Jak filtrować produkty WooCommerce (samouczek krok po kroku)
Opublikowany: 2023-05-30Szukasz sposobu na filtrowanie produktów według atrybutu w swoim sklepie WooCommerce?
Filtrowanie produktów WooCommerce według atrybutów ułatwia klientom zlokalizowanie produktu, który chcą kupić. Pomaga zaoszczędzić czas klientów i sprawia, że zakupy są bardziej płynne.
W tym artykule pokażemy Ci, jak korzystać z filtra WooCommerce według ustawień atrybutów w Twoim sklepie internetowym.

Dlaczego warto filtrować produkty WooCommerce według atrybutu?
Filtry bardzo ułatwiają klientom przeglądanie produktów w Twoim sklepie WooCommerce.
Pozwalają kupującym zawęzić wyszukiwanie na podstawie różnych atrybutów, w tym koloru, przedziału cenowego, materiału, rozmiaru i innych. Zamiast przewijać całą kolekcję produktów, użytkownicy mogą po prostu przeglądać produkty, które ich interesują.

Dodanie filtrów może pomóc poprawić wrażenia użytkownika, poprawić funkcjonalność wyszukiwania i zmniejszyć współczynniki odrzuceń w Twoim sklepie internetowym.
Mogą również zwiększyć sprzedaż, umożliwiając klientom zobaczenie wszystkich dostępnych opcji interesujących ich produktów, pomagając im w dokonywaniu bardziej świadomych zakupów.
To powiedziawszy, zobaczmy, jak możesz łatwo filtrować produkty w swoim sklepie WooCommerce. Pokażemy Ci, jak filtrować produkty WooCommerce według atrybutu i atrybutu niestandardowego.
- Jak filtrować produkty WooCommerce według atrybutu
- Jak filtrować produkty WooCommerce według niestandardowego atrybutu
Jak filtrować produkty WooCommerce według atrybutu
Jeśli szukasz szybkiego i łatwego sposobu filtrowania produktów WooCommerce, ta metoda jest dla Ciebie. Pokażemy Ci, jak skonfigurować prosty filtr WooCommerce według ustawień atrybutów.
Najpierw musisz zainstalować i aktywować wtyczkę YITH WooCommerce Ajax Product Filter. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: Dostępna jest również bezpłatna wersja wtyczki YITH WooCommerce Ajax Product Filter. Jednak w tym samouczku będziemy używać wersji premium wtyczki.
Po aktywacji przejdź do strony YITH »Ajax Product Filter na pasku bocznym administratora WordPress.
W tym miejscu kliknij przycisk „+ Utwórz nowe ustawienie wstępne”, aby rozpocząć tworzenie ustawienia wstępnego filtra.

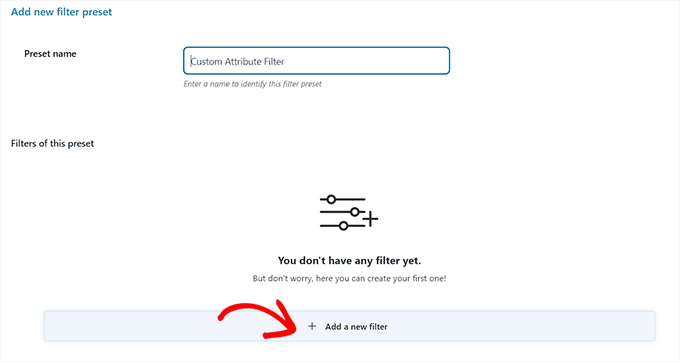
Gdy już tam będziesz, możesz zacząć od wpisania nazwy filtra w polu „Nazwa ustawienia wstępnego”.
Pamiętaj, że nazwa ustawienia wstępnego nie będzie wyświetlana w Twoim sklepie i służy wyłącznie jako odniesienie.

