Jak osadzić wideo w WordPress
Opublikowany: 2022-04-10W tym artykule omówimy, jak osadzić wideo w WordPress. Istnieje kilka sposobów, każdy z własnymi zaletami i wadami, i przyjrzymy się temu wszystkiemu w tym artykule.
Istnieje kilka powodów, dla których warto umieścić wideo w WordPressie – filmy zwiększają współczynniki retencji, mogą czasami być najlepszym sposobem na wyjaśnienie rzeczy, a nawet mogą skutkować SEO.
Istnieje wiele formatów wideo, od tradycyjnych .MOV i .MP4, a także nowych i nowoczesnych formatów, takich jak .WebP Video. Omówmy szybko dwa główne sposoby dodawania / osadzania filmów w witrynie WordPress. Następnie omówimy szczegółowo każdy temat i sposób umieszczenia filmu przy użyciu tej metody , a także omówimy zalety i wady.
- Osadzanie wideo innej firmy (YouTube lub Vimeo)
- Samodzielne osadzanie wideo (ten sam serwer)
osadzanie wideo innych firm
jest to prawdopodobnie najczęstszy sposób umieszczania wideo w witrynie WordPress. To bardzo proste i łatwe do zrobienia. Najpierw będziesz chciał przesłać swój film na platformę innej firmy. Dwie najpopularniejsze platformy dla WordPressa to YouTube i Vimeo, z których każdą można łatwo osadzić w witrynie WordPress.
