Jak stworzyć stronę internetową z katalogiem za pomocą WordPress (2024)
Opublikowany: 2024-06-25W dzisiejszym społeczeństwie cyfrowym ludzie szukają tego, czego szukają i oczekują, że szybko znajdą to, czego szukają. Tutaj z pomocą może przyjść katalog internetowy. Witryna katalogowa działa jak współczesne żółte strony, łącząc wpisy firm, organizacji, nieruchomości i tym podobnych.
Jednym z najbardziej wszechstronnych sposobów tworzenia witryn katalogowych jest WordPress, wszechstronny system zarządzania treścią (CMS), który pozwala stworzyć piękną witrynę internetową bez kodowania. W tym poście nauczymy Cię, jak stworzyć stronę katalogową za pomocą WordPress. Przeprowadzimy Cię przez ten proces krok po kroku, określając, czego będziesz potrzebować, aby odnieść sukces.
Zanurzmy się.
- 1 Czego potrzebujesz, aby stworzyć witrynę katalogową za pomocą WordPress
- 2 Jak stworzyć stronę internetową z katalogiem za pomocą WordPress
- 2.1 Krok 1: Kup nazwę domeny
- 2.2 Krok 2: Kup plan hostingowy WordPress
- 2.3 Krok 3: Kup motyw WordPress premium
- 2.4 Krok 4: Zainstaluj i skonfiguruj wtyczkę katalogu WordPress
- 2.5 Krok 5: Zaprojektuj swoją stronę z ofertami za pomocą Divi
- 2.6 Krok 6: Stylizuj stronę katalogu
- 2.7 Krok 7: Ulepsz swoją witrynę katalogową za pomocą dodatkowych wtyczek
- 2.8 Rozszerzanie Divi o produkty dostępne na rynku Divi
- 3 Tworzenie witryny katalogowej za pomocą WordPress i Divi jest oczywiste
- 4 często zadawane pytania
Czego potrzebujesz, aby stworzyć witrynę katalogową za pomocą WordPress
Zanim utworzysz witrynę katalogową za pomocą WordPressa, zbierzmy najważniejsze elementy, których będziesz potrzebować.
- Nazwa domeny: Jest to unikalny adres Twojej witryny w Internecie, np. nazwa_witryny.com . To pierwsze wrażenie, jakie będą mieli odwiedzający, więc wybierz nazwę, która zapada w pamięć i odzwierciedla charakter Twojego katalogu.
- Hosting internetowy: Pomyśl o hostingu internetowym jako o miejscu, w którym znajduje się Twoja witryna internetowa. Przechowuje pliki Twojej witryny i udostępnia je odwiedzającym online. Dostępnych jest wielu niezawodnych dostawców usług hostingowych, w tym SiteGround, który jest naszym najlepszym wyborem.
- WordPress: Ta bezpłatna platforma o otwartym kodzie źródłowym jest podstawą Twojej witryny internetowej. Jest przyjazny dla użytkownika i pozwala zarządzać zawartością, stronami i ustawieniami bez pisania kodu.
- Motyw Divi: choć nie jest to obowiązkowe, motyw Divi jest potężnym narzędziem do dostosowywania witryny katalogu. Oferuje interfejs typu „przeciągnij i upuść” oraz piękne opcje projektowania, dzięki czemu tworzenie atrakcyjnego wizualnie i przyjaznego dla użytkownika doświadczenia jest łatwe.
- Wtyczka katalogu: To sekretny sekret Twojej witryny katalogowej! Wtyczka katalogu dodaje funkcjonalność niezbędną do zarządzania listami, kategoriami i zgłoszeniami użytkowników. Opcje takie jak GeoDirectory i wtyczka Business Directory są doskonałe.
Jak stworzyć stronę internetową z katalogiem za pomocą WordPress
Teraz, gdy już wiesz lepiej, czego będziesz potrzebować, możemy przejść do rzeczy. Od zakupu nazwy domeny po projektowanie stron za pomocą Divi, przeprowadzimy Cię przez każdy krok, dzięki czemu na pewno będziesz wiedział, jak stworzyć witrynę katalogową za pomocą WordPress.
Krok 1: Kup nazwę domeny
Zanim będziesz mógł zrobić cokolwiek innego, musisz kupić nazwę domeny dla swojej witryny katalogowej. Nazwa domeny służy jako adres witryny katalogu w Internecie. Zwykle wygląda to tak, jak twoja nazwa_witryny.com . To pierwsze wrażenie, jakie będą mieli Twoi odwiedzający, dlatego ważny jest wybór odpowiedniej domeny. W pewnym sensie jest to równie ważne jak nazwa firmy. Powinien być łatwy do zapamiętania, wpisania i odzwierciedlania charakteru Twojej firmy. Pamiętaj, że silna nazwa domeny może pomóc w ustaleniu Twojego katalogu jako zaufanego zasobu, więc zwróć uwagę na ten krok.

Istnieje wielu różnych rejestratorów nazw domen, u których można kupić nazwę domeny. Jedna z popularnych opcji, Namecheap, ma reputację przyjaznego dla użytkownika rejestratora z doskonałymi cenami. Zazwyczaj domenę .com można kupić już za 5,98 USD rocznie przez pierwszy rok. Namecheap jest jednym z niewielu rejestratorów oferujących bezpłatną ochronę prywatności. Oznacza to, że Twoje prywatne informacje, takie jak zarejestrowane imię i nazwisko oraz adres, są automatycznie ukrywane przed wścibskimi oczami w Internecie.
Pobierz Namecheap
Krok 2: Kup plan hostingowy WordPress
Po zakupie domeny kolejnym krokiem w tworzeniu witryny katalogowej za pomocą WordPress jest zakup planu hostingowego. Istnieje wiele opcji, w tym dostawcy hostingu współdzielonego, VPS i dedykowanego. To powiedziawszy, najlepszą opcją dla większości jest dostawca hostingu zoptymalizowany pod kątem WordPress. Zoptymalizowany hosting oznacza, że Twoja witryna będzie miała wydajny plan hostingowy z ustawieniami specjalnie dostosowanymi do witryn WordPress. Hosty tego typu zazwyczaj instalują również WordPress za Ciebie, po zgadywaniu, jak rozpocząć pracę z WordPressem.

Naszą ulubioną opcją zoptymalizowanego hostingu WordPress jest SiteGround. Są znani ze swojej niesamowitej obsługi klienta, niezawodnej obsługi i funkcji specyficznych dla WordPressa, dzięki którym konfiguracja witryny katalogowej jest dziecinnie prosta. Dzięki instalacjom jednym kliknięciem możesz uruchomić swoją witrynę WordPress w ciągu kilku minut, a wszystko to bez kiwnięcia palcem. SiteGround oferuje również bezpłatne aktualizacje, kopie zapasowe i migrację witryn, certyfikat SSL, bezpłatną sieć CDN i wiele więcej. Plany zaczynają się od bardzo przystępnej ceny 2,99 USD miesięcznie i można je łatwo aktualizować w miarę rozwoju witryny katalogowej.
Pobierz SiteGround
Krok 3: Kup premium motyw WordPress
Chociaż technicznie rzecz biorąc, możesz zbudować witrynę katalogową z darmowym motywem WordPress, rozważenie motywu WordPress premium ma pewne zalety. Motywy premium często oferują wsparcie premium, niezbędne dla nowych użytkowników WordPressa. Zapewniają również regularne aktualizacje, więc nie musisz się martwić o luki w zabezpieczeniach. Ponadto motywy premium zazwyczaj oferują więcej funkcji, w tym narzędzia do tworzenia stron metodą „przeciągnij i upuść”, pełne możliwości edycji witryny i globalne opcje stylizacji. Motywy takie jak Genesis Pro i OptimizePress są dobrymi opcjami, ale nie wspierają innego popularnego wyboru, Divi.

Divi może pochwalić się obszerną biblioteką gotowych układów i elementów projektowych stworzonych specjalnie dla różnych typów stron internetowych, w tym katalogów. Dzięki narzędziu do tworzenia stron typu „przeciągnij i upuść” – Visual Builder – możesz tworzyć piękne, funkcjonalne strony internetowe przy niewielkim wysiłku. Dzięki Divi możesz dostosować wszystko, od ogólnego układu stron katalogu po szczegółowe informacje w formularzach ofert. Dzięki Kreatorowi motywów Divi możesz tworzyć nagłówki, stopki, strony archiwalne i nie tylko. Cokolwiek chcesz stworzyć, Divi daje Ci pełną kontrolę nad wyglądem i stylem Twojej witryny. Za jedyne 89 USD rocznie możesz korzystać z Divi na nieograniczonej liczbie stron internetowych.
Zdobądź Divi
Krok 4: Zainstaluj i skonfiguruj wtyczkę katalogu WordPress
Po zakupie domeny, planu hostingowego i motywu premium następnym krokiem jest instalacja wtyczki katalogu WordPress. Dzięki wtyczce katalogu możesz łatwo dodawać, edytować i usuwać wpisy przesłane przez firmy lub użytkowników. Możesz także tworzyć i kategoryzować oferty, aby zapewnić lepszą organizację i wygodę użytkownika. Ostatecznym celem jest, aby użytkownicy mogli wyszukiwać i znajdować to, czego potrzebują, przy niewielkim wysiłku. Kilka popularnych wtyczek katalogowych, w tym GeoDirectory, jest idealnych dla tych, którzy chcą skonfigurować witryny z katalogami opartymi na lokalizacji. Zdecydowanie zalecamy jednak wtyczkę Business Directory ze względu na łatwość obsługi, niezawodne funkcje i świetną wartość.

Katalog firm pozwala z łatwością tworzyć wpisy dla Twojej witryny i zarządzać nimi. Jest przyjazny dla SEO, obsługuje integrację z Mapami Google i umożliwia tworzenie bezpłatnych i płatnych opcji subskrypcji w celu generowania przychodów. Bezpłatne i płatne wersje wtyczki mają różne funkcje dostępne w każdym planie. W tej sekcji dotyczącej tworzenia witryny katalogowej za pomocą WordPress zainstalujemy bezpłatną wersję i przejdziemy przez konfigurację wtyczki, dostosowanie formularza wpisu i utworzenie kategorii biznesowych.
Pobierz katalog firm
Zainstaluj wtyczkę Business Directory
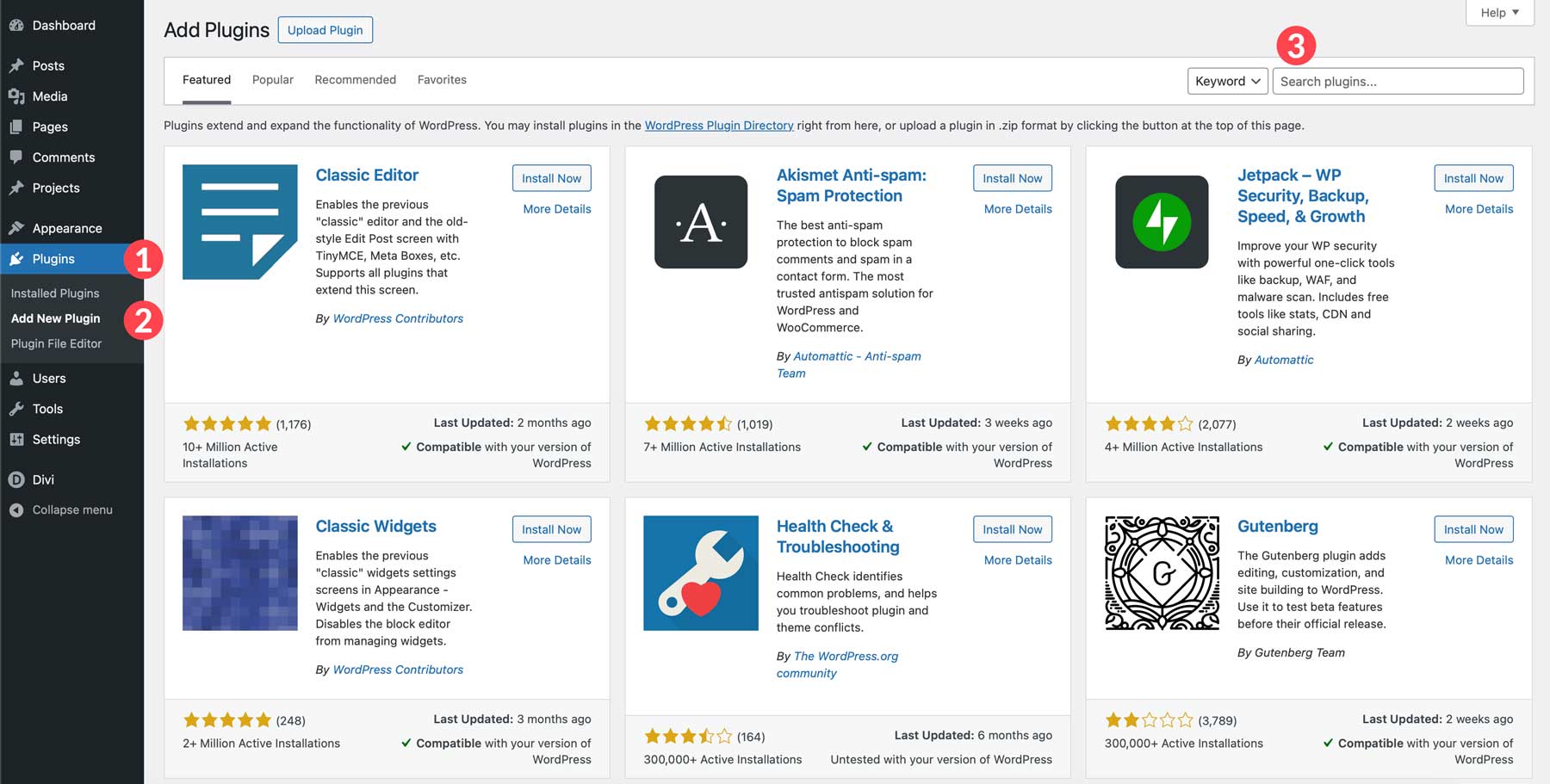
Po skompletowaniu wszystkich innych niezbędnych elementów możemy przystąpić do budowania struktury naszych witryn katalogowych. Po zalogowaniu się na swojej stronie WordPress przejdź do Wtyczki > Dodaj nową wtyczkę . Wyszukaj Katalog Firm w polu wtyczek wyszukiwania .

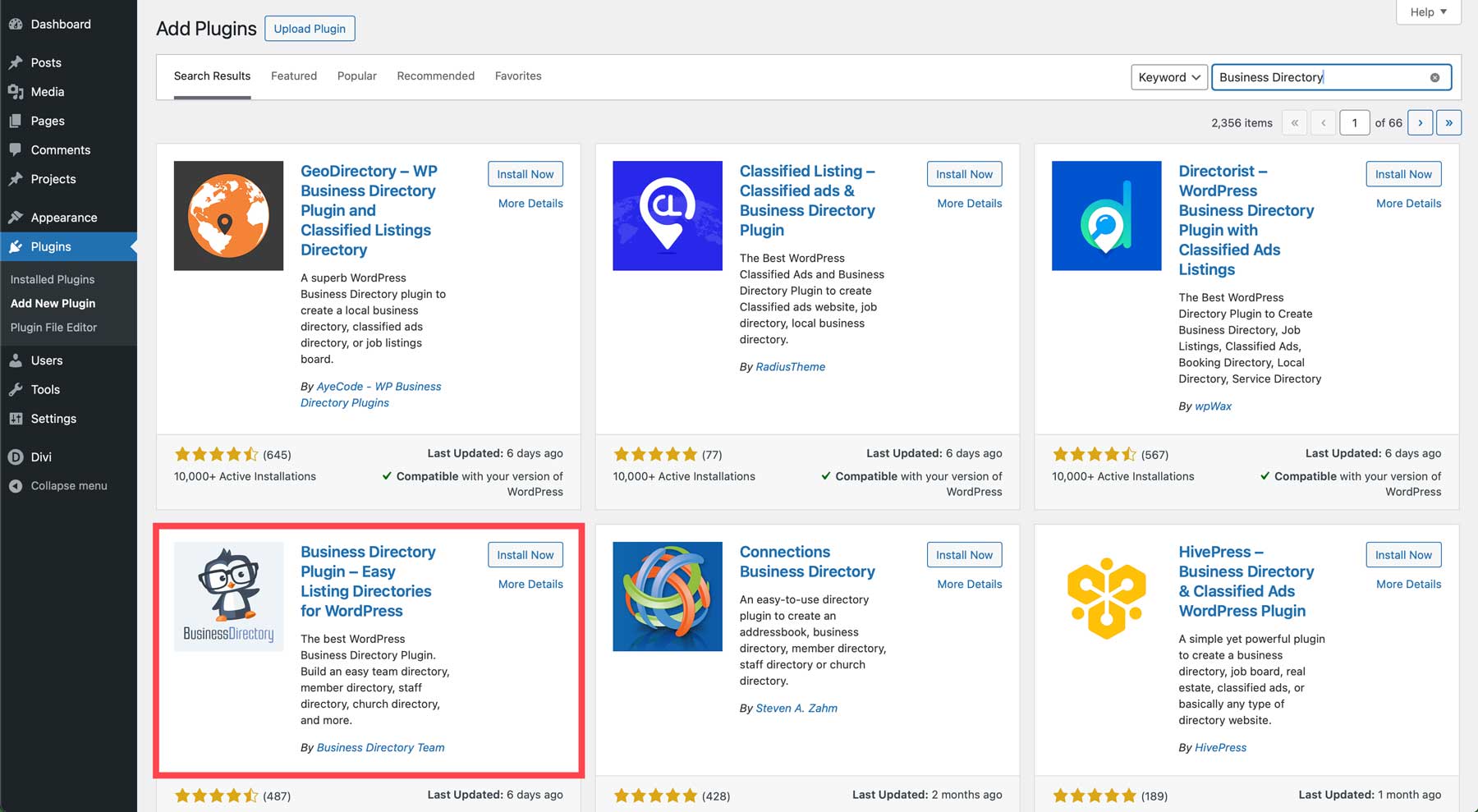
Znajdź wtyczkę w wynikach wyszukiwania i kliknij przycisk Zainstaluj teraz .

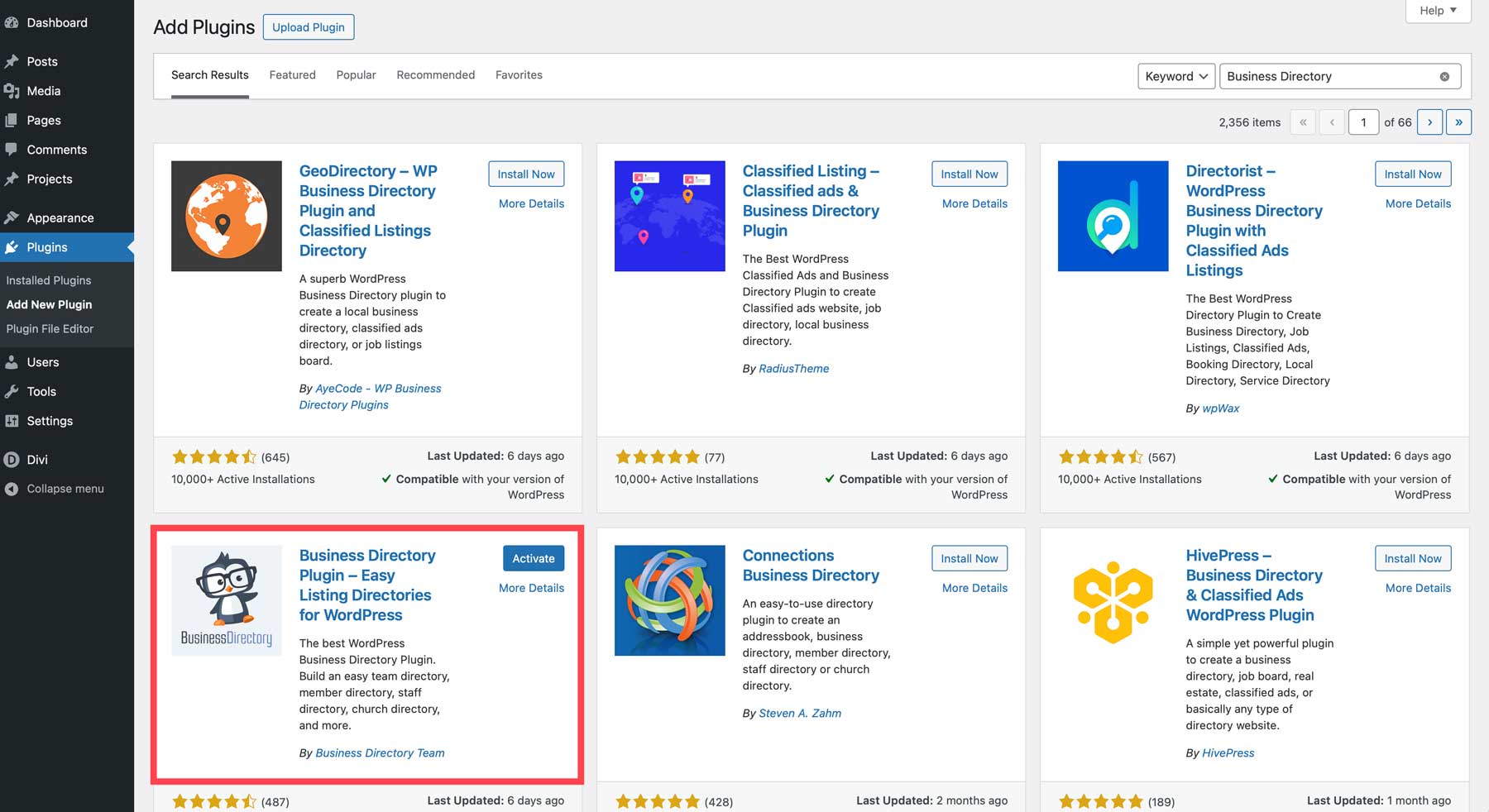
Na koniec kliknij przycisk Aktywuj , aby zainstalować wtyczkę.

