Jak zrobić bezpłatny formularz kontaktowy Elementor (Łatwy sposób)
Opublikowany: 2020-09-16Czy chcesz utworzyć bezpłatny formularz kontaktowy Elementora? Formularz kontaktowy umożliwi odwiedzającym kontakt, nawet jeśli nie znają Twojego adresu e-mail.
W tym samouczku pokażemy Ci najlepszy sposób na dodanie formularza kontaktowego do Twojej strony Elementor. Ta opcja działa świetnie ze wszystkimi wersjami Elementora i jest całkowicie „bez kodu”!
Utwórz teraz swój formularz kontaktowy Elementora
Jak skonfigurować formularz kontaktowy Elementora?
Najłatwiejszym sposobem skonfigurowania formularza kontaktowego Elementora jest użycie wtyczki WPForms.
WPForms to najlepszy kreator formularzy dla WordPressa. Jest idealny dla witryn Elementor, ponieważ integruje się bezpośrednio z kreatorem stron Elementor.
Oznacza to, że za pomocą kilku kliknięć możesz utworzyć stronę Elementor „skontaktuj się z nami”.

Aby dodać formularz kontaktowy za pomocą Elementora, możesz skorzystać z bezpłatnej wtyczki WPForms lub uaktualnić do wersji płatnej, aby uzyskać o wiele więcej funkcji!
Wersja Pro wtyczki do tworzenia formularzy WPForms umożliwia:
- Zainstaluj dodatki do płatności dla Stripe i PayPal
- Użyj logiki warunkowej do tworzenia formularzy, które zmieniają się dynamicznie
- Twórz wieloetapowe formularze
- Twórz strony docelowe bez rozpraszania uwagi
- Skonfiguruj wiele wiadomości e-mail z powiadomieniami o formularzach
- Otrzymuj powiadomienia SMS o przesłanych formularzach kontaktowych
- Twórz formularze Mailchimp, aby zdobyć subskrybentów e-mail
- Wysyłaj wpisy z formularzy do CRM
- Zatrzymaj spam z formularzy kontaktowych za pomocą tajnych tokenów formularzy, naszej niesamowitej funkcji antyspamowej
- I więcej!
Jeśli chcesz dokładnie wiedzieć, co dostaniesz w każdej wersji, możesz poznać różnice między WPForms Lite a Pro.
Teraz przejdźmy dalej i przejdźmy przez proces tworzenia formularza kontaktowego za pomocą WPForms i Elementor.
Jak zrobić bezpłatny formularz kontaktowy Elementora
Ten samouczek pokaże Ci, jak utworzyć formularz Elementor za pomocą WPForms Lite lub Pro. Oto kroki, przez które będziemy pracować:
- Zainstaluj wtyczkę WPForms
- Stwórz swój formularz kontaktowy Elementora
- Skonfiguruj powiadomienia formularza Elementor
- Skonfiguruj wiadomości potwierdzające formularz Elementor
- Stwórz swoją stronę kontaktową Elementora
- Opublikuj swoją stronę Elementora Skontaktuj się z nami
Najpierw skonfigurujmy wtyczkę.
Krok 1: Zainstaluj wtyczkę WPForms
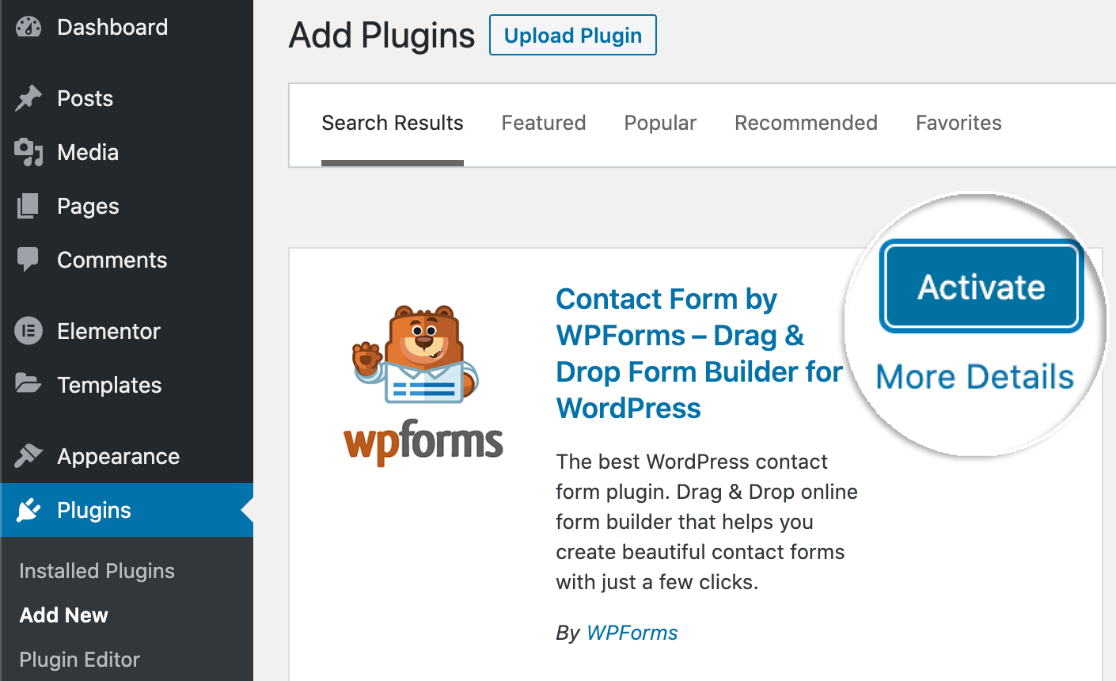
Pierwszą rzeczą, którą będziesz chciał zrobić, to zainstalować wtyczkę WPForms. Jeśli potrzebujesz pomocy, zapoznaj się z tym prostym samouczkiem, jak zainstalować wtyczkę WordPress.
Teraz, gdy WPForms jest zainstalowany, kliknij przycisk Aktywuj . Jeśli używasz WPForms Lite, możesz kliknąć Aktywuj na stronie wtyczek, aby rozpocząć.

A jeśli kreator stron Elementor jest już zainstalowany, możesz wypełnić swój pierwszy formularz kontaktowy (w mniej niż 5 minut!).
Krok 2: Stwórz swój formularz kontaktowy Elementora
Szablon prostego formularza kontaktowego zawiera wszystkie pola potrzebne do otrzymywania wiadomości z Twojej witryny. Jeśli chcesz, możesz dodać dodatkowe funkcje, takie jak listy rozwijane i pola wyboru, w przyjaznym dla użytkownika kreatorze formularzy.
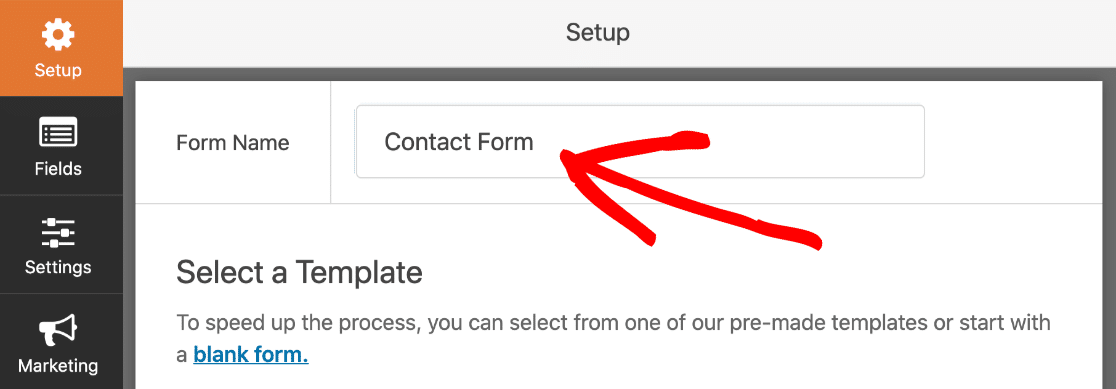
Najpierw na ekranie konfiguracji WPForms wpisz nazwę formularza u góry.

