Jak zacząć korzystać z Gutenberga
Opublikowany: 2019-06-11Jeśli interesuje Cię nowy edytor WordPress, Gutenberg, ten post jest dla Ciebie.
Gutenberg jest nowym dzieckiem w bloku edytora WordPress. Został opracowany na GitHub przy użyciu WordPress REST API , JavaScript i React . Edytor jest nowoczesny, łatwy w obsłudze i bardzo skromny. Porównywanie Gutenberga z Edytorem Klasycznym jest jak porównywanie dwóch domów: jednego z mnóstwem mebli i drugiego prawie żadnego. Nawet jeśli uważasz, że minimalistyczny styl jest nieco zniechęcający, gdy zaczniesz używać Gutenberga, ogólne wrażenia mogą być przyjemne.
Oczywiście Gutenberg ma swoje wady i jeśli masz duże doświadczenie w edytorze klasycznym, możesz poczuć, że praca z Gutenbergiem wydaje się krokiem wstecz.
W tym artykule postaram się omówić jak najwięcej informacji i dać jasny obraz tego, czego można się spodziewać po Gutenbergu. Omówię zalety i wady , a także sposoby poprawy tych wad, aby przejście było bardziej płynne.

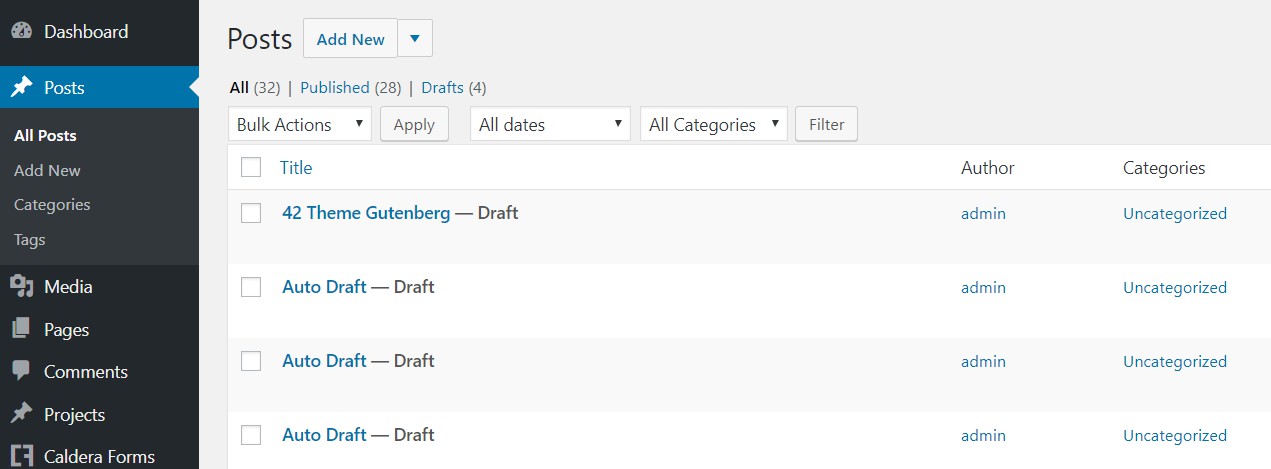
