Jak dołączyć wiele adresów e-mail do modułu formularza kontaktowego Divi
Opublikowany: 2023-11-13Czasami możesz chcieć, aby przesłane formularze kontaktowe Twojej witryny były wysyłane na wiele adresów e-mail, a nie tylko na jeden. Na szczęście z Divi jest to bardzo łatwe! W tym samouczku pokażemy, jak dodać wiele adresów e-mail do modułu formularza kontaktowego Divi. Dodatkowo pokażemy Ci jak dodać i dostosować wygląd formularza kontaktowego do wyglądu Twojej witryny.
Zacznijmy!
- 1 podgląd
- 2 Czego potrzebujesz, aby zacząć
- 3 Jak dodać wiele adresów e-mail do modułu formularza kontaktowego Divi
- 3.1 Utwórz nową stronę z gotowym układem
- 3.2 Zmodyfikuj układ modułu formularza kontaktowego
- 3.3 Dodaj i dostosuj moduł formularza kontaktowego
- 3.4 Dołącz wiele adresów e-mail do modułu formularza kontaktowego Divi
- 4 Wynik końcowy
- 5 myśli końcowych
zapowiedź
Oto podgląd tego co zaprojektujemy

Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie.
Jak dołączyć wiele adresów e-mail do modułu formularza kontaktowego Divi
Teraz jesteś gotowy, aby zacząć! Przejdziemy przez ten samouczek krok po kroku.
Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. W tym projekcie użyjemy strony docelowej terapii z pakietu układu terapii.
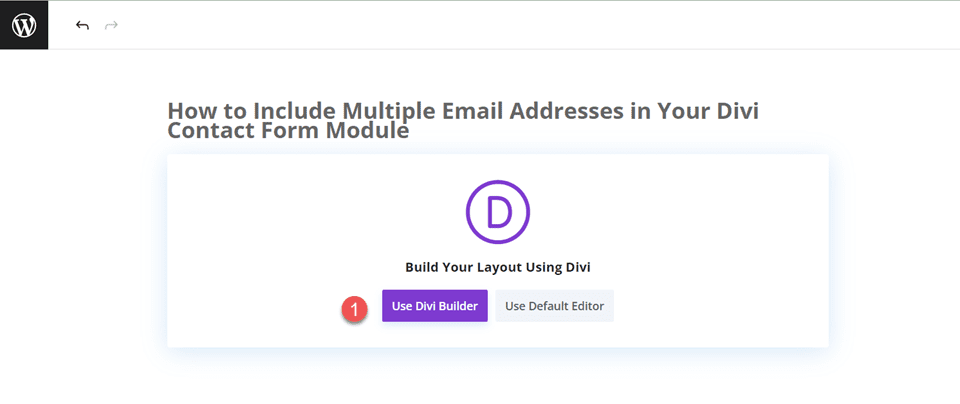
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

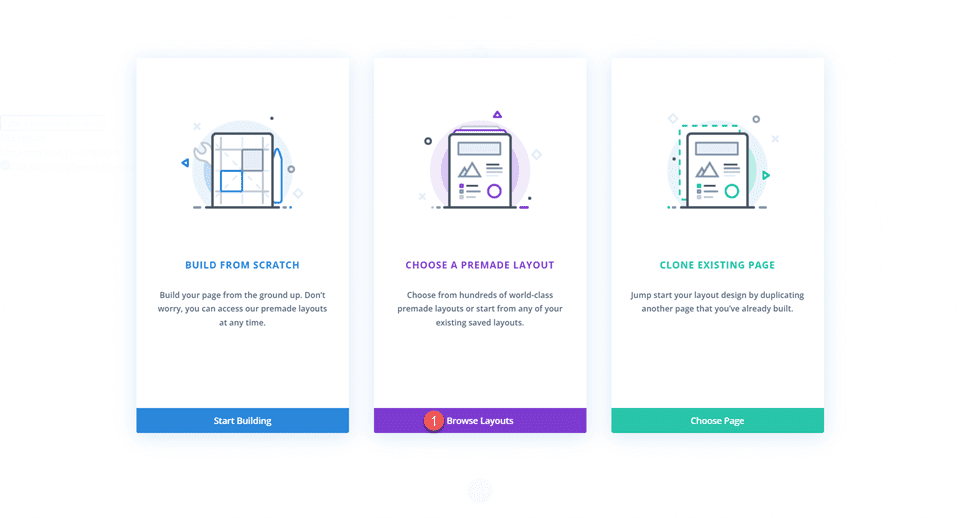
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz opcję Przeglądaj układy.

