Jak dołączyć formularz kontaktowy do stopki Divi
Opublikowany: 2023-02-15Stopka Divi to świetne miejsce na dodanie formularza kontaktowego. Na szczęście jest to łatwe dzięki Divi Theme Builder. Oczywiście nie chcemy po prostu dodawać go gdziekolwiek, ponieważ jest kilka rzeczy, o których należy pamiętać, jeśli chodzi o użyteczność. W tym poście zobaczymy, jak dołączyć formularz kontaktowy do stopki Divi. Omówimy kilka przykładów, które pomogą Ci zacząć.
Zacznijmy!
- 1 Podgląd
- 1.1 Pulpitowy formularz kontaktowy Divi Footer Przykład pierwszy
- 1.2 Telefon Divi Footer Formularz kontaktowy Przykład pierwszy
- 1.3 Pulpit Divi Footer Formularz kontaktowy Przykład drugi
- 1.4 Telefon Divi Footer Formularz kontaktowy Przykład drugi
- 2 Informacje o formularzu kontaktowym w Twojej stopce Divi
- 2.1 Dlaczego warto dołączyć formularz kontaktowy do stopki Divi?
- 2.2 Gdzie dodać formularz kontaktowy
- 3 Jak dołączyć formularz kontaktowy do stopki Divi
- 3.1 Zaimportuj układ stopki Divi
- 4 Jak dodać formularz kontaktowy Divi Footer
- 4.1 Przenieś informacje kontaktowe
- 4.2 Dopasuj rząd
- 4.3 Dodaj formularz kontaktowy
- 5 Jak stylizować formularz kontaktowy Divi Footer
- 5.1 Formularz kontaktowy Divi Footer Przykład pierwszy
- 5.2 Formularz kontaktowy Divi Footer Przykład drugi
- 6 Wyniki
- 6.1 Pulpitowy formularz kontaktowy Divi Footer Przykład pierwszy
- 6.2 Telefon Divi Footer Formularz kontaktowy Przykład pierwszy
- 6.3 Pulpitowy formularz kontaktowy Divi Footer Przykład drugi
- 6.4 Telefon Divi Footer Formularz kontaktowy Przykład drugi
- 7 Końcowe myśli
Zapowiedź
Pulpit Divi Footer Formularz kontaktowy Przykład pierwszy

Telefon Divi Stopka Formularz kontaktowy Przykład pierwszy

Pulpit Divi Footer Formularz kontaktowy Przykład drugi

Telefon Divi Stopka Formularz kontaktowy Przykład drugi

Informacje o formularzu kontaktowym w Twojej stopce Divi
Dlaczego warto dołączyć formularz kontaktowy do stopki Divi?
Stopka to miejsce, w którym odwiedzający będą szukać konkretnych informacji. Obejmuje to sposoby kontaktowania się z Tobą. Dodanie formularza kontaktowego do stopki nie tylko sprawia, że informacje kontaktowe są wizualne, ale także upraszcza proces.
Gdzie dodać formularz kontaktowy
Wybierając miejsce na formularz kontaktowy, spójrz na inne elementy stopki, aby zobaczyć, co będzie kolidować z uwagą.
Najlepiej umieścić formularz kontaktowy obok innych informacji kontaktowych, ale nie chcesz, aby walczył z formularzem e-mail. Umieszczenie dwóch formularzy obok siebie może zdezorientować odwiedzających. Umieść formularz kontaktowy w innym wierszu lub sekcji niż formularz e-mail. Dodaj wystarczającą ilość spacji wokół formularza kontaktowego, aby wyróżniał się on od reszty treści.
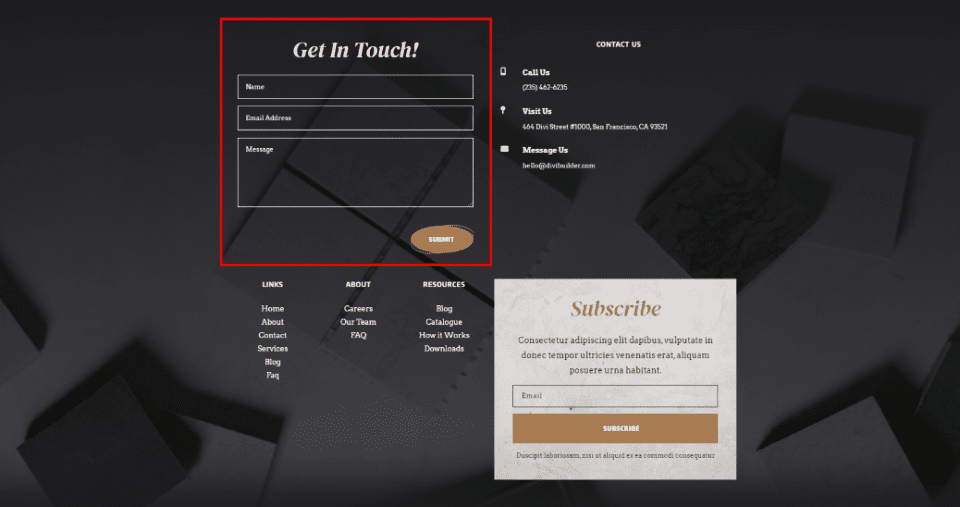
Poniższy przykład pochodzi z bezpłatnego szablonu nagłówka i stopki dla Divi's Stone Factory Layout Pack . To świetny przykład wykorzystania formularza kontaktowego w stopce. Ten układ zawiera formularz kontaktowy i formularz e-mail. Formularz kontaktowy jest umieszczony z danymi kontaktowymi w innym wierszu niż linki i formularz e-mail. Ma też inny kolor niż formularz e-mail i jest dobrze oznaczony, więc odwiedzający na pierwszy rzut oka będą wiedzieć, który formularz jest który.

Jak dołączyć formularz kontaktowy do stopki Divi
Najlepszym sposobem na dodanie formularza kontaktowego do stopki Divi jest zbudowanie stopki w Divi Theme Builder. Formularz kontaktowy można również dodać do dowolnej istniejącej stopki. Proces dodawania formularza jest taki sam.
Zaimportuj swój układ stopki Divi
W desce rozdzielczej WordPress przejdź do Divi > Theme Builder . Wybierz Dodaj globalną stopkę, jeśli nie masz globalnej stopki, wybierz Dodaj nowy szablon lub wybierz szablon stopki, do którego chcesz dodać formularz kontaktowy. Zaimportujemy nową stopkę. W tym przykładzie dodamy formularz kontaktowy do nagłówka i stopki pakietu Divi's Financial Services Layout Pack .
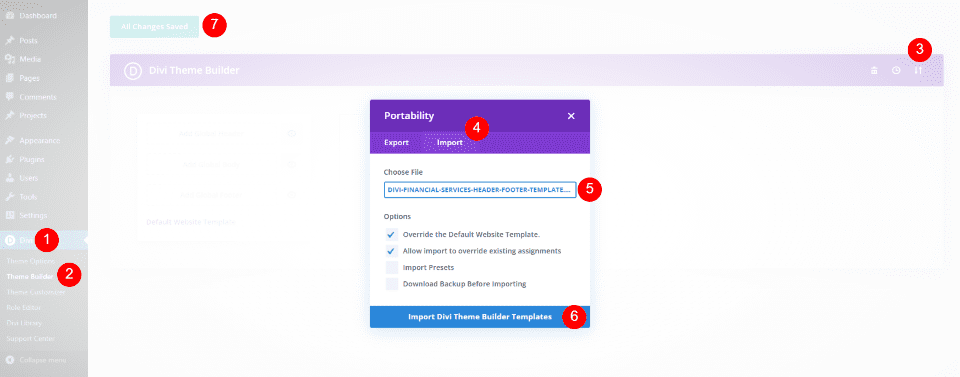
Wybierz ikonę przenośności w prawym górnym rogu Kreatora motywów. Przejdź do szablonu nagłówka i stopki na komputerze, zaznacz go i kliknij opcję Importuj szablony Divi Theme Builder . Zapisz zmiany.

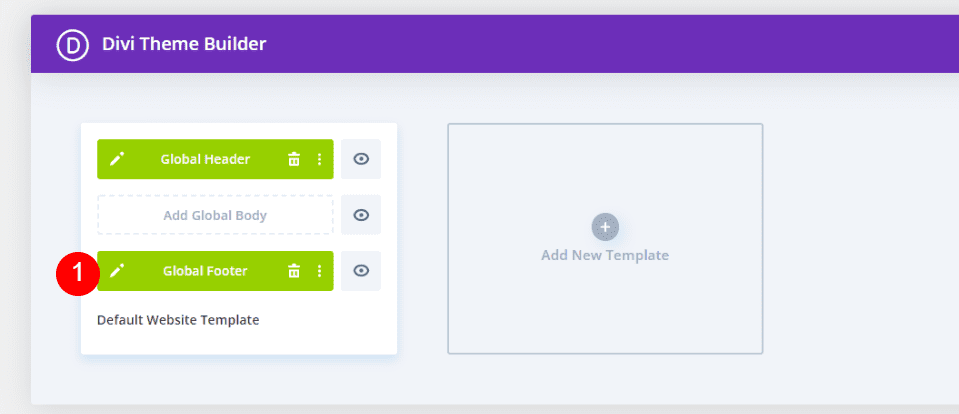
Następnie wybierz ikonę Edytuj dla szablonu stopki. Spowoduje to otwarcie szablonu stopki w kreatorze, w którym wprowadzimy zmiany.

