Jak zapoznać się z nowym interfejsem Divi 5
Opublikowany: 2024-10-03Wraz z wydaniem Divi 5 Public Alpha użytkownicy mogą zobaczyć, nad czym pracujemy w Elegant Themes za kulisami. Divi 5, główna aktualizacja podstawowa , została przeprojektowana, aby była szybsza, bardziej stabilna i wysoce skalowalna, aby nadążać za przyszłością WordPressa.
Jednym z najbardziej ekscytujących nowych aspektów Divi 5 jest przeprojektowany interfejs Visual Builder, który jest bardziej przyjazny dla użytkownika i szybszy. Niezależnie od tego, czy jesteś doświadczonym użytkownikiem Divi, czy nowicjuszem na platformie, szybszy i bardziej intuicyjny Visual Builder pomoże Ci tworzyć strony internetowe w mniejszej liczbie kroków i krótszym czasie ładowania.
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Public Alpha
- 1 Co nowego w interfejsie Divi 5?
- 1.1 1. Edycja jednym kliknięciem w Divi 5
- 1.2 2. Bardziej dostępne elementy sterujące najechaniem, przyklejeniem i responsywnością
- 1.3 3. Dokowanie z zakładkami i wieloma panelami
- 1.4 4. Tryb jasny i ciemny
- 1.5 5. Skalowanie płótna dla różnych punktów przerwania w Divi 5
- 1.6 6. Divi 5 Bułka tarta
- 1.7 7. Szybsze sprzężenie zwrotne i wydajność wizualna
- 2 Nawigacja w nowym kreatorze wizualnym Divi 5
- 2.1 1. Główny pasek narzędzi
- 2.2 2. Lewy pasek narzędzi
- 2.3 3. Prawy pasek narzędzi
- 2.4 4. Menu szybkich akcji
- 3 wskazówki dotyczące komfortu korzystania z interfejsu Divi 5
- 4 Poznaj przyszłość Divi
Co nowego w interfejsie Divi 5?

Nowe środowisko Visual Builder zostało całkowicie przebudowane. Zapewnia więcej obszaru roboczego, mniej animacji i w pełni konfigurowalny obszar roboczy. Każdy panel można przesuwać, ustawiać swobodnie, zadokować po lewej lub prawej stronie lub umieszczać na kartach, aby najczęściej używane ustawienia były w zasięgu ręki. Ale poza tym istnieje mnóstwo funkcji, które pomogą Ci zwiększyć produktywność.
1. Edycja jednym kliknięciem w Divi 5
W Divi 5 wprowadziliśmy nowy sposób edycji modułów projektowych podczas tworzenia strony internetowej – edycja jednym kliknięciem. Pracując w Divi 4, musisz najechać kursorem na moduł i kliknąć małą ikonę, aby wyświetlić jego ustawienia. Dzięki ulepszonemu interfejsowi Divi 5 możesz kliknąć moduł w dowolnym miejscu, aby natychmiast aktywować ustawienia tego modułu.
Ten nowy przepływ pracy umożliwia szybki dostęp do ustawień bez bałaganu. Niezależnie od tego, czy dostosowujesz tekst, dodajesz obrazy, czy dodajesz dopełnienie i marginesy do sekcji, edycja jednym kliknięciem ułatwia wprowadzanie zmian szybciej i bardziej intuicyjnie niż kiedykolwiek wcześniej.
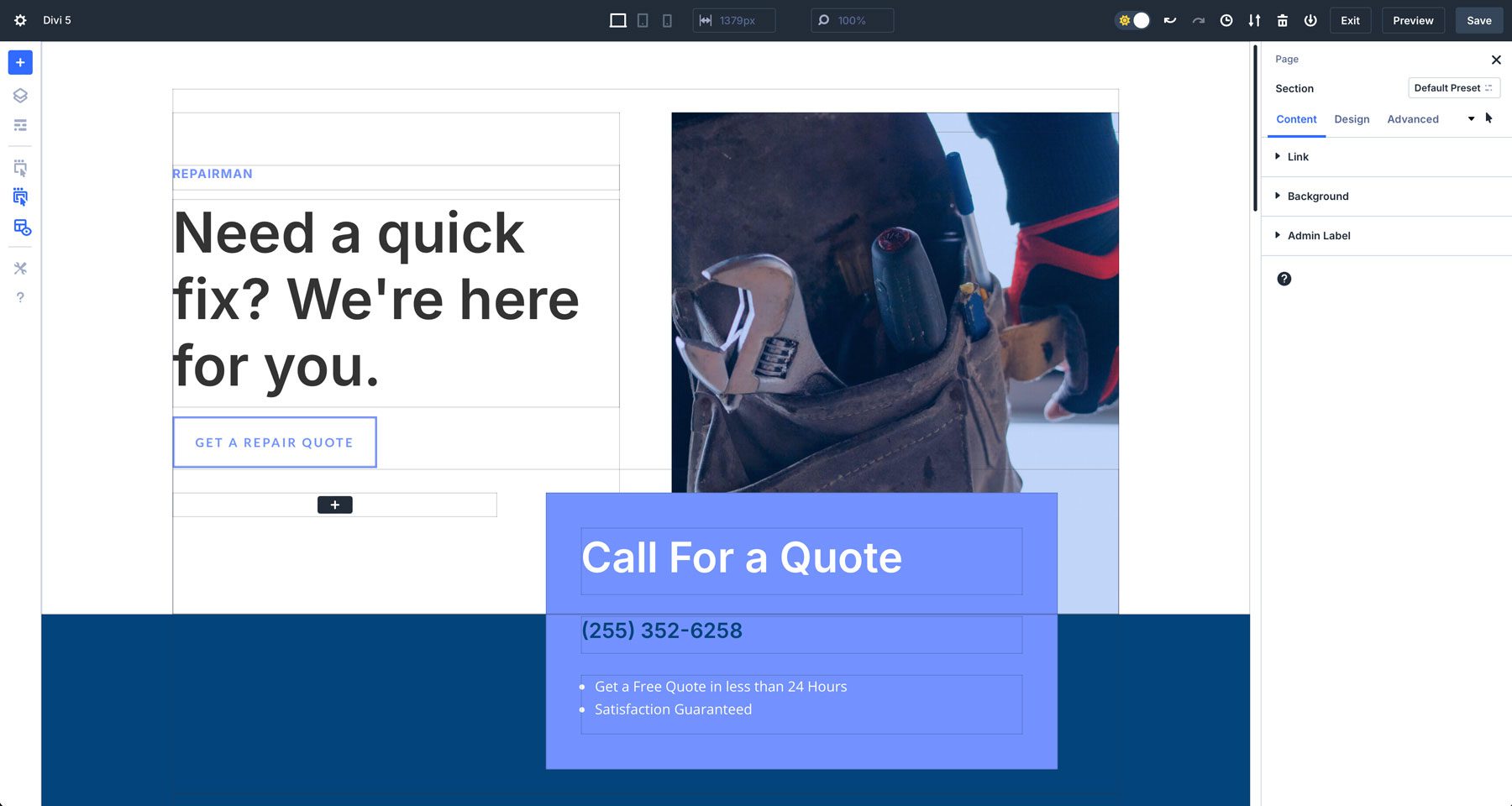
2. Bardziej dostępne elementy sterujące najechaniem, przyklejeniem i responsywnością
Divi 5 wprowadza nowy sposób łatwego kontrolowania stanu najechania elementów, umożliwiania responsywnego sterowania i włączania trwałych ustawień. Ponieważ te ustawienia są teraz bardziej dostępne, nie ma już potrzeby ręcznego włączania tych opcji na poziomie modułu. Dzięki kontrolom eliminującym konieczność poruszania się po ustawieniach, zarządzanie tymi elementami jest teraz łatwiejsze.