Skonfiguruj strony katalogów
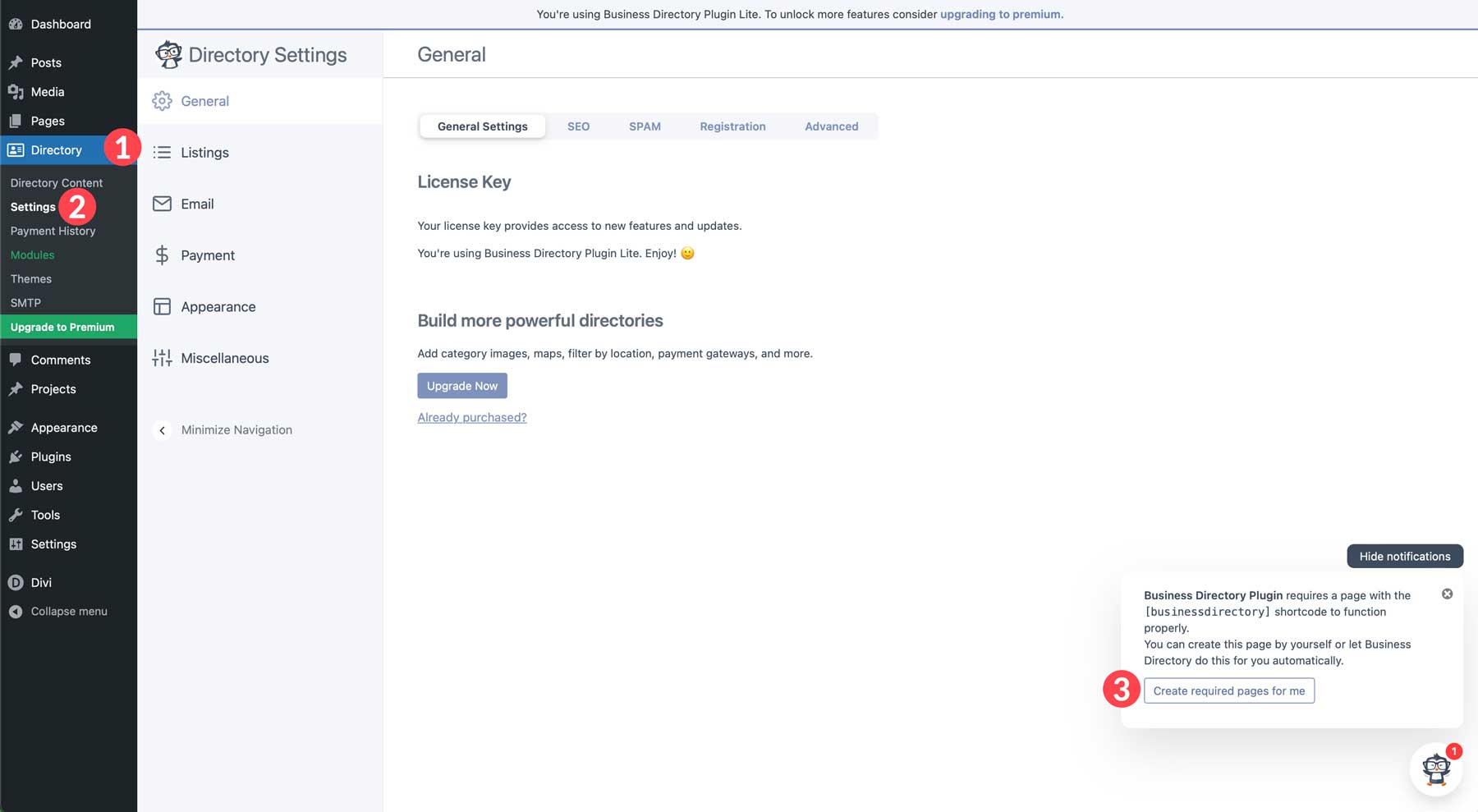
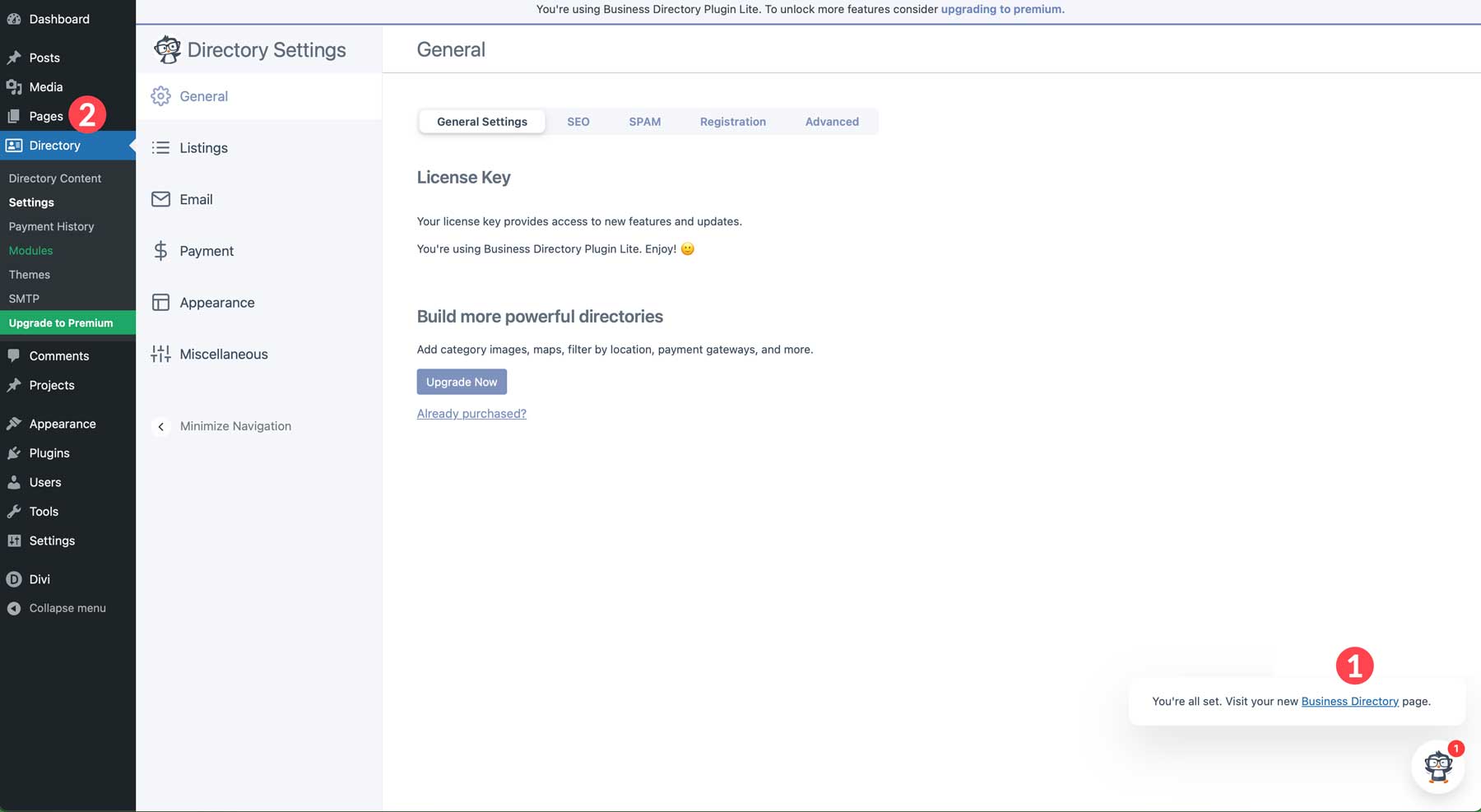
Po zainstalowaniu wtyczki przejdź do Katalog > Ustawienia . Ta sekcja wtyczek pozwala kontrolować wszystkie ustawienia potrzebne do rozpoczęcia, w tym wiadomości e-mail, konfigurowanie płatności i tworzenie stron katalogów. Na stronie Ogólne zauważysz małe wyskakujące okienko w prawym dolnym rogu ekranu. Wyjaśnia, że wtyczka wymaga krótkiego kodu do wyświetlania list. Możesz skopiować krótki kod lub pozwolić wtyczce na utworzenie niezbędnych stron. Aby kontynuować, kliknij przycisk Utwórz dla mnie wymagane strony .

Po utworzeniu możesz odwiedzić stronę, klikając link w prawym dolnym rogu lub wyświetlić ją, przechodząc do Strony .

Zanim jednak przejdziemy dalej, polecamy zapoznać się z ustawieniami wtyczki. Oto krótki przegląd każdej zakładki w ustawieniach wtyczki Business Directory, dzięki czemu będziesz wiedzieć, gdzie musisz się udać, aby wprowadzić określone zmiany.
- Ogólne: zaktualizuj wtyczkę do wersji pro, usuń błąd kategorii, aby poprawić SEO, zainstaluj reCAPTCHA, skonfiguruj ustawienia rejestracji i kontroluj kontrolę przesyłania przez użytkowników
- Oferty: ustaw liczbę ofert wyświetlanych na stronie, ustaw domyślny stan aukcji, skonfiguruj przesyłanie wiadomości, skonfiguruj ustawienia wyszukiwania oraz skonfiguruj zachowanie kategorii, ustawienia przycisków i sortowanie
- E-mail: wybierz, czy chcesz wyświetlać adresy e-mail w interfejsie, włącz powiadomienia e-mail i skonfiguruj pola formularzy e-mail
- Płatność: Włącz tryb testowy, skonfiguruj bramkę płatniczą, ustaw spersonalizowaną wiadomość z podziękowaniami lub włącz Authorize.net
- Wygląd: skonfiguruj podstawowe ustawienia, takie jak style przycisków, kolor podstawowy i ustawienia obrazu. Bardziej zaawansowane opcje, takie jak style układu katalogów, są dostępne w wersji pro
- Różne: Włącz gromadzenie danych lub całkowicie odinstaluj wtyczkę ze swojej witryny
Dostosuj formularz aukcji
Teraz, gdy wtyczka jest zainstalowana i utworzona jest strona katalogu, następnym krokiem jest dostosowanie formularza aukcji. Większość wtyczek katalogowych, w tym wtyczka Business Directory, umożliwia łatwe dostosowanie formularza wpisu. Możesz tworzyć pola, zmieniać ich kolejność i wybierać różne typy pól w zależności od rodzaju tworzonej witryny katalogowej. Na potrzeby tego przewodnika utworzymy formularz umożliwiający użytkownikom tworzenie wpisów o ulubionych lokalnych restauracjach.
Tworząc formularz ogłoszenia, zachowaj równowagę między uchwyceniem niezbędnych szczegółów a zwięzłością formularza, aby uniknąć przytłaczania użytkowników. Staraj się używać przejrzystych etykiet, dodawaj odpowiednie podpowiedzi, które poprowadzą użytkowników i wyraźnie wskazują, które pola są wymagane, aby uniknąć nieporozumień.
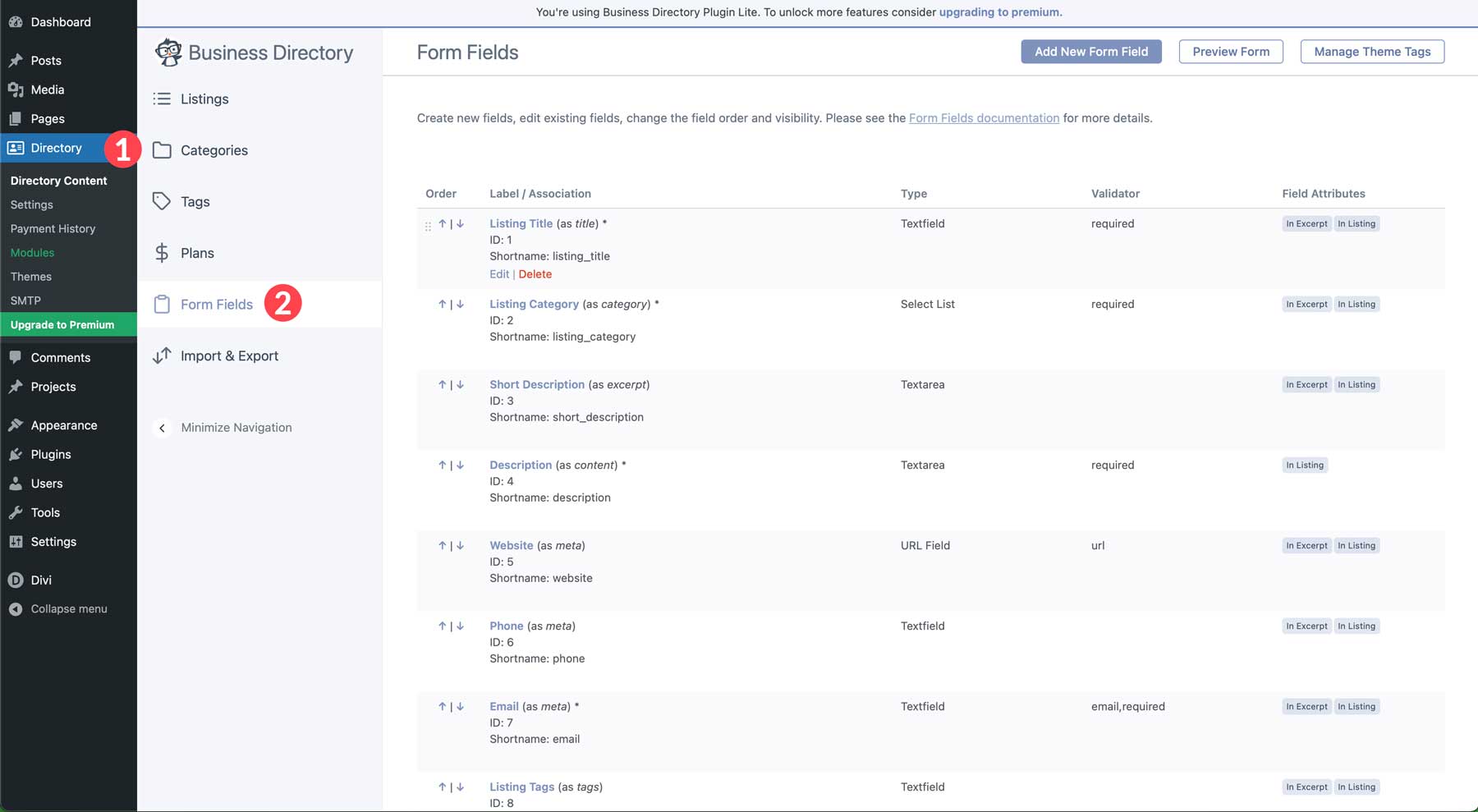
Aby utworzyć nowy formularz, przejdź do opcji Katalog > Zawartość katalogu . Następnie wybierz zakładkę Pola formularza .

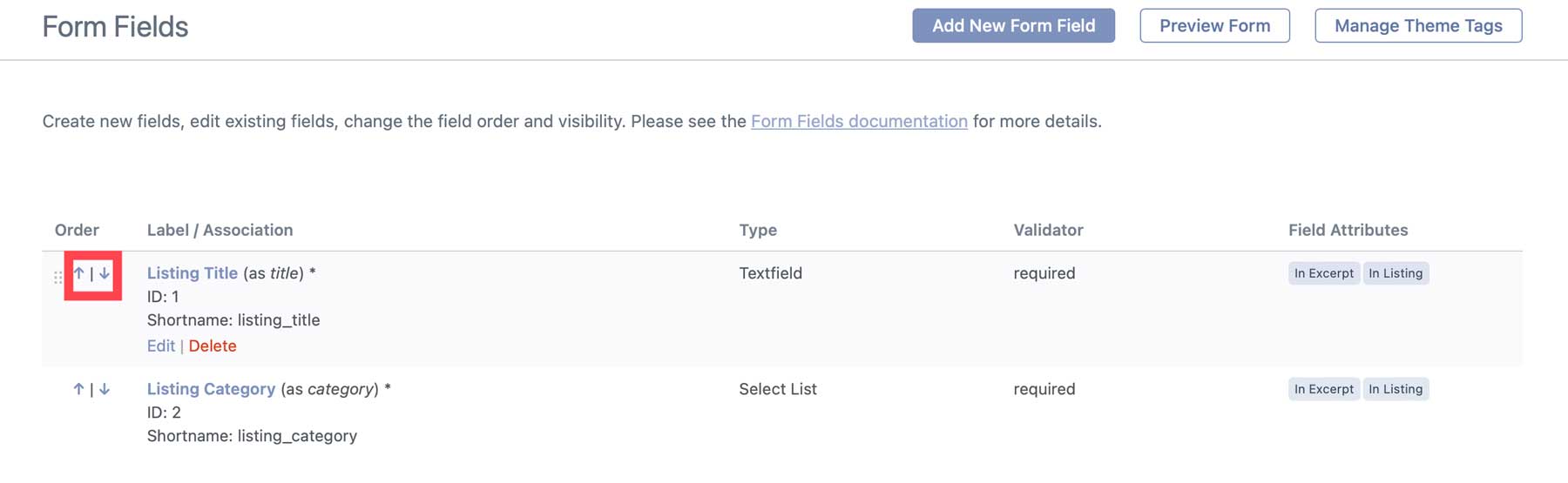
Kiedy wylądujesz na stronie, zobaczysz już wygenerowane różne pola. Są to domyślne pola powiązane z Katalogiem Firm. Możesz dodawać, edytować, usuwać lub zmieniać kolejność pól, klikając strzałki w górę i w dół obok nazwy każdego pola .

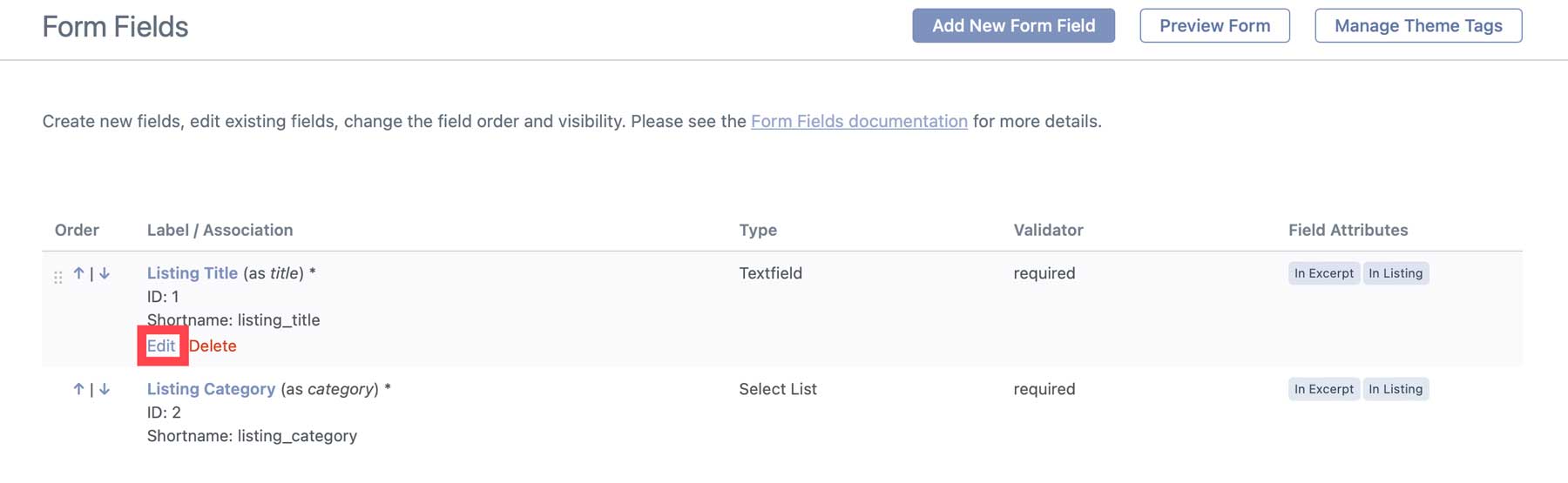
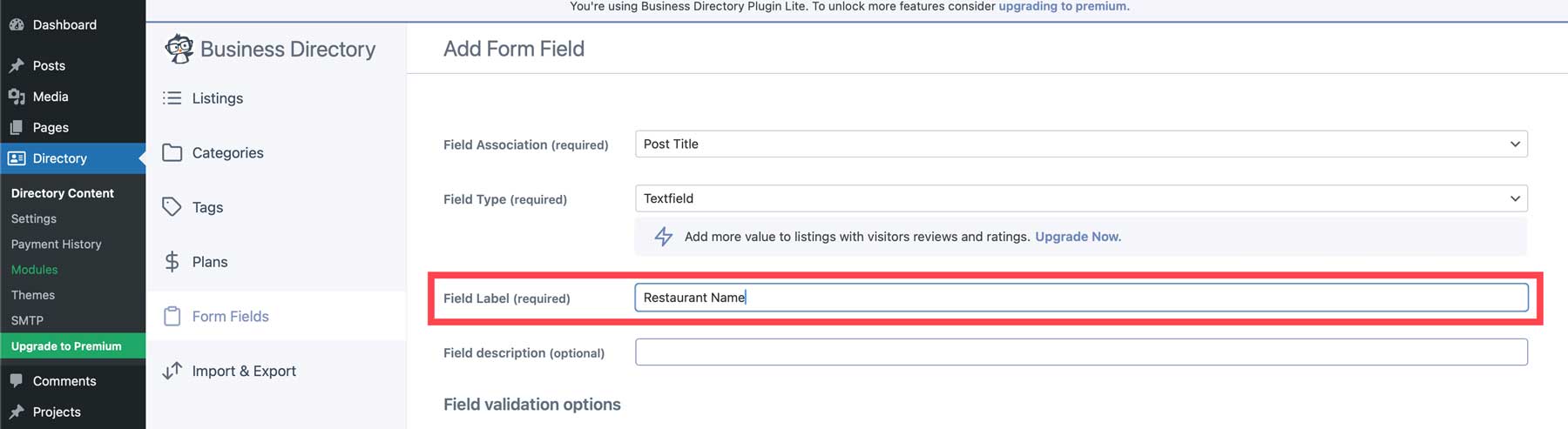
Kliknij łącze edycji pod nazwą pola, aby edytować pole.

