Jak stworzyć stronę biznesową za pomocą WordPressa w 2 prostych krokach
Opublikowany: 2022-11-10 Posiadanie profesjonalnej strony internetowej dla Twojej firmy pomoże Ci wyróżnić się na tle konkurencji. Daje platformę do promowania swoich towarów i usług z ekscytującymi szczegółami i grafiką, a ostatecznie do zdobycia nowych klientów.
Posiadanie profesjonalnej strony internetowej dla Twojej firmy pomoże Ci wyróżnić się na tle konkurencji. Daje platformę do promowania swoich towarów i usług z ekscytującymi szczegółami i grafiką, a ostatecznie do zdobycia nowych klientów.
W przeszłości trzeba było znać się na technologii lub zatrudnić programistę, aby mieć stronę internetową. Jednak dzięki programom do tworzenia witryn internetowych bez kodu i systemom zarządzania treścią możesz teraz stworzyć profesjonalną witrynę biznesową.
W tym obszernym przewodniku pokażemy Ci, jak zrobić witrynę biznesową za pomocą WordPressa . Wyjaśniamy każdy krok od początku do końca, dzięki czemu gdy dotrzesz do końca tego przewodnika, będziesz mieć stronę biznesową gotową do uruchomienia!
Zawartość:
- Dlaczego powinieneś używać WordPressa
- Stwórz swoją stronę biznesową w 2 krokach
- Co następne?
Dlaczego warto korzystać z WordPressa w swojej witrynie biznesowej?
Istnieje wiele narzędzi i systemów zarządzania treścią do budowy witryny biznesowej. Istnieje jednak powód, dla którego WordPress jest używany przez ponad 42% wszystkich stron internetowych . W tej sekcji omówiono niektóre zalety korzystania z WordPressa do tworzenia witryny.
Jest bezpłatny i open-source
Możesz pobrać i zainstalować WordPress na swoim serwerze za darmo. W przeciwieństwie do innych narzędzi, takich jak narzędzie do tworzenia witryn Wix, które wymagają subskrypcji, aby uzyskać dostęp do ich usług, WordPress jest darmowy i open-source.
Wszystko, czego potrzebujesz, to nazwa domeny i dostawca hostingu, u którego zainstalujesz oprogramowanie.
Konfigurowalny i przyjazny dla początkujących
WordPress jest idealny dla początkujących online, ponieważ możesz stworzyć swoją witrynę biznesową bez pisania kodu. Domyślny konfigurator WordPress i funkcja pełnej edycji witryny ułatwiają projektowanie wspaniałych stron internetowych.
A za pomocą wtyczek do tworzenia stron, takich jak Elementor, uzyskasz dostęp do gotowych szablonów. Są one również wyposażone w potężny kreator typu „przeciągnij i upuść”, aby szybciej zaprojektować Twoją witrynę.
Optymalizacja pod kątem wyszukiwarek (przygotowanie do SEO)
Domyślnie WordPress jest zoptymalizowany pod kątem SEO, a Twoje motywy są już skonfigurowane tak, aby odpowiadały na urządzenia mobilne. Kiedy korzystasz z wtyczki SEO w swojej witrynie, zapewnia ona wskazówki i zmiany, które należy wprowadzić w witrynie, aby uzyskać pozycję w wyszukiwarkach.
Świetna społeczność i wsparcie od programistów
Wcześniej wspomnieliśmy, że udział WordPressa w rynku wynosi ponad 42%. Oznacza to, że za oprogramowaniem stoi wspaniała społeczność. Zawsze, gdy utkniesz z jakimkolwiek błędem WordPress, istnieją zasoby, które pomogą Ci go rozwiązać.
Ponadto niektóre marki, takie jak Fixrunner, zapewniają profesjonalne wsparcie WordPress właścicielom witryn. Oznacza to, że w Twojej witrynie prawie nie ma problemu bez rozwiązania.
Stwórz swoją witrynę biznesową w 2 krokach
W tej sekcji w dwóch prostych krokach zbudujemy w pełni funkcjonalną witrynę biznesową przy użyciu WordPressa.
Kontynuuj czytanie, jeśli wolisz pisemną wersję tego samouczka.
- Krok 1. Wybierz domenę witryny i hosta
- Krok 2. Zainstaluj swoją witrynę i skonfiguruj ją
- Instalowanie WordPressa
- Konfigurowanie certyfikatu SSL
- Instalowanie motywu WordPress
- Dostosuj swój motyw
- Skonfiguruj swoje strony internetowe
- Dodaj sklep internetowy
- Dodaj przydatne wtyczki
- Bezpieczeństwo
- Utworzyć kopię zapasową
- Optymalizacja obrazu
- Dostępność jednym kliknięciem
- Zgoda na pliki cookie
- SEO
- Wtyczka buforująca
- Ważne ustawienia WordPress
- Skonfiguruj permalinki
- Dodaj innych pracowników
Krok 1. Wybierz domenę i hosting witryny biznesowej
Aby zainstalować WordPress, potrzebujesz nazwy domeny i usługi hostingowej.
Nazwa domeny to tożsamość Twojej witryny. Jest to adres, który użytkownicy wpisują w swoich przeglądarkach, aby odwiedzić Twoją witrynę (na przykład mojawitryna.com). Pomyśl o tym jak o adresie biura, który dajesz klientom, aby zlokalizowali swój sklep stacjonarny.
Z drugiej strony hosting to serwer WWW, na którym przechowywane są wszystkie pliki i konfiguracje witryny. Używając tej samej analogii do biura, serwer hostingowy jest jak szafka w biurze, w której przechowujesz ważne informacje o swojej firmie.
Wybierając nazwę domeny, musisz upewnić się, że jest ona zgodna z nazwą Twojej firmy i świadczonymi usługami.
Na przykład, jeśli prowadzisz blog kulinarny, „tastyrecipes.com” może być dobrym wyborem domeny. Znalezienie właściwej nazwy nie jest tak łatwe, jak mogłoby się wydawać, biorąc pod uwagę miliony witryn internetowych.
Są szanse, że inna firma zarejestrowała kilka pierwszych sugestii, które wymyślisz. Znalezienie najlepszego dopasowania może wymagać kilku prób i błędów.
Potwierdzanie dostępności domeny
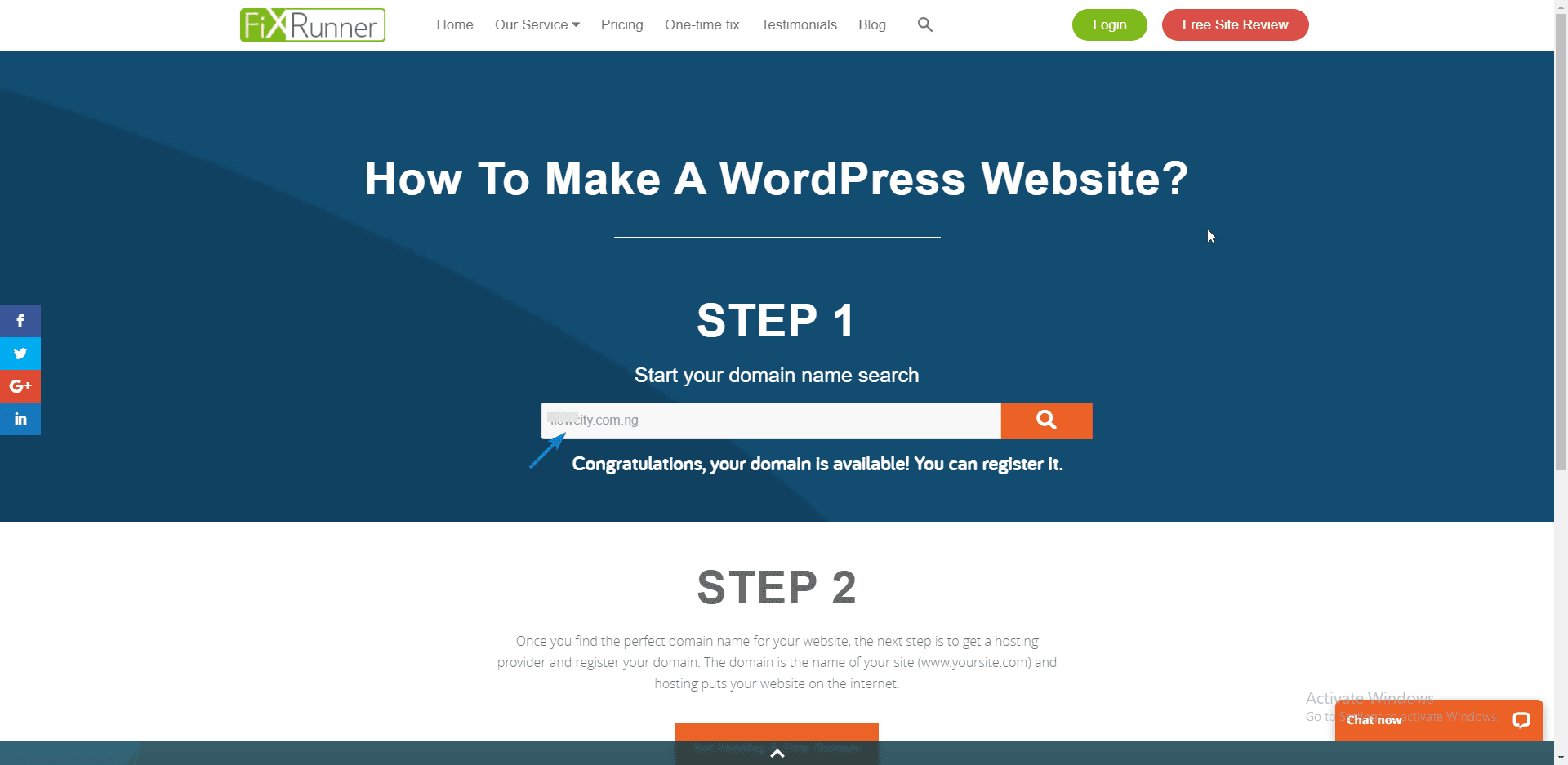
Po wybraniu domeny musisz potwierdzić, czy nazwa jest dostępna. Mamy darmowe narzędzie do sprawdzania domen, którego możesz użyć do tego celu.

Możesz sprawdzić dostępność nazwy domeny, wpisując ją w polu wyszukiwania. Jeśli nazwa jest dostępna, możesz ją kupić od rejestratora nazw domen. W przeciwnym razie może być konieczne sprawdzenie dostępności innych nazw.
Zakup domeny i hosting
Zanim wybierzesz hosta internetowego, upewnij się, że host oferuje obsługę klienta 24/7. Przepustowość zapewniana przez hosta powinna być również wystarczająca dla rozwijającej się witryny biznesowej.
Ponadto powinieneś wybrać firmę hostingową, która zapewnia swoim klientom bezpłatny SSL. Certyfikat SSL pomaga budować zaufanie między Tobą a Twoimi klientami. Jest to również ważny czynnik rankingowy SEO.
Tymczasem możesz sprawdzić naszą recenzję pod kątem zalecanego hostingu witryn WordPress. Zalecamy korzystanie z tego samego dostawcy do rejestracji i hostingu nazwy domeny. Ułatwia to propagowanie ustawień DNS.
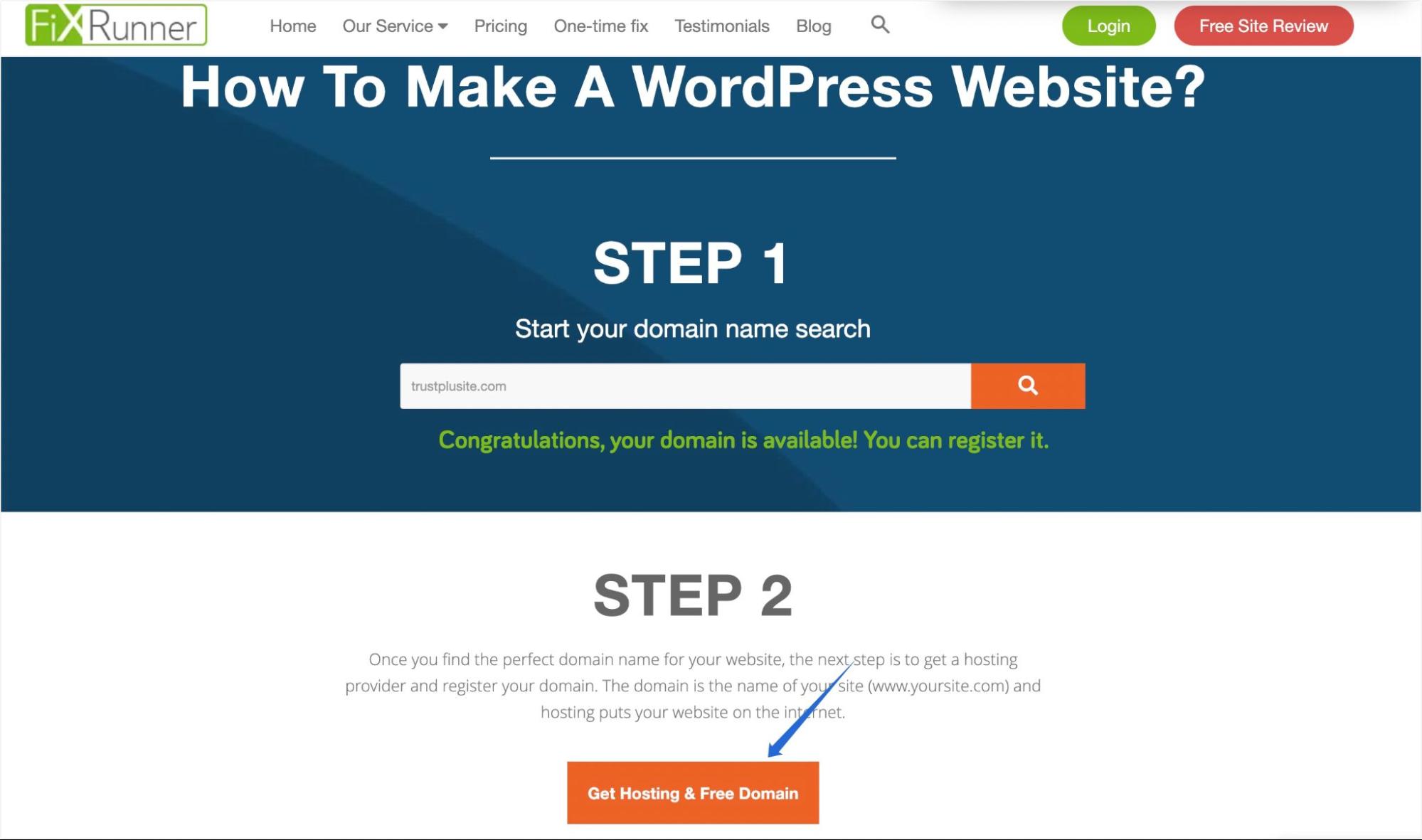
Aby kupić hosting i domenę, kliknij przycisk Uzyskaj hosting i bezpłatną domenę na stronie sprawdzania domeny.

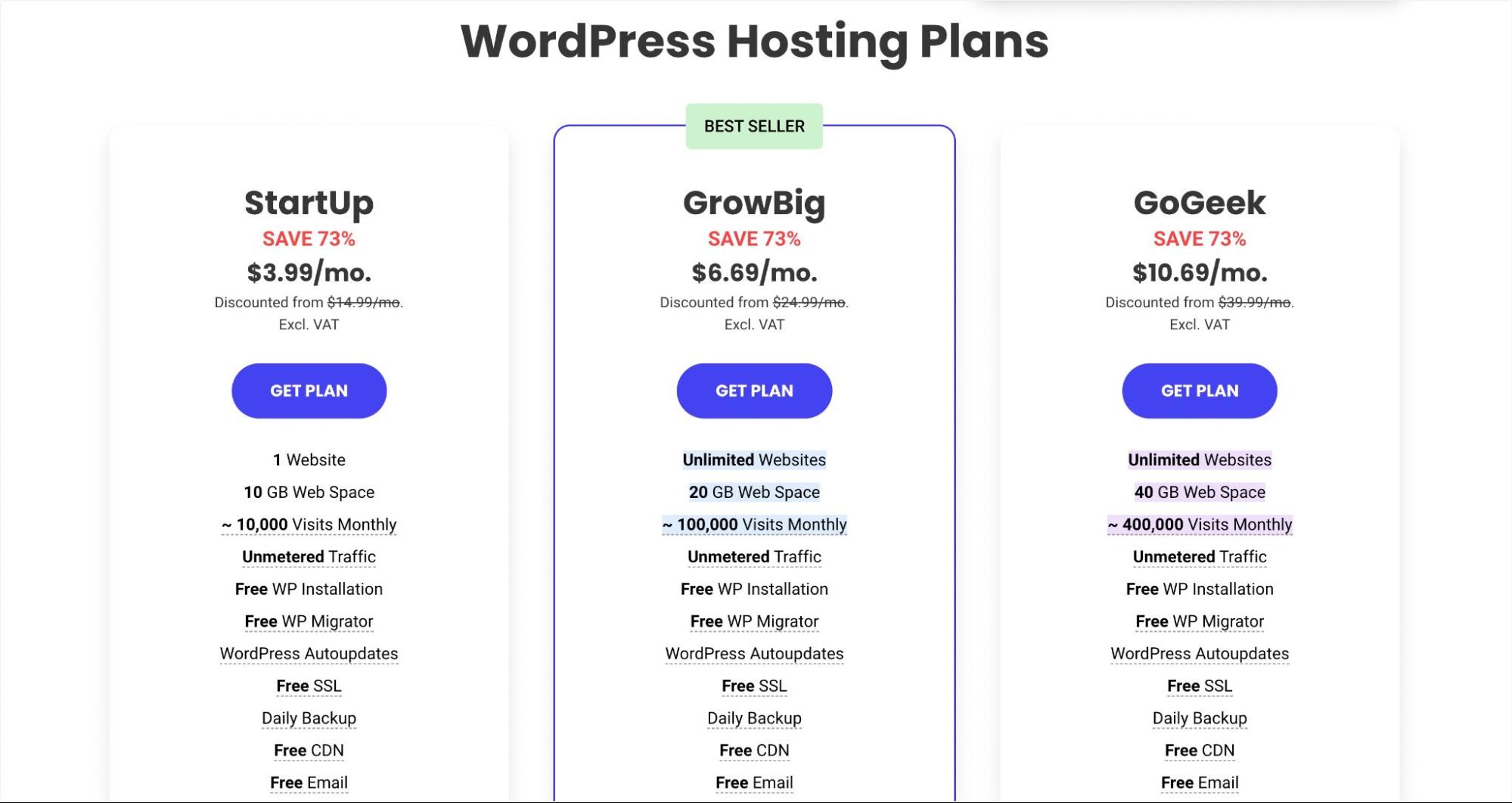
Następnie wybierz pakiet, który chcesz kupić i wybierz opcję Uzyskaj plan .

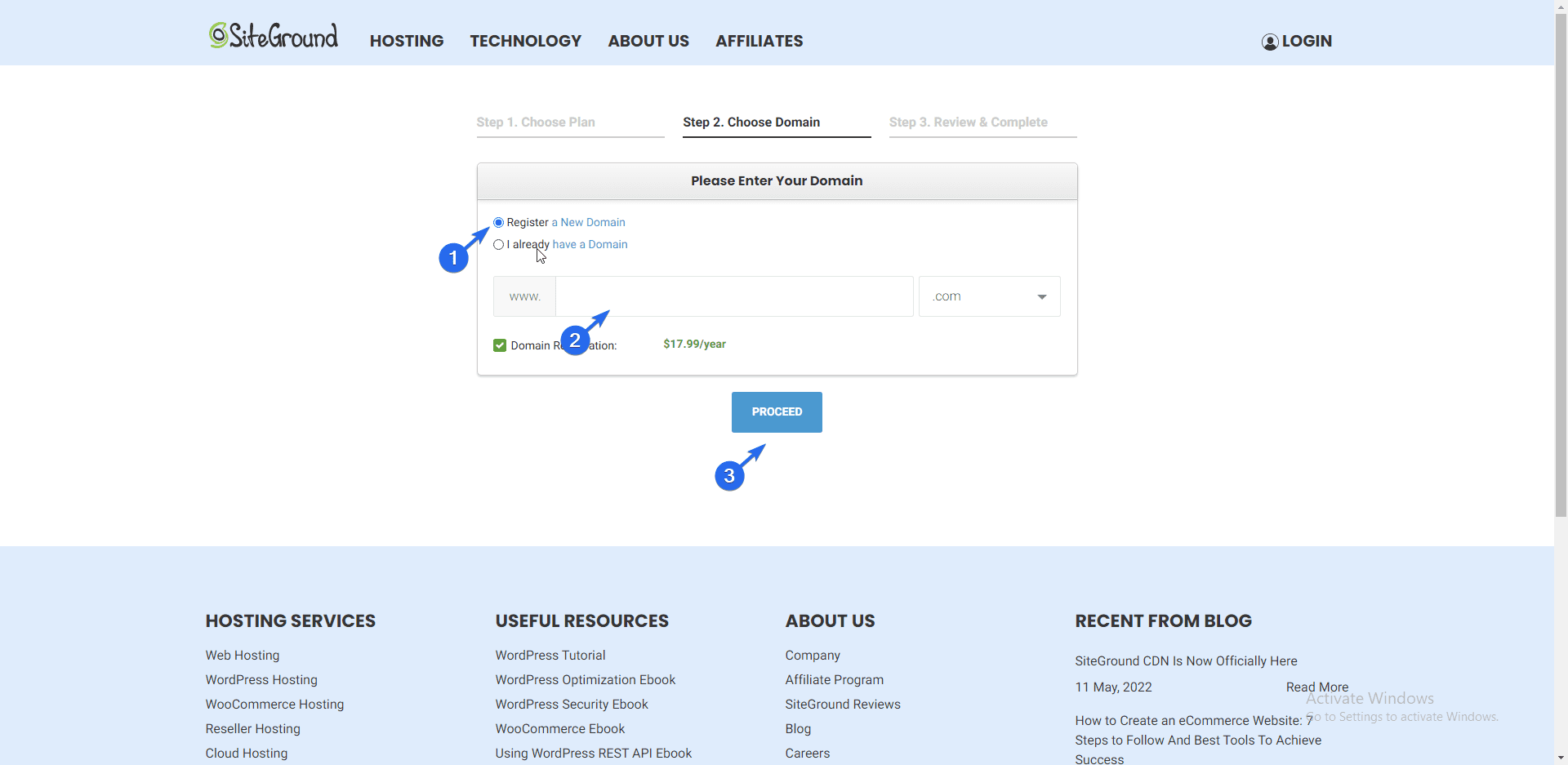
Na następnej stronie wybierz opcję rejestracji nowej domeny. Następnie wpisz nazwę domeny, którą chcesz zarejestrować i kliknij Kontynuuj .

Uwaga dodatkowa: jeśli masz już nazwę domeny u innego rejestratora, możesz wybrać opcję „Mam już domenę”, a następnie postępować zgodnie z monitem o dodanie domeny.
Na koniec musisz podać swoje dane kontaktowe i dokonać płatności za wybrany plan hostingowy.
Krok 2. Zainstaluj swoją witrynę biznesową i skonfiguruj ją
Po zakupie nazwy domeny i hostingu musisz zainstalować WordPress na serwerze hostingowym. Można to osiągnąć na dwa sposoby;
- Korzystanie z instalacji jednym kliknięciem
- Zainstaluj ręcznie WordPress
Korzystanie z instalacji jednym kliknięciem
Większość nowoczesnych hostów WordPress zawiera przycisk instalacji WordPress jednym kliknięciem na pulpicie nawigacyjnym hostingu. Sposób, w jaki to wygląda, może się różnić w zależności od dostawcy usług hostingowych. Jednak funkcjonalność pozostaje taka sama.
Aby zainstalować WordPress, zaloguj się do panelu sterowania swojego konta hostingowego. Możesz zapytać swojego dostawcę usług hostingowych, jak uzyskać dostęp do tego panelu, jeśli nie wiesz jak. Dlatego niezbędny jest host z całodobową obsługą czatu na żywo.
W tym przewodniku użyjemy instalatora SiteGround jednym kliknięciem.
Instalowanie WordPressa na SiteGround Hosting
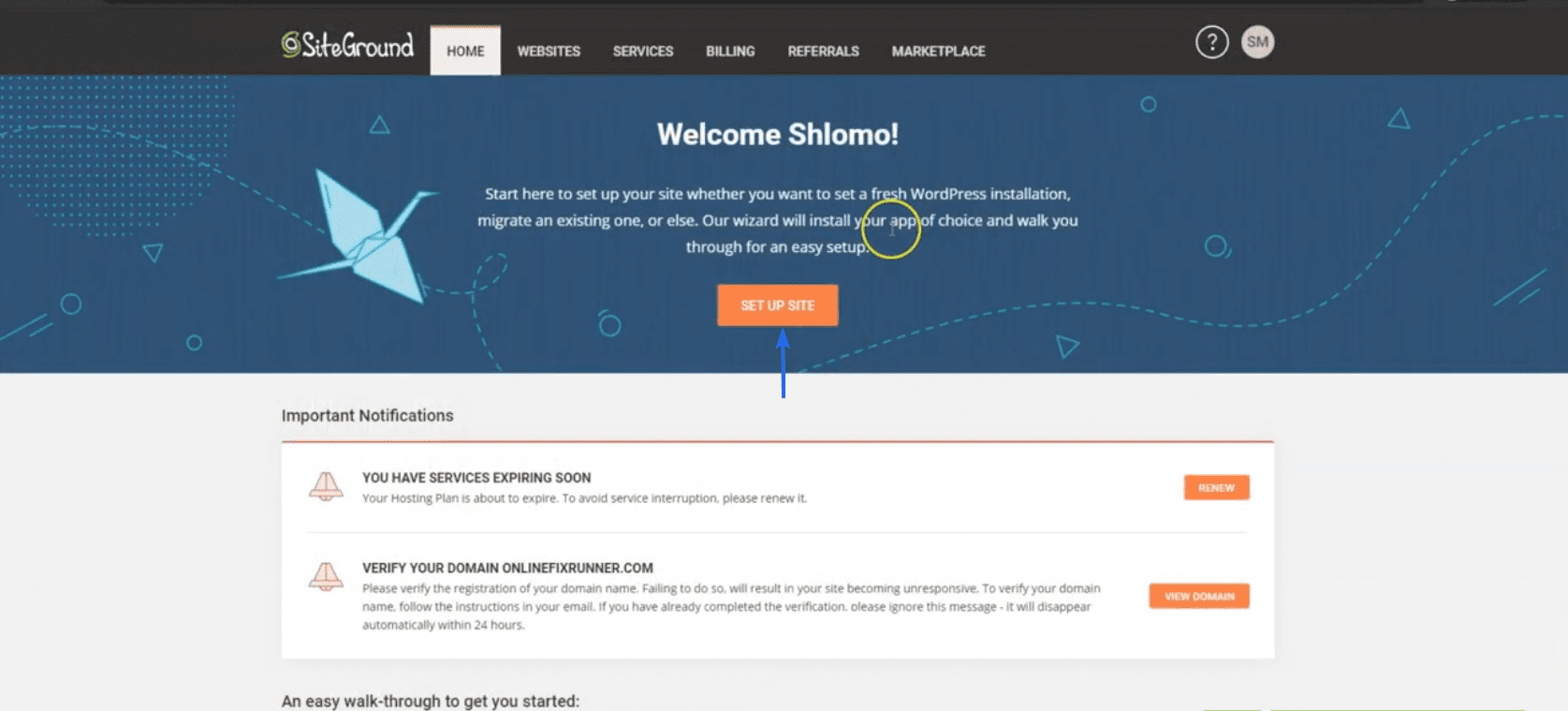
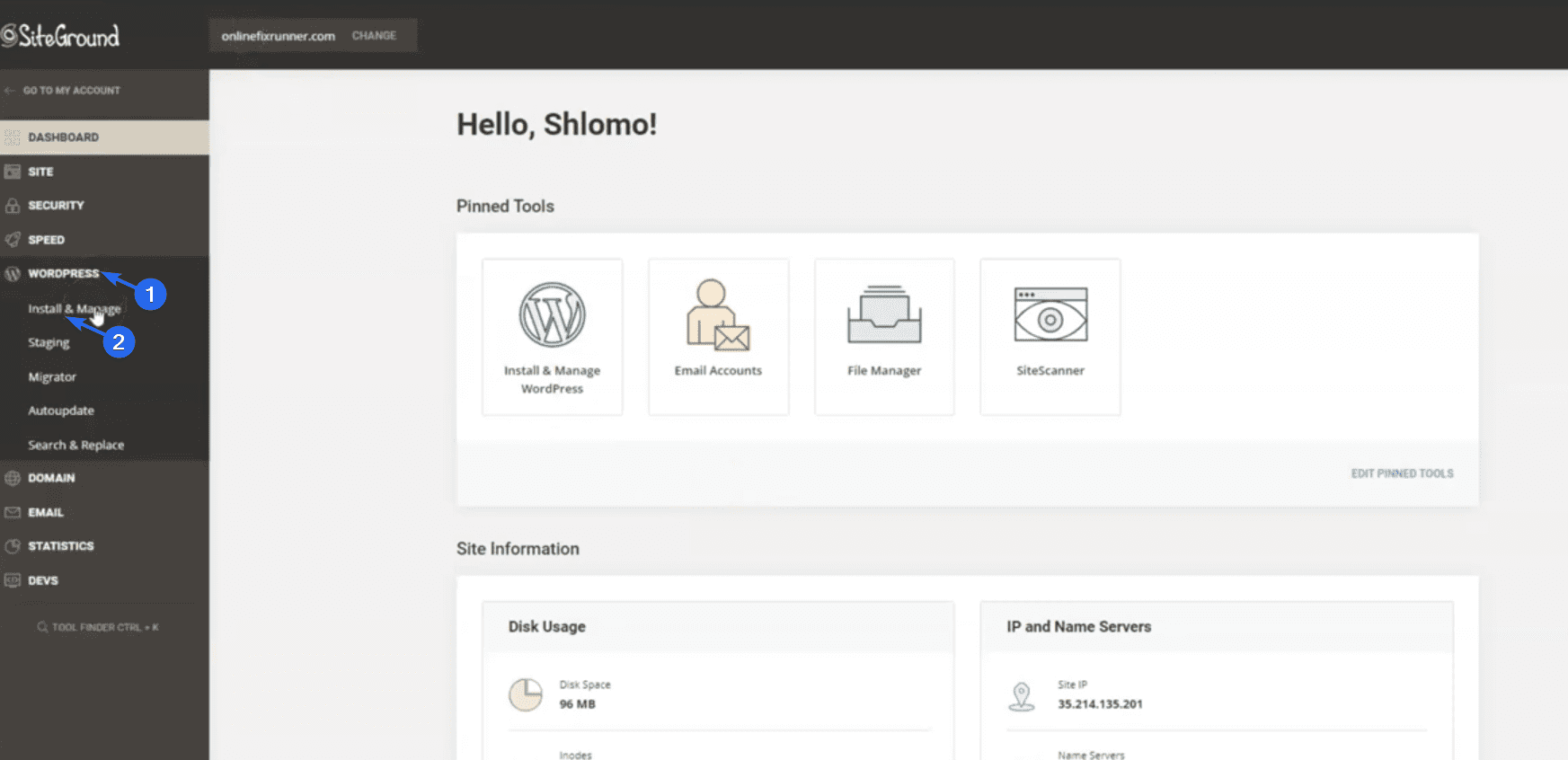
Aby rozpocząć, zaloguj się do pulpitu nawigacyjnego SiteGround. Następnie kliknij przycisk Witryna instalacji , aby rozpocząć instalację.

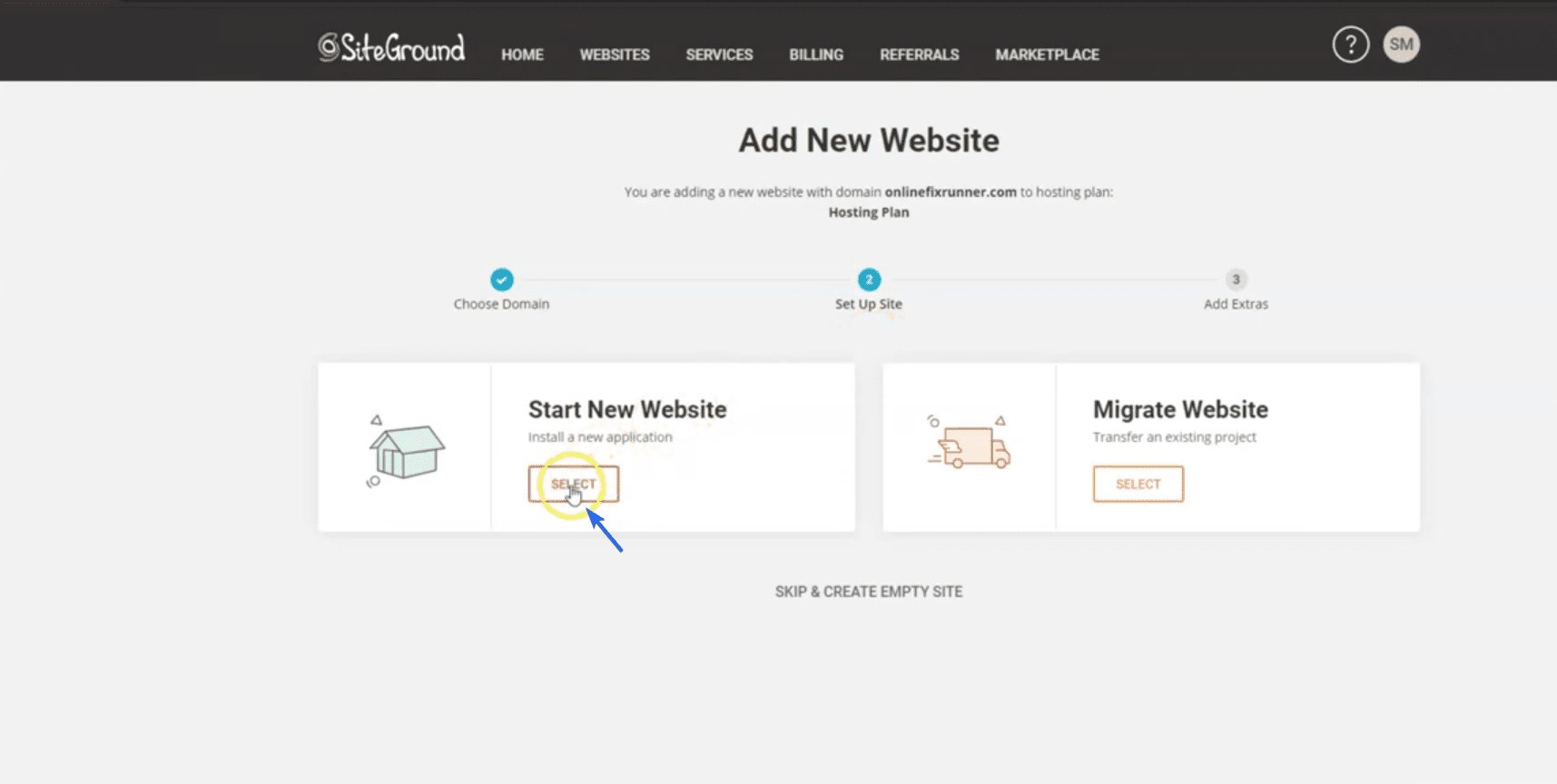
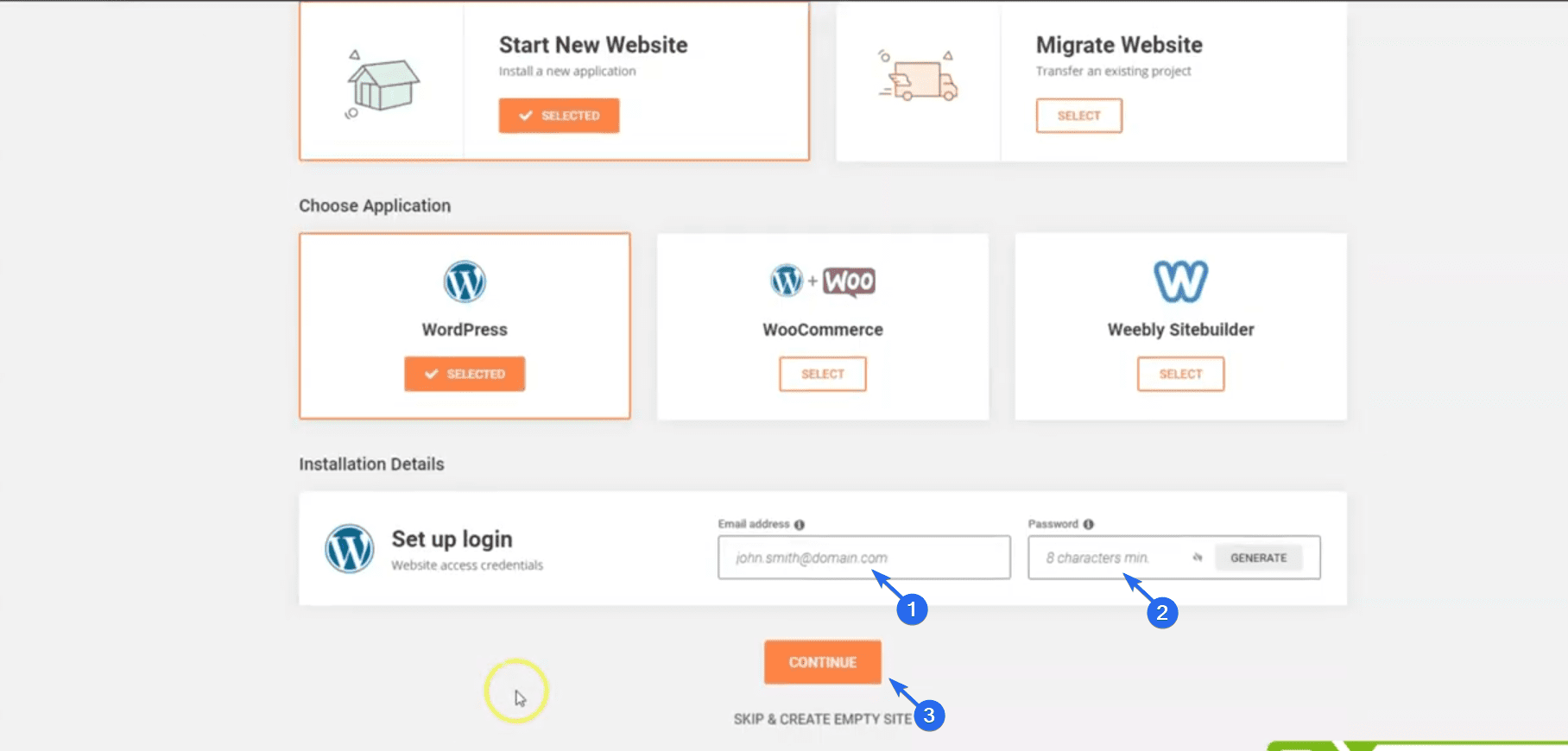
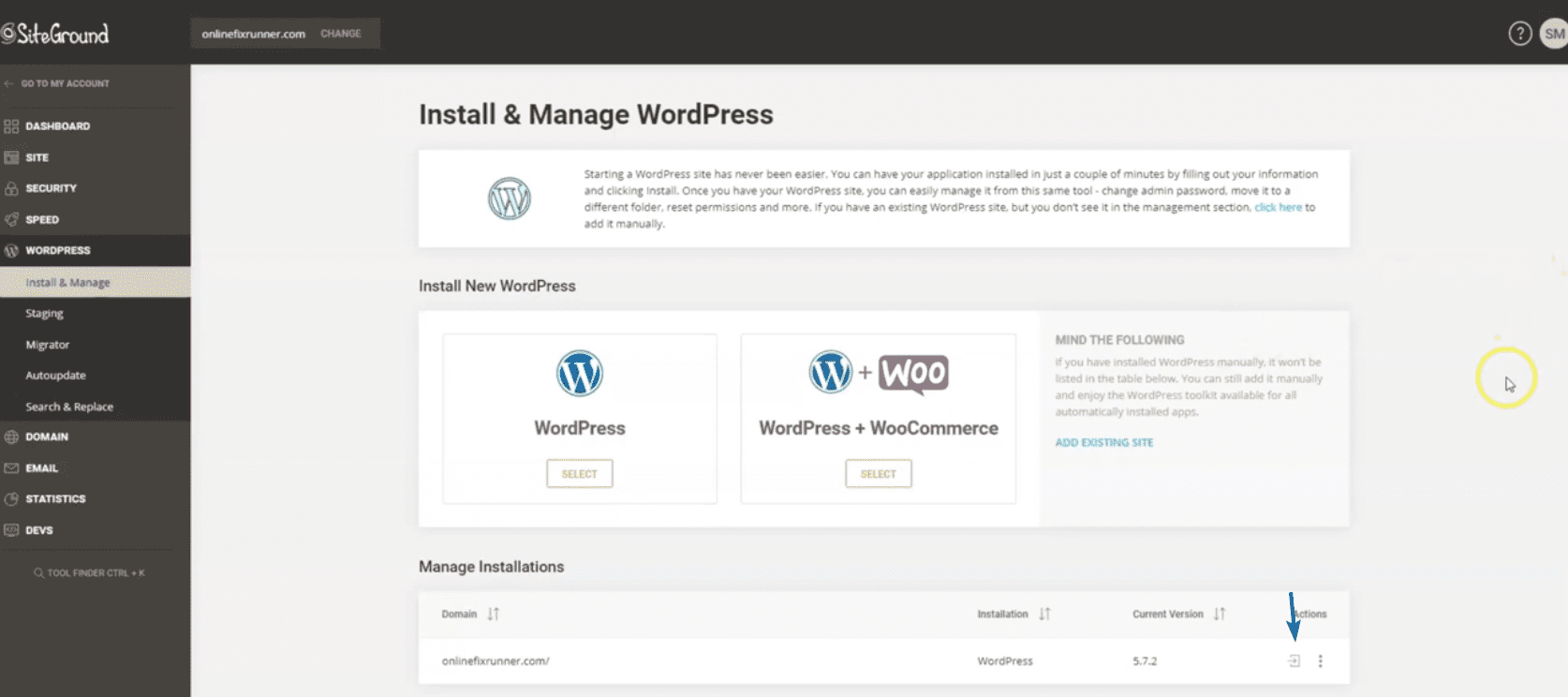
Na następnej stronie kliknij przycisk Wybierz poniżej „Rozpocznij nową witrynę”.

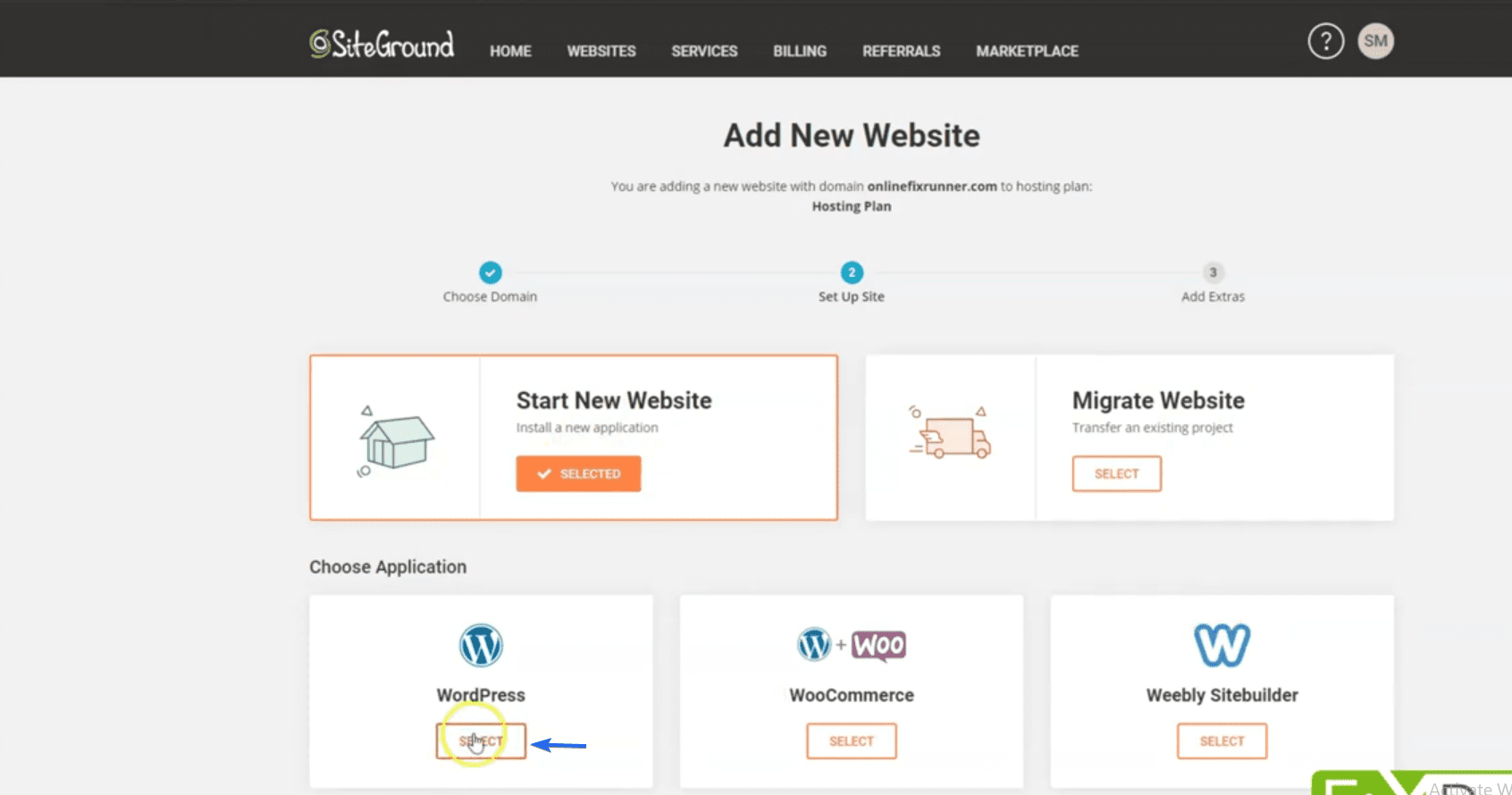
Następnie wybierz WordPress jako narzędzie do tworzenia witryn w sekcji „Wybierz aplikację”.

W sekcji „Szczegóły instalacji” wprowadź swój adres e-mail i wybierz hasło do nowej witryny. Są to dane, których użyjesz do zalogowania się do panelu administracyjnego swojej witryny.

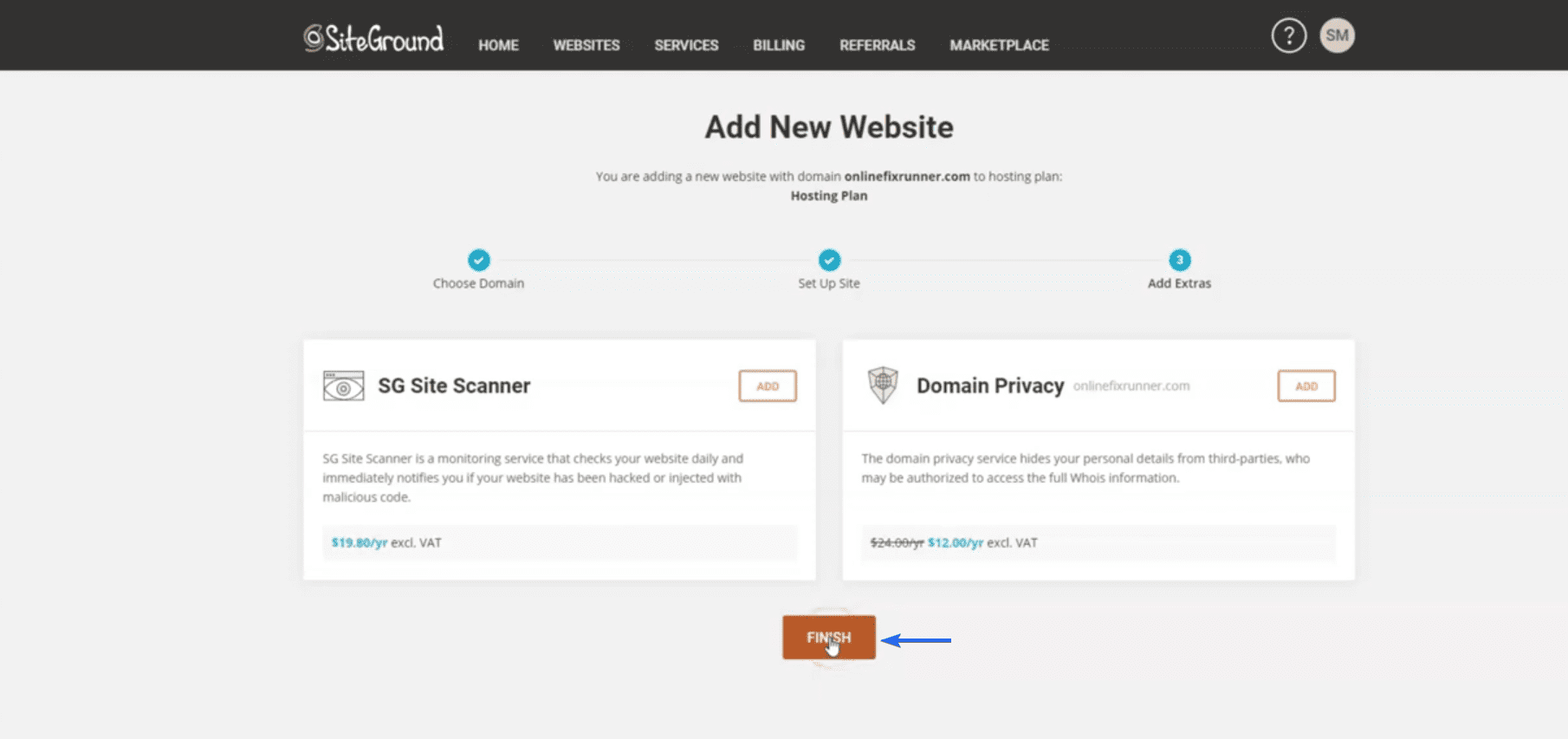
Po zakończeniu kliknij Kontynuuj . Na następnej stronie SiteGround zasugeruje funkcje do dodania do Twojej witryny. Możesz je na razie pominąć i kliknąć przycisk Zakończ .

Teraz poczekaj, aż instalator SiteGround zakończy konfigurację.

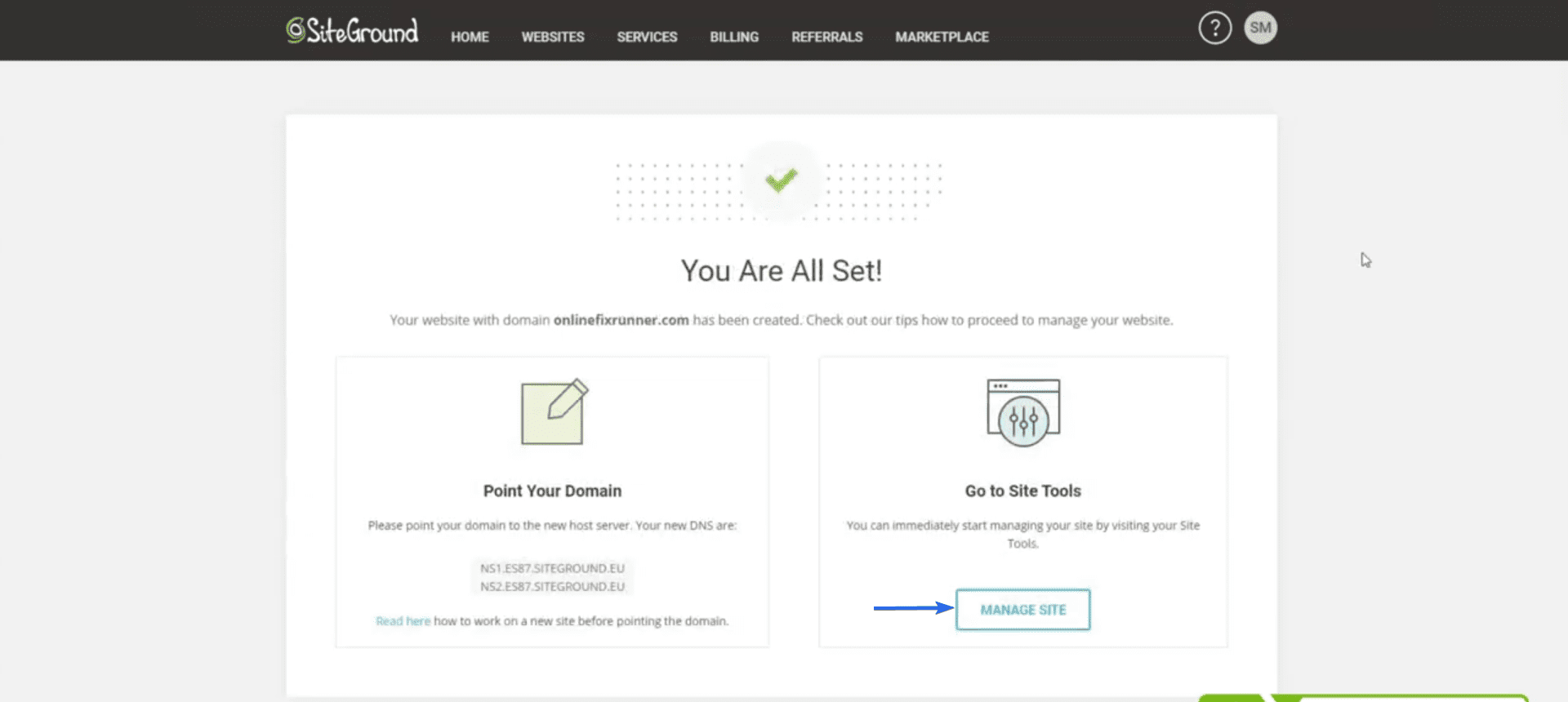
Po instalacji kliknij Zarządzaj witryną , aby uzyskać dostęp do strony ustawień witryny.

Na pulpicie nawigacyjnym SiteGround przejdź do WordPress >> Zainstaluj i zarządzaj , aby otworzyć panel administracyjny witryny.

Teraz przewiń do sekcji „Zarządzaj instalacjami”. Aby uzyskać dostęp do pulpitu nawigacyjnego witryny, musisz kliknąć ikonę koła zębatego obok nazwy domeny.