Łatwiejszy dostęp do tych narzędzi umożliwia podgląd i dostosowywanie zachowania treści na różnych urządzeniach, szybsze dodawanie trwałych elementów sterujących do elementów i stosowanie efektów najechania kursorem bez konieczności przechodzenia do karty projektu w celu ich znalezienia.
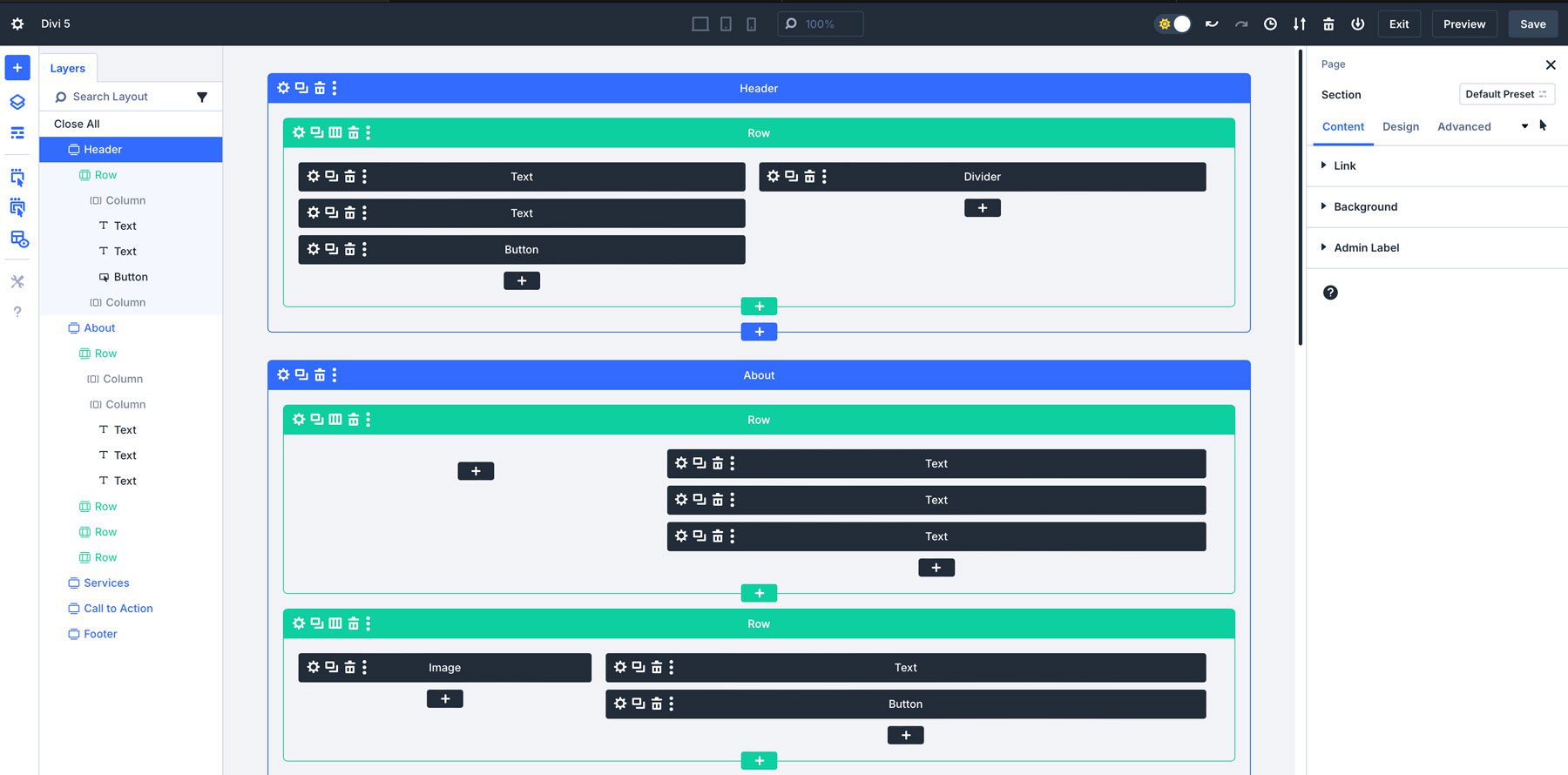
3. Dokowanie z kartami i wieloma panelami
Kolejną niesamowitą funkcją Divi 5 jest możliwość dostosowania Visual Buildera do własnych potrzeb. Umożliwia to jednoczesne otwieranie wielu paneli, organizowanie ich w karty i dokowanie w celu szybkiego dostępu. Niezależnie od tego, czy przełączasz się między różnymi ustawieniami, czy edytujesz wiele sekcji, możesz mieć wszystkie niezbędne ustawienia na wyciągnięcie ręki, oszczędzając dużo czasu.
Umożliwiając jednoczesne otwieranie i zadokowanie wielu paneli, Divi 5 przyspiesza proces projektowania, pomagając Ci skupić się na kreatywności bez konieczności poruszania się pomiędzy różnymi menu.
