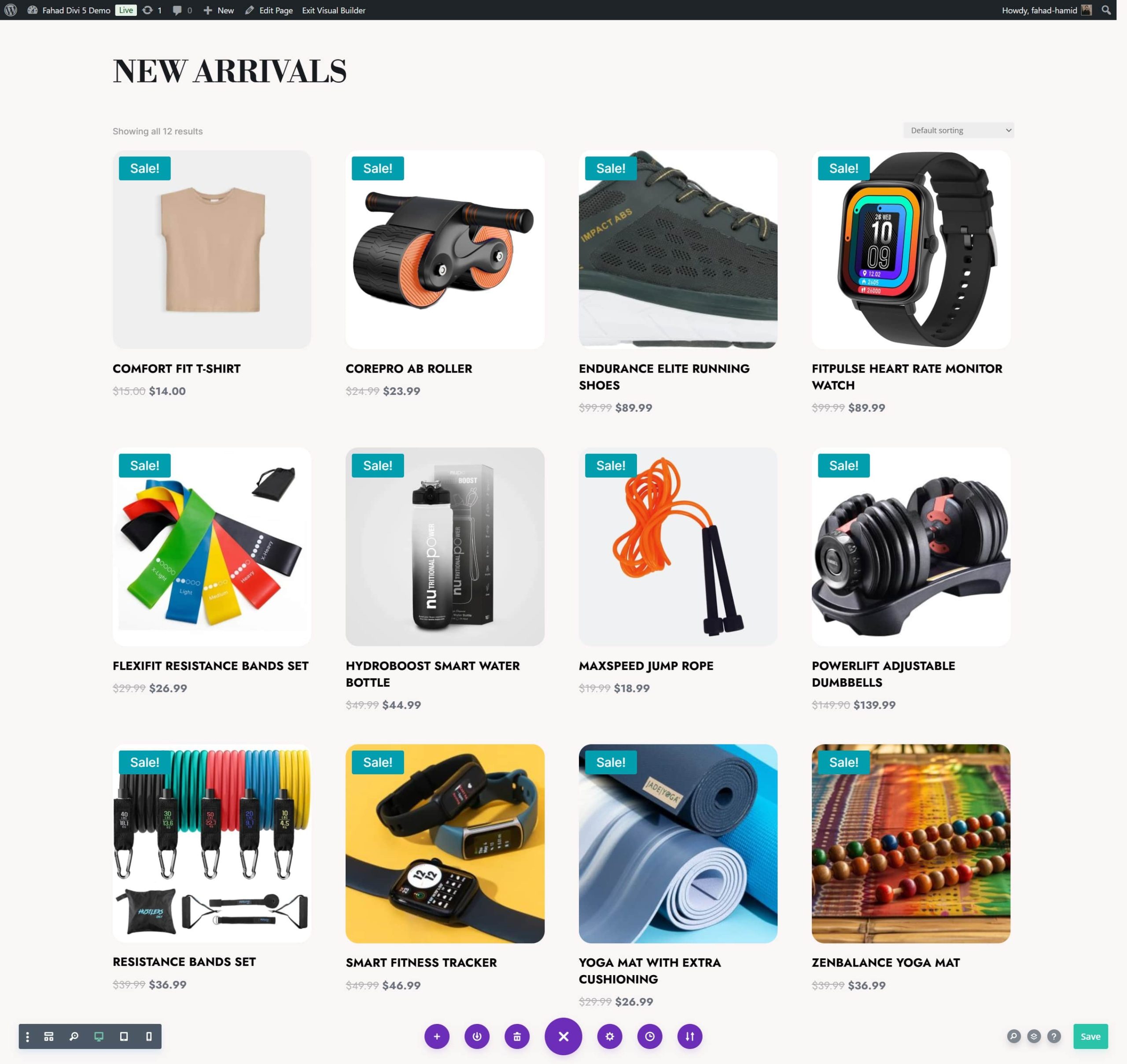
W naszym przypadku do naszego sklepu internetowego dodaliśmy 12 produktów, ale możesz dodać ich jak najwięcej. Oto lista naszych produktów zakupowych przed rozpoczęciem procesu dostosowywania.

Zarządzaj zapasami produktów za pomocą funkcji zapasów WooCommerce i zapoznaj się z naszym obszernym przewodnikiem na temat konfigurowania wysyłki w WooCommerce.
1. Metoda 1: Użyj edytora bloków i bloków WooCommerce
Wraz z wprowadzeniem edytora bloków WordPress dostosowywanie stron sklepu WooCommerce stało się bardziej dostępne, szczególnie dla użytkowników, którzy nie są zaznajomieni z kodowaniem. Bloki WooCommerce umożliwiają dodawanie, porządkowanie i dostosowywanie różnych elementów strony sklepu bezpośrednio w edytorze. Za pomocą bloków możesz dodawać siatki produktów, przyciski, informacje o produkcie, obrazy, a nawet niestandardową treść.
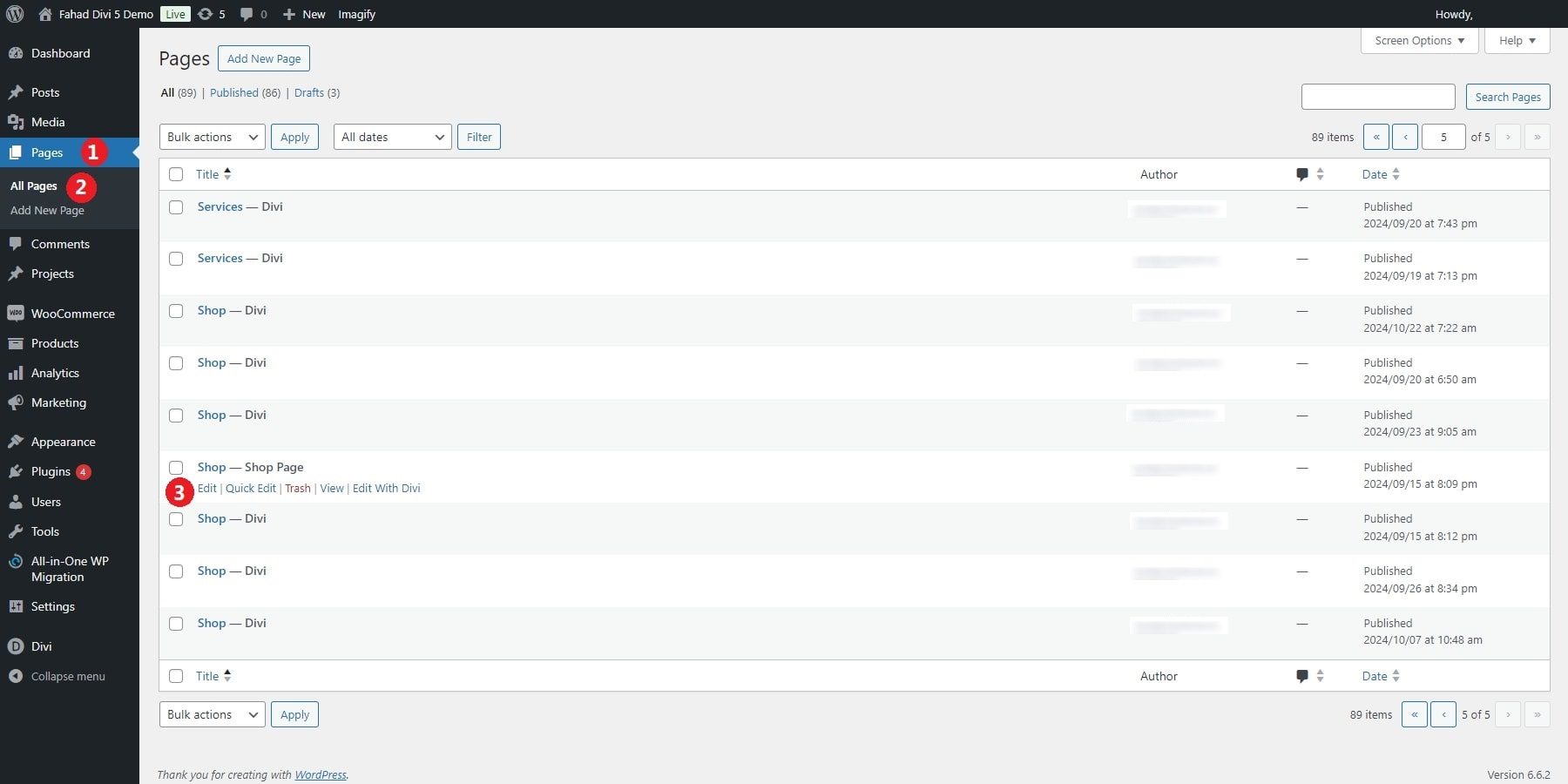
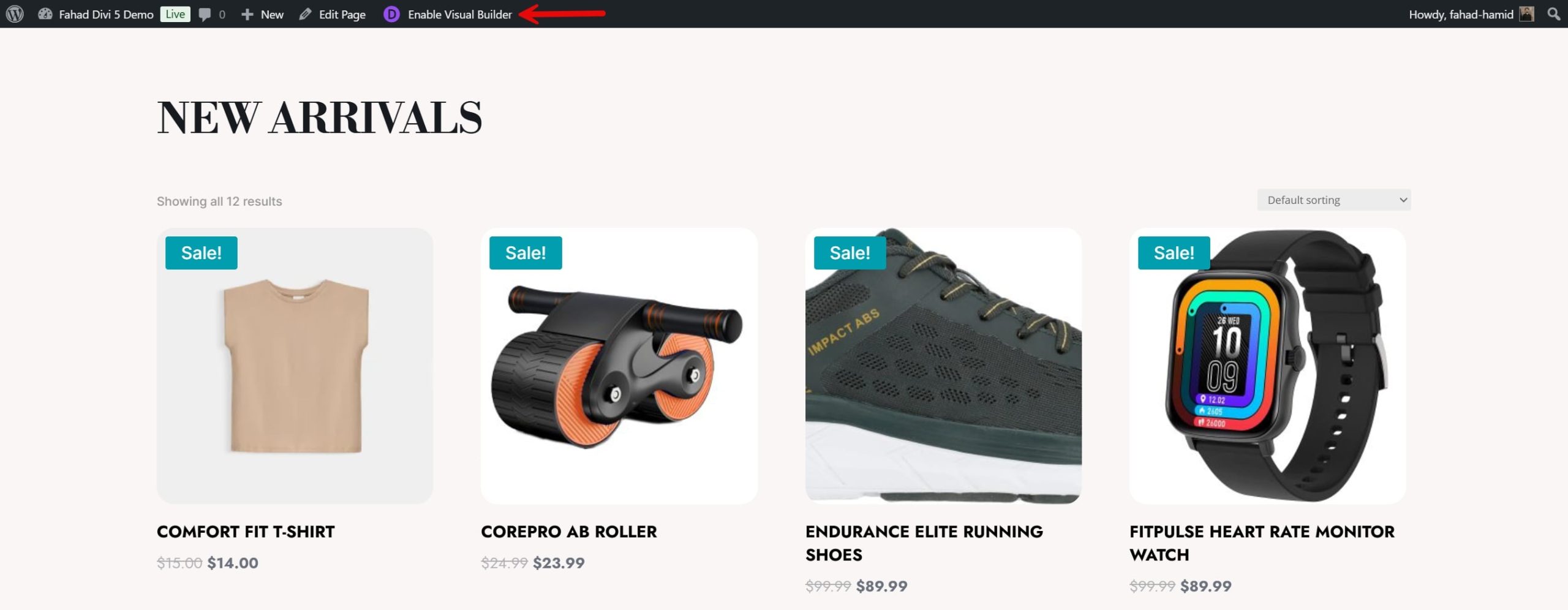
Przejdź do Strony > Wszystkie strony i znajdź stronę swojego sklepu WooCommerce w panelu WordPress. Jeśli strona sklepu nie została utworzona, WooCommerce automatycznie ją przypisze podczas konfiguracji wtyczki. Kliknij Edytuj, aby otworzyć stronę sklepu w edytorze bloków.