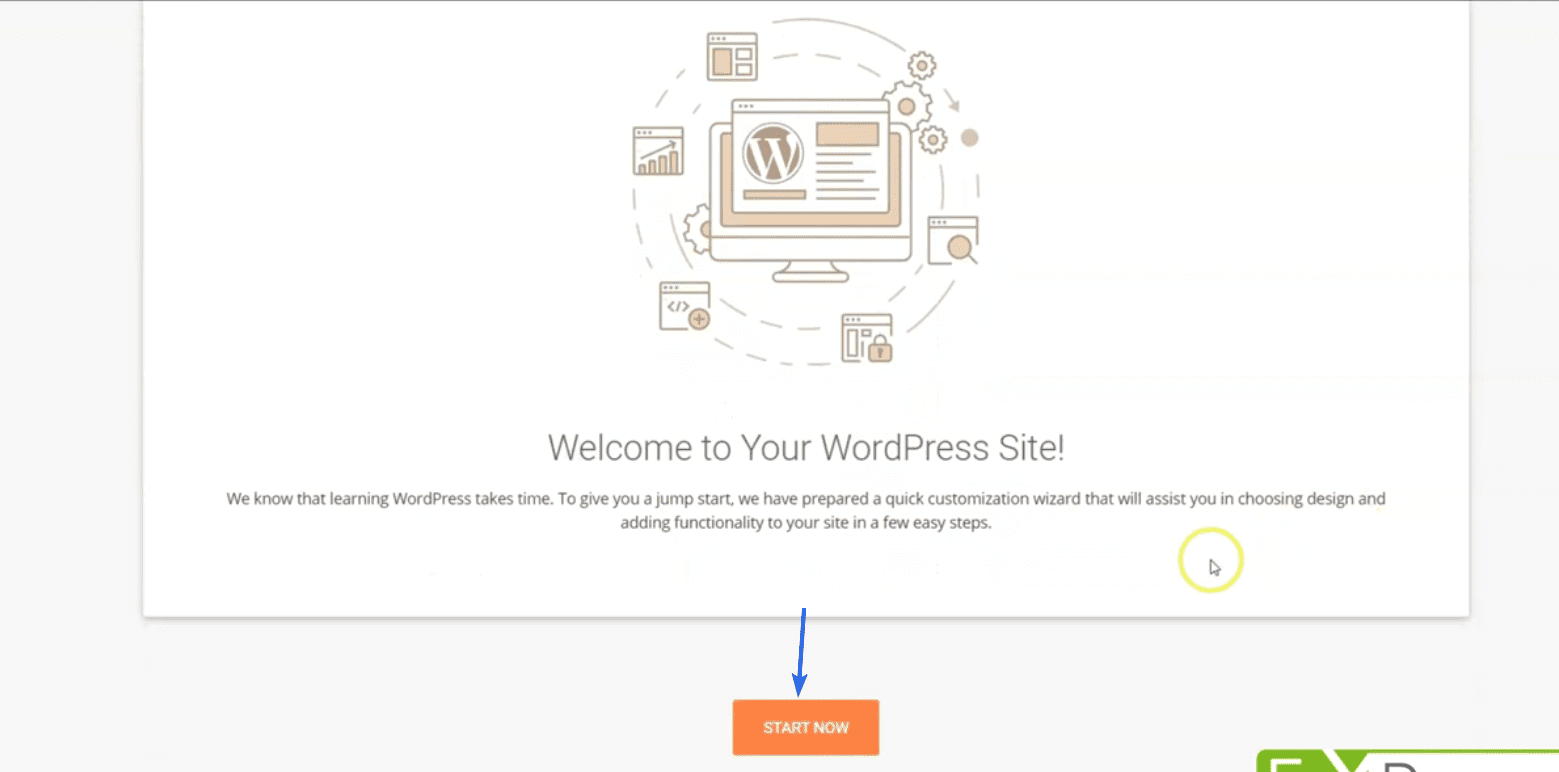
Na następnej stronie kliknij Rozpocznij teraz .

WordPress poprosi Cię o wybranie motywu dla Twojej witryny. Na razie możesz pominąć ten krok. W następnej sekcji pokażemy, jak zainstalować motywy.
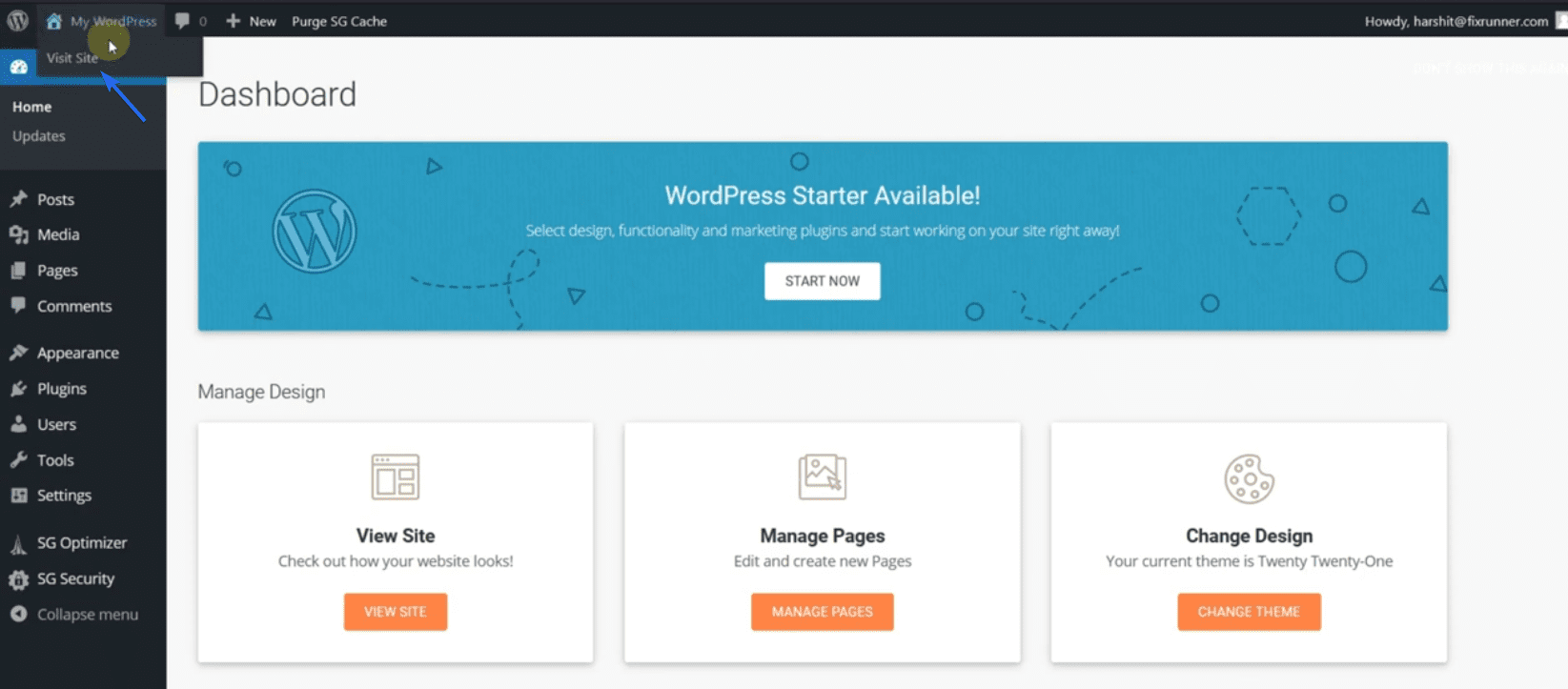
Wróć, a zostaniesz przekierowany do pulpitu administracyjnego WordPress. Aby wyświetlić swoją witrynę, najedź kursorem na nazwę witryny i kliknij Odwiedź witrynę, jak pokazano poniżej.

Zainstaluj ręcznie WordPress
W mało prawdopodobnym przypadku, gdy Twój host nie zapewnia instalacji jednym kliknięciem, możesz zainstalować WordPress ręcznie.
Ta metoda wymaga pobrania oprogramowania WordPress, a następnie przesłania plików na serwer. Mamy przewodnik szczegółowo wyjaśniający kroki. Możesz sprawdzić tutaj, aby dowiedzieć się, jak ręcznie zainstalować WordPress.
Aby uzyskać dostęp do panelu administracyjnego po instalacji, dodaj „/wp-admin” do nazwy domeny. Na przykład, jeśli Twoja witryna jest dostępna pod adresem „onlinefixrunner.com”, panel administracyjny Twojej witryny będzie miał postać „onlinefixrunner.com/wp-admin”.
Konfigurowanie certyfikatu SSL
Certyfikat SSL (Secure Socket Layer) to niezbędna funkcja, której potrzebujesz na swojej stronie internetowej. Zabezpiecza ruch w Twojej witrynie, dzięki czemu osoby atakujące nie mogą uzyskać dostępu do danych z Twojej witryny.

Czy widzisz ikonę kłódki na powyższym obrazku? W ten sposób możesz wiedzieć, że Twój certyfikat jest ważny. Jeśli Twoja witryna nie jest zabezpieczona, odwiedzający mogą mieć trudności z zaufaniem Twojej marce.
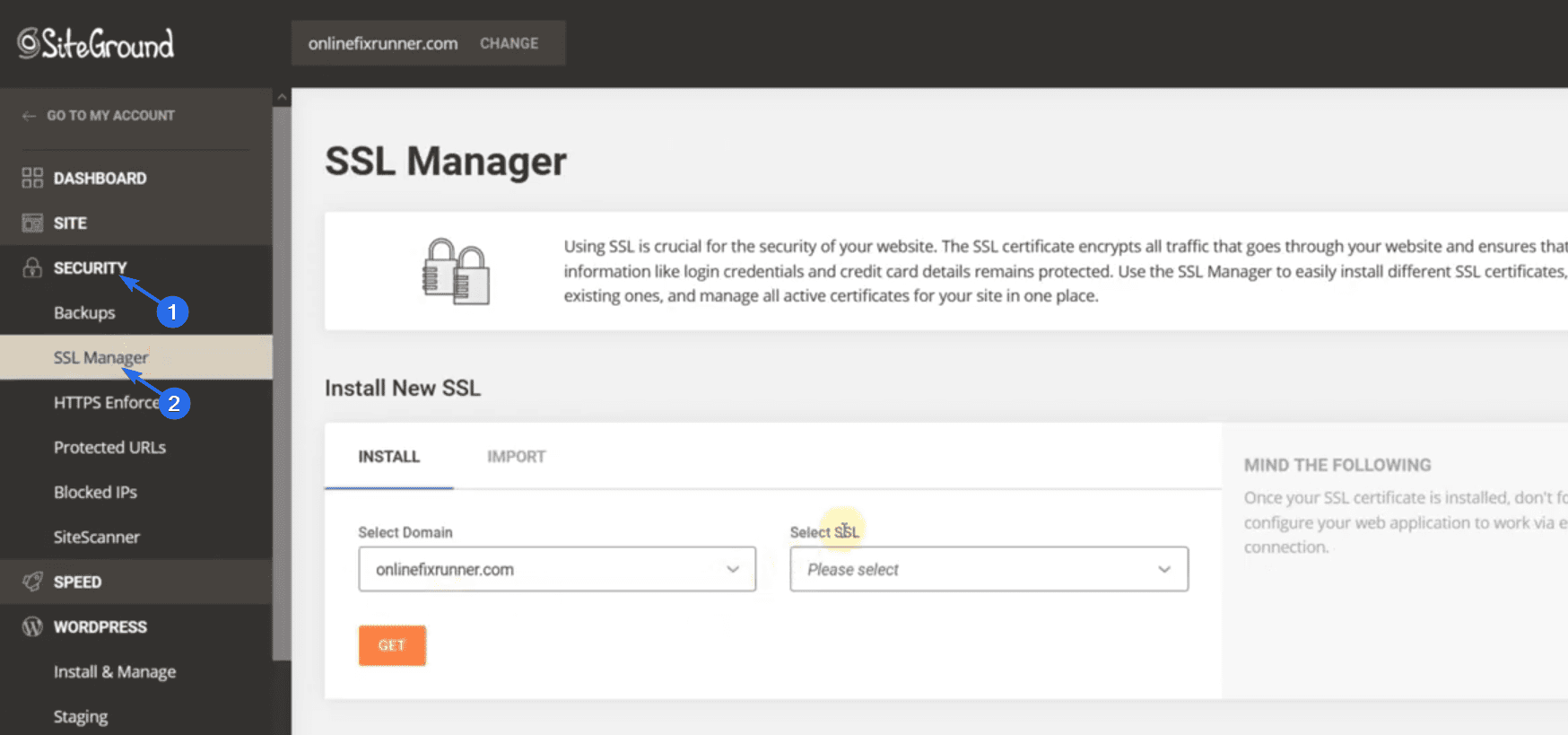
Aby zainstalować SSL w swojej witrynie biznesowej, zaloguj się na swoje konto SiteGround, a następnie przejdź do Bezpieczeństwo >> Menedżer SSL .

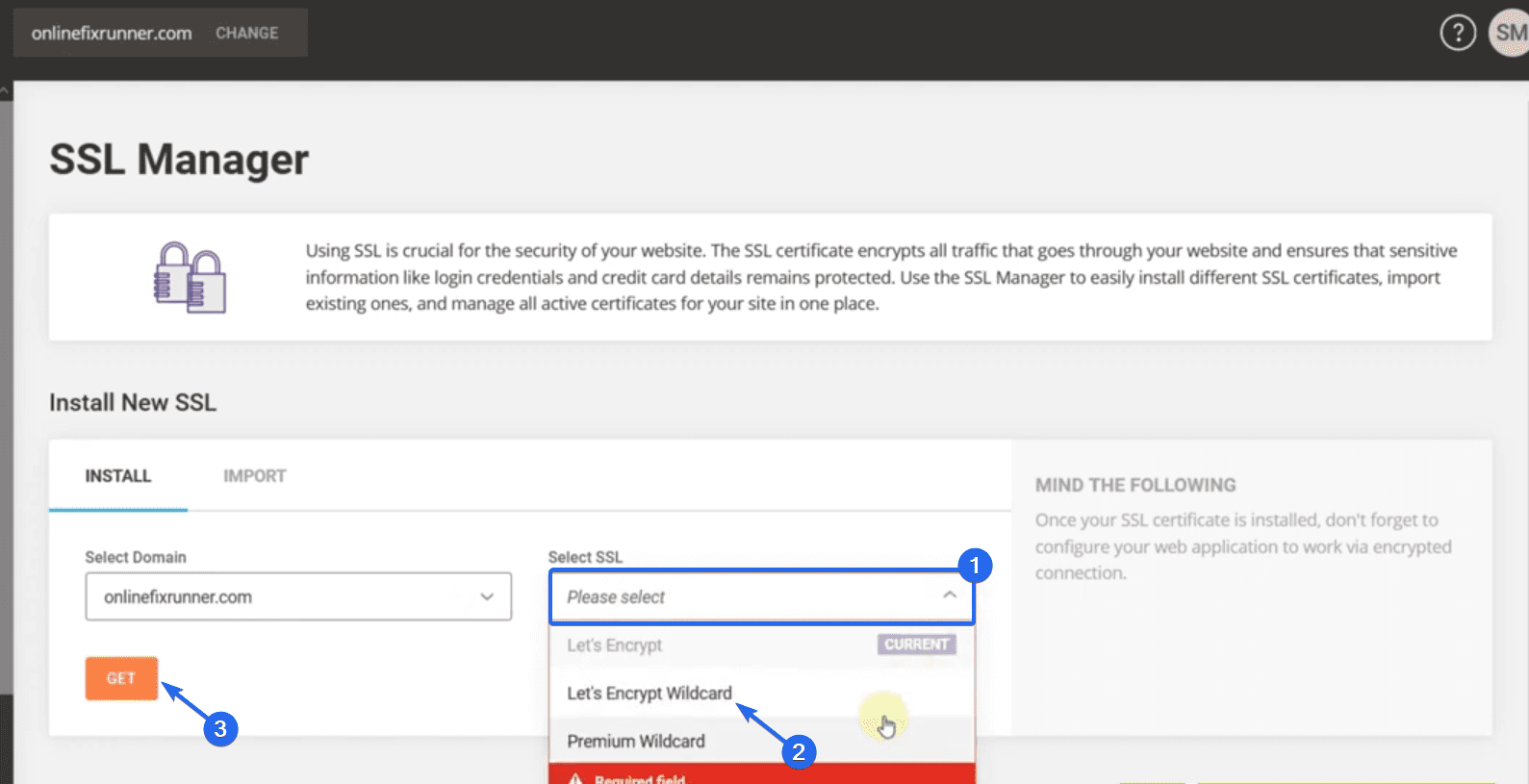
SiteGround zapewnia bezpłatny certyfikat SSL dla użytkowników planu startowego. Aby zainstalować ten certyfikat, kliknij menu rozwijane Wybierz SSL i wybierz opcję Let's Encrypt Wildcard .

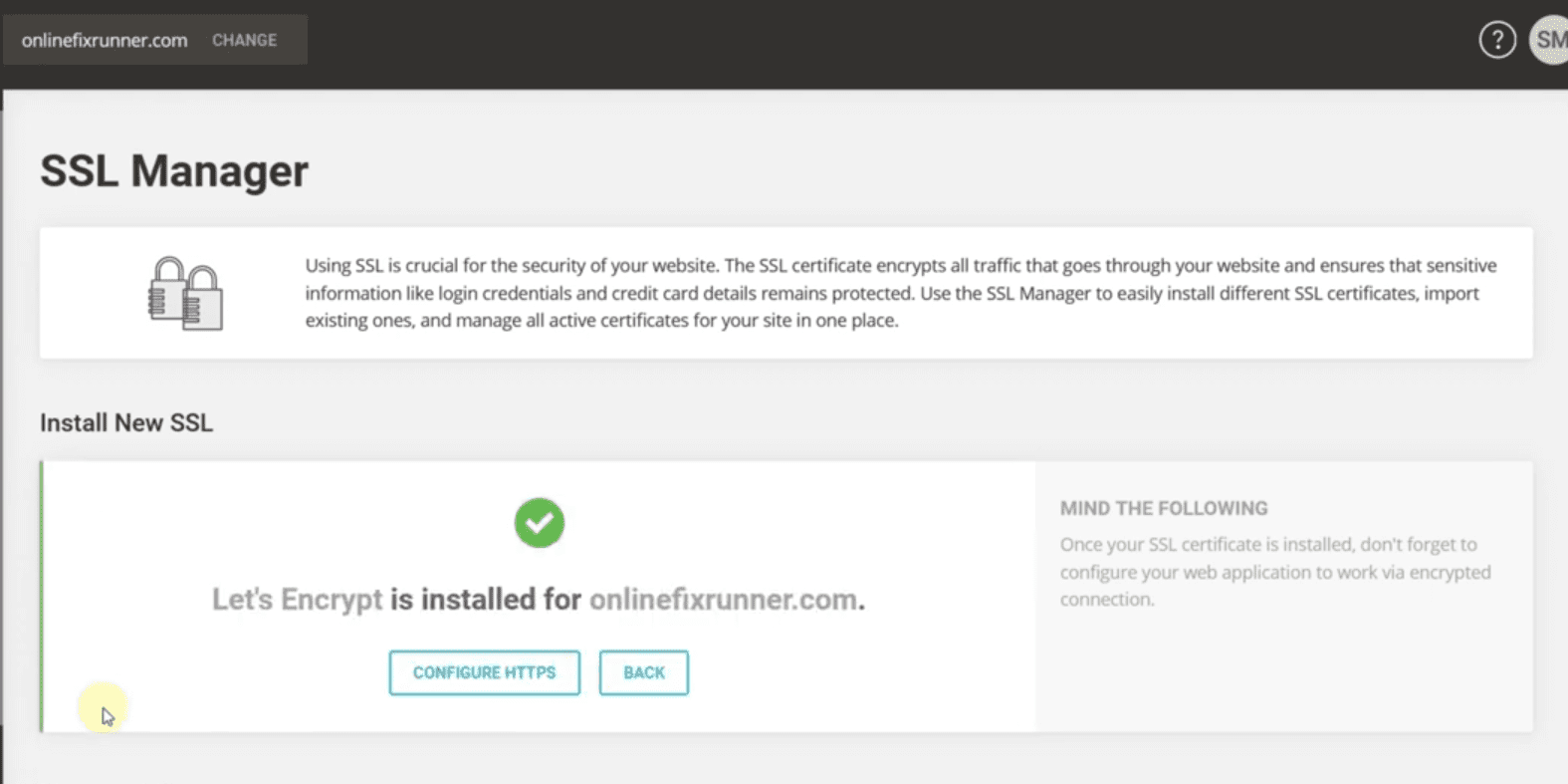
Następnie kliknij przycisk Pobierz . Otrzymasz powiadomienie, że Twój certyfikat został zainstalowany.

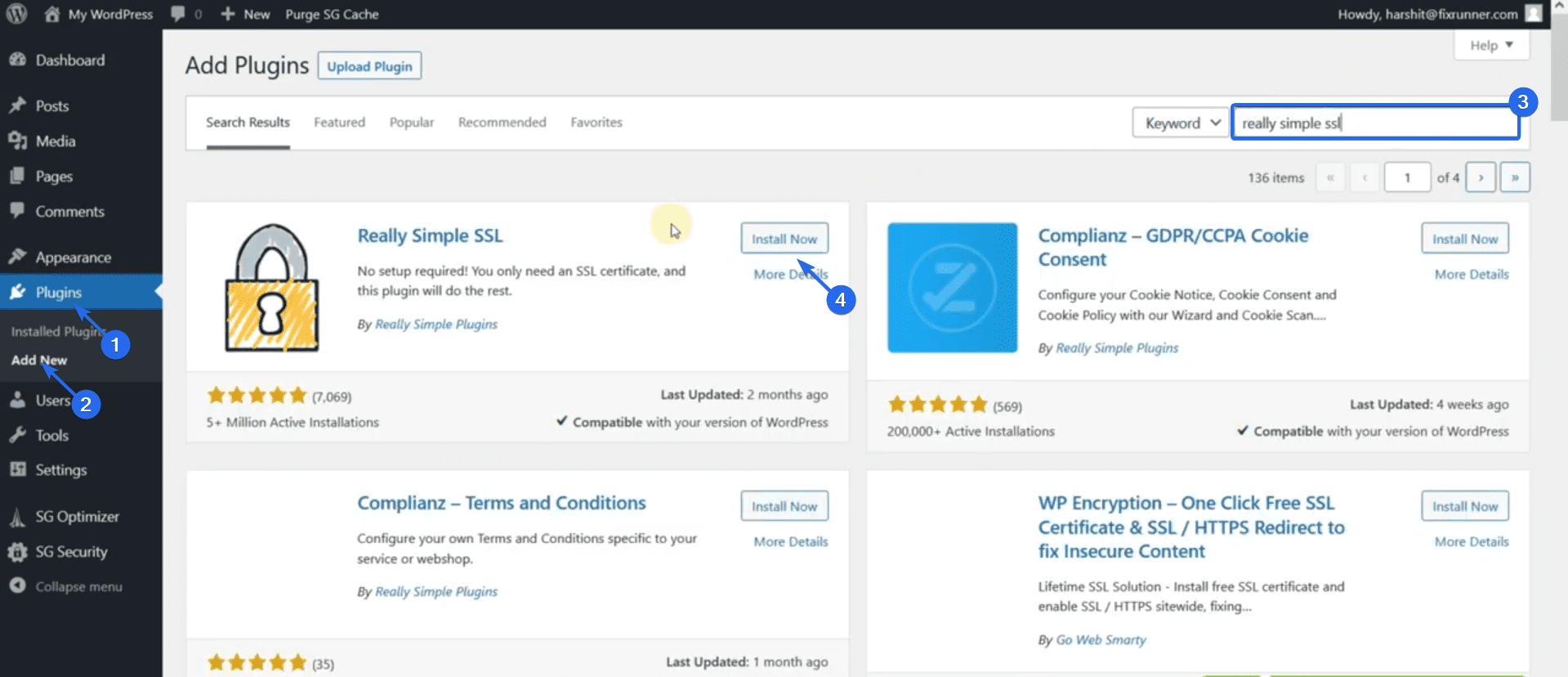
Aby upewnić się, że wszystko działa, możemy użyć wtyczki, aby zmusić WordPress do korzystania z bezpiecznych połączeń HTTPS. W tym celu zaloguj się do pulpitu administratora, a następnie przejdź do Wtyczki >> Dodaj nowy .

W polu wyszukiwania wpisz "Really Simple SSL". Następnie kliknij Zainstaluj teraz obok nazwy wtyczki. Po zakończeniu instalacji przycisk zmienia się na „Aktywuj”. Kliknij ten przycisk, aby aktywować wtyczkę.
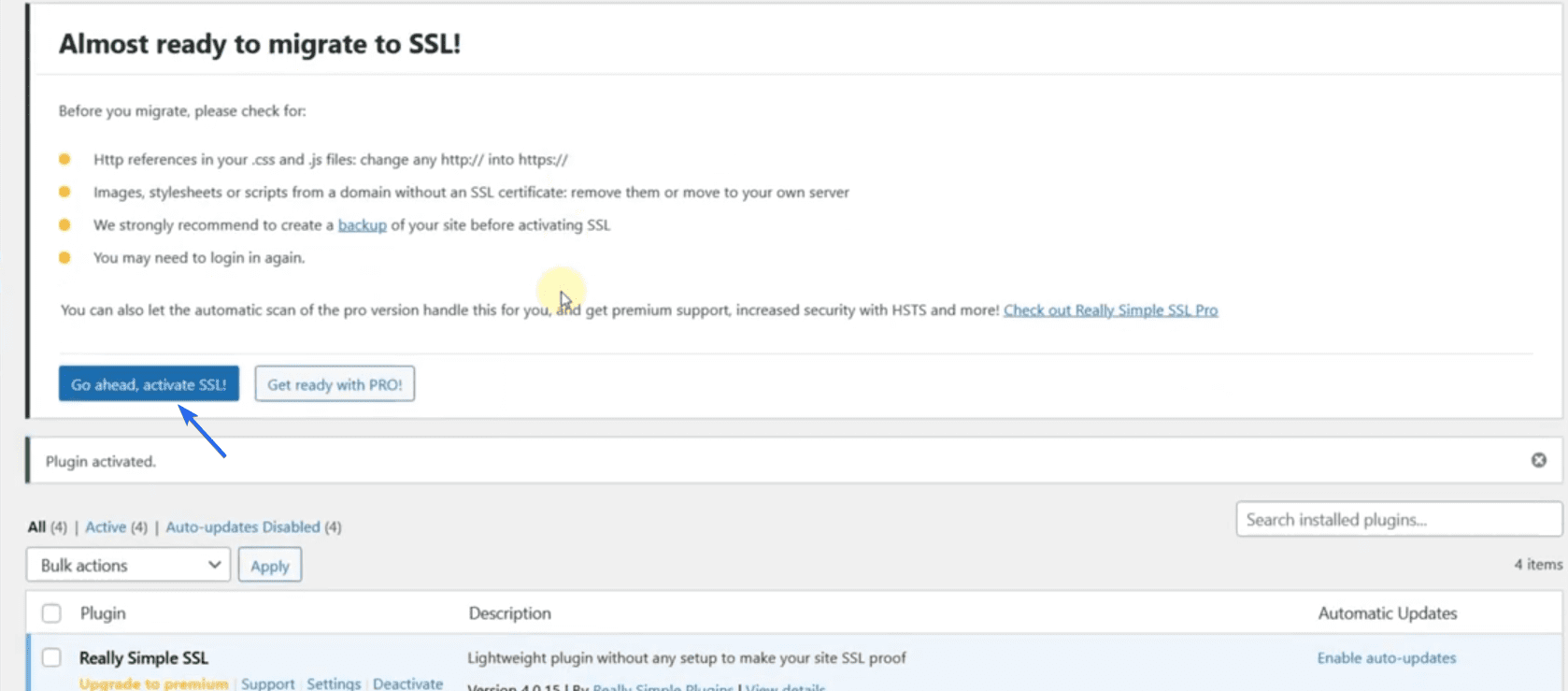
Zostaniesz przekierowany na stronę wtyczek. Aby skonfigurować tę wtyczkę, kliknij Dalej, aktywuj SSL!

Teraz odśwież swoją witrynę, aby sprawdzić, czy działa. Powinieneś zobaczyć ikonę bezpiecznej kłódki na swojej stronie internetowej.
Uwaga dodatkowa: jeśli Twój usługodawca hostingowy nie udostępnia certyfikatu SSL, być może będziesz musiał go kupić. Alternatywnie możesz skorzystać z zewnętrznego dostawcy, takiego jak Cloudflare, aby uzyskać bezpłatny SSL dla swojej witryny. Mamy szczegółowy przewodnik , jak skonfigurować bezpłatny SSL w Cloudflare .
Instalowanie motywów WordPress
Motywy WordPress pomagają zaprojektować witrynę przy minimalnym wysiłku od samego początku. Zainstalowanie nowego motywu może zmienić cały projekt i układ witryny.
WordPress ma ponad 9000 darmowych motywów w katalogu motywów do wyboru. W tym katalogu na pewno znajdziesz motyw, który odpowiada potrzebom Twojej witryny.
Jeśli jednak nie jesteś zadowolony z projektów w darmowych motywach, możesz uzyskać motyw premium z nowoczesnymi wzorami.
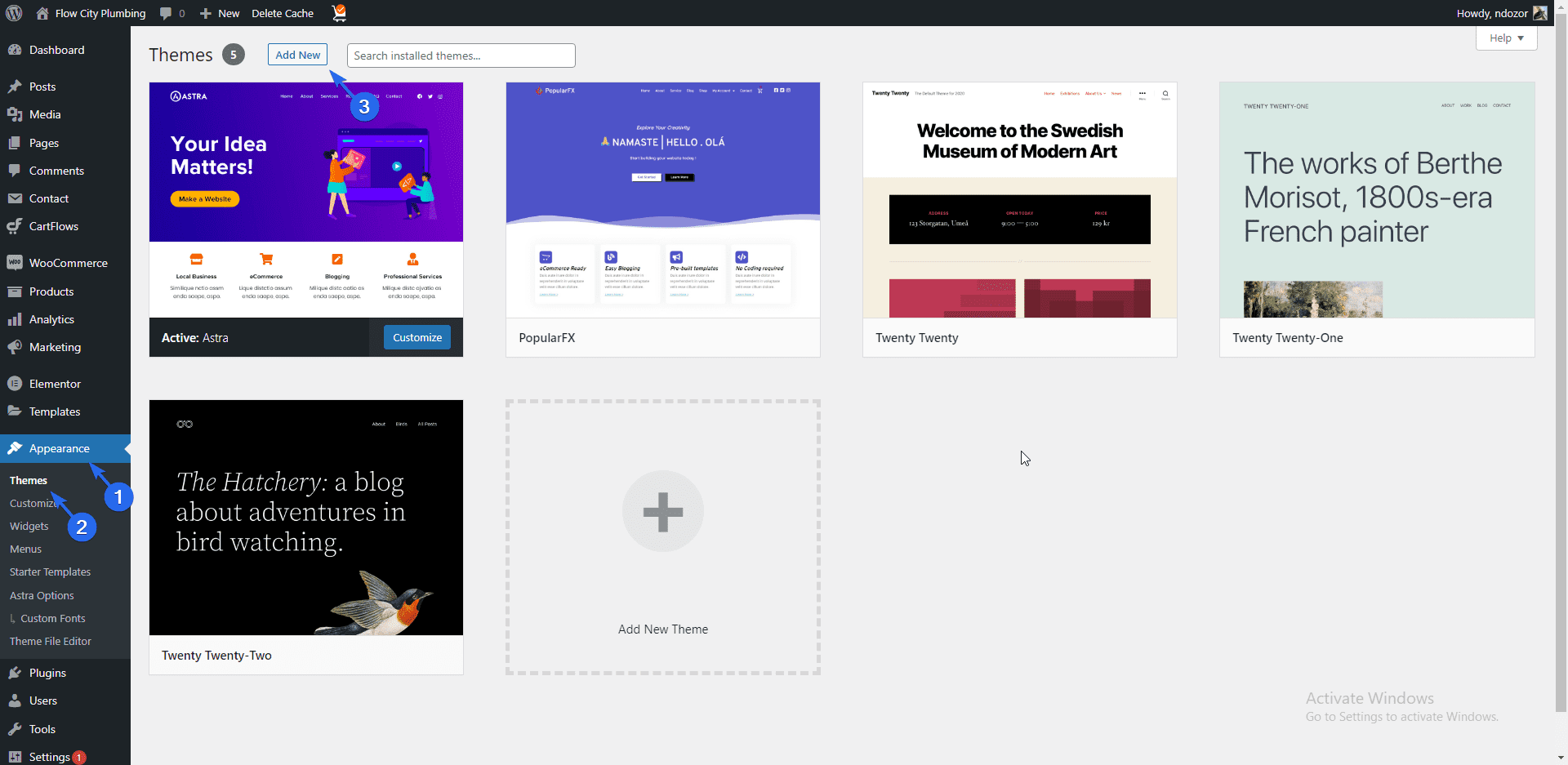
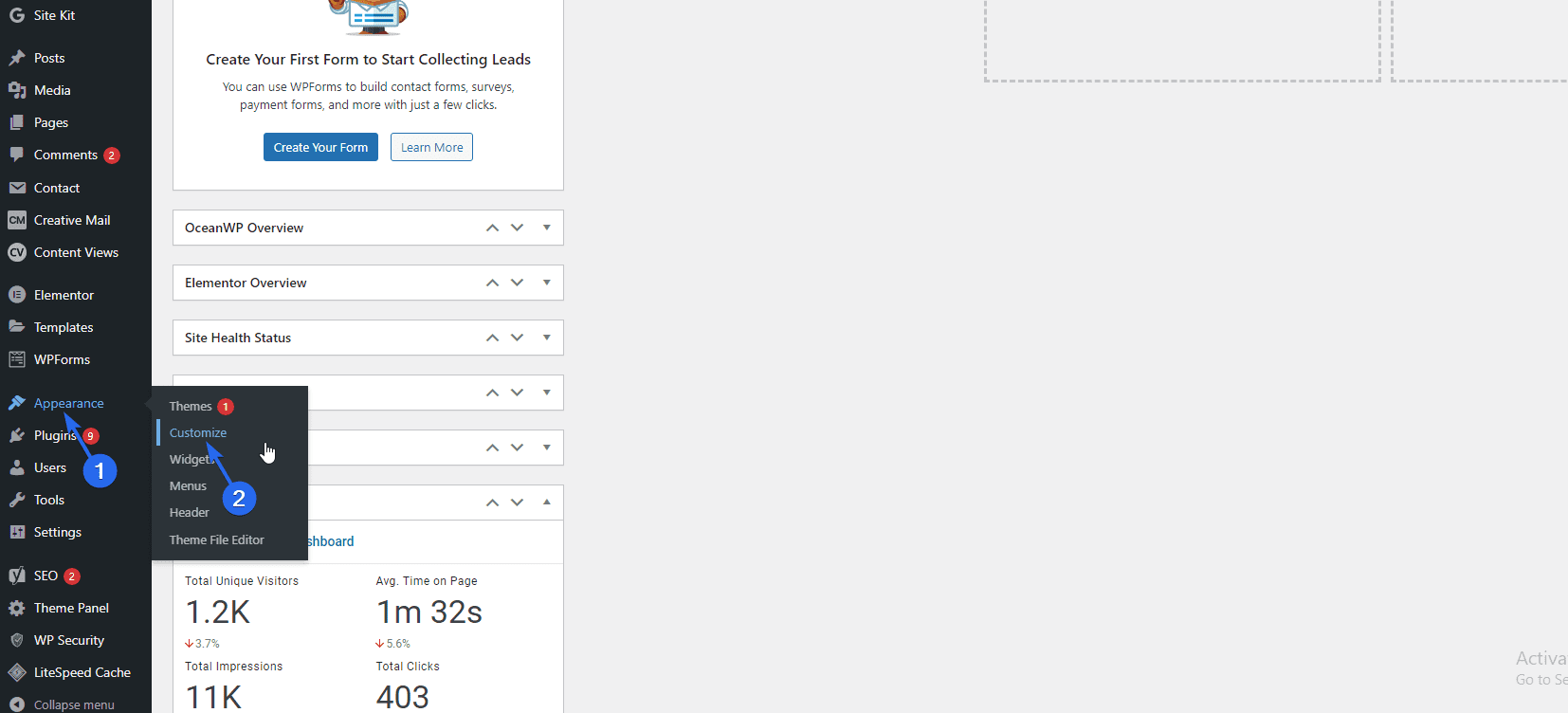
Aby zainstalować nowy motyw na swojej stronie, zaloguj się do panelu administracyjnego i przejdź do Wygląd >> Motywy .

Zobaczysz tutaj wszystkie domyślne motywy nowej instalacji WordPressa. Kliknij przycisk Dodaj nowy , aby zainstalować nowy motyw.
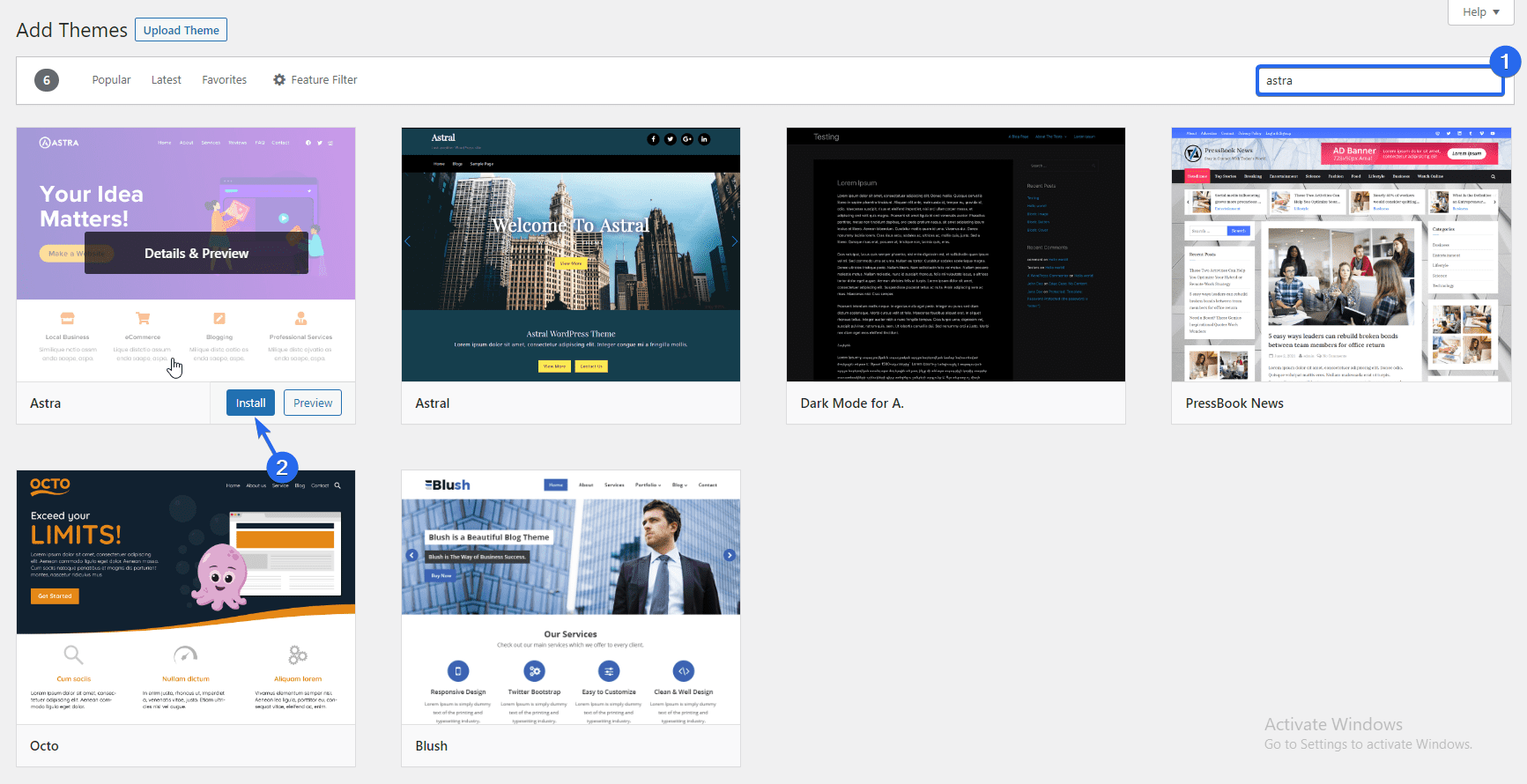
W katalogu motywów możesz użyć pola wyszukiwania, aby wyszukać określony motyw. W tym przewodniku zainstalujemy motyw „Astra”. Ponieważ Astra jest uniwersalnym i konfigurowalnym motywem, który doskonale nadaje się do witryn biznesowych, zachęcamy również do korzystania z niego.
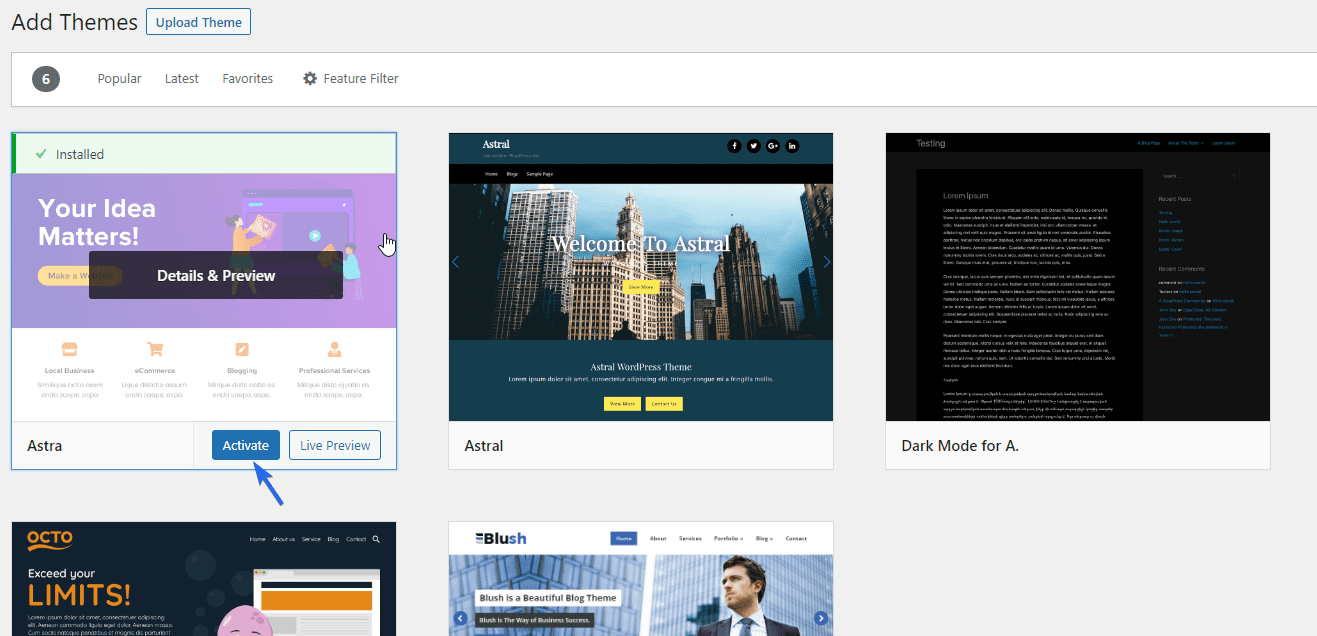
Podczas wyszukiwania motywu Astra najedź kursorem na motyw i kliknij przycisk Instaluj .

Po zainstalowaniu motywu przycisk zmienia się na „Aktywuj”, kliknij ten przycisk, aby ustawić go jako domyślny motyw.

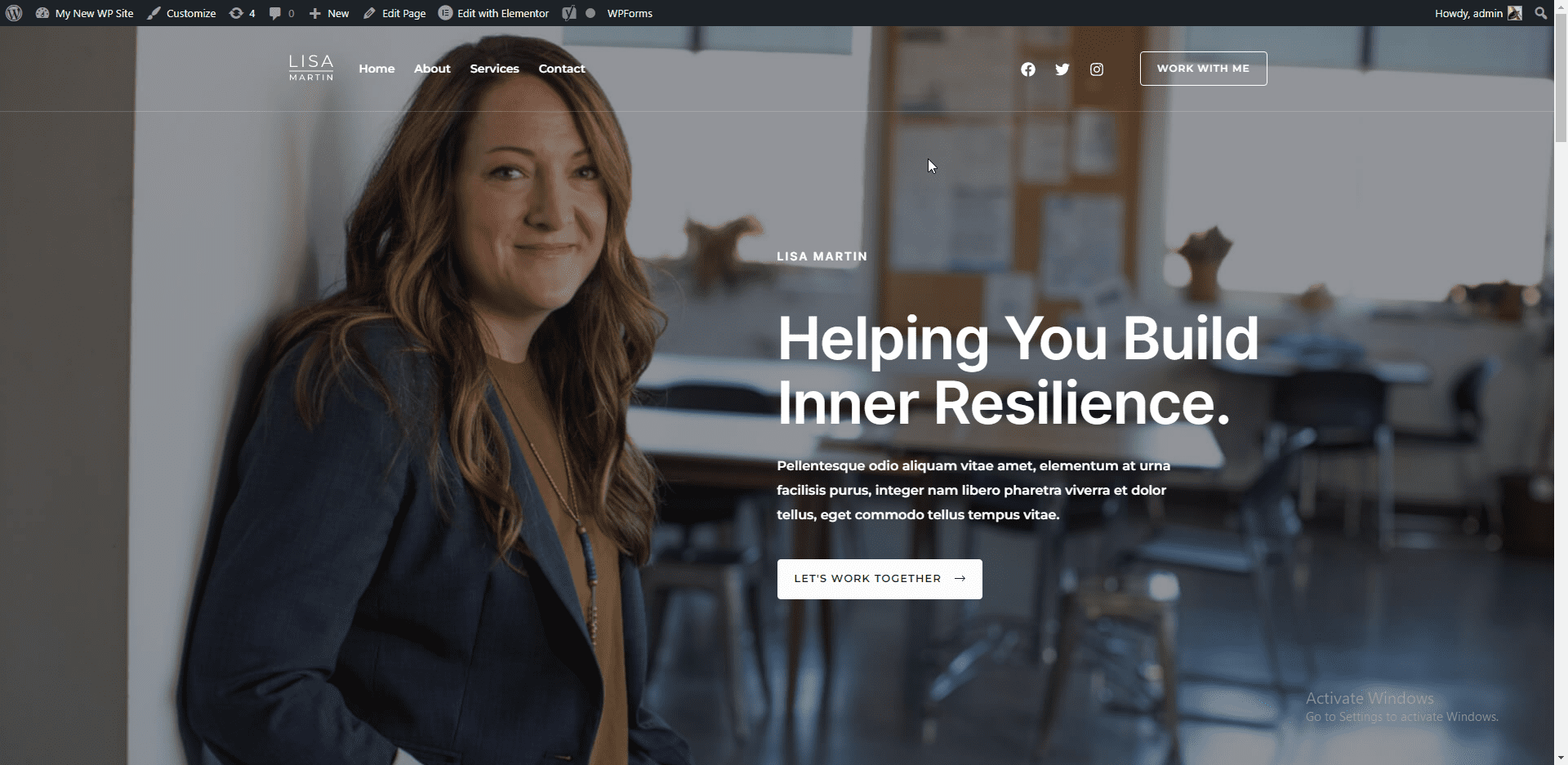
Gdy wyświetlisz podgląd swojej witryny, zauważysz, że cały wygląd i styl zostały zaktualizowane.
Instalowanie szablonów WP Astra Starter
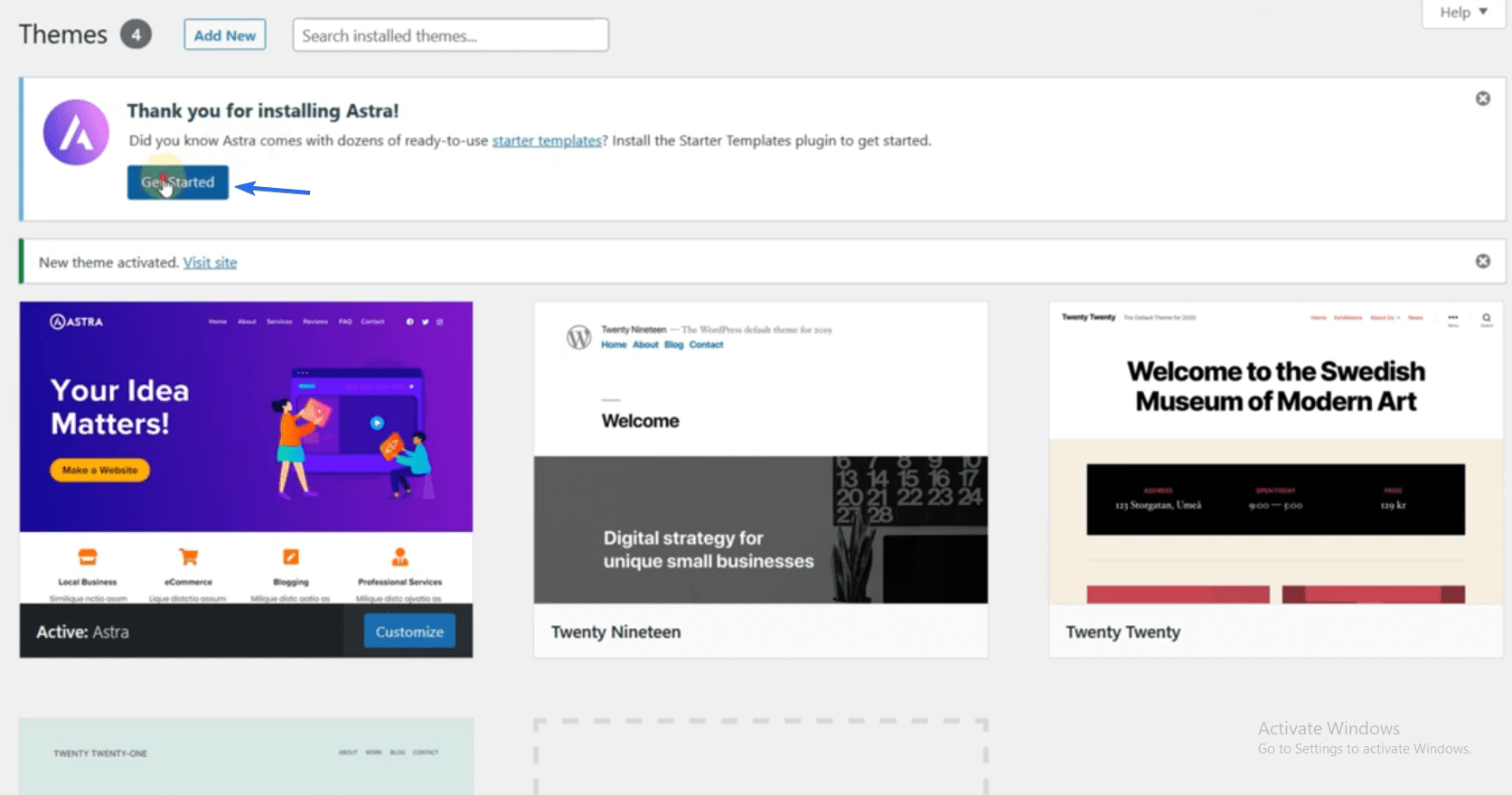
Motyw Astra zawiera dziesiątki szablonów startowych, które możesz zaimportować do swojej witryny biznesowej. Te szablony są w pełni konfigurowalne. Aby skorzystać z tej funkcji, kliknij przycisk Rozpocznij , który pojawia się po zainstalowaniu motywu. Spowoduje to zainstalowanie wtyczki Starter Template w Twojej witrynie.

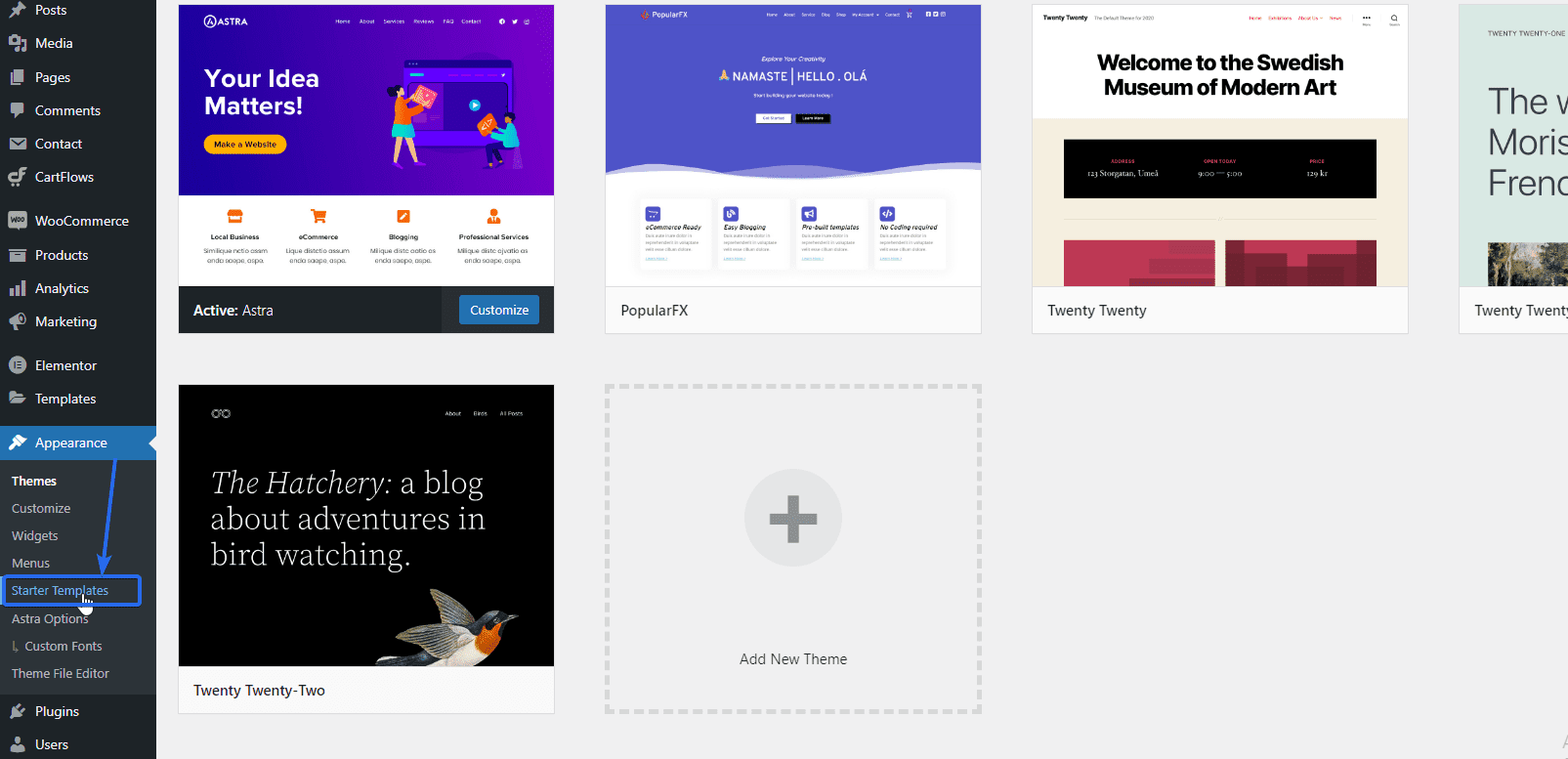
Po zakończeniu procesu instalator przeniesie Cię na stronę szablonów startowych. Możesz też przejść do Wygląd >> Szablony startowe , aby przejść do strony szablonów.