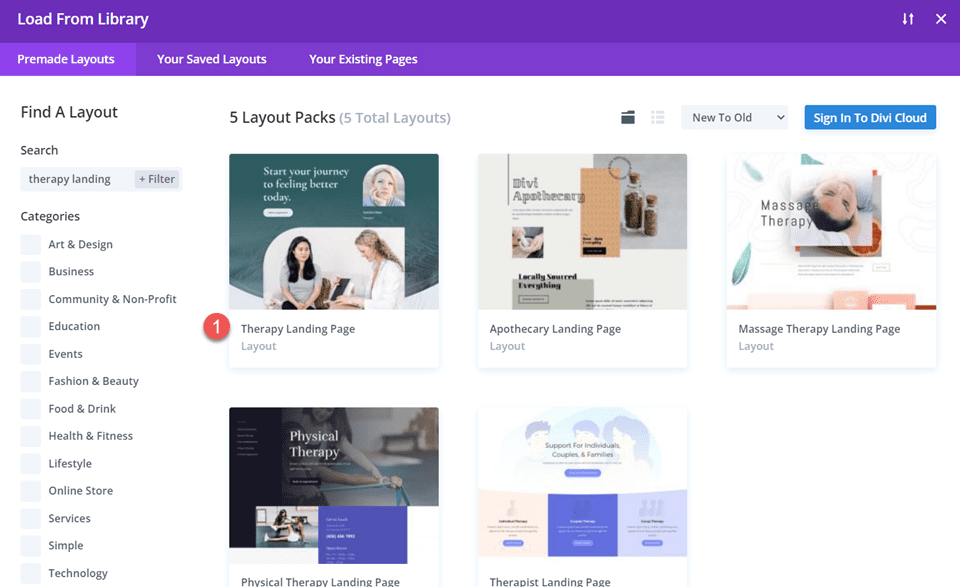
Wyszukaj i wybierz stronę docelową terapii.

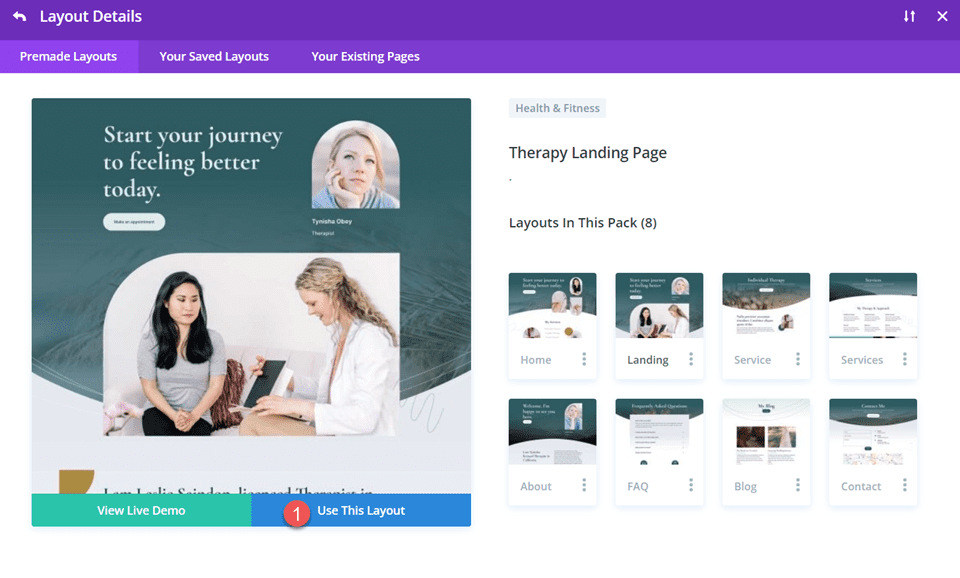
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Zmodyfikuj układ modułu formularza kontaktowego
Na początek musimy dodać do tej strony formularz kontaktowy. Przewiń w dół układu. Pomiędzy sekcją z referencjami a stopką dodamy formularz kontaktowy. Dodaj nowy wiersz z pojedynczą kolumną poniżej sekcji referencji.

Ustawienia wiersza
Otwórz ustawienia wiersza. Dodamy tło dla formularza kontaktowego. Ustaw kolor tła.
- Tło: #e1ecea

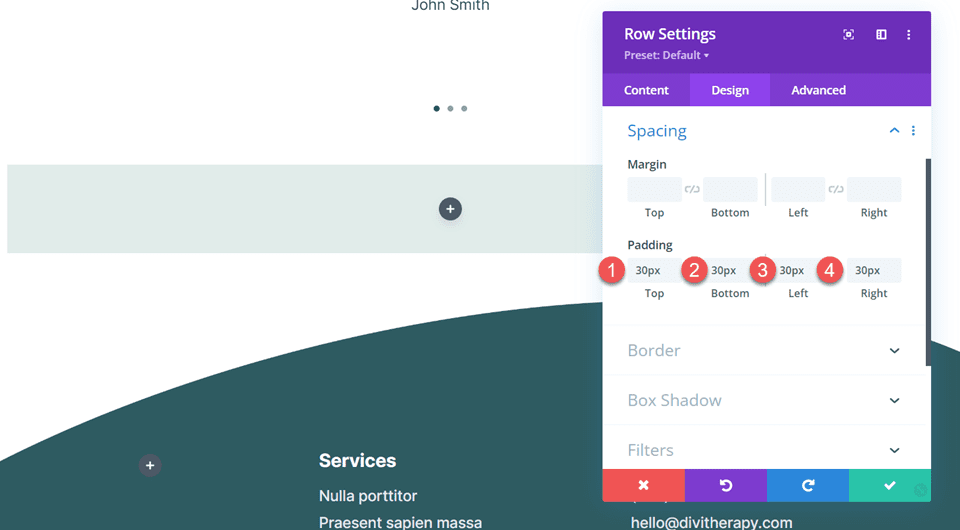
Następnie otwórz ustawienia odstępów na karcie Projekt i dodaj dopełnienie.
- Wyściółka u góry: 30 pikseli
- Wyściółka na dole: 30 pikseli
- Dopełnienie po lewej stronie: 30 pikseli
- Dopełnienie po prawej stronie: 30 pikseli

