Jak osadzić mapę Google w formularzach kontaktowych (z przypięciem mapy)
Opublikowany: 2022-04-27Chcesz wyświetlić mapę w formularzu kontaktowym swojej witryny?
Możesz użyć geolokalizacji, aby wstępnie wypełnić adres użytkownika i wskazać jego lokalizację, umieszczając pinezkę na mapie. To sprawia, że wypełnianie formularza jest łatwiejsze i szybsze, co prowadzi do lepszego wskaźnika wypełnienia.
W tym artykule pokażemy, jak osadzić Mapę Google w formularzach kontaktowych z pinezką mapy.

Po co umieszczać mapę Google w formularzu kontaktowym?
Kiedy tworzyłeś swoją witrynę WordPress, prawdopodobnie dodałeś formularz kontaktowy, aby odwiedzający mogli łatwo skontaktować się z Tobą w sprawie Twoich produktów i usług.
A jeśli Twoja firma ma fizyczną lokalizację, prawdopodobnie również dodałem mapę Google z Twoją własną lokalizacją, aby zachęcić ludzi do odwiedzenia Twojego sklepu.
Wielu właścicieli firm nie wie, że możesz użyć geolokalizacji, aby automatycznie wypełnić pole adresu w formularzu kontaktowym i wyświetlić lokalizację użytkownika na mapie. Poprawia to ogólne wrażenia użytkownika i pomaga ograniczyć porzucanie formularzy.
Znajomość lokalizacji użytkowników pozwala również korzystać z kierowania na geolokalizację, aby wyświetlać spersonalizowane treści i zwiększać współczynniki konwersji.
Mając to na uwadze, przyjrzyjmy się, jak osadzić Mapę Google w formularzach kontaktowych.
Jak osadzić mapę Google w formularzu kontaktowym
W tym samouczku użyjemy WPForms, najlepszej wtyczki formularza kontaktowego dla WordPress. Umożliwia łatwe tworzenie dowolnego rodzaju formularza za pomocą prostego kreatora formularzy typu „przeciągnij i upuść”.
Dostępna jest bezpłatna wersja WPForms ze wszystkimi funkcjami potrzebnymi do utworzenia podstawowego formularza kontaktowego. Jednak w tym samouczku użyjemy WPForms Pro, ponieważ zawiera dodatek Google Map.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
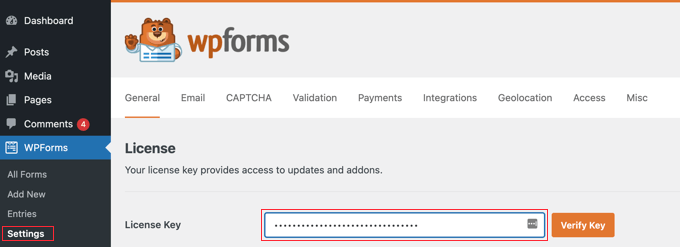
Po aktywacji musisz odwiedzić stronę WPForms »Ustawienia , aby wprowadzić klucz licencyjny. Możesz znaleźć te informacje w obszarze konta WPForms. Upewnij się, że klikniesz przycisk „Zweryfikuj klucz”, aby aktywować licencję.

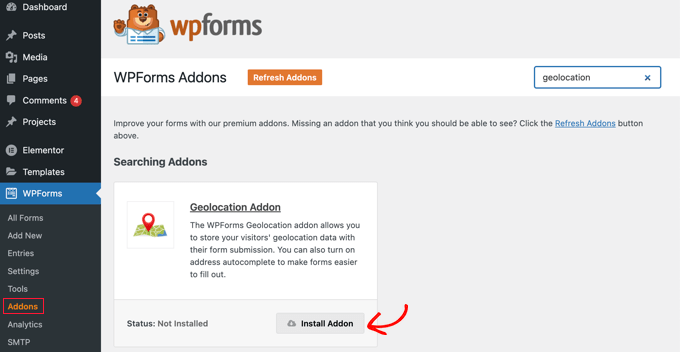
Następnie musisz przejść do WPForms »Dodatki i znaleźć dodatek do geolokalizacji. Możesz skorzystać z opcji wyszukiwania u góry ekranu lub po prostu przewinąć dostępne dodatki.
Po znalezieniu dodatku należy zainstalować dodatek, klikając przycisk „Zainstaluj dodatek”.

