Jak ukryć obrazy w widoku mobilnym na WordPress?
Opublikowany: 2022-05-09Szukasz łatwego sposobu na ukrycie obrazu w widoku mobilnym na swojej stronie WordPress?
Wyświetlanie każdego elementu projektu Twojej witryny na ekranach urządzeń mobilnych może sprawić, że oglądanie będzie zagracone i przytłaczające. Kiedy tak się dzieje, odwiedzającym jest trudniej znaleźć to, czego szukają, a nawet może spowodować, że opuści Twoją witrynę.
Czy nie byłoby wspaniale, gdybyś mógł „wyłączyć” niektóre elementy projektu tylko dla widzów mobilnych?
W tym artykule dowiesz się, jak ukryć obrazy na urządzeniu mobilnym w WordPress, co pozwoli Ci zaoferować lepsze wrażenia użytkownika odwiedzającym witrynę.
Po co ukrywać obrazy na urządzeniu mobilnym w WordPressie?
Jak już wspomnieliśmy, zaśmiecona witryna mobilna może wyłączyć odwiedzających, ale to nie jedyny powód, aby ukrywać treści na urządzeniach mobilnych.
Czasami możesz chcieć dotrzeć do użytkowników komputerów stacjonarnych z ukierunkowaną ofertą. W takim przypadku warto ukryć swoje obrazy promocyjne przed użytkownikami mobilnymi, aby nie skierować ich przypadkowo i nie przekrzywić wyników.
Innym powodem ukrywania obrazów jest to, że mogą być zbyt duże, aby wyświetlić je na ekranach telefonów komórkowych. Ogromny obraz bohatera może wyglądać świetnie na komputerze, ale może zajmować dużo cennego miejsca na urządzeniach mobilnych, w takim przypadku najlepszym rozwiązaniem jest jego ukrycie.
Jak wyświetlać i ukrywać obraz w widoku mobilnym na WordPress?
Rozwiązania dotyczące ukrywania obrazów na ekranach telefonów komórkowych mogą wydawać się skomplikowane dla użytkowników niezaznajomionych z językami kodowania. Szybkie wyszukiwanie w Google ujawnia instrukcje dotyczące pisania niestandardowych CSS, klas div i wszelkiego rodzaju technicznego żargonu.
Nie martw się. Nie będziesz potrzebować żadnej wiedzy technicznej w przypadku metod, które omówimy poniżej. Wszystko, czego potrzebujesz, to wtyczka WordPress, witryna WordPress i możliwość wykonania kilku prostych kroków.
- Metoda 1: Ukryj obrazy witryny w telefonie komórkowym za pomocą SeedProd
- Metoda 2: Ukryj obrazy stron docelowych w telefonie komórkowym za pomocą SeedProd
- Metoda 3: Ukryj obraz w widoku mobilnym za pomocą CSS
Metoda 1: Ukryj obrazy witryny w telefonie komórkowym za pomocą SeedProd
Użyjemy potężnej wtyczki WordPress, aby ukryć obrazy w widoku mobilnym dla pierwszej metody.

SeedProd to najlepszy kreator stron internetowych dla WordPressa. Pozwala tworzyć motywy WordPress, strony docelowe i responsywne układy bez pisania kodu.
Zawiera setki gotowych szablonów i możesz dostosować każdy centymetr swojej witryny za pomocą wizualnego narzędzia do tworzenia stron, bloków i sekcji z funkcją przeciągania i upuszczania. Możesz także użyć ustawień Widoczność urządzenia, aby ukryć określoną zawartość w widokach mobilnych i stacjonarnych.
SeedProd oferuje również wbudowane tryby, takie jak wkrótce, tryb konserwacji, strona 404 i strona logowania. Każdy tryb można włączać i wyłączać jednym kliknięciem, co pozwala ukryć witrynę przed publicznością podczas pracy nad jej projektem.
Wykonaj poniższe czynności, aby ukryć obrazy w widoku mobilnym w witrynie WordPress.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw kliknij przycisk poniżej, aby pobrać swoją kopię SeedProd.
Uwaga: Aby korzystać z funkcji kreatora witryn SeedProd, potrzebujesz licencji SeedProd Pro.
Po pobraniu wtyczki zainstaluj ją i aktywuj na swojej stronie WordPress. Możesz postępować zgodnie z tym przewodnikiem dotyczącym instalowania wtyczki WordPress, jeśli potrzebujesz pomocy.
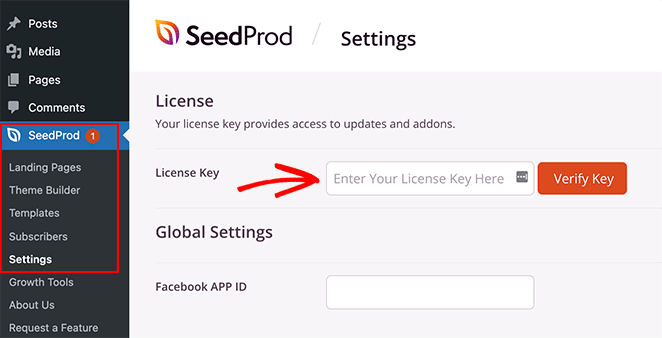
Następnie przejdź do SeedProd »Ustawienia i wprowadź klucz licencyjny.