Przewiń trochę w dół, a zobaczysz szablony formularzy.
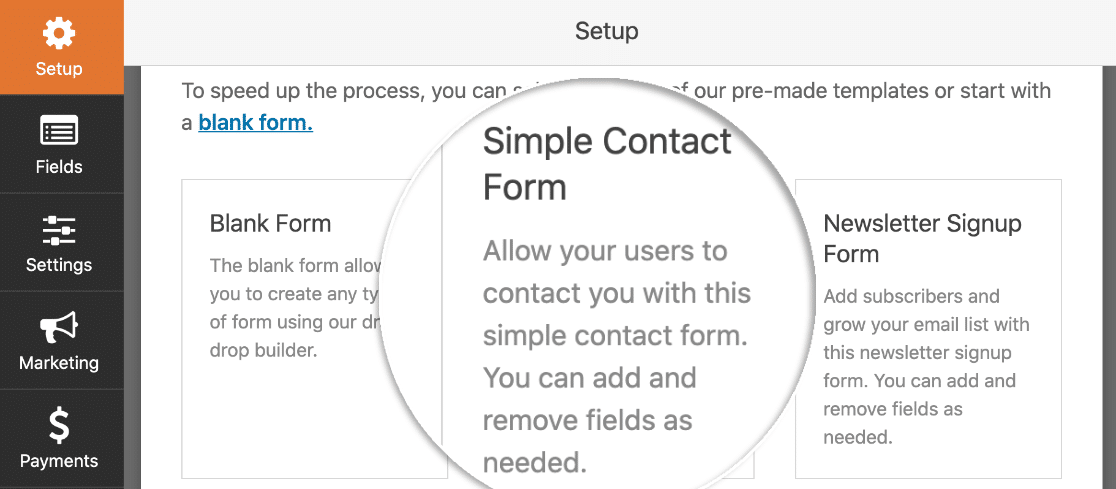
Jeśli masz WPForms Lite, będziesz mieć kilka szablonów do wyboru, aby rozpocząć. Uaktualnij do wersji Pro, jeśli chcesz dodać ponad 100 dodatkowych szablonów formularzy do swojej witryny!
Na razie skorzystajmy z szablonu Prostego Formularza Kontaktowego . Kliknij go, aby otworzyć go w przeglądarce.

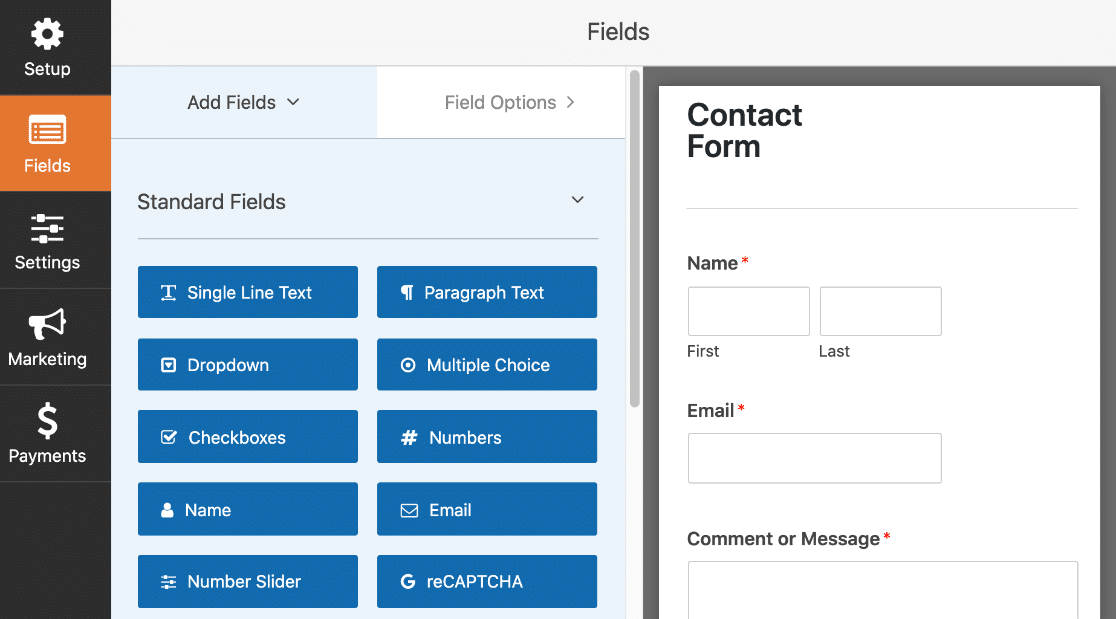
Po wybraniu szablonu otworzy się konstruktor WPForms.
Interfejs użytkownika WPForms został zaprojektowany tak, aby był bardzo łatwy w użyciu dla każdego. Po lewej stronie możesz zobaczyć wszystkie pola, które możesz dodać do formularza kontaktowego. Po prawej stronie możesz zobaczyć podgląd swojego formularza na żywo.

Jeśli chcesz dostosować szablon, po prostu przeciągnij dowolne pole formularza z panelu po lewej stronie do formularza po prawej stronie. Możesz dodawać listy rozwijane, pytania wielokrotnego wyboru i nie tylko.
Możesz także przeciągać pola w górę i w dół, aby przenosić je w formularzu.
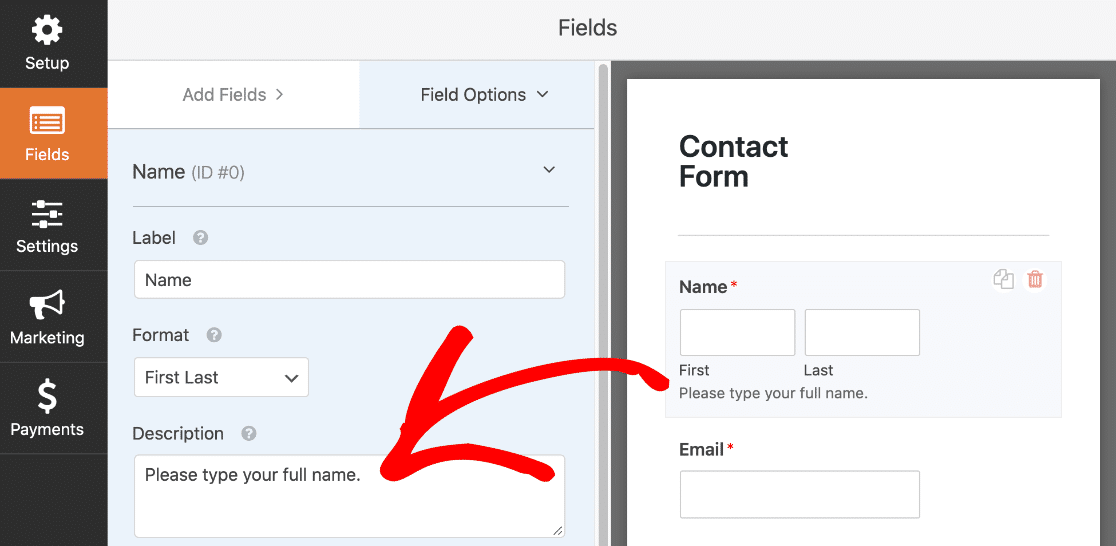
Jeśli chcesz otworzyć ustawienia pola, kliknij je raz w kreatorze. Gdy spojrzysz na panel po lewej stronie, zobaczysz ustawienia obok podglądu formularza.