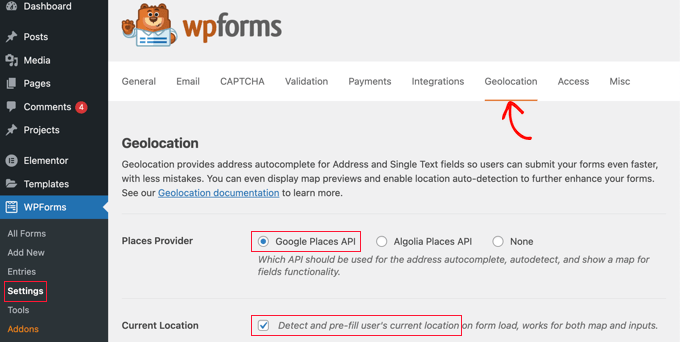
Teraz, gdy dodatek Geolokalizacja jest aktywowany, musisz skonfigurować jego ustawienia. Aby to zrobić, przejdź do WPForms »Ustawienia i kliknij kartę Geolokalizacja.
Na tej stronie musisz wybrać dostawcę geolokalizacji. W tym artykule wybierzemy interfejs API Miejsc Google.

Powinieneś również kliknąć pole wyboru „Aktualna lokalizacja”. To wykryje i automatycznie uzupełni adres, gdy użytkownicy wypełnią formularz kontaktowy, oszczędzając czas i poprawiając dokładność.
Następnie musisz przewinąć w dół do ustawień interfejsu Google Places API. Zostaniesz poproszony o podanie klucza Google API. Możesz otrzymać klucz od Google, a następnie wkleić go w polu. W następnej sekcji pokażemy, jak to zrobić.

Generowanie klucza API Miejsc Google
Klucz API dla Miejsc Google można uzyskać, przechodząc do witryny Google Cloud Console.
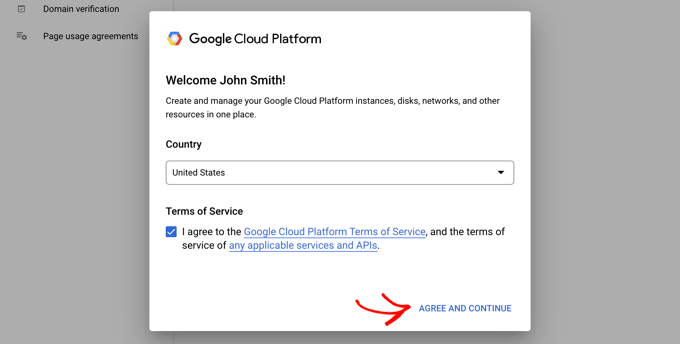
Zostaniesz poproszony o wybranie swojego kraju z menu rozwijanego i zaakceptowanie warunków korzystania z usługi. W niektórych krajach możesz mieć również możliwość zapisania się na listę mailingową.

