Jak dołączyć opcję e-mail Optin do stopki Divi?
Opublikowany: 2021-12-10Stopka witryny to popularne miejsce, w którym można umieścić formularz e-mail optin. Ponieważ Divi ma moduł e-mail optin, jest to łatwe zadanie dzięki konstruktorowi Divi Theme. W tym artykule zobaczymy, jak dodać opcję e-mail optin do stopki Divi. Zobaczymy również kilka ustawień w module opcji e-mail Divi, który tworzy różne opcje układu.
Zapowiedź
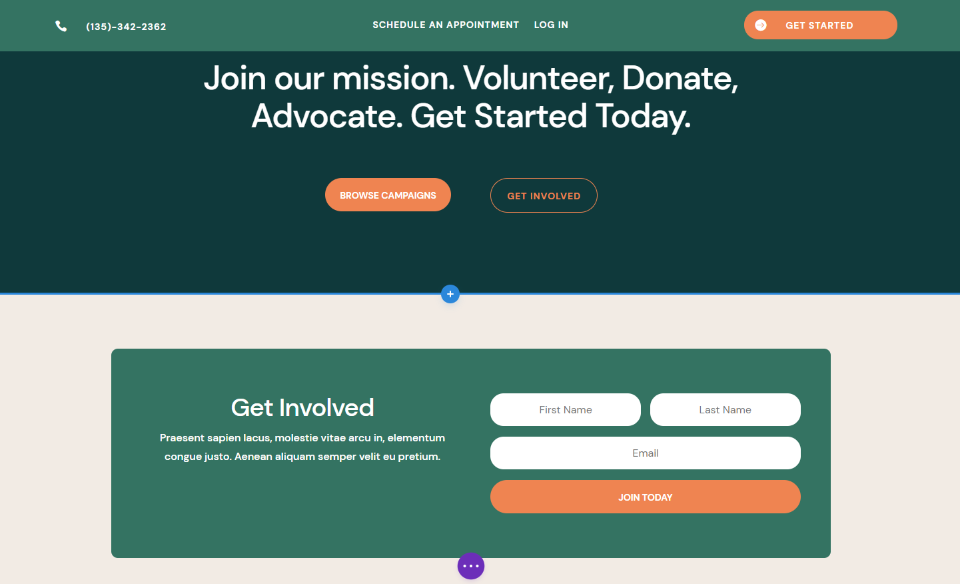
Oto stopka, którą zbudujemy.
Poczta e-mail Optin na pulpicie

Oto jak nasz formularz zgody na e-mail będzie wyglądał na pulpicie. Zastępuję istniejący element w tym układzie opcją e-mail.
Telefon e-mail Optin

Oto jak wygląda nasz formularz zgody na e-mail na smartfonie.
Subskrybuj nasz kanał YouTube
Szablon kreatora motywów Divi
Aby dodać opcję e-mail optin do stopki Divi, potrzebujemy szablonu do zbudowania naszej stopki. Możesz zbudować go od podstaw lub skorzystać z jednego z bezpłatnych szablonów, które udostępnia Elegant Themes. Aby je znaleźć, przeszukaj blog Elegant Themes pod kątem „darmowej stopki”.
Używam szablonu stopki z DARMOWEGO szablonu nagłówka i stopki dla pakietu Divi's NGO Layout Pack. Pobierz stopkę i rozpakuj plik. Musisz przesłać plik JSON do Divi Theme Builder.
Prześlij i przygotuj szablon stopki

