Jak ulepszyć projekt strony internetowej za pomocą karuzeli logo i karuzeli referencji?
Opublikowany: 2019-12-17Reprezentowanie referencji klienta lub logo klienta, dla którego pracowałeś, w sposób sekwencyjny może pomóc w generowaniu natychmiastowej sprzedaży. A najciekawsze jest to, że możesz go używać w dowolnym miejscu na swojej stronie. Ale mądrze jest używać go tam, gdzie Twoi użytkownicy odwiedzają najwięcej. Co więcej, musisz również upewnić się, że referencje klientów lub karuzele z logo są wyświetlane w najbardziej estetyczny i dobrze zaprojektowany sposób. W ten sposób pomaga ulepszyć projekt strony internetowej, a także zwiększyć ruch w witrynie.
Korzystanie z referencji lub karuzeli logo na stronie internetowej można określić jako świetny sposób na zdobycie zaufania klientów i poprawę współczynnika konwersji.
Co ważniejsze, jeśli masz firmę eCommerce działającą na platformie WordPress i sprzedajesz lub promujesz dobre/produkty, wtyczka karuzeli z referencjami i logo może pomóc w bardziej zorganizowanym przedstawieniu Twojej wiedzy i doświadczenia.
Jeśli jednak używasz Elementora do budowy swojej witryny, możesz uzyskać te dwie funkcje w swoich ulubionych Happy Addons. Dodatkowo są to cechy pro Happy Addons, ale korzyści, które posiada, są warte omówienia.
Jednak w dzisiejszym poście pokażemy, jak z łatwością dodać karuzelę referencji i logo w witrynie WordPress. Ale zanim zagłębimy się w samouczek, przedstawmy najpierw te dwa widżety Happy Elementor Addons.
Więc bez zbędnych ceregieli zacznijmy.
Przedstawiamy Logo i Karuzelę Testimonial Happy Addons

Jeśli jesteś zwykłym użytkownikiem Elementora, musisz być bardzo dobrze powiązany z jego funkcją. A już kilka razy wspominaliśmy, czym jest Happy Addons i jak to działa. Ale w tej sekcji przedstawimy dwie dodatkowe funkcje Pro Happy Addons, które można w dużym stopniu dostosować, aby zaprezentować referencje klientów oraz logo.
Widżet karuzeli logo z szczęśliwymi dodatkami
Za pomocą widżetu „Karuzela logo” możesz zaprezentować grupę logo klienta. Na przykład loga Twoich klientów, partnerów, sponsorów i podmiotów stowarzyszonych i nie tylko. Co najważniejsze, jest w 100% responsywny, co oznacza, że logo będzie dobrze aktywne na wszystkich urządzeniach.
Więc jeśli potrafisz dobrze wykorzystać tę funkcję na swojej stronie, wygeneruje ona unikalny wygląd, a tym samym poprawi wygląd strony internetowej Twojej firmy.
Widżet Karuzeli Testimonial Happy Addons
Podobnie jak wszystkie inne widżety Happy Addons, widżet „Karuzela referencji” jest również niezbędnym widżetem, jeśli chodzi o poprawę wyglądu strony internetowej. A także pozwoli Ci stworzyć piękną sekcję z referencjami klientów na swojej stronie internetowej.
Branding: rola logo i referencje

Kto nie chce, aby ich firma była marką? Tak, niezależnie od wielkości, wielu właścicieli firm w dzisiejszych czasach ceni sobie tworzenie marki wokół swojej firmy. A przestrzeganie wskazówek i wskazówek dotyczących zrównoważonych relacji z klientami może pomóc Ci osiągnąć ten kamień milowy.
Według Amerykańskiego Stowarzyszenia Marketingu przeciętny konsument otrzymuje do 10 000 wiadomości o marce dziennie. Ale klienci kupują tylko od kilku wybranych marek.
Jak wszyscy wiemy, ludzie wolą interakcję wizualną niż czytanie czegoś w sieci. Tak więc każda unikatowo wyglądająca rzecz na stronie może zmienić grę. W takim przypadku możesz wyświetlić komunikaty zadowolonych klientów lub ich logo, aby przyciągnąć więcej klientów. Ponieważ wbudowane funkcje pozwolą Ci stworzyć doskonały projekt.
W rezultacie pomoże Ci to zbudować większe zaufanie i wiarygodność wśród klientów, a jakość Twojej marki automatycznie wzrośnie.
Przeczytaj jednak artykuł na temat „9 sekretów zysku, aby budować swoją markę dzięki tworzeniu stron internetowych”. Z tego artykułu dowiesz się, co powinieneś zrobić, aby zwiększyć wartość swojej marki.
Jak zastosować karuzelę logo

Dodanie widżetu „ Logo Carousel ” na stronie internetowej jest łatwym zadaniem. Zwłaszcza jeśli jesteś zwykłym użytkownikiem Elementora, jest to dla ciebie jeszcze łatwiejsze. Ale zanim przejdziemy do szczegółowej dyskusji, sprawdźmy wymagania, których będziesz potrzebować, jeśli chodzi o dodanie tego widżetu.
Wymagania
- WordPress
- Elementor
- Wesołe dodatki (bezpłatne)
- Wesołe dodatki (Pro)
Uwaga: wymagania dotyczące „ karuzeli referencji ” są takie same jak „ karuzeli logo ”
Na razie załóżmy, że masz wszystkie wymagane ustawienia, aby rozpocząć samouczek. Dobra, bez zbędnych ceregieli, przejdźmy do poniższych kroków:
Krok pierwszy: dodanie widżetu „Logo Carousel”
Aby uzyskać informacje, przed dodaniem tego widżetu musisz wiedzieć, jak stworzyć stronę, jak dodać nagłówek i inne powiązane rzeczy. Te rzeczy ułatwią Ci zadanie, a także pomogą ulepszyć projekt strony internetowej.
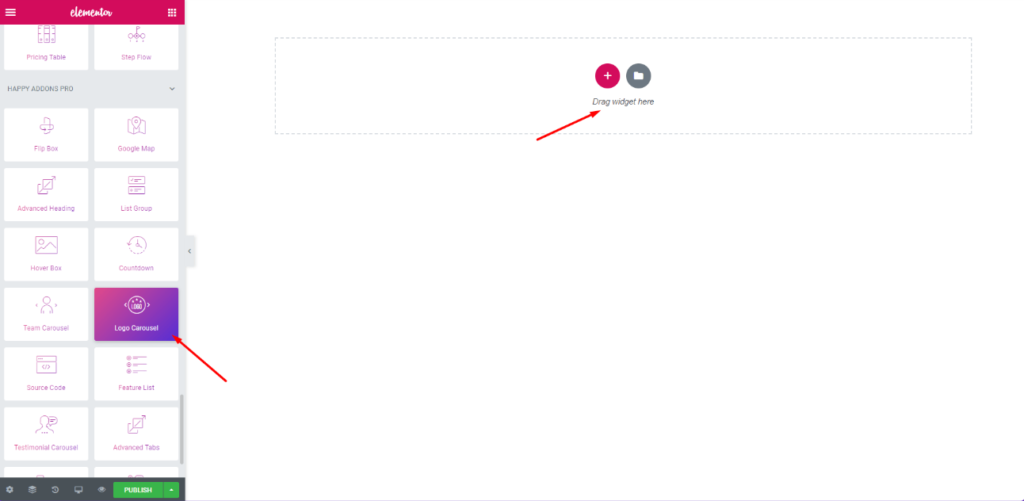
OK, teraz, aby dodać ten widżet, przejdź do strony, którą chcesz dostosować. Następnie kliknij „edytuj za pomocą Elementora”. Przed sobą załadujesz białe płótno. Teraz wpisz „Logo Carousel” na lewym pasku wyszukiwania. Wybierz widżet i przeciągnij go do zaznaczonego obszaru.

