Jak zwiększyć wynik Google PageSpeed Insights dla WordPress
Opublikowany: 2025-01-24Szybkość ładowania witryny może osiągnąć lub przełamać jej sukces. Jeśli porównasz dwie identyczne strony, szybsza strona otrzymuje preferencyjne leczenie z wyszukiwarki takich jak Google. Na szczęście istnieje sposób na przetestowanie prędkości witryny i uzyskanie porady na temat jej poprawy. Nazywa się to Google Pagesspeed Insights - oto tym, czym jest i jak możesz z niego korzystać.

- 1 Co to jest wgląd Google Pagesspeed?
- 1.1 Jaka jest różnica między wglądami latarni morskiej a pagespeed?
- 1.2 Core Web Vitals: Co te akronimy oznaczają i mierzą?
- 1.3 Po co priorytetowo traktować prędkość strony mobilnej?
- 2 Jak ulepszyć podstawowe witalne witryny dla lepszych wyników na stronach
- 2.1 LCP (największa zawartość farby)
- 2.2 INP (interakcja do następnej farby)
- 2.3 Cls (skumulowana zmiana układu)
- 2.4 FCP (First Contentful Paint)
- 2,5 TTFB (czas do pierwszego bajtu)
- 3 Jak naprawić prędkość strony dla witryny WordPress
- 3.1 Jak poprawić TTFB
- 3.2 Jak poprawić FCP, CLS i LCP
- 3.3 Jak poprawić LCP i INP
- 4 Złożenie tego wszystkiego
- 5 Utwórz już dziś wysoką stronę WordPress
- 6 często zadawane pytania
Co to jest Google Pagesspeed Insights?
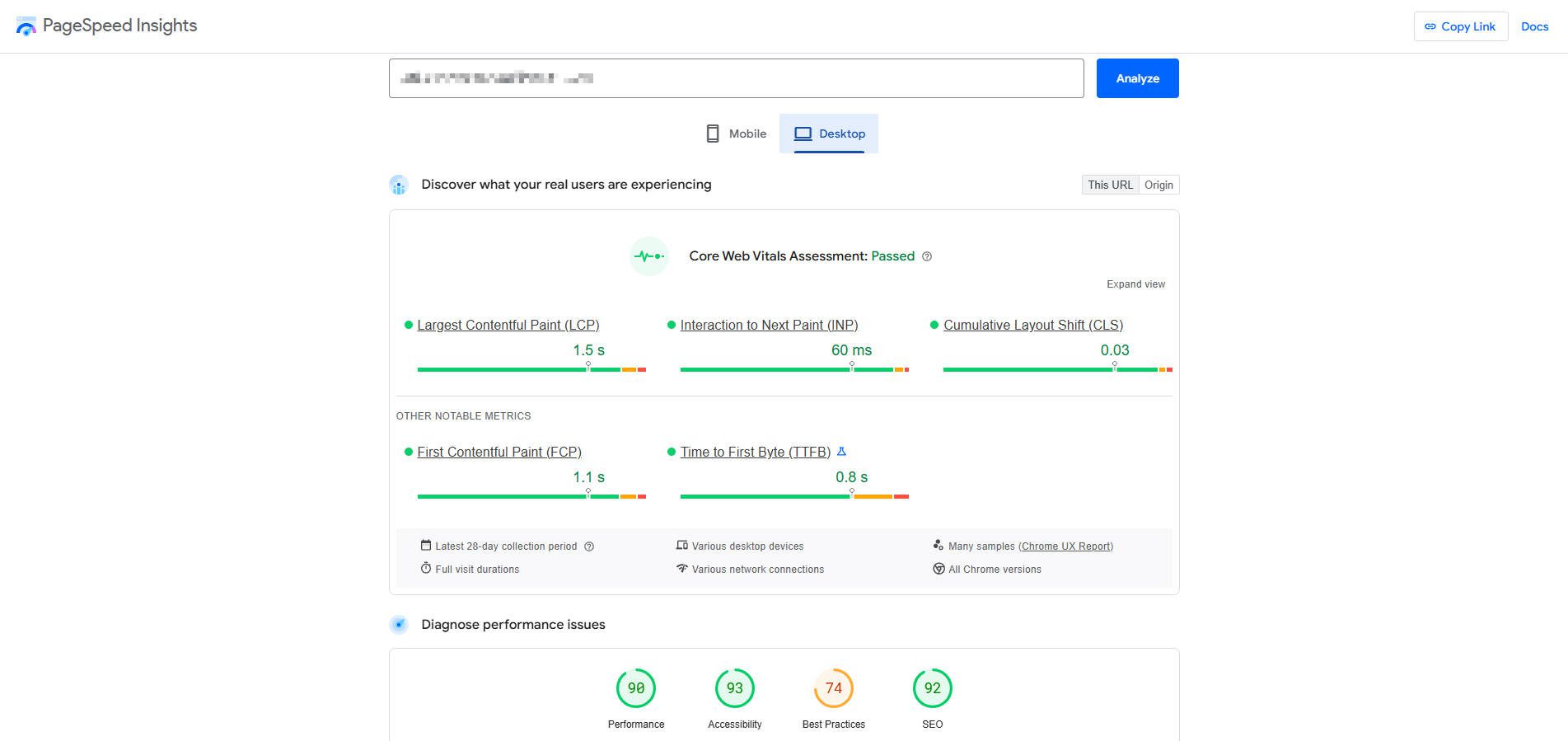