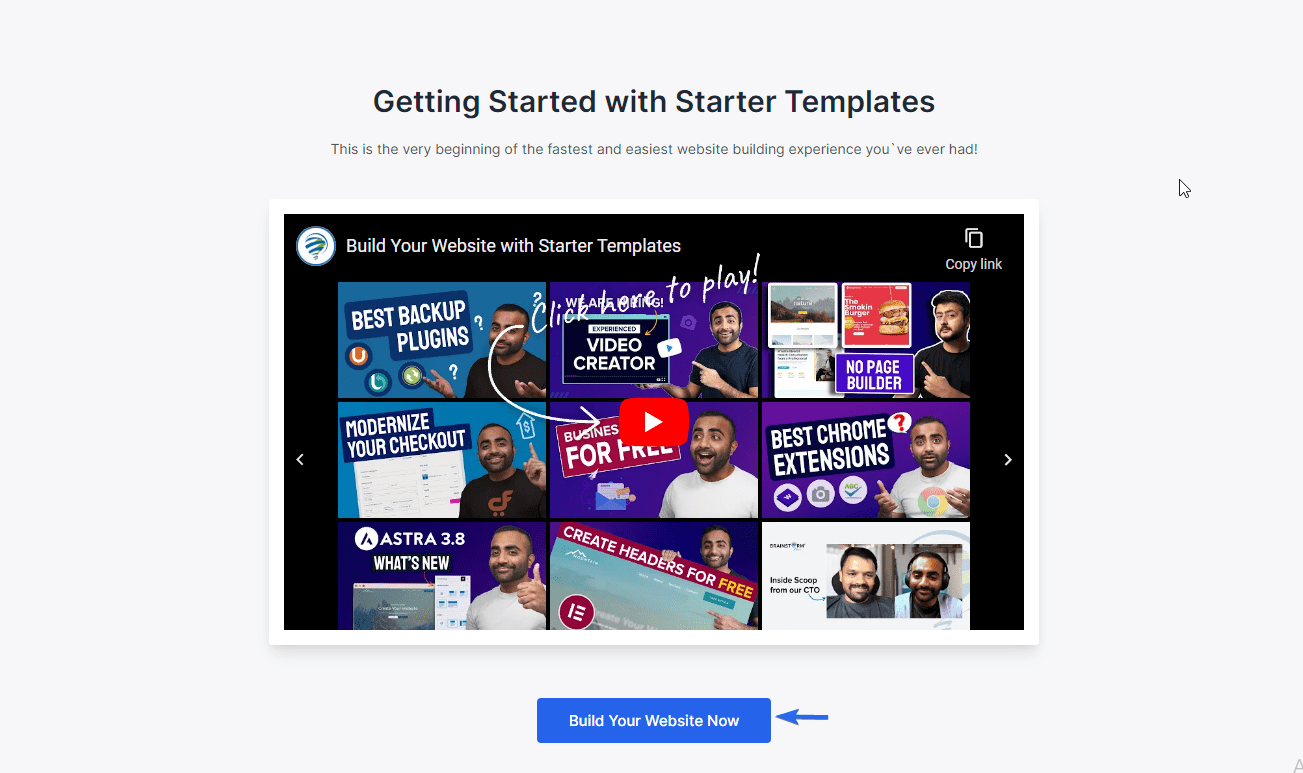
Następnie kliknij Zbuduj swoją witrynę teraz , aby uzyskać dostęp do szablonów.

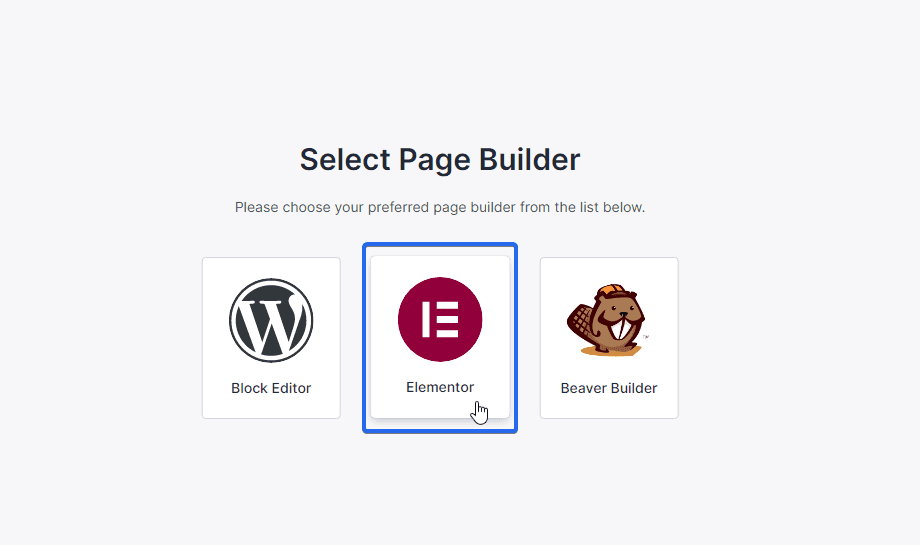
Aby kontynuować, musisz wybrać program do tworzenia stron. Elementor jest jednym z najłatwiejszych w użyciu kreatorów stron. Więc wybierz opcję Elementor .

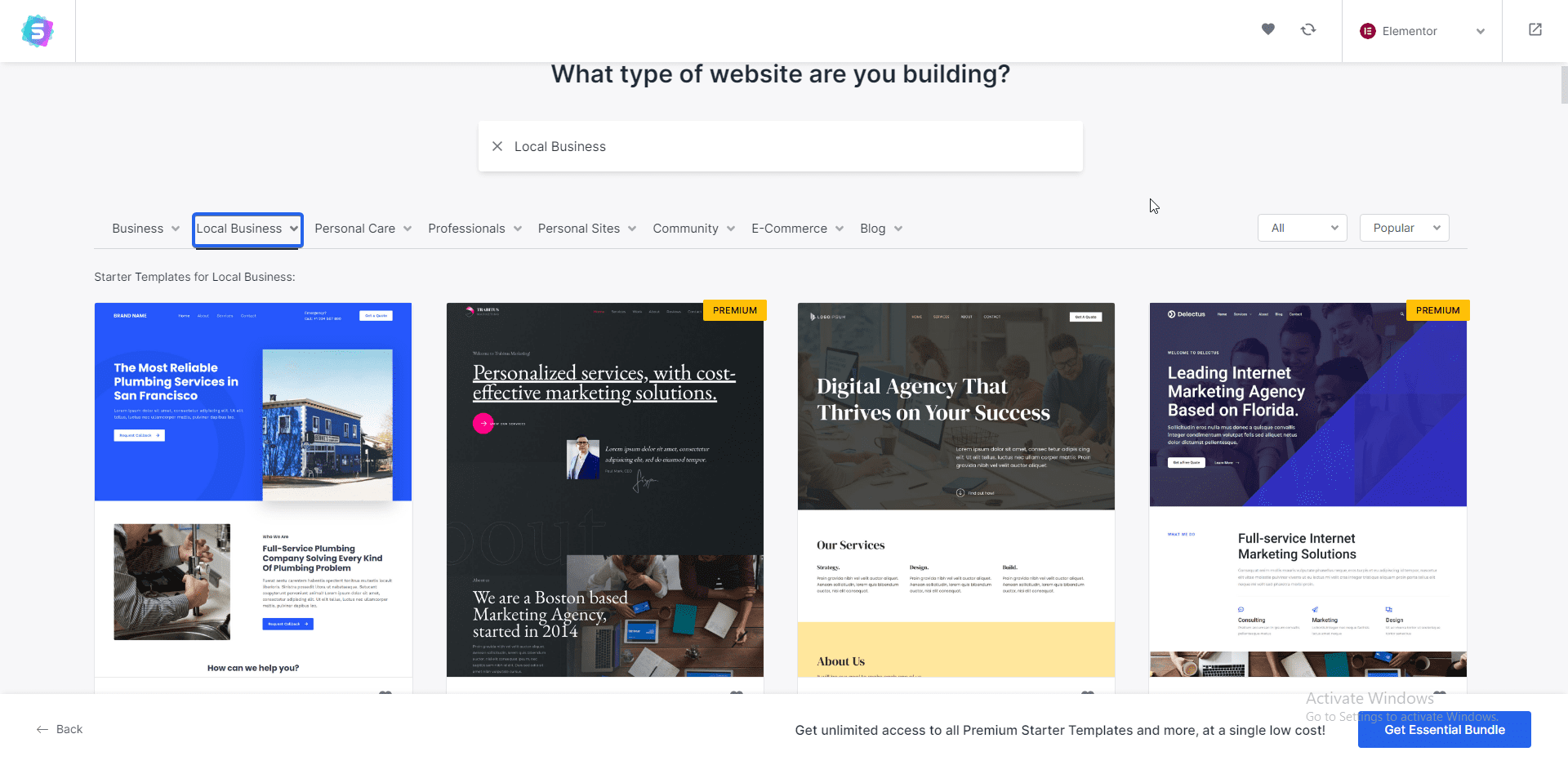
Na następnej stronie zobaczysz różne szablony, z których możesz wybierać. Szablony darmowe i premium są dostępne tutaj. Szablony premium wymagają uaktualnienia motywu do planu Pro.
Wybierz szablon biznesowy
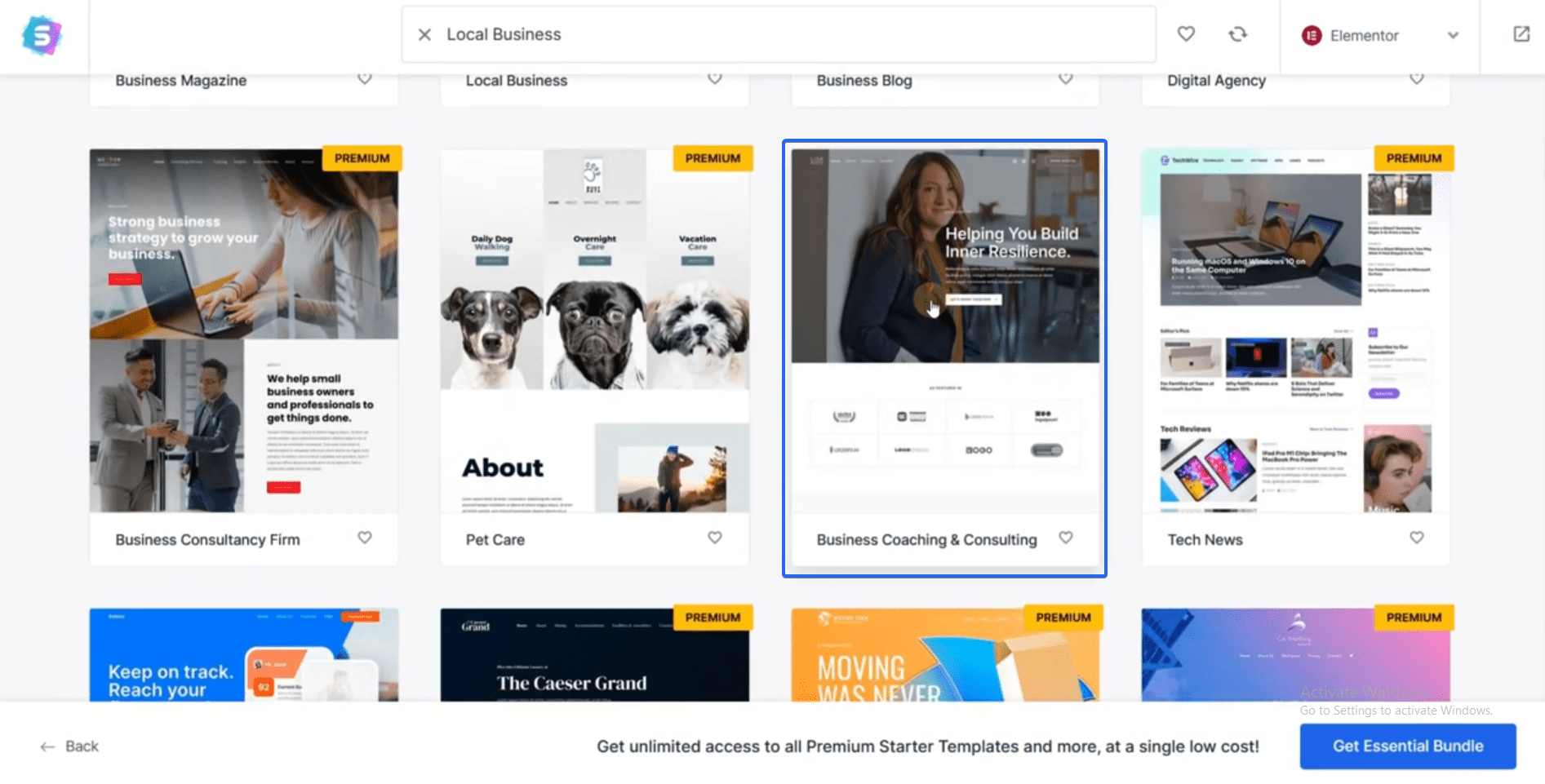
Ponieważ tworzymy witrynę biznesową, możemy skorzystać z opcji filtrowania, aby wyświetlić szablony witryn biznesowych.

Do tego przewodnika wybraliśmy szablon „Coaching i doradztwo biznesowe”. Możesz jednak wybrać inny szablon. Po prostu upewnij się, że jest zgodny z Twoją marką.

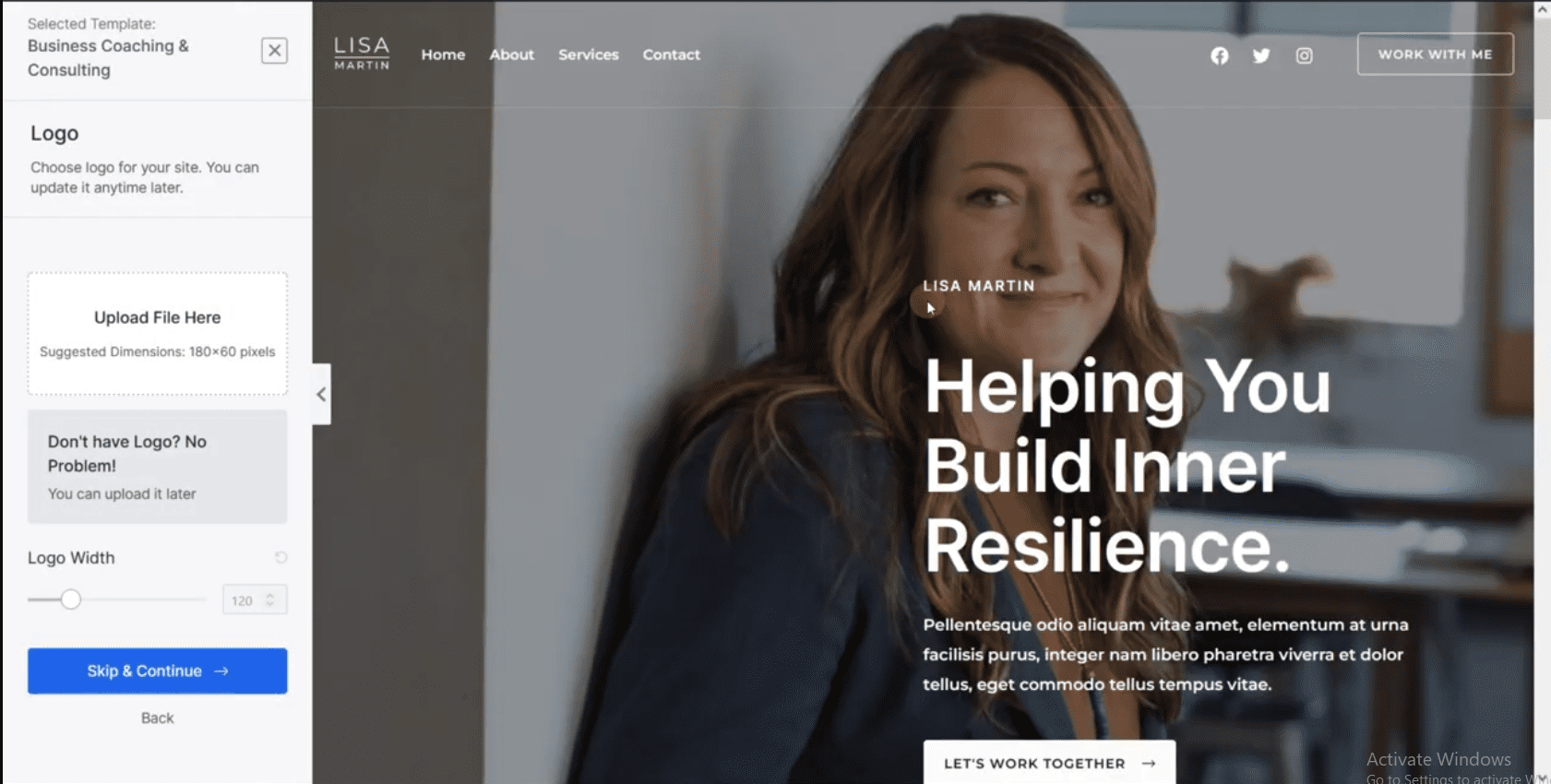
Po wybraniu szablonu zobaczysz podgląd szablonu.

Tutaj możesz dodać swoje logo przed pobraniem szablonu. Pokażemy Ci, jak przesłać swoje logo podczas dostosowywania tego szablonu. Możesz więc na razie pominąć ten krok, klikając Pomiń i kontynuuj .
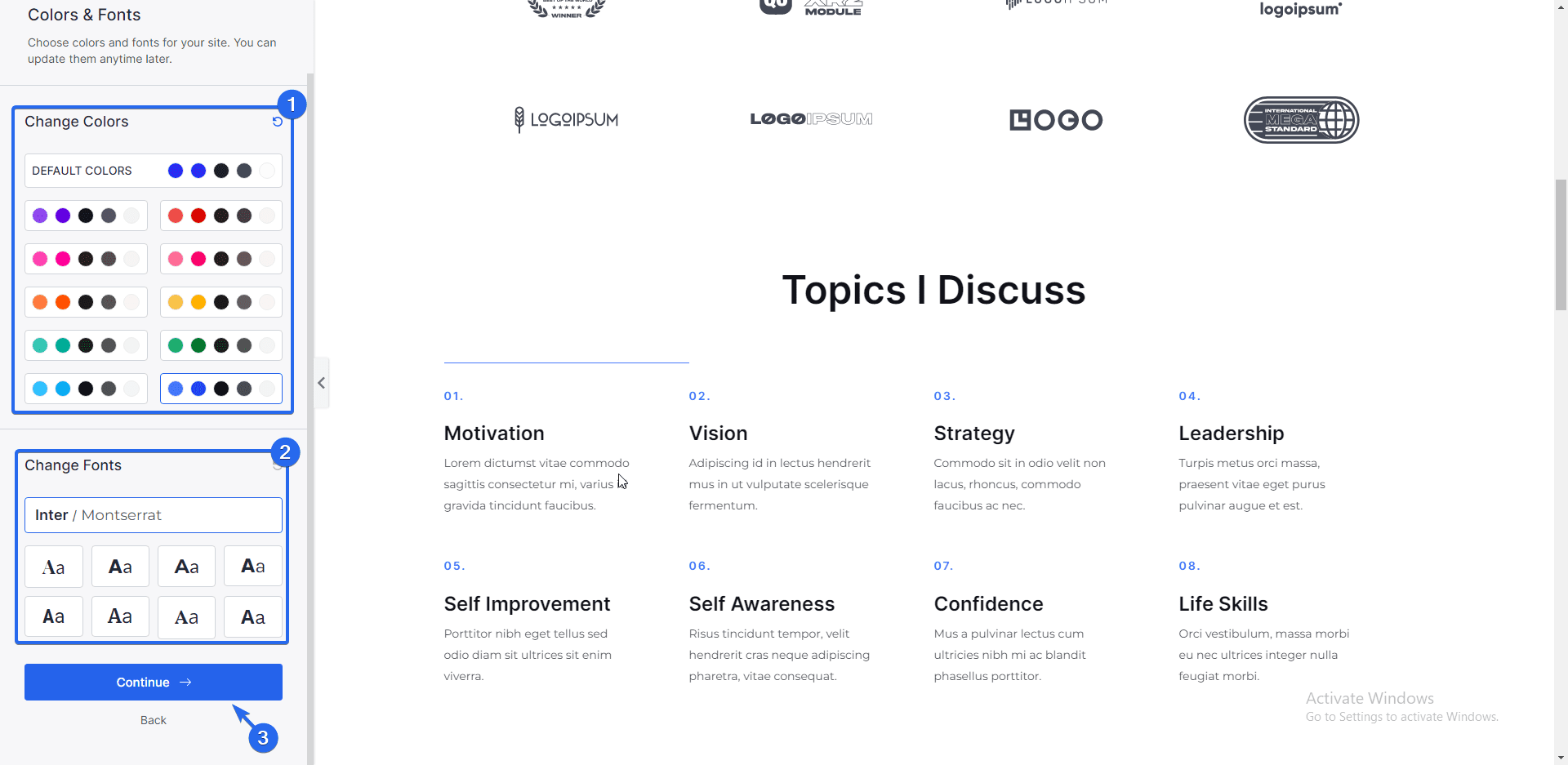
Następnie możesz zmienić kolory motywu z panelu "Zmień kolory". Wybierz kolor pasujący do koloru Twojej marki. Możesz także zmienić czcionkę motywu w sekcji "Zmień czcionki".

Wszelkie wprowadzone zmiany zostaną odzwierciedlone na stronie podglądu motywu. Po zakończeniu kliknij przycisk Kontynuuj .
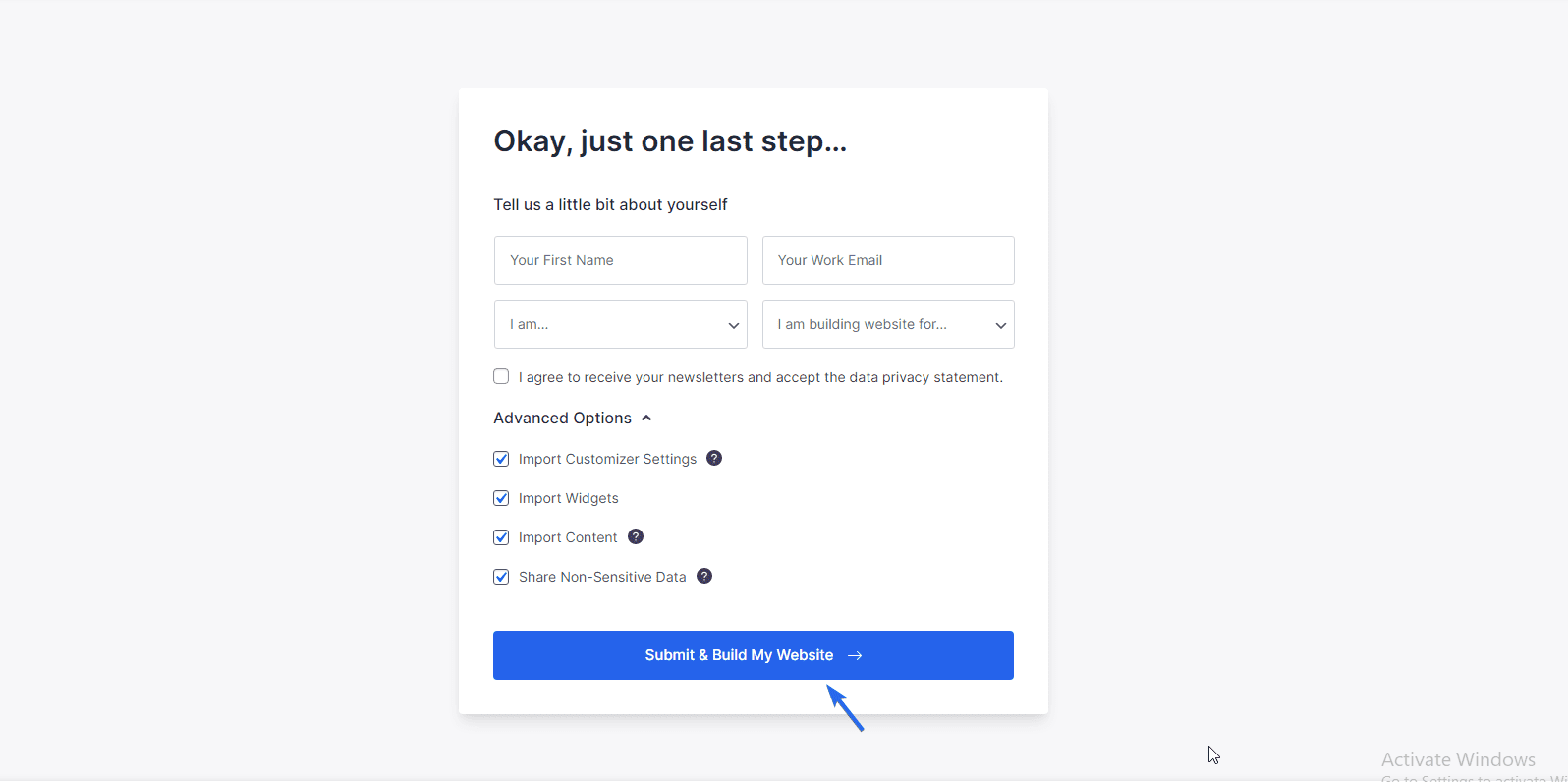
Na następnej stronie istnieje możliwość wprowadzenia podstawowych informacji o Twojej witrynie. Możesz pominąć ten krok i kliknąć Prześlij i zbuduj moją witrynę .

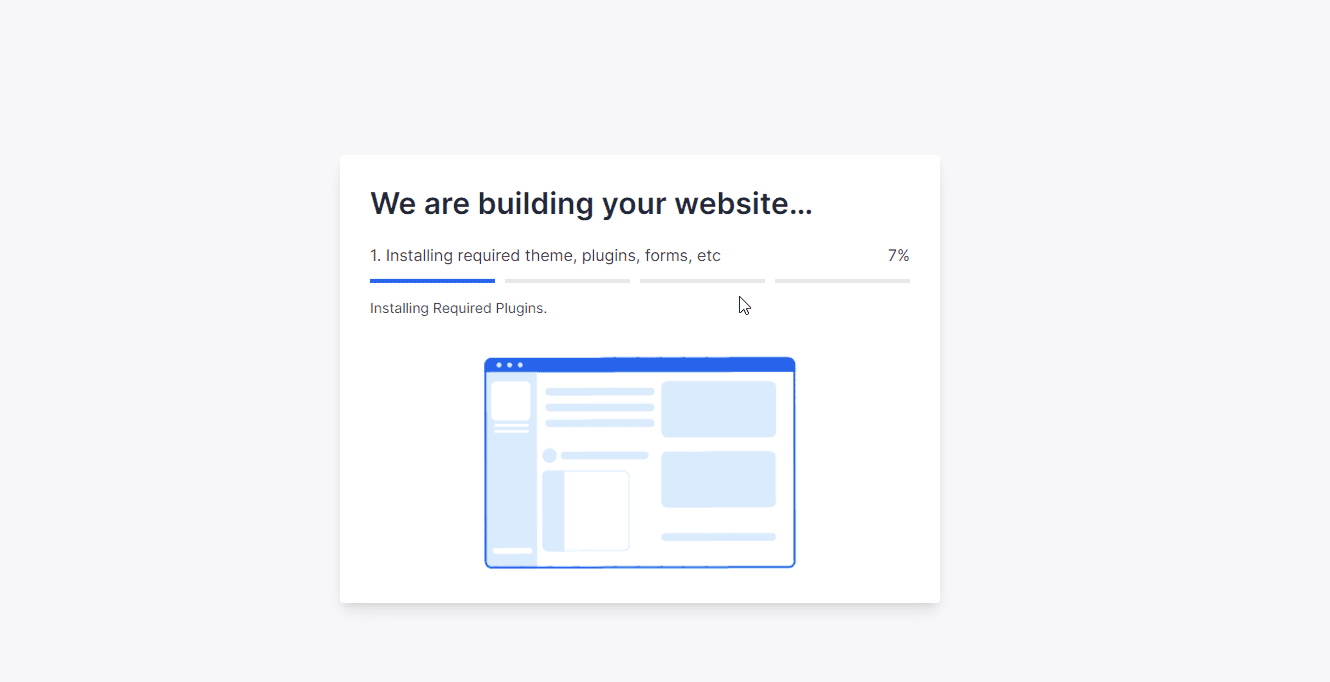
Teraz Twoja witryna zacznie importować szablon. Instalacja pobierze wszystkie niezbędne pliki, wtyczki i obrazy.

Po zakończeniu instalacji zmieni się układ witryny. Możesz kliknąć Wyświetl swoją witrynę , aby zobaczyć, jak wygląda.

Od tego momentu wystarczy zaktualizować szczegóły w szablonie, aby odzwierciedlić tożsamość Twojej marki. W następnej sekcji dostosujemy motyw i dodamy również widżety.

Dostosowywanie nowego motywu
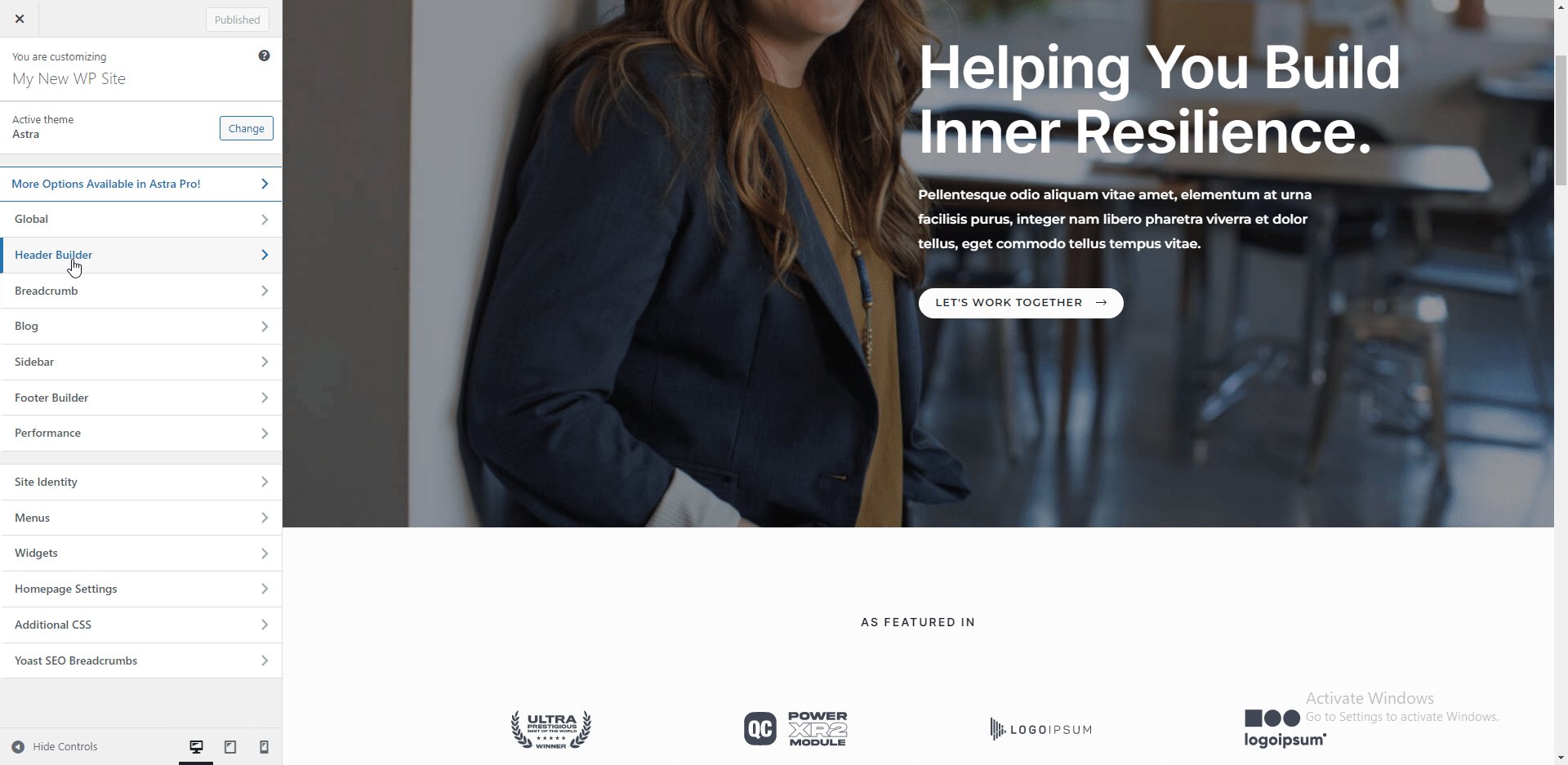
Teraz zacznijmy dostosowywać motyw. Aby rozpocząć, przejdź do Wygląd >> Dostosuj .

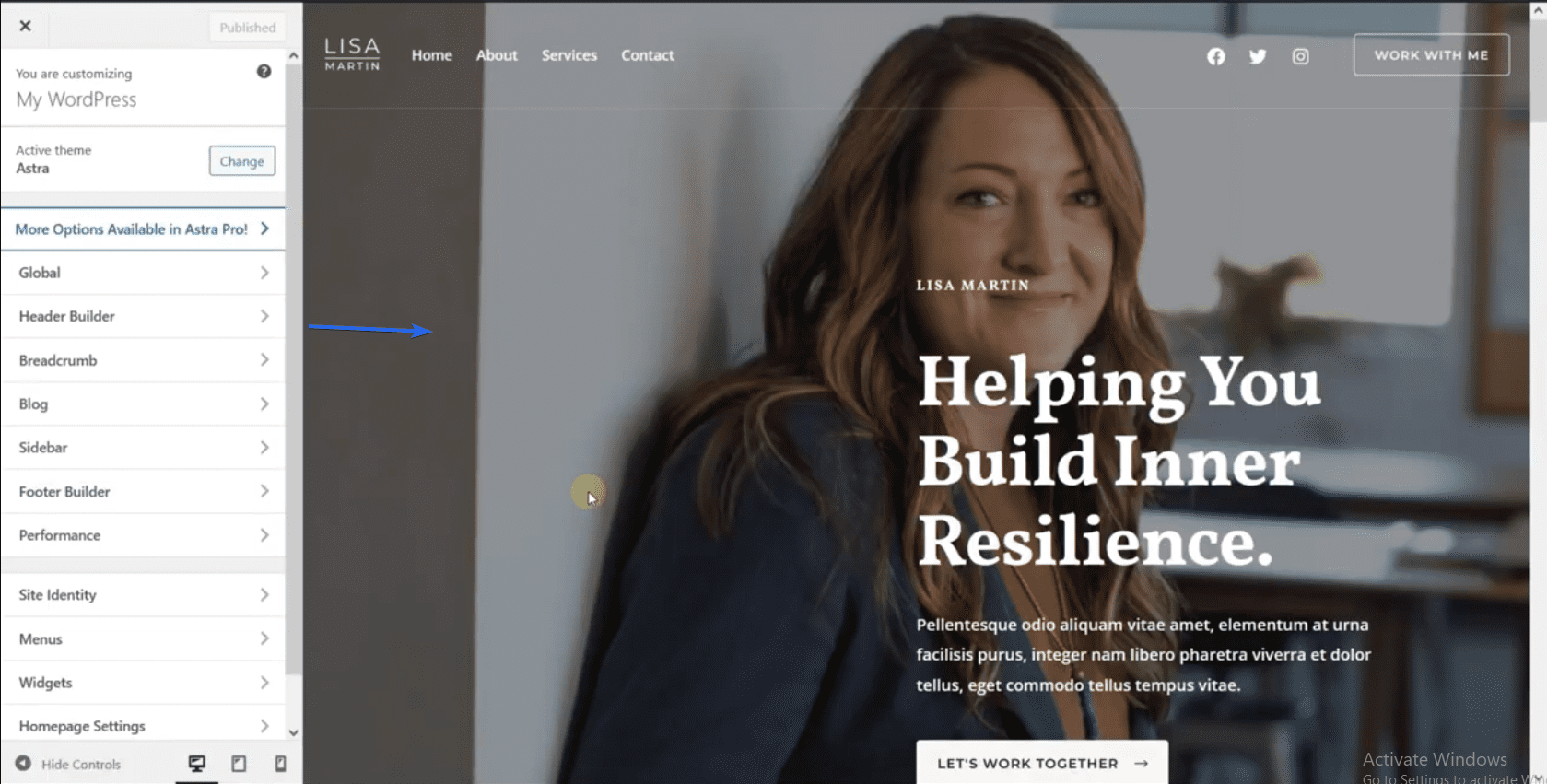
Tutaj dostosujemy cały motyw. Zmiany możesz zobaczyć w podglądzie po prawej stronie.

Zmiany, które tu wprowadzisz, zostaną wprowadzone na poziomie globalnym. Oznacza to, że wszelkie wprowadzone przez Ciebie zmiany będą widoczne w całej witrynie.

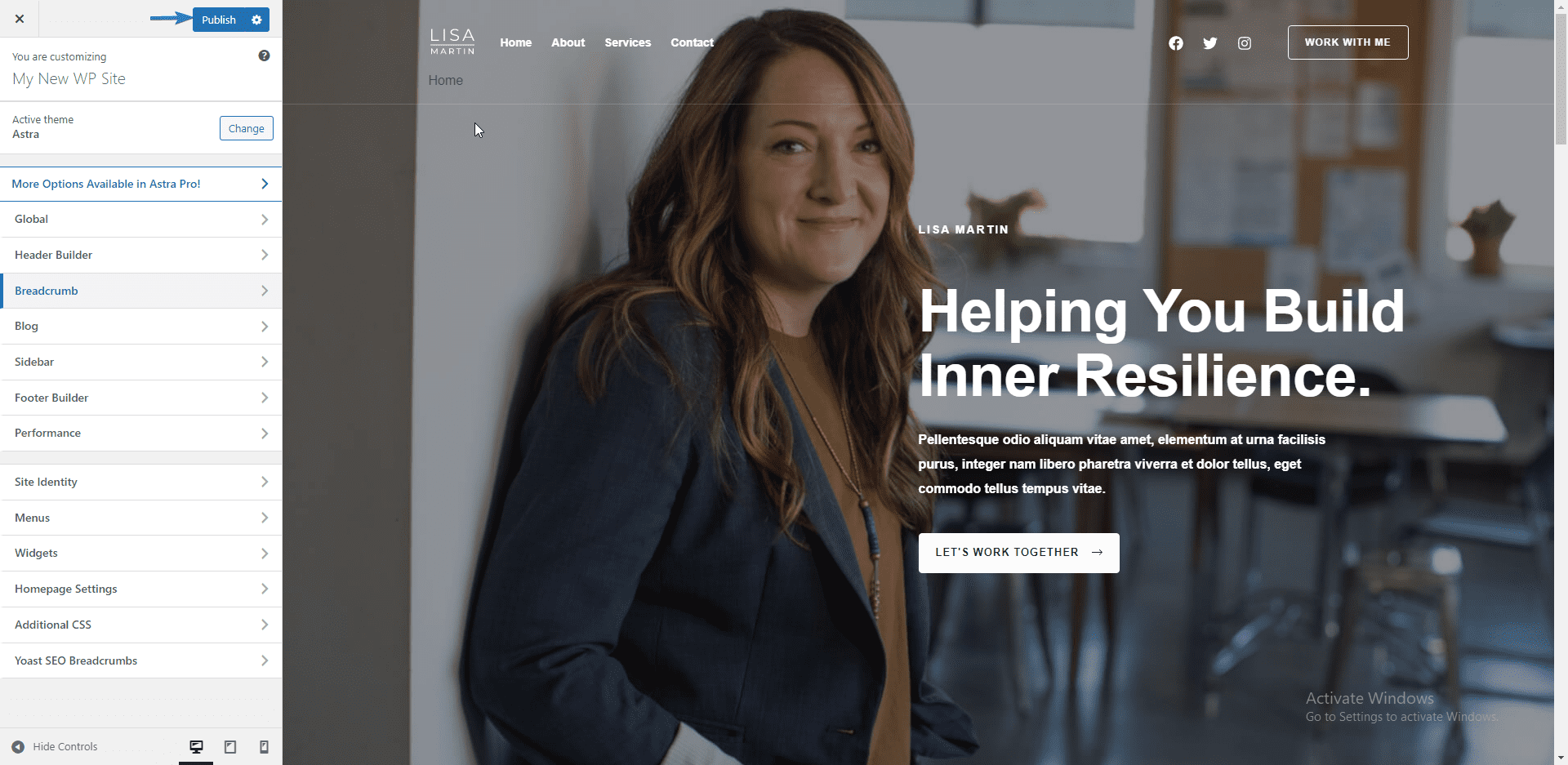
Po wprowadzeniu jakichkolwiek zmian musisz kliknąć przycisk Opublikuj , aby zaktualizować swoją witrynę o nowe zmiany. Ta sekcja pokaże, jak dostosować ważne części Twojej witryny.
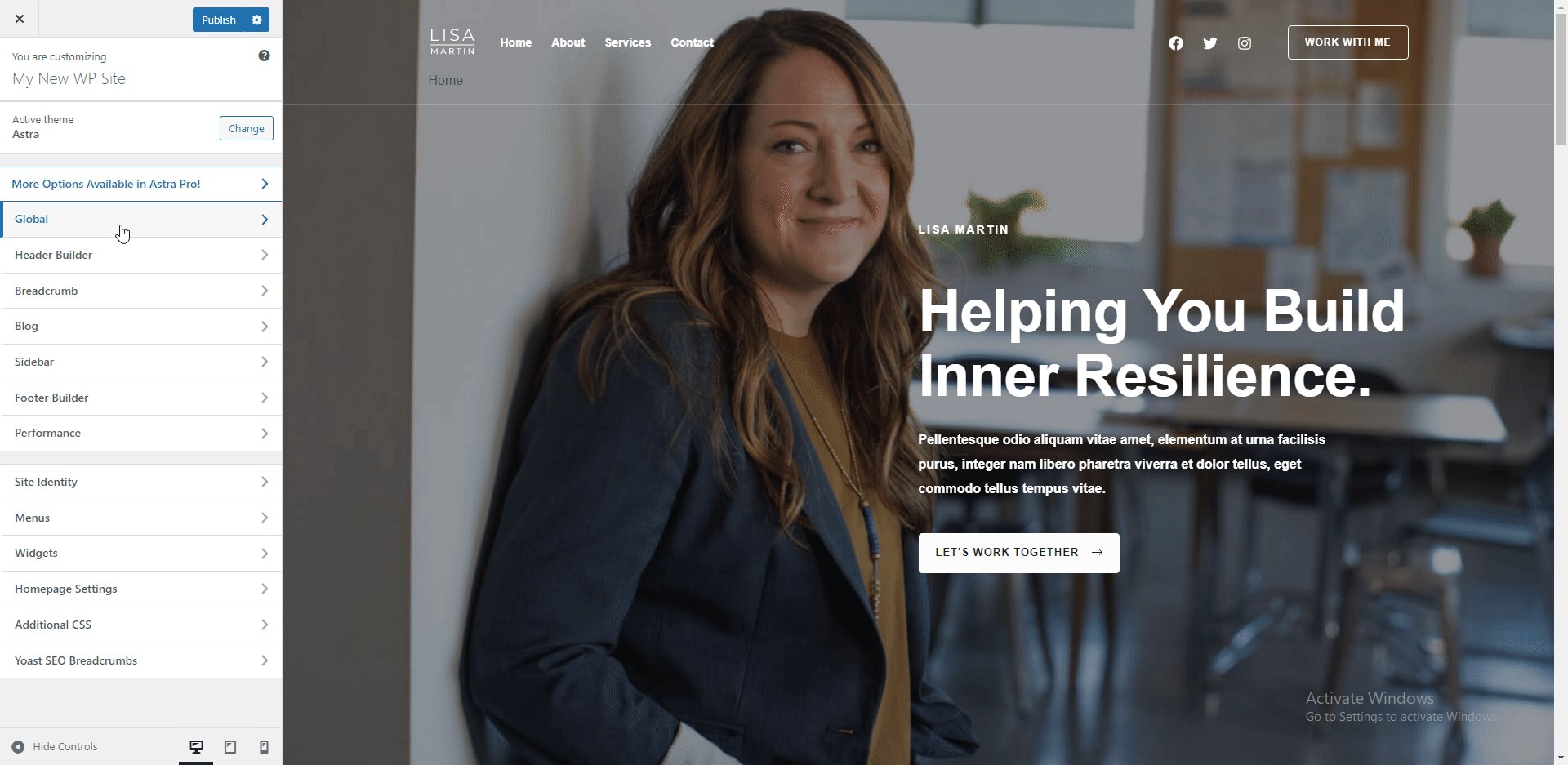
Globalne ustawienia witryny
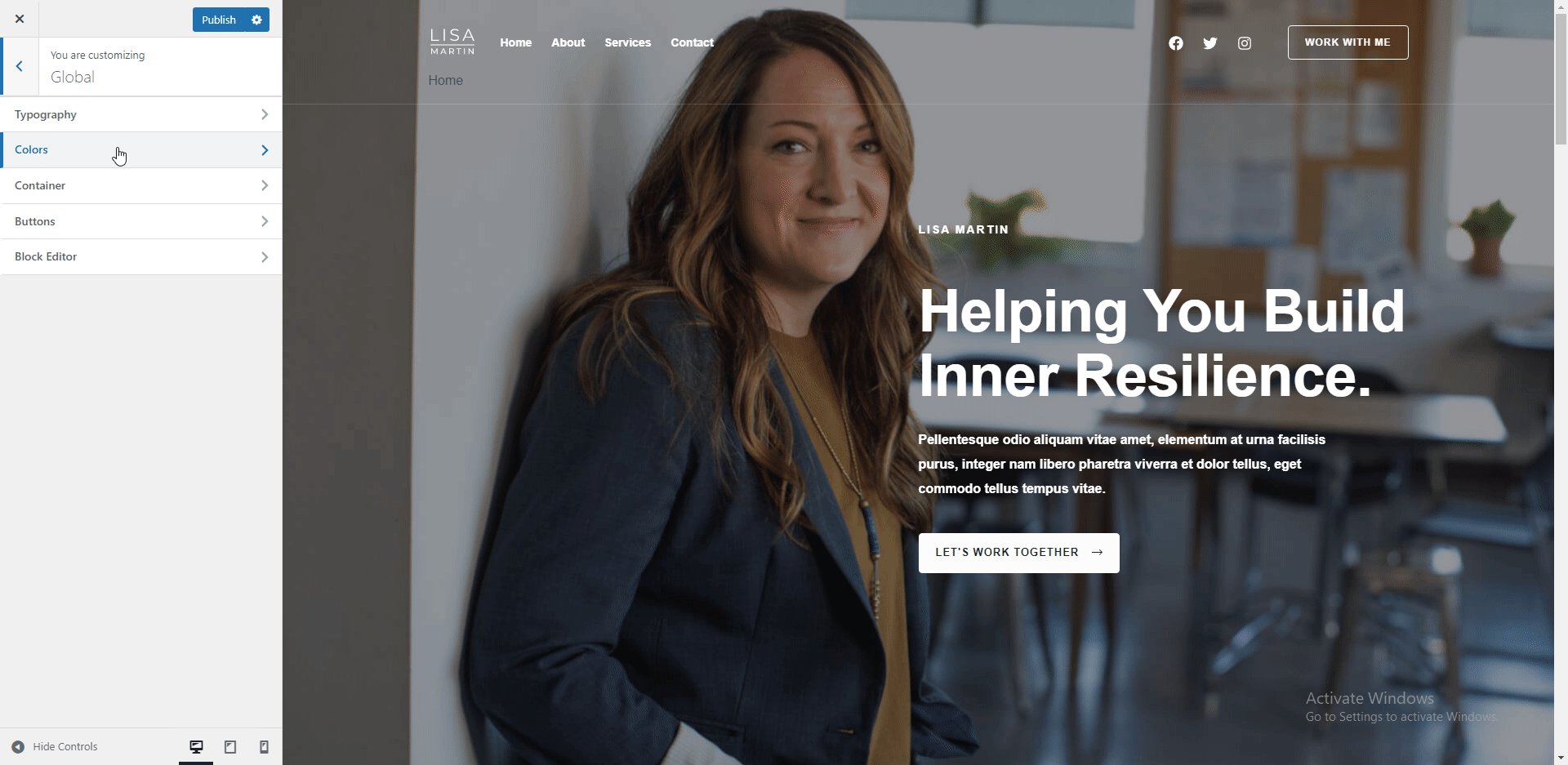
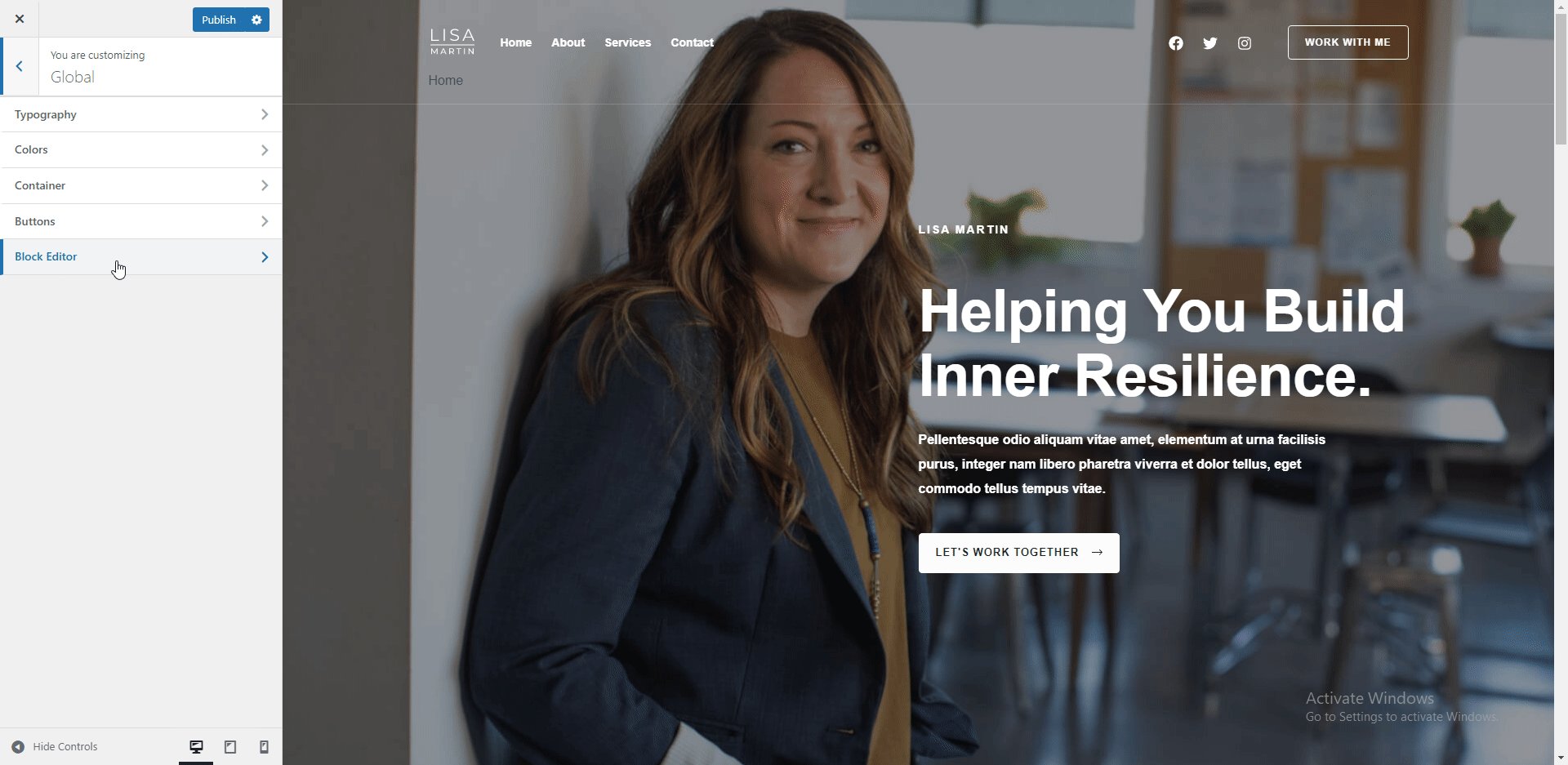
Najpierw przejdźmy do ustawień globalnych. Tutaj masz pięć opcji: typografia, kolory, kontener, przyciski i edytor bloków.