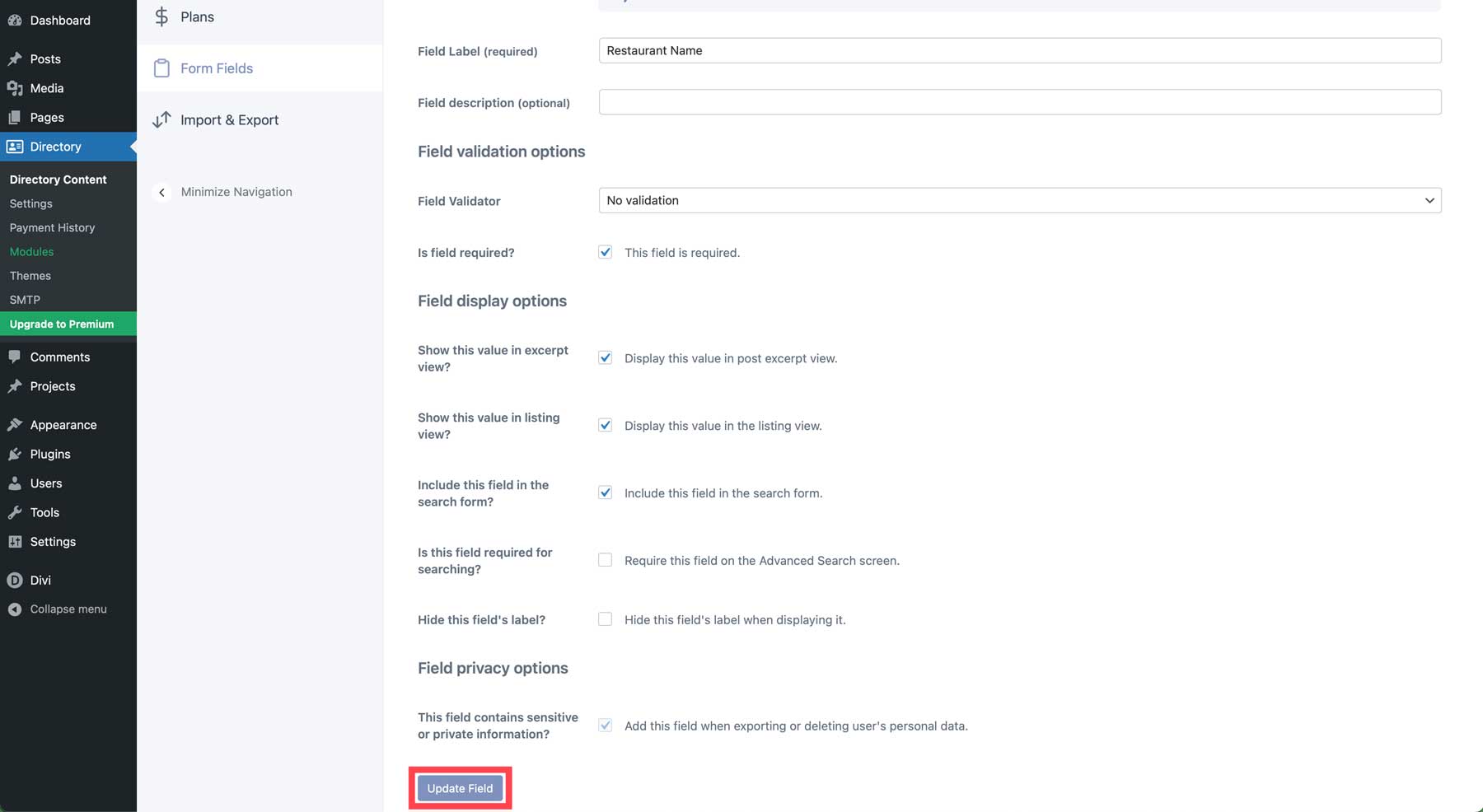
Aby to zademonstrować, zmodyfikujemy pole Tytuł aukcji. Ponieważ tworzymy witrynę z katalogiem restauracji, zmiana nazwy pola na Nazwa restauracji ma większy sens. Po otwarciu strony możesz wyświetlić różne opcje, w tym typ pola, opcje wyświetlania, opcjonalny opis pola i etykietę pola . To właśnie będziemy musieli zmienić. Zmień nazwę etykiety na Nazwa restauracji .

Kliknij przycisk pola aktualizacji , aby zapisać zmiany.

Powtórz powyższe kroki, aby edytować lub dodać więcej pól w celu utworzenia formularza aukcji.
Utwórz kategorie swojej firmy
Zanim zaczniesz ładować wpisy do witryny katalogu, dobrym pomysłem jest podjęcie kroków niezbędnych do utrzymania porządku. Wyobraź sobie, że wchodzisz do biblioteki i widzisz ogromne stosy książek od podłogi do sufitu, w dowolnej kolejności. To byłoby przytłaczające, prawda? Pomyśl o kategoriach jak o sekcjach w bibliotece, które utrzymują porządek i pomagają użytkownikom znaleźć to, czego szukają.
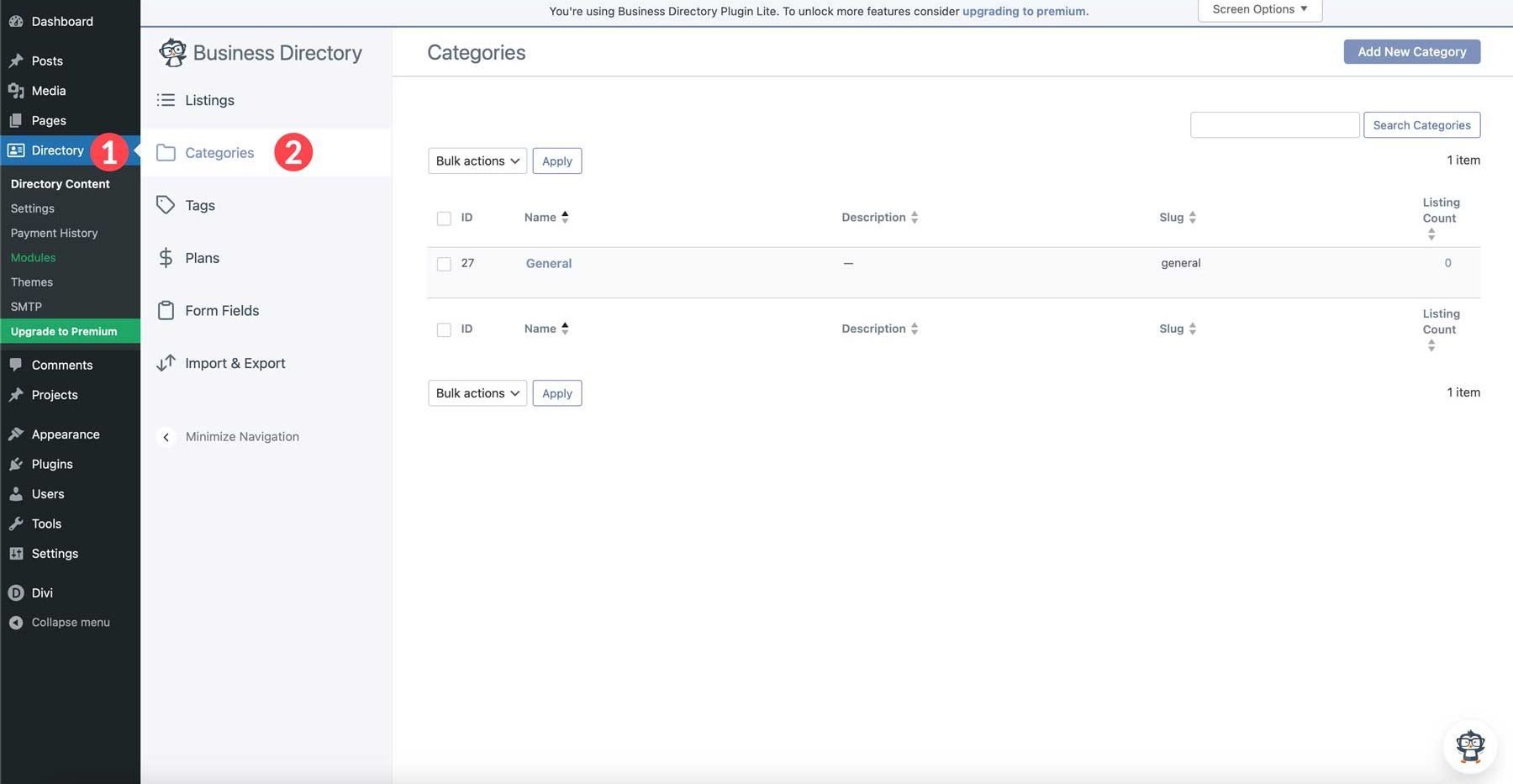
Tworzenie kategorii i zarządzanie nimi za pomocą wtyczki Business Directory jest proste. Przejdź do opcji Katalog > Zawartość katalogu > Kategorie .

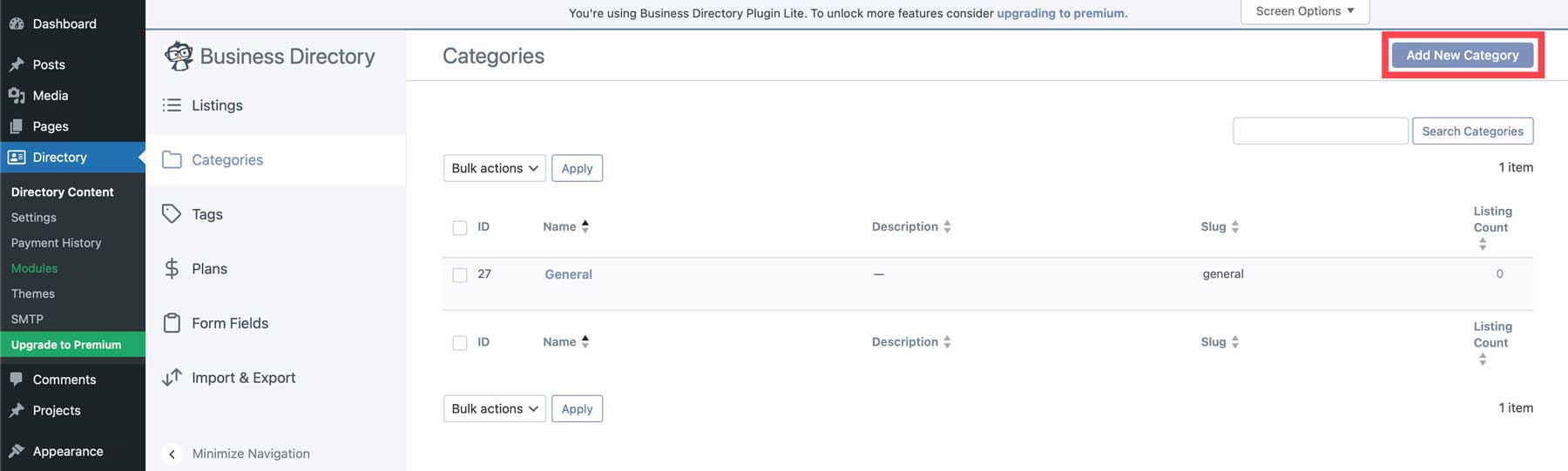
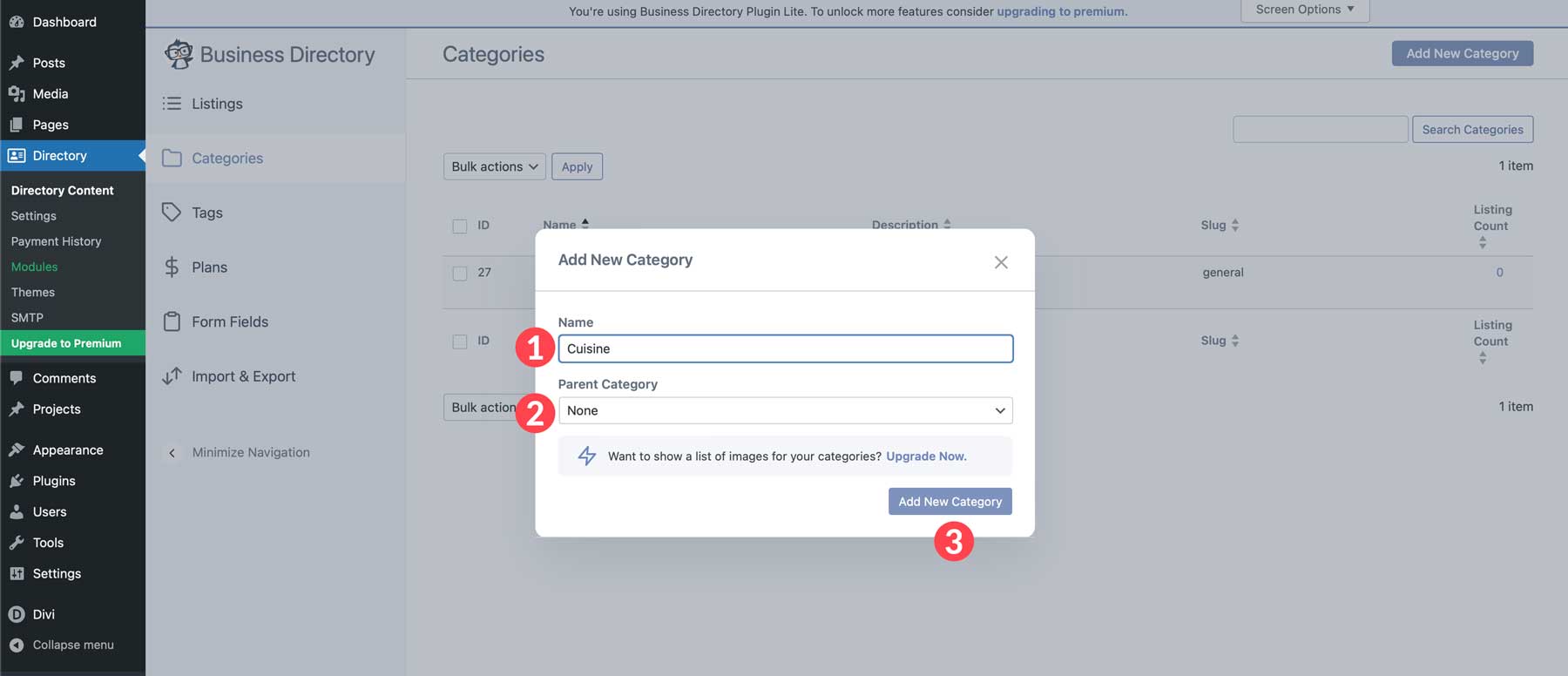
Aby utworzyć nową kategorię, kliknij przycisk Dodaj nową kategorię .

Gdy pojawi się wyskakujące okienko, nadaj kategorii nazwę , przypisz opcjonalną kategorię nadrzędną i kliknij przycisk Dodaj nową kategorię .

Powtórz te kroki, aby dodać pozostałe kategorie do witryny katalogu. Opcje obejmują przedział cenowy, lokalizację, atmosferę i udogodnienia, takie jak bar na dachu, muzyka na żywo lub sale bankietowe. Gdy struktura kategorii będzie już gotowa, możemy utworzyć nasz pierwszy wpis w katalogu.
Utwórz wpis w katalogu
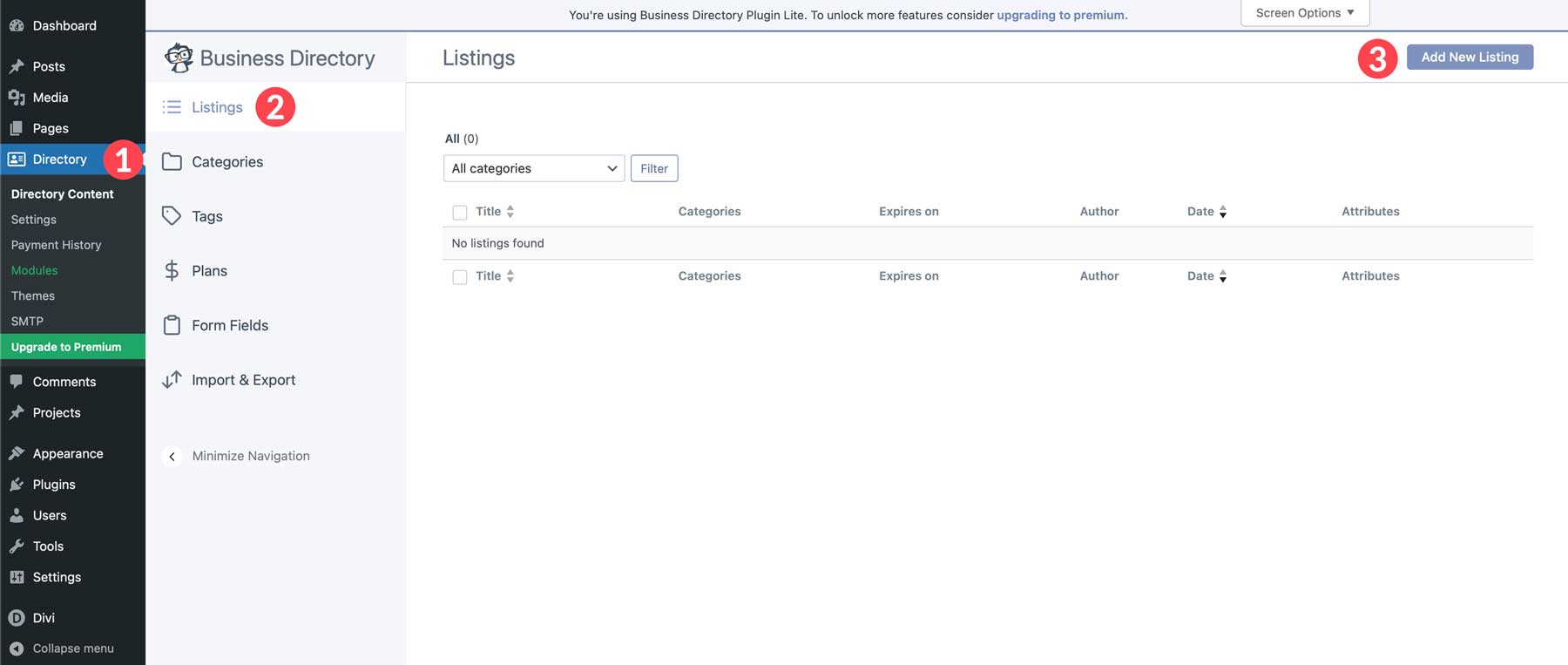
Mając już skonfigurowane kategorie, możesz teraz utworzyć swój pierwszy wpis. Przejdź do opcji Katalog > Zawartość katalogu > Listy . Następnie kliknij przycisk Dodaj nową ofertę .