Śmiało i kliknij każde pole, aby ustawić je tak, jak chcesz. Gdy skończysz, kliknij Zapisz u góry.
Krok 3: Skonfiguruj powiadomienia formularza Elementor
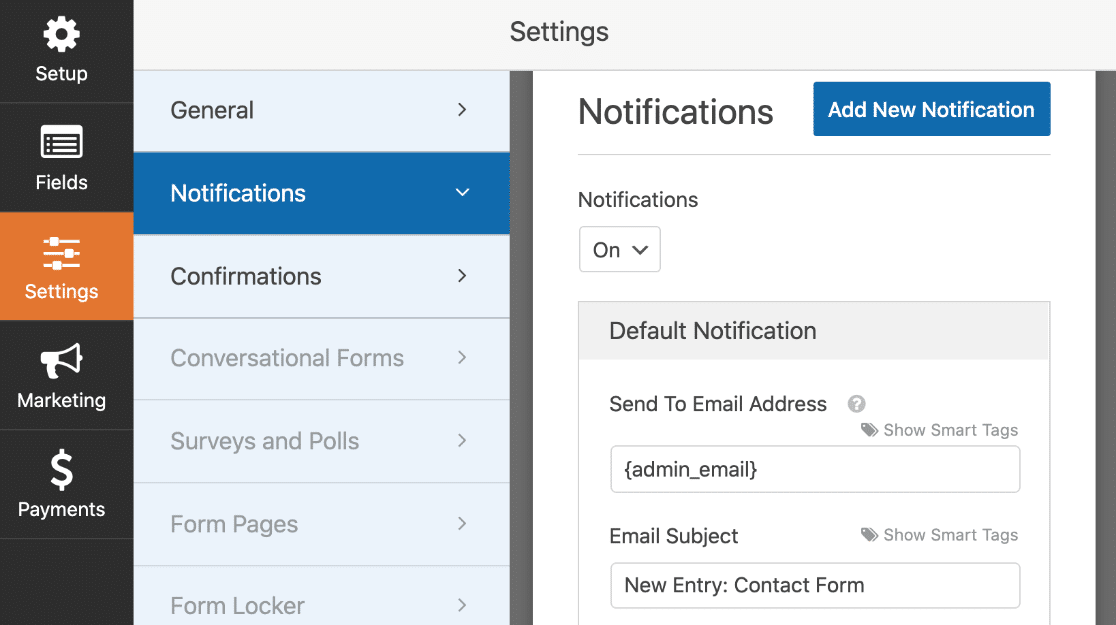
Sprawdźmy teraz, jakie wiadomości zostaną wysłane po przesłaniu formularza. W kreatorze formularzy kliknij Ustawienia , a następnie kliknij element menu Powiadomienia po lewej stronie.
Po prawej stronie zobaczysz wiadomość e-mail z powiadomieniem, która zostanie do Ciebie wysłana po przesłaniu formularza. Jeśli chcesz, możesz dostosować adres e-mail tutaj.


Czy zauważyłeś, że e-mail zostanie wysłany na {admin_email} ? To symbol zastępczy adresu e-mail administratora w WordPressie.
Możesz usunąć {admin_email} i wpisać tutaj swój {admin_email} adres e-mail lub zmienić adres e-mail administratora w WordPressie, jeśli jest niepoprawny.
Krok 4: Skonfiguruj wiadomości potwierdzające formularz Elementor
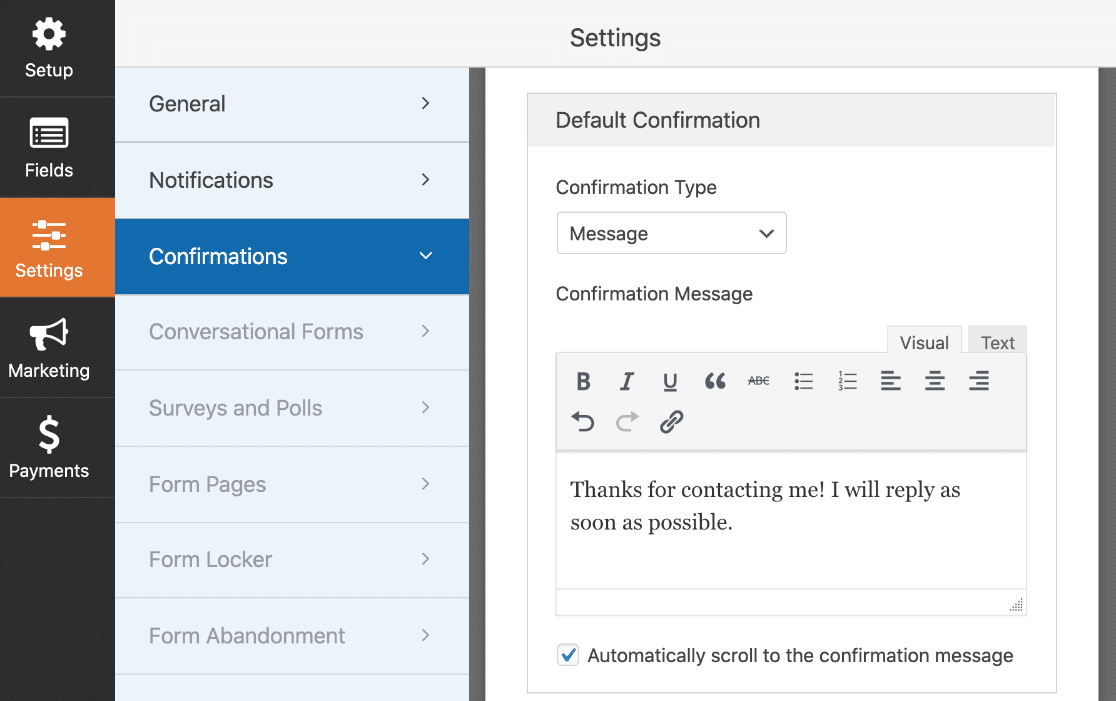
Następnie kliknij Potwierdzenia . Na tym ekranie możemy dostosować wiadomość, która pojawia się w interfejsie użytkownika po przesłaniu formularza.
Jest to opcjonalne, więc możesz po prostu zostawić domyślną wiadomość, jeśli jesteś z niej zadowolony.