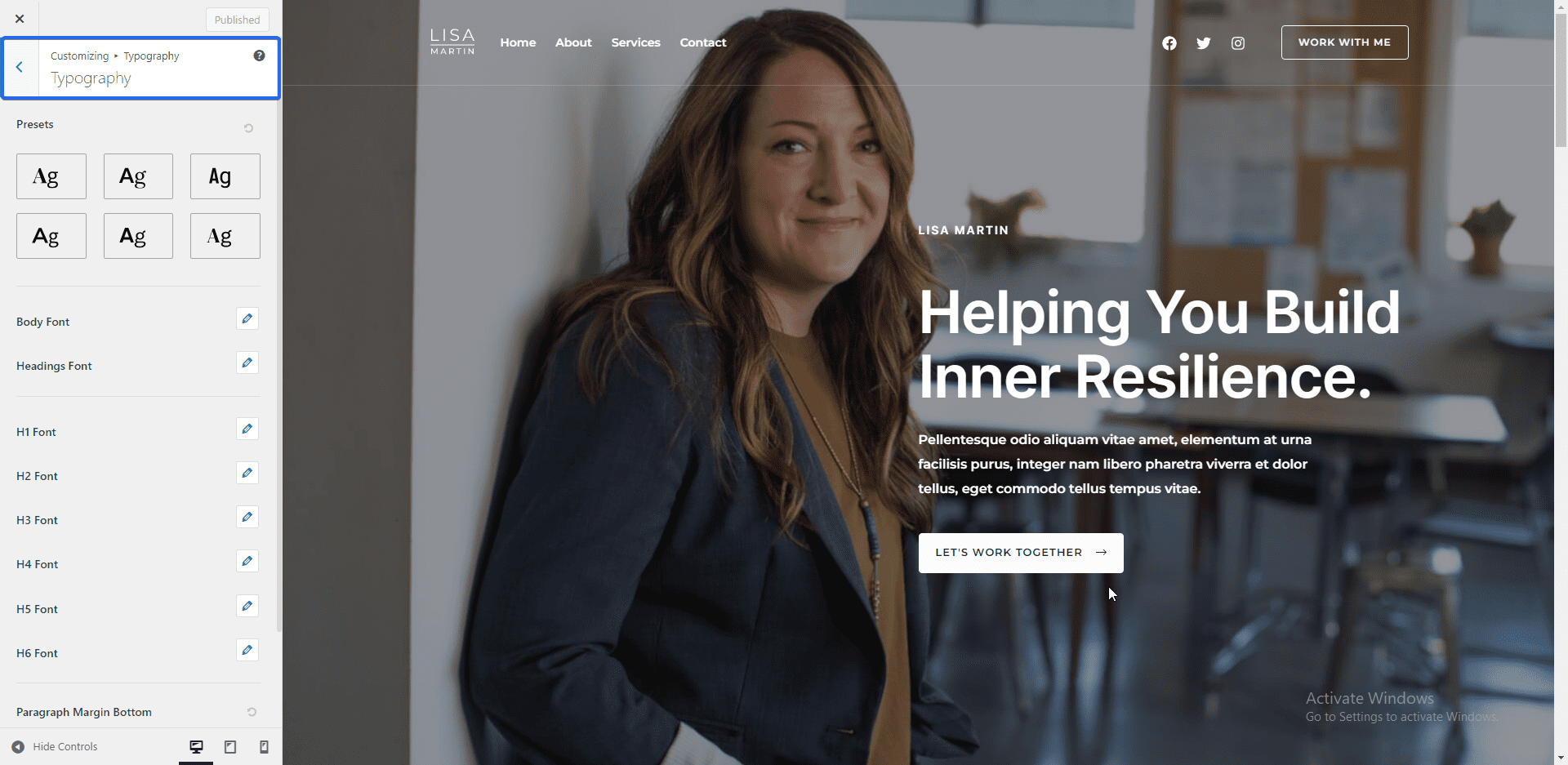
W menu „Typografia” możesz zmienić czcionki i tekst na swojej stronie internetowej. W tym miejscu możesz również zmienić ustawienia wstępne i czcionkę nagłówka.

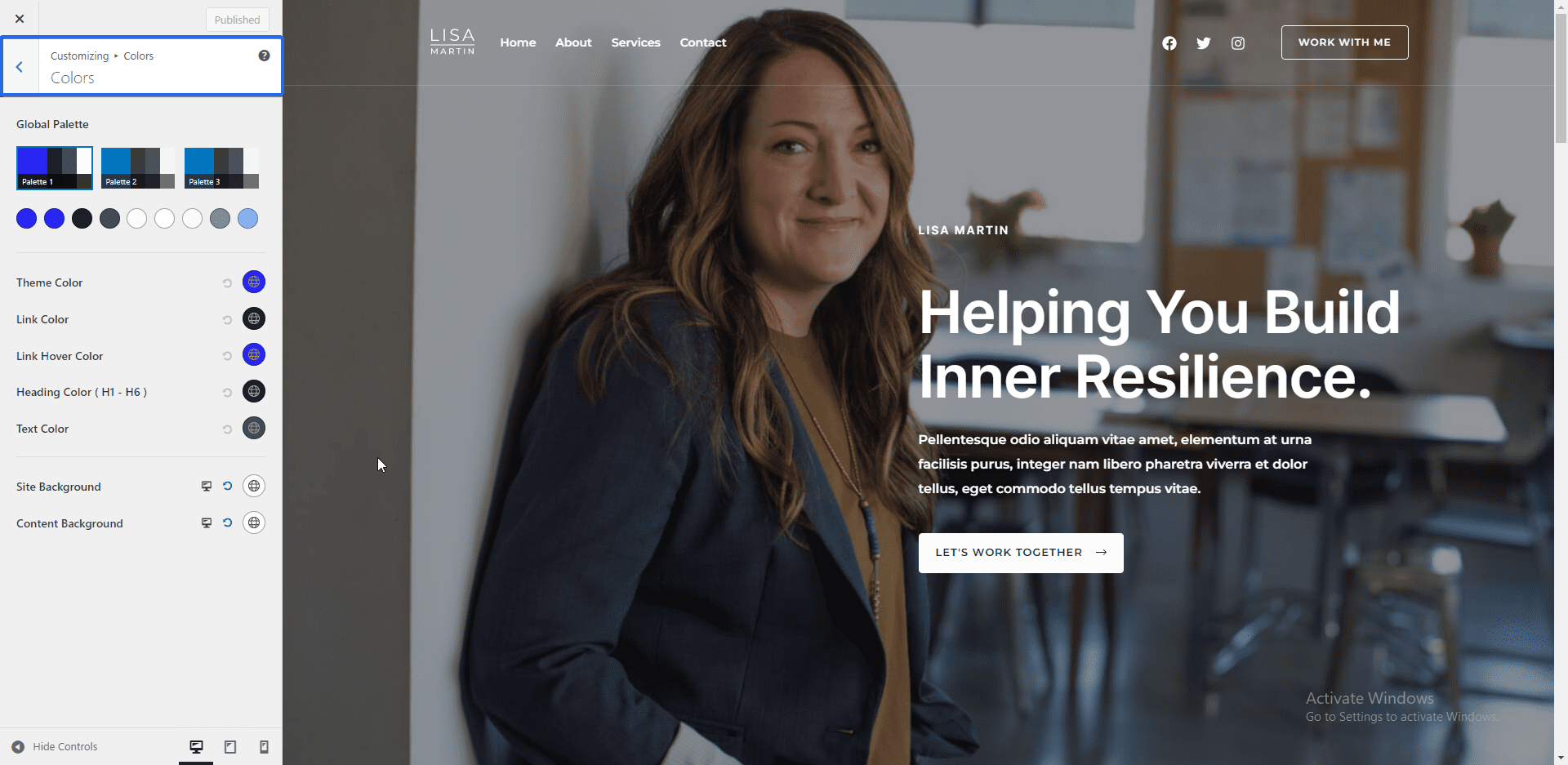
Menu ustawień „Kolory” pozwala zmienić kolory elementów w witrynie. Na przykład możesz zmienić kolory linków, nagłówków lub tła witryny. Możesz także zmienić kolor motywu z tego panelu.

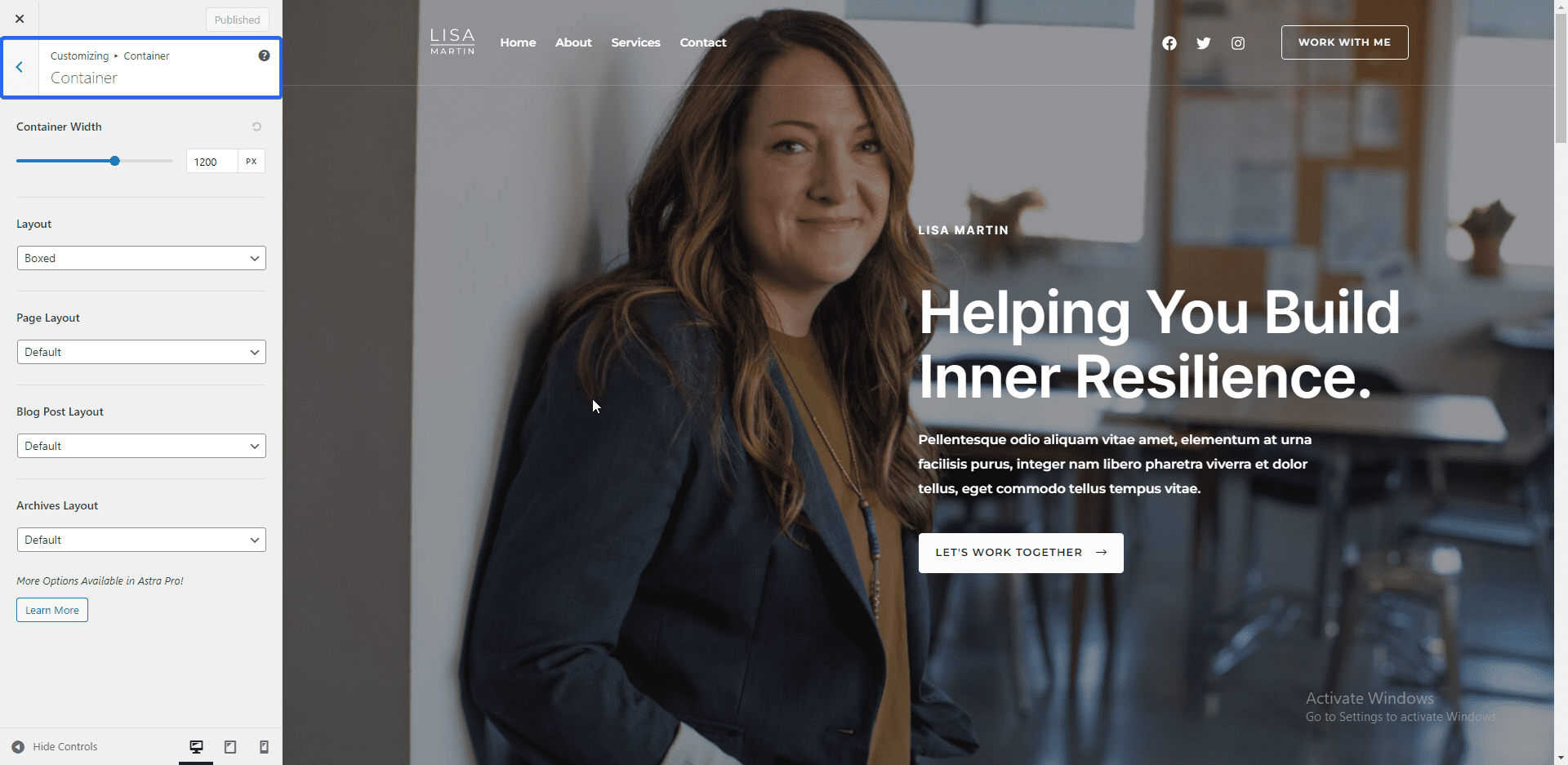
Następnie mamy ustawienia „Kontener”. Tutaj możesz skonfigurować układ strony. Najlepiej jednak pozostawić te ustawienia na wartości domyślne.

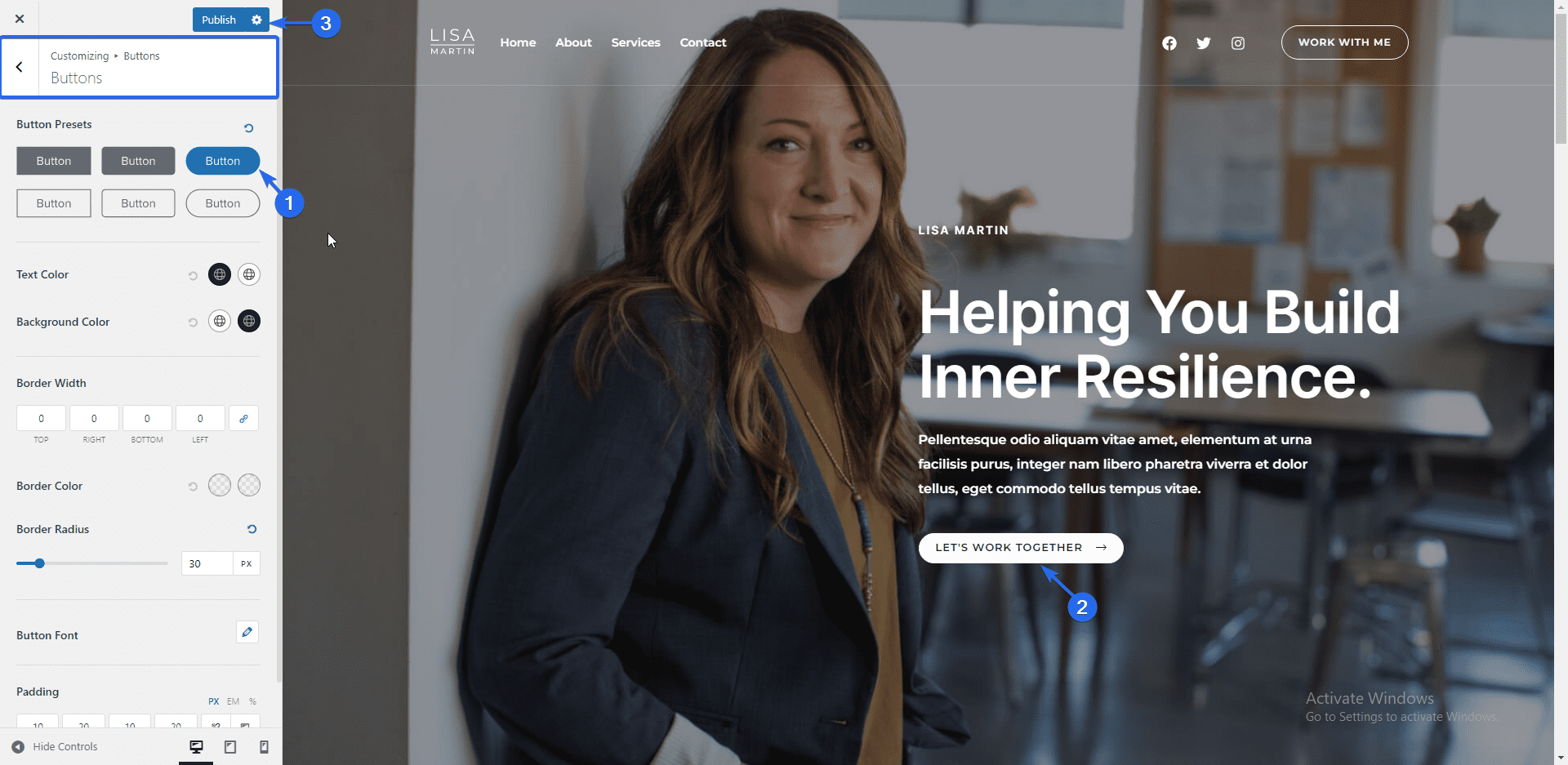
W zakładce „Przyciski” możesz zmienić ustawienia przycisków. W tym miejscu możesz również zmienić kolor tekstu i tła przycisków motywu.

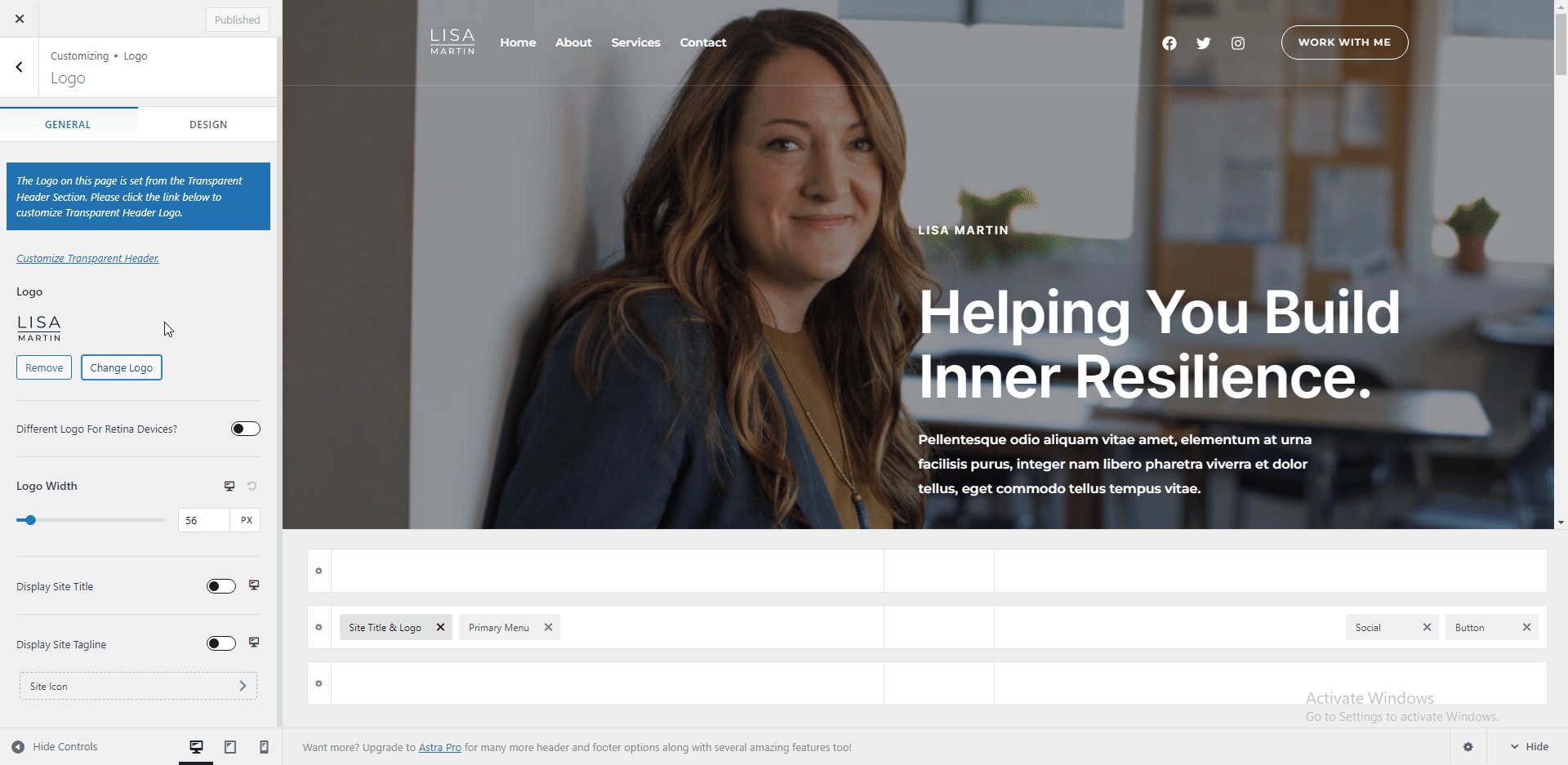
Dodawanie logo witryny
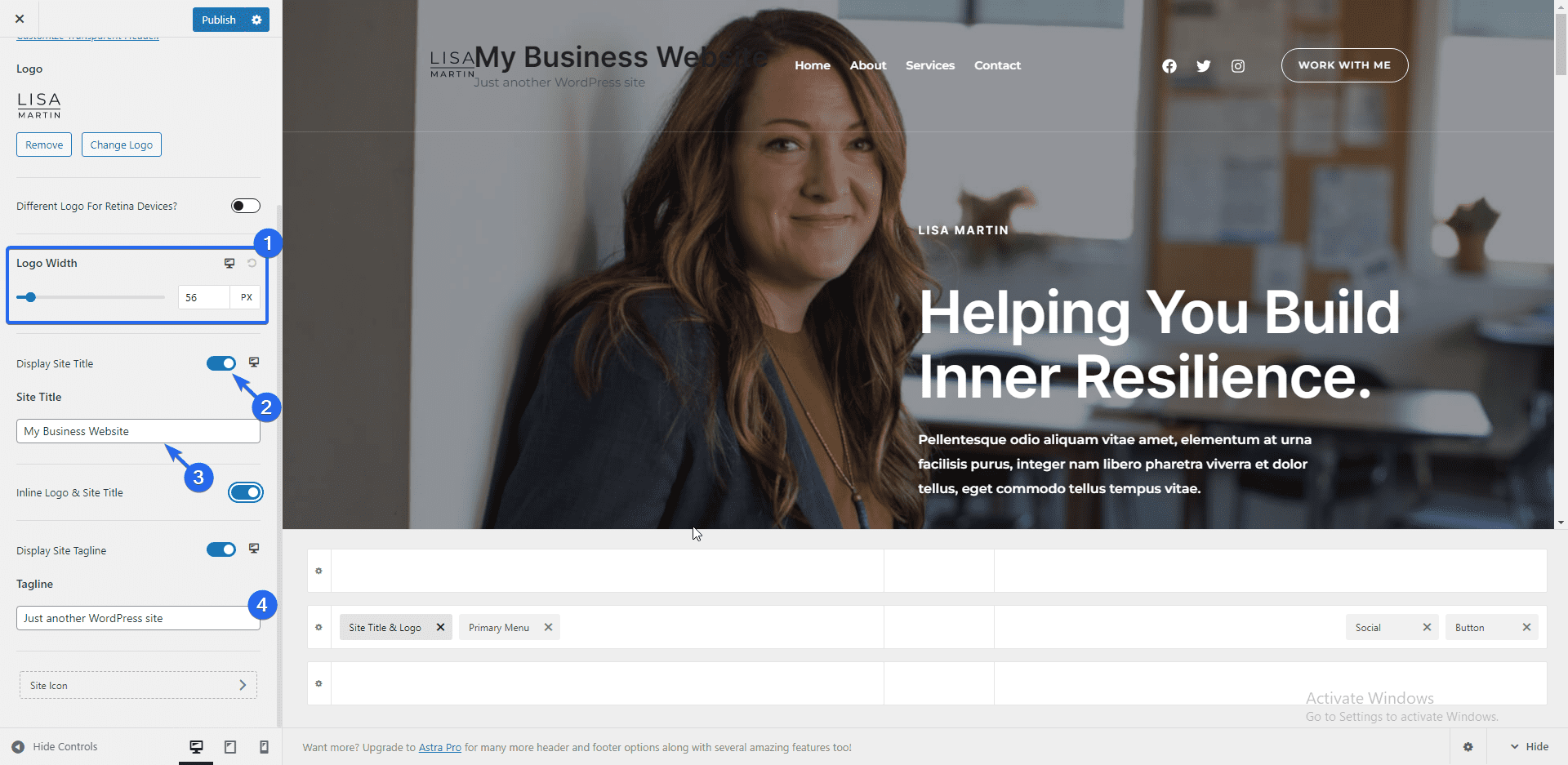
Aby przesłać logo swojej marki, kliknij menu Kreator nagłówków . Alternatywnie możesz kliknąć Tożsamość witryny , aby przejść do tej strony. Następnie kliknij tytuł strony i logo .

Tutaj możesz dodać logo swojej firmy. Aby zmienić logo swojej witryny, kliknij przycisk Zmień logo i prześlij obraz logo.
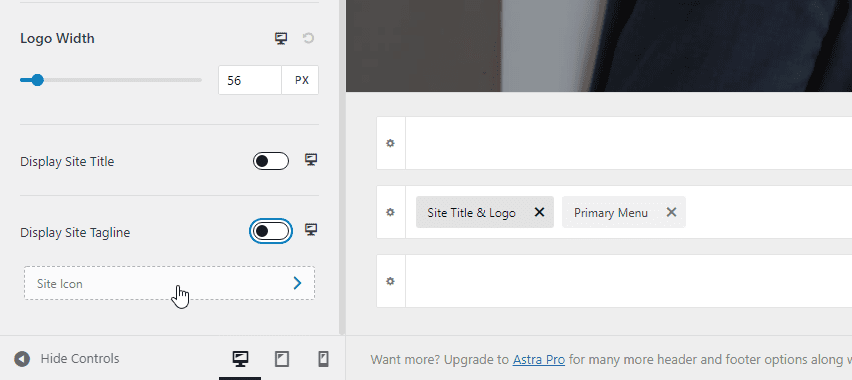
Możesz dostosować szerokość, aby zwiększyć rozmiar logo. Jeśli nie masz logo witryny swojej firmy, możesz użyć tytułu witryny i funkcji sloganu, aby wyświetlić nazwę swojej firmy.

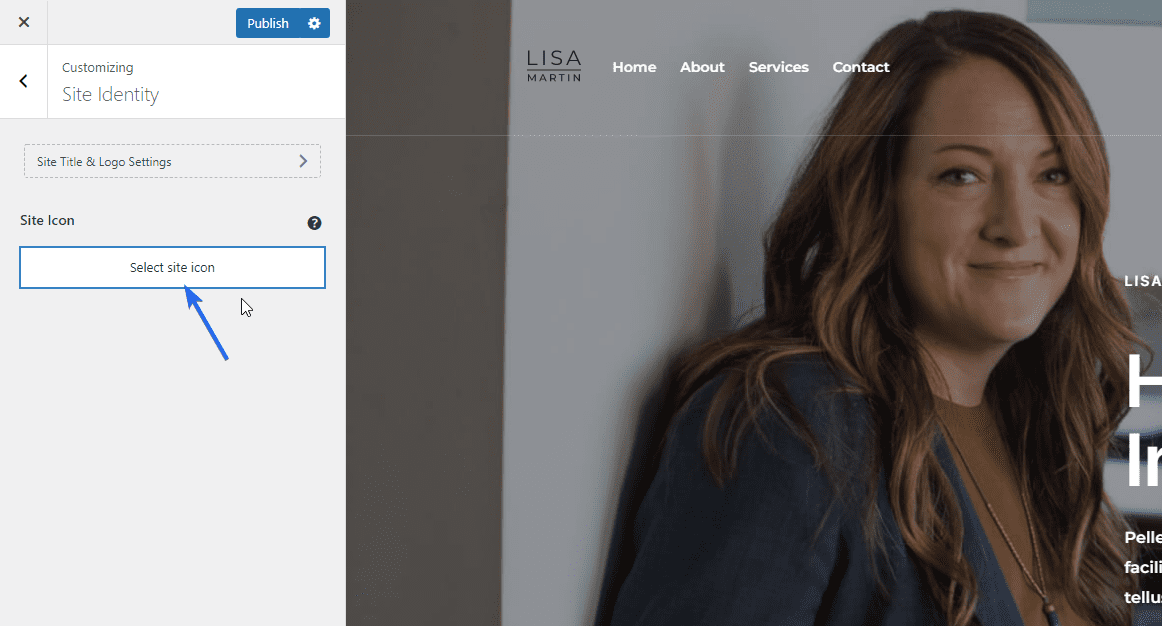
Następnie kliknij przycisk Ikona witryny , aby dodać favicon.

Favicon to ta mała ikona, która pojawia się obok tytułu Twojej witryny na karcie przeglądarki.

Aby dodać faviconę, kliknij Wybierz ikonę witryny i prześlij ikonę w taki sam sposób, jak w przypadku logo. Możesz pominąć to ustawienie, jeśli nie masz obrazu favicon.

Ustawienia bloga
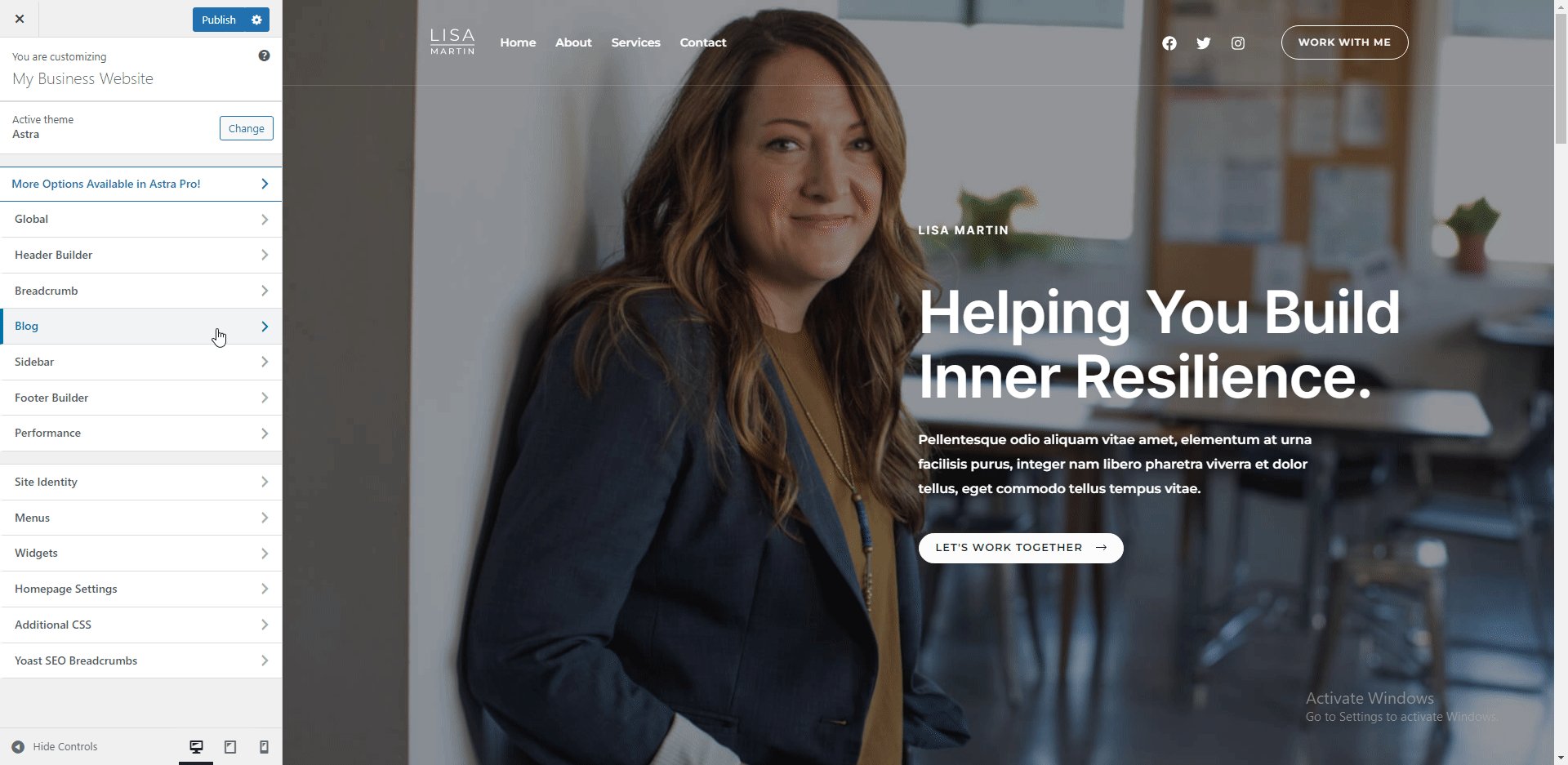
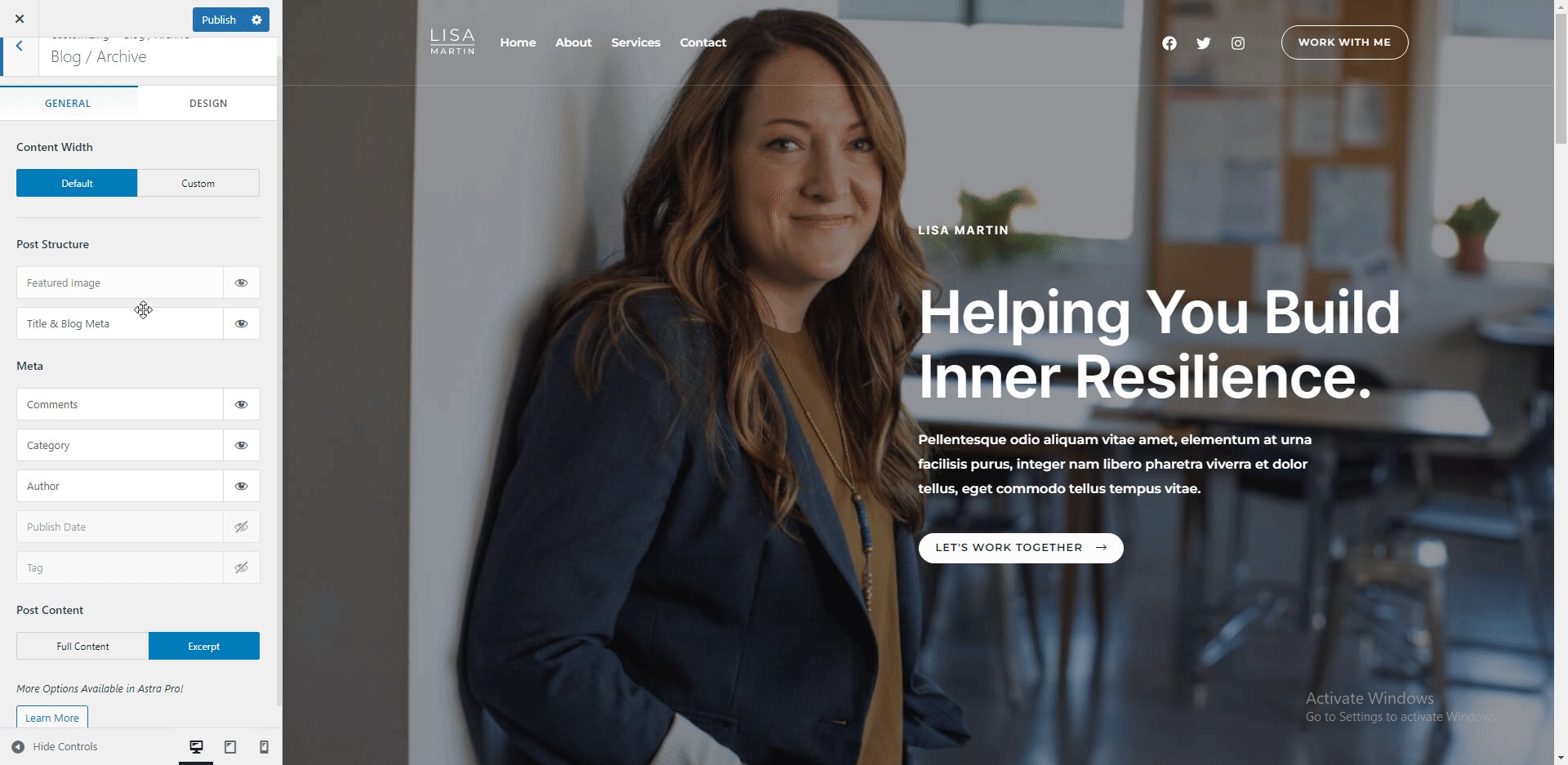
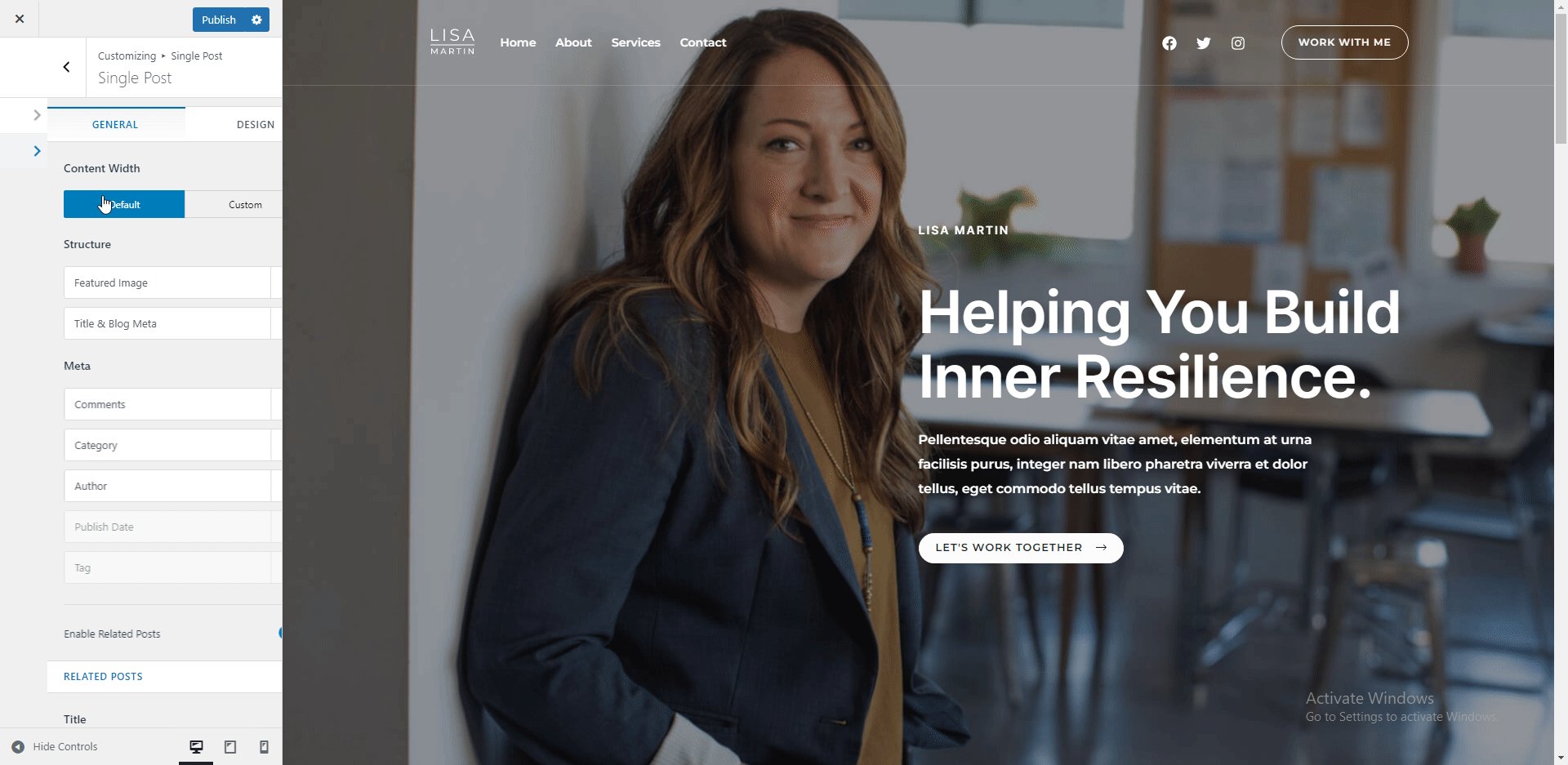
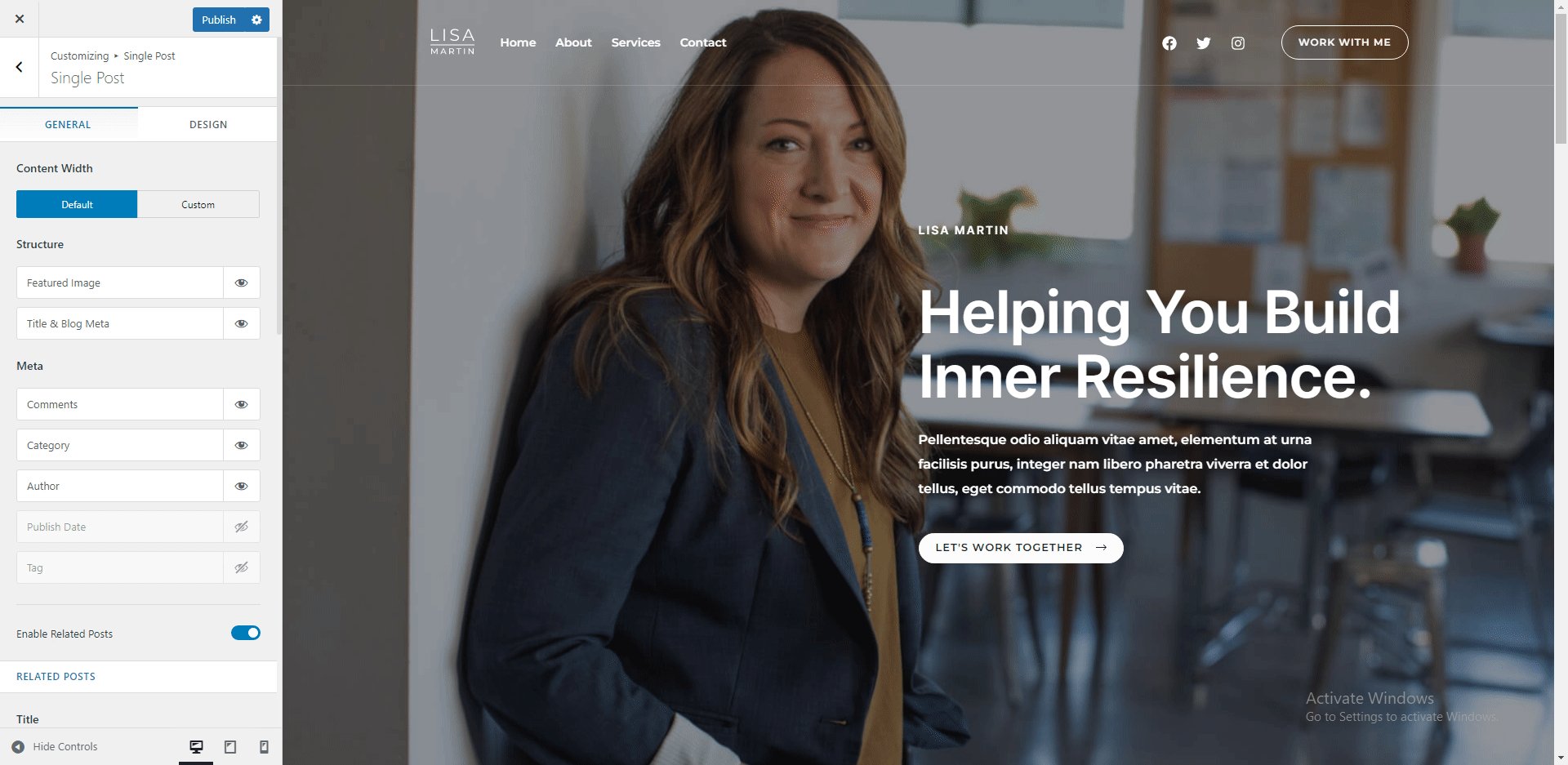
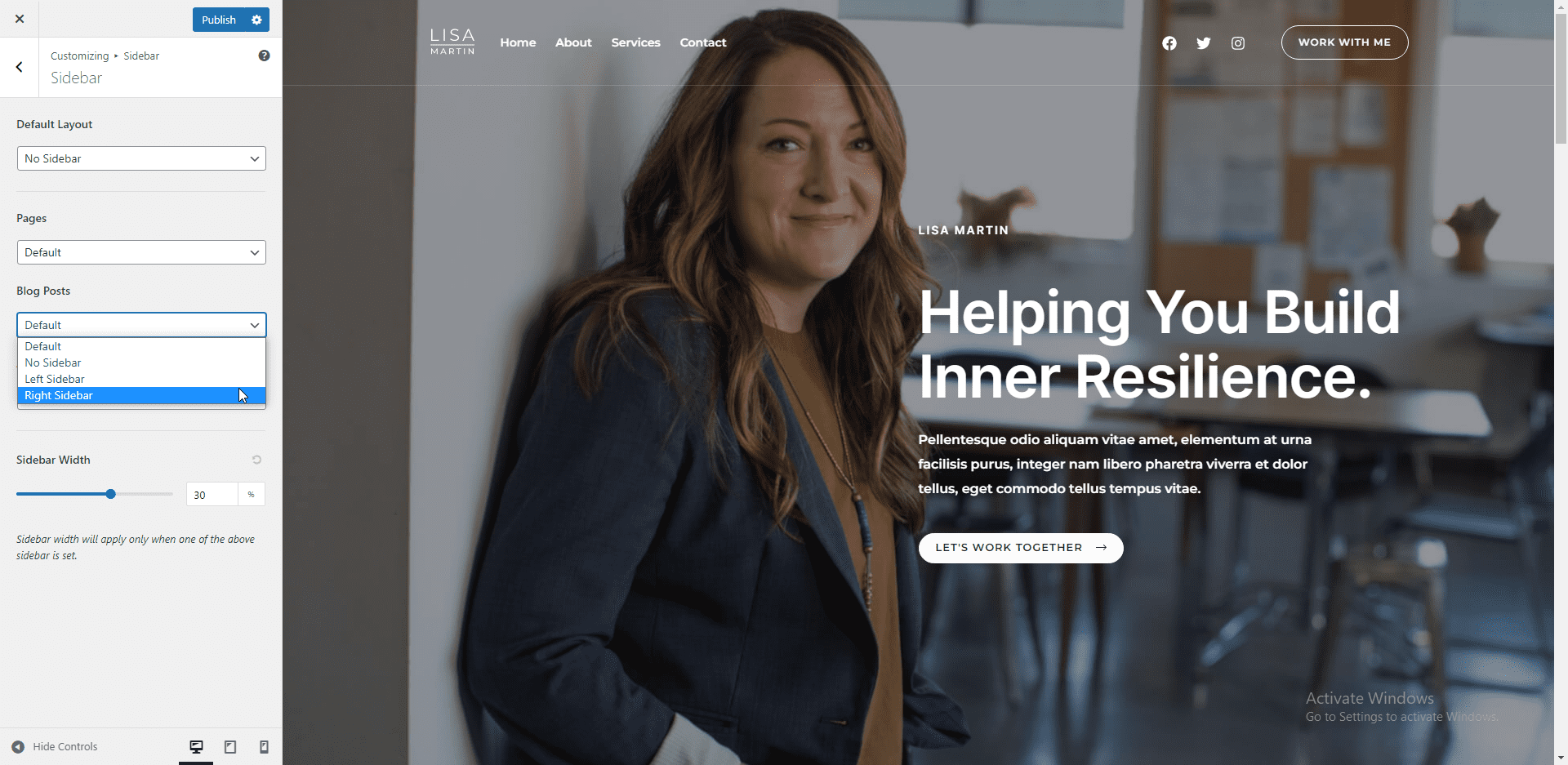
Jeśli planujesz tworzyć posty na blogu w witrynie swojej firmy, możesz skonfigurować układ dla pojedynczych postów i strony z listą blogów w opcji ustawień „Blog”.


Domyślnie opcja paska bocznego jest wyłączona w tym szablonie. Ale możesz go włączyć z menu paska bocznego. Dodanie paska bocznego na stronie bloga może być korzystne dla wyświetlania widżetów w Twojej witrynie.

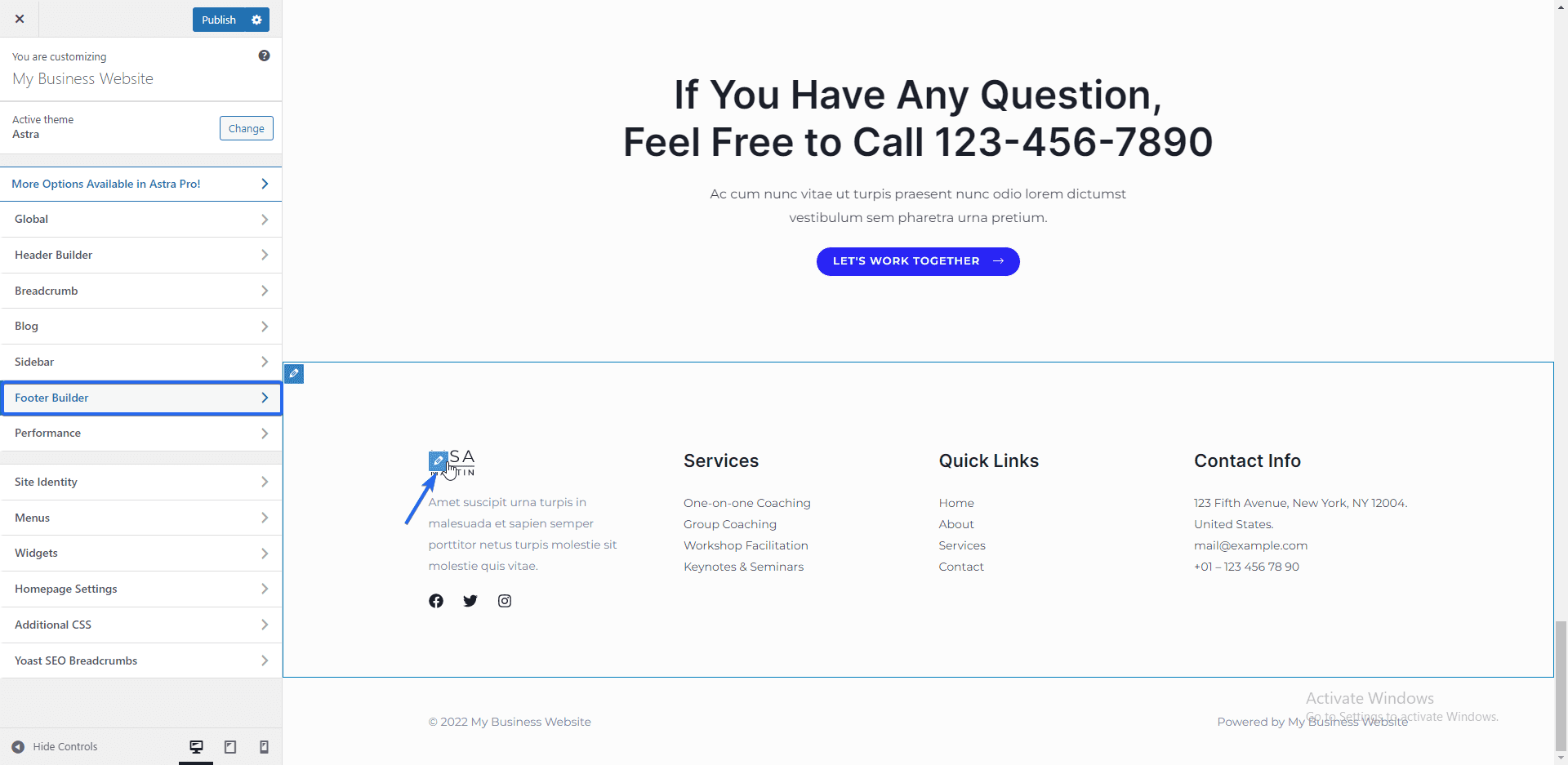
Ustawienia kreatora stopek
Konstruktor stopek w motywie WP Astra umożliwia dodawanie i edycję elementów w stopce witryny. Aby edytować widżet, najedź kursorem na widżet, a następnie kliknij ikonę pióra , aby otworzyć edytor.

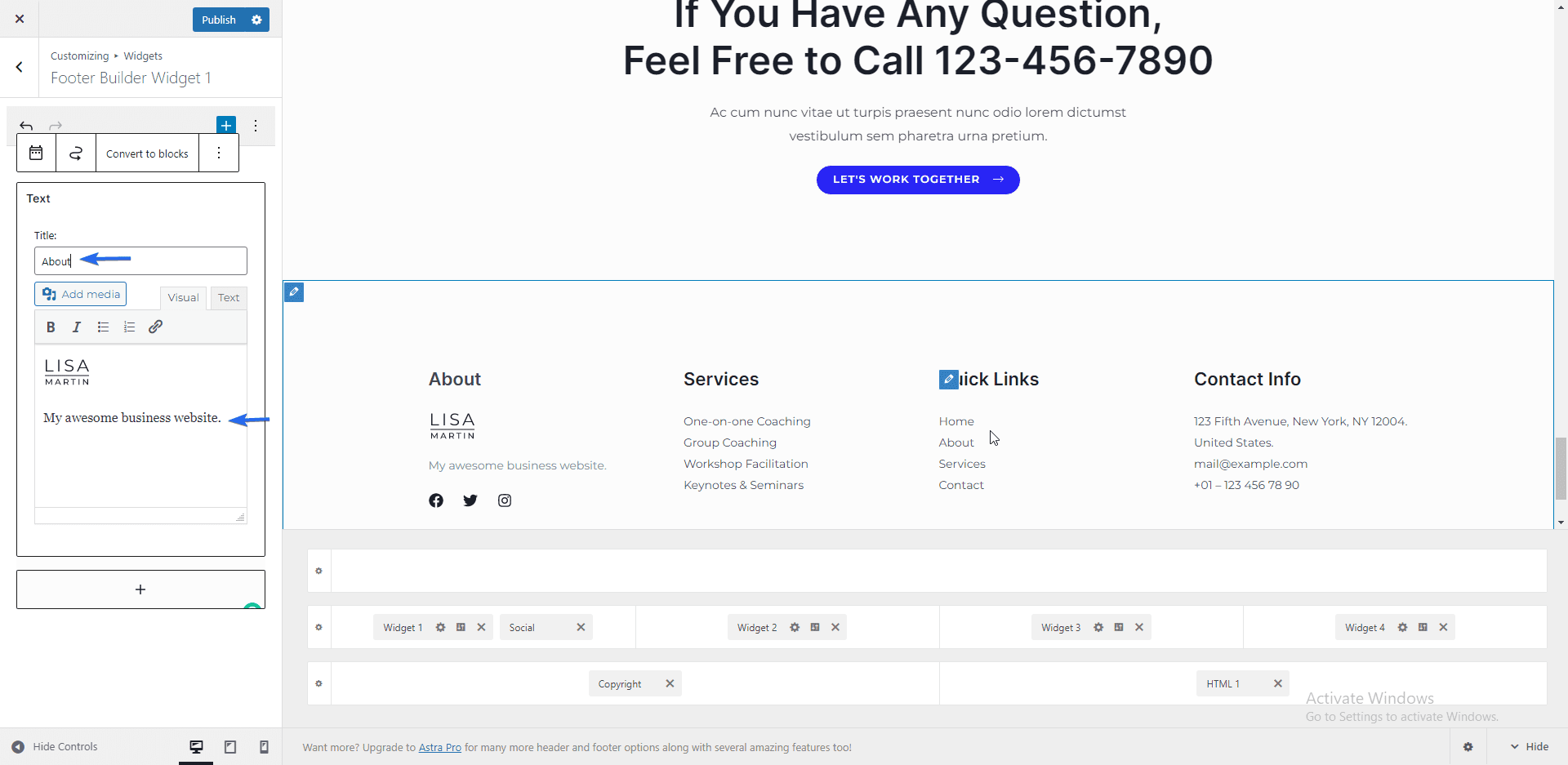
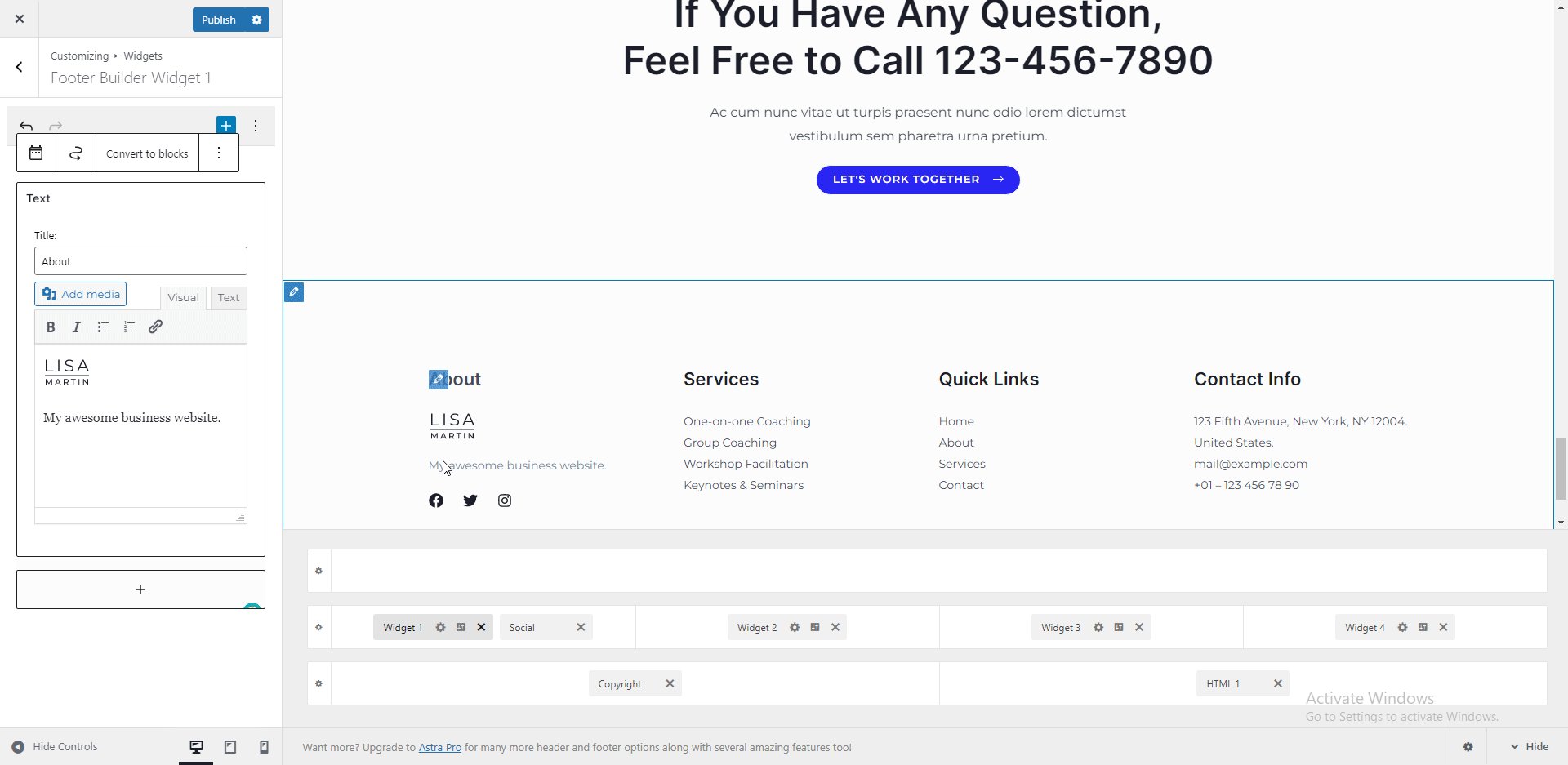
Tutaj możesz edytować tytuł i zawartość widżetu. Wszelkie wprowadzone zmiany zostaną automatycznie odzwierciedlone w panelu podglądu.

