Jak rozszerzyć moduł mapy na przewijaniu za pomocą efektów przewijania Divi
Opublikowany: 2023-05-17Dodanie mapy do witryny to świetny sposób na pokazanie odwiedzającym, gdzie znajduje się Twoja firma. Dzięki wbudowanym ustawieniom Divi masz pełną kreatywną kontrolę nad projektem modułu mapy i otaczającymi go elementami projektu. Przenieś swoje projekty na wyższy poziom, stosując efekty przewijania w swoim module. Dzięki kilku różnym rodzajom efektów do wyboru i ustawieniom dostrajania efektu, aż osiągniesz dokładnie to, czego chcesz, użycie efektów przewijania może pomóc w dodaniu przyciągającego wzrok ruchu do modułów witryny. W tym poście pokażemy, jak powiększyć moduł mapy podczas przewijania za pomocą efektów przewijania Divi.
Zacznijmy!
- 1 Zapowiedź
- 1.1 Układ 1
- 1.2 Układ 2
- 2 Czego potrzebujesz, aby zacząć
- 3 Jak powiększyć moduł mapy podczas przewijania za pomocą efektów przewijania Divi
- 3.1 Układ 1
- 3.2 Układ 2
- 4 Wynik końcowy
- 4.1 Układ 1
- 4.2 Układ 2
- 5 myśli końcowych
zapowiedź
Oto zapowiedź tego, co zaprojektujemy.
Układ 1

Układ 2

Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie internetowej.
Teraz możesz zacząć!
Jak powiększyć moduł mapy podczas przewijania za pomocą efektów przewijania Divi
Układ 1
Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. W tym projekcie wykorzystamy stronę docelową Acai Bowl z zestawu Acai Bowl Layout Pack.
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

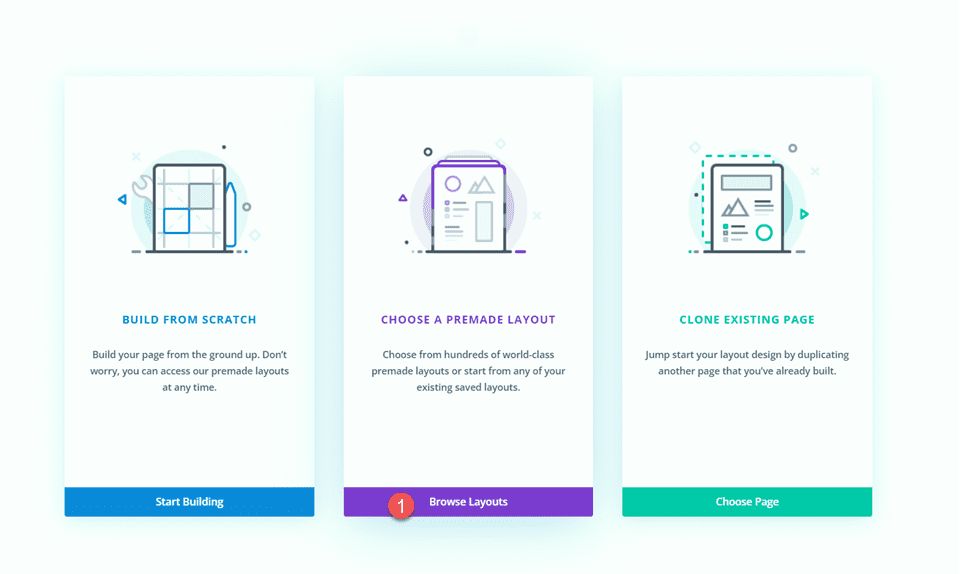
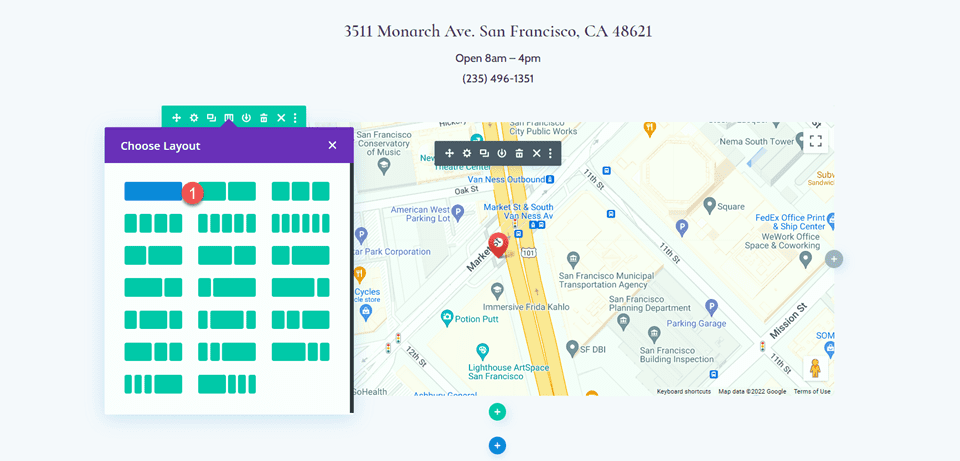
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

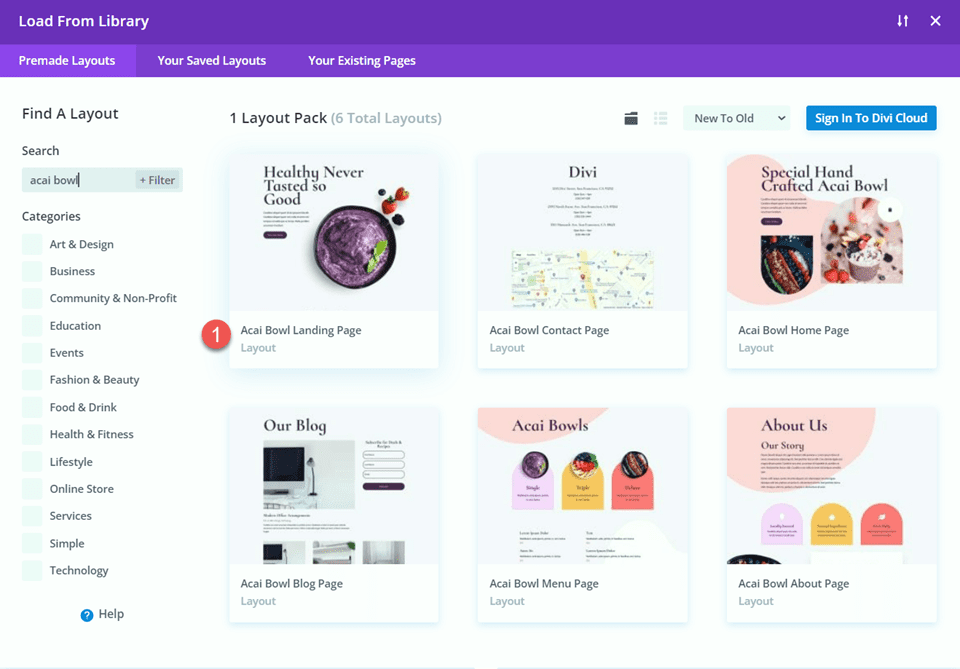
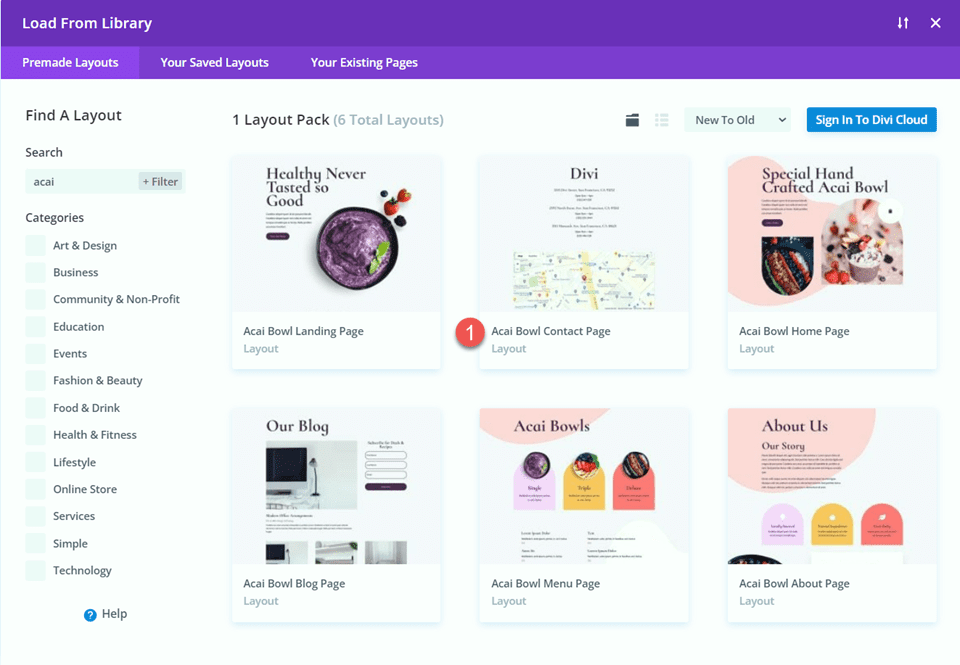
Wyszukaj i wybierz stronę docelową Acai Bowl.