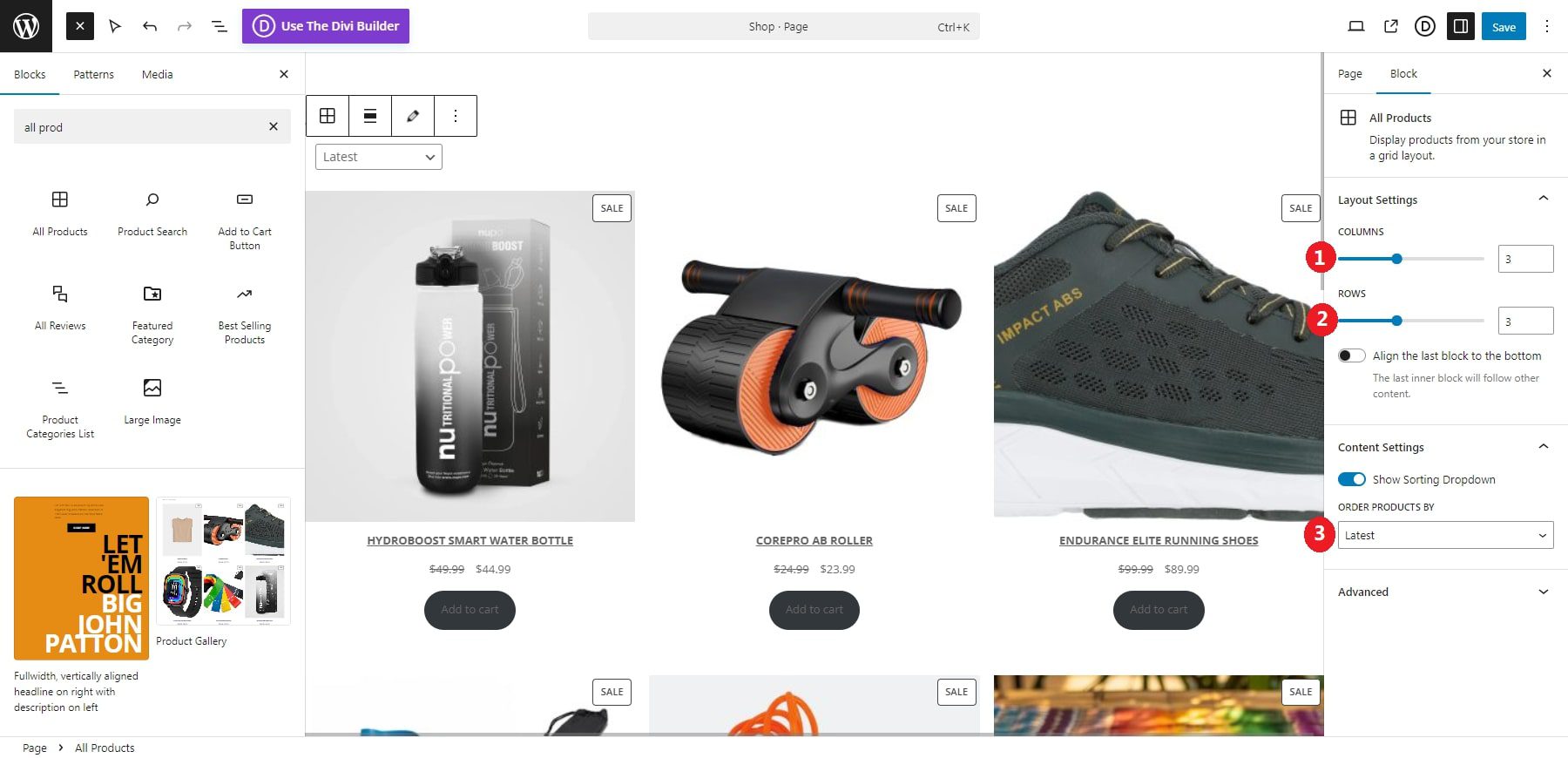
Po wejściu do edytora możesz dodać bloki specyficzne dla WooCommerce do układu strony sklepu. Aby wyświetlić siatkę wszystkich produktów, kliknij ikonę +, aby dodać blok, wyszukaj „Produkty” i wybierz blok Wszystkie produkty. Ten blok automatycznie wyświetli wszystkie produkty w Twoim sklepie WooCommerce.
Możesz dostosować wygląd i funkcjonalność bloku, dostosowując liczbę produktów w wierszu i na stronie. Co więcej, możesz sortować produkty według popularności, oceny czy daty dodania.

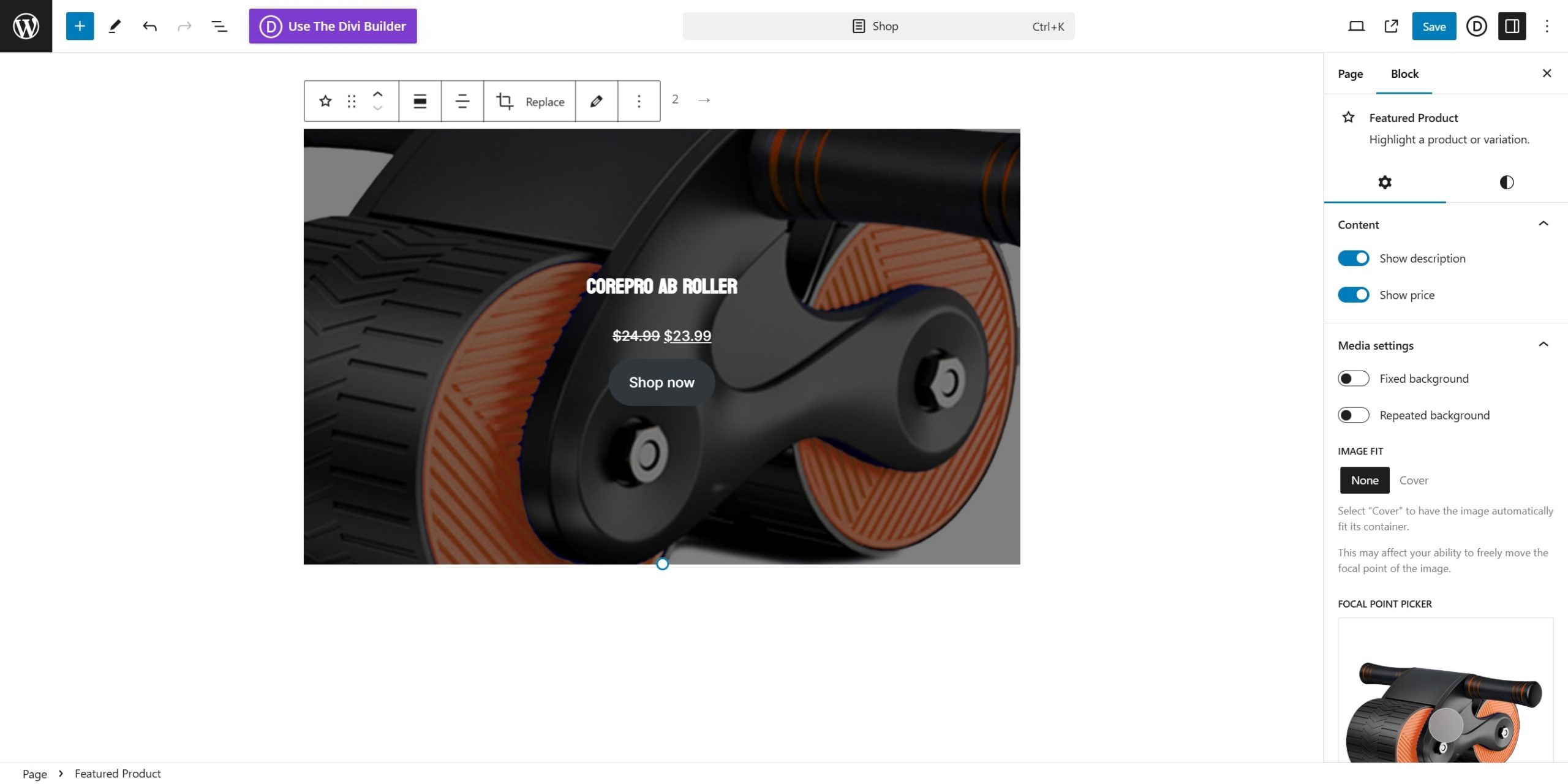
Jeśli chcesz wyróżnić konkretny produkt, możesz skorzystać z bloku Polecane produkty. Po dodaniu bloku wyszukaj po nazwie produkt, który chcesz wyróżnić. Następnie wyświetli się zdjęcie produktu, cena i przycisk „Dodaj do koszyka”. Jest to przydatne, aby zwrócić uwagę na specjalne promocje lub przedmioty o wysokiej marży.

2. Metoda 2: Konstruktor WooCommerce, taki jak Divi
Kreatory WooCommerce ułatwiają każdemu utworzenie niestandardowej strony sklepu. Na przykład Divi ma obszerną bibliotekę modułów dostosowanych specjalnie dla WooCommerce. Moduły te pozwalają dostosować wszystko, od siatek produktów po układy kategorii.
Edytor wizualny Divi działający w czasie rzeczywistym zapewnia pełną kontrolę nad każdym aspektem projektu, ułatwiając podgląd zmian w trakcie pracy. Ten poziom personalizacji umożliwia stworzenie naprawdę wyjątkowych doświadczeń zakupowych bez konieczności posiadania zaawansowanych umiejętności kodowania. Kolejną wyróżniającą się cechą Divi są responsywne opcje projektowania. Umożliwia niezależne dostosowywanie wersji strony sklepu na urządzenia mobilne, tablety i komputery stacjonarne, zapewniając spójne i przyjazne dla użytkownika doświadczenie na wszystkich urządzeniach.