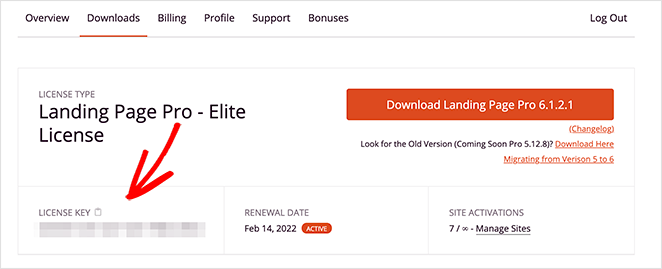
Możesz znaleźć swój klucz na pulpicie nawigacyjnym konta SeedProd w sekcji „Pobieranie”.

Kliknij przycisk Zweryfikuj klucz , aby odblokować licencję SeedProd, a następnie przejdź do następnego kroku.
Krok 2. Wybierz szablon strony internetowej
Następnym krokiem jest utworzenie niestandardowego motywu WordPress. Umożliwi to korzystanie z ustawień „Widoczność urządzenia” SeedProd, aby wyświetlać i ukrywać różne treści na komputerze i urządzeniu mobilnym.
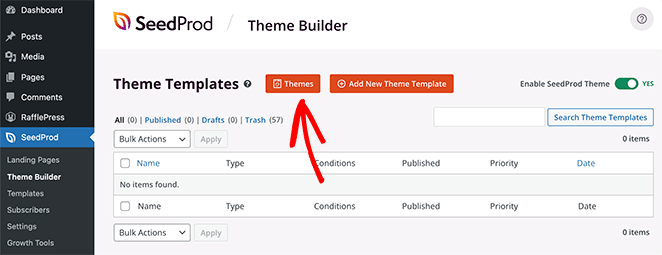
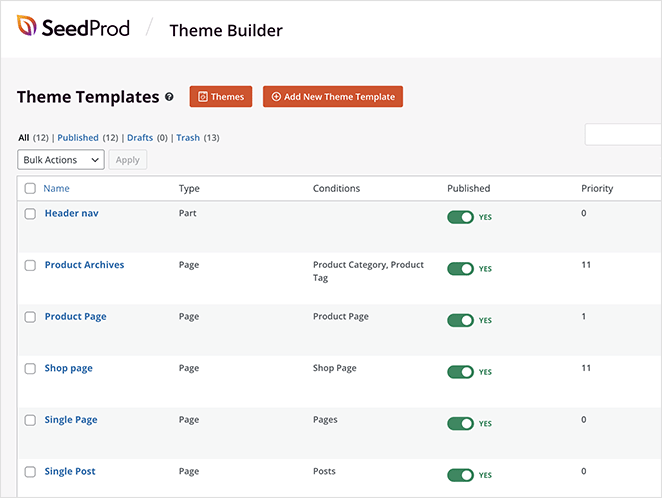
Przejdź do SeedProd » Kreator motywów i kliknij przycisk Motywy , aby wybrać szablon witryny.

Dostępnych jest wiele motywów dla różnych branż i typów witryn, w tym eCommerce, blogów, portfolio itp.
Gdy znajdziesz motyw, który Ci się podoba, najedź na niego kursorem i kliknij ikonę znacznika wyboru, aby zaimportować go do swojej witryny.

Zobaczysz teraz różne części, z których składa się Twój motyw WordPress.

Zazwyczaj trzeba je dostosować ręcznie za pomocą kodu, ale dzięki SeedProd możesz wizualnie edytować każdą część swojej witryny za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść”.
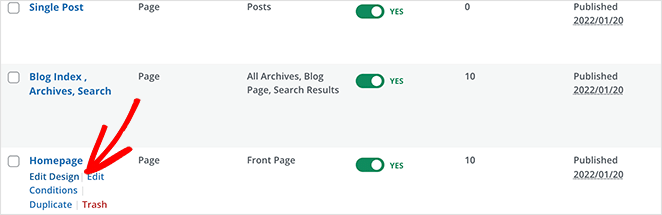
Aby dostosować dowolną część witryny, najedź kursorem na szablon motywu i kliknij link projektu „Edytuj projekt”. W tym przewodniku zaczynamy od strony głównej.