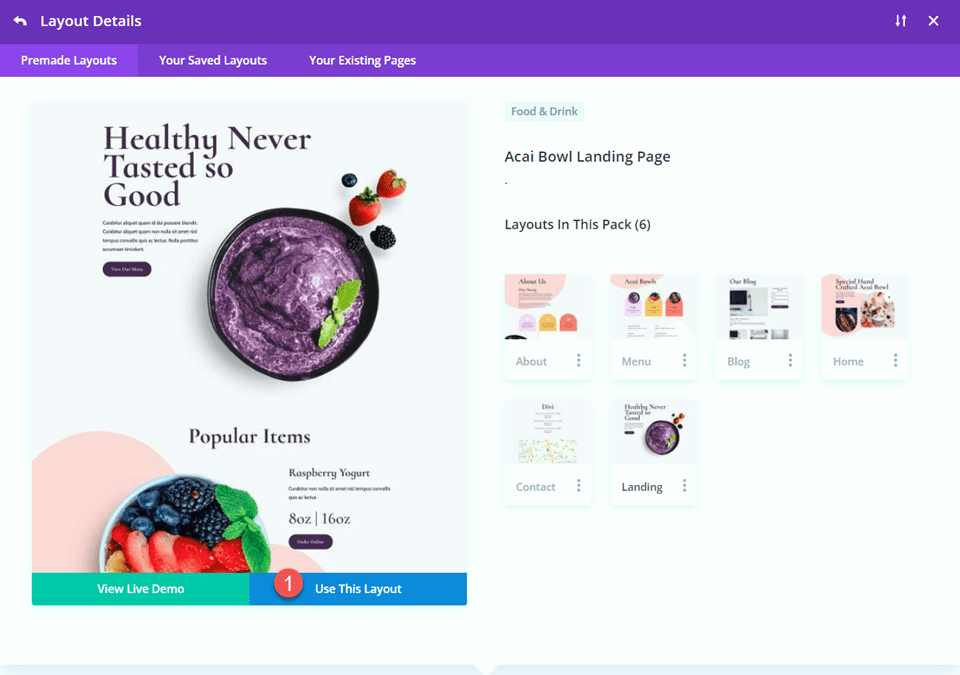
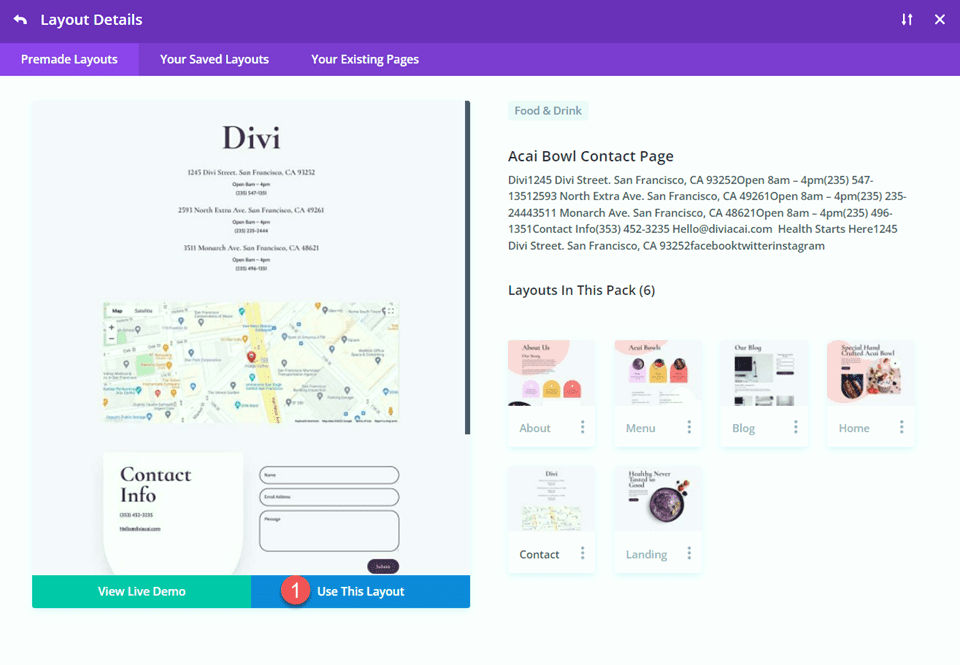
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Dodaj moduł mapy
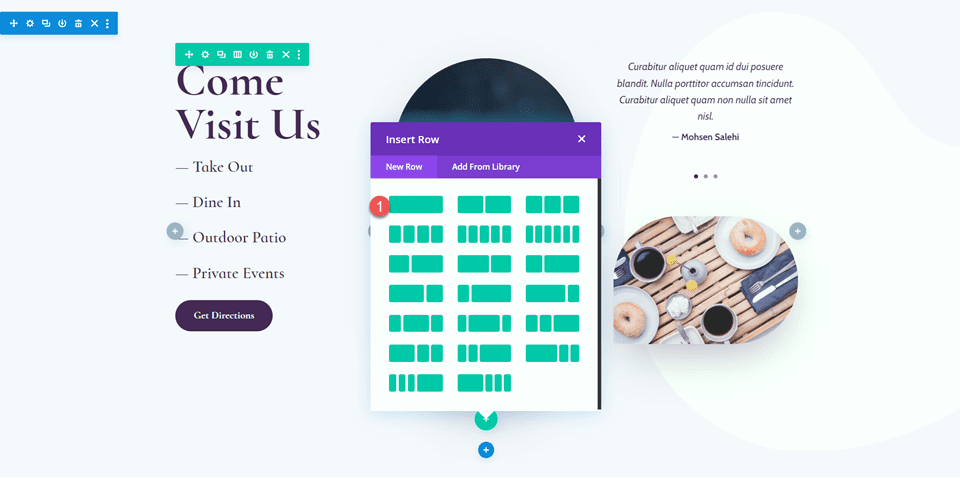
Zamierzamy dodać moduł mapy do sekcji „Przyjdź do nas” na stronie docelowej. Zacznij od dodania nowego wiersza z pojedynczą kolumną.