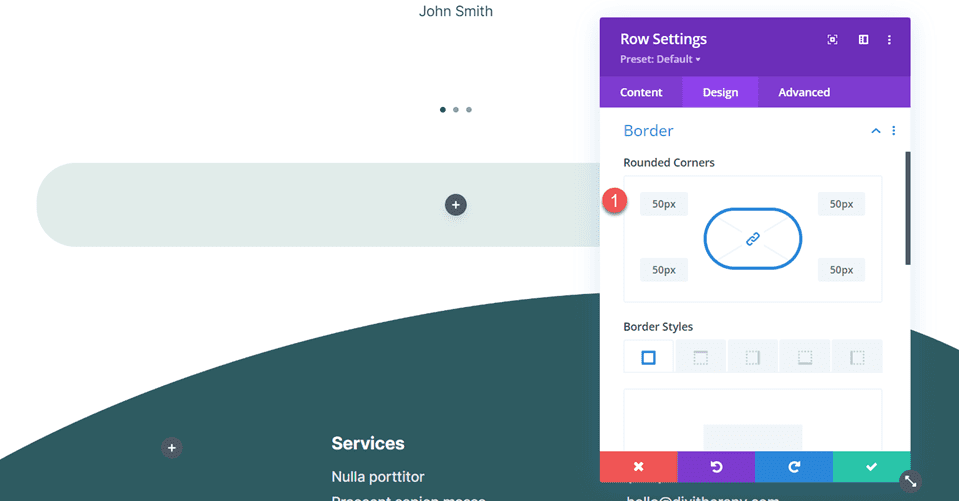
Następnie otwórz ustawienia obramowania i dodaj zaokrąglone rogi.
- Zaokrąglone rogi: 50 pikseli

Dodaj tekst nagłówka
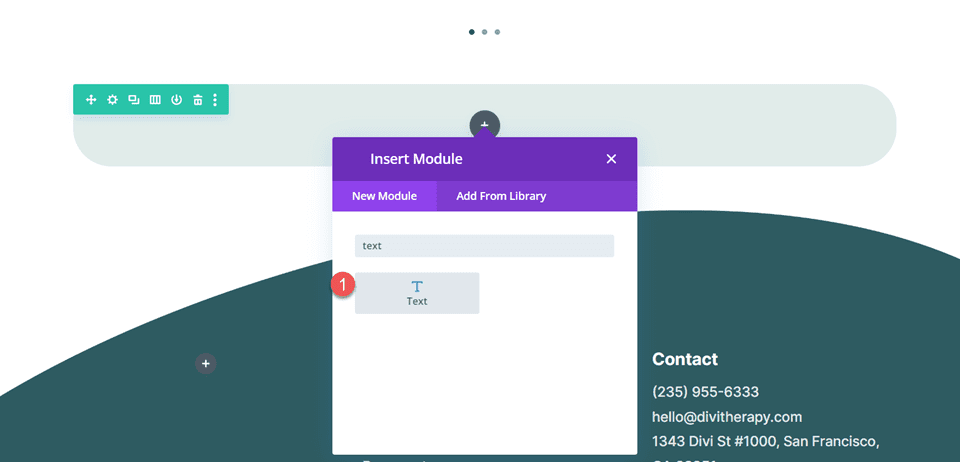
Następnie dodaj moduł tekstowy do wiersza. Zamierzamy dodać tekst nagłówka.

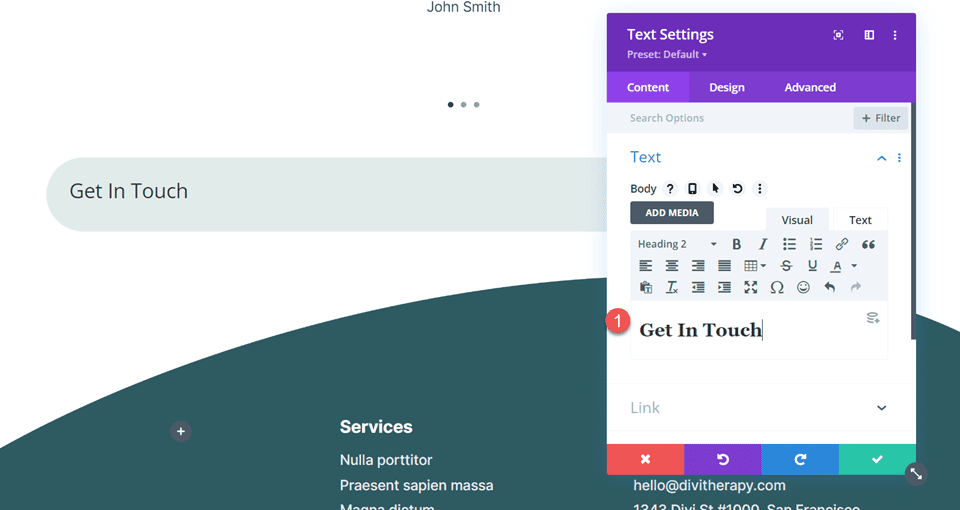
Dodaj tekst nagłówka.
- H2: Skontaktuj się