Krok 3. Dostosuj projekt swojej strony internetowej
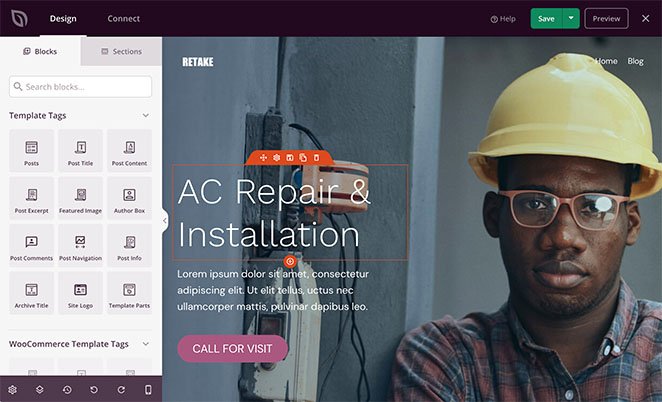
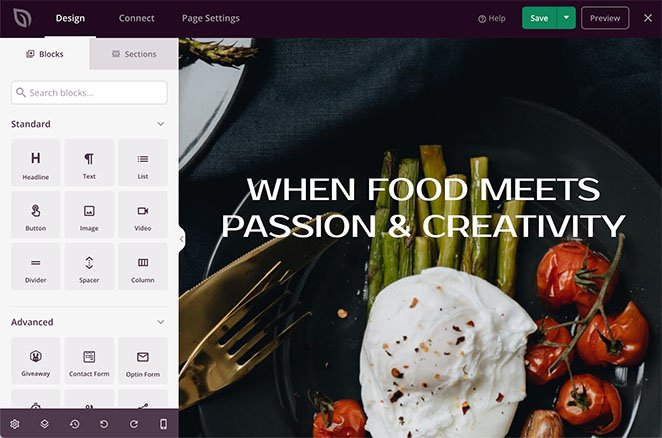
Po otwarciu szablonu motywu zobaczysz wizualny edytor stron SeedProd. Po lewej stronie znajdują się bloki i sekcje do dodawania niestandardowych treści oraz podgląd na żywo po prawej stronie.

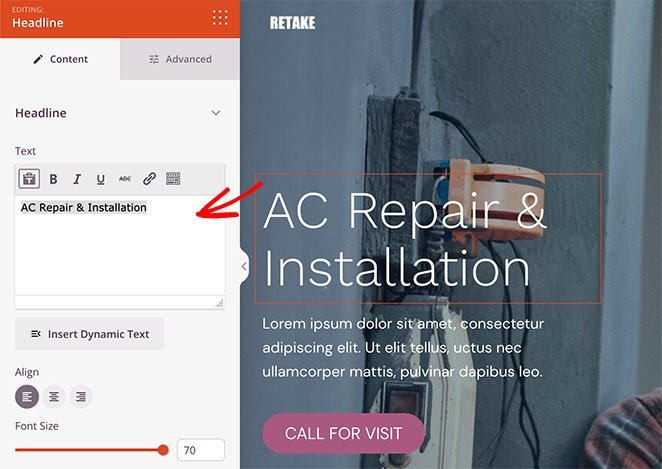
Możesz kliknąć dowolny element, aby zobaczyć jego ustawienia oraz zmienić projekt i układ. Na przykład element nagłówka umożliwia edycję treści, wyrównania, poziomu nagłówka itp.

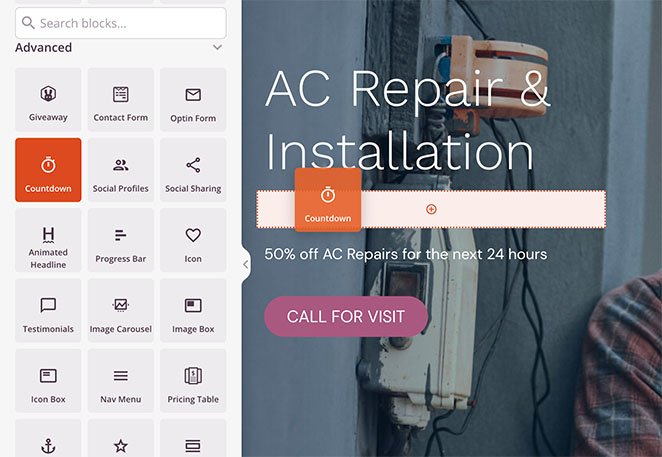
Możesz także łatwo dodawać nowe elementy do swojego projektu. Po prostu przeciągnij blok z lewej strony i upuść go na podgląd na żywo.

W tym przykładzie użyliśmy bloku „Odliczanie”. Odliczanie czasu to doskonały sposób na zwiększenie pilności witryny i zachęcenie odwiedzających do działania, zanim przegapią.