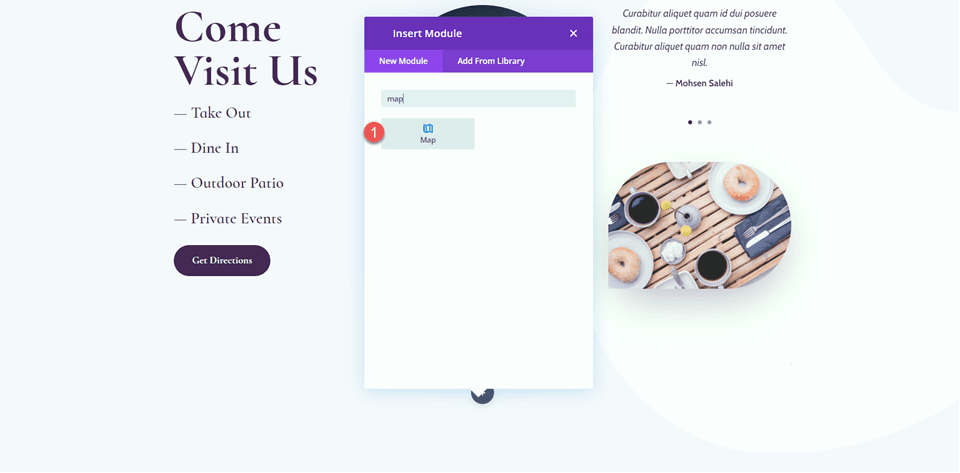
Dodaj moduł mapy do nowego wiersza.

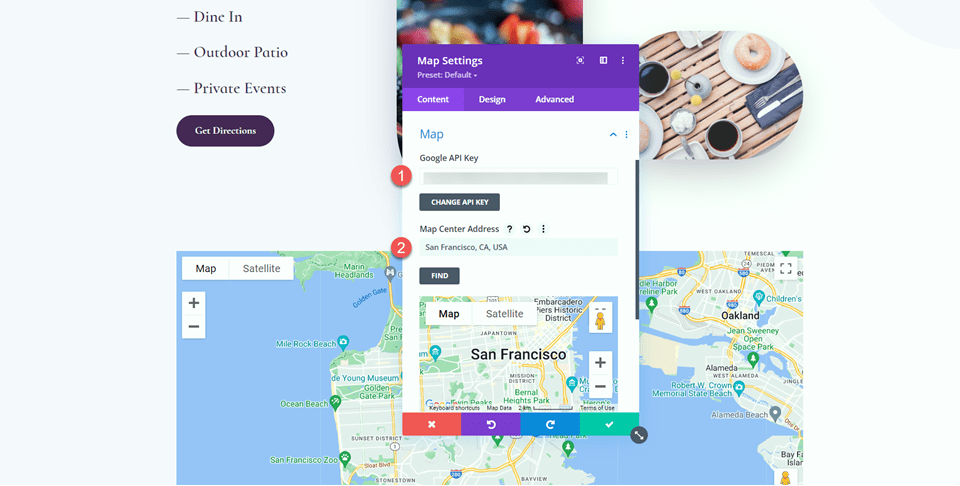
Dodaj swój klucz API Google, aby włączyć mapę, jeśli jeszcze tego nie zrobiłeś. Następnie dodaj adres centrum do mapy. W tym samouczku adresem będzie San Francisco w Kalifornii.

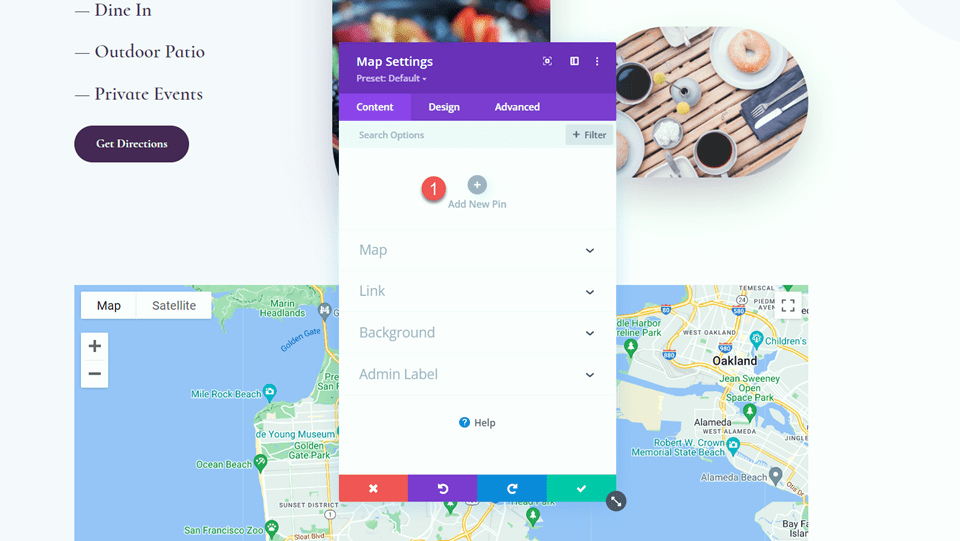
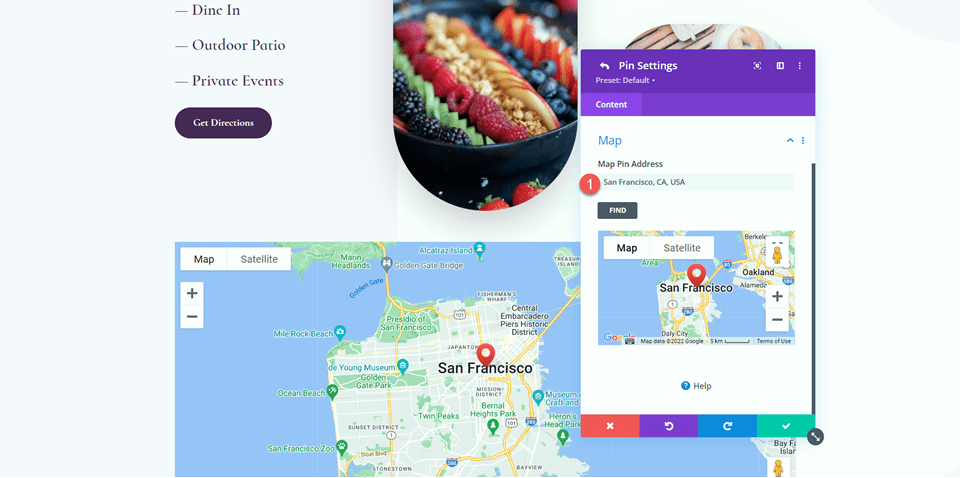
Następnie dodaj nowy pin.

Ustaw adres pinu mapy. W tym samouczku ponownie ustawimy to na San Francisco w Kalifornii.