4. Tryb jasny i ciemny
Dzięki wprowadzeniu trybów jasnego i ciemnego użytkownicy mogą stworzyć bardziej komfortowe środowisko pracy. Niezależnie od tego, czy wolisz jasne, tętniące życiem miejsce do pracy, czy mniej męczące dla oczu, możesz teraz przełączać się między tymi trybami jednym kliknięciem. Nowy przełącznik w interfejsie Divi 5 pozwala przełączać się tam i z powrotem w zależności od tego, jak chcesz korzystać z Visual Buildera.
Nieważne, gdzie i kiedy pracujesz — czy to w dzień, czy późno w nocy — możesz wybrać tryb, który najbardziej Ci odpowiada.
5. Skalowanie płótna dla różnych punktów przerwania w Divi 5
W przeszłości, gdy chciałeś wyświetlić swój układ w innym punkcie przerwania (rozmiarze ekranu), musiałeś zagłębić się w ustawienia modułu lub włączyć responsywne menu na dole interfejsu Visual Buildera. W Divi 5 dodaliśmy nową funkcję zwaną skalowaniem płótna. Ta nowa opcja umożliwia automatyczne dostosowanie rozmiaru płótna w celu dopasowania go do różnych punktów przerwania, po prostu przez przeciągnięcie.
Klikając i przeciągając krawędzie paneli w prawo lub w lewo, płótno zmniejsza się, zapewniając podgląd rzeczywistego rozmiaru tego, jak zawartość będzie wyglądać na ekranach o różnych rozmiarach. Zapewnia to dokładność co do piksela na wszystkich urządzeniach, dzięki czemu możesz z łatwością projektować responsywne strony internetowe.
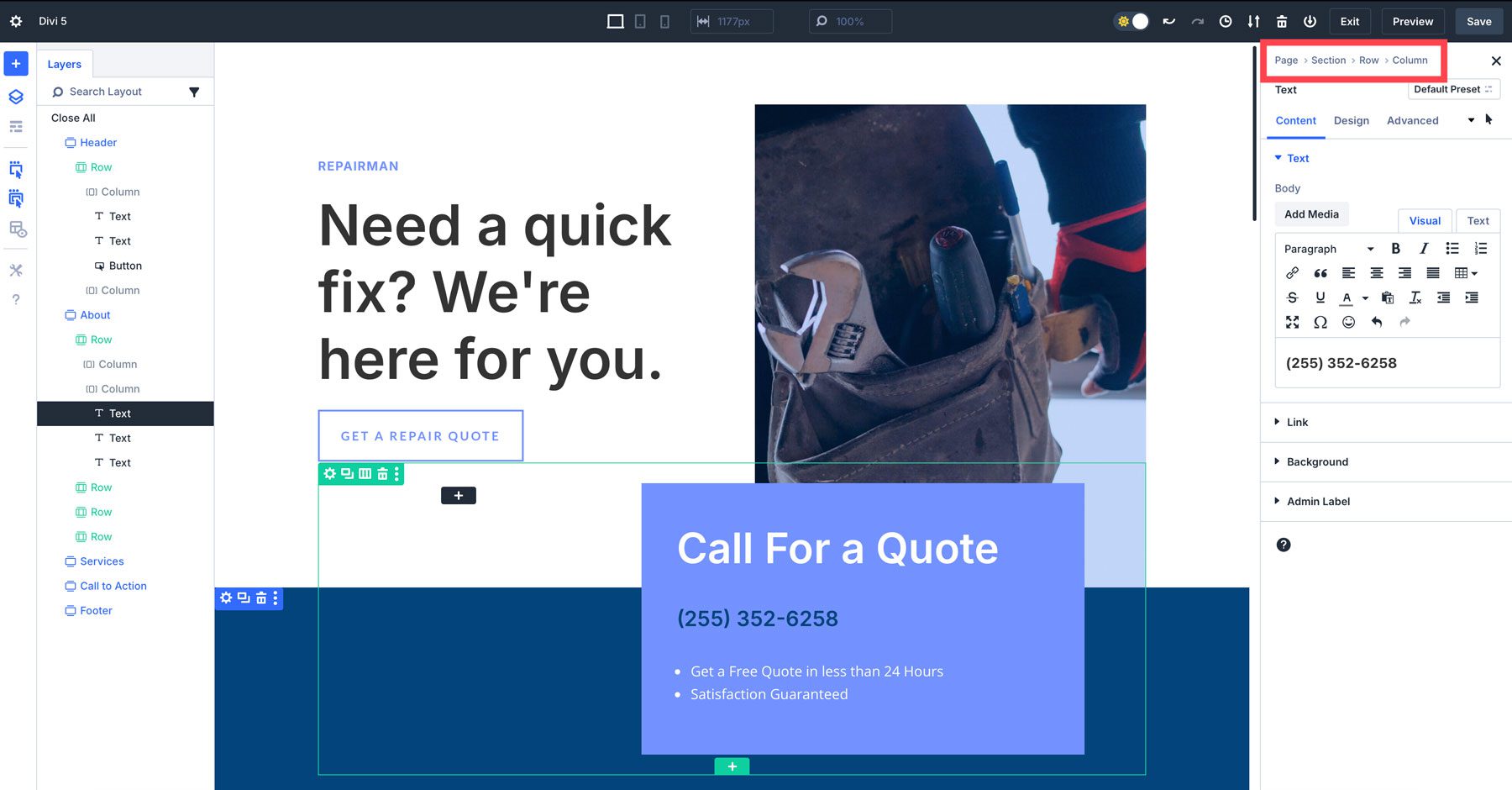
6. Divi 5 Bułka tarta
W Divi 5 wprowadzamy bułkę tartą – intuicyjny sposób sprawdzenia, gdzie jesteś w dowolnym miejscu strony. Dzięki bułce tartej śledzenie i zarządzanie zmianami w projekcie jest łatwiejsze niż kiedykolwiek. Gdy zagłębisz się w różne ustawienia, menu nawigacyjne umożliwiają łatwy powrót do wcześniejszych ustawień jednym kliknięciem.
7. Szybsze sprzężenie zwrotne i wydajność wizualna
Jedną z najbardziej znaczących zmian z Divi 4 do Divi 5 jest szybkość i wydajność Visual Buildera. Wynika to z całkowitej zmiany frameworku Divi, drastycznie poprawiającej responsywność Visual Buildera i wydajność front-endu. Ta nowa wersja Divi skupia się na bazie blokowej, a nie na krótkich kodach, co pozwala jej być bardziej wydajną i przyszłościową.