Aby rozpocząć, możesz użyć Gutenberga, po prostu aktualizując WordPress do ostatniej wersji . Gutenberg jest teraz częścią rdzenia WordPressa. Jeśli nadal masz wtyczkę Classic Editor , możesz zacząć od jej usunięcia i przygotować się do korzystania z Gutenberga.
Pierwsze kroki
Gutenberg i Divi przeszli długą drogę integracji. Na początkowych etapach nie można było zapisać postu utworzonego przez Divi za pomocą Gutenberga bez ryzyka utraty całej zawartości. Dziś tego rodzaju problemy zniknęły. Możesz łatwo zapisać post utworzony za pomocą Divi na Gutenberg i nadal będziesz mógł go edytować za pomocą Divi. To samo dotyczy Elementora.

Funkcjonalność Gutenberga jest teraz bezproblemowa, możesz mieć Divi, Elementor i Gutenberg, które działają doskonale na tej samej stronie, a nawet możesz tworzyć różne treści przy użyciu różnych kreatorów bez żadnych problemów. Oczywiście, o ile nie przełączysz się z powrotem do edytora Gutenberg podczas korzystania z Divi, a następnie wymuszenia zapisania, w takim przypadku z pewnością nadpisze zawartość Divi, to samo stanie się, jeśli spróbujesz odrzucić i zapisać zawartość za pomocą innego konstruktora.