I to wszystko! Czas kliknąć przycisk Zapisz u góry. Konstruktor formularzy można zamknąć, klikając X w prawym górnym rogu okna Konstruktora formularzy.
Dobra robota! Twój formularz Elementora jest gotowy, a my potrzebujemy tylko miejsca, aby go umieścić.
Krok 5: Stwórz swoją stronę Elementor Skontaktuj się z nami
W tym kroku zbudujemy niestandardową stronę Skontaktuj się z nami dla Twojej witryny Elementor.
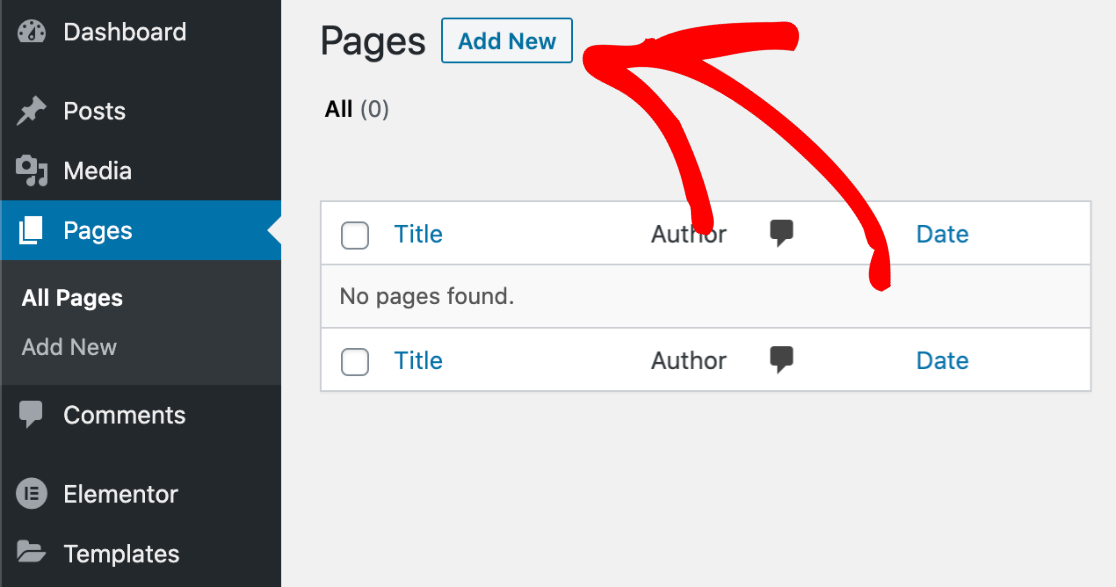
W panelu WordPress kliknij Strony i kliknij przycisk Dodaj nowy .

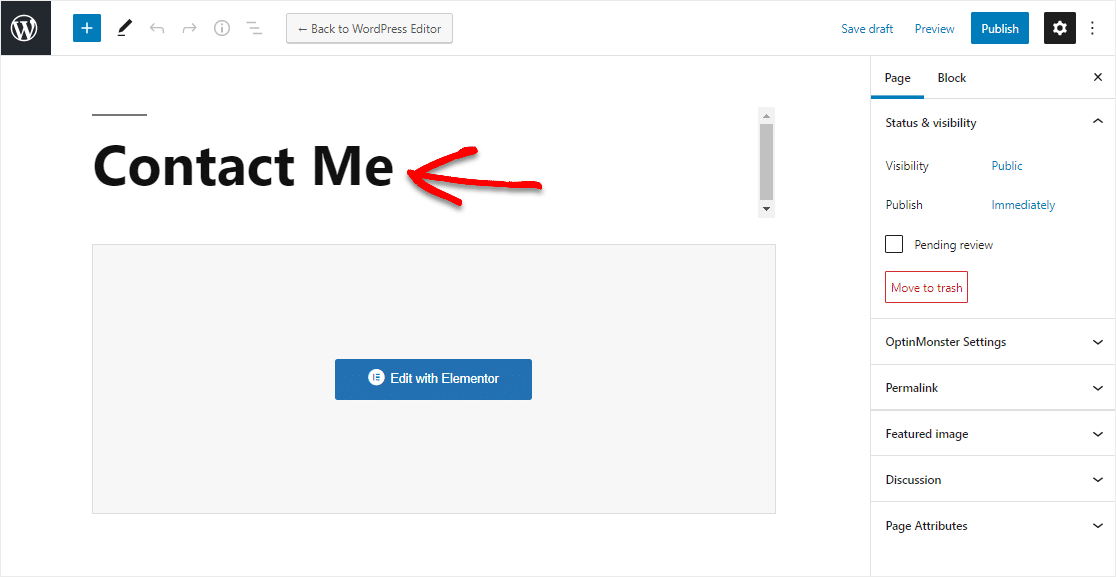
Śmiało i wpisz swój tytuł u góry.

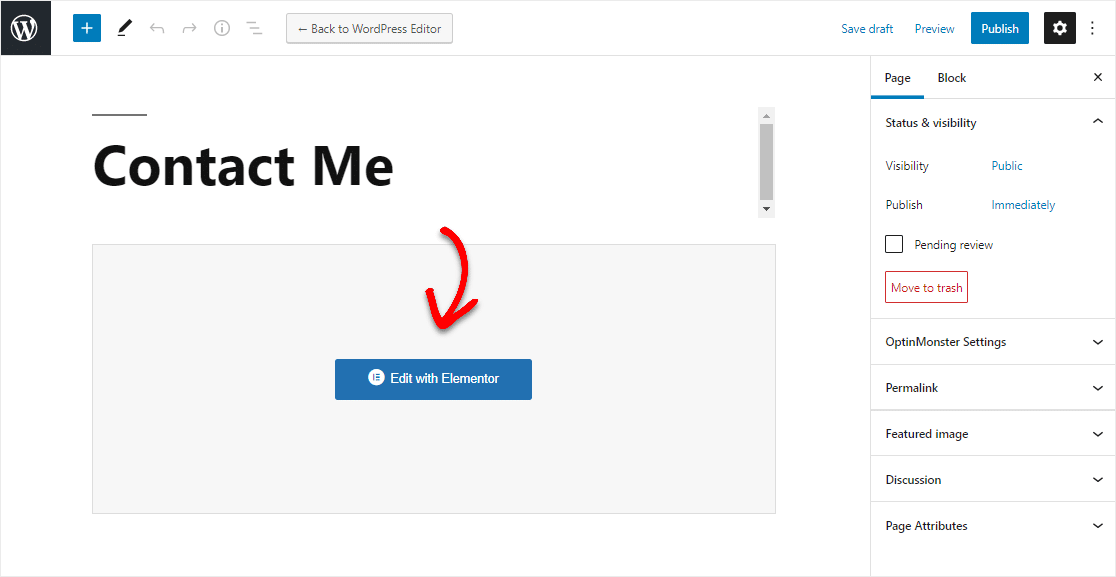
Przejdźmy teraz do Elementora. Kliknij niebieski przycisk Edytuj za pomocą Elementora u góry ekranu.