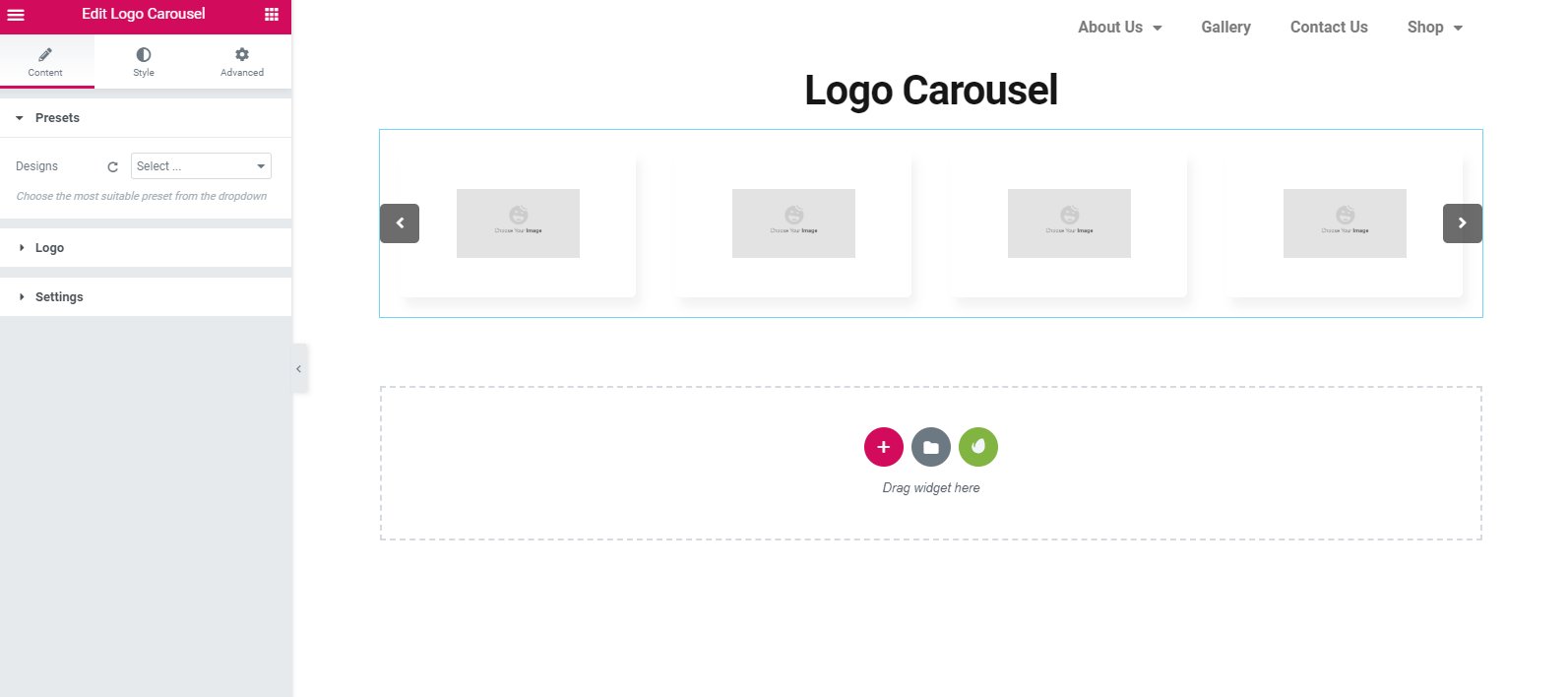
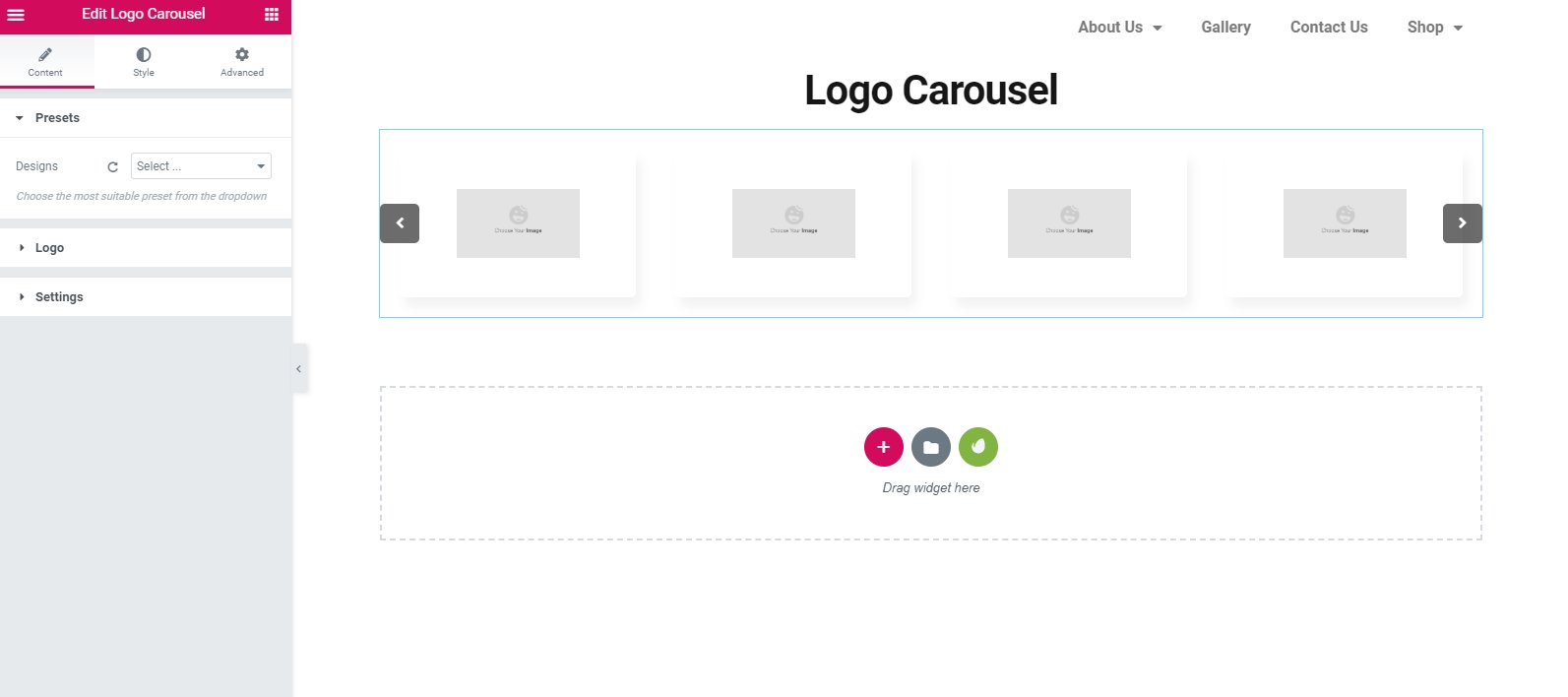
Krok drugi: funkcje „karuzeli logo”
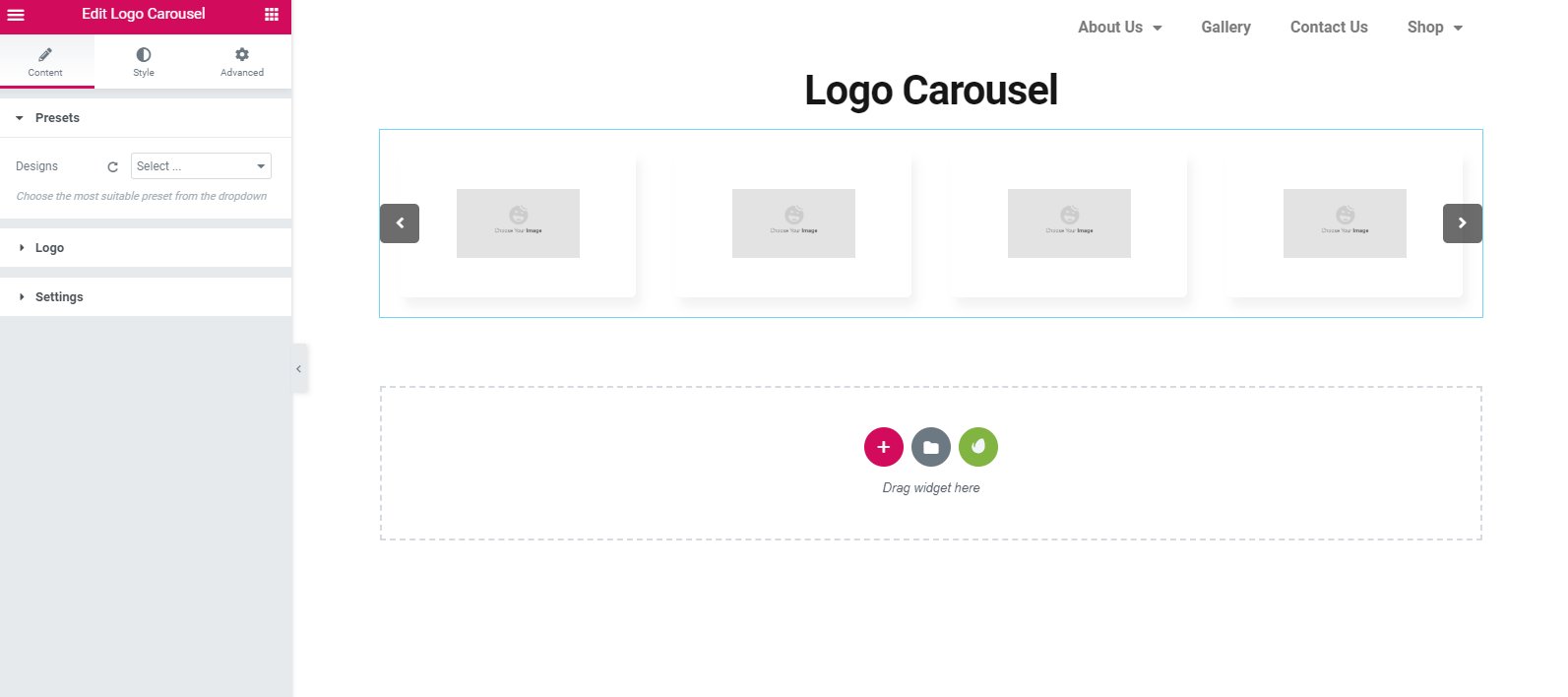