Ustawienia projektu
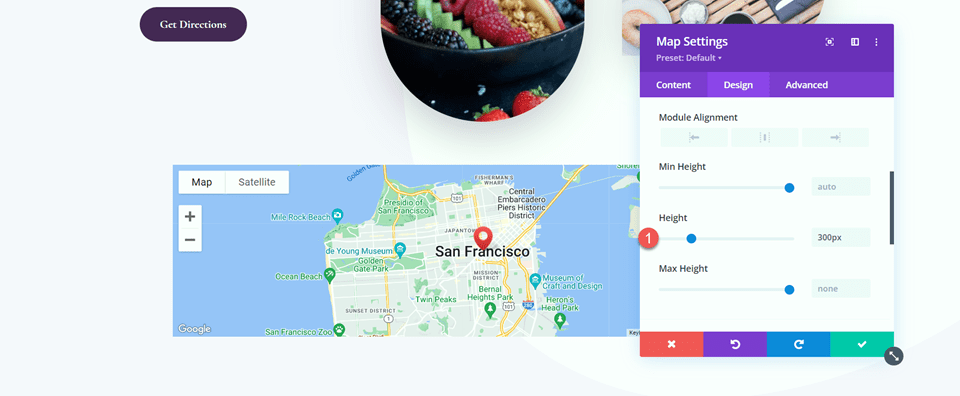
Przejdź do karty Projekt i otwórz ustawienia rozmiaru. Ustaw wysokość.
- Wysokość: 300px

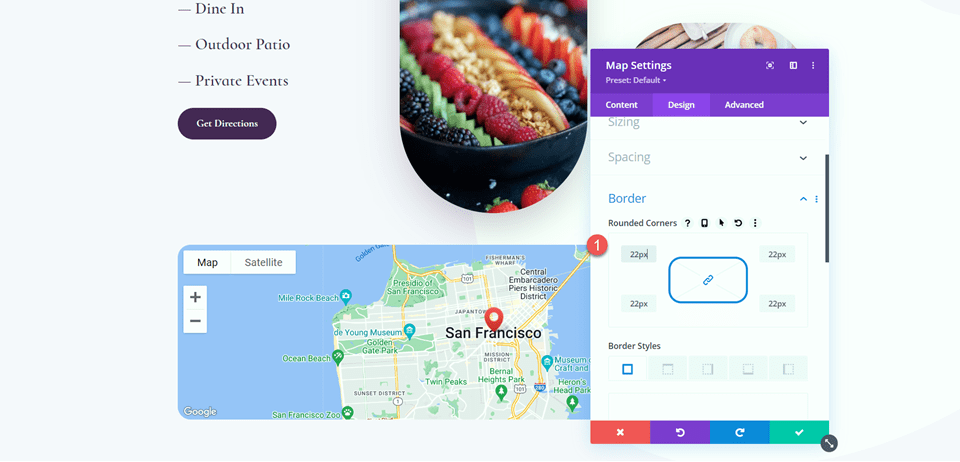
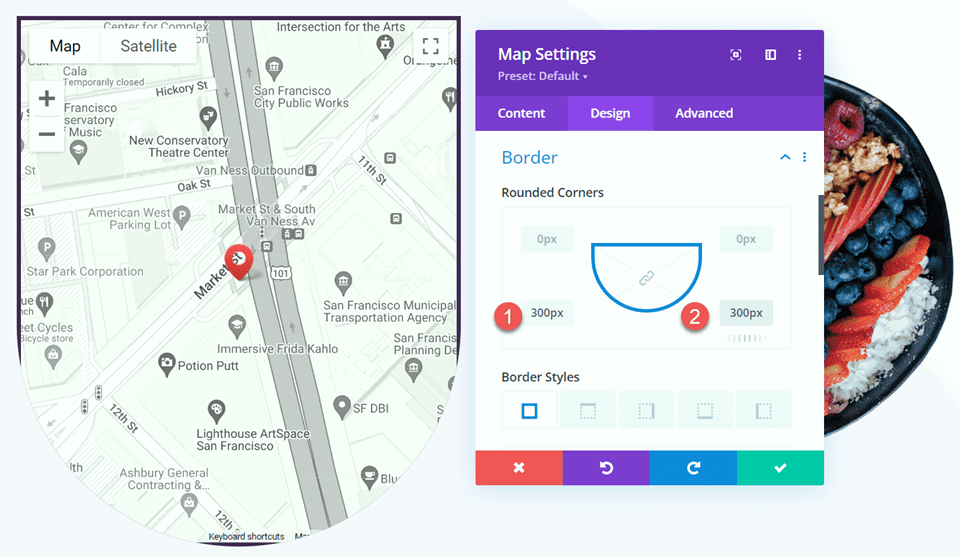
Następnie otwórz ustawienia obramowania i dodaj zaokrąglone rogi do mapy.
- Zaokrąglone rogi: 22px

Dodaj efekty przewijania
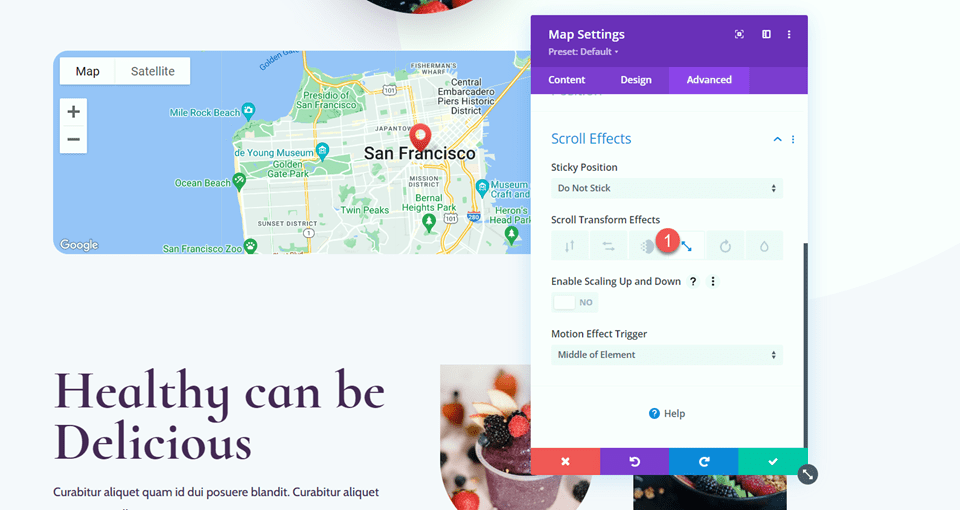
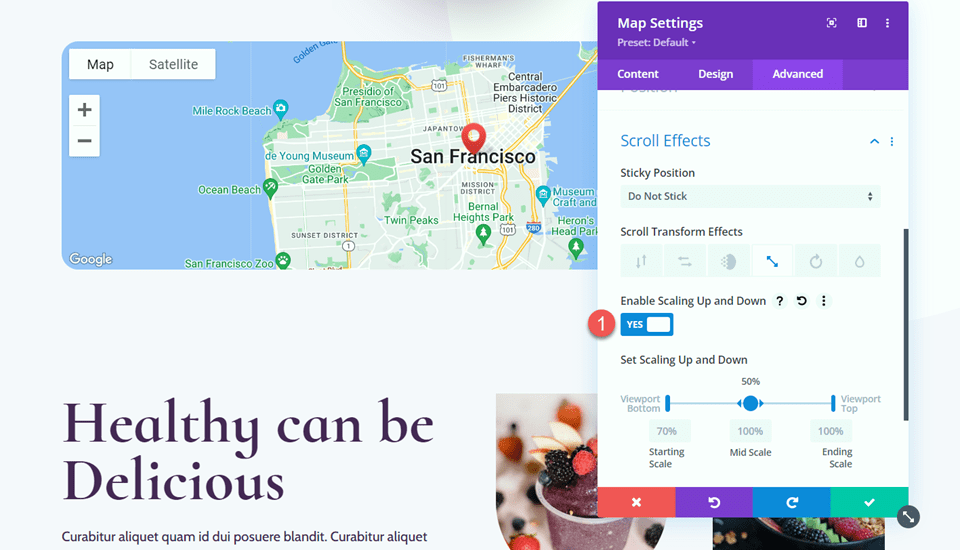
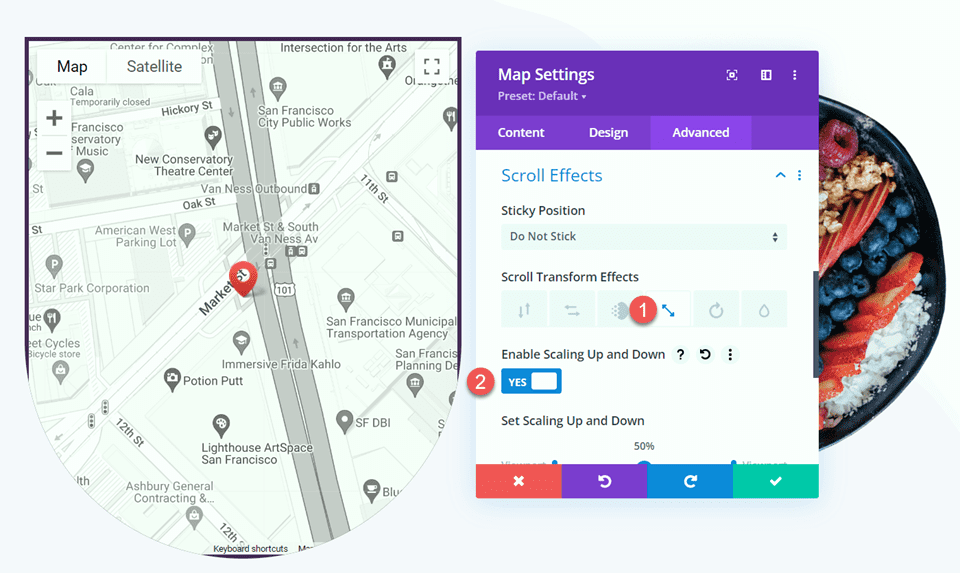
Teraz projekt naszego modułu mapy jest gotowy, więc możemy dodać efekty przewijania. Przejdź do karty Zaawansowane, a następnie przejdź do Efekty przewijania. W obszarze Efekty transformacji przewijania wybierz kartę skalowania w górę iw dół.