Kiedy będziesz gotowy, aby przejść do następnego kroku, kliknij „Zgadzam się i kontynuuj”.
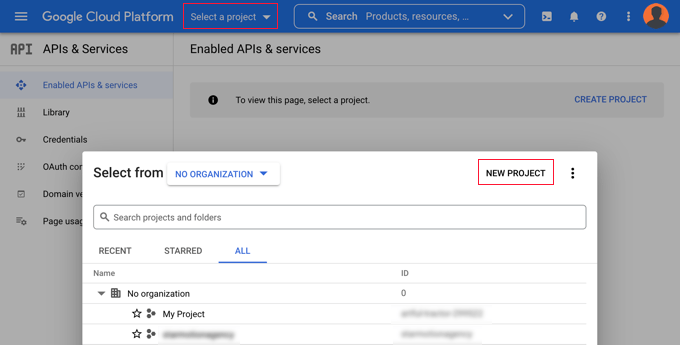
Następnie musisz wybrać projekt dla klucza API. Po prostu kliknij „Wybierz projekt” i wybierz z listy projekt, którego chcesz użyć.

Jeśli nie tworzyłeś wcześniej projektu lub jest to nowa witryna, której jeszcze nie dodałeś do Google, kliknij „Nowy projekt”, aby go założyć.
Uwaga: Google będzie wymagać włączenia płatności za ten projekt, aby móc korzystać z interfejsu Google Places API. Oferują pierwsze 300 USD za darmo, co wystarczy, aby pokryć prostą mapę, którą tworzymy w tym samouczku. Strony o mniejszym natężeniu ruchu nie będą musiały nic płacić, a przed naliczeniem jakichkolwiek opłat poproszą Cię o zgodę na uaktualnienie.
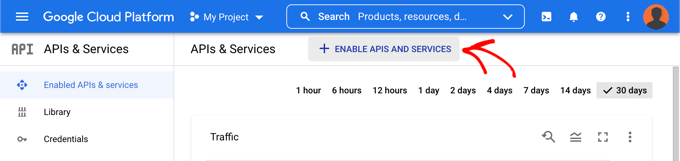
Powinieneś być teraz na stronie „Interfejsy API i usługi”, gdzie możesz włączyć interfejsy API potrzebne do wyświetlania Map Google w Twojej witrynie. Musisz kliknąć przycisk „+ Włącz interfejsy API i usługi” u góry strony.

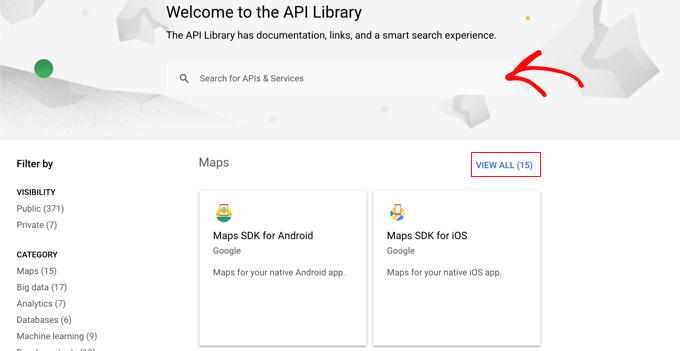
Spowoduje to przejście do biblioteki API Google, w której będziesz musiał włączyć trzy różne interfejsy API mapowania.
Możesz je znaleźć, korzystając z funkcji wyszukiwania u góry strony lub klikając link „Wyświetl wszystko” obok sekcji Mapy.

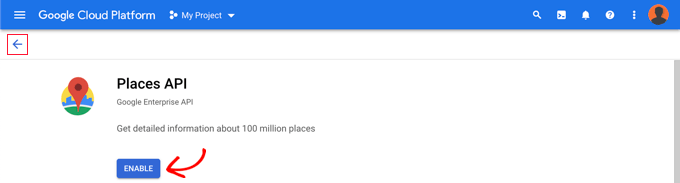
Najpierw musisz znaleźć i włączyć Places API. Gdy go zlokalizujesz, musisz go kliknąć. Na następnej stronie powinieneś kliknąć przycisk „Włącz”.
Następnie powinieneś zrobić to samo dla Maps JavaScript API i Geocoding API.