Google Pagesspeed Insights (PSI) to bezpłatne narzędzie online opracowane przez Google, które analizuje szybkość i różne elementy wrażenia użytkowników stron internetowych na urządzeniach mobilnych i komputerowych. Analizuje stronę i udziela wyników i zaleceń, które pomogą właścicielom witryn w poprawie wydajności ich witryny. Każdy może uruchomić raport na dowolnej stronie internetowej - to świetny sposób, aby zobaczyć, jak dobrze uruchomione witryny własne i konkurencyjne.

Oto demo na żywo strony internetowej zbudowanej z naszego motywu Divi WordPress, w którym klikasz przycisk, aby uruchomić raport szybkiego pagesspeed, jeśli jeszcze tego nie zrobiłeś.
Zespół Google Chrome wprowadził Core Web Vitals (CWV) w 2020 r. W celu ustandaryzacji wskaźników w celu ustalenia dobrej prędkości witryny i wrażenia użytkownika. Pagespeed Insights to po prostu narzędzie, które analizuje i zgłasza te wskaźniki. Dlatego właściciele witryn kluczowe jest zrozumienie wskaźników CWV i jak wpływają one na SEO prędkości strony.
Jaka jest różnica między wglądami latarni morskiej a Pagespeed?
Lighthouse Google i Google Pagesspeed Insights to narzędzia, które mierzą wydajność witryny. Lighthouse jest bardziej skoncentrowana na programistach i zawiera bardziej szczegółowe informacje, podczas gdy Pagespeed Insights jest bardziej zorientowany na użytkownika i zapewnia szersze zrozumienie prędkości strony.
Core Web Vitalals: Co te akronimy oznaczają i mierzą?