Po przesłaniu filmu na platformę innej firmy możesz osadzić go w swojej witrynie WordPress na dwa główne sposoby. Pierwszym sposobem jest po prostu skopiowanie i wklejenie linku do edytora Gutenberga. Jeśli używasz jednego z głównych edytorów wideo, Gutenberg rozpozna to i automatycznie utworzy odtwarzacz wideo.
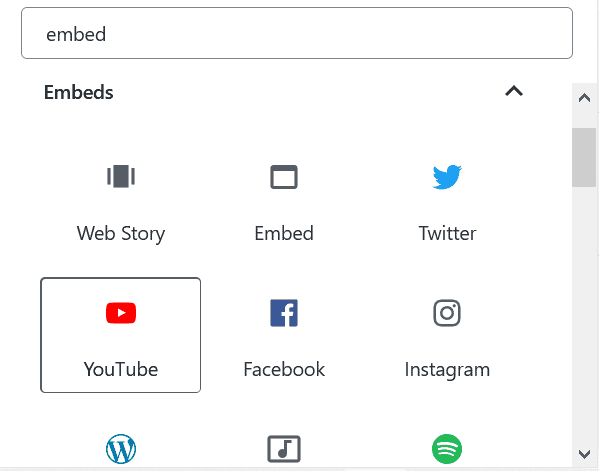
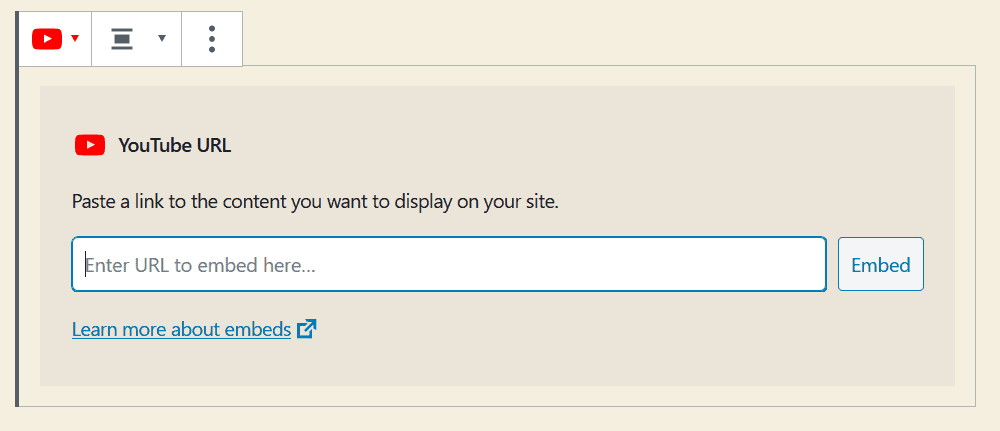
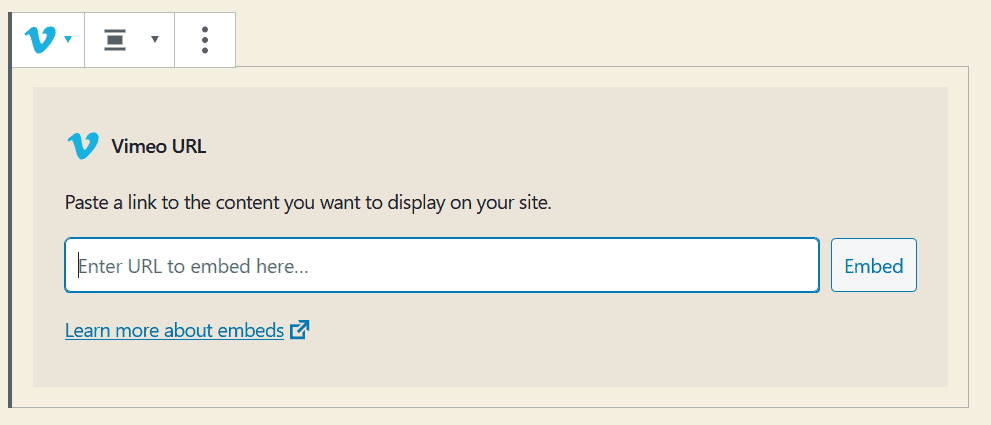
Możesz także wyszukać bloki osadzania YouTube / Vimeo w Gutenberg, jeśli funkcja automatycznej identyfikacji nie działa. Po prostu znajdź blok osadzania dla konkretnego dostawcy wideo innej firmy i wklej link w polu wejściowym.



Innym sposobem na osadzenie wideo innej firmy w witrynie WordPress jest użycie elementu iframe.

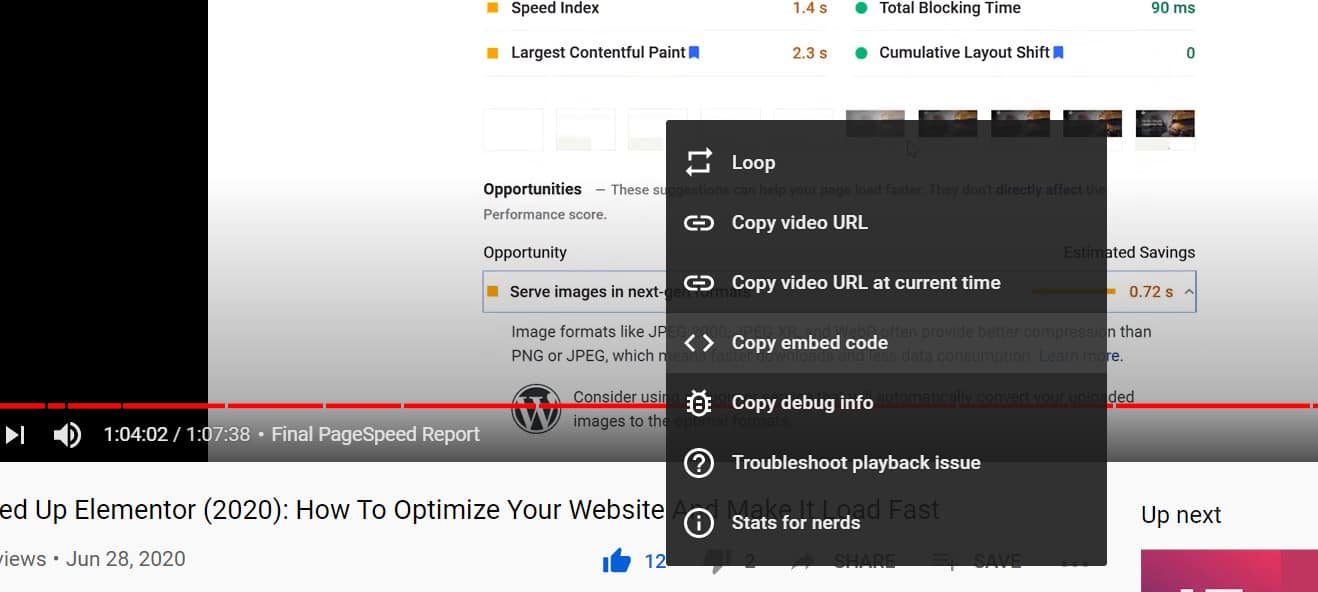
Wszyscy dostawcy zewnętrzni mają sposoby tworzenia kodów do osadzania, ale w tym przykładzie będą korzystać z YouTube. W swoim filmie kliknij prawym przyciskiem myszy, a następnie wybierz skopiuj kod do umieszczenia na stronie. Spowoduje to automatyczne wygenerowanie kodu iframe dla Twojego filmu na YouTube, który można łatwo wkleić do edytora Gutenberg (lub w dowolnym miejscu w witrynie WordPress). ten kod iframe osadzi wideo w Twojej witrynie WordPress, bez potrzeby stosowania specjalnego bloku Gutenberga.