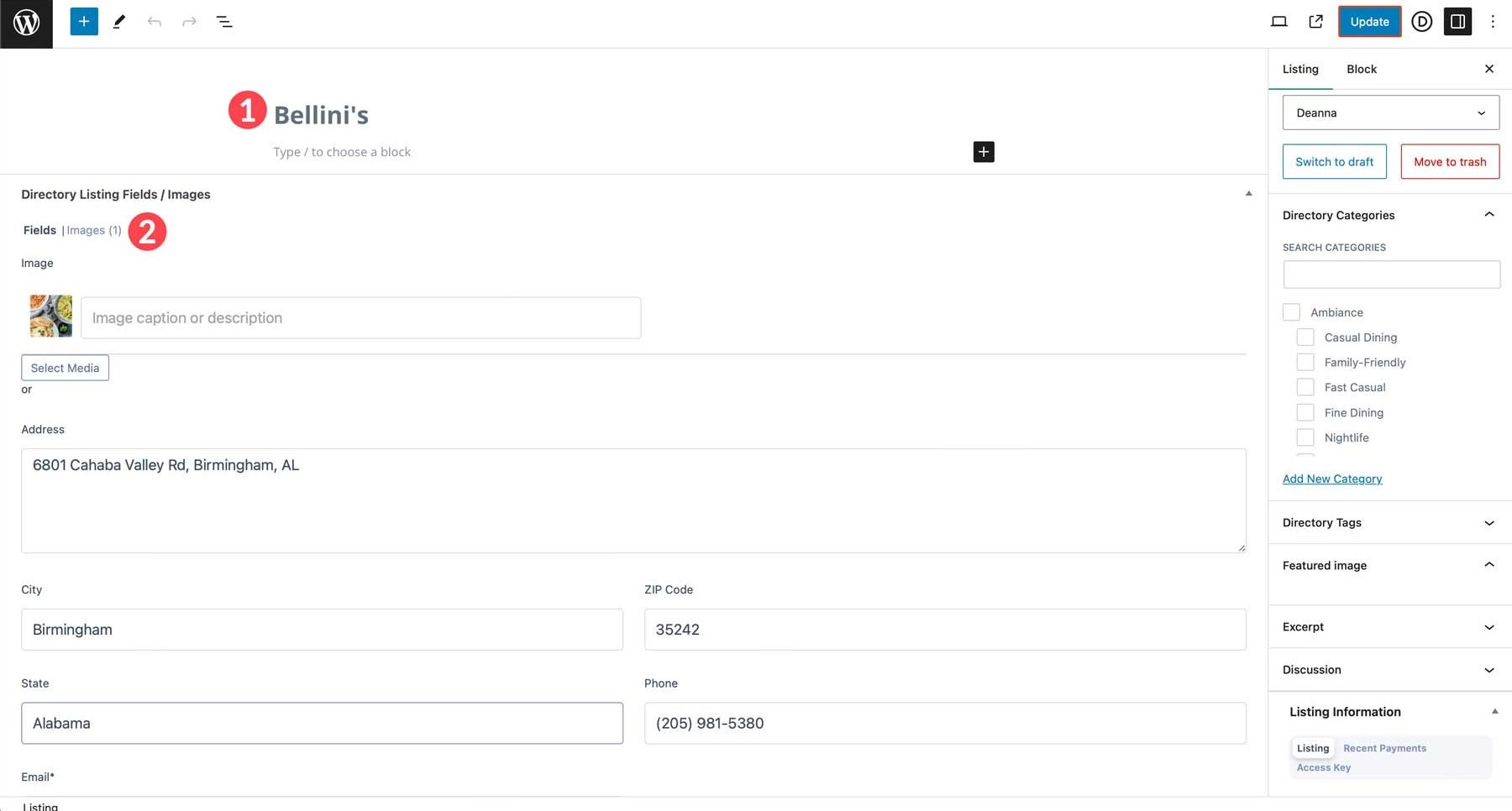
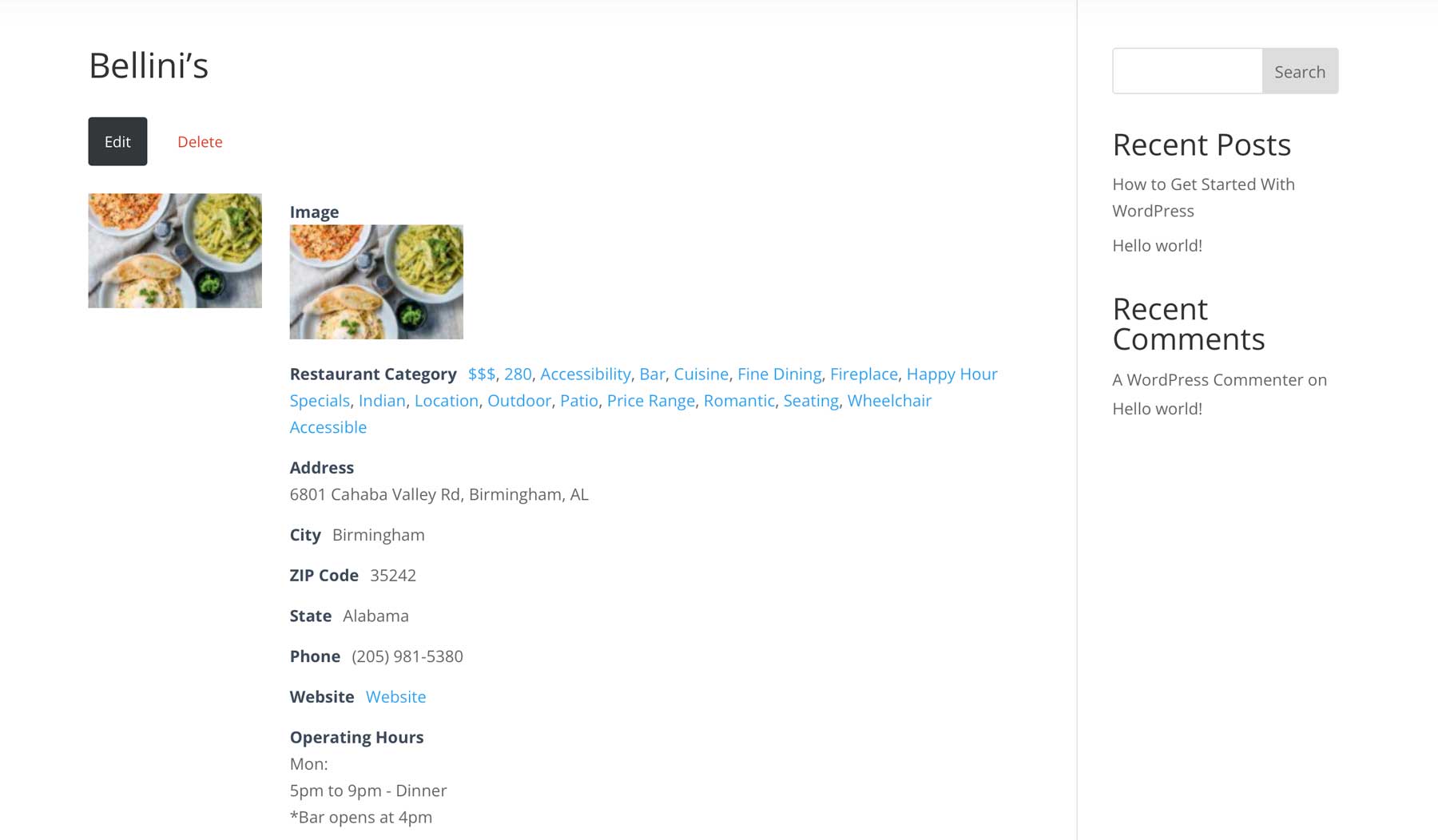
Po odświeżeniu strony zauważysz, że wszystkie pola formularza są obecne w niestandardowym typie wpisu z listą. Zacznij od dodania nazwy swojego wpisu i wypełnienia pól formularza .

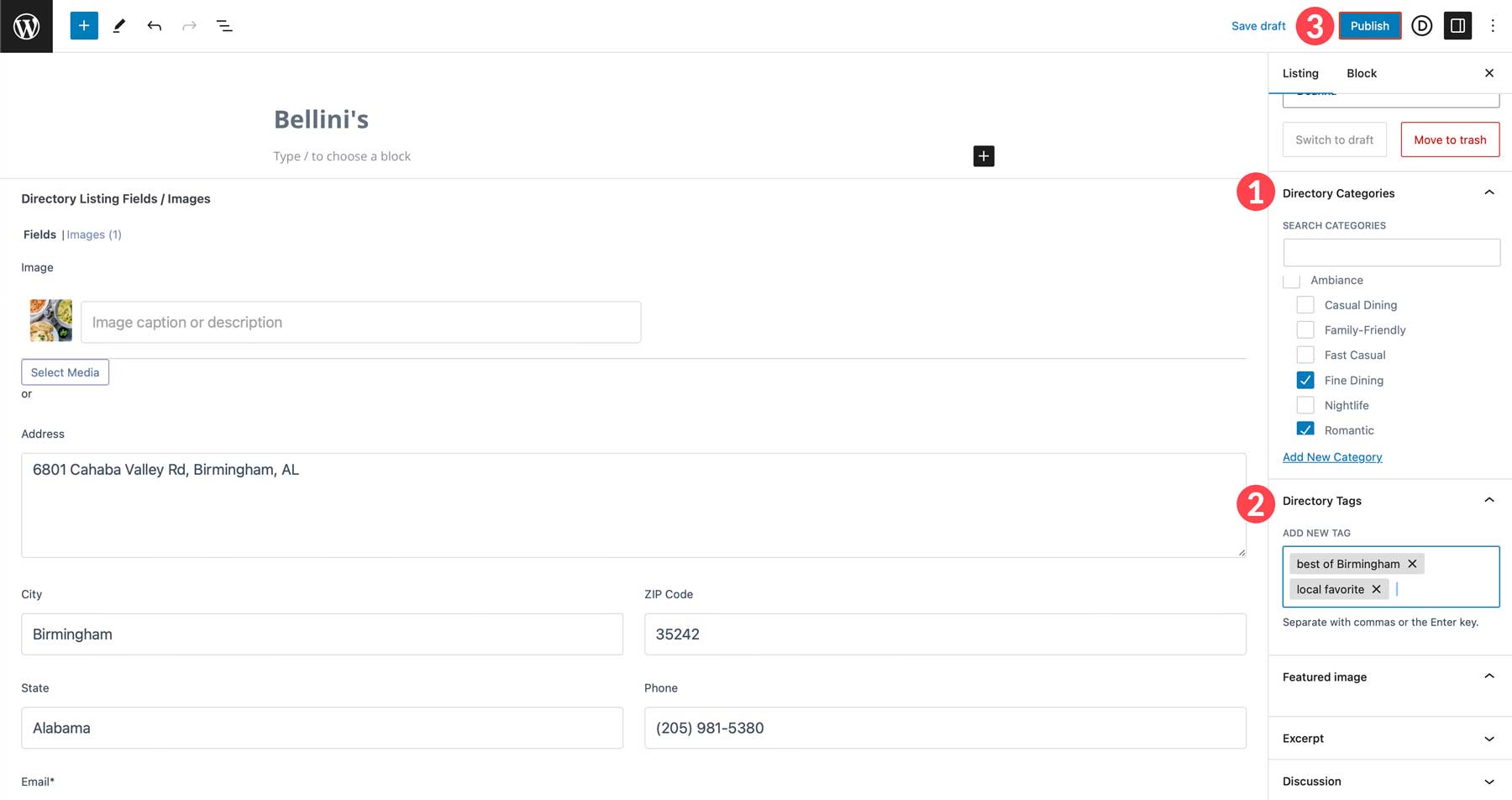
Następnie wybierz kategorię lub kategorie, w których ma się pojawiać Twój wpis, dodaj odpowiednie tagi i kliknij przycisk Publikuj .

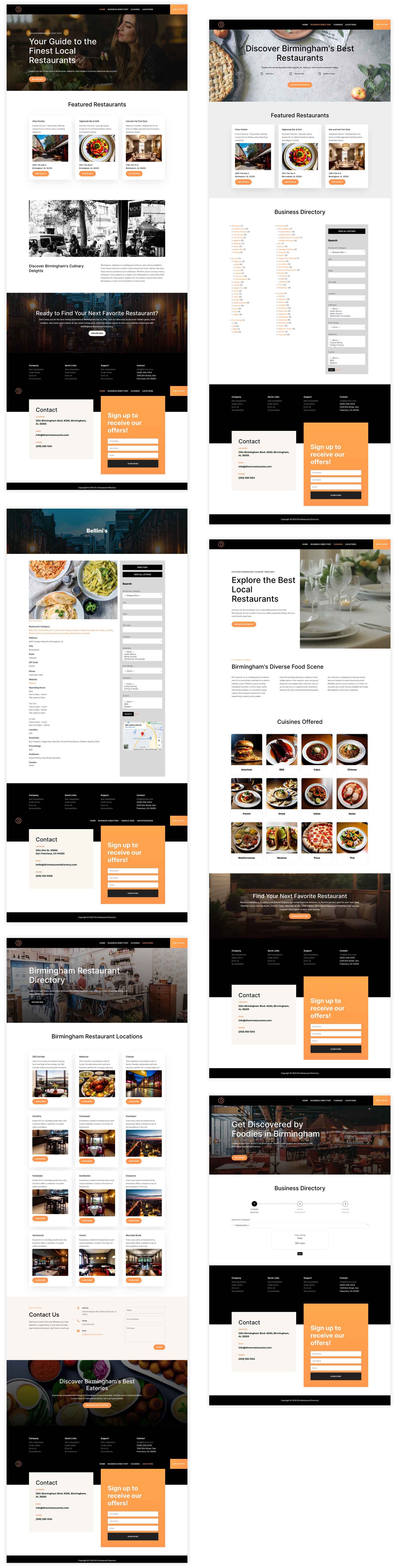
Kiedy przejrzysz listę katalogów, zobaczysz, że mamy dużo pracy do wykonania. Chociaż informacje już tam są, mogą być bardziej przyciągające wzrok.

W następnej części naszego poradnika dotyczącego tworzenia witryny katalogowej za pomocą wpisu WordPress pokażemy, jak to zmienić.
Krok 5: Zaprojektuj swoją stronę z ofertami za pomocą Divi
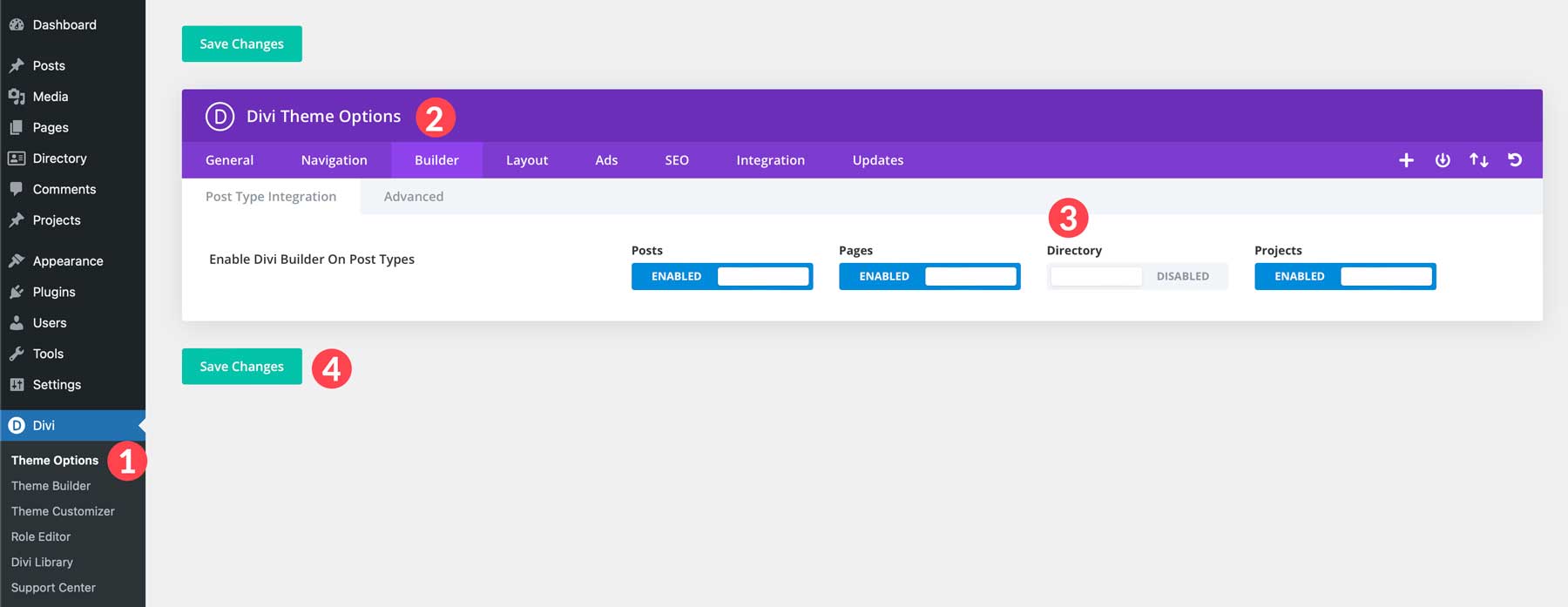
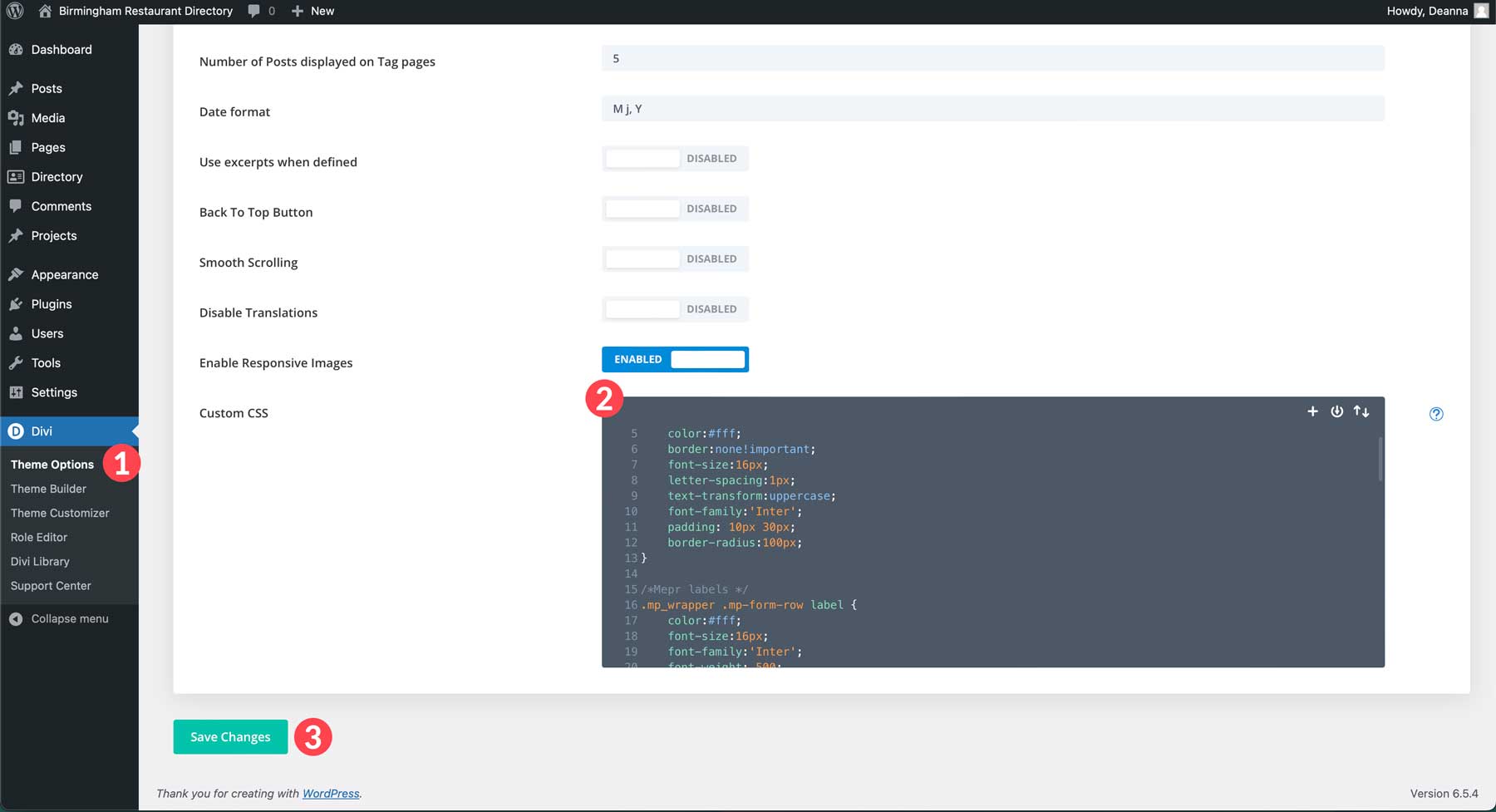
Omówiliśmy podstawowe funkcje Twojej witryny katalogowej, ale teraz porozmawiajmy o tym, jak sprawić, by była ona wizualnie atrakcyjna i przyjazna dla użytkownika. W tym miejscu wkracza Divi. Jedną z najlepszych rzeczy w Divi jest możliwość zaprojektowania każdego aspektu Twojej witryny. W rzeczywistości możesz używać front-endowego narzędzia Visual Builder bez kodu także w przypadku niestandardowych typów postów, takich jak strony z listami. Musimy włączyć tę funkcję, zanim będziemy mogli używać Divi Builder do tworzenia naszych stron z listami. Aby to zrobić, przejdź do Divi > Opcje motywu > Konstruktor . Następnie włącz opcję Katalog . Kliknij przycisk Zapisz zmiany , aby zapisać zmiany.

