Jak szybko poprawić szybkość swojej witryny: 5 sprawdzonych wskazówek
Opublikowany: 2023-12-15W Internecie liczą się milisekundy. Odwiedzający witrynę wymagają szybkich i responsywnych rozwiązań, a zaledwie kilka dodatkowych sekund czasu ładowania może sprawić różnicę między lojalnym klientem a utraconą szansą. Ponieważ właściciele witryn internetowych starają się poprawić swoją obecność w Internecie, po prostu nie można przeoczyć szybkości.
W tym obszernym przewodniku zagłębimy się w znaczenie szybkości witryny i zaproponujemy pięć sprawdzonych strategii zwiększania jej wydajności.
Dla użytkowników WordPressa zwracamy uwagę na Jetpack Boost, cenną wtyczkę i sojusznika w dążeniu do optymalizacji prędkości.
Dlaczego szybkość witryny ma znaczenie
1. Wpływa na wygodę użytkownika i współczynnik odrzuceń
Gdy użytkownik trafia na Twoją witrynę, oczekiwania są wysokie. Opóźnienie w odpowiedzi witryny może nie być mile widziane. Ludzie chcą, aby strony ładowały się w czasie krótszym niż kilka sekund. Każde opóźnienie przekraczające ten próg zwiększa prawdopodobieństwo, że dana osoba opuści witrynę, co spowoduje gwałtowny wzrost współczynnika odrzuceń.
Współczynnik odrzuceń to odsetek użytkowników, którzy opuścili Twoją witrynę po obejrzeniu tylko jednej strony. Liczba ta to coś więcej niż tylko statystyka — odzwierciedla satysfakcję użytkowników, która może mieć wpływ na przychody.
2. Istnieje bezpośrednia korelacja między szybkością a konwersjami
Badania konsekwentnie wykazały bezpośredni związek między szybkością witryny a współczynnikami konwersji. Każda sekunda dłuższego ładowania Twojej witryny może skutkować utratą prawie 5% konwersji.
3. Pomaga określić rankingi w wyszukiwarkach
Wyszukiwarki mają jeden główny cel: oferowanie użytkownikom najbardziej trafnych i efektywnych wyników. Szybkość witryny jest istotnym miernikiem przy ustalaniu tych wyników, ponieważ wyszukiwarki rozpoznają, że odwiedzający cenią szybkość i chętniej spędzają czas w witrynie, która ładuje się szybko.
Szybsze strony internetowe nie tylko oferują lepsze doświadczenia użytkownikom, ale także zyskują popularność w rankingach wyszukiwarek. Google, gigant wyszukiwania, wyraźnie stwierdził, że szybkość witryny jest jednym z sygnałów wykorzystywanych przez jego algorytm do ustalania rankingu stron. Ponieważ SEO staje się coraz bardziej konkurencyjne, optymalizacja szybkości witryny nie jest już opcjonalna.
Jak porównać aktualną prędkość witryny
1. Skorzystaj z narzędzi takich jak Google PageSpeed Insights, GTMetrix i Pingdom
Przed wyruszeniem w podróż w kierunku optymalizacji prędkości musisz najpierw określić, na czym stoisz. Kilka narzędzi do analizy porównawczej może pomóc ocenić wydajność witryny z różnych perspektyw.
Google PageSpeed Insights zapewnia statystyki oparte na najnowszych najlepszych praktykach internetowych, GTMetrix zapewnia połączone analizy przy użyciu Google PageSpeed i YSlow, a Pingdom dostarcza raporty wizualne i oceny wydajności.
2. Interpretuj wyniki i zrozum kluczowe wskaźniki
Chociaż narzędzia te generują kompleksowe raporty, konieczne jest zrozumienie ich wskaźników. Niektóre kluczowe parametry, które należy wziąć pod uwagę, obejmują:
- First Contentful Paint (FCP), który mierzy czas upływający od momentu rozpoczęcia ładowania strony do wyrenderowania dowolnej części zawartości strony na ekranie.
- Największa zawartość treściowa (LCP) , która wskazuje moment, w którym główna zawartość została załadowana i jest widoczna dla użytkowników.
