Jak dołączyć przycisk przewijania w dół do modułu nagłówka Divi o pełnej szerokości?
Opublikowany: 2022-10-19Moduł nagłówka o pełnej szerokości Divi zawiera przycisk, który wskazuje użytkownikowi, że może przewijać w dół. Po kliknięciu zostają automatycznie przekierowani do następnej sekcji. Jest to prosty przycisk z kilkoma ikonami do wyboru, a jego kolor i rozmiar można w pełni dostosować. W tym poście przyjrzymy się, jak go dostosować i zobaczymy cztery przyciski przewijania w dół, które można uwzględnić w module nagłówka Divi o pełnej szerokości. Zobaczymy również, jak stylizować go za pomocą CSS, aby uzyskać jeszcze więcej opcji projektowych.
Zacznijmy!
Podgląd przycisków przewijania
Najpierw spójrzmy na projekty, które stworzymy w tym poście.
Przyciski przewijania w dół na pulpicie Przykład pierwszy

Przyciski przewijania telefonu Przykład pierwszy

Przyciski przewijania w dół na pulpicie Przykład drugi

Przyciski przewijania telefonu w dół Przykład drugi

Przyciski przewijania w dół na pulpicie Przykład trzeci

Przyciski przewijania telefonu Przykład trzeci

Przyciski przewijania w dół na pulpicie Przykład czwarty

Przyciski przewijania telefonu w dół Przykład czwarty

Przyciski przewijania w dół Projekt nagłówka o pełnej szerokości
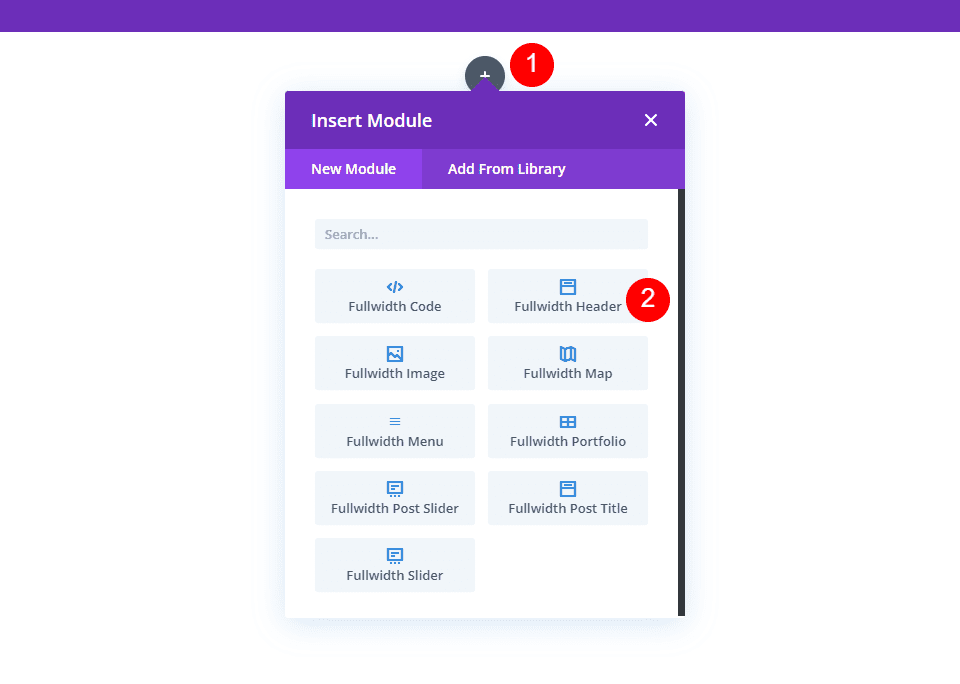
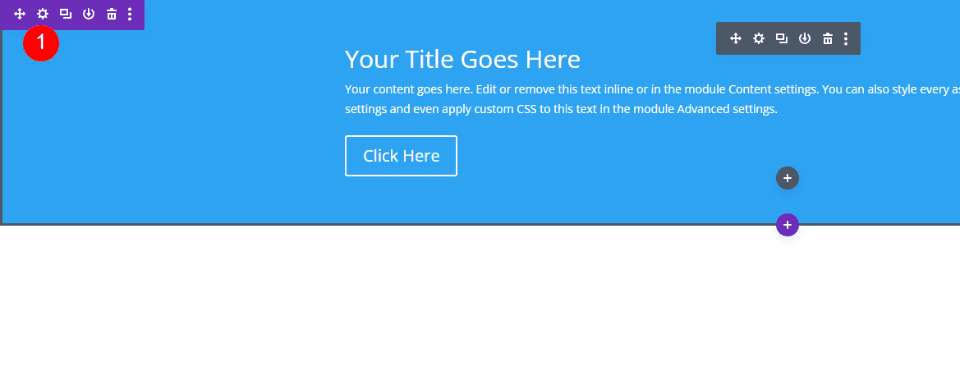
Najpierw utworzymy projekt nagłówka o pełnej szerokości. Tworzę go od podstaw, korzystając z projektów z darmowego pakietu Therapy Layout Pack, który jest dostępny w Divi. Utwórz nową stronę i dodaj moduł nagłówka o pełnej szerokości do nowej sekcji o pełnej szerokości.

Dzielnik sekcji o pełnej szerokości
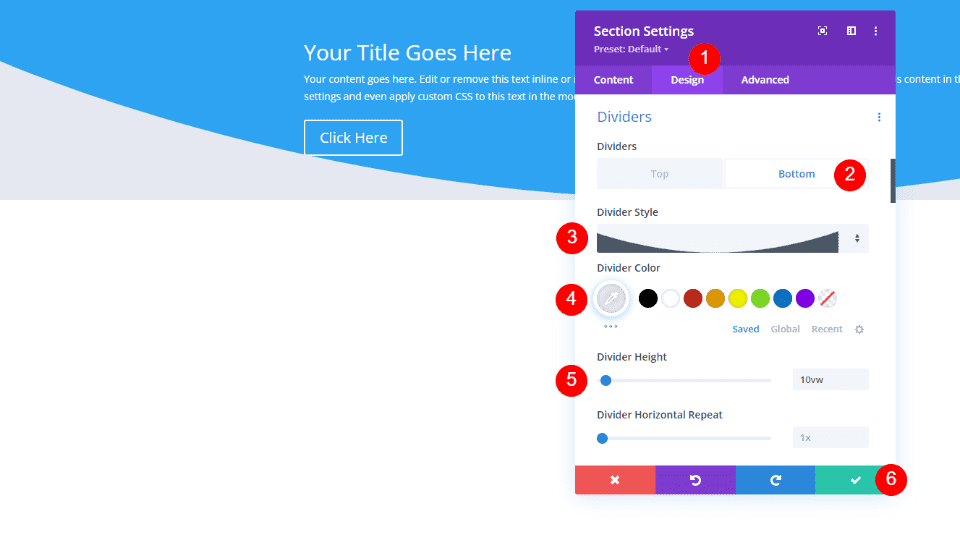
Dodamy dzielnik dla tego nagłówka o pełnej szerokości. Otwórz ustawienia sekcji pełnej szerokości .