Oto jak wygląda typowy kod osadzania iframe dla wideo na WordPress:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Język kodu: HTML, XML ( xml )Możesz nawet stworzyć własny kod iframe, wystarczy znać źródłowy adres URL podstawowego pliku wideo.
Gdy masz już kod iframe, możesz go dodać do swojej witryny WordPress na różne sposoby. Najprostszym sposobem jest użycie edytora Gutenberg, dodanie bloku HTML i wklejenie kodu iframe do tego bloku HTML. Jeśli używasz narzędzia do tworzenia motywów, zazwyczaj są to bloki HTML.
Jak widać, dość łatwo jest osadzić film z YouTube lub dowolny dodatkowy film innej firmy na swojej witrynie WordPress za pomocą edytora bloków Gutenberg lub metod ręcznych.
Przyjrzyjmy się teraz, jak osadzić wideo w witrynie WordPress hostowanej na własnym serwerze.
Hosting filmów we własnej witrynie WordPress

Możesz także umieścić filmy wideo we własnej witrynie internetowej. W większości przypadków zalecamy jednak korzystanie z metody wideo innej firmy. Dzieje się tak, ponieważ hostowanie filmów na własnym serwerze zajmuje dużo miejsca i zużywa dużo przepustowości. Nie jest to dobre dla nikogo zaangażowanego, a usługa strony trzeciej jest specjalnie zaprojektowana do tego.
Istnieje jednak przypadek użycia, w którym lepiej jest hostować wideo na własnym serwerze niż w usłudze innej firmy. To wtedy wideo jest bardzo małe, tylko kilka sekund. zazwyczaj ten film przedstawia, jak wykonać konkretny krok w samouczku.
Ten styl wideo spełnia taką samą rolę jak GIF, z wyjątkiem tego, że zajmuje znacznie mniej miejsca w Twojej witrynie. Zawsze zalecamy konwertowanie gifów na filmy i umieszczanie ich w witrynie WordPress za pomocą tej metody. Nie rób tego jednak w przypadku filmów trwających od 20 do 30 sekund. Jeśli tak jest, powinieneś w tym celu skorzystać z usługi innej firmy.
Po nagraniu krótkiego filmu zalecamy skompresowanie go do jak najmniejszego rozmiaru pliku. Dzięki temu ładuje się szybciej na interfejsie użytkownika i zajmuje znacznie mniej miejsca na serwerze.