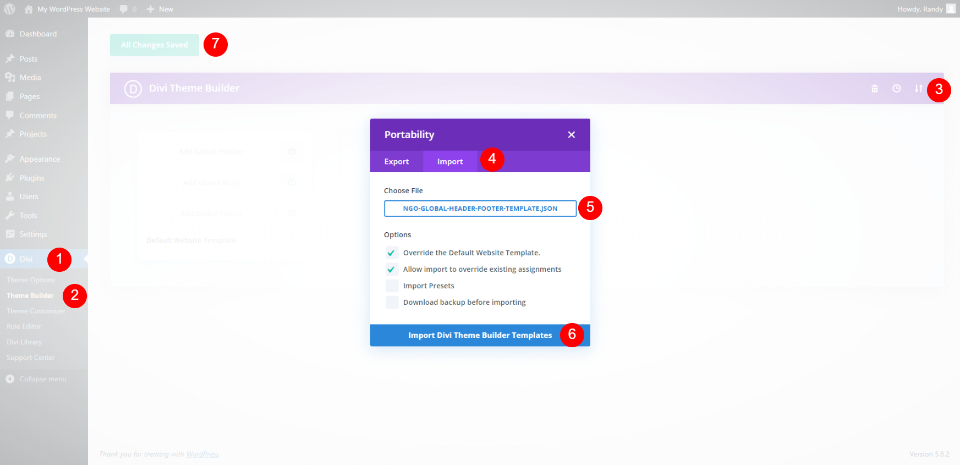
Aby przesłać stopkę Divi, przejdź do Divi > Divi Theme Builder na pulpicie WordPress. Wybierz Przenośność . W oknie modalnym, które się otworzy, wybierz kartę Importuj . Kliknij, aby wybrać plik i przejdź do pliku JSON na swoim komputerze. Wybierz plik i kliknij Importuj szablony Divi Theme Builder .
Poczekaj na przesłanie pliku. Możesz usunąć szablon nagłówka, jeśli nie chcesz go używać. Kliknij, aby zapisać zmiany w lewym górnym rogu kreatora.

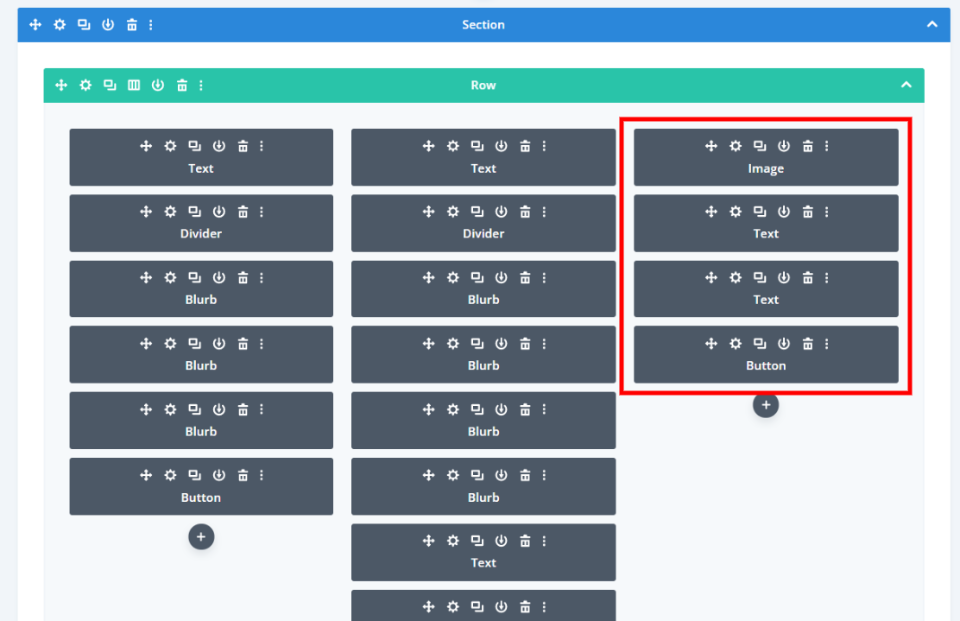
W tym samouczku zastąpię pole po prawej stronie polem wyboru e-maila. Użyję tej samej stylizacji, dzięki czemu będzie się komponować ze stroną internetową.

Ten element składa się z modułu obrazu, dwóch modułów tekstowych i modułu przycisku. Zastąpię je pojedynczym modułem. Możesz je teraz usunąć lub pozostawić do końca, jeśli chcesz używać ich jako kolejek projektów. Możesz pracować z przodu lub z tyłu.
Dodaj e-mail Optin do stopki Divi z modułem Divi

Następnie dodamy e-mail optin do stopki Divi. Najedź na ostatni moduł w rzędzie i kliknij ciemnoszarą ikonę plusa . Wyszukaj e-mail i wybierz moduł Email Optin .

Zamknij ustawienia modułu i przenieś moduł na górę kolumny za pomocą narzędzia Przenieś . To pozwala nam zobaczyć, jak będzie wyglądać w jego dokładnej lokalizacji i nadal używać oryginalnego modułu, dopóki nie zakończymy stylizacji.

