Jak osadzić wideo w WordPress?
Opublikowany: 2022-11-08Czy chcesz wiedzieć, jak osadzić filmy w WordPressie ? Podobnie jak obrazy, filmy mogą być przydatnym narzędziem do przyciągania, angażowania i ponownego angażowania użytkowników witryny.
Możesz także poprawić swoją pozycję w wyszukiwarce Google, osadzając filmy w swojej witrynie WordPress.
W związku z tym w tym artykule chcielibyśmy wyjaśnić, dlaczego osadzanie filmów w postach na blogu WordPress jest niezbędne i udostępnić niektóre metody osadzania filmów w swoich postach i stronach.
Dlaczego osadzać filmy wideo w swoich postach na blogu WordPress?
Świetnym pomysłem jest umieszczanie filmów na blogu WordPress, aby był bardziej angażujący i zwiększał konwersje dla odwiedzających.
Wideo to doskonały sposób na zaangażowanie odwiedzających witrynę i zwiększenie liczby stron, które spędzają w witrynie. Niektórzy odwiedzający mogą nawet zdecydować się na obejrzenie filmu zamiast czytania tekstu na Twojej stronie.
Czy powinieneś przesyłać filmy bezpośrednio do WordPressa?
Dodawanie filmów do swoich postów i stron może mieć różne zalety, ale przesyłanie ich bezpośrednio do biblioteki multimediów WordPress może znacznie spowolnić działanie witryny.
Oto niektóre z powodów, dla których uważamy, że nie powinieneś bezpośrednio przesyłać filmów wideo do swojej witryny:
Przepustowość serwera
W wielu przypadkach plany hostingowe mają przydzieloną do nich określoną przepustowość.
Alokacja opiera się na liczbie stron, ilości mediów ładowanych na stronie oraz średnim ruchu na stronie.
Gdy ktoś ogląda wideo hostowane w Twojej witrynie, zużywany jest pewien procent przepustowości. Zwiększenie popularności dowolnego filmu spowoduje zużycie większej przepustowości, pozostawiając mniej do załadowania witryny.
Limity rozmiaru pliku
Serwery często ograniczają maksymalny rozmiar przesyłanych plików. Większość serwerów ogranicza całkowity rozmiar pliku do około 50 megabajtów.
W obu przypadkach musisz skontaktować się z dostawcą usług hostingowych, aby zwiększyć maksymalny rozmiar przesyłanych plików.
Niektóre hosty internetowe nie stosują tak małego ograniczenia rozmiaru pliku, ale wielu to robi, a większość będzie miała pewne ograniczenia dotyczące rozmiaru plików.
Nawet jeśli Twój film mieści się w limicie, prześlij za dużo i szybko wyczerpiesz dostępną przestrzeń dyskową.
W plikach wideo jest bardzo dużo danych. Ogólnie rzecz biorąc, wideo wysokiej jakości powinno wynosić od kilkuset megabajtów do jednego lub dwóch gigabajtów.
Jeśli korzystasz z hostingu współdzielonego lub konta hostingu w chmurze, tak duże pliki mogą szybko zająć Twoje miejsce na dane, jeśli korzystasz z hostingu współdzielonego.
Powolne ładowanie i zamrażanie wideo
Niezbędna jest wystarczająca przepustowość i dobra wydajność serwera, aby obsługiwać odtwarzanie wideo w witrynie. Nie wszystkie plany hostingowe mogą pomieścić zarówno użytkowników wideo, jak i odwiedzających witrynę.
Widzowie mogą doświadczyć buforowania i nieoczekiwanych przerw podczas odtwarzania wideo, jeśli masz ograniczoną przepustowość i przesyłasz wideo o wysokiej jakości.
Wszelkie zakłócenia w obsłudze szybko stają się irytujące, a problem może się pogorszyć, jeśli masz duży ruch.
Zróżnicowana jakość wideo na różnych urządzeniach
Większość odbiorców oczekuje, że Twoje filmy będą wyświetlane w najwyższej możliwej jakości ze względu na szybkość połączenia i rozmiar ekranu.
Ogólnie rzecz biorąc, strumień wideo 1080p przy wysokiej przepływności nie powinien stanowić problemu na laptopach i większych ekranach, ale może wystąpić problem na urządzeniach mobilnych.
Ponieważ filmy WordPress domyślnie nie reagują, musisz utworzyć wersje o niższej rozdzielczości, aby pomieścić mniejsze ekrany urządzeń mobilnych i tabletów.
Kompatybilność z przeglądarkami internetowymi
Istnieje różnica w sposobie, w jaki każda przeglądarka internetowa przetwarza filmy. W rezultacie, jeśli ten sam film wygląda świetnie w jednej przeglądarce, może wyglądać inaczej w innej.
Jak osadzić wideo w postach lub na stronach?
Osadzanie wideo polega na przesłaniu go do innej witryny, takiej jak Vimeo, YouTube lub DailyMotion, i odtworzeniu go w witrynie. Gorąco zachęcamy do skorzystania z tej metody.
Proces osadzania zasadniczo polega na przechowywaniu wideo na serwerze usługi hostingowej innej firmy i wyświetlaniu go w witrynie WordPress.
W tej sekcji przedstawiono różne metody umieszczania wideo w postach lub na stronach:
Metoda 1: Osadzanie filmów w WordPress za pomocą edytora bloków
Dzięki funkcji automatycznego osadzania WordPress Twoja witryna może automatycznie uzyskiwać kody do osadzania z popularnych usług hostingu wideo, takich jak YouTube, Vimeo itp.
Wykonaj następujące kroki, aby to zrobić:
- Skopiuj i wklej adres URL wideo do edytora WordPress . Korzystając z YouTube jako przykładu, możesz skopiować adres URL filmu, który chcesz osadzić.
- Otwórz post lub stronę WordPress, do której chcesz dodać wideo w trybie edycji .
- Wklej adres URL w obszarze zawartości. Po wklejeniu adresu URL wideo YouTube WordPress automatycznie pobierze kod do osadzenia wideo i wyświetli go w edytorze treści.
- Zapisz post lub stronę, klikając przycisk Aktualizuj lub Opublikuj ; potem umieściłeś wideo w swoim poście.
- Kliknij wideo w edytorze i wprowadź zmiany z wyskakującego paska narzędzi.