Visual Builder jest teraz wolny od animacji i opóźnień, które w poprzednich wersjach miały tendencję do spowalniania pracy. Chociaż Divi 4 jest nadal niesamowitym motywem WordPress, Divi 5 zapewnia lepszą podstawę na nadchodzące lata. Ale co zrobiliśmy, aby tak się stało? Oto krótki przegląd nowości w backendie, dzięki którym nowy Visual Builder jest tak szybki:
- Przepisane podstawowe ramy: rdzeń Divi 5 został całkowicie przepisany. Eliminuje nieefektywności, które powodują wolniejszą wydajność. Przeszliśmy z frameworku opartego na krótkim kodzie na modułowy, dzięki czemu można go dostosować do przyszłych aktualizacji.
- Optymalizacja kodu: Divi 5 zmniejsza rozdęcie kodu, używając tylko JavaScriptu niezbędnego w oparciu o moduły strony. W Divi 4 załadowano cały JS, co przyczyniło się do opóźnienia Visual Buildera. Teraz moduły JavaScript są zaprojektowane do pracy asynchronicznej, dzięki czemu kreator jest bardziej responsywny i zwiększa prędkość strony.
- Szybsze renderowanie płótna: zmiany w projekcie, takie jak dostosowywanie odstępów lub modyfikowanie zawartości, zachodzą teraz natychmiast na kanwie. Wynika to ze zmian w kodzie, które tworzą mniejsze, niezależne moduły w celu szybszego ponownego renderowania elementów.
- Lepsze wykorzystanie zasobów przeglądarki: Divi 5 działa lepiej z nowoczesnymi technologiami przeglądarki, w tym z zaawansowanym buforowaniem i ulepszonym zarządzaniem pamięcią. Nawet najbardziej złożone układy i dynamiczną zawartość można teraz obsługiwać bez spowalniania procesu projektowania.
Nawigacja w nowym kreatorze wizualnym Divi 5
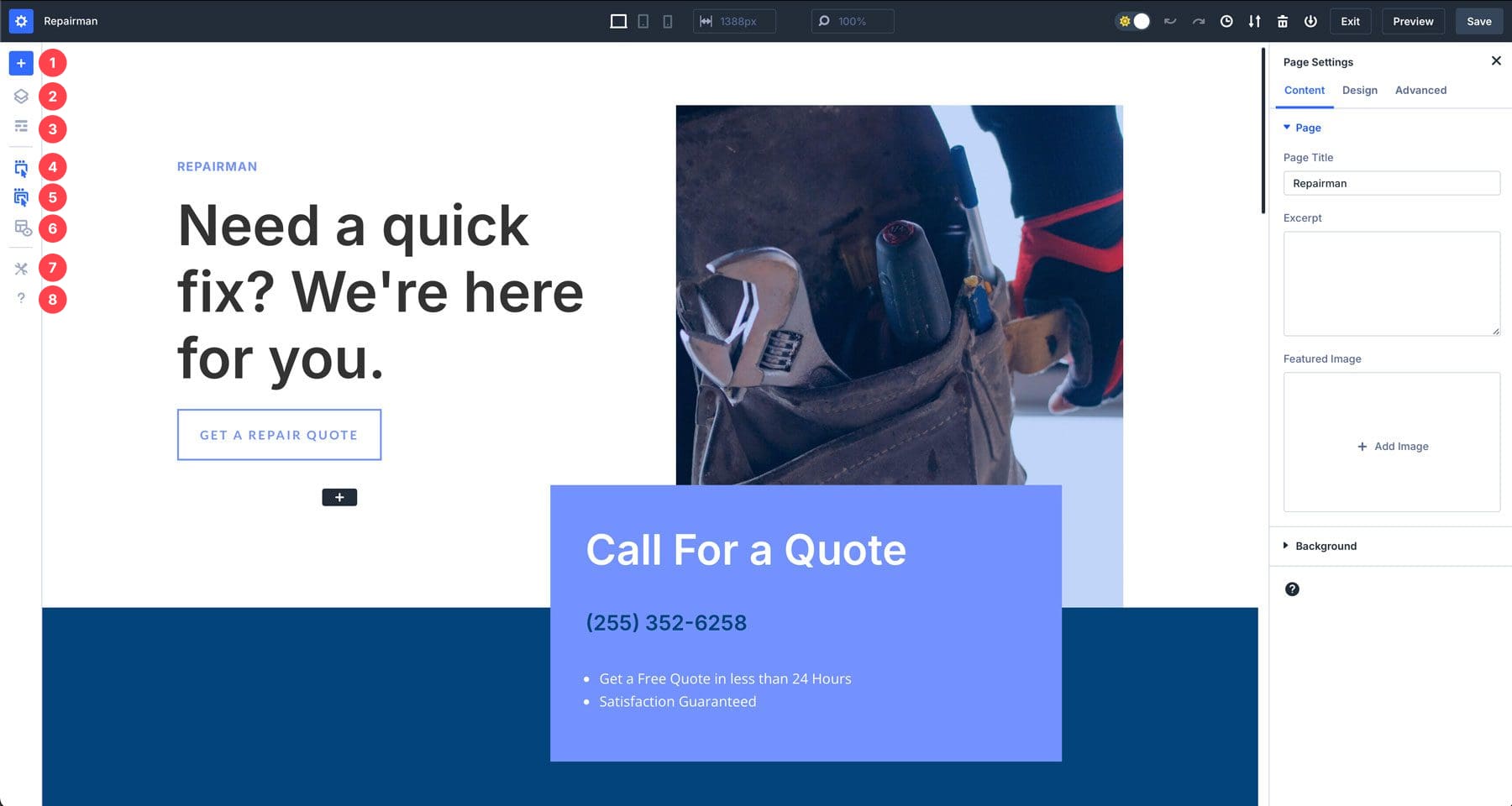
Dzięki przeprojektowanemu interfejsowi Divi 5 nawigacja w programie Visual Builder jest bardziej wydajna i przyjazna dla użytkownika. Przyjrzyjmy się bliżej narzędziom tworzącym nowy interfejs, aby móc szybko zacząć.