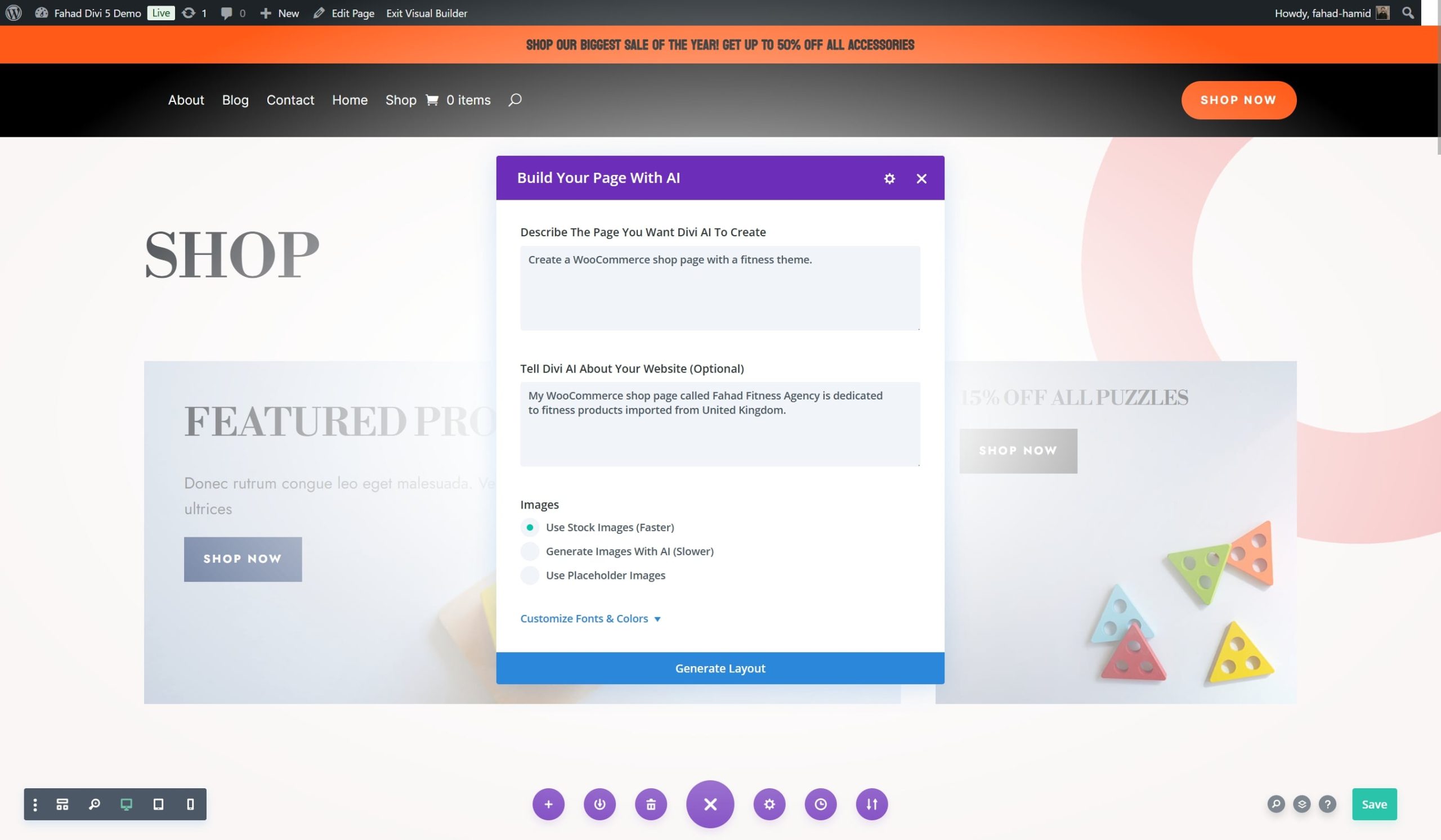
Divi posiada również potężne narzędzia, które usprawnią Twoją pracę. Divi Quick Sites zapewnia dostęp do kolekcji gotowych stron startowych WooCommerce, dzięki czemu możesz zbudować pełnoprawny sklep internetowy w ciągu zaledwie kilku minut. Z drugiej strony Divi AI pomaga Ci w tworzeniu niestandardowych układów dostosowanych do Twoich specyfikacji. Możesz wprowadzić wymagania dotyczące strony sklepu, a Divi AI wygeneruje spersonalizowany układ pasujący do Twojej wizji.
Rozpocznij pracę z Divi
Jak dostosować stronę sklepu WooCommerce za pomocą Divi
Koncentrujemy się na stworzeniu i dostosowaniu pełnoprawnej strony sklepu WooCommerce. Jeśli jednak jesteś początkujący i masz trudności ze zrozumieniem dynamiki WooCommerce, powinieneś zapoznać się z naszym przewodnikiem po zakładaniu sklepu internetowego.
Warunek wstępny: zainstaluj i aktywuj Divi
Aby rozpocząć samouczek, przede wszystkim musisz upewnić się, że masz zainstalowany i aktywowany Divi w swoim sklepie WooCommerce.
Divi jest dostępny w Elegant Themes z roczną licencją w cenie 89 USD lub dożywotnią licencją za 249 USD . Po zakupie motywu pobierz go i zainstaluj na swojej stronie WordPress, wykonując następujące kroki:
- Przejdź do Wygląd > Motywy .
- Kliknij opcję Dodaj nowy , a następnie wybierz opcję Prześlij motyw .
- Kliknij początkowo pobrany plik Divi.zip i kliknij Zainstaluj teraz .
- Po instalacji kliknij Aktywuj , aby Divi stał się aktywnym motywem.
Więcej szczegółów znajdziesz w poniższym filmie.
Rozpocznij pracę z Divi
Po zakończeniu konfiguracji możesz rozpocząć budowę. Jeśli chcesz dowiedzieć się więcej przed rozpoczęciem, zapoznaj się z naszym samouczkiem na temat korzystania z Divi Builder.
1. Utwórz szablon strony sklepu
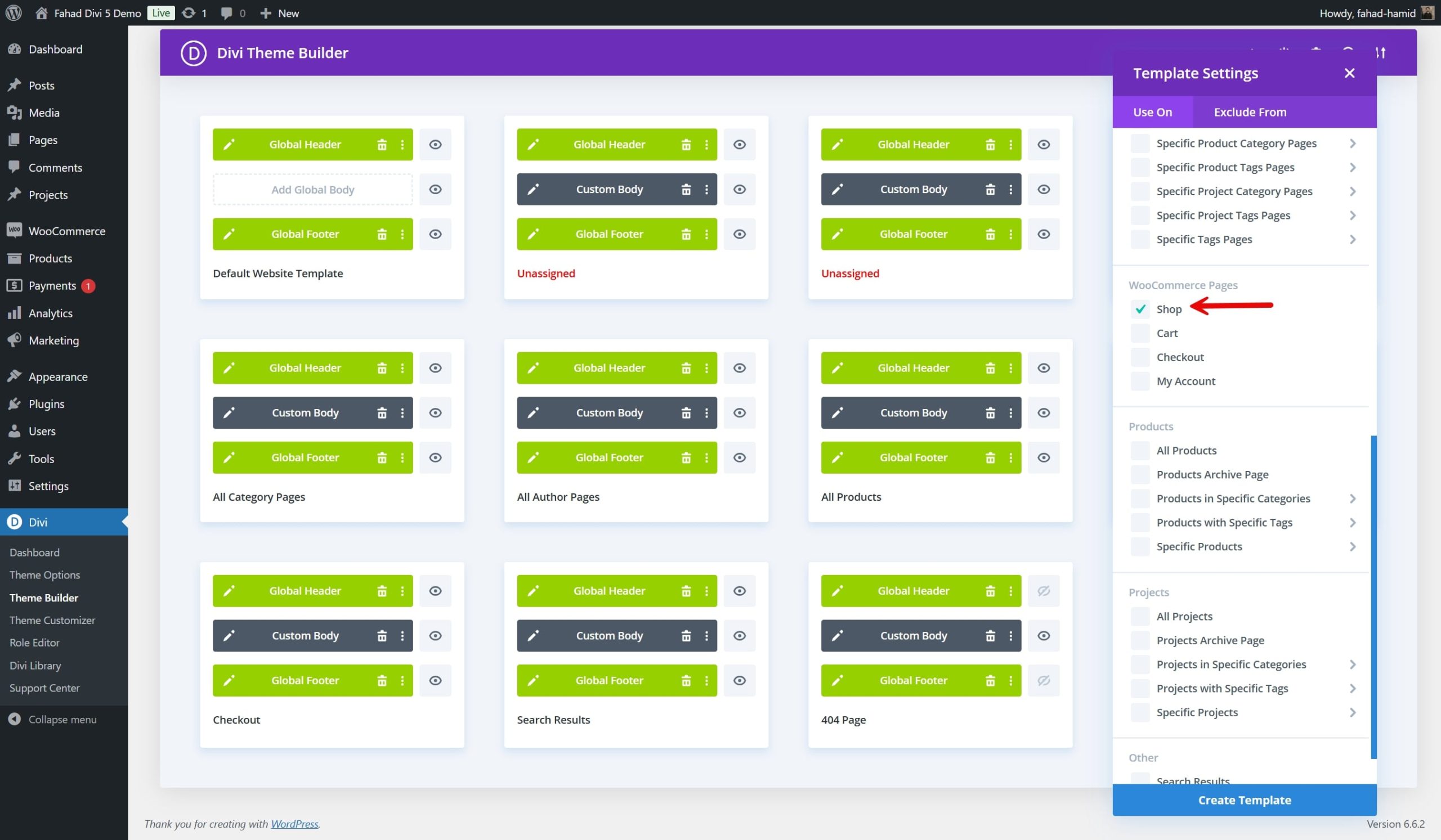
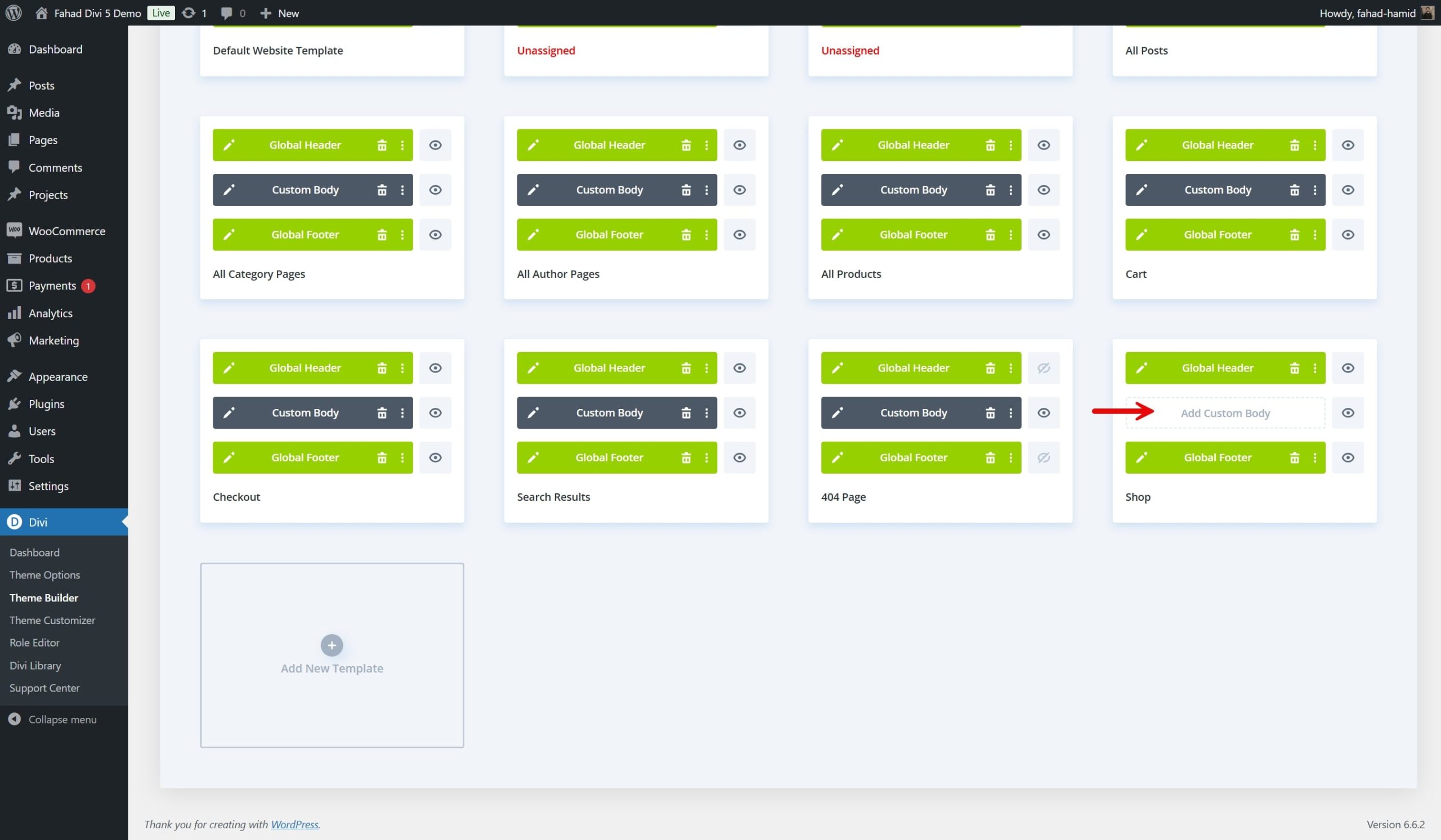
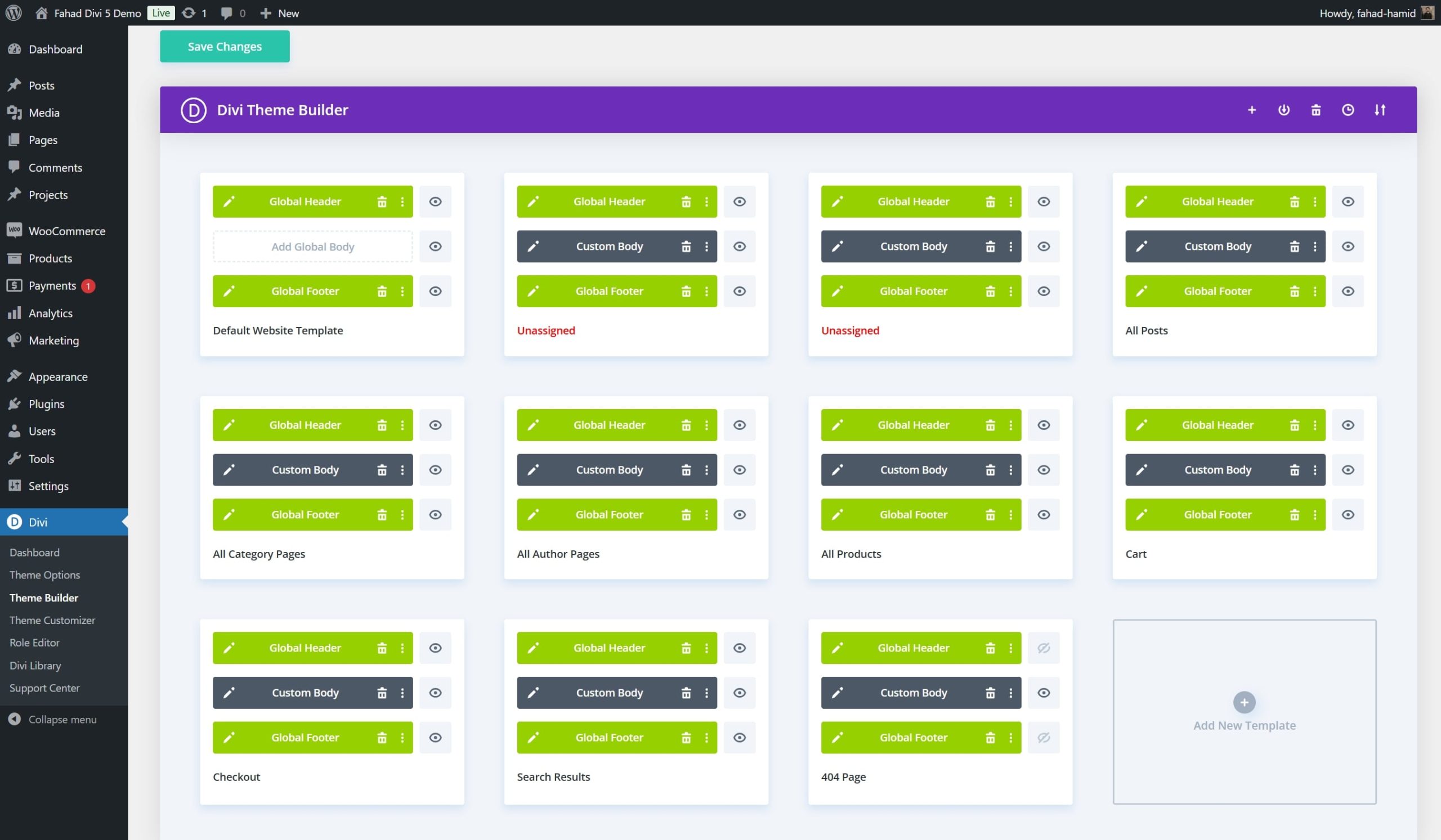
Dzięki Kreatorowi motywów Divi możesz stworzyć niestandardowy szablon dla swojej strony sklepu WooCommerce. Zacznij od uzyskania dostępu do Kreatora motywów z menu Divi, a następnie dodaj nowy szablon specjalnie dla strony Sklepu.