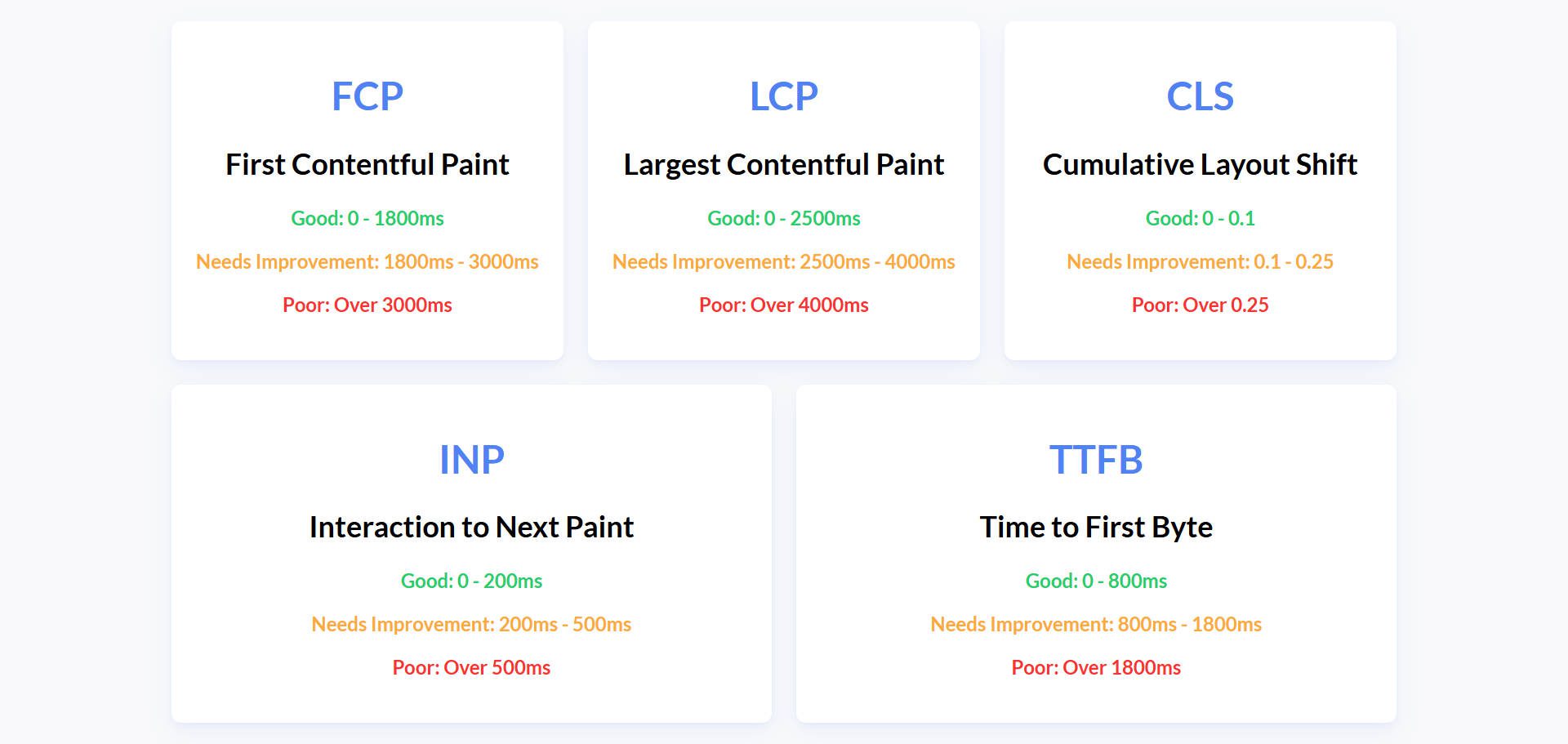
Twój wynik Pagespeed jest mierzony za pomocą pięciu podstawowych wskaźników (choć tylko trzy są uważane za „rdzeń”, a pozostałe dwa nazywa się „godne uwagi”.

Oto szybkie wyjaśnienie akronimów LCP, INP, CLS, FCP i TTFB:
- LCP (największa zawartość farby) mierzy, jak długo trwa największy element treści (obraz, wideo, blok tekstu) widoczny w rzutni, aby renderować na ekranie. Reprezentuje, jak szybko główna treść strony jest widoczna dla użytkownika. Cel na 2,5 sekundy lub mniej, aby uzyskać dobre wrażenia użytkownika.
- INP (interakcja do następnej farby) mierzy reakcję strony na interakcje użytkowników. Patrzy na opóźnienie wszystkich kliknięć, dotknij i klawiatury podczas wizyty użytkownika na stronie i zgłasza jedną wartość reprezentującą typowe opóźnienie strony. Dobry INP to 200 milisekund lub mniej. Kiedyś nazywano to opóźnieniem wejściowym .