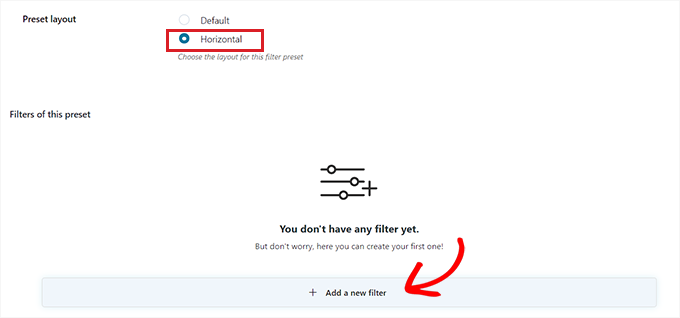
Następnie po prostu wybierz „Poziomo” jako gotowy układ, a następnie kliknij przycisk „+ Dodaj nowy filtr” u dołu.
Jeśli korzystasz z darmowej wersji wtyczki, ta opcja nie będzie dla Ciebie dostępna. Zamiast tego będziesz mieć ustawiony układ „Domyślny”.
Możesz teraz rozpocząć tworzenie filtra dla swoich produktów WooCommerce.

Utwórz filtr dla produktów WooCommerce
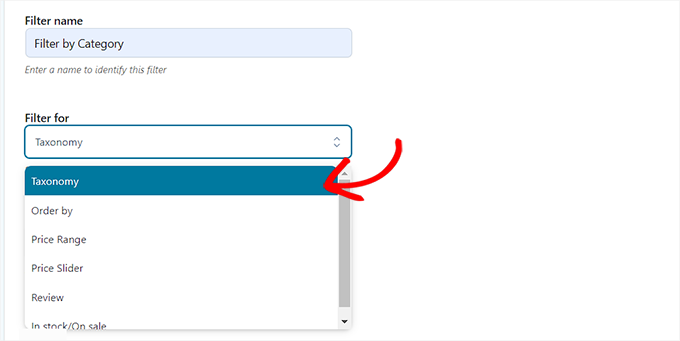
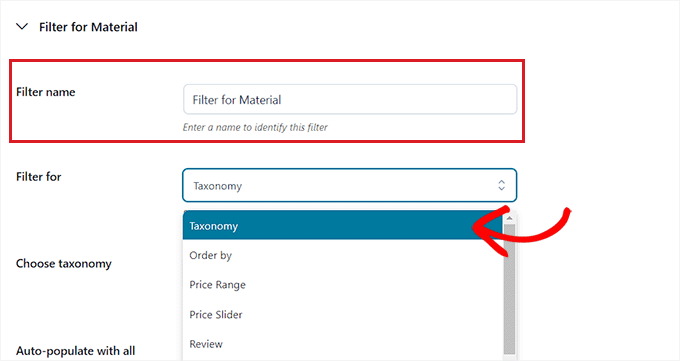
Najpierw musisz wpisać nazwę filtra obok opcji „Nazwa filtra”.
Na przykład, jeśli tworzysz filtr, który pomoże klientom sortować kategorie produktów, możesz go nazwać „Filtruj według kategorii”.
Następnie możesz wybrać parametry filtra z menu rozwijanego „Filtruj dla”. Pamiętaj, że darmowa wersja wtyczki oferuje tylko filtry dla kategorii produktów i tagów.
Aby dowiedzieć się więcej o różnicach między tymi opcjami, przeczytaj nasz przewodnik na temat dodawania tagów, atrybutów i kategorii do WooCommerce.
Jeśli tworzysz filtr do sortowania produktów według różnych przedziałów cenowych, musisz wybrać opcję „Przedział cenowy”. Podobnie, jeśli chcesz posortować produkty według popularności lub średniej oceny, musisz wybrać opcję „Zamów według”.
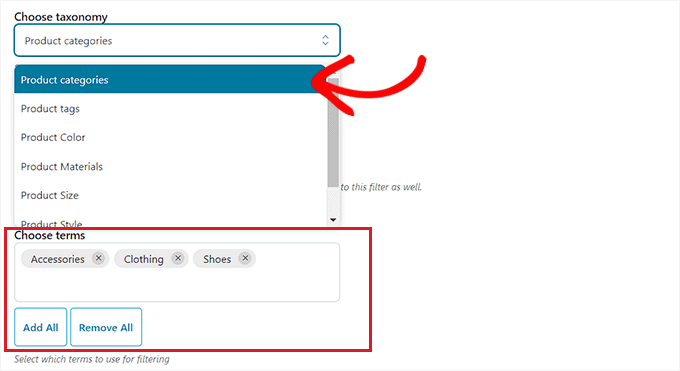
Możesz także wybrać opcję „Taksonomia”, jeśli chcesz filtrować tagi produktów, kategorie, kolory, rozmiary, materiały, style i inne. W tym samouczku skorzystamy z tej opcji.