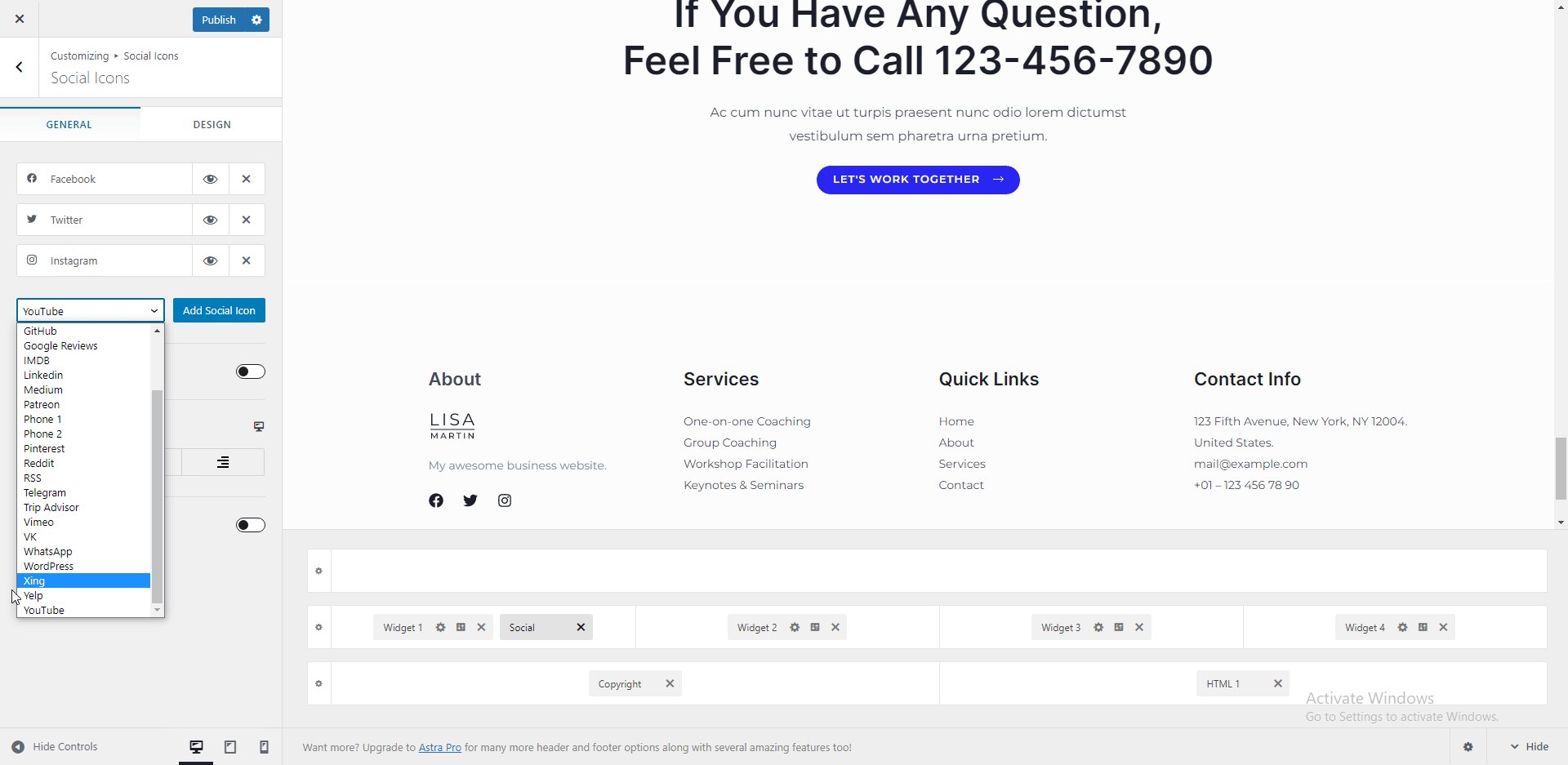
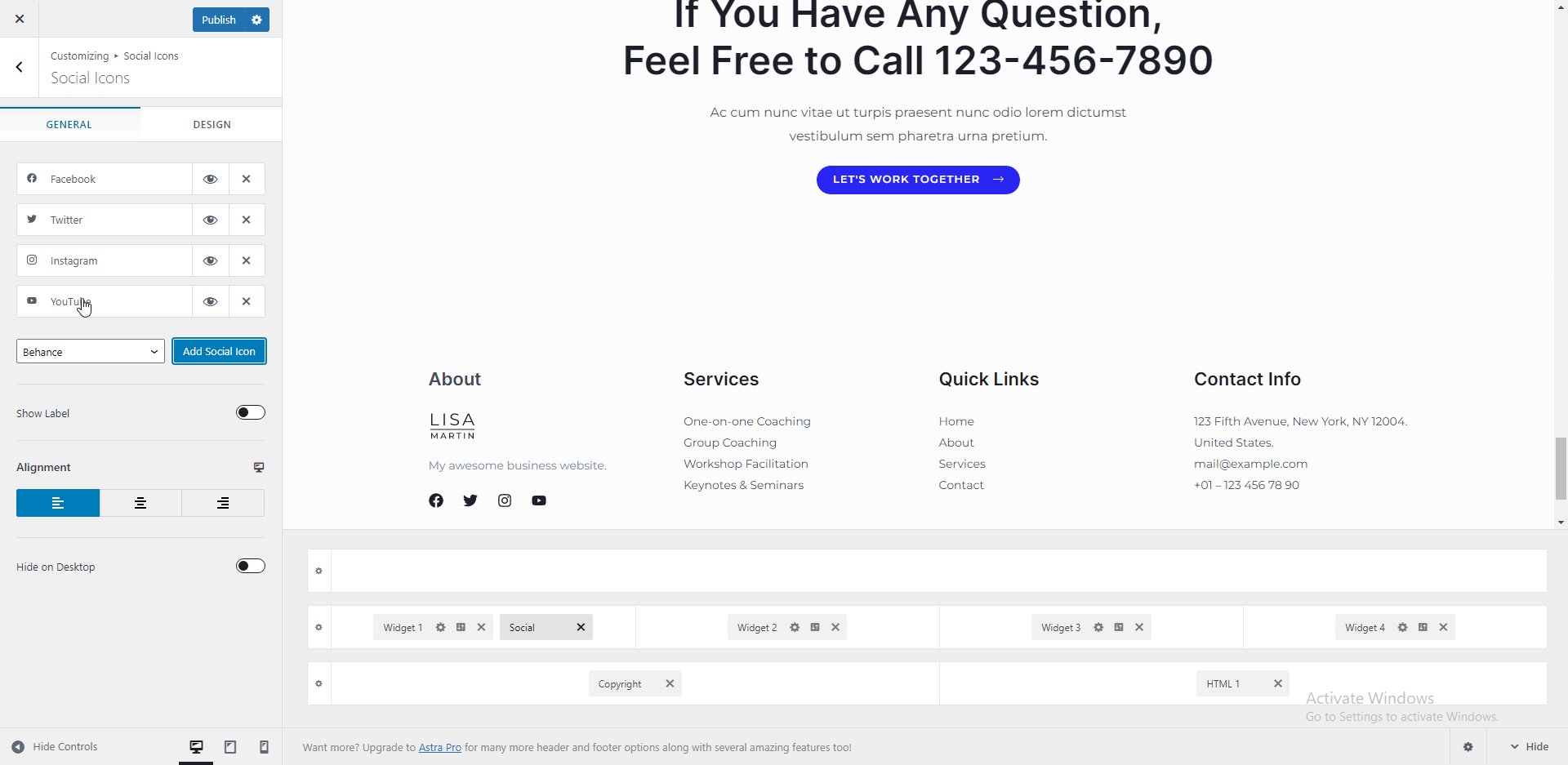
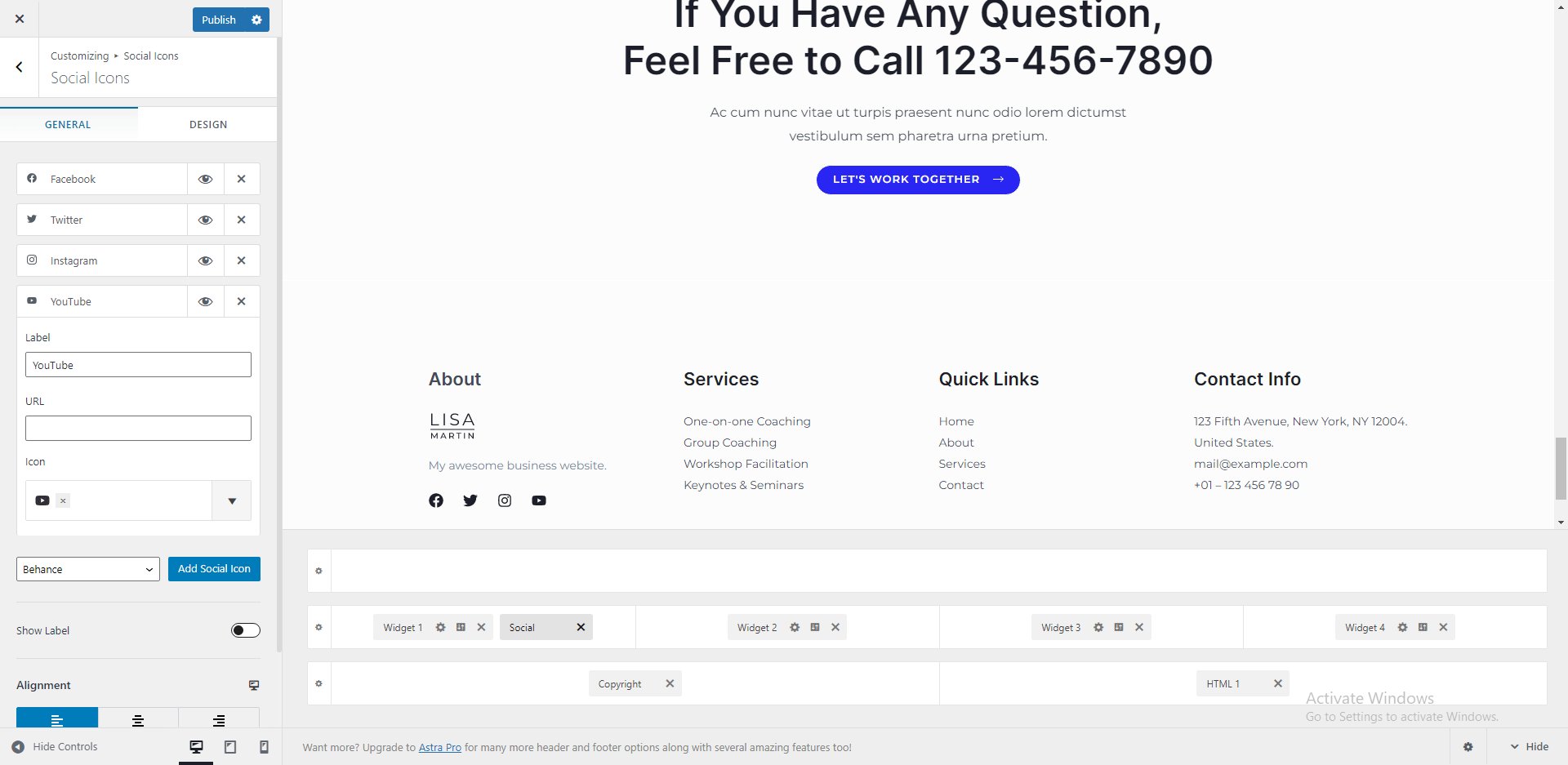
Możesz dodawać lub usuwać ikony mediów społecznościowych, klikając ikonę „Pióro” obok widżetu społecznościowego.

Wykonaj ten sam proces, aby edytować inne widżety w sekcji stopki witryny Twojej firmy.
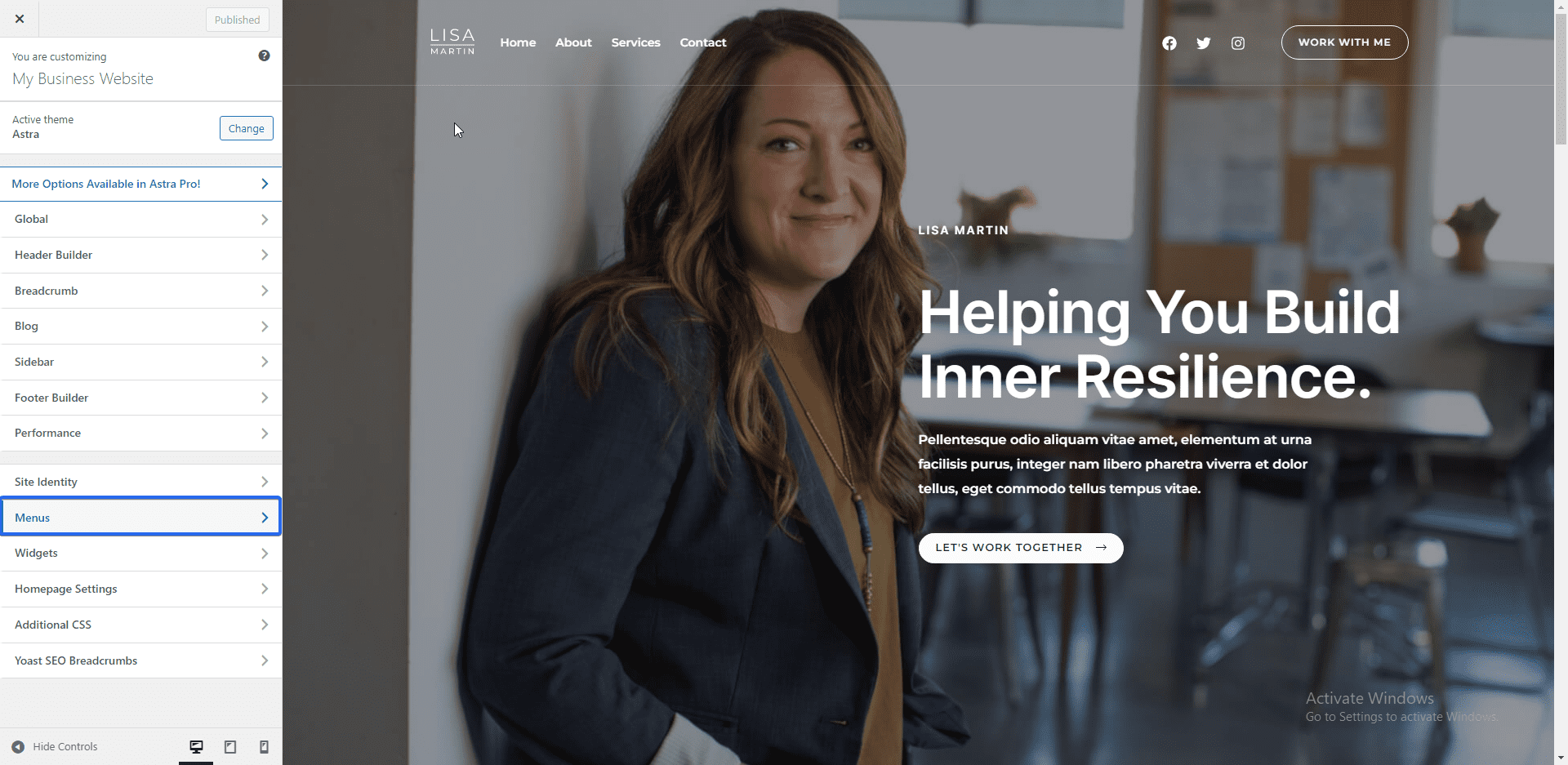
Dodawanie menu nawigacyjnych
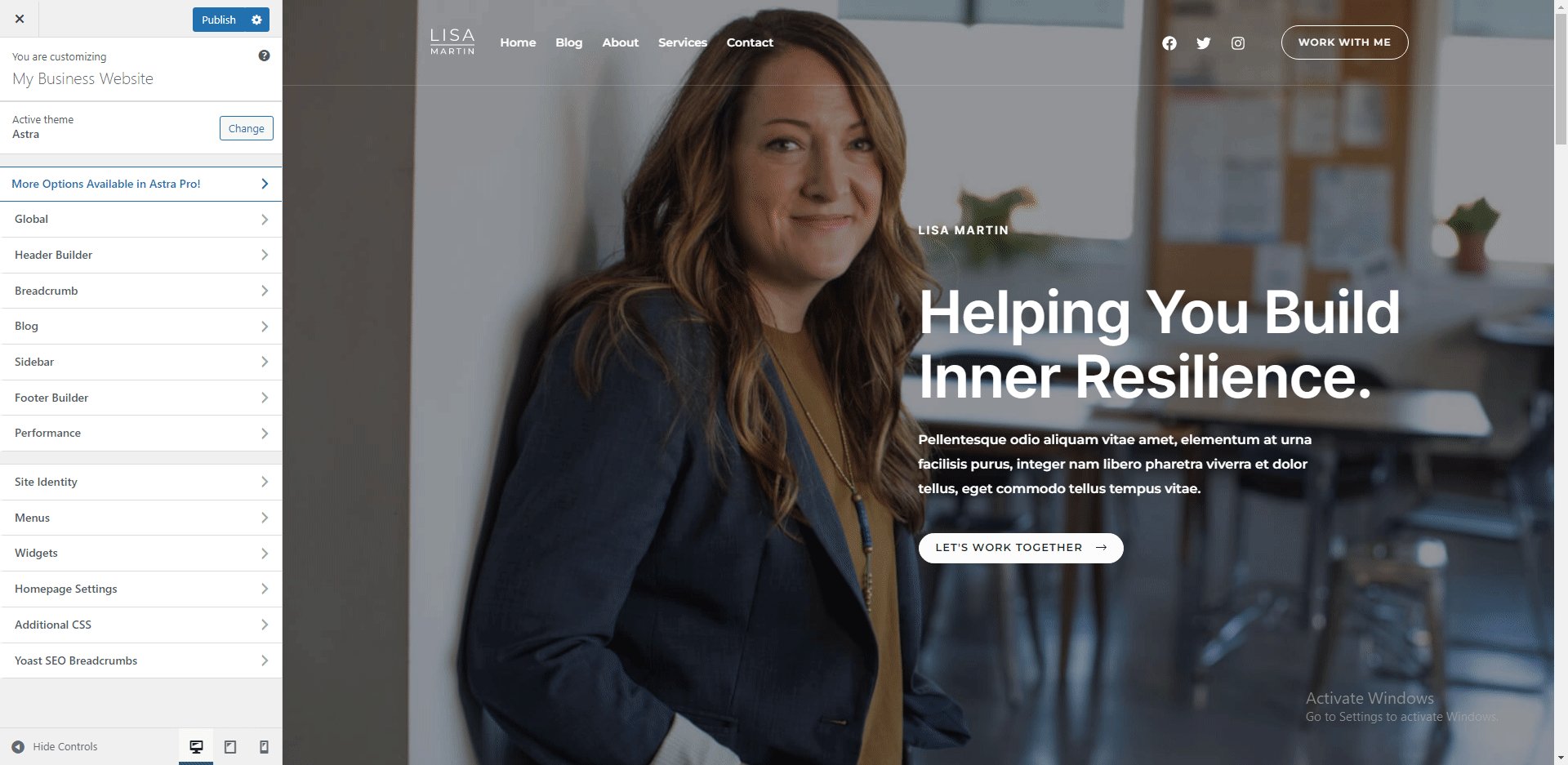
Menu nawigacyjne poprawiają wygodę użytkowników, ułatwiając nawigację po witrynie. Szablon, którego używamy, ma podstawowe menu nawigacyjne. Możesz jednak edytować pozycje menu, a nawet tworzyć nowe z zakładki "Menu".

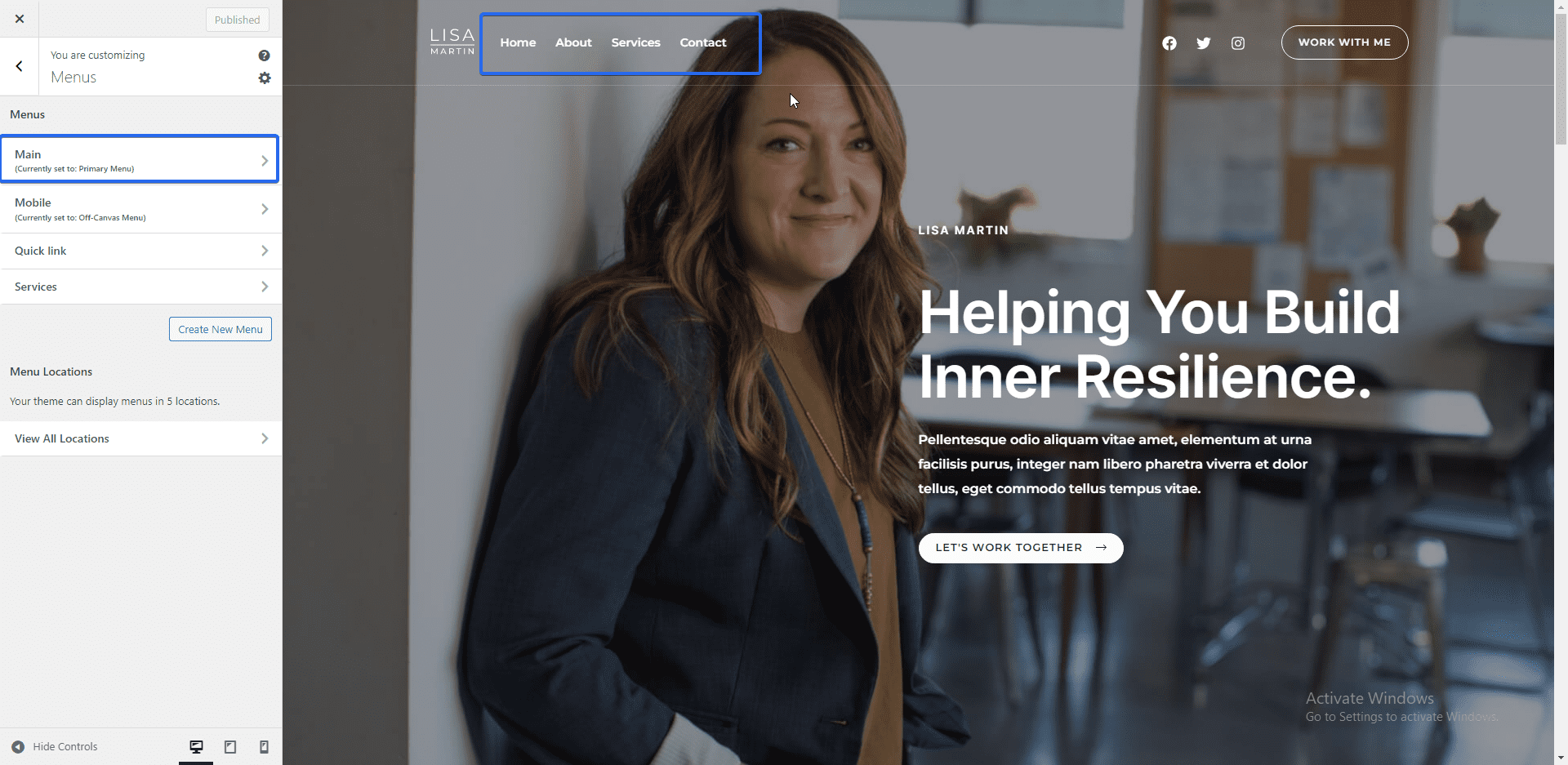
Menu główne to podstawowe menu nawigacyjne na górnym pasku. Kliknij menu główne , aby edytować pozycje menu.

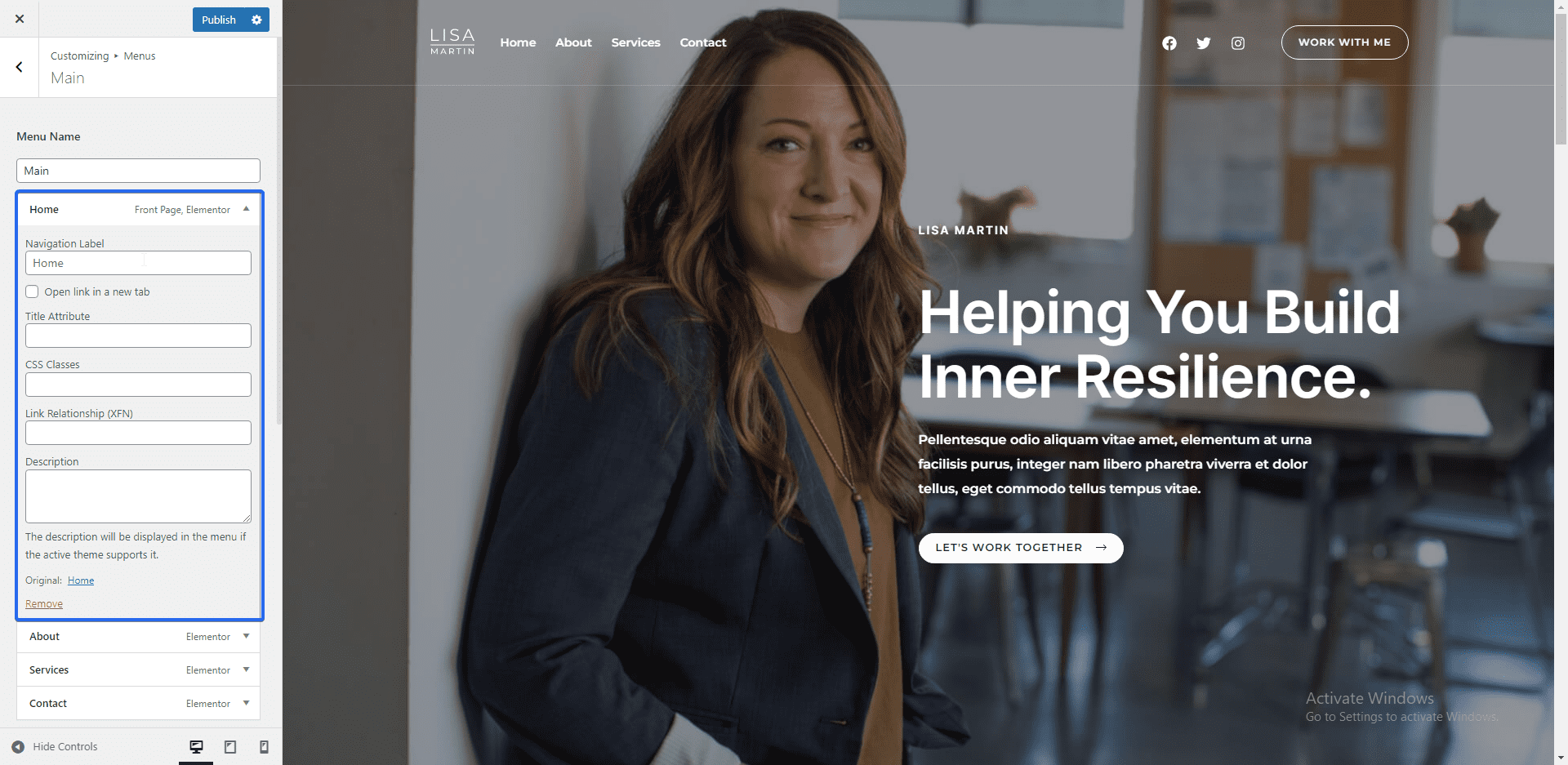
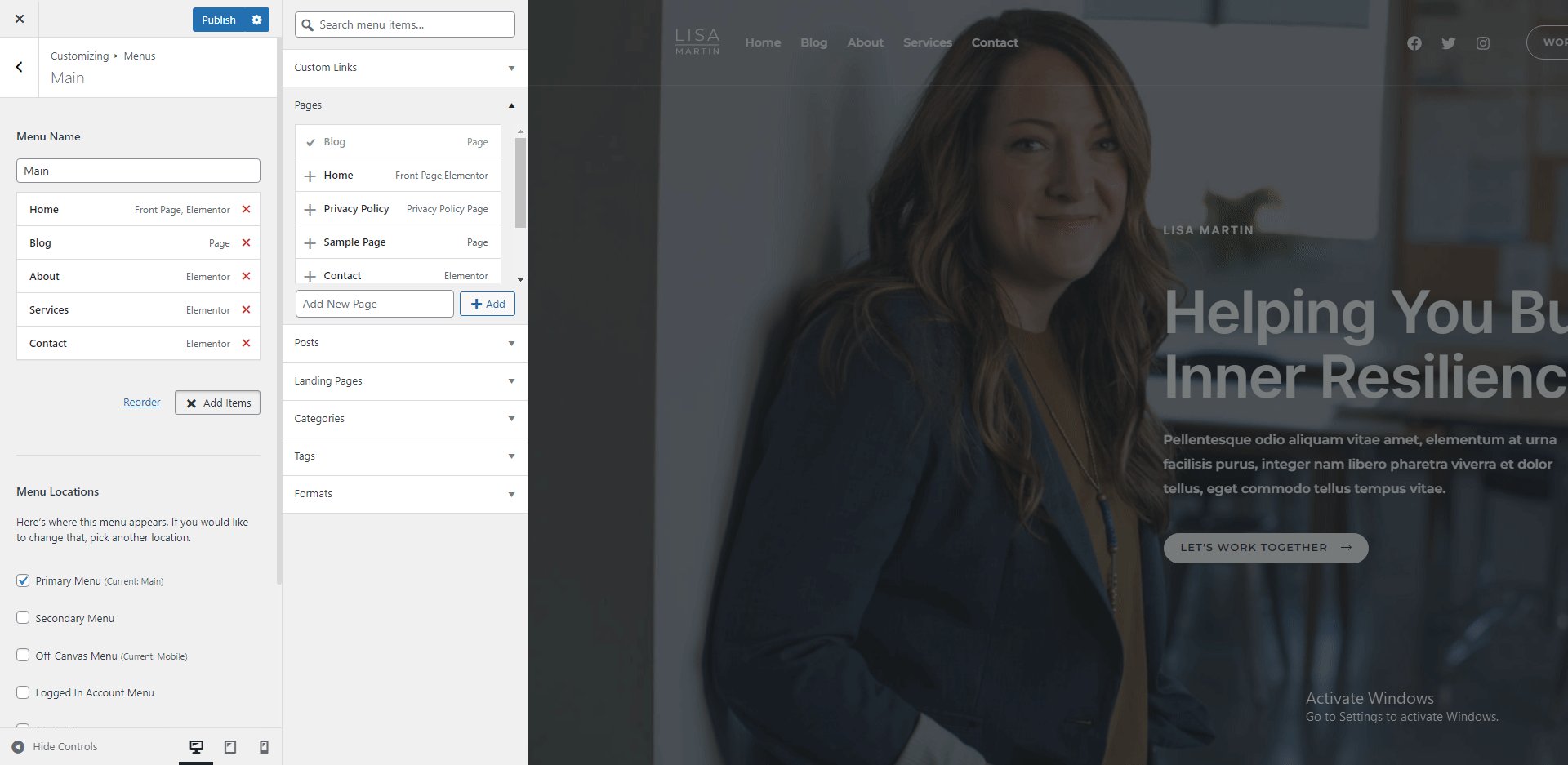
Możesz kliknąć pozycję menu na następnej stronie, aby ją edytować. Przeciągnij i upuść elementy menu, aby zmienić ich kolejność w dowolnej kolejności.

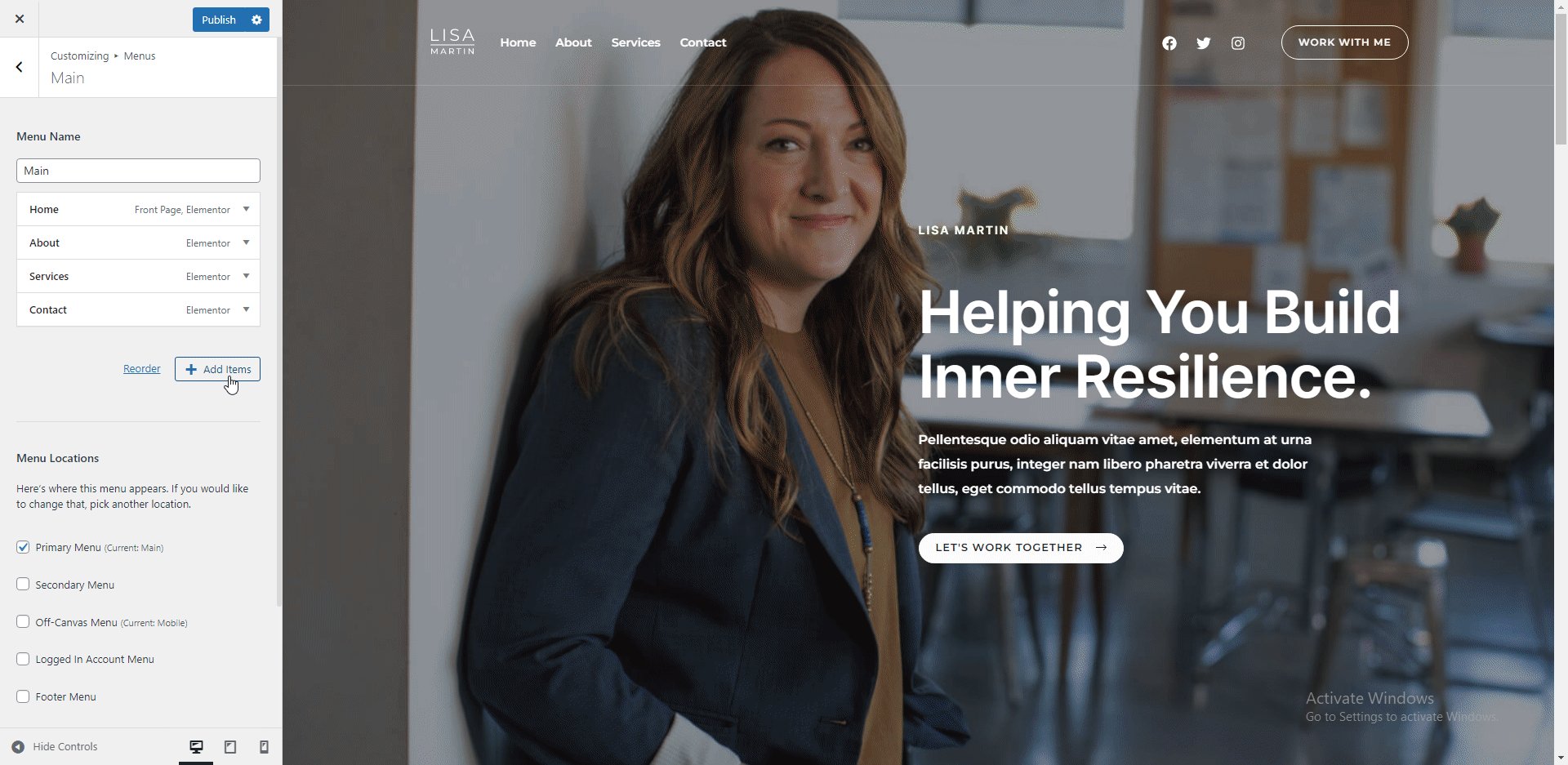
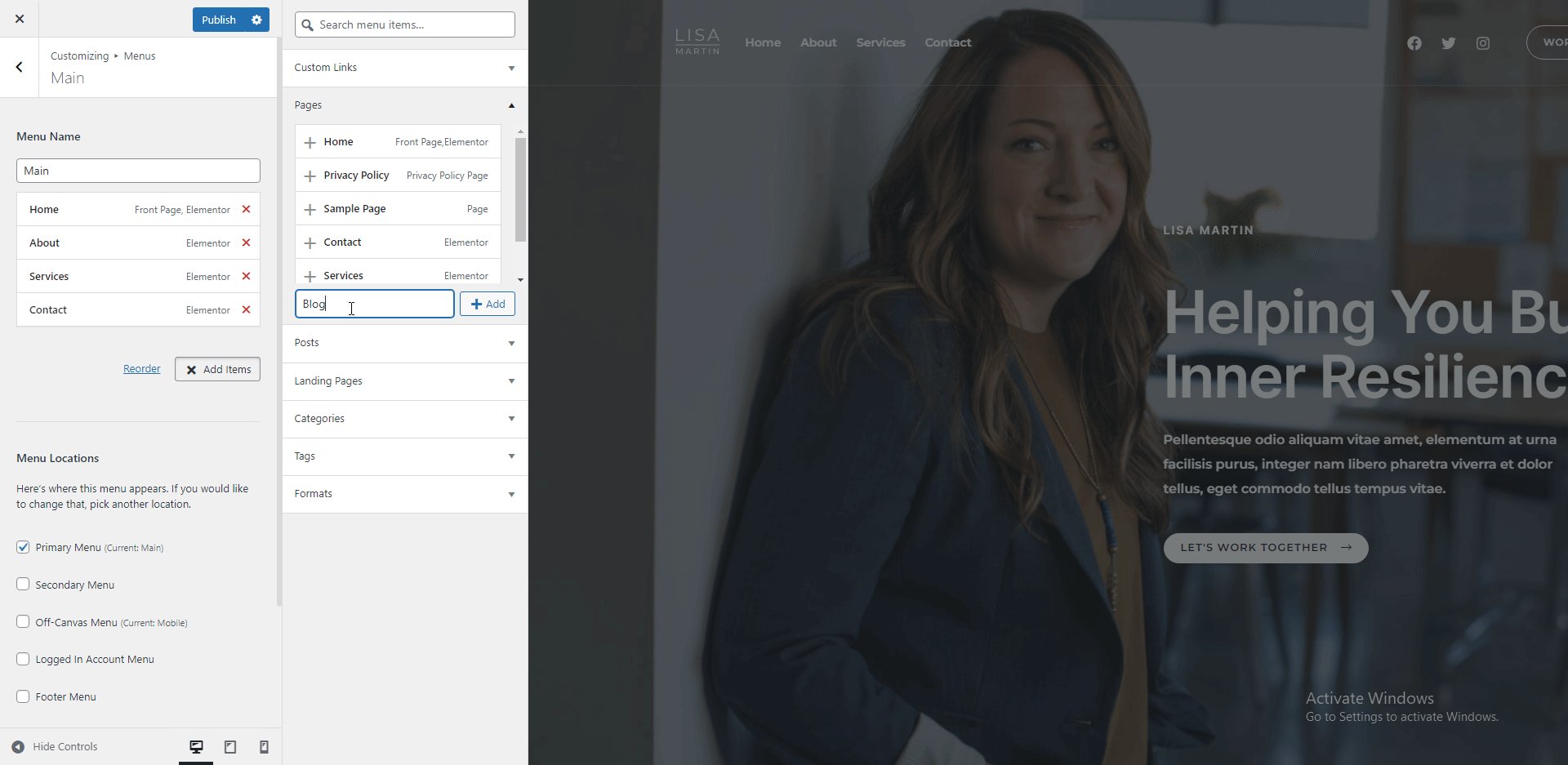
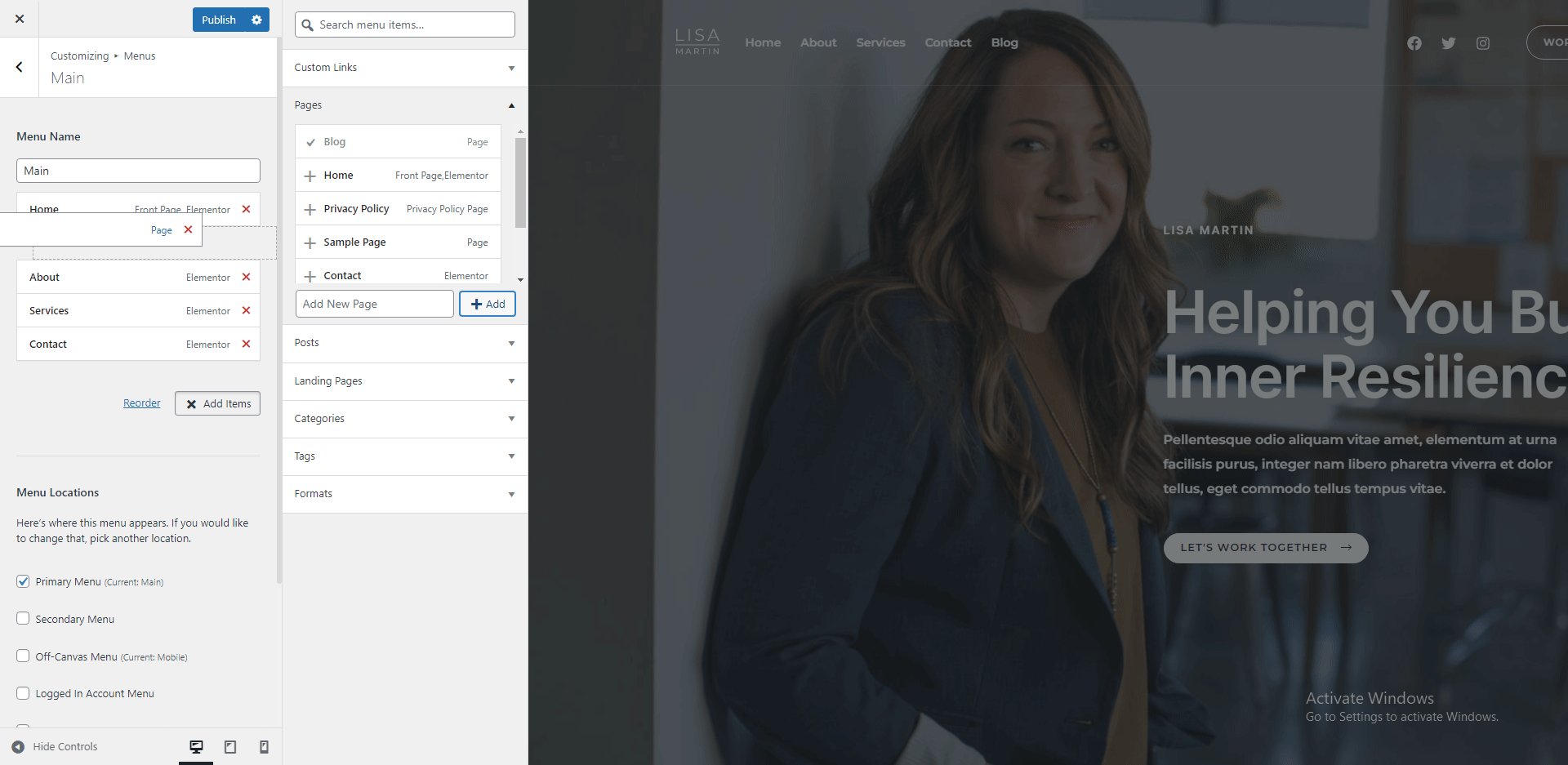
Aby dodać nową pozycję menu, kliknij przycisk Dodaj pozycje . Do menu można dodawać nowe lub istniejące strony. Dodatkowo możesz dodawać posty na blogu, kategorie i strony docelowe do swoich pozycji menu.

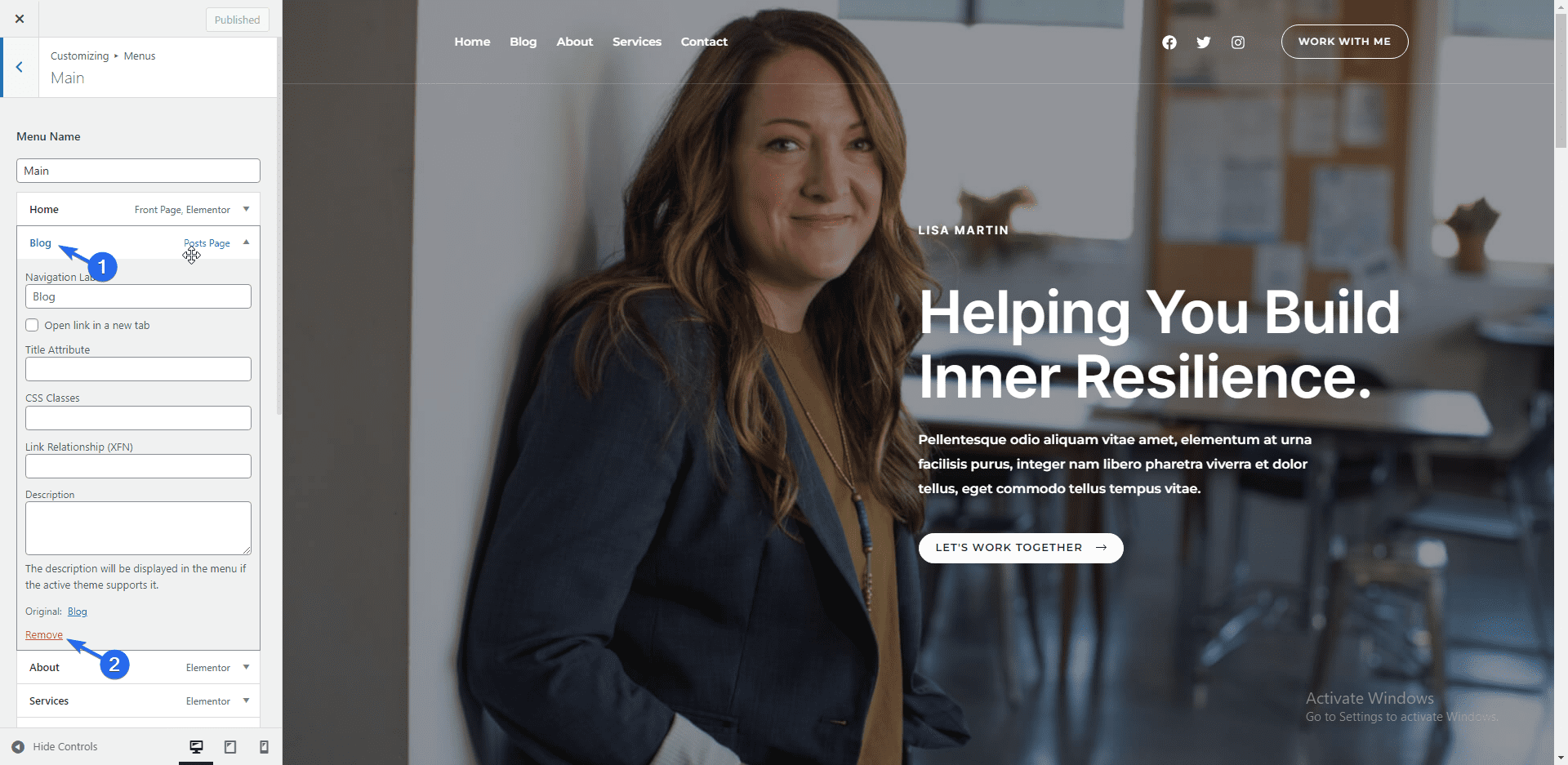
Aby usunąć element menu, kliknij element, aby rozwinąć opcje, a następnie kliknij Usuń .

Uwaga dodatkowa: mamy szczegółowy przewodnik, jak tworzyć menu nawigacyjne w WordPressie. Możesz to sprawdzić, aby dowiedzieć się więcej o menu WordPress.
Reakcja mobilna
Domyślnie większość motywów WordPress reaguje na urządzenia mobilne. Jednak dostosowując swoją witrynę, powinieneś sprawdzić, jak wygląda treść na mniejszych ekranach.
W tym celu możesz użyć ikon w dolnej części menu dostosowywania, aby wyświetlić podgląd innych rozmiarów ekranu.

Inne opcje do zbadania obejmują dodawanie widżetów do paska bocznego i sekcji stopki witryny. Po dostosowaniu witryny firmy kliknij przycisk Opublikuj , aby zaktualizować zmiany.

Konfigurowanie stron internetowych
Ogólnie rzecz biorąc, podczas tworzenia witryny internetowej należy uwzględnić kilka niezbędnych stron. Niektóre strony to:
- Strona główna
- O stronie
- Strona kontaktowa
- Strona usług (opcjonalnie)
- Polityka prywatności
Strona główna to pierwsza strona, którą zobaczą użytkownicy odwiedzający Twoją witrynę. Powinieneś więc poświęcić czas na zaprojektowanie tej strony do standardu.
Strona Informacje opisuje, kim jesteś i cel tworzenia witryny. Innymi słowy, daje użytkownikom więcej informacji o Twojej marce.
Na stronie Kontakt wymieniasz różne opcje kontaktu ze swoim zespołem, w tym platformy mediów społecznościowych. Możesz również umieścić na stronie formularz kontaktowy, aby użytkownicy mogli się z Tobą skontaktować, wypełniając formularz.
Strona Usługi pokazuje szczegółowo różne usługi oferowane przez Twoją markę. W tym miejscu powinieneś również zawrzeć swoją unikalną propozycję wartości — przekonującą deklarację zachęcającą użytkowników do patronowania Twojej marce.
Strona Polityka prywatności zawiera szczegółowe informacje o danych użytkownika, które zamierzasz gromadzić w swojej witrynie. Ta strona jest wymagana przez prawo w niektórych regionach.
Edycja strony głównej
Użyjemy wtyczki Elementor, aby dostosować strony w witrynie. Elementor to jedna z najlepszych wtyczek do budowania typu „przeciągnij i upuść” do projektowania solidnych stron internetowych. Ma więcej funkcji niż domyślny blok WordPress i klasyczny edytor.
Powinieneś już mieć zainstalowany Elementor na swojej stronie, jeśli zaimportowałeś szablon startowy.
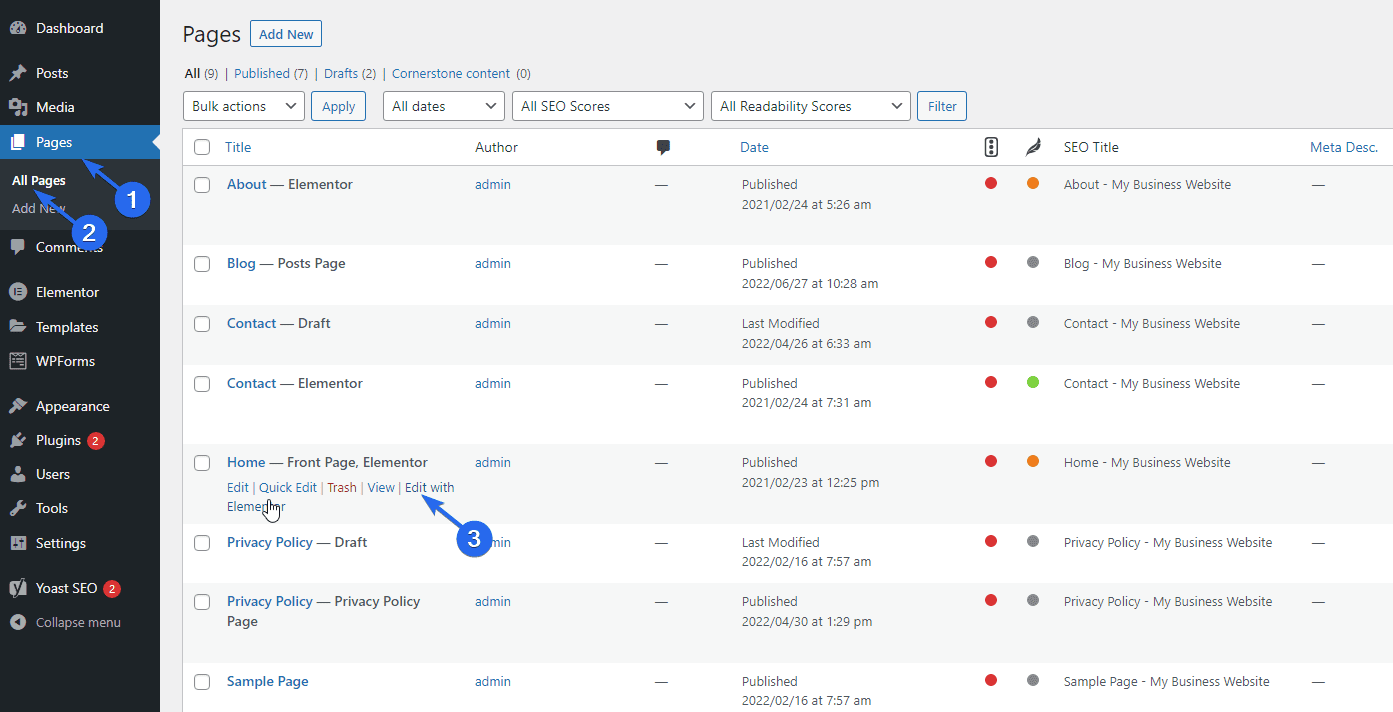
Aby edytować stronę, przejdź do Strony >> Wszystkie strony . Następnie najedź kursorem na stronę, którą chcesz edytować i wybierz Edytuj za pomocą Elementora .