Po utworzeniu szablonu zobaczysz opcje dodawania niestandardowego nagłówka, treści i stopki. Jeśli chcesz dodać niestandardową treść, ta akcja otwiera interfejs Divi Builder.

Możesz zacząć projektować układ strony swojego sklepu. Będziesz mieć możliwość wykorzystania modułów WooCommerce Divi do zbudowania unikalnego układu, zawierającego elementy takie jak siatki produktów, filtry i niestandardowe nagłówki.
Po utworzeniu struktury strony sklepu możesz zastosować szablon, aby mieć pewność, że projekt będzie spójny za każdym razem, gdy ktoś odwiedzi Twój sklep.
2. Zaimportuj gotowy szablon strony sklepu
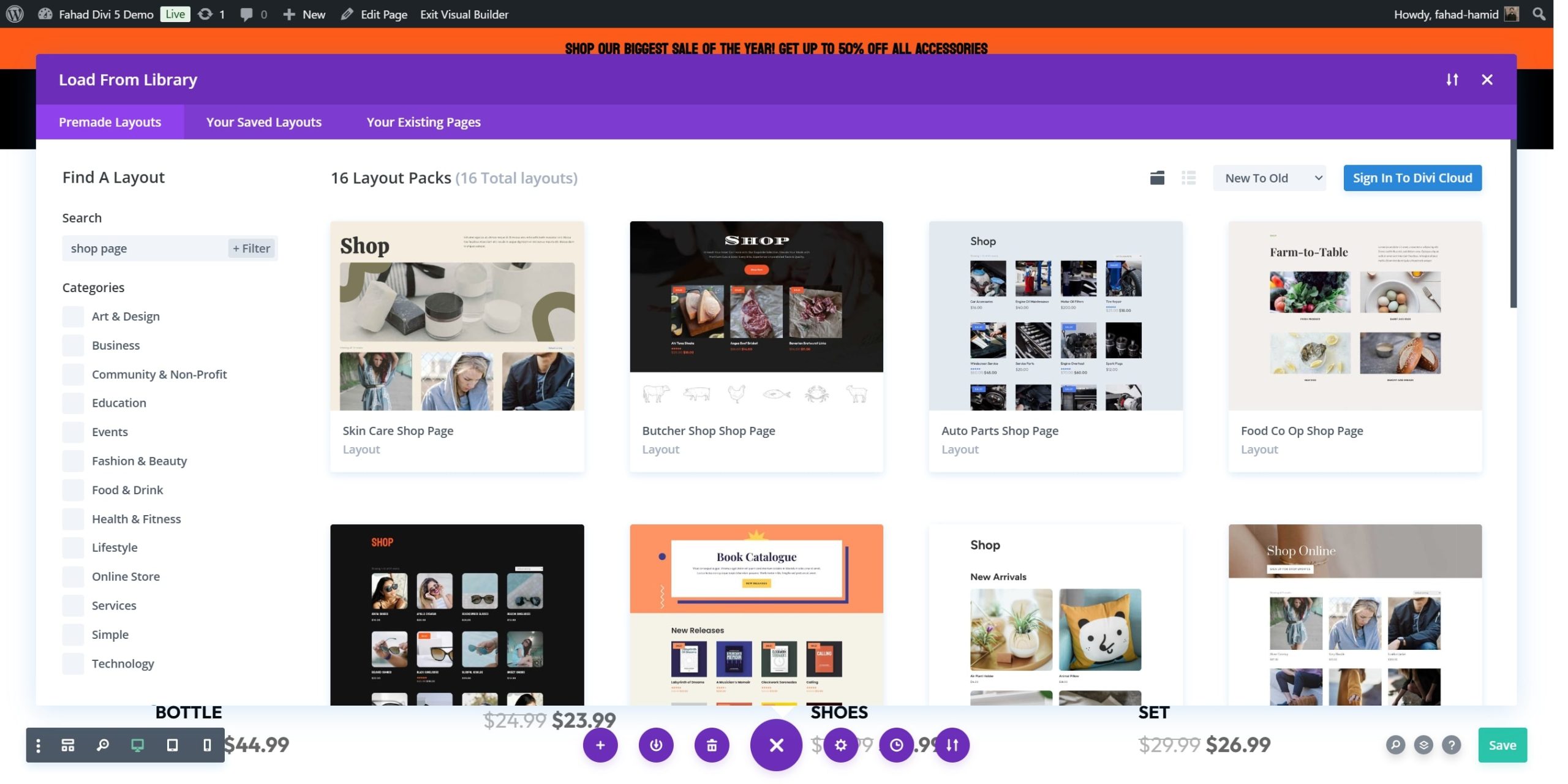
Divi ułatwia utworzenie w pełni dostosowanej strony sklepu WooCommerce bez zaczynania od zera. Dzięki rozbudowanej bibliotece Divi WooCommerce Layouts możesz szybko wybrać profesjonalnie zaprojektowany szablon strony sklepu i dostosować go do swojej marki. Układy te zawierają wszystkie niezbędne elementy e-commerce, dzięki czemu przy minimalnym wysiłku możesz zbudować stronę sklepu, która będzie wyglądać elegancko i profesjonalnie.
Divi oferuje różnorodne układy zaprojektowane specjalnie dla sklepów internetowych i stron sklepów, obejmujące różne style i formaty. Przeglądaj opcje układu, filtrując układy specyficzne dla eCommerce lub WooCommerce. Wybierz taki, który odpowiada preferencjom estetycznym i strukturalnym Twojej marki.

Biblioteka układów kategoryzuje wiele gotowych projektów według typu strony, w tym stron sklepu lub produktów. Przeglądaj dostępne opcje i przeglądaj je, aby zobaczyć, jak wyglądają na Twojej stronie.
Po zaimportowaniu układu możesz dostosować każdy element, aby był własny. Zastąp zawartość zastępczą rzeczywistymi zdjęciami produktów, opisami i elementami marki, takimi jak kolory i czcionki.

3. Dostosuj stronę swojego sklepu za pomocą modułów WooCommerce Divi
Moduły WooCommerce Divi umożliwiają dynamiczne pobieranie informacji o produktach, zdjęć i cen ze sklepu WooCommerce i wyświetlanie ich w niestandardowych układach. Wbudowane opcje projektowania Divi pozwalają modyfikować każdy element strony sklepu bez dotykania żadnego kodu. Po skorzystaniu z gotowego układu możesz go dostosować, włączając Divi Visual Builder.


