Jak łatwo leniwie ładować obrazy w WordPress (funkcja domyślna + wtyczka + kodowanie)
Opublikowany: 2024-08-31Czy Twoja witryna WordPress ładuje się powoli? Czy Twoi goście nudzą się i wychodzą? Nadszedł czas, aby przyspieszyć działanie Twojej witryny!
Dobra wiadomość jest taka, że istnieje łatwe rozwiązanie — leniwe ładowanie .
Leniwe ładowanie może mieć duże znaczenie dla każdego, kto ma witrynę WordPress. Jeśli jesteś blogerem, fotografem lub prowadzisz sklep internetowy, potrzebujesz, aby Twoja witryna działała szybko. A leniwe ładowanie może naprawdę pomóc w tym zakresie.
Zastanawiasz się , co to jest leniwe ładowanie obrazu w WordPress ?
W tym obszernym przewodniku omówimy, czym jest leniwe ładowanie obrazu, dlaczego warto go używać i jak z niego korzystać, wykonując kilka prostych kroków. Więc czytaj dalej!
Co to jest leniwe ładowanie WordPressa?
WordPress Lazy Load to inteligentny sposób na przyspieszenie Twojej witryny. Zwykle, gdy ktoś odwiedza Twoją witrynę, wszystkie obrazy ładują się jednocześnie, co może powodować powolne ładowanie strony.
W przypadku leniwego ładowania obrazy ładują się tylko wtedy, gdy mają się pojawić na ekranie. Oznacza to, że obrazy znajdujące się w dalszej części strony nie zostaną załadowane, dopóki użytkownik nie przewinie do nich.
W ten sposób Twoja witryna ładuje się szybciej, ponieważ nie próbuje załadować wszystkich obrazów na raz. Krótszy czas ładowania może poprawić komfort użytkownika, a nawet poprawić rankingi w wyszukiwarkach!
Jak działa WordPress Leniwe ładowanie obrazów?
Leniwe ładowanie WordPressa polega na opóźnianiu ładowania obrazów do czasu, aż będą potrzebne.
Gdy ktoś odwiedza Twoją stronę, najpierw ładują się tylko obrazy znajdujące się na górze strony. Gdy odwiedzający przewija stronę w dół, reszta obrazów ładuje się tuż przed ich wyświetleniem.
Zwykle odbywa się to za pomocą fragmentu kodu lub wtyczki, która dodaje do obrazów atrybut „leniwy” . To mówi przeglądarce: „Hej, nie ładuj jeszcze tego obrazu; poczekaj, aż będzie potrzebne.”
Oto uproszczony podział:
- Obraz zastępczy: Po załadowaniu strony WordPress początkowo wyświetla obrazy zastępcze zamiast obrazów pełnowymiarowych.
- Przewijanie: Podczas przewijania strony WordPress wykrywa, które obrazy są teraz widoczne.
- Ładowanie obrazu: WordPress następnie rozpoczyna ładowanie rzeczywistych obrazów dla tych widocznych obszarów.
- Zastąpienie: Po załadowaniu obrazu zastępuje on symbol zastępczy, dając pełny obraz.
Za kulisami WordPress używa JavaScript do śledzenia przewijania. Gdy zbliżysz się do obrazu, wysyła sygnał do serwera, aby załadować obraz w pełnym rozmiarze. W ten sposób zobaczysz obraz tylko wtedy, gdy go potrzebujesz, a Twoja witryna będzie ładowała się szybciej.
Dlaczego leniwe ładowanie obrazu w WordPress jest ważne
Teraz już wiesz, co to jest leniwe ładowanie obrazu i jak to działa. Jeśli zastanawiasz się, dlaczego warto wdrożyć tę funkcję w swojej witrynie, pozwól, że pokażemy Ci powody.
Oto dlaczego powinieneś wdrożyć leniwe ładowanie obrazu WordPress:
- Krótszy czas ładowania strony: ładując obrazy tylko wtedy, gdy ich potrzebujesz, Twoja witryna ładuje się znacznie szybciej, szczególnie w przypadku wolniejszych połączeń internetowych.
- Lepsze doświadczenie użytkownika: szybsze ładowanie oznacza szczęśliwszych gości. Jest bardziej prawdopodobne, że pozostaną na Twojej stronie i odkryją więcej.