Jak dodać formularz kontaktowy stopki Divi
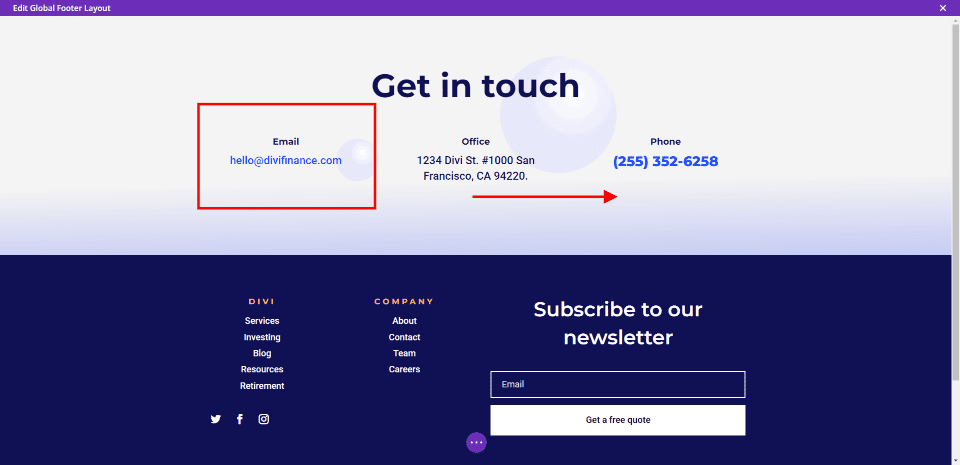
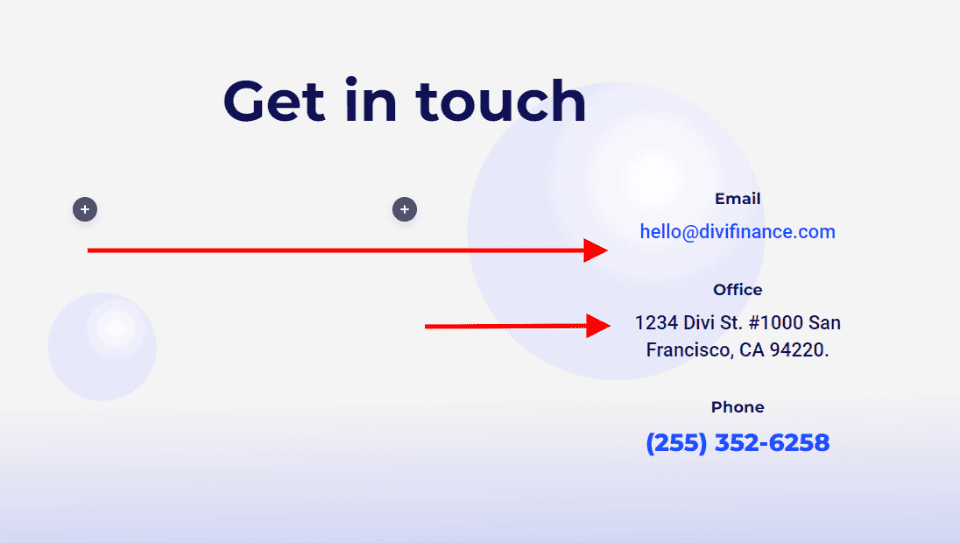
Następnie dodamy formularz kontaktowy do układu stopki. Najpierw musimy wprowadzić pewne poprawki w projekcie układu. Widzimy, że układ ma dwie sekcje. Górna sekcja ma tytuł wskazujący, że są to informacje kontaktowe. Ta sekcja zawiera trzy rodzaje informacji kontaktowych ułożonych poziomo.
Informacje kontaktowe umieścimy po prawej stronie, nad formularzem subskrypcji e-mail. Następnie umieścimy moduł formularza kontaktowego Divi po lewej stronie. Zwiększa to rozmiar tej sekcji i równoważy stopkę z formularzem po każdej stronie.

Przenieś informacje kontaktowe
Najpierw przeciągnij i upuść moduły tekstowe do prawej kolumny. Ułóż je jeden na drugim, aby na górze wyświetlała się poczta e-mail, na środku pakiet Office, a na dole telefon.

Dostosuj wiersz
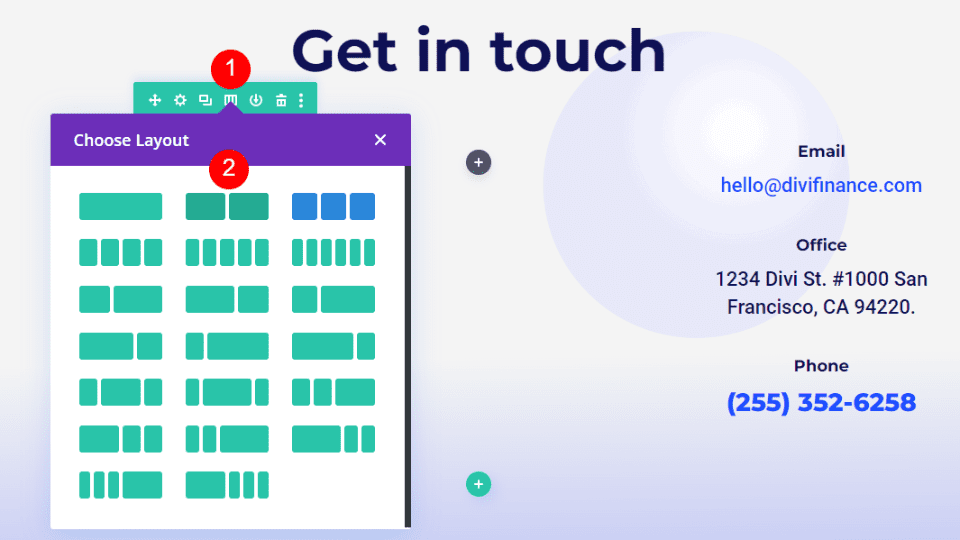
Następnie dostosuj Wiersz , aby wyświetlić dwie kolumny zamiast trzech.

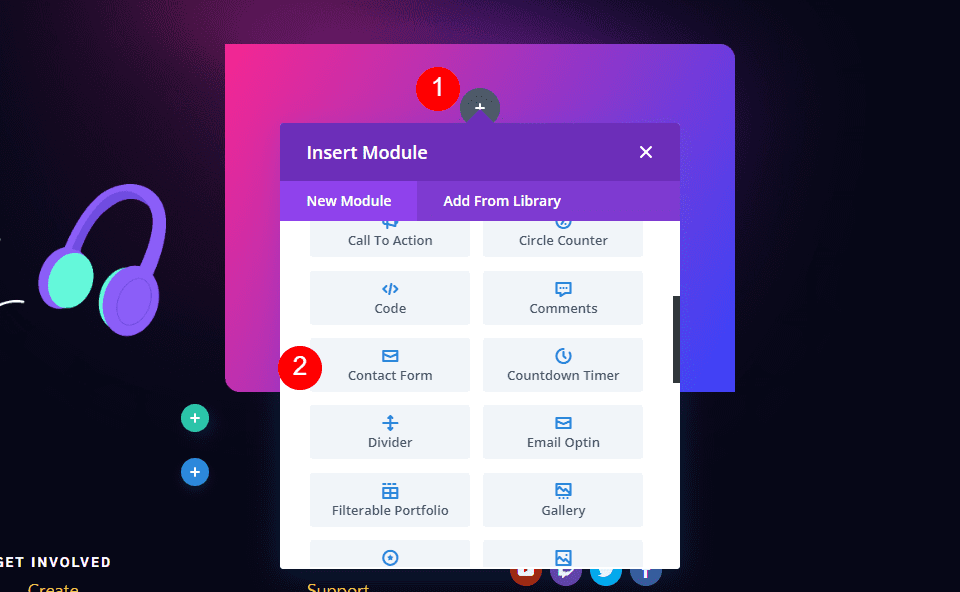
Dodaj formularz kontaktowy
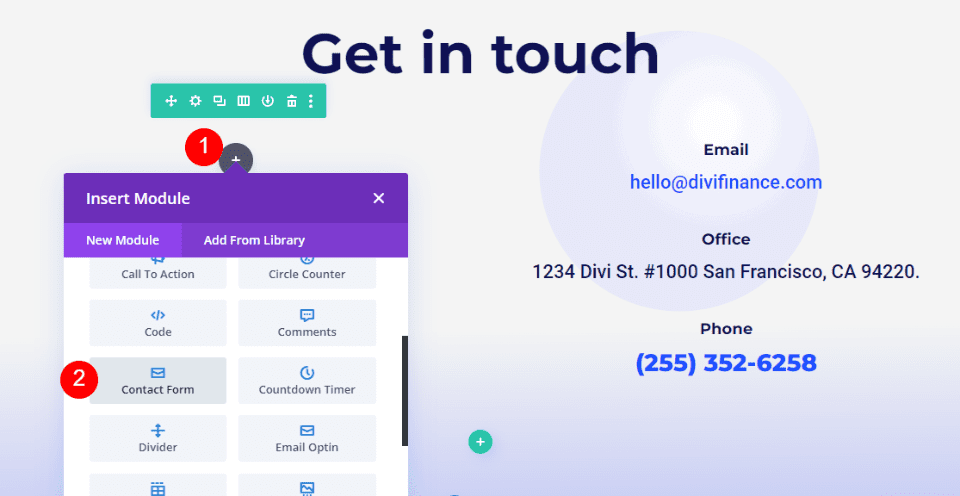
Na koniec dodaj moduł formularza kontaktowego do lewej kolumny.