- Całkowity czas blokowania (TBT) , który rejestruje całkowity czas, przez jaki główny wątek jest blokowany i nie może odpowiadać na dane wejściowe użytkownika. Innymi słowy, jest to czas, przez który odwiedzający witrynę zasadniczo nie może wchodzić w interakcję z czymkolwiek w witrynie.
- Cumulative Layout Shift (CLS) , który ocenia stabilność wizualną witryny, sprawdzając elementy, które nieoczekiwanie się przesuwają.
Każdy wskaźnik odgrywa wyjątkową rolę w zrozumieniu całościowego stanu szybkości i wydajności Twojej witryny.
3. Skorzystaj z praktycznych wyników wydajności Jetpack Boost dla witryn WordPress
Zmieniający się krajobraz optymalizacji witryn internetowych wymaga narzędzi, które nie tylko dostarczają informacji, ale także umożliwiają podjęcie działań. Jetpack Boost wkracza w tę pustkę, szczególnie w przypadku witryn WordPress. Nie tylko przedstawia dane — oferuje praktyczne rozwiązania, umożliwiające użytkownikom bezpośrednie zwiększanie wydajności ich witryn internetowych.
Dzięki Jetpack Boost właściciele witryn WordPress mogą szybko i skutecznie przejść od identyfikacji problemu do wdrożenia rozwiązania.
Pięć podstawowych wskazówek, jak szybko poprawić szybkość swojej witryny
Wkraczając w praktyczną sferę optymalizacji prędkości, szeroki wachlarz potencjalnych ulepszeń może być zniechęcający. Jednak zebraliśmy te informacje do sześciu kluczowych strategii, które zostały przetestowane i okazały się zapewniać znaczny wzrost prędkości.
Przeglądając te istotne obszary, podkreślamy możliwości Jetpack Boost, aby pokazać, w jaki sposób właściciele witryn WordPress mogą szybko wykorzystać te rekomendacje.
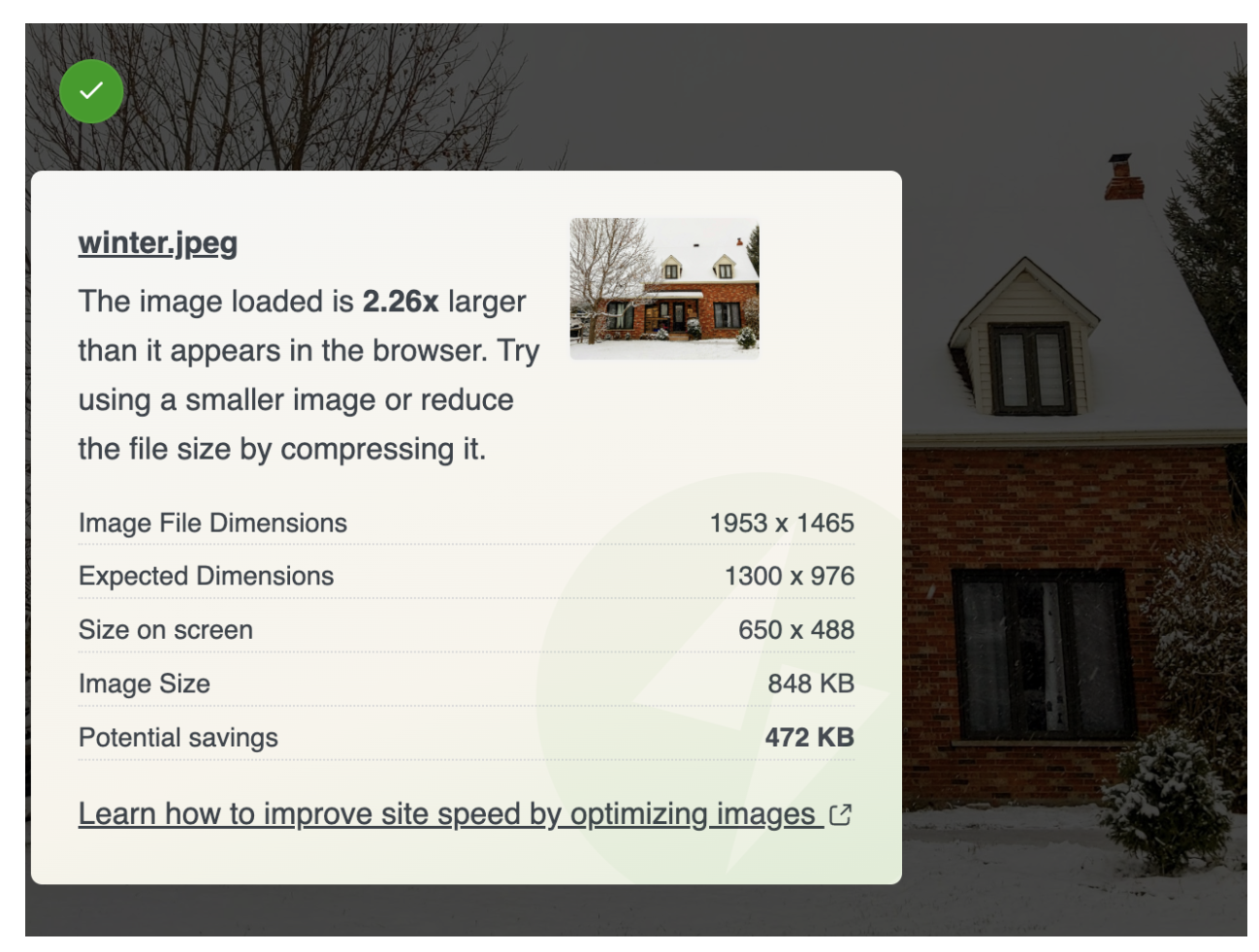
1. Optymalizuj obrazy
Znaczenie optymalizacji obrazu
Obrazy często stanowią największą część treści stron internetowych. Choć atrakcyjne wizualnie, niezoptymalizowane obrazy mogą znacznie obniżyć wydajność witryny. Efektywna optymalizacja obrazu gwarantuje, że efekty wizualne będą dostarczane bez utraty szybkości.
