Jak wciąć akapity w witrynie WordPress? 4 szybkie sposoby
Opublikowany: 2024-08-28Bez względu na to, jak wysokiej jakości treści utworzysz dla swoich czytelników, jeśli nie będą one dobrze zorganizowane, udekorowane i sformatowane, nie spełnią swojego celu w 100%.
Dlatego wcięcie akapitów w WordPressie jest koniecznością, aby osiągnąć sukces merytoryczny. Jest to bardzo prosty i łatwy proces, który przy odrobinie wysiłku może zwiększyć czytelność i poprawić doświadczenie użytkownika.
Niezależnie od tego, czy używasz klasycznego edytora, edytora Gutenberga, czy HTML/CSS, ten post poprowadzi Cię przez najlepsze metody wcięcia w WordPress.
Zatem bez dalszego przedłużania, zaczynajmy!
W jaki sposób wcięcie w WordPress może zwiększyć czytelność i doświadczenie użytkownika?
Z punktu widzenia autora wcięcie odgrywa kluczową rolę w przejściu między dwoma akapitami.
Nie należy jednak błędnie rozumieć, że wcięcie jest niezbędne w każdym akapicie; różni się w zależności od scenariuszy przypadków użycia i rodzaju treści.
Może to wydawać się bardzo proste i proste, ale większość z Was może nie zdawać sobie sprawy, że prawidłowe wykonanie wcięć może znacząco wpłynąć na sposób postrzegania treści przez czytelników.
Zobaczmy, jak wcięcia w WordPressie mogą być korzystne dla Twoich czytelników.
Oto uproszczone wyjaśnienie z kluczowymi punktami :
1 . Dobrze zorganizowana, uporządkowana treść i łatwa lektura:
- Akapity z wcięciami w WordPress pomagają dobrze uporządkować i sformatować treść, co ułatwia odwiedzającym nawigację i czytanie. Oddziela akapity, listy lub kod, ułatwiając użytkownikom śledzenie tekstu.
2 . Szybkie skanowanie:
- Większość odwiedzających raczej skanuje zawartość niż czyta każde słowo. Wcięcie ważnych punktów lub nagłówków ułatwia szybkie znalezienie kluczowych informacji.
3 . Jaśniejszy kod:
- Jeśli używasz niestandardowego kodu na swojej stronie WordPress, odpowiednie wcięcia ułatwiają czytanie kodu i zarządzanie nim. Pomaga zobaczyć różne części kodu i szybciej wykryć błędy.
4 . Profesjonalny wygląd:
- Spójne wcięcia nadają Twojej witrynie dopracowany i profesjonalny wygląd. Pokazuje, że włożyłeś wysiłek w uporządkowanie treści.

Jak zrobić wcięcie w WordPressie?
Teraz sprawdźmy różne metody wcięcia w WordPress online.
- Wcięcie akapitów w WordPress przy użyciu edytora klasycznego
- Wcięcie całych akapitów za pomocą HTML w WordPress
- Wcięcie akapitu za pomocą CSS w WordPress
- Wcięcia w WordPress za pomocą wtyczek WordPress
1. Wcięcie akapitów w WordPress przy użyciu edytora klasycznego
Jak już wspomnieliśmy wcześniej, wcięcia pomagają uporządkować treść, czyniąc ją łatwiejszą do odczytania i bardziej atrakcyjną wizualnie.
Aby rozwiązać ten problem, edytor WordPress, zwany także edytorem Gutenberga, zapewnia łatwe w użyciu narzędzia do wcięcia treści.
Oto, jak korzystać z tych prostych narzędzi wraz z instrukcjami krok po kroku:
Jak wciąć tekst w WordPress:
Krok 1: Zaloguj się do WordPress: Przejdź do panelu administracyjnego WordPress i zaloguj się przy użyciu swoich danych uwierzytelniających.
Krok 2: Przejdź do swoich treści: Następnie kliknij „Posty” lub „Strony”, w zależności od tego, gdzie chcesz dodać lub edytować treść. Teraz kliknij „Dodaj nowy”, aby utworzyć nowy post/stronę lub wybierz istniejącą do edycji.
Krok 3: Otwórz edytor: Otworzy się edytor WordPress (Gutenberg), pokazujący twoją treść.

Krok 4: Wybierz tekst: Zaznacz tekst, który chcesz wciąć, klikając i przeciągając nad nim kursor.
Krok 5: Znajdź przycisk wcięcia: Na górze pojawi się pasek narzędzi z opcjami formatowania. Poszukaj ikony wyglądającej jak strzałka skierowana w prawo. To jest przycisk „Wcięcie”.

