Jak uruchomić witrynę WordPress: przewodnik krok po kroku dla początkujących
Opublikowany: 2024-12-04Uruchomienie strony internetowej może wydawać się onieśmielające, szczególnie jeśli jesteś początkujący. WordPress upraszcza ten proces. Ten system zarządzania treścią (CMS) umożliwia tworzenie wszystkiego, od blogów po sklepy e-commerce. Zawiera zestaw przyjaznych dla użytkownika narzędzi, które ułatwiają projektowanie witryny, tworzenie stron i dodawanie funkcjonalności.
W tym przewodniku przyjrzymy się, dlaczego WordPress jest najlepszą opcją do tworzenia strony internetowej. Następnie pokażemy Ci, jak uruchomić witrynę WordPress, od pobrania oprogramowania po instalację motywów i wtyczek. Pokażemy Ci również, jak tworzyć treści w nowej witrynie opartej na WordPressie, wdrażać niezbędne środki bezpieczeństwa i utrzymywać witrynę po jej uruchomieniu. Zacznijmy!
Dlaczego warto używać WordPressa do uruchomienia strony internetowej?
WordPress to bezpłatne oprogramowanie, którego można używać do tworzenia dowolnego rodzaju witryn internetowych, w tym portfolio, sklepów internetowych, witryn e-learningowych, profesjonalnych blogów i nie tylko.
Istnieją inne opcje tworzenia stron internetowych, ale WordPress oferuje wiele korzyści zarówno początkującym, jak i doświadczonym użytkownikom (w tym programistom).
Oto główne powody, dla których WordPress jest najlepszą opcją do tworzenia Twojej witryny.
Jest łatwy w obsłudze dla początkujących
WordPress został zaprojektowany z myślą o prostocie. Nawet jeśli nie masz doświadczenia w tworzeniu stron internetowych, WordPress oferuje łagodną naukę, dzięki której możesz szybko i łatwo stworzyć w pełni funkcjonalną stronę internetową.
Na przykład edytor bloków umożliwia tworzenie stron i postów poprzez przeciąganie i upuszczanie elementów (bloków) na odpowiednie miejsca. Wszystko, co musisz zrobić, to wybrać blok (np. formularz, akapit lub obraz) i dodać go w dowolnym miejscu na swojej stronie.
Przyjrzymy się bliżej tej funkcji w dalszej części wpisu.
Można go dostosowywać za pomocą motywów i wtyczek
Jedną z największych zalet WordPressa jest jego elastyczność. Możesz zbudować wyjątkową stronę internetową dzięki bogactwu narzędzi do projektowania, które platforma ma do zaoferowania, w tym tysiącom darmowych i premium motywów.
Wiele z tych motywów umożliwia ustawienie kolorów i czcionek dla różnych elementów witryny, takich jak przyciski i nagłówki. Możesz nawet użyć Edytora witryn WordPress, aby dostosować szablony dla różnych stron.
Jeśli chodzi o funkcjonalność, WordPress ma ogromny katalog wtyczek. Znajdziesz na przykład wtyczki, które umożliwiają utworzenie sklepu, sprzedaż członkostwa i kursów online, tworzenie niestandardowych formularzy, wyświetlanie kanałów mediów społecznościowych w Twojej witrynie i wiele więcej.
Jest przyjazny dla SEO
Optymalizacja wyszukiwarek (SEO) to zestaw technik, które pomagają Twojej witrynie zwiększyć widoczność w wyszukiwarkach. Obejmuje to między innymi używanie właściwych słów kluczowych w treści, dodawanie linków wewnętrznych i tworzenie map witryn.
Wtyczki SEO WordPress, takie jak Yoast SEO i Rank Math, mogą pomóc Ci dostroić witrynę, aby uzyskała wyższą pozycję w rankingu i przyciągnęła większy ruch. Poinformują Cię, czy używasz wystarczającej liczby słów kluczowych na swojej stronie, i pomogą Ci stworzyć efektowne tytuły i metaopisy (tekst podglądu wyświetlany w wynikach wyszukiwania i innych miejscach) dla Twoich postów i stron.
A ponieważ WordPress został stworzony jako platforma blogowa, oferuje bogactwo narzędzi zorientowanych na treść. Publikowanie spójnych treści wysokiej jakości – kluczowy element każdej strategii SEO – jest płynne i proste.
To platforma typu open source
WordPress jest oprogramowaniem typu open source, co oznacza, że jest darmowy i ma duże możliwości dostosowania. Ty (lub Twój programista) będziecie mieli pełny dostęp do kodu źródłowego i będziecie mogli go modyfikować w dowolny sposób. Oznacza to, że możesz stworzyć naprawdę niestandardową witrynę internetową, która może rosnąć tak długo, jak chcesz.
Ponadto, w przeciwieństwie do narzędzi o zamkniętym kodzie źródłowym, będziesz mieć pełną własność i kontrolę nad swoją witryną. Nigdy nie można go usunąć z powodu naruszenia warunków korzystania z zastrzeżonej platformy.
Jeśli tworzysz witrynę w ramach działalności biznesowej, korzystanie z oprogramowania typu open source pomaga chronić Twoją pracę. Możesz dowiedzieć się więcej na ten temat w tym poście WooCommerce porównującym oprogramowanie open source i oprogramowanie zastrzeżone.
Ma dużą społeczność wsparcia
WordPress to najpopularniejszy CMS, obsługujący ponad 40 procent stron internetowych. Jak można się spodziewać, ma ogromną społeczność użytkowników i programistów.
Oznacza to, że istnieją setki zasobów, samouczków i forów WordPress, na których możesz szukać pomocy lub uzyskać pomysły. Jeśli napotkasz problem, na pewno znajdziesz innego użytkownika WordPressa lub programistę, który pomoże Ci go rozwiązać.
Ponadto wiele wtyczek i motywów ma własne centra pomocy i fora. Jeśli coś nie działa prawidłowo, twórcy tego oprogramowania powinni być w stanie Ci pomóc.
Warunki wstępne uruchomienia witryny WordPress
Zanim przejdziesz do WordPressa, musisz zrobić kilka rzeczy. Zobaczmy, czym one są.
1. Wybierz nazwę domeny
Twoja nazwa domeny to adres Twojej witryny w Internecie (np. myawesomeblog.com ). Kiedy utworzysz witrynę, musisz połączyć ją z nazwą domeny, aby ludzie mogli ją odwiedzać.
Możesz kupić swoją domenę od rejestratora takiego jak WordPress.com, chociaż wielu dostawców hostingu uwzględni rejestrację nazw domen w swoich planach.
Wybierając nazwę domeny, upewnij się, że będzie zapadać w pamięć i odzwierciedlać Twoją markę. Jeśli masz już firmę, nazwa domeny powinna być w idealnym przypadku taka sama jak nazwa firmy.
2. Wybierz dostawcę usług hostingowych
Będziesz także potrzebować konta hostingowego. Tutaj będą przechowywane pliki Twojej witryny. Bez hostingu nie będziesz w stanie udostępnić swojej witryny światu zewnętrznemu.
Wielu dostawców usług hostingowych oferuje plany WordPress. Tego rodzaju usługi często obejmują instalację WordPress jednym kliknięciem, więc nie musisz się martwić konfiguracją oprogramowania.
Zazwyczaj znajdziesz plany startowe przeznaczone dla nowych witryn internetowych. Są one zwykle bardzo przystępne i mogą obejmować również bezpłatną nazwę domeny na pierwszy rok.
Gdy Twoja witryna zacznie się rozwijać, będziesz mógł przejść na wydajniejszy plan hostingowy.
3. Zdefiniuj, co chcesz, aby Twoja witryna osiągnęła
Zanim zaczniesz tworzyć swoją witrynę, chcesz mieć jasny cel w umyśle.
Czy projektujesz na przykład portfolio, które pomoże Ci zyskać ekspozycję i pozyskać nowych klientów? Czy potrzebujesz witryny e-commerce lub czegoś, co przyciągnie więcej klientów do Twojego sklepu stacjonarnego?
Pomoże to określić, jakich motywów i wtyczek potrzebujesz dla swojej witryny. Na przykład, jeśli zakładasz sklep internetowy, który będzie zawierał cały katalog produktów, będziesz potrzebować potężnego narzędzia e-commerce, takiego jak WooCommerce, które pomoże Ci zarządzać zapasami i obsługiwać transakcje.
Jak skonfigurować witrynę WordPress
Po wykonaniu początkowych kroków możesz skonfigurować WordPress na swoim koncie hostingowym.
Zainstaluj WordPressa
Jeśli chodzi o instalację WordPressa, masz dwie główne opcje. Możesz pobrać oprogramowanie na swoje urządzenie i przesłać je na swój serwer internetowy lub po prostu zainstalować je za pośrednictwem konta hostingowego.
Przyjrzyjmy się bliżej każdej metodzie.
Instalacja ręczna
Kilku dostawców usług hostingowych wymaga ręcznej instalacji WordPressa. Jeśli tak, musisz pobrać WordPress z WordPress.org:

Następnie będziesz musiał przesłać go na swój serwer internetowy za pośrednictwem klienta protokołu przesyłania plików (FTP), takiego jak FileZilla. Aby to zrobić, będziesz potrzebować pewnych informacji, takich jak numer portu i adres serwera, które znajdziesz na swoim koncie hostingowym.
Jeśli konfigurujesz WordPress ręcznie, utworzysz dla niego bazę danych za pośrednictwem swojego konta hostingowego. Chociaż ta metoda zapewnia większą kontrolę, jest bardziej techniczna i nie jest najlepszą opcją dla początkujących.
Instalacja jednym kliknięciem
Wielu dostawców hostingu oferuje instalację WordPressa jednym kliknięciem. Ta metoda jest szybsza i łatwiejsza dla początkujących, a do rozpoczęcia nie jest potrzebna żadna wiedza techniczna.
Wystarczy, że zalogujesz się na swoje konto hostingowe, przejdziesz do cPanelu i poszukasz opcji instalacji WordPressa.
Twój usługodawca hostingowy automatycznie utworzy instalację WordPress. Wystarczy wybrać domenę, której chcesz używać i utworzyć dane logowania.
Skonfiguruj ustawienia ogólne
Po zainstalowaniu WordPressa możesz zalogować się do panelu administracyjnego, używając nazwy użytkownika i hasła utworzonego w poprzednim kroku.
Możesz czuć się nieco przytłoczony wszystkimi sekcjami, które tu widzisz, ale zacznijmy od najważniejszych ustawień.
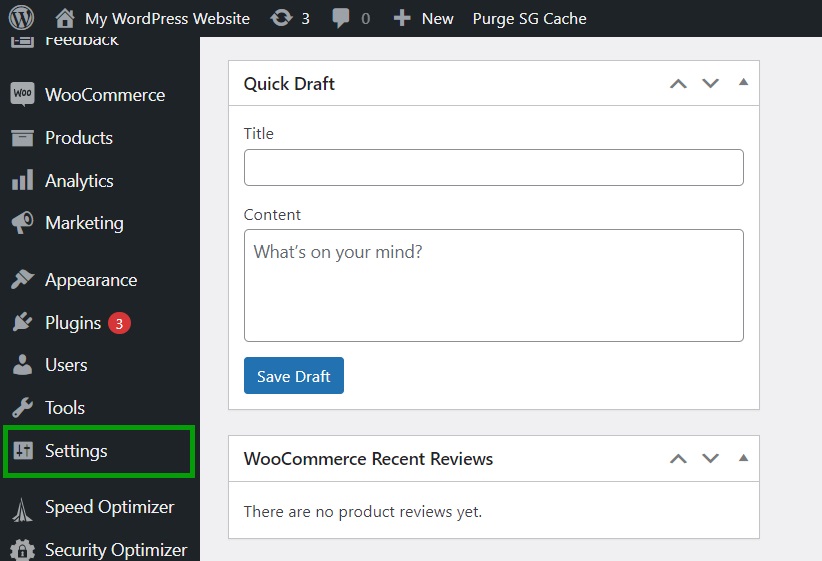
Po lewej stronie zobaczysz menu. Wybierz Ustawienia.

