Jak poprawić wydajność witryny WordPress dzięki minifikacji
Opublikowany: 2023-06-30Szybkość witryny pozostaje odwiecznym problemem dla prawie wszystkich właścicieli witryn. Chociaż istnieje kilka sposobów na zwiększenie szybkości witryny, warto rozważyć jedną często pomijaną (ale bardzo skuteczną) technikę — minimalizację.
Mówiąc prościej, minifikacja optymalizuje kod witryny, aby był mniejszy i bardziej wydajny w działaniu. Chociaż może się to wydawać niewielkim problemem, w rzeczywistości jest zaskakująco skuteczne.
W tym artykule przedstawimy koncepcję minifikacji i jej działanie. Pokażemy Ci również kilka sposobów samodzielnego wykorzystania tej metody bez wchodzenia w kod. Zacznijmy!
Wprowadzenie do minifikacji (i jak może ci pomóc)
Być może znasz już kilka sposobów optymalizacji szybkości witryny. Dzisiaj skupimy się na szczegółach związanych z minifikacją.
Widzisz, jedną z potencjalnych przyczyn długich czasów ładowania jest nieefektywnie napisany kod. Większość właścicieli witryn rzadko (jeśli w ogóle) musi obecnie coś kodować, więc możesz nawet nie być w stanie stwierdzić, czy Twój kod powoduje spowolnienie witryny. Jednak stosując proces znany jako minifikacja, możesz to zignorować.
Jeśli nie jesteś programistą, może się to wydawać zastraszająco skomplikowane, ale nie martw się. Minifikacja jest w rzeczywistości prostym procesem, który polega po prostu na optymalizacji kodu CSS, HTML i JavaScript. Poniżej pokażemy Ci, jak możesz to osiągnąć bez konieczności posiadania umiejętności kodowania. Zanim jednak do tego dojdziemy, zobaczmy, jak minifikacja działa w praktyce, korzystając z następującego fragmentu kodu CSS:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Nawet mając przelotną znajomość CSS, jest to dość łatwe do rozszyfrowania. Po prostu określa, jaki styl powinien być przypisany do różnych elementów na stronie. Dzieje się tak, ponieważ kod jest napisany tak, aby był czytelny dla ludzkiego oka. W tym celu używane są podziały linii i dodatkowe spacje, aby każda część kodu była wyraźnie zdefiniowana i łatwiejsza do skanowania.
Jednak w rzeczywistości nie jest to coś, co komputer musi zrozumieć i uruchomić kod. W rzeczywistości dodatkowe znaki sprawiają, że kod jest „cięższy”, a zatem komputer potrzebuje więcej czasu na odczytanie i wykonanie. W związku z tym można myśleć o minifikacji jako o procesie przekształcania kodu przyjaznego dla człowieka w kod przyjazny dla maszyny.
Gdybyś miał zminimalizować ten kod, wyglądałby tak:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Ten kod faktycznie zawiera dokładnie taką samą funkcjonalność jak powyższy, ale z usuniętymi wszystkimi niepotrzebnymi częściami. Chociaż może się to nie wydawać dużą różnicą, zminimalizowany kod jest w rzeczywistości o 36% lżejszy niż oryginał. Jeśli wyobrazisz sobie, że ta sama zasada ma zastosowanie do całego kodu na Twojej stronie, prawdopodobnie możesz zobaczyć, jak skuteczne może to być na dłuższą metę.
Więc jak właściwie to robisz? Masz do dyspozycji kilka metod, a ja przyjrzę się im w tym artykule. Najpierw zobaczmy, jak ręcznie zminimalizować kod.
Jak ręcznie zminimalizować kod
Jednym ze sposobów na zminimalizowanie kodu jest zrobienie tego samemu. Jest to szczególnie przydatne, jeśli piszesz własny kod, na przykład podczas tworzenia motywu lub wtyczki. Jednak przeglądanie kodu grzebieniem o drobnych zębach może być trudne, jeśli nie niemożliwe, w zależności od kwoty.
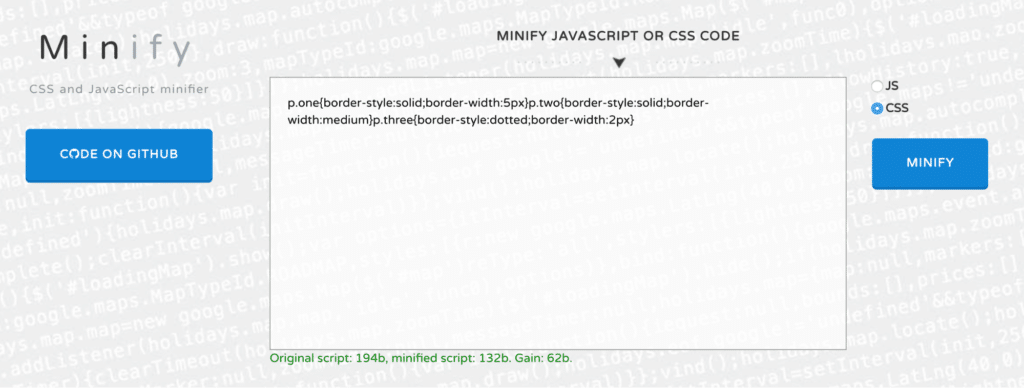
Na szczęście istnieje wiele narzędzi, które pomogą Ci wygenerować zminimalizowany kod w ciągu kilku sekund. Jednym z takich przykładów jest Minify, który działa zarówno z CSS, jak i JavaScript:

Po prostu wklej kod, który chcesz skompresować w polu tekstowym, kliknij Minifikuj, a kod zostanie natychmiast zwrócony w nowej formie. Zobaczysz nawet podsumowanie tego, o ile lżejsza jest nowa wersja w porównaniu z oryginałem:


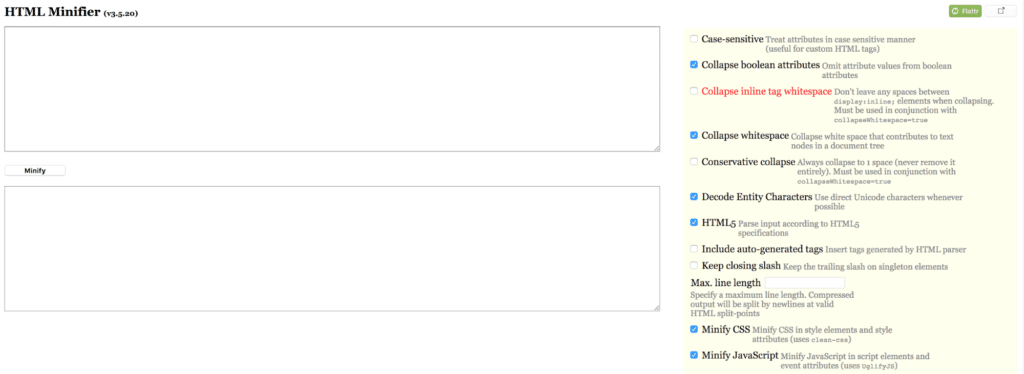
Gdy potrzebujesz zminimalizować kod HTML, zalecamy HTML Minifier do tego zadania:

To narzędzie jest szczególnie interesujące, ponieważ zapewnia wiele opcji dotyczących sposobu kompresji kodu, a także jest zatwierdzone przez Google. Możesz użyć ustawień po prawej stronie, aby dostosować ostateczny wynik do swoich upodobań.
Chociaż ręczne minimalizowanie kodu może być z pewnością przydatne, przez większość czasu prawdopodobnie będziesz chciał zautomatyzować ten proces. Następnie przyjrzymy się, jak dokładnie możesz to zrobić.
3 wtyczki WordPress, które pomogą Ci automatycznie zminimalizować kod
Zdecydowanie najłatwiejszym sposobem wdrożenia minifikacji jest użycie wtyczki WordPress do wykonania pracy za Ciebie. Taka wtyczka automatycznie zminifikuje Twój kod, gdy tylko zostanie wywołana.
Oznacza to, że możesz zminimalizować swój kod bez konieczności samodzielnego przeglądania go. Mając to na uwadze, przyjrzyjmy się niektórym z najlepszych wtyczek do minifikacji!
1. Automatyczna optymalizacja