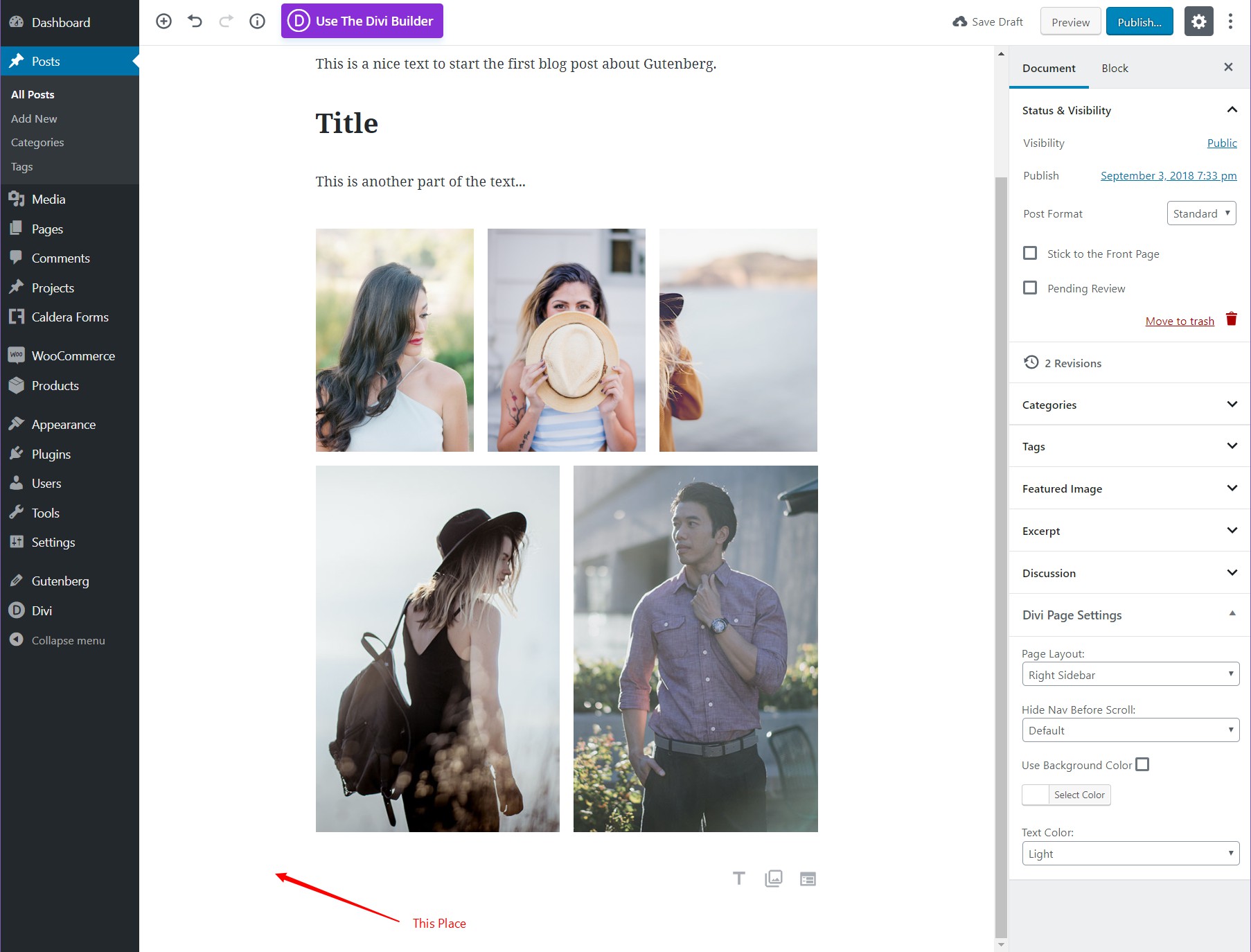
Ogólna struktura i bloki

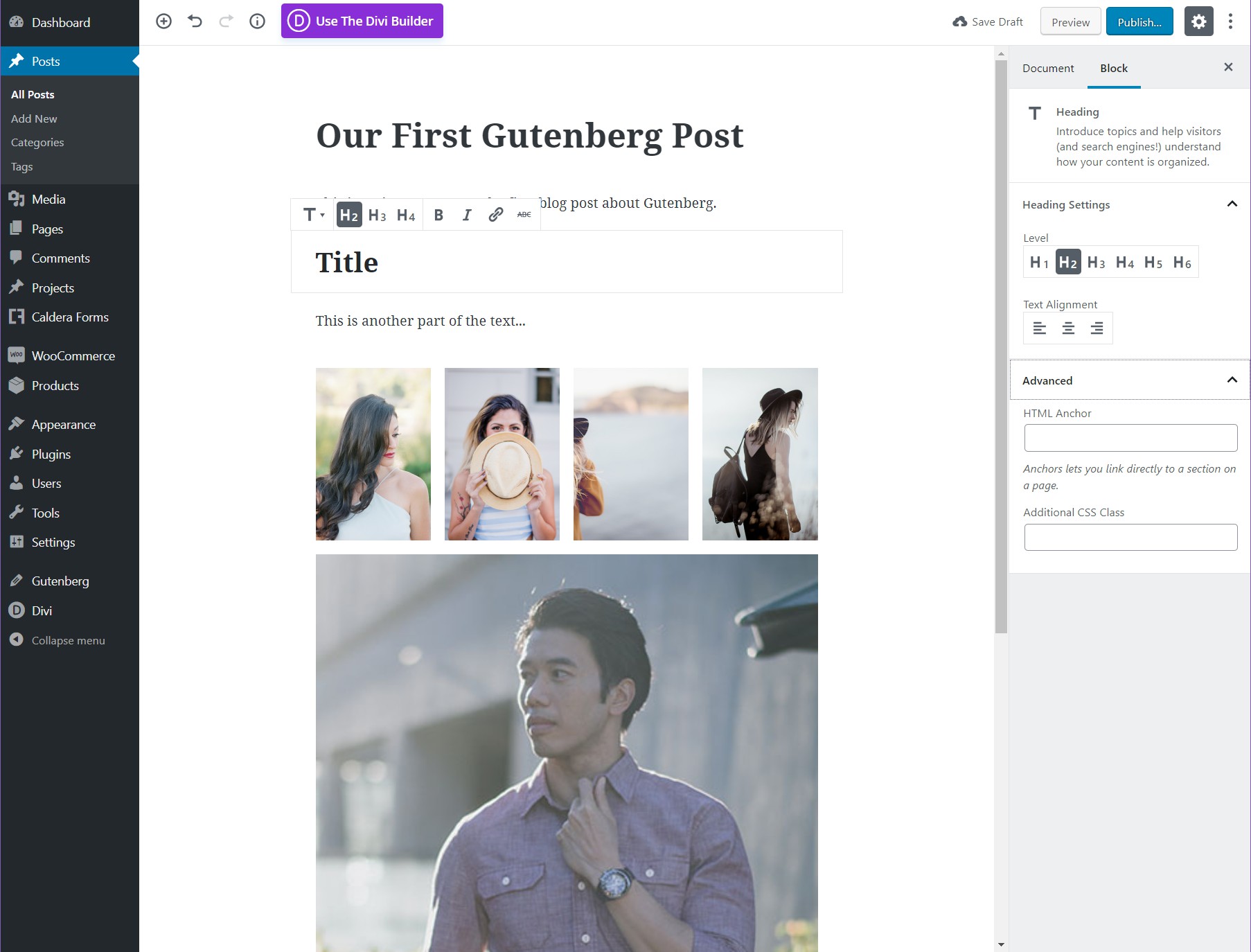
Aby wyświetlić opcje edycji i stylizacji, najedź myszą na blok. Spowoduje to wyświetlenie różnych opcji specyficznych dla bloku, takich jak oferowanie od H1 do H6 dla tytułów lub różnych stylów tekstu akapitowego, takich jak pogrubienie, kursywa, łącza i tak dalej.

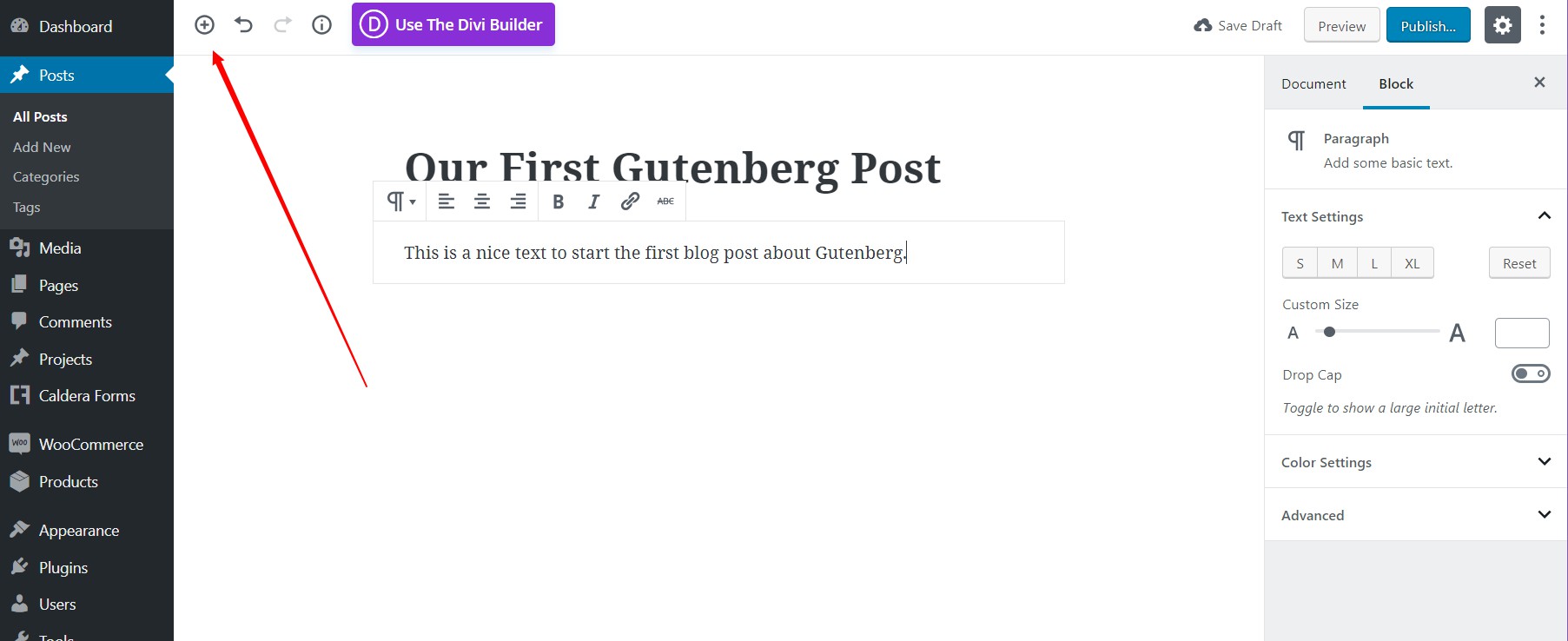
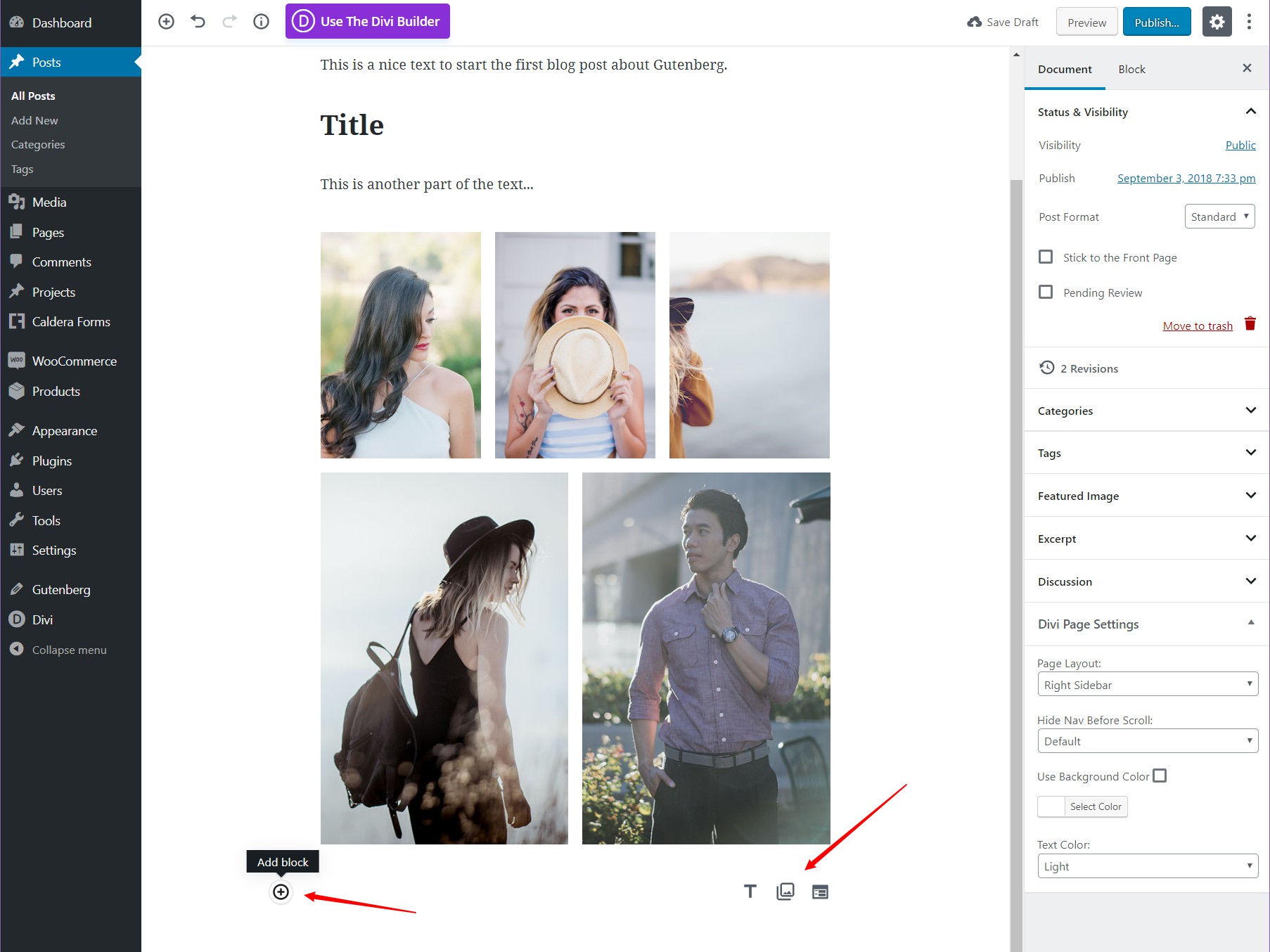
Przycisk Dodaj nowy blok


Problem z minimalistycznym edytorem Gutenberga polega na tym, że drugi przycisk może się zgubić . Aby przycisk się pojawił, musisz najechać myszą na puste miejsce. Dzieje się tak tylko podczas dodawania nowych modułów, które nie są akapitami. Akapit można łatwo dodać za pomocą „enter” z klawiatury.
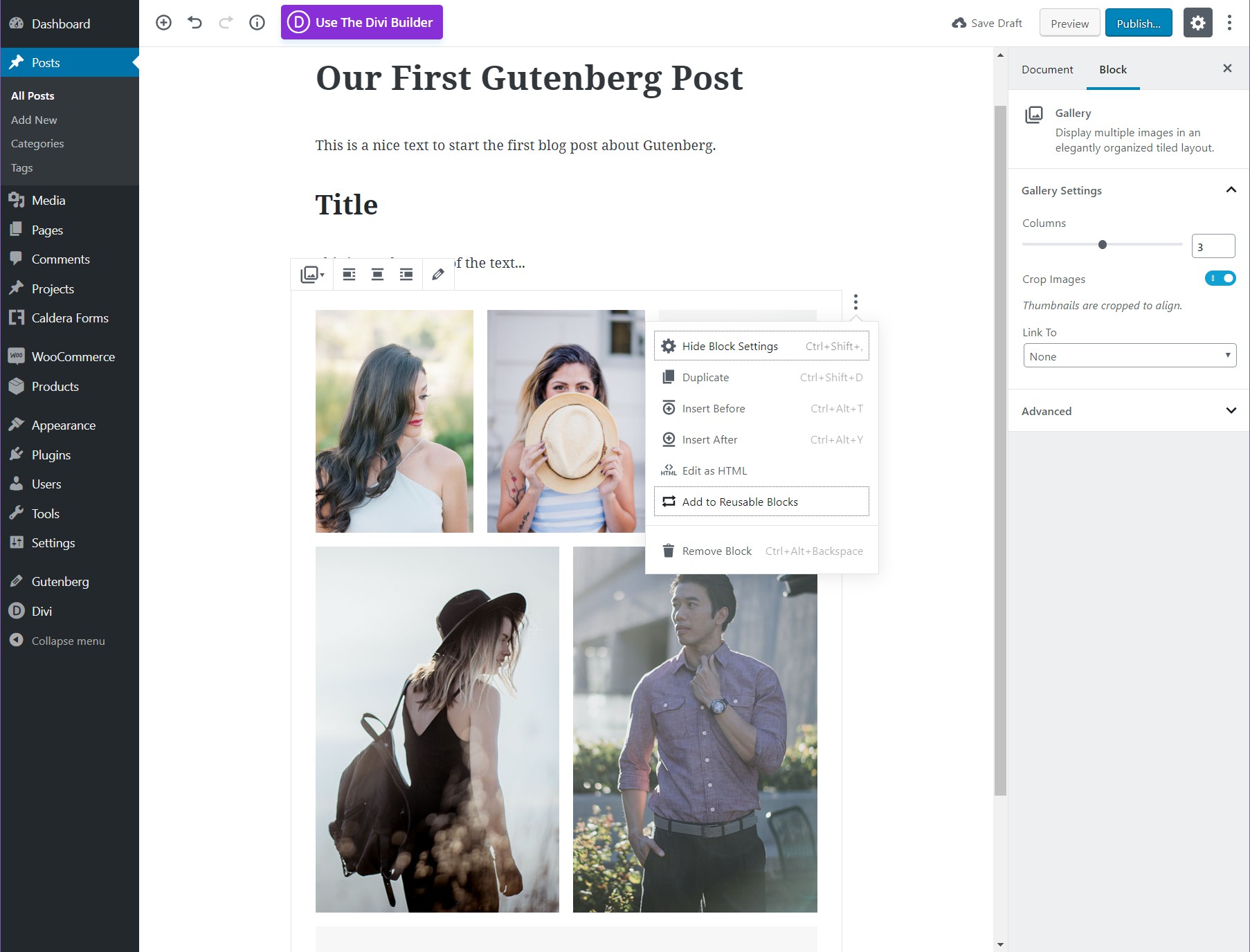
Zarządzanie blokami





Po dodaniu bloków możesz przesuwać je po treści, w górę iw dół za pomocą strzałek i tak dalej.
