Jak ukryć tytuł selektywnych postów i stron WordPress?
Opublikowany: 2022-11-11Czy chcesz ukryć tytuł wybranych postów i stron WordPress?
Tytuły mogą być przydatne zarówno dla wyszukiwarek, jak i odwiedzających, ale nie każda strona musi wyświetlać tytuł w zależności od jej projektu.
W tym artykule pokażemy, jak ukryć tytuł konkretnych postów i stron WordPress.

Po co ukrywać tytuł w określonych postach lub stronach WordPress?
Kiedy tworzysz stronę WordPress lub publikujesz, pierwszą rzeczą, którą zobaczysz, jest pole „Dodaj tytuł”, w którym wpiszesz swój tytuł.

Większość motywów WordPress pokazuje ten tytuł u góry strony lub posta. Opisowy, trafny tytuł może dać odwiedzającym znać, że są we właściwym miejscu i czego mogą się spodziewać po tej stronie.
Tytuły mogą być pomocne, ale nie każda strona lub post wymaga tytułu. Jednym z typowych przykładów jest strona główna Twojej witryny.
Innym razem możesz chcieć pokazać tytuł strony w innym obszarze. Na przykład możesz rozpocząć swoją stronę docelową od przyciągającego wzrok banera, a następnie pokazać tytuł w dalszej części strony.
W tym przewodniku omówimy trzy różne metody ukrywania tytułu posta lub strony w WordPress. Po prostu kliknij poniższe łącza, aby przejść do preferowanej metody.
- Metoda 1: Usuń wszystkie tytuły postów w pełnym edytorze witryny
- Metoda 2. Ukryj tytuły w określonych postach lub stronach za pomocą CSS
- Metoda 3. Ukrywanie selektywnych tytułów WordPress za pomocą wtyczki
- Metoda 4. Ukrywanie selektywnych tytułów WordPress w niestandardowych projektach stron
Metoda 1: Usuń tytuł posta za pomocą pełnego edytora witryny
Jeśli używasz WordPressa 5.9 lub nowszego i masz motyw WordPress, który obsługuje pełną edycję witryny, możesz użyć tej metody, aby usunąć tytuł ze wszystkich postów lub wszystkich stron.
Nie masz pewności, czy Twój motyw obsługuje pełną edycję witryny?
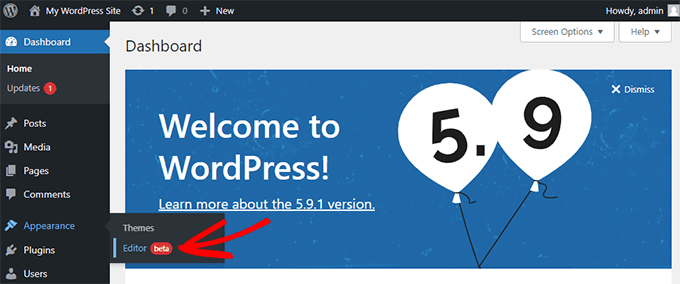
Jeśli tak, zobaczysz opcję menu Wygląd »Edytor dostępną na pulpicie WordPress.

Po kliknięciu „Edytor” uruchomi się pełny edytor witryny.
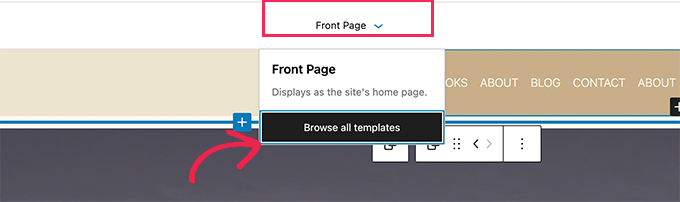
W tym miejscu musisz wybrać szablon, który chcesz edytować, klikając menu rozwijane u góry strony, a następnie klikając opcję „Przeglądaj wszystkie szablony”.

W tym przykładzie zmodyfikujemy szablon pojedynczego posta, aby ukryć wszystkie tytuły postów na blogu.
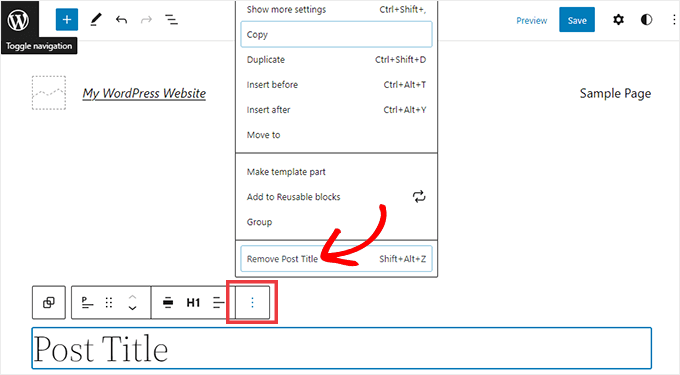
Aby ukryć tytuł, najpierw musisz kliknąć tytuł posta na blogu. Następnie po prostu kliknij menu opcji z trzema kropkami i wybierz opcję „Usuń tytuł posta” na dole.