Po wykonaniu tej czynności należy wybrać opcje taksonomii dla filtra. Na przykład, jeśli chcesz filtrować produkty według koloru, musisz wybrać tę opcję z menu rozwijanego.
Tworząc filtr dla kategorii produktów, będziemy wybierać opcję „Kategorie produktów”.
Następnie musisz wpisać wszystkie kategorie produktów w swojej witrynie w sekcji „Wybierz warunki”.

Następnie możesz wybrać sposób wyświetlania filtra w interfejsie sklepu z menu rozwijanego „Typ filtra”.
Możesz wyświetlić filtr jako pole wyboru, menu rozwijane, tekst, próbki kolorów i nie tylko. W tym samouczku wybierzemy opcję „Wybierz”, aby dodać menu rozwijane.

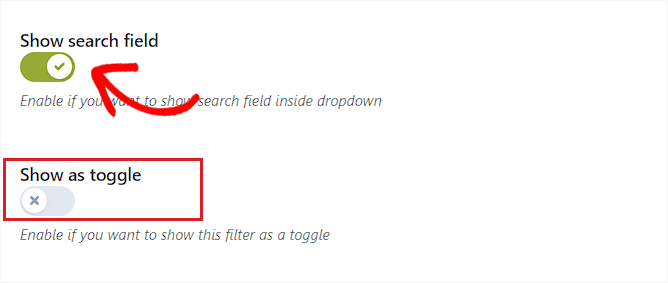
Następnie musisz przełączyć przełącznik „Pokaż pole wyszukiwania”, jeśli chcesz włączyć pole wyszukiwania w menu rozwijanym.
Możesz także wyświetlić tworzony filtr jako przełącznik, aktywując przełącznik „Pokaż jako przełącznik”. Następnie klienci będą mogli włączać i wyłączać filtr.

Gdy to zrobisz, po prostu wybierz domyślną kolejność filtrowanych terminów z menu rozwijanego „Uporządkuj według”. Kategorie filtrów zostaną wyświetlone w wybranej kolejności.
Możesz sortować kategorie filtrów według nazwy, liczby terminów lub ślimaka. Możesz także wybrać „Typ kolejności” dla filtrowanych terminów w porządku rosnącym (ASC) lub malejącym (DESC).

Na koniec kliknij przycisk „Zapisz filtr” u dołu, aby zapisać filtr.
Teraz powtórz proces, aby utworzyć wiele filtrów.
Po wykonaniu tej czynności wróć na górę i przejdź do zakładki „Ustawienia ogólne”, aby skonfigurować niektóre ustawienia.
Skonfiguruj ustawienia ogólne
Tutaj musisz zacząć od wybrania opcji „Tryb filtra”. Możesz wybrać, czy chcesz stosować filtry w czasie rzeczywistym za pomocą AJAX, czy też chcesz wyświetlać przycisk „Zastosuj filtry” w swojej witrynie.
Następnie musisz również dokonać wyboru między wyświetleniem przycisku zapisu lub natychmiastowym wyświetleniem wyników filtrowania.