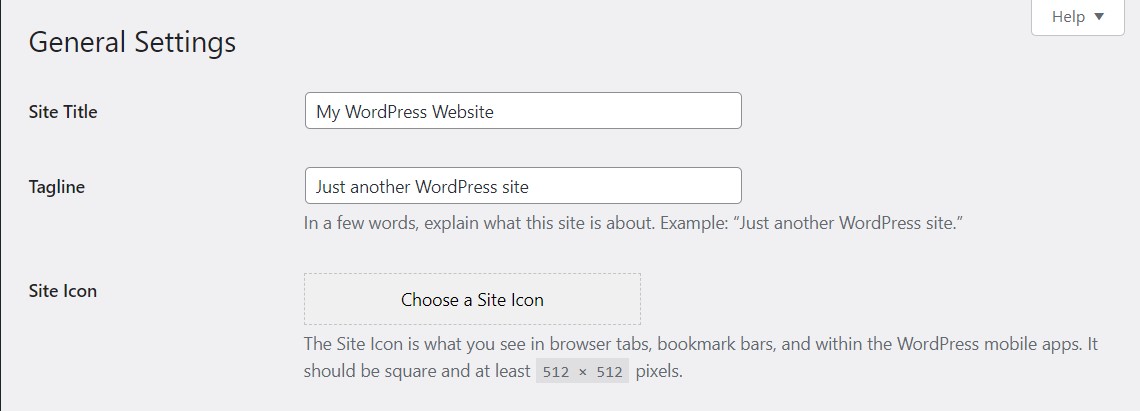
Spowoduje to przejście do strony Ustawienia ogólne , gdzie możesz edytować tytuł i slogan swojej witryny, przesłać swoje logo i skonfigurować inne ustawienia ogólne.

Kiedy będziesz gotowy, kliknij przycisk Zapisz zmiany u dołu strony.
Skonfiguruj strukturę łącza bezpośredniego
Następnie musisz skonfigurować strukturę łącza bezpośredniego. Aby to zrobić, przejdź do Ustawienia → Łącza bezpośrednie .
Tutaj możesz wybrać, jak będzie wyglądać struktura adresu URL. Możesz na przykład wybrać wyświetlanie daty w adresie URL posta.
Jeśli nie masz pewności, co wybrać, często najlepiej jest skorzystać z opcji Nazwa wpisu . Oznacza to, że Twój adres URL będzie po prostu brzmiał mywebsite.com/my-first-post . Wyświetlanie samej nazwy strony lub wpisu (bez numerów i dat) sprawi, że Twoje adresy URL będą czystsze i bardziej przyjazne dla SEO.
Jak wybrać i zainstalować motyw
Motyw WordPress określa ogólny projekt i układ Twojej witryny. Dlatego warto mieć pewność, że dokonamy właściwego wyboru.
Nie martw się, jeśli nie będziesz zadowolony ze swojego wyboru — możesz łatwo przejść na inny motyw. Ponieważ jednak zmiana motywów po uruchomieniu może zepsuć projekt, warto od początku spróbować wybrać odpowiedni motyw.
Czym są tematy i dlaczego są ważne?
Motyw stanowi podstawę stylu wizualnego Twojej witryny WordPress, dlatego ważne jest, aby wybrać taki, który odzwierciedla Twoją markę i spełnia cele Twojej witryny.
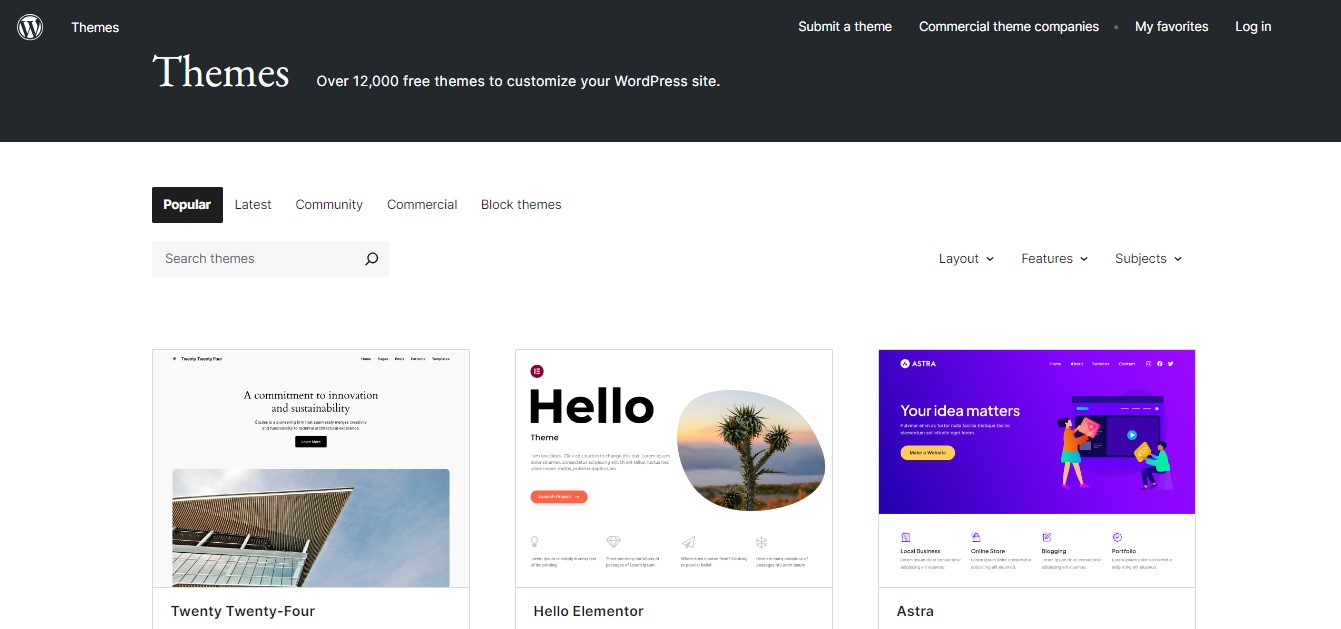
W katalogu motywów WordPress znajdziesz tysiące darmowych motywów.

Większość z tych darmowych motywów świetnie nadaje się do prostych witryn. Jeśli jednak chcesz większej elastyczności w projektowaniu, możesz wybrać motyw premium. Zapewniają one szerokie możliwości projektowania, funkcje i wsparcie.
Motywy premium znajdziesz w repozytorium motywów WordPress (większość darmowych motywów ma wersje pro).
Jeśli chcesz skorzystać z potężnego Edytora witryny, będziesz potrzebować motywu blokowego. W ten sposób uzyskasz dostęp do Edytora witryny, który umożliwia dostosowywanie i tworzenie szablonów stron z blokami.
Jak zainstalować i dostosować motyw
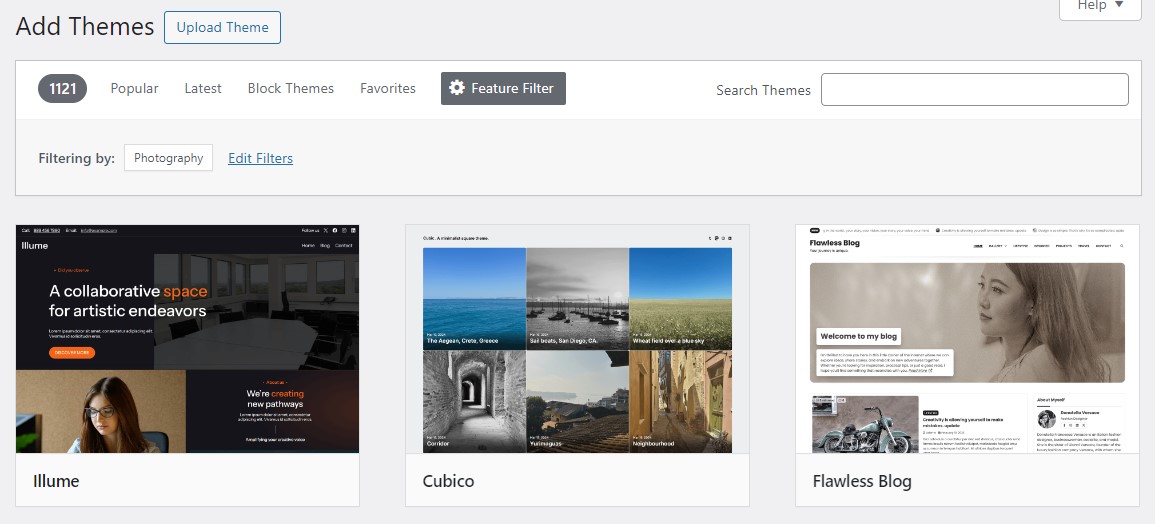
Możesz szukać darmowych motywów i instalować je bezpośrednio z panelu WordPress. Przejdź do Wygląd → Motywy i kliknij przycisk Dodaj nowy motyw .
Motywy bloków możesz przeglądać wybierając odpowiednią zakładkę. Możesz także użyć Filtru funkcji, aby wyszukać motywy w określonych niszach, takich jak fotografia czy edukacja.