Nie zapomnij kliknąć przycisku Zapisz u góry ekranu po zakończeniu dostosowywania szablonu.
To wszystko, ukryłeś tytuł we wszystkich swoich postach na blogu.
Jeśli chcesz ukryć tytuł tylko w określonych postach lub stronach, następna metoda powinna działać dla Ciebie.
Metoda 2: Ukrywanie selektywnych tytułów WordPress za pomocą CSS
Możesz ukryć tytuł strony lub posta, dodając niestandardowy kod CSS do WordPress Customizer. Ta metoda po prostu ukrywa tytuł przed odwiedzającymi, ale nadal ładuje się w kodzie HTML strony.
Oznacza to, że wyszukiwarki mogą nadal używać tytułu, aby pomóc im zrozumieć zawartość Twojej strony, co jest dobre dla SEO Twojej witryny WordPress i może pomóc w zwiększeniu ruchu.
Pokażemy Ci, jak ukryć tytuł w określonych postach lub stronach albo we wszystkich Twoich postach i stronach.
Jak ukryć tytuł w konkretnym poście lub stronie WordPress za pomocą CSS?
Aby ukryć tytuł strony lub posta za pomocą CSS, wystarczy znać jego identyfikator.
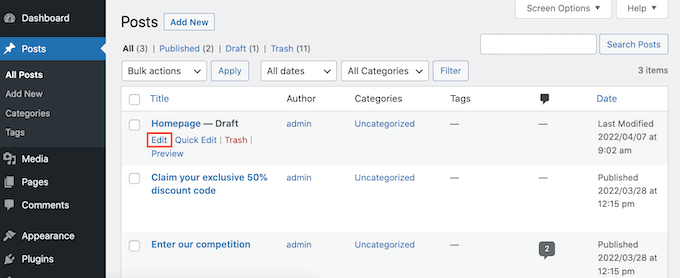
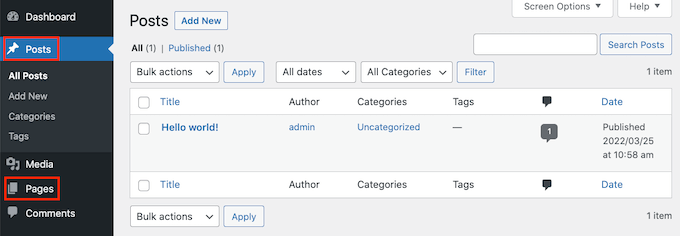
Na pulpicie WordPress przejdź do Posty » Wszystkie posty lub Strony » Wszystkie strony . Następnie znajdź stronę lub post, w którym chcesz ukryć tytuł.
Możesz teraz otworzyć ten post lub stronę do edycji.

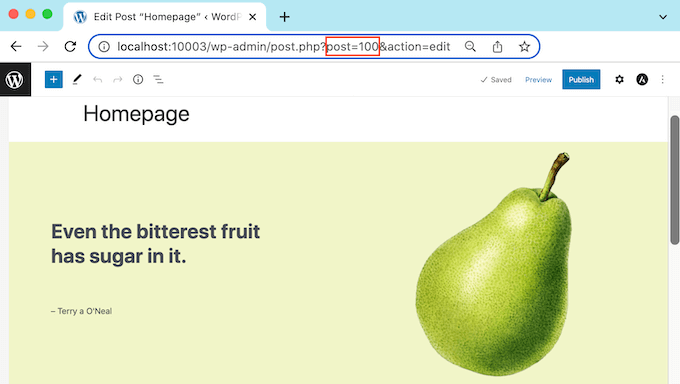
Teraz po prostu spójrz na adres URL w pasku adresu przeglądarki.
Powinieneś zobaczyć sekcję „post=”, po której następuje liczba. Na przykład „post=100”.

To jest identyfikator Twojego posta. Zanotuj ten numer, ponieważ będziesz go używać w kodzie CSS.
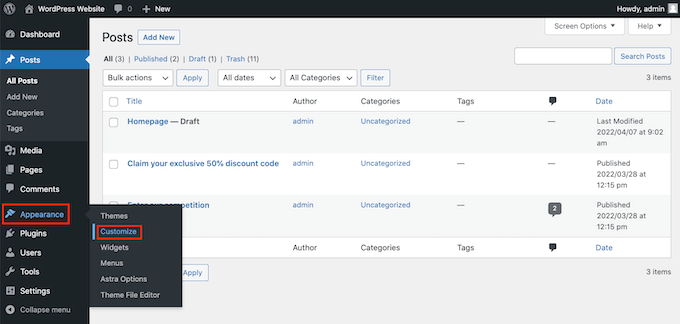
Możesz teraz przejść do Wygląd » Dostosuj .