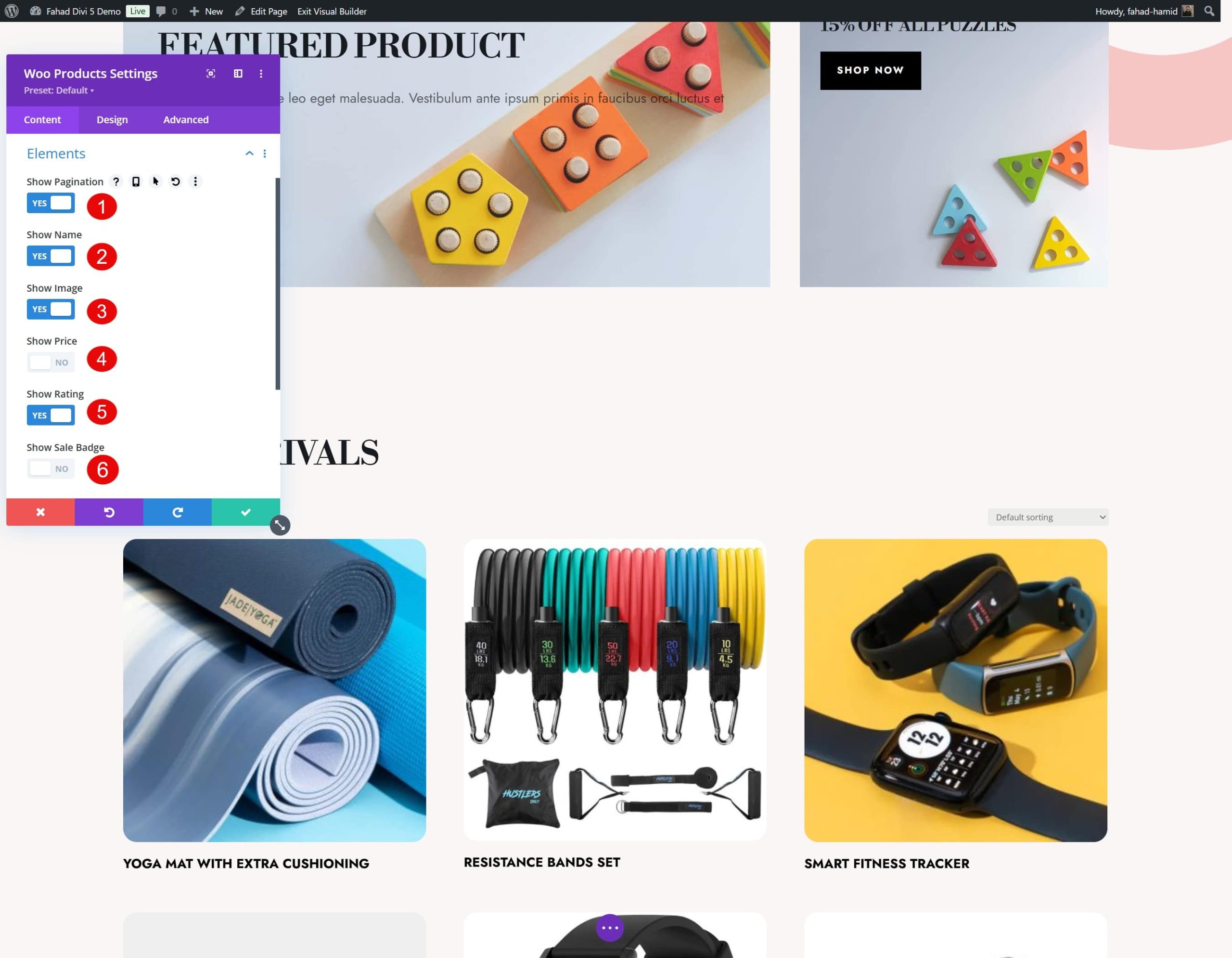
Aby wyświetlić produkty WooCommerce, moduł Woo Product jest punktem centralnym. Zamawianie produktów odbywa się standardowo. Jeśli jednak chcesz wprowadzić dalsze zmiany w organizacji produktów, możesz sprawdzić zakładkę treści ustawień modułu. Możesz dostosować liczbę produktów w rzędzie, zmienić układ z siatki na listę i wybrać wyświetlanie produktów według ich kategorii. W naszym przypadku będziemy sortować kolejność pokazując po trzy produkty w rzędzie.
Divi pozwala także ukryć lub wyświetlić określone elementy w module produktu Woo. Przykładowo w naszym przypadku zdecydowaliśmy się ukryć plakietkę promocyjną i cenę produktu. Jeśli klienci znajdą pożądany produkt, klikną go, aby przejść do strony produktu i uzyskać wszystkie potrzebne informacje.

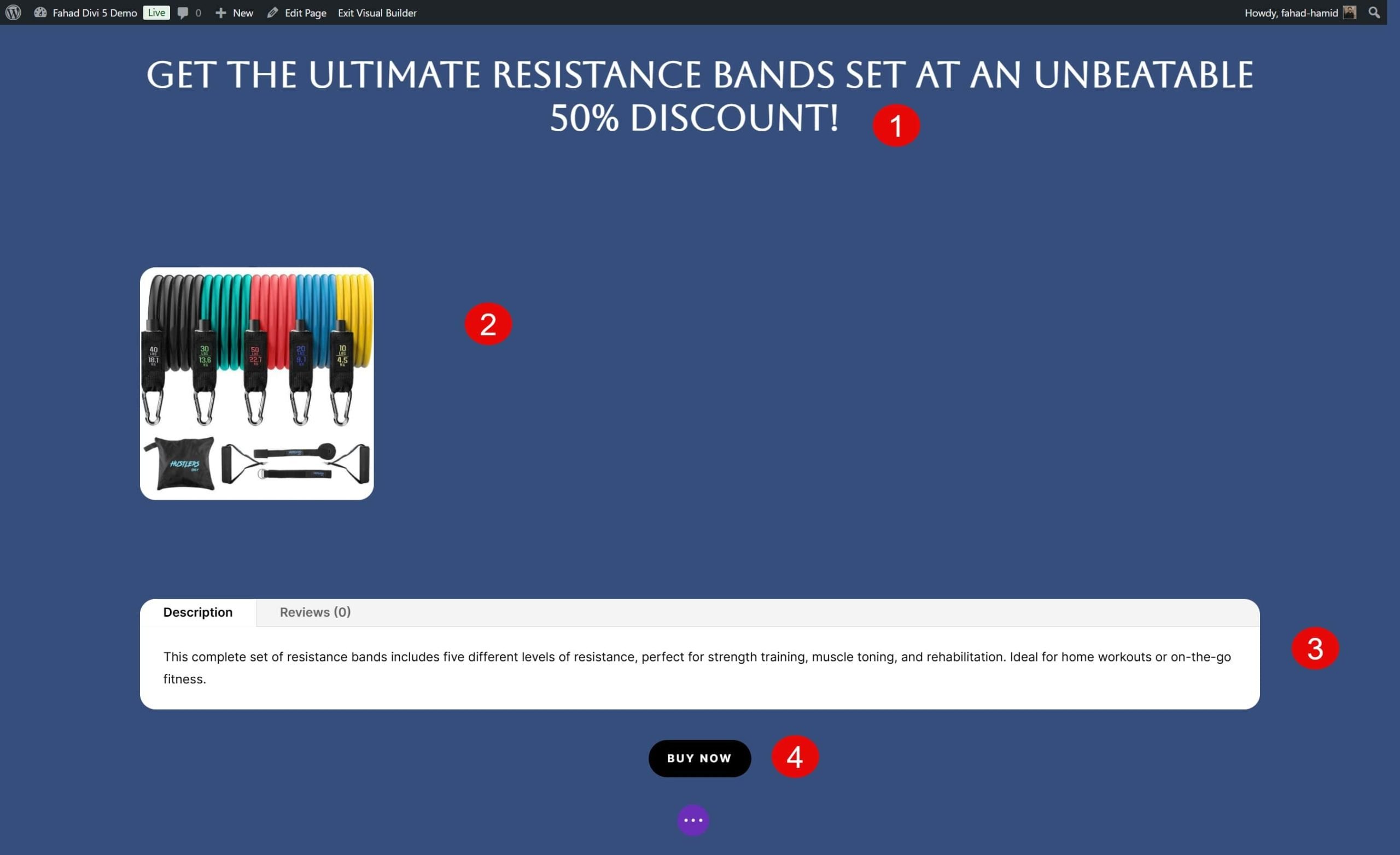
Łącznie możemy skupić się na jednym konkretnym produkcie, korzystając z modułu Woo Product Tabs.
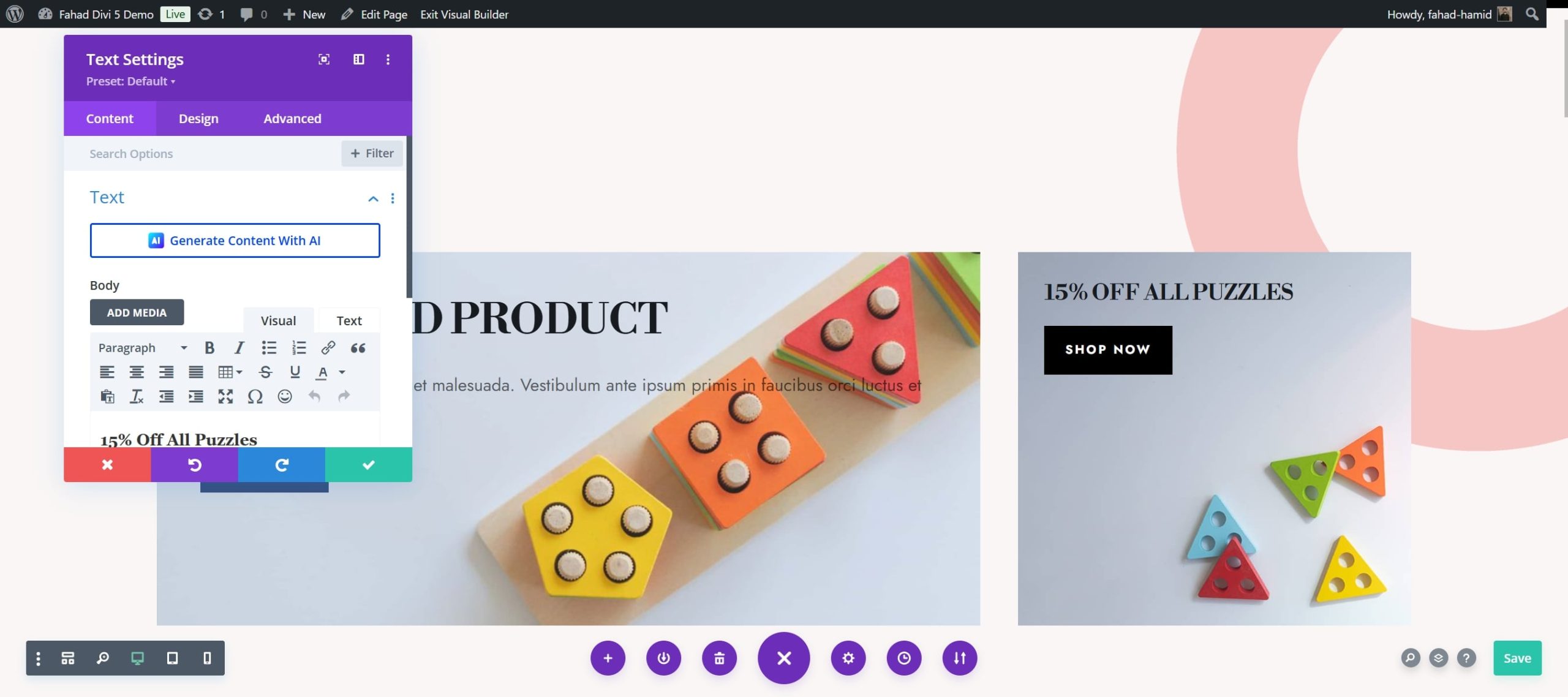
- Zacznij od dodania modułu tekstowego, aby ogłosić specjalną zniżkę i krótko przedstawić konkretny dodany produkt.
- Następnie dodaj moduł Woo Products, aby wyświetlić dodany produkt.
- Aby zaoferować bardziej szczegółowe szczegóły, specyfikacje i recenzje klientów, dodaj moduł Woo Product Tabs.
- Dodaj moduł przycisku pod opisem produktu i zakładkami, aby zachęcić do natychmiastowych zakupów za pomocą atrakcyjnego wezwania do działania (CTA).

