Jak wymusić spację między polami w WPForms
Opublikowany: 2024-07-26Odstępy są kluczową częścią projektowania formularzy. W WPForms odstępy między polami, tytułami i innymi aspektami są domyślnie ustawione, aby zapewnić optymalne wrażenia osobom odwiedzającym Twoją witrynę.
To powiedziawszy, każda witryna internetowa jest wyjątkowa. Jeśli więc chcesz ustawić niestandardowe odstępy między polami, aby lepiej dopasować je do swojego konkretnego stylu, jesteś we właściwym miejscu.
W tym artykule pokażę krok po kroku, jak wymusić odstęp między polami w WPForms. Chociaż będziesz musiał popracować tutaj z odrobiną kodu, nie musisz mieć żadnej wcześniejszej wiedzy na temat kodowania, aby zastosować się do mojej metody.
W tym artykule
- Konfiguracja początkowa: odstępy między formularzami z kodem
- Krok 1: Zainstaluj WPForms i WPCode
- Krok 2: Utwórz i osadź formularz
- Krok 3: Wstawianie kodu odstępów między formami
- Kody CSS do dostosowywania odstępów między formularzami
- Modyfikowanie odstępu między tytułem formularza a pierwszym polem
- Modyfikowanie odstępów dla wszystkich pól
- Zmiana dopełnienia przycisku Wyślij
Wymuszanie spacji pomiędzy polami formularza
Zanim udostępnię dokładny kod wymuszający spacje pomiędzy różnymi rodzajami komponentów formularzy, będziesz potrzebować odpowiednich wtyczek, aby maksymalnie ułatwić to zadanie.
Konfiguracja początkowa: odstępy między formularzami z kodem
Zacznijmy od zainstalowania wymaganych wtyczek na Twojej stronie.
Krok 1: Zainstaluj WPForms i WPCode
Ta metoda działa zarówno w wersji Lite, jak i Pro WPForms. Ale polecam zakup WPForms Pro, ponieważ da ci to dostęp do mnóstwa dodatkowych opcji stylizacji w edytorze bloków, eliminując potrzebę kodu w przypadku bardziej zaawansowanych dostosowań.

Po zakupie WPForms Pro zainstaluj wtyczkę na swojej stronie. Oto szczegółowy przewodnik na temat instalowania WPForms.
Następnie będziesz potrzebować wtyczki WPCode. Jest to bezpłatna wtyczka, która sprawia, że dodawanie fragmentów kodu do Twojej witryny jest niezwykle proste.
Kroki instalacji są podobne do metody instalacji WPForms, ale możesz dodać bezpłatną wersję WPCode bezpośrednio z repozytorium WordPress. Oto szybka wersja procesu.
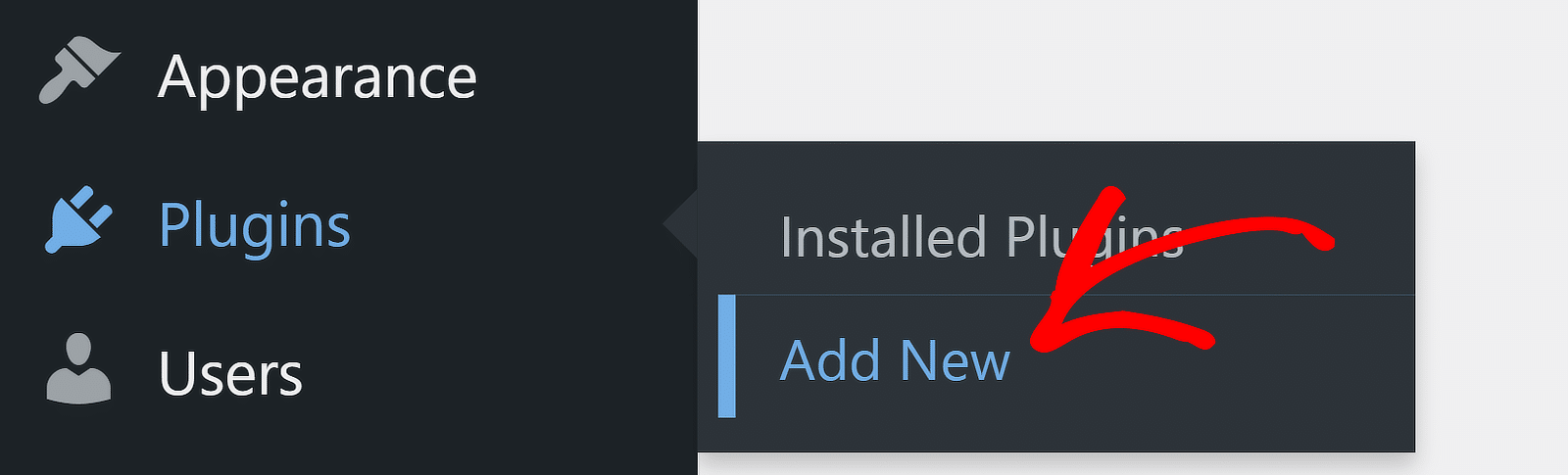
Z menu administratora WordPress przejdź do Wtyczka »Dodaj nowy .

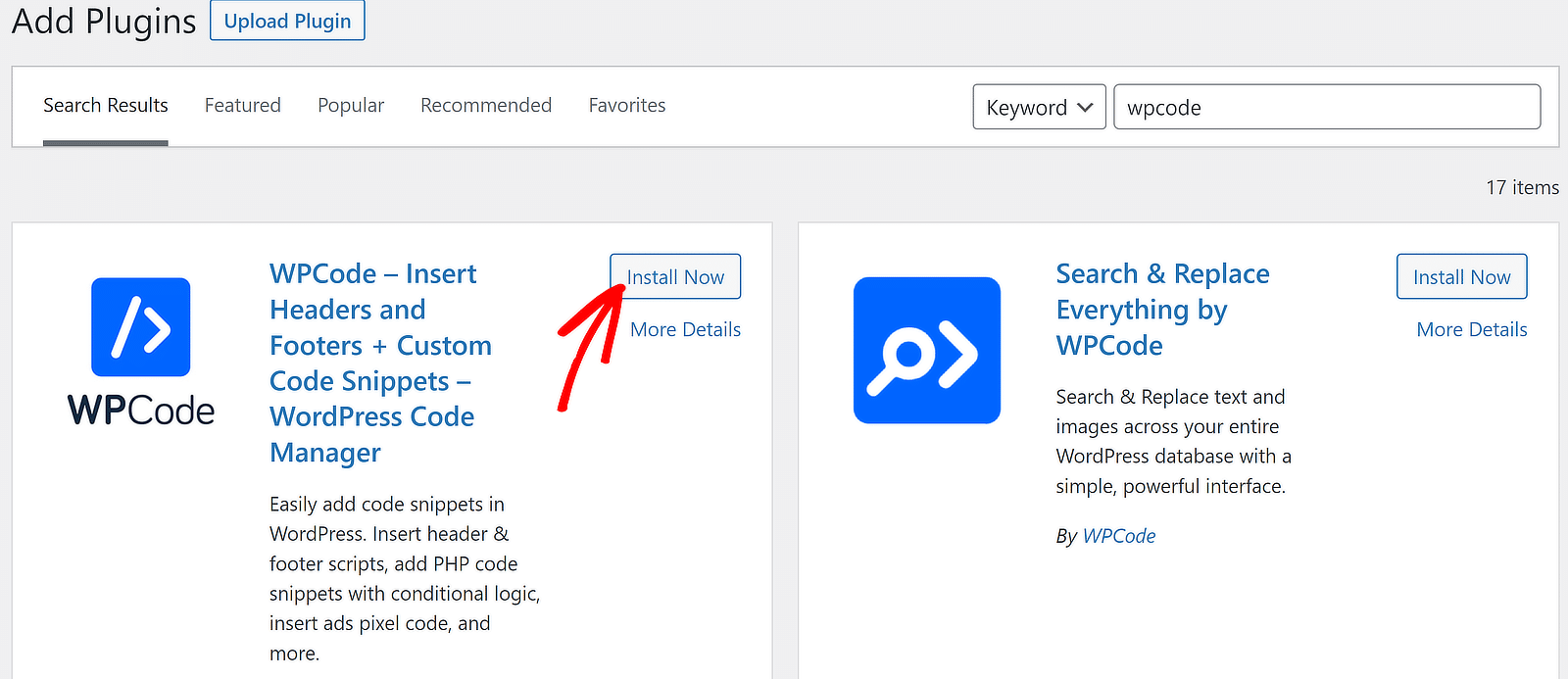
Spowoduje to przejście do ekranu wtyczki. Użyj pola wyszukiwania po prawej stronie, aby wyszukać WPCode. Gdy na ekranie pojawi się lista wtyczek, kliknij znajdujący się obok niej przycisk Zainstaluj teraz .