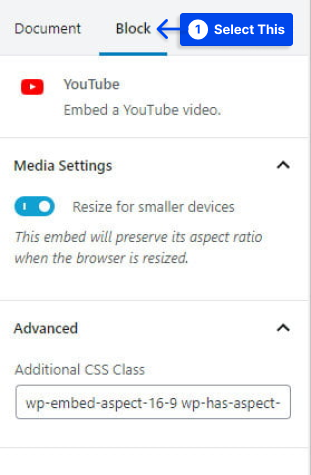
Można dostosować szerokość wideo, zmienić wyrównanie i dodać dodatkowe opcje. Na urządzeniach mobilnych można również zachować proporcje filmu.
Uwaga : WordPress może automatycznie osadzać tylko usługi wideo umieszczone na białej liście; w przypadku innych witryn należy uzyskać kod do umieszczenia na stronie, a następnie wkleić go do swojego bloga.
Jeśli chcesz dołączyć wideo z witryny, która nie znajduje się na białej liście WordPress, będziesz potrzebować kodu HTML do umieszczenia filmu.
Wykonaj następujące kroki, aby użyć tej metody:
Możesz skopiować kod HTML dostarczony przez witrynę wideo i wkleić go w bloku HTML w swoim edytorze. Możesz więc osadzać filmy w WordPressie z YouTube lub bez niego.
Metoda 2: Osadzanie wideo w WordPress za pomocą starego klasycznego edytora (TinyMCE)
Ewentualnie załóżmy, że nadal używasz starego klasycznego edytora WordPress. W takim przypadku możesz osadzić wideo w taki sam sposób, jak poprzednio.
Wykonaj następujące kroki, aby użyć tej metody:
- Skopiuj i wklej adres URL z usługi hostingu wideo, takiej jak YouTube, do edytora.
Zobaczysz podgląd wideo, jeśli użyjesz edytora wizualnego.
Należy jednak pamiętać, że nie można korzystać z regulacji szerokości i innych opcji w nowym edytorze bloków WordPress.
- Kliknij przycisk Aktualizuj lub Opublikuj , aby wprowadzić zmiany w życie.
Metoda 3: Osadzanie wideo w widżetach lub stopce paska bocznego WordPress
W ten sam sposób filmy można osadzać w postach lub stronach WordPress, a filmy można również osadzać w widżetach paska bocznego.
Wykonaj następujące kroki, aby użyć tej metody:
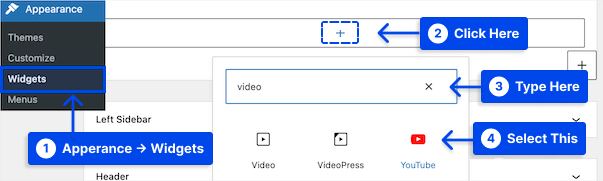
- Przejdź do pulpitu WordPress.
- Przejdź do Wygląd .
- Przejdź do widżetów .
- Kliknij ikonę Plus dodaj blok.
- Wyszukaj wideo na pasku wyszukiwania.
- Kliknij blok odpowiadający typowi filmu, który chcesz dodać.