Spowoduje to uruchomienie programu WordPress Customizer.
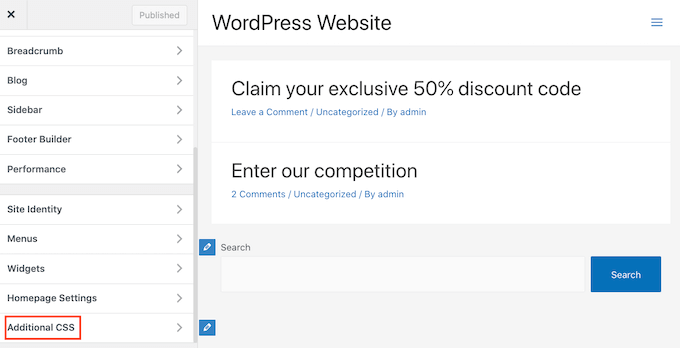
Na pasku bocznym po prostu kliknij Dodatkowy CSS.

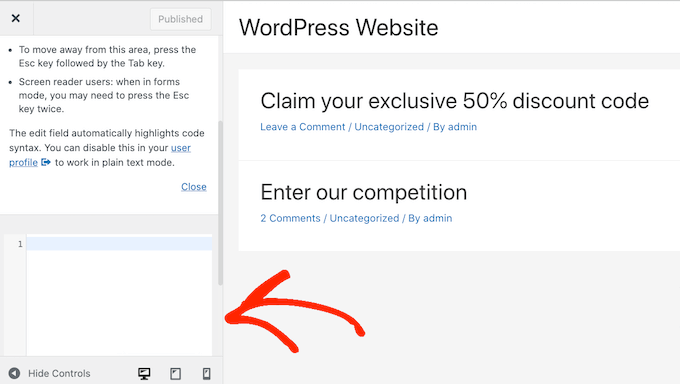
Teraz przewiń na dół paska bocznego.
Powinieneś teraz zobaczyć mały edytor tekstu. Tutaj wpiszesz swój kod CSS.

Jeśli chcesz ukryć tytuł posta, musisz użyć poniższego kodu.
Upewnij się tylko, że zastąpiłeś „100” identyfikatorem posta otrzymanym w poprzednim kroku.
.postid-100 .entry-title {
display: none;
}
Jeśli chcesz ukryć tytuł strony, musisz użyć nieco innego kodu.
Jeszcze raz upewnij się, że zamieniłeś „100” na swój prawdziwy identyfikator strony.
.page-id-100 .entry-title {
display: none;
}
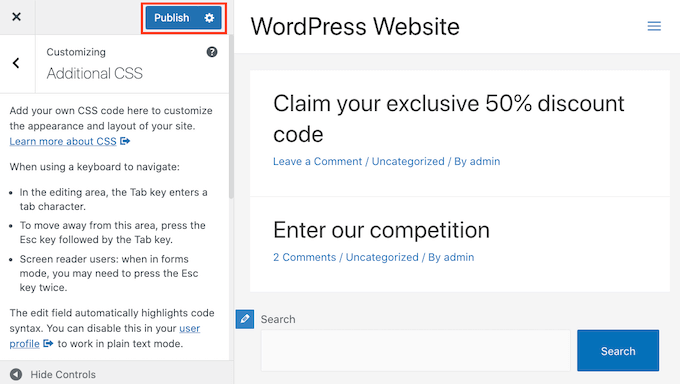
Następnie po prostu przewiń na górę strony.
Następnie możesz kliknąć niebieski przycisk Opublikuj.

Teraz, jeśli sprawdzisz tę stronę lub post, tytuł powinien zniknąć.
Czy tytuł nadal istnieje?
Jeśli ta metoda nie zadziałała, Twój motyw WordPress może używać innej klasy CSS. Oznacza to, że identyfikator Twojej strony lub posta będzie inny niż numer podany w jego adresie URL.
Aby uzyskać prawidłowy identyfikator, musisz użyć konsoli programisty przeglądarki.
Aby rozpocząć, przejdź do strony lub opublikuj w swojej witrynie WordPress. Następnie możesz otworzyć konsolę programisty przeglądarki.
Ten krok będzie się różnić w zależności od używanej przeglądarki internetowej. Na przykład, jeśli masz Chrome, możesz użyć skrótu klawiaturowego Control + Shift + J w systemie Windows lub skrótu Command + Option + J na Macu.
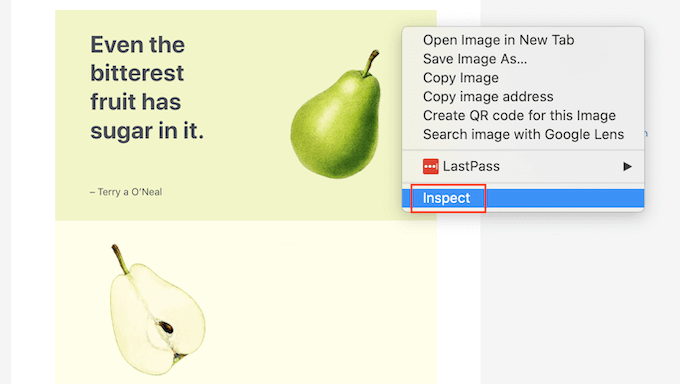
Użytkownicy Chrome mogą także Control+kliknąć w dowolnym miejscu strony lub postu, a następnie wybrać Sprawdź.