Następnie przewiń do Dzielniki . Kliknij zakładkę Dół i wybierz styl ósmego dzielnika . Ustaw kolor na #e5e8f0 i wpisz 10vw jako wysokość. Zamknij ustawienia sekcji.
- Dzielniki: dolne
- Styl dzielnika: 8 styl
- Kolor: #e5e8f0
- Wysokość: 10vw

Tekst nagłówka o pełnej szerokości
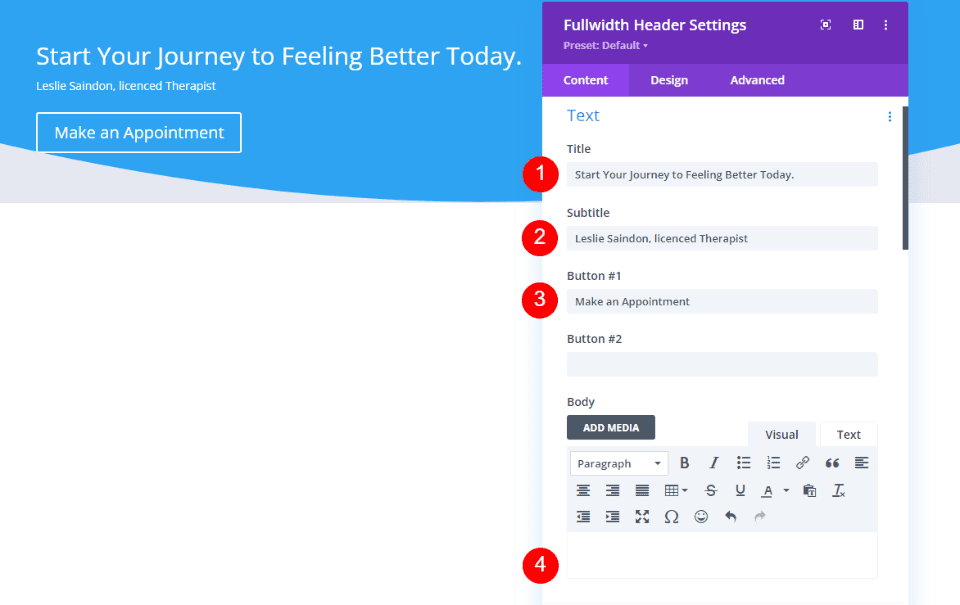
Następnie otwórz moduł nagłówka o pełnej szerokości i dodaj swój tytuł, podtytuł i tekst przycisku. Usuń fikcyjny tekst zawartości ciała i pozostaw go pusty.
- Tytuł: Rozpocznij swoją podróż, by poczuć się lepiej już dziś.
- Podtytuł: Imię i nazwisko, licencjonowany terapeuta
- Button One Text: Umów się na wizytę
- Zawartość ciała: Brak

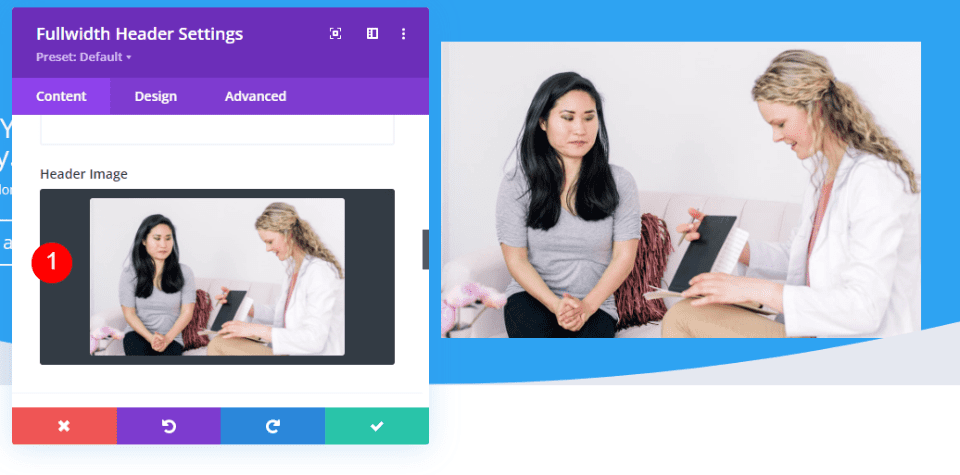
Obrazy nagłówka o pełnej szerokości
Przewiń w dół do Obrazy i wybierz szeroki obraz nagłówka. Wybieram obraz dołączony do zestawu Therapy Layout Pack. Obraz możesz znaleźć, przewijając posta w dół i pobierając zasoby graficzne.

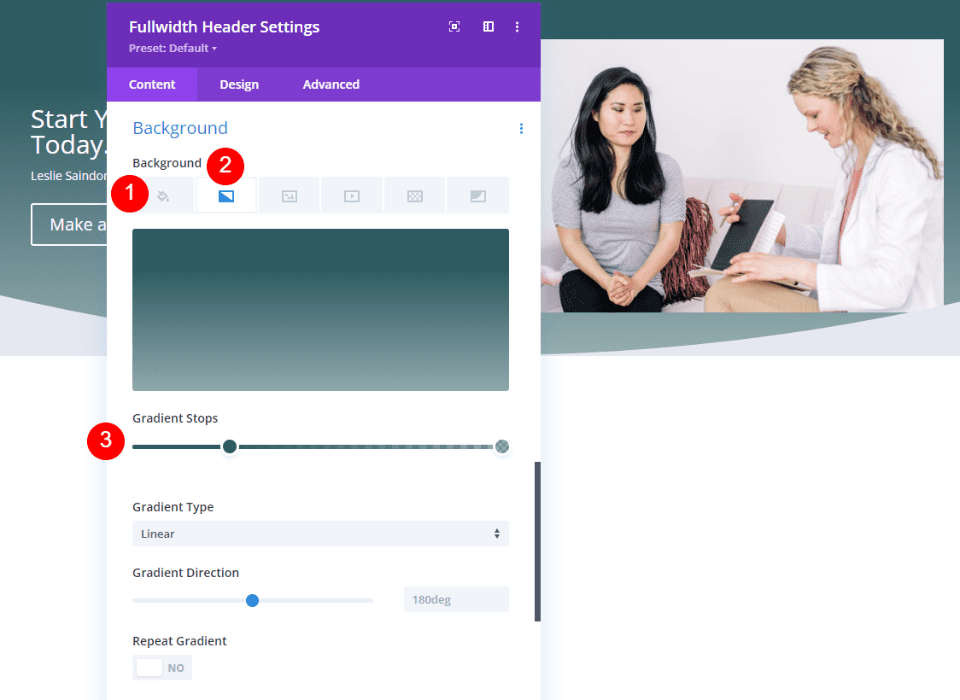
Tło nagłówka o pełnej szerokości
Przewiń w dół do Tło . Usuń kolor tła i wybierz kartę Gradient. Zmień kolor pierwszego stopu gradientu na #2e5b61 i ustaw pozycję na 25%. Pozostaw drugi Gradient Stop na 100% i zmień kolor na rgba (46,91,97,0,5).
- Stop pierwszy gradientu: #2e5b61, 25%
- Stop drugi gradientu: rgba(46,91,97,0,5), 100%

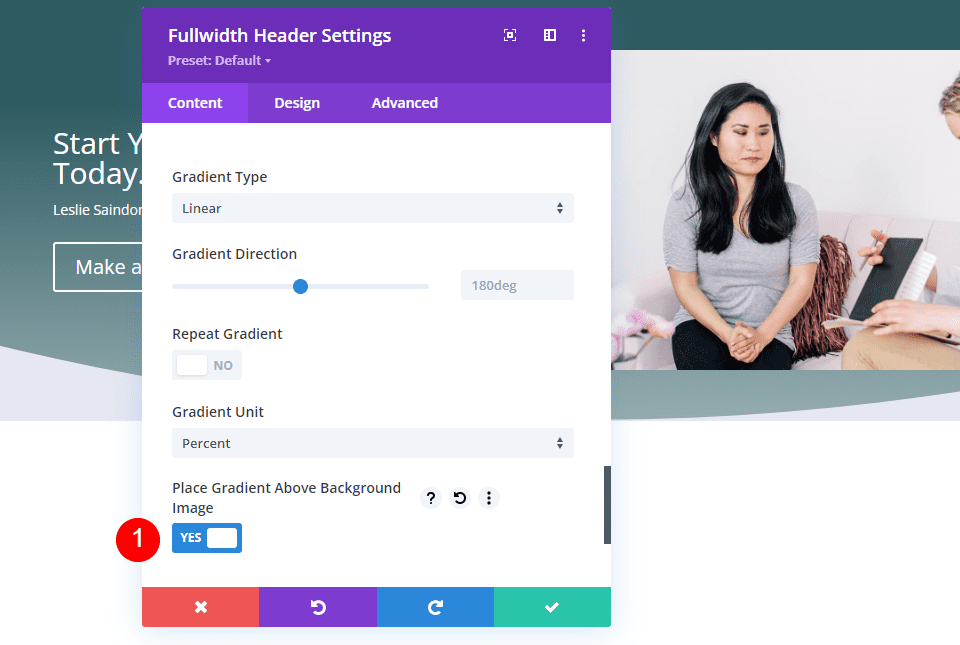
Włącz opcję Umieść gradient nad obrazem tła .
- Umieść gradient nad obrazem tła: Tak