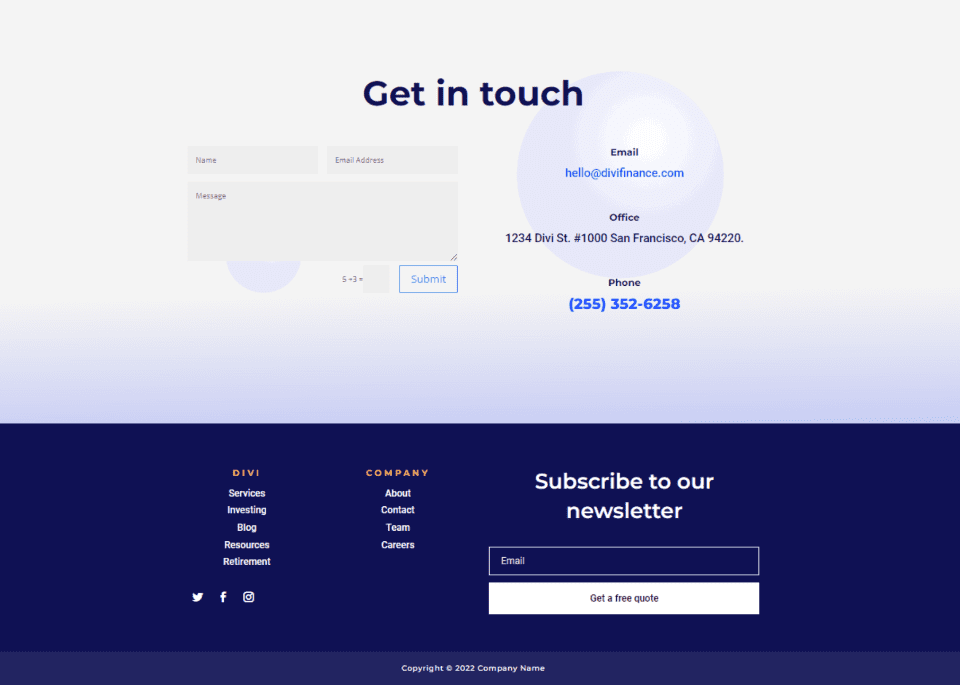
Mamy teraz dodany formularz kontaktowy do naszego układu Divi. Formularz kontaktowy dobrze równoważy się z formularzem e-mail po drugiej stronie układu. Oczywiście to działa, ale nie będzie dobrze pasować do projektu układu, dopóki go nie wystylizujemy.

Jak stylizować formularz kontaktowy Divi Footer
Zobaczmy teraz, jak stylizować moduł formularza kontaktowego Divi, aby pasował do układu. Przyjrzymy się dwóm przykładom, w tym jednemu, który już rozpoczęliśmy. Wykorzystamy wskazówki projektowe z samego układu.
Formularz kontaktowy Divi Footer Przykład pierwszy
W tym przypadku nadamy styl formularzowi, który dodaliśmy w poprzedniej sekcji.
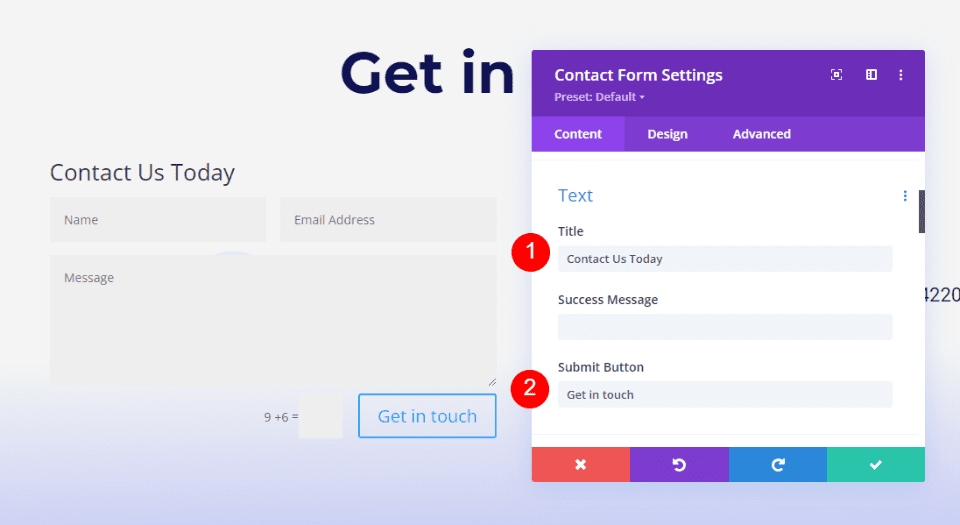
Tekst
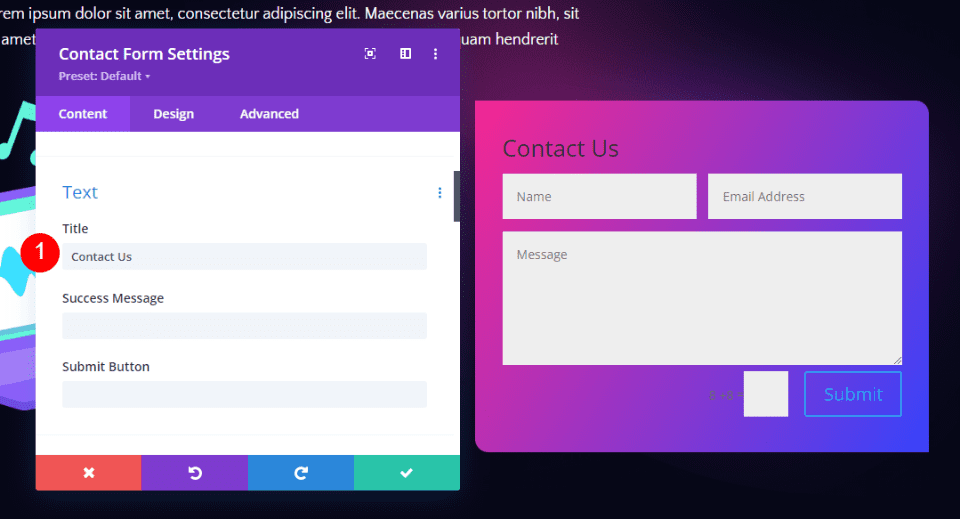
Otwórz ustawienia modułu formularza kontaktowego. Wprowadź tekst tytułu i przycisku Prześlij .
- Tytuł: Skontaktuj się z nami już dziś
- Przycisk Prześlij: skontaktuj się z nami

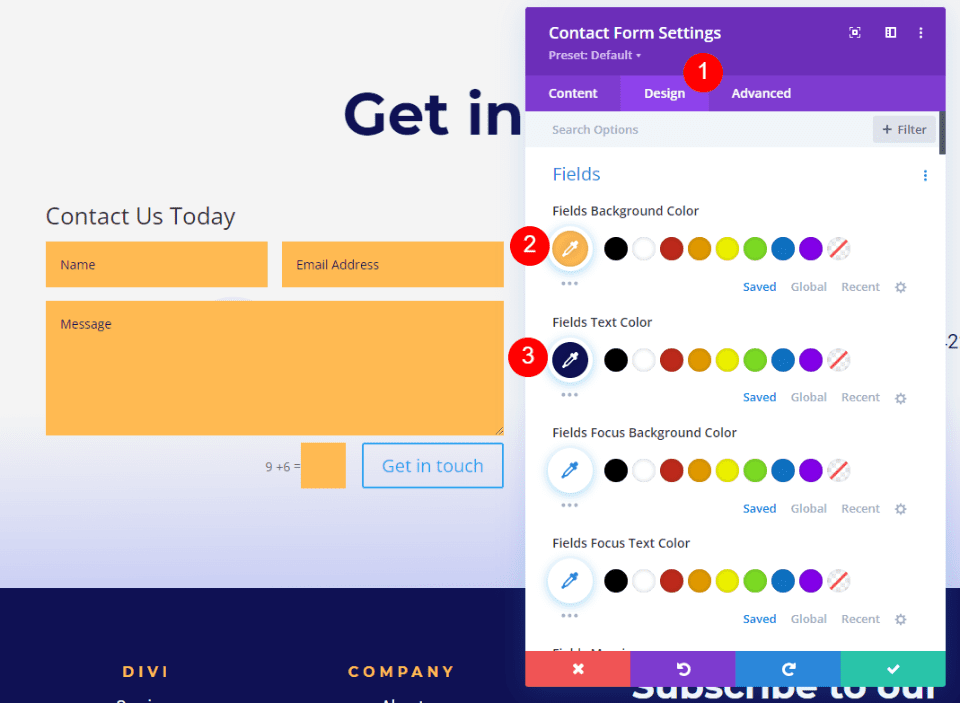
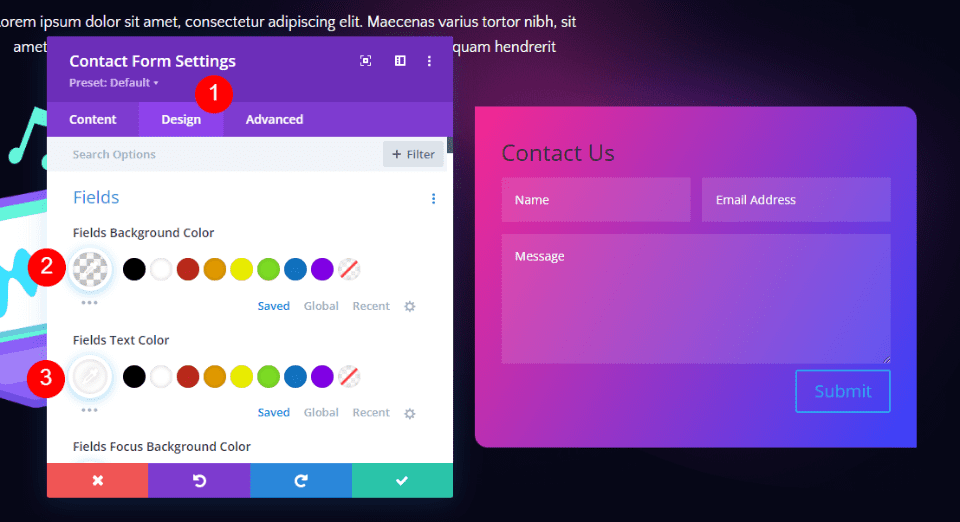
Pola
Następnie przejdź do zakładki Projekt . Zmień kolor tła pól na #ffba52 i zmień kolor tekstu pól na #0f1154. Pozostaw domyślne ustawienia kolorów fokusu. Dzięki temu mogą używać tych samych kolorów, co zwykłe pola.
- Kolor tła: #ffba52
- Kolor tekstu: #0f1154