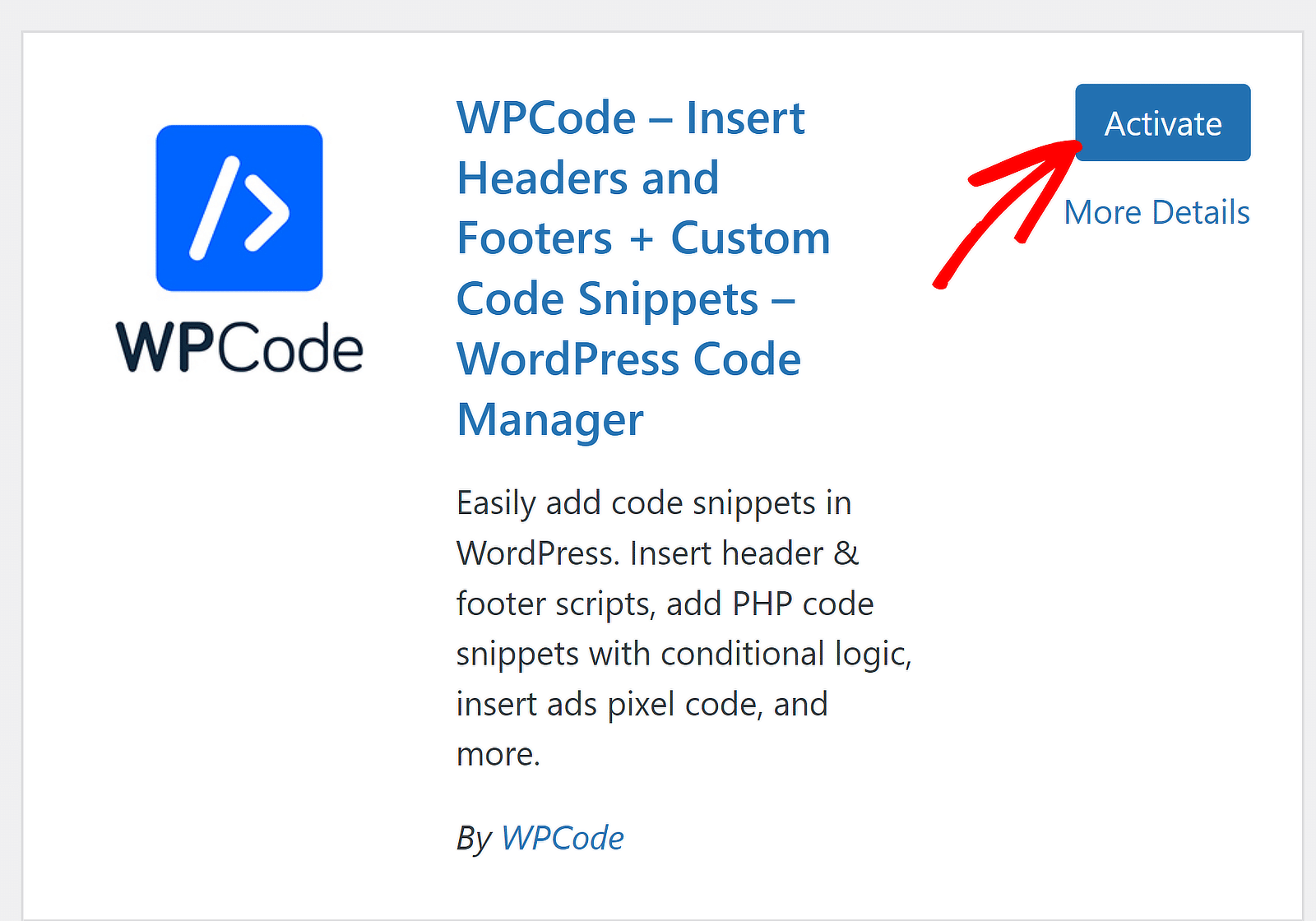
Instalacja zajmie tylko kilka sekund, a przycisk Instaluj zmieni się na Aktywuj. Naciśnij przycisk Aktywuj , aby zakończyć instalację wtyczki na swojej stronie.

Świetnie! Po zainstalowaniu niezbędnych wtyczek możemy przejść do dostosowywania odstępów pomiędzy różnymi elementami formularza.
Krok 2: Utwórz i osadź formularz
Jeśli próbujesz dostosować odstępy między polami w WPForms, prawdopodobnie utworzyłeś już i opublikowałeś jeden lub więcej formularzy w swojej witrynie.
Jeśli jednak tego nie zrobiłeś, możesz skorzystać z tego prostego przewodnika dotyczącego tworzenia prostego formularza kontaktowego.
Dla celów ilustracyjnych posłużę się tym gotowym szablonem formularza ankiety.

Pamiętaj, aby osadzić i opublikować formularz (lub przynajmniej zapisać jego wersję roboczą w edytorze WordPress). Odstępy można dostosować tylko w formularzu, który jest już osadzony w Twojej witrynie.
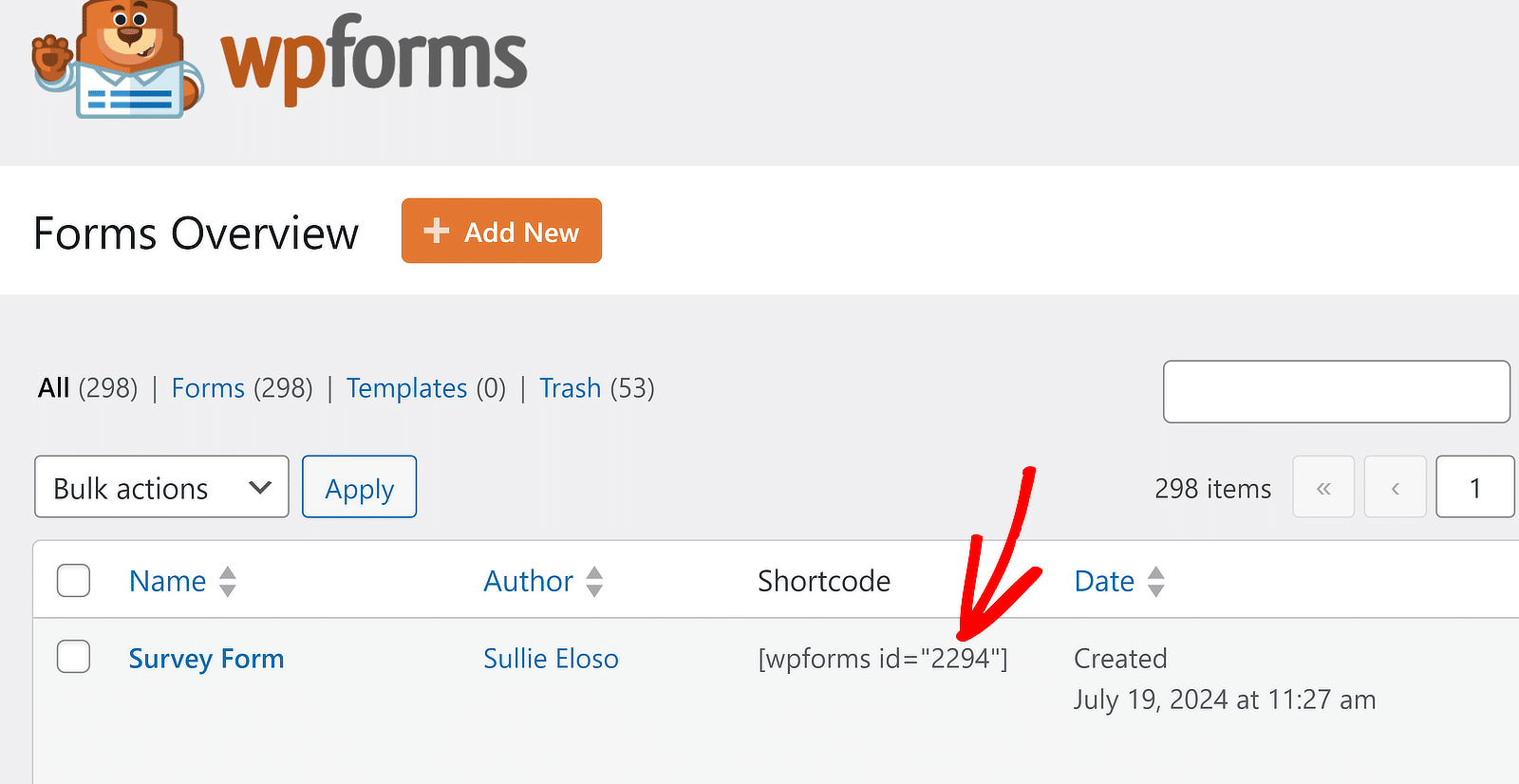
Musisz także znać identyfikator formularza, dla którego chcesz dostosować odstępy. Możesz łatwo zlokalizować identyfikator formularza, przechodząc do WPForms »Wszystkie formularze .
Identyfikator formularza składa się wyłącznie z cyfr i jest wymieniony w kolumnie Shortcode , w podwójnym cudzysłowie. W moim przypadku identyfikator formularza to 2294 .

