Jak naprawić problem z pustym edytorem witryny w WordPress (krok po kroku)
Opublikowany: 2023-10-16Czy widzisz pusty ekran, gdy próbujesz użyć pełnego edytora witryny w WordPress?
Edytor pełnej witryny WordPress umożliwia dostosowanie motywu witryny, w tym jej nagłówka, stopki i szablonów stron. Jednak niektórzy użytkownicy widzą pusty ekran podczas próby otwarcia edytora witryny.
W tym artykule pokażemy, jak rozwiązać problem z pustym edytorem witryny w WordPress.

Jaki jest problem z pustym edytorem witryny w WordPress?
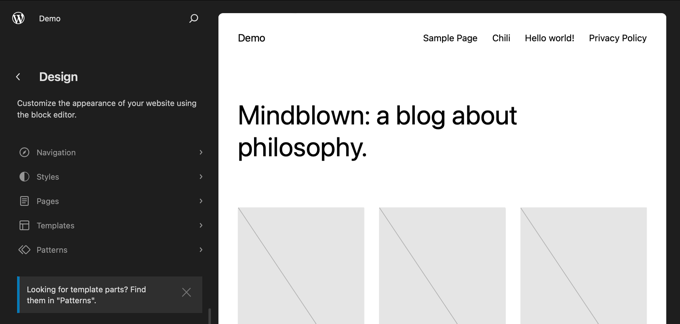
Pełny edytor witryny w WordPress to interfejs edycji, który współpracuje z motywami blokowymi i zapewnia większą kontrolę nad projektem witryny. Umożliwia użycie bloków do stylizacji nagłówka, stopki, paska bocznego i innych sekcji witryny.
Możesz uzyskać do niego dostęp, wybierając Wygląd »Edytor z paska bocznego administratora WordPress, ilekroć chcesz dostosować motyw WordPress.

Jednak niektórzy użytkownicy zgłaszają, że przy każdej próbie uzyskania dostępu do edytora witryny widzą pusty ekran.
Niektórzy użytkownicy widzą po prostu całkowicie pusty ekran. Ten ekran może być ciemny lub jasny.

Ten problem jest spowodowany nieprawidłowymi ustawieniami WordPress. Pokażemy Ci, jak to naprawić w metodzie 1.
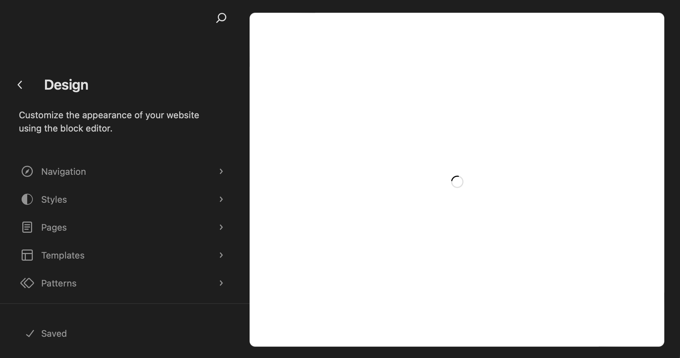
Inni użytkownicy mogą zobaczyć część interfejsu edytora witryny, ale podgląd ich witryny jest pusty. Mogą również zobaczyć obracające się kółko wskazujące, że edytor próbuje załadować podgląd, ale nigdy się to nie pojawia.

Dzieje się tak, gdy ktoś wyłączył API REST w WordPressie. Pokażemy Ci, jak rozwiązać ten problem w metodzie 2.
Mając to na uwadze, przyjrzyjmy się, jak naprawić pusty edytor witryny w WordPress. Aby przejść do metody, której chcesz użyć, możesz skorzystać z poniższych łączy:
- Naprawianie problemu z pustym edytorem witryny w ustawieniach WordPress
- Naprawianie problemu z pustym edytorem witryny poprzez włączenie interfejsu API REST
- Alternatywa: użycie wtyczki Page Builder do zaprojektowania witryny internetowej
Naprawianie problemu z pustym edytorem witryny w ustawieniach WordPress
Jeśli podczas próby użycia edytora witryny widzisz całkowicie pusty ekran, oznacza to, że masz problem z ustawieniami adresu URL w witrynie WordPress.
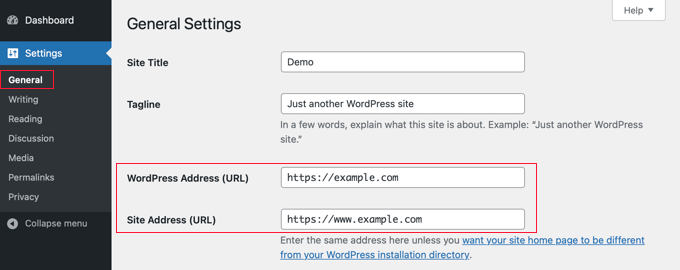
Najpierw musisz przejść do Ustawienia »Ogólne na pulpicie nawigacyjnym. Teraz musisz znaleźć ustawienia „Adres WordPress (URL)” i „Adres witryny (URL)”.