- Lepsze rankingi w wyszukiwarkach: wyszukiwarki takie jak szybkie strony internetowe. Lazy Load może pomóc poprawić ranking Twojej witryny w wynikach wyszukiwania.
- Witryny dostosowane do urządzeń mobilnych: Leniwe ładowanie jest szczególnie ważne w przypadku urządzeń mobilnych, gdzie wolniejsze łącze internetowe i mniejsze ekrany mogą mieć wpływ na wygodę użytkownika.
Przekonany do wdrożenia leniwego ładowania obrazu? Sprawdźmy jak możesz to łatwo zrobić!
Jak leniwie ładować obrazy w WordPressie – 3 metody dla Ciebie

Teraz wiesz, co to jest leniwe ładowanie obrazu w WordPress i jak to działa. Czy jesteś podekscytowany możliwością wdrożenia tej funkcji w swojej witrynie?
Cóż, zróbmy to razem!
W tej części pokażemy, jak leniwie ładować obrazy w WordPressie na 3 proste sposoby:
- Uaktualnij do WordPressa 5.4 lub nowszego
- WordPress Leniwe ładowanie obrazów za pomocą wtyczki
- WordPress Leniwe ładowanie obrazów ręcznie (kodowanie)
Zacznijmy od pierwszej metody-
Metoda 01: Uaktualnij do WordPress 5.4 lub nowszego
Najnowsze wersje WordPress (5.4 lub nowsze) domyślnie zawierają funkcję leniwego ładowania obrazów. Oznacza to, że możesz włączyć leniwe ładowanie, aktualizując swoją witrynę WordPress.
Jeśli więc używasz wersji WordPress starszej niż 5.4, zaktualizuj ją teraz. Aby to zrobić,
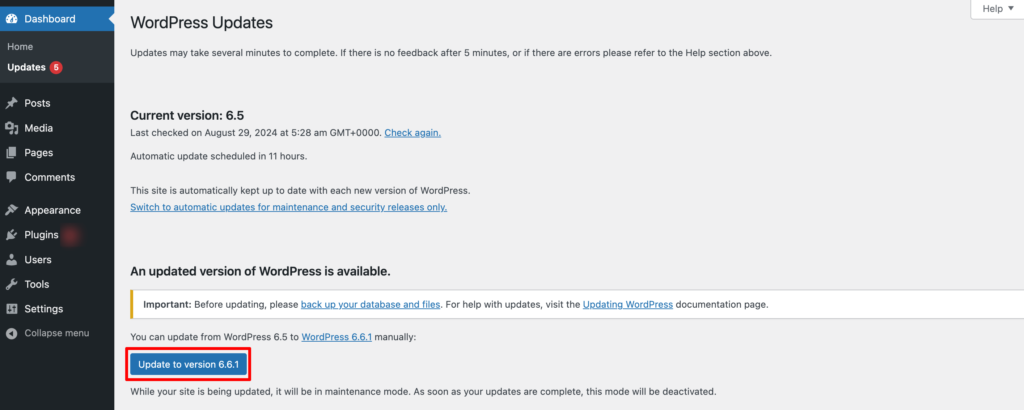
- Przejdź do panelu WordPress -> Aktualizuj
- Jeśli korzystasz ze starszej wersji, pojawi się monit o uaktualnienie do nowszej wersji.

Chociaż ta metoda jest najłatwiejsza, daje najmniejszą kontrolę nad tym, które obrazy mają być ładowane z opóźnieniem. Dlatego programiści mogą nie uznać tego za niezawodną opcję.
Przejdźmy teraz do następnej metody!
Metoda 02: WordPress Leniwe ładowanie obrazów za pomocą wtyczki
W repozytorium WordPress dostępnych jest kilka wtyczek leniwego ładowania. Spośród nich do stworzenia tego samouczka wybraliśmy wtyczkę a3 Lazy Load.
Dlaczego?
Ponieważ ta wtyczka wydaje nam się najłatwiejszą w użyciu w tej kategorii. Ponadto w bezpłatnej wersji otrzymasz wszystkie wymagane funkcje potrzebne do leniwego ładowania obrazów. Możesz więc polegać na tej wtyczce, aby wykonać swoją pracę.
Teraz przejdźmy do przodu!