Utwórz szablon aukcji za pomocą narzędzia do tworzenia motywów
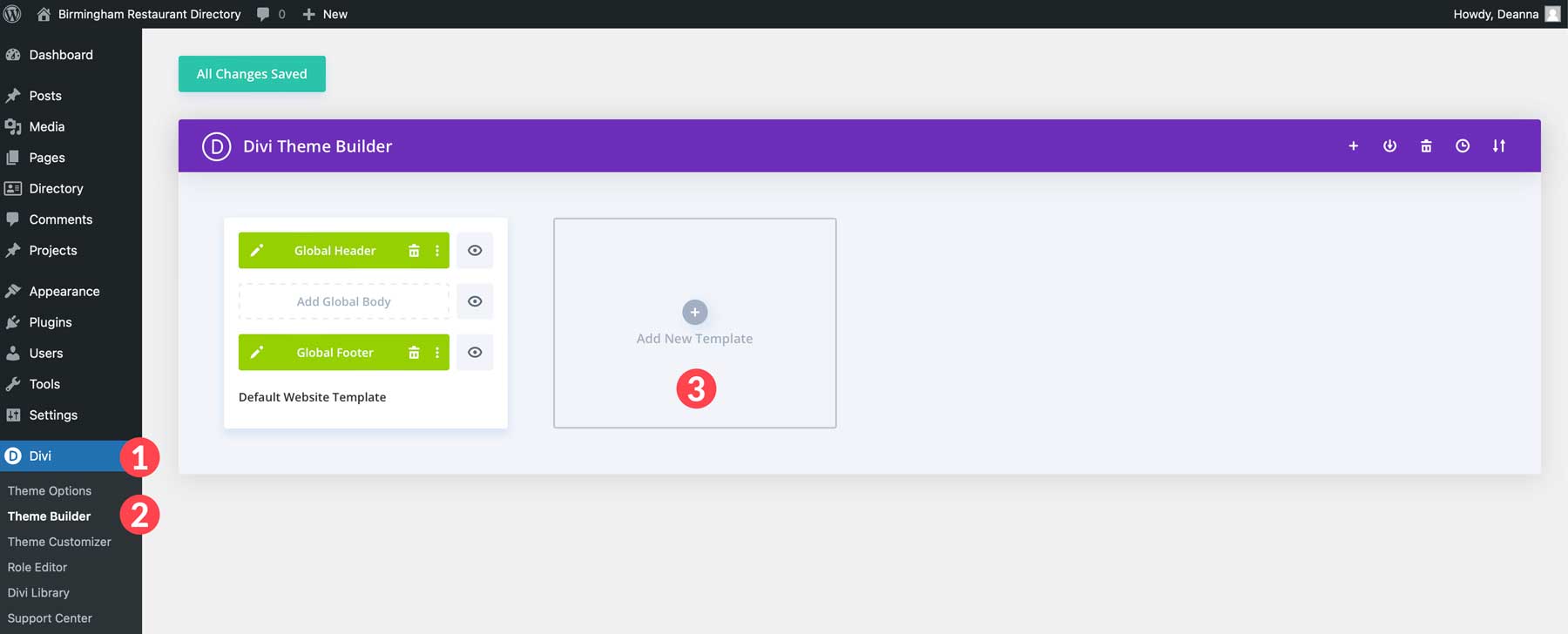
Następnym krokiem jest utworzenie szablonu dla naszych ofert. Najłatwiej to zrobić za pomocą narzędzia do tworzenia motywów Divi. Zacznij od przejścia do Divi > Kreator motywów . Następnie kliknij przycisk Dodaj nowy szablon .

Następnie kliknij opcję Utwórz nowy szablon .

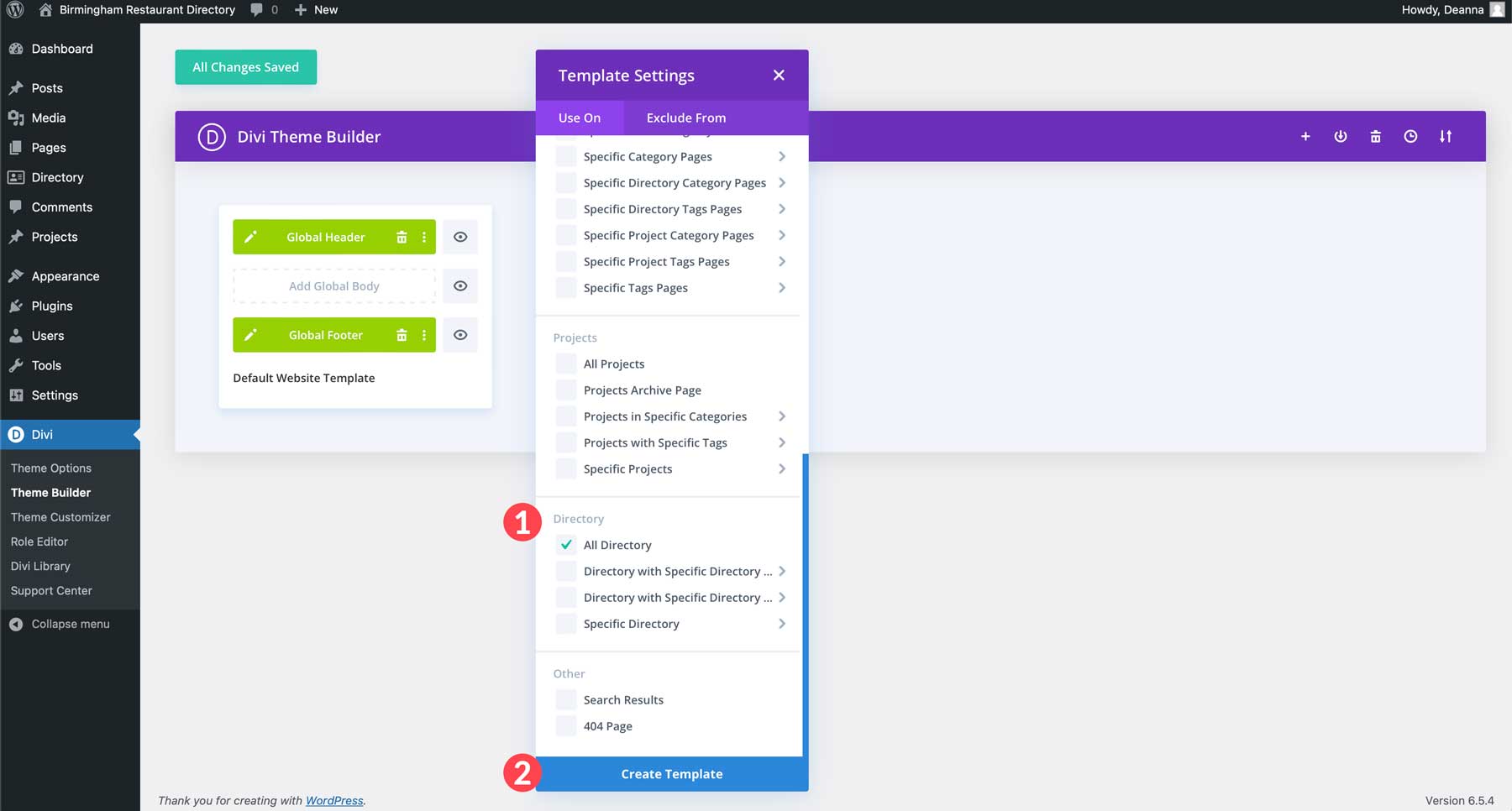
Gdy pojawi się wyskakujące okienko, przewiń w dół i wybierz Katalog > Wszystkie katalogi . Spowoduje to przypisanie nowego szablonu do każdej utworzonej oferty, nadając jej jednolity wygląd. Następnie kliknij opcję Utwórz szablon .

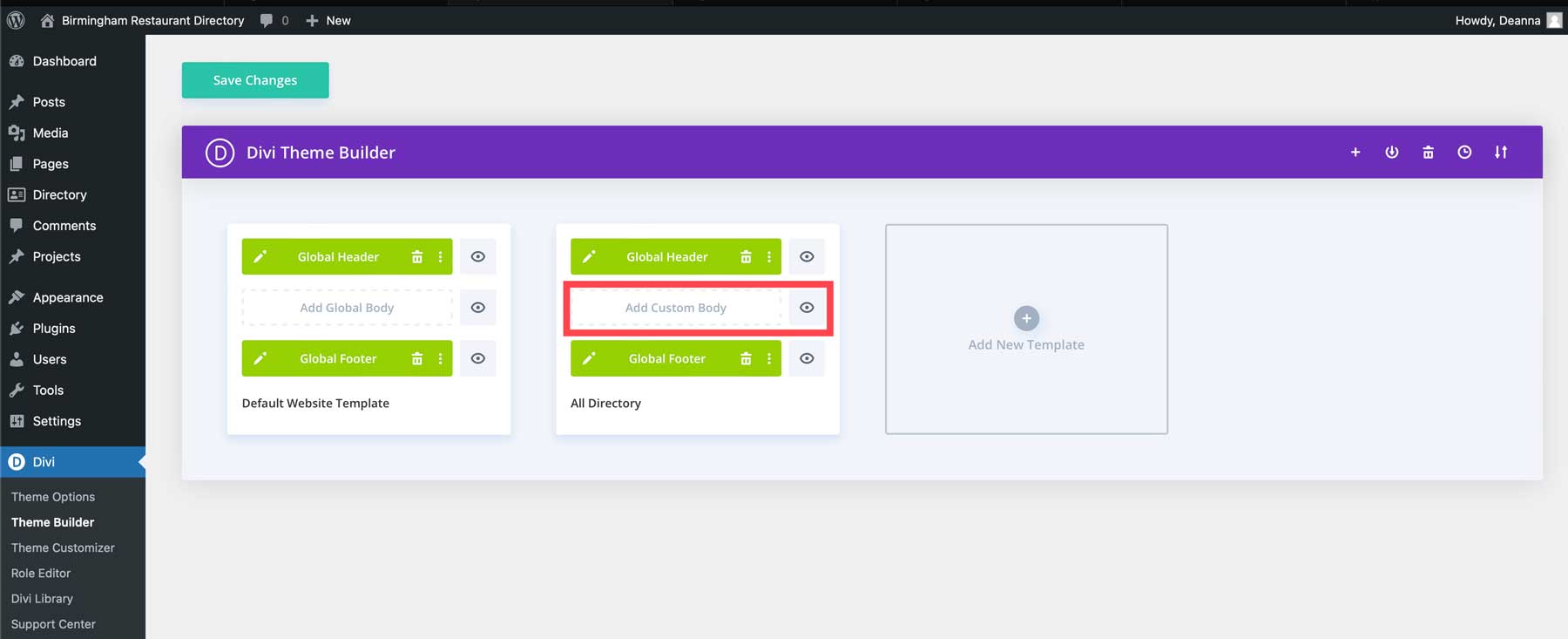
Następnie kliknij przycisk Dodaj niestandardową treść .

Zaprojektuj szablon strony za pomocą Divi
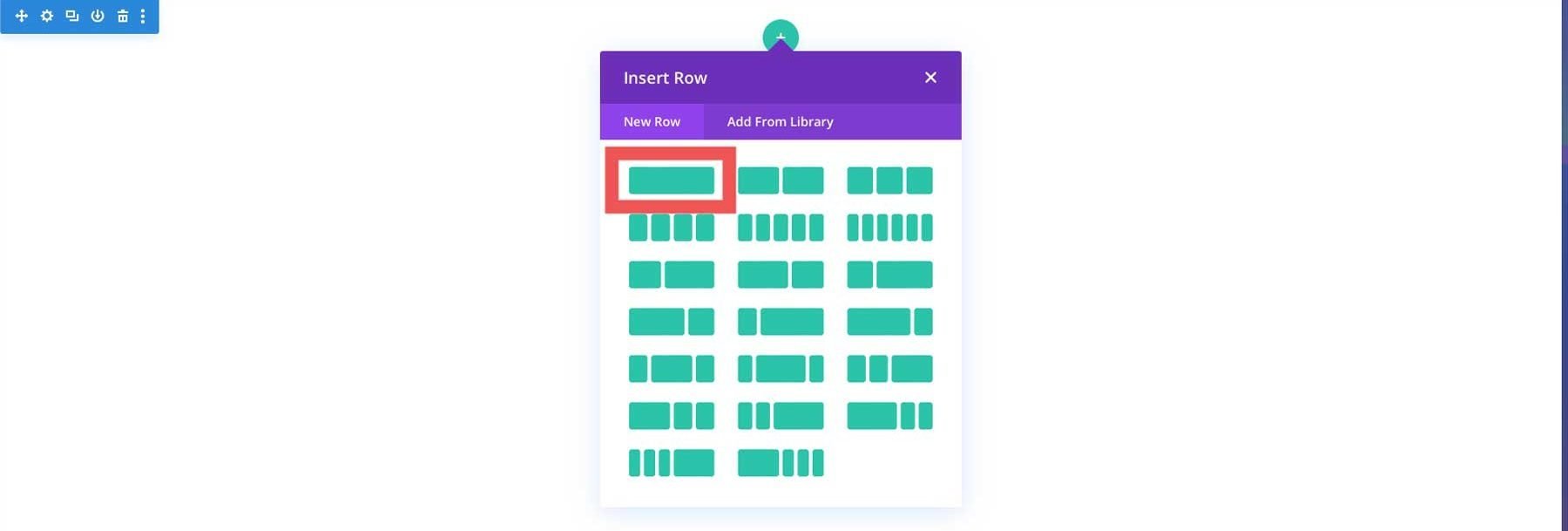
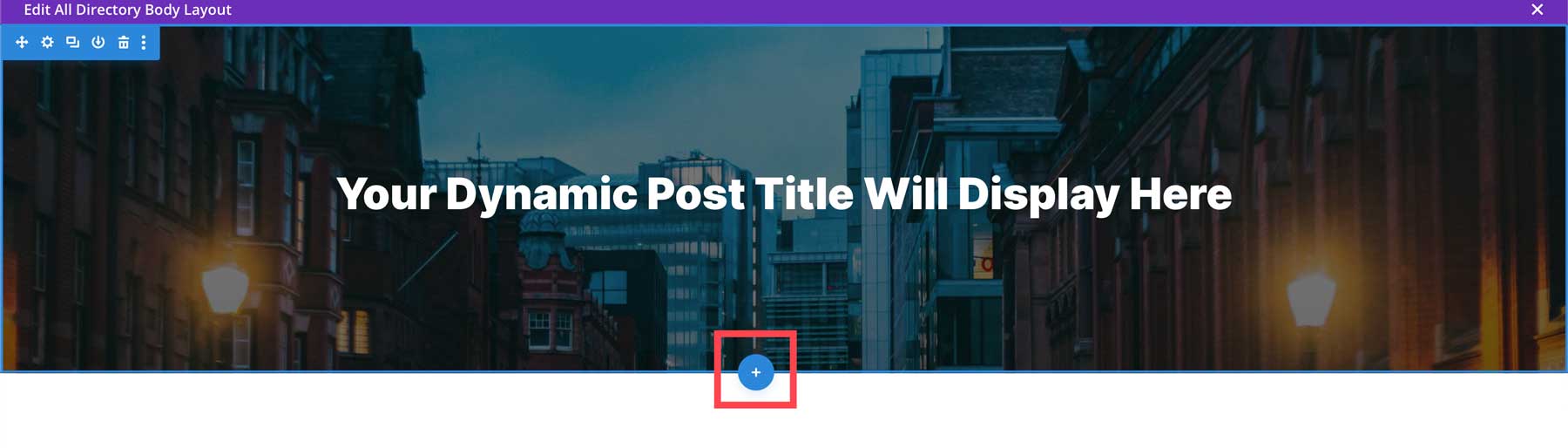
Możemy teraz podjąć kroki w celu zaprojektowania naszego szablonu aukcji za pomocą Divi. Możesz zacząć od pakietu Theme Builder, jednego z naszych gotowych układów lub samodzielnie utworzyć stronę. Zaprojektujemy stronę od podstaw, aby pokazać, jak łatwo jest korzystać z Divi Builder. Kiedy po raz pierwszy uruchomisz Visual Builder, zauważysz zieloną ikonę + w górnej części strony. To jest Divi z prośbą o dodanie wiersza. Wiersze są dostępne w różnych układach, co pozwala zaprojektować dowolny format dla żądanej treści. W przypadku tego układu zaczniemy od wiersza jednokolumnowego. Naciśnij zieloną ikonę + i wybierz pierwszą opcję, wiersz z pojedynczą kolumną .

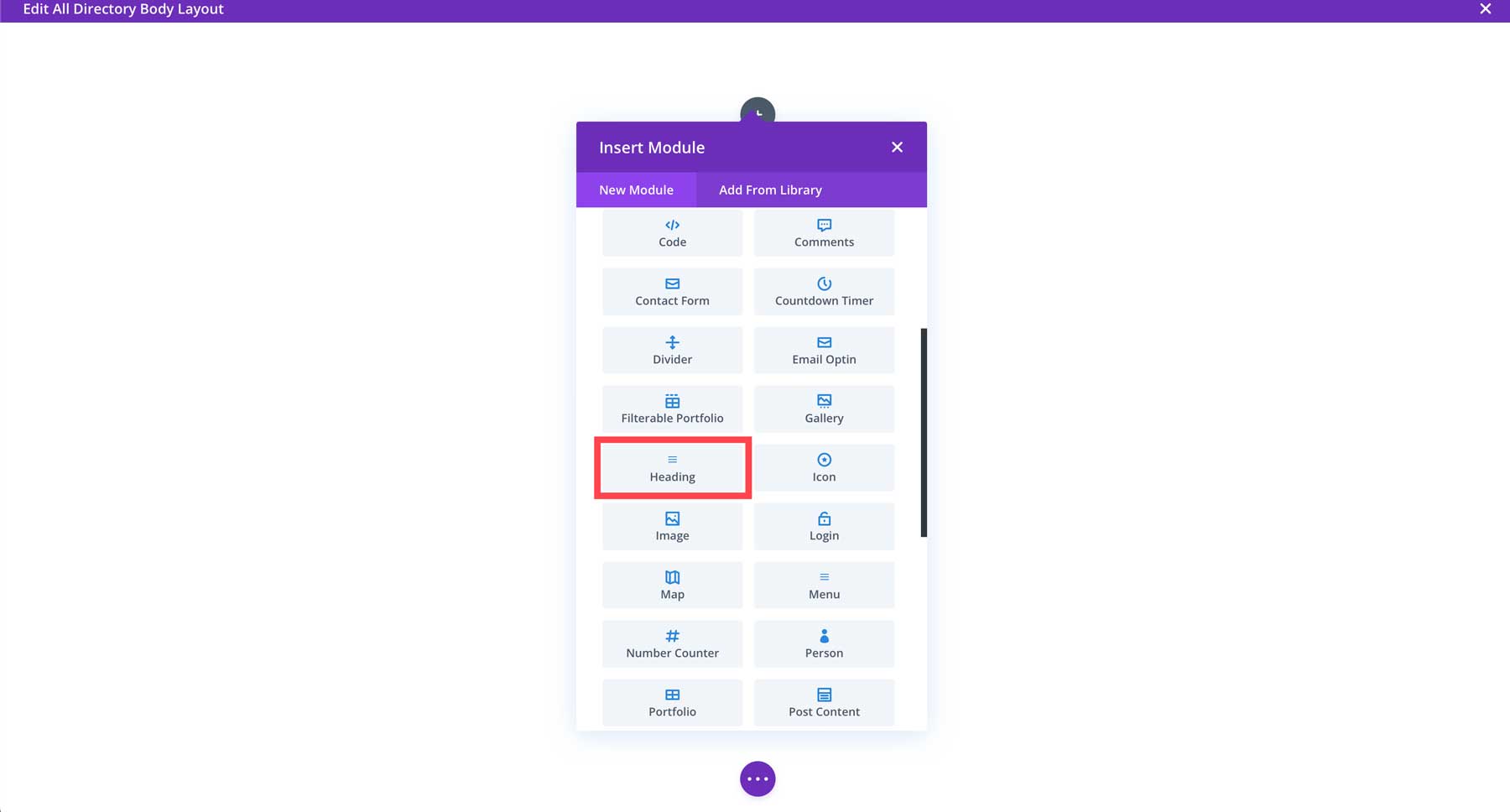
Wyszukaj i dotknij modułu nagłówka , aby dodać go do szablonu.