Teraz, po włączeniu trzech interfejsów API, możesz utworzyć klucz API.
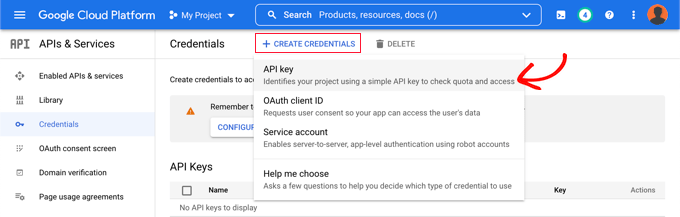
W menu po lewej stronie musisz przejść do interfejsów API i usług » Poświadczenia .
Stąd będziesz mógł kliknąć przycisk „+ Utwórz poświadczenia” u góry ekranu, a następnie wybrać opcję „Klucz API”.

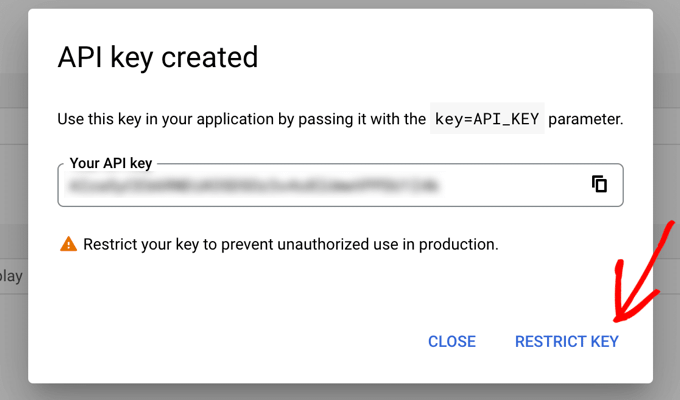
Twój klucz API zostanie utworzony i wyświetlony w wyskakującym okienku.
W dalszej części tego samouczka musisz skopiować ten klucz do ustawień WPForm. Na razie przyjrzyjmy się, jak nałożyć pewne ograniczenia na użycie klucza API.

Ograniczanie klucza API Miejsc Google
Nadużywanie klucza API może wyrzucić Cię z darmowego planu i kosztować więcej, niż się spodziewasz. Zalecamy ograniczenie klucza, aby zapobiec nieautoryzowanemu lub nieoczekiwanemu użyciu.
Aby to zrobić, musisz kliknąć link „Ogranicz klucz” u dołu wyskakującego okienka „Utworzono klucz API” na powyższym zrzucie ekranu.
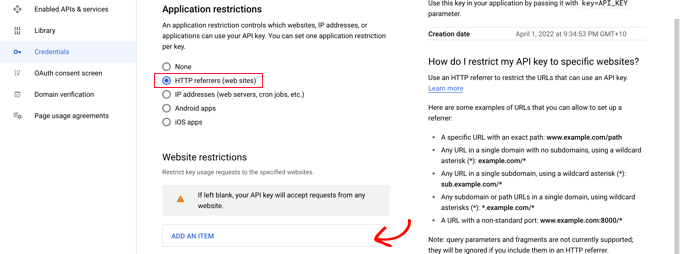
Na następnej stronie możesz ustawić szereg różnych ograniczeń. Pierwszym z nich są „Ograniczenia aplikacji”. W tej sekcji należy kliknąć opcję „Odsyłacze HTTP (witryny internetowe). Wtedy klucz będzie używany tylko na stronach internetowych.

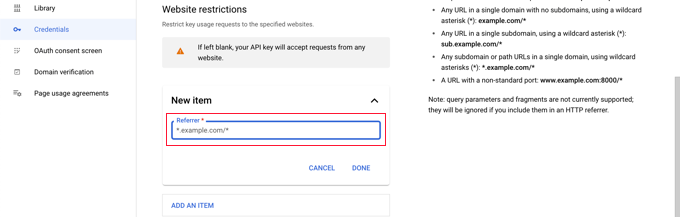
Następnie upewnij się, że jest używany tylko na Twojej własnej stronie internetowej. W tym celu należy przewinąć w dół do sekcji „Ograniczenia witryny”, a następnie kliknąć przycisk „Dodaj element”.
Teraz należy wpisać nazwę domeny swojej witryny w polu „Nowy element”, korzystając ze wzorca *example.com/* .