Krok 6: Wcięcie tekstu: Kliknij raz przycisk „Wcięcie”, aby przesunąć tekst w prawo. Jeśli chcesz mieć większe wcięcie, kliknij je kilka razy.
Użyj skrótów klawiaturowych (opcjonalnie):
- Windows: Naciśnij „Ctrl + ]”, aby dodać wcięcie. Aby zmniejszyć wcięcie, naciśnij „Ctrl + [”.
- Mac: Naciśnij „Cmd + ]”, aby dodać wcięcie. Aby zmniejszyć wcięcie, naciśnij „Cmd + [”.
Wykonując te kroki, możesz łatwo wciąć tekst w WordPressie i lepiej uporządkować treść. W następnej sekcji dowiesz się, jak tworzyć wcięcia za pomocą HTML.
2. Wcięcie całych akapitów za pomocą HTML w WordPress
Oprócz edytora wizualnego WordPress, możesz także używać tagów HTML do wcięcia całych akapitów w WordPress. Zaletą jest to, że HTML zapewnia większą elastyczność i kontrolę nad strukturą i formatem tekstu.
Aby używać tagów HTML, nie potrzebujesz specjalnych narzędzi; możesz to zrobić bezpośrednio poprzez Edytor klasyczny lub Edytor bloków w WordPress. Oto kroki, które możesz wykonać.
Kroki tworzenia wcięć akapitów przy użyciu znaczników HTML w edytorze klasycznym:
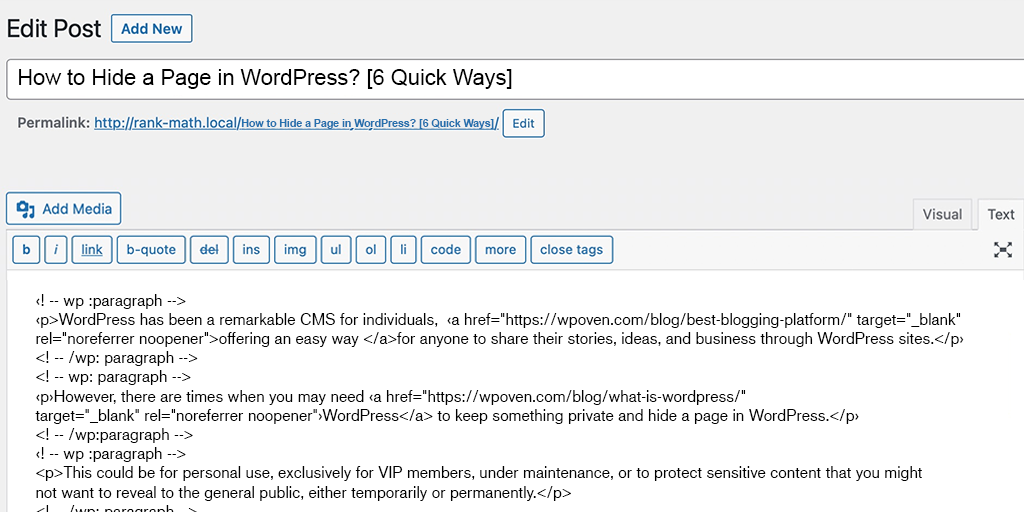
1. Otwórz swój post lub stronę w Edytorze klasycznym.
2. Kliknij zakładkę „Tekst”, aby przejść do trybu tekstowego.

3. Owiń akapit tagami <p> i </p>.
- Przykład: <p>Tutaj znajduje się tekst akapitu…</p>
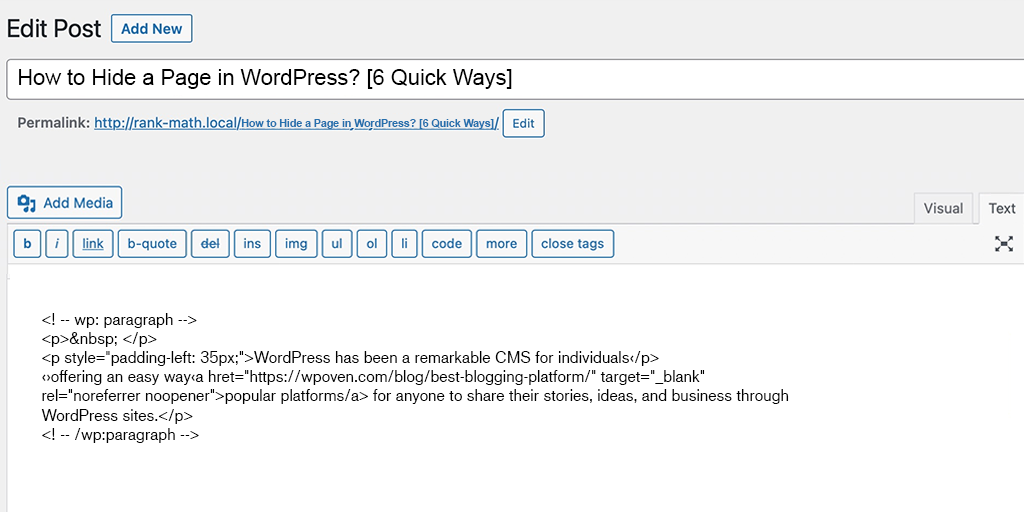
4. Dodaj wbudowany CSS do znacznika <p>, aby wciąć akapit.
- Przykład: <p style=”padding-left: 35px;”>Twój tekst akapitu trafia tutaj…</p>