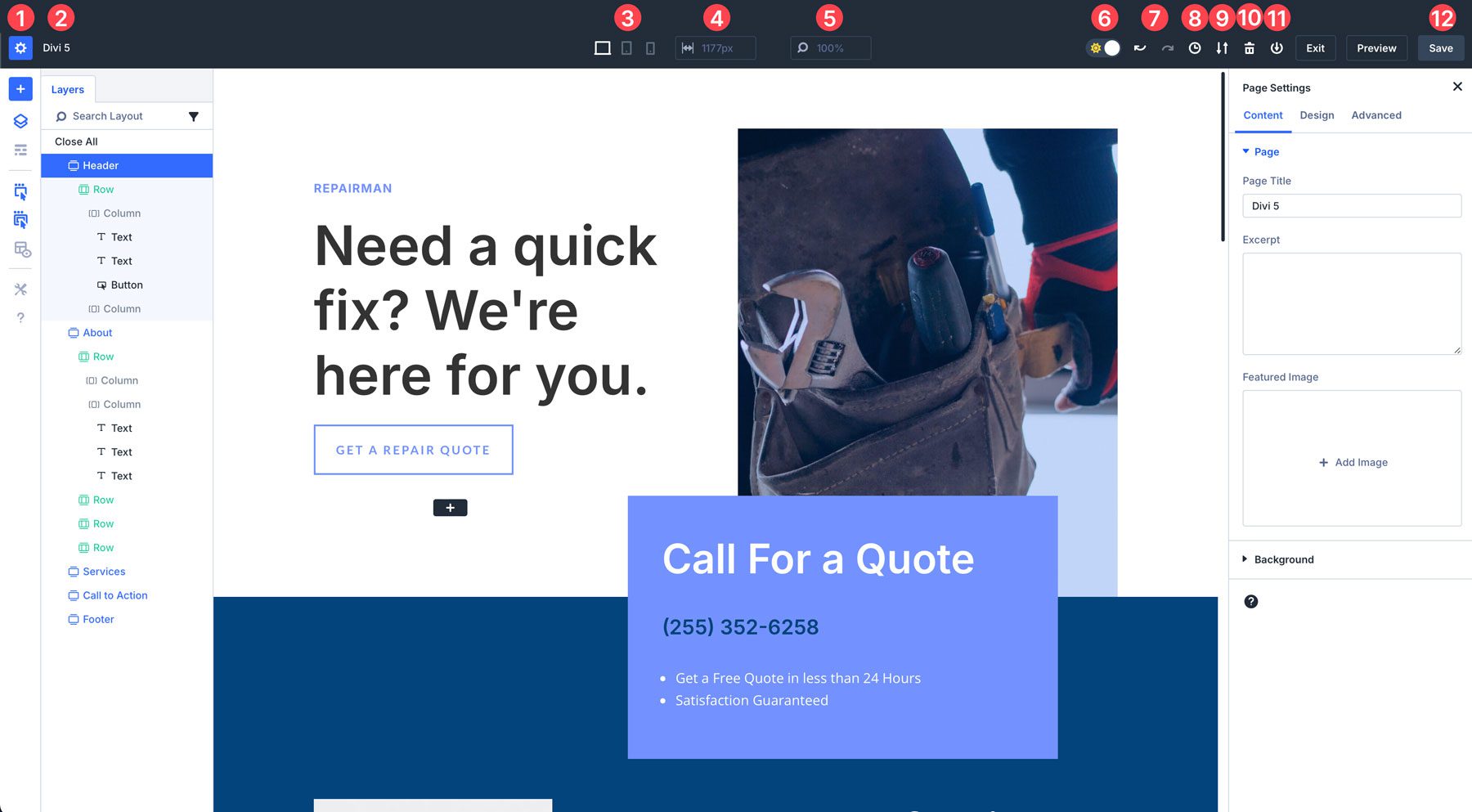
1. Główny pasek narzędzi

Na górnym pasku narzędzi w Divi 5 znajdziesz niezbędne narzędzia, takie jak ustawienia strony, opcje zapisywania i tryby przeglądania (komputer stacjonarny, tablet i telefon komórkowy). Oto pełne zestawienie wszystkich dostępnych ustawień:
- Ustawienia strony: Podobnie jak w Divi 4, możesz dodać tytuł strony, fragment i wyróżniony obraz. Inne opcje obejmują ustawienie szerokości rynny strony, kolorów tekstu i zaawansowanych opcji CSS, widoczności i położenia.
- Tytuł strony: Możesz także zmienić tytuł strony, klikając nazwę.
- Responsywne sterowanie: przełączaj się między komputerem stacjonarnym, tabletem i telefonem komórkowym.
- Szerokość strony: Kontroluj szerokość płótna.
- Tryby widoku: Powiększ lub pomniejsz, aby zwiększyć lub zmniejszyć rozmiar widoku płótna.
- Tryb jasny i ciemny: Możesz przełączać się między jasnym i ciemnym, aby uczynić Visual Builder wygodniejszym w pracy w oparciu o Twoje preferencje.
- Cofnij/Ponów: W Divi 5 możesz łatwo cofnąć lub powtórzyć ostatnie ustawienia lub poprawki projektu.
- Wyświetl historię projektu: Uzyskaj przegląd swoich ostatnich działań.
- Eksportuj/Importuj: Eksportuj lub importuj plik JSON swojej strony.
- Usuń: Usuń cały układ, aby zacząć od zera.
- Zapisz w bibliotece: Zapisz swój układ w bibliotece Divi
- Opcje zapisywania: zapisz, wyświetl podgląd lub wyjdź z układu.