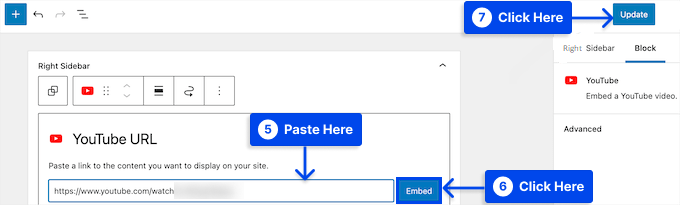
- Wklej adres URL filmu w polu.
- Kliknij przycisk Osadź .
Wideo zostanie automatycznie dodane do obszaru widżetów.
- Kliknij przycisk Aktualizuj .

Teraz, gdy widżet wideo jest dostępny w Twojej witrynie, możesz się nim cieszyć.

Jeśli odwiedzisz swoją witrynę, możesz obejrzeć wideo na żywo. Rozmiar wideo zostanie automatycznie dopasowany do obszaru widżetów Twojej witryny.
Metoda 4: Osadzanie filmów w WordPressie w Elementorze
W Elementorze możesz osadzać filmy za pomocą widżetu wideo, co bardzo ułatwia dołączanie filmów do treści.
Wykonaj następujące kroki, aby dowiedzieć się, jak dodać wideo w WordPress za pomocą Elementora:
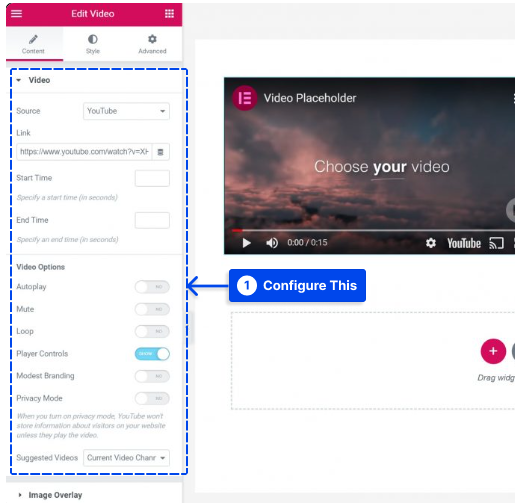
- Dołącz widżet wideo do treści, do której chcesz dołączyć wideo.
- Wybierz źródło spośród czterech opcji: YouTube, Vimeo, DailyMotion i Self-Hosted.
- Wklej link do filmu .
Dzięki Elementor Pro możesz również dynamicznie wstawiać filmy z niestandardowych pól za pomocą funkcji dynamicznej treści.
- Skonfiguruj pozostałe ustawienia zgodnie z własnymi preferencjami.

Można to zrobić na kilka sposobów, na przykład automatycznie odtwarzając wideo i wyłączając elementy sterujące odtwarzacza.
Zaleca się użycie funkcji nakładki obrazu , aby wyświetlić statyczny obraz podczas leniwego ładowania wideo, aby uzyskać lepszą wydajność.
W ten sposób opóźnisz ładowanie wideo, dopóki użytkownik nie wejdzie z nim w interakcję, przyspieszając w ten sposób czas ładowania witryny.
Zyskujesz również dostęp do widżetu Media Carousel z Elementor Pro, który pozwala tworzyć karuzele i suwaki z osadzonymi filmami z YouTube i Vimeo.
Wykonaj następujące kroki, aby z niego skorzystać:
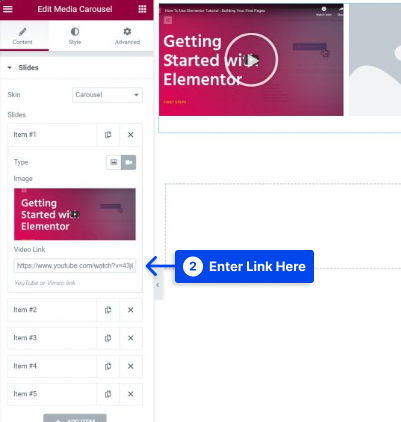
- Wybierz Wideo jako typ slajdu w ustawieniach widżetu i dodaj obraz miniatury.
- Wprowadź link wideo YouTube lub Vimeo w polu Link wideo .