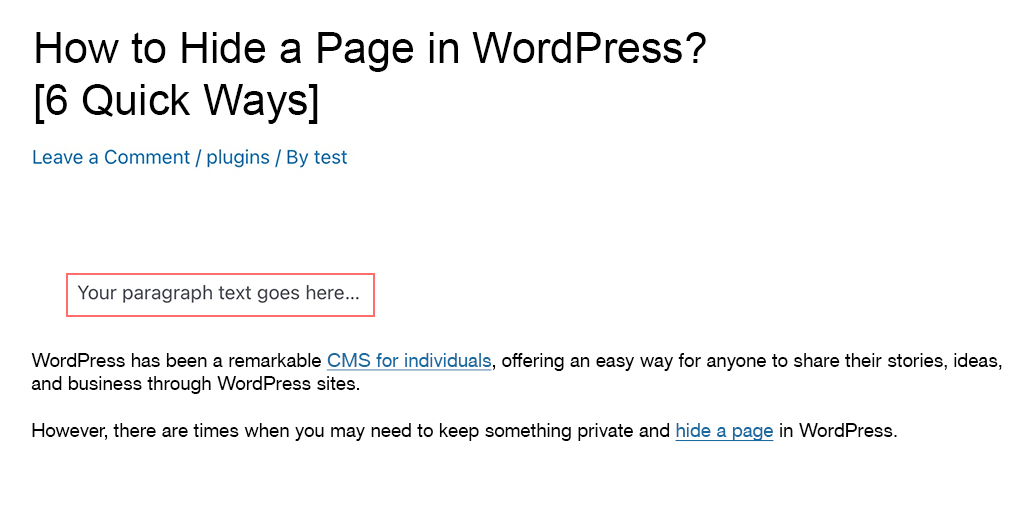
5. Wyświetl podgląd treści, aby zobaczyć efekt wcięcia.