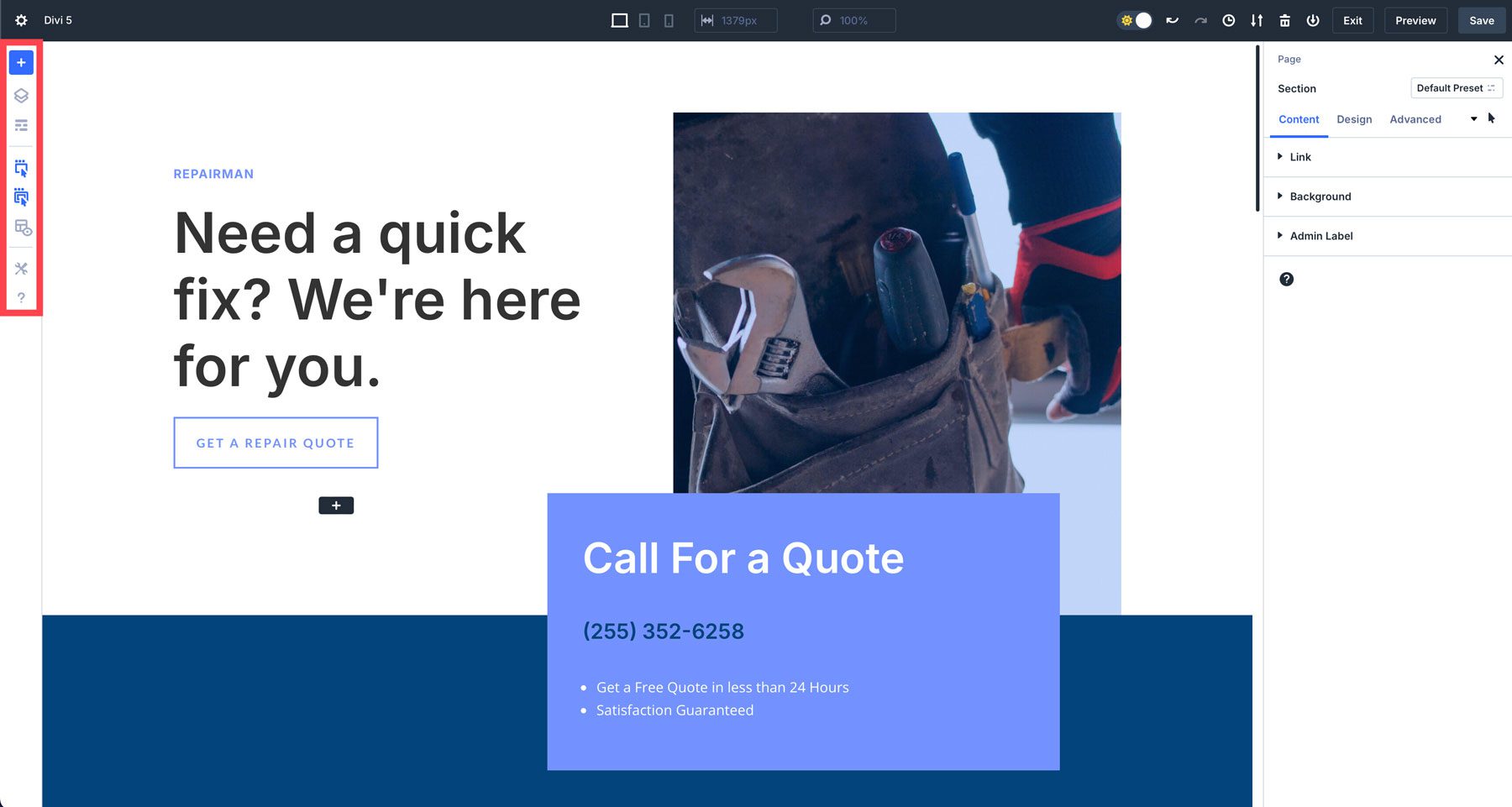
2. Lewy pasek narzędzi

Lewy pasek narzędzi zawiera narzędzia, które pomogą Ci efektywniej budować. Elementy takie jak warstwy umożliwiają przeglądanie struktury strony, co ułatwia nawigację. Dostępny jest także tryb szkieletowy, będący powrotem do poprzednich wersji Divi.

Tryb X-Ray pozwala użytkownikom Divi wyraźniej zobaczyć podstawową strukturę Twoich projektów. Po włączeniu ten tryb zapewnia widok elementów na stronie, ułatwiając identyfikację warstw i położenia sekcji, wierszy i modułów.

Oto pełne zestawienie wszystkich narzędzi znajdujących się na lewym pasku narzędzi:
- Dodaj układ: szybko dodaj gotowy układ, zapisany układ lub istniejącą stronę.
- Warstwy: Uzyskaj szybki przegląd struktury strony, aby łatwo znaleźć to, czego szukasz.
- Widok szkieletowy: widok wsteczny Twojej strony, który przedstawia model szkieletowy sekcji, wierszy i modułów.
- Ikony akcji po najechaniu myszką: po włączeniu najechanie kursorem na element powoduje wyświetlenie odpowiednich działań, takich jak edycja, duplikowanie, usuwanie lub przenoszenie.
- Ikony akcji nadrzędnych po najechaniu myszką: aktywuje elementy nadrzędne (sekcje i wiersze) podobne do modułów.
- Rentgen: umieszcza obramowanie wokół elementów projektu, aby ułatwić ich identyfikację.
- Ustawienia konstruktora: zapewnia konfigurowalne ustawienia narzędzia Visual Builder, w tym widok domyślny, ustawienia krycia, tryb jasny i ciemny oraz schemat kolorów.
- Pomoc: Zbiór samouczków wideo Divi i skrótów klawiaturowych, które pomogą Ci nauczyć się nowego interfejsu.