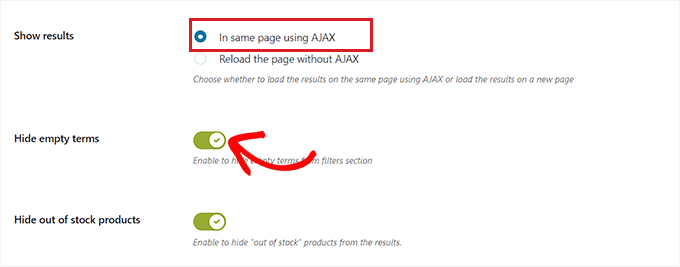
Gdy to zrobisz, wybierz, czy chcesz wyświetlić wyniki filtrowania na tej samej stronie przy użyciu AJAX, czy też chcesz ponownie załadować wyniki na nowej stronie.
Następnie przewiń w dół do opcji „Ukryj puste terminy” i włącz przełącznik, jeśli nie chcesz wyświetlać pustych terminów filtru.
Na przykład, jeśli dodałeś kategorię „Kubki” w swoim sklepie WooCommerce, ale obecnie nie ma w niej żadnych produktów, nie będzie ona wyświetlana na liście „Filtruj według kategorii”.
Następnie przejdź dalej i przełącz przełącznik „Ukryj produkty niedostępne”, jeśli nie chcesz wyświetlać produktów niedostępnych w wynikach.

Możesz pozostawić inne ustawienia jako domyślne lub skonfigurować je według własnych upodobań.
Po dokonaniu wyboru kliknij przycisk „Zapisz opcje”, aby zapisać zmiany i przejdź do zakładki „Dostosowywanie” u góry.
Skonfiguruj ustawienia dostosowywania (tylko wtyczka Premium)
Uwaga: Zakładka „Dostosowywanie” nie będzie dostępna, jeśli korzystasz z bezpłatnej wersji wtyczki.
Tutaj możesz wybrać kolor etykiety filtra WooCommerce, kolor terminu tekstowego, rozmiar próbki koloru, kolor obszaru filtra i inne.
Dodanie kolorów może pomóc Twojemu filtrowi WooCommerce wyglądać bardziej estetycznie i pasować do marki Twojego sklepu internetowego.

Po dokonaniu wyboru kliknij przycisk „Zapisz opcje” i przejdź do zakładki „SEO” od góry.
Skonfiguruj ustawienia SEO
Gdy już tam będziesz, przełącz przełącznik „Włącz opcję SEO”, aby aktywować ustawienia.
Teraz możesz dodawać metatagi z menu rozwijanego, aby używać ich na filtrowanych stronach. Poprawi to SEO Twojej witryny.
Aby uzyskać więcej informacji, możesz przeczytać nasz artykuł na temat metadanych i metatagów WordPress.
Możesz także automatycznie dodać atrybut nofollow do wszystkich filtrowanych kotwic, przełączając przełącznik „Dodaj „nofollow” do filtrowanych kotwic. To powie wyszukiwarkom, aby nie używały zakotwiczeń filtrów podczas ustalania rankingu Twojej strony.

Gdy będziesz zadowolony, kliknij przycisk „Zapisz opcje”, aby zapisać ustawienia.
Dodaj filtr WooCommerce do strony produktów
Aby dodać właśnie utworzone filtry do strony produktów WooCommerce, musisz przejść do zakładki „Ustawienia filtrów” od góry.
Gdy już tam będziesz, po prostu skopiuj krótki kod właśnie utworzonego ustawienia filtra.

Następnie po prostu otwórz stronę produktów WooCommerce w edytorze bloków z paska bocznego administratora WordPress.

Gdy już tam będziesz, kliknij przycisk Dodaj blok „(+)” w lewym górnym rogu, aby znaleźć blok Shortcode.
Teraz po prostu wklej wstępnie ustawiony krótki kod filtra, który skopiowałeś do bloku Shortcode.

Na koniec kliknij przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany.
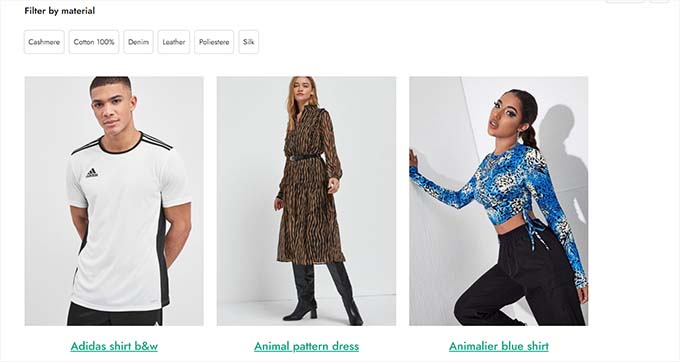
Możesz teraz odwiedzić swoją stronę internetową, aby zobaczyć funkcję filtrowania według atrybutów WooCommerce w akcji.