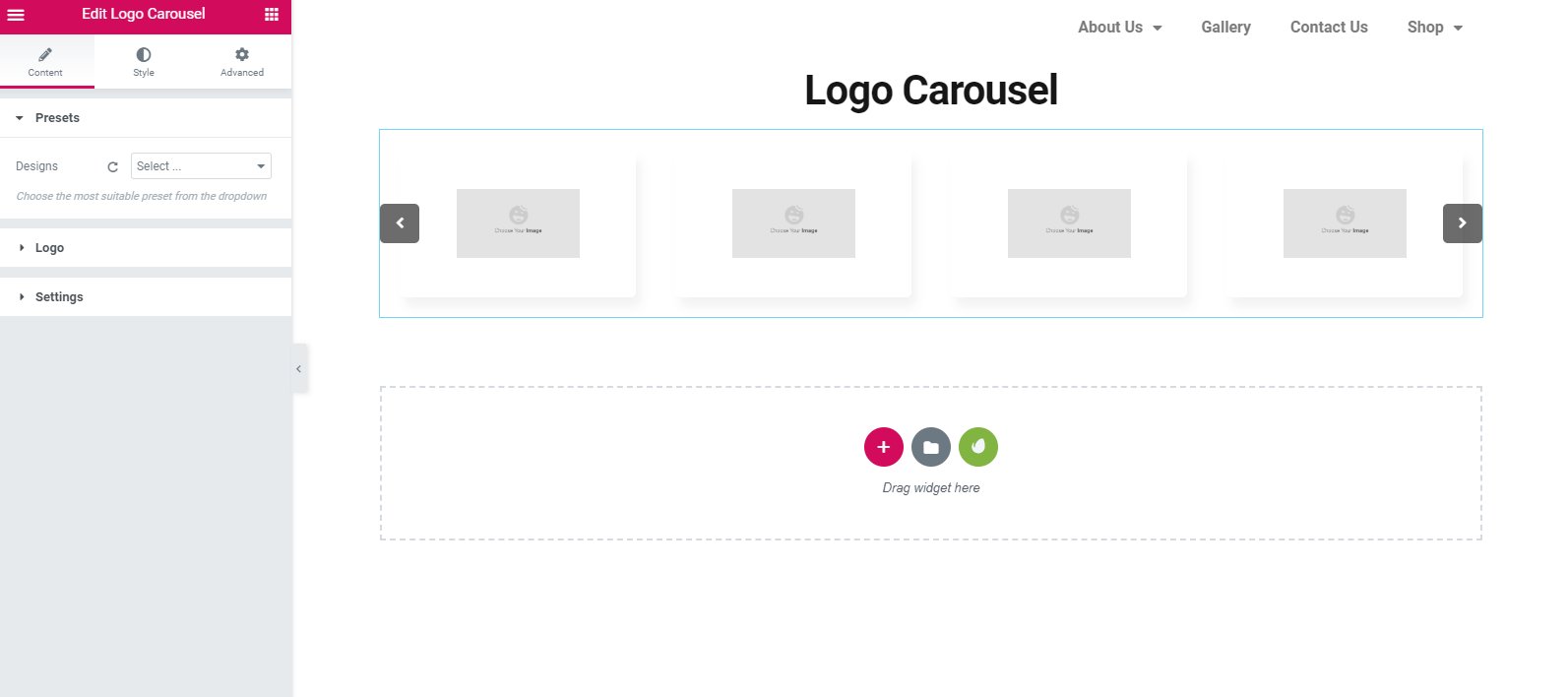
Po dodaniu tego widżetu otrzymasz możliwość dostosowania. I tam możesz łatwo uzyskać niesamowite ustawienia, takie jak widać poniżej

