Jak osadzić formularz w swojej witrynie (3 sposoby)
Opublikowany: 2022-09-01Chcesz umieścić formularz na swojej stronie? Niezależnie od tego, czy jest to prosty formularz kontaktowy, czy ankieta dla klientów, formularze dodają funkcjonalności. Istnieje nieskończona ilość sposobów ich wykorzystania.
W tym poście przygotowaliśmy przewodnik krok po kroku, który pokaże Ci najłatwiejszy sposób osadzenia formularza w witrynie WordPress.
Utwórz teraz swój formularz WordPress
Jak dodać formularz do wypełnienia do mojej witryny?
Możesz osadzić formularz na swojej stronie internetowej za pomocą wtyczki WPForms, co jest najłatwiejszym i najszybszym sposobem. Ma 3 różne metody umieszczania formularza do wypełnienia na swojej stronie internetowej. Przeprowadzimy Cię przez te w tym poście.
Jak osadzić formularz w swojej witrynie?
Pokażemy Ci 3 różne sposoby łatwego opublikowania formularza w WordPressie.
W tym artykule
- Jak dodać formularz do wypełnienia do mojej witryny?
- Krok 1: Zainstaluj wtyczkę WPForms
- Krok 2: Utwórz formularz
- Krok 3: Osadź swój formularz
- Korzystanie z przycisku osadzania WPForms
- Korzystanie z edytora bloków WordPress
- Korzystanie z krótkiego kodu osadzania
- Krok 4: Opublikuj swój formularz
Zacznijmy.
Krok 1: Zainstaluj wtyczkę WPForms

WPForms pozwala tworzyć własne formularze lub wybierać spośród ponad 400 szablonów, które są bardzo łatwe do osadzenia w witrynie WordPress. Aby rozpocząć, pobierz wtyczkę WPForms.
Po pobraniu wtyczki musisz przesłać ją do swojej witryny. Jeśli nie masz pewności, jak to zrobić, ten przewodnik dla początkujących dotyczący instalowania wtyczek WordPress może przeprowadzić Cię przez ten proces.
Krok 2: Utwórz formularz
Po zainstalowaniu wtyczki WPForms możesz zacząć. To, czy chcesz utworzyć własny formularz, czy zacząć od szablonu, zależy od Ciebie, ale najpierw kliknij Dodaj nowy .