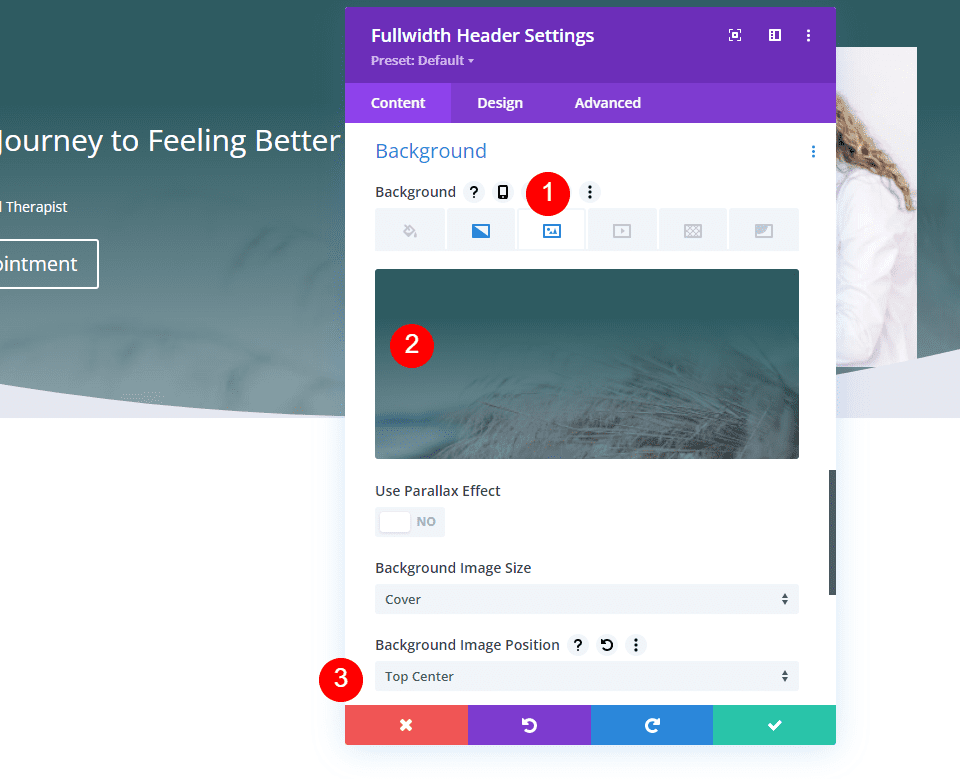
Obraz tła nagłówka o pełnej szerokości
Następnie wybierz kartę Obraz tła i wybierz obraz pełnoekranowy. Używam innego obrazu z pakietu Therapy Layout Pack.
- Pozycja: górny środek

Układ nagłówka o pełnej szerokości
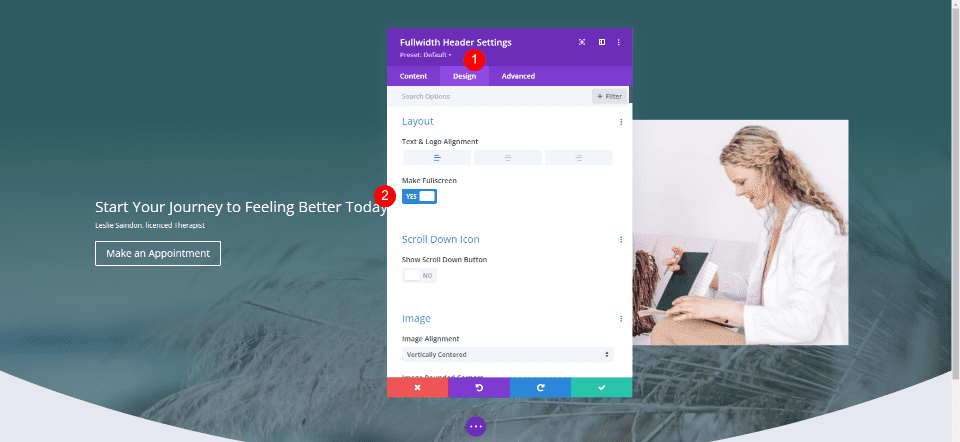
Następnie wybierz kartę Projekt i włącz opcję Utwórz pełny ekran .
- Ustaw pełny ekran: Tak

Ikona przewijania w dół nagłówka o pełnej szerokości
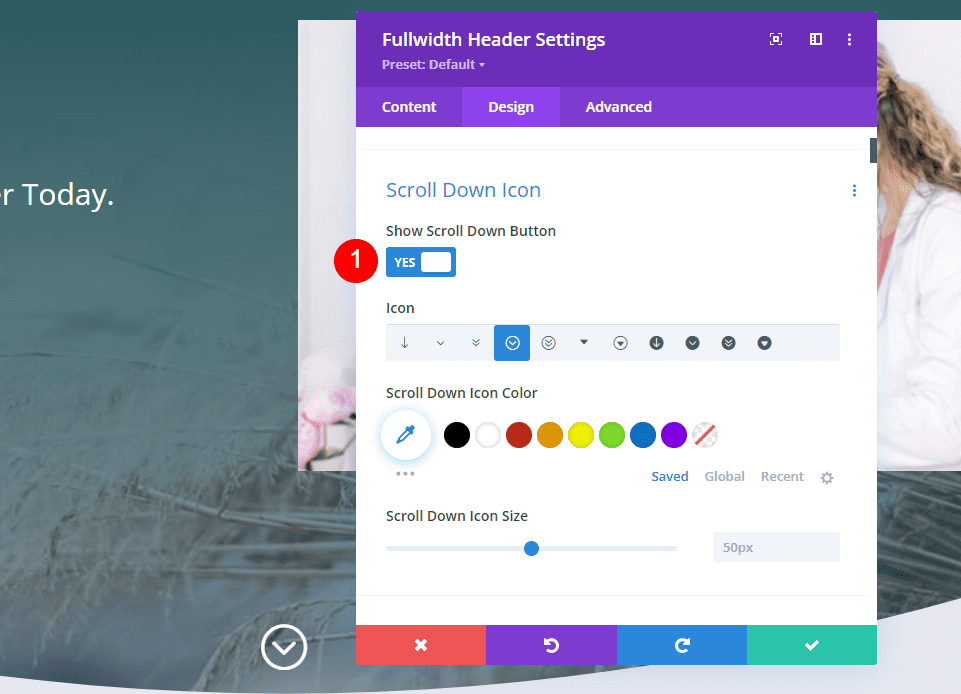
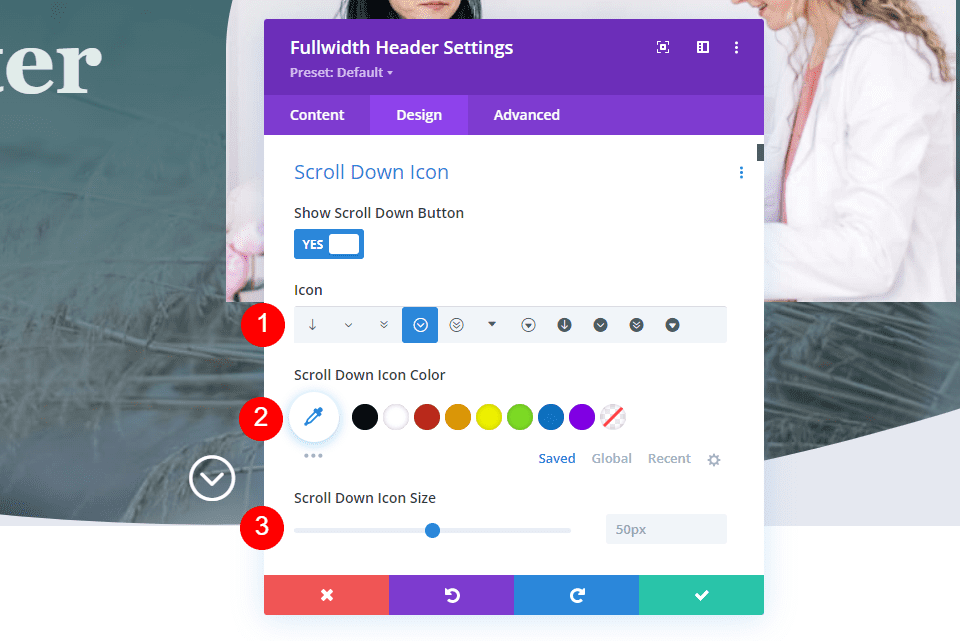
Następnie włącz opcję Pokaż przycisk przewijania w dół . W naszych przykładach nadamy styl temu przyciskowi, więc na razie zostawimy go w ustawieniach domyślnych.
- Pokaż przycisk przewijania w dół: Tak