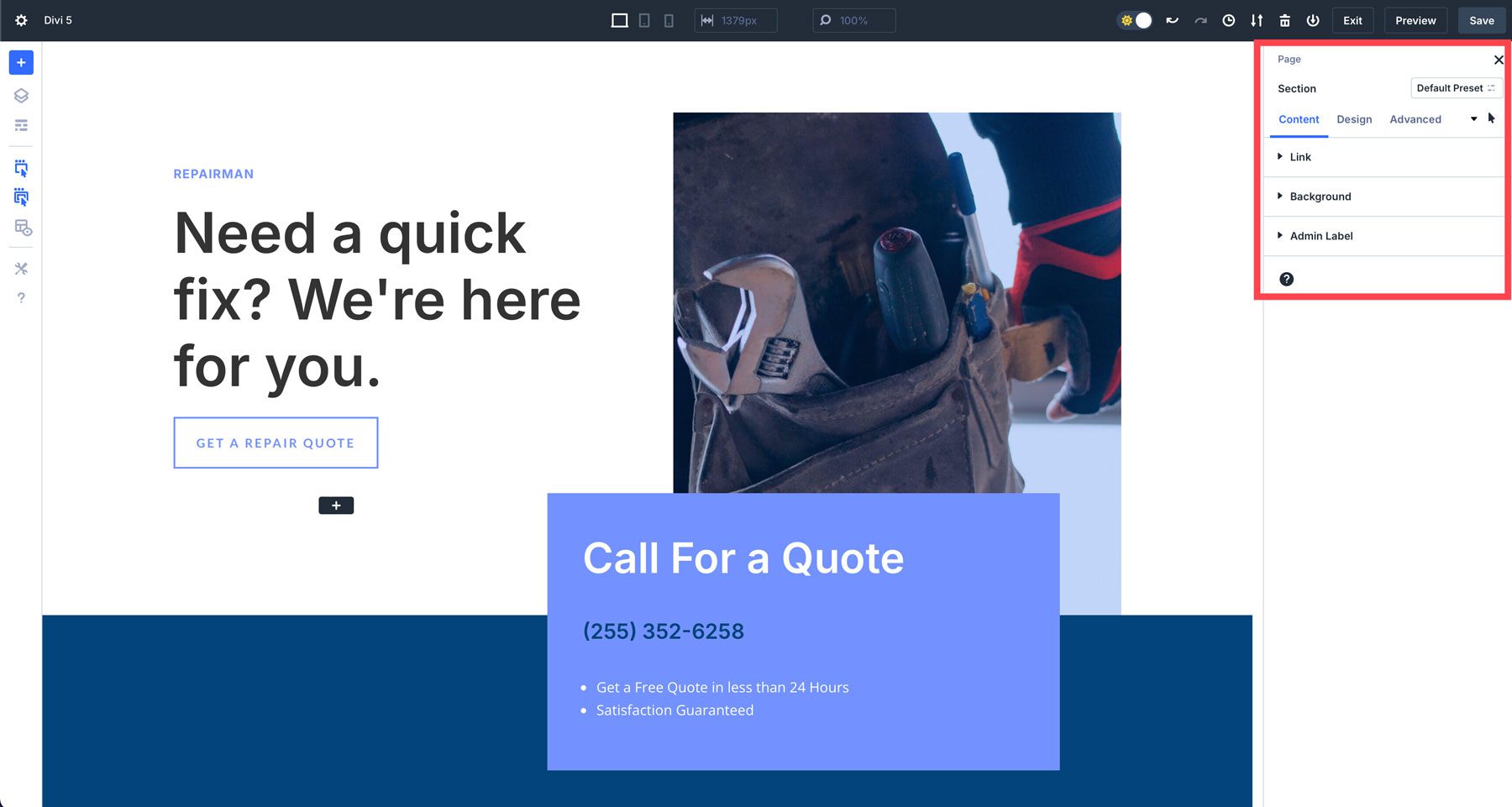
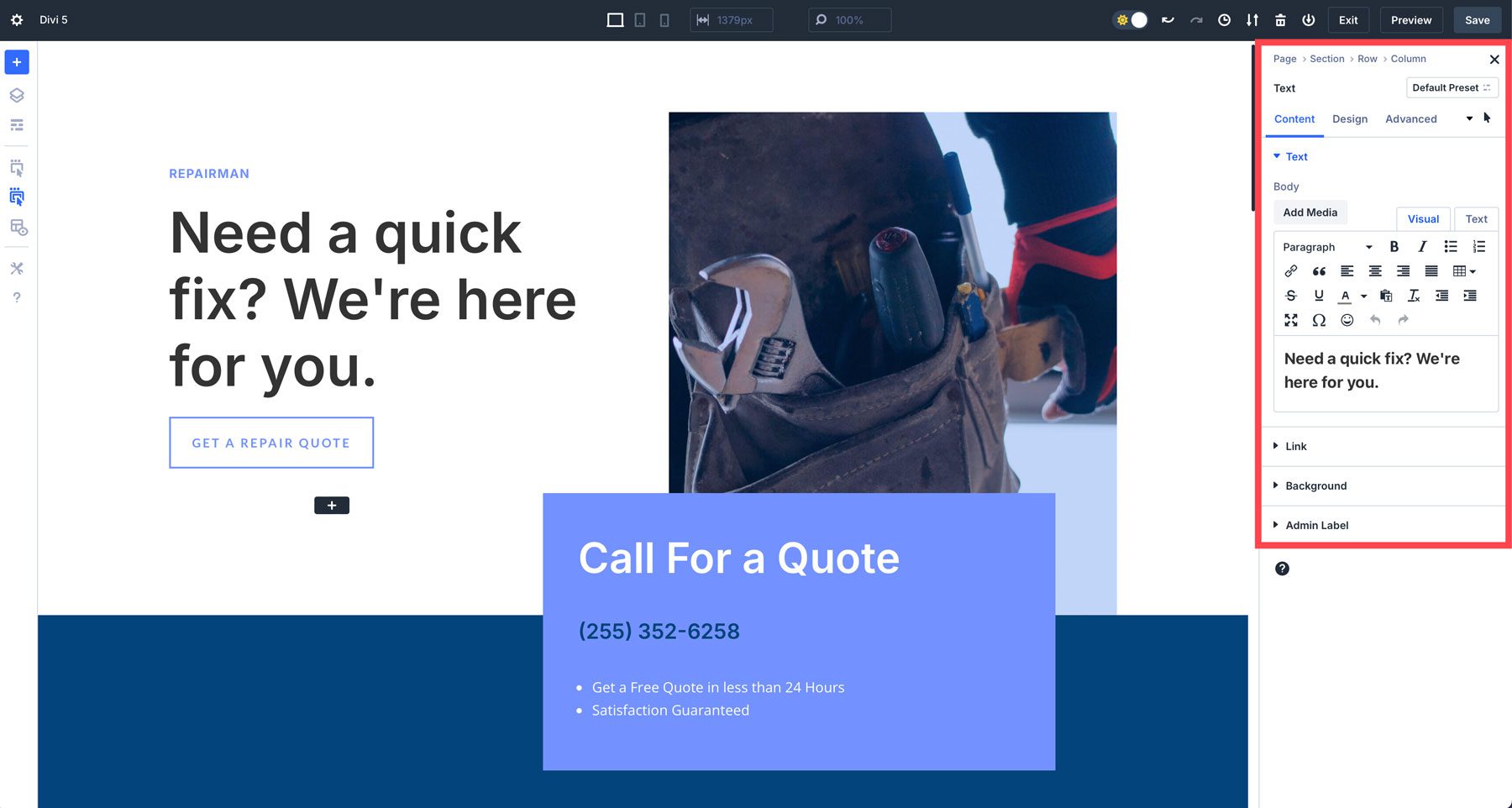
3. Prawy pasek narzędzi

Prawy pasek narzędzi w interfejsie Divi 5 domyślnie steruje ustawieniami strony, o ile nie jest wybrana sekcja, wiersz lub moduł. Po wybraniu elementu projektu do edycji pojawiają się ustawienia modułu ze znanymi sekcjami zakładek dotyczącymi treści, projektu i zaawansowanych.