Inne moduły Divi WooCommerce
Oto inne moduły Divi WooCommerce, których możesz użyć do dostosowania strony sklepu WooCommerce:
- Galeria produktów Woo: Wyświetla galerię zdjęć poszczególnych produktów.
- Cena produktu Woo: Wyświetla cenę pojedynczego produktu.
- Ocena produktu Woo: Pokazuje ocenę produktu na podstawie opinii klientów.
- Opis produktu Woo: Umożliwia umieszczenie pełnego lub krótkiego opisu produktu w dowolnej sekcji strony.
- Zapasy produktów Woo: Pokazuje poziom zapasów produktu (dostępny lub niski).
- Woo Breadcrumbs: Dodaje ścieżkę nawigacyjną, aby usprawnić nawigację
- Recenzje produktów Woo: Wyświetla recenzje produktów od klientów.
Każdy moduł można dostosować do Twoich preferencji projektowych i potrzeb funkcjonalnych, dając Ci całkowitą kontrolę nad układem i funkcjami Twojego sklepu internetowego. Aby zapoznać się z każdym z nich, przejrzyj naszą dokumentację.
4. Dodatkowe wskazówki dotyczące dostosowywania i przypadki użycia
Oprócz podstawowego układu i modułów WooModules, Divi oferuje również zaawansowane funkcje, które pozwalają na jeszcze bardziej kreatywne i funkcjonalne dostosowania. Te dodatkowe wskazówki dotyczące dostosowywania mogą pomóc Ci odblokować nowe możliwości strony sklepu WooCommerce, poprawiając zarówno jej estetykę, jak i wygodę użytkownika.
Dodaj funkcje zawartości dynamicznej
Divi umożliwia także dynamiczną integrację danych produktów WooCommerce z różnymi modułami. Na przykład moduł minutnika może wyświetlać dynamiczną zawartość w dowolnym miejscu strony sklepu. W naszym przypadku chcemy umilić sobie Black Friday, oferując jeden produkt WooCommerce ze zniżką. Oto kroki, jakie należy wykonać, aby to zrobić:
- Dodaj moduł licznika czasu do układu strony sklepu.
- Dokonaj w nim poprawek
- Kliknij ikonę Treść dynamiczna (ikona bazy danych) w ustawieniach modułu.
- Wybierz informacje o produkcie WooCommerce, z którymi chcesz się połączyć, takie jak linki do produktów, projektów lub multimediów. W naszym przypadku będzie to link do produktu.
- Wybierz produkt WooCommerce
Ta funkcja umożliwia dynamiczne pobieranie informacji o produkcie i umieszczanie ich w dowolnym miejscu na stronie sklepu, co daje całkowitą kontrolę nad jego układem i wyglądem.
Zintegruj wyświetlanie warunkowe
Funkcja wyświetlania warunkowego Divi umożliwia pokazywanie lub ukrywanie określonych elementów na stronie sklepu w oparciu o określone warunki, takie jak zachowanie użytkownika lub atrybuty produktu. Załóżmy na przykład, że wracasz do sekcji poświęconej wyprzedaży z obniżonymi cenami. W takim przypadku możesz ustawić warunek, że będzie on widoczny tylko dla klientów zalogowanych na Twojej stronie. Ustawienia warunku znajdziesz w zakładce zaawansowane modułu, wiersza lub sekcji.
Pokaż niestandardowe referencje za pomocą modułu referencji
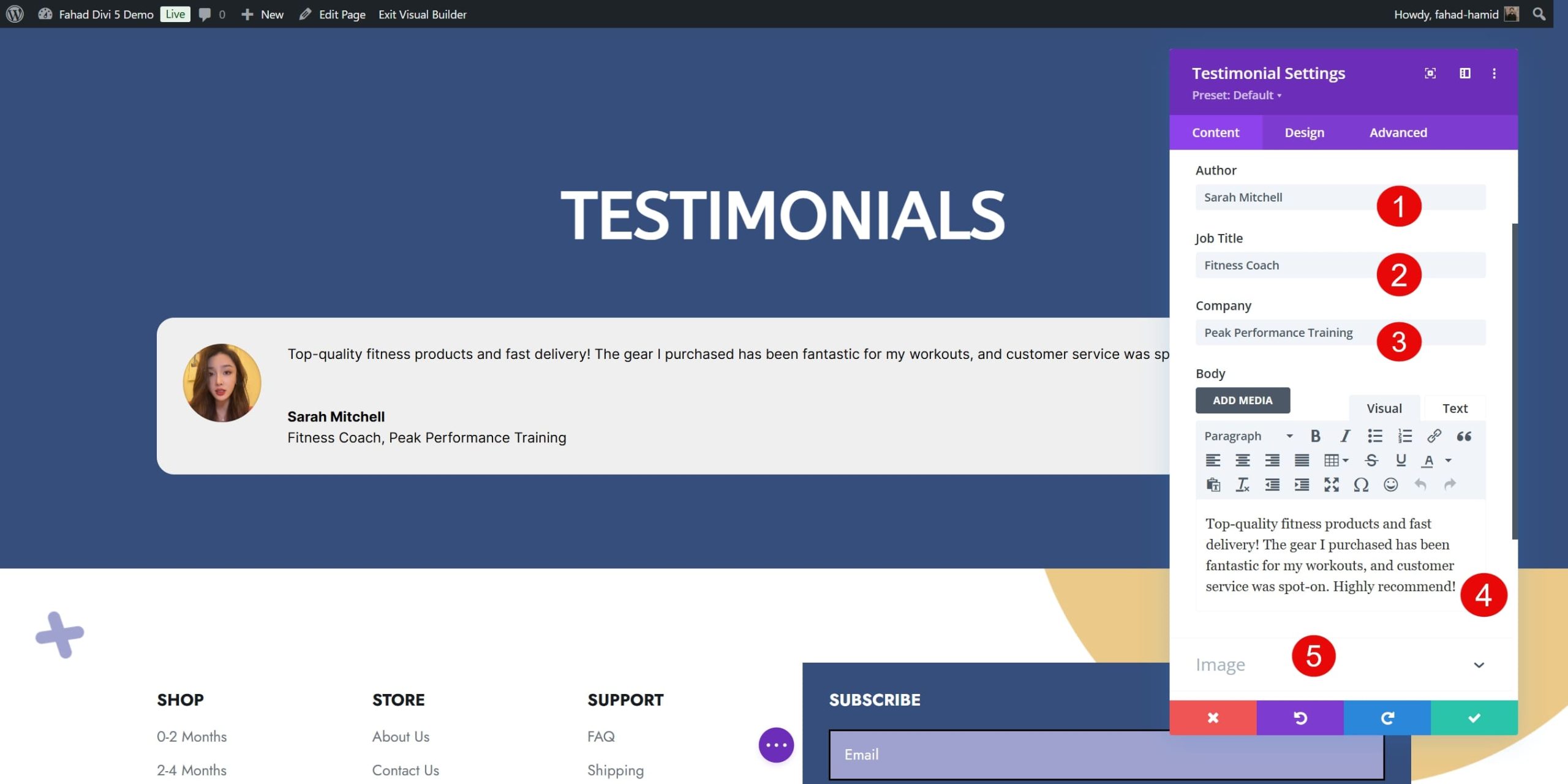
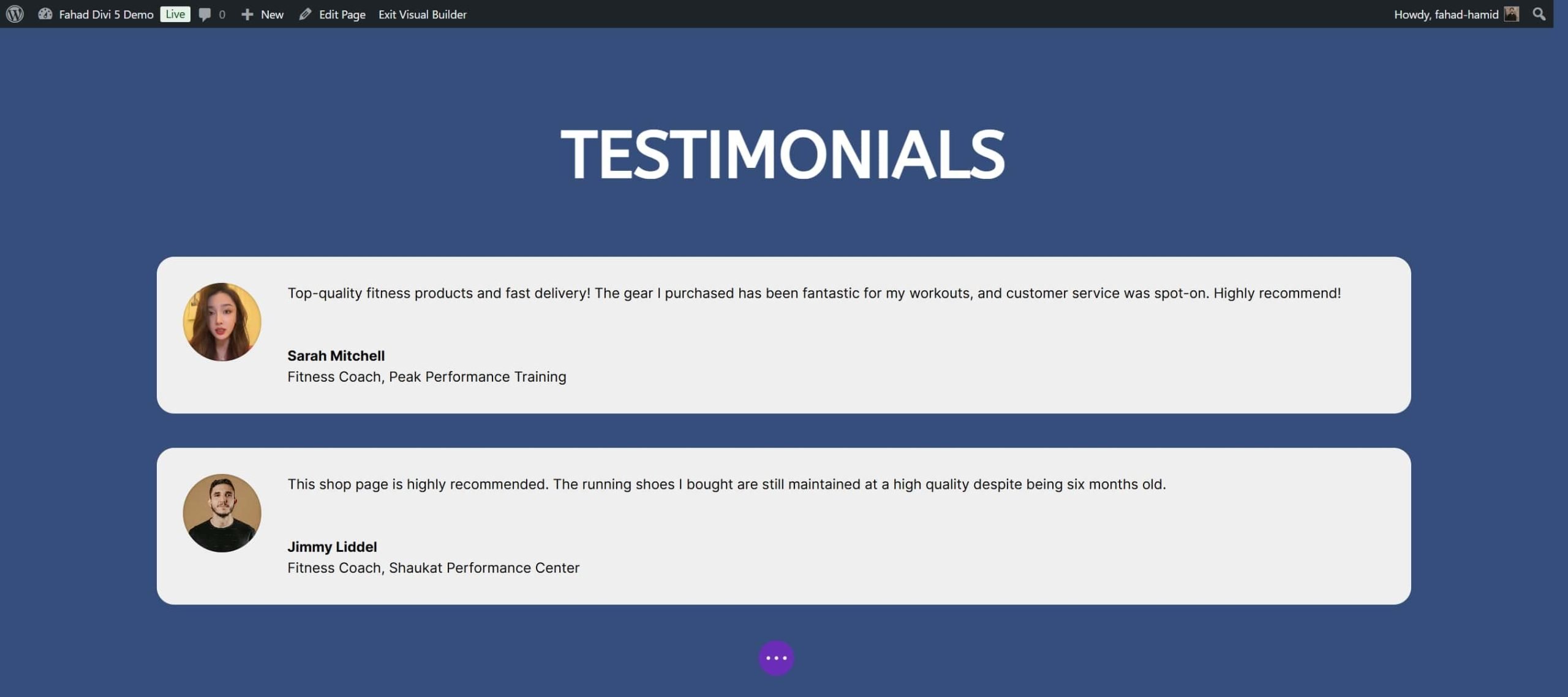
Referencje klientów to świetny sposób na budowanie zaufania i zachęcanie potencjalnych nabywców do zakupu. Moduł referencji Divi umożliwia łatwe wyświetlanie opinii i recenzji klientów bezpośrednio na stronie sklepu WooCommerce. Po dodaniu modułu wprowadź nazwę klienta, tekst recenzji i inne istotne informacje, takie jak zakupione produkty lub oceny w gwiazdkach.

Ważne jest, aby wyświetlane referencje były zgodne z tematyką strony Twojego sklepu. W tym celu możesz dostosować wyświetlanie swoich modułów w zakładce projektu w jego ustawieniach.