Jak widać, opcja dostosowywania pojawia się tutaj. Są to „Preset”, „Logo” i „Ustawienia”. Preset to zestaw niesamowitych projektów, które pomogą zastosować go do Twojego projektu.
W sekcji „Logo” będziesz mógł dodać wiele logo, nazwy logo, a także wstawić wybrany przez siebie link.
Aby dostosować ten widżet, możesz skorzystać z jego sekcji „Ustawienia”. W ten sposób pomaga również ulepszyć projekt witryny.

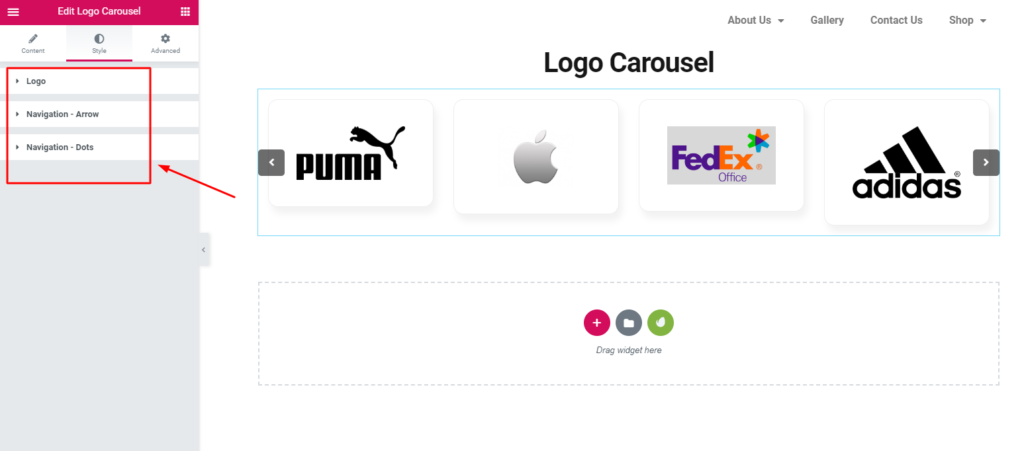
Krok trzeci: stylizuj widżet
Ta sekcja ma na celu zmianę wyglądu strony. Podobnie jak inne widżety Elementora, znajdziesz tę samą opcję dla tego widżetu. W opcji „Styl” będziesz mógł edytować, logo, nawigację i kropki.