Jak filtrować produkty WooCommerce według niestandardowego atrybutu
Jeśli chcesz utworzyć filtr produktów WooCommerce przy użyciu niestandardowych atrybutów, ta metoda jest dla Ciebie.
Utwórz atrybut niestandardowy
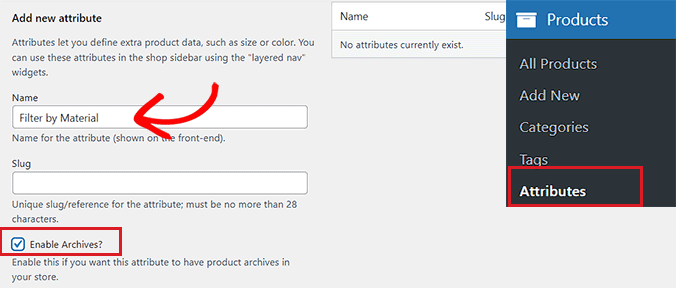
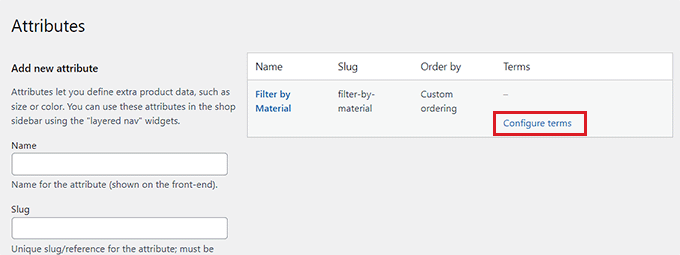
Aby utworzyć niestandardowy atrybut, musisz odwiedzić stronę Produkty »Atrybuty na pasku bocznym administratora WordPress.
Gdy już tam będziesz, zacznij od wprowadzenia nazwy i informacji dla atrybutu.
Na przykład, jeśli chcesz utworzyć filtr dla określonego materiału produktu, możesz nazwać atrybut „Filtruj według materiału”.
Następnie musisz zaznaczyć pole „Włącz archiwa”, jeśli chcesz wyświetlić wszystkie elementy, które mają ten atrybut na jednej stronie.

Następnie kliknij przycisk „Dodaj atrybut” u dołu.
Po utworzeniu atrybutu kliknij link „Konfiguruj warunki”, aby dodać warunki do atrybutu.

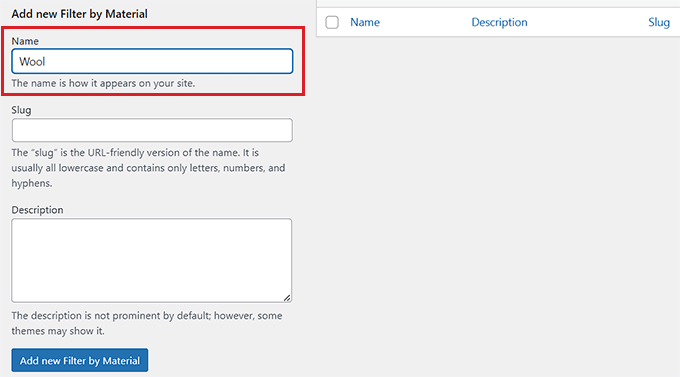
Spowoduje to przejście do nowego ekranu, na którym należy wpisać termin w polu „Nazwa”.
Na przykład, jeśli utworzyłeś atrybut o nazwie „Filtruj według materiału”, możesz dodać poszczególne materiały jako terminy, takie jak wełna. Do atrybutu można dodać dowolną liczbę terminów.
Po zakończeniu kliknij przycisk „Dodaj nowy filtr według materiału”, aby zapisać termin.