Zintegruj zgodę na e-mail i generowanie leadów
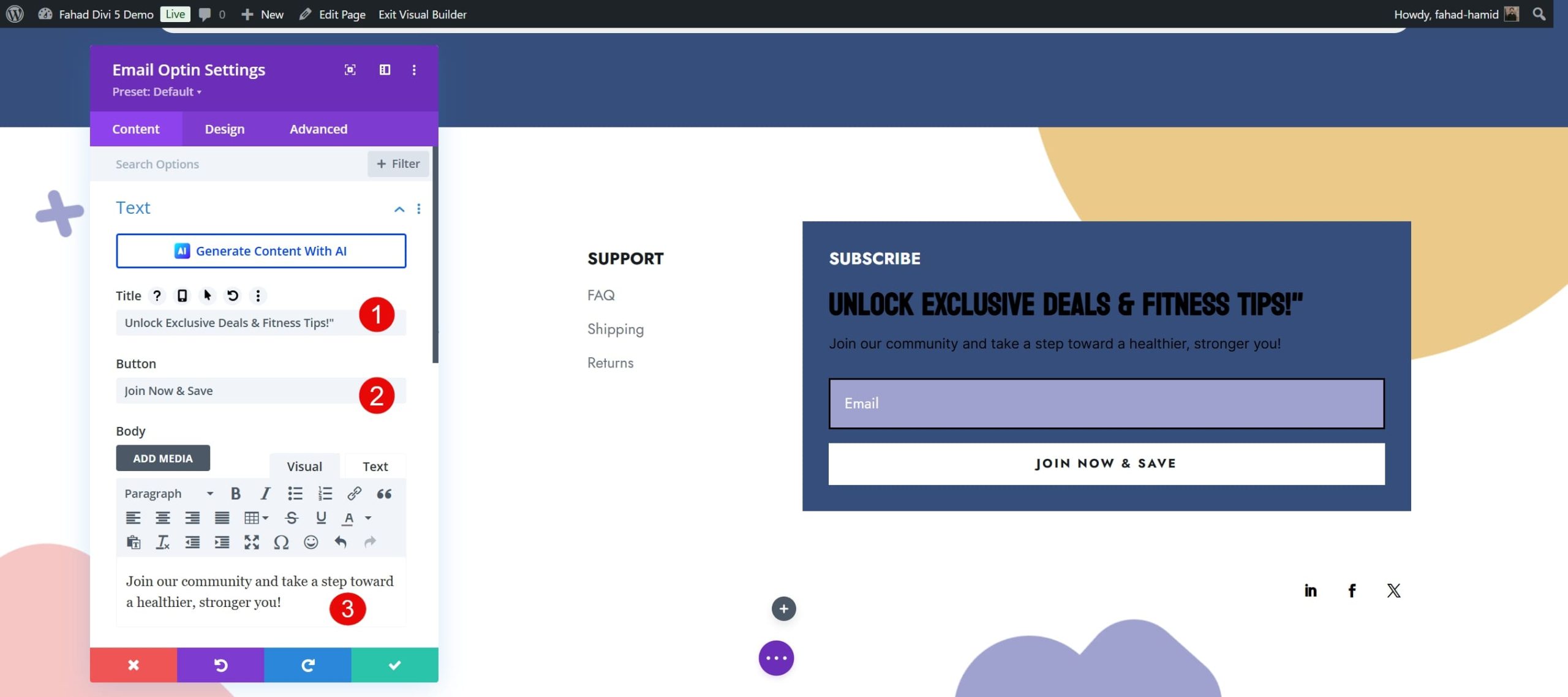
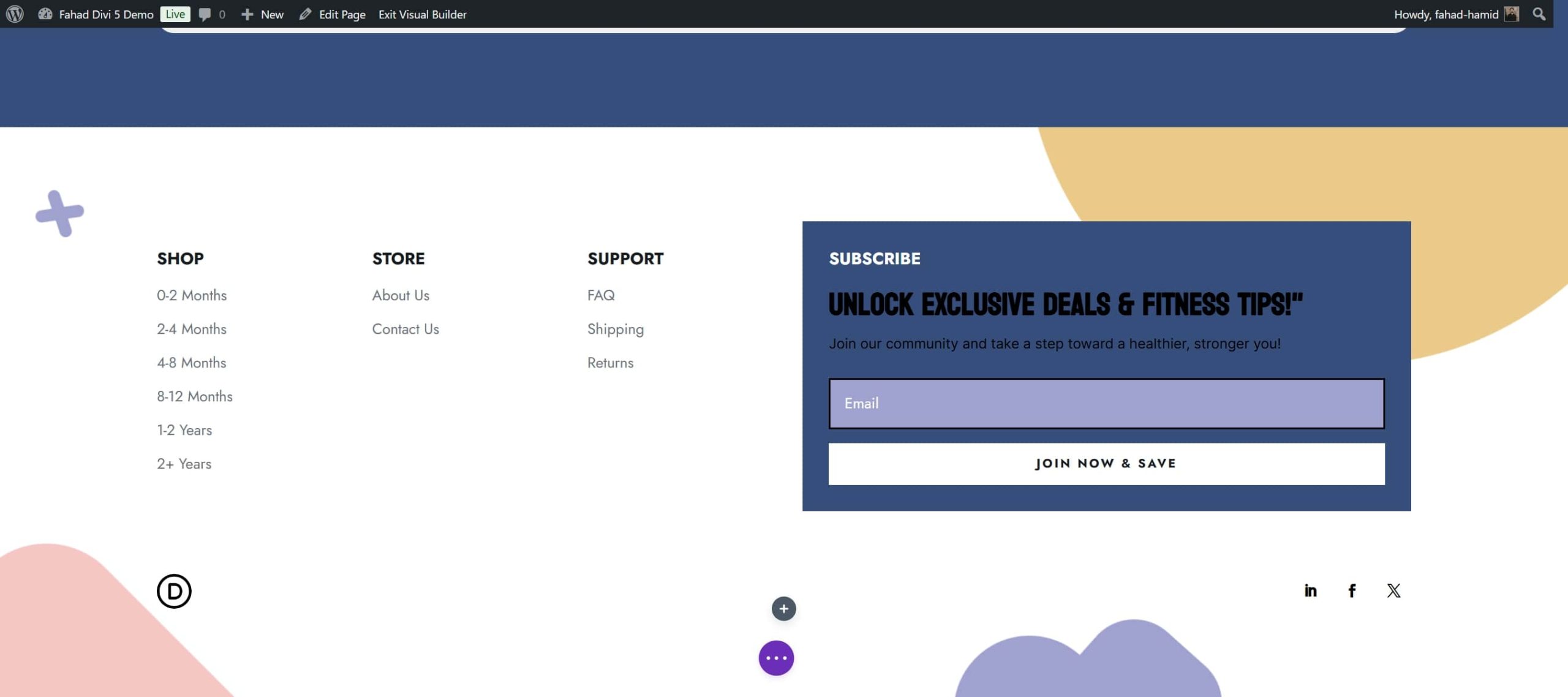
Marketing e-mailowy to jeden z najskuteczniejszych sposobów utrzymywania zaangażowania klientów i zachęcania do powtarzania transakcji. Dzięki Divi możesz łatwo zintegrować zgodę na e-mail na stronie sklepu WooCommerce, aby pozyskiwać potencjalnych klientów i rozwijać swoją listę mailingową. Moduł zgody na e-mail umożliwia łatwą integrację formularzy generowania leadów ze stroną sklepu WooCommerce.

Divi zapewnia również wiele gotowych układów stron sklepu, które integrują zgodę na wysyłanie e-maili. Dzięki temu możesz łatwo je sprawdzić i wprowadzić niezbędne zmiany, aby dopasować je do swojego brandingu.

Dodatkowe narzędzia do ulepszania stron sklepu
Chociaż Divi zapewnia kompleksowe rozwiązanie do projektowania i dostosowywania strony sklepu WooCommerce, kilka dodatkowych narzędzi może pomóc zoptymalizować wydajność i poprawić komfort użytkownika. Wtyczki te płynnie współpracują z Divi i WooCommerce, oferując zaawansowane funkcje, które przeniosą Twój sklep na wyższy poziom. Oto kilka wysoce zalecanych narzędzi do rozważenia:
- EWWW Image Optimizer: Zmniejsz rozmiar plików obrazów bez utraty jakości, poprawiając wydajność witryny i wygodę użytkownika. EWWW automatycznie kompresuje obrazy przesyłane do witryny.
- RankMath: Zoptymalizuj swoje strony WooCommerce, aby uzyskać lepszą widoczność w wyszukiwarkach. Narzędzie pomaga zoptymalizować meta tytuły, opisy i słowa kluczowe w celu uzyskania lepszej widoczności w wynikach wyszukiwania. Zawiera także znaczniki schematu specyficzne dla WooCommerce, zapewniające prawidłowe wyświetlanie danych produktów (takich jak ceny, dostępność i recenzje) w wynikach wyszukiwania.
- WP-Rocket: Popraw prędkość ładowania swojego sklepu WooCommerce, optymalizując czynniki związane z wydajnością. Narzędzie optymalizuje bazę danych, czyści niepotrzebne dane i skraca czas ładowania strony sklepu.
- Tabela produktów WooCommerce autorstwa Barn2: Ta wtyczka innej firmy umożliwia wyświetlanie produktów w formacie tabeli, co jest szczególnie przydatne w sklepach z dużymi katalogami produktów lub sklepach B2B, gdzie klienci mogą preferować szybki przegląd zamiast przeglądania siatki obrazów .
Dlaczego Divi jest najlepszą opcją dostosowywania stron sklepu WooCommerce?
Divi wyróżnia się jako jeden z najlepszych wyborów do dostosowywania stron sklepów WooCommerce ze względu na swoje unikalne funkcje, elastyczność i przyjazny interfejs. Oto pięć kluczowych powodów, dla których Divi jest doskonałą opcją:
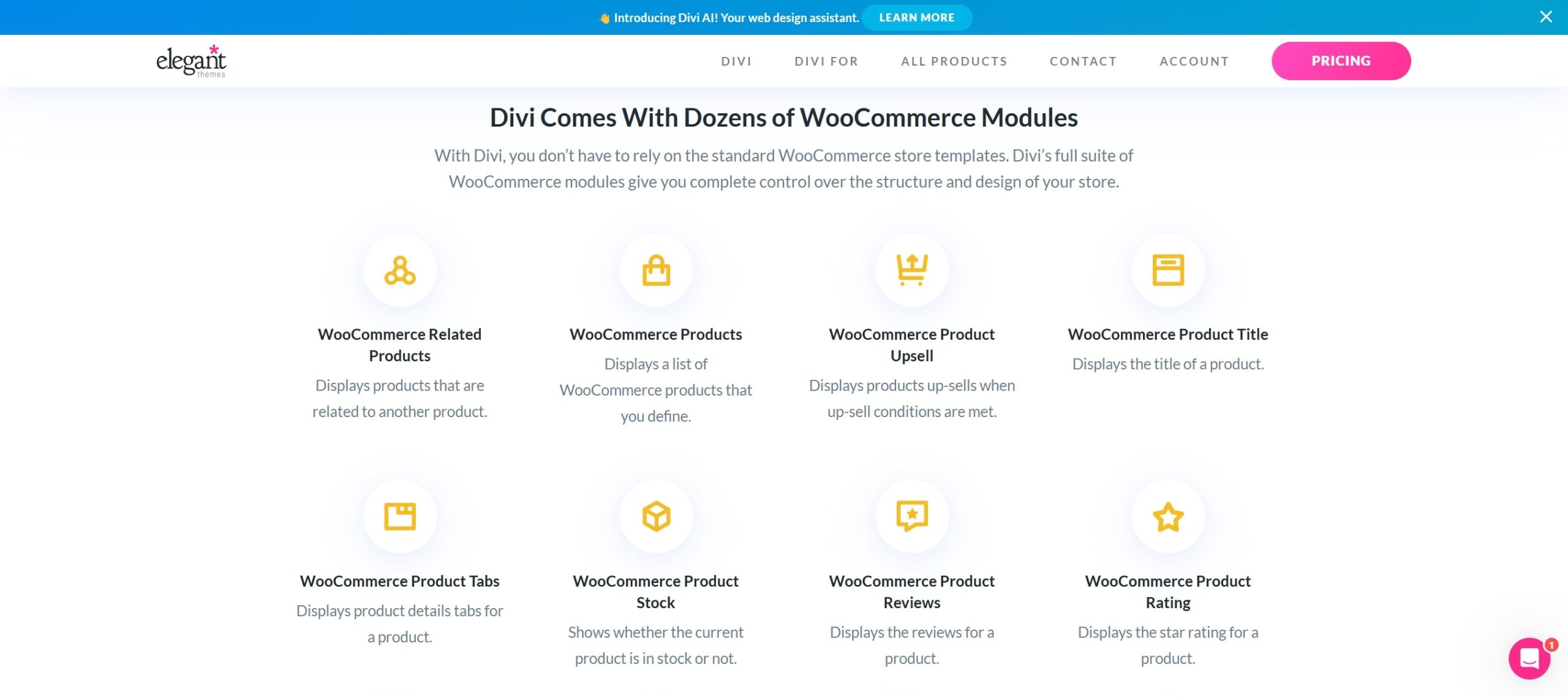
1. Kompleksowe moduły WooCommerce
Divi zapewnia solidny zestaw modułów WooCommerce, które umożliwiają pełną kontrolę nad projektem strony sklepu, dzięki czemu jest ona wysoce konfigurowalna i wszechstronna dla każdego układu sklepu. Moduły te są specjalnie zaprojektowane dla WooCommerce i obejmują opcje takie jak listy produktów, siatki kategorii, przyciski dodawania do koszyka, wyświetlanie cen i recenzje klientów.