- CLS (skumulowane przesunięcie układu) mierzy stabilność wizualną strony. Kwantyfikuje, ile ruchu widocznego treści występuje w rzutni. Nieoczekiwane przesunięcia układu mogą frustrują użytkowników (np. Jeśli przycisk porusza się, gdy próbują go kliknąć). Celuj w wyniku CLS 0,1 lub mniej.
- FCP (First Contentful Paint) mierzy czas, kiedy strona zaczyna ładować, gdy jakakolwiek zawartość (tekst, obraz itp.) Jest najpierw pomalowany na ekranie. Wskazuje, jak szybko użytkownik otrzymuje wizualną informację zwrotną, którą ładuje strona. Cel na 1,8 sekundy lub mniej.
- TTFB (czas do pierwszego bajtu) mierzy czas potrzebny do przeglądarki, aby otrzymać pierwszy bajt danych z serwera po żądaniu strony. Jest to kluczowa metryka reaktywności serwera. Celować w 800 milisekund lub mniej.
Po co priorytetowo traktować prędkość strony mobilnej?
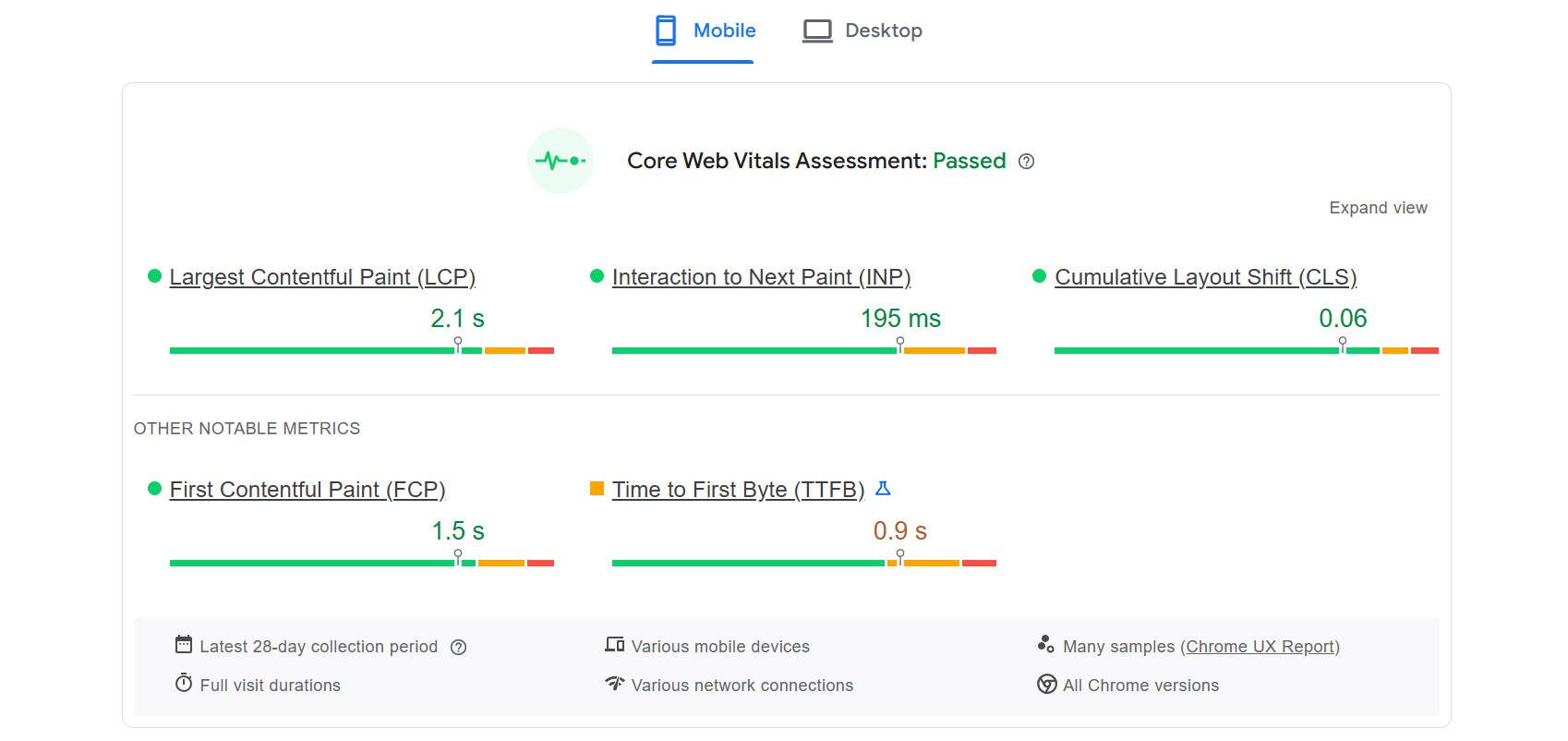
Wraz z pojawieniem się smartfonów i faktem, że większość wyszukiwań odbywa się teraz z urządzeń mobilnych, Google i inne wyszukiwarki zaczęły priorytetowo traktować mobilne wrażenia witryn i stron internetowych. Tak więc, kiedy uruchamiasz ocenę wglądu Pagespeed, zobaczysz, że daje on wynik zarówno dla komputera stacjonarnego, jak i mobilnego.

Z mojego doświadczenia wynika, że uzyskanie wyniku 95 lub więcej na komputerze jest bardzo łatwe, ale znacznie trudniejsze dzięki wersji mobilnej. To z kilku powodów:
- Wielu projektantów stron internetowych nadal projektuje swoje strony internetowe przede wszystkim z obsługi komputera stacjonarnego. Projekt mobilny to refleksja.