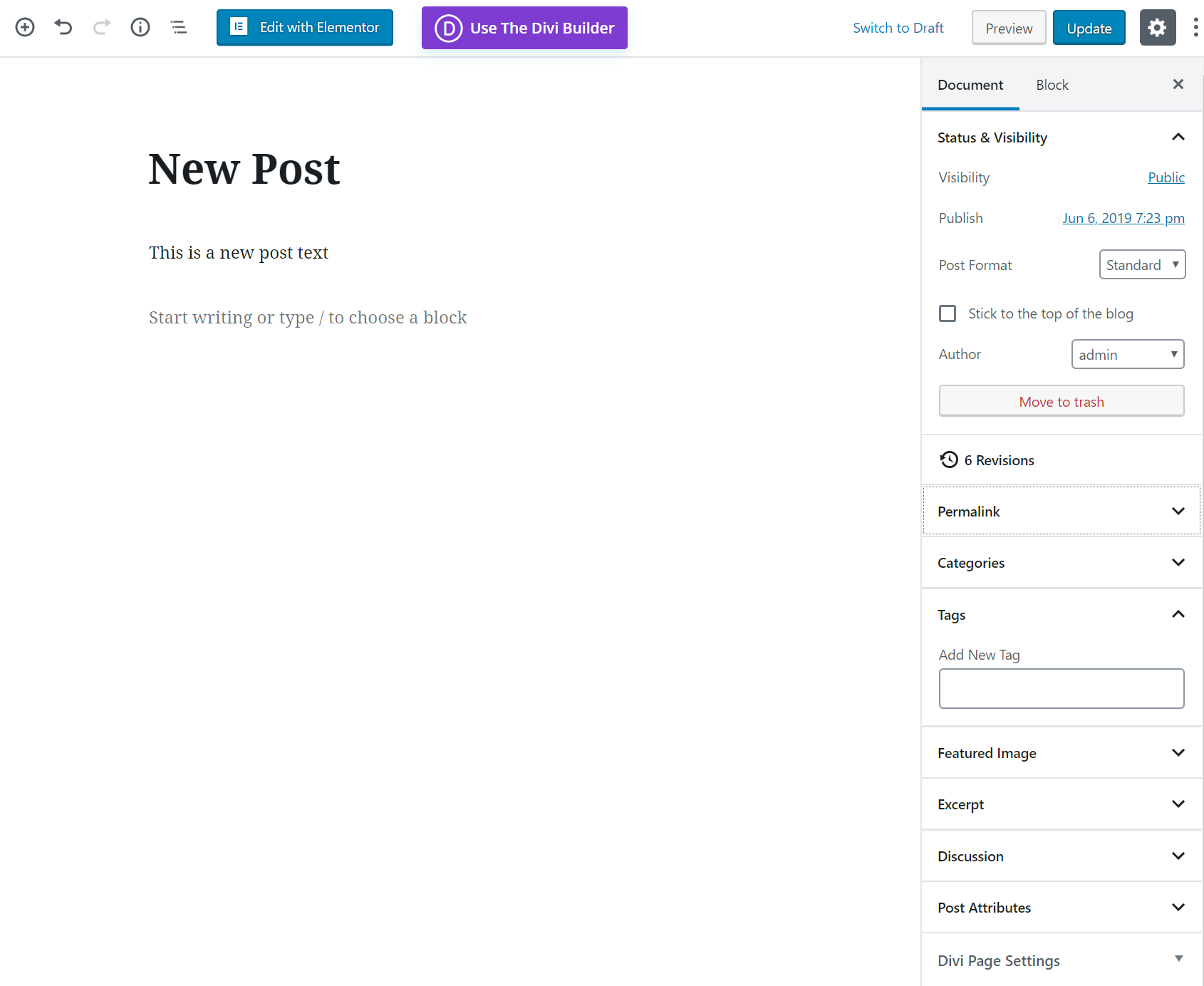
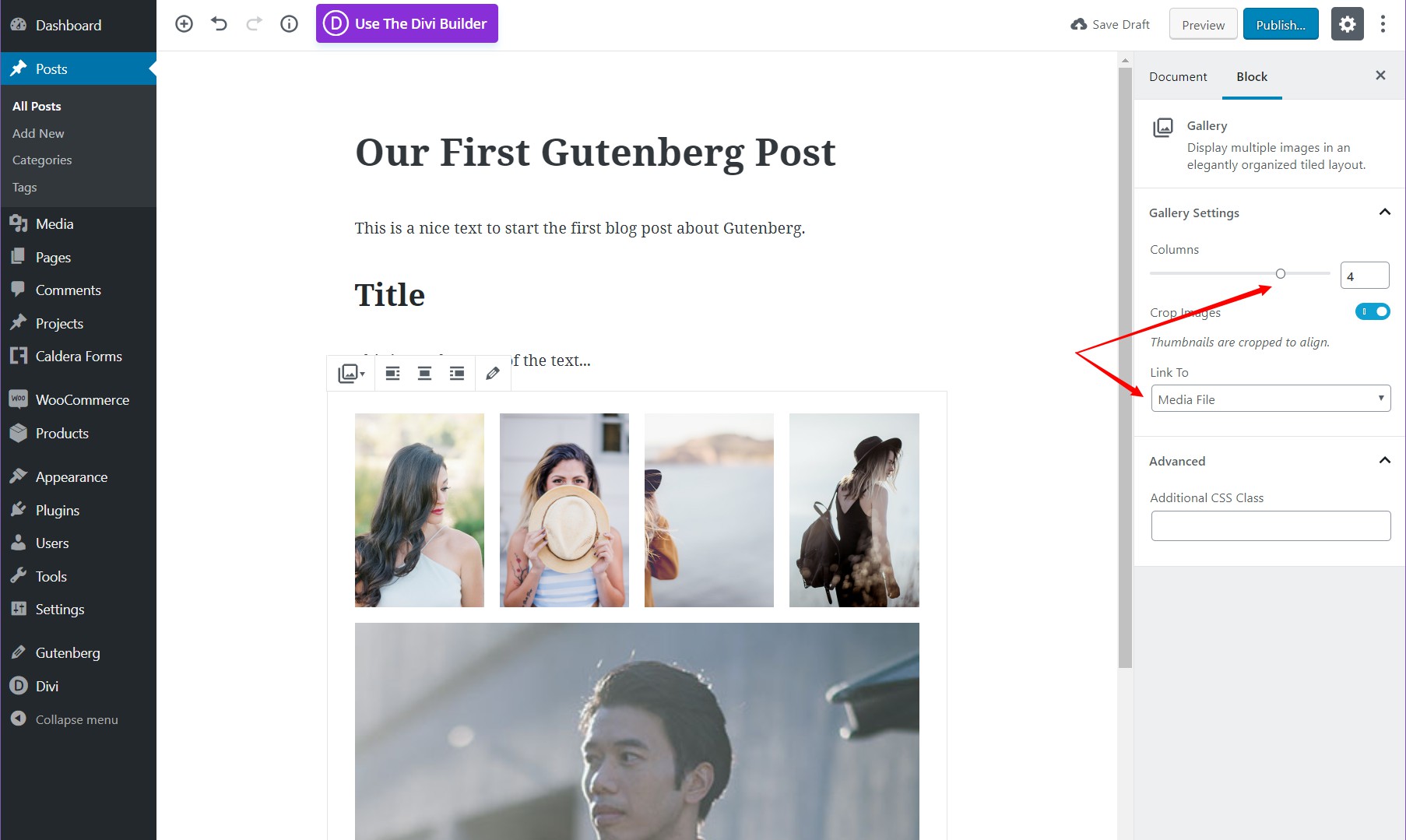
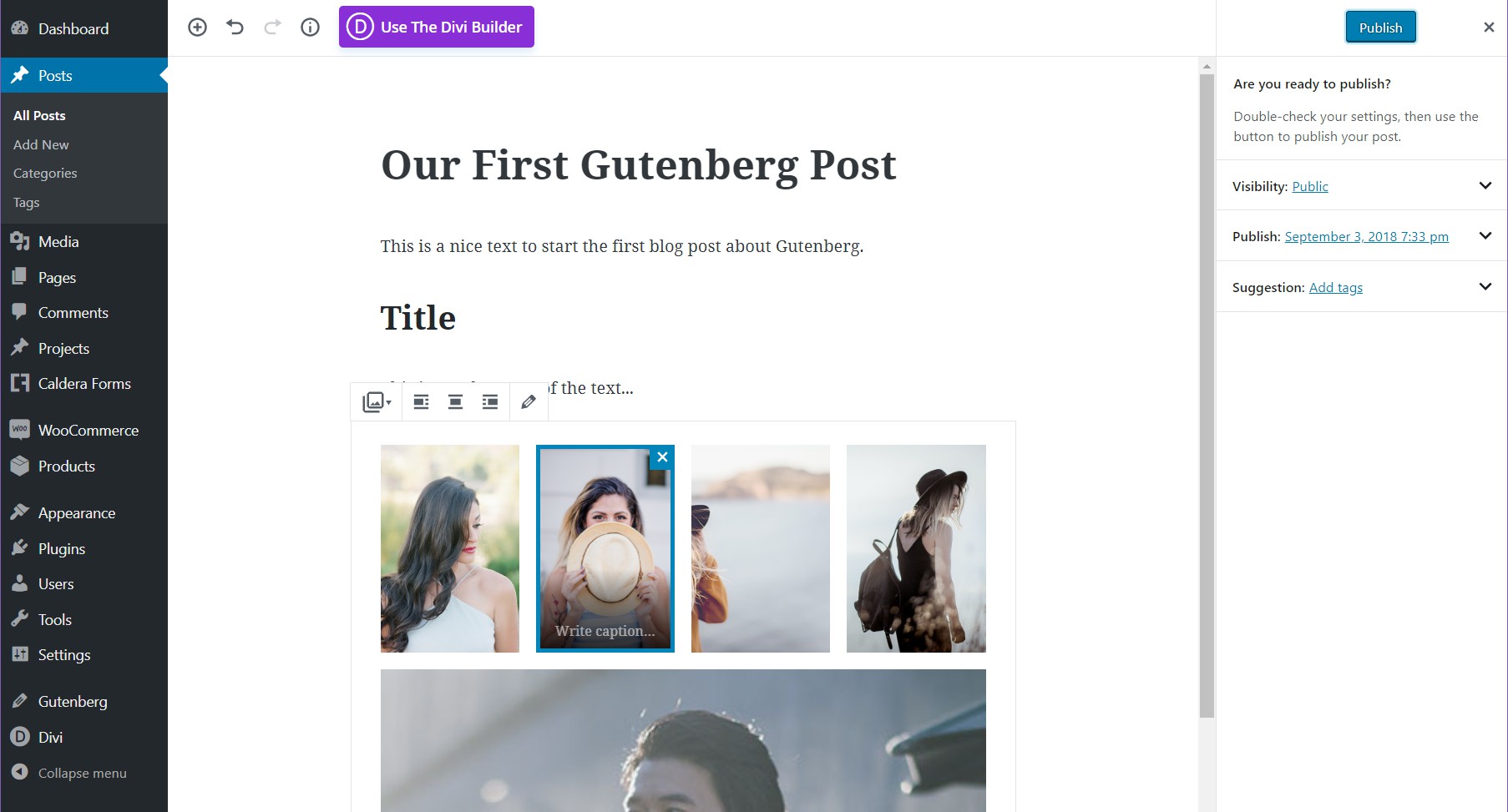
Pasek boczny

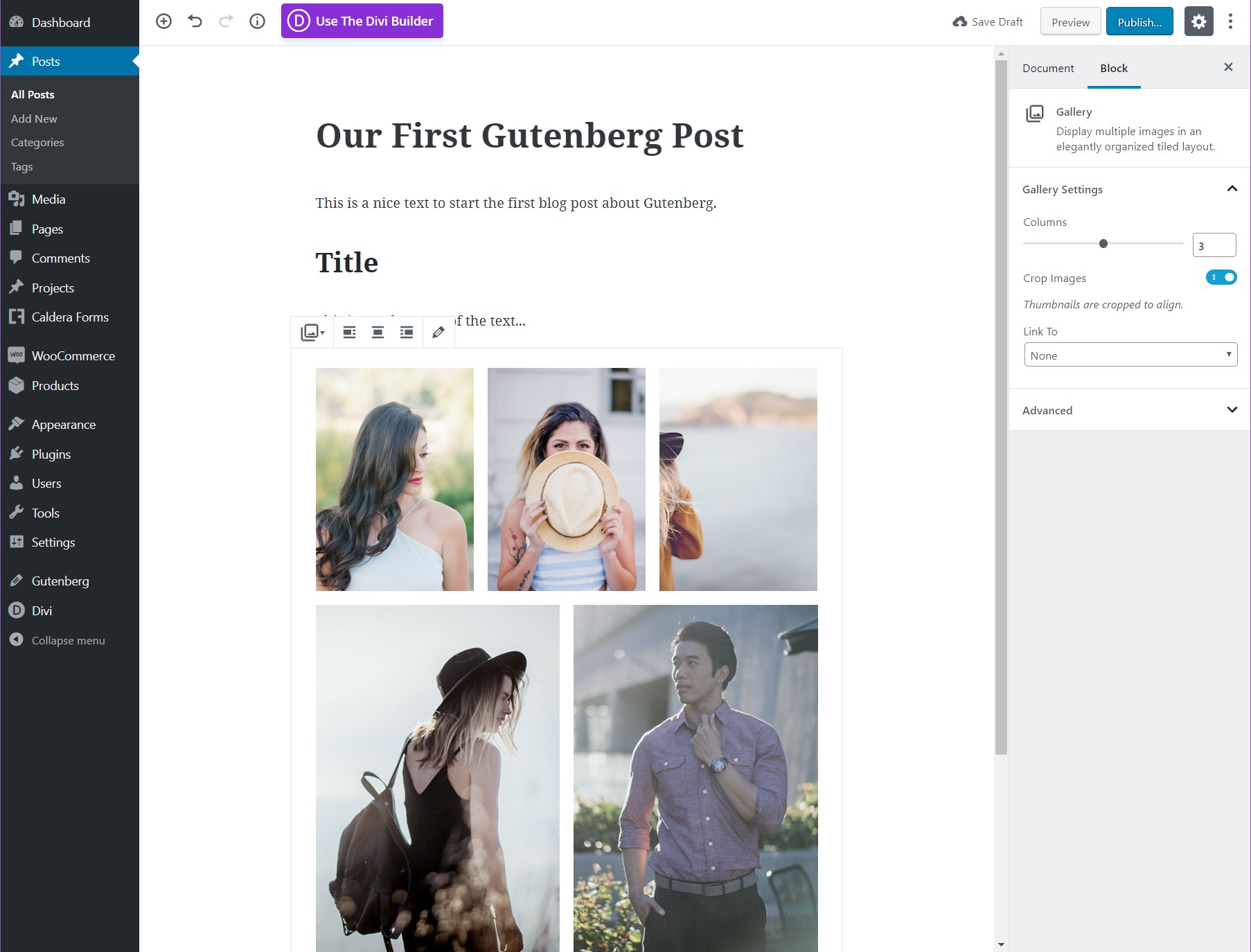
Zakładka Blok wyświetla szczegółowe opcje dla konkretnego bloku. W tym przykładzie możemy połączyć zdjęcia z plikiem multimedialnym i wybrać liczbę kolumn, które chcemy wyświetlić. Każdy moduł ma swój własny zestaw konfigurowalnych opcji pod zakładką Blokuj na pasku bocznym.