W tym miejscu znajdziesz także menu nawigacyjne, które pomogą Ci poruszać się po ustawieniach i umożliwiać szybkie zmiany.

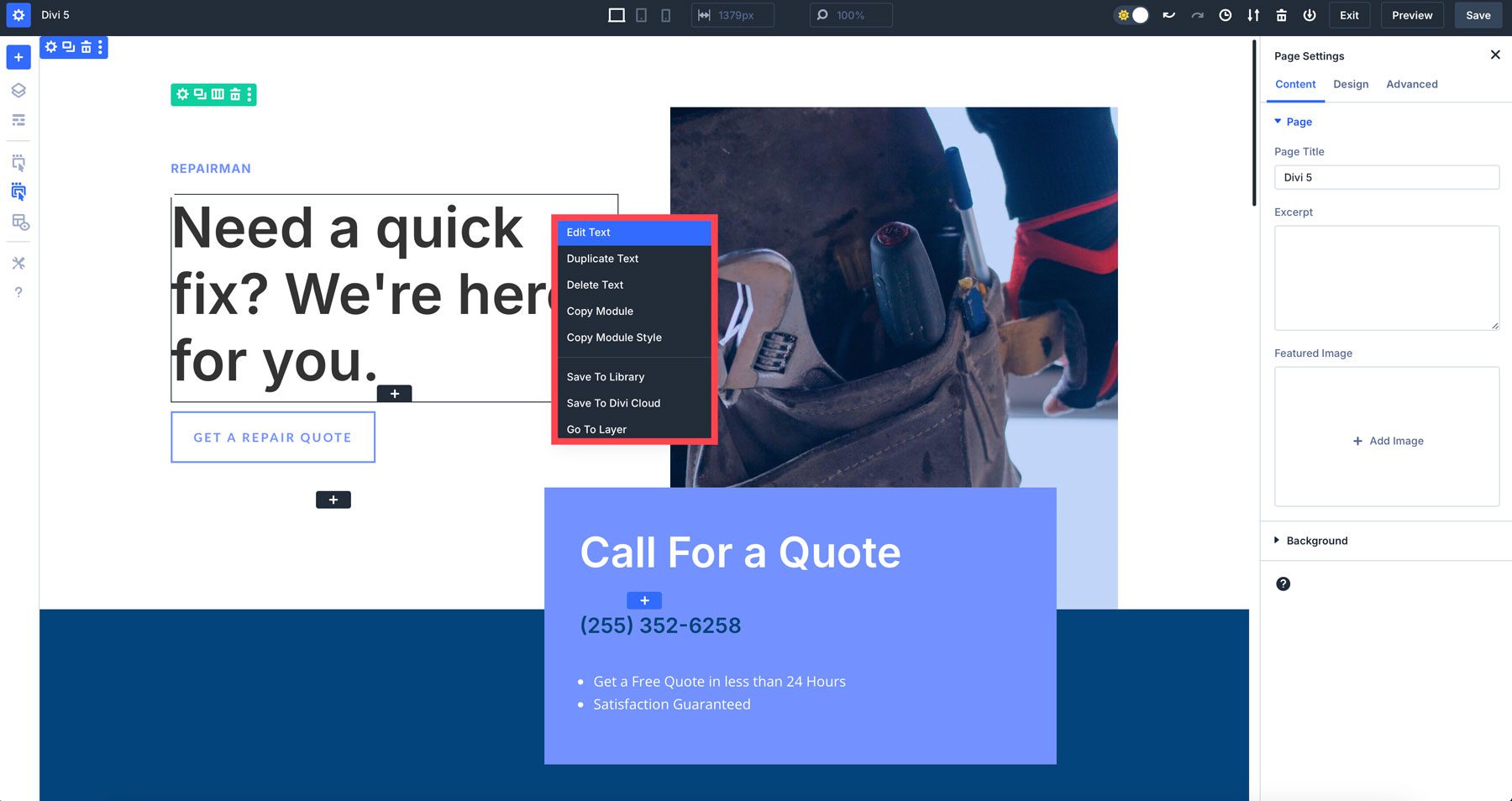
4. Menu szybkich akcji
Menu szybkich akcji to nowy dodatek do Divi 5. Oferuje szybki sposób wykonywania typowych zadań bez poruszania się po wielu menu. Uzyskasz dostęp do opcji takich jak kopiowanie i wklejanie stylów, dodawanie nowych modułów lub powielanie elementów, klikając prawym przyciskiem myszy sekcję, wiersz lub moduł.

Wskazówki dotyczące wygodnego korzystania z interfejsu Divi 5
Ulepszony Visual Builder Divi 5 może na początku wydawać się inny, ale po kilku minutach korzystania z niego zdasz sobie sprawę, że to ten sam Divi, którego poznałeś i pokochałeś, ale z dużo większą szybkością. Oto kilka wskazówek, które pomogą Ci się dostosować:
- Eksperymentuj z dokowaniem paneli: Wypróbuj różne układy paneli, aby zobaczyć, który najlepiej pasuje do Twojego stylu projektowania. Możesz przesuwać panele (podobnie jak Divi 4), zadokować je lub grupować w karty, aby uzyskać szybki dostęp.
- Użyj skalowania płótna do projektowania responsywnego: pobaw się skalowaniem płótna, aby zobaczyć, jak Twoje projekty reagują na różne urządzenia. Będzie to przełom w projektowaniu responsywnym.
- Przełączaj się między trybem jasnym i ciemnym: nie zapominaj, że możesz przełączać się między trybem jasnym i ciemnym w zależności od preferencji pracy.
- Skorzystaj z menu szybkich akcji: Menu szybkich akcji jest jedną z najlepszych aktualizacji Divi oszczędzających czas . Spróbuj skopiować i wkleić style modułów, aby przyspieszyć przepływ pracy.
Poznaj przyszłość Divi
Visual Builder Divi 5 stanowi znaczący krok naprzód w projektowaniu stron internetowych. Dzięki przeprojektowanemu interfejsowi, zwiększonej szybkości i lepszej wydajności Divi 5 umożliwia użytkownikom wydajniejsze tworzenie wspaniałych stron internetowych. Intuicyjny projekt Visual Buildera i konfigurowalny obszar roboczy sprawiają, że jest on dostępny dla początkujących i doświadczonych użytkowników.
Gotowy, aby zacząć? Zacznij korzystać z Divi 5 Public Alpha już dziś!
Pobierz Divi 5 Public Alpha