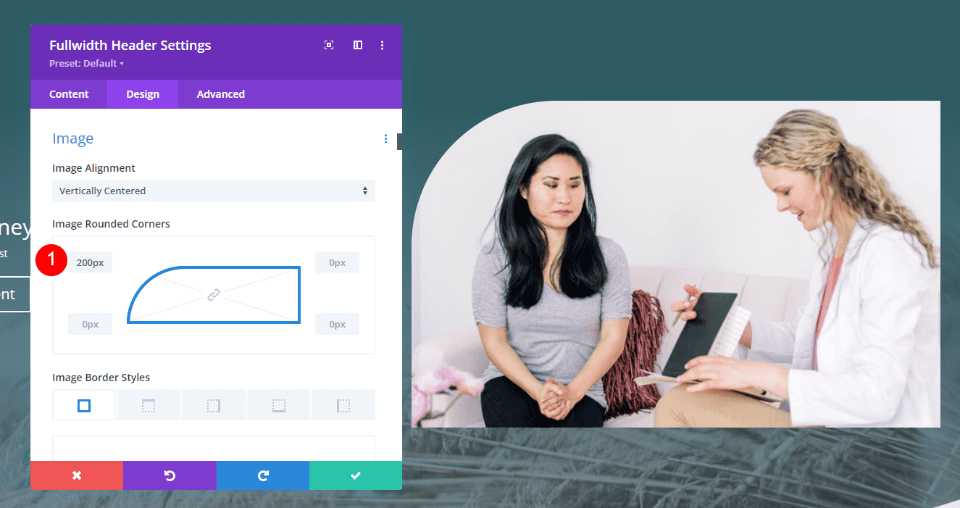
Obraz nagłówka o pełnej szerokości
Następnie przewiń do Obraz i zmień zaokrąglone górne lewe rogi na 200px dla komputerów stacjonarnych. Ustaw pozostałe zaokrąglone rogi na 0px. Zmień zaokrąglone rogi na 100px dla tabletów i telefonów.
- Pulpity z zaokrąglonymi rogami: 200px u góry po lewej, 0px wszystkie inne
- Tablety i telefony z zaokrąglonymi rogami: 200px w lewym górnym rogu, 0px wszystkie inne

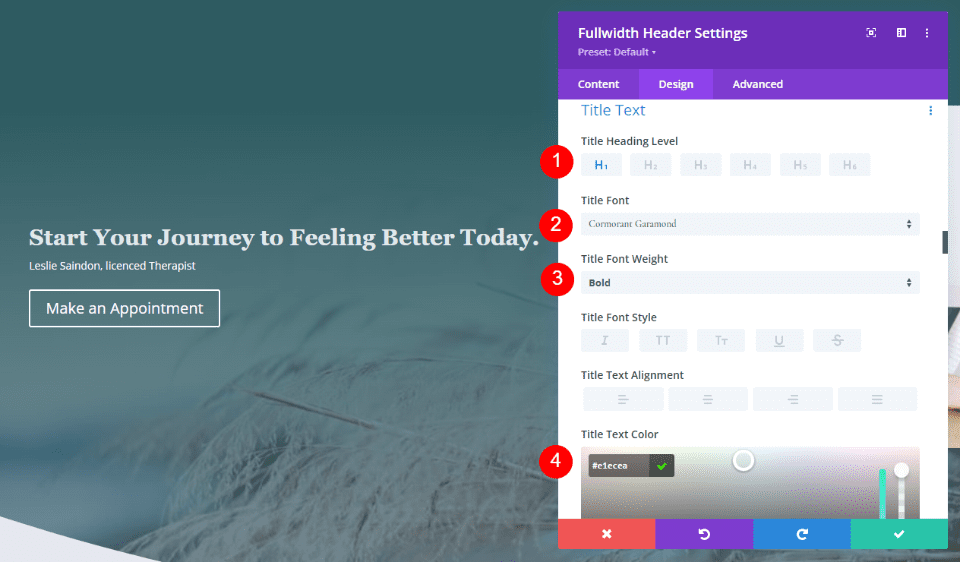
Tekst tytułu nagłówka o pełnej szerokości
Następnie przewiń do Tekst tytułu . Użyj H1 dla poziomu nagłówka. Wybierz Cormorant Garamond jako czcionkę tytułu, ustaw wagę na pogrubienie, a kolor na #e1ecea.
- Poziom nagłówka: H1
- Czcionka: Kormoran Garamond
- Waga: pogrubienie
- Kolor: #e1ecea

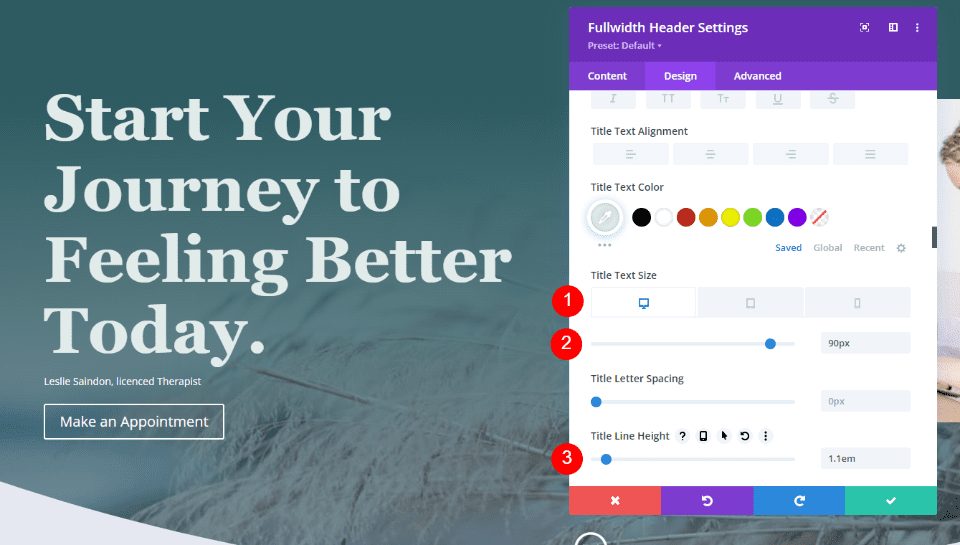
Następnie ustaw rozmiar dla wszystkich trzech rozmiarów ekranu. Użyj 90px dla komputerów stacjonarnych, 40px dla tabletów i 24px dla telefonów. Zmień wysokość linii na 1,1 em.
- Rozmiar: 90px, 40px, 24px
- Wysokość linii: 1,1 em