Posuwając się do przodu
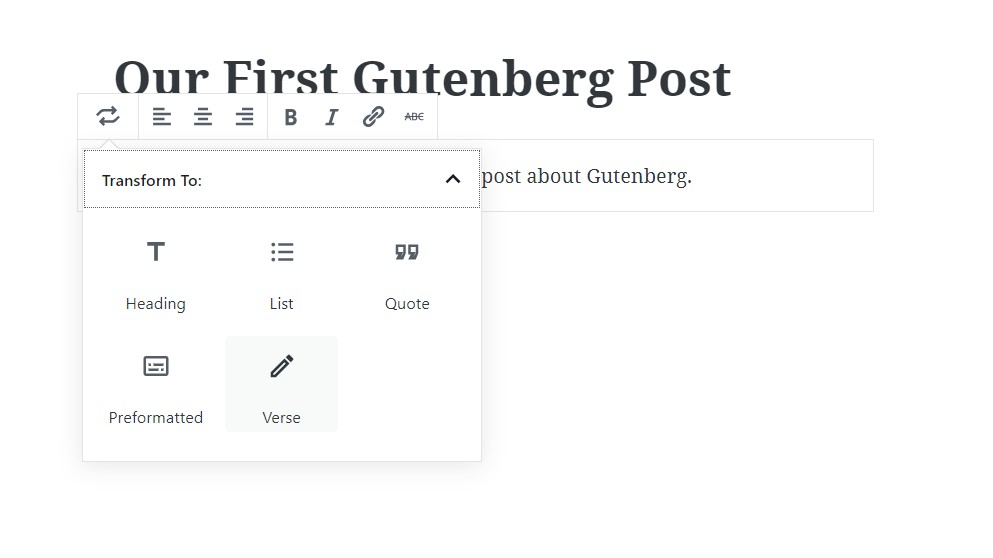
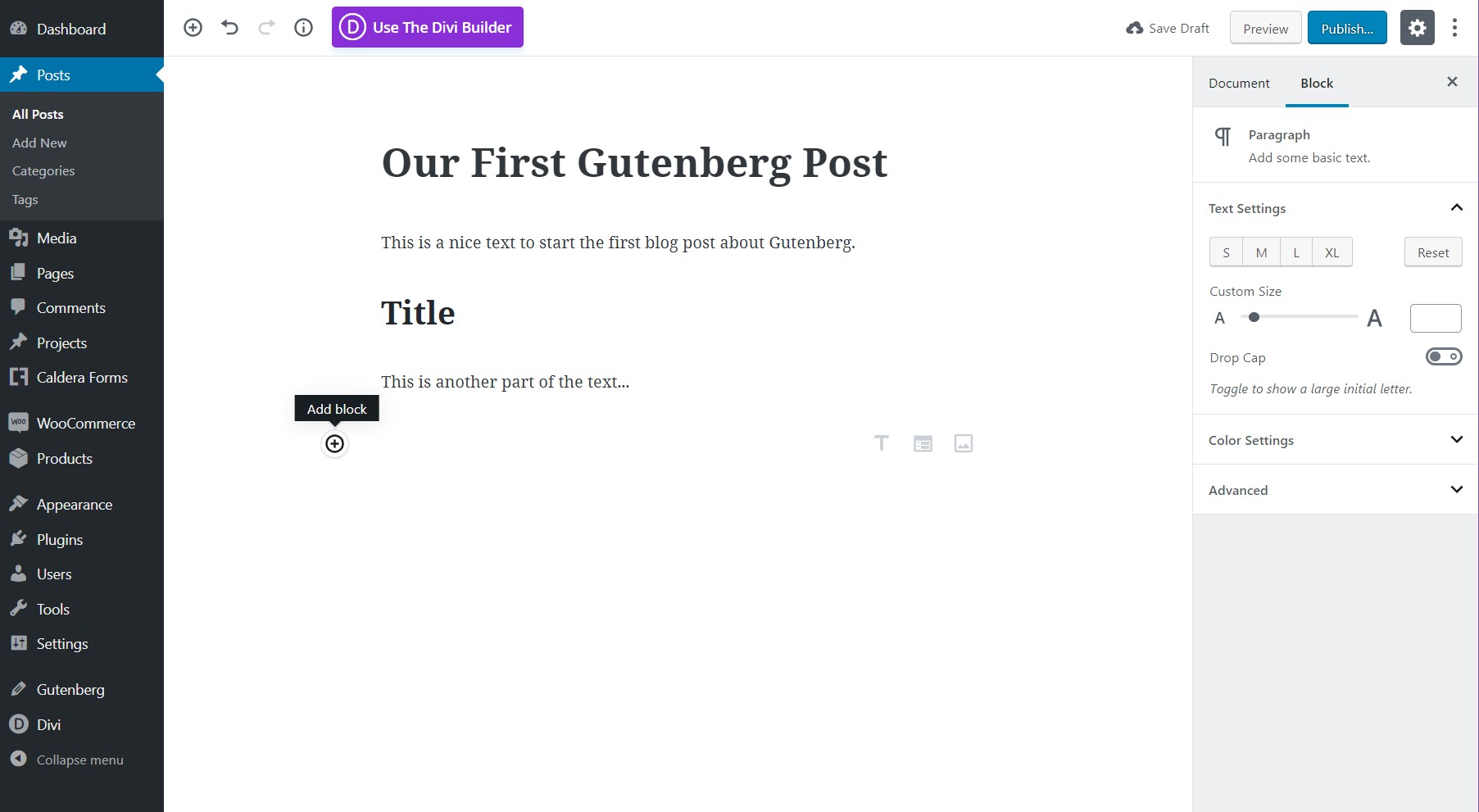
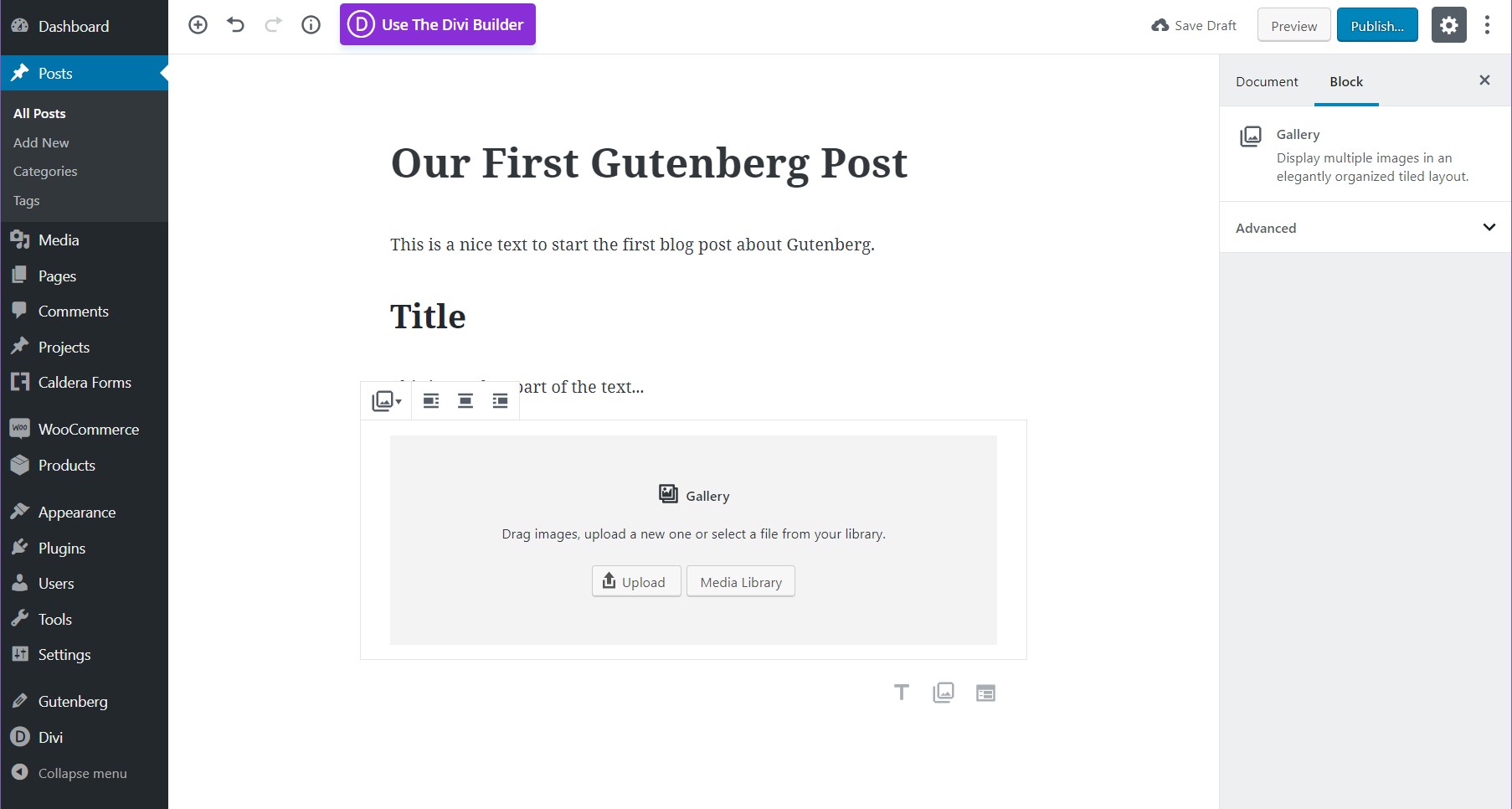
Najlepszym sposobem na podejście do Gutenberga jest zabawa i pisanie jak najwięcej. Użycie klawisza Enter to najlepszy sposób na pobudzanie nowego bloku. Na przykład, jeśli zdecydujesz się dodać nowy blok akapitu, będziesz mieć możliwość przekonwertowania tego bloku na obraz lub galerię obrazów.

Tworzenie nowych bloków za pomocą klawisza Enter to najlepszy sposób na pominięcie ukrytego przycisku „nowy blok”. Próba dodania go podczas używania myszy poważnie wpłynie na twoje umiejętności edycji. Odradzając nowe bloki za pomocą klawisza Enter, możesz później dodać obraz, po prostu wybierając ikonę obrazu po prawej stronie tego bloku.
Pamiętaj jednak, że Gutenberg nie ma klawisza skrótu do dodawania nowych obrazów , takiego jak Edytor klasyczny . Zmusza to do korzystania z myszy, co całkowicie przerywa przepływ pisania. Jeśli Gutenberg dodałby skrót do wstawiania obrazów i galerii, może to szybko sprawić, że stary Edytor klasyczny stanie się przestarzały.