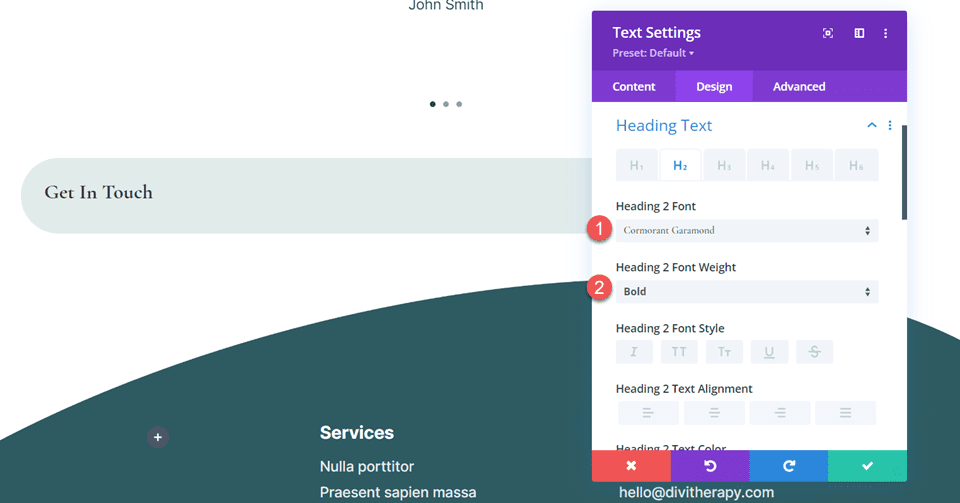
Otwórz ustawienia tekstu nagłówka w zakładce Projekt i zmodyfikuj czcionkę oraz jej grubość.
- Nagłówek 2 Czcionka: Kormoran Garamond
- Nagłówek 2 Grubość czcionki: pogrubiona

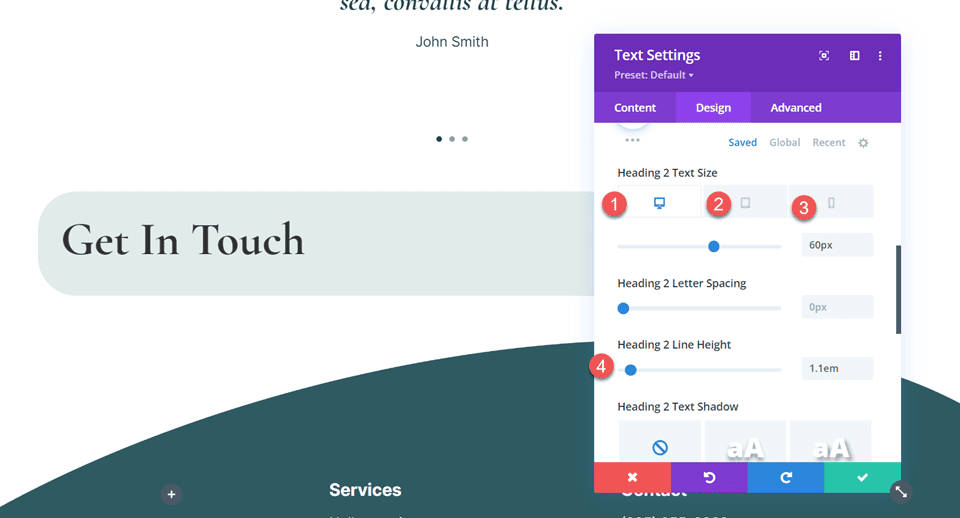
Następnie dostosuj rozmiar tekstu nagłówka, korzystając z opcji responsywnych, aby ustawić mniejsze rozmiary tekstu na mniejszych ekranach. Dodatkowo dostosuj wysokość linii.
- Nagłówek 2 Rozmiar tekstu Pulpit: 60 pikseli
- Nagłówek 2 Rozmiar tekstu na tablecie: 32 piksele
- Nagłówek 2 Rozmiar tekstu Telefon komórkowy: 26 pikseli
- Wysokość wiersza nagłówka 2: 1,2 em


Dodaj i dostosuj moduł formularza kontaktowego
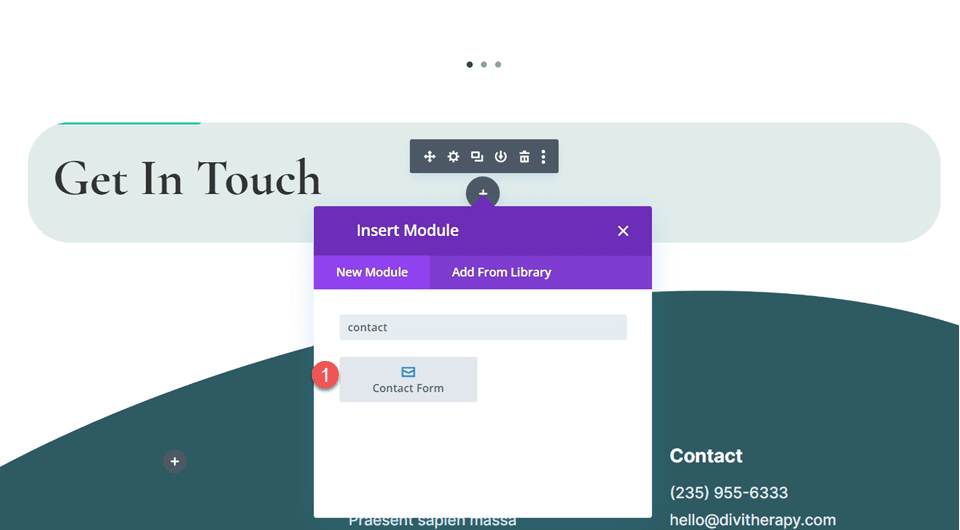
Dodaj moduł formularza kontaktowego
Teraz, gdy ustawienia wiersza zostały dostosowane i tekst nagłówka jest już gotowy, możemy dodać moduł formularza kontaktowego do wiersza. Dodaj moduł pod tekstem nagłówka.