Jeśli nie masz pewności, jak otworzyć konsolę programisty, zawsze możesz sprawdzić witrynę swojej przeglądarki lub oficjalną dokumentację, aby uzyskać więcej informacji.
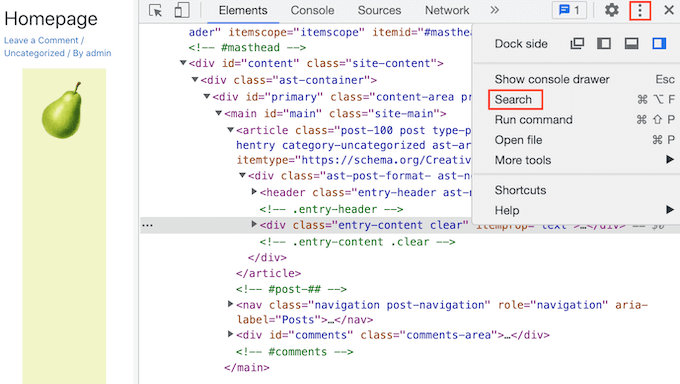
W konsoli programisty kliknij ikonę z trzema kropkami. Następnie możesz wybrać opcję „Szukaj”.

Powinieneś teraz zobaczyć pasek wyszukiwania u dołu konsoli programisty.
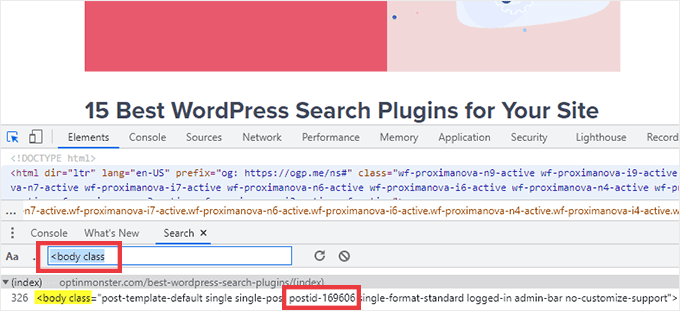
Na tym pasku wpisz <body class , a następnie po prostu naciśnij klawisz Enter na klawiaturze.

Jeśli patrzysz na stronę WordPress, powinieneś zobaczyć coś podobnego do poniższego.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
W powyższym przykładowym kodzie widać, że wartość „page-id” to 78.
Jeśli przeglądasz post WordPress, konsola powinna pokazywać coś takiego:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
W tym przykładzie wartość „postid” to 100. Możesz teraz użyć tej wartości z kodem CSS, który podaliśmy w poprzednim kroku.
Po prostu dodaj ten kod do swojej witryny za pomocą narzędzia WordPress Customizer, postępując zgodnie z procesem opisanym powyżej.
Możesz teraz rzucić okiem na stronę lub post. Tytuł powinien zniknąć.
Jak ukryć tytuł we wszystkich postach lub stronach za pomocą CSS
Aby ukryć tytuły wszystkich stron i postów, skopiuj/wklej następujące elementy do edytora tekstu.
.entry-title {
display: none;
}
Czy chcesz ukryć tytuły wszystkich swoich stron, ale nie swoich postów? Aby ukryć wszystkie tytuły stron, skopiuj/wklej następujące elementy do małego edytora tekstu.
.page .entry-title {
display: none;
}
Inną opcją jest ukrywanie tytułu wszystkich swoich postów. Możesz to zrobić za pomocą następującego kodu CSS.

.post .entry-title {
display: none;
}
Czasami możesz chcieć ukryć tytuły wszystkich swoich postów i stron.
Aby to zrobić, dodaj następujące.
.entry-title {
display: none;
}
Metoda 3: Ukrywanie selektywnych tytułów WordPress za pomocą wtyczki
Możesz łatwo ukryć tytuł wybranych postów i postów, używając opcji Ukryj stronę i tytuł posta. Ta bezpłatna wtyczka pozwala ukryć tytuł dowolnej strony, posta, a nawet niestandardowych typów postów.
Najpierw musisz zainstalować i aktywować wtyczkę Ukryj tytuł strony i posta. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego samouczka, jak zainstalować wtyczkę WordPress.
Po aktywacji otwórz stronę, post lub niestandardowy post, który chcesz edytować.