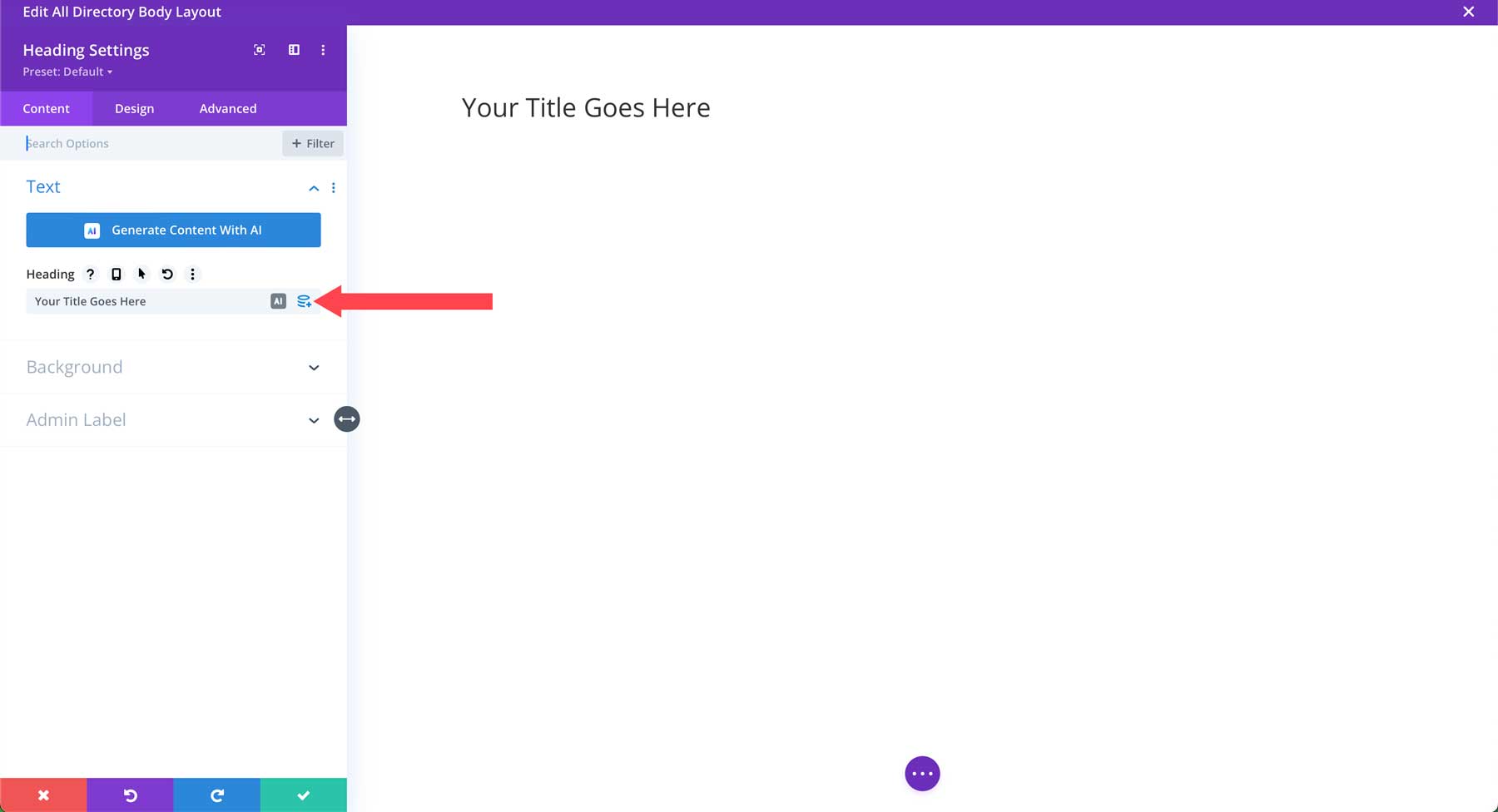
Gdy pojawią się ustawienia modułu, najedź kursorem na pole nagłówka , aby wyświetlić ikonę zawartości dynamicznej . Kliknij, aby wyświetlić okno dialogowe opcji zawartości dynamicznej.

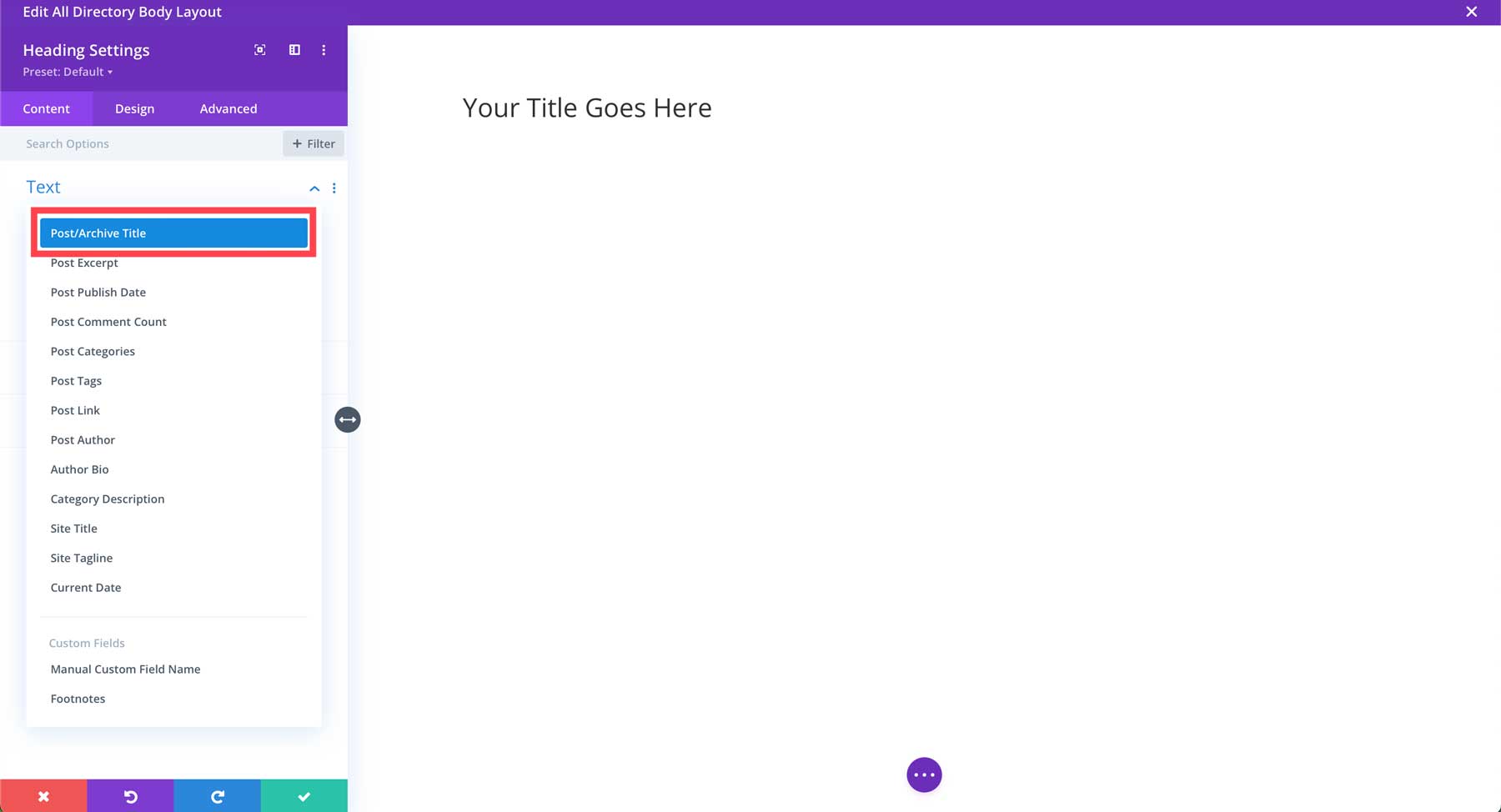
Gdy pojawią się opcje, wybierz Tytuł wpisu/archiwum . Umożliwi to Divi dynamiczne pobieranie tytułu każdej aukcji do naszego szablonu. Dzięki temu nie będziemy musieli indywidualnie edytować naszych ofert, aby zmienić projekt.

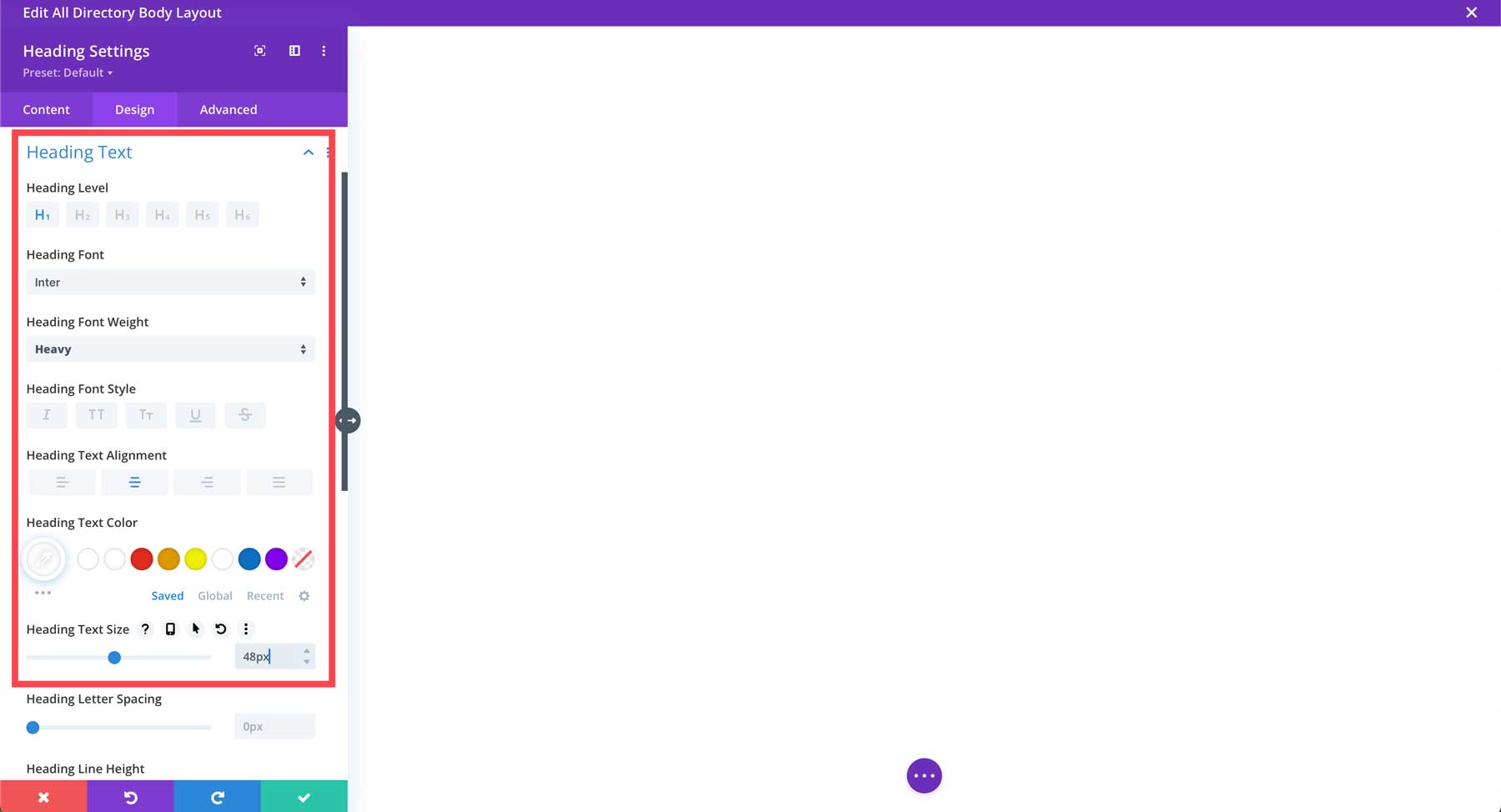
Następnie kliknij kartę projektu . W obszarze Tekst nagłówka wybierz H1 jako poziom nagłówka , Inter jako czcionkę nagłówka , gruby jako grubość czcionki nagłówka , wyrównaj tekst do środka , wybierz biały jako kolor tekstu nagłówka i 48px jako rozmiar tekstu nagłówka .

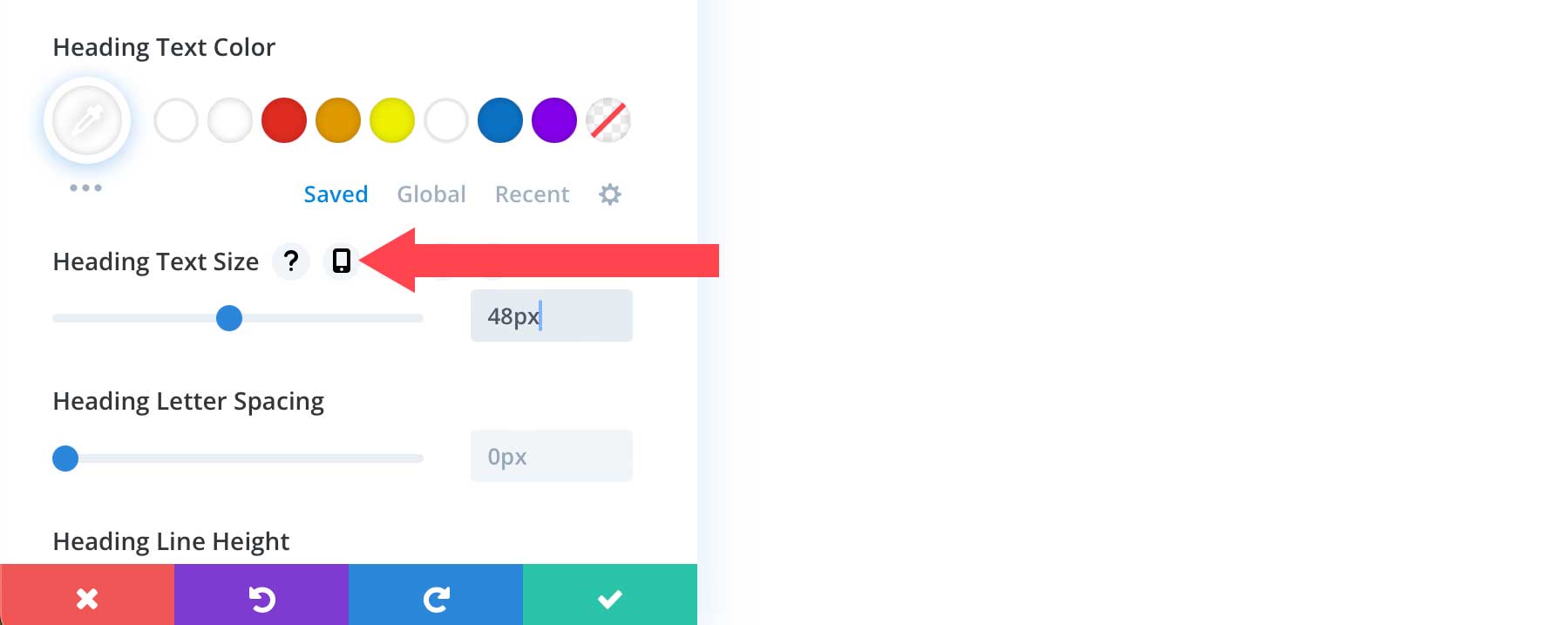
Przewiń w dół, aby dostosować responsywny rozmiar tekstu nagłówka , najeżdżając kursorem na opcję, aby wyświetlić ustawienia responsywności.

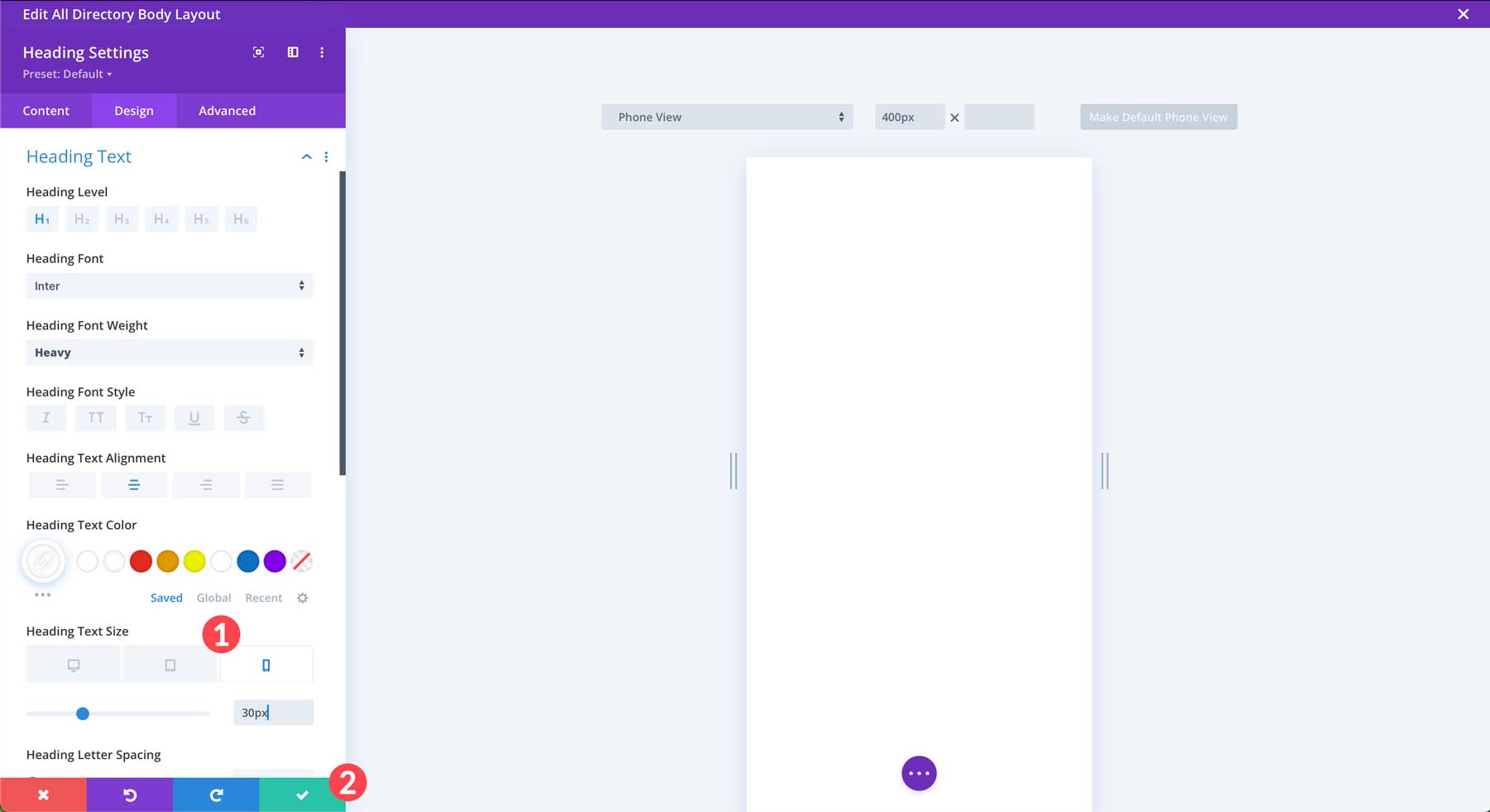
Dostosuj rozmiar czcionki tabletu do 40px i rozmiaru czcionki mobilnej do 30px . Zapisz ustawienia modułu klikając zielony przycisk wyboru .

Dodaj obraz tła bohatera i efekty
Następną rzeczą, którą chcemy zrobić, to dodać ciekawy projekt tła do naszej sekcji bohaterów. Najedź kursorem na górną jedną trzecią strony, aby wyświetlić ustawienia sekcji. Sekcje są zaznaczone niebieską ramką, a rzędy kolorem zielonym. Kliknij ikonę ustawień , aby edytować ustawienia sekcji.

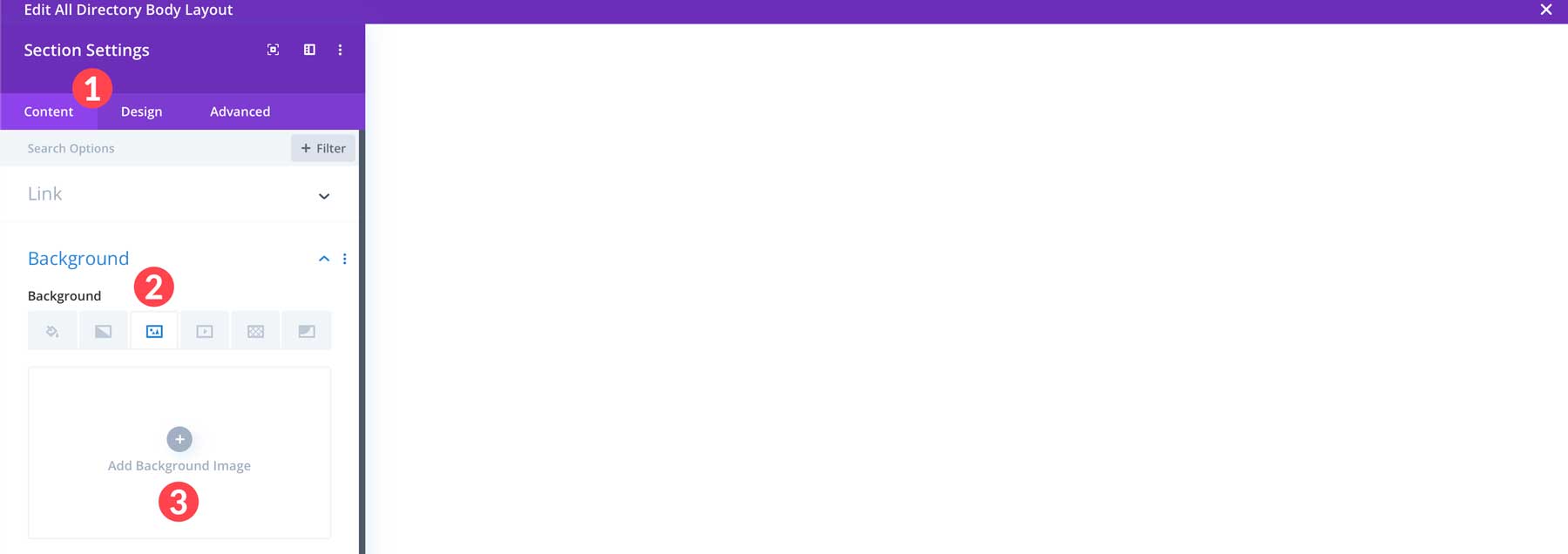
Na karcie Treść kliknij menu rozwijane obok karty Tło . Kliknij kartę Obraz tła . Kliknij przycisk Dodaj obraz tła, aby dodać zdjęcie.