Włącz skalowanie w górę iw dół. Pozwoli to na zwiększenie rozmiaru naszego modułu mapy podczas przewijania strony.

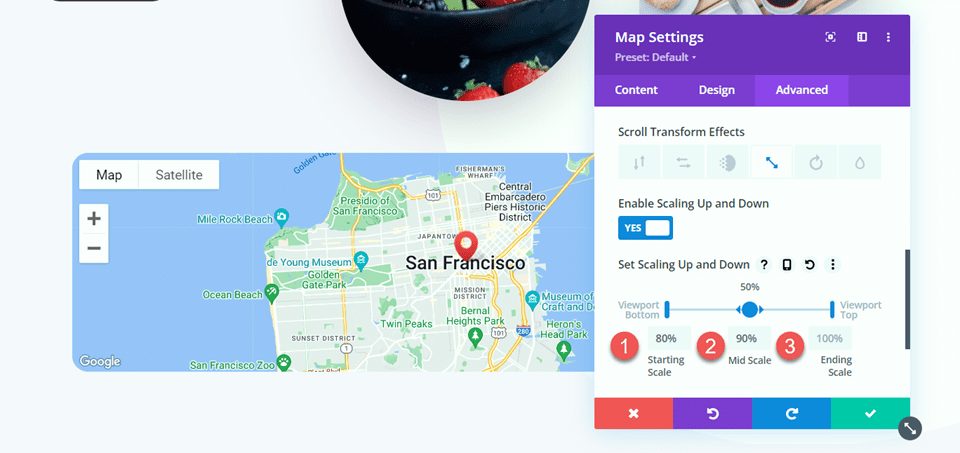
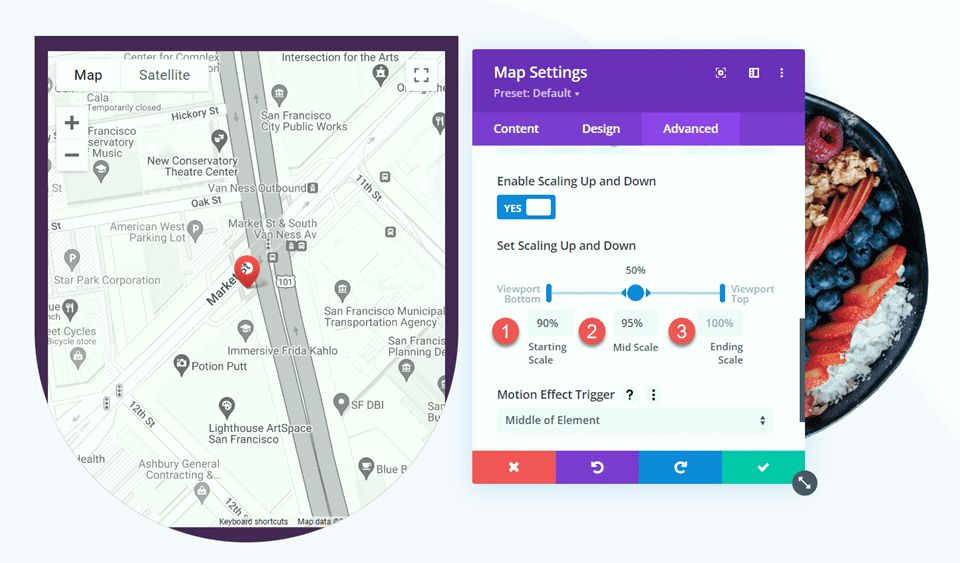
Dostosujmy ustawienia skalowania. Dostosuj skalę początkową, środkową i końcową. Możesz uzyskać bardziej subtelny efekt skali, utrzymując liczby stosunkowo blisko siebie. Jeśli istnieje duża różnica między liczbami, uzyskasz bardziej drastyczny efekt skali.
- Skala początkowa: 80%
- Średnia skala: 90%
- Skala końcowa: 100%

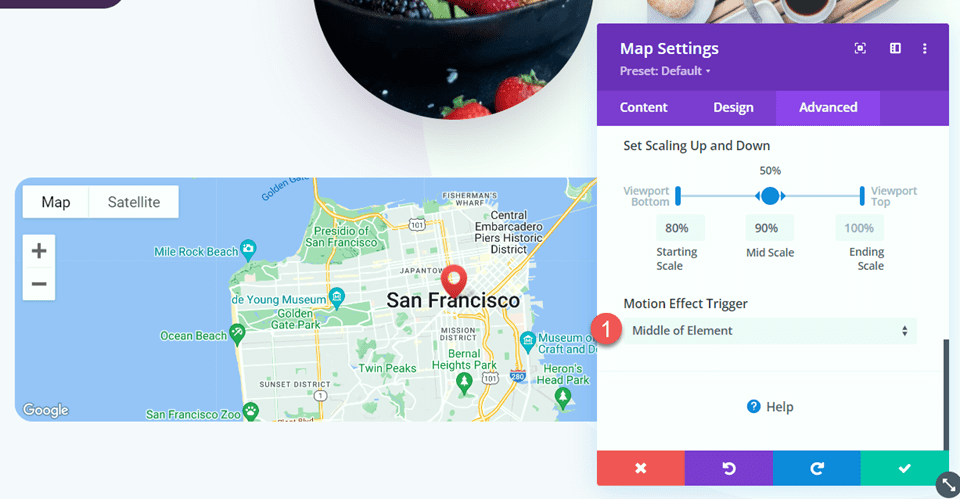
Na koniec ustaw efekt ruchu, aby uruchamiał się w środku elementu.
- Wyzwalacz efektu ruchu: środek elementu

Ostateczny projekt
Oto ostateczny projekt naszego pierwszego układu.