Po kliknięciu tego przycisku zobaczysz wiele szablonów do wyboru. Istnieje również możliwość wybrania pustego formularza i utworzenia własnego.
Gdy najedziesz myszą na swój wybór, zobaczysz 2 opcje:
- Użyj szablonu
- Zobacz demo
Jeśli obejrzysz demo, pokaże ci, jak wygląda osadzony formularz. Pamiętaj, że szablon można dostosować, więc jeśli jest coś, co chcesz zmienić, możesz.
Po ustaleniu, którego szablonu chcesz użyć, kliknij przycisk Użyj szablonu . Otworzy się w edytorze. W tym poście użyjemy prostego szablonu formularza kontaktowego.
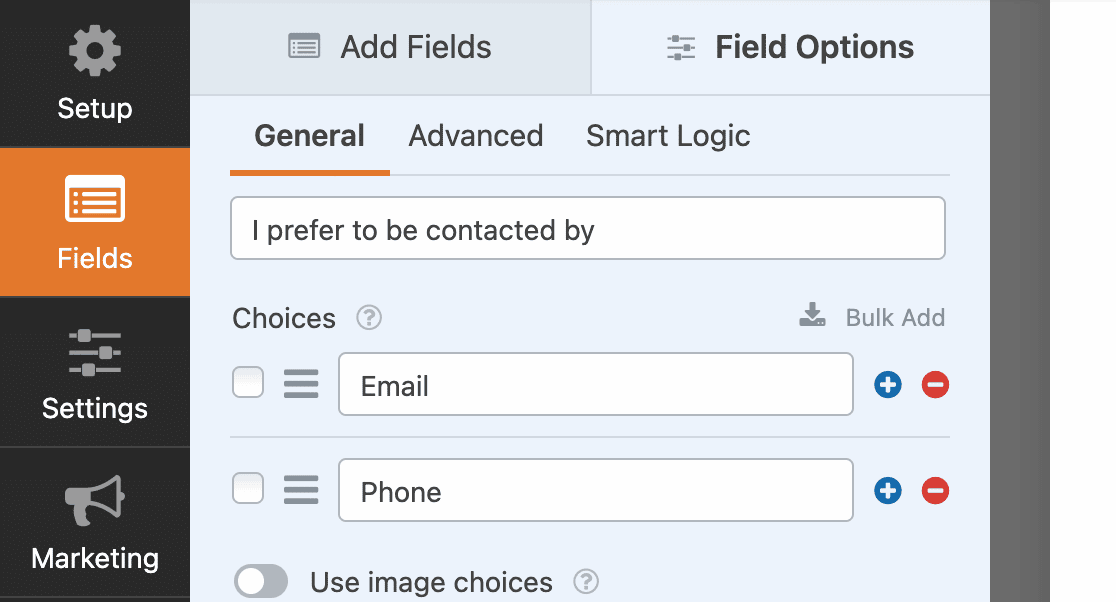
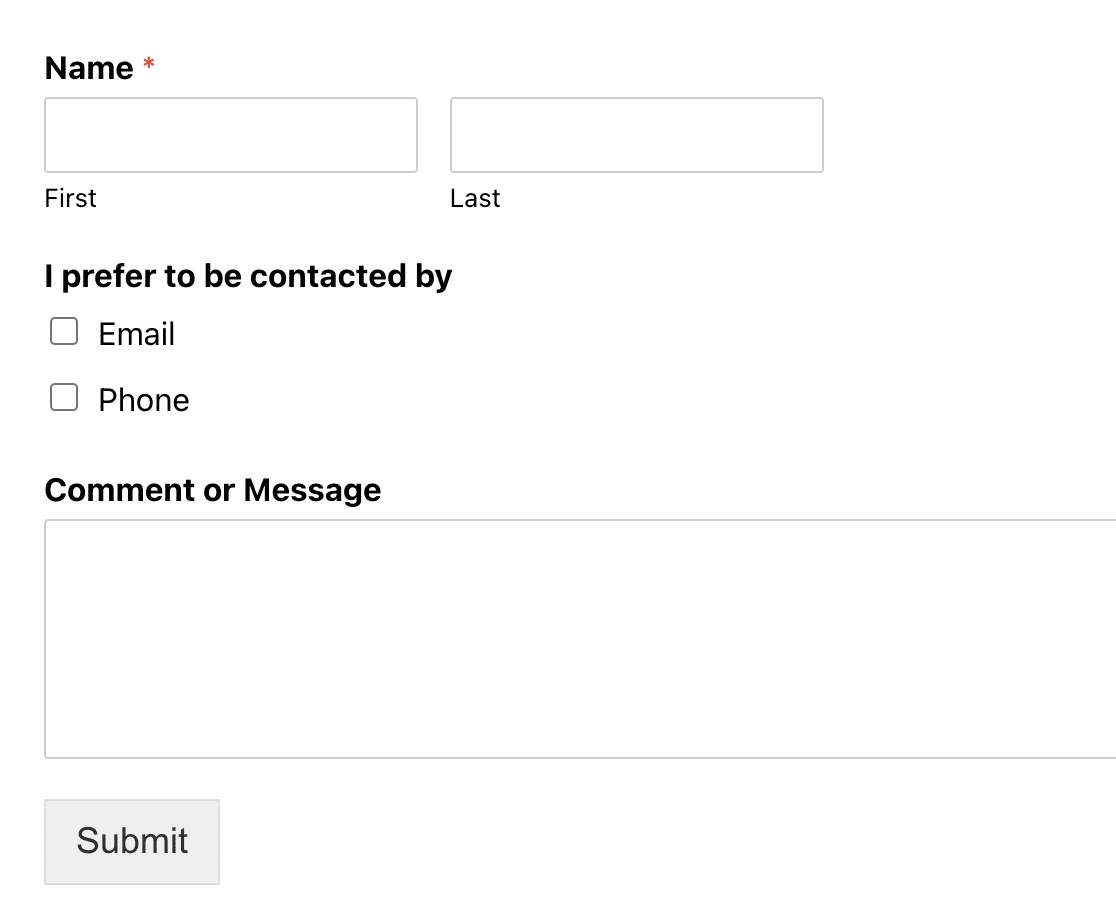
Teraz nadszedł czas, aby dostosować formularz, jeśli chcesz. W naszym przypadku szablon zebrał tylko numer telefonu. Dostosowaliśmy go, dodając najpierw pole wyboru z prośbą o preferencje dotyczące kontaktu i dodając opcję e-mail.