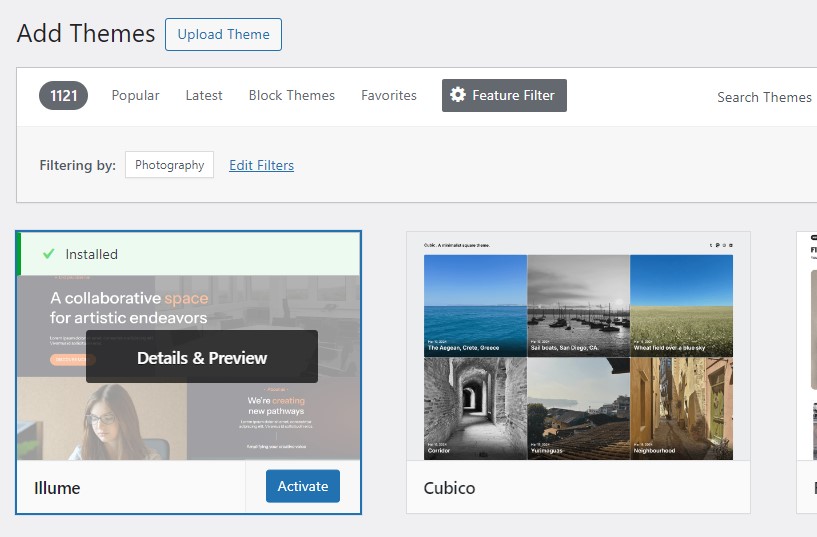
Gdy znajdziesz motyw, który Ci się podoba, najedź na niego kursorem i wybierz przycisk Instaluj . Następnie kliknij Aktywuj .

Jeśli kupiłeś motyw premium, proces jest nieco inny. Najpierw musisz pobrać plik motywu od dostawcy.
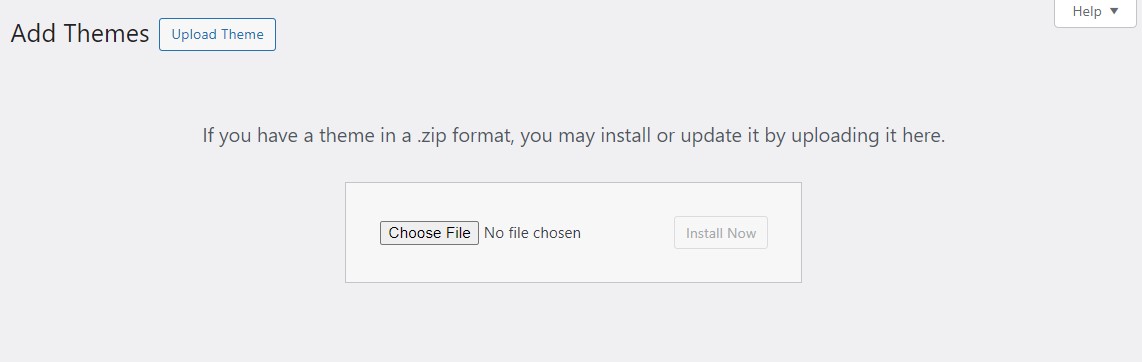
Następnie przejdź do Wygląd → Motywy → Dodaj nowy motyw i kliknij Prześlij motyw .

Teraz wybierz Wybierz plik i prześlij pobrany plik motywu. Na koniec wystarczy aktywować motyw.
Po aktywowaniu motywu przejdź do Wygląd → Dostosuj, aby dostosować kolory, czcionki, układy i inne elementy projektu.
Jeśli zainstalowałeś motyw blokowy, musisz zamiast tego kliknąć Wygląd → Edytor . Spowoduje to uruchomienie Edytora witryny, w którym możesz zastosować ustawienia stylu dla całej witryny, dostosować szablony stron i nie tylko.
Niezbędne wtyczki do zainstalowania na Twojej stronie WordPress
Jak wspomniano wcześniej, wtyczki to narzędzia, które dodają dodatkową funkcjonalność do Twojej witryny. Podobnie jak motywy, wtyczki są dostępne w wersjach bezpłatnej i premium i można je zainstalować z poziomu pulpitu nawigacyjnego.
Przyjrzyjmy się bliżej, jak działają.
Czym są wtyczki i dlaczego są ważne?
Wtyczki WordPress to narzędzia, które dodają funkcje i funkcjonalność do Twojej witryny bez konieczności kodowania. Na przykład, jeśli chcesz ulepszyć SEO swojej witryny, możesz zainstalować wtyczkę taką jak Yoast SEO, aby odblokować nowe sposoby mierzenia i ulepszania swojej pracy.
Każda wtyczka będzie miała swoje własne ustawienia. W większości przypadków będziesz mógł zastosować dowolne funkcje, wyłączając te, których nie potrzebujesz.
Po wyjęciu z pudełka WordPress ma wiele funkcji, które wystarczą w przypadku nowych stron internetowych. Jeśli jednak chcesz zamienić swoją witrynę w sklep internetowy, musisz zainstalować wtyczkę, która umożliwi Ci przesyłanie produktów i przyjmowanie zamówień. Podobnie, jeśli chcesz sprzedawać kursy lub oferować członkostwo, będziesz potrzebować dedykowanego narzędzia.
Znajdziesz wtyczki do wielu innych funkcji, w tym przycisków udostępniania w mediach społecznościowych, galerii wideo, analiz witryn, kalendarzy wydarzeń, ochrony przed spamem, reklam, bezpieczeństwa, formularzy subskrypcji biuletynu i innych.
Jak wyszukiwać, instalować i aktywować wtyczki
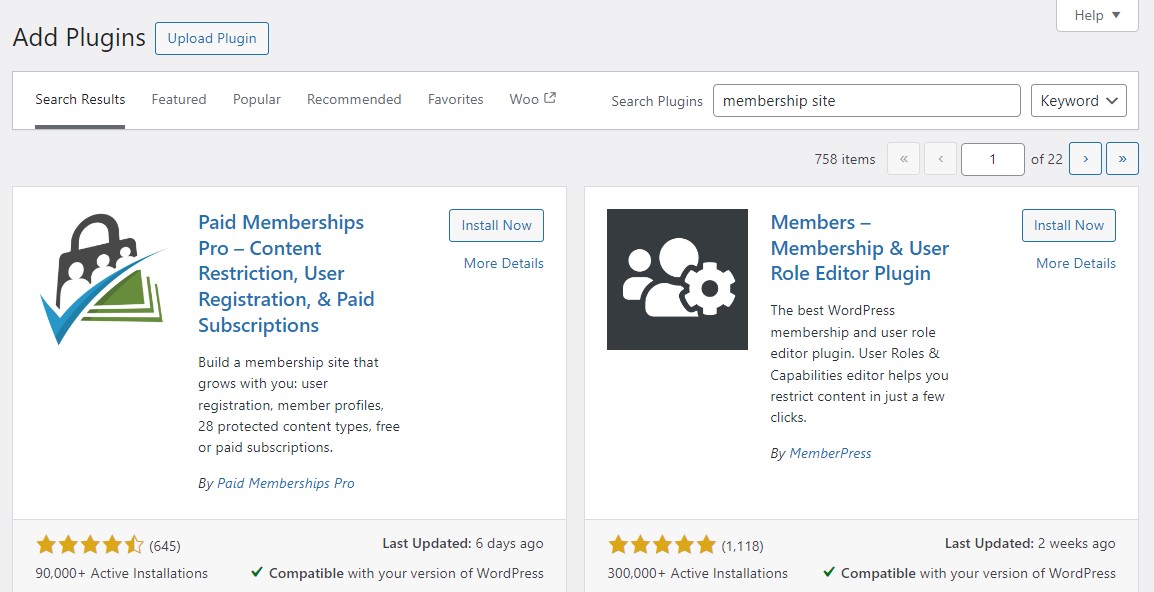
Aby zainstalować wtyczkę, przejdź do panelu WordPress i kliknij Wtyczki → Dodaj nową wtyczkę . Tutaj możesz przeglądać wiele opcji lub skorzystać z paska wyszukiwania, aby wyszukać określone narzędzie.

Następnie kliknij Zainstaluj i aktywuj . Jeśli kupiłeś motyw premium, musisz kliknąć przycisk Prześlij wtyczkę i wybrać pobrany plik wtyczki.
Po aktywowaniu wtyczki na pulpicie nawigacyjnym pojawi się pozycja menu z jej nazwą. Możesz tam przejść, aby skonfigurować ustawienia wtyczki.
Niezbędne wtyczki dla większości witryn WordPress
To naturalne, że czujesz się przytłoczony przeglądaniem różnych wtyczek dostępnych na rynku. Pamiętaj, że w każdej chwili możesz dodać nowe narzędzia, więc nie ma pośpiechu.
Powiedziawszy to, istnieje kilka wtyczek, które warto zainstalować od razu, ponieważ mogą one ulepszyć Twoją witrynę.
Oto kilka niezbędnych rzeczy:
- Jetpack Boost : Optymalizuje szybkość i wydajność witryny.
- Yoast SEO : Zapewnia narzędzia do optymalizacji witryny pod kątem wyszukiwarek.
- Statystyki Jetpack : śledzi ruch w witrynie i zapewnia analizy.
- WPForms : narzędzie do tworzenia formularzy typu „przeciągnij i upuść” do tworzenia formularzy kontaktowych.
- Jetpack AI Assistant : pomaga w tworzeniu treści za pomocą sztucznej inteligencji.
- WooCommerce : Idealny do budowy sklepu internetowego i sprzedaży produktów.
- Akismet : Zapobiega spamowaniu komentarzy i wysyłaniu formularzy.
- Kopia zapasowa Jetpack VaultPress : automatycznie zapisuje kopię całej witryny, dzięki czemu możesz ją przywrócić, jeśli wystąpi problem.
Istnieją również wtyczki, które pomagają chronić Twoją witrynę przed hakerami i innymi zagrożeniami cybernetycznymi. Wspomnimy o niektórych z nich w dalszej części tego przewodnika.
Jak tworzyć i zarządzać treścią
Treść Twojej witryny jest tym, co zaangażuje odwiedzających i sprawi, że będą wracać. Zacznij od upewnienia się, że w Twojej witrynie znajdują się wszystkie niezbędne strony.
Niezbędne strony do zbudowania na Twojej witrynie WordPress
Chociaż każda witryna internetowa jest inna, większość ma podobne funkcje, w tym te same kluczowe strony.
Oto kilka stron, które musisz utworzyć dla swojej witryny, niezależnie od niszy:
- Strona główna : często pierwsze wrażenie Twojej witryny, strona główna powinna jasno przedstawiać Twoją markę, cel i najważniejsze oferty.
- Informacje o stronie : ta strona powinna informować odwiedzających, kim jesteś, czym zajmuje się Twoja firma i dlaczego to robisz.
- Strona kontaktowa : powinna zawierać prosty formularz, za pomocą którego odwiedzający mogą się skontaktować.
- Polityka prywatności i warunki : te strony prawne informują odwiedzających o praktykach dotyczących prywatności i warunkach użytkowania Twojej witryny.
Jeśli planujesz blog dla swojej witryny, musisz także utworzyć stronę bloga, na której odwiedzający będą mogli znaleźć wszystkie opublikowane przez Ciebie posty.
A jeśli zakładasz sklep internetowy, będziesz potrzebować strony sklepu, a także stron koszyka i kasy. WooCommerce automatycznie utworzy dla Ciebie te niezbędne strony po zainstalowaniu wtyczki. Będziesz także musiał utworzyć strony produktów.
Jak stworzyć swoją pierwszą stronę
Niektóre motywy tworzą dla Ciebie kilka podstawowych stron, które możesz dostosować w edytorze bloków. Alternatywnie możesz stworzyć swoje strony od zera.
Aby rozpocząć, przejdź do Strony → Dodaj nową stronę . Spowoduje to uruchomienie edytora bloków.