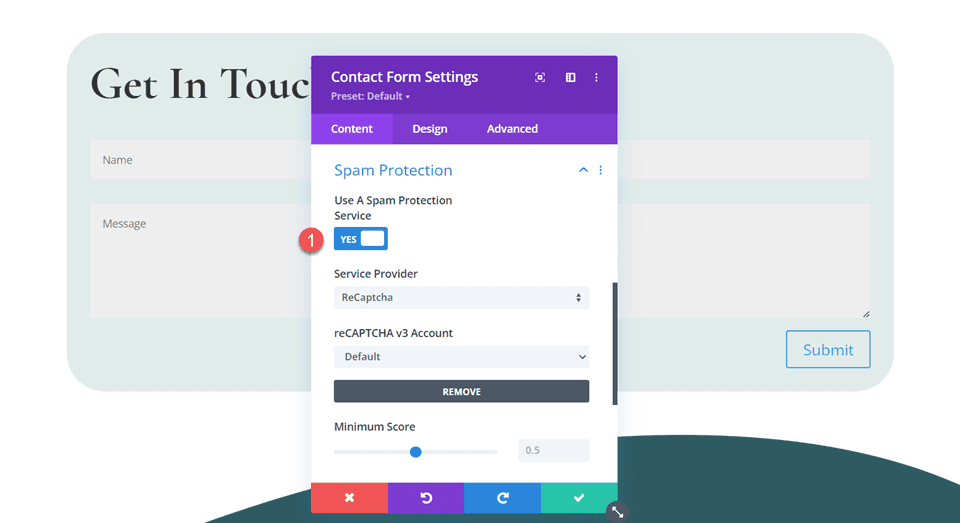
Otwórz ustawienia formularza kontaktowego. W opcjach Ochrony przed spamem włącz opcję „Użyj usługi ochrony przed spamem”, aby włączyć funkcję ReCaptcha i usunąć wymaganie Basic Captcha z formularza.
- Skorzystaj z usługi ochrony przed spamem: Tak
- Użyj podstawowego Captcha: Nie

Dostosuj projekt modułu formularza kontaktowego
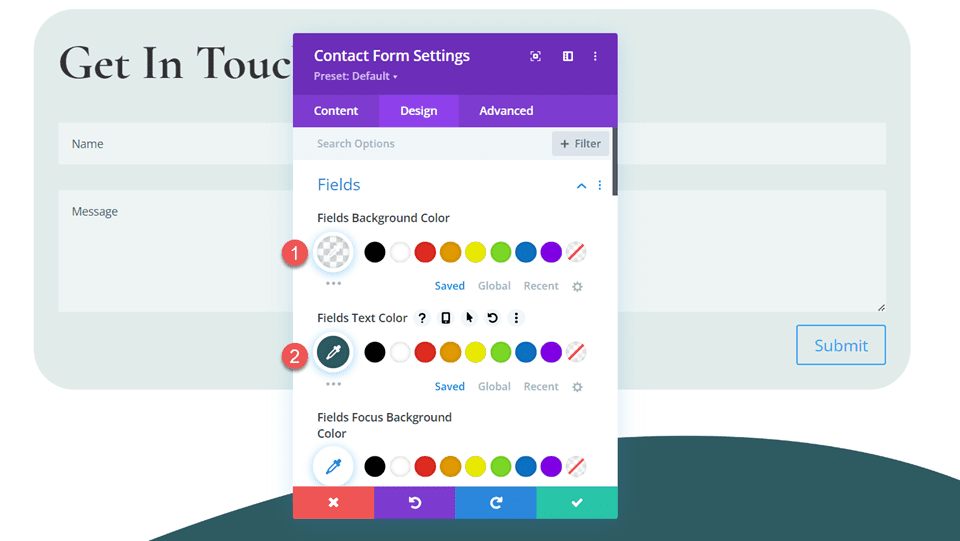
Ustawienia pól
Przejdź do zakładki Projekt i otwórz ustawienia Pola. Zmień kolor tła i kolor tekstu.
- Kolor tła pól: rgba(255,255,255,0,42)
- Kolor tekstu pól: #2e5b61