Alternatywnie, podczas przeglądania strony, możesz uzyskać dostęp do kreatora Elementor, klikając przycisk Edytuj za pomocą Elementora .

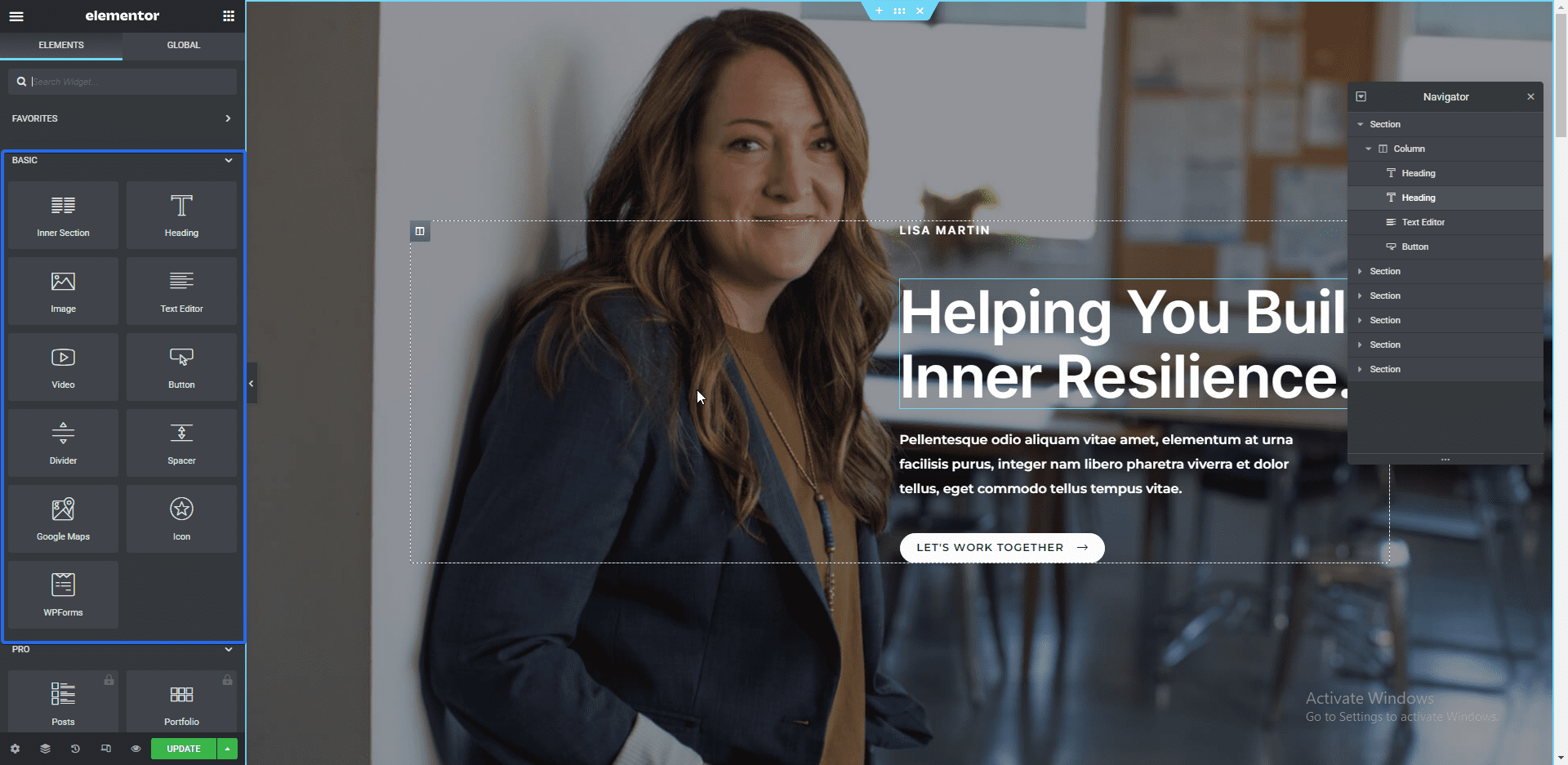
W kreatorze Elementor możesz dostosować swoją stronę i edytować fałszywe dane z szablonu startowego.

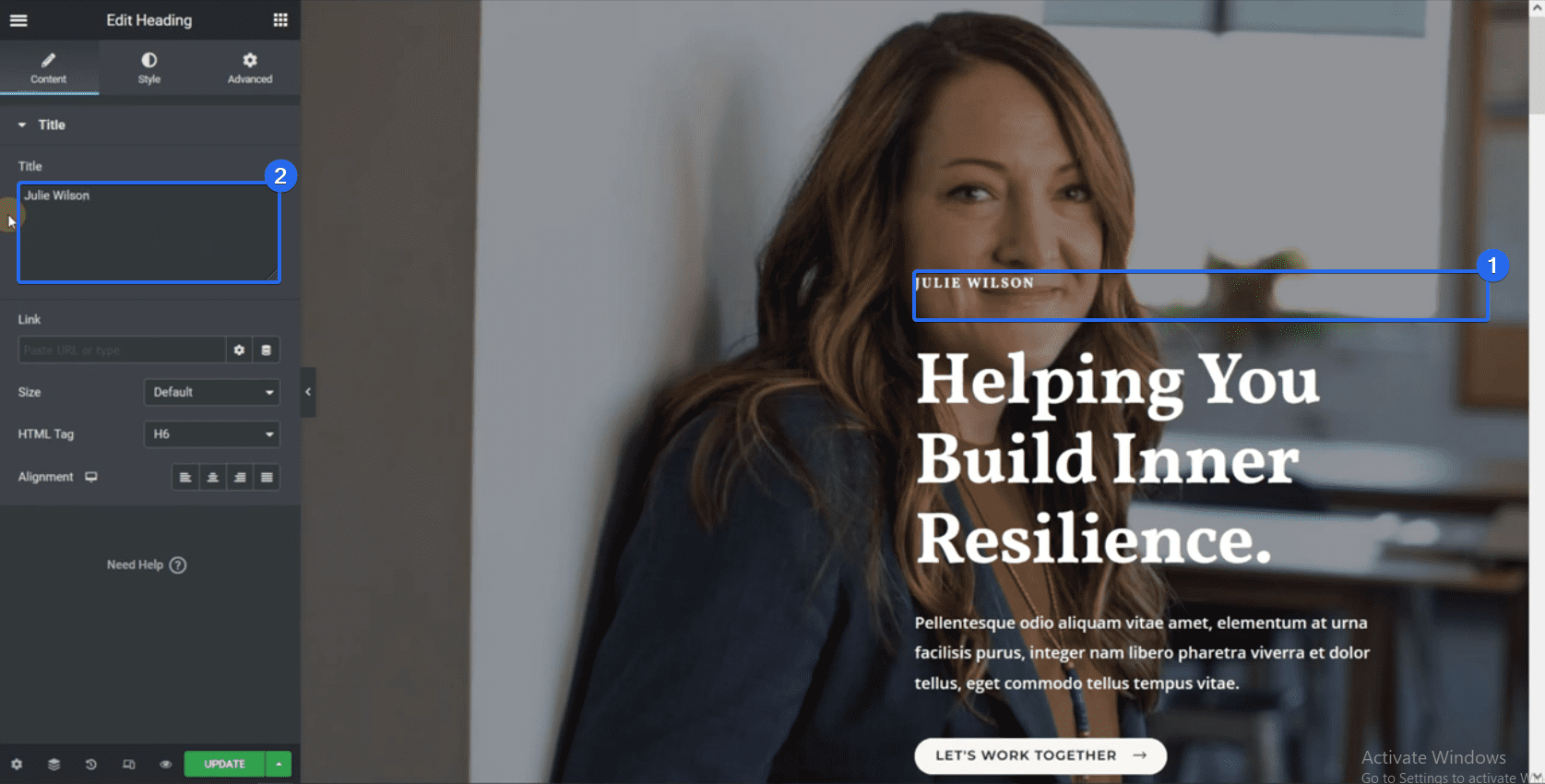
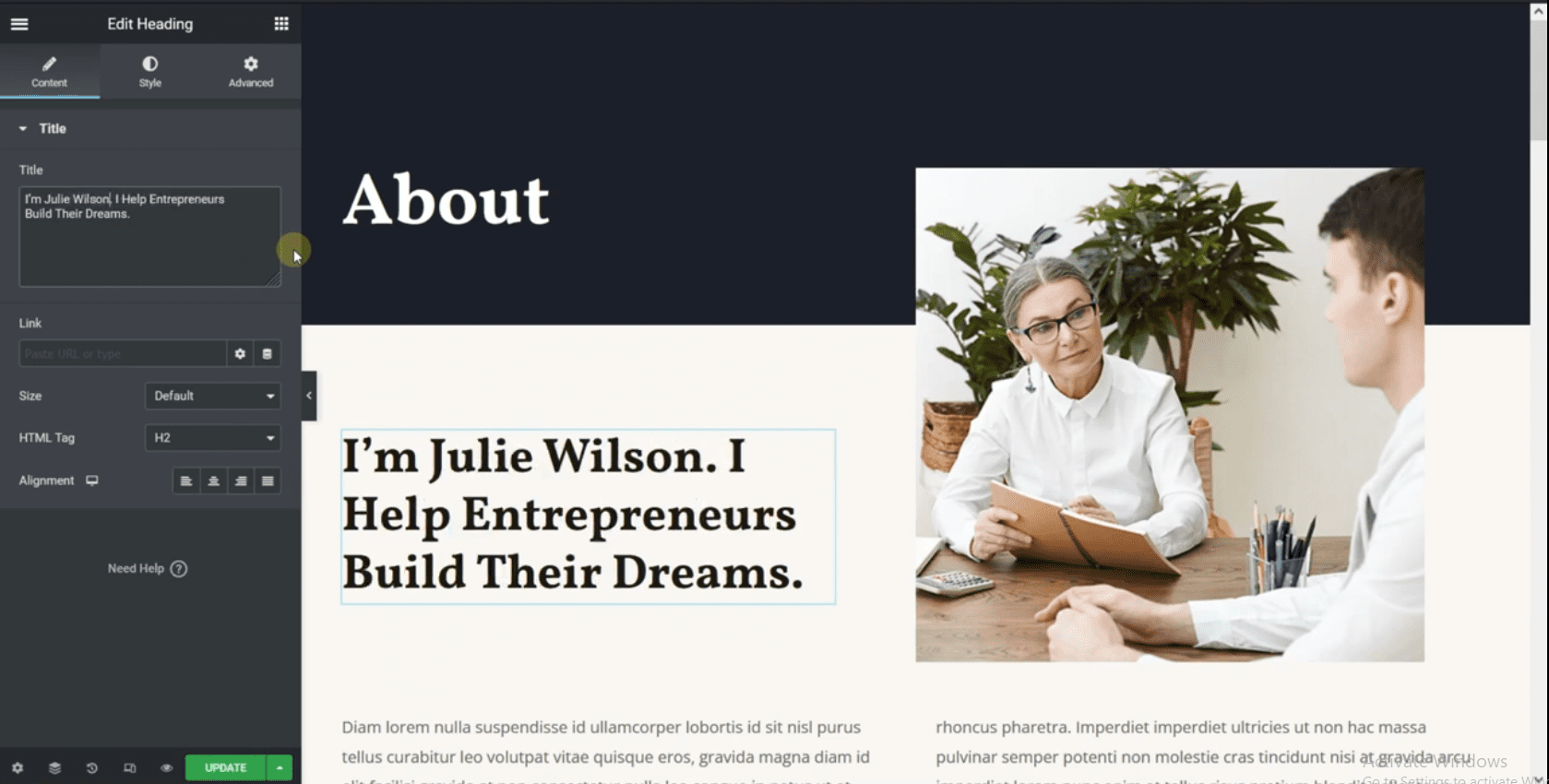
Możesz edytować element, klikając go. Gdy to zrobisz, na lewym pasku bocznym pojawi się edytor tekstu. Możesz zmienić zawartość bloku z tego edytora.

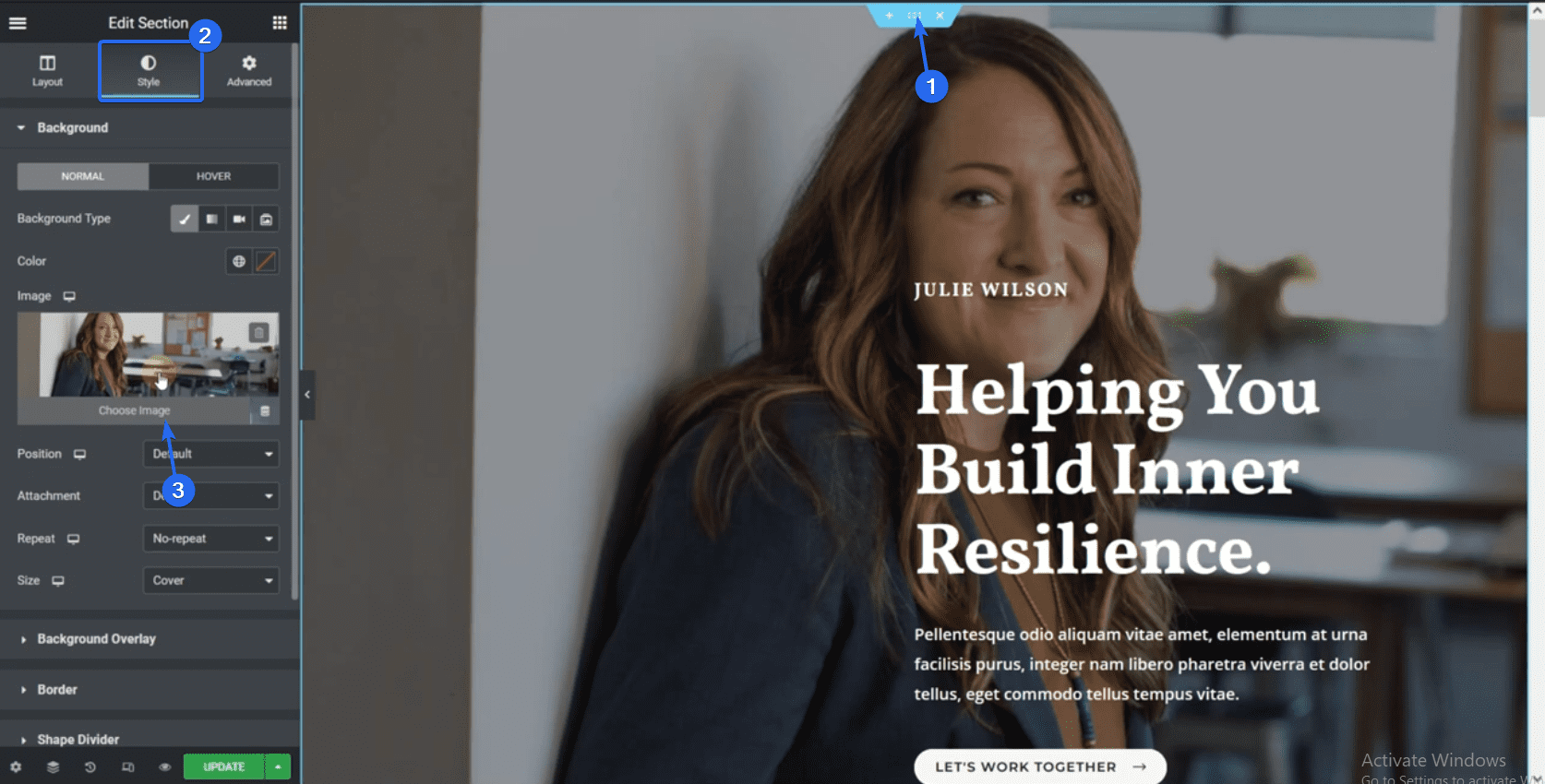
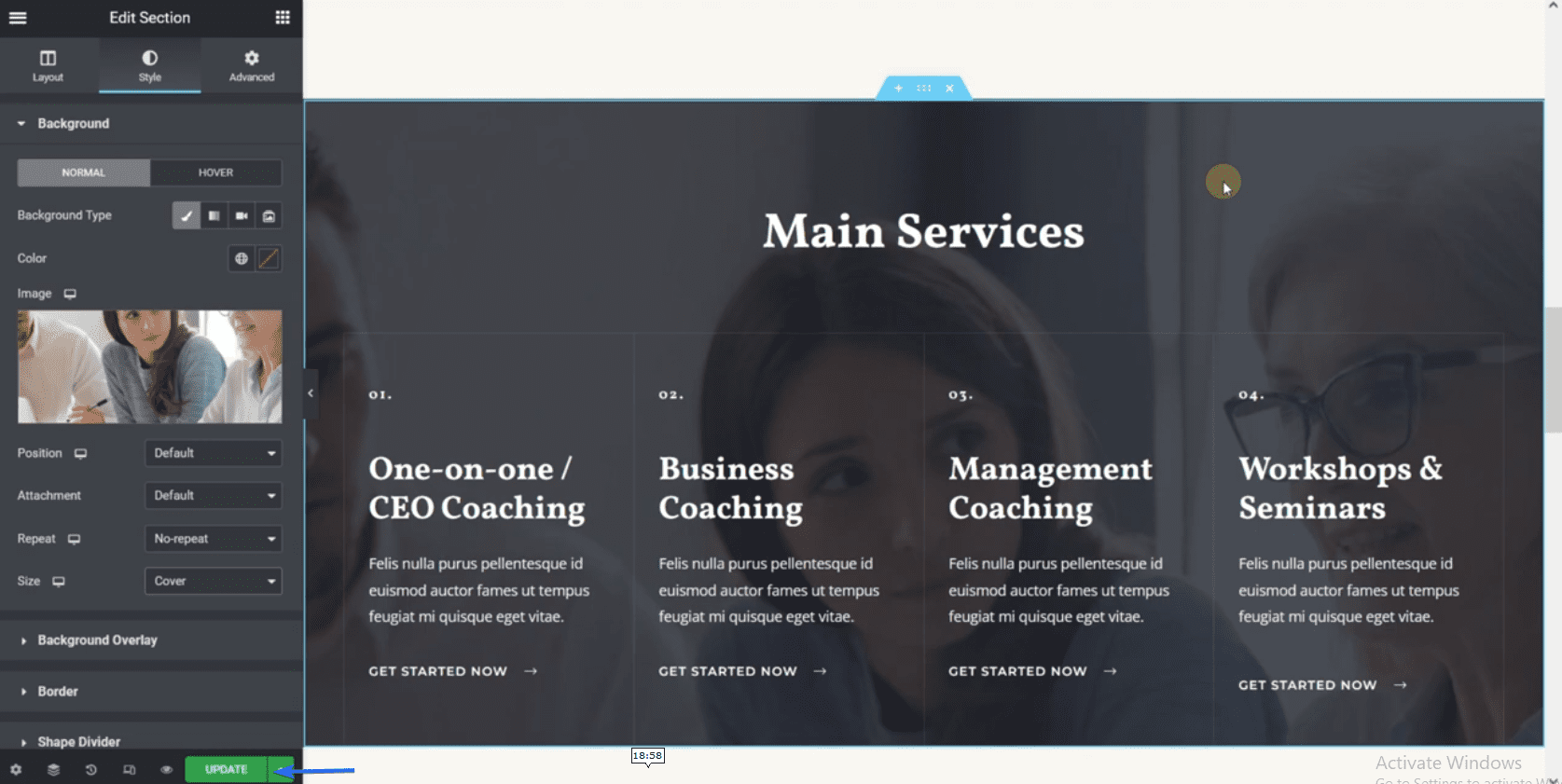
Aby zmienić obraz tła sekcji, kliknij ikonę, aby wybrać cały blok. Następnie kliknij kartę Styl , aby otworzyć stronę dostosowywania.

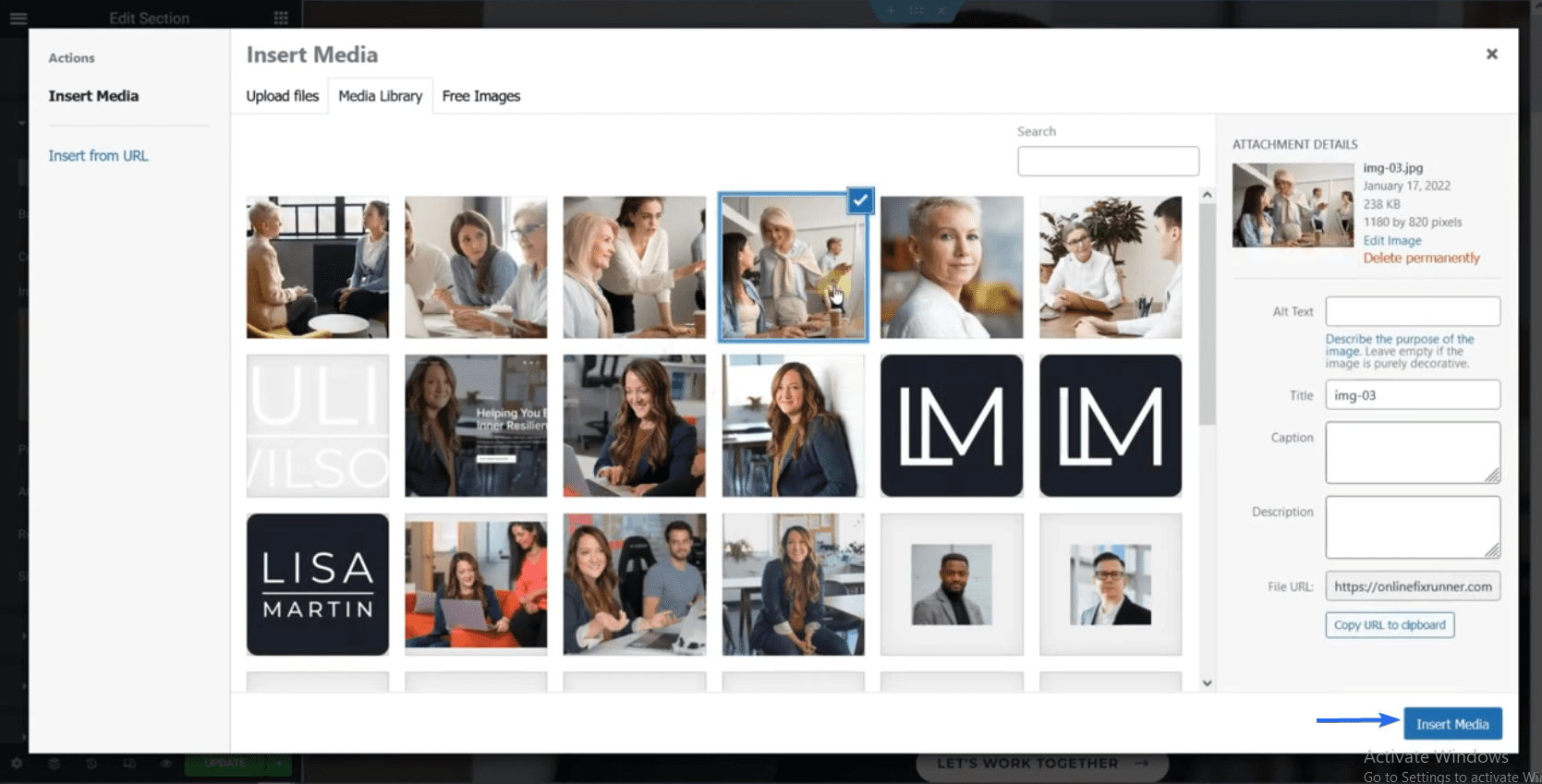
Tutaj możesz wybrać inny obraz z biblioteki multimediów. Możesz przesłać zdjęcia swojej firmy do swojej witryny i wybrać tę, którą chcesz tutaj wyświetlić.
Po wybraniu kliknij Wstaw multimedia , aby użyć obrazu jako tła.

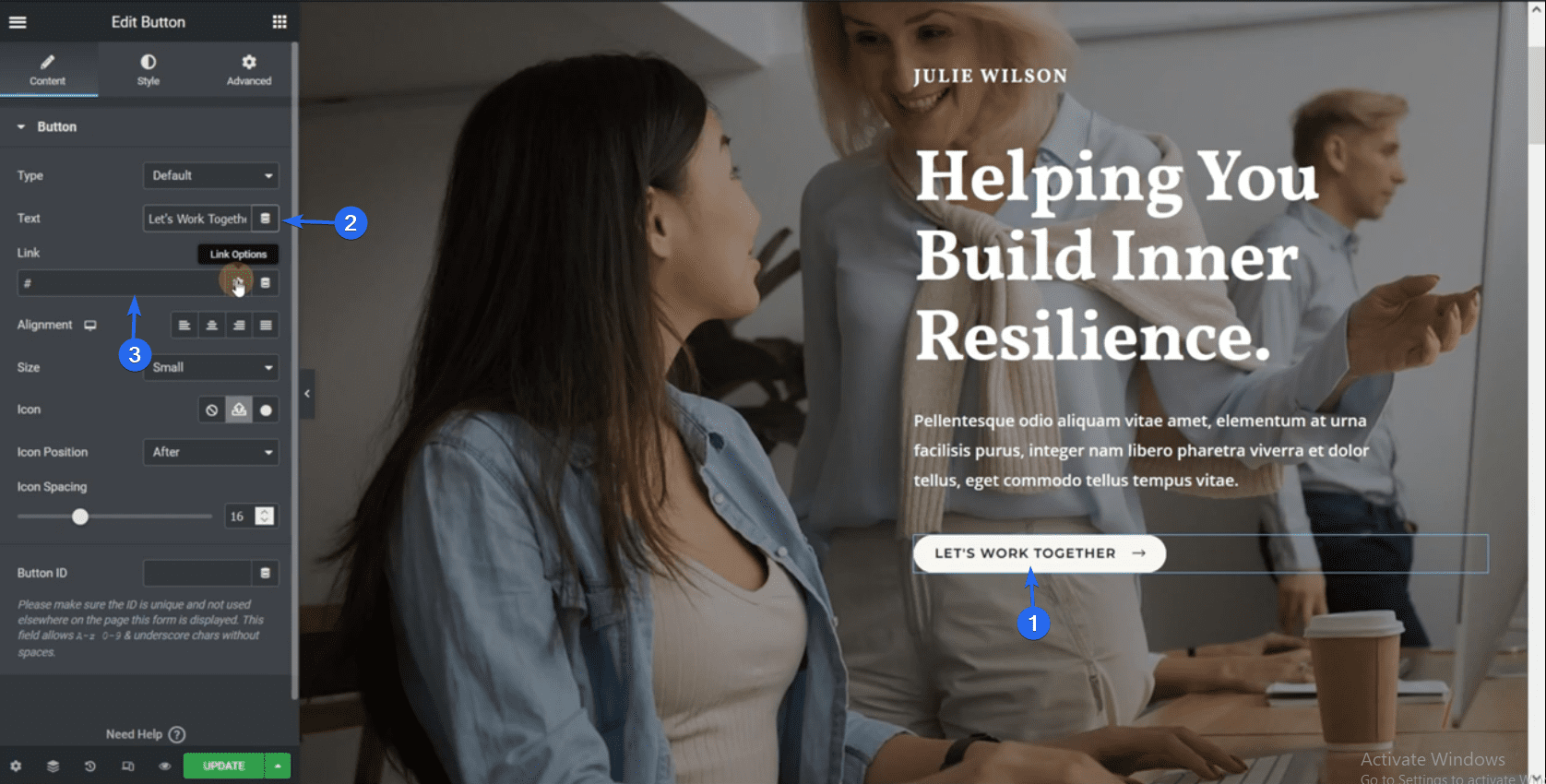
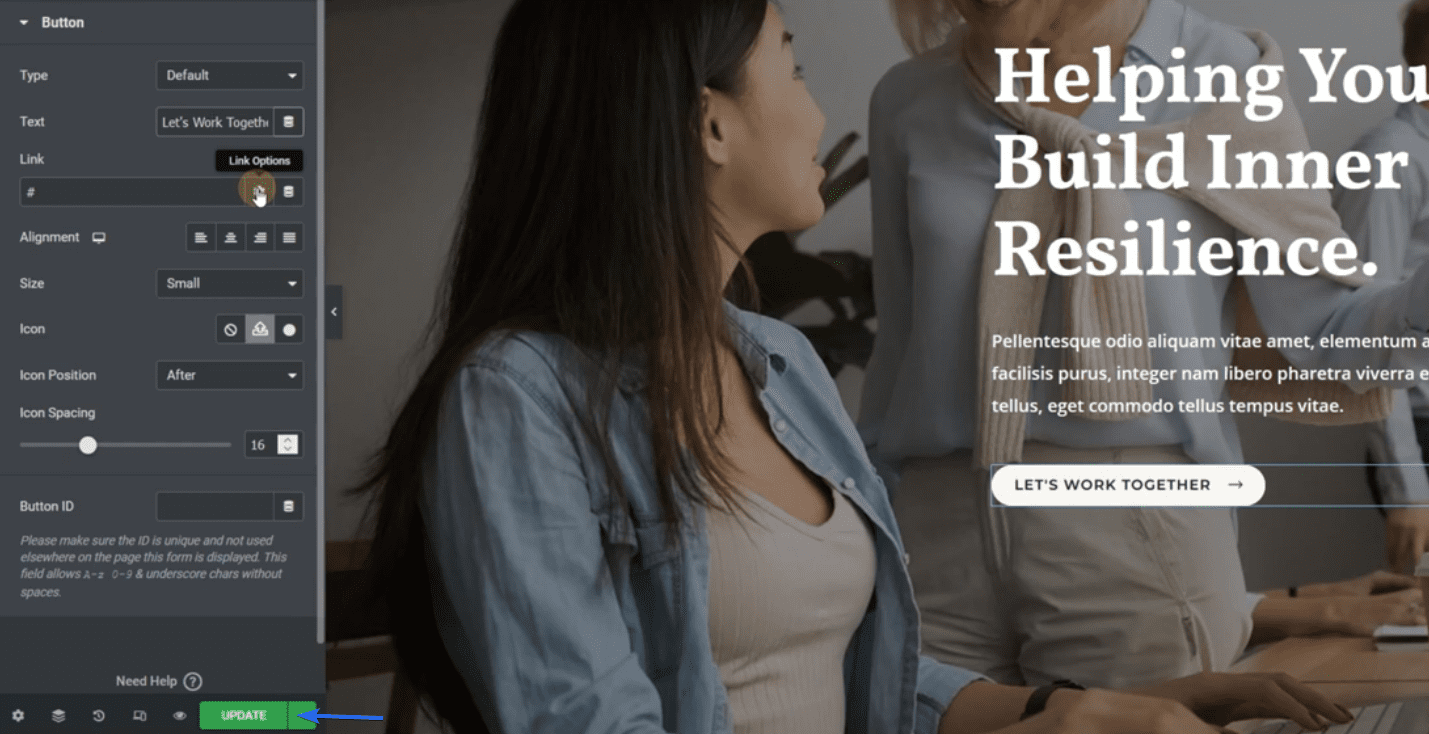
Następnie pokażemy, jak edytować przycisk. Kliknij przycisk, a następnie zmień tekst z menu paska bocznego. Możesz również połączyć swój przycisk z inną stroną. W tym celu dodaj adres URL strony do pola „link”.

Edycja innych bloków Elementora na stronie odbywa się zgodnie z tymi samymi krokami, które wyjaśniono powyżej. Zaimportowany przez nas szablon używa fikcyjnych danych i tekstów zastępczych na niektórych elementach. Musisz więc zastąpić fałszywe dane informacjami o swojej firmie.
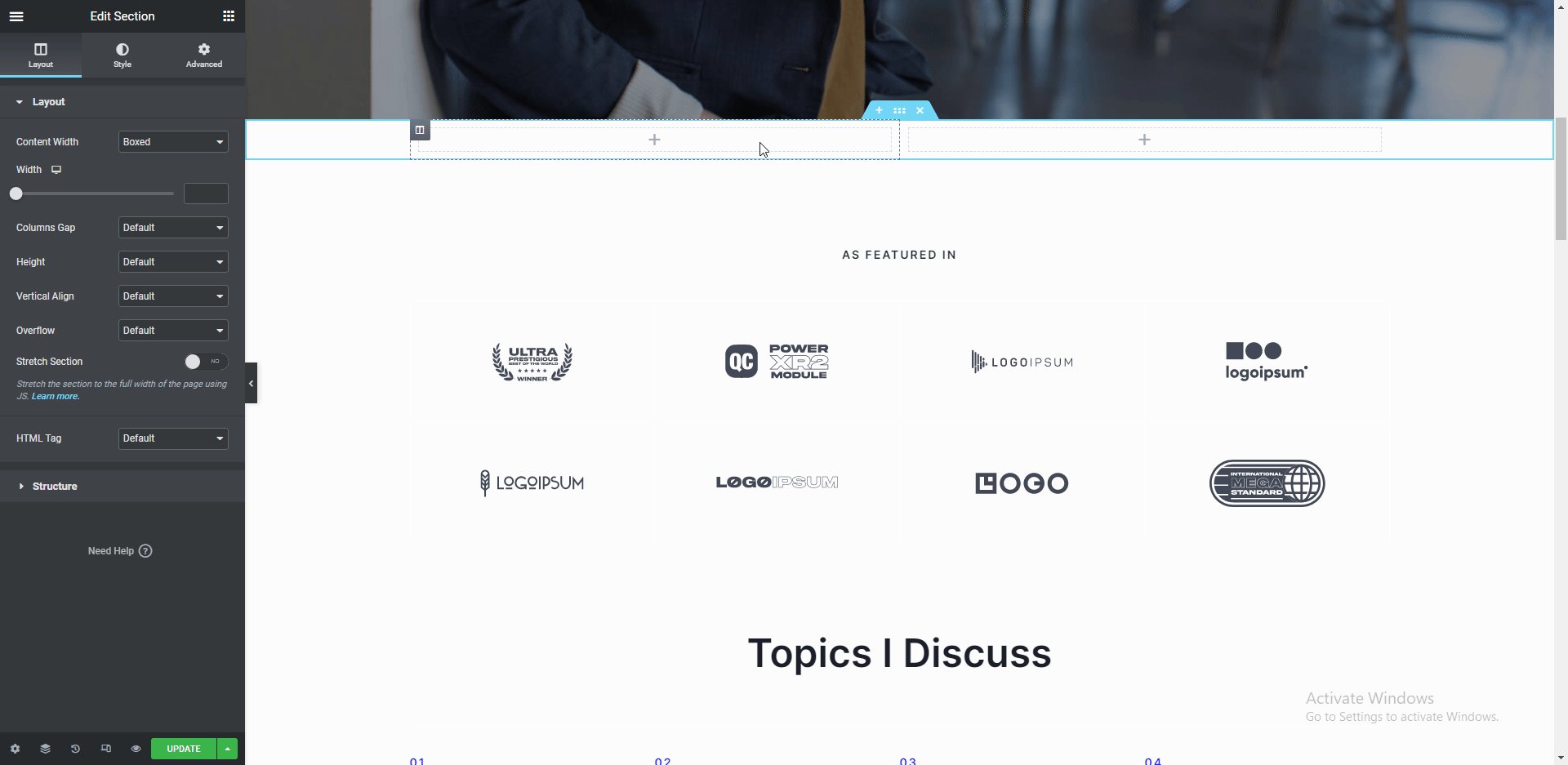
Dodawanie nowej sekcji
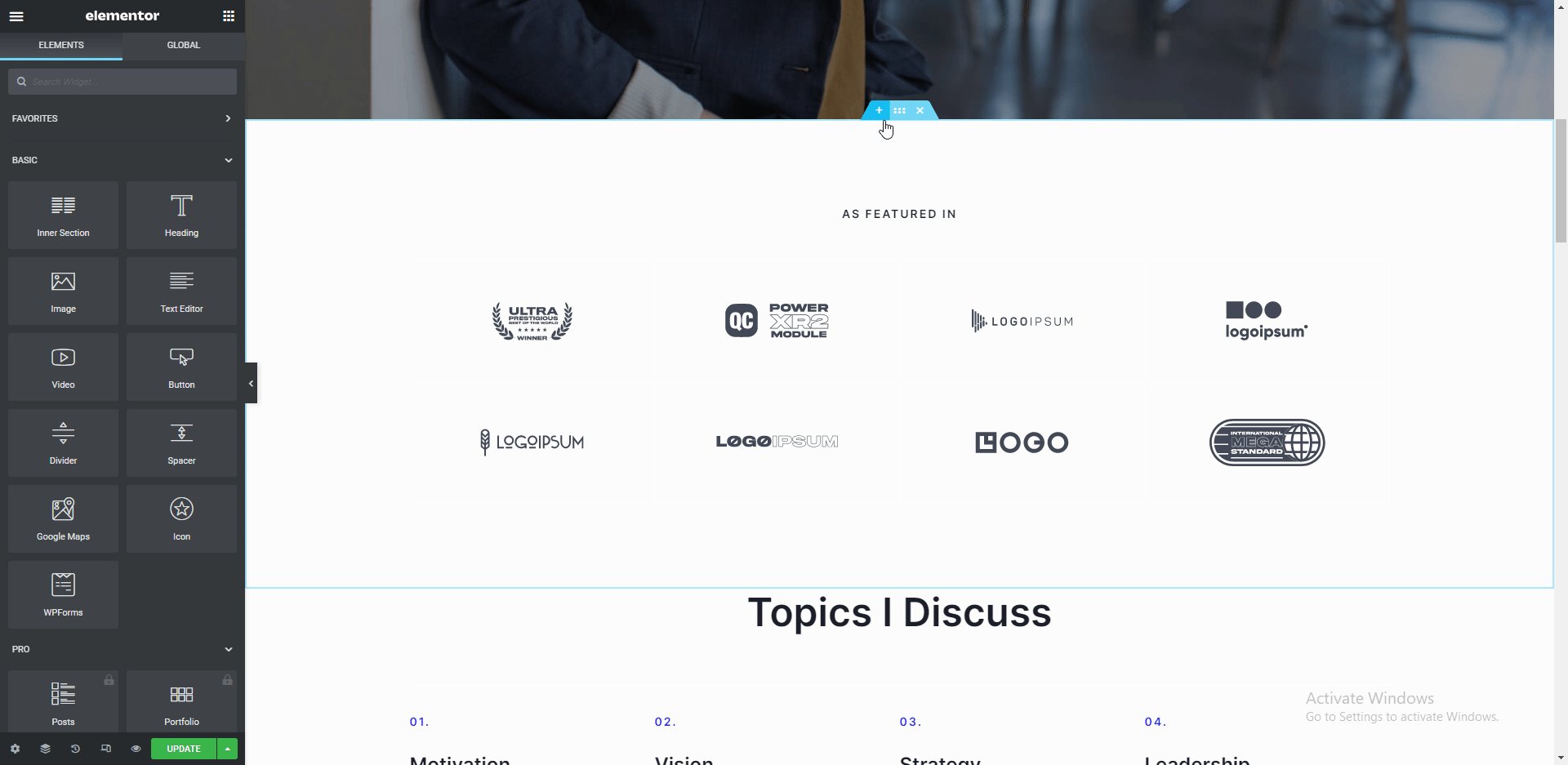
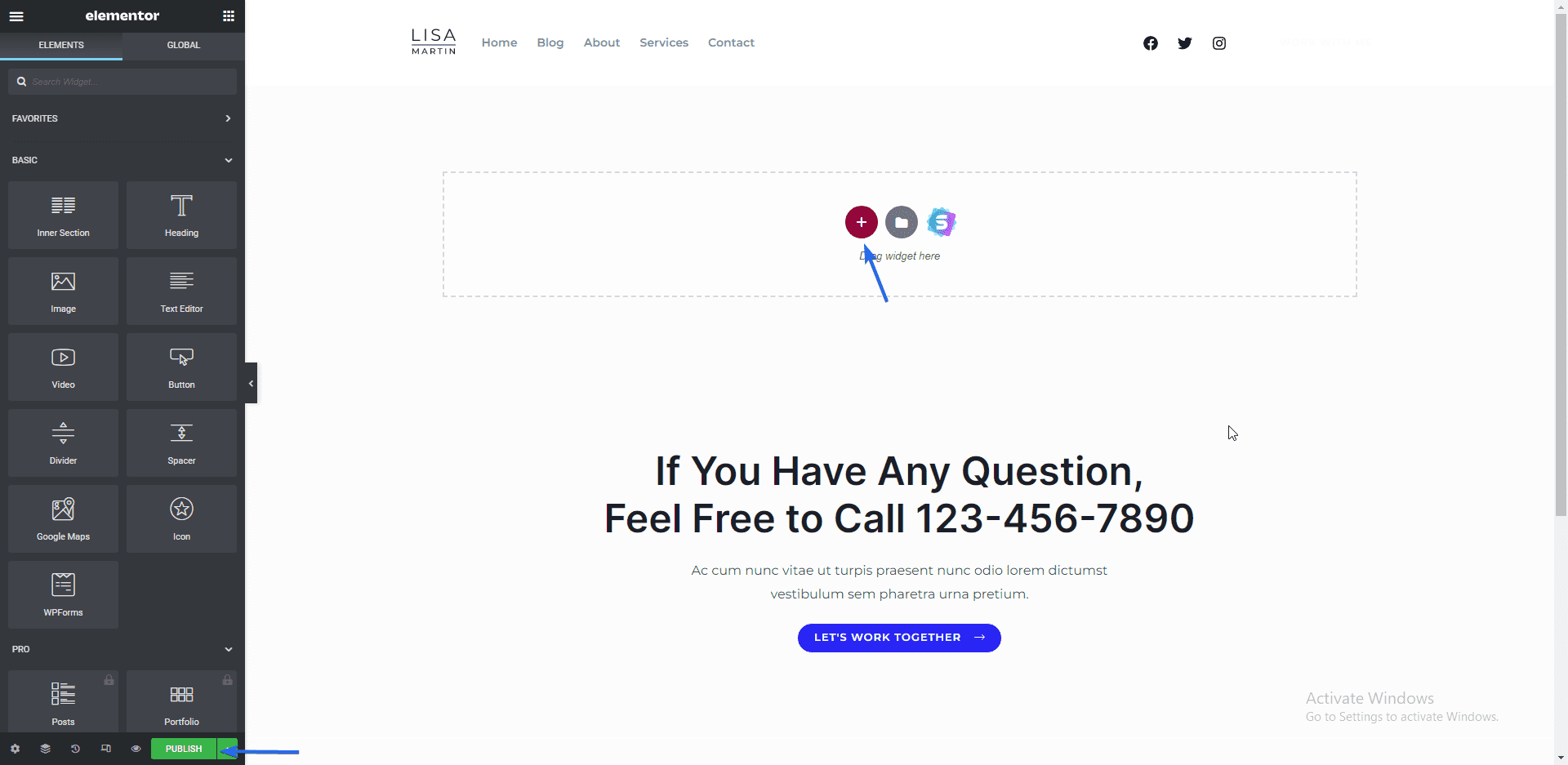
Aby dodać nową sekcję Elementora, kliknij ikonę Plus obok lokalizacji, do której chcesz dodać sekcję. Następnie wybierz strukturę, którą chcesz dla sekcji.

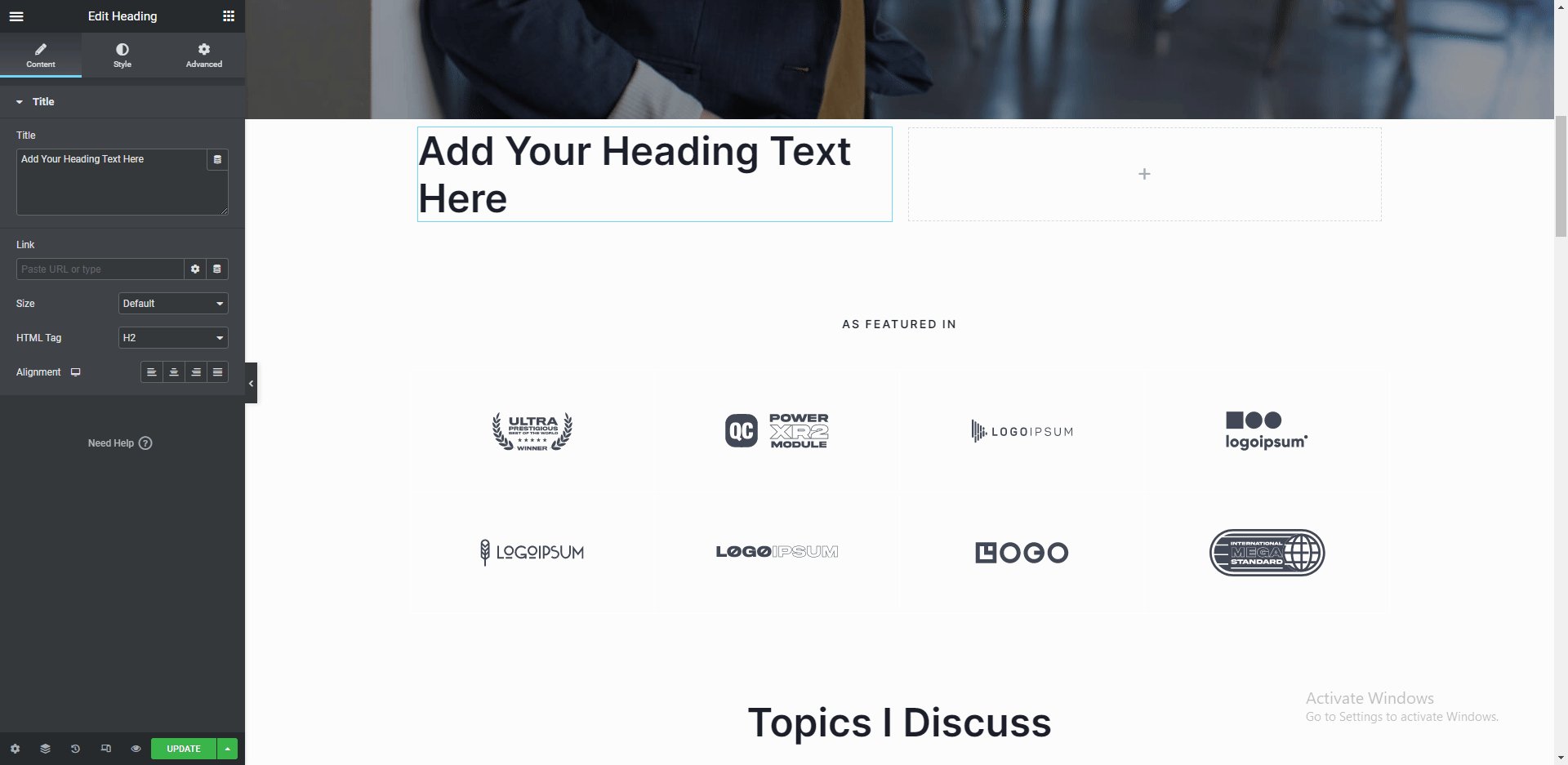
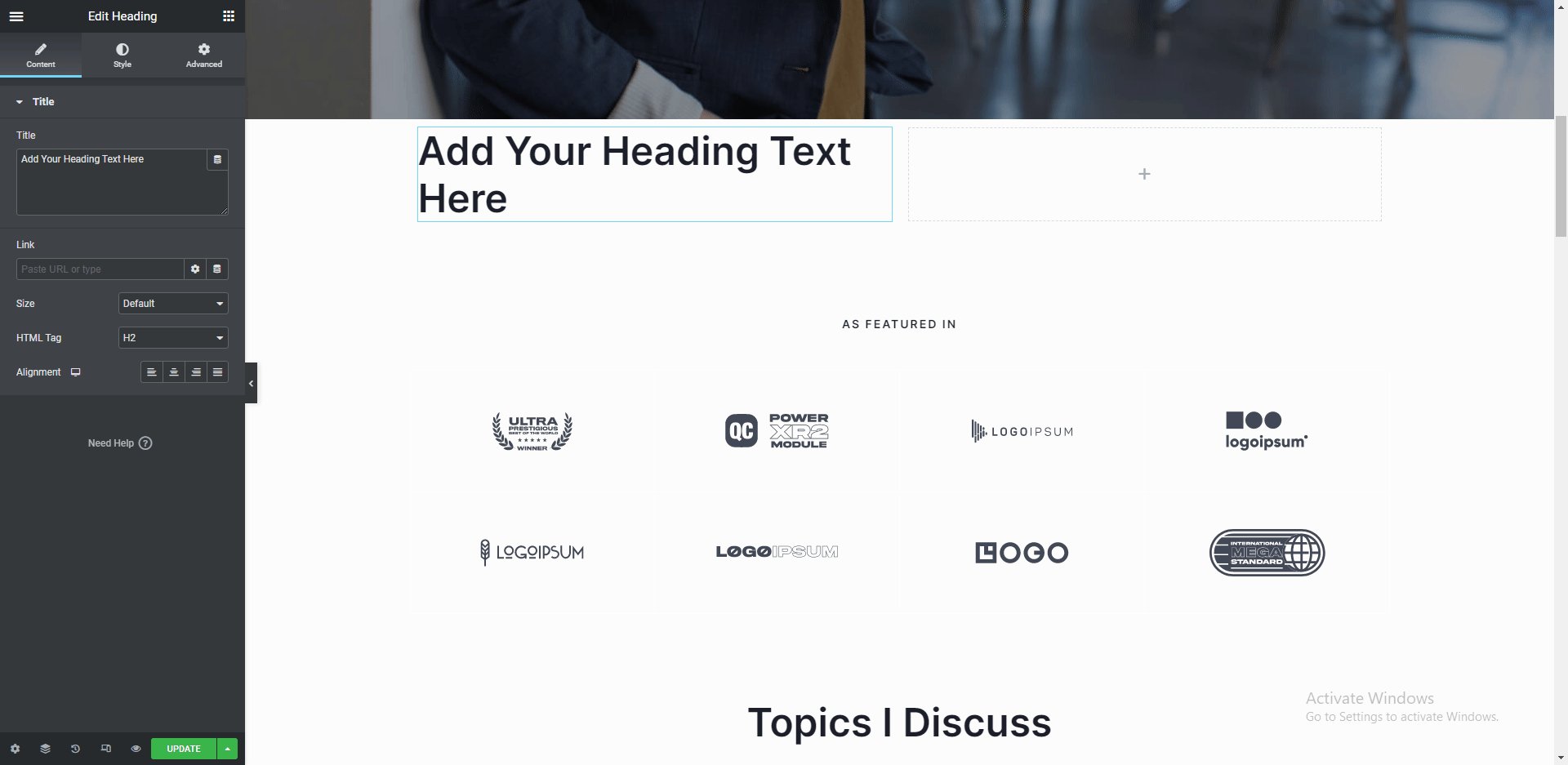
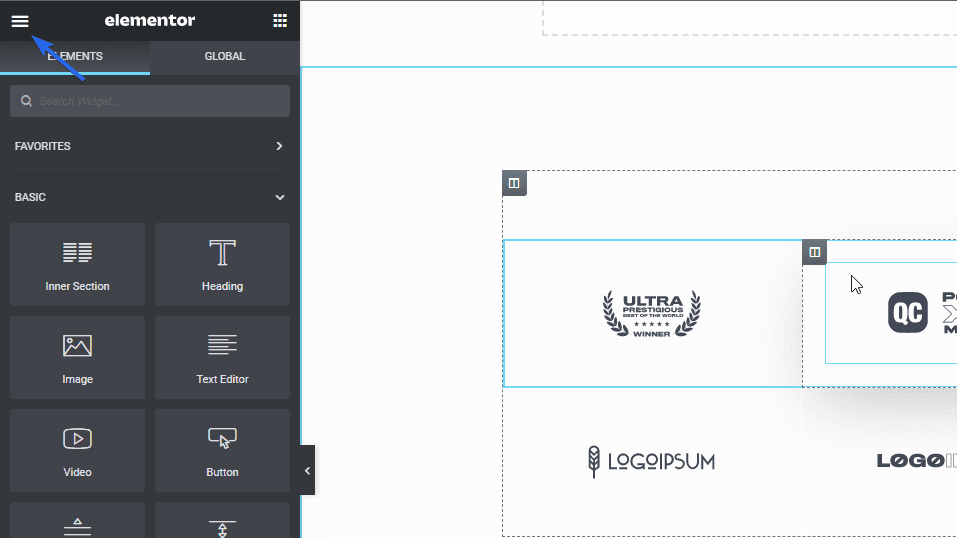
Aby dodać elementy do nowej sekcji, kliknij ikonę Plus , a następnie wybierz element, który chcesz dodać. Możesz także przeciągać i upuszczać elementy, jak pokazano powyżej.
Dostępnych jest wiele elementów, takich jak tekst, nagłówek i obrazy. Po edycji strony kliknij przycisk Aktualizuj , aby zapisać zmiany.

