Jak ulepszyć projekt swojej witryny internetowej? Wyjaśnione na praktycznych przykładach
Opublikowany: 2018-01-10Będąc firmą zajmującą się projektowaniem i tworzeniem stron internetowych, stale staramy się zapewniać użytkownikom lepsze projekty stron internetowych z innowacyjnymi pomysłami. Innowacyjny projekt nie oznacza jednak, że Twoja witryna będzie całkowicie inna od innych i pozostawi użytkownikom całkowicie zawiązane oczy na temat interakcji z Twoją witryną. Największą złożonością jest uczynienie rzeczy prostą. Projektowanie stron internetowych nie polega na robieniu różnych rzeczy, chodzi o robienie rzeczy inaczej. Oto kilka wskazówek, jak ulepszyć projekt swojej witryny internetowej.
Nie komplikuj
Jak powiedziano wcześniej, prostota jest najwyższą złożonością. Jeśli uprościsz projekt i ułatwisz interakcję z witryną, użytkownicy będą pozostawać w niej dłużej niż kiedyś. Tworząc obraz termiczny swojej witryny internetowej na podstawie kliknięcia użytkownika, możesz poznać wzorzec interakcji użytkownika w witrynie.

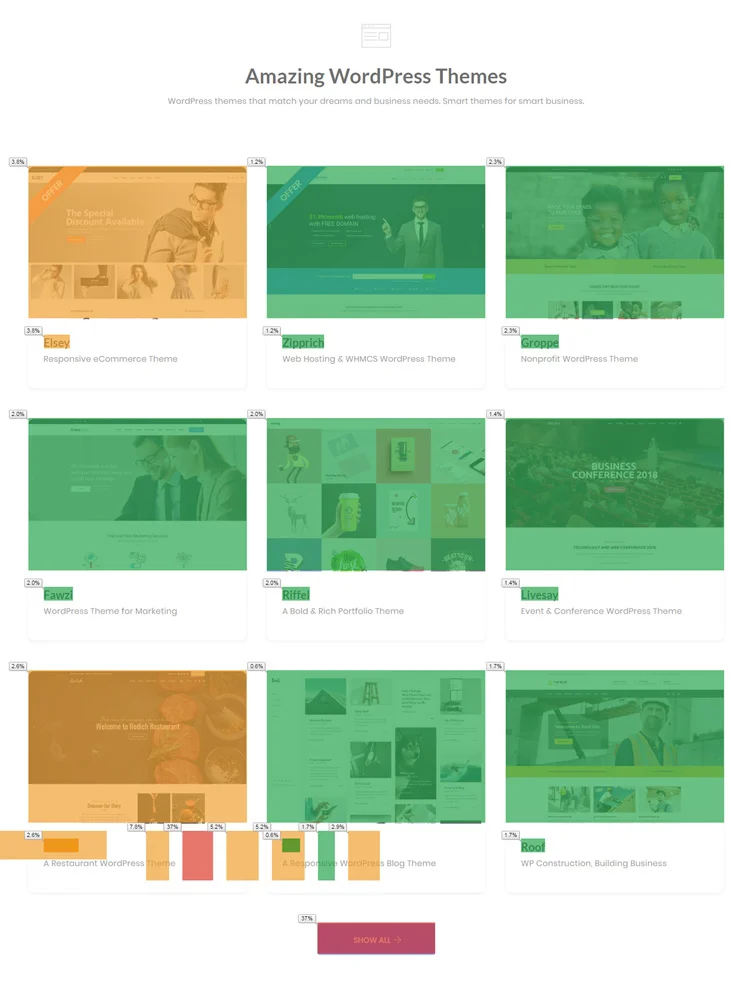
Istnieje wiele wtyczek do map cieplnych, które mogą Ci pomóc, jeśli korzystasz z witryny WordPress. Tutaj użyłem ogólnego narzędzia rozwiązania, dodatku Google Analytics dla Chrome. Pokazuje liczbę kliknięć w Twojej witrynie. Z naszej strony głównej można wywnioskować, że więcej kliknięć przypada na menu i przyciski wezwania do działania. Użytkownicy Internetu to osoby o najniższej tolerancji i cierpliwości. Użytkownik ma tendencję do przeglądania treści i szukania najistotniejszych informacji. Upewnij się, że projekt Twojej witryny jest prosty, aby użytkownik mógł łatwo nawigować i uzyskać w witrynie to, czego szuka.
Biała przestrzeń jest trendem
Jeśli spojrzysz na najnowsze motywy WordPress, możesz zauważyć, że większość z nich ma dużo białych znaków. Pozostawienie dużej ilości wolnego miejsca nie marnuje miejsca na ekranie, zamiast tego prezentujesz użytkownikowi tylko najważniejsze informacje. Biała przestrzeń pomaga użytkownikowi cieszyć się witryną bez rozpraszania uwagi. Biała przestrzeń wzbogaca Twoją witrynę, pomaga elegancko wyświetlić zawartość witryny.