Układ 2
Utwórz nową stronę z gotowym układem
W przypadku drugiego układu użyjemy układu strony kontaktowej z tego samego pakietu Acai Bowl Layout Pack. Zacznijmy.
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.


W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

Wyszukaj i wybierz stronę kontaktową Acai Bowl.

Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Zmodyfikuj ustawienia wiersza
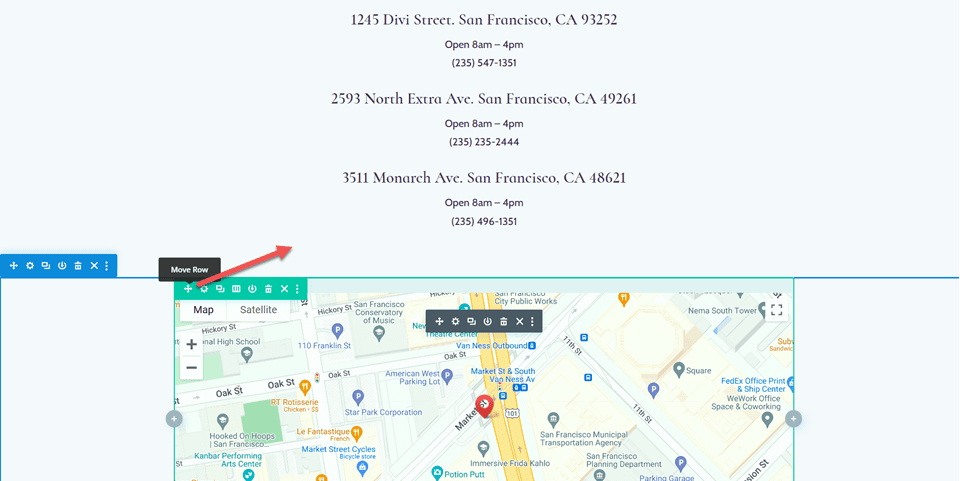
Najpierw przenieś wiersz zawierający moduł mapy do sekcji powyżej, poniżej adresów.

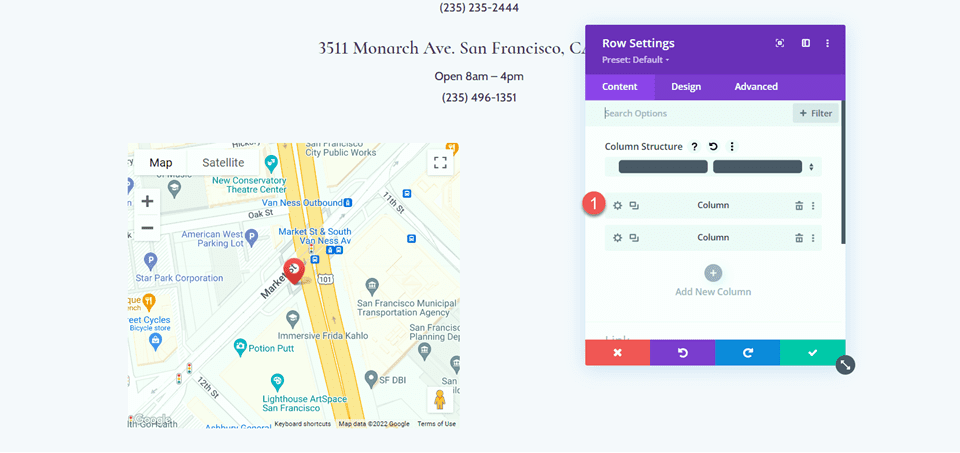
Następnie zmodyfikuj układ wierszy do dwóch kolumn.

Otwórz ustawienia wiersza, a następnie otwórz ustawienia kolumny 1.

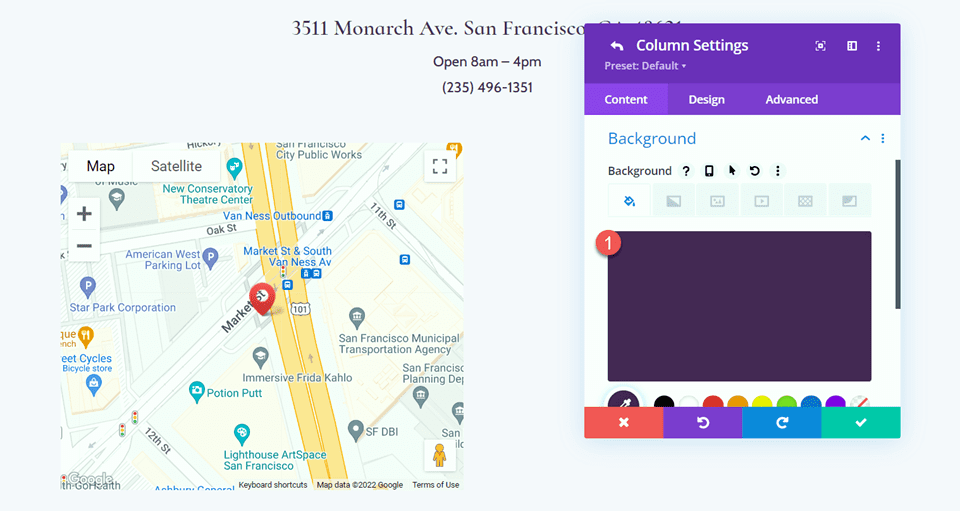
Dodaj kolor tła.
- Tło: #442854

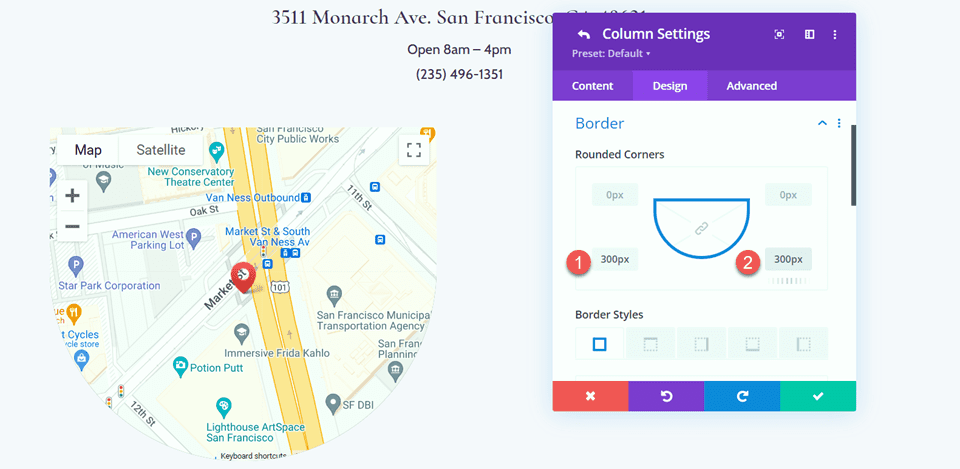
Na koniec przejdź do karty projektowania i otwórz ustawienia obramowania. Dodaj zaokrąglone rogi do lewego i prawego dolnego rogu.
- Zaokrąglone rogi – dolny lewy: 300px
- Zaokrąglone rogi – prawy dolny róg: 300px