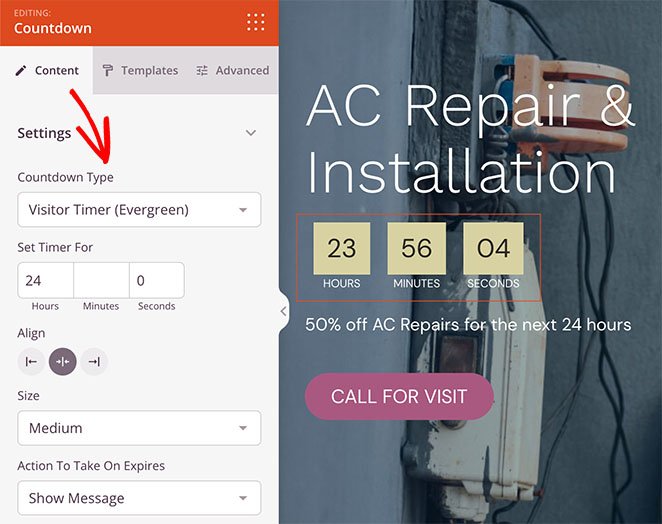
Podobnie jak wszystkie bloki SeedProd, możesz go kliknąć, aby:
- Zmień typ timera
- Dostosuj wyrównanie timera
- Dodaj niestandardową wiadomość
- Przekieruj użytkowników po zakończeniu odliczania
- Zmień rozmiar timera
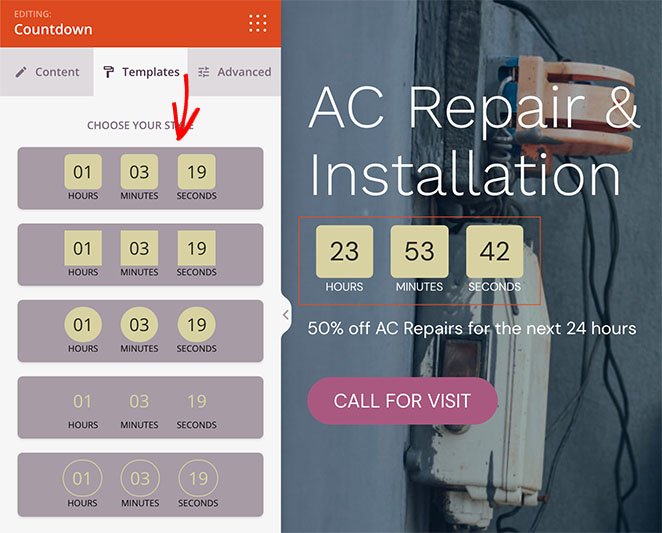
Możesz także kliknąć kartę „Szablony”, aby szybko wybrać inny styl.

Krok 4. Ukryj obrazy witryny na urządzeniu mobilnym z widocznością urządzenia
Ukrywanie obrazów w widoku mobilnym jest łatwe dzięki ustawieniom „Widoczność urządzenia” SeedProd. Możesz ukryć obrazy pojedynczo lub całe sekcje obrazu za pomocą jednego kliknięcia.
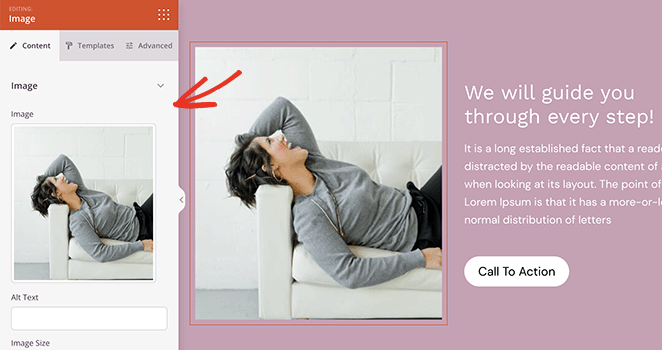
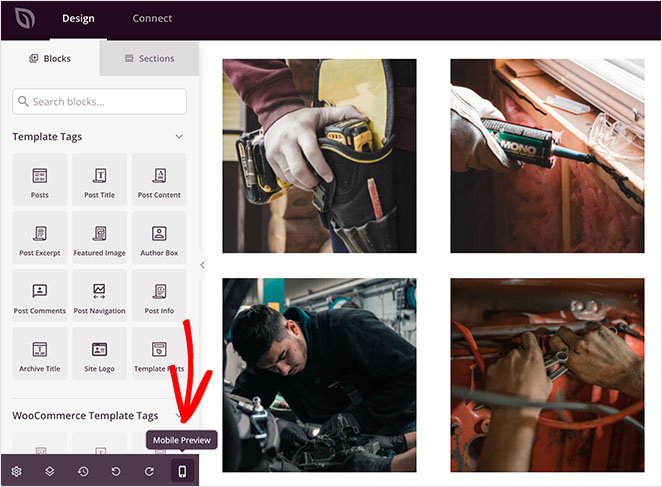
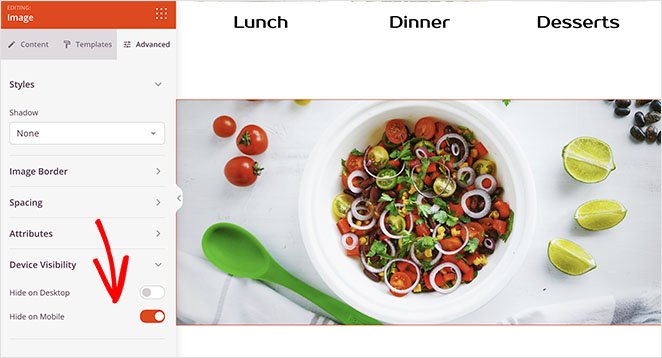
Aby ukryć obrazy pojedynczo, znajdź obraz, który chcesz ukryć, a następnie kliknij go, aby otworzyć ustawienia treści.

