Jak wyróżnić element menu w WordPress
Opublikowany: 2022-12-26Czy chcesz wyróżnić element menu na swojej stronie WordPress?
Podświetlanie elementu menu może naprawdę pomóc w zwróceniu uwagi użytkownika na określony obszar w menu. Może to być świetne, jeśli chcesz wyróżnić stronę Cennik lub Kontakt z nami w swojej witrynie.
W tym artykule pokażemy, jak łatwo wyróżnić pozycję menu w WordPress za pomocą kodu CSS.

Dlaczego warto wyróżnić pozycję menu?
Menu nawigacyjne to lista linków prowadzących do ważnych obszarów Twojej witryny. Zwykle są przedstawiane jako poziomy pasek u góry każdej strony w witrynie WordPress.
To menu nawigacyjne jest tworzone przez dodanie różnych elementów menu. Aby uzyskać więcej informacji, zobacz nasz artykuł na temat dodawania menu nawigacyjnego w WordPress.
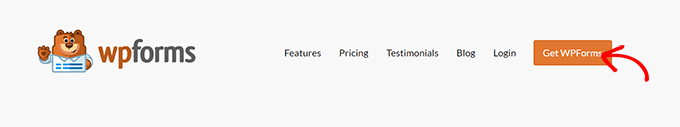
Wyróżniony element menu może być świetnym sposobem na zwrócenie uwagi użytkownika na najważniejsze wezwanie do działania. Oczy odwiedzających zostaną automatycznie przyciągnięte do pozycji menu, gdy odwiedzą Twoją witrynę.

Dodając tę funkcję, możesz stworzyć przyjazną dla użytkownika stronę internetową i wyróżnić ważne pozycje menu, które chcesz, aby użytkownicy sprawdzili.
To powiedziawszy, zobaczmy, jak możesz wyróżnić pozycję menu w WordPress za pomocą CSS.
- Metoda 1. Podświetlanie elementu menu za pomocą pełnego edytora witryny
- Metoda 2. Podświetlanie elementu menu za pomocą narzędzia do dostosowywania motywu
- Dostosowywanie podświetlenia pozycji menu
Metoda 1. Podświetlanie elementu menu za pomocą pełnego edytora witryny
Jeśli używasz motywu obsługującego bloki, będziesz mieć pełny edytor witryny zamiast starszego narzędzia do dostosowywania motywu. Możesz również łatwo wyróżnić w nim pozycję menu.
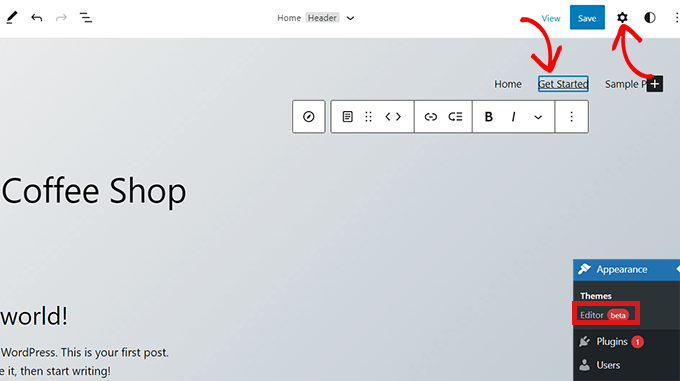
Najpierw przejdź do Wygląd »Edytor z pulpitu administratora WordPress. Spowoduje to przekierowanie do pełnego edytora witryny.
Tutaj po prostu kliknij dwukrotnie element menu, który chcesz podświetlić, a następnie kliknij ikonę koła zębatego u góry. Spowoduje to natychmiastowe otwarcie bloku „Ustawienia” tego konkretnego elementu menu.

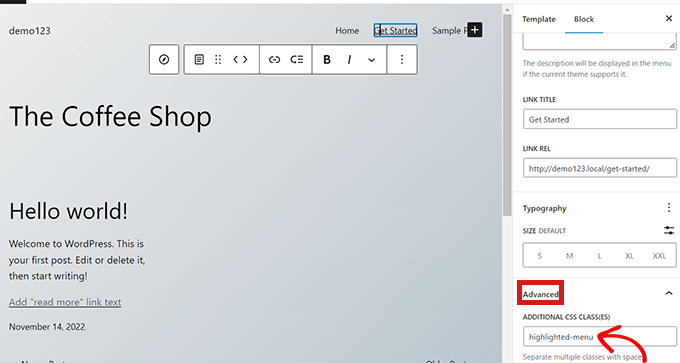
Po prostu przewiń w dół w bloku „Ustawienia” do zakładki „Zaawansowane” i kliknij ikonę strzałki obok niej, aby rozwinąć kartę.
Spowoduje to otwarcie pola „Dodatkowa klasa CSS”, w którym wystarczy wpisać highlighted-menu w polu.