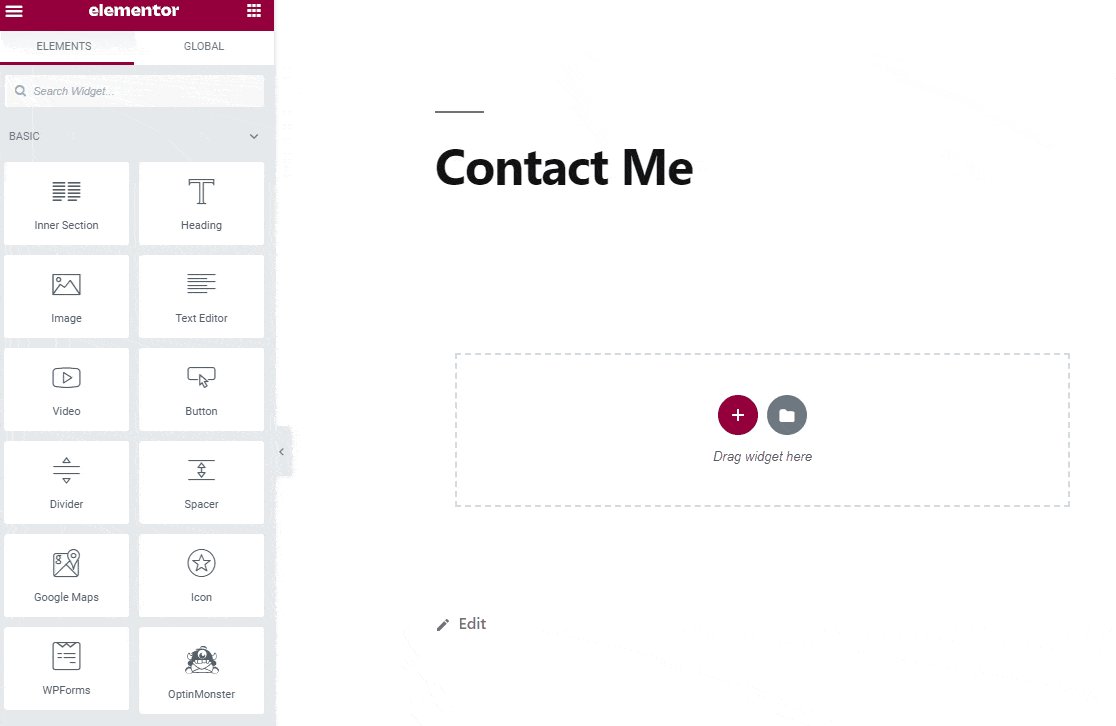
Poczekaj kilka sekund, aż Elementor załaduje się w przeglądarce.
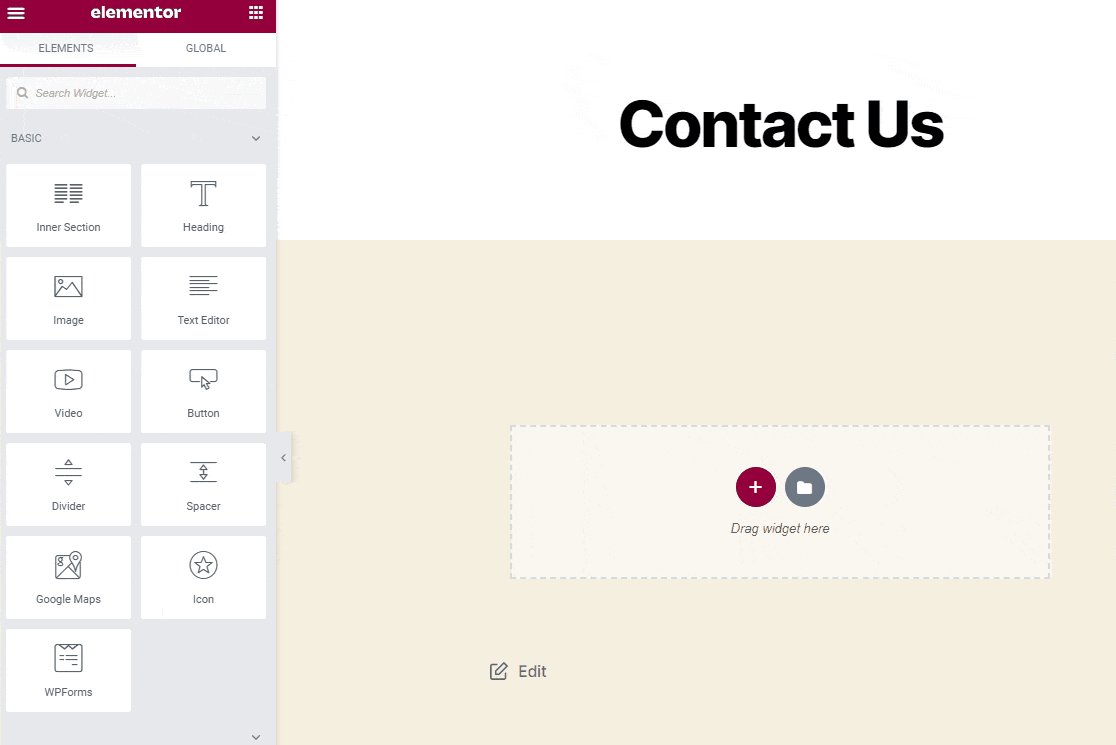
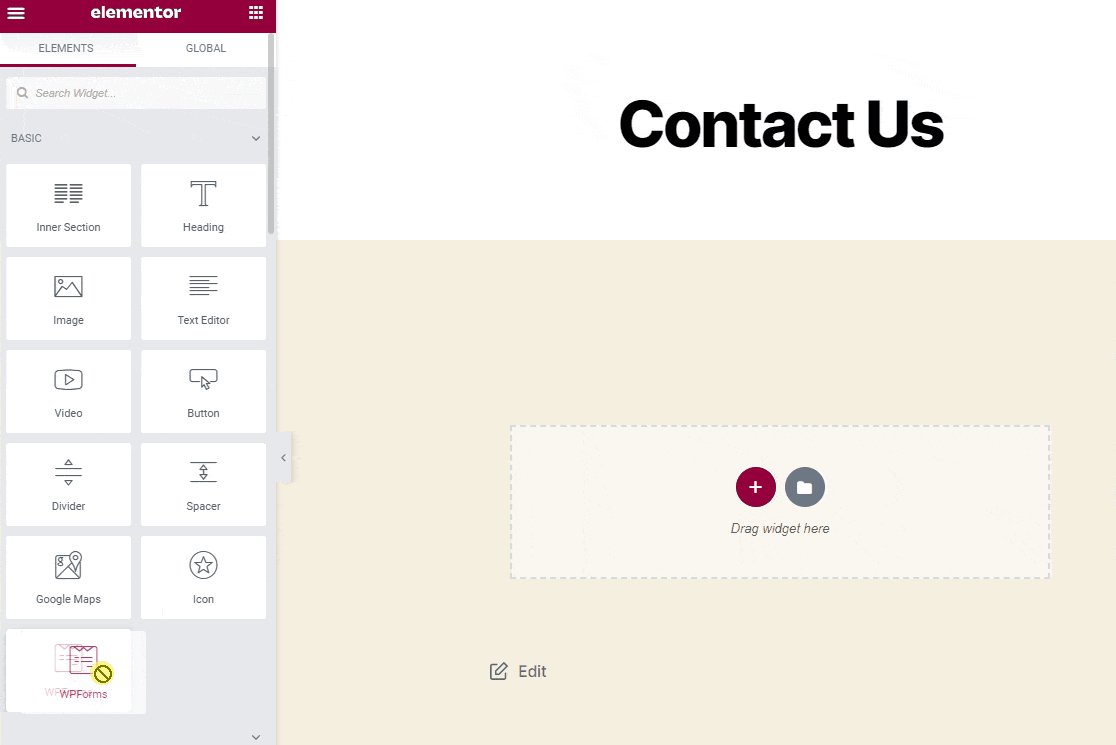
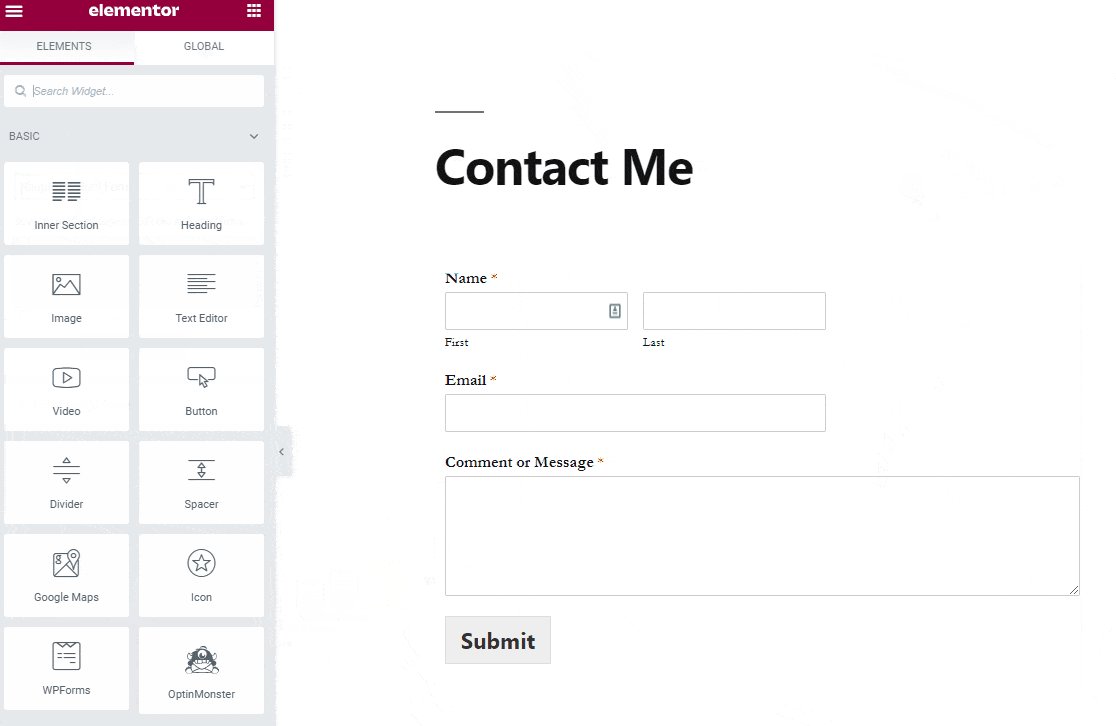
Po lewej stronie zobaczysz różne elementy, które możesz dodać do swojej strony. W sekcji Podstawowe zobaczysz ikonę oznaczoną WPForms .
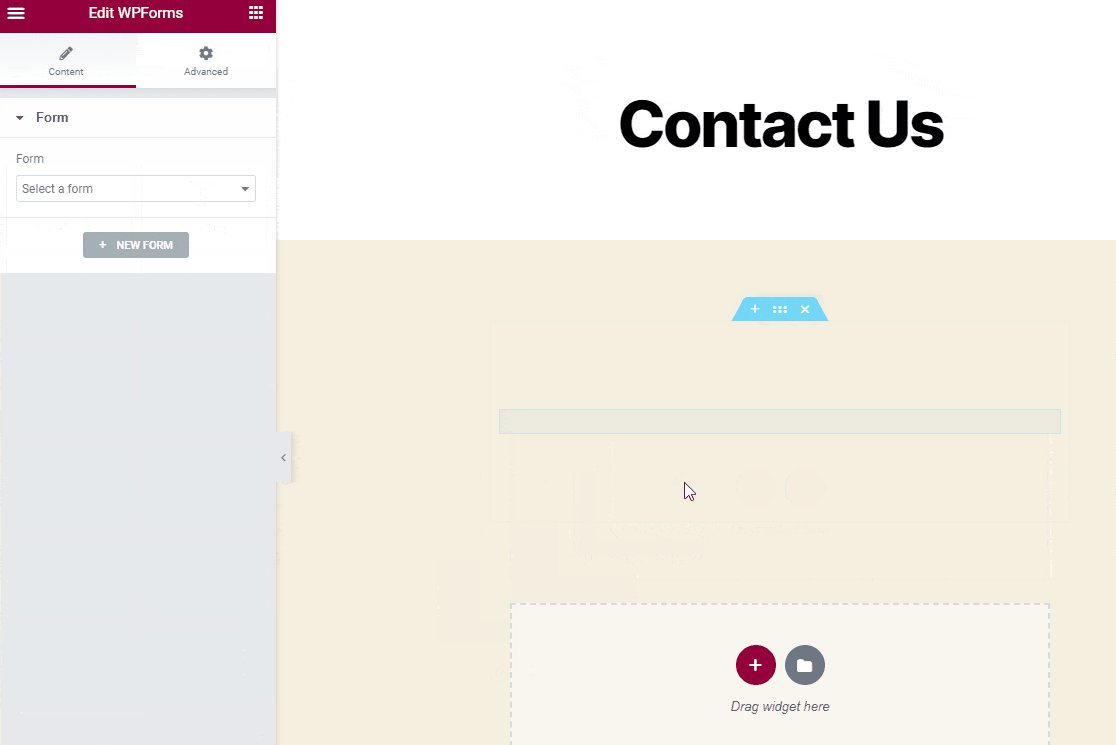
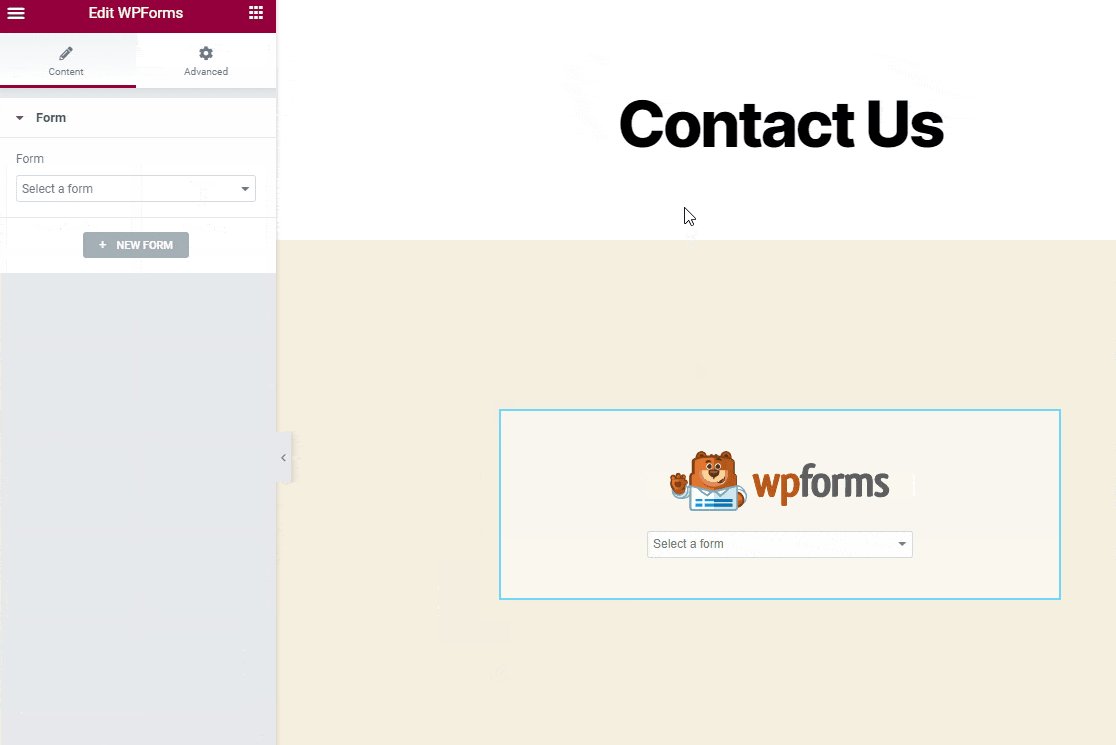
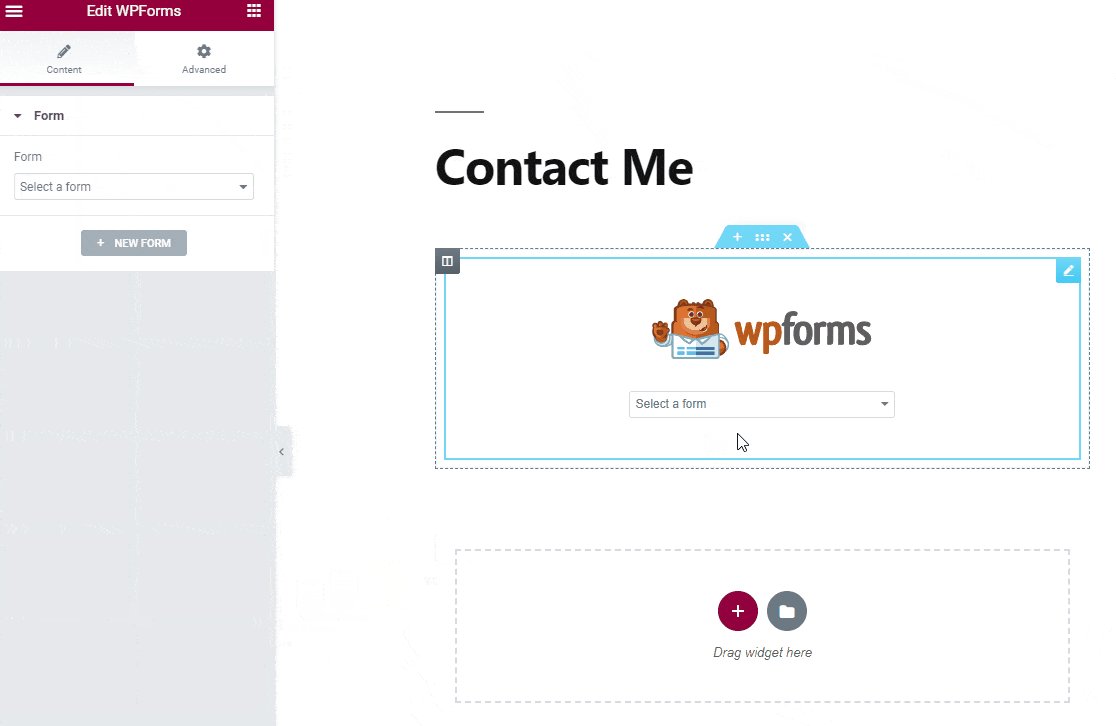
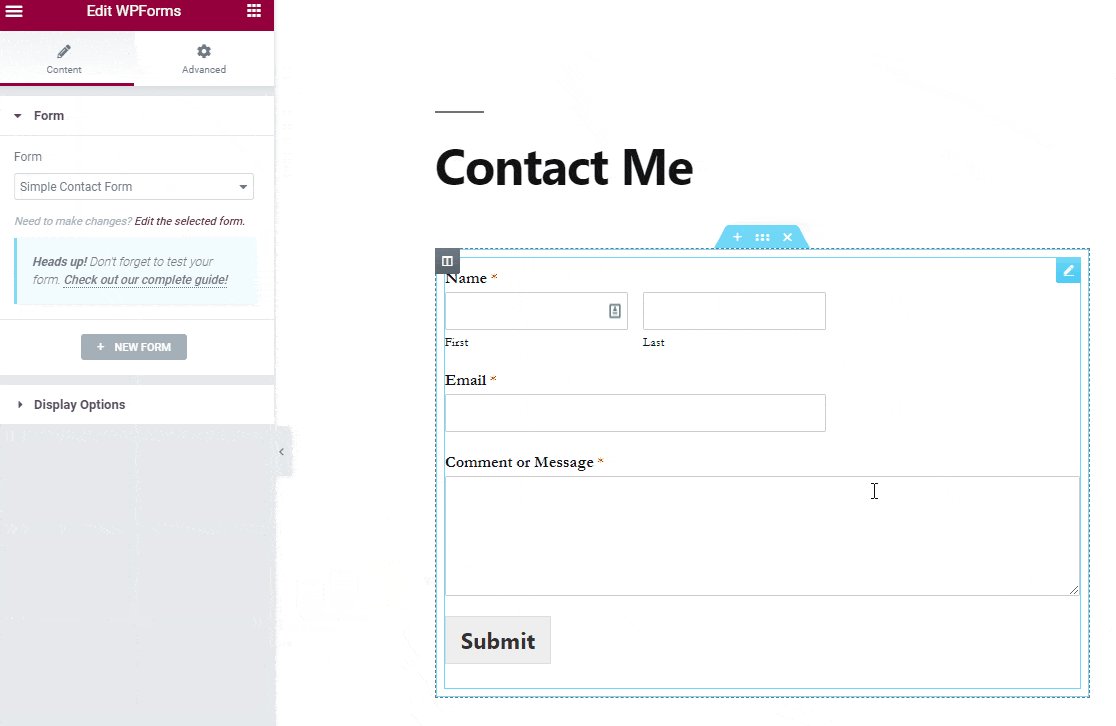
Śmiało i przeciągnij go na swoją stronę, a następnie kliknij menu rozwijane, aby wybrać właśnie utworzony formularz.