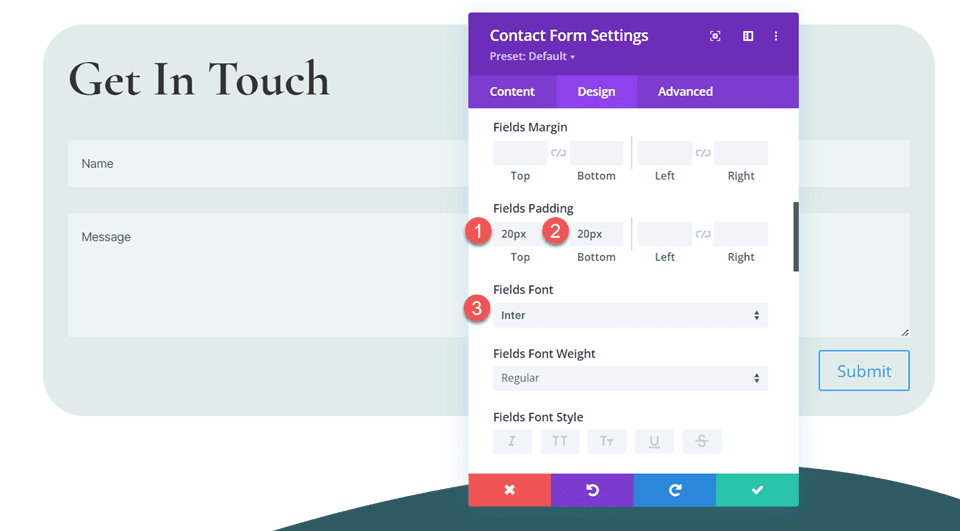
Następnie zmodyfikuj dopełnienie i czcionkę pola.
- Wypełnienie pól u góry: 20 pikseli
- Dopełnienie pól na dole: 20 pikseli
- Pola Czcionka: Inter

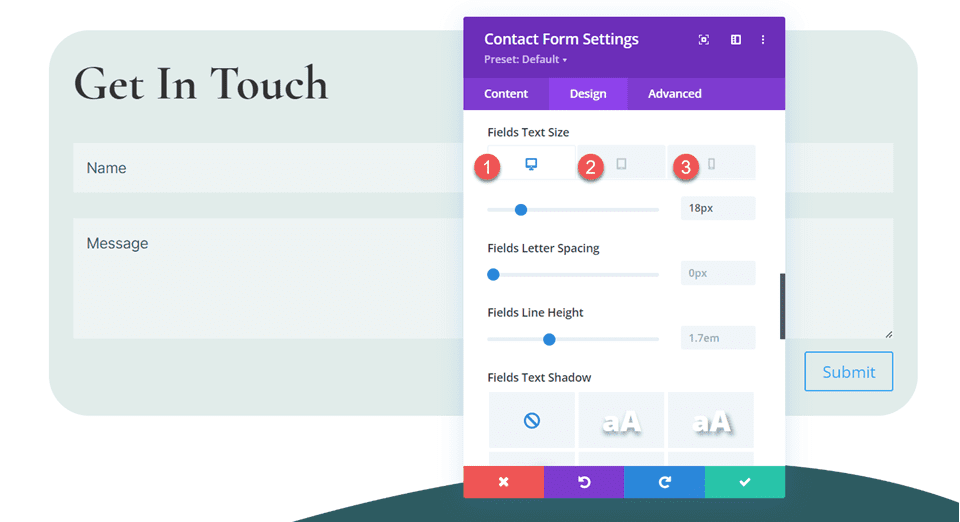
Następnie zmień rozmiar tekstu w polu. Użyj opcji responsywności, aby ustawić różne rozmiary tekstu na mniejszych ekranach.
- Pola Rozmiar tekstu Pulpit: 18 pikseli
- Pola Rozmiar tekstu Tablet: 16 pikseli
- Pola Rozmiar tekstu Telefon komórkowy: 14 pikseli

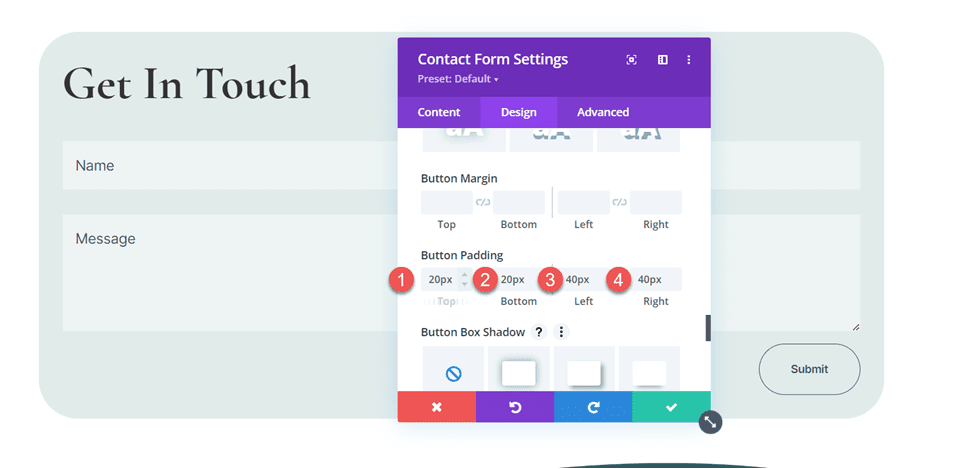
Ustawienia przycisku
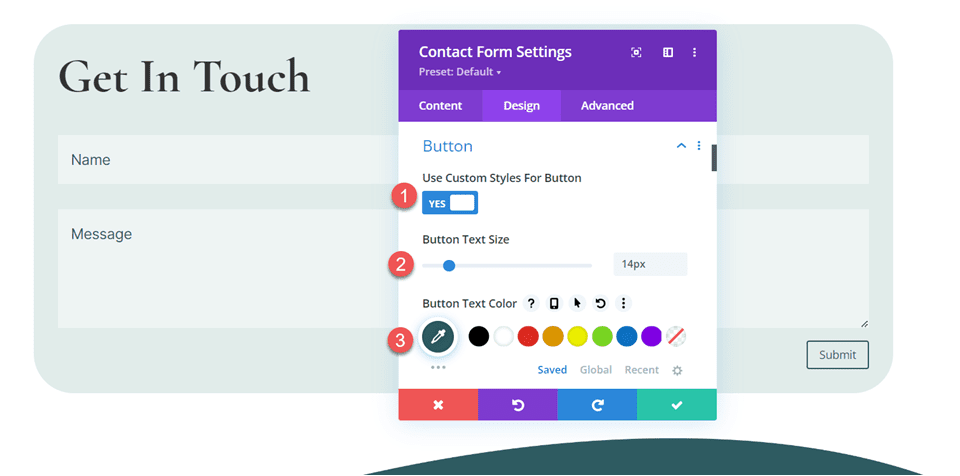
Przejdź do ustawień przycisków i włącz niestandardowe style. Następnie zmień rozmiar i kolor tekstu.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #2e5b61