Jeśli będziesz korzystać z Map Google w więcej niż jednej witrynie, możesz kliknąć przycisk „Dodaj element” i dodać tyle domen, ile potrzebujesz.

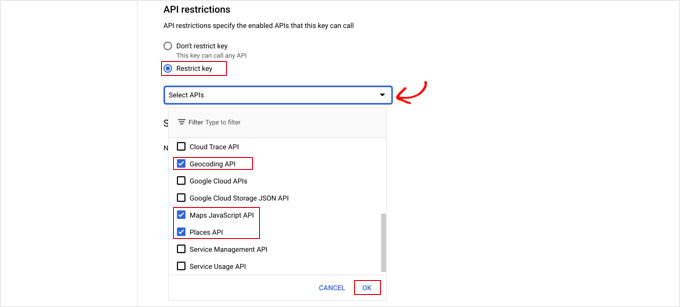
Teraz, gdy ograniczyłeś klucz API tylko do własnych witryn, możesz również ograniczyć go do pracy tylko z interfejsami API Google, które dodałeś powyżej.
Musisz przewinąć w dół do sekcji „Ograniczenia API” na stronie i wybrać opcję „Ogranicz klucz”. Spowoduje to wyświetlenie listy rozwijanej, w której należy zaznaczyć pola „Geocaching API”, „Maps JavaScript API” i „Miejsca API”.

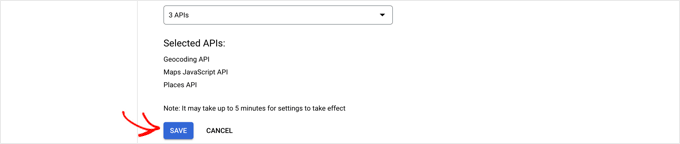
Gdy to zrobisz, kliknij link „OK”, aby zapisać ustawienia. Na koniec upewnij się, że klikniesz przycisk „Zapisz” u dołu strony, aby aktywować wszystkie wybrane ograniczenia.

Pamiętaj, że zastosowanie ustawień może zająć do 5 minut.
Dodawanie klucza API Google do ustawień WPForms
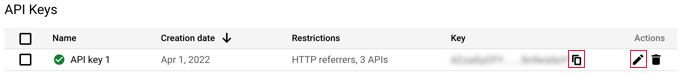
Zobaczysz teraz klucz API na liście wszystkich innych, które masz dostępne. Powinieneś kliknąć ikonę Kopiuj, aby dodać klucz do strony ustawień geolokalizacji WPForms.

Pamiętaj, że jeśli kiedykolwiek będziesz musiał zmienić jakiekolwiek ustawienia lub ograniczenia interfejsu API, możesz kliknąć ikonę Edytuj po prawej stronie
Teraz musisz wrócić do swojej witryny, która nadal powinna znajdować się na stronie WPForms »Ustawienia »Geolokalizacja .
Tam wklej klucz w polu Google Places API w ustawieniach WPForms. Gdy to zrobisz, kliknij przycisk „Zapisz ustawienia”.