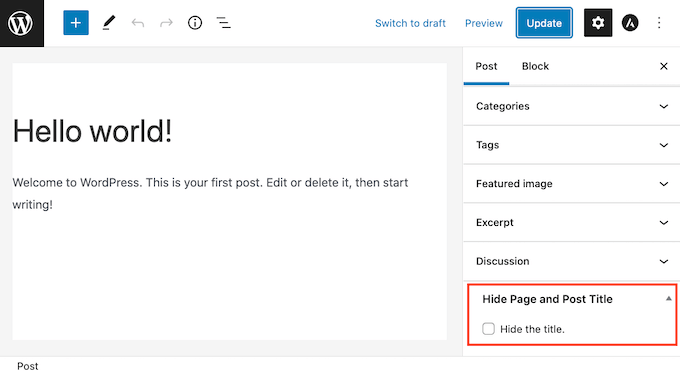
Teraz po prostu przewiń na dół prawego paska bocznego.
Tutaj znajdziesz nowe pole „Ukryj tytuł strony i posta”.

Aby ukryć tytuł, po prostu kliknij, aby zaznaczyć pole wyboru „Ukryj tytuł”. Następnie możesz zaktualizować lub opublikować ten post w normalny sposób.
Otóż to! Jeśli odwiedzisz stronę, zauważysz, że tytuł zniknął.
W pewnym momencie może być konieczne przywrócenie tej strony lub tytułu posta.
To jest łatwe. Po prostu otwórz stronę lub post do edycji. Następnie kliknij, aby usunąć zaznaczenie tego samego pola wyboru „Ukryj tytuł”.
Nie zapomnij kliknąć przycisku Aktualizuj u góry ekranu. Teraz, jeśli odwiedzasz tę stronę, tytuł powinien pojawić się ponownie.
Metoda 4: Ukrywanie selektywnych tytułów WordPress za pomocą SeedProd
Inną opcją jest ukrycie tytułu za pomocą wtyczki do tworzenia stron.
SeedProd to najlepsza wtyczka do tworzenia stron WordPress na rynku. Możesz użyć tej wtyczki do łatwego tworzenia niestandardowych stron, a nawet tworzenia własnego motywu WordPress.
Oznacza to, że możesz łatwo ukryć tytuł w niestandardowym projekcie strony lub motywie.
SeedProd zawiera bibliotekę szablonów z ponad 150 szablonami, których możesz użyć jako punktu wyjścia do projektowania stron. Zobaczmy, jak łatwo usunąć tytuł z jednego z tych szablonów motywów.
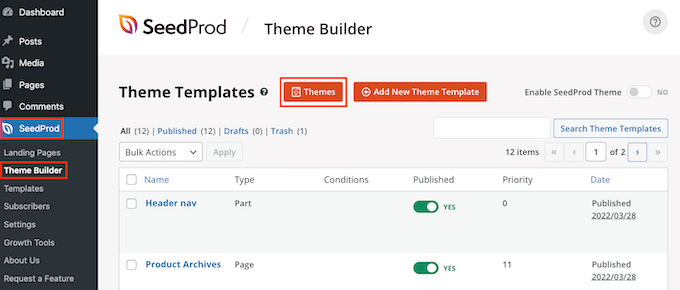
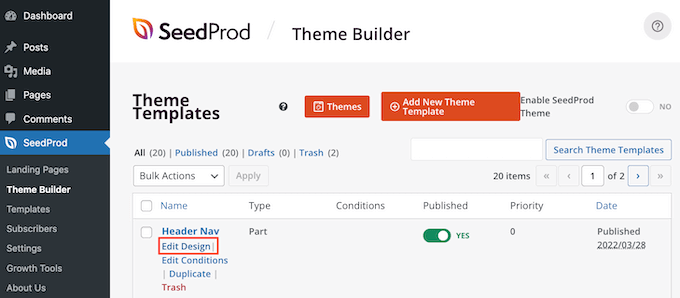
W panelu WordPress przejdź do SeedProd » Kreator szablonów . Następnie możesz kliknąć przycisk Motywy.

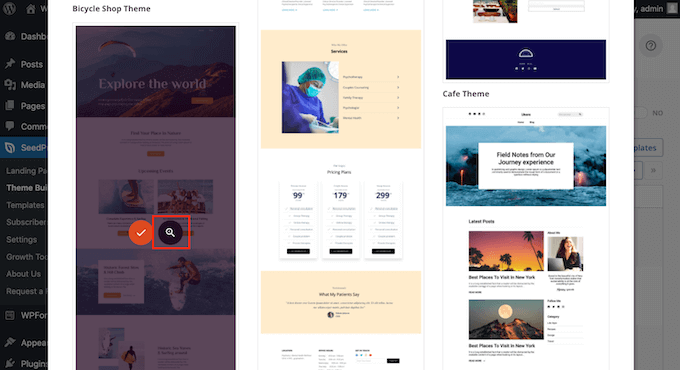
Spowoduje to uruchomienie biblioteki szablonów SeedProd. Możesz teraz przeglądać wszystkie różne projekty.
Aby przyjrzeć się szablonowi z bliska, najedź na niego myszą. Następnie kliknij ikonę lupy.