Świetnie! Ale nadal możesz się zastanawiać, jak wstawić kod, aby zmodyfikować odstępy WPForms. Opiszę to dalej.
Krok 3: Wstawianie kodu odstępów między formami
Przed użyciem kodów ważne jest, aby wiedzieć, jak wstawić nowe fragmenty kodu do swojej witryny WordPress. Będziesz musiał powtórzyć ten proces dla każdego kodu kontrolującego odstępy między polami w WPForms.
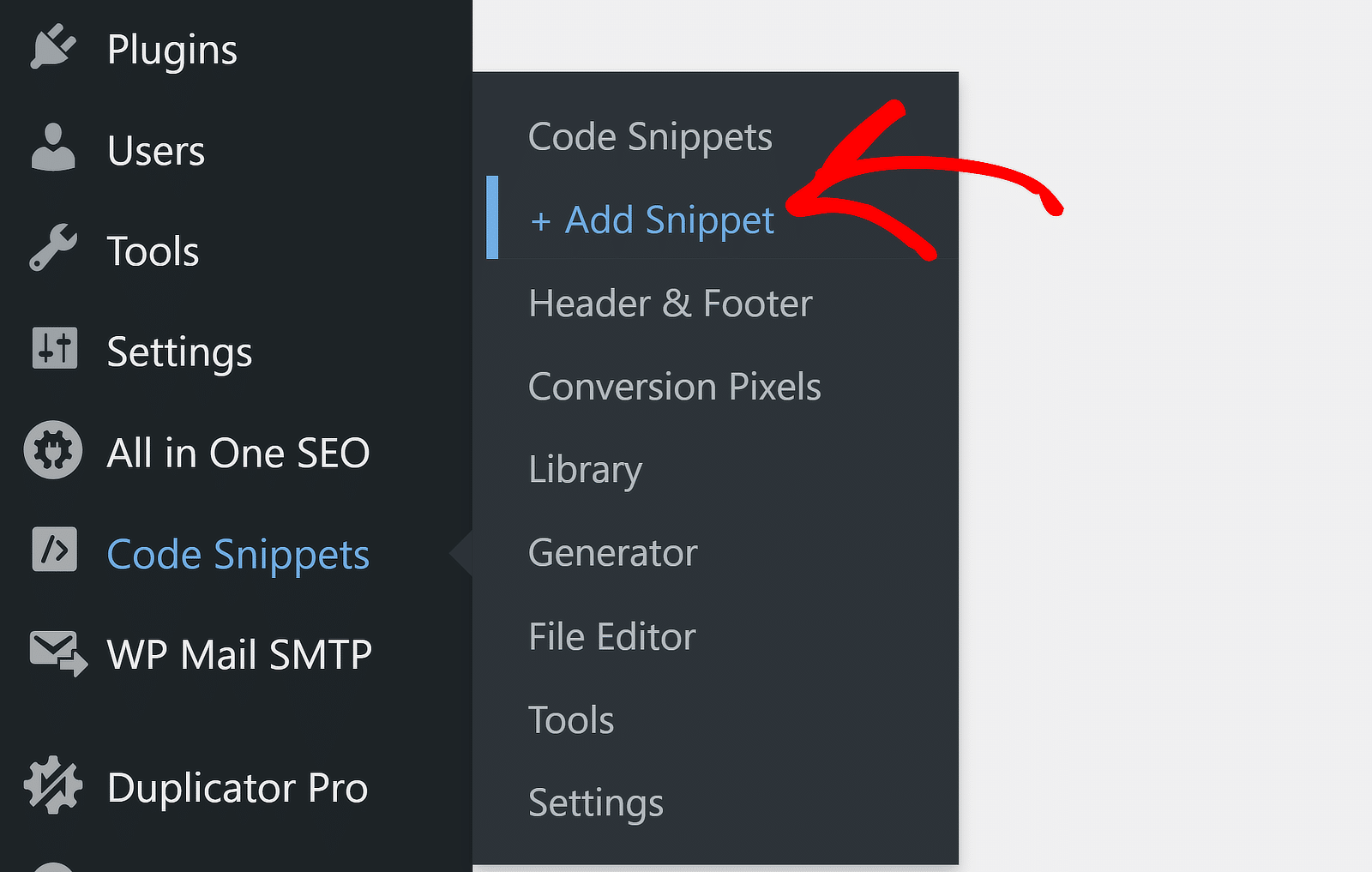
Aby dodać nowy fragment, po prostu przejdź do Fragmenty kodu » + Dodaj fragment .

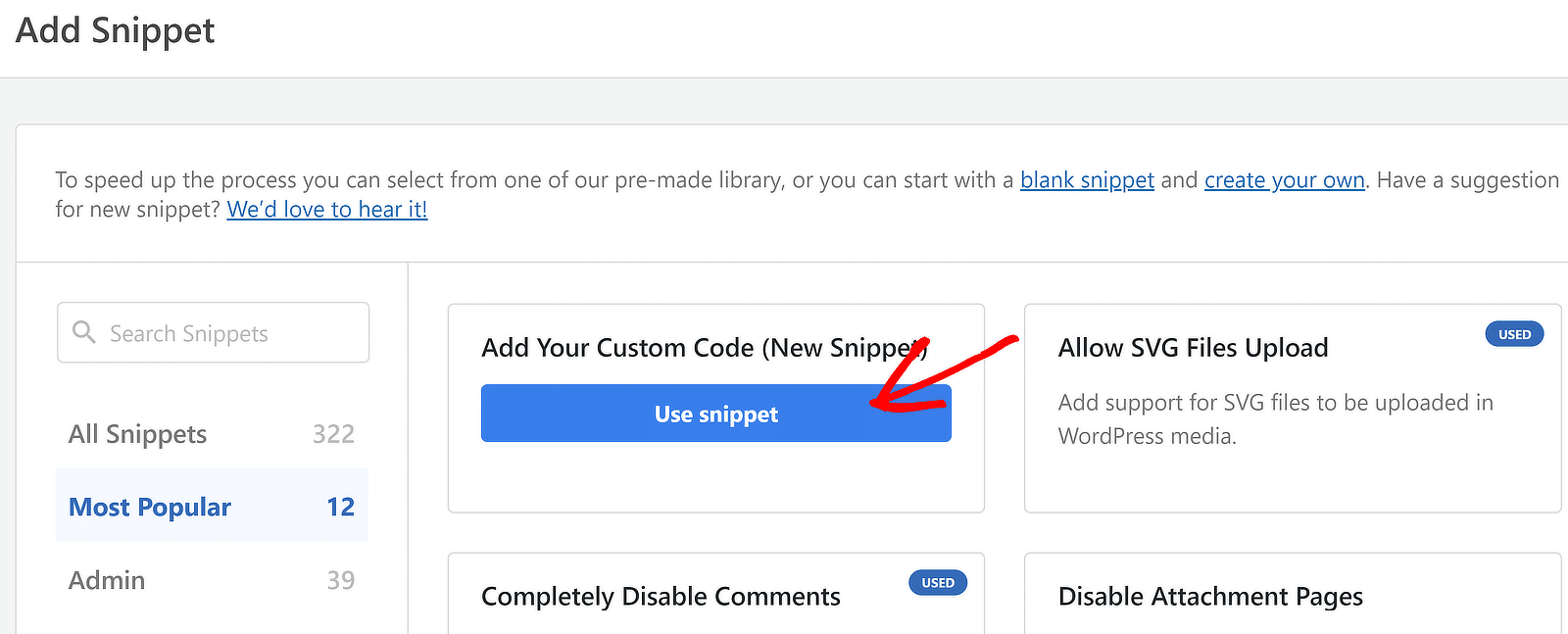
Następnie kliknij przycisk Użyj fragmentu pod opcją Dodaj swój kod niestandardowy (nowy fragment).