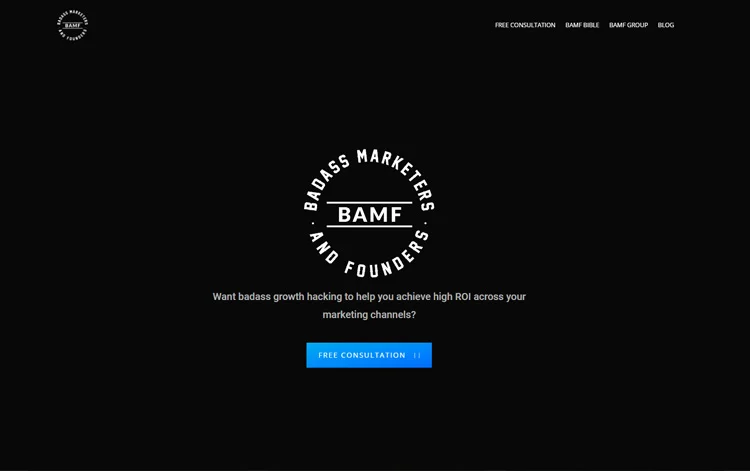
Jeśli używasz motywu o ciemnej karnacji, jest to również lepszy wybór projektu. Motywy o czarnej skórze zapewniają królewski i premium charakter. Większość marek luksusowych podąża za ciemnym motywem. Na przykład spójrz na witrynę Badass Marketers and Founders, stosują ciemny motyw, ale w przypadku miejsc z treścią mądrze wybrali białą przestrzeń, aby zapewnić lepsze wrażenia z czytania.

Zachowaj minimalistyczne podejście
Minimalizm to era współczesnego projektowania stron internetowych. Kiedy mówimy o minimalizmie, nie mamy na myśli koloru i układu projektu, ale wskazujemy również na efekty wizualne na szablonie. Niektóre szablony mają naprawdę czysty układ i modną, subtelną kolorystykę, a dodanie zbyt wielu efektów animacji psuje cały projekt szablonu.
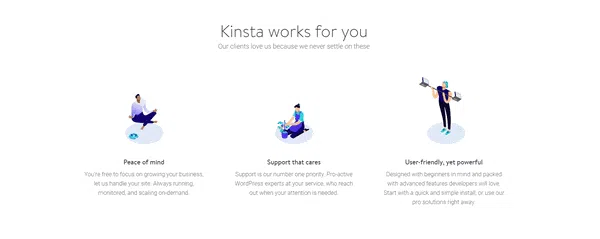
Najważniejszymi miejscami, w których należy dodać animację, są opcje menu, przyciski wezwania do działania i miejsca, w których, jak sądzisz, spoczywa wskaźnik myszy użytkownika. Na przykład spójrz na stronę internetową Kinsta, jest to firma hostingowa, jest to jedna ze stron internetowych, której nawet zazdrościmy. W naszym poście podsumowującym projekt WordPress na temat pomysłu na projekt nowoczesnej witryny hostingowej wspomniałem, że chciałbym zobaczyć taką witrynę hostingową, wkrótce Kinsta udostępniła swoją odnowioną witrynę, zupełnie oniemiałem.

Animacje są lekkie, dzięki czemu strony ładują się szybciej, a te efekty dają użytkownikowi wrażenie interaktywności. W większości naszych motywów można zobaczyć zaskakujące animacje elementów internetowych, ponieważ musimy tworzyć motywy dla masowego odbiorcy. Ale takie strony tworzymy w ramach naszych niestandardowych projektów. Jeśli jesteś zainteresowany stworzeniem takiej interaktywnej strony internetowej, możesz skorzystać z naszej usługi tworzenia niestandardowych motywów.

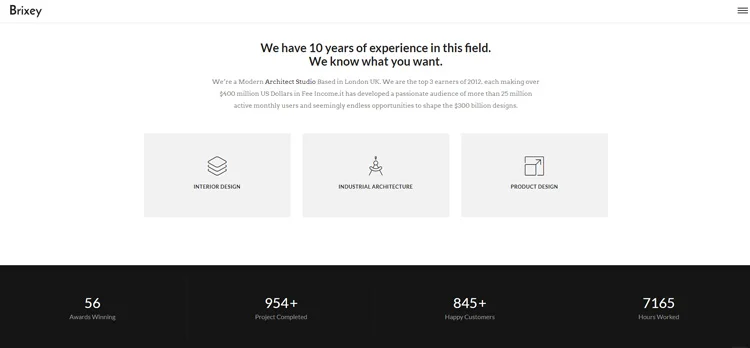
Nie mów tylko, opowiedz, kim jesteś!
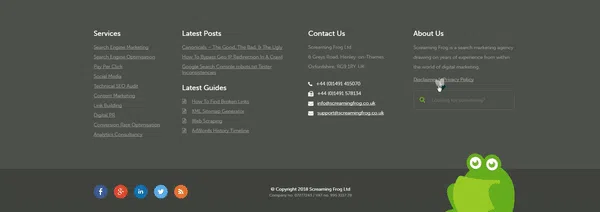
Opowiadanie historii jest najważniejszą częścią każdej witryny internetowej. Wiele agencji kreatywnych i marek próbuje bardziej innowacyjnych sposobów informowania o tym, kim są i co oferują. Screaming Frog to jedna z takich stron internetowych, która opowiada o swojej historii w interaktywnym, przewijanym interfejsie. Atrakcyjnym elementem strony internetowej jest stopka, żabka i element muchy. Zamiast mówić, że udostępniłem poniżej jako gif, miłej zabawy.