To otworzy szablon w nowej karcie.
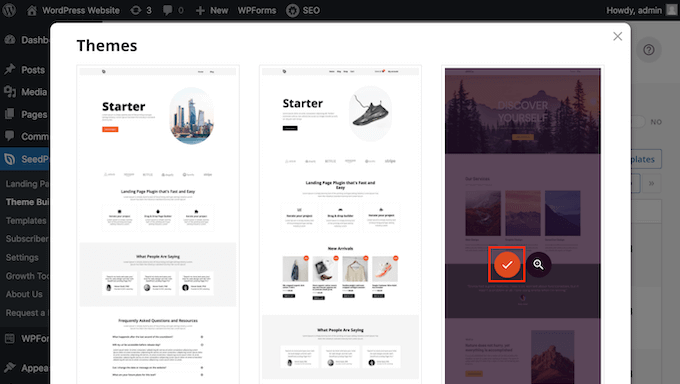
Gdy znajdziesz szablon, którego chcesz użyć, umieść kursor myszy nad tym szablonem. Następnie po prostu kliknij ikonę znacznika wyboru.

Spowoduje to dodanie wszystkich projektów tego szablonu do pulpitu WordPress.
Zazwyczaj istnieją różne projekty dla różnych rodzajów treści.

Możesz użyć tych szablonów, aby ukryć tytuł dla różnych typów zawartości. Na przykład wiele szablonów SeedProd ma osobny projekt strony głównej.
Aby ukryć tytuł strony głównej, wystarczy edytować szablon strony głównej.

Aby ukryć tytuł wszystkich swoich postów, zazwyczaj musisz edytować szablon pojedynczego posta.
W międzyczasie, jeśli chcesz ukryć tytuł na swoich stronach, zwykle edytujesz szablon pojedynczej strony SeedProd.

Aby edytować szablon, najedź na niego myszą.
Następnie możesz przejść dalej i kliknąć link Edytuj projekt.

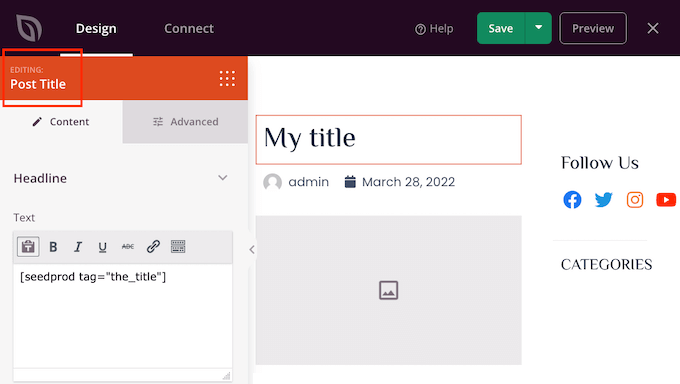
Spowoduje to otwarcie tego projektu w edytorze przeciągania i upuszczania SeedProd. Aby ukryć tytuł, znajdź wpis lub tytuł strony.
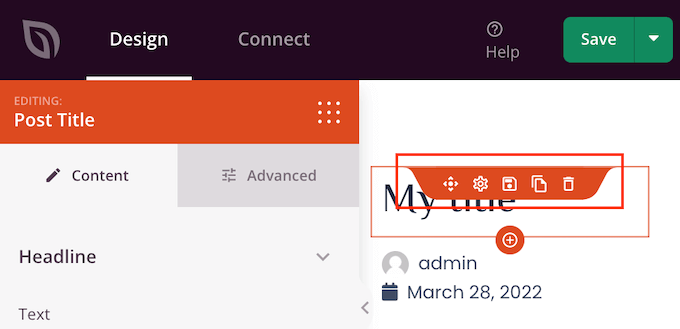
Gdy zauważysz ten tytuł, kliknij go. Pasek boczny SeedProd pokaże teraz wszystkie ustawienia dla wybranego obszaru.
U góry tego panelu powinieneś zobaczyć tytuł posta lub tytuł strony.

Po potwierdzeniu, że wybrałeś właściwy obszar, najedź kursorem na tytuł posta lub tytuł strony w głównym edytorze SeedProd.
Powinieneś teraz zobaczyć rząd kontrolek.