Ponadto dodatki do Elementora innych firm umożliwiają dostęp do dodatkowych widżetów ułatwiających pracę z filmami.
Na przykład Ultimate Addons for Elementor udostępnia nowy widżet, który umożliwia filtrowanie kolekcji wideo.
Metoda 5: Osadzanie wideo w WordPress w Divi
Dzięki modułowi wideo Divi możesz łatwo dodawać filmy do swoich stron. Za pomocą tego modułu możesz osadzać filmy z różnych źródeł i dostosowywać obraz miniatury oraz przycisk odtwarzania, aby nadać osadzonym wideo bardziej profesjonalny wygląd.
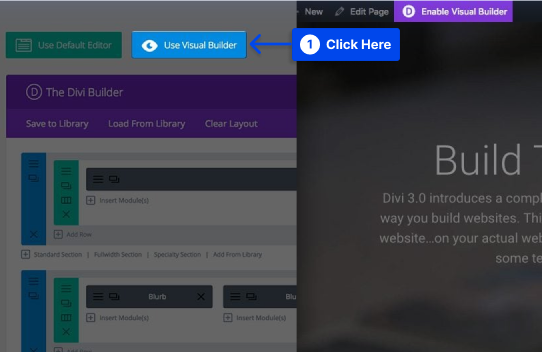
Jeśli zainstalowałeś motyw Divi, zauważysz przycisk oznaczony Użyj Divi Builder , który pojawia się za każdym razem, gdy tworzysz nowy post.
Ten przycisk włącza Divi Builder, umożliwiając dostęp do wszystkich modułów dostępnych za pośrednictwem Divi Builder.
Wykonaj następujące kroki, aby osadzić filmy w WordPress w Divi:
- Kliknij przycisk Użyj programu Visual Builder , aby uruchomić konstruktora w trybie wizualnym.
Uwaga : ten przycisk można również znaleźć w panelu WordPress podczas przeglądania frontonu witryny.

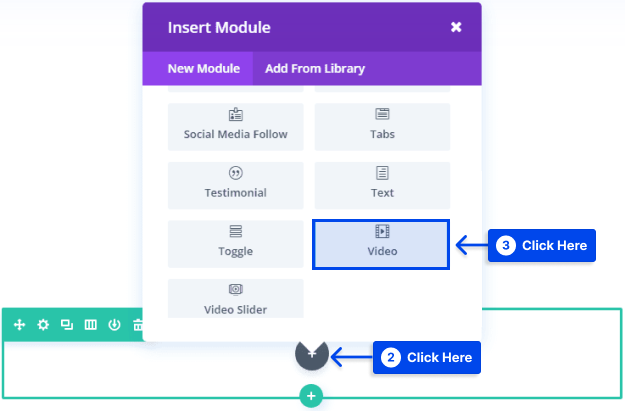
- Kliknij szary przycisk plusa, aby dodać nowy moduł do swojej strony po wejściu do Visual Builder.
Uwaga : nie możesz dodawać nowych modułów poza wierszami. Jeśli zaczynasz nową stronę, upewnij się, że dodałeś do niej wiersz przed rozpoczęciem swojej strony.
- Dodaj moduł wideo do swojej strony, wybierając go z listy modułów.

Dodanie modułu wideo jest automatycznie wyszukiwane i dodawane przez wpisanie słowa „wideo” i kliknięcie Enter na liście modułów.
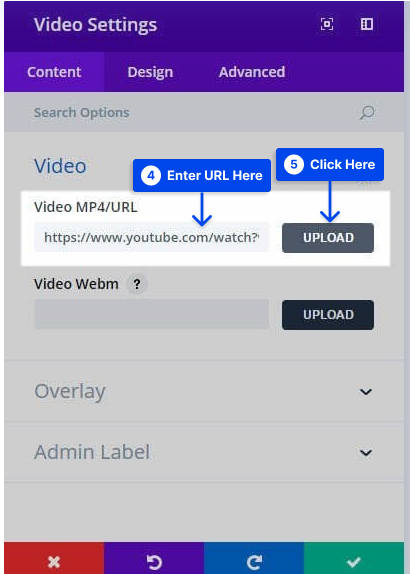
Po dodaniu modułu zostaną wyświetlone opcje modułu. Dostępne są trzy główne opcje: Treść , Projekt i Zaawansowane .
- Wprowadź adres URL wideo, które chcesz osadzić w zakładce Treść w Ustawieniach modułu wideo .
- Kliknij przycisk Prześlij .