Powinieneś teraz wyświetlić nowy ekran, na którym możesz nadać tytuł swojemu fragmentowi kodu i napisać własny kod (lub po prostu skopiować i wkleić te, które udostępnię w następnej sekcji).
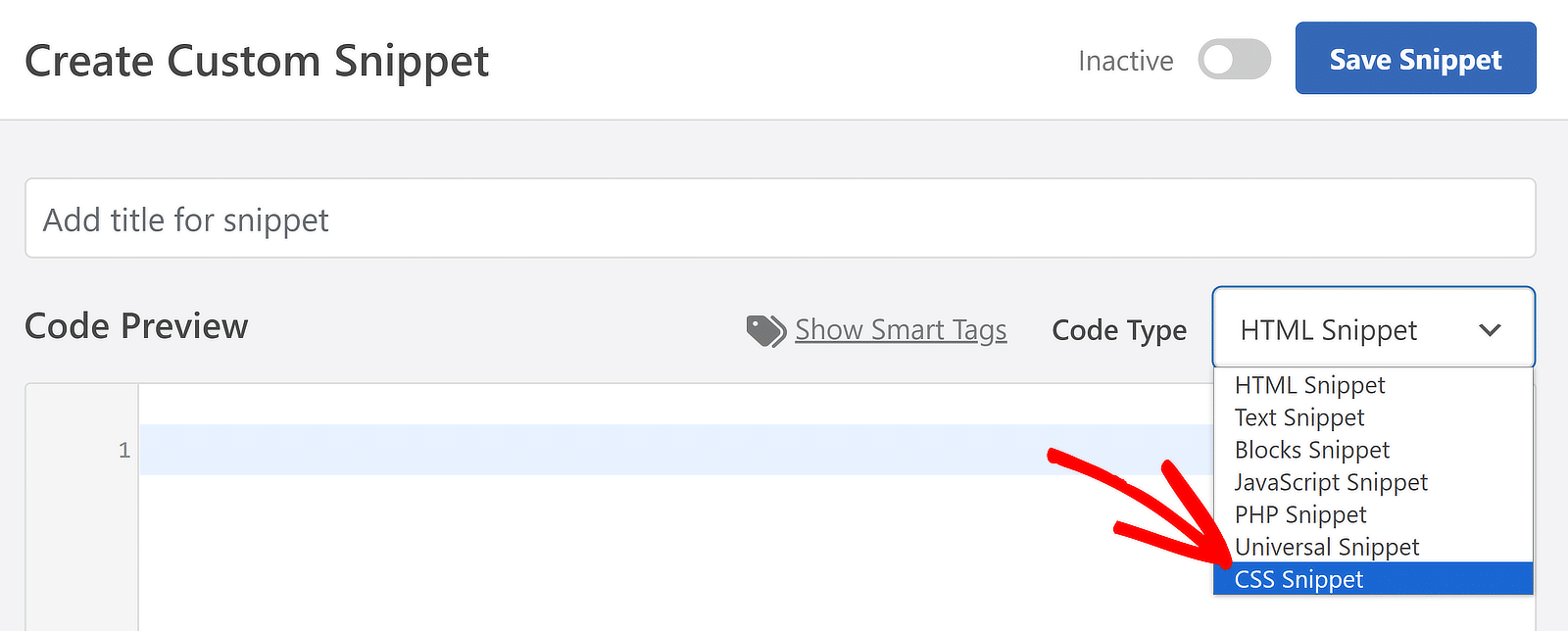
Ponieważ wszystkie kody sterujące odstępami w formularzu są kodami CSS, pamiętaj o wybraniu opcji Fragment kodu CSS z listy rozwijanej Typ kodu.

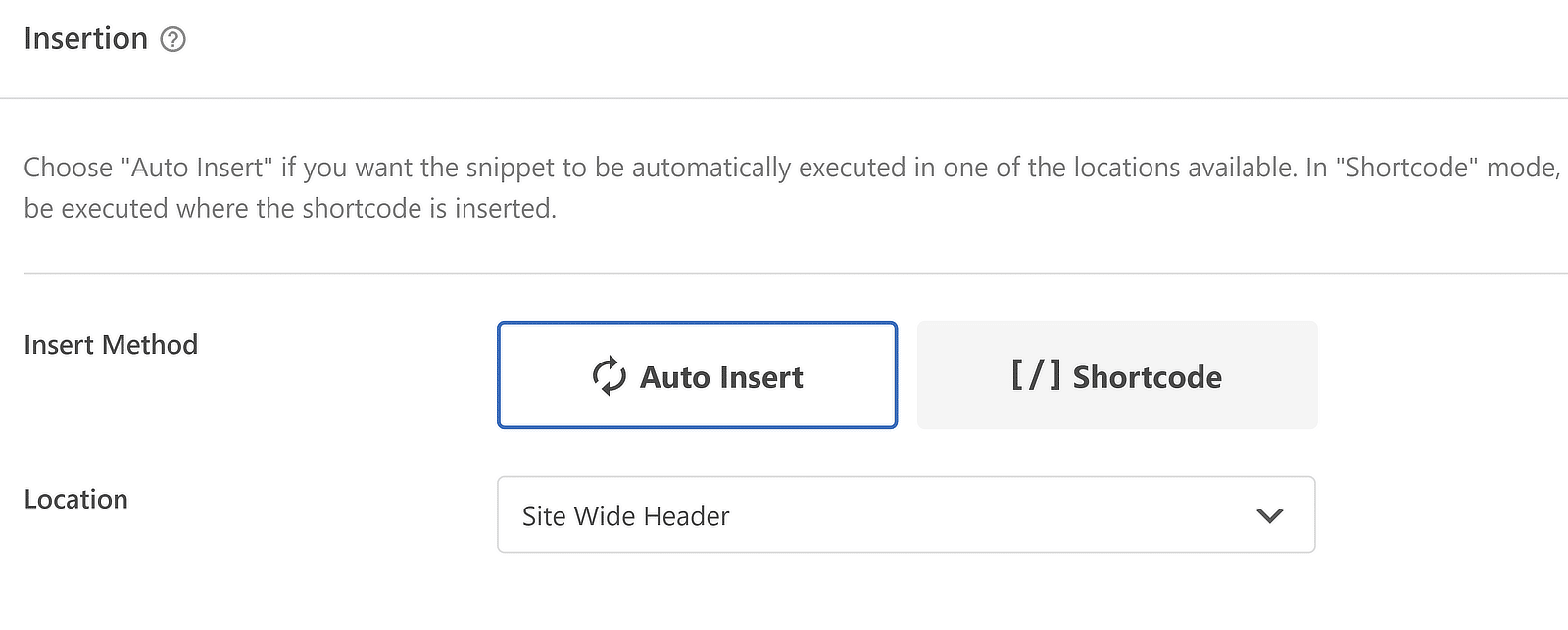
Następnie wystarczy dodać fragment kodu i wybrać metodę wstawiania. Ustawienia wstawiania można zmienić w sekcji pod podglądem kodu. Ale nie powinieneś zmieniać domyślnych ustawień żadnego z kodów omówionych w tym poście.