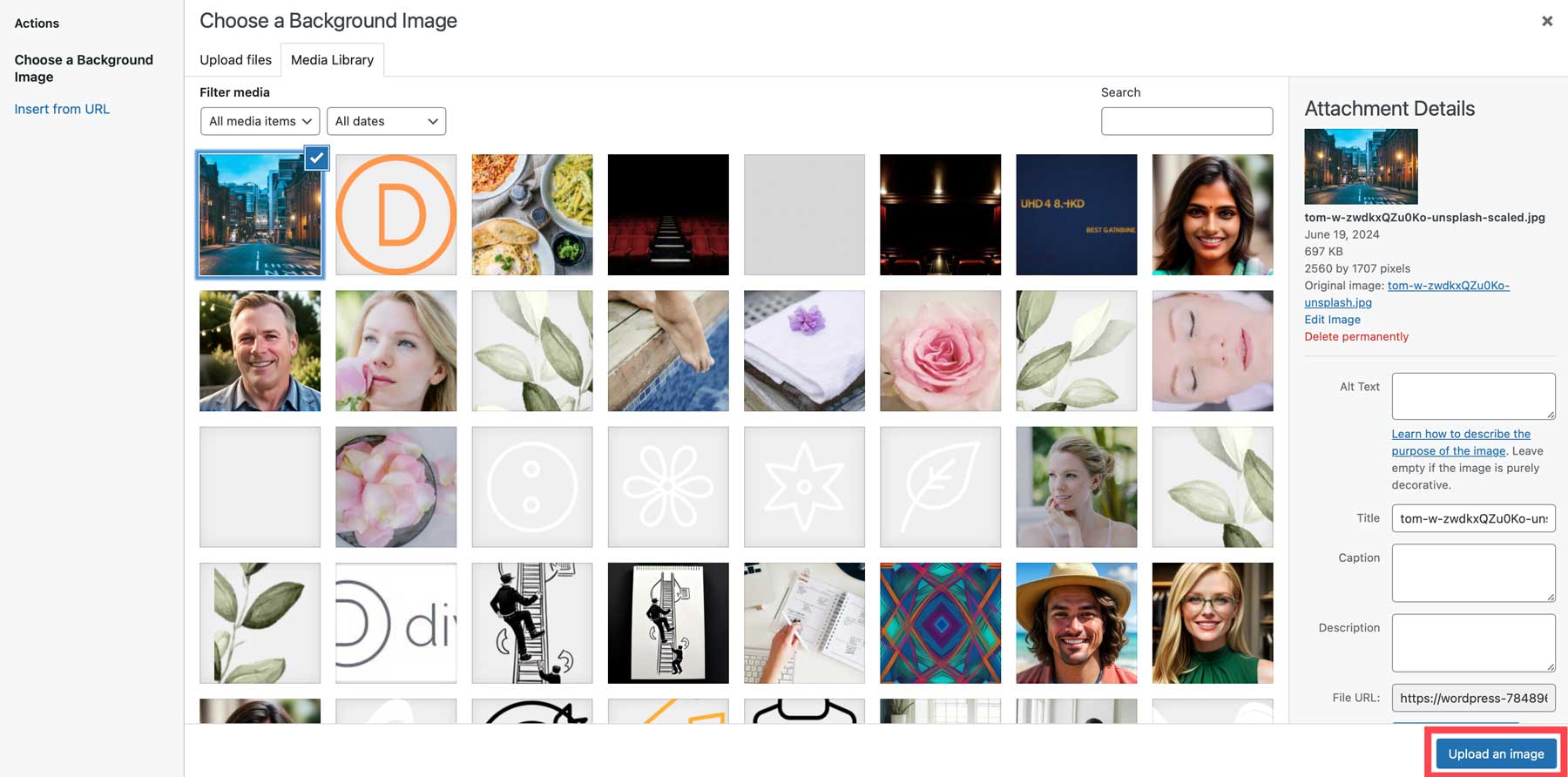
Wybierz obraz z galerii multimediów WordPress lub prześlij go ze swojego komputera, a następnie kliknij prześlij obraz . Uwaga: obrazy tła mające rozciągać się na szerokość sekcji powinny mieć szerokość 1920 pikseli.

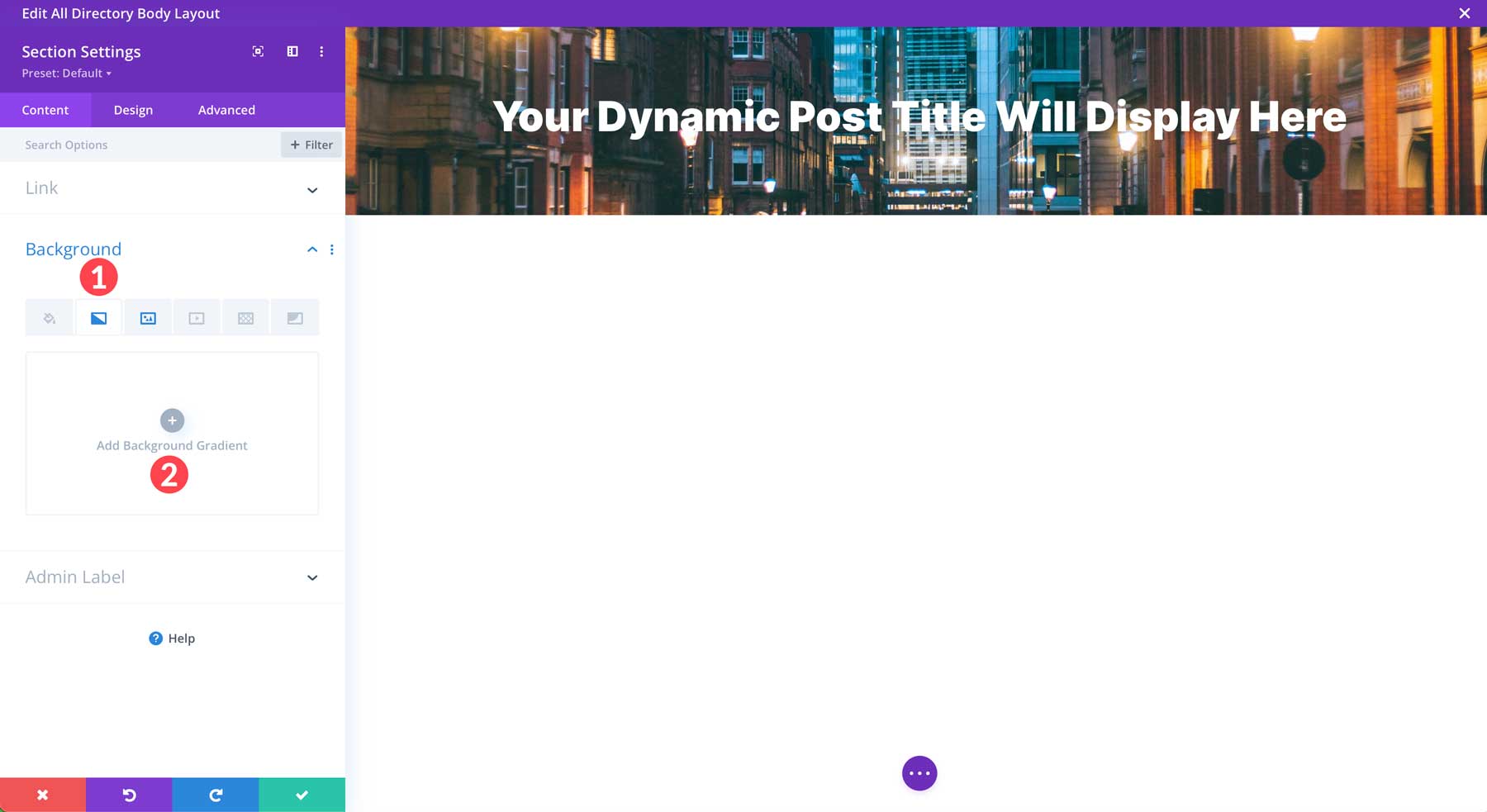
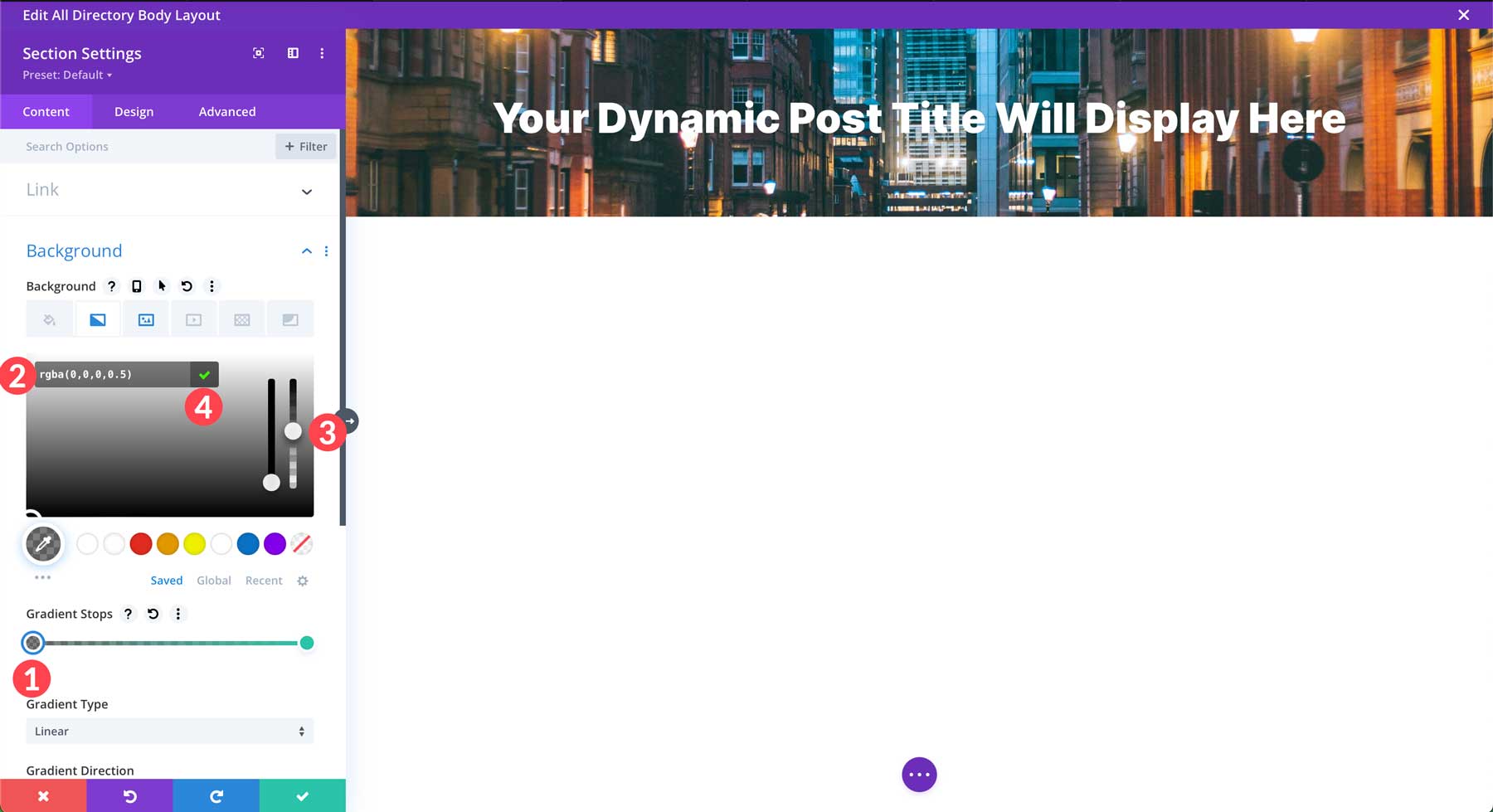
Następnie kliknij zakładkę Gradient tła . Kliknij przycisk Dodaj gradient tła, aby dodać nowy gradient.

Kliknij pierwszy kolor w obszarze Gradient Stopnie, aby zastąpić domyślny gradient. W polu kodu szesnastkowego wpisz #000000. Następnie ustaw suwak przezroczystości na 50%. Na koniec kliknij zielony znacznik wyboru, aby ustawić pierwszy kolor w gradiencie.

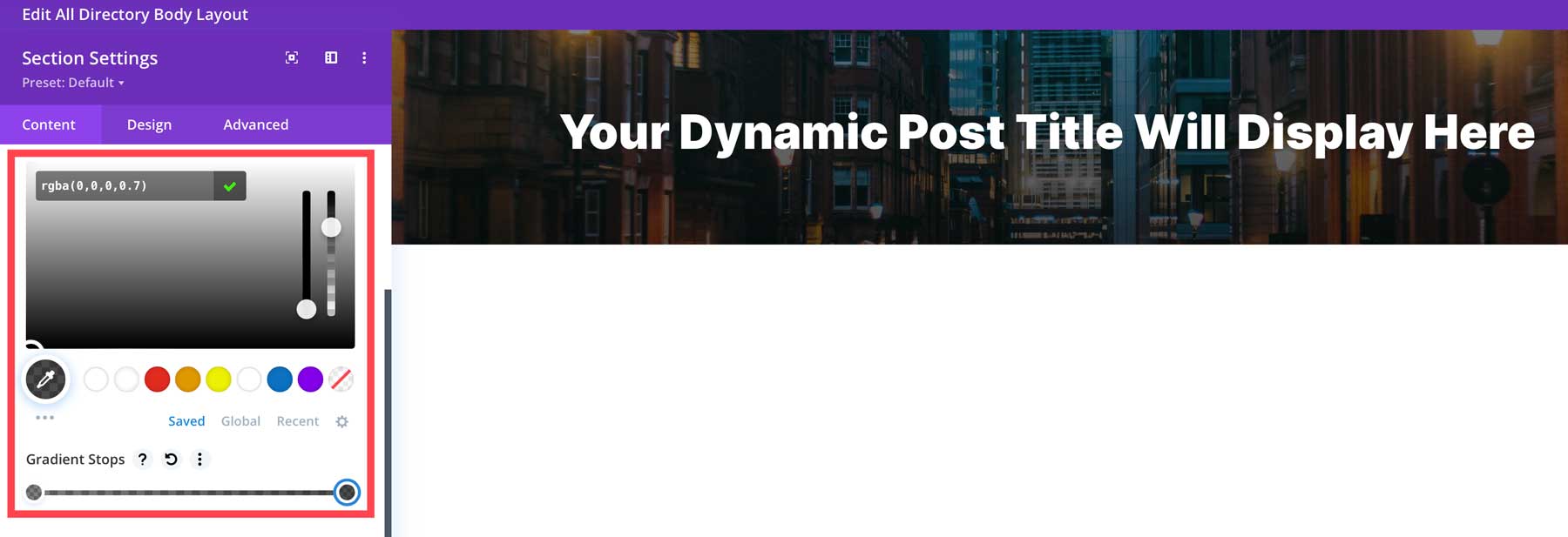
Powtórz kroki, aby edytować drugi przystanek gradientu. Tym razem ustaw poziom przezroczystości na 70% .

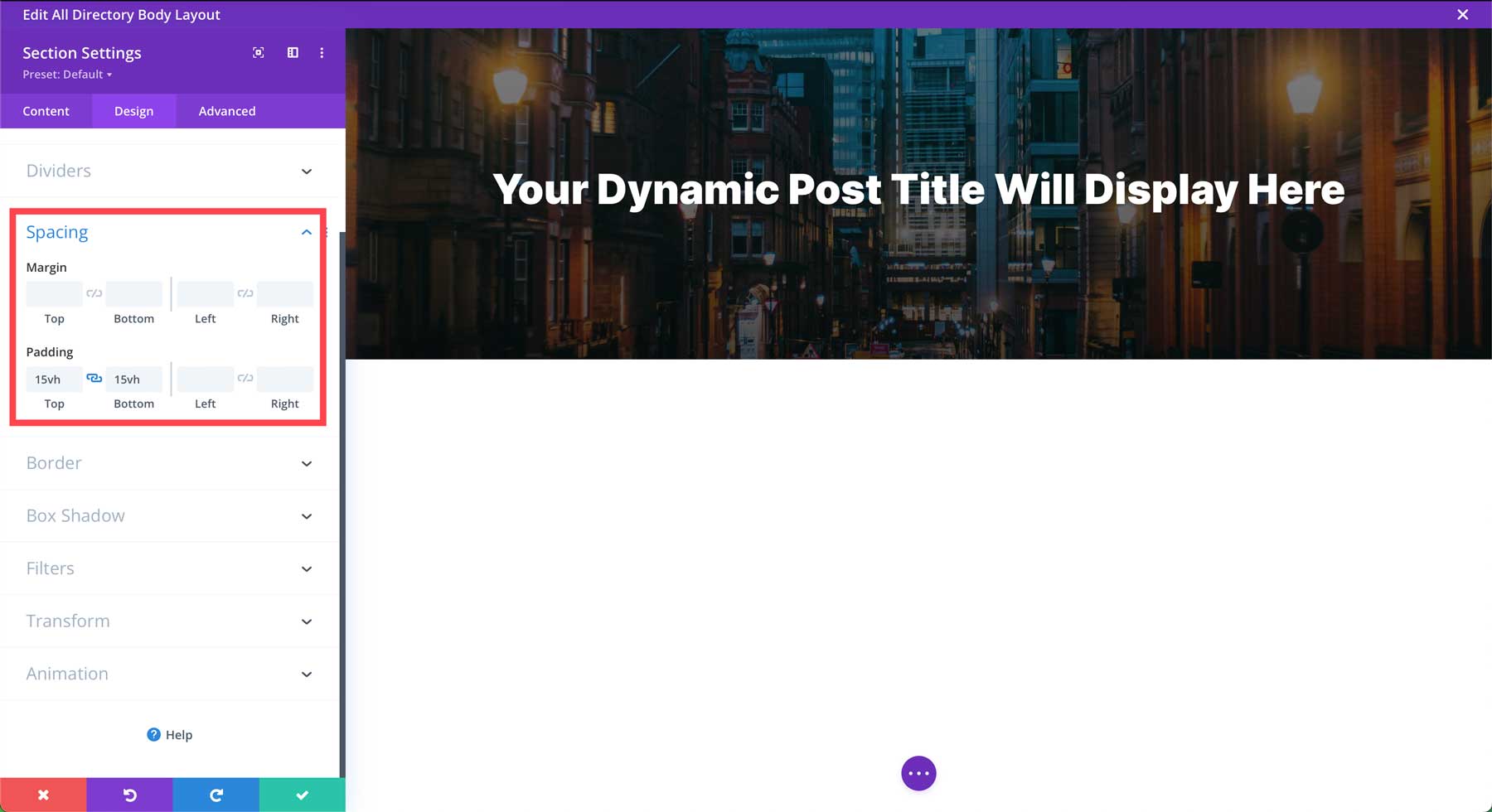
Następnie kliknij kartę Projekt i przewiń w dół do opcji Odstępy . Dodaj 15vh do górnego i dolnego wyściółki .