- Mobilny test prędkości zakłada prędkości Internetu za pomocą danych komórkowych, podczas gdy komputery stacjonarne używają stabilnych i szybkich połączeń internetowych domowych lub biznesowych. Z powodu tej rozbieżności doświadczenia mobilne są zwykle wolniejsze.
- Na podstawie nr 1 powyżej projektanci stron internetowych optymalizują również swoje strony internetowe z myślą o komputerach stacjonarnych, co oznacza, że wiele najlepszych optymalizacji nie jest dostosowanych do wrażeń mobilnych.
Biorąc to pod uwagę, upewnij się, że Twoje wrażenia mobilne jest co najmniej tak dobre jak pulpit. Ale tak czy inaczej, zarówno doświadczenia komputerowe, jak i mobilne są oceniane na podstawie tych samych kryteriów i powinieneś być świadomy tych wskaźników.
Jak ulepszyć podstawowe witalne witalne dla lepszych wyników na stronach
Okej, jest wiele, które możesz zrobić , ale pomaga to zawęzić. Zebrałem priorytety i możliwe do przydatności sugestie dla właścicieli witryn w celu ulepszenia każdego z podstawowych sieci witalnych. Znajdziesz moje rekomendacje na podstawie problemów.
LCP (największa zawartość farby)
W przypadku LCP będziesz chciał skupić się na „największym elemencie”, jak opisano w raporcie. Dzięki złemu wynikowi użytkownicy widzą mniej ważną zawartość strony, zanim zobaczą główną treść.
Skoncentruj się na tych trzech rzeczach:
- Zoptymalizuj element LCP: Zidentyfikuj największy element w początkowym miejscu (często obraz lub bohater). Najpierw zoptymalizuj ten element:
- Obrazy: Kompresuj obrazy za pomocą nowoczesnych formatów, takich jak WebP. Użyj odpowiedniego rozmiaru (nie serwuj większych obrazów niż potrzebne). Użyj atrybutów srcset i rozmiarów do responsywnych obrazów. Rozważ użycie CDN do dostarczania obrazu.