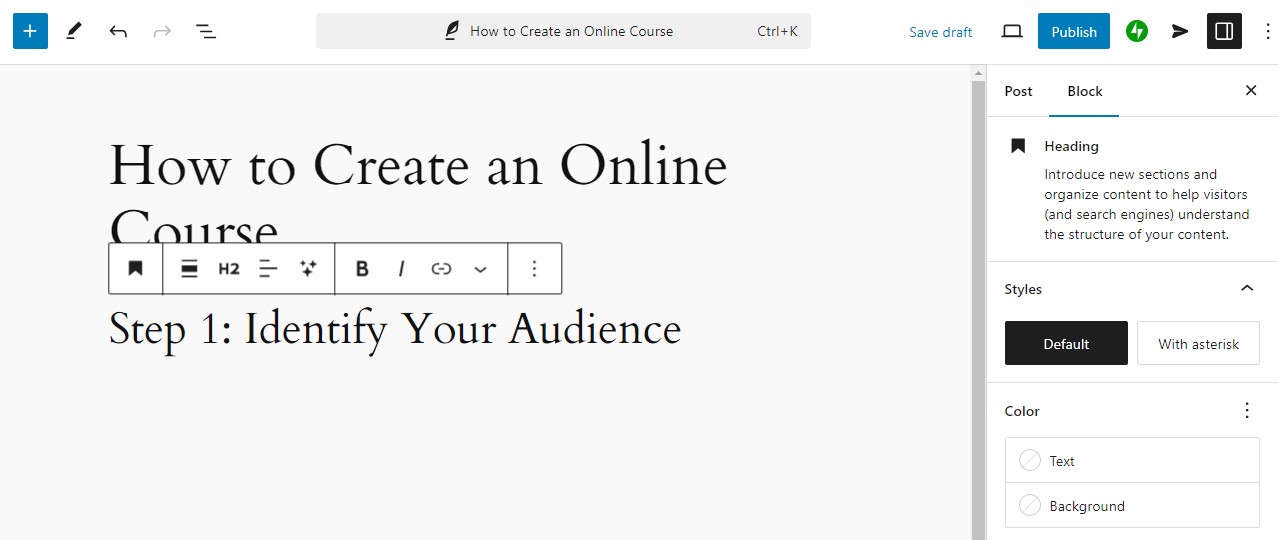
Wprowadź tytuł strony. Następnie możesz zacząć pisać lub kliknąć ikonę plusa (+), aby dodać blok, na przykład obraz lub nagłówek.

Po prostu wybierz element, który chcesz dodać do strony. Możesz go dostosować za pomocą dostępnych ustawień po prawej stronie lub korzystając z opcji na pasku narzędzi nad blokiem.

Masz tu dużą swobodę. Możesz układać bloki w preferowanej kolejności, wybierać wstępnie zaprojektowane wzory bloków, takie jak wezwania do działania i formularze, ustawiać wyróżniony obraz strony i wiele więcej.
W ustawieniach strony po prawej stronie możesz włączyć komentarze na stronie, ustawić autora i zmienić adres URL strony.

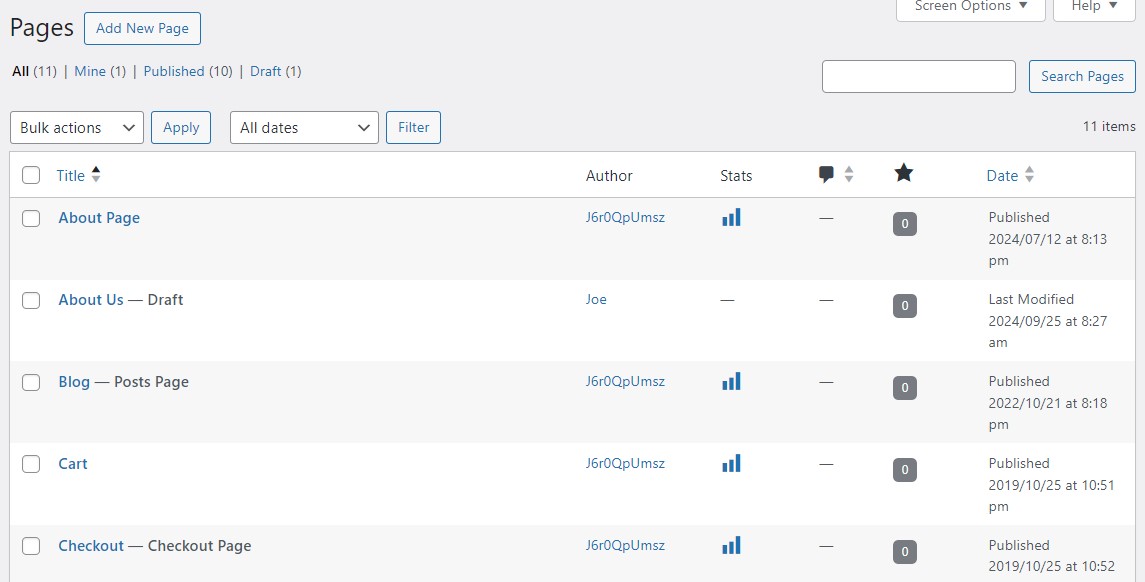
Kiedy będziesz gotowy, kliknij Publikuj . Jeśli przejdziesz do Strony → Wszystkie strony , zobaczysz listę wszystkich utworzonych stron.

Aby dostosować stronę, po prostu najedź na nią kursorem i wybierz opcję Edytuj . A jeśli chcesz go usunąć, kliknij Kosz .
Jak stworzyć swój pierwszy post
Tworzenie postów na blogu jest podobne do tworzenia stron. Przejdź do Posty → Dodaj nowy post, dodaj tytuł posta i zacznij pisać!

Po raz kolejny możesz dodawać bloki, takie jak obrazy i nagłówki, aby Twoje treści były bardziej wciągające.

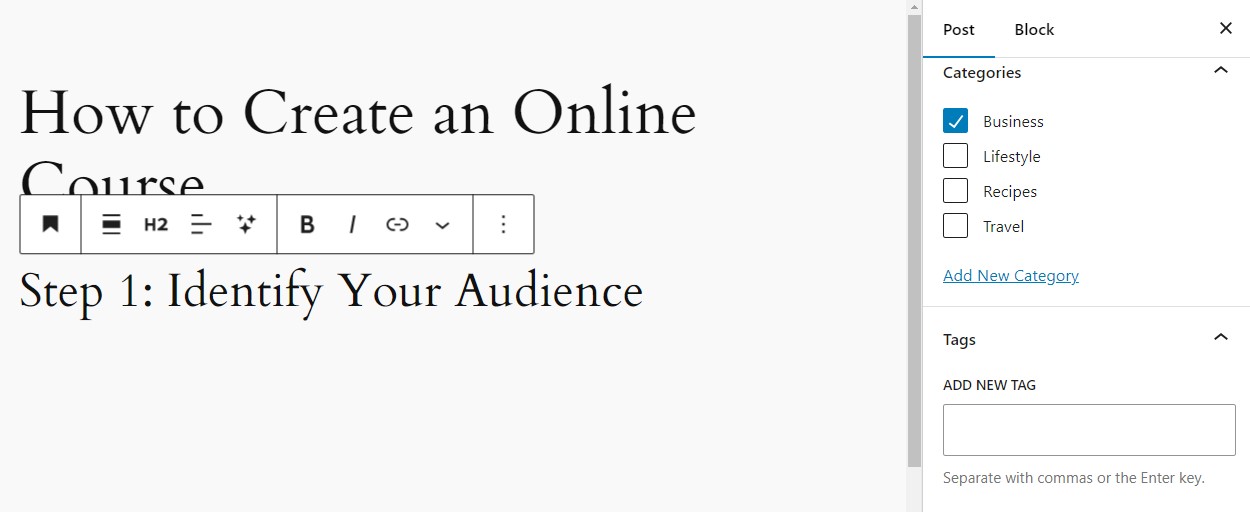
Ważne jest, aby przypisać kategorie do swoich postów. W ten sposób możesz uporządkować je tematycznie, ułatwiając odwiedzającym przeglądanie Twoich treści.

Możesz także przypisać tagi. Aby zarządzać taksonomiami, po prostu przejdź do Postów w panelu WordPress i przejdź do Kategorie lub Tagi .
A jeśli chcesz wyświetlić wszystkie swoje posty, po prostu przejdź do Wpisy → Wszystkie posty .
Jak dodać multimedia do swojej witryny
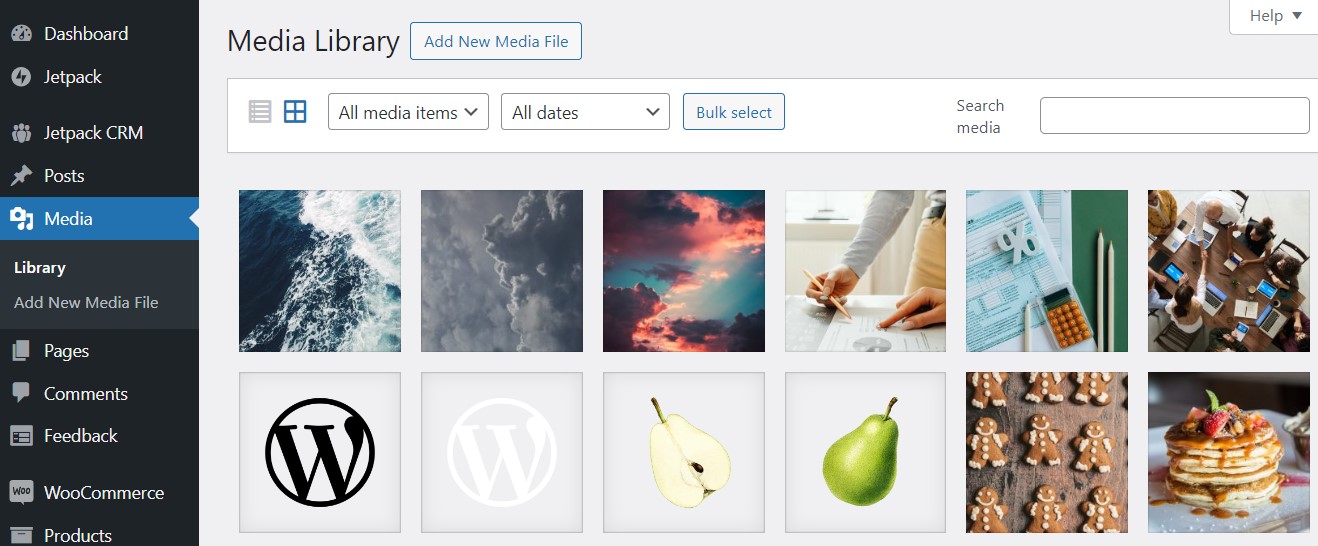
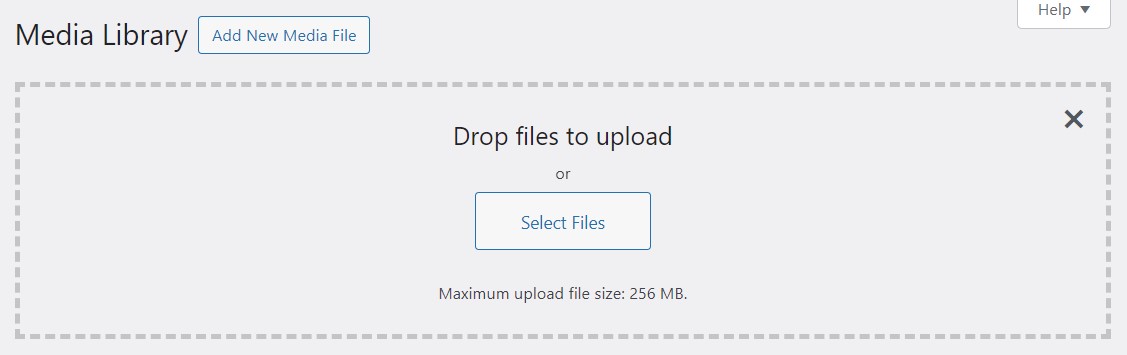
Przesyłanie multimediów do WordPress jest bardzo łatwe. W panelu WordPress przejdź do opcji Media i kliknij Dodaj nowy plik multimedialny .