Aby usunąć tytuł z tego projektu, po prostu kliknij ikonę Kosza.
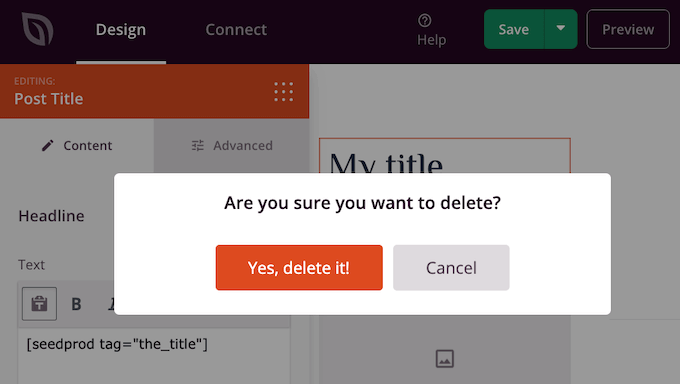
SeedProd zapyta, czy naprawdę chcesz usunąć tytuł. Aby przejść dalej i usunąć go, po prostu kliknij „Tak, usuń to!”

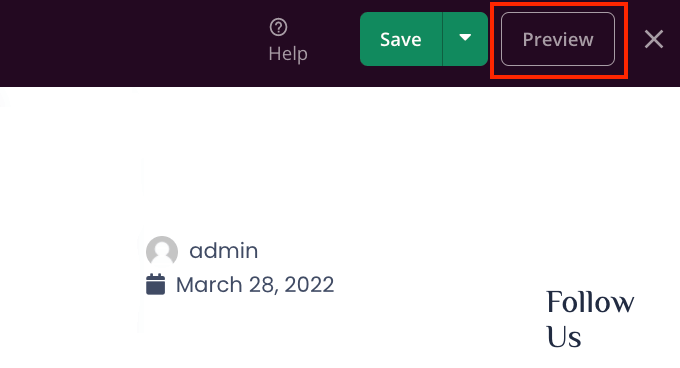
Tytuł zniknie teraz z twojego projektu.
Aby zobaczyć, jak to będzie wyglądać w Twojej witrynie, kliknij przycisk Podgląd.

Gdy jesteś zadowolony ze swojego projektu, kliknij przycisk Opublikuj.
W zależności od konfiguracji witryny może być konieczne usunięcie tytułu z niektórych dodatkowych szablonów. Na przykład możesz chcieć ukryć tytuł wszystkich swoich postów i stron. W takim przypadku zwykle będziesz musiał edytować zarówno szablony Pojedynczy post, jak i Pojedyncza strona.
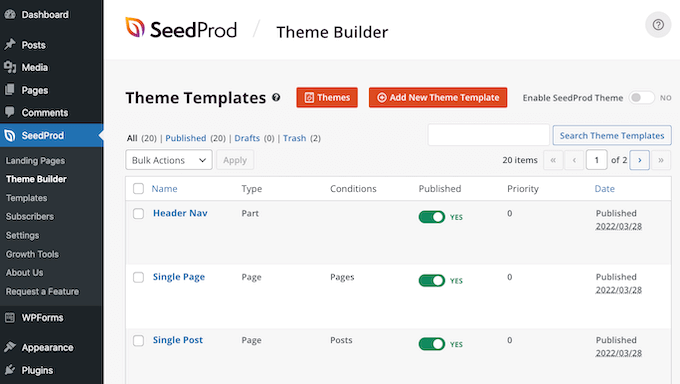
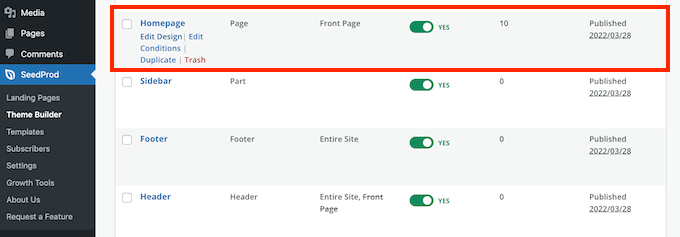
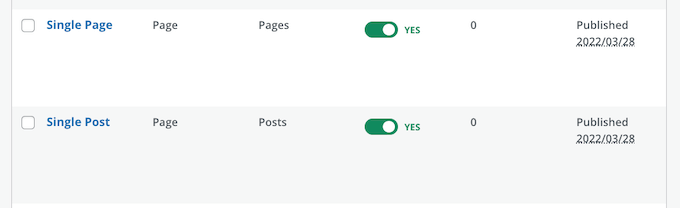
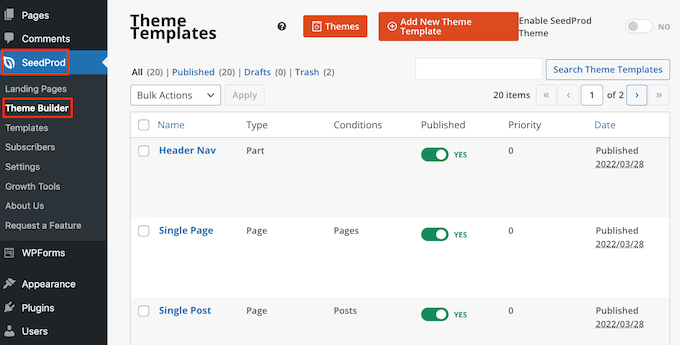
Jeśli nie masz pewności, pomocne może być przejrzenie wszystkich projektów składających się na Twój motyw. Aby to zrobić, po prostu przejdź do SeedProd »Konstruktor motywów .

