Jak osadzić formularz w dowolnej witrynie (nie tylko WordPress!)
Opublikowany: 2022-03-24Chcesz osadzić formularz na stronie innej niż WordPress? Dzięki Formidable Forms możesz to zrobić w trzech prostych krokach.

Dostosowując witrynę WordPress, możesz łatwo dodawać zaawansowane funkcje za pomocą intuicyjnych narzędzi. Dzięki wtyczce do tworzenia formularzy, takiej jak Formidable Forms, możesz nawet osadzić formularze online za pomocą Edytora bloków. Jednak możesz mieć trudności z przeniesieniem tej funkcji do witryny innej niż WordPress.
Na szczęście możesz osadzić formularz w dowolnej witrynie za pomocą naszej wtyczki, niezależnie od tego, czy jest to strona WordPress, czy nie. Wystarczy skopiować skrypt formularza API i wkleić go do kodu HTML swojej witryny. W ten sposób możesz uniknąć kłopotów z tworzeniem zupełnie nowego formularza kontaktowego lub rejestracji w jeszcze innym systemie zarządzania treścią (CMS).
W tym poście omówimy, dlaczego warto osadzić formularz w witrynie internetowej. Następnie pokażemy, jak używać naszego dodatku API Webhook do osadzania formularzy w witrynie innej niż WordPress. Zacznijmy!
Po co umieszczać formularz na stronie innej niż WordPress?
Gdy masz formularze osadzone w swojej witrynie, zapraszasz odwiedzających do interakcji z Twoją treścią w określony sposób. Najczęstszym przykładem jest kod do umieszczenia w formularzu kontaktowym. Jeśli umieścisz formularz e-mail w swojej witrynie, umożliwia to użytkownikom wysyłanie spersonalizowanych zapytań.

Możesz zobaczyć formularze kontaktowe w prawie każdej witrynie, ale to nie jedyny typ, jaki możesz utworzyć. Elastyczna wtyczka formularza umożliwi Ci projektowanie ankiet, ankiet i quizów online. Za pomocą odpowiedniego szablonu formularza możesz nawet planować wydarzenia i organizować rejestracje online lub tworzyć aukcje.

Dodatkowo, jeśli chcesz dodać interaktywny element do swojej witryny, formularze mogą być skuteczną opcją. Zamiast mieć niedostępne strony internetowe, możesz osadzić formularze e-mail, aby zaangażować użytkowników online. Ta prosta funkcja może pomóc w pozyskiwaniu nowych potencjalnych klientów i zbieraniu opinii od stałych klientów.
Mówiąc najprościej, odwiedzający wolą strony internetowe, które umożliwiają im kontakt za pomocą prostych formularzy. Co więcej, możesz zwiększyć zaangażowanie użytkowników i sprawić, że odwiedzający będą wracać dzięki efektywnemu projektowi formularzy.
Jak osadzić formularz na stronie innej niż WordPress?
Teraz, gdy już wiesz, jakie korzyści mogą Ci przynieść formularze, porozmawiajmy o osadzeniu w witrynie internetowej. Dzięki naszej wtyczce Formidable Forms tworzenie tych elementów jest proste. Korzystając z konfiguratora „przeciągnij i upuść” oraz wstępnie zaprojektowanych szablonów, możesz szybko projektować formularze, które spełniają Twoje potrzeby.
Jednak ponieważ jest to wtyczka WordPress, Formidable Forms nie może bezpośrednio osadzić formularza w witrynie innej niż WordPress. Na szczęście możliwe jest dodanie Formidable Form w innej witrynie . W ten sposób możesz rozszerzyć funkcje tej wtyczki o formularze osadzone w dowolnej witrynie.
Krok 1: Zarejestruj się w Formidable Forms Pro
Aby rozpocząć, musisz uzyskać dostęp do planu premium Formidable Forms. Zarówno plany Business, jak i Elite zawierają dodatek API Webhooks. Umożliwi to przesłanie danych do innej strony internetowej i ostatecznie osadzenie formularza.
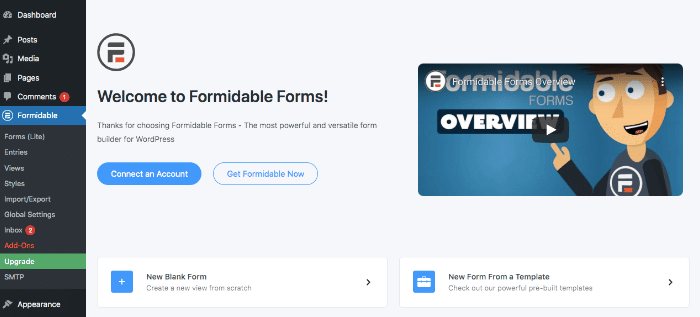
Aby uzyskać do niego dostęp, przejdź do pulpitu WordPress i zainstaluj Formidable Forms Lite. Po aktywacji wtyczki zobaczysz stronę Aktualizacji .