Dodaj atrybut niestandardowy do produktu
Po utworzeniu atrybutu będziesz musiał dodać go do poszczególnych produktów WooCommerce.
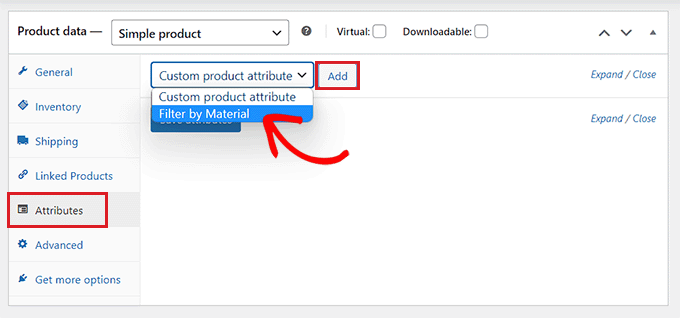
W tym celu musisz otworzyć stronę produktu, którą chcesz edytować. Stąd przewiń w dół do sekcji „Dane produktu” i przejdź do karty „Atrybuty”.
Następnie po prostu otwórz menu rozwijane „Niestandardowy atrybut produktu” i wybierz właśnie utworzony atrybut niestandardowy.
Teraz śmiało i kliknij przycisk „Dodaj”.

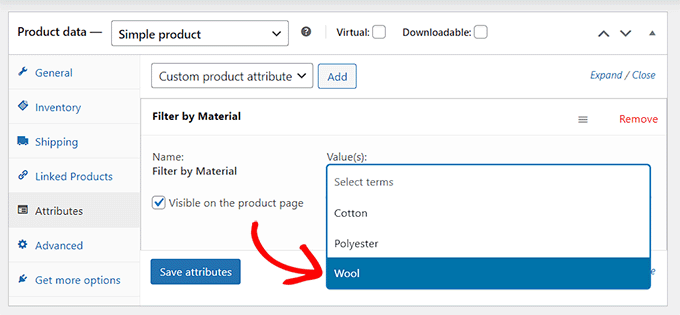
Teraz, gdy atrybut niestandardowy został dodany, po prostu wyszukaj termin pasujący do produktu w opcji „Wybierz warunki”.
Na przykład, jeśli utworzyłeś atrybut dla materiału, a edytowany produkt jest wykonany z wełny, musisz wybrać „Wełna” z rozwijanego menu.
Po zakończeniu kliknij przycisk „Zapisz atrybuty”.

Następnie kliknij przycisk „Aktualizuj” lub „Opublikuj” u góry, aby zapisać zmiany.
Teraz będziesz musiał powtórzyć proces dla wszystkich produktów, które mają ten sam atrybut.
Utwórz niestandardowy filtr atrybutów za pomocą wtyczki
Następnie musisz zainstalować i aktywować wtyczkę YITH WooCommerce Ajax Product Filter. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Uwaga : Możesz użyć bezpłatnej lub premium wersji wtyczki, aby utworzyć niestandardowy filtr atrybutów dla WooCommerce.
Po aktywacji przejdź do strony YITH »Ajax Product Filter na pasku bocznym administratora WordPress.
Stąd śmiało i kliknij przycisk „+ Utwórz nowe ustawienie wstępne”.

Następnie musisz wpisać nazwę tworzonego ustawienia wstępnego w polu „Nazwa ustawienia wstępnego”.
Gdy skończysz, kliknij przycisk „+ Dodaj nowy filtr” u dołu, aby rozpocząć tworzenie niestandardowego filtra atrybutów WooCommerce.

Najpierw musisz wpisać nazwę w polu „Nazwa filtra”.
Na przykład, jeśli tworzysz filtr, który pomoże klientom sortować różne opcje materiałów, możesz nazwać go „Filtr według materiału”.
Następnie po prostu wybierz opcję „Taksonomia” z menu rozwijanego „Filtruj według”. Jeśli korzystasz z darmowej wersji wtyczki, ta opcja zostanie wybrana domyślnie.