Uwaga: Użyj tej metody, jeśli nie musisz często dodawać wcięć akapitów.
Kroki tworzenia wcięć akapitów przy użyciu znaczników HTML w Edytorze bloku :
Jeśli używasz Edytora bloków do edytowania stron lub postów w witrynie WordPress, wykonaj następujące kroki.
1. Zaloguj się do panelu administracyjnego WordPress.
2. Przejdź do sekcji „Posty” lub „Strony”.
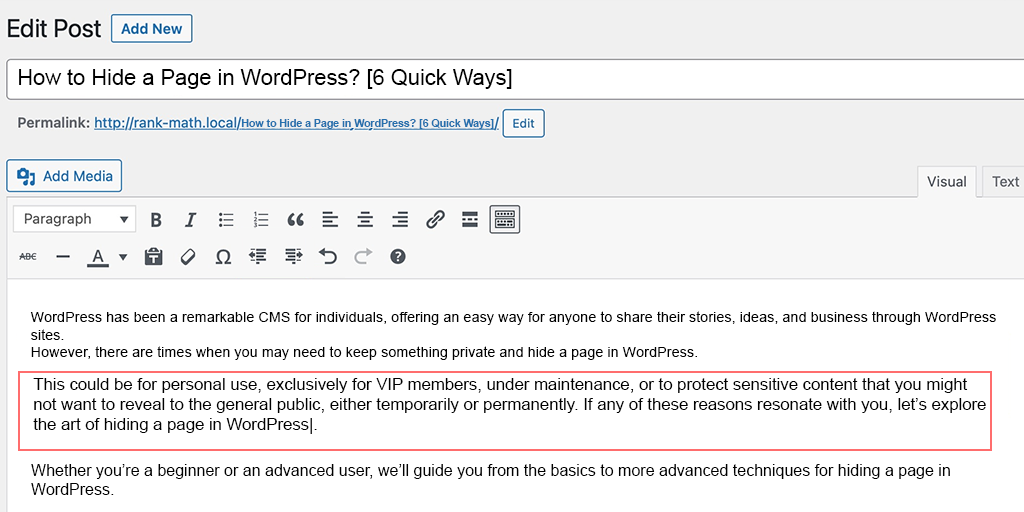
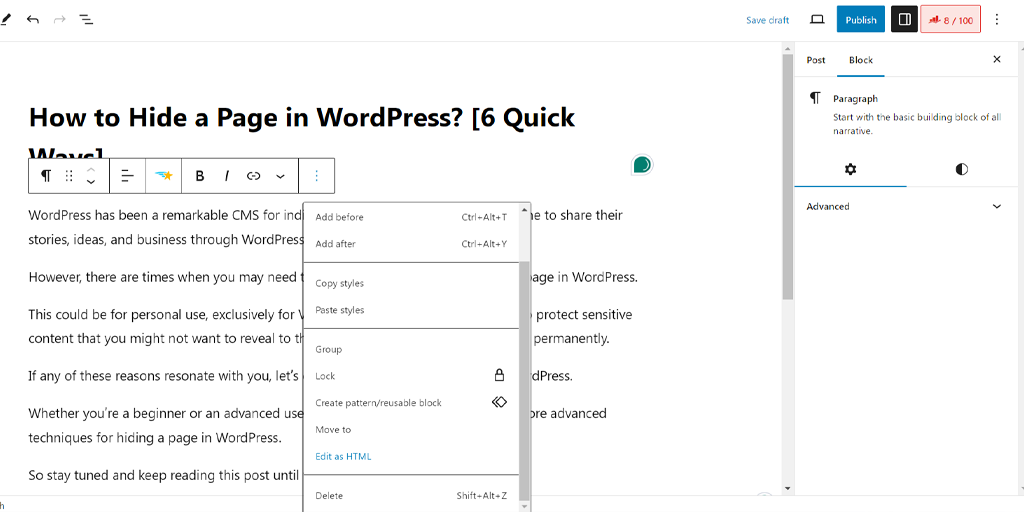
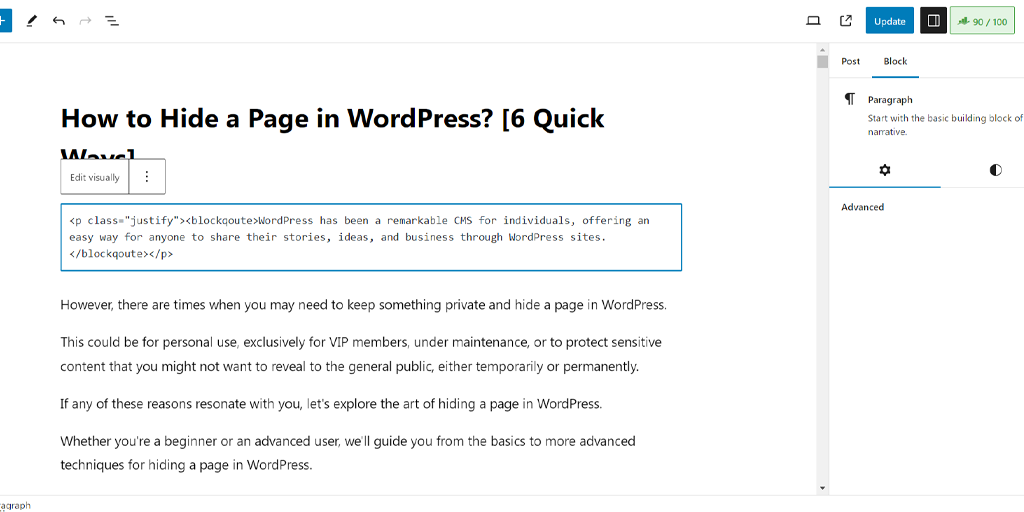
3. Teraz wybierz akapit lub blok, który chcesz edytować i przejdź do „Edytuj jako HTML”, jak pokazano na obrazku. (W ten sposób możesz bezpośrednio edytować kod HTML treści)