Następnie kliknij przycisk „Zapisz” u góry strony, aby zapisać zmiany.
Następnie będziesz musiał dodać trochę CSS do swojego motywu, aby uzyskać efekt podświetlenia. Możesz albo naprawić brakujący moduł dostosowywania motywu, albo użyć wtyczki fragmentu kodu, aby dodać kod CSS.
Jak dodawać fragmenty CSS za pomocą WPCode
Aby dodać CSS w WordPress, zalecamy użycie WPCode, ponieważ jest to najłatwiejszy sposób na dodanie dowolnego niestandardowego kodu do WordPress.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
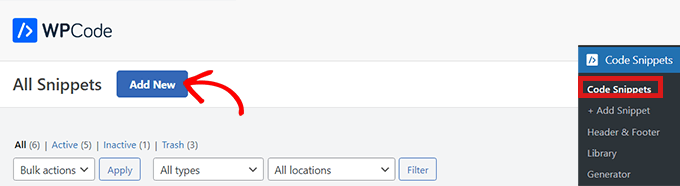
Po aktywacji przejdź do fragmentów kodu »Dodaj fragment z panelu administracyjnego WordPress. Teraz kliknij przycisk „Dodaj nowy”.

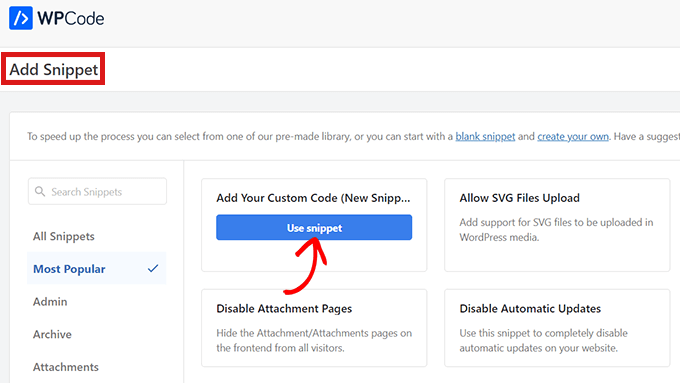
Spowoduje to przejście do strony „Dodaj fragment”.
Tutaj najedź kursorem myszy na opcję „Dodaj własny kod (nowy fragment kodu)” i po prostu kliknij znajdujący się pod nią przycisk „Użyj fragmentu kodu”.

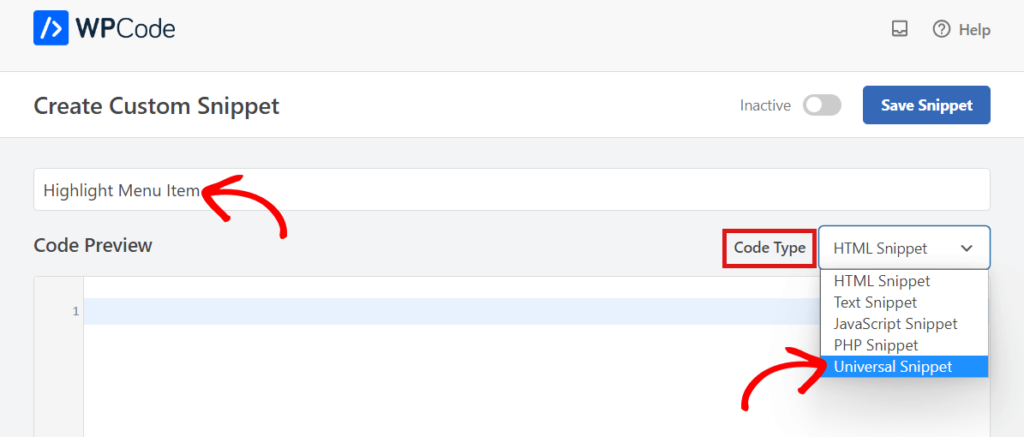
Teraz, gdy jesteś na stronie „Utwórz niestandardowy fragment kodu”, zacznij od wybrania nazwy i „Typu kodu” fragmentu kodu CSS.
Możesz wybrać dowolne imię.

