Jak połączyć numer telefonu w WordPress?
Opublikowany: 2022-11-24Jak połączyć numer telefonu w WordPress? Umieszczając numer telefonu hiperłącza na swojej stronie internetowej, odwiedzający mogą dzwonić bezpośrednio do Twojego biura. Jest to akcja typu „kliknij, aby połączyć”, którą można wykonać za pomocą schematu tel:.
Ludzie coraz częściej odwiedzają Twoją witrynę za pomocą smartfonów, więc dodanie przycisku „dotknij, aby zadzwonić” może ułatwić im kontakt z Tobą.
Istnieją różne metody łączenia numeru telefonu w WordPress, takie jak użycie generatora linków do numeru telefonu. W tym artykule dowiesz się, jak połączyć numer telefonu ze swoją witryną WordPress, wraz z kilkoma przykładami, które pomogą Ci zacząć.
Dlaczego warto dodać przycisk „kliknij, aby połączyć” w WordPress?
Małe firmy często polegają na swoich klientach, którzy kontaktują się z nimi w sprawie wycen, informacji przedsprzedażowych lub obsługi klienta. W związku z tym wszystkim właścicielom witryn internetowych zaleca się dołączenie formularza kontaktowego.
Mogą jednak wystąpić sytuacje, w których użytkownik chce natychmiast z kimś porozmawiać, w zależności od branży.
Wraz z rosnącą liczbą użytkowników internetu mobilnego na całym świecie, użytkownicy coraz częściej decydują się na stuknięcie, aby zadzwonić i uzyskać potrzebne informacje.
Jako nowy właściciel firmy zalecamy skorzystanie z profesjonalnej biznesowej usługi telefonicznej, która umożliwia przekazywanie połączeń, udostępnianie numerów telefonów pracownikom i odbieranie połączeń za pomocą urządzenia mobilnego, gdziekolwiek jesteś.
Ochrona numerów telefonów przed spamerami
Kodowanie numerów telefonów to metoda walki z robotami zbierającymi numery telefonów. Zakodowanie numerów telefonów uniemożliwi botom ich zbieranie.
Do kodowania numerów telefonów potrzebny jest WP Shield Content Protector. Wtyczka działa od razu po wyjęciu z pudełka, więc nie jest wymagana żadna konfiguracja.
Gdy tylko wtyczka zostanie włączona, zaczyna kodować numery telefonów, w tym numery w postach, stronach WordPress, niestandardowych typach postów, widżetach i innych treściach WordPress. Może to spowodować przekształcenie zwykłych numerów telefonów na wartości dziesiętne i szesnastkowe.
W kodzie źródłowym swojej strony możesz teraz uniemożliwić robotom obsługującym numery telefonów wyświetlanie Twoich numerów telefonów. Jednak ludzie odwiedzający nadal będą widzieć liczby.
W ramach wtyczki dostępnych jest 15 modułów ochrony treści, które zapewniają ochronę treści w Internecie przed kopiowaniem i pobieraniem.
Jak połączyć numer telefonu?
Twoja witryna może zyskać na dodaniu numeru telefonu, ponieważ pomoże to zbudować zaufanie i ułatwić sprzedaż.
Aby Twój numer telefonu był bardziej dostępny dla odwiedzających, możesz sprawić, by był klikalny na urządzeniach mobilnych. W ten sposób odwiedzający mogą dzwonić, klikając link i otwierając aplikację telefonu.
W tej sekcji dowiesz się, jak dodać link do Twojej witryny za pomocą różnych metod, za pomocą których odwiedzający mogą się z Tobą skontaktować.
Jak zrobić klikalne linki telefoniczne w postach i stronach WordPress?
Wykonaj następujące kroki, aby klikalne linki do telefonów w postach i na stronach WordPress:
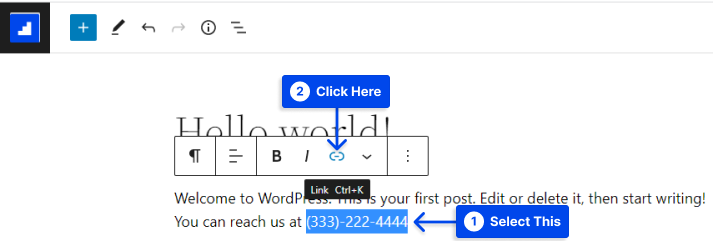
- Wprowadź numer telefonu w edytorze.
Można go wstawić do zwykłego elementu akapitu i wpisać w dowolnym preferowanym formacie.
- Wybierz numer i kliknij opcję łącza na pasku narzędzi bloku.