Musisz upewnić się, że adres witryny jest zgodny z adresem WordPress.
W szczególności musisz upewnić się, że jeśli adres WordPress ma adres URL z www lub inny niż www, to adres witryny jest dokładnie z nim zgodny. Na powyższym zrzucie ekranu nie pasują one do siebie, więc „www.”. należy usunąć z adresu URL witryny.
Gdy te dwa ustawienia będą identyczne, przewiń w dół strony Ustawienia ogólne i kliknij przycisk „Zapisz zmiany”, aby zapisać ustawienia.
Możesz teraz ponownie otworzyć edytor witryny i powinien działać.
Naprawianie problemu z pustym edytorem witryny poprzez włączenie interfejsu API REST
Jeśli edytor witryny nie ładuje podglądu Twojej witryny, oznacza to, że interfejs API REST może być wyłączony w Twojej witrynie WordPress.
Co to jest API REST w WordPressie?

Interfejs API REST został wprowadzony w WordPress 4.4. Jest przydatny dla twórców wtyczek, ponieważ zapewnia interfejs, w którym mogą uzyskać dostęp do funkcjonalności i danych WordPress w celu zbudowania wtyczek.
Interfejs API REST jest domyślnie włączony i edytor witryny używa go do renderowania podglądu Twojej witryny. Jeśli więc wyłączyłeś interfejs API REST w swojej witrynie, edytor witryny nie będzie mógł wyświetlić podglądu Twojej witryny.
Niektórzy właściciele witryn decydują się na wyłączenie interfejsu API REST w nadziei na poprawę bezpieczeństwa i wydajności swojej witryny. Być może skorzystali z naszego przewodnika dotyczącego wyłączania interfejsu API REST JSON w WordPress.
W naszym poradniku dowiesz się jak wyłączyć API REST na dwa sposoby: dodając fragment kodu w WPCode lub instalując wtyczkę Disable REST API.
Aby ponownie włączyć interfejs API REST, musisz wyłączyć ten fragment kodu lub wtyczkę, w zależności od pierwotnie wybranej metody.
Wyłączanie fragmentu kodu API REST w WPCode
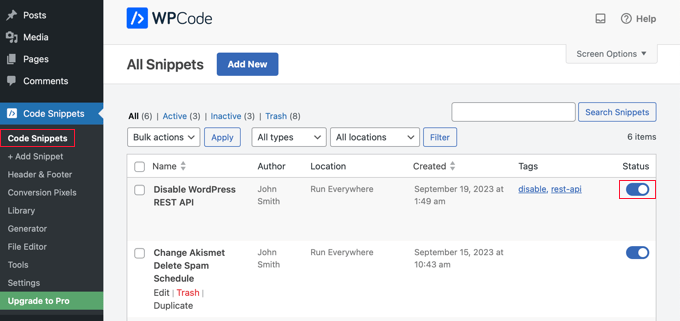
Jeśli użyłeś WPCode do wyłączenia interfejsu API REST, musisz przejść do fragmentów kodu w panelu administracyjnym WordPress.
Tam musisz znaleźć fragment kodu „Wyłącz interfejs API REST WordPress” i wyłączyć przełącznik „Stan”.