Następnie ustawiamy trochę logiki warunkowej, którą można znaleźć w zakładce Inteligentna logika w obszarze Opcje pól . Logika warunkowa pozwala skonfigurować reguły tak, aby użytkownicy widzieli tylko pola, które mają do nich zastosowanie.
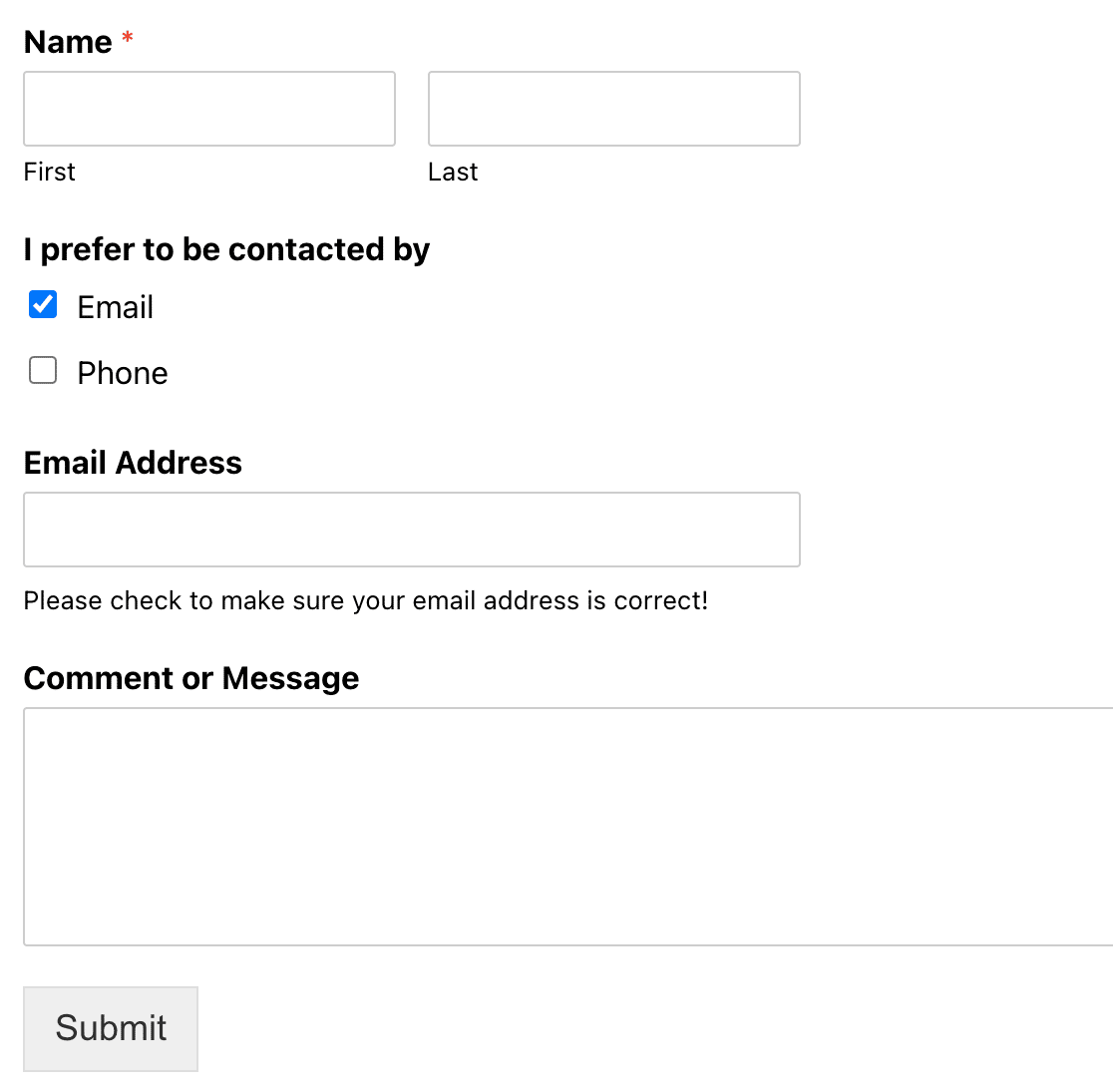
W tym przykładzie, jeśli wybiorą e-mail, zobaczą pole do podania adresu e-mail. Jeśli chcesz umieścić tutaj pole wyboru RODO, możesz to również łatwo zrobić.