Tekst napisów nagłówka o pełnej szerokości
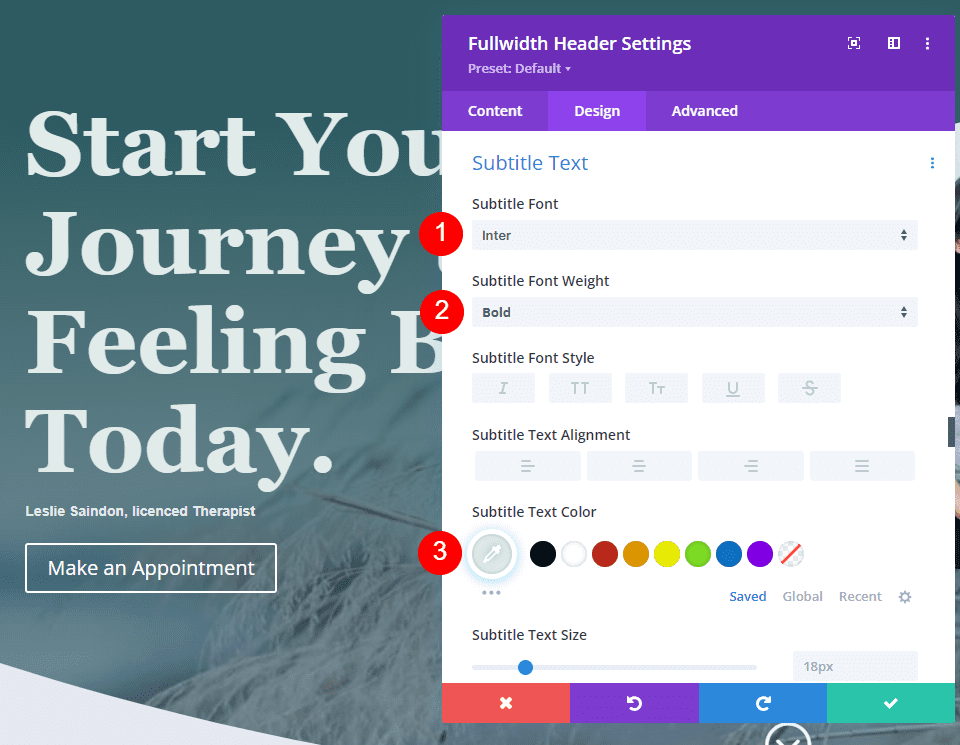
Następnie przewiń do Tekst napisów . Zmień czcionkę na Inter, wagę na pogrubienie, a kolor na #e1ecea.
- Czcionka: Inter
- Waga: pogrubienie
- Kolor: #e1ecea

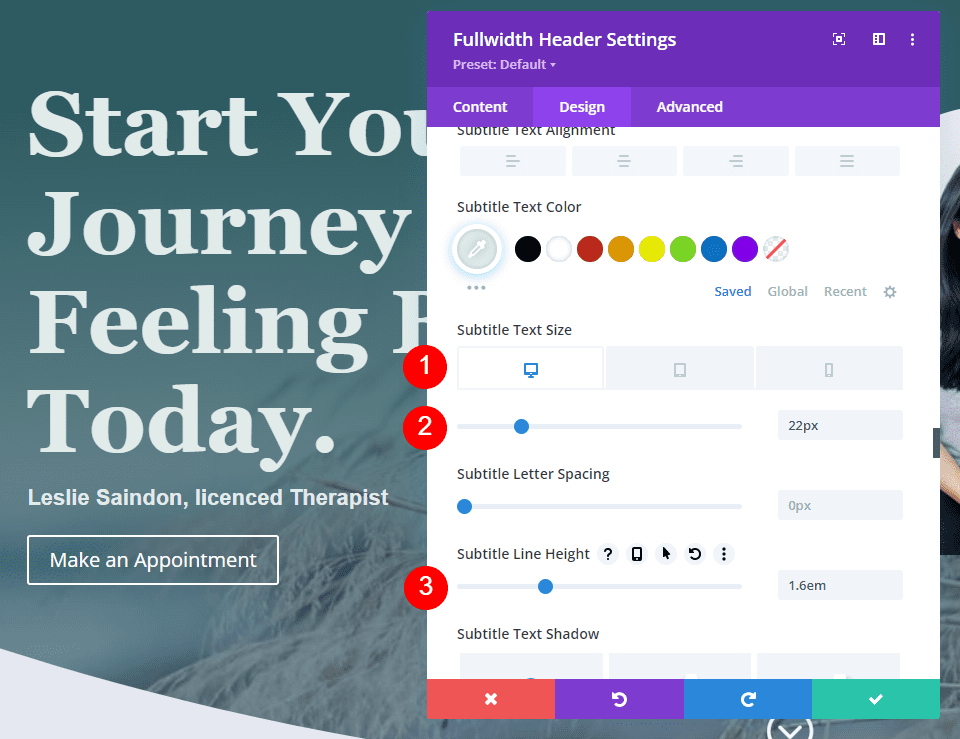
Ustaw rozmiar na 22px dla komputerów stacjonarnych, 20px dla tabletów i 16px dla telefonów. Zmień wysokość linii na 1,6 em.

- Rozmiar: 22px, 20px, 16px
- Wysokość linii: 1,6 em

Przycisk nagłówka o pełnej szerokości
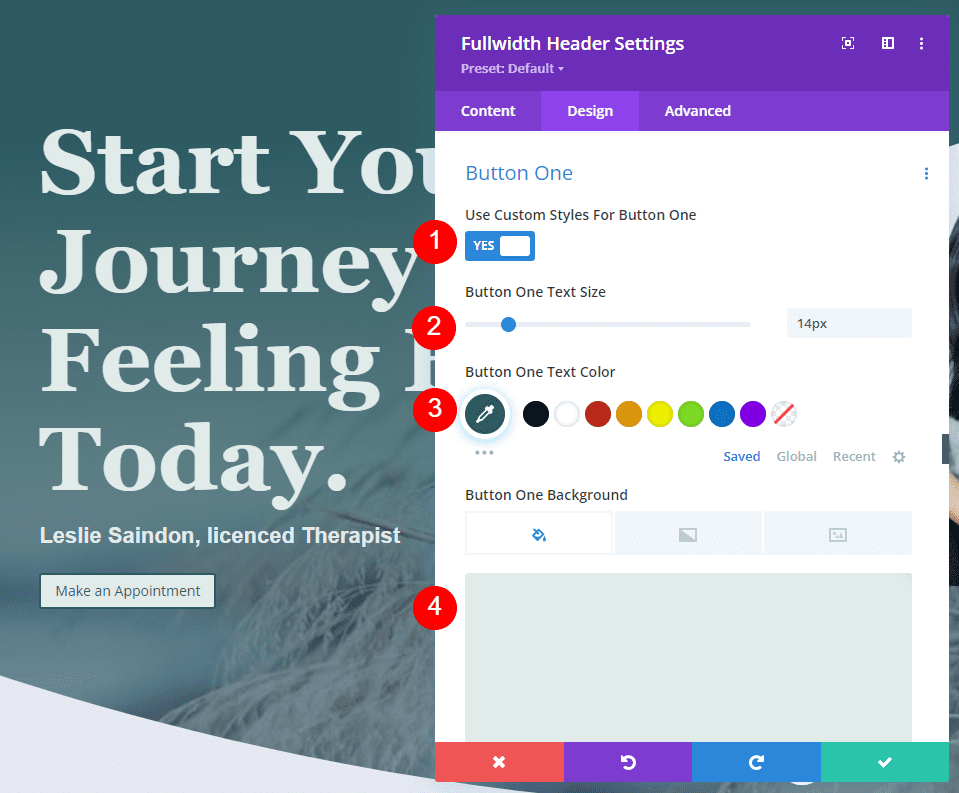
Przewiń w dół do ustawień przycisku 1 i włącz opcję Użyj stylów niestandardowych dla przycisku 1 . Zmień rozmiar na 14px, kolor tekstu na #2e5b61 i kolor tła na #e1ecea.
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu: 14px
- Kolor tekstu: #2e5b61
- Tło przycisku: #e1ecea