Kompresja bezstratna vs kompresja stratna
Istnieją dwie podstawowe metody kompresji obrazu:
- Bezstratna kompresja . Ta metoda zmniejsza rozmiar pliku bez pogorszenia jakości obrazu. W tym przypadku zbędne dane są eliminowane, co pozwala na doskonałą rekonstrukcję obrazu podczas jego wyświetlania.
- Kompresja stratna . Metoda ta polega na usunięciu części danych obrazu, co skutkuje nieznaczną utratą jakości. Jednak osiąga znacznie zmniejszone rozmiary plików.
Wybór pomiędzy tymi metodami zależy od celów serwisu i specyfiki wykorzystania każdego obrazu.
Jak dokonać prawidłowego wyboru formatu obrazu (JPEG, PNG, WebP)
Oto kilka opcji formatów obrazów:
- JPG . Najlepsza do zdjęć lub obrazów z gradientami, wykorzystuje kompresję stratną, którą można dostosować, aby uzyskać równowagę między rozmiarem a jakością.
- PNG . Nadaje się do obrazów wymagających przezroczystości lub drobnych szczegółów, wykorzystuje kompresję bezstratną, zachowując maksymalną jakość.
- WebP . Nowoczesny format wprowadzony przez Google, zapewnia doskonałą kompresję i zyskuje powszechną akceptację w Internecie.
Używanie responsywnych obrazów i atrybutu „srcset”.
Responsywne obrazy zapewniają, że odwiedzający otrzymają optymalny rozmiar obrazu w zależności od rozmiaru i rozdzielczości ekranu urządzenia. Atrybut „srcset” umożliwia programistom określenie wielu odmian obrazu, umożliwiając przeglądarkom wybór najlepszego dopasowania.
Rzut oka na wbudowane możliwości optymalizacji obrazu Jetpack Boost
Jetpack Boost doskonale błyszczy w dziedzinie optymalizacji obrazu. Image CDN przeładowuje obrazy, udostępniając je z sieci globalnej i zapewniając szybką dostawę. Przewodnik po obrazach zawiera zwięzłe najlepsze praktyki, a leniwe ładowanie obrazów gwarantuje, że obrazy ładują się dopiero po wejściu do rzutni, oszczędzając przepustowość i zwiększając prędkość.