Adres URL nakładki obrazu można również dodać do mojego wideo, klikając przycisk Generuj z wideo .
Ta funkcja automatycznie pobiera obraz z filmu, aby służył jako nakładka z nową ikoną do dostosowywania filmów.
Możesz zmienić kolor ikony odtwarzania w zakładce Projekt , aby pasował do koloru Twojej strony. Otrzymasz teraz film wideo do strony docelowej, który jest łatwy do wyświetlenia i pasuje do wyglądu Twojej witryny.
Metoda 6: Użyj wtyczek do łatwego wyświetlania filmów
Dostępnych jest kilka wtyczek, które oprócz domyślnych metod rozszerzają funkcjonalność osadzania filmów w WordPress. Możesz więc osadzać filmy z YouTube'a w WordPressie za pomocą wtyczek.
Poniżej znajduje się kilka narzędzi, które mogą Cię zainteresować, jeśli planujesz często korzystać z filmów lub chcesz je dalej dostosowywać.
Jeśli korzystasz z WordPress.com, będziesz potrzebować planu z obsługą wtyczek, aby zainstalować te i wiele innych wtyczek. Możesz sprawdzić naszą listę najlepszych wtyczek wideo WordPress, aby uzyskać więcej informacji.
Zaawansowany responsywny mechanizm osadzania wideo
Dzięki Advanced Responsive Video Embedder możesz dodać szeroką gamę przydatnych funkcji, zachowując przy tym stosunkowo prostą obsługę.
Pierwszą zaletą tej wtyczki jest to, że Twoje filmy WordPress reagują, dzięki czemu można je oglądać na urządzeniach mobilnych.
Ponadto będziesz mieć więcej opcji dotyczących tytułów, opisów i metadanych filmów wideo, co może również przynieść korzyści w zakresie optymalizacji pod kątem wyszukiwarek.
Oprócz obsługi prawie każdego hosta wideo, ta wtyczka zapewnia łatwy sposób osadzania filmów z różnych stron internetowych. Wtyczka umożliwia również dodawanie skrótów w CSS oraz ustawianie maksymalnych szerokości i wyrównania wideo.
Ponadto ta wtyczka pozwala kontrolować dodatkowe funkcje, takie jak autoodtwarzanie i powiązane sugestie wideo, aby upewnić się, że odwiedzający Twoją witrynę skupią się na Twoich treściach.
Łatwy odtwarzacz wideo
Easy Video Player to bardzo łatwa w użyciu wtyczka do osadzania filmów.
Mimo że domyślne opcje osadzania WordPressa są proste, czasami potrzebujesz dodatkowej kontroli bez obciążenia wielu funkcji, z których nigdy nie będziesz korzystać.
Z pomocą tej wtyczki możesz wstawiać responsywne filmy, które spodobają się Twoim widzom na urządzeniach mobilnych. Można go dostosować za pomocą skrótów.
Ta wtyczka jest również zgodna z HTML5, co zapewnia doskonałą kompatybilność z przeglądarkami. Nie musisz martwić się o widzów korzystających z niestandardowych przeglądarek lub nietypowych źródeł.
Dodatkowo ta wtyczka może mutować zapętlone lub automatycznie odtwarzane filmy jednym kliknięciem.
Oprócz tych funkcji bardzo przyjazny dla użytkownika pakiet umożliwia bezproblemową aktualizację treści wideo.
Wniosek
W tym artykule omówiliśmy, dlaczego osadzanie filmów wideo w postach na blogu WordPress jest niezbędne, i podaliśmy kilka przykładów, jak osadzić je w swoich postach.
Dziękuję za przeczytanie tego artykułu. Mamy nadzięję, że uznasz to za pomocne. Wszelkie pytania lub komentarze, które możesz mieć, są mile widziane.
Możesz śledzić nas na platformach społecznościowych, takich jak Facebook i Twitter, aby otrzymywać najnowsze aktualizacje naszych artykułów.