Jeśli wybiorą telefon, mogą podać numer telefonu.
Teraz nadszedł czas, aby wybrać sposób osadzenia formularza.
Krok 3: Osadź swój formularz
WPForms ma trzy sposoby osadzenia formularza w witrynie. Pokażemy Ci wszystkie trzy sposoby na zrobienie tego tutaj i możesz wybrać ten, który jest dla Ciebie najłatwiejszy.
Korzystanie z przycisku osadzania WPForms
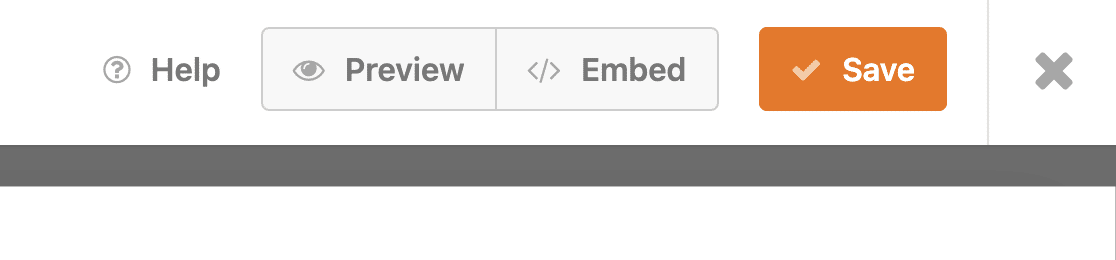
Pierwsza metoda osadzania to po prostu użycie przycisku osadzania w górnej części edytora formularzy.

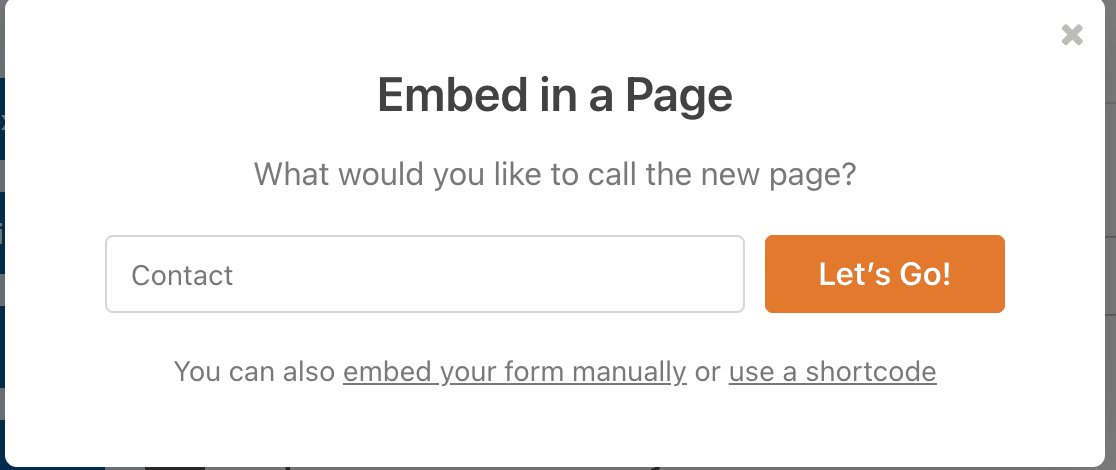
Po kliknięciu tego przycisku otrzymasz opcję wyboru istniejącej strony lub utworzenia nowej strony. Możesz wybrać ten, który najbardziej odpowiada Twojej witrynie. Stworzyliśmy tutaj stronę kontaktową. Gdy już to zrobisz, możesz kliknąć Let's Go! przycisk.