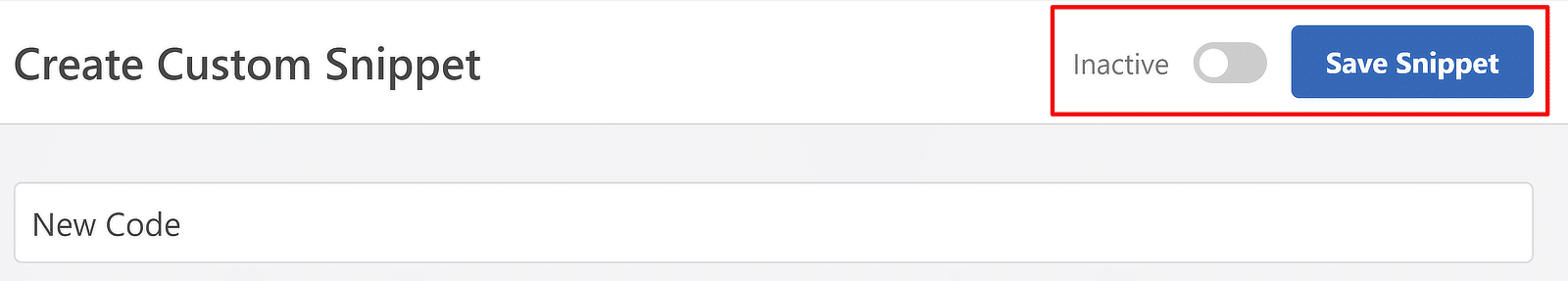
Co ważniejsze, pamiętaj o zapisaniu fragmentu kodu i aktywowaniu go po dodaniu niestandardowego kodu. Nie zobaczysz, że kod zaczyna obowiązywać, dopóki nie zostanie aktywowany za pomocą przycisku przełączania w prawym górnym rogu.

Doskonały! Możesz teraz rozpocząć dostosowywanie odstępów w formularzach za pomocą niestandardowego kodu.
Kody CSS do dostosowywania odstępów między formularzami
Jesteśmy teraz gotowi, aby rozpocząć tworzenie fragmentów kodu CSS, które kontrolują odstępy między różnymi elementami formularza.
Modyfikowanie odstępu między tytułem formularza a pierwszym polem
Porozmawiajmy o tytułach formularzy! Domyślnie WPForms używa nagłówka H1 Twojej strony jako tytułu formularza. Nagłówek ten pojawia się nad samym formularzem.


Jeśli zamiast tego chcesz, aby tytuł pojawiał się w kontenerze formularza, możesz łatwo włączyć tę opcję w edytorze bloków WordPress.
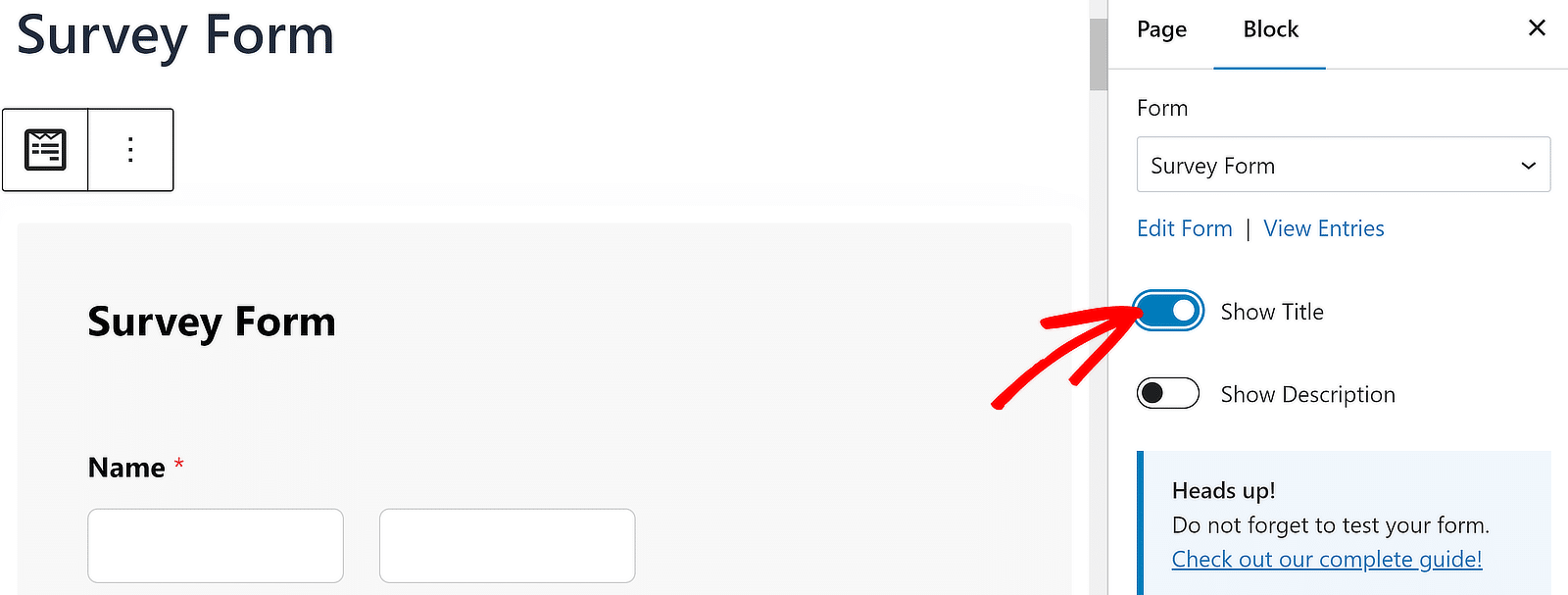
Kliknij osadzony formularz w edytorze, aby otworzyć dodatkowe okna w panelu po prawej stronie. Następnie kliknij przycisk przełączający Pokaż tytuł .