Uwaga: Miejsca Google wymagają posiadania certyfikatu SSL dla Twojej witryny. Aby dowiedzieć się, jak go zdobyć, zapoznaj się z naszym przewodnikiem dla początkujących, jak uzyskać bezpłatny certyfikat SSL.
Tworzenie formularza kontaktowego z wbudowaną mapą Google w WordPress
Po skonfigurowaniu WPForms i Miejsc Google jesteś gotowy do utworzenia formularza kontaktowego w WordPress. Możesz zacząć, postępując zgodnie z naszym przewodnikiem, jak utworzyć formularz kontaktowy w WordPress.
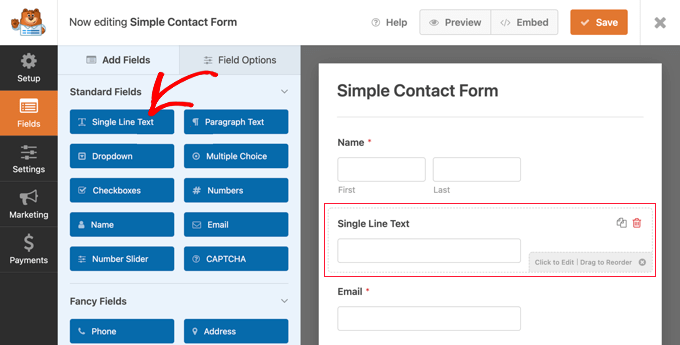
Po utworzeniu podstawowego formularza musisz dodać pole adresu. Możesz użyć bloku adresu lub pola tekstowego jednowierszowego. W tym samouczku użyjemy pola tekstowego jednowierszowego.
Po prostu przeciągnij blok tekstu jednowierszowego na formularz.

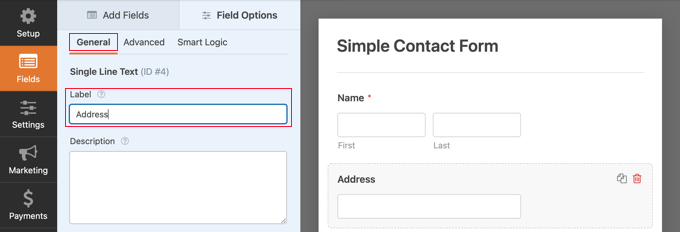
Następnie dostosujemy ustawienia pola. W tym celu należy kliknąć pole, aby wyświetlić ustawienia tekstu jednowierszowego.
Najpierw zmień etykietę pola na „Adres”. Dzięki temu użytkownicy będą mieli jasność, co powinni wpisać w polu.

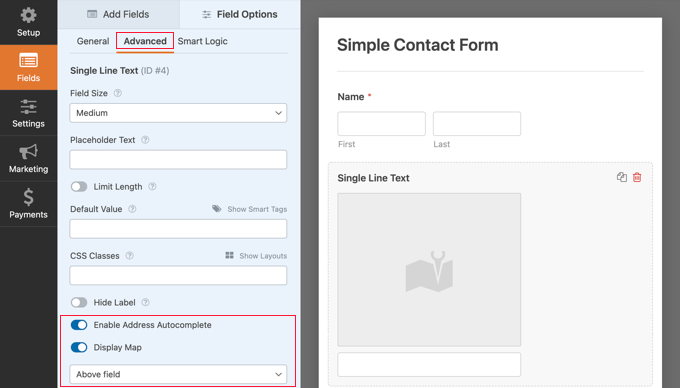
Następnie musisz zmienić ustawienia pola, aby wyświetlało mapę na formularzu. Aby to zrobić, musisz kliknąć kartę Zaawansowane.
Tam należy poszukać opcji „Włącz autouzupełnianie adresu” u dołu ustawień i przełączyć ją do pozycji „Włączone”. Zobaczysz wtedy inną opcję, „Wyświetl mapę”, którą również powinieneś włączyć. Możesz wybrać wyświetlanie mapy nad lub pod polem.

Dodawanie formularza kontaktowego do Twojej witryny
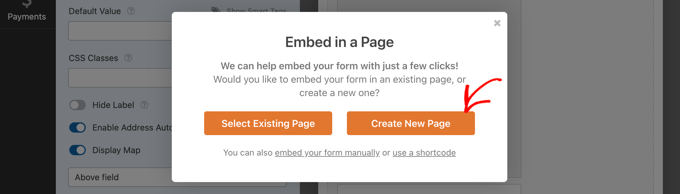
Najprostszym sposobem dodania formularza kontaktowego do Twojej witryny jest kliknięcie przycisku „Osadź”. Znajdziesz go obok przycisku „Zapisz” u góry ekranu edytora formularzy.
Zostaniesz zapytany, czy dodać formularz do istniejącego formularza, czy utworzyć nową stronę.