Następnie po prostu przeciągnij pliki multimedialne na stronę lub po prostu kliknij Wybierz pliki, aby je przesłać.

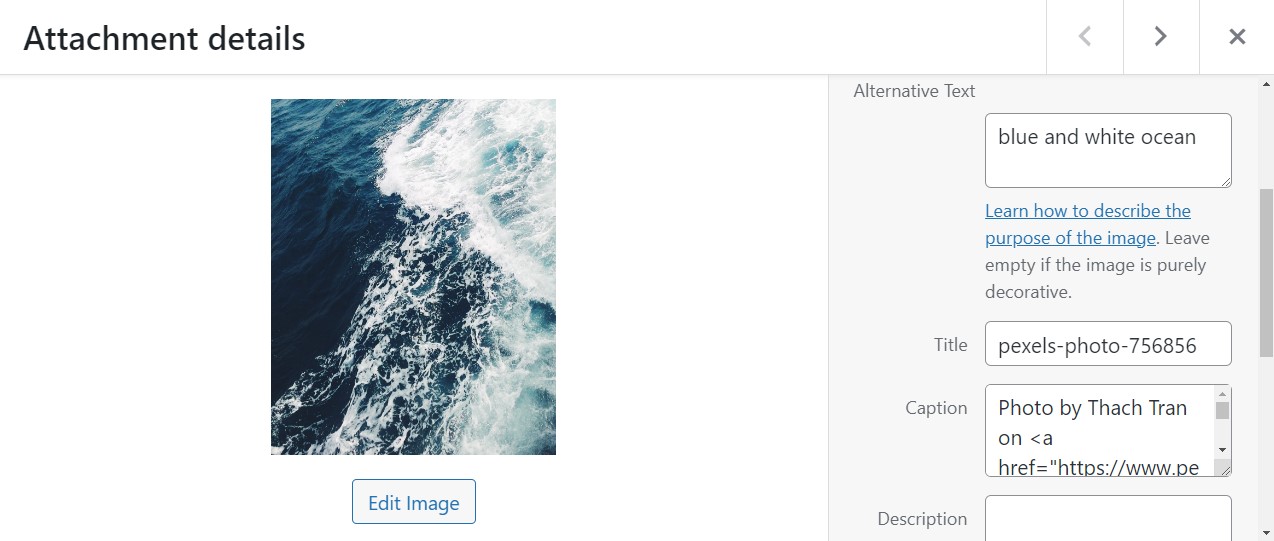
Przesyłając obraz, możesz edytować jego tytuł, dodać podpis i opis oraz dodać tekst alternatywny w celu ułatwienia dostępu.

A jeśli klikniesz przycisk Edytuj obraz , będziesz mógł go przyciąć, skalować i obracać.
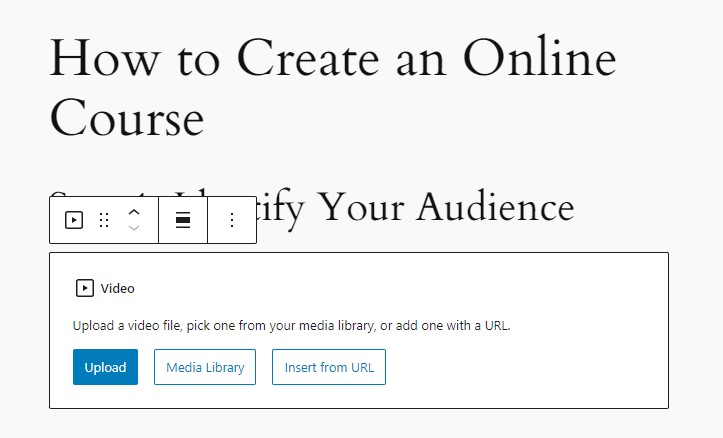
Kiedy pracujesz nad postem lub stroną, musisz dodać blok obrazu lub wideo, aby wyświetlić multimedia. Masz możliwość przesłania pliku z komputera bezpośrednio na stronę lub post albo wybrania elementu z biblioteki multimediów.

Pamiętaj, że jeśli prześlesz filmy lub obrazy do swoich postów lub stron, zostaną one automatycznie dodane do Twojej Biblioteki multimediów.
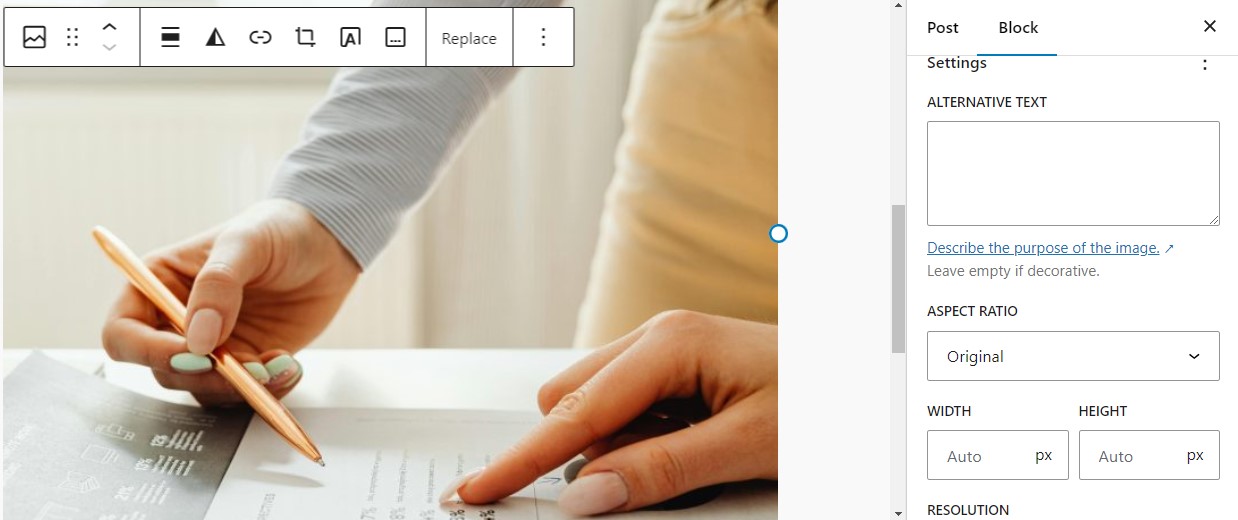
Ponadto nie musisz przechodzić do Biblioteki multimediów, aby edytować swoje obrazy. Aby to zrobić, możesz po prostu skorzystać z panelu ustawień.

Ważne jest, aby optymalizować i kompresować obrazy przesyłane do WordPress. Duże pliki multimedialne mogą spowolnić Twoją witrynę, co negatywnie wpłynie na komfort jej użytkowania.
Będziesz także chciał regularnie czyścić swoją bibliotekę multimediów (tj. usuwać nieużywane obrazy), aby zwolnić miejsce w witrynie WordPress.
Jak utworzyć i edytować menu nawigacyjne
Twoje menu pomaga odwiedzającym poruszać się po Twojej witrynie. W idealnym przypadku powinna zawierać wszystkie podstawowe i ważne strony, w tym stronę główną, informacje, kontakt, sklep, blog i usługi.
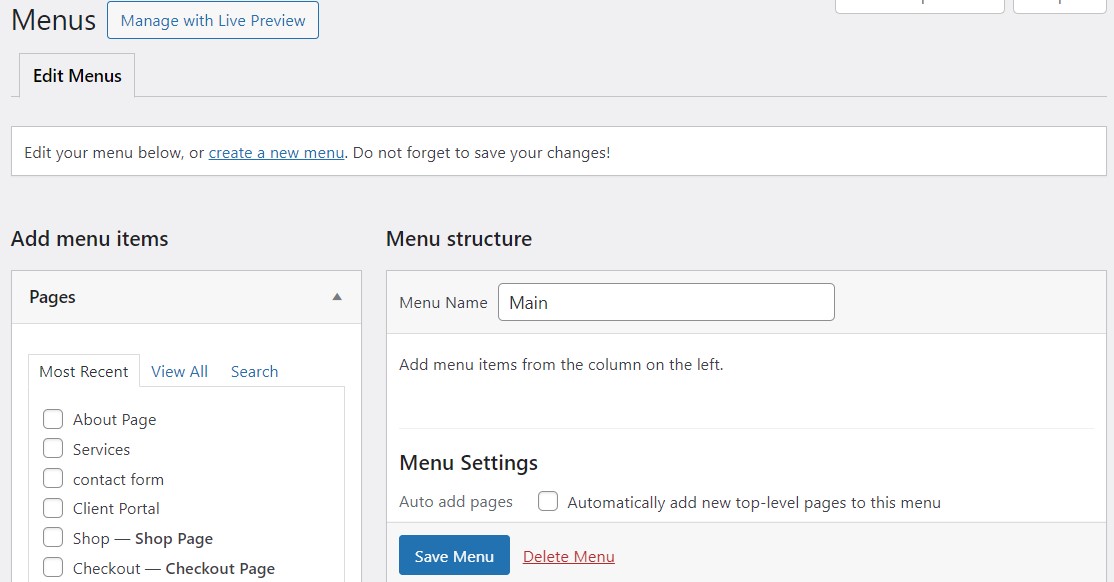
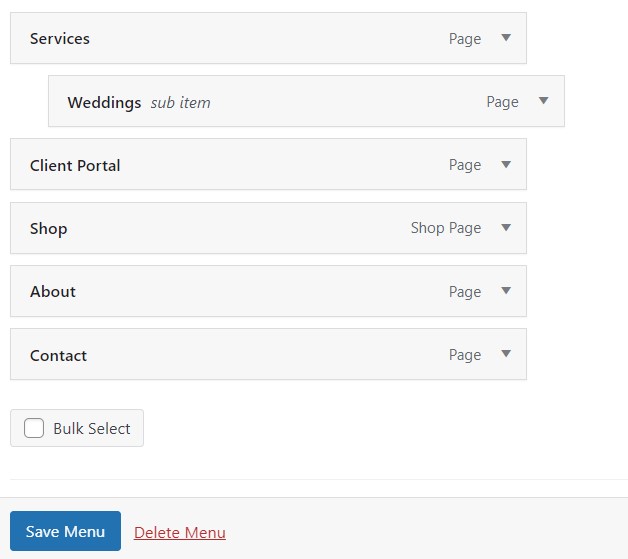
Zazwyczaj menu jest tworzone automatycznie na podstawie Twojego motywu. Aby go edytować, przejdź do Wygląd → Menu. Tutaj możesz także stworzyć nowe menu.