Krok 01: Zainstaluj i aktywuj wtyczkę a3 Lazy Load
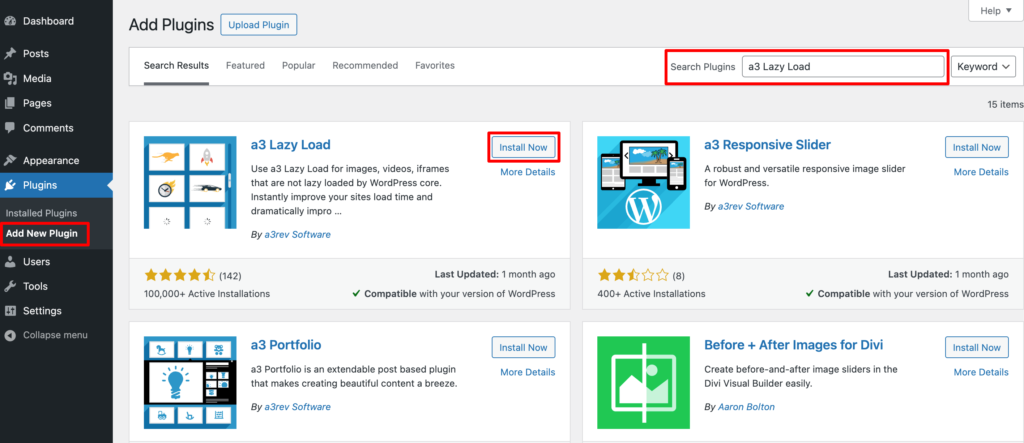
Aby zainstalować wtyczkę, zaloguj się do panelu WordPress, a następnie przejdź do Wtyczki -> Dodaj nową wtyczkę .
Znajdziesz tam pole wyszukiwania, w którym możesz wyszukać wtyczkę, której szukasz. Następnie zainstaluj i aktywuj wtyczkę.

Krok 02: Skonfiguruj ustawienia leniwego ładowania
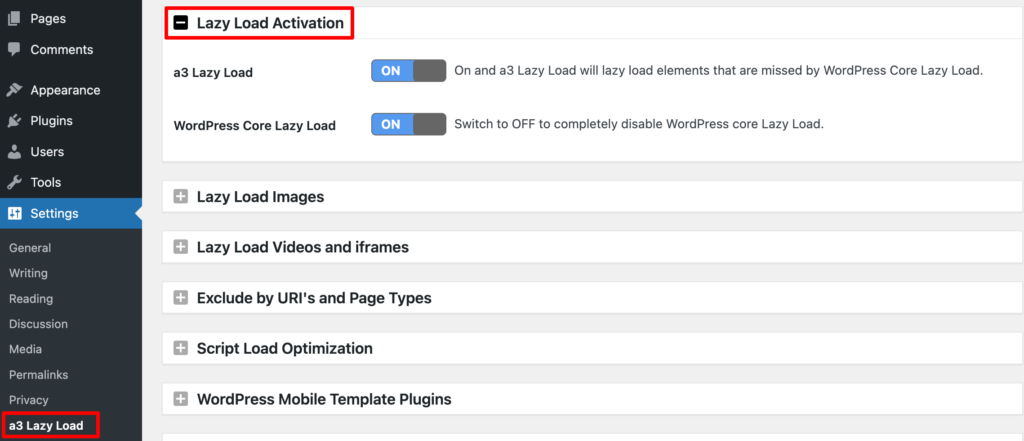
Aby uzyskać dostęp do ustawień tej wtyczki, kliknij opcję a3 Lazy Load w opcji Ustawienia . Następnie kliknij kartę Aktywacja leniwego ładowania . Tutaj znajdziesz 2 opcje:
- a3 Lazy Load: Pozostaw tę opcję, jeśli chcesz leniwie ładować elementy, które są pomijane przez WordPress Core Lazy Load.
- WordPress Core Lazy Load: Za pomocą tej opcji możesz włączyć lub wyłączyć ustawienia WordPress Core Lazy Load.