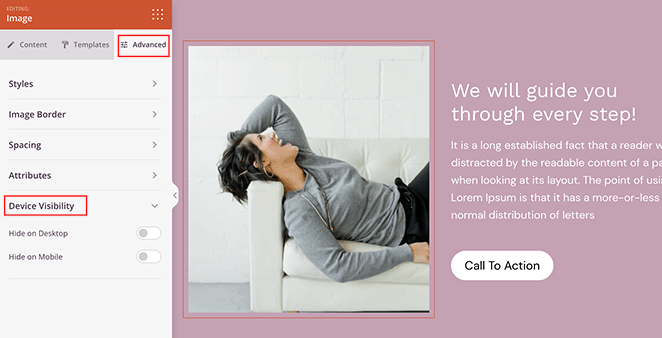
Następnie kliknij kartę „Zaawansowane” i rozwiń sekcję „Widoczność urządzenia”.

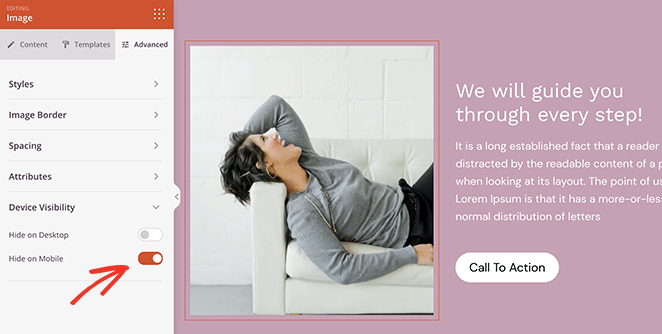
Aby ukryć obraz na urządzeniu mobilnym, kliknij przełącznik obok nagłówka „Ukryj na urządzeniu mobilnym”.


Ten obraz będzie teraz wyświetlany tylko odwiedzającym komputery i jest ukryty na urządzeniach mobilnych.
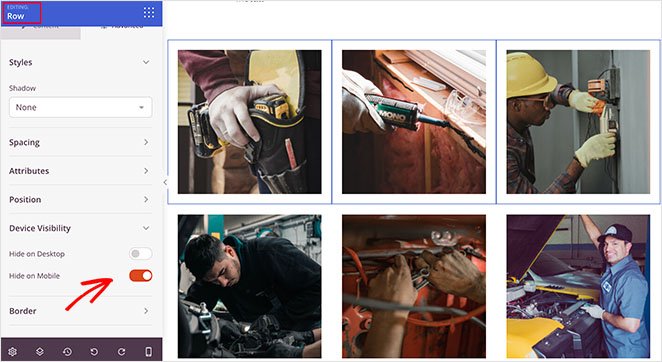
Możesz wykonać te same kroki, aby ukryć całe wiersze obrazu za pomocą SeedProd. Po prostu otwórz ustawienia wiersza i na karcie „Zaawansowane” użyj ustawień „Widoczność urządzenia”, aby ukryć wiersz obrazu na urządzeniu mobilnym.

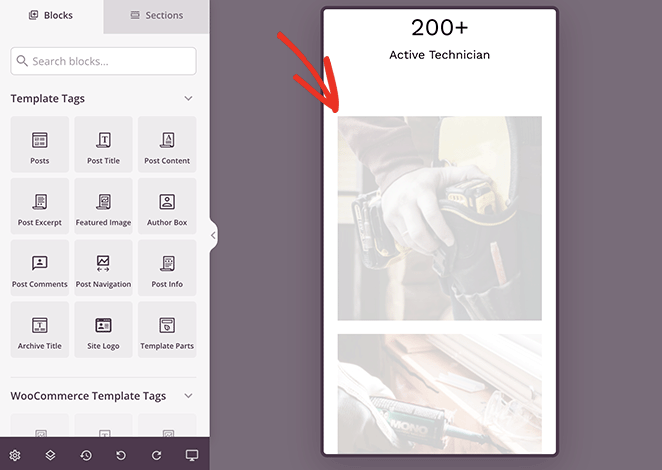
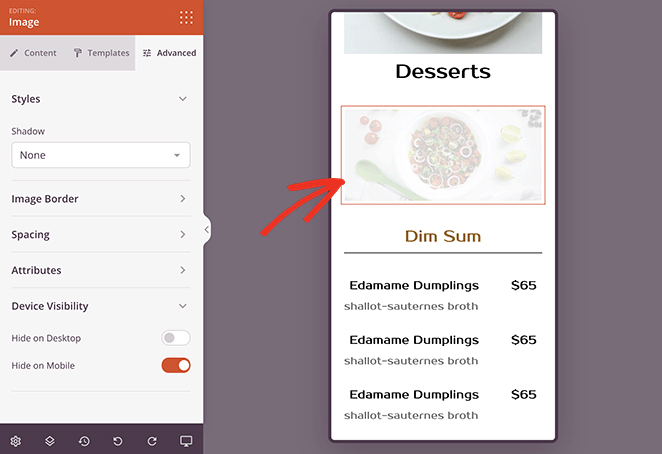
Możesz wyświetlić podgląd zmian, klikając ikonę „Podgląd mobilny” na dolnym pasku narzędzi.