Uwaga boczna: Mamy samouczki na temat korzystania z Elementora na naszym kanale YouTube. Kliknij ten link, aby obejrzeć filmy na YouTube.
Edycja strony O nas
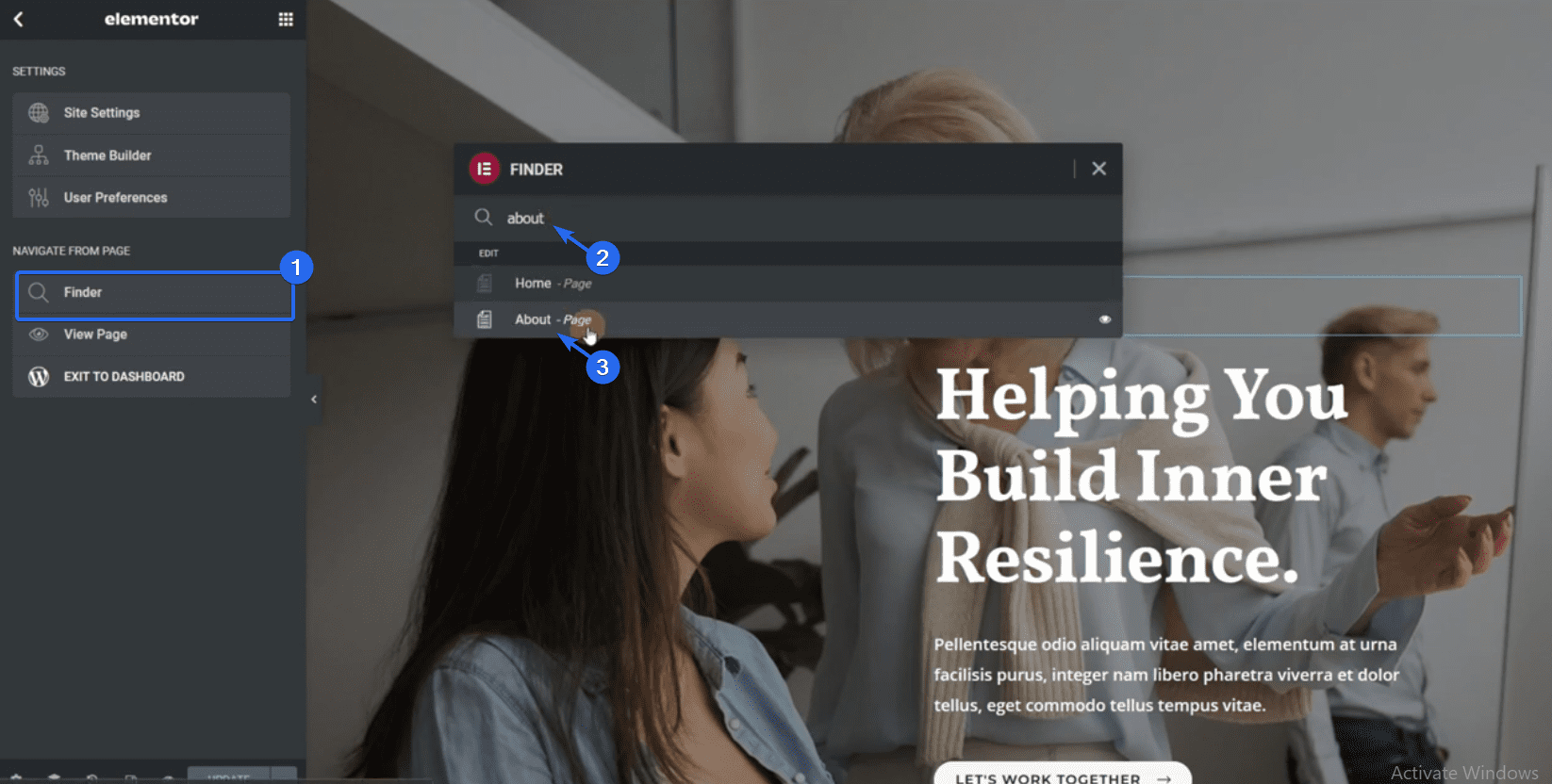
Aby edytować inną stronę w kreatorze Elementor, kliknij ikonę 3 poziomych linii.

Następnie kliknij Finder i wpisz nazwę strony, którą chcesz wyszukać w polu wyszukiwania.

Po wybraniu strony Elementor przekieruje Cię na tę stronę. Postępując zgodnie z tą samą procedurą, którą wyjaśniliśmy powyżej, możesz dodawać lub edytować elementy na stronie.

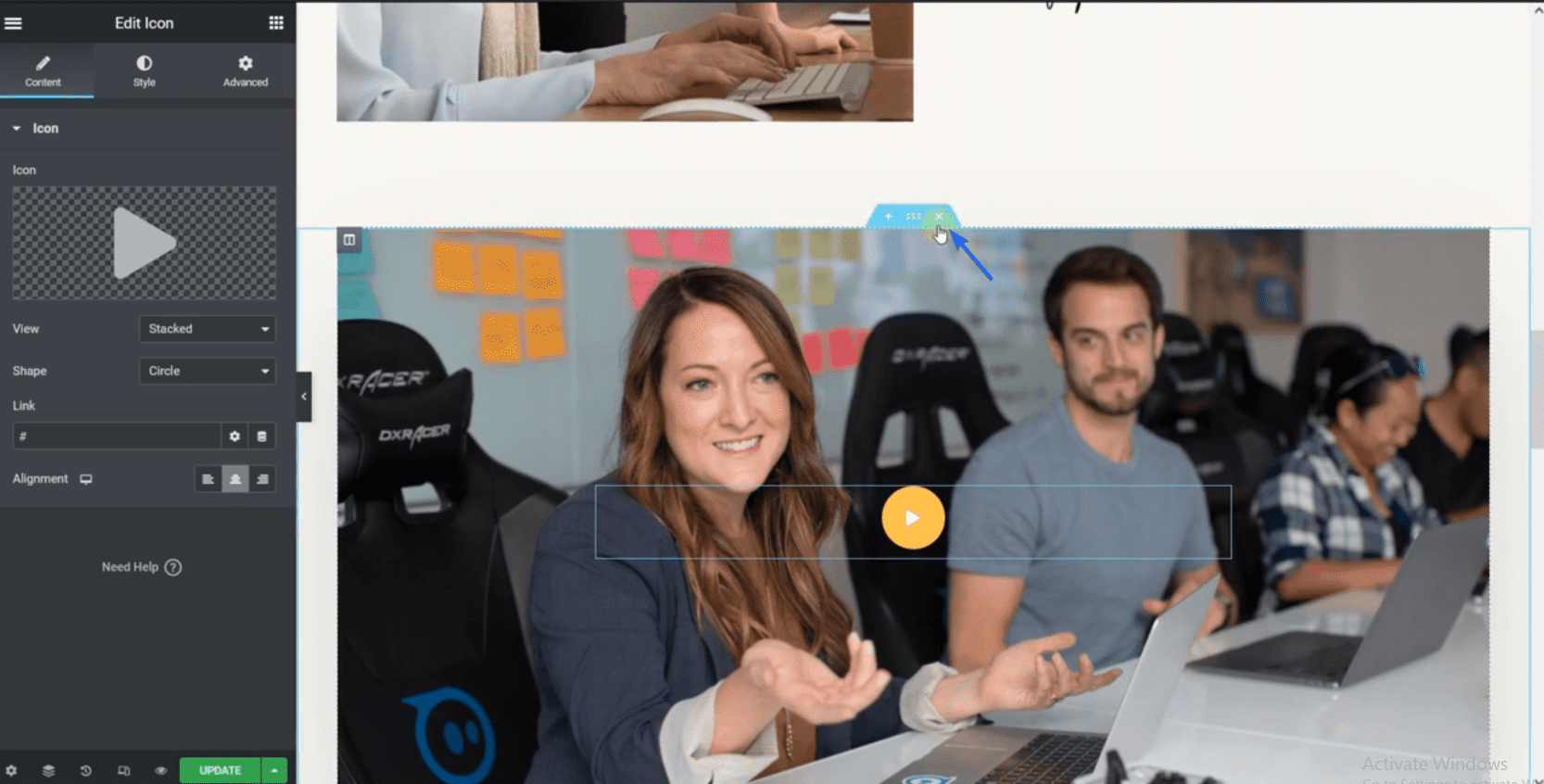
Jeśli chcesz usunąć sekcję, kliknij ikonę X , co spowoduje usunięcie całej sekcji.

Podobnie, kliknij Aktualizuj po wprowadzeniu zmian.
Dostosowywanie strony Skontaktuj się z nami
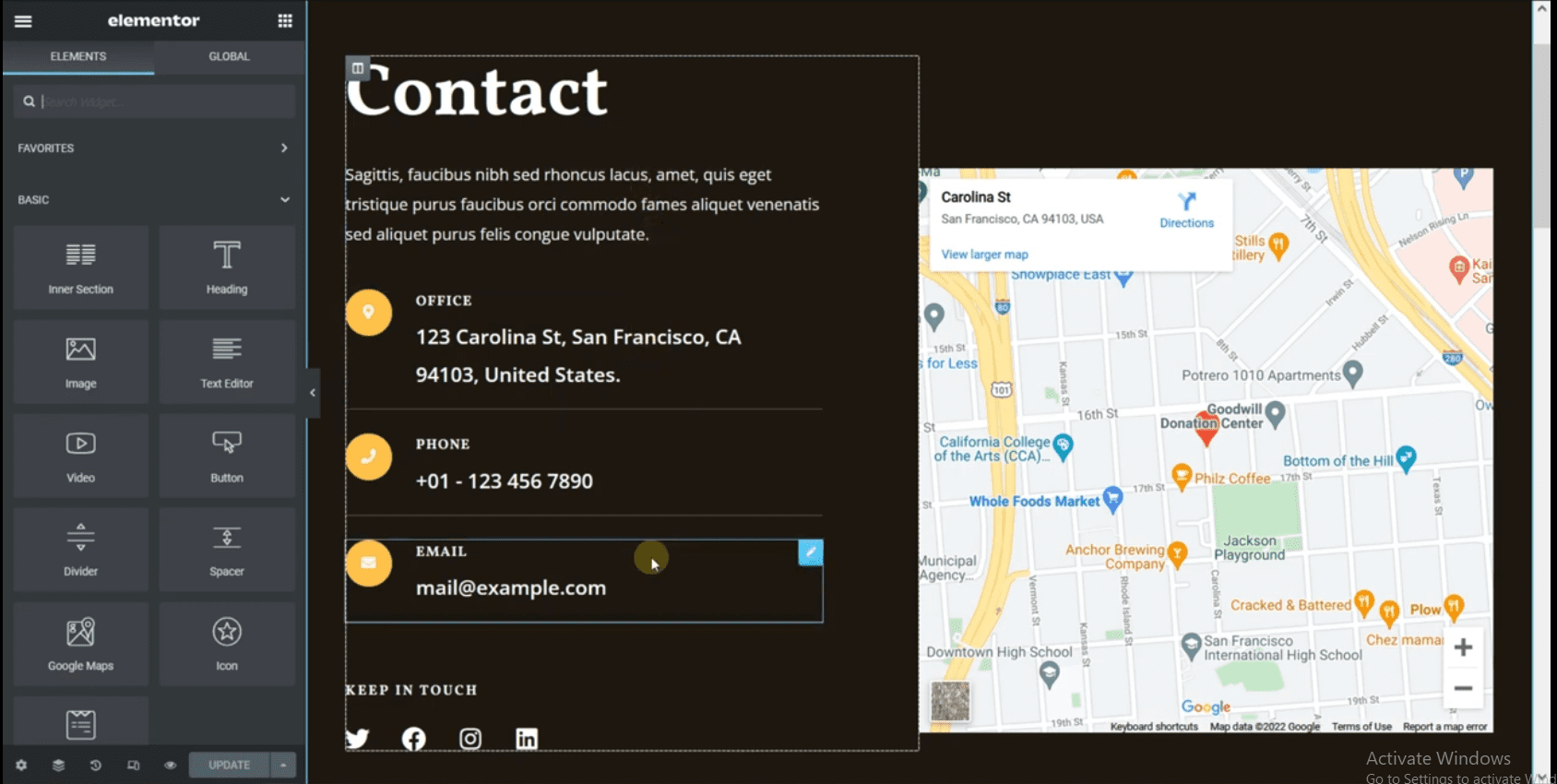
Najpierw użyj wyszukiwarki, aby przejść do tej strony w kreatorze Elementor. Na tej stronie musisz dodać adres swojej firmy i informacje kontaktowe.

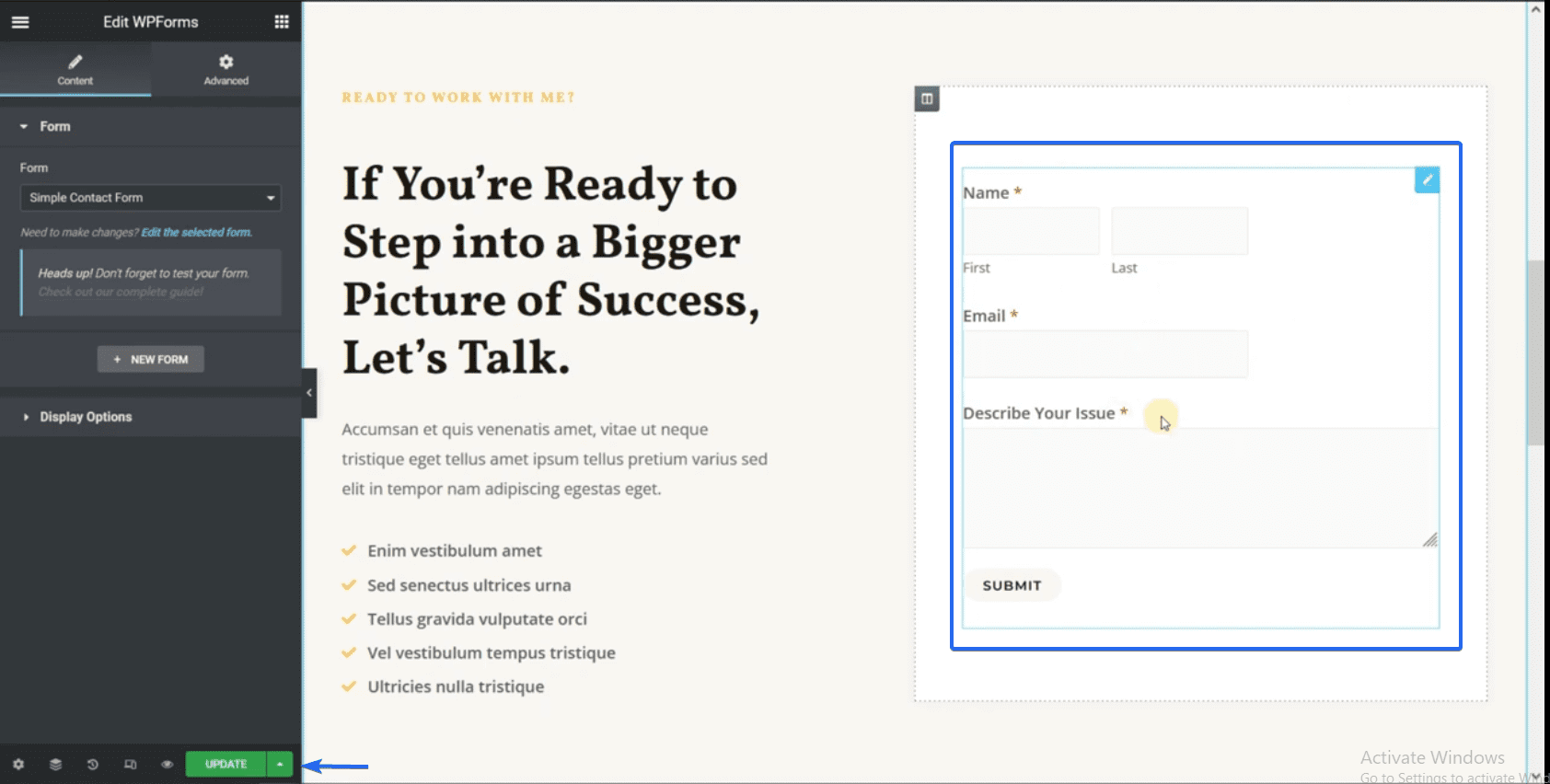
Strona posiada również widżet formularza kontaktowego. Formularz jest tworzony za pomocą wtyczki WP Forms. Dlatego nie mamy dostępu do edycji pól formularza z kreatora Elementor.
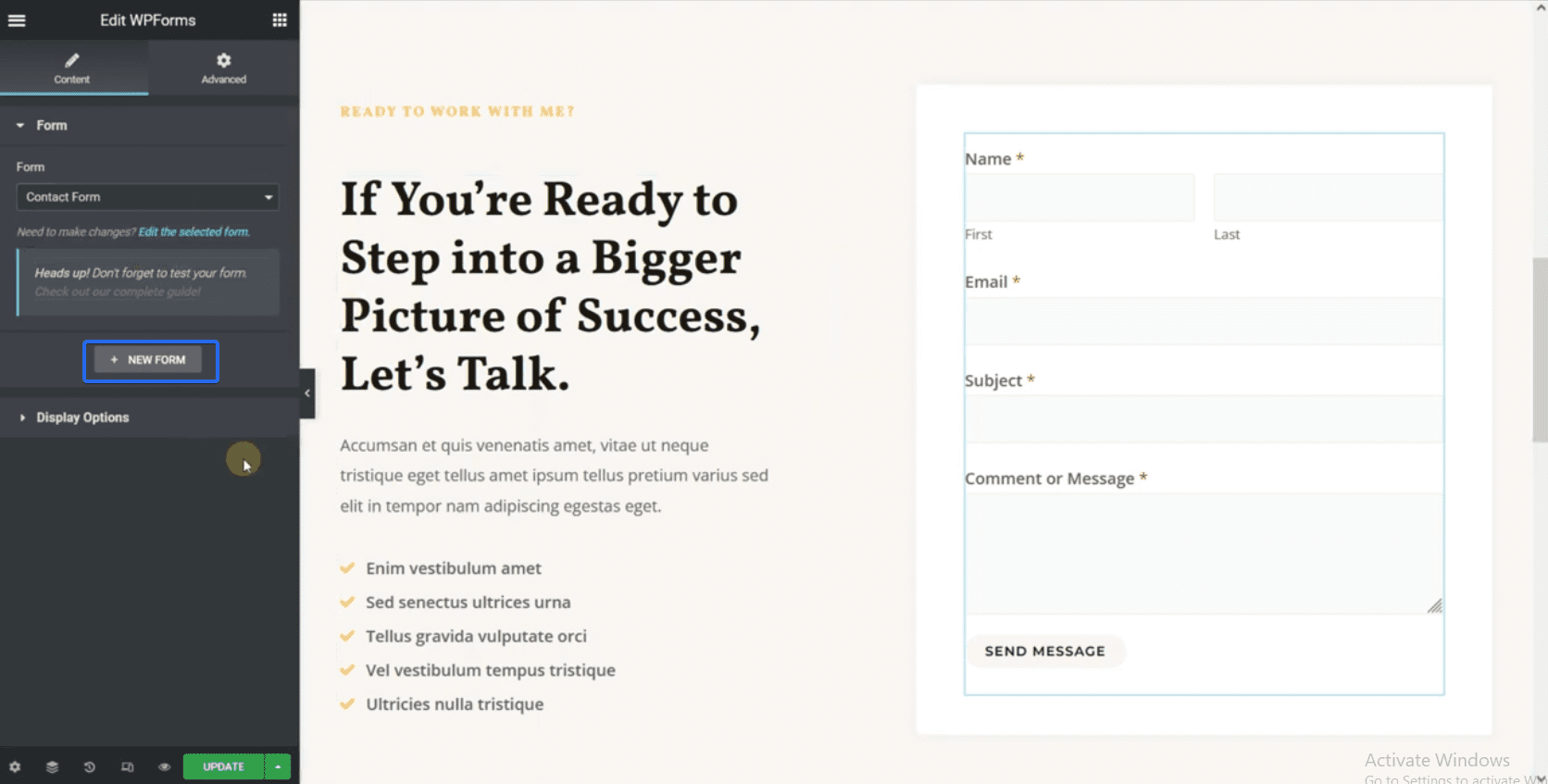
Możesz jednak utworzyć nowy formularz, wybierając przycisk Nowy formularz .

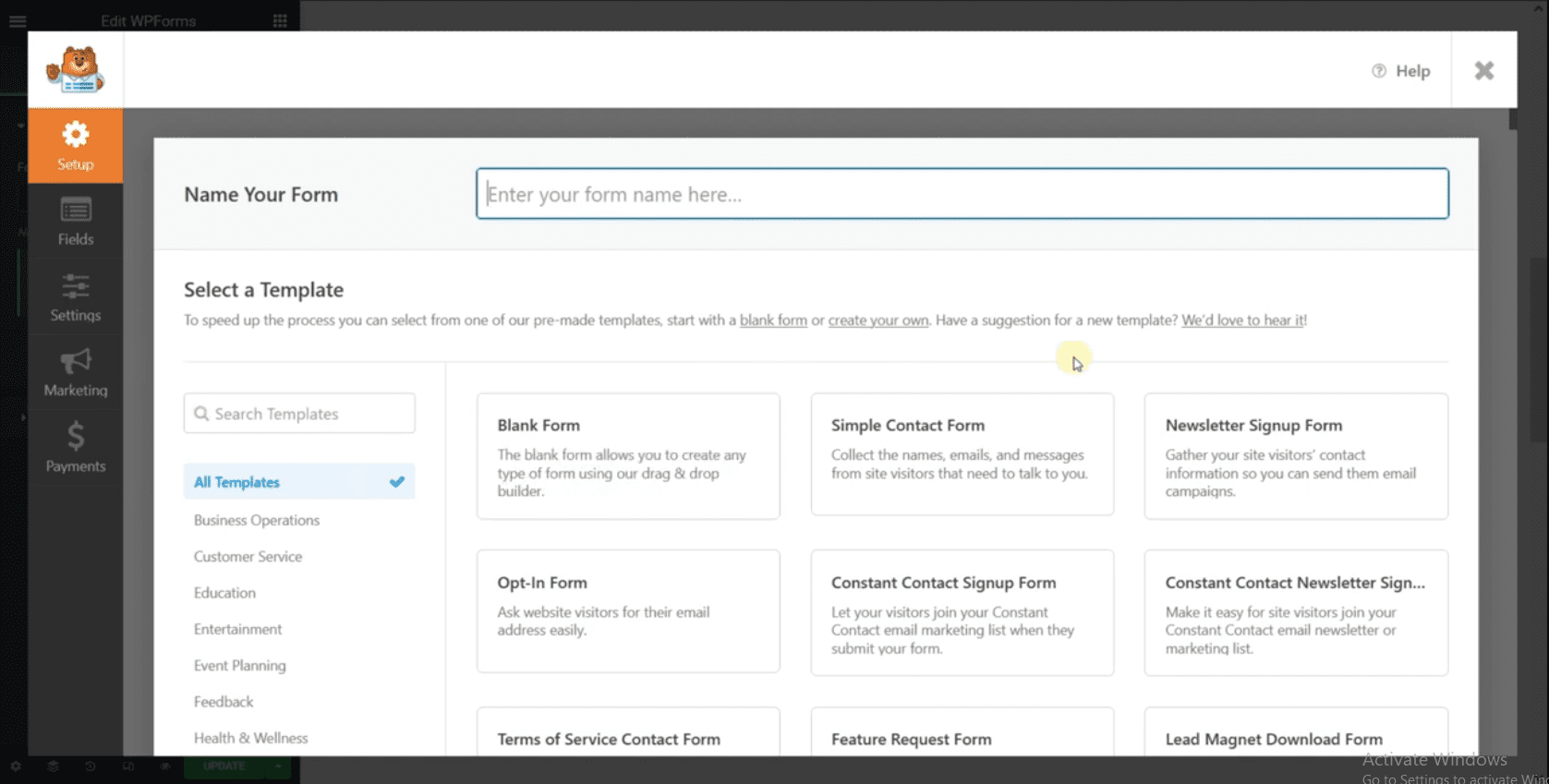
Następnie wybierz opcję Prosty formularz kontaktowy . Spowoduje to wygenerowanie dla Ciebie nowego formularza kontaktowego.

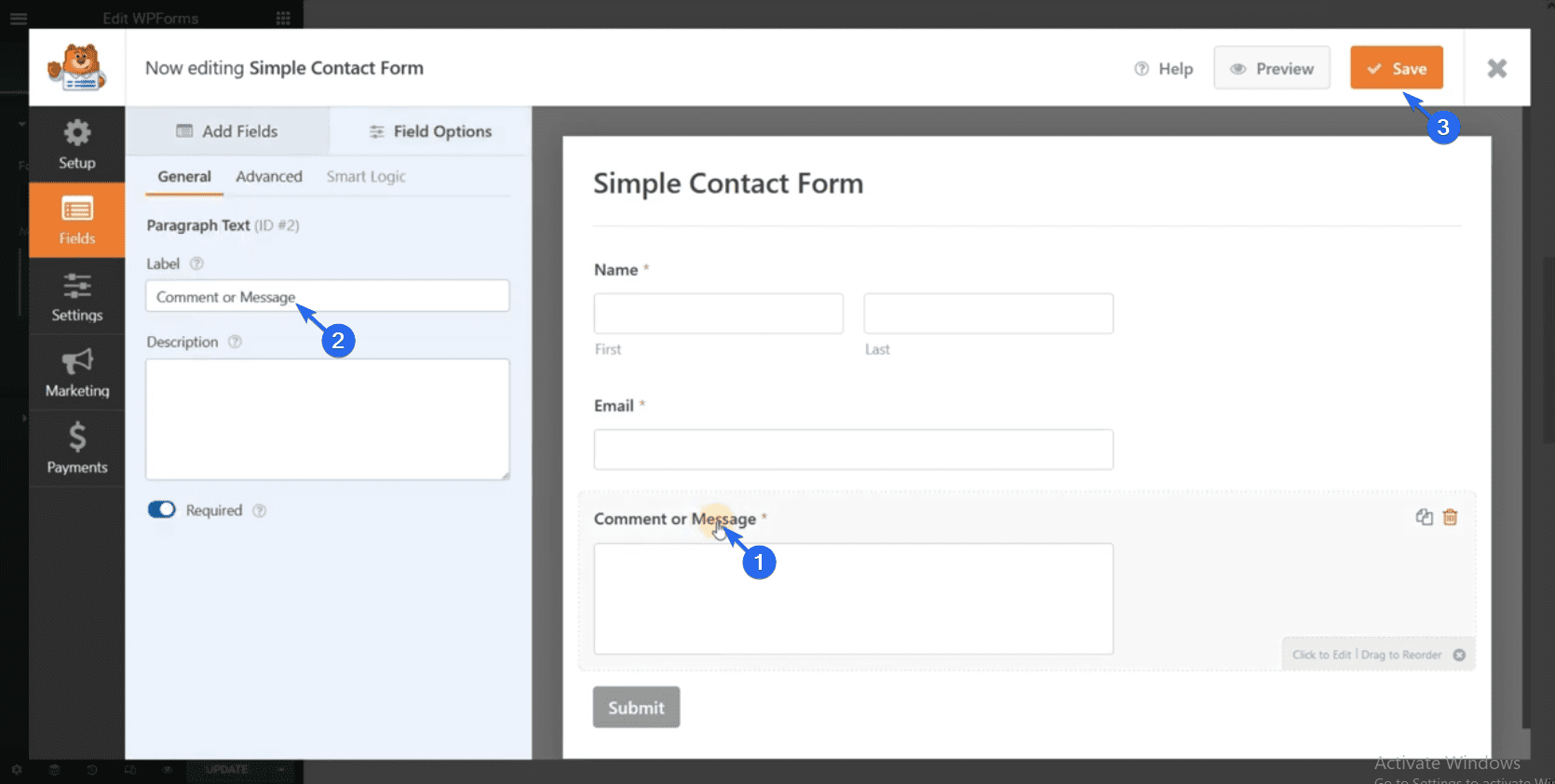
Możesz wybrać pole, aby je edytować. Po skonfigurowaniu formularza kontaktowego kliknij przycisk Zapisz , aby utworzyć formularz.

Nowy formularz automatycznie wypełni pole formularza. Po edycji strony kliknij Aktualizuj , aby zapisać zmiany.

Edycja stron usług
Możesz przejść do strony usług za pomocą funkcji Finder w Elementorze. Na stronie usług musisz zaktualizować dane fikcyjne, aby zawierały informacje o Twojej firmie.

Powinieneś uwzględnić wszystkie usługi, które świadczysz na tej stronie. Pamiętaj, aby zapisać zmiany po edycji strony.
Teraz, gdy przeglądasz swoją witrynę, zobaczysz wszystkie wprowadzone zmiany.
Tworzenie nowej strony w witrynie Twojej firmy
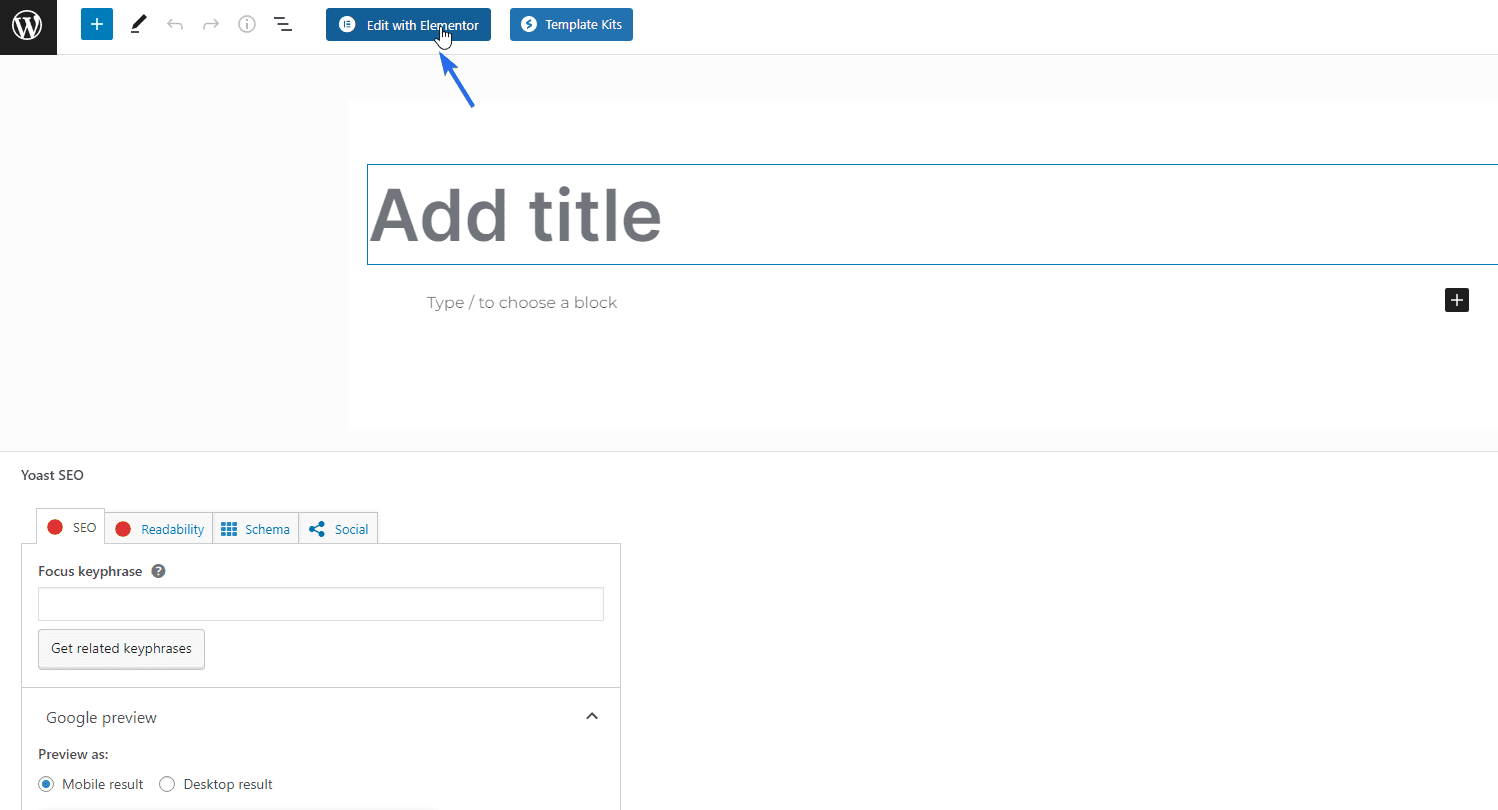
Aby utworzyć nową stronę, przejdź do Strony >> Dodaj nową . W edytorze postów kliknij przycisk Edytuj za pomocą Elementora , aby dostosować stronę za pomocą Elementora.

Stamtąd możesz zacząć dodawać elementy do nowej strony. Po dostosowaniu strony kliknij przycisk Opublikuj , aby zapisać zmiany.

Jeśli chcesz utworzyć więcej stron w witrynie swojej firmy, po prostu postępuj zgodnie z tym samym procesem opisanym powyżej.
Generowanie strony z polityką prywatności
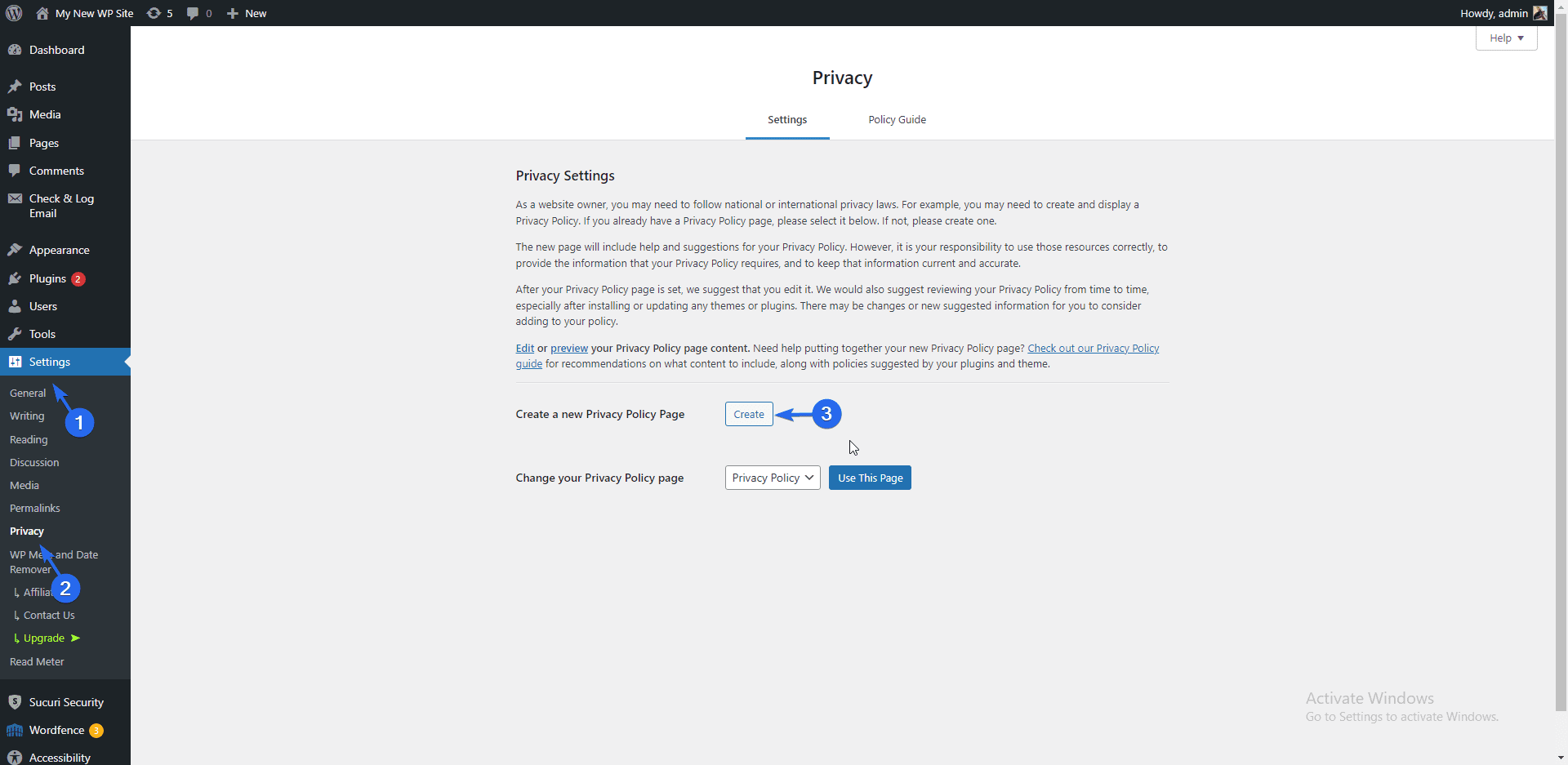
Aby utworzyć stronę polityki prywatności, przejdź do Ustawienia >> Prywatność . Na karcie „Ustawienia” dostępne są dwie opcje. Użyj istniejącej strony lub utwórz nową. Tutaj stworzymy nową stronę. W tym celu kliknij przycisk Utwórz .

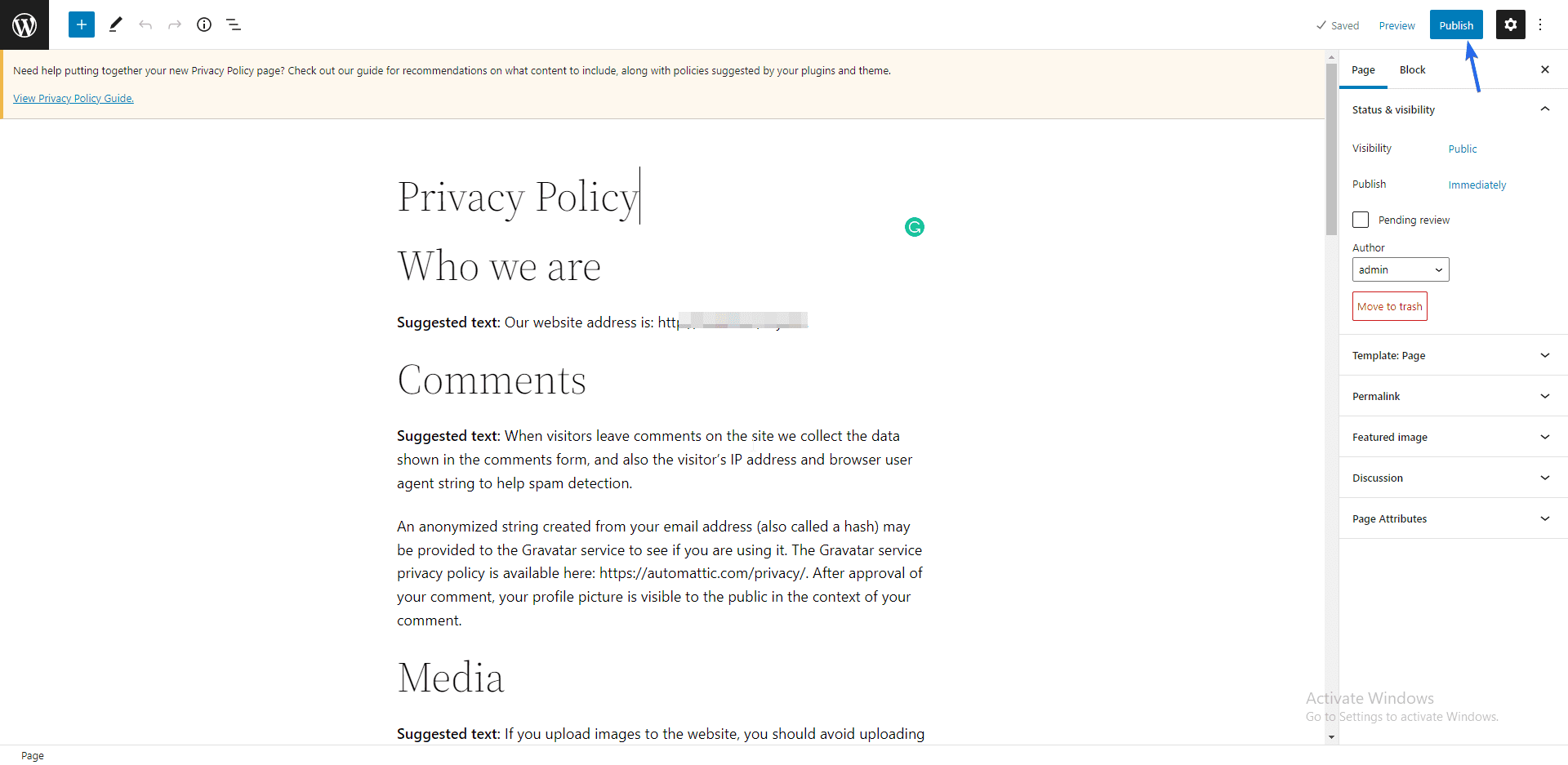
WordPress załaduje szablon zawierający prywatność Twojej witryny. Zaktualizuj informacje na stronie, aby pasowały do Twojej marki. Na koniec kliknij przycisk Opublikuj , aby zapisać i opublikować stronę.

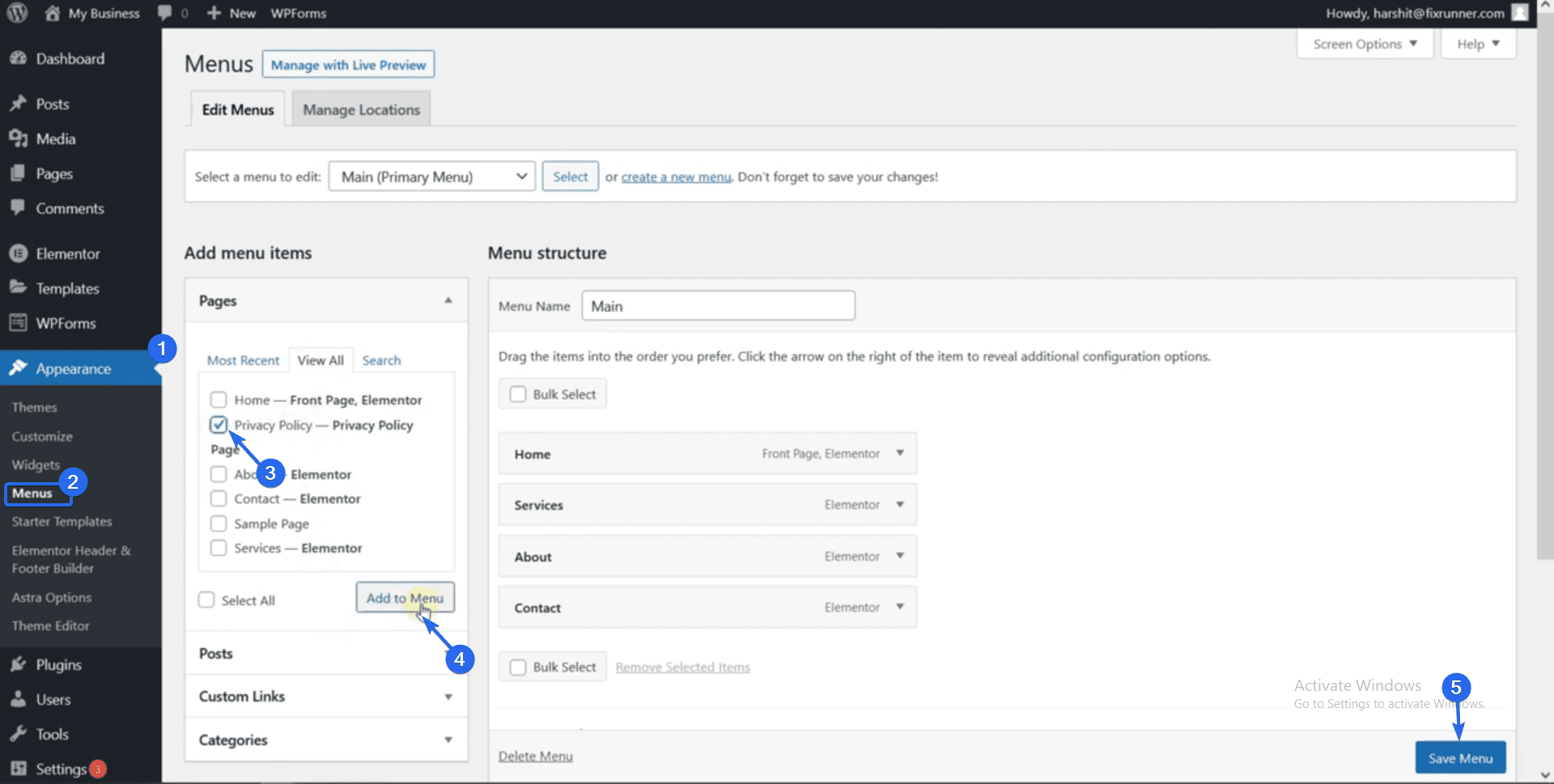
Teraz musisz dodać tę stronę do swojego menu nawigacyjnego, aby użytkownicy mieli do niej dostęp. W tym celu przejdź do Wygląd >> Menu . Następnie wybierz nowo utworzoną stronę i kliknij Dodaj do menu .

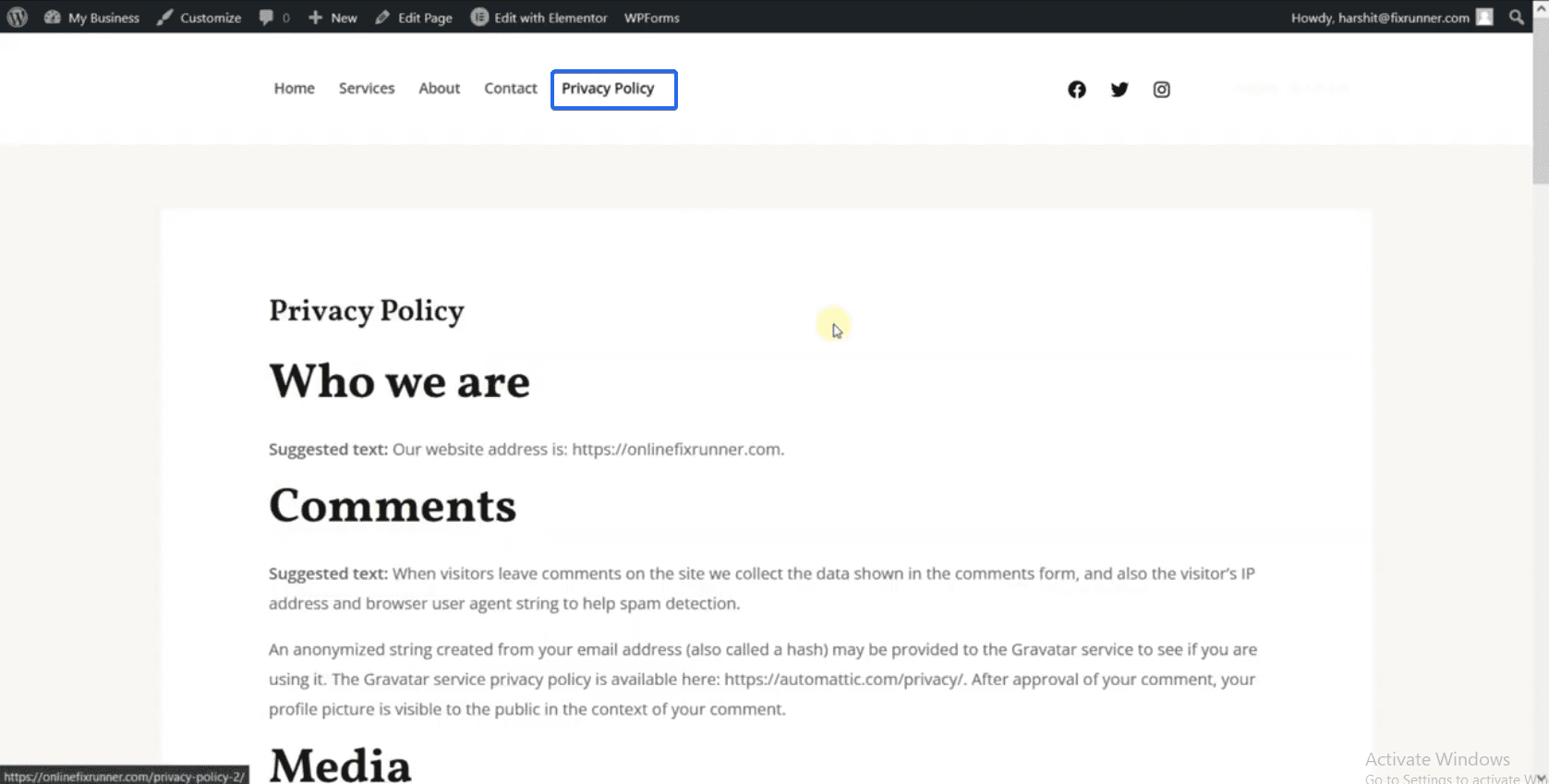
Na koniec kliknij przycisk Zapisz menu , aby zaktualizować menu. Gdy przeglądasz swoją witrynę, menu nawigacyjne będzie zawierało link do strony z polityką prywatności. Możesz go kliknąć, aby odwiedzić stronę.