W tym samouczku klikniemy przycisk „Utwórz nową stronę”.
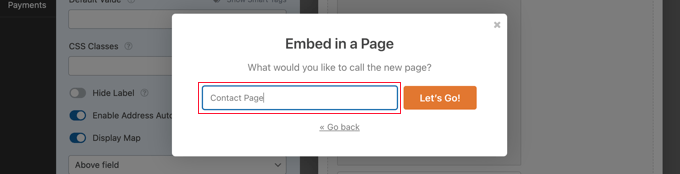
Następnie należy nadać stronie nazwę, a następnie kliknąć przycisk „Let's Go!” przycisk.

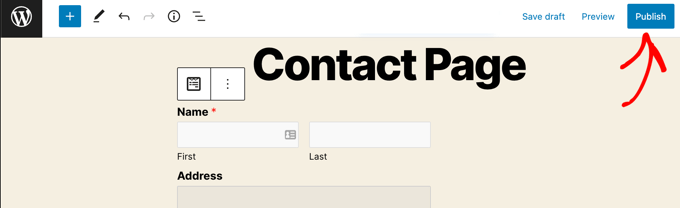
Zostanie utworzona nowa strona o tej nazwie, a formularz kontaktowy zostanie dodany automatycznie.
Wszystko, co musisz zrobić, to kliknąć przycisk „Opublikuj”, aby opublikować formularz.

Przeglądanie mapy Google w formularzu kontaktowym
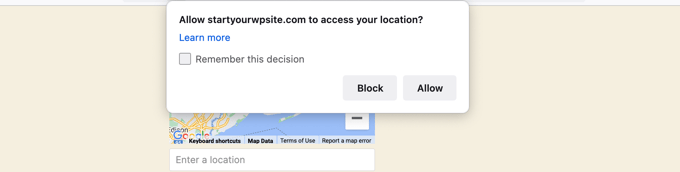
Gdy użytkownik odwiedzi Twój formularz kontaktowy, zostanie zapytany, czy chce zezwolić Twojej witrynie na dostęp do Twojej lokalizacji.

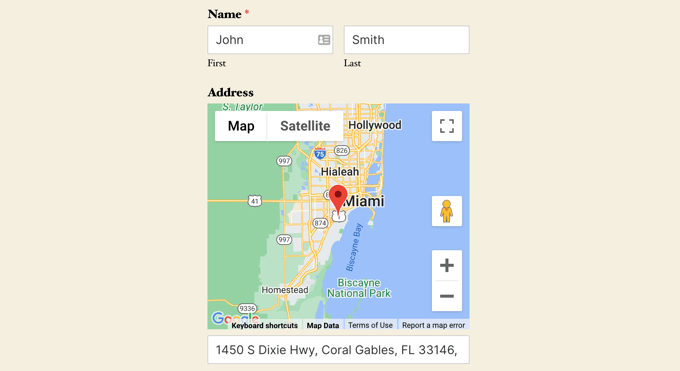
Jeśli klikną przycisk „Zezwól”, ich aktualna lokalizacja zostanie wpisana w polu adresu, a pinezka tej lokalizacji zostanie dodana do mapy.
Ta funkcja autouzupełniania pozwoli zaoszczędzić czas odwiedzających, przyspieszając i ułatwiając wpisywanie ich adresów.