- Bloki tekstowe: Upewnij się, że czcionki internetowe są ładowane wydajnie (za pomocą font-Display: Swap jest dobre). Unikaj dużych bloków blokującego JavaScript lub CSS, które opóźniają renderowanie tekstu.
- Optymalizuj zawartość powyżej: priorytetyzuj zawartość ładowania powyżej fałdu (część strony widocznej bez przewijania). Odroczenie ładowania zasobów niekrytycznych poniżej fałdu.
- Popraw czasy odpowiedzi serwera (TTFB): szybszy TTFB bezpośrednio wpływa na LCP. Zobacz sugestie TTFB poniżej.
INP (interakcja do następnej farby)
INP koncentruje się na tym, jak Twoja strona reaguje na interakcję użytkownika (np. Kliknięcia przycisku). Jest to jedna z bardziej ukierunkowanych na programistów wskaźników i może być znacznie trudniejszy dla osób niebędących rozwiniętymi.
Ale powinieneś skupić się na tych zadaniach, jeśli uważasz, że jesteś na to:
- Minimalizuj długie zadania : Zidentyfikuj i rozbij długotrwałe zadania JavaScript (wszystko, co blokuje główny wątek dla 50 ms lub więcej). Użyj podziału kodu i odrocz niekrytyczny JavaScript.
- Optymalizuj obsługi zdarzeń : upewnij się, że obsługi zdarzeń (takie jak zdarzenia kliknięcia lub stukania) są wydajne i nie powodują długich opóźnień. Unikaj złożonych obliczeń lub manipulacji DOM w ramach obsługi zdarzeń.
- Unikaj układania układu : Unikaj wymuszania układów synchronicznych (gdzie JavaScript zmusza przeglądarkę do wielokrotnego ponownego obliczenia układu w krótkim okresie). Często dzieje się to podczas czytania, a następnie natychmiast pisania stylów.
CLS (skumulowana zmiana układu)
Aby poprawić CLS, ciężko pracuj nad zapobieganiem nieoczekiwanym przesunięciom układu. Kiedy tak się dzieje, ważne elementy i style ładują się w nieoczekiwanych czasach, dzięki czemu wszystko skaczą na ekran.
Spróbuj skupić się na tych rzeczach:

- Ustaw jawną szerokość i wysokość na obrazach i filmach : Zawsze dołącz atrybuty szerokości i wysokości (lub użyj aspektu CSS-Ratio) do zdjęć i filmów, aby zarezerwować dla nich miejsce podczas ładowania. Zapobiega to skakaniu treści.
- Zarezerwuj miejsce na reklamy i zawartość wbudowaną : jeśli używasz reklam lub osadzenia, które mogą zmienić rozmiar, zarezerwuj wystarczającą ilość miejsca dla nich za pomocą symboli zastępczych lub ładowarek szkieletowych.
- Unikaj wstawiania treści powyżej istniejących treści : nie wprowadzaj dynamicznie treści powyżej istniejących treści, chyba że jest ona odpowiedzią na interakcję użytkownika.
FCP (First Contentful Paint)
Złe wyniki FCP zdarzają się, gdy treść nie jest widoczna bardzo szybko. To sprawia wrażenie, że strona może nie ładować.
Skoncentruj się na tych elementach, aby rozwiązać problemy FCP:
- Wyeliminuj zasoby blokujące renderowanie : zminimalizuj lub wyeliminuj CSS i JavaScript, które blokują renderowanie. Minifing i kompresuj pliki CSS i JavaScript. Wbudowane krytyczne CSS (CSS potrzebne do renderowania zawartości powyżej) i odroczenia niekrytycznych CSS. Defer niekrytyczny JavaScript przy użyciu atrybutów odroczenia lub asynchronizacji.
- Optymalizuj czas odpowiedzi : szybszy TTFB bezpośrednio poprawia FCP. Zobacz sugestie TTFB poniżej.