Gdy to zrobisz, otworzy się wersja robocza strony i zobaczysz osadzony formularz. Kliknij publikuj i gotowe!

Korzystanie z edytora bloków WordPress
Osadzanie formularza bezpośrednio z edytora bloków WordPress to kolejny łatwy sposób na dodanie jednego z formularzy do posta lub strony.
Otwórz stronę, na której ma się pojawić formularz, i kliknij niebieską ikonę + .

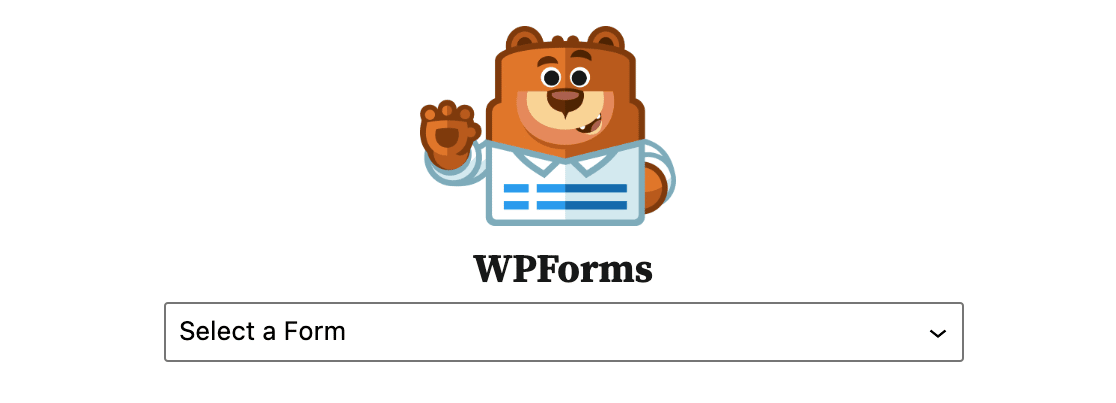
Otworzy się menu z różnymi opcjami widżetów. Przewiń w dół, aż znajdziesz widżet WPForms i kliknij go. Gdy to zrobisz, otworzy się okno, w którym możesz wybrać formularz, który chcesz osadzić.

Po dokonaniu wyboru zobaczysz formularz osadzony na Twojej stronie.
Korzystanie z krótkiego kodu osadzania
Innym prostym sposobem na osadzenie formularza na swojej stronie internetowej jest wklejenie krótkiego kodu, co zajmuje tylko kilka sekund. Skrócony kod formularza znajdziesz w 2 miejscach:
Przycisk osadzania
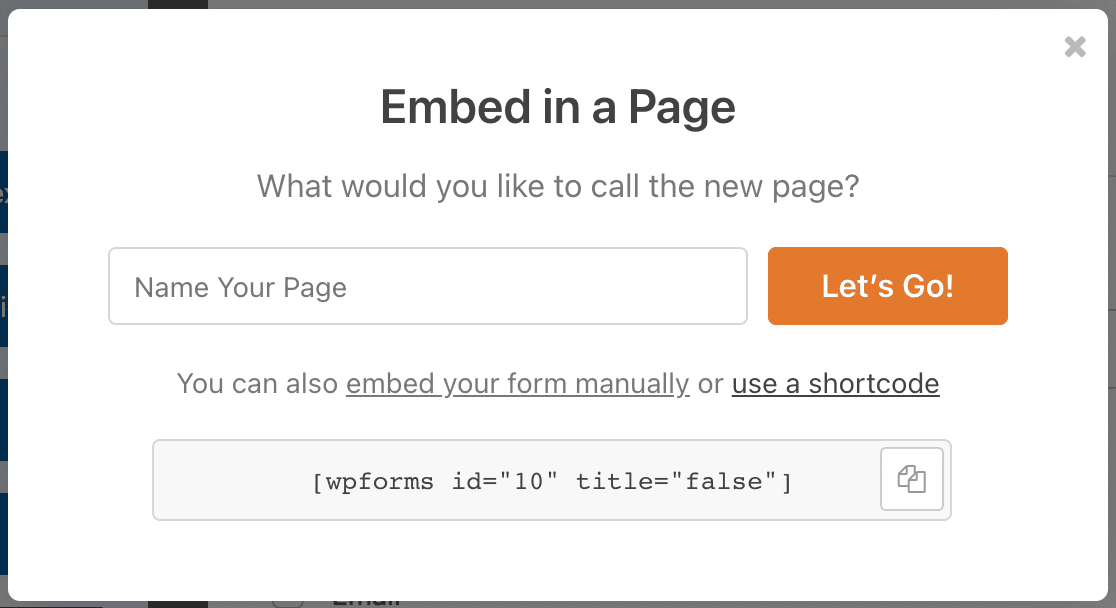
Po kliknięciu przycisku osadzania w edytorze, tak jak to zrobiliśmy powyżej, jedną z alternatywnych opcji jest użycie shortcode . Jeśli to klikniesz, pojawi się shortcode twojego formularza i możesz go skopiować.