Divi udostępnia ponad 200 modułów WooCommerce, z których możesz dynamicznie korzystać w swoim sklepie internetowym. Możesz wyróżnić kluczowe cechy produktu, uwzględnić wezwania do działania i dodać angażujące elementy interaktywne, takie jak efekty najechania myszką i filtry dynamiczne.
2. Wprowadź zmiany za pomocą narzędzia do tworzenia motywów Divi
W przeciwieństwie do tradycyjnych narzędzi do tworzenia stron, Divi Theme Builder umożliwia tworzenie niestandardowych szablonów, które można zastosować w całej witrynie lub dla określonych stron, kategorii, a nawet poszczególnych produktów. Ta funkcja jest szczególnie przydatna w przypadku WooCommerce, ponieważ pozwala zaprojektować ujednolicony wygląd sklepu i stron produktów.
Theme Builder oferuje elastyczność w projektowaniu i dostosowywaniu, umożliwiając dodawanie niestandardowych nagłówków, stopek i pasków bocznych do stron WooCommerce. Możesz także użyć modułów globalnych, aby dokonać szybkich aktualizacji na wielu stronach, co jest szczególnie przydatne przy stosowaniu elementów marki, takich jak schematy kolorów, czcionki i logo.

3. Wbudowane narzędzia marketingowe
Divi oferuje szereg wbudowanych narzędzi marketingowych zaprojektowanych, aby pomóc właścicielom sklepów WooCommerce zwiększyć zaangażowanie klientów i zwiększyć konwersje. Wyróżniającą się funkcją jest Divi Leads, która umożliwia przeprowadzanie testów rozdzielonych (testów A/B) na różnych elementach lub modułach projektu. Ta funkcja umożliwia eksperymentowanie z różnymi układami, wezwaniami do działania i prezentacjami produktów w celu ustalenia, która wersja sprawdza się najlepiej.
Oprócz Divi Tests, Divi oferuje narzędzia takie jak Bloom i Monarch, które wspierają Twoją szerszą strategię marketingową. Bloom to wtyczka umożliwiająca rejestrację e-maili, która pozwala tworzyć ukierunkowane wyskakujące okienka, ulotki i formularze wbudowane w celu pozyskiwania potencjalnych klientów i powiększania listy e-mailowej. Monarch, narzędzie Divi do udostępniania w mediach społecznościowych, dodaje przyciski mediów społecznościowych do strony Twojego sklepu, ułatwiając klientom udostępnianie produktów na platformach takich jak Facebook, Instagram i Twitter.
4. Szybkie witryny Divi i Divi AI do tworzenia markowej strony sklepu
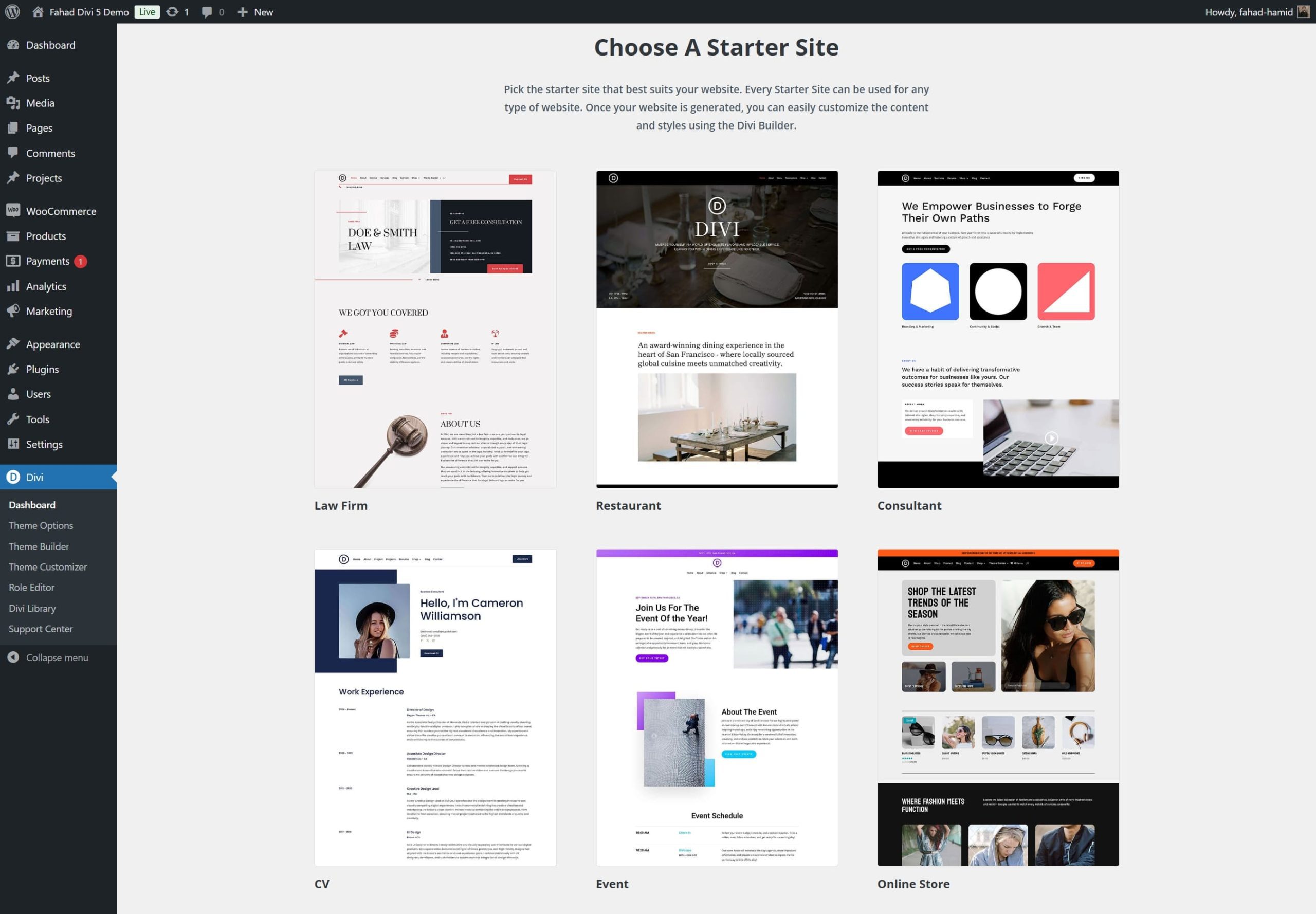
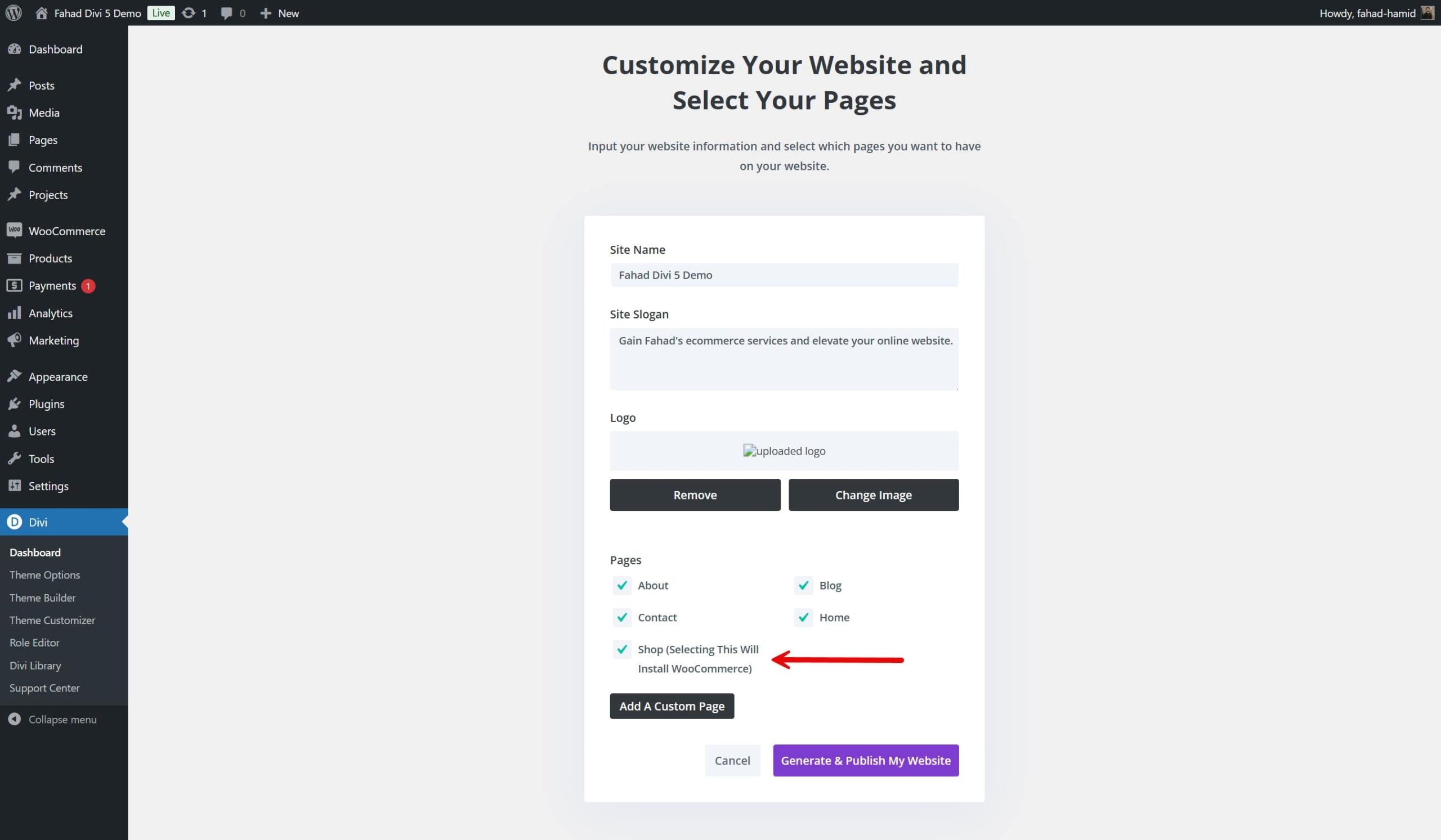
Czy chcesz stworzyć stronę sklepu WooCommerce za pomocą kilku kliknięć? Divi Quick Sites jest do Twojej dyspozycji, ponieważ oferuje różnorodne witryny startowe specyficzne dla WooCommerce, które można zaimportować i dostosować za pomocą kilku kliknięć.

Najlepszą rzeczą w korzystaniu z Quick Sites jest to, że automatycznie zainstaluje WooCommerce w Twoim sklepie internetowym. Wystarczy, że klikniesz opcję sklepu, a funkcja ta umożliwi utworzenie odpowiednich szablonów stron.

Divi AI przenosi dostosowywanie na wyższy poziom, umożliwiając generowanie układu opartego na sztucznej inteligencji, dostosowanego do Twoich konkretnych wymagań. Może utworzyć niestandardowy układ, który jest zgodny z Twoją wizją, wprowadzając szczegóły, takie jak kolory Twojej marki, preferencje dotyczące stylu i potrzeby strony sklepu.

Zdobądź Divi +WooCommerce
Wniosek
Dostosowanie strony sklepu WooCommerce to kluczowy krok, aby wyróżnić się na konkurencyjnym rynku e-commerce w 2024 roku. Divi to świetne rozwiązanie umożliwiające korzystanie z kreatora wizualnego i posiadanie pełnej kontroli nad projektem. Metody te pozwalają udoskonalić układ, usprawnić nawigację i wdrożyć funkcje generujące konwersje.
Chcesz zbudować i dostosować dobrze przygotowany sklep WooCommerce? Sprawdź Divi i wzmocnij swoją markę. Zachęcamy do zapoznania się z naszą wyselekcjonowaną ofertą wtyczek i narzędzi, które mogą być przydatne dla strony Twojego sklepu.
| Narzędzia | Cena wywoławcza | Opcja bezpłatna | ||
|---|---|---|---|---|
| 1 | Divi | 89 dolarów rocznie | Odwiedzać | |
| 2 | EWWW | 7 dolarów miesięcznie | Odwiedzać | |
| 3 | Ranking matematyki | 78,96 dolarów rocznie | ️ | Odwiedzać |
| 4 | WP-Rakieta | 59 dolarów rocznie | Odwiedzać | |
| 5 | Tabela produktów WooCommerce autorstwa Barn2 | 99 USD rocznie (za witrynę) | Odwiedzać |
Rozpocznij pracę z Divi