Otwórz ustawienia modułu i dodaj Title , Button text i Body text. Używam tekstu z oryginalnych modułów.
- Tytuł: Zaangażuj się
- Przycisk: Dołącz już dziś
- Treść: przesłanie Twojej firmy

Przewiń w dół do Konta e-mail . Wybierz dostawcę usług poczty e-mail z listy rozwijanej. Kliknij Dodaj , aby połączyć się z usługodawcą. Będziesz potrzebować nazwy konta i klucza API. Następnie wybierz listę e-mailową , której chcesz użyć.

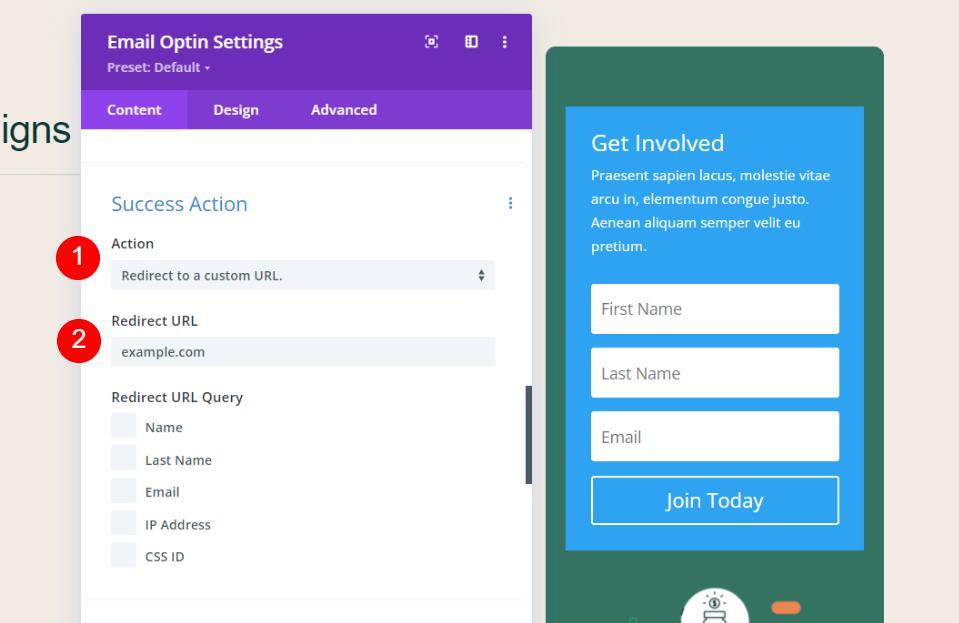
Przewiń w dół do akcji Sukces . Wybierz akcję z listy. Wybierz między pokazywaniem wiadomości a przekierowaniem na adres URL. Wybrałem przekierowanie na adres URL. Możesz również wybrać, które dane formularza e-mail mają być uwzględnione jako argumenty zapytania, jeśli chcesz.

Przewiń do opcji Tło i usuń je. Zwróć uwagę, że za modułem poczty e-mail nadal znajduje się zielone tło. To tło znajduje się w ustawieniach kolumny dla wiersza. Zostawimy to tak, jak jest, ale ustawienia kolumny wierszy to miejsce, w którym możesz je zmienić, jeśli chcesz.
Stylizuj Divi Email Optin

Aby wystylizować moduł e-mail optin, pobieram kolejki projektów z samego pakietu układów organizacji pozarządowych. Ten układ ma kilka modułów tekstowych z białym tłem i zaokrąglonymi rogami. Te elementy projektu zostaną odzwierciedlone w polach formularza zgody na pocztę e-mail.
Opcje pola

W obszarze Pola ustaw czcionkę pól na DM Sans. Ustaw wyrównanie na Środek.
- Czcionka pól: DM Sans
- Wyrównanie tekstu pól: do środka