Dla użytkowników WordPressa Jetpack Boost jest niezbędnym narzędziem w zestawie narzędzi do optymalizacji obrazu.
Dowiedz się więcej o Jetpack Boost tutaj.
2. Skróć czas odpowiedzi serwera
Czynniki wpływające na czas odpowiedzi serwera
Czas odpowiedzi serwera, czasami określany jako czas do pierwszego bajtu (TTFB), to czas potrzebny serwerowi na rozpoczęcie dostarczania treści w odpowiedzi na żądanie odwiedzającego. Oto niektóre czynniki, które mogą mieć na to wpływ:
- Hosting . Możliwości i konfiguracja serwera fizycznego odgrywają kluczową rolę.
- Natężenie ruchu . Napływ jednoczesnych gości może obciążyć zasoby serwera.
- Wydajność oprogramowania internetowego . Wydajność używanego systemu CMS lub aplikacji internetowych może mieć duże znaczenie.
- Zarządzania bazami danych . Czas pobierania z baz danych może zwiększać opóźnienia.
Znaczenie wysokiej jakości hostingu
Wysokiej jakości hosting jest podstawą szybkiej reakcji serwera. Solidne rozwiązania hostingowe zapewniają zoptymalizowany sprzęt, wydajne oprogramowanie po stronie serwera i kompetentne wsparcie. Co więcej, skutecznie zarządzają skokami ruchu i gwarantują dyspozycyjność.
Korzystanie z buforowania po stronie serwera
Buforowanie odnosi się do praktyki przechowywania kopii plików w łatwo dostępnych lokalizacjach, dzięki czemu nie trzeba ich ponownie przetwarzać ani pobierać od zera przy każdym żądaniu. Buforowanie po stronie serwera można podzielić na:
- Pamięć podręczna kodu bajtowego, która przyspiesza skrypty poprzez buforowanie ich skompilowanego stanu.
- Pamięć podręczna obiektów , która zapisuje wyniki zapytań do bazy danych.
- Pamięć podręczna stron , która przechowuje całe wyrenderowane strony HTML.
W centrum uwagi WP Super Cache dla witryn WordPress
W przypadku witryn WordPress WP Super Cache wyróżnia się jako optymalne rozwiązanie do buforowania. Tworząc statyczne pliki HTML z dynamicznych blogów WordPress, WP Super Cache znacznie zmniejsza przetwarzanie serwera. Oznacza to, że odwiedzający otrzymują stronę z pamięci podręcznej, co radykalnie poprawia prędkość, nie zdając sobie sprawy, że przeglądają wersję z pamięci podręcznej.

To narzędzie, w połączeniu z wydajnością Jetpack Boost, umożliwia użytkownikom WordPress tworzenie znacznie szybszych stron internetowych.
3. Zoptymalizuj dostarczanie CSS
Znaczenie krytycznej ścieżki renderowania
Krytyczna ścieżka renderowania reprezentuje sekwencję, w której przeglądarka przetwarza HTML, CSS i JavaScript w celu wyrenderowania strony internetowej. Krytyczny CSS wymaga wyodrębnienia i wstawienia kodu CSS niezbędnego do renderowania zawartości strony w części widocznej na ekranie. Skupiając się na tym, odwiedzający będą mogli szybko zobaczyć zasadniczą treść strony, nawet jeśli nie załadował się cały arkusz stylów.
Eliminacja CSS blokującego renderowanie
Każdy plik CSS, do którego odwołuje się nagłówek dokumentu HTML, domyślnie blokuje renderowanie. Oznacza to, że przeglądarka wstrzyma renderowanie do czasu pobrania i przetworzenia tych arkuszy stylów. Można to obejść poprzez wstawienie krytycznego CSS lub asynchroniczne ładowanie nieistotnych arkuszy stylów.