4. Teraz dodaj znacznik <blockquote> przed tekstem i znacznik </blockquote> po tekście.

5. Zapisz lub zaktualizuj swój post/stronę.
Uwaga: użycie tagu <blockquote> spowoduje utworzenie w treści bloku tekstu z wcięciem.
Wskazówki, których należy przestrzegać, aby uniknąć problemów z wcięciami HTML w WordPress
Jeśli jesteś początkujący i nowy w kodach HTML, istnieje ryzyko, że możesz napotkać pewne typowe problemy podczas wcięcia za pomocą HTML w WordPress. Aby je naprawić, możesz postępować zgodnie z poniższymi wskazówkami:
1. Zrobiłeś wcięcie, ale nie odzwierciedla to zmian:
Jeśli wykonałeś wcięcie HTML od swojej strony, ale wcięcie nadal się nie pojawia,
- Sprawdź, czy poprawnie dodałeś tagi <blockquote> wokół tekstu, który chcesz wciąć, czy nie.
- Sprawdź także, czy edytujesz w trybie „HTML”, a nie „Wizualnym”.
2. niestrukturalne Wcięcie:
Jeśli zauważysz, że wcięcie nie jest symetryczne we wszystkich akapitach, sprawdź, czy tagi <blockquote> zostały użyte w ten sam sposób dla każdego bloku tekstu.
3. Niechlujne wcięcie:
- Nie powinieneś umieszczać jednego tagu <blockquote> wewnątrz innego w HTML. Może to spowodować nałożenie się wcięć i sprawić, że tekst będzie wyglądał niechlujnie. Aby temu zapobiec, użyj tylko jednego znacznika <blockquote> dla tekstu, w którym chcesz dodać wcięcie.
Biorąc pod uwagę wszystkie te wskazówki podczas używania tagów HTML do wcięć w WordPress, możesz łatwo tworzyć treści o dobrze zorganizowanej strukturze.
3. Wcięcie akapitu za pomocą CSS w WordPress
Innym sposobem na wykonanie wcięć w WordPressie jest użycie CSS. W ten sposób możesz to zrobić.
Wcięcie tylko pierwszego wiersza akapitu
Jeśli chcesz po prostu wciąć pierwszą linię akapitu, możesz to łatwo zrobić, po prostu dostosowując plik CSS motywu. Aby to zrobić,
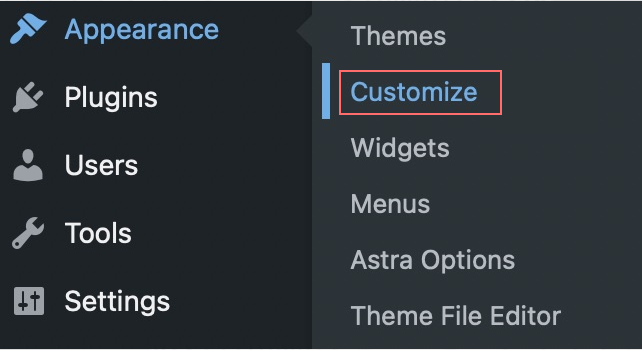
1. Przejdź do panelu WordPress, a następnie przejdź do Wygląd → Dostosuj .

2. W Customizerze znajdź sekcję, w której możesz dodać własny CSS.
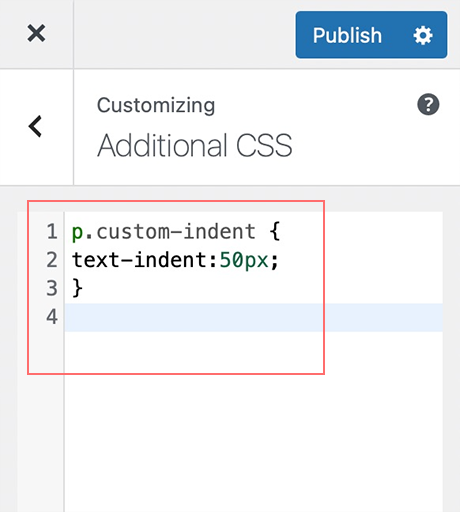
3. Dodaj następujący kod CSS, aby utworzyć niestandardowe wcięcie:

p.wcięcie niestandardowe {
wcięcie tekstu: 50px;
}

4. Zapisz zmiany w Konfiguratorze.
5. Edytuj swój post i przejdź do trybu edytora tekstu.
6. Owiń akapit następującym kodem, aby zastosować wcięcie:
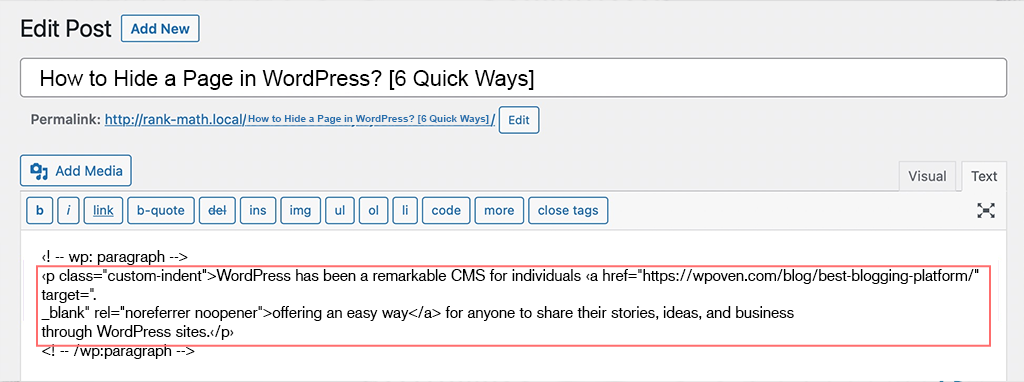
<p class=”custom-indent”>Tekst akapitu trafia tutaj…</p>