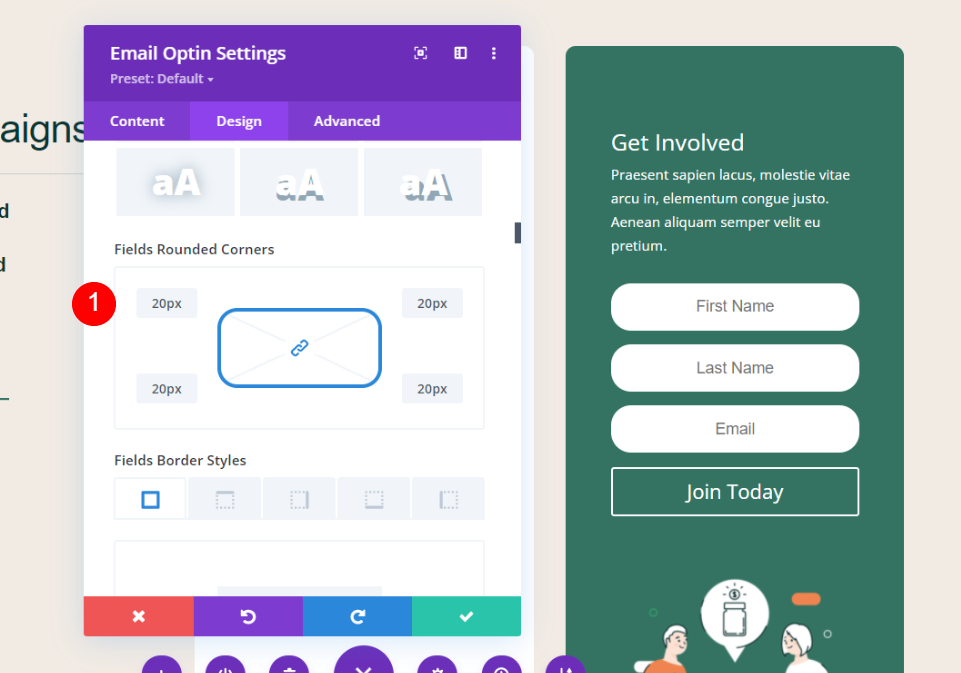
Przewiń do Ustawienia obramowania pól . Ustaw zaokrąglone rogi pól na 20 pikseli.
- Pola zaokrąglone rogi: 20px
Tekst tytułu

Przewiń do Tekst tytułu . Wybierz DM Sans jako Czcionka tytułu i ustaw ją na Wyrównanie do środka.
- Nagłówek: DM Sans
- Wyrównanie: Środek

Ustaw rozmiar tekstu tytułu pulpitu na 38 pikseli, a rozmiar telefonu na 20 pikseli. Ustaw odstęp między literami na -0,02 em, a wysokość linii na 1,15 em.
- Rozmiar tekstu na pulpicie: 38px
- Rozmiar tekstu telefonu: 20px
- Odstępy między literami: -0,02 em
- Wysokość linii: 1,15 em
Tekst główny

Przewiń do tekstu podstawowego . Wybierz DM Sans dla czcionki Body i ustaw ją na Center Alignment .
- Nagłówek: DM Sans
- Wyrównanie: Środek

Ustaw rozmiar tekstu tytułu pulpitu na 16 pikseli, a rozmiar telefonu na 14 pikseli. Ustaw wysokość linii na 1,8 em.
- Rozmiar tekstu na pulpicie: 16px
- Rozmiar tekstu telefonu: 14px
- Wysokość linii: 1,8 em
Opcje przycisków

Przewiń w dół do opcji Ustawienia przycisków i wybierz, aby użyć stylów niestandardowych. Ustaw Rozmiar tekstu przycisku na 14px i zmień kolor tła na #ef8451.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14px
- Tło przycisku: #ef8451

Ustaw szerokość na 0px, promień na 37px i wybierz DM Sans jako czcionkę .
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 37px
- Czcionka przycisku: DM Sans