Używanie Jetpack Boost do optymalizacji ładowania CSS w WordPress
Jetpack Boost oferuje narzędzia dostosowane do witryn WordPress do obsługi CSS blokującego renderowanie. Wtyczka identyfikuje i optymalizuje dostarczanie CSS, zapewniając szybkie ładowanie widocznej zawartości strony (w części strony widocznej na ekranie). Intuicyjny interfejs Jetpack Boost zapewnia, że użytkownicy WordPressa, niezależnie od ich wiedzy technicznej, mogą bezproblemowo optymalizować ładowanie CSS.
4. Zoptymalizuj obsługę JavaScript
Zrozumienie wpływu JavaScript na wydajność
JavaScript odgrywa kluczową rolę w tworzeniu interaktywnych stron internetowych. Jednak źle zarządzane może stać się znaczącą przeszkodą w czasie ładowania. Przeglądarki muszą nie tylko pobierać pliki JavaScript, ale także je analizować i wykonywać. Kiedy te pliki blokują renderowanie, opóźniają renderowanie stron internetowych, czasami w sposób zauważalny.
Asynchroniczne i odroczone ładowanie JavaScript
Dwie popularne metody łagodzą blokujący renderowanie charakter JavaScript: ładowanie asynchroniczne i odroczone.
Ładowanie asynchroniczne . Skrypty ustawione do ładowania asynchronicznego będą przetwarzane w tym samym czasie, co pozostała zawartość strony. Oznacza to, że przeglądarki odwiedzających nie będą miały przestojów, ponieważ będą działać, podczas gdy kod będzie wykonywany w tle.
Odroczony załadunek . Kiedy skrypty są odroczone, zachowują odpowiednią kolejność, więc pierwszy zostanie wykonany, podczas gdy przeglądarka będzie czekać na załadowanie pozostałych po kolei.
Najprostsza wtyczka do optymalizacji prędkości dla WordPress

Jetpack Boost zapewnia Twojej witrynie takie same korzyści w zakresie wydajności, jak wiodące strony internetowe na świecie, bez konieczności instalowania programisty.
Wzmocnij swoją witrynę za darmoWykorzystanie Jetpack Boost do wydajnego ładowania JavaScript
Jetpack Boost uwzględnia zawiłości ładowania JavaScript. Oferuje funkcje, które automatycznie obsługują pliki JavaScript, zapewniając, że nie utrudniają one szybkiego renderowania treści.
Za pomocą kilku prostych kliknięć administratorzy WordPressa mogą skonfigurować optymalną strategię ładowania swoich skryptów, zwiększając wydajność witryny bez wchodzenia w złożoność JavaScript.
5. Skorzystaj z sieci dostarczania treści (CDN)
Co to jest CDN i dlaczego jest korzystny?
Sieć dostarczania treści, powszechnie nazywana CDN, to sieć serwerów strategicznie rozmieszczonych w różnych częściach świata. Serwery te przechowują w pamięci podręcznej wersje statycznej zawartości ze stron internetowych, takie jak obrazy, arkusze stylów i pliki JavaScript.
Gdy użytkownik uzyskuje dostęp do witryny internetowej, CDN ładuje tę treść z najbliższego serwera, zmniejszając odległość, jaką muszą pokonać informacje. Wynik? Krótszy czas ładowania, mniejsze obciążenie głównego serwera i lepsze doświadczenie użytkownika.
Jak sieci CDN działają w celu poprawy szybkości witryny
Sieci CDN stosują zasadę bliskości. Bez CDN każdy odwiedzający witrynę pobiera zawartość z głównego serwera, który może znajdować się na całym kontynencie. Odległość ta prowadzi do opóźnienia.
Sieci CDN redukują ten problem poprzez powielanie i przechowywanie treści w rozległej sieci serwerów. Kiedy użytkownik wysyła żądanie, najbliższy serwer odpowiada, skracając czas ładowania treści.
Rzut oka na obraz CDN Jetpack Boost
Jetpack Boost wykorzystuje moc CDN specjalnie do obrazów, co jest częstym winowajcą powolnej prędkości witryny. Image CDN optymalizuje i udostępnia obrazy z sieci globalnej, zapewniając szybkie i płynne ładowanie wizualizacji niezależnie od tego, skąd odwiedzający uzyskuje dostęp do witryny.