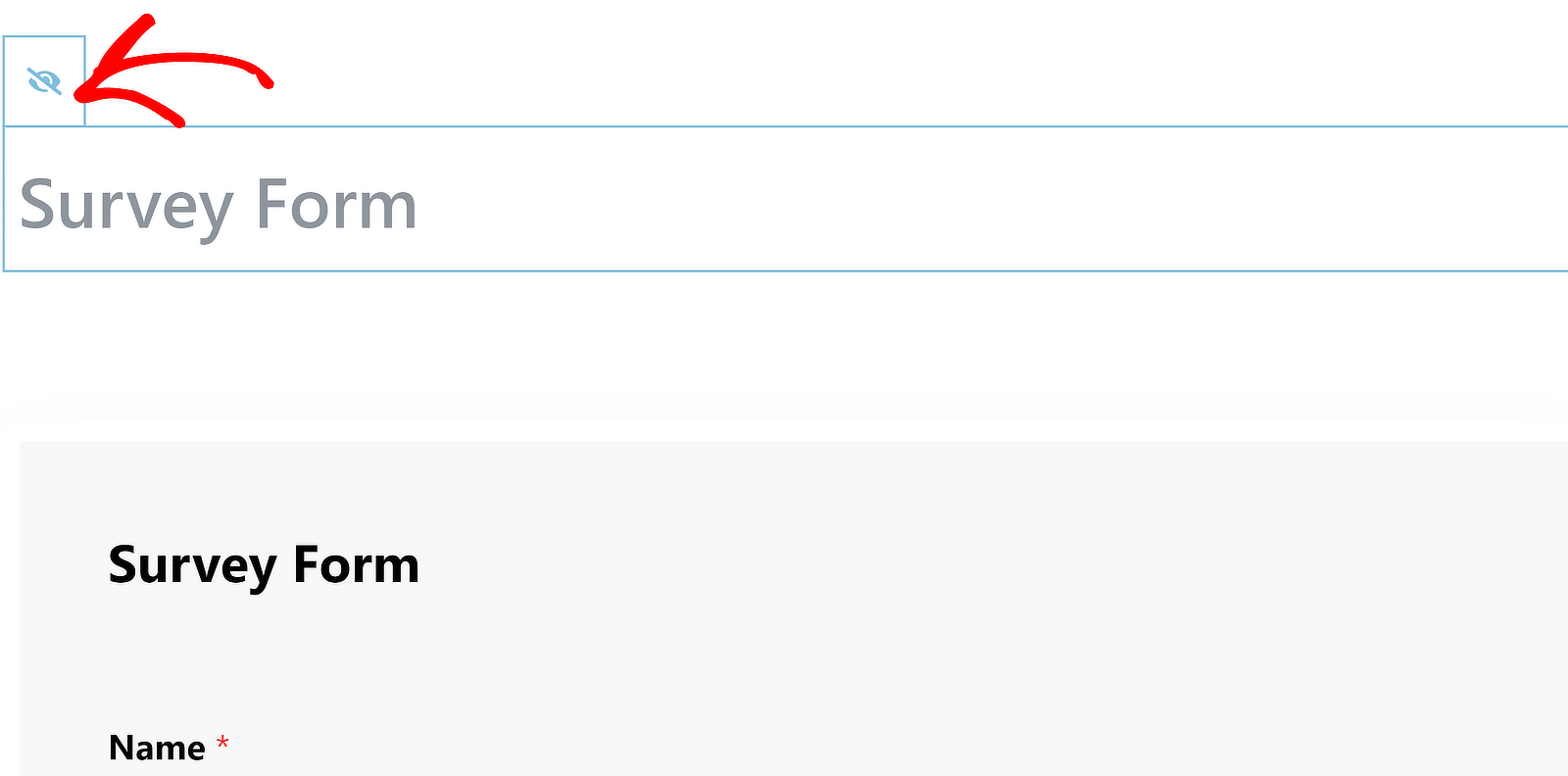
Możesz ukryć H1, jeśli używasz tytułu WPForms. Można to po prostu zrobić, klikając H1, a następnie naciskając ikonę oka, gdy się pojawi.

Teraz jesteśmy gotowi zmienić odstępy pomiędzy tytułem a pierwszym polem formularza. W tym momencie możesz opublikować lub zaktualizować formularz.
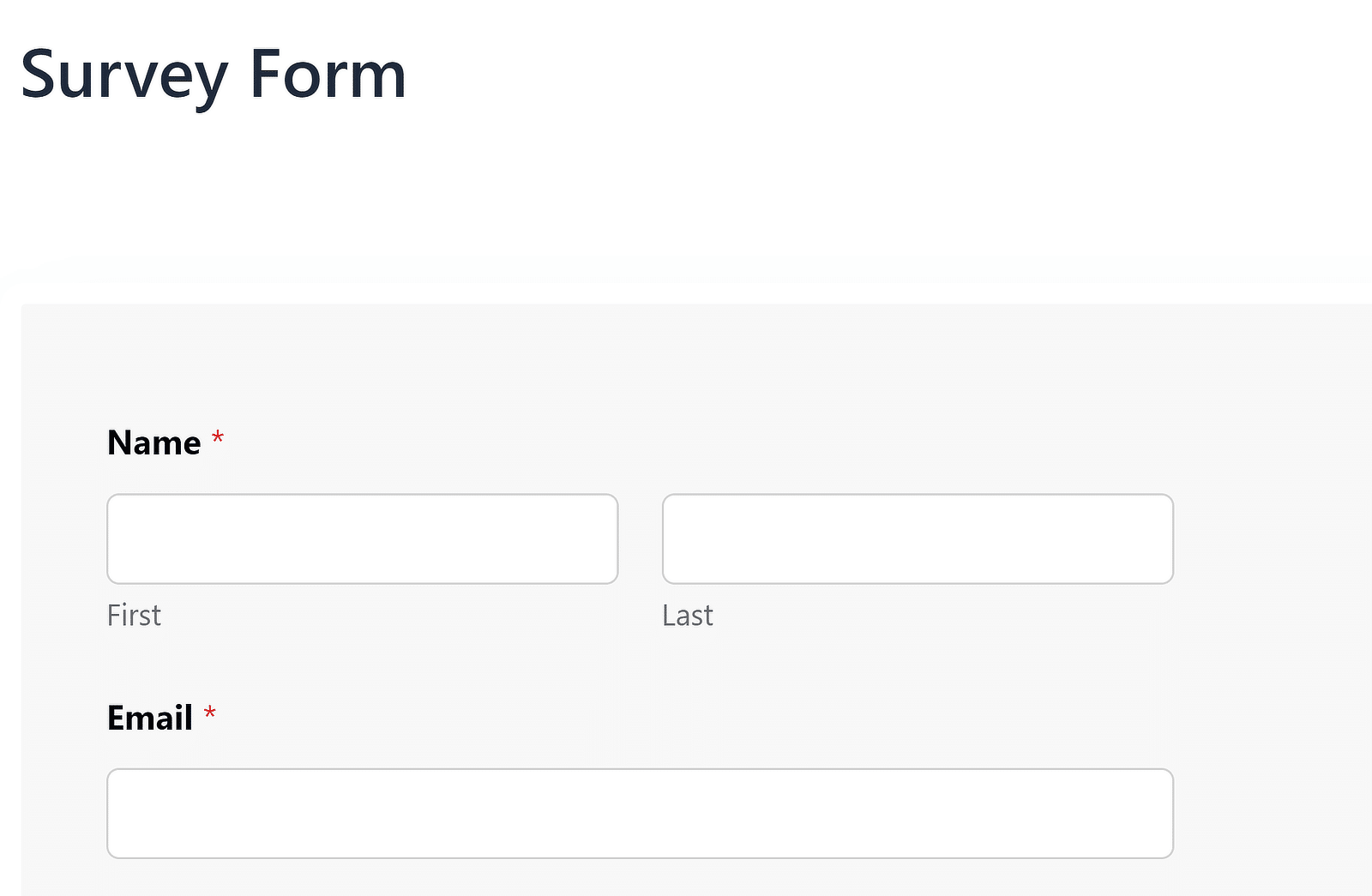
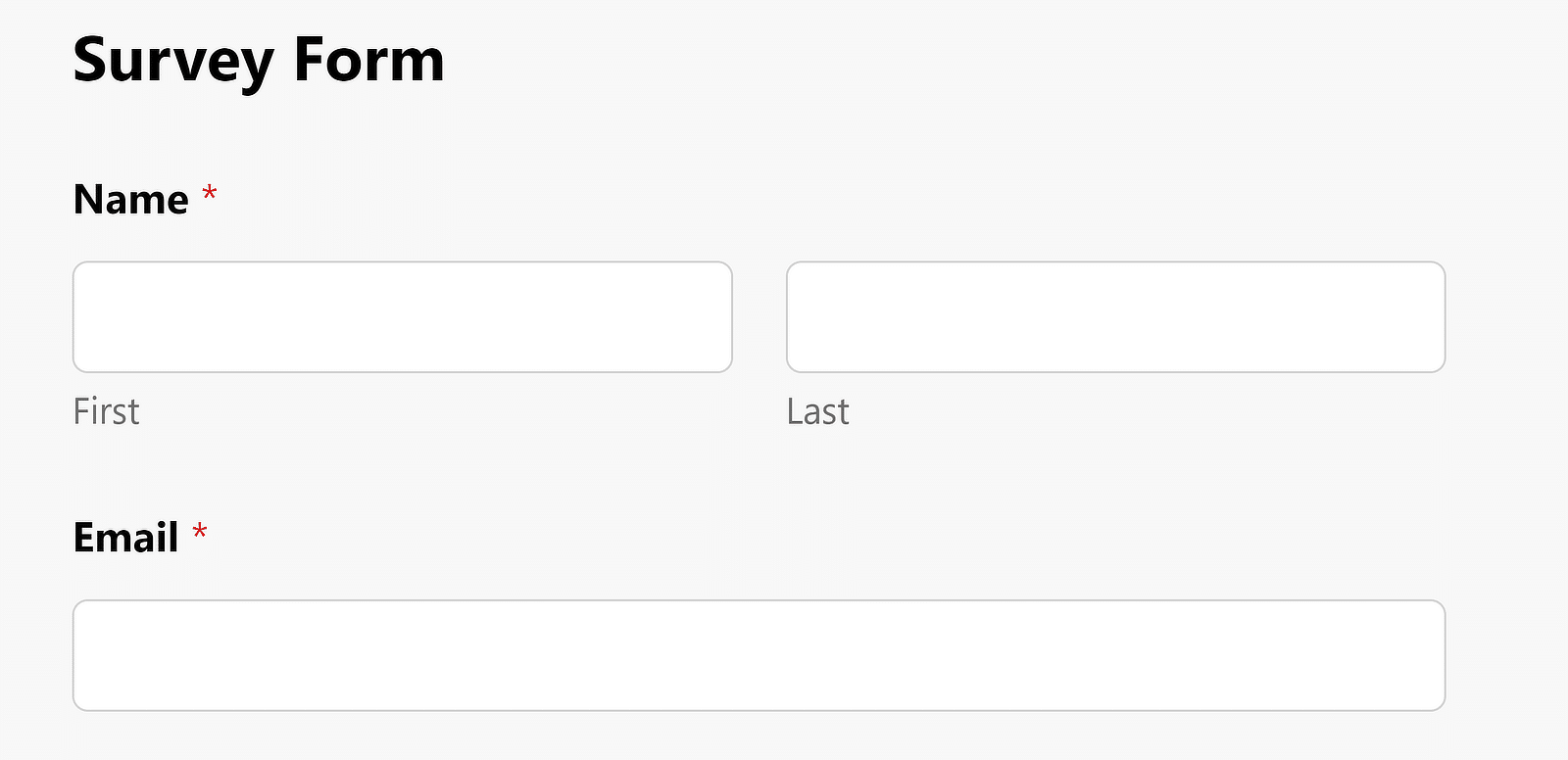
Przyjrzyjmy się najpierw domyślnym odstępom między tytułem formularza a pierwszym polem w WPForms. Oto jak to zwykle wygląda:

Aby zmienić te odstępy, utwórz nowy fragment w WPCode, jak pokazano w kroku 3. Możesz szybko uzyskać do niego dostęp, przechodząc do Fragmenty kodu » + Dodaj fragment na pasku bocznym WordPress.
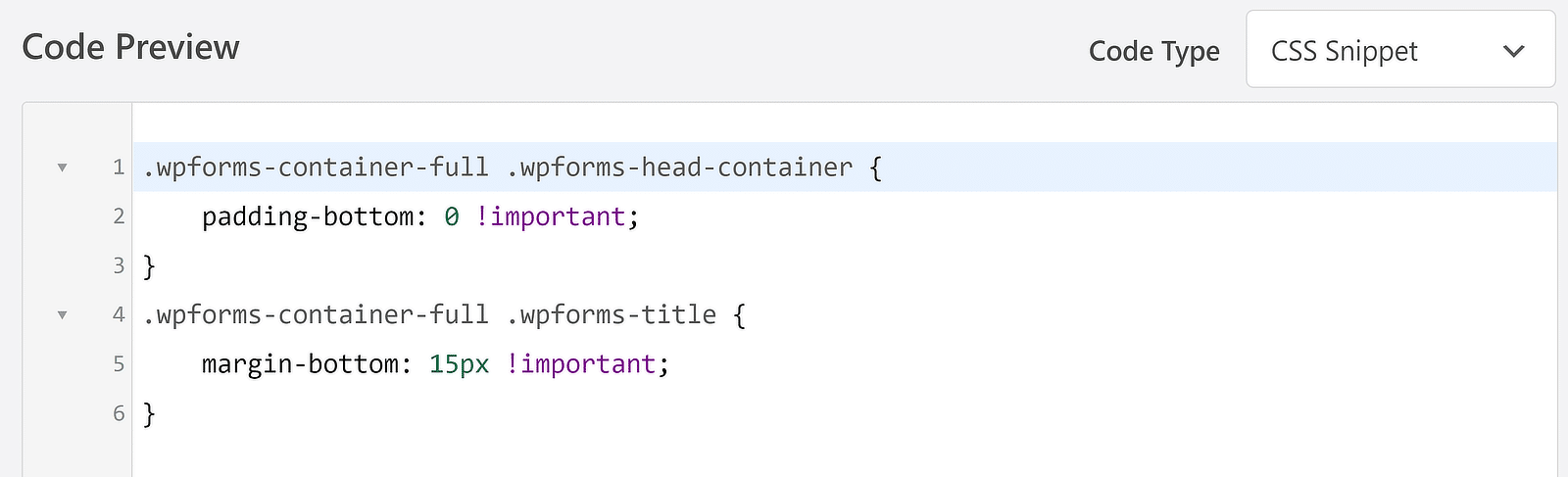
Oto kod umożliwiający zmianę odstępów między tytułami dla WSZYSTKICH formularzy WPForms w Twojej witrynie:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Pamiętaj, że wartości dopełnienia i marginesu są zmienne. Oznacza to, że możesz wprowadzić tutaj dowolną wartość. Zalecam zmianę tylko margin-bottom w tym kodzie i pozostawienie padding-bottom ustawionej na 0.
Na przykład, jeśli chcesz, aby tytuł był wyświetlany w tej samej odległości, co odstęp między każdym polem, możesz użyć 15 pikseli jako wartości margin-bottom . Jeśli chcesz utworzyć odległość większą lub mniejszą, po prostu zwiększ lub zmniejsz wartość px margin-bottom stosownie do potrzeb.

Oto jak tytuł wygląda po dodaniu powyższego fragmentu kodu do formularza ankiety.

Jeśli zamiast stosować zmiany globalne chcesz dostosować te odstępy do konkretnych formularzy, możesz zmodyfikować powyższy kod, podając identyfikator formularza, który Cię interesuje.
Oto przykładowa zmiana kodu dla formularza o numerze identyfikacyjnym 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
To dba o odstępy w tytule formularza. Ale co z odstępami między każdym polem?
Zajmę się tym dalej.
Modyfikowanie odstępów dla wszystkich pól
Odstęp pomiędzy każdym kolejnym rzędem pól to kolejna zmienna liczba, którą można łatwo kontrolować za pomocą kodu.
Dla porównania przyjrzyjmy się najpierw domyślnym odstępom między polami.