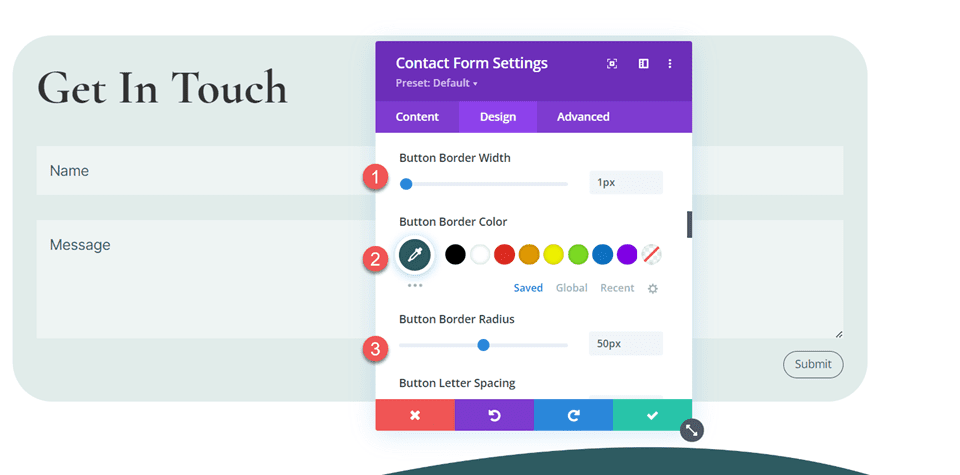
Następnie ustaw szerokość, kolor i promień obramowania.
- Szerokość obramowania przycisku: 1px
- Kolor obramowania przycisku: #2e5b61
- Promień obramowania przycisku: 50 pikseli

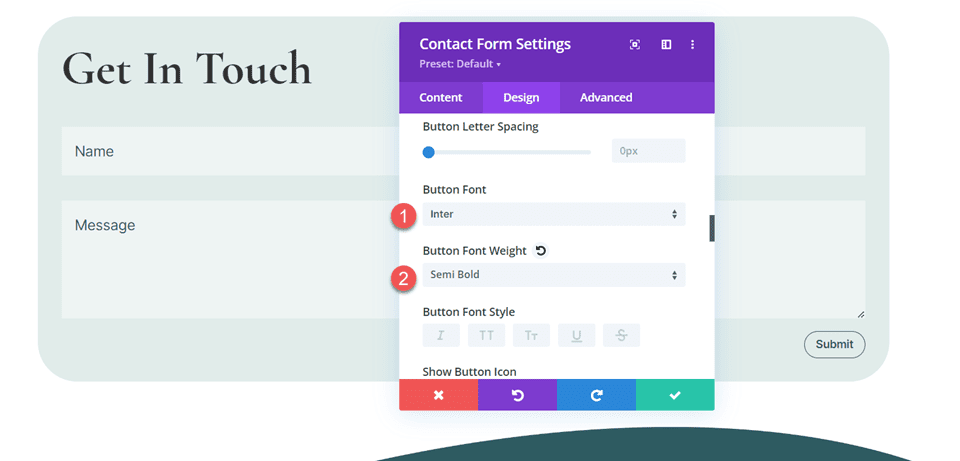
Zmodyfikuj czcionkę przycisku i grubość czcionki.
- Czcionka przycisku: Inter
- Grubość czcionki przycisku: półpogrubiona

Na koniec dodaj dopełnienie przycisku.
- Wyściółka przycisku u góry: 20 pikseli
- Wypełnienie przycisku u dołu: 20 pikseli
- Dopełnienie przycisku po lewej stronie: 40 pikseli
- Dopełnienie przycisku po prawej stronie: 40 pikseli