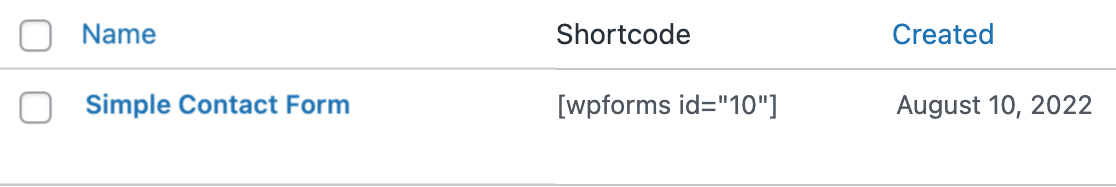
Twoja lista formularzy we wtyczce WPForms
Na pulpicie WordPress kliknij wtyczkę WPForms na pasku bocznym. Wyświetli listę utworzonych formularzy i zobaczysz skróty dla nich wszystkich. Jest to przydatne, jeśli nie pracujesz aktywnie nad formularzem, ale musisz szybko pobrać krótki kod, aby go gdzieś osadzić.

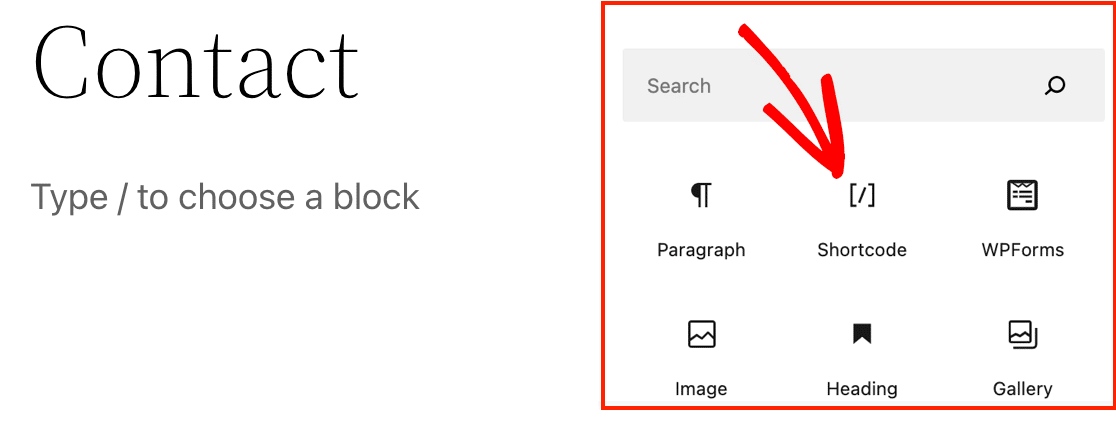
Po skopiowaniu krótkiego kodu przejdź do strony lub posta, w którym chcesz go osadzić. Po raz kolejny będziesz chciał kliknąć niebieski znak + w lewym górnym rogu, aby wyświetlić listę opcji rozwijanych.

Zamiast wybierać widżet WPForms, jak to robiliśmy wcześniej, zamiast tego wybierzemy widżet Shortcode .