Dobra robota! Skończyliśmy przy użyciu konstruktora formularzy. Wszystko, co musimy teraz zrobić, to opublikować stronę Kontakt.
Krok 6: Opublikuj swoją stronę Elementor Skontaktuj się z nami
Zastanawiasz się, jak dodać stronę formularza kontaktowego do Elementora?
To proste: możesz opublikować swoją stronę Kontakt w dokładnie taki sam sposób, w jaki publikujesz zwykłe strony w Elementorze.
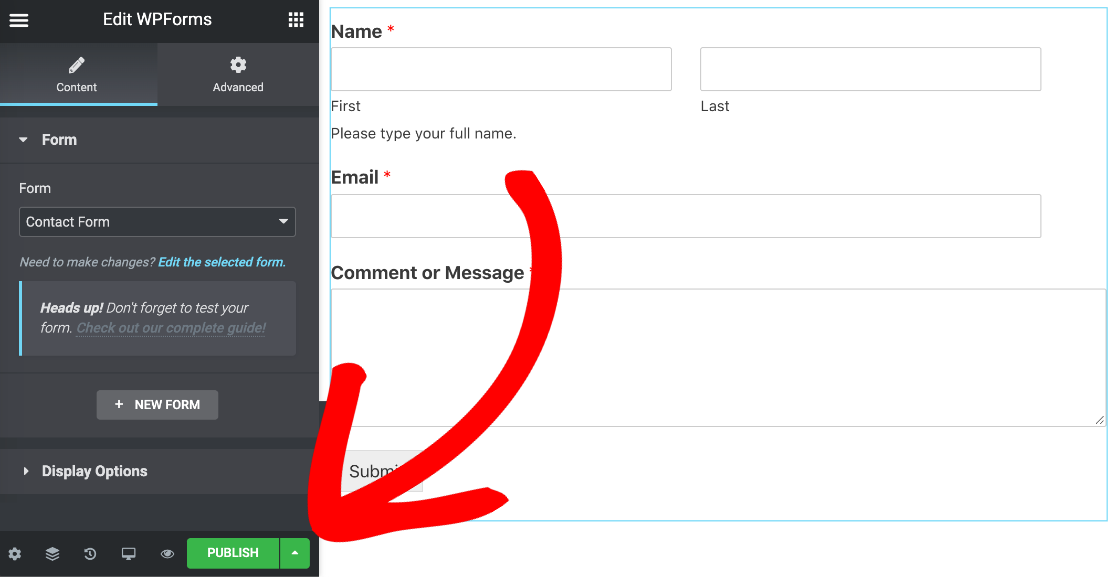
Wszystko, co musisz zrobić, to kliknąć zielony przycisk Opublikuj na dole.

