Jak osadzić kod iFrame w WordPress?
Opublikowany: 2022-11-12Czy chcesz wiedzieć, jak osadzić kod iFrame w WordPressie? Ramki IFrame umożliwiają umieszczanie filmów lub innych treści w witrynie bez ich przesyłania.
Niektóre platformy innych firm, takie jak YouTube, umożliwiają użytkownikom umieszczanie treści ze swoich witryn za pośrednictwem ramek iFrames. W tym artykule omówiono kilka metod, których można użyć do osadzania ramek iFrames w WordPress.
W tym artykule omówimy iFrame i jak możesz używać iFrame z WordPress na trzy sposoby.
Co to jest iFrame?
Ramki iFrame to sposoby osadzania treści internetowych na innych stronach internetowych. Tagi HTML służą do identyfikacji adresu URL strony zewnętrznej oraz specyfikacji dotyczących sposobu wyświetlania okna w witrynie.
Ogólnie zaleca się używanie ramek iFrames w dwóch sytuacjach:
- W pierwszej kolejności chcesz udostępniać treści, które nie należą do Ciebie. Osadzanie treści za pomocą ramki iFrame w większości przypadków nie jest uważane za naruszenie praw autorskich.
- Dlatego jest powszechnie uważany za bardziej etyczną i legalną metodę dzielenia się niż większość innych metod. Niemożliwy jest również bezpośredni dostęp do kodu w ramce iFrame.
- Dlatego odwiedzający Twoją witrynę nie będą mogli skopiować osadzonych treści i udostępnić ich w innym miejscu.
- Drugim powodem, dla którego możesz chcieć zintegrować iFrames, jest umożliwienie udostępniania dużych plików, takich jak wideo, audio, a nawet obrazy. YouTube jest doskonałym przykładem takiej usługi.
- Ramka iFrame umożliwia wyświetlanie zawartości pliku w witrynie bez hostowania pliku w bibliotece multimediów WordPress.
- Ponadto należy pamiętać, że te pliki multimedialne często zajmują znaczną ilość miejsca na dysku, a nawet mogą powodować powolne ładowanie witryny.
- Gdy hostujesz swoje filmy na zewnętrznej platformie, takiej jak YouTube, a następnie osadzasz je w swojej witrynie WordPress za pomocą iFrame, unikasz ograniczeń związanych z przesyłaniem ich bezpośrednio do swojej witryny.
- Pomoże Ci pozostać etycznym członkiem społeczności online, a także utrzymać szybkość i dostępność Twojej witryny.
Jak korzystać z iFrames z WordPress?
Ogólnie rzecz biorąc, powszechną praktyką jest udostępnianie treści. Niemniej jednak umieszczanie w witrynie treści należących do innej osoby może podlegać skutkom prawnym. Hosting dużych plików, takich jak filmy, może niekorzystnie wpłynąć na wydajność Twojej witryny.
Dzięki iFrames problemy te można rozwiązać stosunkowo szybko. W tej sekcji przedstawiamy trzy metody korzystania z iFrames w WordPress.
Metoda 1: Użyj kodów osadzania do tworzenia ramek iFrame
Niektóre witryny nie pozwalają na ręczne osadzanie ich zawartości w ramkach iFrames.
Z tego powodu może być trudno wyróżnić niektóre rodzaje treści, takie jak posty na Facebooku lub filmy w YouTube.
Nie uniemożliwia to jednak wyświetlania zawartości z tych źródeł przy użyciu ramek iFrames.
W rezultacie będziesz potrzebować tylko dostępu do kodu osadzania iFrame wymaganego do tego. Aby zilustrować, jak to działa, spójrzmy na YouTube.
Wykonaj następujące kroki, aby to zrobić:
- Wybierz film, który chcesz umieścić, niezależnie od tego, czy jest to Twój własny, czy stworzony przez innego twórcę.