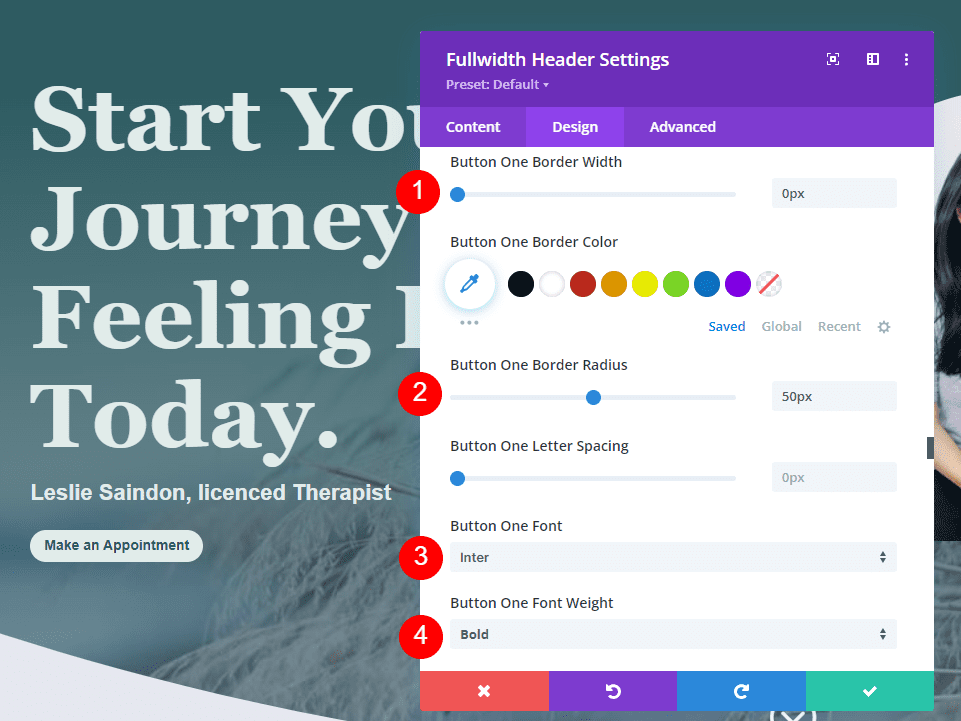
Zmień Border Width na 0px i Border Radius na 50px. Użyj Inter dla czcionki i zmień Weight na Semi Bold.
- Szerokość obramowania: 0px
- Promień obramowania: 50px
- Czcionka: Inter
- Waga: Semi Bold

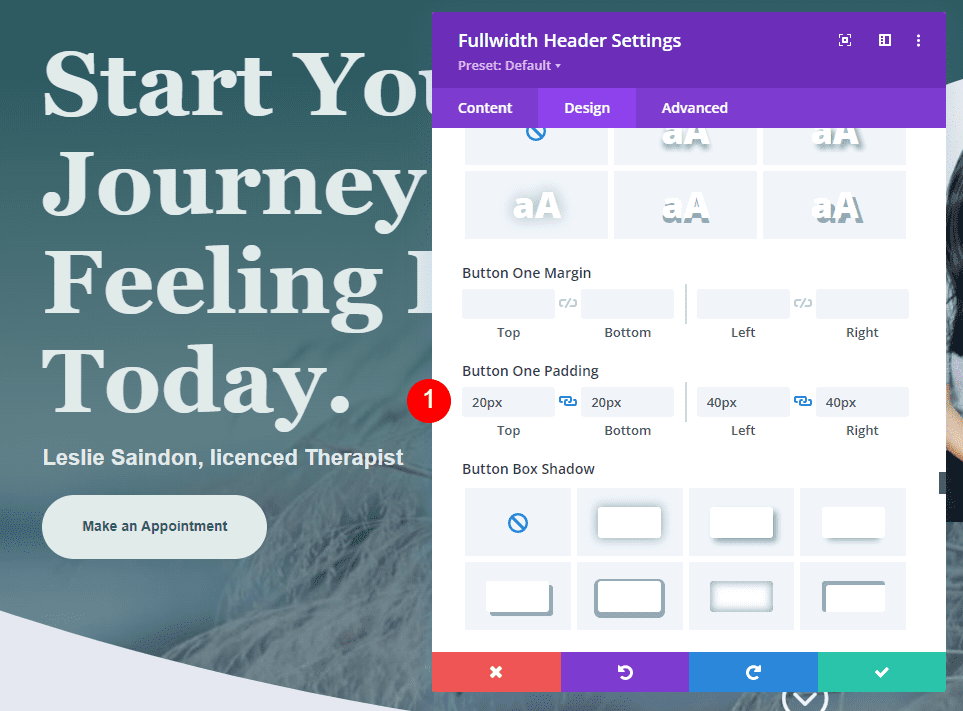
W przypadku dopełnienia przycisku użyj 20 pikseli dla górnej i dolnej części oraz 40 pikseli dla lewej i prawej strony.
- Padding: 20px góra i dół, 40px lewo i prawo

Przykłady przycisków przewijania w dół nagłówka o pełnej szerokości
Teraz, gdy mamy nasz nagłówek o pełnej szerokości, zobaczmy, jak stylizować przyciski przewijania w dół. Przyjrzymy się czterem przykładom z różnymi kombinacjami ikon, kolorów i rozmiarów.
Przyciski przewijania w dół obejmują trzy ustawienia. Każde ustawienie można dostosować do każdego rozmiaru ekranu niezależnie. Ustawienia obejmują:
- Wybór ikon – wybierz jedną z 11 ikon. Obejmują one różne projekty strzałek z tłem lub bez, w tym nieokreślone, zakreślone i pełne.
- Kolor – standardowy selektor kolorów Divi.
- Rozmiar – standardowa regulacja rozmiaru Divi.

Zawiera również pole CSS na karcie Zaawansowane. Wykorzystamy wszystkie te ustawienia.
Przycisk przewijania w dół — przykład pierwszy
W naszym pierwszym przykładzie użyjemy ikony bez kółka bez tła. Wybierz pierwszą ikonę, zmień kolor na #e1ecea i zmień rozmiar na 66px dla komputerów stacjonarnych, 60px dla tabletów i 50px dla telefonów.
- Ikona: pierwsza ikona
- Kolor: #e1ecea
- Rozmiar: 66px dla komputerów stacjonarnych, 60px dla tabletów, 50px dla telefonów
Tworzy to jasnozieloną strzałkę w dół, która dobrze współgra z resztą projektu i wyróżnia się na tyle, aby poinformować użytkownika.