Jeśli muszą zmienić adres, mogą po prostu wpisać nowy lub przeciągnąć pinezkę w inne miejsce na mapie.
Jak wyświetlić dane o lokalizacji użytkownika w formularzu?
Po włączeniu geolokalizacji WPForms będzie również rejestrować lokalizację każdego użytkownika podczas wypełniania formularza. Znajomość lokalizacji użytkowników może pomóc Ci znaleźć lepsze leady.
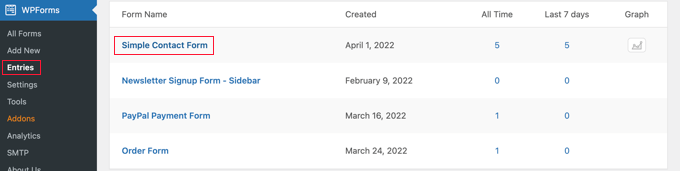
Musisz przejść do WPForms »Wpisy , a następnie kliknąć formularz kontaktowy.

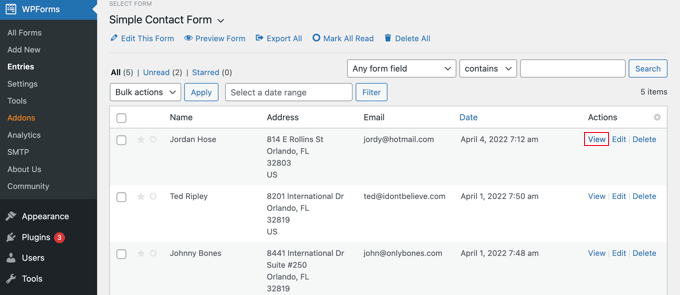
Zobaczysz teraz listę wpisów wypełnionych przez użytkowników dla tego formularza.
Aby wyświetlić konkretny wpis, po prostu kliknij łącze „Wyświetl” po prawej stronie.

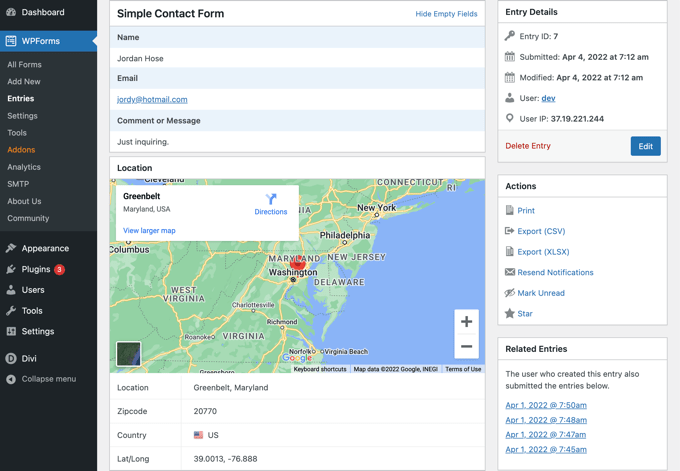
Zobaczysz teraz dane formularza wypełnione przez użytkownika, takie jak imię i nazwisko, firmowy adres e-mail, firmowy numer telefonu, a także niektóre dane o lokalizacji.
Obejmuje to pinezkę w Mapach Google, lokalizację użytkownika, kod pocztowy i kraj, a także przybliżoną szerokość i długość geograficzną.

Oczywiście, jeśli użytkownik nie zezwolił formularzowi na poznanie swojej lokalizacji, dane o lokalizacji nie zostaną wyświetlone.
To wszystko, pomyślnie dodałeś Mapę Google w swoim formularzu kontaktowym. Możesz także użyć WPForms do tworzenia ankiet w WordPressie, tworzenia formularza płatności do akceptowania płatności online i nie tylko.
Mamy nadzieję, że ten samouczek pomógł Ci nauczyć się umieszczać Mapę Google w formularzach kontaktowych. Możesz także chcieć dowiedzieć się, jak zorganizować prezent lub konkurs, lub sprawdzić naszą ekspercką selekcję najlepszych wtyczek WordPress dla wszystkich witryn biznesowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