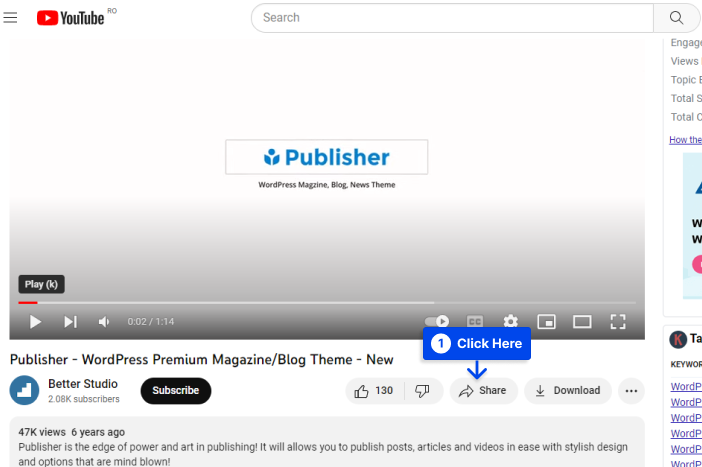
- Kliknij przycisk Udostępnij pod odtwarzaczem wideo.

Spowoduje to otwarcie okna, które wyświetla różne dostępne opcje udostępniania. Jedną z tych opcji jest Osadź .
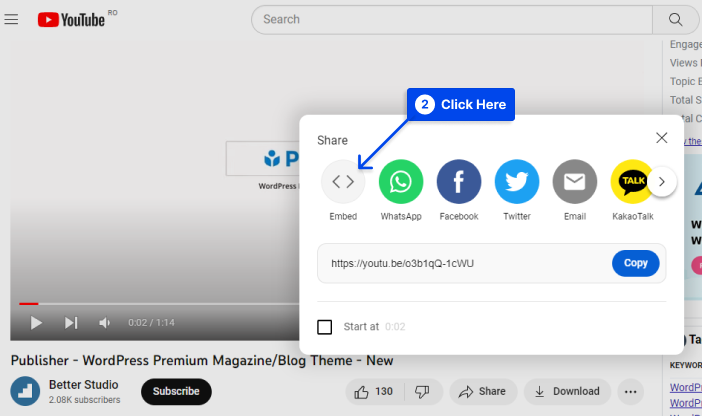
- Kliknij przycisk Osadź .

Wybranie opcji Osadź w YouTube spowoduje wyświetlenie fragmentu kodu HTML, którego można użyć do osadzenia wideo w ramce iFrame.
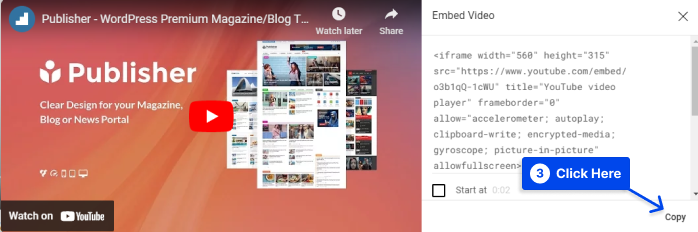
Kilka parametrów iFrame można kopiować i używać według własnego uznania. Alternatywnie możesz skopiować tylko źródłowy adres URL, jeśli wolisz, zamiast parametrów iFrame.
- Kliknij przycisk Kopiuj .

W przeciwieństwie do błędu, który otrzymasz, gdy użyjesz standardowego adresu URL, zobaczysz wideo osadzone w ramce iFrame, gdy użyjesz kodu do umieszczenia na stronie.
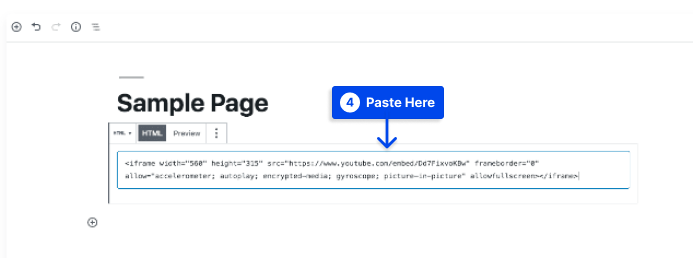
- Wklej kod do strony lub posta w Edytorze bloku za pomocą niestandardowego bloku HTML .