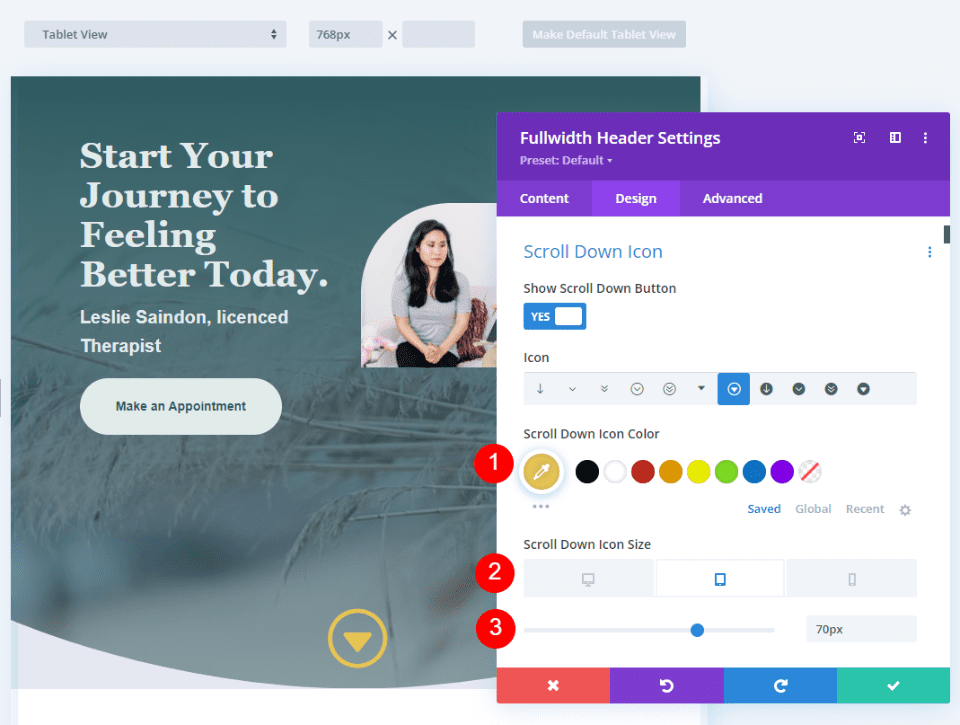
Przycisk przewijania w dół Przykład drugi
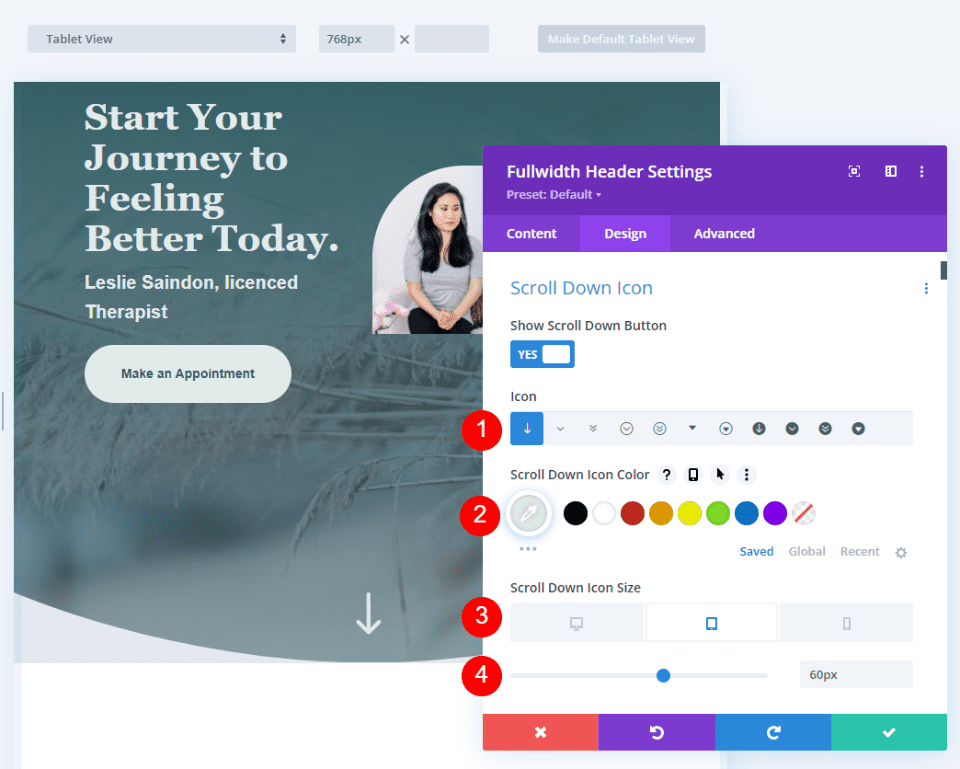
W naszym drugim przykładzie użyjemy ikony zakreślonej kółkiem. Wybierz siódmą ikonę i zmień kolor na #e8c553. W tym przypadku ustawimy większą ikonę. Zmień rozmiar na 78px dla komputerów stacjonarnych, 70px dla tabletów i 60px dla telefonów.
- Ikona: 7 ikona
- Kolor: #e8c553
- Rozmiar: 78px dla komputerów stacjonarnych, 70px dla tabletów, 60px dla telefonów
Ten kolor jest odmianą żółtego w pakiecie układu, ale jest jaśniejszy, co działa lepiej na zielonym tle. Ikona ma ostre rogi, ale okrąg pasuje do zaokrąglonego wyglądu układu.

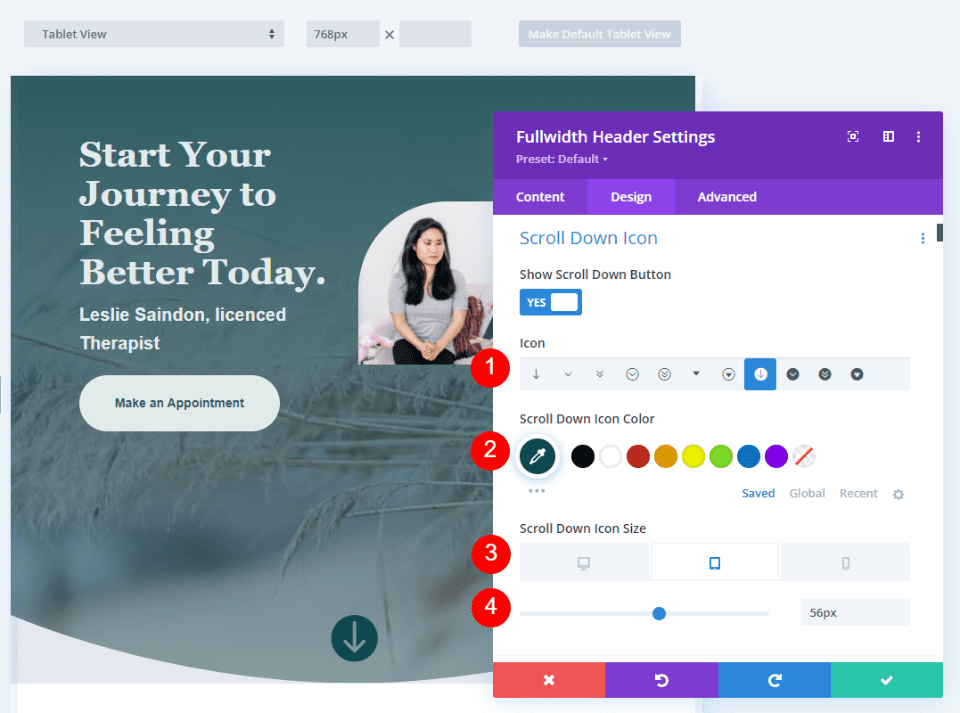
Przycisk przewijania w dół Przykład trzeci
W naszym trzecim przykładzie użyjemy ikony, która jest zakreślona i ma tło. Spowoduje to pokolorowanie tła i utworzenie ikony z otworem, przez który będzie widoczny obraz tła witryny. Aby uzyskać najlepsze wyniki, musimy zwrócić szczególną uwagę na rozmiar ikony i kolor tła przycisku.
Wybierz ósmą ikonę i zmień jej kolor na #0e4951. Ustaw rozmiar na 60px dla komputerów stacjonarnych, 56px dla tabletów i 50px dla telefonów.
- Ikona: ósma ikona
- Kolor: #0e4951
- Rozmiar: 60px dla komputerów stacjonarnych, 56px dla tabletów, 50px dla telefonów
Zieleń jest ciemniejszym odcieniem zieleni w tle. Ciemniejszy odcień wyróżnia się nad zielenią i nadal pasuje do reszty układu.