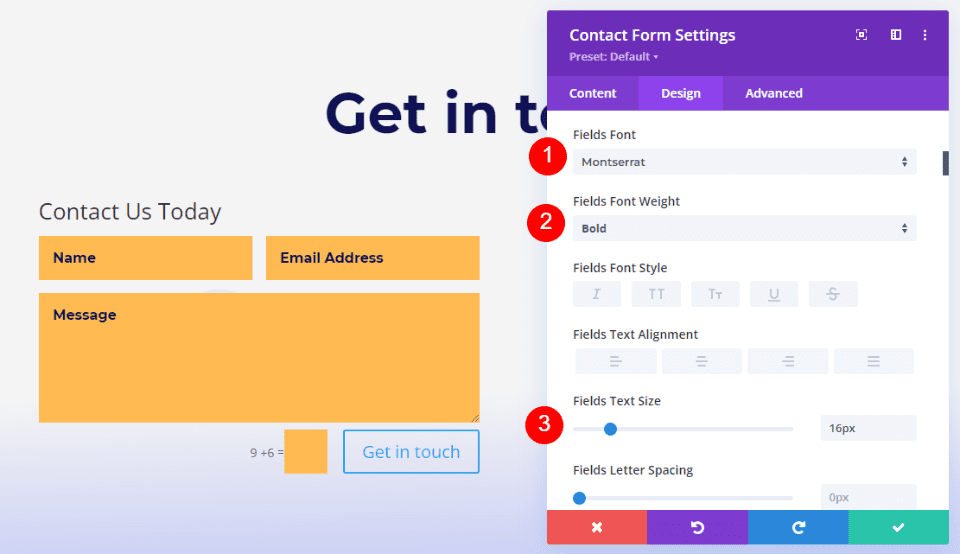
Następnie zmień czcionkę Fields na Montserrat. Ustaw wagę na pogrubioną, a rozmiar na 16px.
- Czcionka: Montserrat
- Waga: Odważna
- Rozmiar: 16 pikseli

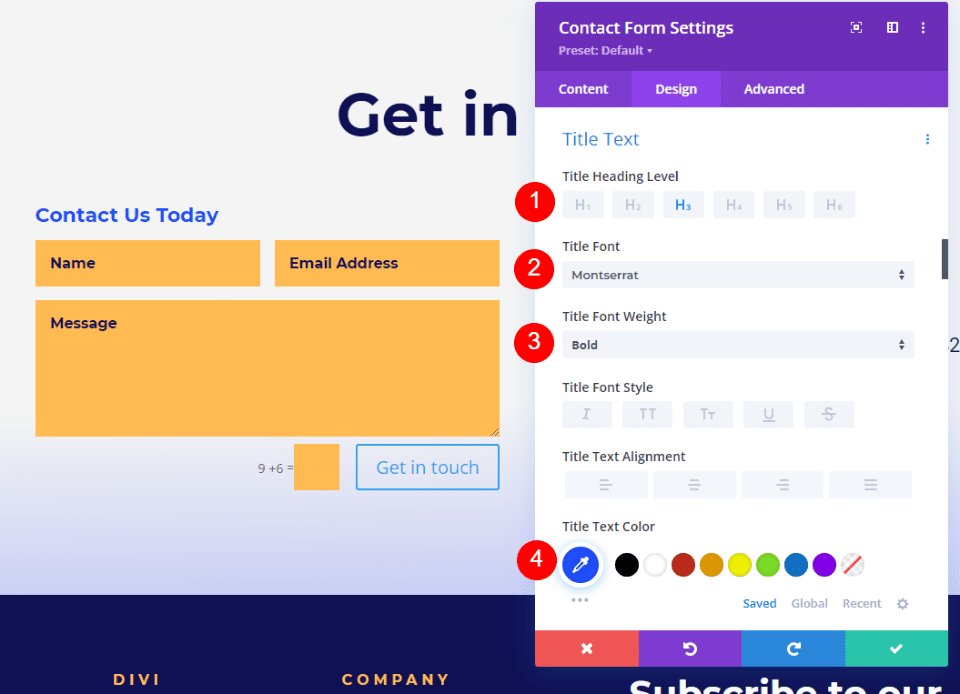
Tekst tytułu
Następnie przewiń w dół do Tekst tytułu . Wybierz H3 jako poziom kursu . Tytuł tej sekcji używa H2, więc wybranie H3 zbuduje odpowiednią strukturę strony. Wybierz Montserrat jako czcionkę . Wybierz pogrubienie dla wagi i zmień kolor na #1d4eff.

- Poziom kursu: H3
- Czcionka: Montserrat
- Waga: Odważna
- Kolor: #1d4eff

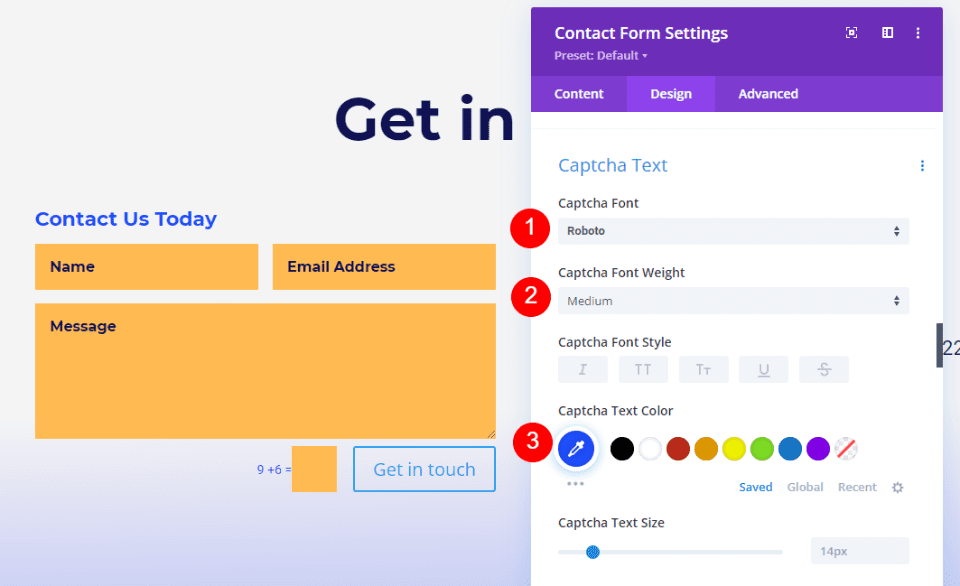
Tekst Captcha
Następnie przewiń w dół do tekstu Captcha . Wprowadzimy zmiany w tekście Captcha w tym ustawieniu, ale dodamy też CSS, aby zmienić kolor pola. Zmień czcionkę na Roboto, wagę na średnią, a kolor na #1d4eff. Dodamy CSS na końcu.
- Czcionka: Roboto
- Waga: średnia
- Kolor: #1d4eff