Jeśli kupiłeś już biznesplan, kliknij Połącz konto i zaloguj się. W przeciwnym razie wybierz Get Formidable Now i wybierz z listy uaktualnień planu.
Po zakupie planu będziesz mógł pobrać i zainstalować Formidable Forms Pro. Na koniec wprowadź klucz licencyjny w Ustawieniach ogólnych , aby rozpocząć korzystanie z zaawansowanych funkcji.
Krok 2: Wstaw formularz na stronie WordPress
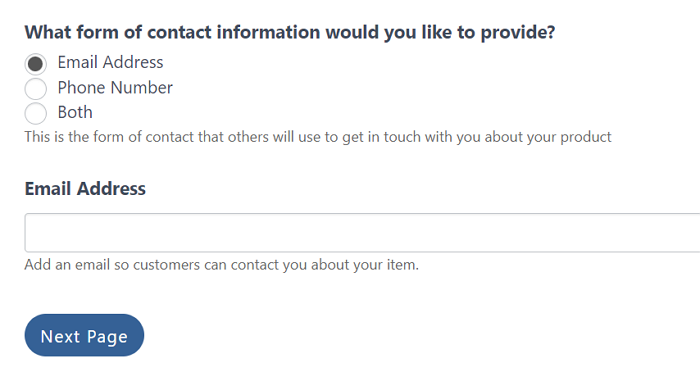
Nawet jeśli chcesz osadzić formularz w witrynie innej niż WordPress, musisz najpierw utworzyć formularz w WordPress. Korzystając z Formidable Forms, możesz użyć wstępnie zaprojektowanych szablonów lub przeciągnąć i upuścić określone funkcje, aby dostosować pusty formularz zgodnie z potrzebami.
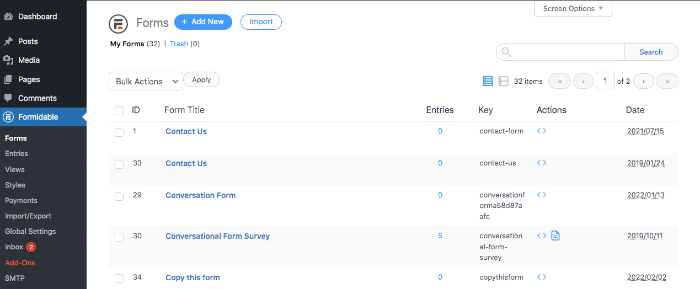
Po utworzeniu formularza zostanie on wyświetlony na pulpicie WordPress w sekcji Formidable → Forms . Tutaj będziesz mógł je przeglądać, edytować lub usuwać.


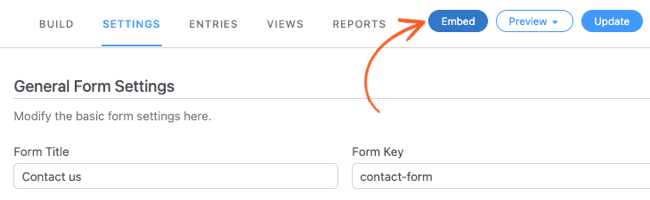
Na powyższym ekranie kliknij formularz, który chcesz umieścić na swojej witrynie WordPress. Następnie wybierz Osadź .

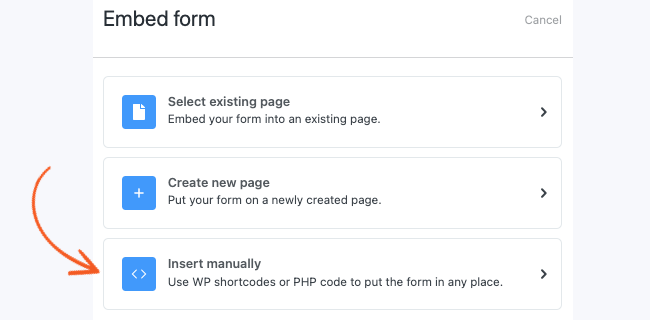
To da ci listę opcji, gdzie umieścić formularz. Możesz kliknąć Wybierz istniejącą stronę lub Utwórz nową stronę , aby dostosować jej położenie w witrynie WordPress:

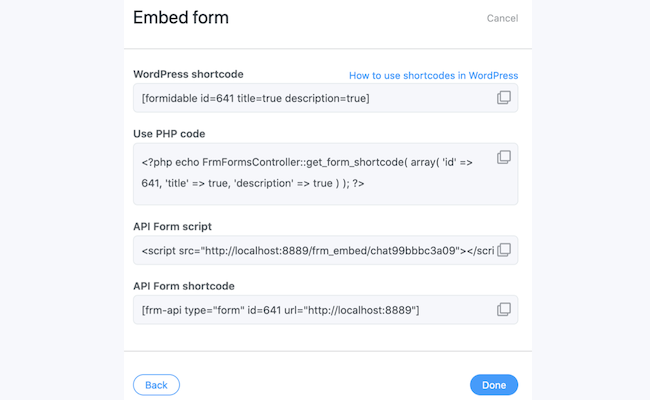
Aby osadzić formularz w witrynie innej niż WordPress, wybierz opcję Wstaw ręcznie . Następnie skopiuj informacje w API Form Script .