Dobra robota! Twoja nowa witryna firmy już działa. Możesz rozszerzyć swoją witrynę biznesową o obsługę sprzedaży online.
Dodawanie sklepu internetowego (opcjonalnie)
Wiele firm zawiera sekcję eCommerce na swojej stronie internetowej. Jest to niezbędne, jeśli chcesz sprzedawać produkty w swojej witrynie.
Tworzenie strony eCommerce tradycyjnie byłoby żmudne, ponieważ musisz zbudować funkcjonalności i logikę sklepu. Na szczęście WordPress ułatwia każdemu proces tworzenia witryn eCommerce bez konieczności pisania kodu.
Aby stworzyć sklep internetowy, potrzebujesz wtyczki WooCommerce. Ta wtyczka przekształca Twoją witrynę w sklep internetowy.
WooCommerce zawiera logikę obsługi płatności, a także przetwarzania podatków. A najlepsze jest to, że możesz zautomatyzować niektóre z tych procesów.
Mamy kompletny przewodnik, jak zainstalować wtyczkę WooCommerce . Przewodnik szczegółowo wyjaśnia kroki, aby początkujący mogli je śledzić.
Instalowanie przydatnych wtyczek
Zainstalowanie kilku niezbędnych wtyczek po zbudowaniu witryny i skonfigurowaniu sklepu internetowego umożliwi łatwe zarządzanie witryną firmy.
Przed kontynuowaniem zalecamy zapoznanie się z tym przewodnikiem, aby dowiedzieć się, jak zainstalować wtyczki WordPress . Mając to na uwadze, oto lista przydatnych wtyczek do witryn WordPress.
Wtyczka bezpieczeństwa
Bezpieczeństwo powinno być Twoim priorytetem jako właściciela witryny. Dzieje się tak, ponieważ jeśli nie zabezpieczysz swojej witryny, ryzykujesz zhakowaniem.
Korzystanie z wtyczki zabezpieczającej w witrynie zapewnia dodatkową warstwę ochrony, która powstrzymuje hakerów i złośliwe oprogramowanie na dystans.
Istnieje wiele wtyczek bezpieczeństwa dla witryn WordPress. Możesz być zdezorientowany wyborem odpowiedniej wtyczki do swojej witryny z wieloma dostępnymi opcjami.
Aby tego uniknąć, sprawdziliśmy najlepsze wtyczki bezpieczeństwa dla witryn WordPress .
Utworzyć kopię zapasową
Wykonywanie regularnych kopii zapasowych na swojej stronie pozwoli Ci dużo zaoszczędzić w przypadku utraty danych. Jeśli utracisz dostęp do swojej witryny z powodu błędu, możesz po prostu przywrócić zapisaną kopię zapasową.
Niektórzy dostawcy usług hostingowych udostępniają w swoich planach funkcję tworzenia kopii zapasowych. Ponadto możesz użyć wtyczki do tworzenia kopii zapasowych, aby usprawnić proces. W tym celu zapoznaj się z naszym przewodnikiem dotyczącym regularnego wykonywania kopii zapasowych w WordPress.
Optymalizacja obrazu
Szybkość Twojej witryny może wpłynąć na Twoją pozycję w rankingu i wyniki w wyszukiwarkach. Jednym ze sposobów na zwiększenie szybkości witryny jest kompresowanie obrazów i plików multimedialnych, które przesyłasz na swoją witrynę.
Gdy obrazy są zoptymalizowane, ich rozmiar na serwerze znacznie się zmniejszy. To z kolei zwolni zasoby serwera i poprawi szybkość ładowania witryny.
Na początek przygotowaliśmy kompletny przewodnik dotyczący optymalizacji obrazów w Internecie. Możesz również zapoznać się z naszym przewodnikiem na temat organizowania plików biblioteki multimediów .
Dostępność jednym kliknięciem
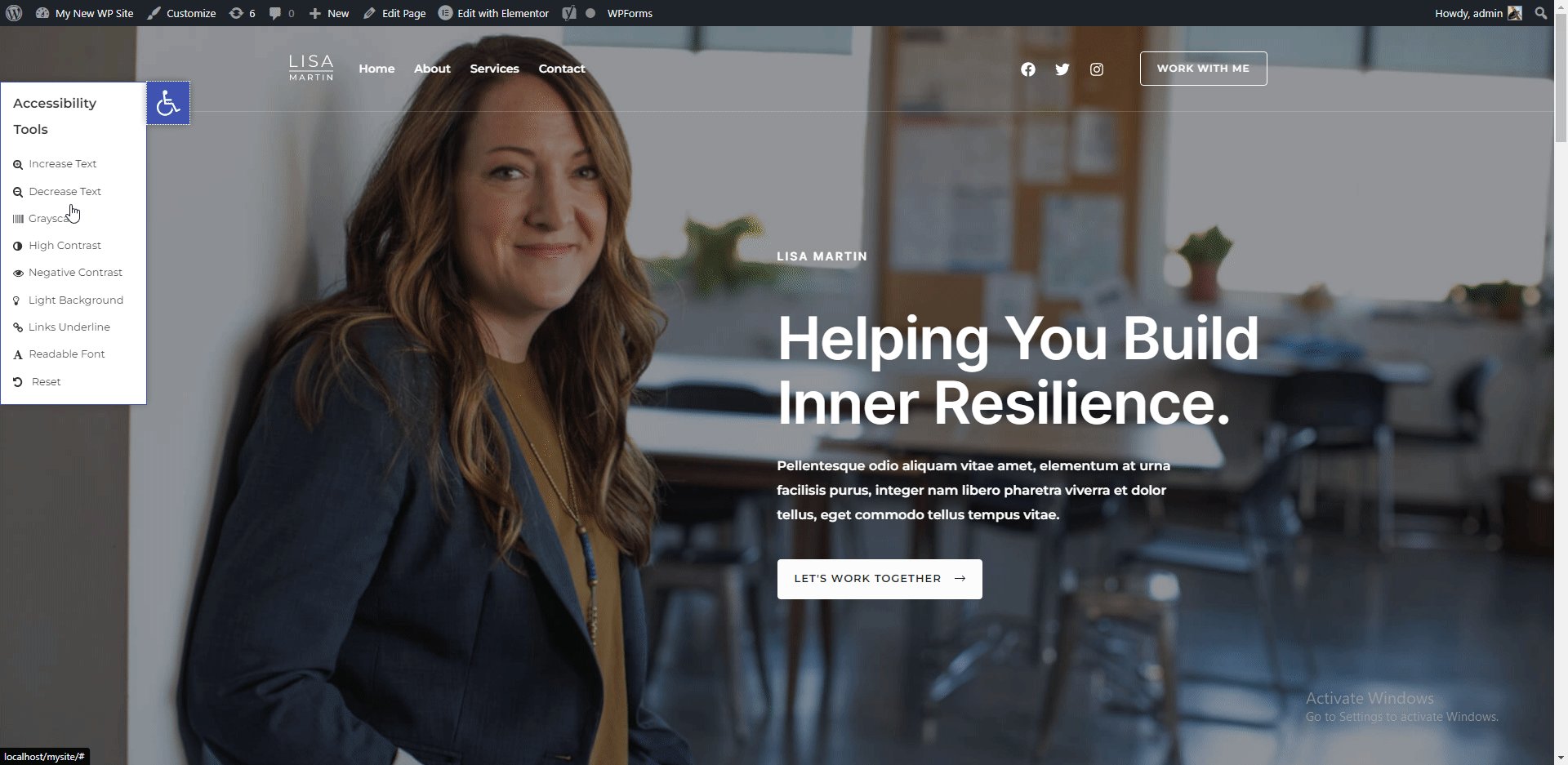
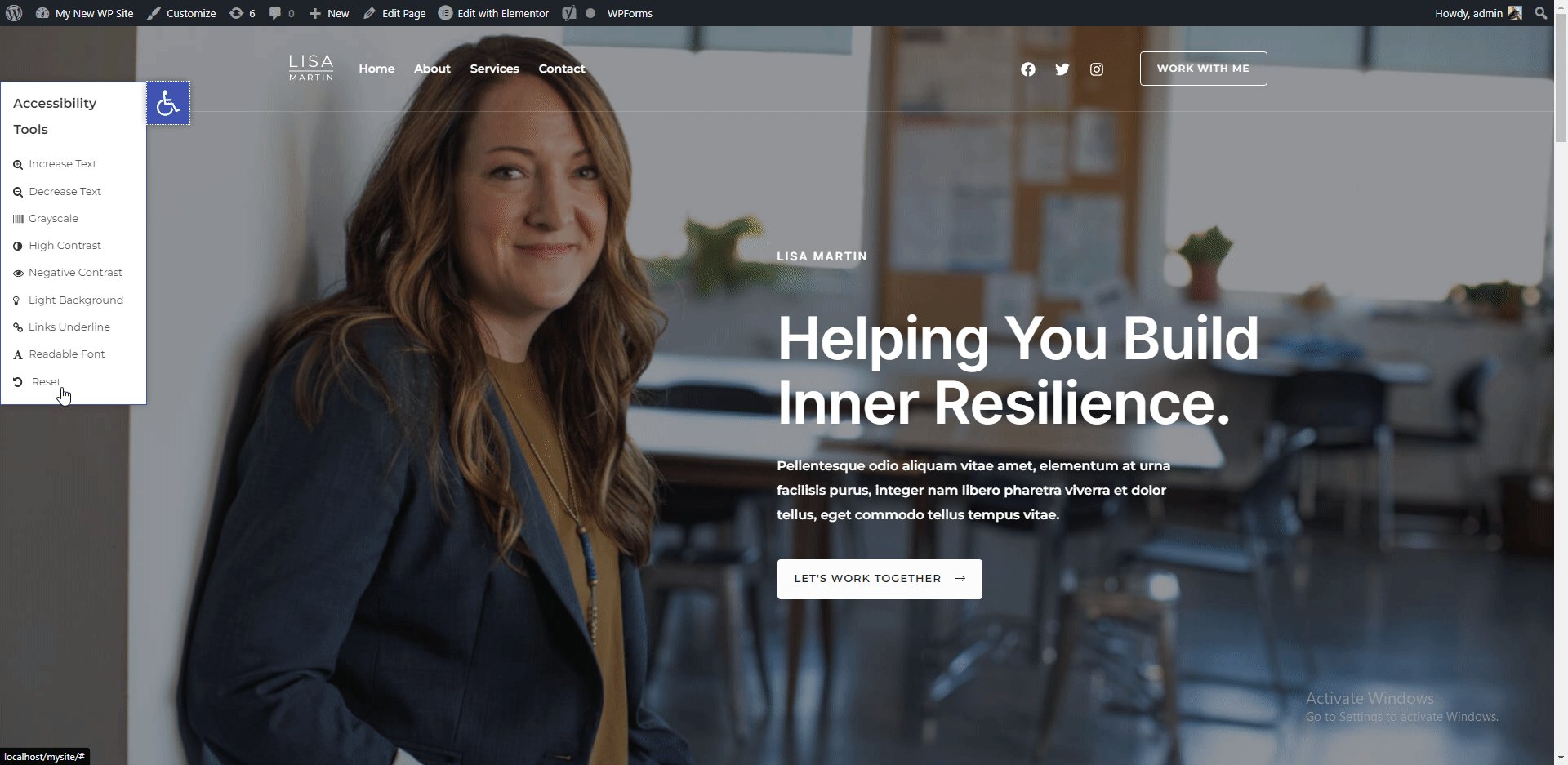
Ta wtyczka dodaje funkcję ułatwień dostępu do Twojej witryny, dzięki czemu użytkownicy mogą wybrać sposób wyświetlania treści w ich przeglądarce. Dzięki wtyczce ułatwień dostępu użytkownicy mogą zwiększać/zmniejszać rozmiar czcionki, zmieniać kolory i kontrast na stronie.
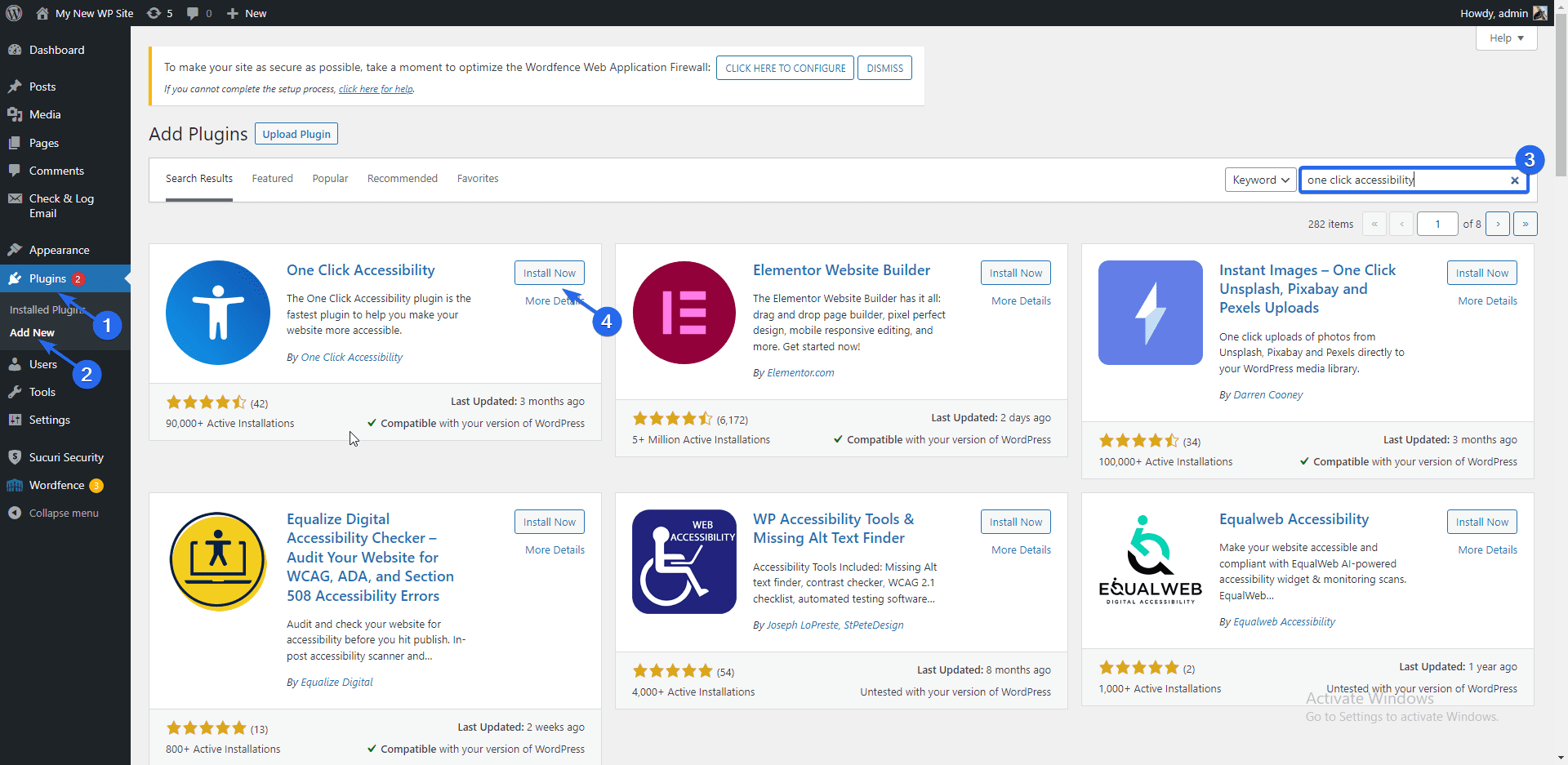
Aby dodać tę funkcję, zaloguj się do pulpitu WordPress, a następnie przejdź do Wtyczki >> Dodaj nowy . W polu wyszukiwania wpisz „ułatwienia dostępu jednym kliknięciem”.

Następnie kliknij przycisk Zainstaluj teraz obok nazwy wtyczki. Aktywuj wtyczkę po zakończeniu instalacji.
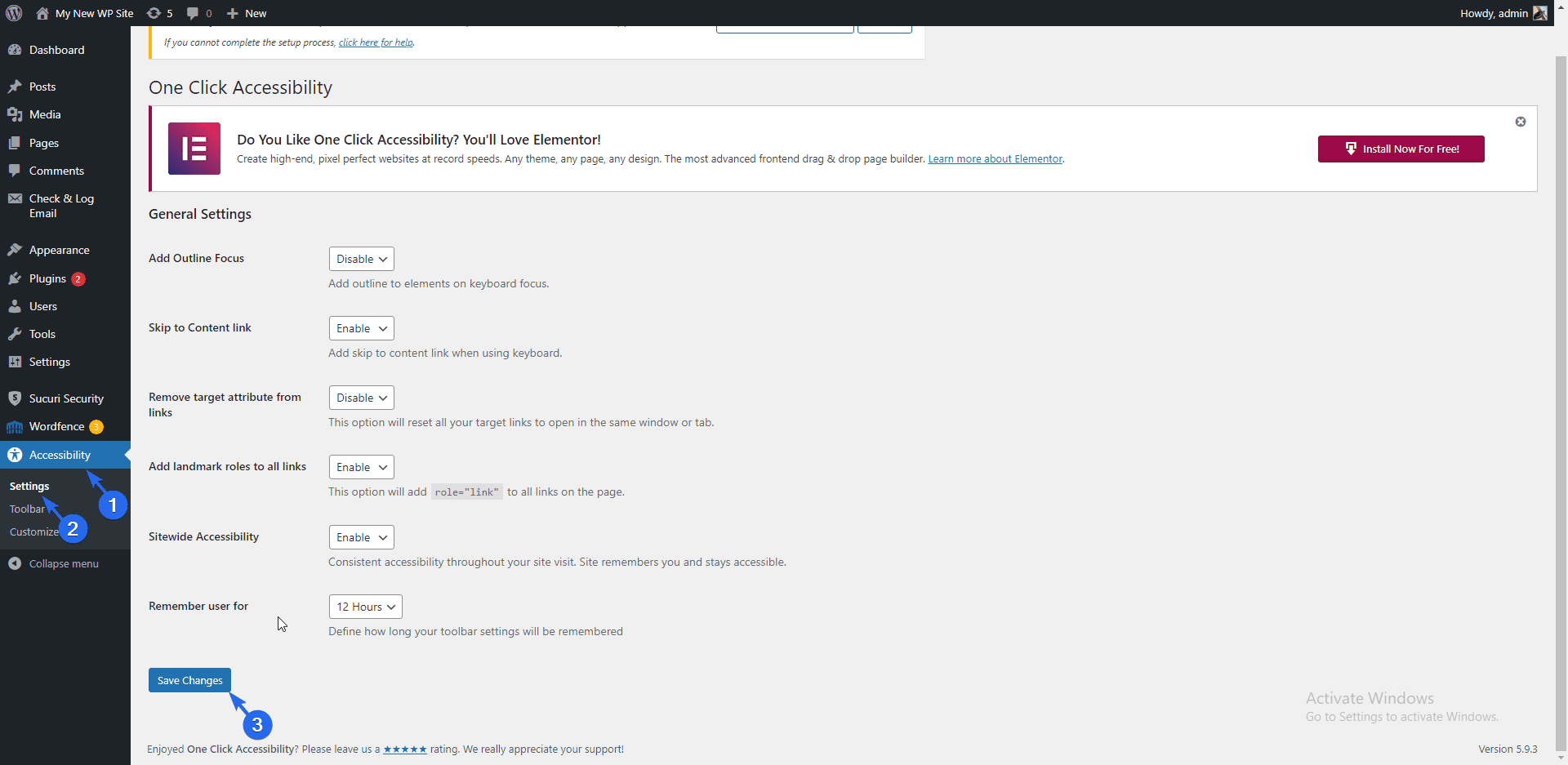
Teraz przejdź do Ułatwienia dostępu >> Ustawienia , aby otworzyć stronę ustawień wtyczek. Tutaj możesz wybrać opcje, które chcesz włączyć w swojej witrynie. Upewnij się, że po dokonaniu wyboru klikniesz przycisk Zapisz zmiany .

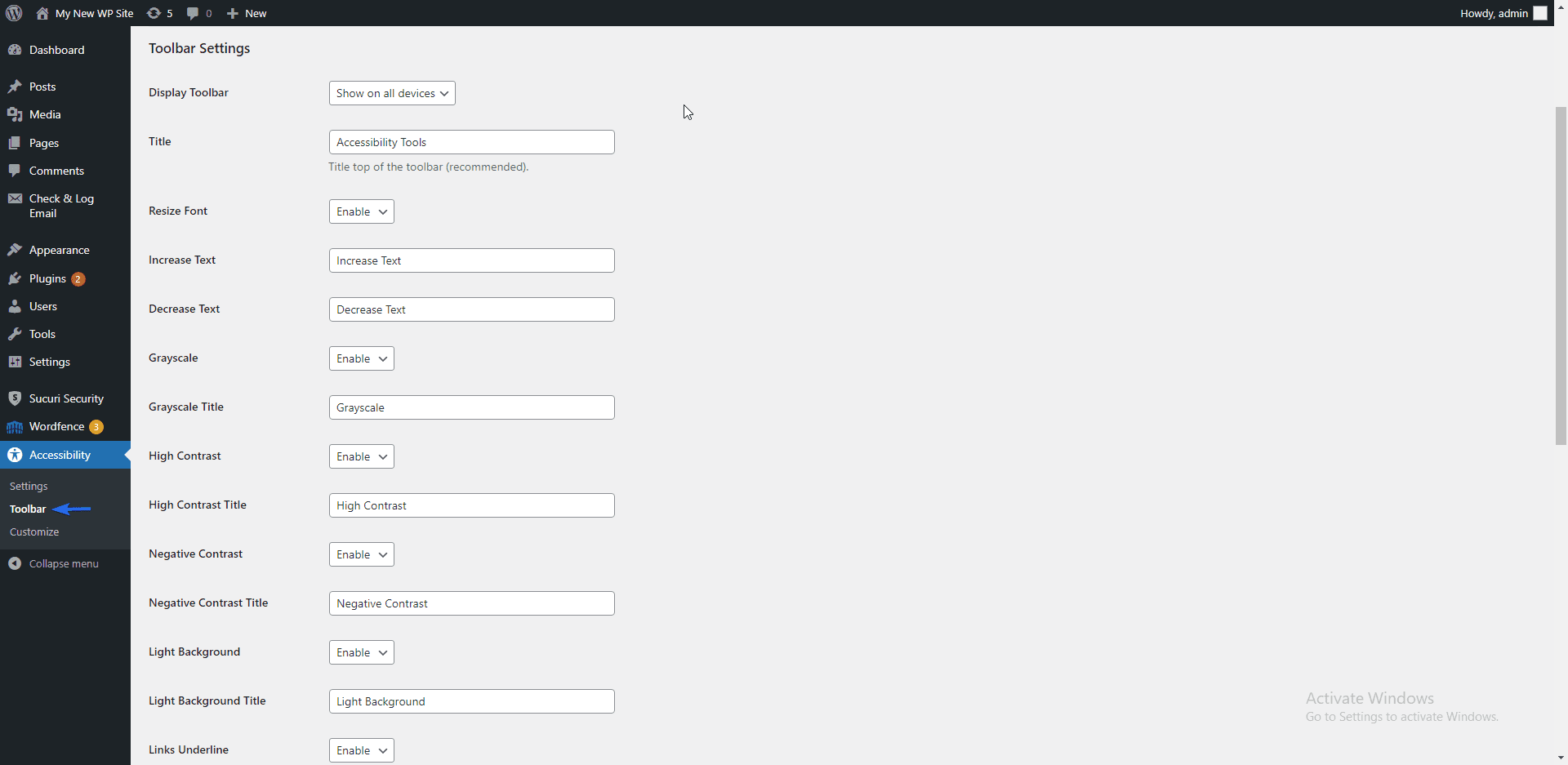
Na stronie „Pasek narzędzi” możesz wybrać rozmiary ekranu, dla których chcesz włączyć dostępność. Zalecamy wybór wszystkich rozmiarów ekranu. Inne opcje są dostępne tutaj, ale wtyczka może działać poprawnie z opcjami domyślnymi.

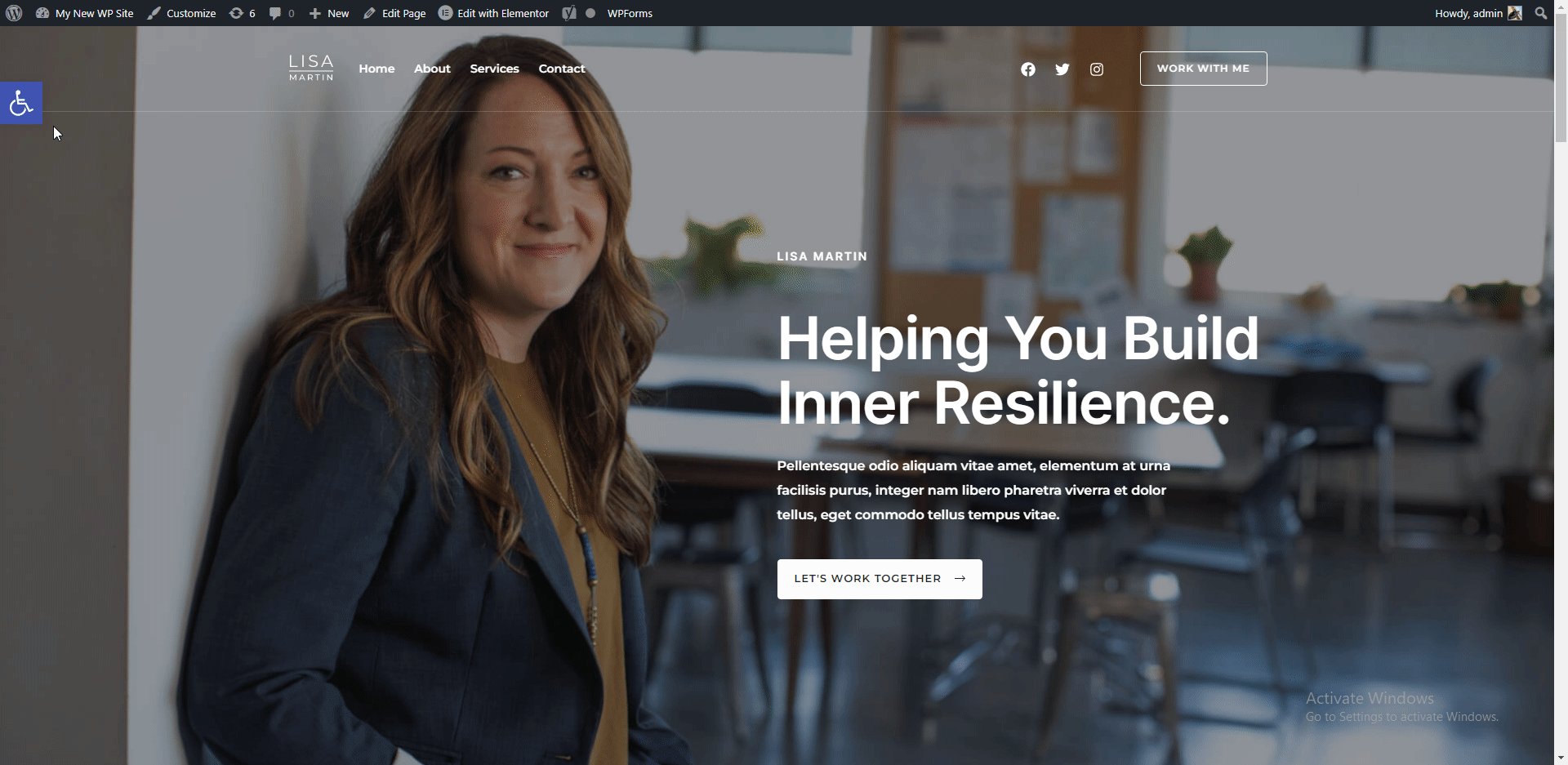
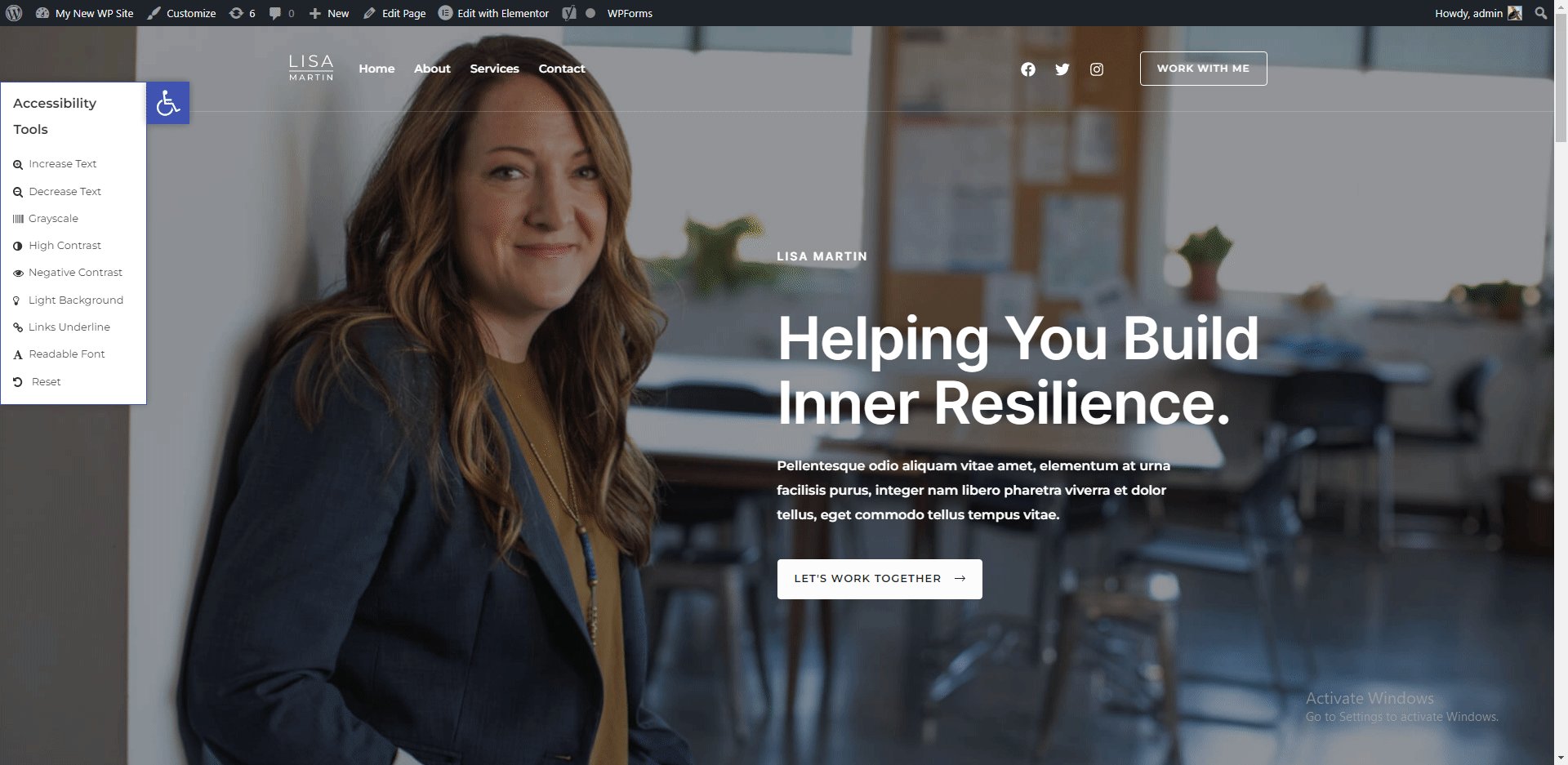
Aby zobaczyć, jak działa narzędzie ułatwień dostępu, odwiedź swoją witrynę i obserwuj ikonę wózka inwalidzkiego w lewym górnym rogu strony.

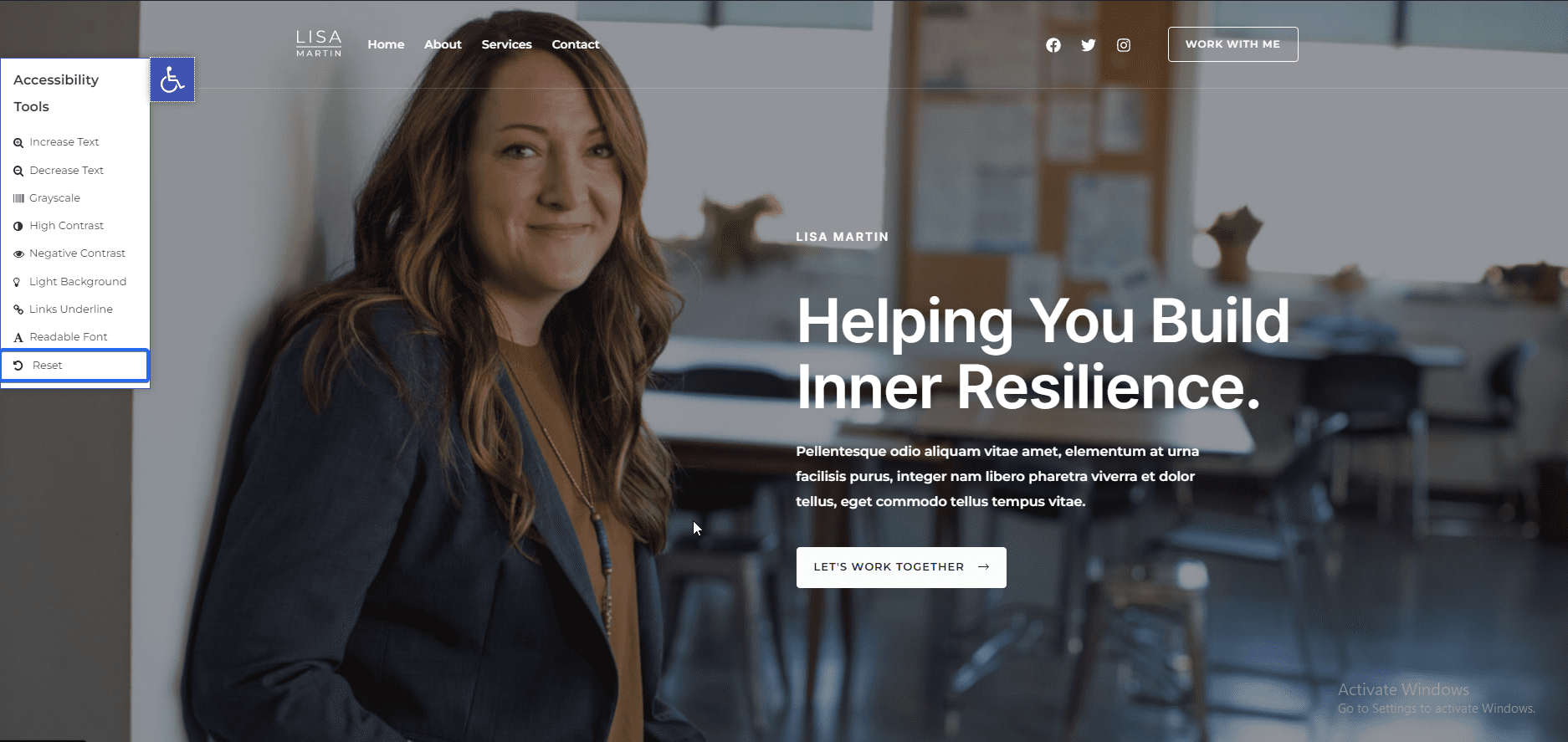
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Zgoda na pliki cookie
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
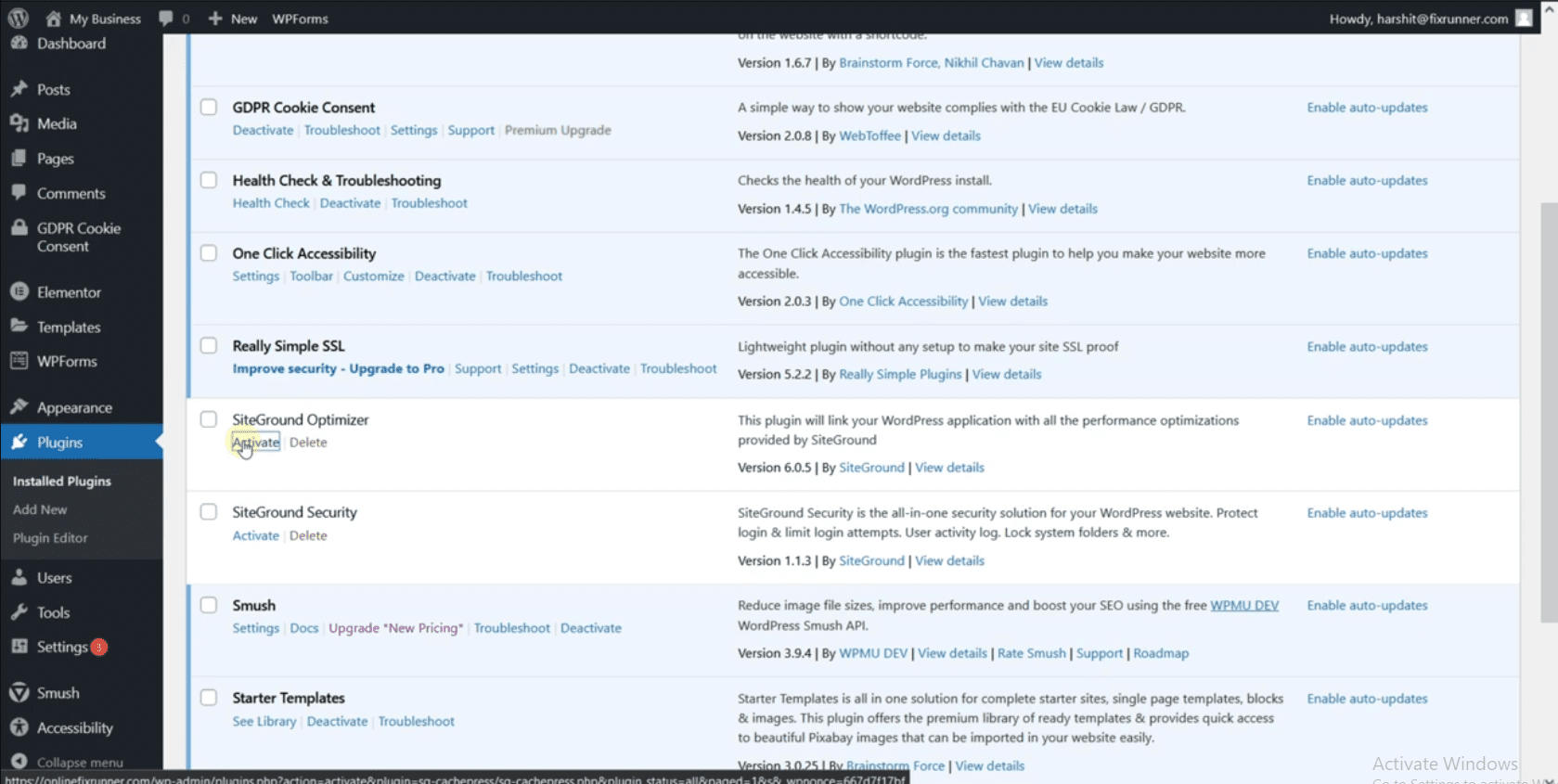
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

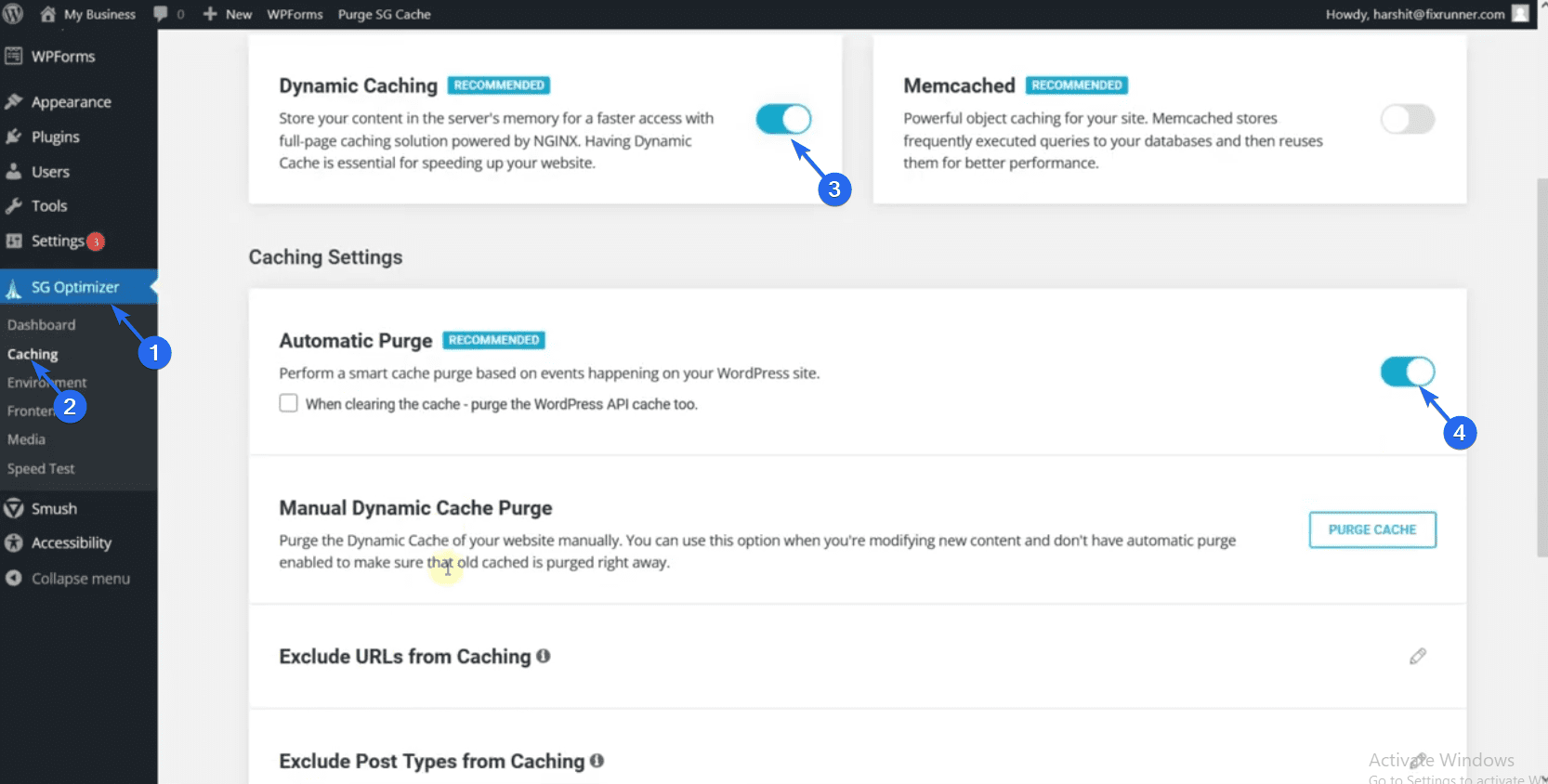
Teraz przejdź do SG Optimizer >> Caching , aby otworzyć stronę ustawień wtyczek. Tutaj musisz włączyć dynamiczne buforowanie dla swojej witryny biznesowej. Włącz także opcję automatycznego czyszczenia całej pamięci podręcznej podczas aktualizacji witryny.

Ważne ustawienia WordPress
Po skonfigurowaniu witryny musisz zaktualizować kilka niezbędnych ustawień. Na przykład musisz zmienić strukturę permalinków swojej witryny. Dzieje się tak, ponieważ domyślny link bezpośredni nie jest przyjazny dla SEO.
Aktualizowanie permalinków
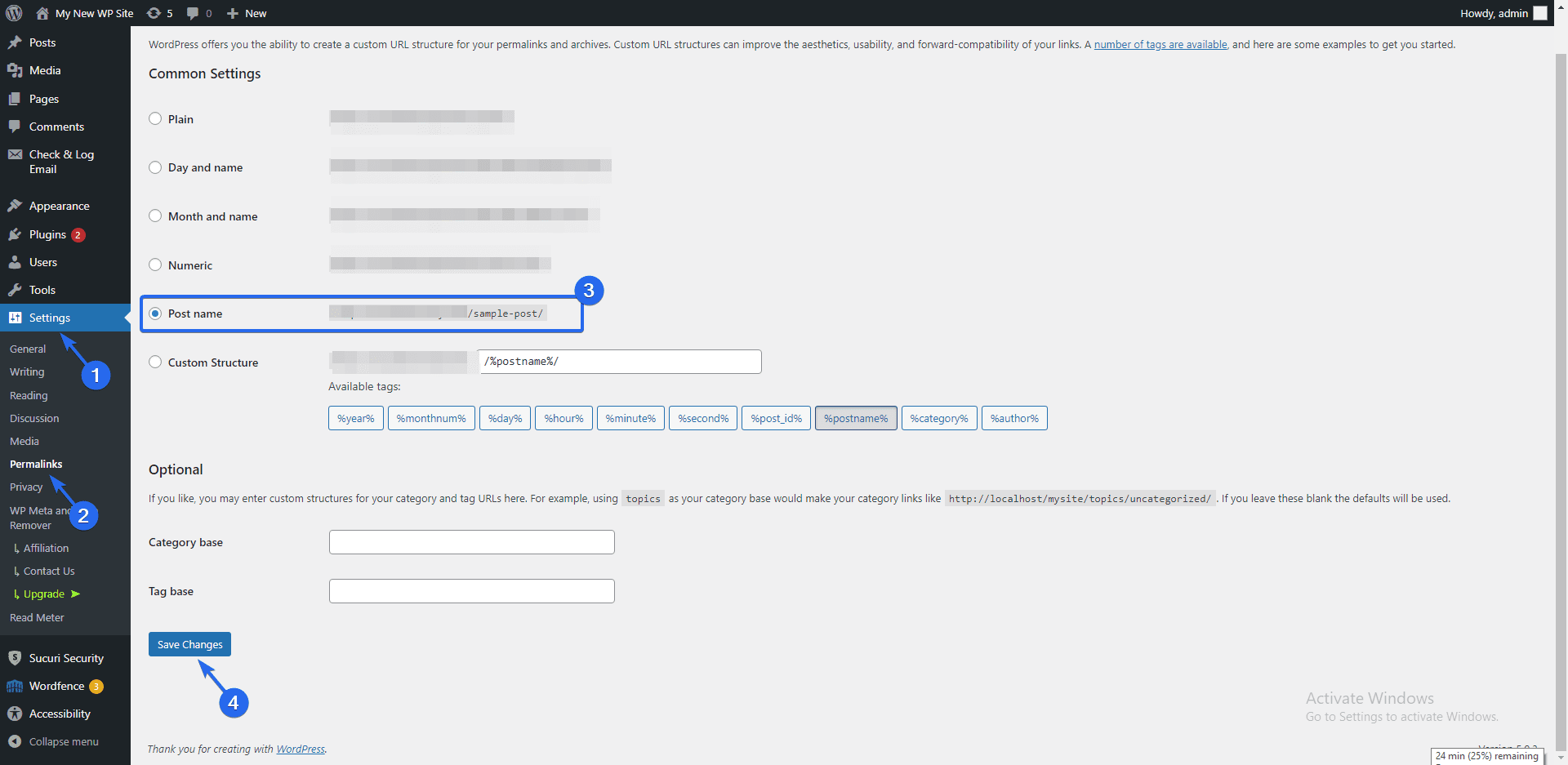
Aby zaktualizować strukturę permalinków, zaloguj się do pulpitu WordPress, a następnie przejdź do Ustawienia >> Permalinki .

Następnie wybierz opcję „nazwa posta” i kliknij przycisk Zapisz zmiany . To zaktualizuje Twoje permalinki, aby używać czytelnych linków, które są przyjazne dla SEO. Zalecamy to zrobić zaraz po utworzeniu witryny.
Jeśli wprowadzisz tę zmianę, gdy Twoja witryna zawiera dużo treści, może to prowadzić do uszkodzonych linków.
Dodawanie nowych użytkowników
Jeśli Twoja firma ma innych pracowników, których chcesz zaprosić do serwisu, możesz utworzyć konto dla każdego pracownika w Twoim zespole.
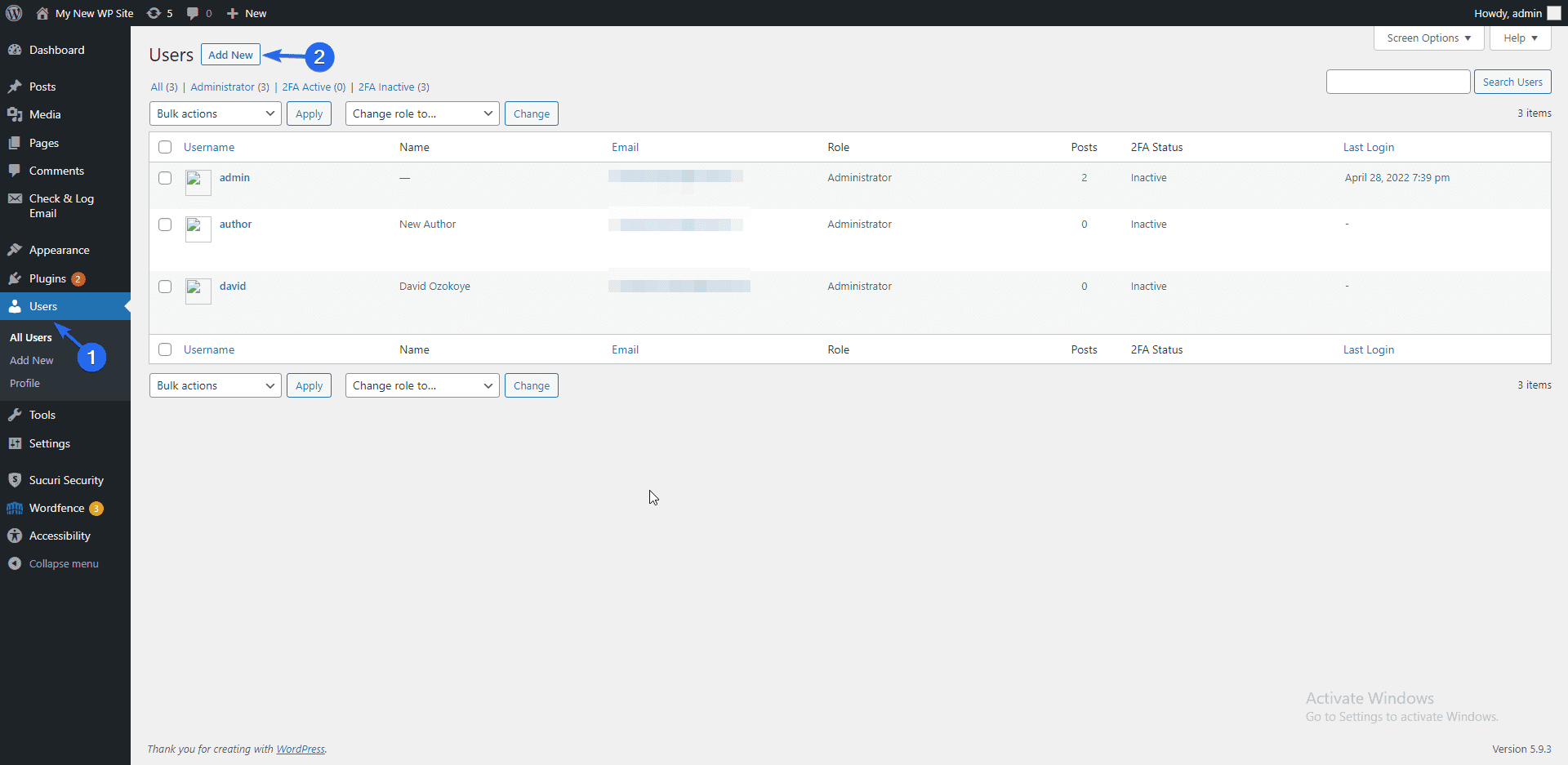
Aby dodać nowych użytkowników do swojej witryny biznesowej, przejdź do sekcji Użytkownicy . Tutaj zobaczysz wszystkich użytkowników Twojej witryny. Kliknij przycisk Dodaj nowy , aby utworzyć nowego użytkownika.

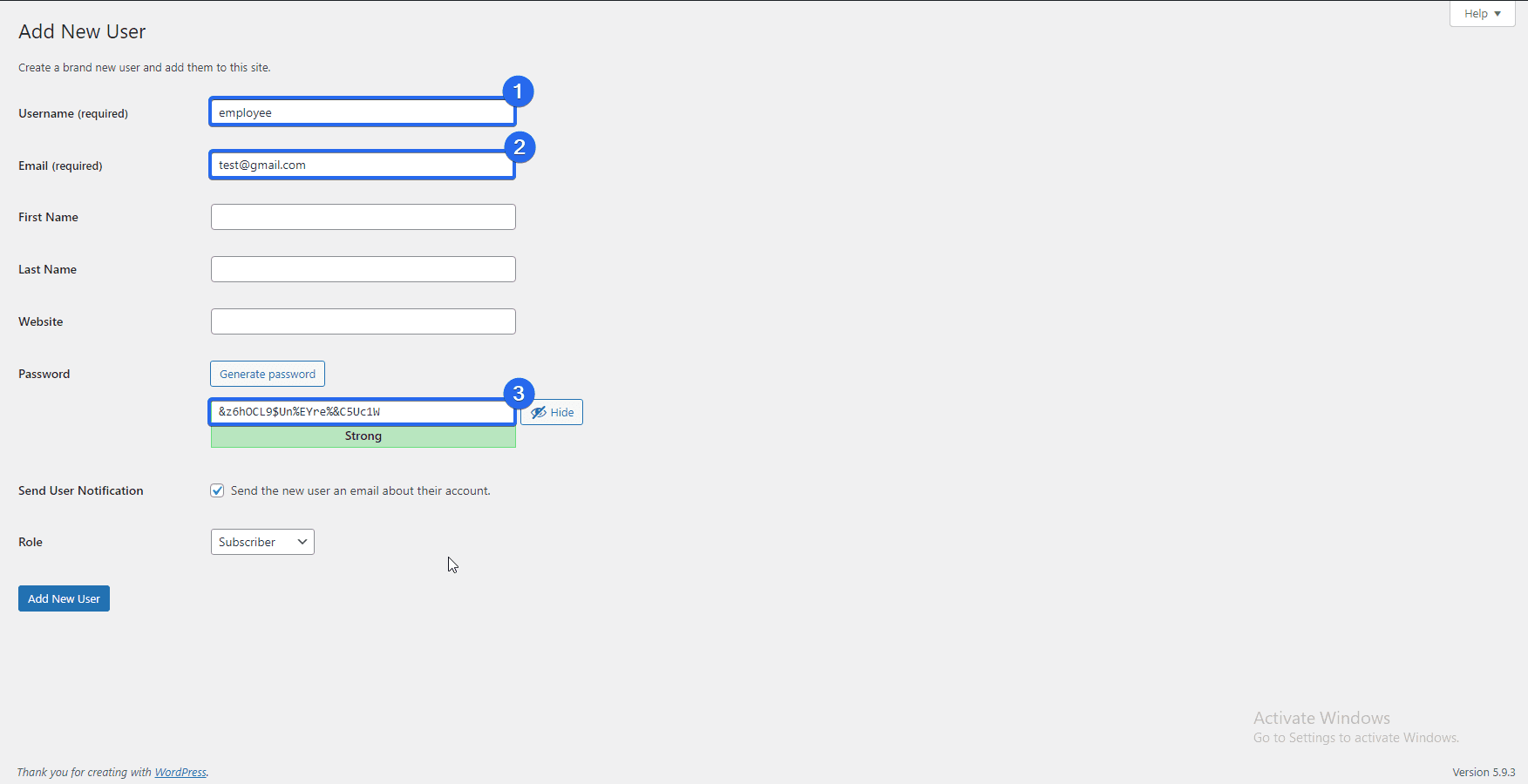
Na stronie „Dodaj nowego” użytkownika wprowadź nazwę użytkownika i adres e-mail użytkownika. Wprowadź także hasło.

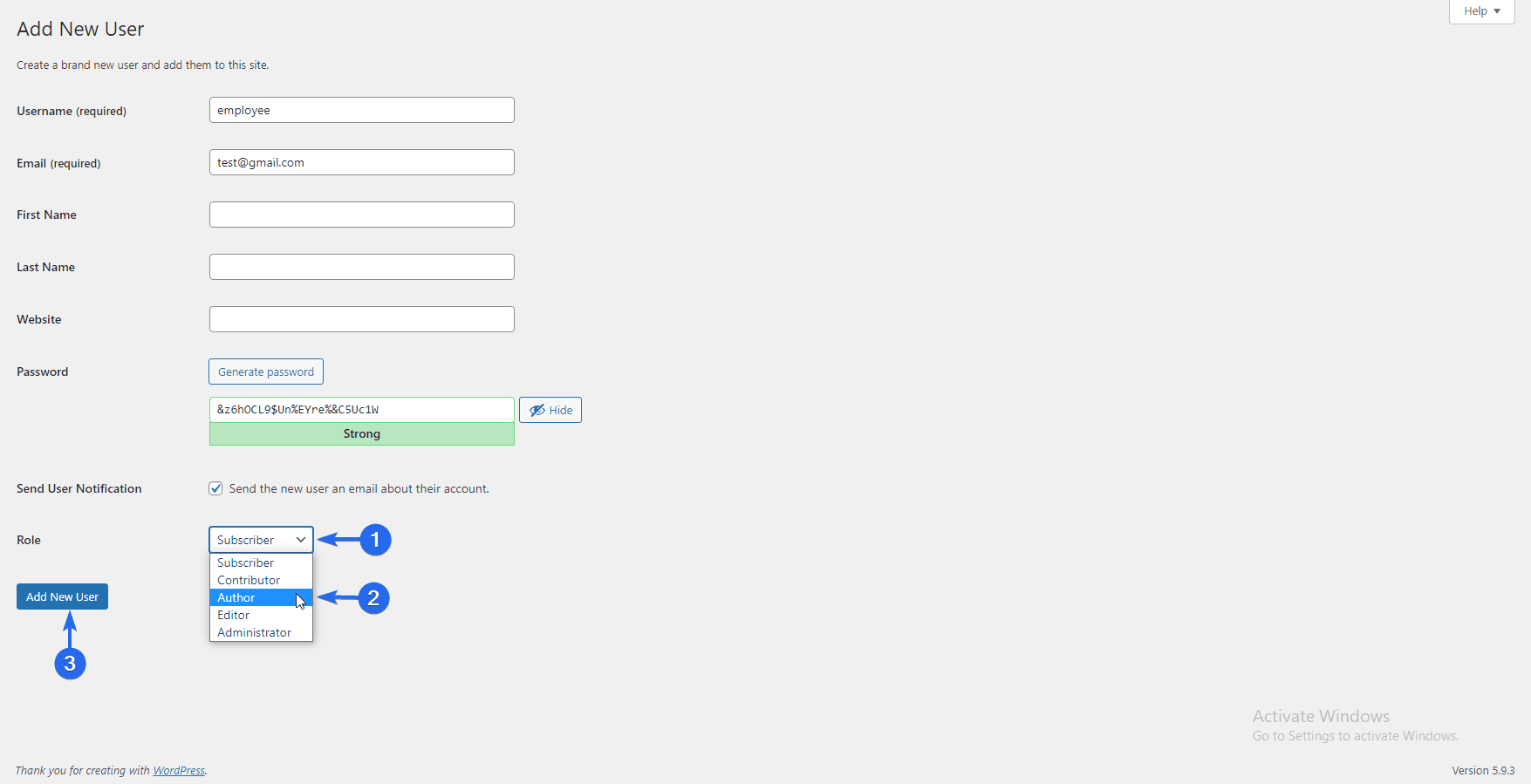
Teraz kliknij menu rozwijane „Rola” i wybierz rolę dla tworzonego użytkownika. Domyślna rola to „Subskrybent”, a ten użytkownik nie ma uprawnień administratora.

Chcesz przypisać użytkownikom rolę „Autor”, aby mogli tworzyć i edytować posty i strony w Twojej witrynie.
Po wprowadzeniu zmian kliknij przycisk Dodaj nowego użytkownika . Możesz również zapoznać się z naszym szczegółowym przewodnikiem dotyczącym rejestracji użytkownika w WordPressie , aby dowiedzieć się więcej na ten temat.
Co dalej po zbudowaniu witryny biznesowej?
Teraz, gdy nauczyłeś się budować witrynę biznesową za pomocą WordPress, musisz wiedzieć, jak zarządzać i rozwijać swoją witrynę biznesową.
Jeśli jesteś nowy w WordPressie, zapoznaj się z naszym przewodnikiem, aby dowiedzieć się, jak poruszać się po panelu administratora WordPress.
Pokazaliśmy również wtyczki, które pomagają w pozycjonowaniu oraz te służące do zabezpieczania stron internetowych. Aby uzyskać więcej wskazówek dotyczących wydajności, zapoznaj się z naszymi przewodnikami WordPress SEO i optymalizacji prędkości.
A jeśli napotkasz jakiekolwiek problemy, mamy obszerny samouczek dotyczący typowych błędów WordPress. Ponadto, jeśli korzystasz z wtyczki WooCommerce, zapoznaj się również z naszym samouczkiem dotyczącym typowych problemów z WooCommerce.
Wreszcie, nasz zespół w Fixrunner jest zawsze dostępny, aby pomóc w rozwiązaniu każdego problemu z WordPressem, który możesz napotkać. Możesz zasubskrybować naszą usługę konserwacji i pozwolić naszym ekspertom zająć się naprawą i aktualizacją witryny, a Ty możesz skupić się na prowadzeniu firmy.