Jeśli korzystasz z Edytora klasycznego, musisz przełączyć się do edytora tekstu i w razie potrzeby dodać kod.
W rezultacie powinieneś być w stanie wyświetlić działającą ramkę iFrame. Osadzany post na Facebooku można w podobny sposób dodać do swojej witryny.
Wiele popularnych serwisów społecznościowych, takich jak LinkedIn, Instagram i Twitter, udostępnia kody do osadzania swoich postów. Zazwyczaj te kody można znaleźć w ustawieniach poszczególnych postów na tych stronach.
Metoda 2: Ręczne dodawanie iFrames w WordPressie
Dodanie ramki iFrame do strony jest dość proste. Oprócz otwierających i zamykających znaczników HTML oraz adresu URL strony internetowej, którą chcesz osadzić, nie ma żadnych innych wymagań.
Wykonaj następujące kroki, aby to zrobić:
- Zastąp adres URL adresem example.com:
<iframe src=”example.com”></iframe>
Istnieje kilka ograniczeń dotyczących źródła adresu URL, o których należy pamiętać. Pierwszym ograniczeniem ramek iFrames jest to, że mogą wyświetlać tylko zawartość z witryn korzystających z tego samego protokołu przesyłania hipertekstu, co Twoja witryna.
W związku z tym, jeśli Twoja witryna jest zabezpieczona protokołem HTTPS, będziesz mógł osadzać treści tylko z innych witryn HTTPS. Podobnie, jeśli używasz protokołu HTTP, możesz osadzić tylko adresy URL, które również są oparte na protokole HTTP.

Ponadto niektóre popularne witryny, takie jak Facebook i YouTube, mogą nie zezwalać na ręczne osadzanie ramek iFrame.
Jeśli spróbujesz wyświetlić stronę z witryny, która nie zezwala na ramki iFrame, otrzymasz komunikat o błędzie.
Zaletą korzystania z tej metody jest możliwość dostosowania ramek iFrame do potrzeb witryny. Te parametry są nazywane parametrami iFrame.
Poniżej wymieniono niektóre z najczęstszych typów:
Szerokość : za pomocą tego parametru można określić szerokość elementu iFrame w pikselach.
Wysokość : podobnie jak parametr width, wysokość określa w pikselach rozmiar okna iFrame na Twojej stronie internetowej.
Zezwól : ustawiając ten parametr, możesz określić domyślne zachowanie lub funkcje ramki iFrame, takie jak wyświetlanie na pełnym ekranie i przetwarzanie płatności.
Ważność : ten parametr może określać, kiedy należy wczytać ramkę iFrame.
Jako przykład przedstawiamy kod ramki iFrame z oknem o rozmiarze 900 na 700 pikseli z włączonym wyświetlaniem na pełnym ekranie, ustawionym do pobrania po pozostałej części strony internetowej:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Oprócz tych parametrów są jeszcze inne, które warto wziąć pod uwagę. Ogólnie rzecz biorąc, te wymienione powyżej powinny umożliwiać tworzenie podstawowych ramek iFrame do udostępniania filmów z YouTube lub innych treści odwiedzającym.
Metoda 3: Dodaj iFrames do WordPressa za pomocą wtyczki
Korzystanie z wtyczek jest często wykorzystywane przez programistów w celu uproszczenia zadań, takich jak osadzanie ramek iFrames w witrynach WordPress.
Wiele wtyczek WordPress radzi sobie z osadzaniem w WordPressie, a wybór odpowiedniej wtyczki zależy od Twoich potrzeb. Mamy szczegółowy przegląd najlepszych wtyczek WordPress iFrame, które możesz sprawdzić, aby znaleźć najlepszą wtyczkę do swoich potrzeb.
Co należy wiedzieć, zanim zaczniesz korzystać z iFrames
Chociaż ramki iFrame zapewniają wygodę, jest kilka rzeczy, o których należy pamiętać przed ich użyciem:
Problemy ze zgodnością HTTPS/HTTP
Osadzanie treści z innej witryny lub strony internetowej korzystającej z tego samego protokołu przesyłania hipertekstu (HTTP) co Twoja jest niedozwolone.