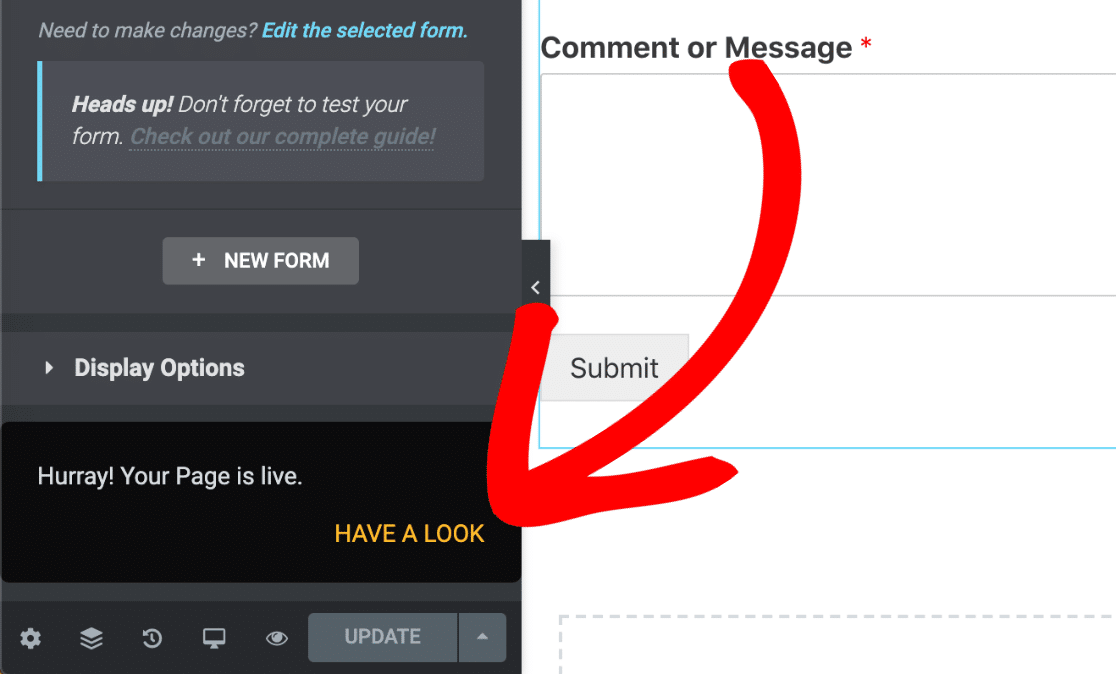
Na koniec kliknij Spójrz, aby zobaczyć swój formularz kontaktowy w swojej witrynie.