Dodatkowo dostosowuje obrazy do urządzenia użytkownika i szybkości połączenia, zapewniając za każdym razem optymalną dostawę.
Najlepsze praktyki, których należy przestrzegać, poprawiając szybkość witryny
1. Wybierz dostawcę szybkiego hostingu SSD
Wybór odpowiedniego dostawcy usług hostingowych to pierwszy krok w kierunku zapewnienia wysokiej wydajności witryny internetowej. Hosting na dyskach półprzewodnikowych (SSD) w porównaniu z tradycyjnym hostingiem na dyskach twardych (HDD) zapewnia wyższą prędkość i niezawodność.
Podstawową zaletą hostingu SSD jest brak ruchomych części, co prowadzi do szybszego dostępu do danych. Bezpośrednią korzyścią dla witryny internetowej jest szybkie ładowanie strony, co zapewnia bezproblemową obsługę dla użytkownika końcowego.
2. Nadaj priorytet szybkości witryny mobilnej
Wraz z wykładniczym wzrostem wykorzystania urządzeń mobilnych optymalizacja pod kątem szybkości mobilnej nie jest już opcją, ale koniecznością. Użytkownicy mobilni są zwykle mniej cierpliwi i oczekują niemal natychmiastowego ładowania witryny.
Niskie prędkości mobilne mogą drastycznie zwiększyć współczynnik odrzuceń i zmniejszyć zaangażowanie użytkowników. Zapewnienie responsywności witryny i elementów dostosowanych do mniejszych ekranów może znacznie skrócić czas ładowania i zaspokoić potrzeby tak ogromnego segmentu użytkowników.
3. Zoptymalizuj podstawowe wskaźniki internetowe swojej witryny
Wprowadzenie przez Google Core Web Vitals położyło nacisk na wygodę użytkownika w zakresie ładowania, interaktywności i stabilności wizualnej. Spełnienie tych kryteriów nie polega tylko na zaznaczeniu pól wyboru w celu optymalizacji pod kątem wyszukiwarek. Odnosi się bezpośrednio do tego, jak użytkownicy postrzegają Twoją witrynę i wchodzą z nią w interakcję. Witryna, która wyróżnia się tymi wskaźnikami, może odnotować dłuższy czas przebywania, niższy współczynnik odrzuceń i większe zaangażowanie.
4. Ogranicz liczbę skryptów innych firm (lub hostuj je lokalnie)
Każdy skrypt uruchamiany w witrynie może wydłużyć czas jej ładowania, zwłaszcza jeśli są one pobierane ze źródeł zewnętrznych. Rozsądnie jest ocenić konieczność stosowania każdego skryptu strony trzeciej. Jeśli są kluczowe, rozważ hostowanie ich lokalnie, co zapewnia większą kontrolę nad ich ładowaniem i wykonywaniem, co ostatecznie usprawnia proces.
5. Jeśli korzystasz z WordPressa, zainstaluj wtyczkę optymalizującą prędkość
Wtyczki optymalizujące prędkość dostosowują różne aspekty wydajności WordPress. To tutaj błyszczy Jetpack Boost.
Przewaga Jetpack Boost
Właściciele witryn WordPress mają do dyspozycji solidne narzędzie w postaci Jetpack Boost. Ta wtyczka do optymalizacji szybkości WordPress została starannie zaprojektowana, aby stawić czoła typowym wyzwaniom związanym z szybkością, przed którymi stoją witryny WordPress. Oto krótki przegląd jego oferty:
Funkcje jednym kliknięciem. Jetpack Boost nie ukrywa swoich funkcji za labiryntem menu. Dzięki prostemu i intuicyjnemu interfejsowi użytkownicy mogą aktywować kluczowe optymalizacje za pomocą jednego przełącznika, dzięki czemu proces jest nie tylko skuteczny, ale także oszczędzający czas.