- Zoptymalizuj kolejność ładowania zasobów : priorytetowe ładowanie zasobów krytycznych (takich jak CSS i czcionki potrzebne do zawartości powyżej) wcześnie.
TTFB (czas do pierwszego bajtu)
Podobnie jak powyżej użytkownicy czekają na załadowanie strony. Jednak TTFB bardziej dotyczy konfiguracji twojego serwera niż o tym, jak dobrze ładuje się poszczególna strona. TTFB pokazałby reaktywność twojego serwera pokazującą dowolną stronę w Twojej witrynie.
Naprawdę zagłębiaj się w te elementy, aby zająć się czasami odpowiedzi:
- Optymalizuj wydajność serwera : jest to często najbardziej wpływowy czynnik.
- Uaktualnianie planu hostingowego do mocniejszego serwera (lub aktualizacji do mocniejszego dostawcy hostingu).
- Korzystanie z sieci dostarczania treści (CDN) do buforowania zasobów statycznych bliżej użytkowników.
- Optymalizacja kodu po stronie serwera i zapytań bazy danych.
- Użyj buforowania : zaimplementuj odpowiednie mechanizmy buforowania (GZIP, buforowanie przeglądarki, buforowanie po stronie serwera, buforowanie obiektów), aby zmniejszyć obciążenie na serwerze.
- Użyj dostawcy DNS z szybkim czasem wyszukiwania : Szybki dostawca DNS może skrócić czas potrzebny na rozwiązanie nazwy domeny na adres IP.
Jak naprawić prędkość strony dla witryny WordPress
WordPress to doskonała platforma, która umożliwia optymalizację witryny w każdy sposób, w jaki chcesz. Budowniczowie stron internetowych, tacy jak Wix i Squarespace, obsługują to dla Ciebie, ale koszty te są upieczone w subskrypcji. Jesteś zablokowany, jeśli zdecydują się przepadnąć wydajnością lub podwyższyć ceny. Jeśli dzieje się tak z dostawcą hostingu lub wtyczki (podczas korzystania z WordPress), możesz łatwo zmienić dostawców, aby zachować wydajność po pożądanych cenach.
Oto podstawowe platformy, usługi i wtyczki, które zalecam użycie do ulepszenia podstawowych witalnych witalnych, jak pokazano w raporcie Pagespeed Insights. CWV przenikają się, więc czasami naprawianie jednego poprawia pozostałe. Zauważysz, że niektóre z naszych zaleceń mogą pomóc w wielu wskaźnikach.
Jak poprawić TTFB
TTFB mierzy reakcję serwera. Szybszy TTFB oznacza, że Twoja witryna zaczyna ładować wcześniej. Aby to naprawić, musisz wykonać trochę pracy po stronie serwera.
Hosting Siteground

Niezawodny hosting z zoptymalizowanymi konfiguracją serwera ma kluczowe znaczenie dla szybkiego TTFB. SiteGround oferuje doskonałą wydajność i funkcje zoptymalizowane dla WordPress.
Zdobądź Siteground
Cloudflare CDN

Sieć dostarczania treści (CDN), taka jak CloudFlare, buforuje statyczne zasoby Twojej witryny na serwerach na całym świecie, zmniejszając dane dotyczące odległości i poprawiając TTFB dla użytkowników na całym świecie. Bezpłatna wersja oferuje znaczące korzyści.
Zdobądź Cloudflare
Jak poprawić FCP, CLS i LCP
Na te CWV mają duży wpływ na to, jak szybko obciążenia treści i jak stabilny jest układ podczas ładowania. Kluczowe są buforowanie i optymalizacja obrazu.
NITROPACK

Nitropack maksymalizuje wydajność witryny dzięki inteligentnemu buforowaniu, zoptymalizowanemu dostarczaniu zasobów i zaawansowanej technikach optymalizacji obrazu, takich jak leniwe ładowanie i konwersja WebP. Chcę wspomnieć o tym, ponieważ obsługuje buforowanie i oferuje rozmiar CDN i obraz (w zależności od planu). Oznacza to, że jest to kompleksowy sklep dla trzech głównych rzeczy, których potrzebujesz (buforowanie, optymalizacja obrazu i CDN).