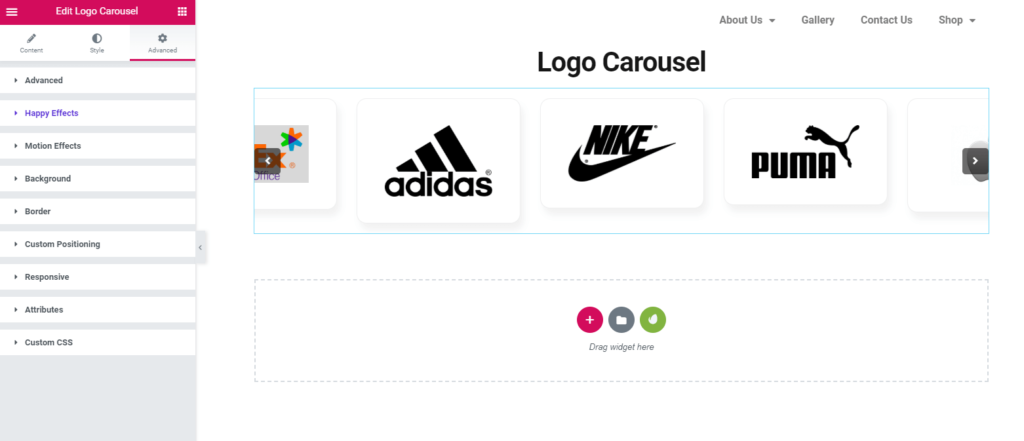
Krok czwarty: zastosowanie ustawień zaawansowanych
W sekcji zaawansowanej będziesz mógł edytować więcej rzeczy. Ale tutaj znajdziesz „Szczęśliwy efekt”. Happy Effect składa się z dwóch wspaniałych opcji. Jeden to „Niestandardowy CSS”, a drugi to „Floating Effect”

Ostateczny podgląd karuzeli logo
Po sfinalizowaniu wszystkich opcji edycji możesz teraz nacisnąć przycisk „Opublikuj”. Tak, to takie proste.

Jak zatrudnić karuzelę referencji

Podobnie jak widżet „ Logo Carousel ” w Happy Addons, „ Retestimonial Carousel ” jest również łatwy do dodania. Ogólnie rzecz biorąc, ten widżet poprawi również projekt strony internetowej dzięki słodkim wiadomościom od klientów. A ten widżet pomoże zaprojektować ich opinie za pomocą wbudowanego panelu projektowego Happy Addons.
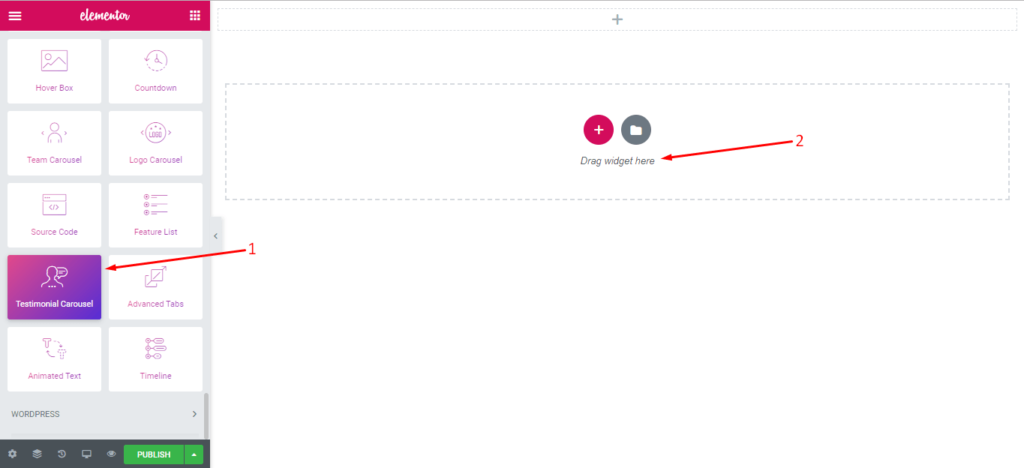
Krok pierwszy: dodanie widżetu referencji
Aby dodać ten widżet, przejdź do strony, którą chcesz edytować. Wtedy pojawi się biała strona. Następnie po prostu przeciągnij znaleziony widżet opinii z listy widżetów w lewej zakładce do zaznaczonego obszaru na pustej stronie. Reszta procesów jest taka sama.

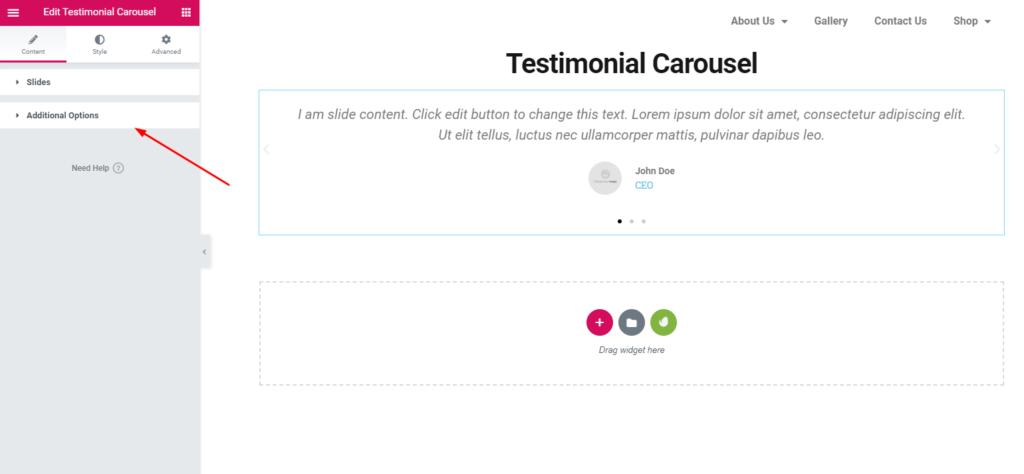
Po dodaniu widżetu zobaczysz panel edycji, taki jak na poniższym zrzucie ekranu:

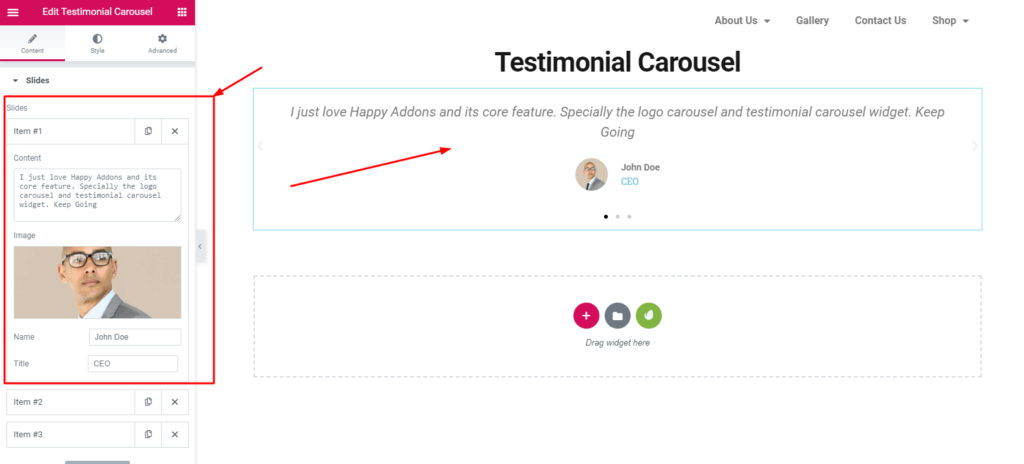
Krok drugi: dodawanie obrazów
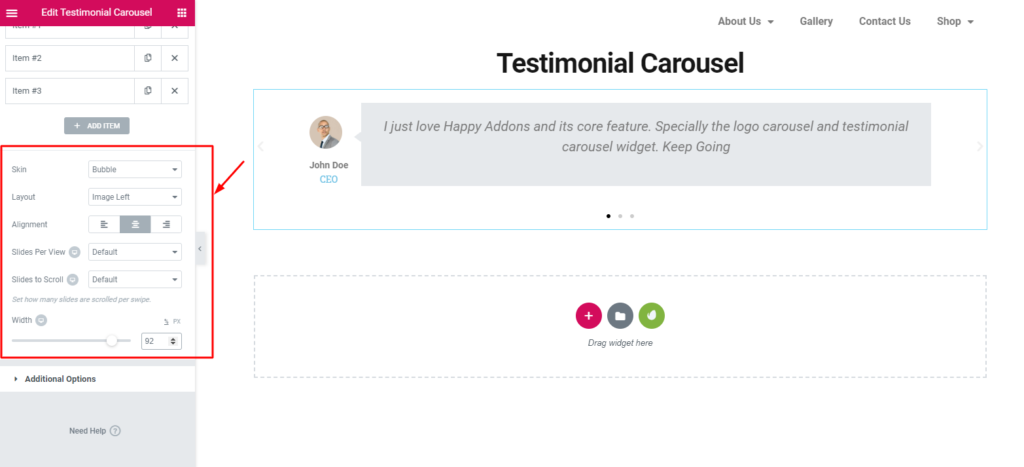
Po dodaniu tego widżetu kliknij „Slidery”. Tutaj możesz dodać zdjęcia, opisy, a także nazwisko recenzenta i tytuły stanowisk. Sprawdź zrzut ekranu poniżej:

Ponownie możesz także edytować rozmiary, układ, wyrównanie obrazów i nie tylko.

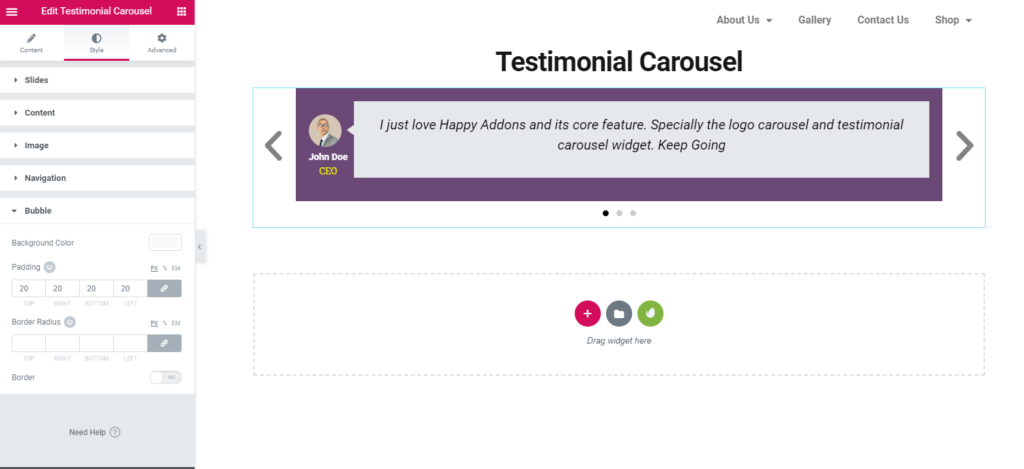
Krok trzeci: stylizacja widżetu
W tej sekcji możesz edytować, dostosowywać i stylizować „Karuzelę referencji”. Tutaj możesz łatwo to zobaczyć, suwaki, zawartość, obrazy, pasek nawigacyjny i bąbelki są niesamowicie zorganizowane.

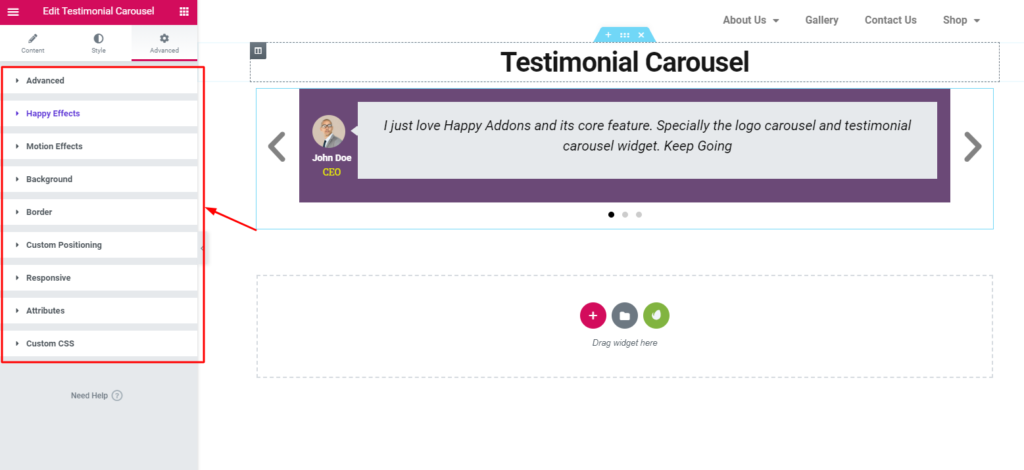
Krok czwarty: finalizacja projektu
Ta zaawansowana sekcja pomoże Ci korzystać z zaawansowanych opcji wtyczki Elementor. A także pozwoli na wykorzystanie efektów Happy . Umożliwi to korzystanie z efektów ruchu, efektów pływania i wielu innych.