Optymalizacja podstawowych wskaźników internetowych. Uznając znaczenie podstawowych wskaźników internetowych Google, Jetpack Boost koncentruje swoje wysiłki na tych kluczowych wskaźnikach wydajności. Od największego odwzorowania treści (LCP) po opóźnienie pierwszego wejścia (FID) i skumulowaną zmianę układu (CLS) to narzędzie zajmuje się elementami istotnymi w dzisiejszym krajobrazie SEO.
Odłóż niepotrzebne skrypty. Opóźniając ładowanie niektórych, nieistotnych JavaScript, do czasu interakcji użytkownika, Jetpack Boost zapewnia szybkie ładowanie głównej treści, poprawiając komfort użytkownika i postrzeganą szybkość witryny.
Krytyczne generowanie CSS. Jetpack Boost identyfikuje i nadaje priorytet najważniejszym CSS dla treści wyświetlanych na ekranie Twojej witryny, zapewniając, że ładują się one jako pierwsze. Poprawia to szybkość witryny i zapewnia użytkownikom płynniejsze wrażenia wizualne, eliminując rozpraszające zmiany, które mogą wystąpić, gdy niekrytyczny CSS ładuje się przed niezbędnymi stylami.
Optymalizacja obrazu. Chociaż obrazy poprawiają atrakcyjność wizualną witryny, mogą również znacząco przyczyniać się do spowolnień. Jetpack Boost stawia czoła temu wyzwaniu, oferując narzędzia optymalizujące obrazy bez utraty jakości.
Często zadawane pytania dotyczące szybkości witryny
Dlaczego szybkość witryny jest ważna?
Szybkość witryny jest kluczowa, ponieważ bezpośrednio wpływa na satysfakcję odwiedzających, współczynniki odrzuceń i współczynniki konwersji. Szybko ładujące się witryny zapewniają użytkownikom płynniejszą obsługę, co prowadzi do dłuższych wizyt w witrynie i większej interakcji. Z drugiej strony opóźnienia mogą prowadzić do zmniejszenia zaufania i zaangażowania użytkowników.
Jak szybkość witryny wpływa na wygodę użytkownika i konwersje?
Szybkość witryny odgrywa decydującą rolę w kształtowaniu pierwszego wrażenia. Odwiedzający oczekują szybkich i responsywnych interakcji ze stronami internetowymi. Opóźnienia mogą wywołać frustrację użytkowników, powodując ich opuszczenie witryny, co skutkuje utratą szans na zaangażowanie, sprzedaż lub konwersje.
Jak prędkość witryny wpływa na SEO?
Wyszukiwarki, w szczególności Google, biorą pod uwagę szybkość strony podczas ustalania rankingu witryn. Szybsze witryny zazwyczaj uzyskują lepsze rankingi, co zwiększa ich widoczność dla potencjalnych gości. Wolna strona internetowa może zatem skutkować zmniejszeniem ruchu organicznego.
Jakie są główne czynniki spowalniające stronę internetową?
Wiele elementów może ugrzęznąć w witrynie. Nieporęczne obrazy, nadmiar wtyczek lub skryptów innych firm, niezoptymalizowany kod, nieresponsywny projekt, nieodpowiednie rozwiązania hostingowe i niestosowanie mechanizmów buforowania to niektóre z najczęstszych winowajców.
Jak ustalić priorytety optymalizacji prędkości, którymi należy się zająć w pierwszej kolejności?
Rozpocznij od kompleksowego testu szybkości witryny, aby zidentyfikować najbardziej palące problemy. Często najbardziej znaczące korzyści wynikają z optymalizacji obrazów, wykorzystania pamięci podręcznej przeglądarki i ograniczenia liczby skryptów innych firm. Zajęcie się tymi obszarami może przynieść natychmiastową poprawę.
Jak często powinienem sprawdzać prędkość swojej witryny?
Zaleca się monitorowanie szybkości witryny po każdej istotnej aktualizacji treści lub projektu. Jednak najlepszą praktyką jest wykonywanie comiesięcznych kontroli, które mogą pomóc w zapobiegawczym identyfikowaniu i naprawianiu wszelkich pojawiających się problemów.