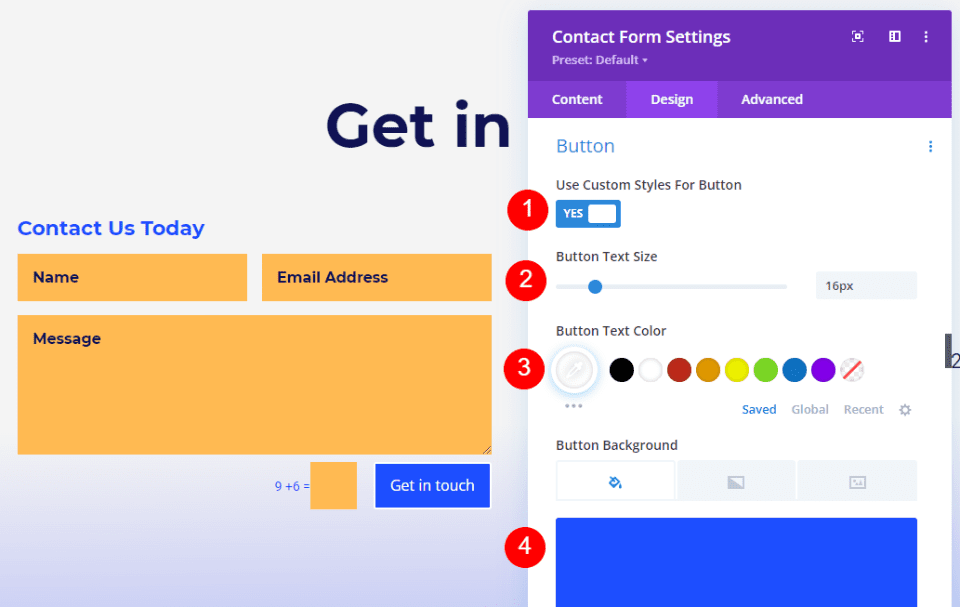
Przycisk
Następnie przewiń w dół do opcji Przycisk i włącz opcję Użyj niestandardowych stylów dla przycisku . Zmień rozmiar czcionki na 16px, kolor czcionki na biały, a kolor tła na #1d4eff.
- Użyj stylów niestandardowych dla przycisku: Tak
- Rozmiar: 16 pikseli
- Kolor tekstu: #ffffff
- Kolor tła: #1d4eff

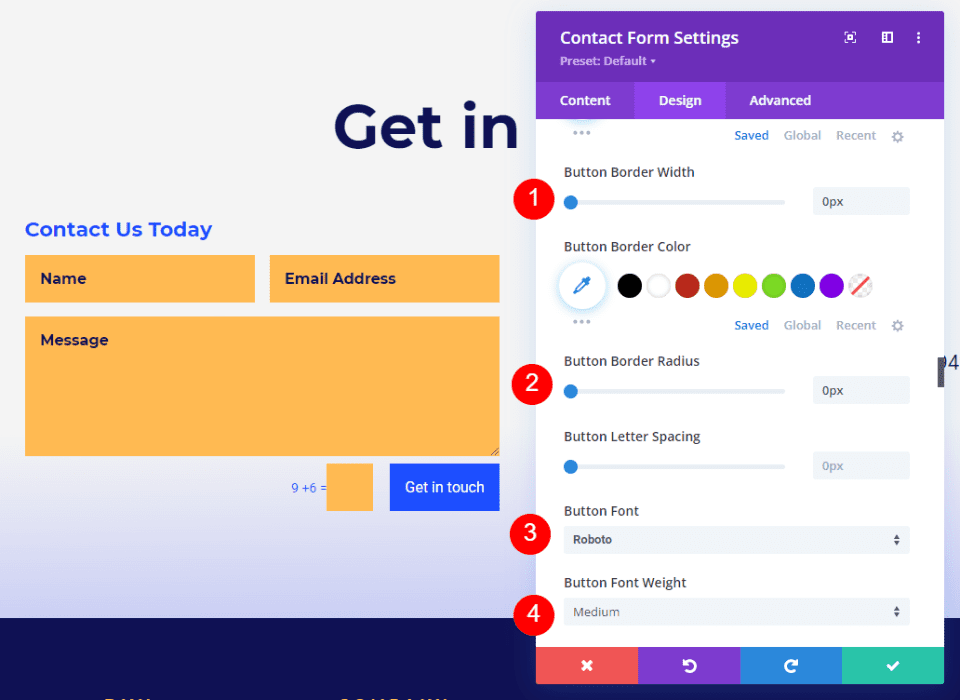
Ustaw Border Width i Border Radius na 0px dla obu. Zmień czcionkę na Roboto, a wagę na średnią.
- Promień obramowania: 0px
- Szerokość obramowania: 0 pikseli
- Czcionka: Roboto
- Waga: średnia

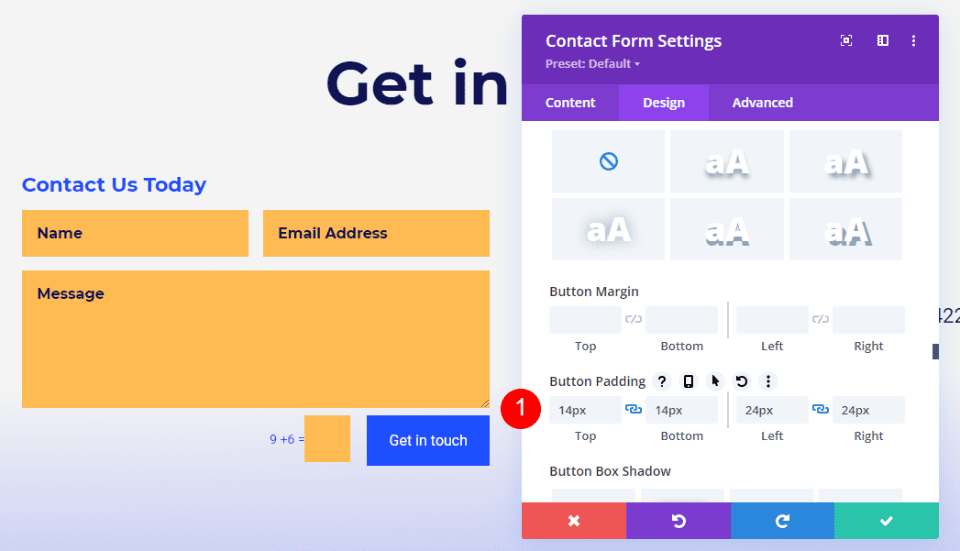
Następnie przewiń w dół do opcji Dopełnienie przycisków . Wprowadź 14px dla górnego i dolnego wypełnienia oraz 24px dla lewego i prawego wypełnienia.
- Wypełnienie: 14px góra i dół, 24px lewy i prawy

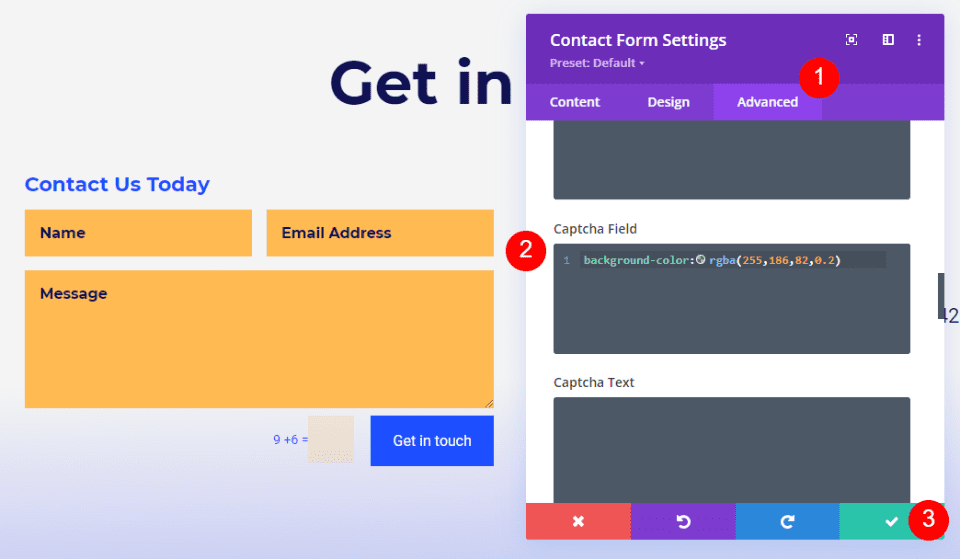
Tło Captcha
Na koniec przejdź do karty Zaawansowane i przewiń w dół do pola Captcha . Wprowadź CSS poniżej w polu. Dzięki temu tło ma inny kolor niż reszta formularza, dzięki czemu użytkownicy będą wiedzieć, że jest inny. Teraz zamknij moduł i zapisz ustawienia.
- Kod CSS pola Captcha:
background-color:rgba(255,186,82,0.2)