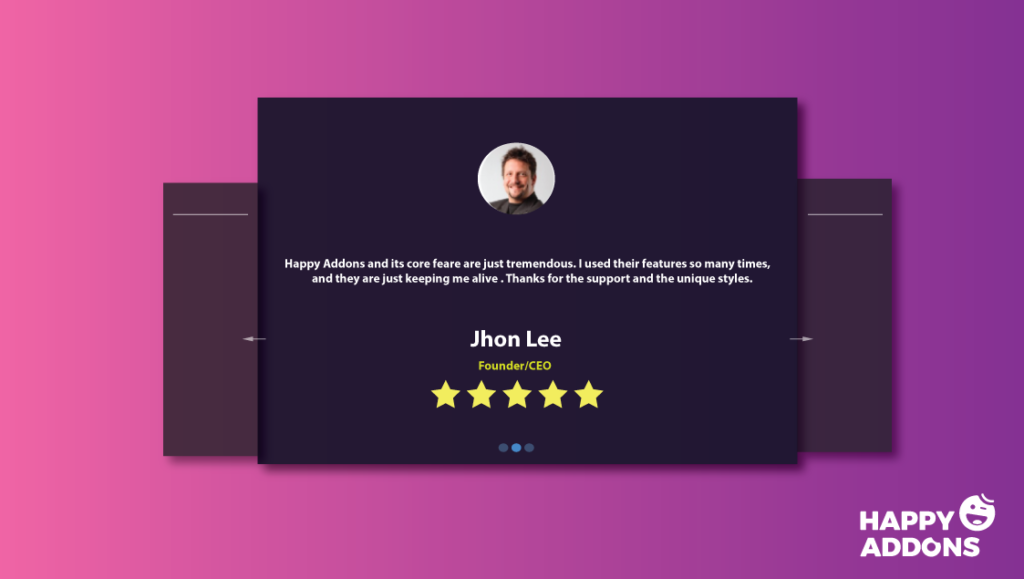
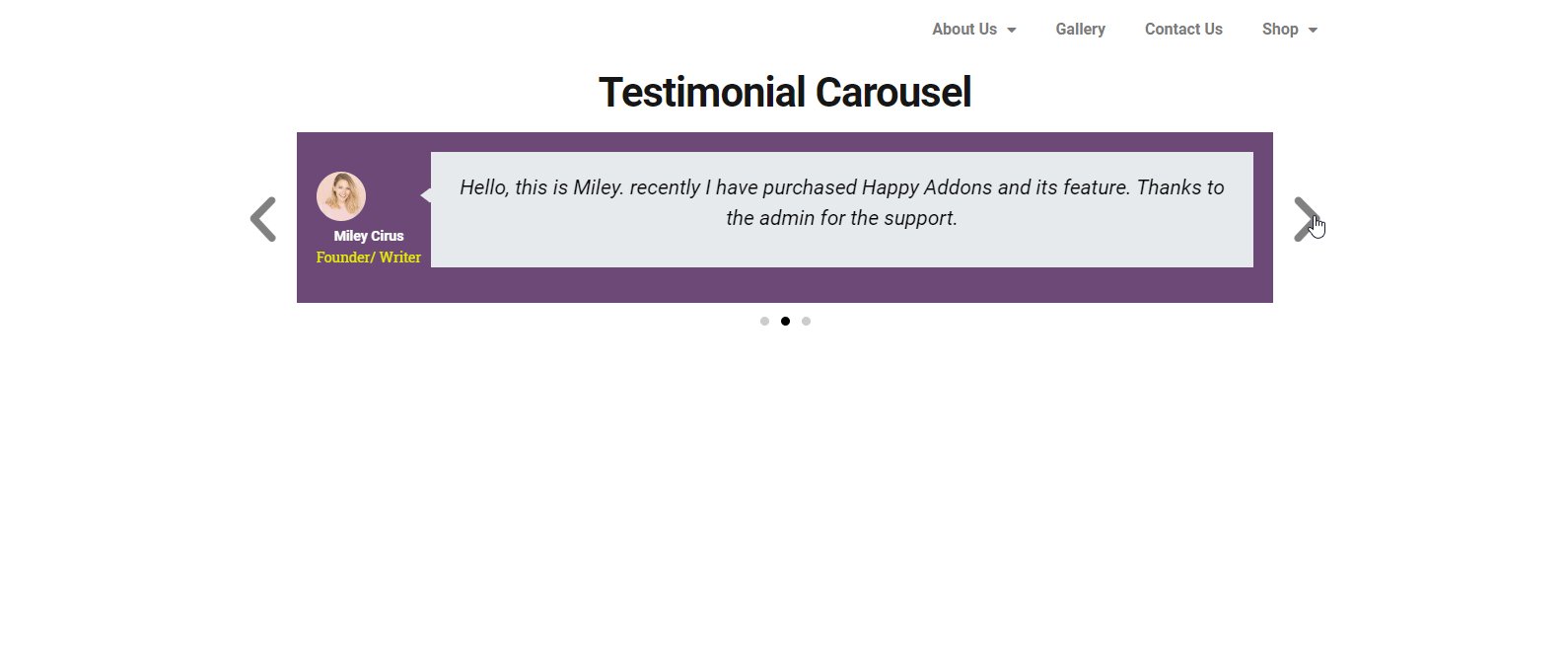
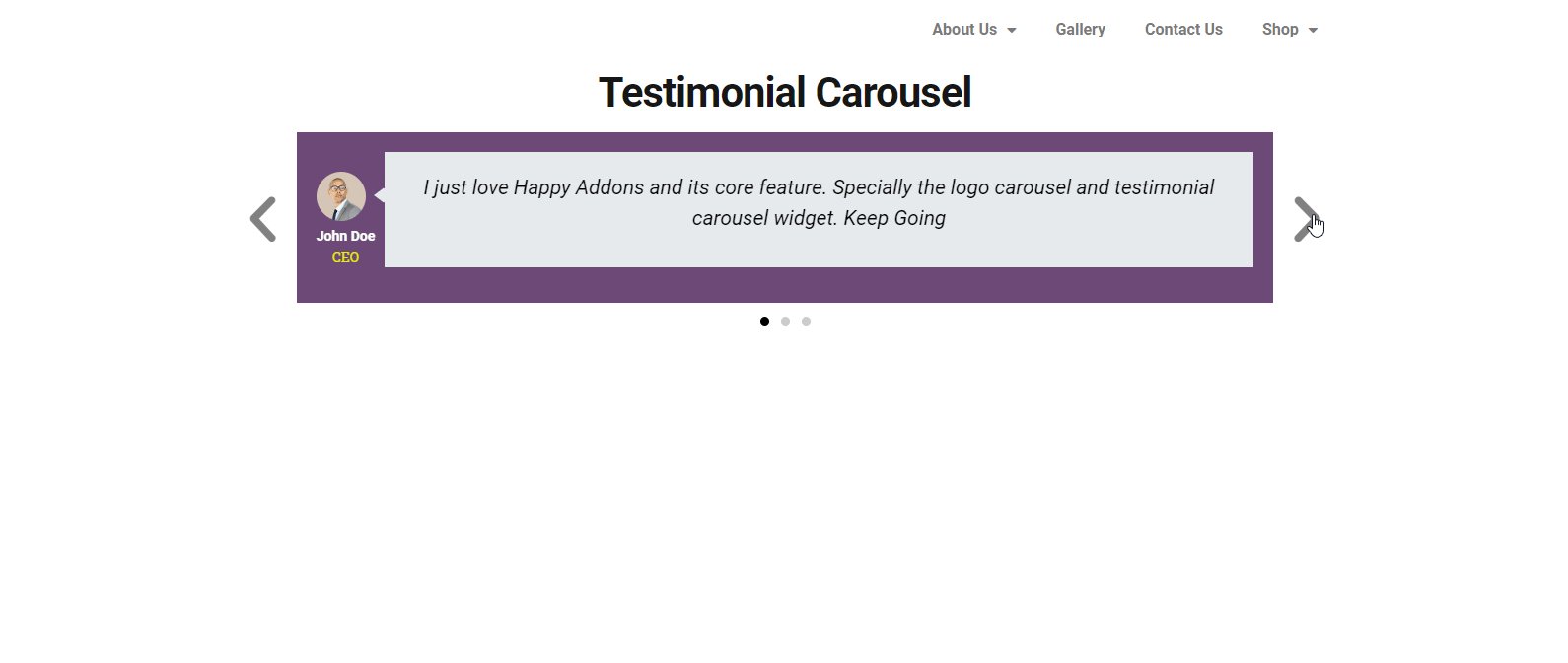
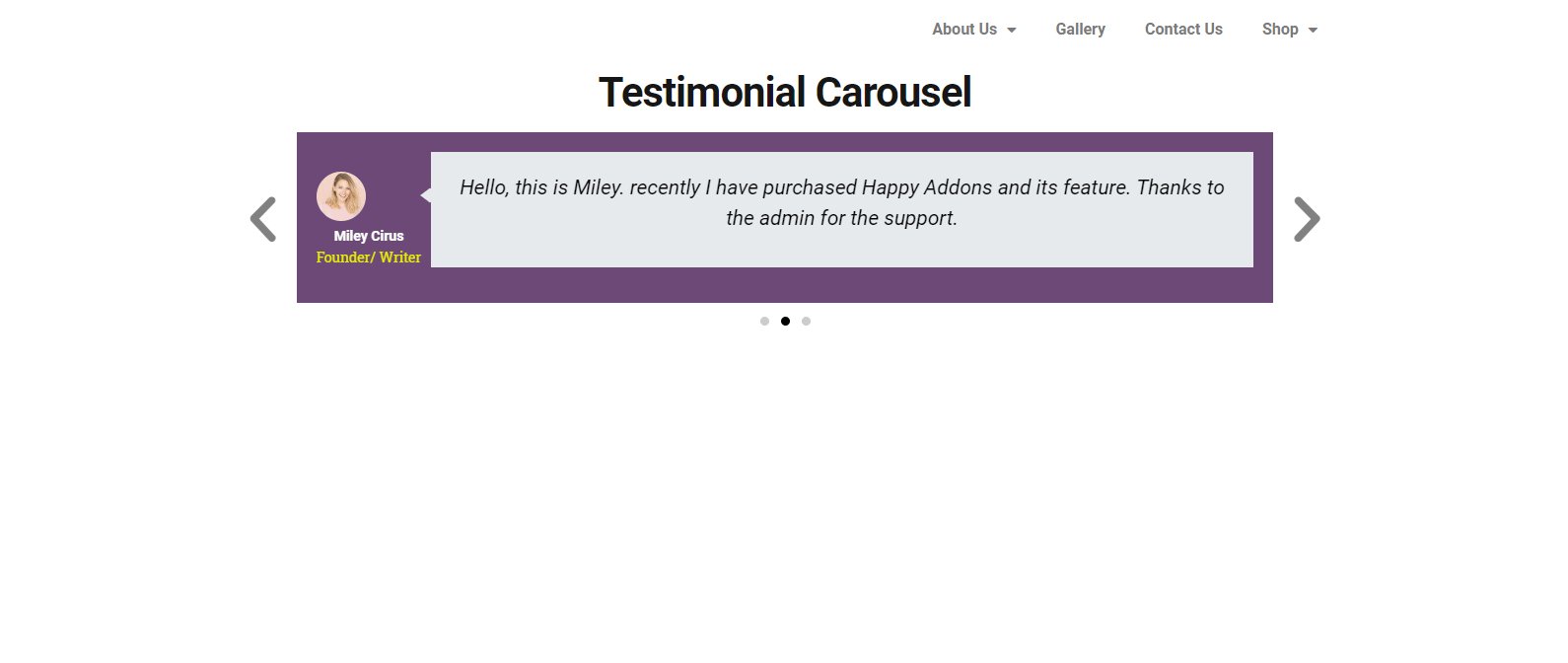
Końcowa zapowiedź karuzeli referencji
Tak jak wcześniej, po zakończeniu edycji projektu kliknij przycisk „Opublikuj”. Oto ostateczna zapowiedź

Jaka jest Twoja decyzja
Jako właściciel firmy musi podejmować kilka decyzji w różnym czasie. Czasami to działa, a czasami nie. Ale jeśli dodatni stosunek jest lepszy niż ujemny, to jesteś w bezpiecznej strefie.
Jednak w powyższym samouczku i dyskusji staraliśmy się pokazać, jak możesz poprawić wygląd swojej witryny za pomocą widżetu karuzeli referencji i logo Happy Elementor Addons. Jeśli więc chcesz upiększyć wygląd swojej strony, możesz bez problemu skorzystać z tych dwóch widżetów.
Możesz dać nam znać w sekcji komentarzy poniżej, jeśli masz dodatkowe pytania.