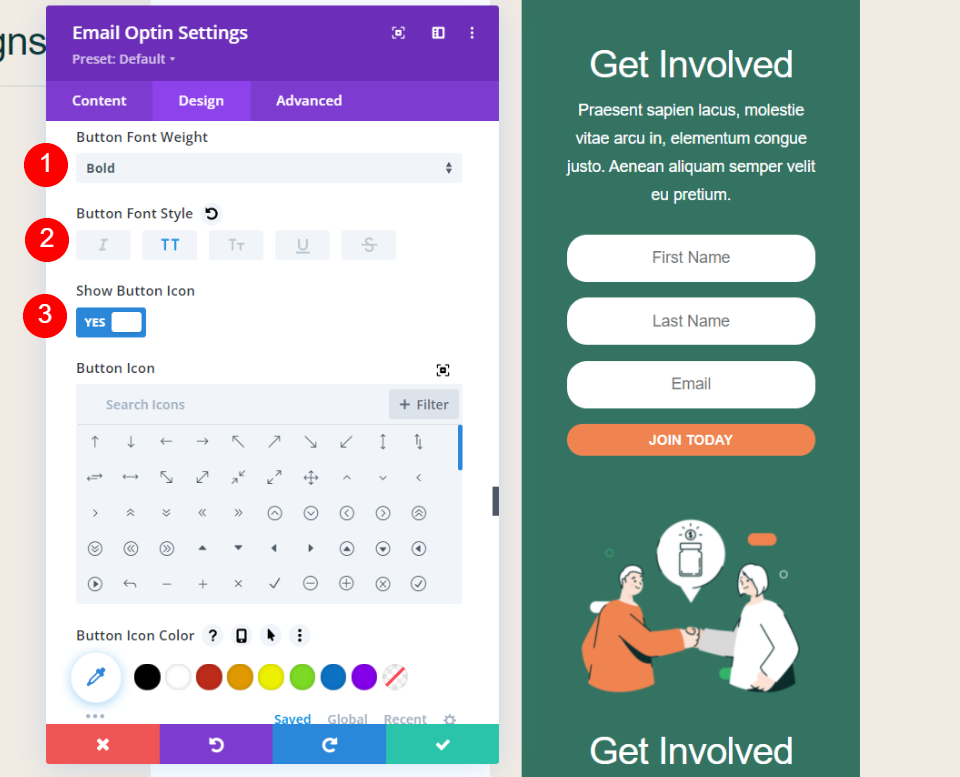
Ustaw grubość czcionki na pogrubioną i wybierz opcję Wersaliki jako styl czcionki . Włącz ikonę przycisku , wybierz ikonę i ustaw ją tak, aby była wyświetlana tylko po najechaniu myszą.
- Grubość czcionki przycisku: pogrubiona
- Styl czcionki przycisku: wszystkie wersaliki
- Pokaż ikonę przycisku: Tak
- Ikona przycisku: >
- Pokaż tylko ikonę po najechaniu na przycisk: Tak

Dodaj dopełnienie do wszystkich czterech boków przycisku.
- Wypełnienie przycisków: góra 15px, dół 12px, lewy 22px, prawy 22px
Ustawienia kolumny wiersza

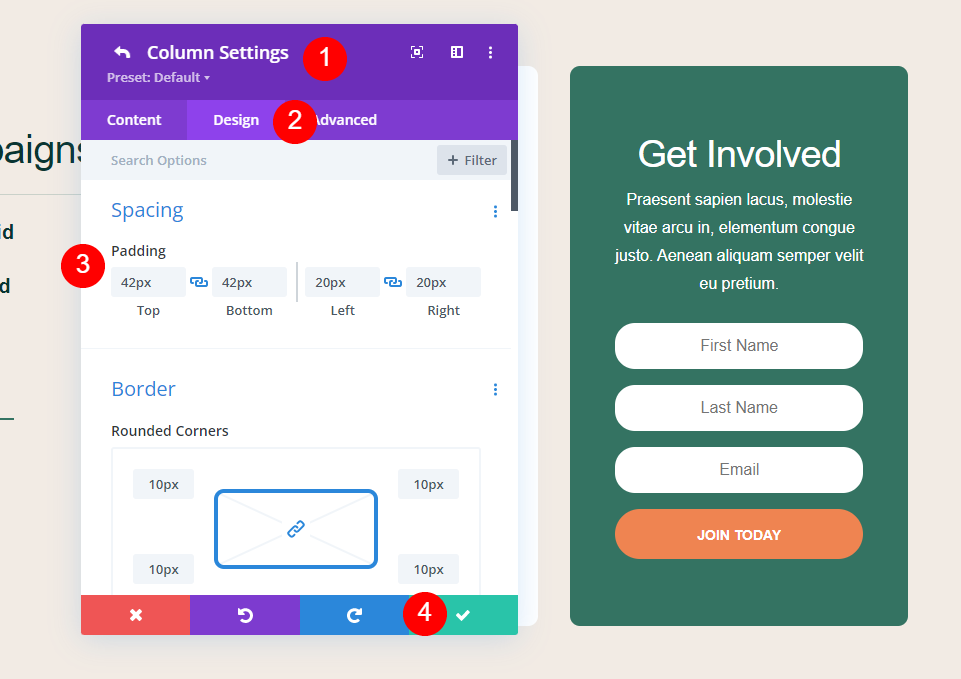
Na koniec usuń oryginalne elementy, których nie używasz. Otwórz ustawienia kolumny w tym wierszu. Przejdź do karty Projekt i ustaw Dopełnienie na 42 piksele dla góry i dołu. Zapisz swoją pracę.
- Wypełnienie: 42px góra i dół
Alternatywny układ formularza i opcje pól
Moduł Divi Email Optin oferuje kilka opcji projektowania i funkcji formularza. Opcje układu obejmują wiele opcji układu. Wybrać z:
- Ciało po lewej, forma po prawej
- Ciało po prawej stronie, forma po lewej
- Ciało na górze, forma na dole
- Ciało na dole, forma na górze
Możesz także ustawić szerokość pól. Domyślnie mają pełną szerokość. Wyłączenie pełnej szerokości daje kilka interesujących opcji układu. Możesz użyć wielu kombinacji.