Adres URL, który zwykle wpiszesz tutaj, będzie zwykłym adresem URL. Ale w tym przypadku wpiszesz numer telefonu w unikalnym formacie.
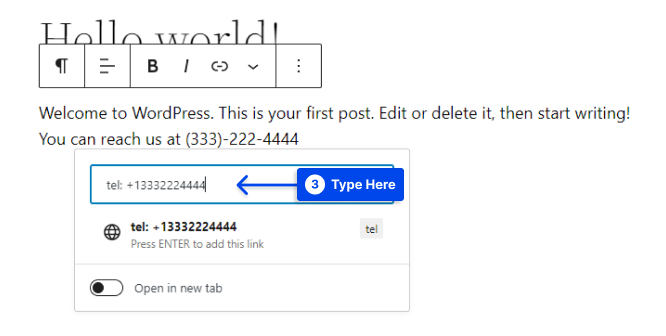
- Użyj specjalnego protokołu
tel:link zamiasthttp:// - Dodaj numer w formacie międzynarodowym .

Należy rozpocząć od znaku plus (+) i podać numer kierunkowy swojego kraju. Następnie musisz dodać numer telefonu bez myślników i spacji.
- Naciśnij klawisz Enter lub kliknij przycisk Zastosuj , aby dodać łącze.
Jak zrobić klikalny numer telefonu za pomocą HTML?
Wykonaj poniższe czynności, aby dodać link do numeru telefonu w formacie HTML:
- Na początek użyj standardowego tagu linku:
<a href=""></a>- Umieść swój numer telefonu w cudzysłowie bez myślników:
<a href="2125096995"></a>- Dodaj tel: na początku numeru:
<a href="tel:2125096995"></a>- Zakończ to jakimś tekstem dla linku:
<a href="tel:2125096995">Call us at 212-509-6995</a>- Kliknij łącze, aby upewnić się, że działa. Jeśli połączenie zostanie zakończone, będziesz mógł kontynuować.
Dodanie linku „kliknij, aby połączyć” do menu nawigacyjnych WordPress
Możliwe jest również włączenie linku „kliknij, aby połączyć” w menu nawigacyjnym WordPress.

Wykonaj następujące kroki, aby to zrobić:
- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Menu .
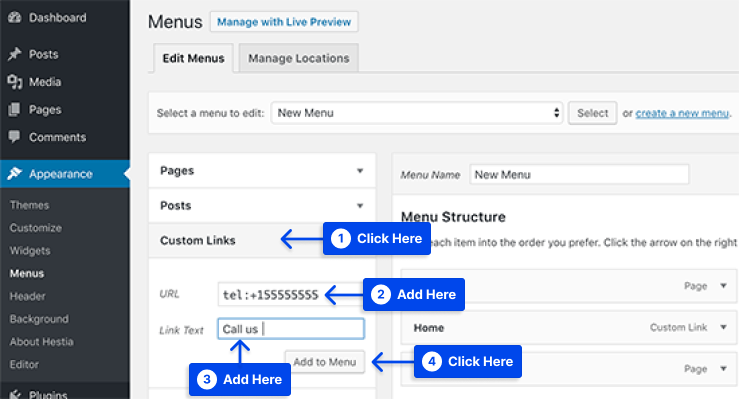
- Kliknij kartę Linki niestandardowe w prawej kolumnie.
- Dodaj numer telefonu w polu linku w formacie międzynarodowym.
- Dodaj tekst, który chcesz wyświetlić w polu Tekst łącza .
- Kliknij przycisk Dodaj do menu .