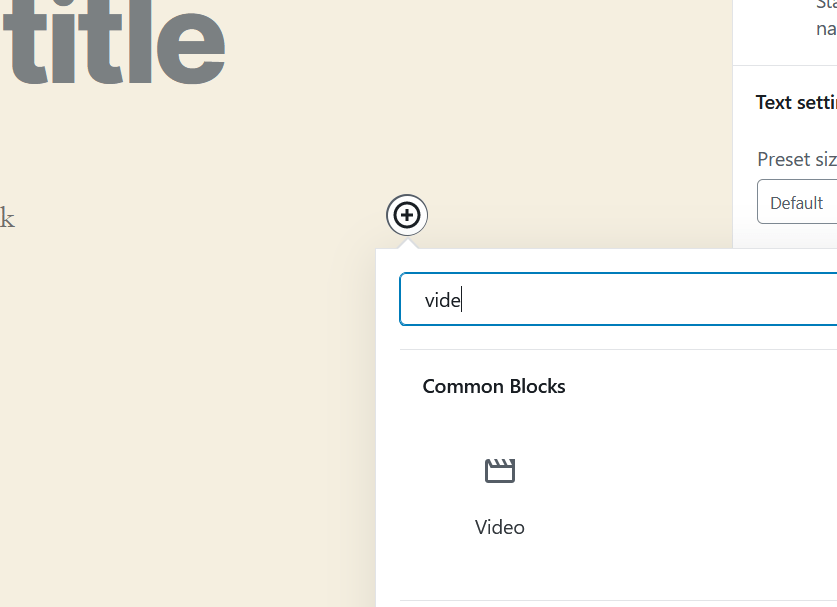
Następnie za pomocą edytora Gutenberg dodaj blok wideo.

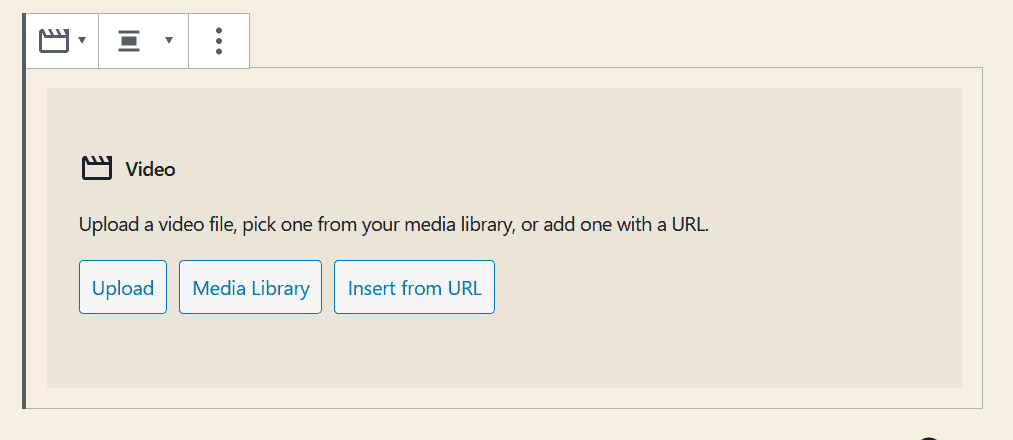
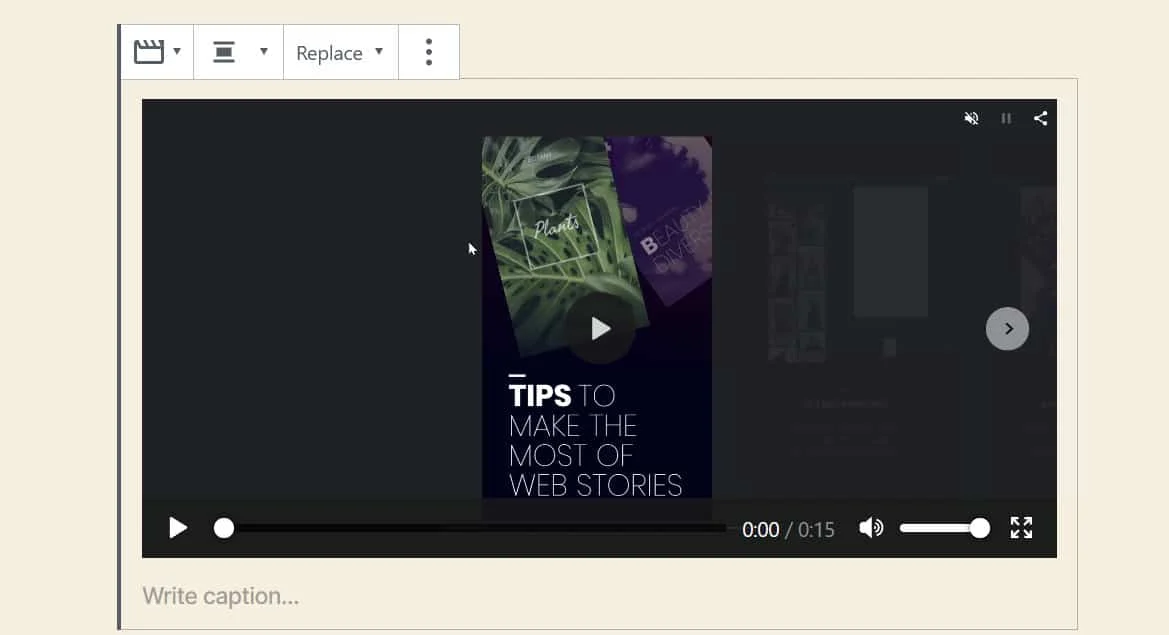
Po dodaniu bloku wideo możesz przesłać, wybrać z biblioteki multimediów, a nawet wstawić wideo z adresu URL. Ponieważ sami zajmujemy się hostingiem wideo, prześlemy go na nasz własny serwer. Po przesłaniu wideo zostanie ono automatycznie wyświetlone zgodnie z resztą treści w Gutenbergu.

Jak widać, ten film trwa 15 sekund. Zalecamy, aby nie przekraczać 20 do 30 sekund z samoobsługową metodą wideo. Film jest już osadzony w naszej witrynie WordPress i jeśli chcemy, możemy go zostawić na tym etapie. Istnieje jednak kilka innych ustawień, które zamierzamy ustawić w naszej witrynie WordPress, aby zwiększyć wygodę użytkownika.
Chcemy, aby ten film zachowywał się bardziej jak GIF. Trzy charakterystyczne cechy GIF-ów to automatyczne odtwarzanie, krótkie i ciągłe zapętlanie. GIF-y również nie mają żadnych elementów sterujących wideo ani audio.
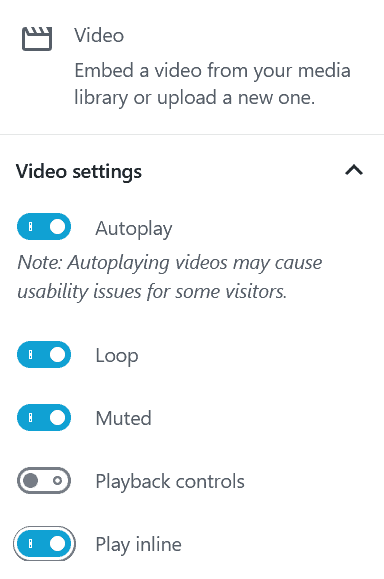
W tym celu możemy łatwo skonfigurować nasze wideo do osadzenia w WordPress. W prawym panelu edytora Gutenberg zobaczysz, że istnieje kilka ustawień dotyczących osadzania wideo, które można zmienić.

W ustawieniach wideo zamierzaliśmy włączyć autoodtwarzanie, zapętlić wideo, odtwarzać wyciszone, usuwać elementy sterujące odtwarzaniem i odtwarzać w linii. Połączenie wszystkich tych elementów sterujących sprawi, że nasz film osadzony w WordPress będzie działał bardziej jak GIF.

W razie potrzeby możesz również zmienić ustawienia wstępnego ładowania i ustawić obraz plakatu (który jest taki sam jak obraz miniatury w YouTube).
Wniosek
W tym artykule przedstawiono dwa główne sposoby osadzenia wideo w witrynie WordPress. Obaj wykorzystywali konstruktora bloków Gutenberga, który jest podstawową funkcją WordPressa i czymś, co znacznie ułatwia życie wszystkim. Jeśli masz inne metody umieszczania treści wideo w swojej witrynie WordPress, które nie należą do tych dwóch kategorii, chcielibyśmy o tym wiedzieć w sekcji komentarzy poniżej.