Formularz kontaktowy Divi Footer, przykład drugi
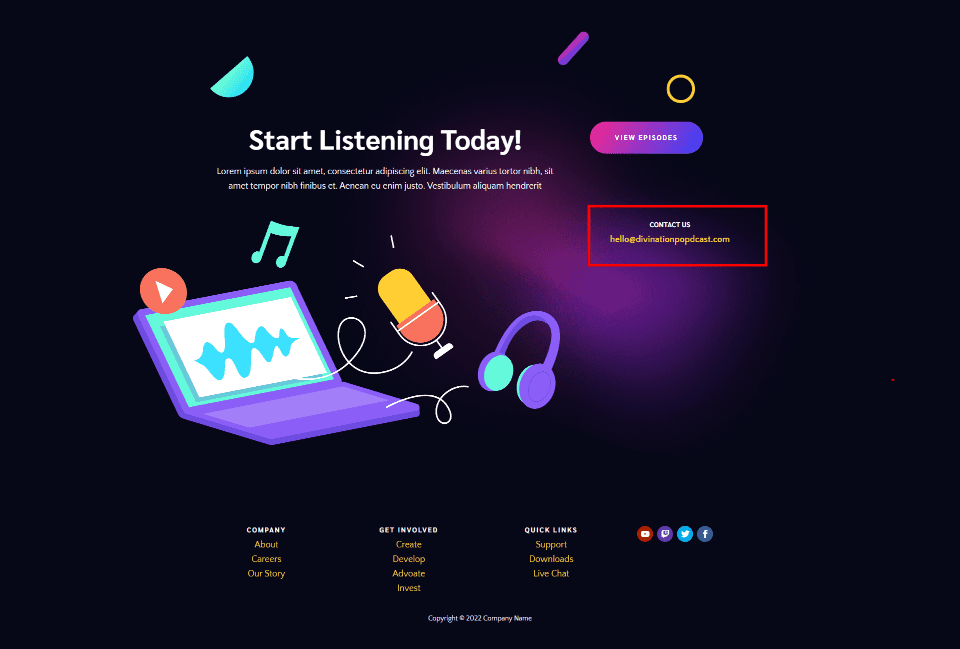
Spójrzmy na inny przykład. W tym przypadku używam globalnej stopki z darmowego Header & Footer for Divi's Podcaster Layout Pack . Zastąpimy kontaktowy adres e-mail formularzem kontaktowym.

Usuń moduł tekstowy wiadomości e-mail
Najpierw usuń moduły tekstowe Skontaktuj się z nami i wyślij e-mail. Tytuł zastąpimy tym z modułu formularza kontaktowego.

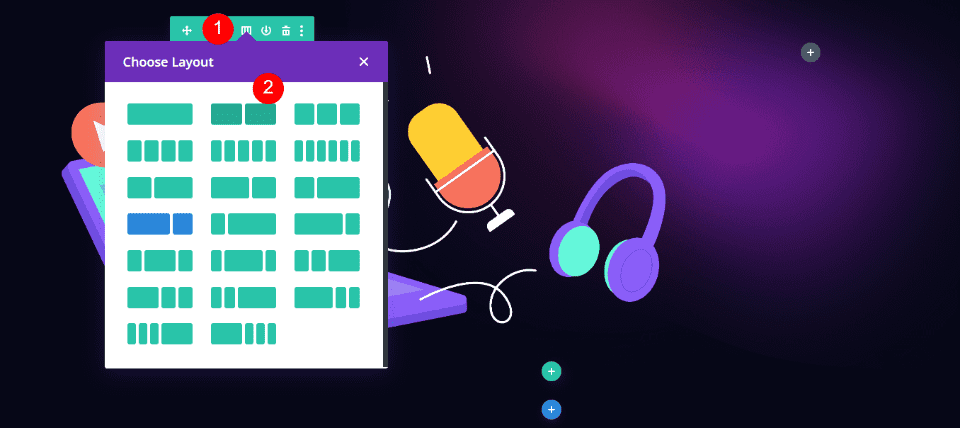
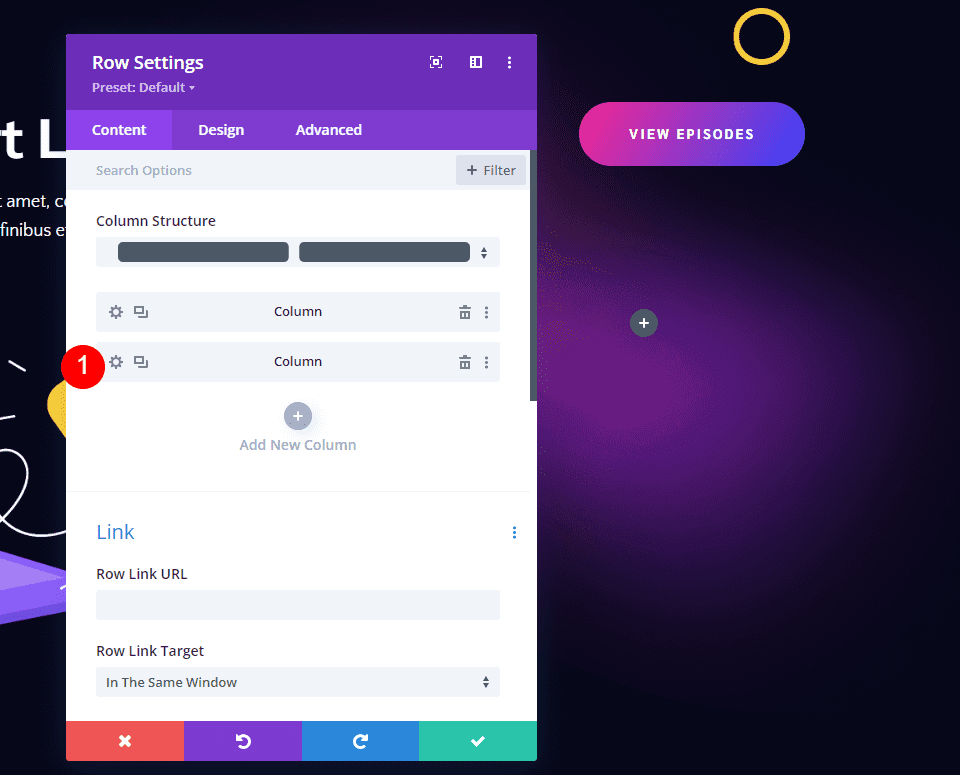
Zmień szerokość kolumny wiersza
Następnie zmień układ kolumn , aby wyświetlić dwie równe kolumny. Daje nam to więcej miejsca na formularz kontaktowy.

Dopasuj kolumnę
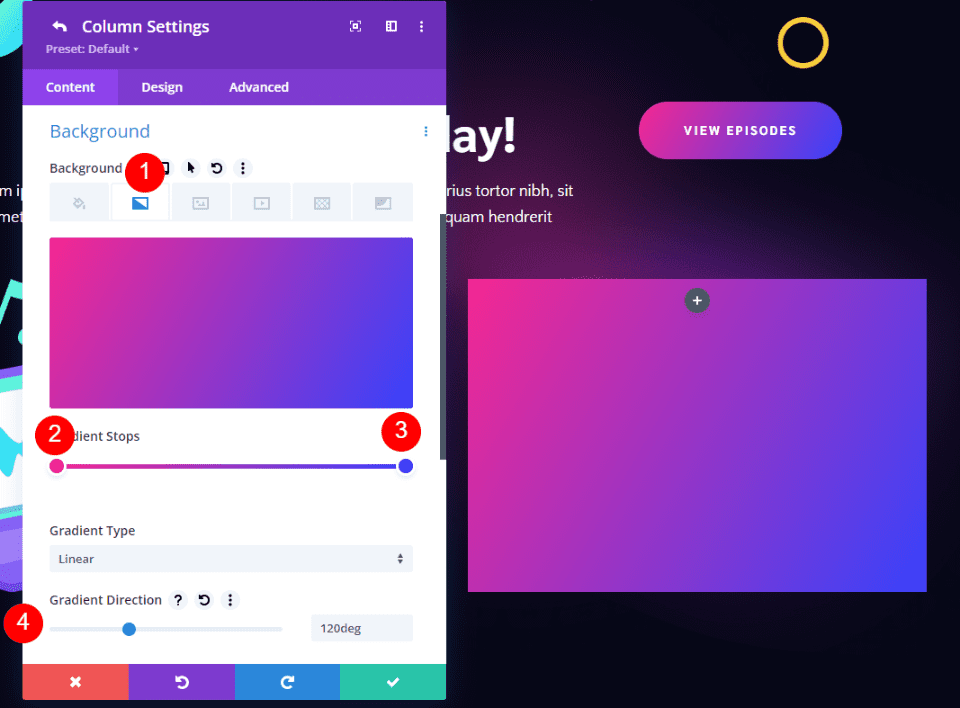
Następnie zmienimy Tło kolumny dla formularza kontaktowego. Daje nam to większą kontrolę nad projektem formularza. Otwórz ustawienia prawej kolumny.