I to wszystko! Twoja strona kontaktowa Elementora jest aktywna i gotowa do otrzymywania odpowiedzi.

Dostosuj swoje formularze kontaktowe Elementor
Teraz, gdy wiesz już wszystko o niesamowitym widżecie Elementora, który ma WPForms, możesz sprawdzić niektóre inne rzeczy, które wtyczka może zrobić, aby pomóc formularzom Twojej witryny.
Jeśli chcesz dostosować formularz, WPForms umożliwia łatwą zmianę koloru tekstu, typografii i koloru tła za pomocą CSS.
Jeśli chcesz uzyskać więcej informacji, zapoznaj się z tymi artykułami na temat projektowania i stylizacji formularza kontaktowego:
- Jak tworzyć niestandardowe układy WordPress w Elementorze
- Jak zrobić znakomitą stronę kontaktową
- Jak dostosować przycisk Prześlij w WPForms
I to wszystko! Teraz wiesz, jak łatwo tworzyć formularze kontaktowe Elementora.
Następnie zapoznaj się z funkcjami WPForms Pro, aby dowiedzieć się, jak tworzyć zaawansowane formularze, takie jak:
- Formularze płatności z integracją Stripe
- Formularze przesyłania plików
- Umowy online z polami podpisu cyfrowego.
Utwórz teraz swój formularz kontaktowy Elementora
Napraw e-maile z powiadomieniem o formularzu kontaktowym Elementora
Czy masz problemy z otrzymywaniem zgłoszeń formularzy kontaktowych Elementor przez e-mail? Rozwiązanie tego problemu jest łatwe, dzięki czemu zawsze otrzymujesz powiadomienia e-mail.
Sprawdź ten przewodnik, aby naprawić formularze kontaktowe Elementora, które nie wysyłają wiadomości e-mail.
Nie zapomnij! Teraz, gdy utworzyłeś formularz Elementor, będziesz także chciał utworzyć formularz, który połączy się z Twoją ulubioną usługą e-mail marketingu. Możesz to łatwo zrobić w WPForms Pro, który zawiera dodatki do:
- Kroplówka
- Mailchimp
- Stały kontakt
- AWeber
- I więcej.
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do formularza kontaktowego WordPress. WPForms Pro zawiera mnóstwo dodatków premium i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