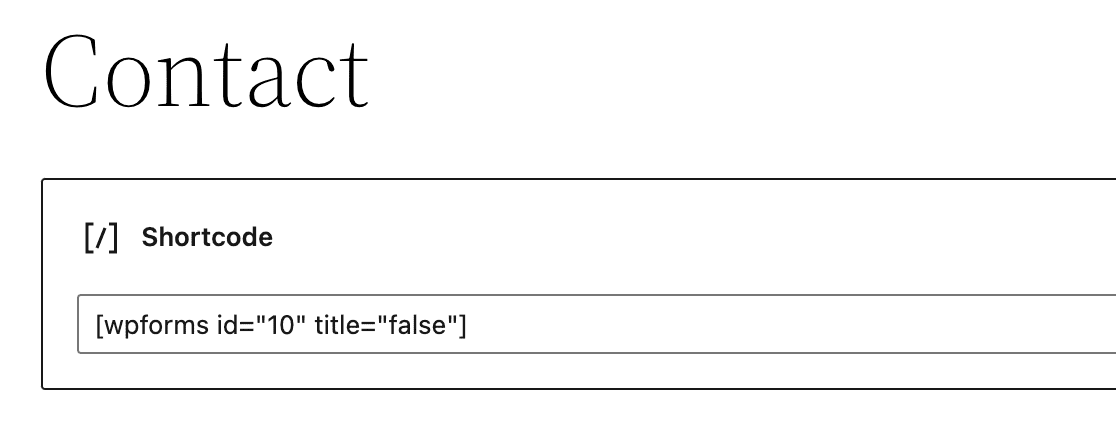
Gdy to klikniesz, w edytorze postów pojawi się okno. Wszystko, co musisz zrobić, to wkleić ten krótki kod do pudełka.

Jeśli wyświetlisz podgląd strony, zobaczysz, że formularz został pomyślnie osadzony.
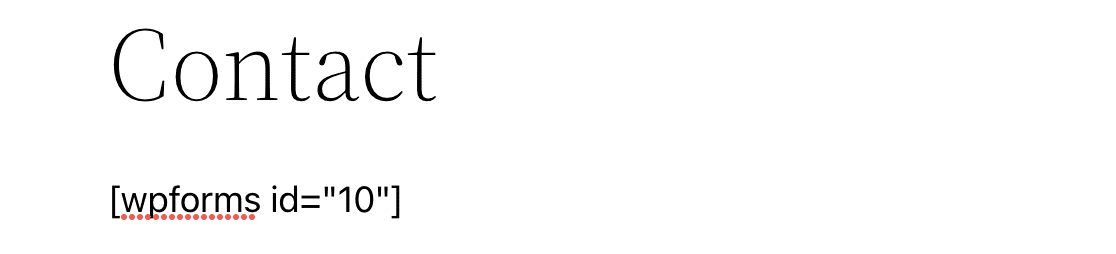
Dodatkowo możesz również wkleić krótki kod bezpośrednio do edytora zamiast przechodzić przez widżet.

I znowu, po wklejeniu go tam, gdzie chcesz, aby pojawił się w treści, możesz wyświetlić podgląd strony i zobaczyć, że jest osadzony.
Ta metoda świetnie sprawdza się również w przypadku łatwego dodawania formularza do stopki witryny.
Krok 4: Opublikuj swój formularz
Po pomyślnym utworzeniu i osadzeniu formularza nadszedł czas, aby go opublikować! Śmiało i kliknij przycisk publikowania w WordPress. Gdy odwiedzasz aktywną stronę, osadzony formularz jest gotowy do zbierania informacji.

Domyślnie użytkownik pozostanie na tej samej stronie. Jeśli chcesz przekierować użytkowników na inną stronę po przesłaniu odpowiedzi na formularz, możesz.
Utwórz teraz swój formularz WordPress
Następnie zabezpiecz swój formularz za pomocą hCaptcha
Czy chcesz dodać do formularza dodatkową warstwę ochrony przed spamem? WPForms zawiera integrację hCaptcha, co ułatwia wykonanie. Dowiedz się, jak zabezpieczyć formularz WordPress za pomocą hCaptcha.
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele darmowych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