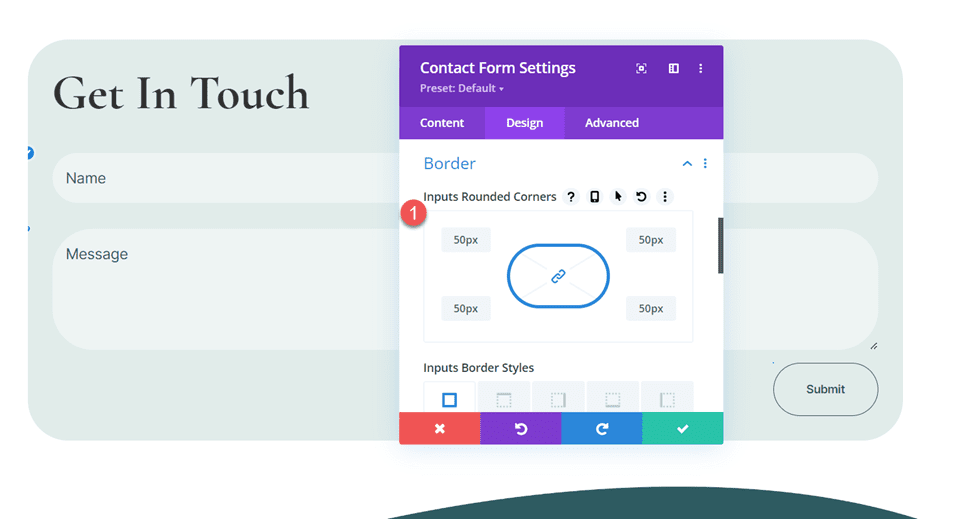
Ustawienia granicy
Teraz otwórz ustawienia Obramowanie i dodaj zaokrąglone rogi do wejść.
- Dane wejściowe Zaokrąglone rogi: 50 pikseli

Na tym kończy się projekt modułu formularza kontaktowego.
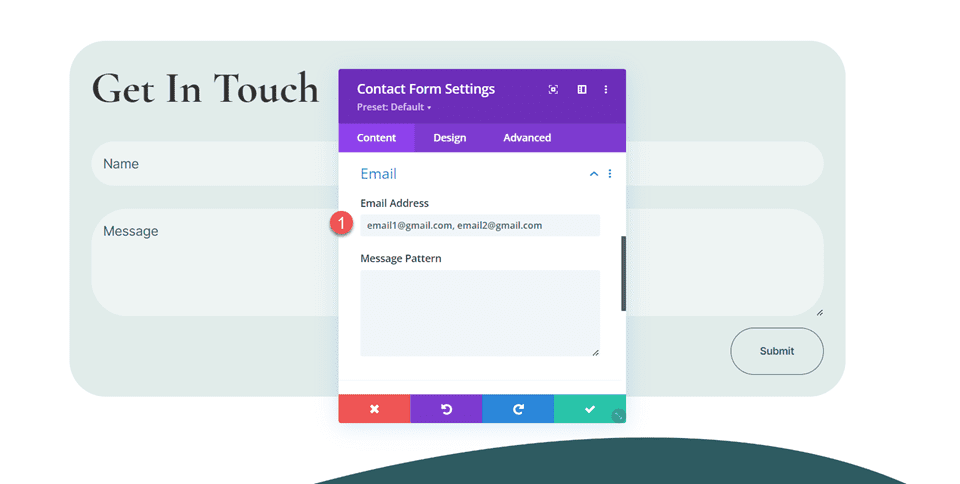
Dołącz wiele adresów e-mail do modułu formularza kontaktowego Divi
Uwzględnienie wielu adresów e-mail w module formularza kontaktowego Divi może być pomocne, jeśli chcesz, aby wiele osób mogło odbierać wiadomości przychodzące z Twojej witryny lub jeśli chcesz, aby wiadomość została wysłana na wiele adresów e-mail. Jeśli pracujesz w zespole z wieloma osobami lub masz wiele skrzynek odbiorczych, do których wiadomości mają być dostarczane, ta funkcja może się przydać. Na szczęście dodanie wielu adresów e-mail do modułu formularza kontaktowego za pomocą Divi jest proste.
Najpierw otwórz ustawienia formularza kontaktowego. Przejdź do ustawień poczty e-mail znajdujących się na karcie Treść. Aby dodać wiele adresów e-mail, oddziel je przecinkiem i dodaj w polu „Adres e-mail”. Pomiędzy nimi możesz umieścić spację w następujący sposób:
„[chroniony e-mailem], [chroniony e-mailem]”
Lub po prostu umieść przecinek oddzielający e-maile:
„[chroniony e-mailem], [chroniony e-mailem]”

Po dodaniu adresów e-mail do formularza kontaktowego pamiętaj o jego wypełnieniu, przesłaniu wiadomości testowej i sprawdzeniu, czy wiadomość została dostarczona na wszystkie adresy e-mail podane w formularzu.
Ostateczny wynik
Przyjrzyjmy się teraz ostatecznemu projektowi naszego formularza kontaktowego. 
Końcowe przemyślenia
Wysyłanie zgłoszeń z formularza kontaktowego na wiele adresów e-mail może być wygodne, zwłaszcza jeśli wiele osób potrzebuje kopii wiadomości. Na szczęście można to bardzo łatwo wdrożyć za pomocą modułu formularza kontaktowego Divi. Aby dowiedzieć się więcej o możliwościach modułu formularza kontaktowego Divi, zapoznaj się z tym artykułem o tym, jak utworzyć wszechstronny formularz z logiką warunkową i jak umieścić wsuwany formularz kontaktowy w sekcji głównej. Jak dostosowałeś formularz kontaktowy na swojej stronie internetowej? Chętnie usłyszymy Twoją opinię w komentarzach!