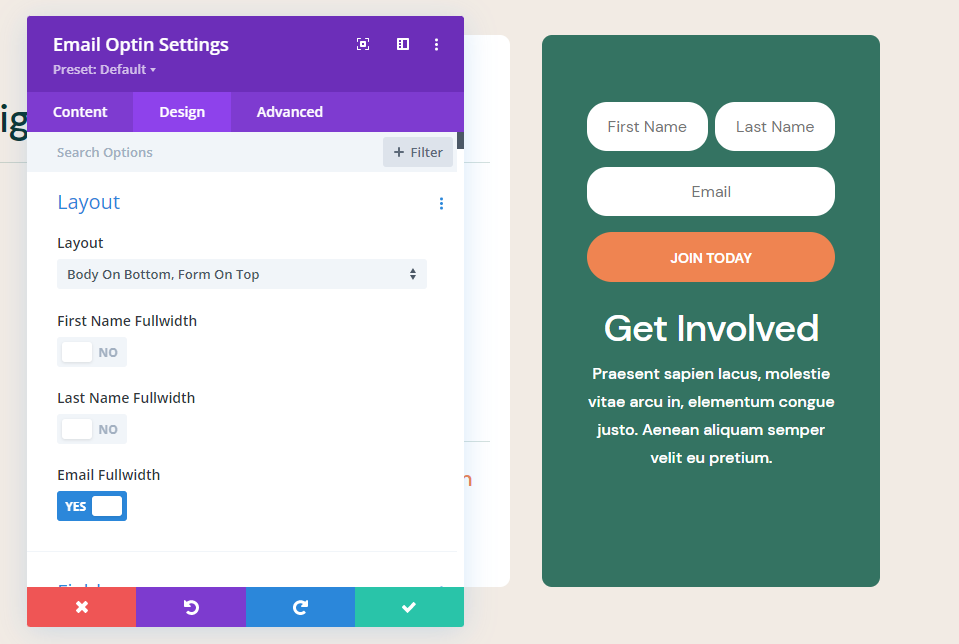
W powyższym przykładzie wybrałem Body on Bottom, Form on Top . Wyłączyłem również pełną szerokość dla pól Imię i Nazwisko . Spowoduje to umieszczenie formularza nad tekstem oraz imieniem i nazwiskiem w tym samym wierszu.

Umieściłem ten formularz w jednokolumnowym rzędzie. Układ przedstawia chłopca po lewej stronie i formę po prawej stronie. Wyłączyłem również opcje pełnej szerokości dla pól imienia i nazwiska.

Ten umieszcza formularz po lewej stronie, a ciało po prawej. Wyłączyłem opcję pełnej szerokości dla pola e-mail. Reszta ma ustawienia domyślne.
Wyniki
Oto nasze wyniki.
Poczta e-mail Optin na pulpicie

Oto jak wygląda nasz formularz zgody na pocztę e-mail na komputerze.
Telefon e-mail Optin

Oto nasz formularz zgody na e-mail na smartfonie.
Kończąc myśli o tym, jak dodać e-mail Optin do stopki Divi
Oto nasze spojrzenie na to, jak dodać opcję e-mail optin do stopki Divi. Ułatwia to moduł e-mail optin. Ponieważ jest to moduł Divi, można go dostosować do pracy z dowolnym układem Divi. Moduł optin zawiera kilka opcji układu, dzięki czemu możesz dostosować formularz do potrzeb projektowych Twojej witryny.
Chcemy usłyszeć od Ciebie. Czy dodajesz e-mail optin do stopki Divi? Daj nam znać w komentarzach.