Po prostu wybierz w menu strony, które chcesz wyświetlić, i przeciągnij je w preferowanej kolejności. Aby utworzyć podelement, wciśnij stronę pod stroną nadrzędną.

Jak zapewne zauważyłeś, możesz także dodawać posty, niestandardowe linki i kategorie do swojego menu. Kiedy skończysz, kliknij Zapisz menu .
Jak zabezpieczyć witrynę WordPress przed hakerami
Chociaż samo oprogramowanie WordPress jest bezpieczne, nic nie jest idealne. Wtyczki i motywy mogą zawierać luki umożliwiające hakerom uzyskanie dostępu do Twojej witryny.
Istnieją inne czynniki, które mogą narazić Twoją witrynę na zagrożenia, na przykład słabe hasła lub słaba usługa hostingowa.
Jeśli haker włamie się do Twojej witryny, może ukraść poufne dane, wprowadzić złośliwe oprogramowanie lub usunąć całą zawartość. Jeśli prowadzisz witrynę e-commerce, naruszenie bezpieczeństwa może zaszkodzić Twojej firmie, zwłaszcza jeśli wyciekną dane klientów.
Bezpieczeństwo jest niezbędne, aby chronić Twoją witrynę przed hakerami i złośliwym oprogramowaniem. Bezpieczeństwo WordPressa można zwiększyć, stosując kombinację silnych haseł, wtyczek i najlepszych praktyk.
Niezbędne środki bezpieczeństwa do wdrożenia
Na szczęście istnieje kilka rzeczy, które możesz zrobić, aby chronić swoją witrynę i zwiększyć jej bezpieczeństwo. Oto kilka skutecznych środków:
- Używaj silnych haseł : upewnij się, że wszystkie konta powiązane z Twoją witryną (administrator, hosting itp.) używają silnych, unikalnych haseł.
- Włącz uwierzytelnianie dwuskładnikowe (2FA) : dodaj warstwę zabezpieczeń, wymagając od użytkowników potwierdzenia swojej tożsamości za pomocą kodu wysłanego na ich urządzenie mobilne lub do skrzynki odbiorczej.
- Ogranicz próby logowania: blokując użytkowników, którzy po wielu próbach wprowadzą nieprawidłowe dane uwierzytelniające, możesz uniemożliwić hakerom włamanie się do Twojej witryny za pomocą ataków siłowych.
- Zmień domyślną nazwę użytkownika administratora: często jest ustawiona na „admin”. Warto ją zmienić, aby utrudnić hakerom odgadnięcie poświadczeń.
- Zainstaluj certyfikat SSL (Secure Sockets Layer) : szyfruje on dane przesyłane pomiędzy Twoją witryną a przeglądarkami osób odwiedzających, a certyfikat SSL możesz uzyskać bezpłatnie od Let's Encrypt (chociaż może być dostępny w ramach Twojego planu hostingowego).
Dobrym pomysłem jest także zmiana adresu URL logowania. Domyślny adres URL logowania do WordPressa to twojadomena.com/wp-admin lub twojadomena.com/wp-login.php.
Hakerzy często atakują te domyślne adresy URL logowania, więc zmiana ich może utrudnić im znalezienie i zaatakowanie Twojej strony logowania.
Możesz użyć wtyczki takiej jak WPS Hide Login, aby zmienić adres URL strony logowania.
Znaczenie wtyczki zabezpieczającej
Wszystko powyższe może wydawać się zniechęcające i może odebrać przyjemność z prowadzenia strony internetowej. Z przyjemnością dowiesz się, że możesz zainstalować wtyczkę zabezpieczającą, która wykona większość pracy za Ciebie.
Dedykowana wtyczka bezpieczeństwa może zautomatyzować wiele krytycznych zadań, takich jak skanowanie w poszukiwaniu luk i ochrona witryny przed atakami. Jetpack Security to świetna opcja stworzona przez twórców WordPress.com. Zapewnia kompleksową ochronę, w tym skanowanie złośliwego oprogramowania i zapobieganie atakom typu brute-force.

Jest również wyposażony w zaporę sieciową aplikacji internetowej, która filtruje złośliwy ruch. Co więcej, automatyczne kopie zapasowe zapewniają, że nawet jeśli coś pójdzie nie tak, będziesz mieć aktualną kopię swojej witryny do przywrócenia.
Końcowe kontrole przed uruchomieniem witryny WordPress
Gdy witryna będzie już gotowa, prawdopodobnie nie możesz się doczekać, aż zostanie ogłoszona informacja o niej, ale jest kilka rzeczy, które powinieneś sprawdzić (i ewentualnie jeszcze raz sprawdzić) przed uruchomieniem witryny.
Przyjrzyjmy się najważniejszym zadaniom przed startem.
Przejrzyj całą zawartość i projekt witryny
Niezależnie od tego, czy korzystałeś z gotowych projektów, czy sam projektowałeś całą witrynę, chcesz mieć pewność, że będzie wyglądać profesjonalnie i spójnie.
Zacznij od przeczytania wszystkich stron i postów, aby wykryć literówki lub problemy z formatowaniem. Być może lepiej byłoby zrobić to na interfejsie (klikając „podgląd” na każdej stronie) — jeśli postawisz się w sytuacji odwiedzających, prawdopodobnie łatwiej zauważysz błędy.
Dobrym pomysłem jest także poproszenie kogoś, na przykład znajomego lub znajomego, o obejrzenie Twojej witryny przed jej uruchomieniem.
Oprócz błędów gramatycznych i literówek należy również zwrócić uwagę na problemy z projektem. Czy coś jest nie tak? Czy czcionka jest za mała? Czy kolor tła utrudnia czytanie tekstu?
Jeśli masz sklep internetowy, dobry projekt witryny e-commerce może zwiększyć sprzedaż. Dlatego upewnij się, że użytkownicy mogą łatwo przeglądać wszystkie produkty i realizować zamówienie bez żadnych przeszkód projektowych (takich jak nakładające się elementy lub wadliwe przyciski).
Upewnij się, że wszystkie linki działają
Może to wydawać się nudne, ale powinieneś przetestować każdy link w swojej witrynie, aby upewnić się, że kieruje użytkowników na właściwe strony. Możesz zacząć od menu, a następnie przejść do treści na swoich stronach i postach.
Będziesz także chciał sprawdzić przyciski wezwania do działania, zwłaszcza jeśli masz przystanek online. Są to przyciski zachęcające użytkowników do podjęcia działań, takich jak „Kup teraz” lub „Dodaj do koszyka”.
Przetestuj funkcjonalność strony na różnych urządzeniach i przeglądarkach
Projektując stronę internetową na urządzeniu stacjonarnym, łatwo zapomnieć o wersji mobilnej. Jednak testowanie stron na telefonach komórkowych jest bardzo ważne, ponieważ duża liczba użytkowników będzie uzyskiwać dostęp do Twojej witryny z tych urządzeń. Jeśli to możliwe, warto także sprawdzić, jak Twoja witryna wyświetla się na tabletach.
Ponadto mądrze jest przetestować swoją witrynę w różnych przeglądarkach (w tym Chrome, Firefox i Safari), aby zapewnić zgodność. Projekt Twojej witryny może się nieznacznie różnić w zależności od przeglądarki, ale dopóki wszystko wygląda dobrze i działa dobrze, wszystko będzie w porządku.
Ogłoś uruchomienie swojej witryny internetowej
I wreszcie nadszedł czas, aby poinformować świat, że uruchamiasz nową witrynę!
Zacznij od korzystania z ulubionych platform mediów społecznościowych, aby rozpowszechniać informacje. Po uruchomieniu witryny możesz używać Jetpack Social do tworzenia i planowania postów w mediach społecznościowych dla swoich treści.

Jetpack Social współpracuje z Facebookiem, Instagramem, Threads, LinkedIn, Mastodon, Nextdoor i Tumblr. Pozwala planować posty i odtwarzać treści, oszczędzając mnóstwo czasu i pracy.
Co więcej, możesz wypróbować to za darmo!
Jak monitorować i utrzymywać witrynę WordPress
Twoja praca nie kończy się na uruchomieniu strony. Regularna konserwacja i monitorowanie są niezbędne do osiągnięcia długoterminowego sukcesu.
Oto kilka ważnych zadań konserwacyjnych, które zapewnią, że Twoja witryna internetowa będzie zawsze działać sprawnie i bezpiecznie:
Aktualizuj rdzeń, motywy i wtyczki WordPress
Od czasu do czasu będzie dostępna nowa wersja podstawowego oprogramowania WordPress. Zazwyczaj zawierają one poprawki błędów, poprawki zabezpieczeń i nowe funkcje.
Podobnie motywy i wtyczki są aktualizowane przez programistów w celu rozwiązania problemów z oprogramowaniem i wprowadzenia nowych funkcji.
Ważne jest, aby aktualizować te komponenty natychmiast po wydaniu nowych wersji. Jeśli starsze wersje mają luki w zabezpieczeniach, hakerzy mogą je wykorzystać i uzyskać dostęp do Twojej witryny.
Ponadto nieaktualne oprogramowanie może powodować problemy ze zgodnością z innymi narzędziami w Twojej witrynie.
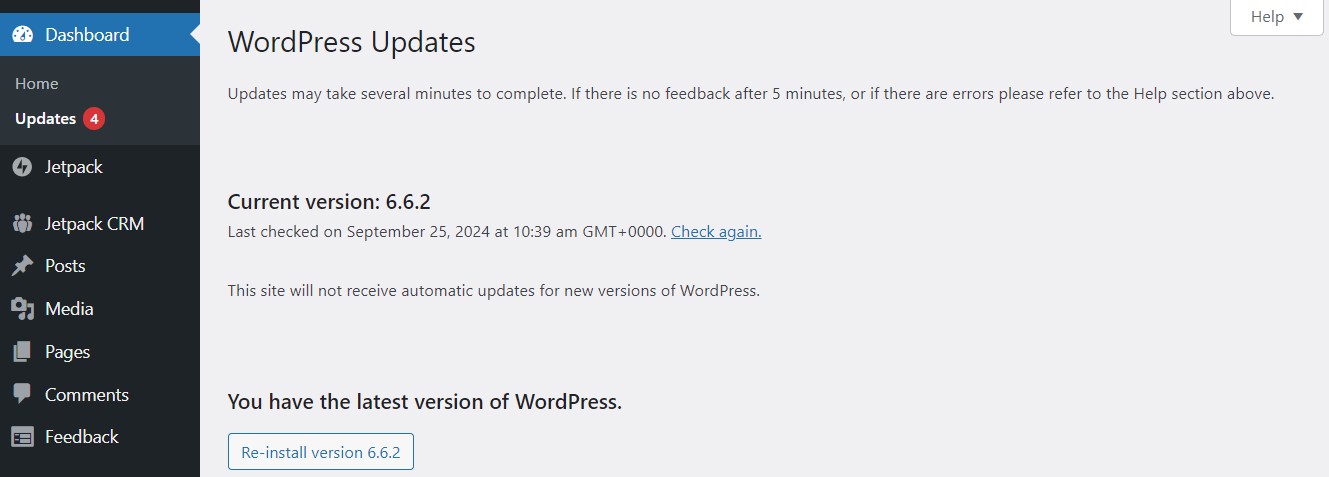
W panelu WordPress możesz przejść do Aktualizacji i sprawdzić, czy na stronie nie ma żadnych powiadomień.