Przewiń w dół do opcji Tło i wybierz kartę Gradient tła . Ustaw kolor pierwszego stopu gradientu na #f52791 i pozostaw go na pozycji 0%. Ustaw kolor drugiego stopu gradientu na #3742fb i pozostaw jego pozycję na 100%. Zmień kierunek na 120st.
- Pierwszy przystanek gradientu: #f52791, 0%
- Drugi przystanek gradientu: #3742fb, 100%
- Kierunek: 120 st

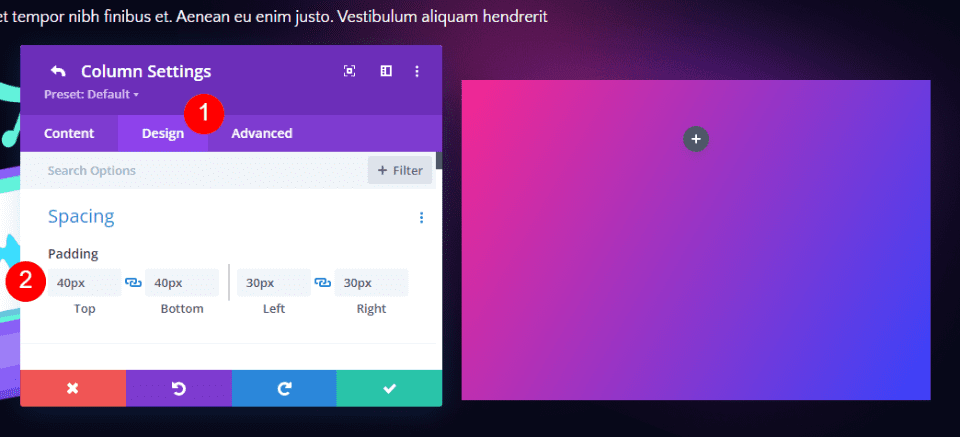
Następnie przejdź do zakładki Projekt . Zmień dopełnienie górne i dolne na 40px, a lewe i prawe dopełnienie na 30px.
- Wypełnienie: 40px góra i dół, 30px lewy i prawy.

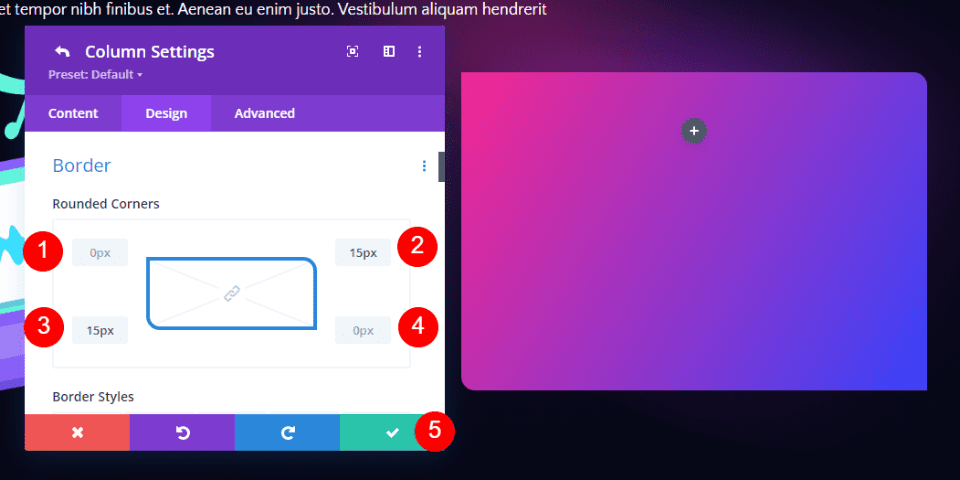
Następnie przewiń w dół do opcji Obramowanie i dostosuj Zaokrąglone rogi . Ustaw lewy górny róg na 0px, prawy górny na 15px, lewy dolny na 15px i prawy dolny na 0px. Zamknij ustawienia Kolumna i Wiersz.
Zaokrąglone rogi:
- Lewy górny róg: 0 pikseli
- Górny prawy: 15 pikseli
- Dolny lewy: 15 pikseli
- Prawy dolny róg: 0 pikseli

Dodaj moduł formularza kontaktowego
Następnie dodaj moduł formularza kontaktowego zamiast modułów tekstowych.

Treść formularza kontaktowego
Dodaj treść tytułu .
- Tytuł: Skontaktuj się z nami

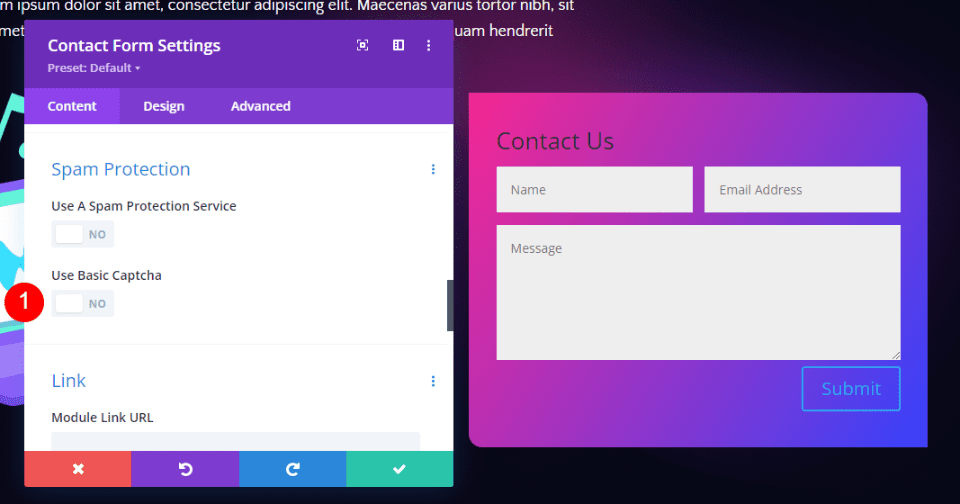
Ochrona przed spamem
Przewiń w dół do Ochrona przed spamem i wyłącz ją.
- Użyj podstawowej captcha: Nie

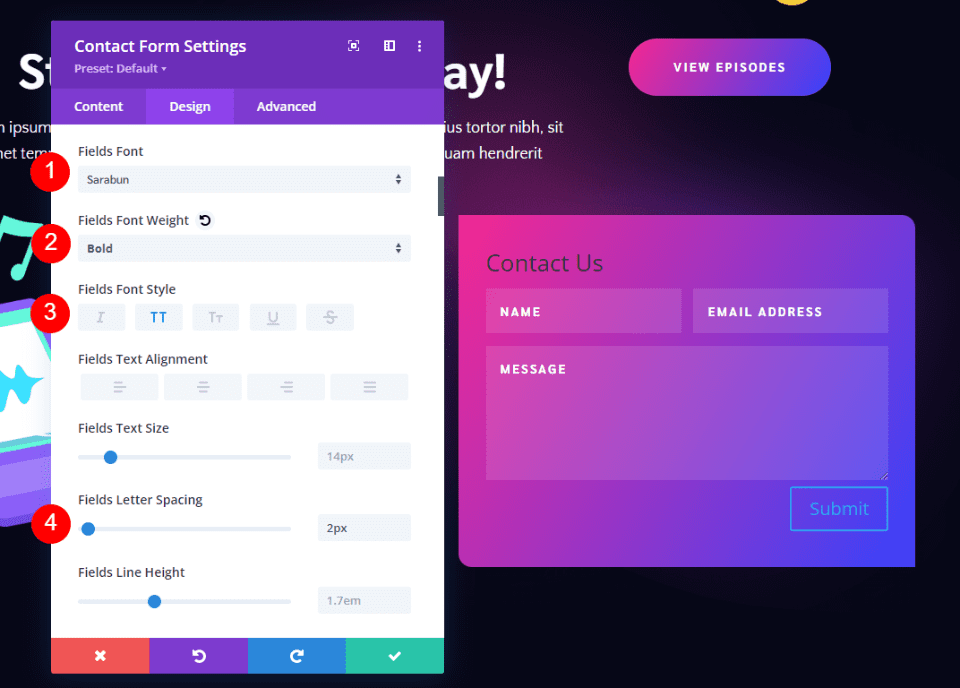
Pola
Przejdź do zakładki Projekt . Zmień kolor tła pól na rgba(255,255,255,0.12) i zmień kolor tekstu na biały.
- Kolor tła pól: rgba(255,255,255,0.12)
- Kolor tekstu pól: #ffffff

Zmień czcionkę pól na Sarabun. Ustaw Grubość na Pogrubienie, Styl na TT, a Odstępy między literami na 2 piksele.
- Czcionka Fieldsa: Sarabun
- Waga: Odważna
- Styl: T.T
- Odstępy między literami: 2px

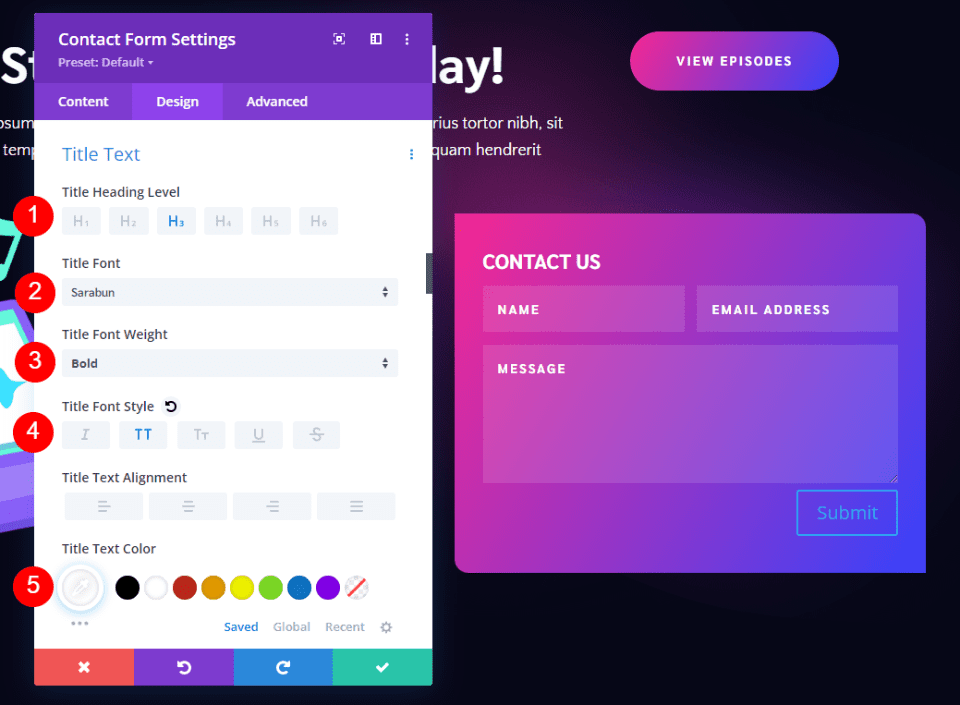
Tekst tytułu
Następnie przewiń w dół do Tekst tytułu . Zmień czcionkę tytułu na Sarabun, grubość na pogrubioną, styl na TT i kolor na biały.
- Poziom kursu: H3
- Czcionka Fieldsa: Sarabun
- Waga: Odważna
- Styl: T.T
- Kolor: #ffffff