7. Zaktualizuj lub opublikuj swój post.

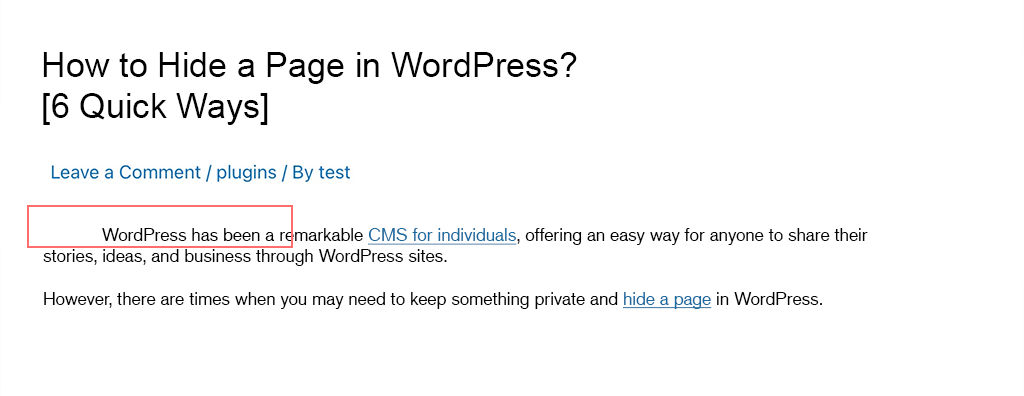
8. Obejrzyj podgląd swojego posta, aby zobaczyć, że tylko pierwsza linia akapitu ma wcięcie o 50 pikseli.
Wcięcie pierwszego wiersza wszystkich akapitów treści
Jeśli chcesz zastosować wcięcie w pierwszym wierszu każdego akapitu w swojej treści, wykonaj poniższe kroki, aby dodać kod do niestandardowego CSS motywu:
- Przejdź do Wygląd → Dostosuj w panelu WordPress.
- Znajdź sekcję Niestandardowy CSS .
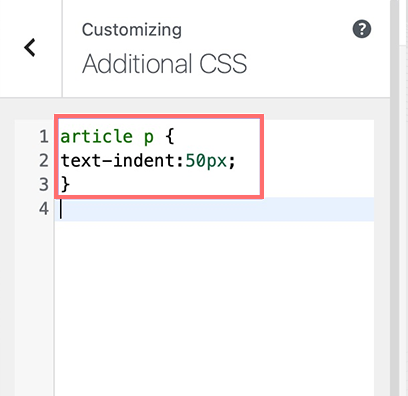
- Dodaj następujący kod, jeśli chcesz wciąć pierwszy wiersz akapitu o 50 pikseli, kod będzie wyglądał następująco:
artykuł p {
wcięcie tekstu: 50px;
}