Następnie po prostu kliknij menu rozwijane obok opcji „Typ kodu” po prawej stronie, a następnie wybierz opcję „Universal Snippet”.
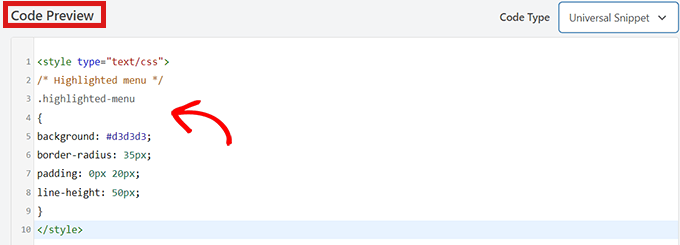
Następnie skopiuj/wklej następujący kod CSS do „Podglądu kodu”.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
Pamiętaj o dołączeniu tagów stylu, jak widać w wierszach 1 i 10 poniżej.

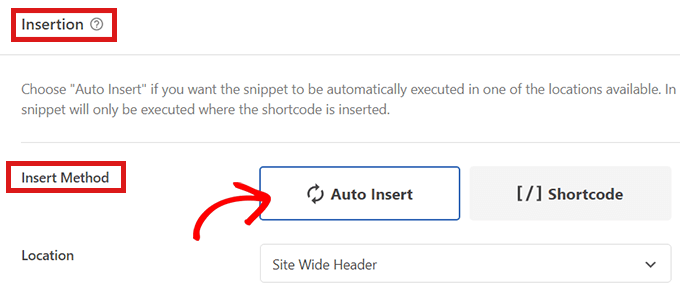
Po wklejeniu kodu przejdź do sekcji „Wstawianie”, przewijając w dół.
Tutaj po prostu wybierz tryb „Automatyczne wstawianie”, aby kod mógł zostać automatycznie wykonany na całej witrynie.

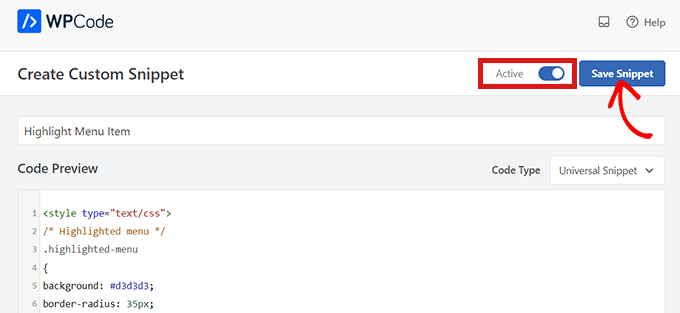
Teraz przejdź na górę strony i przełącz przełącznik z „Nieaktywny” na „Aktywny”.
Następnie po prostu kliknij przycisk „Zapisz fragment”.

Udało Ci się teraz podświetlić element menu w WordPress za pomocą pełnego edytora witryny.
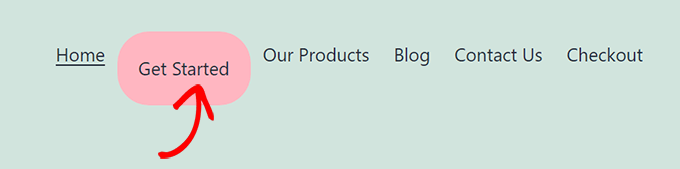
Tak będzie wyglądać pozycja menu po dodaniu kodu CSS.

Jak uzyskać dostęp do dostosowywania motywu za pomocą motywu blokowego

Jeśli chcesz skorzystać z narzędzia do dostosowywania motywu i użyć motywu FSE, po prostu skopiuj poniższy adres URL i wklej go do przeglądarki. Pamiętaj, aby zastąpić „example.com” nazwą domeny własnej witryny.
https://example.com/wp-admin/customize.php
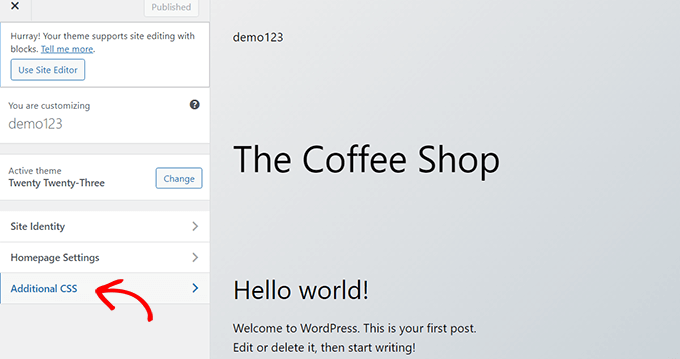
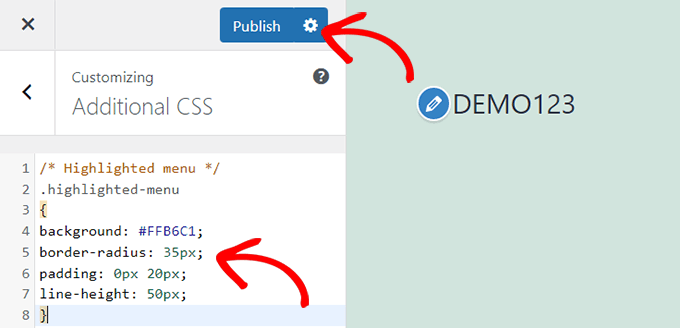
Tutaj wystarczy kliknąć zakładkę „Dodatkowy CSS”.