Teraz, jeśli chcesz zwiększyć lub zmniejszyć tę lukę, możesz utworzyć nowy fragment CSS, wykonując te same kroki, które pokazano tutaj.
Tylko tym razem potrzebny kod wygląda następująco:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
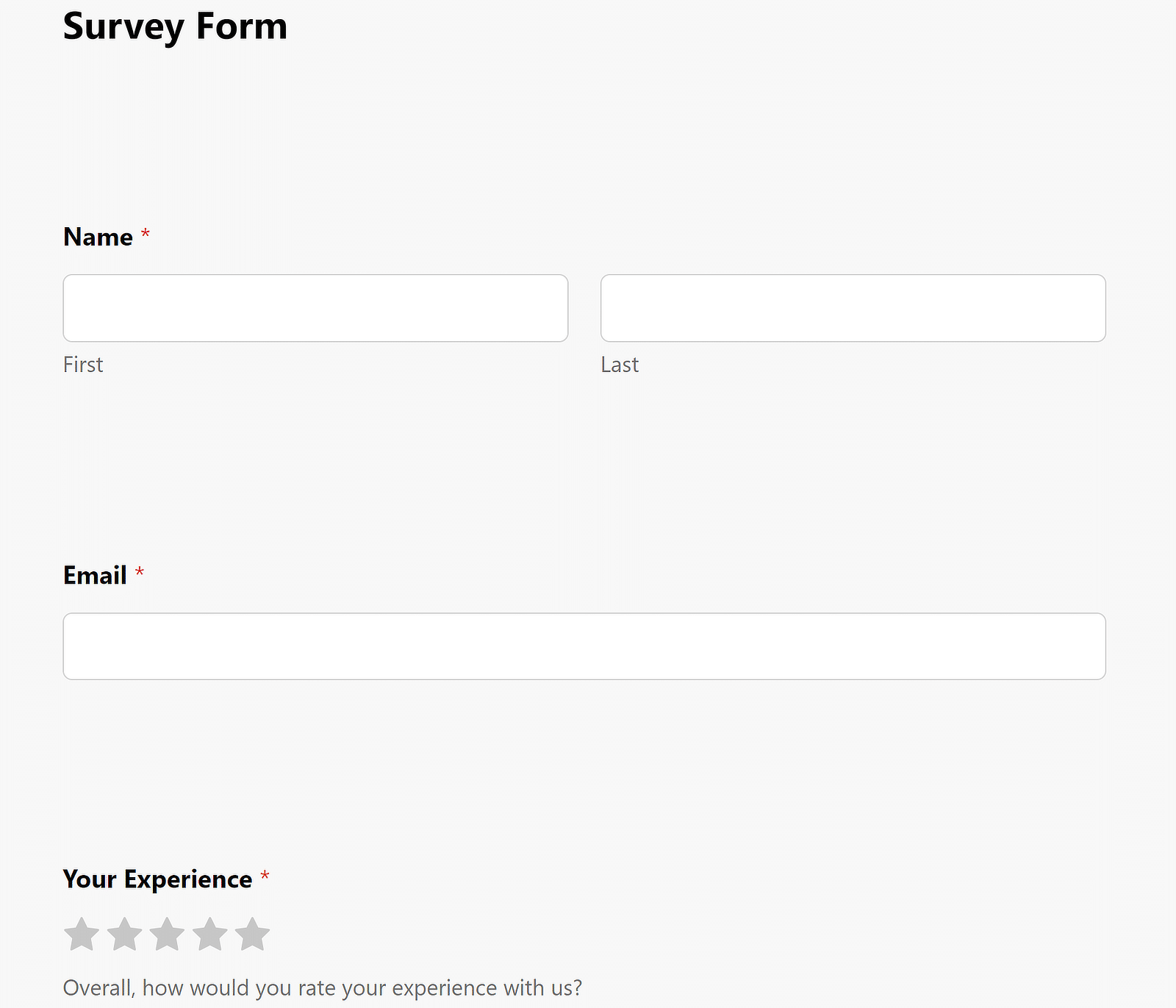
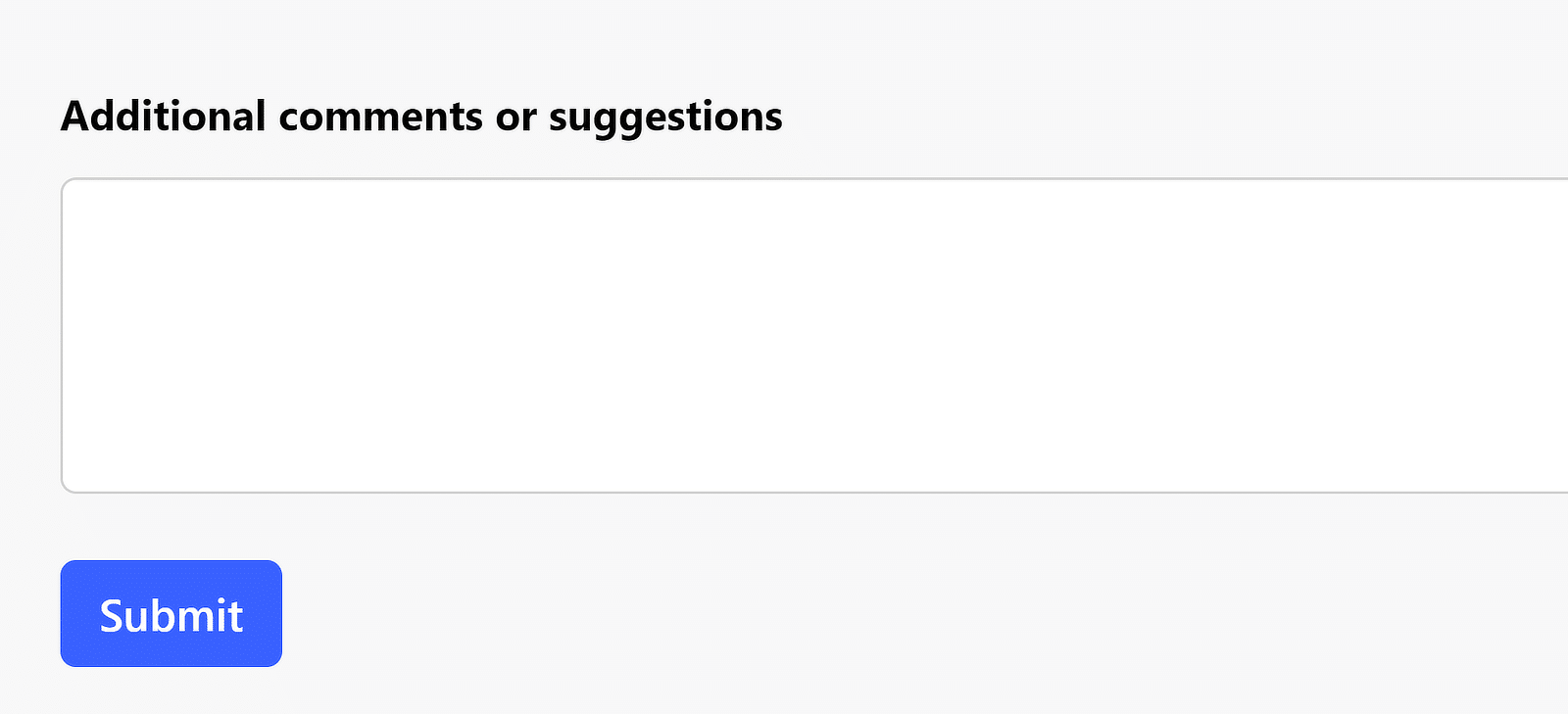
Rezultatem jest bardziej rozciągnięta forma z większą przerwą między każdym kolejnym polem.

Możesz dowolnie regulować odstęp, zmieniając wartość px właściwości padding-top .
Powtórzę jeszcze raz, jeśli chcesz zmienić odstępy między polami dla pojedynczego formularza, musisz edytować kod, podając identyfikator formularza:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Zmiana dopełnienia przycisku Wyślij
Zmiana odstępu między ostatnim polem a przyciskiem przesyłania jest tak samo prosta, jak w przypadku kodów użytych powyżej.
Domyślnie odstępy dla przycisku przesyłania w WPForms wyglądają następująco:

Kod potrzebny do dostosowania dopełnienia przycisku przesyłania to:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}Po aktywowaniu tego kodu zauważysz, że w przypadku przycisku przesyłania formularza zacznie obowiązywać zwiększone dopełnienie:

To było całkiem proste, prawda?
Możesz używać kodów CSS, aby wymusić spację w WPForms według własnego uznania!
Następnie Zastosuj zaawansowane style formularzy
Dopasowywanie marginesów i dopełnienia w formularzach to jedna z niewielu rzeczy wymagających kodu. Ale WPForms pozwala szczegółowo dostosować style formularzy, w większości bez użycia kodu.
Możesz zmieniać wygląd swoich pól, etykiet, przycisków i innych elementów za pomocą intuicyjnych elementów sterujących typu „wskaż i kliknij”. Zobacz nasz przewodnik na temat stylizacji formularzy za pomocą edytora bloków, aby uzyskać wyczerpujący przegląd.
Utwórz teraz formularz WordPress
Gotowy do zbudowania formularza? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