Jeśli obawiałeś się, że minifikacja będzie złożonym procesem, Autoptimize jest idealnym kontrapunktem. Jest to rozwiązanie typu „ustaw i zapomnij”, które automatycznie zminimalizuje wszystkie skrypty Twojej witryny bez konieczności wprowadzania danych z Twojej strony. Wystarczy zainstalować i aktywować wtyczkę, a ona zajmie się resztą. Jeśli jednak chcesz zagłębić się w kwestie techniczne, wtyczka oferuje również kilka zaawansowanych opcji konfiguracyjnych.
Kluczowe cechy
- Prosty w użyciu, nie wymaga konfiguracji.
- Automatycznie minimalizuje i kompresuje wszystkie skrypty w Twojej witrynie.
- Przenosi wszystkie style do nagłówka witryny w celu uzyskania optymalnej wydajności.
Ceny: Wtyczka jest bezpłatna, a Autoptimize oferuje również poziom premium.
2. Minifikacja dużej prędkości

Działającym motywem dla wszystkich tych wtyczek jest prostota. Podobnie jak w przypadku poprzedniej oferty, Fast Velocity Minify działa od razu po wyjęciu z pudełka. Kompresując kody i skrypty do minimalnej liczby plików, wtyczka zapewnia, że CSS i JavaScript są dostarczane tak wydajnie, jak to tylko możliwe. Zawiera również szereg ustawień konfiguracyjnych, w tym opcjonalną minifikację HTML.
Kluczowe cechy
- Minimalizuje pliki skryptów, aby zmniejszyć liczbę żądań HTTP.
- Oferuje funkcjonalność plug-and-play z ustawieniami domyślnymi.
- Łączy i optymalizuje czcionki Google.
Ceny: Wtyczka jest całkowicie darmowa, nie wymaga planu premium.
3. Połącz + Minifikuj + Odśwież

Merge + Minify + Refresh to kolejna wtyczka minifikacyjna, która zaczyna działać od razu po wyjęciu z pudełka. Chociaż jego funkcje są w dużej mierze podobne do Autoptimize, jest to szczególnie lekka alternatywa. Ze względu na sposób działania procesu minifikacji wtyczka zapewnia minimalne spowolnienie i nie wymaga ręcznego czyszczenia pamięci podręcznej (w przeciwieństwie do innych rozwiązań).
Kluczowe cechy
- Zmniejsza i automatycznie łączy pliki skryptów.
- Używa wp-cron, aby zminimalizować spowolnienie podczas minifikacji.
- Kompatybilny z konfiguracjami WordPress Multisite.
Ceny: Merge + Minify + Refresh można pobrać i używać bezpłatnie, bez dostępnego planu premium.
Wniosek
Jeśli chodzi o optymalizację witryny, ważne jest, aby korzystać ze wszystkich dostępnych metod. Jednym z nich jest minifikacja, która umożliwia kompresję kodu w celu zwiększenia jego wydajności bez wpływu na jego funkcjonalność.
W tym artykule omówiłem, jak możesz wykorzystać minifikację we własnej witrynie za pomocą jednej z moich zalecanych wtyczek:
- Automatyczna optymalizacja. Potężny, ale prosty, z dodatkowymi ustawieniami dla doświadczonych użytkowników.
- Minifikacja dużej prędkości. Solidna opcja, która jest świetna zarówno dla początkujących, jak i programistów.
- Połącz + Minifikuj + Odśwież. Szybki i niezawodny, co pomaga zapewnić dobrą wydajność przez cały czas.
Chcesz dowiedzieć się więcej? Znajdź mnóstwo pomocnych treści, takich jak ta, w Centrum zasobów WP Engine lub porozmawiaj teraz z przedstawicielem WP Engine, aby uzyskać odpowiedzi na swoje pytania.