W związku z tym, jeśli witryna korzysta z protokołu Hypertext Transfer Protocol Secure (HTTPS), będziesz mógł osadzić zawartość z innych witryn tylko za pomocą protokołu HTTPS. HTTP również podlega tej regule.
Google zaleca protokół HTTPS i korzysta z niego większość renomowanych witryn. Oznacza to, że możesz z łatwością osadzić wysokiej jakości strony internetowe, jeśli Twoja również to robi.
Obawy dotyczące bezpieczeństwa
Istnieje jednak poważniejsza obawa dotycząca luki w zabezpieczeniach, jaką elementy iFrames mogą stwarzać w Twojej witrynie.
Ponieważ ramki iFrame są oknami do innych witryn, wszelkie zmiany w tych witrynach mogą mieć wpływ na Twoje własne. Istnieje również możliwość wstrzyknięcia złośliwego kodu do Twojej witryny za pośrednictwem iFrame.
Należy pamiętać, że ramka iFrame otwiera okno do innej witryny internetowej i nie można koniecznie uniemożliwić witrynie źródłowej zawierającej złośliwy kod.
W przypadku tego problemu zaleca się osadzanie treści tylko z renomowanych witryn internetowych przy użyciu ramek iFrames. Możesz uzyskać bardziej zaawansowane ustawienia zabezpieczeń, używając atrybutu sandbox w ramce iFrame.
Google nie jest wielkim fanem iFrames
Generalnie Google zaleca unikanie ramek iFrames. Jeśli Twoja witryna wymaga ramek iFrames, możesz udostępnić link tekstowy, aby uzyskać dostęp do tej zawartości, aby roboty Google mogły je zaindeksować.
Ten przewodnik zawiera najlepsze praktyki dotyczące unikania tych ostrzeżeń, więc nie musisz się martwić, jeśli je zastosujesz.
Nie wszystkie witryny pozwalają na umieszczanie ich treści w ramkach
Obecnie wiele dużych witryn internetowych wyłączyło możliwość wyświetlania ich treści w ramce iFrame. W tym przypadku niewiele możesz zrobić, jeśli chodzi o wyświetlanie witryny za pomocą ramki iFrame.
Często Zadawane Pytania
W tej sekcji odpowiemy na kilka często zadawanych pytań, aby ułatwić znalezienie rozwiązania:
Krótka odpowiedź brzmi: Tak, ramki iFrame działają w witrynach WordPress, a ramki iframe WordPress można dodawać za pomocą tych trzech metod:
Bezpośrednie osadzenie kodu w celu utworzenia iFrame WordPress.
Skorzystaj z wtyczek WordPress iFrame, aby dodać ramki iframe.
Ręczna integracja WordPress iFrames z Twoją witryną.
WordPress zapewnia łatwą metodę osadzania stron internetowych. Pliki multimedialne, takie jak filmy, obrazy, pliki audio i inne treści ze źródeł zewnętrznych, można łatwo osadzać w WordPress oEmbes.
Proces jest tak prosty, jak skopiowanie i wklejenie źródłowego adresu URL treści do edytora WordPress. WordPress automatycznie osadzi dla Ciebie treść.
W WordPressie iFrames działają podobnie do każdego komponentu HTML, co umożliwia osadzanie plików multimedialnych i innych treści z innych stron internetowych.
Dzięki tej funkcji będziesz mógł wyświetlać zawartość innych witryn na swojej stronie internetowej bez naruszania przepisów i obaw o prawa autorskie.
Wniosek
W tym artykule omówiono, czym są ramki iFrames i trzy różne metody, których można używać z WordPress do korzystania z ramek iFrames.
Przyjmij nasze szczere podziękowania za poświęcenie czasu na przeczytanie tego artykułu. Zachęcamy do korzystania z sekcji komentarzy, jeśli masz jakieś pytania lub komentarze.
Jeśli chcesz być na bieżąco z naszymi artykułami, zachęcamy do śledzenia nas na Facebooku i Twitterze.