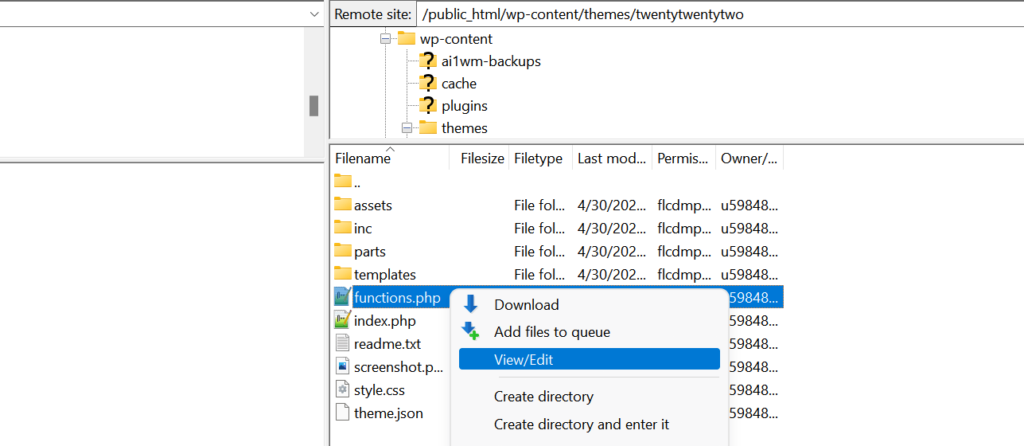
Alternatywnie, jeśli wyłączyłeś interfejs API REST, dodając kod bezpośrednio do plikufunctions.php zamiast używać WPCode, będziesz musiał otworzyć ten plik za pomocą klienta FTP lub aplikacji do zarządzania plikami w panelu hostingu.
Następnie musisz edytować plik i usunąć niestandardowy kod.

Powinieneś teraz mieć dostęp do edytora witryny i zobaczyć podgląd swojej witryny.
Wyłączanie wtyczki Disable REST API
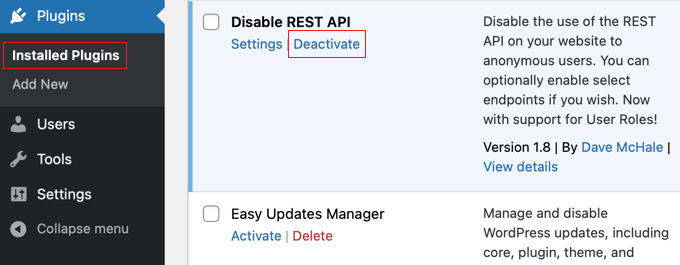
Jeśli użyłeś wtyczki do wyłączenia API REST, musisz przejść do Wtyczki » Zainstalowane wtyczki .
Tam przewiń w dół do wtyczki i kliknij link „Dezaktywuj”. W naszym przykładzie pracujemy z wtyczką Disable REST API, ale użyjesz tej samej metody, jeśli masz zainstalowaną inną wtyczkę.

Możesz teraz otworzyć edytor witryny, który powinien znowu działać poprawnie.
Alternatywa: użycie wtyczki Page Builder do zaprojektowania witryny internetowej
Chociaż pełny edytor witryny jest pomocnym narzędziem do projektowania witryny, ma pewne ograniczenia. Jest dostępny tylko z motywami blokowymi, a jeśli zmienisz motyw, utracisz swoje dostosowania.
Z kolei narzędzia do tworzenia stron WordPress, takie jak SeedProd, zapewniają interfejs „przeciągnij i upuść”, w którym możesz zaprojektować wszystkie indywidualne strony za pomocą bloków. Są kompatybilne z dowolnym motywem WordPress i możesz zmienić motyw bez utraty dostosowań.
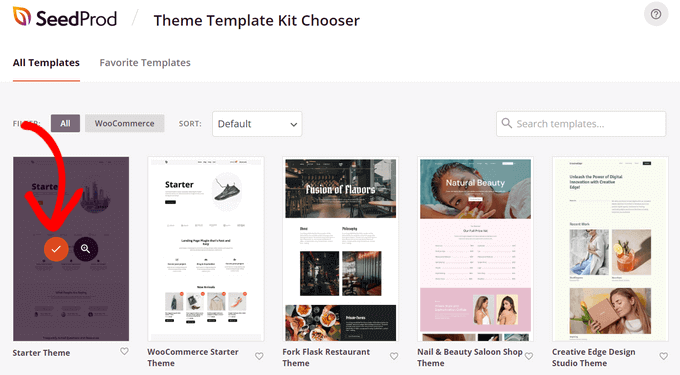
Możesz zacząć od wybrania zestawu szablonów/stron lub zbudowania całkowicie od zera.

Możesz nawet użyć SeedProd do zaprojektowania całego motywu dla swojej witryny. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia niestandardowego motywu WordPress bez pisania żadnego kodu.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak rozwiązać problem z pustym edytorem witryny w WordPress. Możesz także przeczytać nasz przewodnik po najpopularniejszych błędach WordPress i sposobach ich naprawienia lub nasz wybór najlepszych wtyczek do tworzenia stron metodą „przeciągnij i upuść”, aby łatwiej zaprojektować swoją witrynę.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