Zmodyfikuj ustawienia sekcji
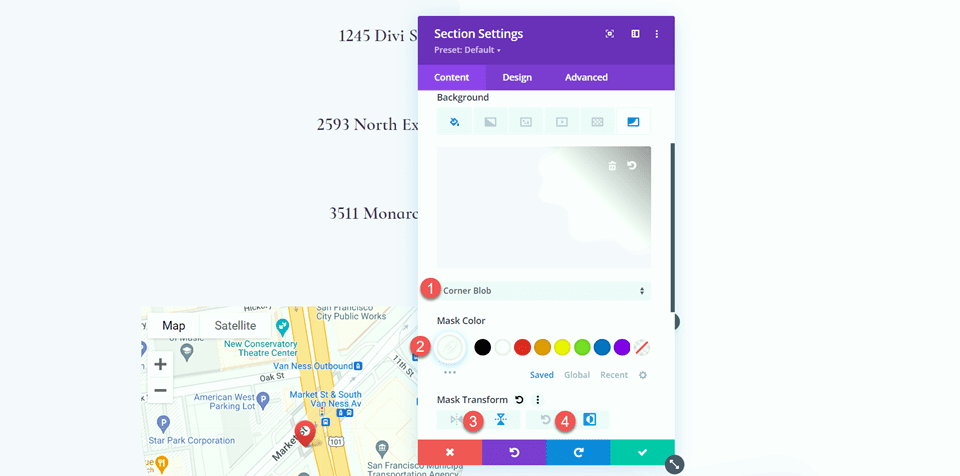
Otwórz ustawienia sekcji dla sekcji zawierającej moduł mapy. Przejdź do ustawień tła, a następnie dodaj maskę tła.
- Maska tła: Narożna kropla
- Kolor maski: #FFFFFF
- Transformacja maski: pionowa i odwrócona

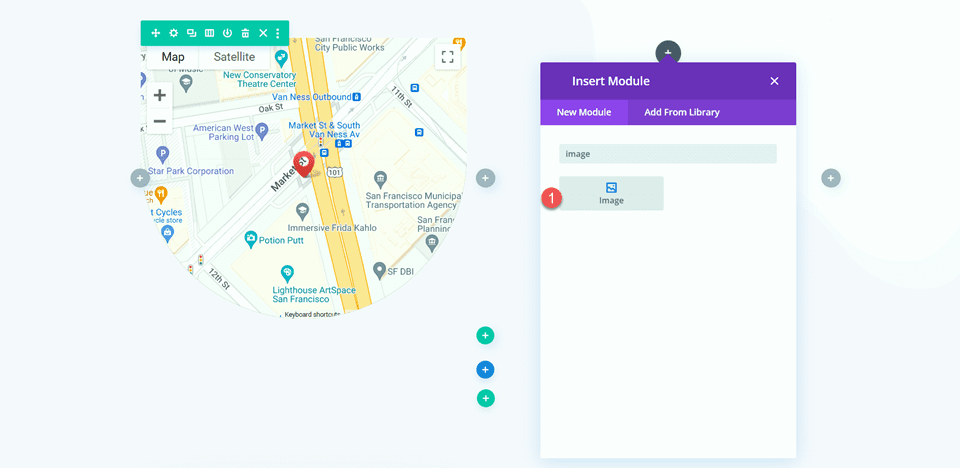
Dodaj obraz
Najpierw dodaj moduł obrazu do kolumny obok modułu mapy. 
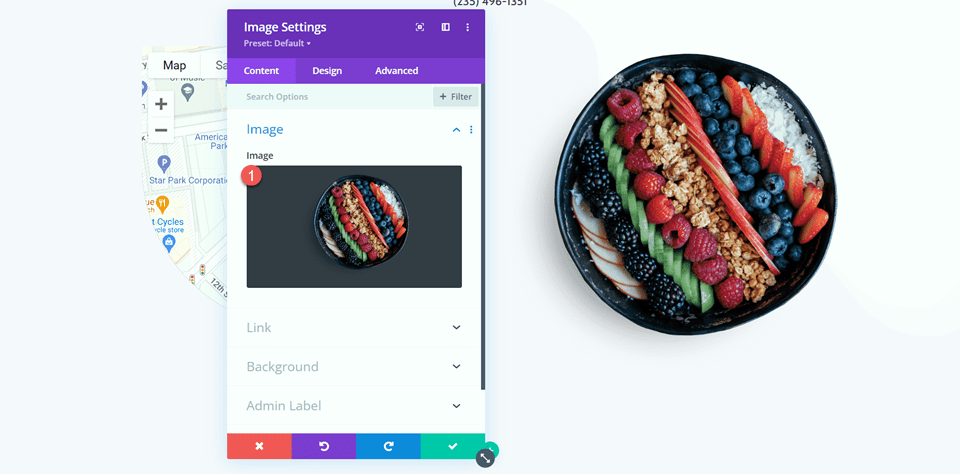
Następnie dodaj przezroczysty obraz miski acai do modułu. Powinieneś mieć to w swojej bibliotece multimediów oznaczone jako acai-bowl-34.png, jeśli użyłeś układu strony docelowej Acai Bowl dla Układu 1.

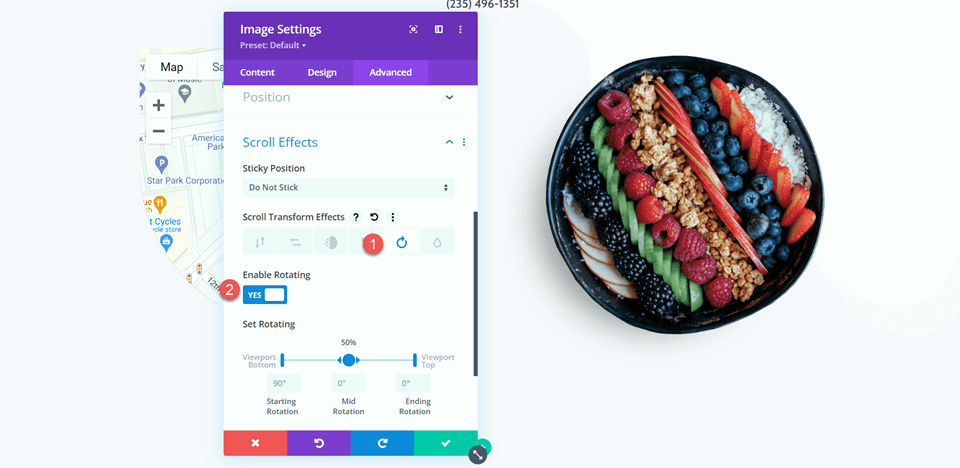
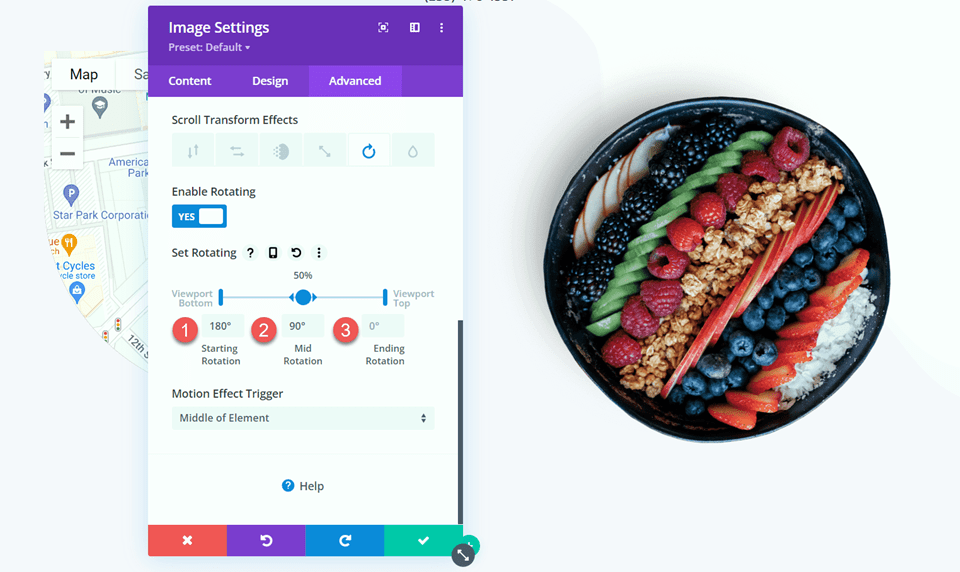
Chcemy, aby obraz miski acai obracał się podczas przewijania strony. Przejdź do karty Zaawansowane, a następnie otwórz sekcję Efekty przewijania. Wybierz zakładkę Obracanie i włącz obracanie.