Tworząc akapity, tytuły i galerie obrazów, możesz zobaczyć, dlaczego Gutenberg jest łatwiejszy w obsłudze, gdy masz mnóstwo bloków wymagających ponownego rozmieszczenia. Po przygotowaniu artykułu możesz go opublikować i cieszyć się swoim pierwszym postem Gutenberga. Pamiętaj tylko, że gdy zaczniesz tworzyć posty Gutenberga , nie możesz wrócić.
Gutenberg dodaje kod do każdego posta, który sprawi, że będzie wyglądał okropnie, jeśli później zdecydujesz się go wyłączyć, więc nawet jeśli możesz zacząć z nim eksperymentować, pamiętaj tylko, że jeśli zaczniesz go używać w swojej witrynie, nie będziesz w stanie przywróć bez konieczności późniejszej ręcznej modyfikacji każdego posta.
Dodatkowe cechy
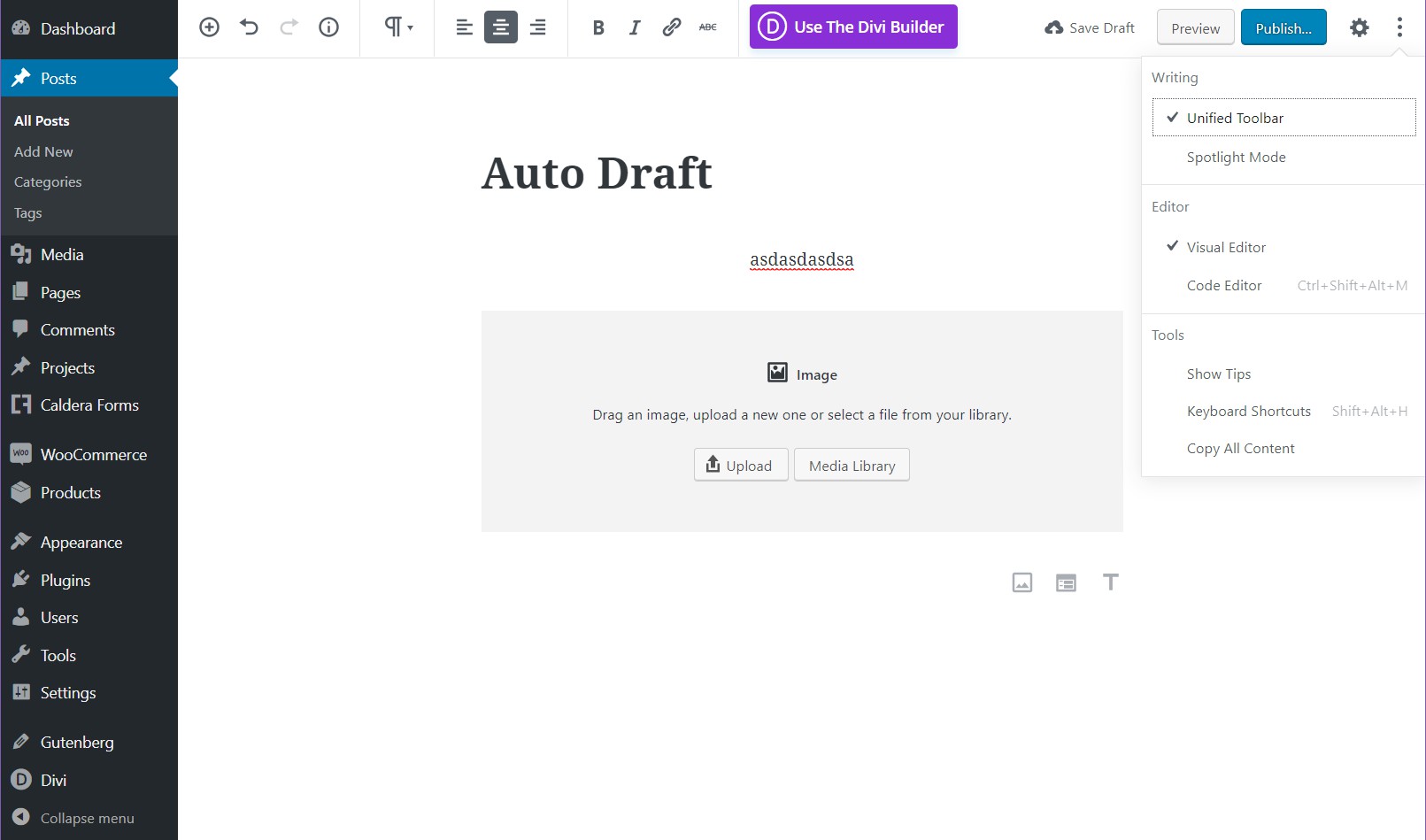
Zunifikowany pasek narzędzi i tryb reflektorów to dwa miłe dodatki do Gutenberga. Tryb Unified robi dokładnie to, co mówi, ujednolica pasek narzędzi na górze dla wszystkich modułów, więc za każdym razem, gdy edytujesz moduł, cała zawartość paska narzędzi będzie na górze, jest to naprawdę przydatne i naśladuje klasyczny edytor w w jakiś sposób.