Wszelkie „wyszarzone” obrazy nie będą widoczne dla odwiedzających witrynę komórkową.

Gdy jesteś zadowolony z wyglądu swojego projektu, kliknij przycisk Zapisz w prawym górnym rogu ekranu.

Wykonaj powyższe kroki, aby ukryć obrazy w widoku mobilnym dla dowolnego innego szablonu motywu, takiego jak pasek boczny, pojedyncze posty, strony itp.
Krok 5. Opublikuj swoją witrynę WordPress
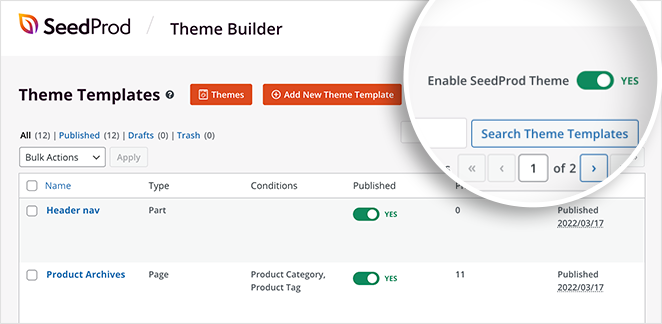
Kiedy będziesz gotowy do uruchomienia własnego motywu, przejdź do SeedProd » Theme Builder i przełącz opcję „Włącz motyw SeedProd” w pozycję „Wł.”.

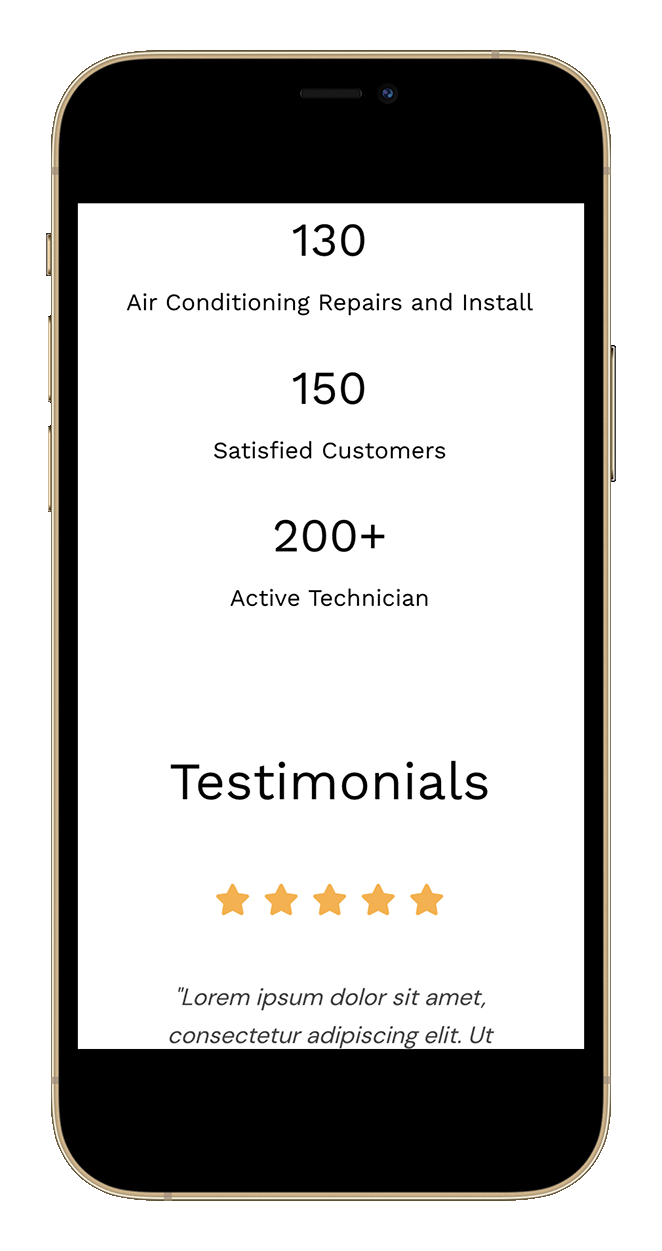
Teraz możesz wyświetlić podgląd swojej witryny, aby zobaczyć zmiany. Jak widać na tym przykładzie, zdjęcia, które wybraliśmy wcześniej, są ukryte na telefonie komórkowym.