- Kliknij przycisk Publikuj .
4. Wcięcia w WordPressie za pomocą wtyczek WordPress
Bez względu na to, że wbudowane funkcje WordPress obsługują wcięcia akapitów, jeśli chcesz mieć więcej opcji dostosowywania i kontroli, rozważenie wtyczek WordPress może być świetnym pomysłem.
Oto korzyści, jakie będziesz mieć, korzystając z wtyczek WordPress do wcięć w WordPressie:
- Mnóstwo opcji dostosowywania: Wtyczki WordPress mogą rozszerzać funkcjonalność formatowania i dodawać dodatkowe funkcje, których nie może zaoferować domyślny edytor. Wtyczki umożliwiają tworzenie unikalnych i bardziej stylistycznych struktur, które wyglądają atrakcyjniej i atrakcyjniej dla czytelników.
- Łatwe w użyciu: często wymagają płytkiej nauki, co oznacza, że są łatwe w użyciu i nauce, więc nie musisz znać kodu, aby Twoja treść wyglądała dobrze.
- Oszczędność czasu: niektóre wtyczki są teraz wyposażone w funkcje sztucznej inteligencji, które mogą automatycznie wykrywać i wcinać treść lub wprowadzać zmiany w wielu sekcjach jednocześnie, co oszczędza czas i wysiłek.
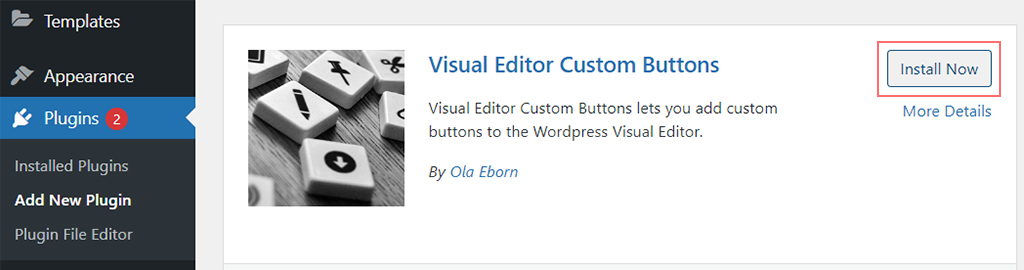
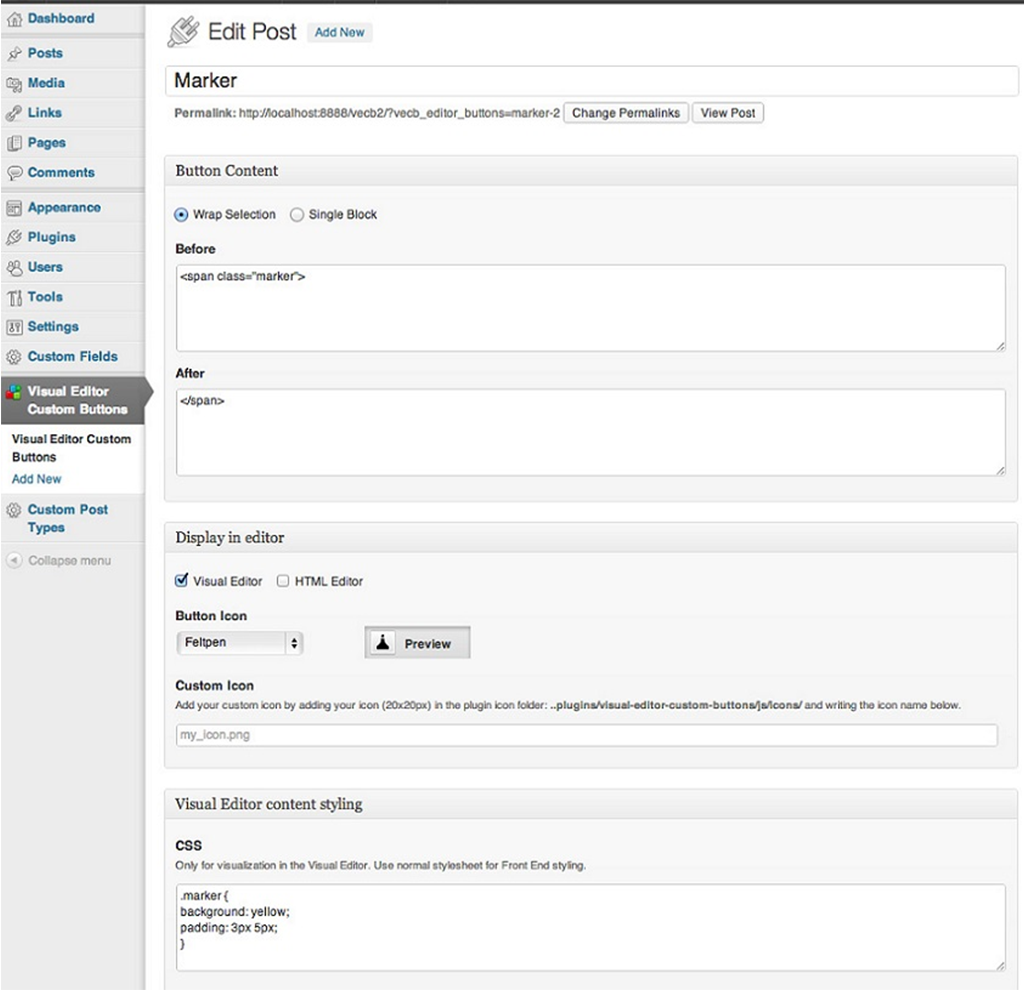
Porozmawiajmy teraz o wtyczkach do wcięć w WordPress. W katalogu WordPress dostępnych jest wiele wtyczek, ale w celach informacyjnych używamy jako przykładu niestandardowych przycisków edytora wizualnego.
Zobaczmy, jak możesz to zrobić. Jak każdą wtyczkę WordPress, musisz ją najpierw zainstalować z repozytorium WordPress. Po aktywacji wykonaj następujące kroki:

Krok 1: Przejdź do ustawień wtyczki, które zazwyczaj znajdziesz w sekcji „Ustawienia” lub „Narzędzia” w panelu WordPress.
Krok 2 : Skonfiguruj ustawienia wtyczki zgodnie ze swoimi wymaganiami, np. wybierz styl wcięcia, wybierz typy treści do wcięcia i włącz wszelkie funkcje automatyzacji oferowane przez wtyczkę.

Krok 3: Po zakończeniu konfiguracji wtyczki kliknij przycisk Zapisz. Teraz możesz łatwo korzystać z funkcji wcięć udostępnianych przez wtyczkę bezpośrednio w edytorze WordPress.
Uwaga: Dokładne kroki mogą się nieznacznie różnić w zależności od wybranej wtyczki. Dobrym pomysłem jest sprawdzenie dokumentacji wtyczki lub zasobów pomocy technicznej, aby uzyskać szczegółowe instrukcje.