- Zobacz, jak działa link „kliknij, aby połączyć”, odwiedzając swoją witrynę.
Jak dodać przycisk Zadzwoń teraz do WordPress?
Za pomocą tej metody możesz dodać przycisk Zadzwoń teraz do WordPress. To jest dla właścicieli witryn, którzy chcą dodać klikalny numer telefonu do obszarów gotowych do widżetów w WordPress.
Wykonaj następujące kroki, aby to zrobić:
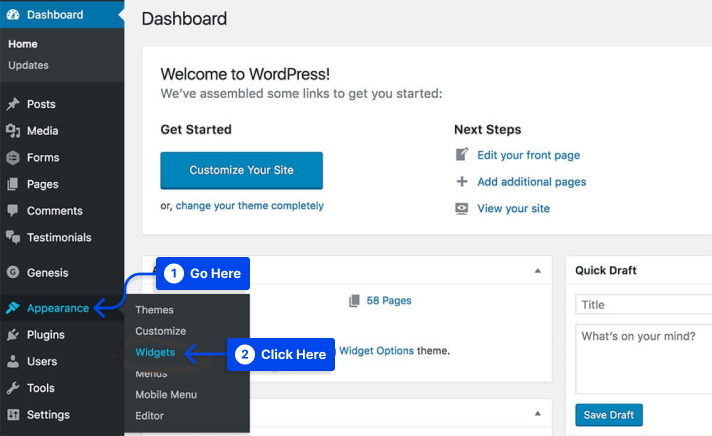
- Przejdź do Wygląd na pulpicie nawigacyjnym WordPress.
- Kliknij opcję Widżety .

- Wybierz obszar paska bocznego.
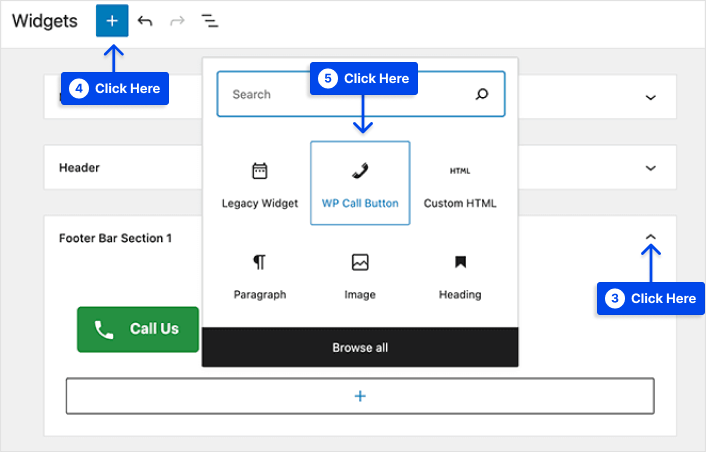
- Kliknij ikonę plusa (+) , aby wyszukać widżet Przycisk połączenia WP .
- Kliknij, aby dodać go do paska bocznego.

- Edytuj tytuł, opis, kolor przycisku itp.
- Zapisz ustawienia i kliknij Gotowe .
- Przejdź do swojej witryny, aby sprawdzić przycisk połączenia WP .
Uwaga: możesz również sprawdzić nasz artykuł, aby znaleźć najlepsze wtyczki przycisku połączenia teraz do WordPress.
Częste błędy w linku do numeru telefonu HTML
Oto najczęstsze błędy w łączu HTML z numerem telefonu:
- Najczęstszym błędem w pisaniu jest stosowanie myślników. W takim przypadku możliwe jest, że numer nie będzie działał na wszystkich urządzeniach.
- Brak dwukropka po „tel”
- Pomijanie cudzysłowów w HTML
Dodanie śledzenia zdarzeń Google Analytics do linków numerów telefonów w formacie HTML
Możesz śledzić kliknięcia za pomocą Google Analytics, łącząc powyższe kroki z rozwiązaniami do śledzenia połączeń.
Wykonaj następujące kroki, aby to zrobić:
- Skopiuj i wklej ten kod linku:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- Zamień numer telefonu i tekst.
- Sprawdź Google Analytics w sekcji Zachowanie -> Zdarzenia -> Przegląd lub Najważniejsze zdarzenia .
Użytkownicy WordPressa mogą napotkać problemy z Google Analytics i śledzeniem zdarzeń, jeśli korzystają z WordPressa.
Zaleca się, aby wszystkie tagi w WordPress były zarządzane przez Menedżera tagów Google. Posiadanie pewnych umiejętności HTML jest konieczne, ale wszystko jest uproszczone.
Wniosek
Korzystając z tego artykułu, nauczyłeś się, jak dołączyć numer telefonu do swojej witryny WordPress, wraz z przykładami, które pomogą Ci rozpocząć.
Dziękujemy za poświęcenie czasu na przeczytanie tego artykułu. Komentarze lub pytania można umieszczać w sekcji komentarzy, jeśli chcesz.
Regularnie aktualizujemy nasze artykuły na Facebooku i Twitterze, więc śledź nas tam, aby uzyskać wszystko.