Z drugiej strony funkcja Spotlight przyciemnia jasność całej zawartości z wyjątkiem edytowanej sekcji. Jest to przydatne, gdy masz bardzo złożony artykuł i musisz skoncentrować się na tym, co robisz. Oba tryby są dostępne w opcjach konfiguracji Gutenberga - 3 kropki w prawym górnym rogu ekranu.
Dla redaktorów
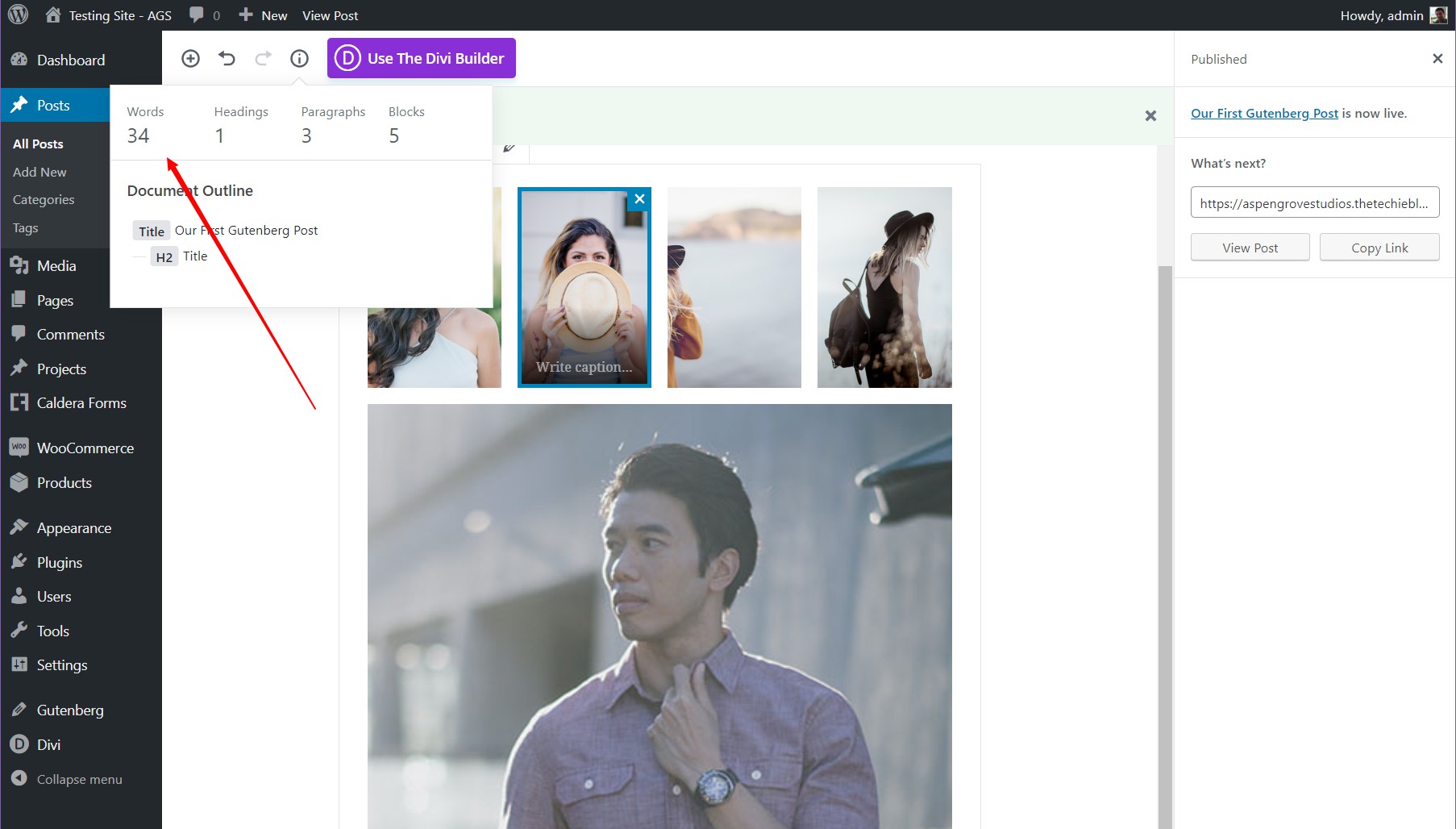
Gutenberg jest niesamowity dla redaktorów. O wiele łatwiej jest poradzić sobie z ogólnym copywritingiem, ponieważ możesz łatwo zmieniać i zamieniać bloki bez uszkadzania czegokolwiek. Możesz także edytować bloki niezależnie i masz łatwe menu informacyjne, które pozwala liczyć słowa.

Temat 42
Rzuć okiem na to, co ma nadejść, nasz nowy projekt oparty na nowym edytorze wizualnym WordPressa, The 42 Theme. Wkrótce ukaże się na stronie Aspen Grove Studios, a także w repozytorium WordPressa.
Na zakończenie
Gutenberg jest łatwym w użyciu edytorem, gdy nauczysz się niuansów . Jeśli nauczysz się pisać za pomocą klawisza Enter i od tego momentu dodasz obrazy i inne bloki, Gutenberg może pozytywnie ulepszyć Twoje wrażenia z tworzenia witryn .
Jeśli jednak wolisz używać myszy, całe piękno Gutenberga zostanie utracone, a Twoja produktywność może ucierpieć. Dla tych, którzy są wyjątkowo biegli w edytorze klasycznym, Gutenberg może być wyzwaniem, ale jeśli zastosujesz się do moich rad tutaj, możesz łatwo dostosować się do Gutenberga w krótkim czasie.