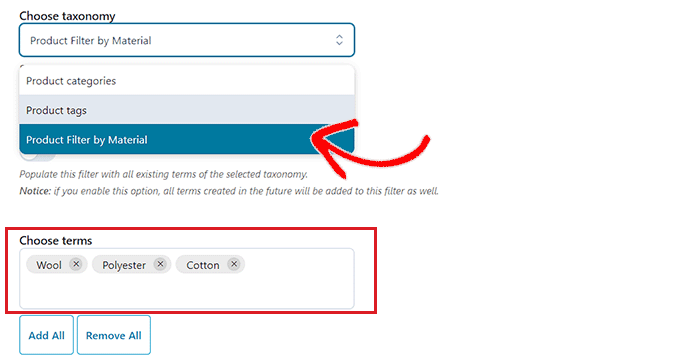
Teraz utworzony atrybut niestandardowy będzie już dostępny w menu rozwijanym obok opcji „Wybierz taksonomię”.
Śmiało, wybierz atrybut niestandardowy z listy rozwijanej i wpisz warunki atrybutu w polu „Wybierz warunki”.

Następnie musisz wybrać, w jaki sposób filtr ma być wyświetlany na interfejsie Twojego sklepu z menu rozwijanego „Typ filtra”.
Filtr może być wyświetlany jako pole wyboru, menu rozwijane, tekst, próbki kolorów i nie tylko.

Po wykonaniu tej czynności wybierz domyślną kolejność filtrowanych haseł z menu rozwijanego „Uporządkuj według”.
Możesz sortować kategorie filtrów według nazwy, liczby terminów lub ślimaka. Możesz także wybrać „Rodzaj kolejności” dla filtrowanych terminów w porządku rosnącym (ASC) lub malejącym (DESC).

Na koniec kliknij przycisk „Zapisz filtr” u dołu, aby zapisać niestandardowy filtr atrybutów.
Następnie musisz przejść do zakładki „Ustawienia ogólne” od góry. W tym miejscu możesz wybrać tryb filtrowania, ukryć puste terminy i skonfigurować inne ustawienia zgodnie ze swoimi potrzebami.

Po zakończeniu kliknij przycisk „Zapisz opcje”, aby zapisać zmiany i przejdź do zakładki „Dostosowywanie” u góry.
Uwaga : jeśli używasz darmowej wersji, ustawienia dostosowywania nie będą dostępne.
W tym miejscu możesz dostosować sposób, w jaki ustawione filtry będą wyglądać na froncie Twojej witryny.
Można na przykład wybrać kolor stylu etykiety, kolor terminu tekstowego, rozmiar próbki koloru, kolor obszaru filtru i inne.

Po dokonaniu wyboru kliknij przycisk „Zapisz opcje” i przejdź do zakładki „SEO” od góry.
Stąd przełącz przełącznik „Włącz opcję SEO”, aby aktywować ustawienia.
Możesz dodać metatagi robots z rozwijanego menu, aby używać ich na filtrowanych stronach. Poprawi to SEO Twojej witryny.

Możesz także przełączyć przełącznik „Dodaj „nofollow” do zakotwiczeń filtrów, aby automatycznie dodawać atrybut nofollow do wszystkich zakotwiczeń filtrów.
Gdy jesteś zadowolony, kliknij przycisk „Zapisz opcje”, aby zapisać ustawienia.
Dodaj niestandardowy filtr atrybutów do strony produktów WooCommerce
Aby dodać niestandardowy filtr atrybutów do strony produktów WooCommerce, musisz przejść do zakładki „Ustawienia filtrów” u góry.
Stąd skopiuj krótki kod niestandardowego filtra atrybutów.

Następnie otwórz stronę swoich produktów w edytorze bloków z paska bocznego administratora WordPress.
Tutaj kliknij przycisk Dodaj blok „(+)” w lewym górnym rogu, aby znaleźć i dodać blok Shortcode.
Następnie po prostu wklej kod skrótu ustawienia filtra, który skopiowałeś do bloku.

Na koniec kliknij przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany.
Możesz teraz odwiedzić swoją witrynę internetową, aby zobaczyć filtr atrybutów niestandardowych WooCommerce w akcji.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak filtrować produkty WooCommerce według atrybutu i atrybutu niestandardowego. Możesz również zapoznać się z naszym artykułem o tym, jak dodać wyszukiwanie rozmyte do swojej witryny, aby poprawić wyniki wyszukiwania, oraz nasze najlepsze typy najlepszych motywów WooCommerce.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