Metoda 2: Ukryj obrazy stron docelowych w telefonie komórkowym za pomocą SeedProd
Możesz także użyć SeedProd, aby ukryć obraz w widoku mobilnym dla poszczególnych stron docelowych. To doskonałe rozwiązanie, jeśli chcesz zachować istniejący motyw WordPress i tworzyć strony docelowe o wysokiej konwersji w WordPress.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw wykonaj powyższe kroki, aby zainstalować wtyczkę SeedProd i aktywować ją w swojej witrynie.
Uwaga: Możesz użyć darmowej wersji SeedProd dla tej metody, ponieważ ustawienia Widoczności urządzenia są dostępne dla wszystkich użytkowników. Jednak użyjemy SeedProd Pro dla większej różnorodności szablonów stron docelowych.
Krok 2. Wybierz szablon strony docelowej
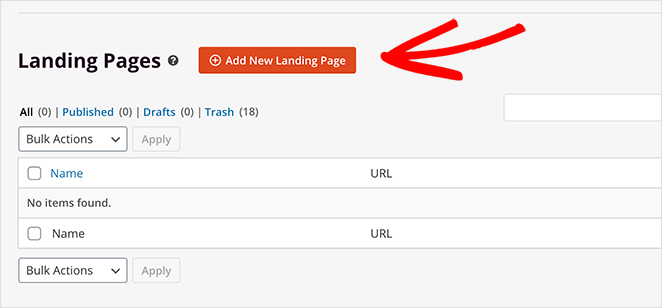
Następnie przejdź do SeedProd » Landing Pages i kliknij przycisk Add New Landing Page .

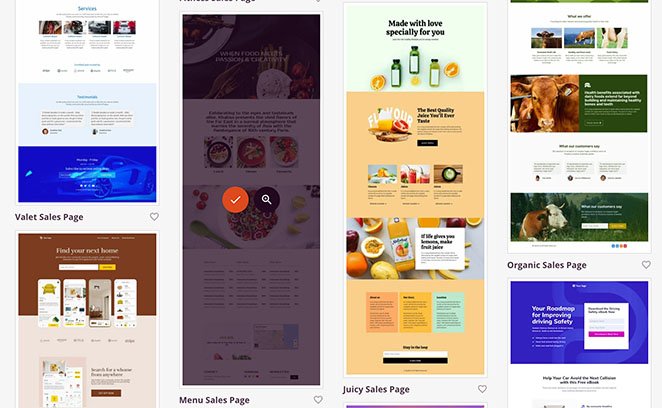
Na następnej stronie możesz wybrać dowolny szablon strony docelowej, w tym:
- Wkrótce
- Tryb konserwacji
- Strona 404
- Obroty
- Seminarium internetowe
- Wyciskanie ołowiu
- Dziękuję Ci
- Zaloguj sie
Gdy znajdziesz szablon, który Ci się podoba, najedź na niego kursorem i kliknij ikonę znacznika wyboru.

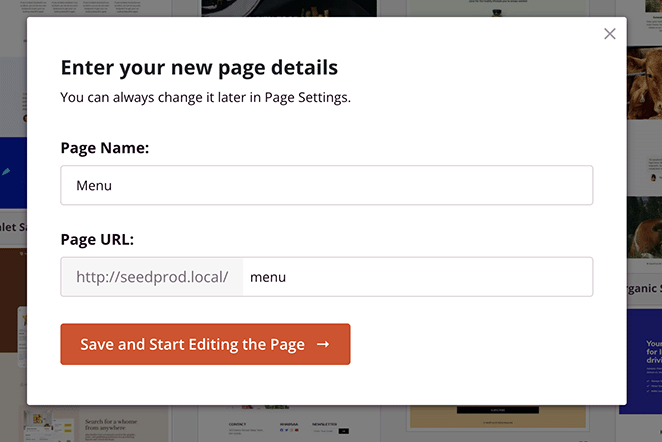
Następnie możesz nadać swojej stronie docelowej nazwę i kliknąć przycisk Zapisz i rozpocznij edycję strony .

Krok 3. Dostosuj projekt strony docelowej
Twój szablon strony docelowej otworzy się w tym samym kreatorze stron, którego użyliśmy wcześniej do dostosowania motywu WordPress. Działa w ten sam sposób i zawiera te same sekcje i elementy, co kreator motywów.