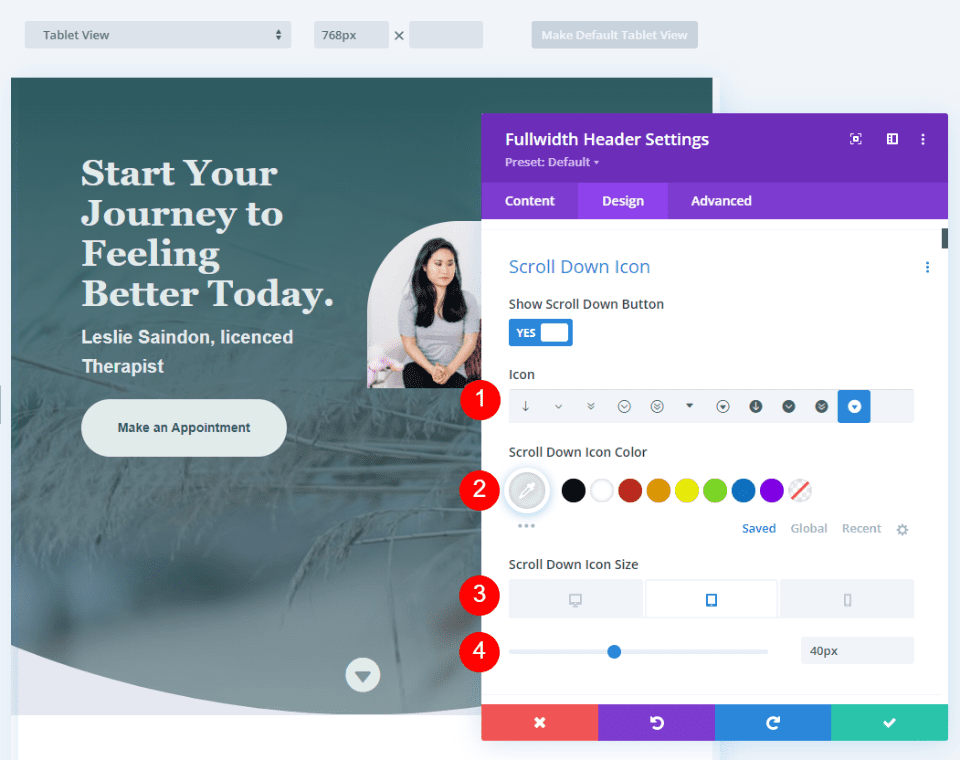
Przycisk przewijania w dół Przykład czwarty
Co zrobić, jeśli chcesz połączyć kolory, aby za ikoną wycięcia masz kolor tła? Możemy to zrobić za pomocą CSS. W tym przykładzie użyjemy CSS, aby utworzyć kształt tła za ikoną, który będzie widoczny przez ikonę wycięcia. Sama ikona użyje standardowych ustawień.
Wybierz jedenastą ikonę i zmień kolor na #e1ecea. W tym przypadku ustawimy mniejszą ikonę i utworzymy duży kształt tła. Zmień rozmiar na 50px dla komputerów stacjonarnych, 40px dla tabletów i 30px dla telefonów.
- Ikona: 11
- Kolor ikony: #e1ecea
- Rozmiar: 50px dla komputerów stacjonarnych, 40px dla tabletów, 30px dla telefonów

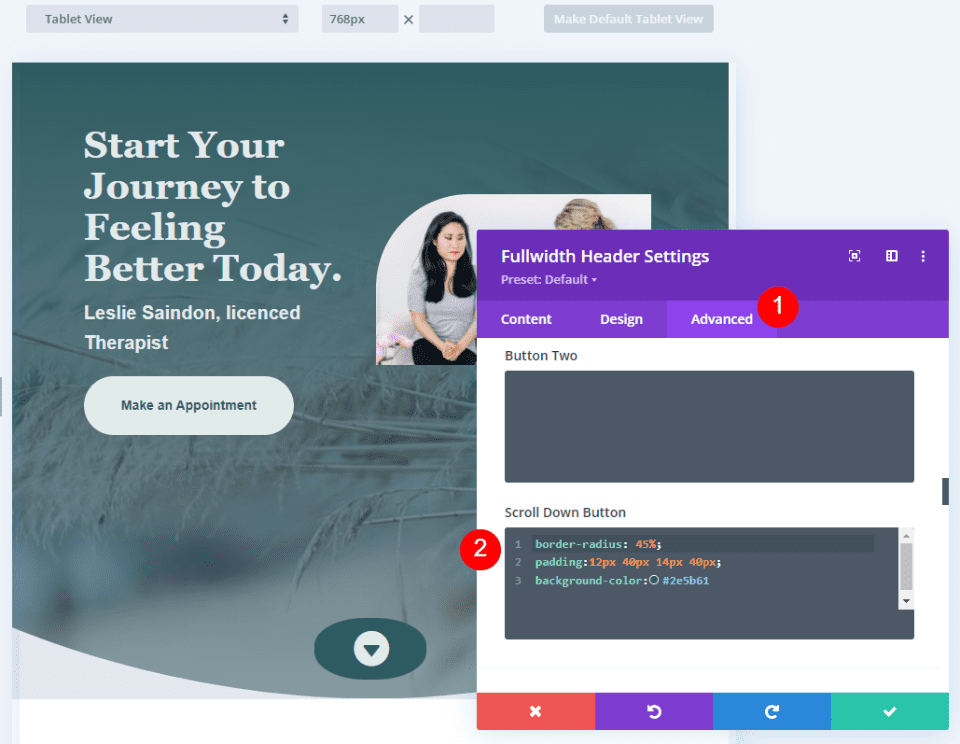
Następnie przejdź do zakładki Zaawansowane i przewiń w dół do pola CSS przycisku przewijania w dół i wprowadź ten CSS:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Ten format CSS dodaje dopełnienie do górnej, prawej, dolnej i lewej strony. Użyłem tego dopełnienia do stworzenia owalu tła, który pasuje do projektu nagłówka przy użyciu wskazówek projektowych z układu.

Przyciski przewijania w dół Wyniki
Przycisk przewijania w dół na pulpicie — przykład pierwszy

Przycisk przewijania telefonu w dół Przykład pierwszy

Przycisk przewijania w dół na pulpicie Przykład drugi

Przycisk przewijania telefonu w dół Przykład drugi

Przycisk przewijania w dół na pulpicie Przykład trzeci

Przycisk przewijania telefonu w dół Przykład trzeci

Przycisk przewijania w dół na pulpicie Przykład czwarty

Przycisk przewijania telefonu w dół Przykład czwarty

Końcowe myśli
Oto nasze spojrzenie na cztery przyciski przewijania w dół, które możesz uwzględnić w module nagłówka Divi o pełnej szerokości. Przycisk przewijania zawiera kilka ikon do wyboru, a także możesz zmienić jego kolor i rozmiar. Korzystając z pola CSS, możesz jeszcze bardziej stylizować przycisk. Kombinacje opcji stylizacji przycisku i CSS dają Ci wiele możliwości projektowania dzięki przyciskom przewijania w dół.
Chcemy usłyszeć od Ciebie. Czy stylizujesz przyciski przewijania w dół w module nagłówka Divi o pełnej szerokości? Daj nam znać w komentarzach.