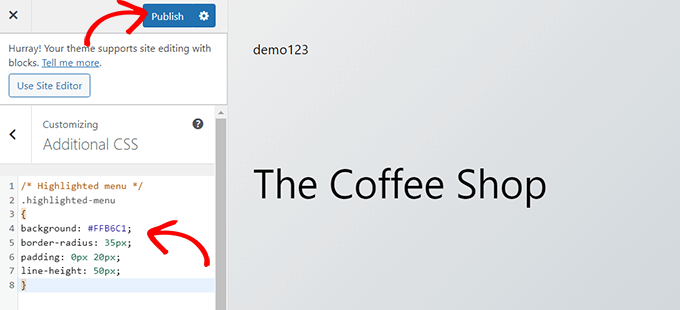
Teraz rozwiń pole „Dodatkowy CSS”, a następnie po prostu skopiuj/wklej następujący fragment kodu.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Następnie po prostu kliknij przycisk „Opublikuj” u góry.

To wszystko, czego potrzeba, aby zaznaczyć pozycję menu.
Po zakończeniu powinno to wyglądać mniej więcej tak na Twojej stronie internetowej:

Metoda 2. Podświetlanie elementu menu za pomocą narzędzia do dostosowywania motywu
Jeśli używasz motywu, który nie obsługuje blokad, prawdopodobnie domyślnie masz włączony moduł dostosowywania motywu. Podświetlanie pozycji menu w dostosowywaniu motywu jest dość prostym procesem.
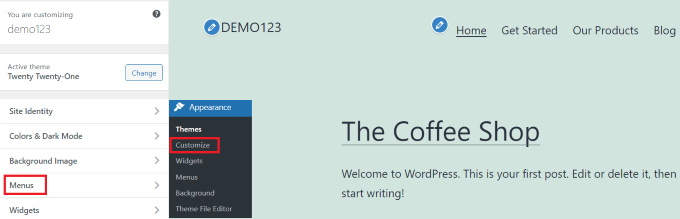
Najpierw po prostu przejdź do Wygląd » Dostosuj na pulpicie nawigacyjnym WordPress, aby uruchomić dostosowywanie motywu. Po otwarciu dostosowywania motywu wystarczy kliknąć kartę „Menu”.

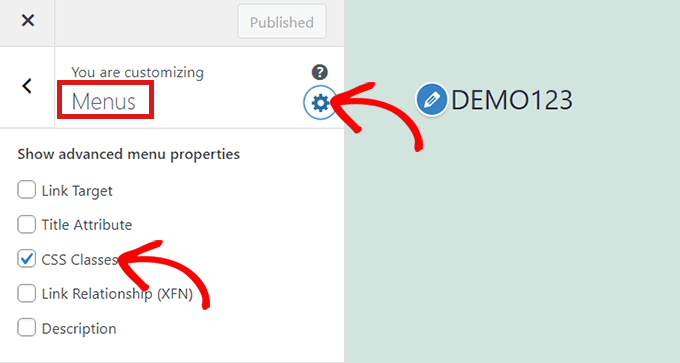
Gdy znajdziesz się w sekcji „Menu”, po prostu kliknij ikonę koła zębatego w prawym górnym rogu, aby wyświetlić zaawansowane właściwości.
Teraz po prostu zaznacz pole „Klasy CSS”.