Jedynymi blokami, których nie możesz użyć na swoim landingu, są tagi szablonów WordPress i WooCommerce. Blokady te są ukryte, ponieważ strony docelowe nie używają dynamicznej zawartości WordPress, takiej jak posty na blogu, kategorie, tagi itp.
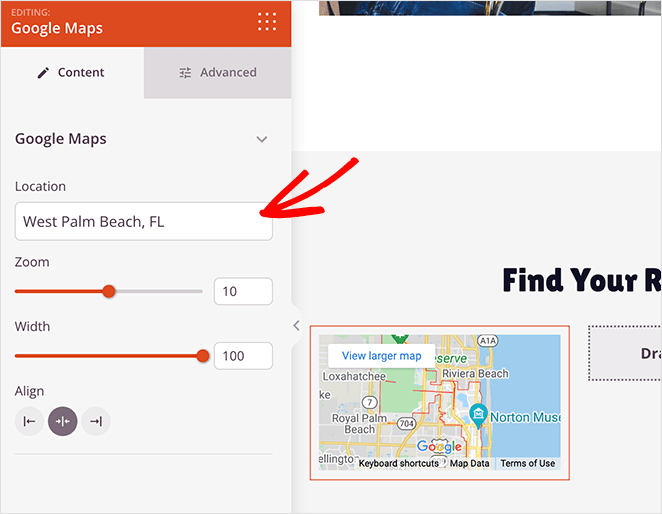
Zamiast tego możesz dostosować swoją stronę docelową za pomocą:
- Prezenty
- Animowane nagłówki
- Formularze optin
- Minutniki
- Mapy Google
- Osadzone w mediach społecznościowych
- I wiele więcej.

Krok 4. Ukryj obrazy stron docelowych na urządzeniu mobilnym z widocznością urządzenia
Możesz ukryć obrazy w telefonie komórkowym na swojej stronie docelowej, tak samo jak w kreatorze motywów. Po prostu kliknij obraz, który chcesz ukryć. Następnie na karcie „Zaawansowane” przestaw przełącznik „Ukryj na urządzeniu mobilnym” do pozycji „Włączone”.

Obraz będzie „wyszarzony” podczas wyświetlania podglądu na urządzeniu mobilnym, co oznacza, że obraz jest ukryty dla użytkowników mobilnych.

Kontynuuj dostosowywanie strony docelowej, aż będziesz zadowolony z jej wyglądu.
Krok 5. Opublikuj swoją stronę docelową
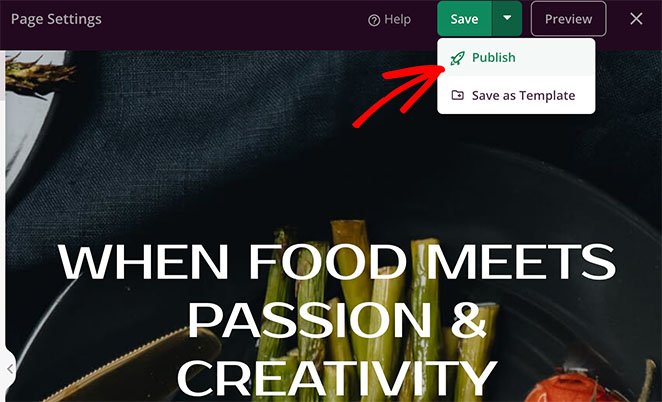
Aby opublikować niestandardową stronę docelową, kliknij strzałkę w dół na przycisku Zapisz . Następnie wybierz opcję Opublikuj .

Gdy wyświetlisz podgląd strony docelowej na urządzeniu mobilnym, nie zobaczysz obrazu, który ukryłeś w ustawieniach widoczności.

Metoda 3: Ukryj obraz w widoku mobilnym za pomocą CSS
Rozumiemy, że niektórzy właściciele witryn wolą dostosowywać swoje witryny ręcznie. Z tego powodu poniższa metoda pokaże Ci, jak ukryć obrazy na telefonie komórkowym za pomocą niestandardowego CSS.
Uwaga: zalecamy tę metodę tylko wtedy, gdy dobrze znasz języki kodowania. Możesz użyć wbudowanego dostosowywania WordPress, aby dodać niestandardowy CSS do swojej witryny.
Najpierw znajdź klasę elementu content zawierającego obraz. Na przykład wyróżniony obraz Twoich postów na blogu. Następnie możesz go ukryć, używając następującej klasy CSS:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Musisz zastąpić „your-element-class” klasą CSS, która zawiera Twój obraz. Może być również konieczne dostosowanie maksymalnej szerokości urządzenia do motywu WordPress i zapytania o media.
W tym przykładzie ukryliśmy wyróżniony obraz posta na urządzeniu mobilnym, kierując reklamy na „.featured-media img class”:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Jak widać, obraz znika automatycznie na mniejszych rozmiarach ekranu.

Masz to!
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się ukrywać obrazy w widoku mobilnym w WordPress. Może Ci się również spodobać ten przewodnik dotyczący dodawania pola autora do WordPressa.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.