Krok 03: Skonfiguruj ustawienia leniwego ładowania obrazu
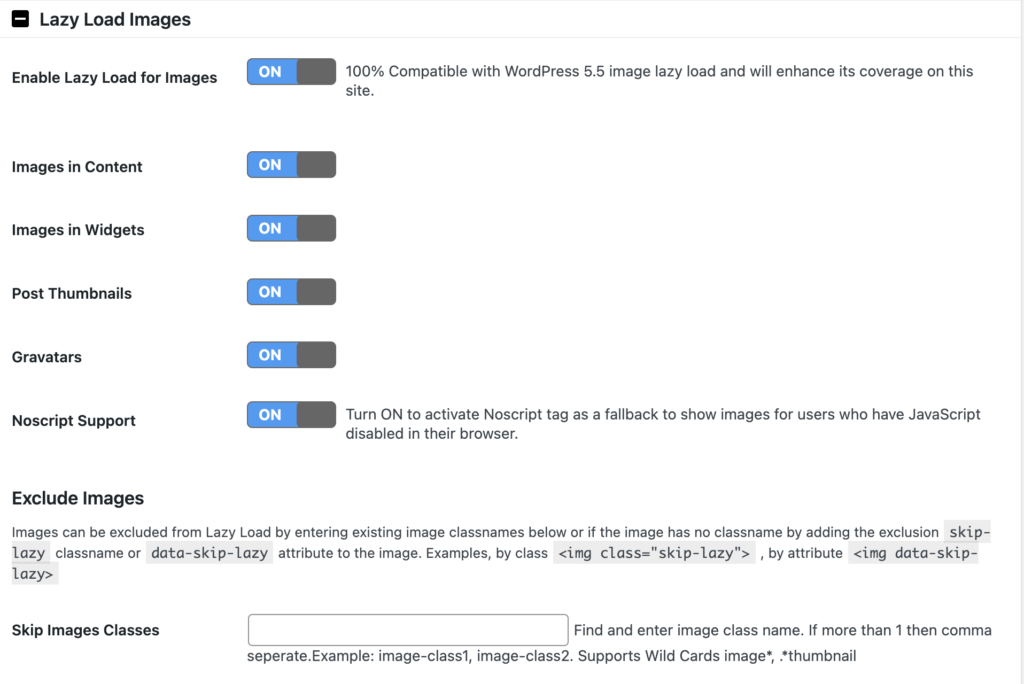
Domyślnie wszystkie opcje Lazy Load Images są włączone i zalecamy pozostawienie tej opcji. Możesz także włączyć lub wyłączyć każdą opcję zgodnie ze swoimi wymaganiami.
Zajęcia pomijania obrazów są interesujące. Pozwala to wykluczyć określone obrazy z leniwego ładowania poprzez przypisanie im klasy.

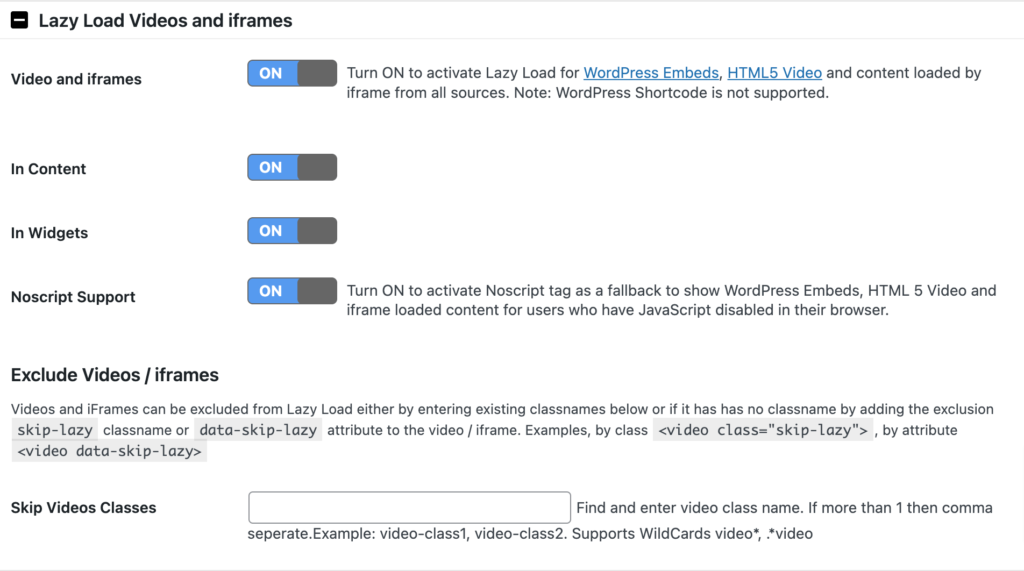
Krok 04: Dostosuj ustawienia wideo i iFrame
Następnie przejdź do karty Lazy Load Videos i iFrames. Podobnie jak w przypadku obrazów, a3 Lazy Load umożliwia wybór opóźnionego ładowania określonych klipów.