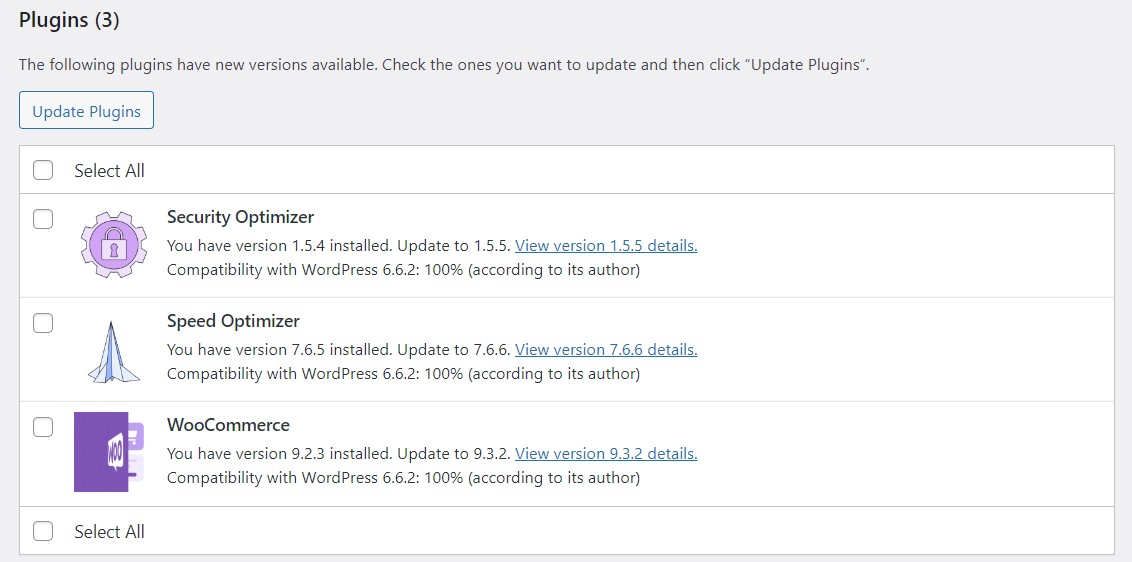
WordPress poinformuje Cię, jeśli używasz najnowszej wersji oprogramowania. Wyświetli także listę wszystkich motywów i wtyczek, które wymagają aktualizacji.

Po prostu wybierz wtyczki i motywy, a następnie kliknij przycisk aktualizacji.
Przed aktualizacją czegokolwiek w swojej witrynie warto utworzyć kopię zapasową. Nowsza wersja motywu lub wtyczki może być niekompatybilna z innym oprogramowaniem w Twojej witrynie, powodując problemy z funkcjonalnością, które wpływają na wygodę użytkownika. Może to również spowodować uszkodzenie Twojej witryny.
Nie martw się — w następnej sekcji pokażemy Ci, jak łatwo tworzyć kopie zapasowe!
Regularnie twórz kopie zapasowe swojej witryny
Najnowsza kopia Twojej witryny ratuje życie, gdy napotkasz problem, taki jak włamanie do zabezpieczeń lub niekompatybilność wtyczek, które powodują uszkodzenie witryny. Uspokaja to także umysł, gdy eksperymentujesz z nowymi funkcjami lub projektami na swoich stronach — jeśli popełnisz błąd, możesz po prostu przywrócić witrynę do poprzedniego stanu.
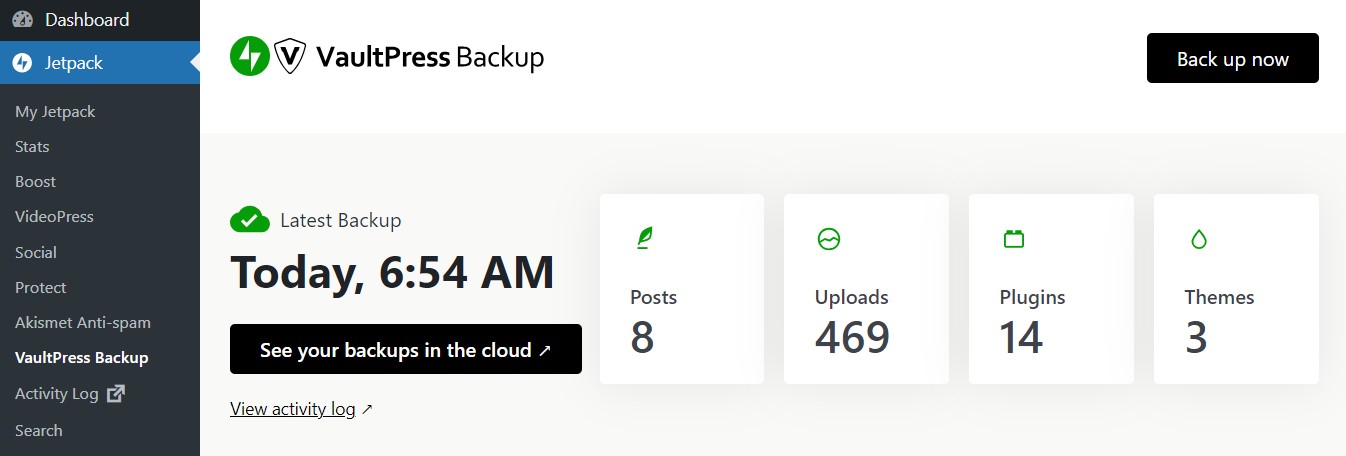
Chociaż kopie zapasowe można tworzyć ręcznie, korzystanie z zautomatyzowanego rozwiązania sprawi, że zawsze będziesz mieć pod ręką najnowszą kopię. Dzięki Jetpack Security otrzymujesz automatyczne kopie zapasowe w czasie rzeczywistym. Oznacza to, że za każdym razem, gdy wprowadzasz zmiany w swojej witrynie, są one zapisywane.

Jetpack przechowuje Twoje kopie zapasowe w bezpiecznej lokalizacji poza siedzibą firmy. Dzięki temu, jeśli wystąpi problem z serwerem hostingowym, Twoje kopie zapasowe będą nadal bezpieczne.
Dodatkowo umożliwia przywracanie jednym kliknięciem, dzięki czemu możesz odzyskać zawartość bez opóźnień. Będziesz mieć także dostęp do dziennika aktywności, który rejestruje wszystkie działania podjęte w Twojej witrynie przez Ciebie i innych użytkowników, wraz z datami i znacznikami czasu.
W ten sposób możesz spróbować ustalić, co uszkodziło Twoją witrynę. Na przykład mogłeś włączyć określone ustawienie wtyczki lub zaktualizować motyw.
Monitoruj prędkość ładowania strony
Szybko ładująca się witryna ma kluczowe znaczenie dla maksymalizacji konwersji i zaangażowania w Twojej witrynie. Jeśli ładowanie stron trwa zbyt długo, odwiedzający mogą się sfrustrować i opuścić witrynę. W rzeczywistości, jeśli ładowanie witryny trwa dłużej niż sekundę, prawdopodobieństwo, że użytkownik ją opuści, wzrasta o 32 procent.
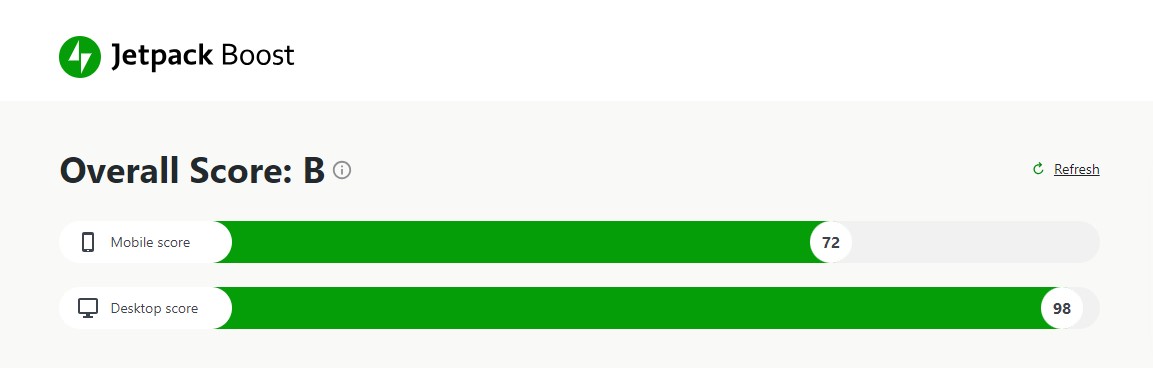
Oczywiście, jeśli jesteś zajęty prowadzeniem firmy, prawdopodobnie nie masz czasu na ciągłe monitorowanie czasu ładowania witryny. Jetpack Boost ułatwia Ci życie.
Testuje szybkość Twojej witryny zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych i podaje wynik.