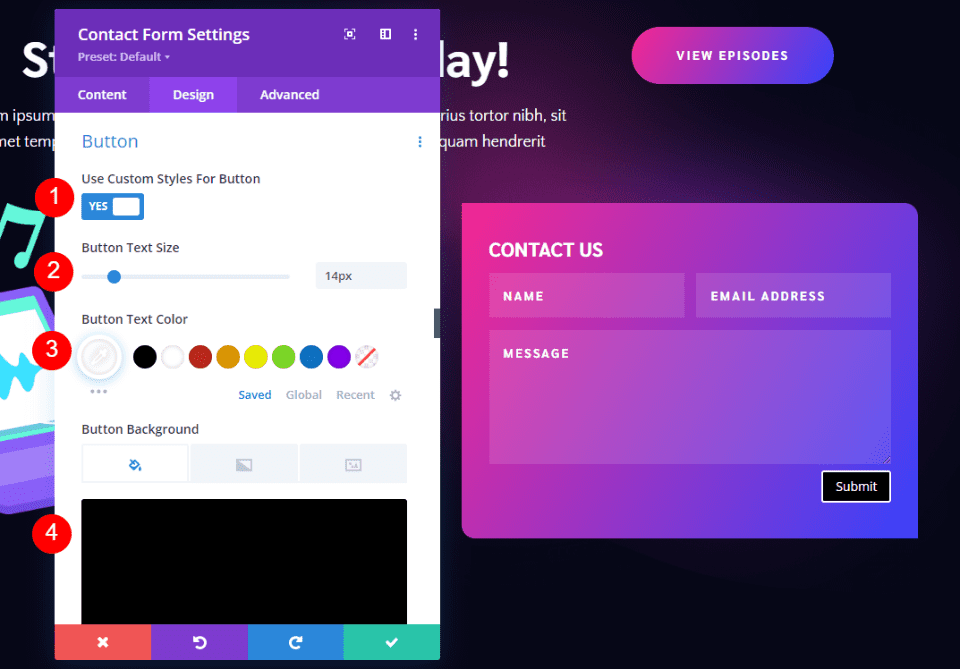
Przycisk
Następnie przewiń w dół do opcji Przycisk i włącz opcję Użyj niestandardowych stylów dla przycisku . Zmień rozmiar czcionki na 14 pikseli, kolor czcionki na biały, a kolor tła na czarny.
- Użyj stylów niestandardowych dla przycisku: Tak
- Rozmiar: 14 pikseli
- Kolor tekstu: #ffffff
- Kolor tła: #000000

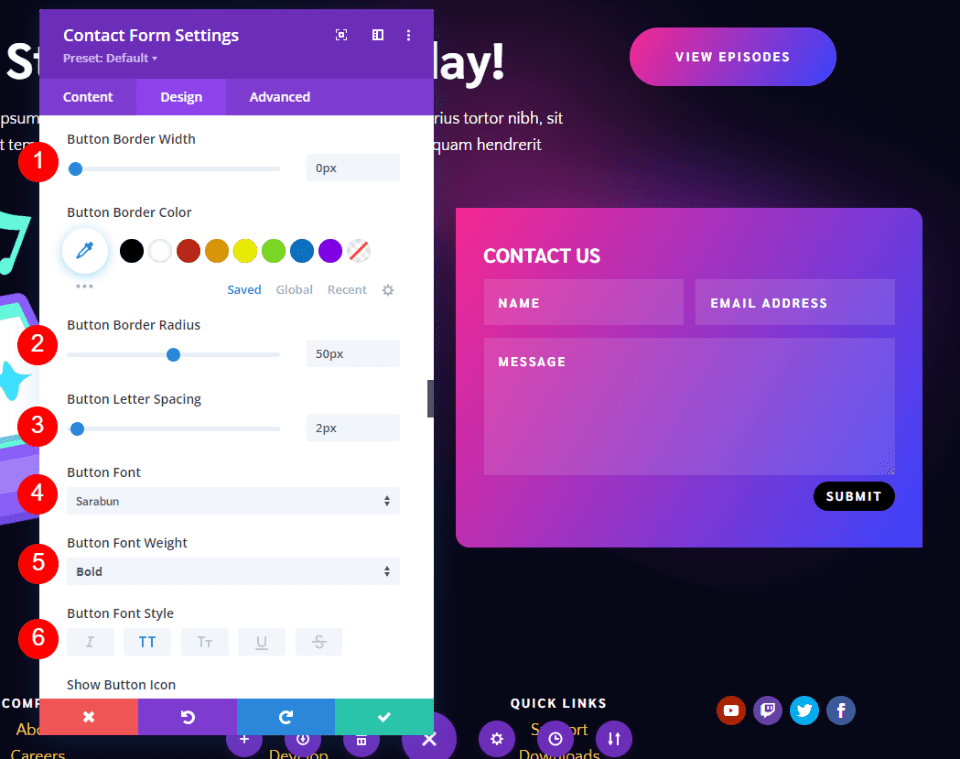
Zmień szerokość obramowania na 0px i promień obramowania na 50px. Ustaw odstępy między literami na 2 piksele, czcionkę na Sarabun, grubość na pogrubioną i styl na TT.
- Szerokość obramowania: 0 pikseli
- Promień obramowania: 50px
- Odstępy między literami: 2px
- Czcionka: Sarabun
- Waga: Odważna
- Styl: T.T

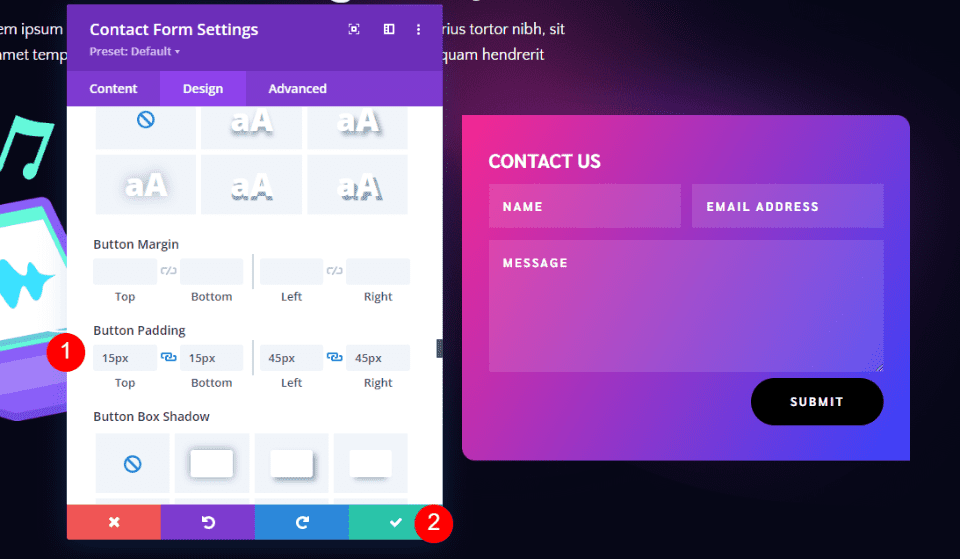
Następnie przewiń w dół do opcji Dopełnienie przycisków . Wprowadź 15px dla górnego i dolnego wypełnienia oraz 45px dla lewego i prawego wypełnienia. Zamknij moduł i zapisz ustawienia.
- Wypełnienie: 15px góra i dół, 45px lewy i prawy

Wyniki
Pulpit Divi Footer Formularz kontaktowy Przykład pierwszy

Telefon Divi Stopka Formularz kontaktowy Przykład pierwszy

Pulpit Divi Footer Formularz kontaktowy Przykład drugi

Telefon Divi Stopka Formularz kontaktowy Przykład drugi

Kończące myśli
Oto nasze spojrzenie na to, jak dołączyć formularz kontaktowy do stopki Divi. Moduł formularza kontaktowego Divi można łatwo dodać do dowolnego układu stopki Divi i łatwo dopasować go do dowolnego układu Divi. Przestrzeganie kilku zasad projektowych zapewni maksymalne wykorzystanie przestrzeni stopki.
Chcemy usłyszeć od ciebie. Czy umieszczasz formularz kontaktowy w stopce Divi? Daj nam znać w komentarzach.