Wtyczka obsługuje filmy w treści i widżetach oraz oferuje funkcję awaryjną dla przeglądarek blokujących JavaScript.
Ustawienia wideo umożliwiają określenie klasy CSS, która wyklucza określone filmy z odroczonego ładowania. Aby ułatwić konfigurację, możesz użyć tej samej klasy, którą wybrałeś w sekcji obrazów.

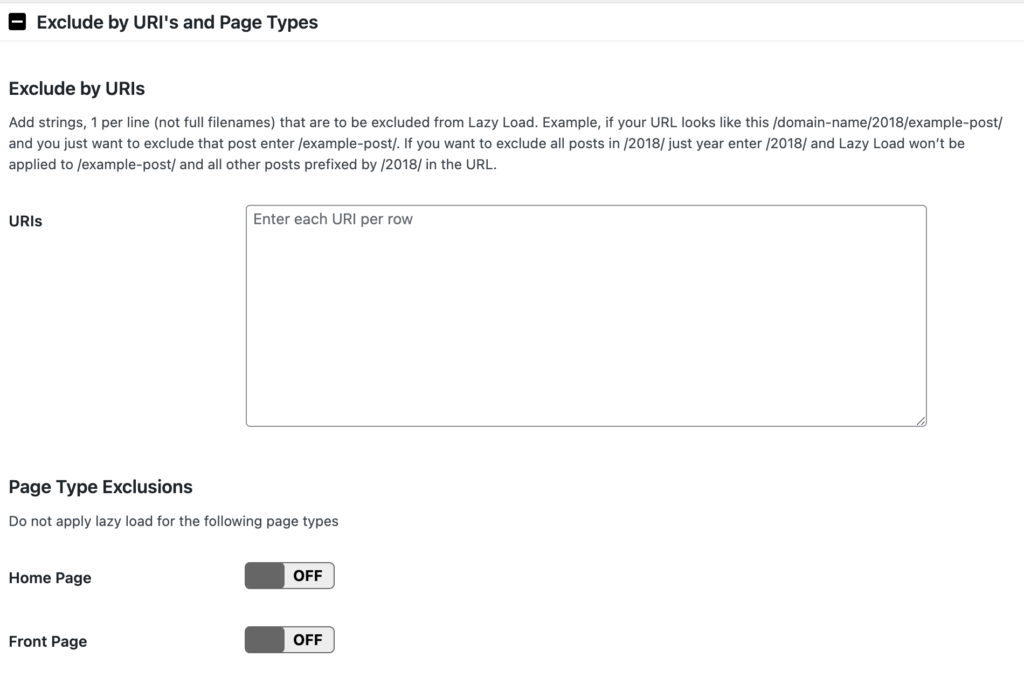
Krok 05: Wyklucz leniwe ładowanie według określonego adresu URL i typu strony
To ustawienie pozwala wykluczyć określone strony lub posty albo określone typy stron z leniwego ładowania. Możesz na przykład zdecydować, czy strona główna nie będzie leniwie ładowana.


Kiedy już dokonasz wszystkich tych konfiguracji, nie zapomnij zapisać zmian, klikając przycisk „ Zapisz zmiany ”.
W ten sposób możesz leniwie ładować obrazy WordPress, korzystając z wtyczki a3 Image Lazy Load. Przejdźmy teraz do ostatniej metody.
Metoda 03: WordPress Leniwe ładowanie obrazów ręcznie
Jeśli nie jesteś usatysfakcjonowany ograniczoną funkcją ustawień WordPress Core Lazy Load i nie chcesz używać żadnej dodatkowej wtyczki w celu rozszerzenia funkcjonalności, istnieje dla Ciebie inny sposób. Oznacza to robienie tego ręcznie za pomocą kodowania.