Krok 3: Wklej skrypt formularza API do kodu HTML innej witryny
Następnie przejdź do swojej witryny innej niż WordPress. W oparciu o Twój system CMS będą dostępne różne sposoby edytowania kodu HTML Twojej witryny. Twórcy stron internetowych, tacy jak Squarespace i Wix, mają własne kroki w tym procesie, więc upewnij się, że zapoznałeś się z oficjalną dokumentacją CMS, aby uzyskać instrukcje.
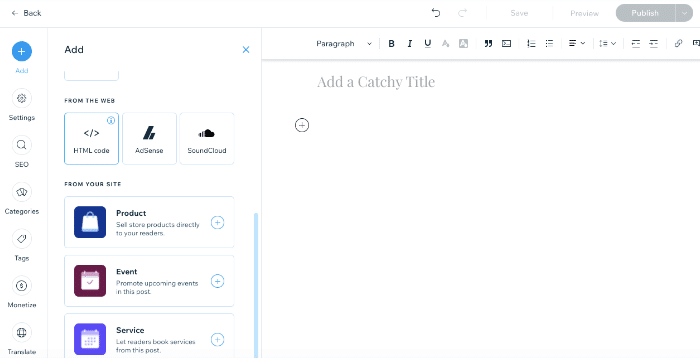
W tym samouczku będziemy używać Wix. Podobnie jak w WordPress, możesz dodać kod HTML do postów na blogu za pomocą bloku.

Następnie wklej skopiowany wcześniej skrypt formularza API do nowego bloku HTML. Musisz również dodać ten fragment kodu HTML:
<script src="https://twojawitryna.com/wordpress2/frm_embed/form-key-tutaj"></script>
Po prostu skopiuj i wklej kod do kodu HTML swojej witryny. Powyższy przykład będzie zawierał adres URL, pod którym znajduje się formularz, a także klucz formularza.
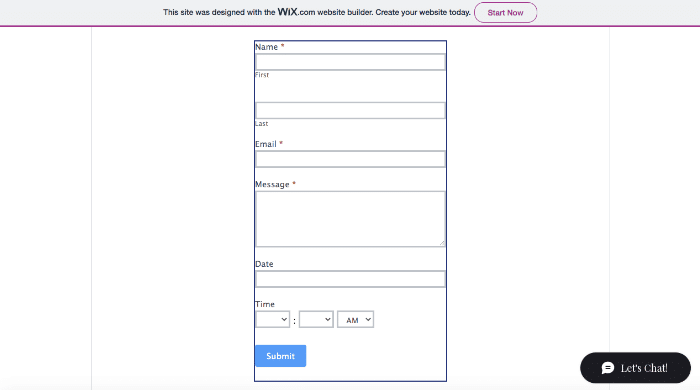
Po zakończeniu edycji kodu do umieszczenia formularza kontaktowego opublikuj stronę. Następnie odwiedź opublikowaną wersję w swojej witrynie, aby sprawdzić, czy formularz został prawidłowo zaimportowany.
Teraz powinieneś mieć funkcjonalny formularz zarówno na swojej stronie WordPress, jak i innym CMS!

Osadź wniosek z formularza
Formularze internetowe są niezbędnymi narzędziami dla każdej witryny biznesowej. Mogą pomóc w pozyskiwaniu potencjalnych klientów i zwiększaniu zaangażowania odwiedzających. Dzięki wtyczce do tworzenia formularzy, takiej jak Formidable Forms, możesz łatwo osadzić formularz w dowolnym miejscu swojej witryny WordPress. Następnie możesz przenieść tę funkcję do witryny innej niż WordPress za pomocą jej skryptu formularza API.
Aby przejrzeć, oto trzy kroki, które możesz wykonać, aby osadzić formularz w dowolnej witrynie internetowej:
- Zarejestruj się w Formidable Forms Pro.
- Wstaw formularz na stronie WordPress.
- Wklej skrypt formularza API do kodu HTML innej witryny.
Dzięki naszej wtyczce Formidable Forms możesz tworzyć różne typy formularzy i umieszczać je w dowolnej witrynie. Sprawdź nasze plany uzyskania dostępu do dodatku API Webhooks!
Zacznij tworzyć formularz

 Marketing konwersacyjny: szybki przewodnik po lepszej obsłudze klienta
Marketing konwersacyjny: szybki przewodnik po lepszej obsłudze klienta Jak dodać formularz kontaktowy WordPress w stopce?
Jak dodać formularz kontaktowy WordPress w stopce? Piękny projekt formularza kontaktowego w WordPress (z przykładami)
Piękny projekt formularza kontaktowego w WordPress (z przykładami)