Następnie ustaw obrót.
- Obrót początkowy: 180
- Średni obrót: 90
- Końcowa rotacja: 0

Projekt mapy
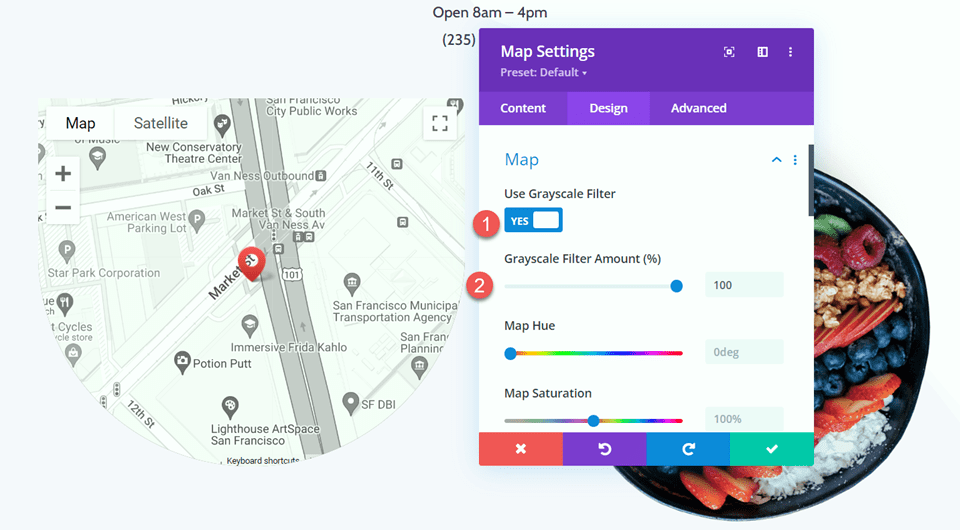
Teraz przejdź do ustawień modułu mapy. Na karcie Projekt otwórz ustawienia mapy. Włącz filtr skali szarości.
- Użyj filtra skali szarości: Tak
- Ilość filtra skali szarości (%): 100

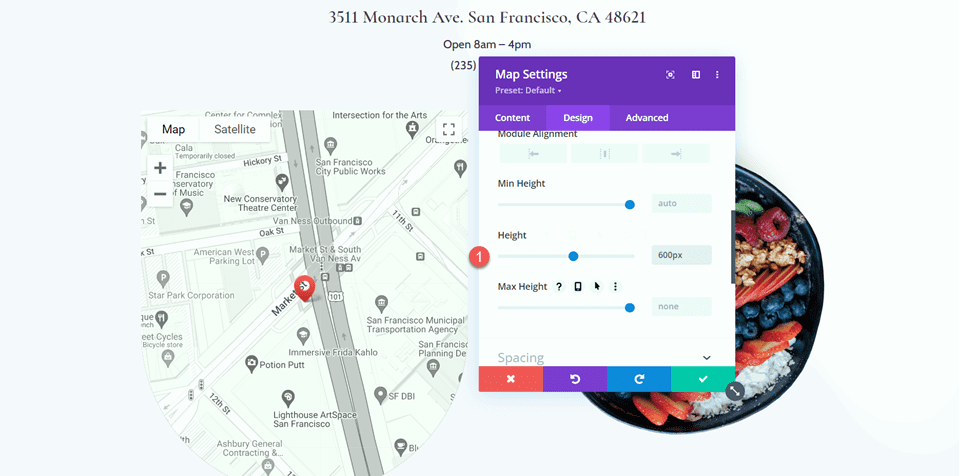
Następnie zmodyfikuj wysokość w zakładce Rozmiar.
- Wysokość: 600px

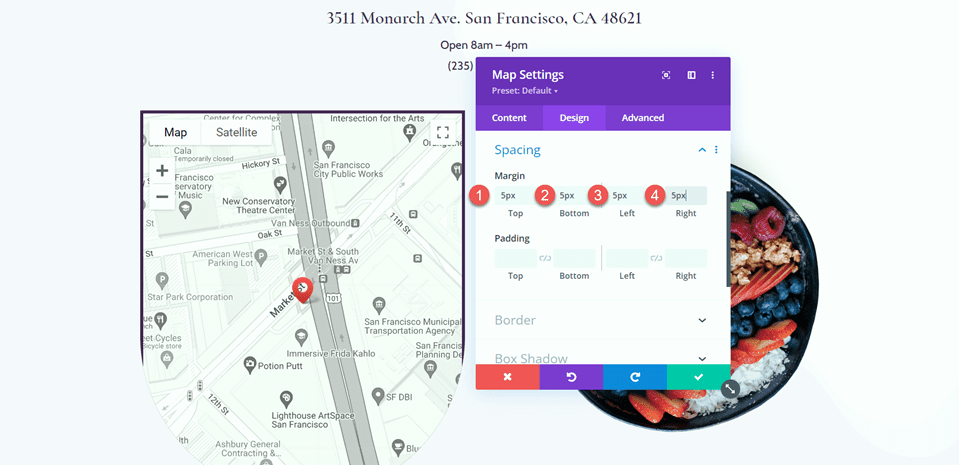
W ustawieniach odstępów dodaj marginesy.
- Margines górny: 5 pikseli
- Margines dolny: 5px
- Margines – lewy: 5 pikseli
- Margines prawy: 5 pikseli

Następnie dodaj zaokrąglone rogi do lewego i prawego dolnego rogu.
- Zaokrąglone rogi – dolny lewy: 300px
- Zaokrąglone rogi – prawy dolny róg: 300 pikseli

Dodaj efekty przewijania
Teraz możemy w końcu dodać efekty przewijania do mapy, aby powiększała się przy przewijaniu. Otwórz sekcję Efekty przewijania na karcie Zaawansowane. Następnie wybierz kartę skalowania w górę iw dół i włącz skalowanie w górę iw dół.

Na koniec dostosuj wagi.
- Skala początkowa: 90%
- Średnia skala: 95%
- Skala końcowa: 100%

Ostateczny projekt
Oto ostateczny projekt układu 2.

Ostateczny wynik
Przyjrzyjmy się teraz obu naszym układom w akcji.
Układ 1

Układ 2

Końcowe przemyślenia
Stosując efekty przewijania Divi do modułu mapy, możesz osiągnąć unikalny efekt podczas przewijania strony i pomóc wyróżnić mapę odwiedzającym witrynę. Efekty te można zastosować również do dowolnego innego modułu w Twojej witrynie, więc nie ma ograniczeń co do tego, co możesz osiągnąć przy odrobinie kreatywności! Jeśli interesuje Cię więcej samouczków związanych z modułem mapy, zapoznaj się z tym artykułem, aby dowiedzieć się, jak dodać stały przełącznik mapy do szablonu strony Divi. A jeśli chcesz uzyskać więcej pomysłów na projekty z wykorzystaniem efektów przewijania, zapoznaj się z tym samouczkiem, aby dowiedzieć się, jak dodać animowane ikony przewijania do tła sekcji. Jak zastosowałeś efekty przewijania Divi w swojej witrynie? Daj nam znać w komentarzach!