Jak wspomnieliśmy wcześniej, WordPress domyślnie umożliwia leniwe ładowanie wszystkich obrazów , które mają ustawione wymiary. Aby to zrobić, nie musisz niczego włączać ani dodawać żadnego kodu. Może się jednak zdarzyć, że zechcesz dostosować sposób działania tej funkcji.
Załóżmy na przykład, że nie chcesz dołączać obrazów szablonów. Dodałbyś ten kod do swojego plikufunctions.php :
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Możesz też wyłączyć leniwe ładowanie dla określonych obrazów. Możesz to zrobić, przypisując dodatkową klasę obrazu do każdego obrazu dodanego do strony lub postu, a następnie dodając tę klasę do następującego kodu w plikufunction.php :
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Aby dodać klasę obrazu skip-lazy z powyższego przykładu do obrazu:
- Dodaj obraz do strony lub opublikuj za pośrednictwem Biblioteki multimediów.
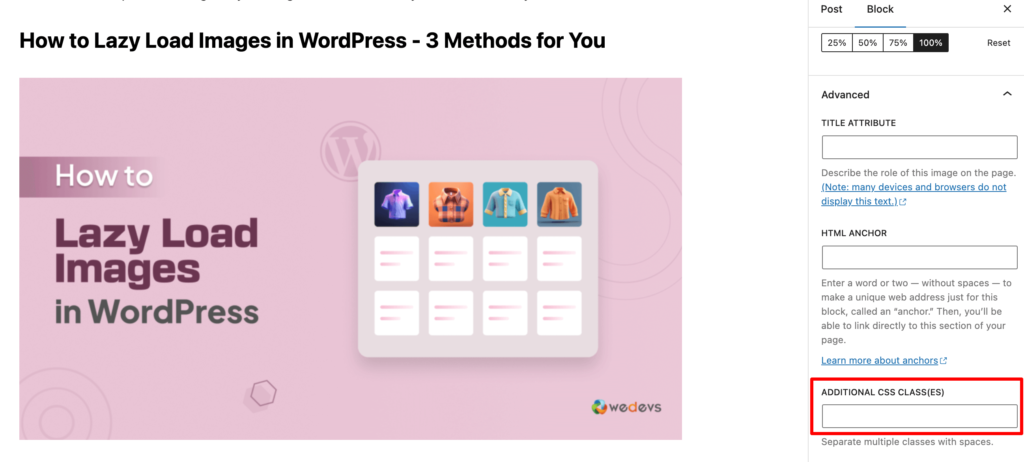
- Po dodaniu obrazu znajdź ustawienia obrazu. Możliwość dodania nowej klasy CSS zwykle znajduje się w obszarze Ustawienia zaawansowane.

- Dodaj klasę skip-lazy do obrazu i zapisz aktualizację.
To wszystko! W ten sposób możesz zaimplementować leniwe ładowanie w swojej witrynie WordPress za pomocą kodowania.
Kiedy nie powinieneś się lenić, ładuj obrazy WordPress
Lazy Load jest ogólnie dobrym pomysłem w przypadku większości witryn WordPress. Istnieje jednak kilka sytuacji, w których warto zachować ostrożność:
- Małe obrazy: jeśli Twoje obrazy są bardzo małe, czas ich ładowania może nie mieć znaczącego wpływu na szybkość działania Twojej witryny. W takich przypadkach Lazy Load może nie zapewnić zauważalnych korzyści.
- Obrazy widoczne na ekranie: obrazy, które są widoczne natychmiast po załadowaniu strony (na stronie widocznej na ekranie), zazwyczaj i tak są ładowane natychmiast. Leniwe ładowanie ich może nie mieć znaczącego znaczenia.
- Obrazy krytyczne: jeśli istnieją obrazy niezbędne dla funkcjonalności Twojej witryny, możesz załadować je natychmiast, zamiast korzystać z Lazy Load.
Możesz użyć funkcji leniwego ładowania obrazu WordPress w swojej witrynie, z wyjątkiem tych scenariuszy.
Przykład popularnych witryn korzystających z leniwego ładowania
Wiele popularnych witryn internetowych korzysta z funkcji opóźnionego ładowania obrazów w swoich witrynach. W ramach inspiracji pokażemy Ci 3 przykłady najpopularniejszych witryn.