Jakie są podstawowe wskaźniki internetowe Google i dlaczego są tak istotne?
Podstawowe wskaźniki internetowe Google to zestaw wskaźników skupiających się na wygodzie użytkownika — wydajności ładowania, interaktywności i stabilności wizualnej. Ponieważ te wskaźniki wpływają na proces rankingu Google, właściciele witryn muszą przeprowadzić optymalizację pod ich kątem, aby zapewnić maksymalną widoczność w wynikach wyszukiwania.
Skąd mam wiedzieć, czy moja witryna jest zoptymalizowana pod kątem urządzeń mobilnych?
Optymalizację mobilną można ocenić za pomocą narzędzi takich jak test optymalizacji mobilnej Google. Zoptymalizowana witryna będzie łatwa w nawigacji na urządzeniach mobilnych, z tekstem o odpowiedniej wielkości i łatwo klikalnymi elementami.
Jaka jest różnica między buforowaniem przeglądarki a buforowaniem po stronie serwera?
Buforowanie przeglądarki przechowuje zasoby witryny na urządzeniu użytkownika, co zmniejsza potrzebę ich pobierania podczas kolejnych wizyt. Z drugiej strony buforowanie po stronie serwera polega na przechowywaniu statycznej wersji witryny na serwerze, którą można udostępnić użytkownikom, co ogranicza potrzebę dynamicznego generowania strony przy każdej wizycie.
Jak obrazy wpływają na czas ładowania witryny?
Obrazy często stanowią większość rozmiaru strony internetowej. Jeśli nie zostaną odpowiednio zoptymalizowane, mogą znacznie wydłużyć czas ładowania. Skompresowane i odpowiednio sformatowane obrazy zapewniają szybkie ładowanie strony przy jednoczesnym zachowaniu jakości wizualnej.
Jak hosting wpływa na szybkość witryny?
Jakość Twojego dostawcy usług hostingowych odgrywa kluczową rolę. Solidne rozwiązanie hostingowe zapewnia szybki czas reakcji serwera, efektywną alokację zasobów i wyższy ogólny czas pracy, co przekłada się na szybszą witrynę internetową.
Czy reklamy mogą spowolnić moją witrynę?
Tak, reklamy, szczególnie te pobierane z serwerów stron trzecich, mogą spowalniać Twoją witrynę. Zarządzanie skryptami reklamowymi i ich optymalizacja są niezbędne, aby nie pogarszały one ogólnej wydajności witryny.
Jaki jest najłatwiejszy sposób na przyspieszenie witryny WordPress?
W przypadku użytkowników WordPressa zastosowanie wtyczki optymalizującej prędkość, takiej jak Jetpack Boost, może prowadzić do natychmiastowego wzrostu wydajności. To narzędzie z funkcjami jednego kliknięcia usprawnia proces optymalizacji, rozwiązując wiele typowych problemów spowalniających witryny WordPress.
Jetpack Boost: optymalizacja prędkości WordPress jest łatwa
W obliczu cyfrowego zgiełku i stale zmieniającego się krajobrazu projektowania i optymalizacji witryn internetowych posiadanie niezawodnego narzędzia w swoim repertuarze może zadecydować o sukcesie witryny lub jej stagnacji.
Istnieje niezliczona ilość wtyczek WordPress zaprojektowanych w celu zwiększenia wydajności witryny, ale niewiele z nich łączy w sobie potrójną wydajność, skuteczność i łatwość użycia, zupełnie jak Jetpack Boost.
Zrozumienie mocy Jetpack Boost
Jetpack Boost to rozwiązanie zaprojektowane z myślą o użytkowniku końcowym. Podczas gdy wiele narzędzi optymalizacyjnych wymaga zrozumienia skomplikowanych niuansów kodowania lub godzin spędzonych na konfigurowaniu skomplikowanych ustawień, Jetpack Boost upraszcza proces w prostsze podejście, dzięki czemu optymalizacja prędkości jest dostępna dla wszystkich, niezależnie od wiedzy technicznej.
Dowiedz się więcej o Jetpack Boost i zacznij już dziś za darmo: https://jetpack.com/boost/