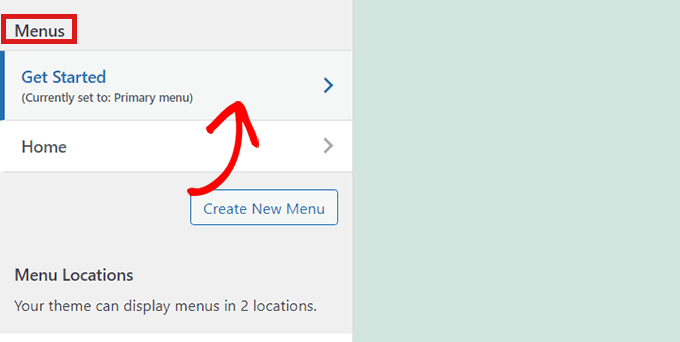
Następnie przewiń w dół do sekcji „Menu”.
Jeśli masz wiele menu w swojej witrynie, po prostu kliknij menu, którego pozycje chcesz wyróżnić.

Spowoduje to otwarcie nowej karty, w której możesz wybrać pozycję menu, którą chcesz wyróżnić. Może to być „Rozpocznij”, jak w naszym przykładzie, może to być strona z formularzem kontaktowym lub link do Twojego sklepu internetowego.
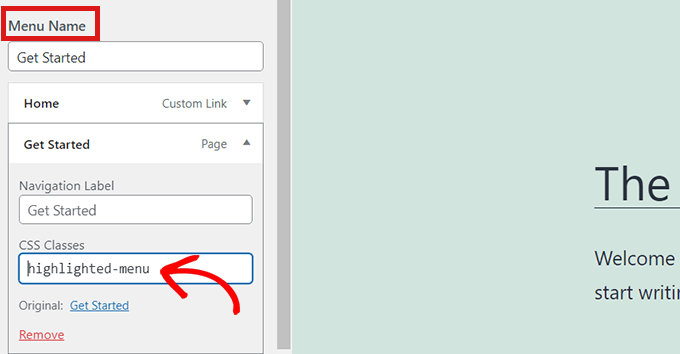
Po prostu kliknij wybraną pozycję menu, która rozwinie ją i wyświetli kilka opcji. Kliknij pole „Klasy CSS”.
Wszystko, co musisz zrobić, to wpisać w polu 'highlighted-menu' . Możesz dodać tę klasę CSS do wielu elementów menu, a wszystkie zostaną podświetlone.

Następnie przejdź do zakładki „Dodatkowy CSS” w dostosowywaniu motywu.
Teraz po prostu skopiuj i wklej następujący kod CSS.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Gratulacje! Pomyślnie zaznaczyłeś pozycję menu.
Uwaga: Twój motyw może nie mieć pola „Dodatkowy CSS” w dostosowywaniu motywu. Jeśli nie, sprawdź ustawienia motywu, aby dowiedzieć się, jak dodać niestandardowy CSS. Jeśli nie możesz go znaleźć, możesz skontaktować się z programistą lub dodać go za pomocą WPCode.

Dostosowywanie podświetlenia pozycji menu
Teraz, po zaznaczeniu elementu menu, możesz dostosować kod CSS, aby dostosować element menu tak, jak lubisz.
Możesz na przykład zmienić kolor tła elementu menu.

Po prostu poszukaj następującego kodu we fragmencie CSS, który właśnie wkleiłeś.
background: #FFB6C1
Po zlokalizowaniu go możesz po prostu zastąpić numer kodu koloru różowego kodem szesnastkowym dowolnego koloru do wyboru:
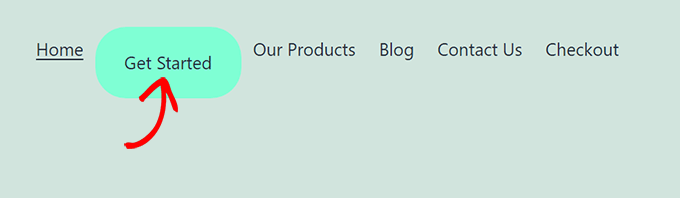
background: #7FFFD4;
Powyżej znajduje się kod szesnastkowy akwamarynu.

Możesz zapoznać się z naszym przewodnikiem, aby łatwo dodać niestandardowy CSS, aby poznać inne pomysły na dostosowanie podświetlonego elementu menu.
Gdy będziesz zadowolony z dokonanych wyborów, po prostu kliknij przycisk „Opublikuj” w dostosowywaniu motywu lub „Zapisz fragment” w WPCode, aby zapisać zmiany.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyróżnić ikonę menu w WordPress. Możesz także zapoznać się z naszym przewodnikiem dla początkujących dotyczącym stylizowania menu nawigacyjnych WordPress lub naszymi ekspertami w zakresie wtyczek WordPress, które musisz mieć, aby rozwijać swoją witrynę.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