01. YouTube
YouTube to ogromna platforma wideo, która wykorzystuje funkcję Lazy Load w celu optymalizacji wydajności. Podczas przewijania strony głównej lub wyników wyszukiwania filmy wideo ładują się dopiero wtedy, gdy zostaną wyświetlone, co skraca początkowy czas ładowania i poprawia ogólne wrażenia użytkownika.
02. Pinterest
Pinterest, platforma do odkrywania wizualnego, w dużej mierze opiera się na obrazach. Korzystając z Lazy Load, Pinterest gwarantuje, że ładowane będą tylko te obrazy, które aktualnie przeglądasz, oszczędzając przepustowość i poprawiając szybkość strony, szczególnie na urządzeniach mobilnych.
03. Amazonka
Amazon, jeden z największych sprzedawców internetowych na świecie, wykorzystuje Lazy Load do optymalizacji stron swoich produktów. Kiedy odwiedzasz stronę produktu, początkowo ładowane jest tylko główne zdjęcie. Podczas przewijania w dół na żądanie ładowane są dodatkowe zdjęcia produktów, co zwiększa wydajność i skraca całkowity czas ładowania strony.

Najczęściej zadawane pytania dotyczące WordPress Lazy Load
I. Czy Lazy Load wpłynie na SEO mojej witryny?
Tak, Lazy Load może pozytywnie wpłynąć na SEO Twojej witryny. Wyszukiwarki cenią szybko ładujące się strony internetowe, a Lazy Load może znacznie skrócić czas ładowania strony. Krótszy czas ładowania może prowadzić do lepszego doświadczenia użytkownika i wyższych rankingów w wyszukiwarkach.
II. Czy mogę używać Lazy Load ze wszystkimi formatami obrazów?
Tak, Lazy Load może być używany z najpopularniejszymi formatami obrazów, w tym JPEG, PNG, GIF i WebP. Jednak niektóre starsze przeglądarki mogą nie obsługiwać niektórych formatów obrazów lub technik Lazy Load.
III. Czy Lazy Load jest kompatybilny ze wszystkimi motywami i wtyczkami WordPress?
Ogólnie rzecz biorąc, Lazy Load jest kompatybilny z większością motywów i wtyczek WordPress. Jeśli jednak używasz niestandardowego motywu lub wtyczki z określonymi mechanizmami obsługi obrazów lub ładowania, zawsze dobrze jest przetestować implementację Lazy Load, aby upewnić się, że nie ma konfliktów.
IV. Czy Lazy Load wpłynie na jakość moich obrazów?
Nie, Lazy Load nie wpływa na jakość zdjęć. Obrazy są nadal ładowane w oryginalnej jakości, ale są po prostu opóźniane do czasu, aż będą potrzebne.
V. Czy mogę używać Lazy Load również z filmami?
Tak, możesz używać Lazy Load z filmami, aby poprawić wydajność swojej witryny. Istnieją wtyczki i techniki zaprojektowane specjalnie dla filmów Lazy Loading w WordPress.
Leniwe ładowanie obrazów, aby przyspieszyć witrynę WordPress!
Leniwe ładowanie obrazów to prosty, ale skuteczny sposób na zwiększenie szybkości i wydajności witryny WordPress. Ma to również pozytywny wpływ na SEO.
Pokazaliśmy 3 sposoby wykorzystania leniwego ładowania obrazów w witrynie WordPress. Wybierz dowolną metodę i wykonaj kroki przedstawione w tym samouczku, aby łatwo wykonać swoje zadanie.
Jeśli masz trudności z powiększaniem obrazów do przesłania na swoją stronę, sprawdź nasz blog na temat powiększania obrazów bez wybierania jakości.
Chcesz zoptymalizować obrazy w swojej witrynie? Oto nasz samouczek krok po kroku dotyczący optymalizacji obrazów.
Prowadzimy kolejny blog poświęcony tworzeniu galerii obrazów. Sprawdź tego bloga, jeśli chcesz łatwo stworzyć galerię obrazów.
Masz ochotę podzielić się wszystkim, co jest związane z obrazami leniwego ładowania WordPressa? Będziemy wdzięczni za Twoje wysiłki, jeśli podzielisz się swoją opinią w polu komentarza poniżej. Dziękuję i trzymaj się!