Kilka wskazówek i wskazówek, których należy przestrzegać, aby skutecznie stosować wcięcia w WordPress
Teraz nauczyłeś się różnych metod wcięcia akapitów w WordPressie, ale najważniejsze jest to, jak wykorzystać tę umiejętność, aby uzyskać optymalne wyniki.
Nie, jak? Sprawdź niektóre nakazy i zakazy, których powinieneś dokładnie przestrzegać, zgodnie z sugestiami różnych redaktorów i autorów.
Kiedy należy używać wcięcia? (Robię)
- Użyj w akapitach: wciśnij pierwszy wiersz akapitów, aby utworzyć wizualną przerwę między sekcjami, dzięki czemu treść będzie łatwiejsza do czytania i nawigacji.
- Użyj na listach: Użyj wcięć na listach, aby podkreślić punkty i strukturę elementów, co zwiększa czytelność i organizację.
- Postępuj zgodnie z przewodnikiem formatowania: Jeśli pracujesz z zespołem składającym się z wielu autorów, redaktorów lub współautorów, utwórz przewodnik formatowania, aby wszyscy postępowali zgodnie z tymi samymi wytycznymi i tworzyli podobną, spójną treść w Twojej witrynie.
- Podgląd i test: Przed naciśnięciem przycisku publikowania sprawdź zawartość w trybie podglądu, aby upewnić się, że wcięcie jest wykonane idealnie i wygląda zgodnie z zamierzeniami. Upewnij się także, że wygląda tak samo na wszystkich urządzeniach, niezależnie od rozmiaru ekranu.
- Korzystaj z edytorów wizualnych: Jeśli kody HTML nie są Ci bliskie, rozważ zamiast tego użycie edytora wizualnego lub wtyczek. Oferują intuicyjny interfejs i są łatwe w użyciu.
- Wprowadzaj poprawki i aktualizuj treści: Zawsze bądź na bieżąco z nowymi, popularnymi formatami i odpowiednio wprowadzaj zmiany w swoich treściach. Jeśli to możliwe, sprawdź najwyżej oceniane treści w swojej niszy i przeanalizuj styl, jakiego używają. Jeśli uznasz to za skuteczne, możesz zastosować tę samą stylizację i odpowiednio zaktualizować treść. Regularne aktualizowanie i utrzymywanie treści poprawia czytelność i ułatwia nawigację.
- Fragmenty kodu: możesz także używać wcięć we fragmentach kodu, nie tylko w treści, aby poprawić czytelność i ułatwić programistom zrozumienie kodu i pracę z nim.
Jakie kwestie należy wziąć pod uwagę podczas tworzenia wcięć w WordPress? (Zakaz)
- Zbyt duże wcięcie: Zbyt wiele czegokolwiek może to zepsuć i dotyczy to również tutaj. Jeśli zastosujesz nadmierne wcięcie, treść może wydawać się zaśmiecona i trudna do zrozumienia. Zamiast tego skup się na stosowaniu umiarkowanych wcięć w WordPressie, aby zachować odpowiednio zorganizowaną i uporządkowaną treść.
- Niespójne wcięcia: Upewnij się, że wcięcia są spójne w całej treści, aby uzyskać spójny i profesjonalny wygląd. Niespójne wcięcia mogą zakłócić przepływ i sprawić, że treść będzie wyglądać na zdezorganizowaną.
- Zapominanie o wcięciach: Staraj się stosować wcięcia, szczególnie w przypadku długich treści lub złożonych fragmentów kodu, aby zachować czytelność i atrakcyjność wizualną.
Stosowanie się do tych wskazówek i wskazówek pomoże Ci stworzyć i utrzymać dobrze ustrukturyzowaną, dobrze zorganizowaną i atrakcyjną wizualnie treść dla czytelników.
Wniosek
Wcięcia w WordPressie mogą wydawać się drobnym szczegółem, ale wielu z Was może nie zdawać sobie sprawy z jego znaczenia.
W content marketingu styl i sztuka pisania odgrywają kluczową rolę w utrzymaniu zaangażowania czytelników w Twoje treści. Nie chcesz przegapić żadnej szansy, aby przyciągnąć czytelników i zainteresować ich swoimi treściami.
Podobnie wcięcia są bardzo ważną techniką, którą powinieneś zastosować w swoich treściach, ale pod warunkiem, że zastosujesz odpowiednie wskazówki.
Nie zapomnij wziąć pod uwagę jego znaczenia, nakazów i zakazów, o których wspomnieliśmy na tym blogu dla większej przejrzystości, i zastosuj właściwe podejście. W końcu treść jest najważniejsza i nie chcesz się z nią mieszać.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i zaangażowaniu w bycie na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.