Zdobądź nitropack
W3 Całkowita pamięć podręczna

W3 Total Cache to od dawna wtyczka buforowania WordPress, która oferuje kompleksowy pakiet opcji poprawy czasów ładowania, w tym buforowanie strony, minifikację i buforowanie przeglądarki.
Zdobądź całkowitą pamięć podręczną W3
Rakieta WP

WP Rocket to przyjazna dla użytkownika wtyczka buforująca, która upraszcza optymalizację za pomocą funkcji takich jak buforowanie stron, wstępne ładowanie i modyfikacja plików. Ma rave i jest dość łatwy w użyciu. Ma dodatki do CDN lub działa dobrze z mnóstwem różnych konfiguracji.
Zdobądź rakietę WP
EWWW Optymalizator obrazu

Optymalizator obrazu EWWW automatycznie optymalizuje twoje obrazy, zmniejszając rozmiary plików bez zauważalnej utraty jakości. Poprawia to czas ładowania i zapobiega CL. Pomaga w rozmiarach obrazu, a także dostarczać formaty obrazów nowej generacji, które lepiej ładują się dla nowoczesnej sieci.
Pobierz optymalizator obrazu EWWW
Jak poprawić LCP i INP
Pęknięcie kodu zarówno dla LCP, jak i INP oznacza, że Twoja witryna musi szybko wyświetlać treść, czy to przy pierwszym załadowaniu strony, czy dowolnym późniejszym działaniu. Wydajny motyw WordPress może pomóc w tym, aby tak się stało.
Motyw Divi

Divi jest zbudowany w celu zminimalizowania ilości CSS i JavaScript załadowanych na każdej stronie, nawet przed modyfikacją. Kiedy użyjesz dowolnego modułu Divi, możesz ufać, że jest on dobrze zakodowany i że nie opodatkował twojego serwera. Aby uzyskać jeszcze większą wydajność z Divi, użyj globalnych ustawień projektowych, aby jeszcze bardziej zmniejszyć ilość CSS potrzebnych dla strony. Wszystko to łączy się, aby umożliwić tworzenie lepszych stron, które wyglądają dobrze i które możesz zaufać dobrze. Przeczytaj więcej o pełnej optymalizacji Divi.
Zdobądź Divi Pro
Złożenie tego wszystkiego
Optymalizacja witryny dla Core Web Vitals (CWVS) to inwestycja w Twój sukces online. Wiem, że to dużo, ale koncentrując się na LCP, INP, CLS, FCP i TTFB, bezpośrednio poprawiasz wrażenia użytkowników, dzięki czemu Twoja witryna jest przyjemniejsza i wciągająca. Przekłada się to na niższe wskaźniki odrzuceń, zwiększony czas na stronie, a ostatecznie więcej konwersji.
Ponadto Google uważa te wskaźniki ważne, więc poprawa podstawowych witalnych sieci internetowych może poprawić widoczność wyszukiwarki. Chociaż te wskaźniki nie są czynnikami rankingowymi, pomagają rodzajom rzeczy, które są czynnikami rankingowymi. Mam nadzieję, że zobaczysz, że te ulepszenia powodują jeszcze większy ruch organiczny na Twojej stronie.
Utwórz już dziś wysoką witrynę WordPress
Jeśli jeszcze nie zbudowałeś swojej witryny, oto na tym, na czym skupiałbym się w tej kolejności:
- Uzyskaj niezawodny hosting (zalecamy Siteground)
- Wybierz motyw taki jak Divi, zbudowany przy użyciu najlepszych praktyk, aby zapewnić niesamowitą wydajność.
- Zakończ go dobrą wtyczką buforowania i CDN.
Test Divi Page (Demo na żywo)
Zdobądź Divi już dziś