Jest to drobny szczegół, który pomaga użytkownikowi zrozumieć, jak bardzo cenisz swoją pracę. Najważniejsze segmenty, które musisz dodać do swojej strony głównej to;
- Mocne wprowadzenie, które utrwali Twoją markę w pamięci odwiedzającego.
- Mały opis usług, które oferujecie.
- Unikalne cechy Twojego produktu.
- Interaktywny artykuł o nas.
- Referencje budujące zaufanie.
- Zwiększanie doświadczenia Studia przypadków/Historie sukcesu.
- Zasoby umożliwiające dzielenie się wiedzą.
Oczywiście responsywność mobilna! Ale AMP?
Responsywność mobilna to prawie domyślna opcja dostępna nawet w darmowym motywie WordPress. W motywie premium masz więcej opcji dostosowywania. Przygotowałem listę wtyczek, które pomogą Ci stworzyć elegancką mobilną wersję Twojej witryny.
Ale jeśli zastanawiasz się, czy powinieneś używać AMP w swojej witrynie, odpowiedź jest z tobą. Jeśli większość Twojego ruchu pochodzi z urządzeń mobilnych, lepiej wybrać AMP, ponieważ Google po cichu testuje indeks mobile First i wypycha strony AMP w wyszukiwaniach mobilnych i wyszukiwaniach głosowych OK Google. Mądrze jest wdrożyć AMP. Napisałem także ekskluzywny artykuł na temat tworzenia stron AMP. Zapoznaj się z nim, aby uzyskać lepszy pomysł.
Nowoczesny lub klasyczny design
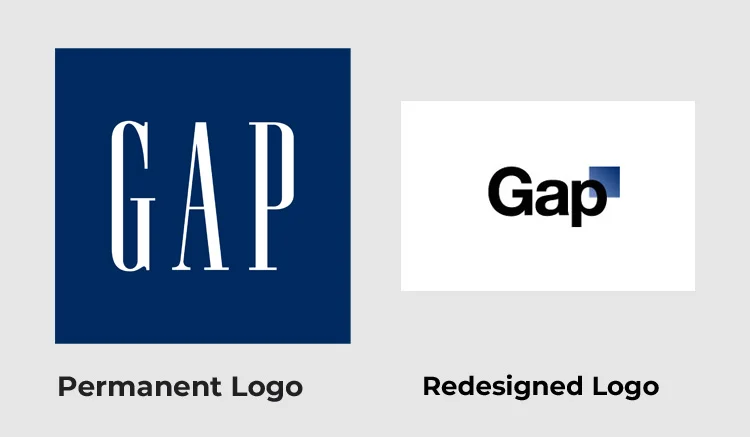
To całkowicie zależy od docelowej grupy odbiorców, jak być może zauważyłeś, mimo że nowoczesne witryny internetowe znacznie się rozwinęły, niektóre witryny trzymają się swojego bardzo starego wyglądu. Powodem tego jest fakt, że marka jest dobrze znana ze swojego designu. Oto praktyczny przykład. Być może znasz światowego sprzedawcę odzieży i akcesoriów GAP od 1969 roku. W 2010 roku firma zdecydowała się przeprojektować swoje logo, aby dopasować je do współczesnych odbiorców.

W nowym logo pojawiło się wiele ukośników odwrotnych ze strony klienta, dlatego w ciągu dwóch dni zastąpili nowe logo starym. Dlatego przed zaprojektowaniem lub przeprojektowaniem witryny internetowej zastanów się, kto jest Twoją grupą docelową. Jeśli planujesz stworzyć nową stronę internetową, zapoznaj się z naszym przewodnikiem projektowania nowoczesnych stron internetowych.
Nigdy się nie osiedlaj
Oto niektóre z podstawowych rzeczy, które musisz wziąć pod uwagę, decydując się na ulepszenie projektu swojej witryny internetowej. Wierzę, że nic nie jest trwałe i nic nie jest idealne. Eksperymentuj z małymi zmianami w swojej witrynie, cokolwiek myślisz. Tysiąc może ponieść porażkę, setka może odnieść sukces, ale jeśli nie spróbujemy tysiąca, nigdy nie odniesiemy sukcesu stu.