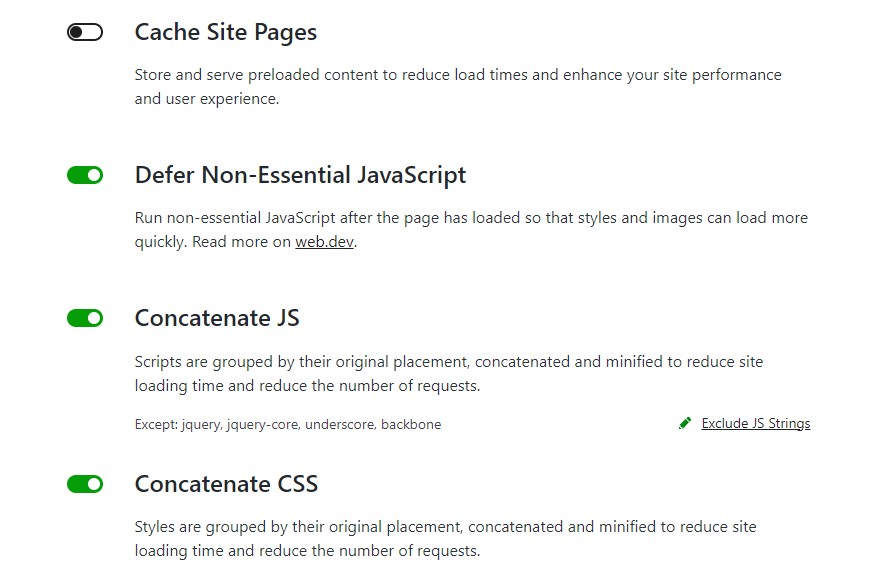
Następnie możesz włączyć funkcje, które pomogą przyspieszyć Twoją witrynę. Na przykład możesz odroczyć ładowanie nieistotnych JavaScript i służyć kopie buforowanej witryny.

Dzięki JetPack Boost możesz również obsługiwać swoje obrazy z sieci dostarczania treści (CDN), aby przyspieszyć czas ładowania. Ponadto JetPack automatycznie zmieni twoje obrazy na odpowiedni rozmiar i przekonwertuje je na zoptymalizowany format, taki jak WebP.
Możesz użyć JetPack Boost za darmo. Wtyczka jest bardzo przyjazna dla użytkownika i możesz włączyć jej ustawienia, przełączając przycisk!
Wyświetl i analizuj analizy ruchu
Po uruchomieniu witryny będziesz chciał mieć oko na jej wydajność. Jest to szczególnie ważne, jeśli prowadzisz witrynę e -commerce lub zarabiasz na treści.
Wiedza, które strony, posty lub produkty uzyskują najwięcej opinii i zaangażowania, pomoże poinformować kierunek Twojej firmy. Na przykład, jeśli posty na określony temat lub problem mają duży ruch, możesz chcieć tworzyć podobne treści lub opracować usługę, która pomaga osobom z tym problemem.
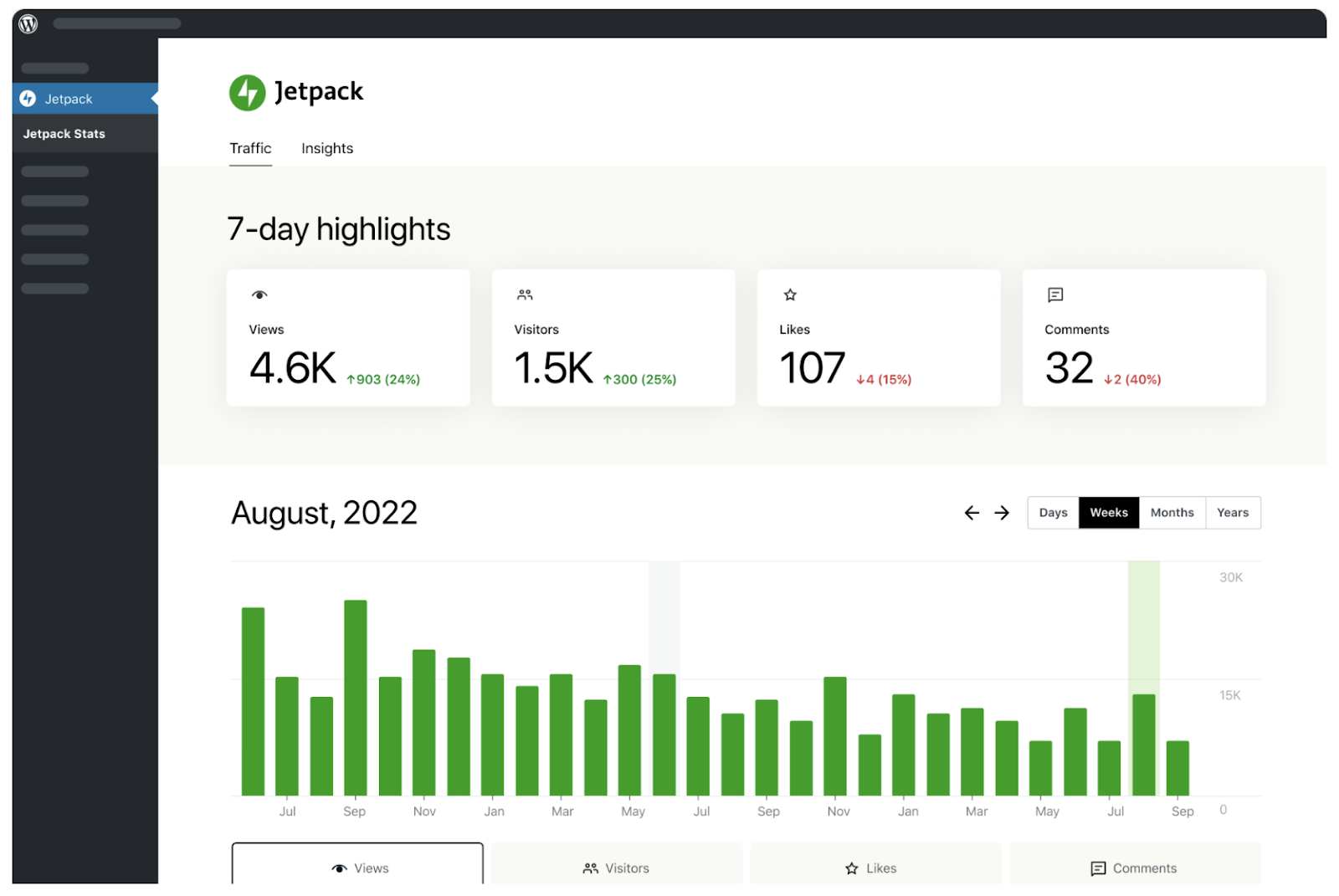
W miarę rozwoju witryny śledzenie ruchu i zachowania odwiedzających może wydawać się nieco przytłaczające. Statystyki JetPack przedstawiają te dane w jasny i dostępny sposób. Ponadto możesz uzyskać do niego dostęp prosto z deski rozdzielczej WordPress.

Statystyki JetPack pokazują liczbę wyświetleń, odwiedzających, polubień i komentarzy w określonym okresie. Łamie te informacje na post i otrzymujesz informacje w lokalizacjach użytkowników.
Witryny osobiste mogą korzystać z statystyk JetPack za darmo, ale przy zaktualizowanej lub komercyjnej licencji będziesz mieć dostęp do większej liczby informacji i danych.
Często zadawane pytania
W tym przewodniku przeprowadziliśmy Cię przez cały proces konfigurowania witryny WordPress. Ale nadal możesz mieć pytania.
Cóż, odpowiedzmy na niektóre z nich.
Jaka jest różnica między WordPress.com a WordPress.org?
WordPress.com to hostowana platforma, idealna dla początkujących, którzy chcą łatwego, bez konserwacji. Daje to dostęp do oprogramowania WordPress, hostingu i nazwy domeny (na podstawie dostępności) z jednego miejsca.
Tymczasem WordPress.org to samozwańcze rozwiązanie, które zapewnia pełną kontrolę nad swoją witryną, w tym motywami, wtyczkami i dostosowywaniem. Musisz wybrać własnego niezależnego dostawcę hostingów, który obsługuje WordPress i kupić nazwę domeny. Daje to największą elastyczność, ale może wymagać większej wiedzy technicznej i czasu poświęconego konserwacji.
Ile kosztuje utworzenie witryny WordPress?
Koszty mogą się różnić. Oprogramowanie WordPress jest bezpłatne, ale musisz zapłacić za hosting, nazwę domeny oraz ewentualnie motywy premium i wtyczki.
Wielu gospodarzy WordPress oferuje niedrogie plany dla nowych właścicieli witryn. Mogą one obejmować bezpłatną nazwę domeny na pierwszy rok, a także inne podstawowe funkcje, takie jak certyfikat SSL.
Czy potrzebuję umiejętności kodowania, aby korzystać z WordPress?
Nie. Większość użytkowników nie potrzebuje umiejętności kodowania, dzięki motywom, wtyczkom i przyjaznym dla użytkownika edytora bloków. Ale nauka podstawowego HTML i CSS może oferować więcej opcji dostosowywania.
Jak wybrać najlepszego dostawcę hostingu dla mojej witryny WordPress?
Najlepszy dostawca hostingowy dla WordPress zaoferuje wszystkie funkcje potrzebne do utworzenia strony internetowej w możliwy możliwy sposób. Należą do nich instalacje WordPress z jednym kliknięciem, funkcje bezpieczeństwa, takie jak certyfikaty SSL i łatwa rejestracja nazwy domeny.
Będziesz także chciał wybrać plan, który jest w Twoim budżecie. Podczas gdy niektórzy gospodarze internetowi oferują dla początkujących bardzo tanie plany, ceny mogą wzrosnąć po odnowieniu. Dlatego upewnij się, że wybierzesz długoterminowe opłacalne rozwiązanie.
Powinieneś rozważyć zaangażowanie gospodarza w społeczności WordPress. Gospodarze, którzy inwestują w ekosystem WordPress, często zapewniają zasoby i wsparcie wyjątkowo dopasowane do właścicieli witryn WordPress.
Wreszcie, początkujący mogą chcieć wybrać zarządzanego hosta WordPress, aby zmniejszyć zadania konserwacyjne, ale z pewnością nie jest to wymagane.
Jak mogę zintegrować media społecznościowe z moją witryną WordPress?
Możesz użyć wtyczki w mediach społecznościowych, takiej jak JetPack Social. To narzędzie umożliwia podłączenie witryny z kontami i stronami mediów społecznościowych oraz automatycznie udostępnianie nowych postów na platformach takich jak Facebook i Instagram.
Gdzie mogę znaleźć pomoc i obsługę problemów WordPress?
Społeczność WordPress jest ogromna, z fora, dokumentacją i zespołami wsparcia, które można pomóc. Dowiedz się, że WordPress to dobre miejsce na rozpoczęcie. Tutaj znajdziesz nawet kursy, które pomogą Ci opanować CMS.
Jeśli napotkasz problemy z konkretnym motywem lub wtyczką, powinieneś być w stanie skontaktować się z programistami. Jeśli nie ma dostępnej obsługi, możesz rozważyć przejście na najwyższy motyw lub wtyczkę.
Jeśli doświadczasz błędów WordPress, twój dostawca hostingu może być w stanie pomóc. Być może istnieje błędna konfiguracja na koncie hostingowym lub problem z serwerem. Idealnie wybierzesz hosta, który oferuje obsługę 24/7.