Powinieneś teraz zobaczyć listę wszystkich swoich różnych projektów. Możesz teraz edytować dowolny z tych szablonów, wykonując ten sam proces, który opisano powyżej.
Często zadawane pytania dotyczące ukrywania tytułu wybranych stron i postów
Zanim ukryjesz swoją stronę lub tytuły postów, powinieneś pomyśleć o kilku efektach, takich jak wpływ tej akcji na SEO Twojej witryny.
Biorąc to pod uwagę, oto niektóre z najczęściej zadawanych pytań dotyczących ukrywania strony i tytułu posta.
Dlaczego nie mogę po prostu zostawić pola „Dodaj tytuł” pustego?
Jeśli chodzi o ukrywanie tytułu, wydaje się, że jest to łatwe rozwiązanie. Podczas tworzenia strony pozostaw pole tytułu puste.
Na początku wydaje się, że to rozwiązuje problem. WordPress wyświetli ten post odwiedzającym bez tytułu. Jest jednak kilka problemów.
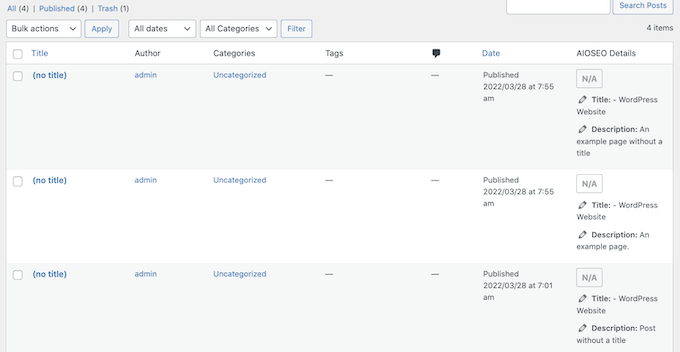
Po pierwsze, ta strona lub post pojawi się jako „(bez tytułu)” na pulpicie WordPress. Utrudnia to śledzenie Twoich stron.
Jeśli tworzysz wiele różnych postów „(bez tytułu)”, skąd masz wiedzieć, która jest Twoją stroną kontaktową? A która strona jest Twoją stroną główną?

WordPress używa tytułu również do tworzenia adresu URL strony.
Jeśli nie podasz tytułu, WordPress domyślnie użyje numeru, takiego jak „www.mywebsite/8”.
Odwiedzający często używają adresu URL, aby pomóc im zrozumieć, gdzie się znajdują w witrynie WordPress, więc „www.mywebsite/8” nie jest szczególnie przydatne.
Ten niejasny adres URL nie jest linkiem bezpośrednim przyjaznym dla SEO, więc wyszukiwarkom może być trudniej zrozumieć, o czym jest Twoja treść i uwzględnić ją w odpowiednich wynikach wyszukiwania.
Czy ukrycie strony lub tytułu posta wpłynie na moje SEO?
Jeśli wolisz ukryć tytuł strony lub posta, będziesz chciał poświęcić trochę czasu na dopracowanie reszty SEO WordPress, w tym ustawienie tytułu SEO. Pomoże to zapewnić, że wyszukiwarki zrozumieją treść Twojej strony, nawet bez tytułu.
Tutaj potrzebujesz dobrej wtyczki SEO, ponieważ WordPress domyślnie nie pozwala na to.
Zalecamy korzystanie z AIOSEO, najlepszej wtyczki SEO dla WordPressa na rynku. Ten przyjazny dla początkujących zestaw narzędzi SEO jest używany przez ponad 3 miliony stron internetowych.
Jeśli potrzebujesz pomocy w rozpoczęciu pracy, zapoznaj się z naszym przewodnikiem, jak prawidłowo skonfigurować All in One SEO w WordPress.
Aby upewnić się, że Twoje tytuły są zoptymalizowane, możesz zapoznać się z naszym przewodnikiem dotyczącym korzystania z analizatora nagłówków w AIOSEO.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się ukrywać tytuł wybranych postów i stron WordPress. Możesz także zapoznać się z naszym przewodnikiem, jak wybrać najlepsze oprogramowanie do projektowania stron internetowych i najlepsze wtyczki do stron docelowych WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