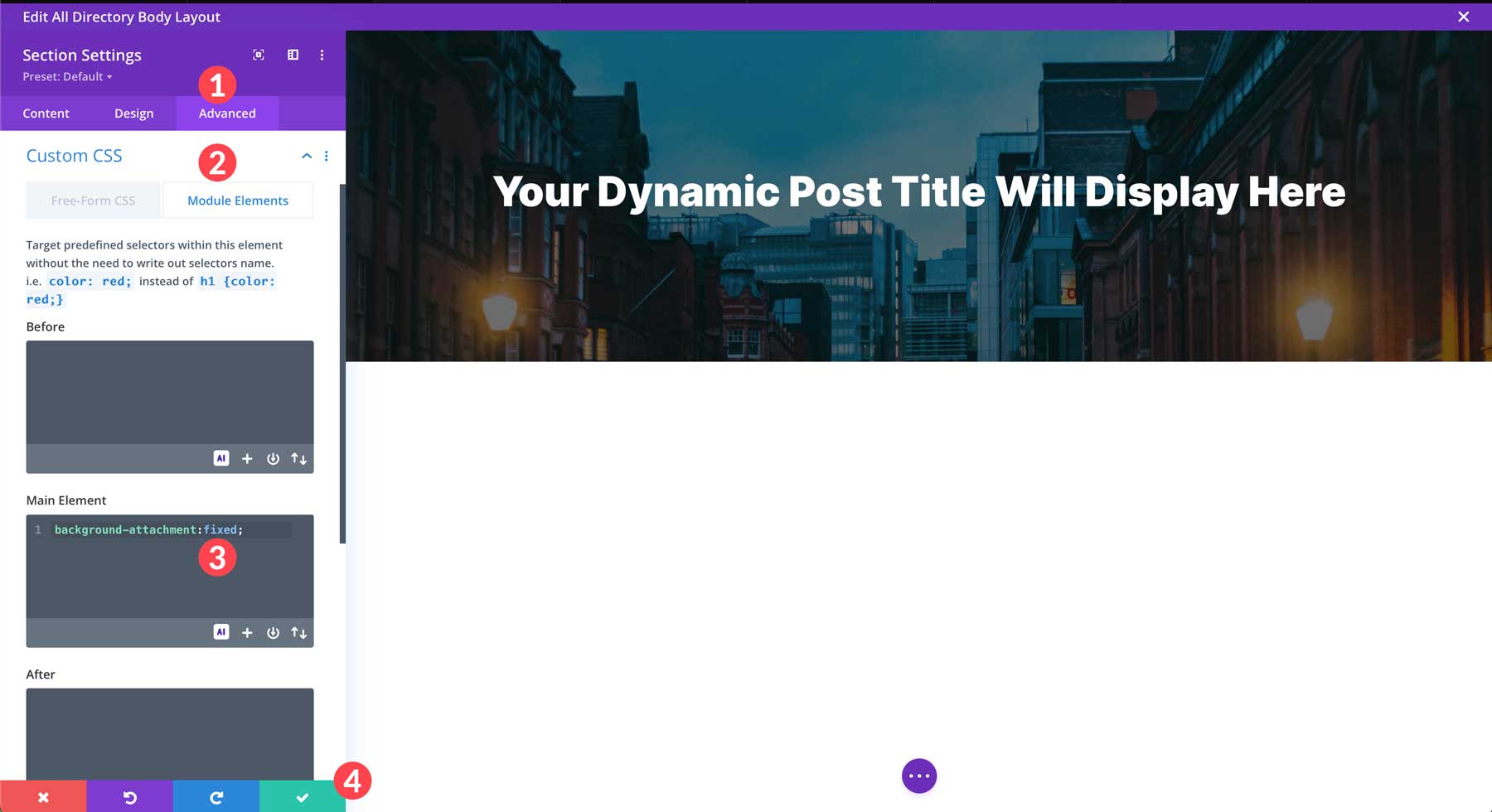
Następnie kliknij kartę Zaawansowane . Rozwiń menu rozwijane Niestandardowy CSS i kliknij kartę Elementy modułu . Pod głównym elementem wpisz następującą regułę CSS:
background-attachment:fixed;
Na koniec kliknij zielony przycisk wyboru , aby zapisać moduł.


Dodaj nową sekcję do szablonu
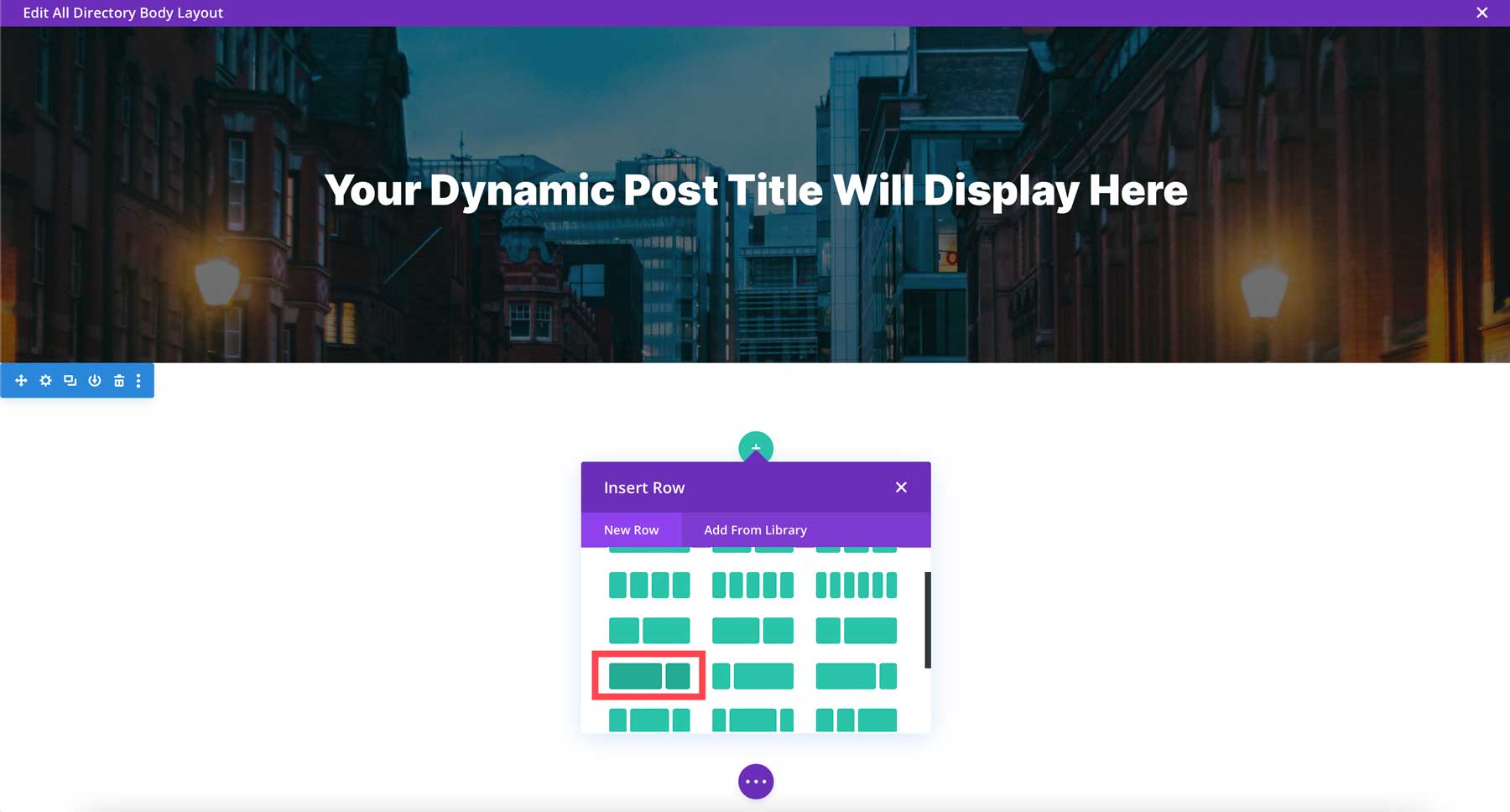
Następnie dodamy nową sekcję do szablonu, aby wyświetlić informacje o naszym wpisie. Najedź kursorem na stronę i kliknij niebieską ikonę +, aby dodać nową sekcję do szablonu.

Gdy pojawi się wyskakujące okienko, wybierz układ kolumn 2/3 + 1/3 .

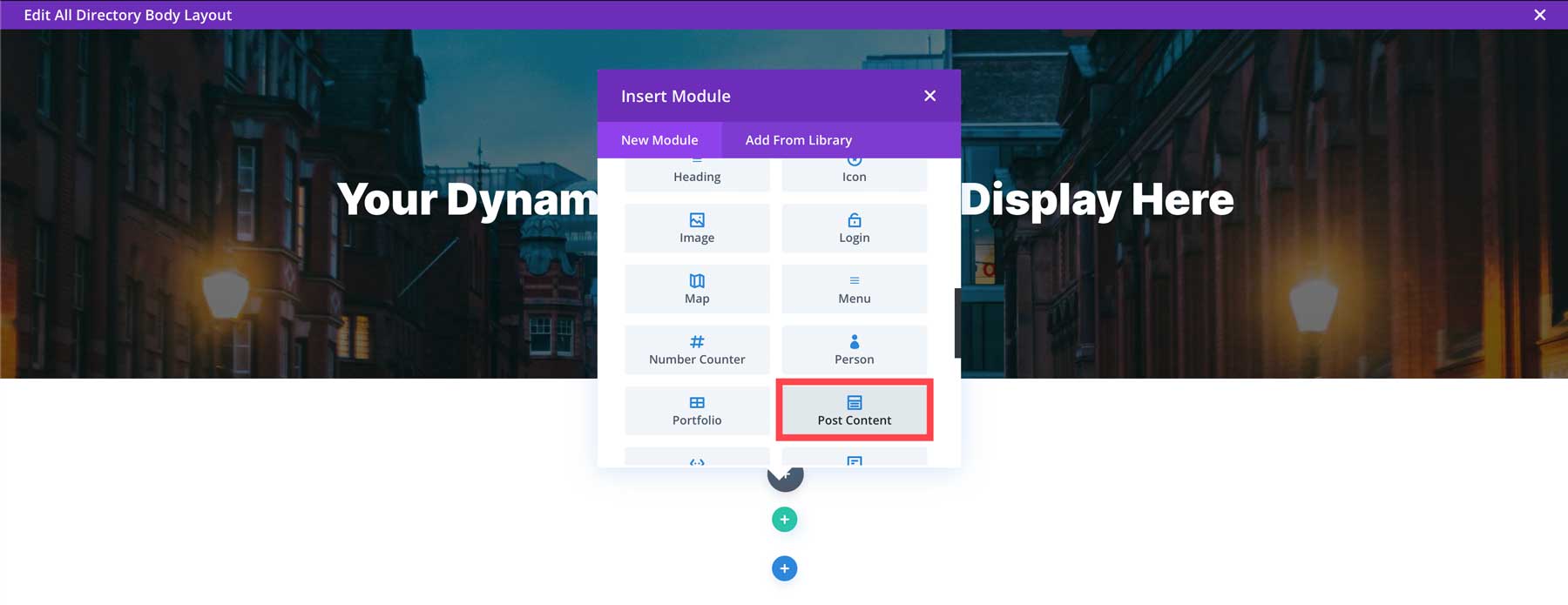
Umieść moduł treści wpisu w pierwszej kolumnie. Umożliwi to wyświetlenie całej treści z naszych pól formularza na każdej stronie aukcji.

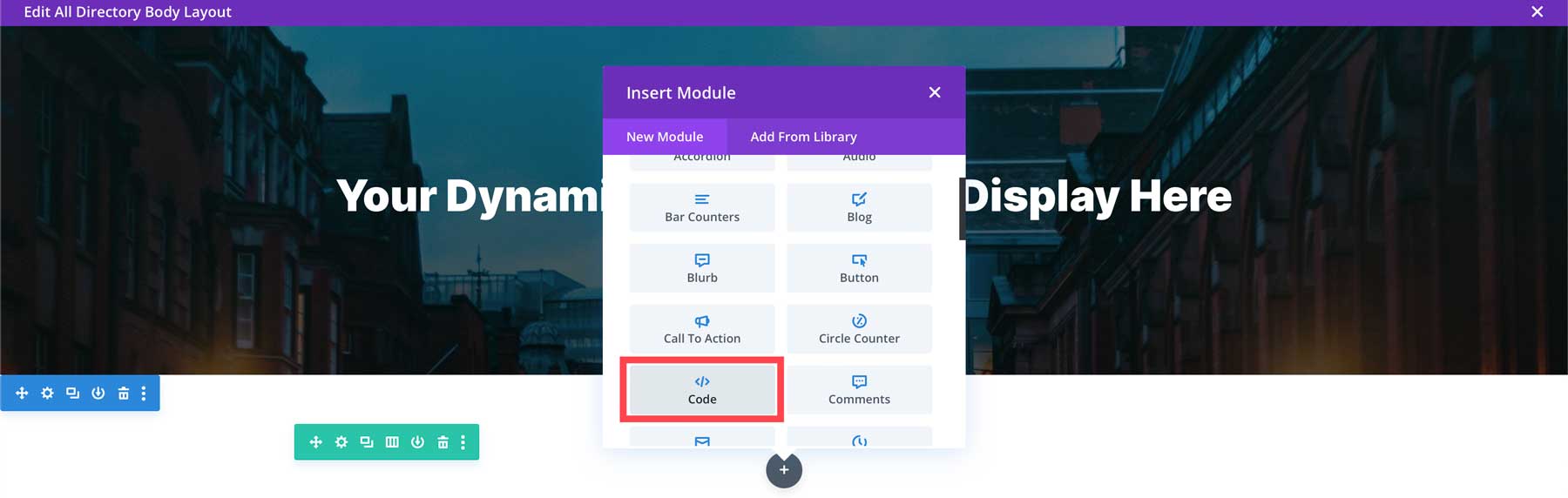
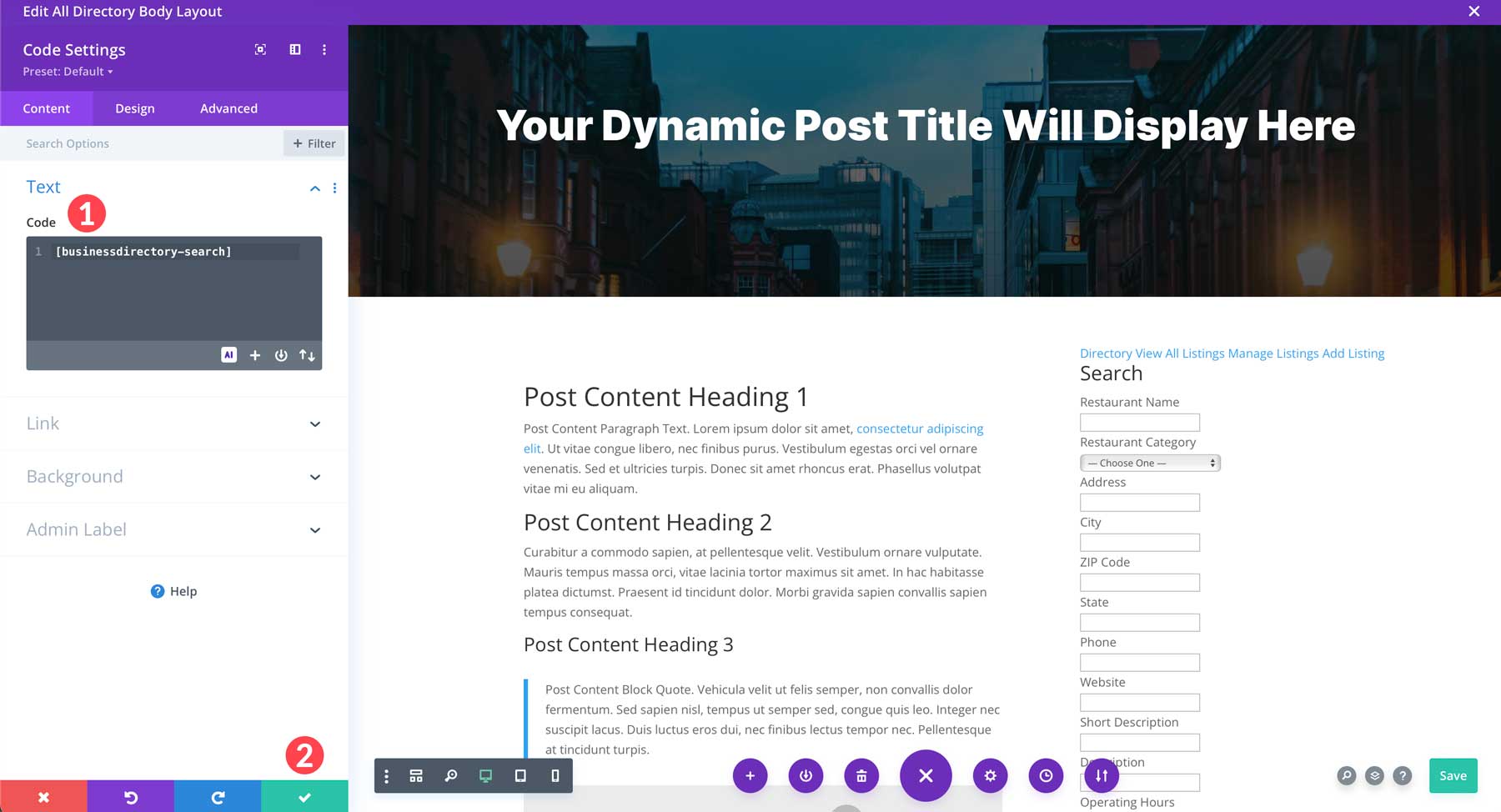
Dodaj moduł kodu do drugiej kolumny.

Po otwarciu ustawień modułu dodaj następujący krótki kod:
[businessdirectory-search]
Spowoduje to dodanie paska wyszukiwania Katalogu Firm do strony, umożliwiając użytkownikom przeglądanie wpisów. Zapisz moduł, aby kontynuować.

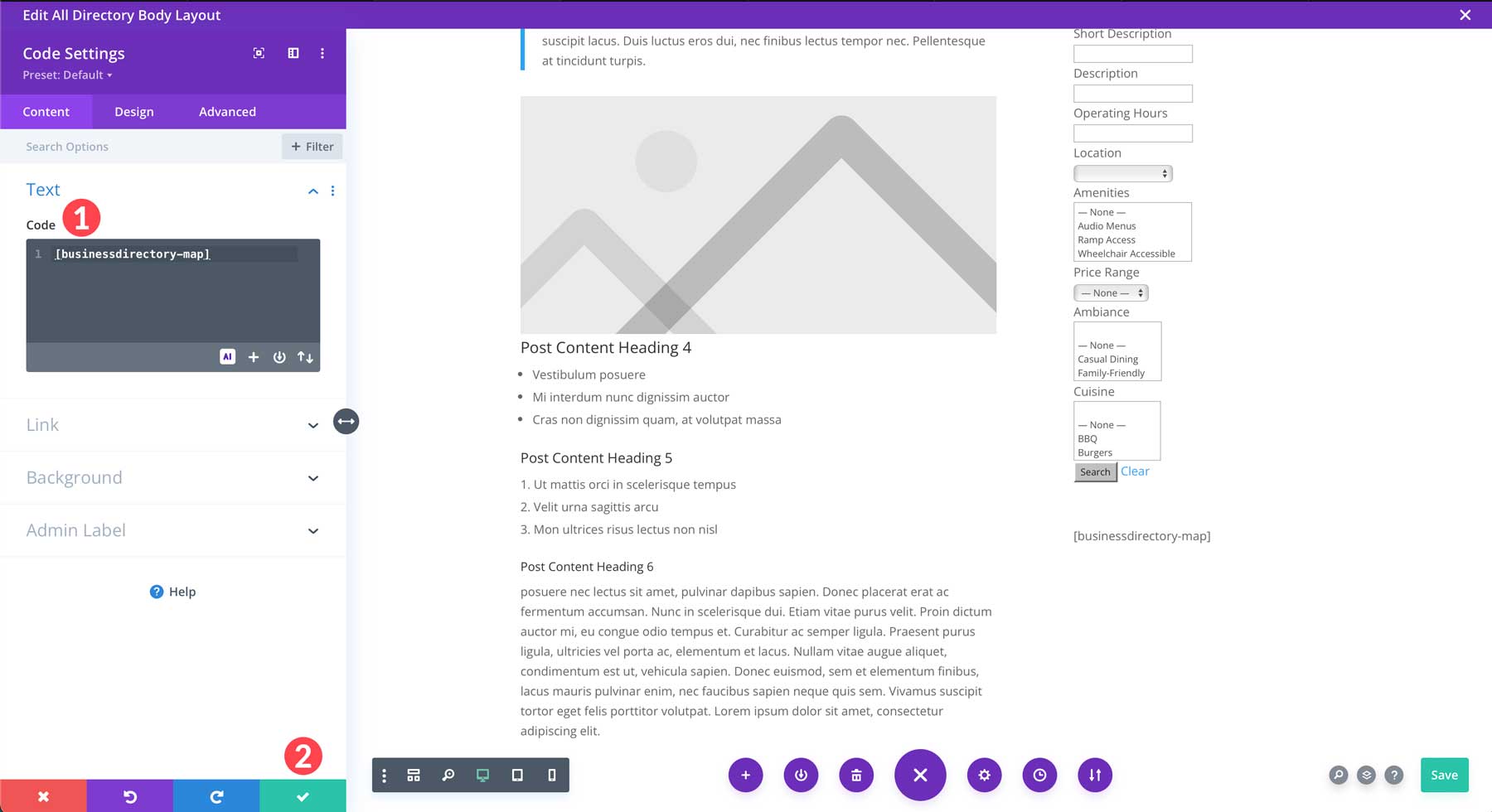
Następnie dodaj nowy moduł kodu pod bieżącym w drugiej kolumnie. Tym razem użyj następującego krótkiego kodu, aby wyświetlić mapę bieżącego wpisu:
[businessdirectory-map]

Stylizuj rząd
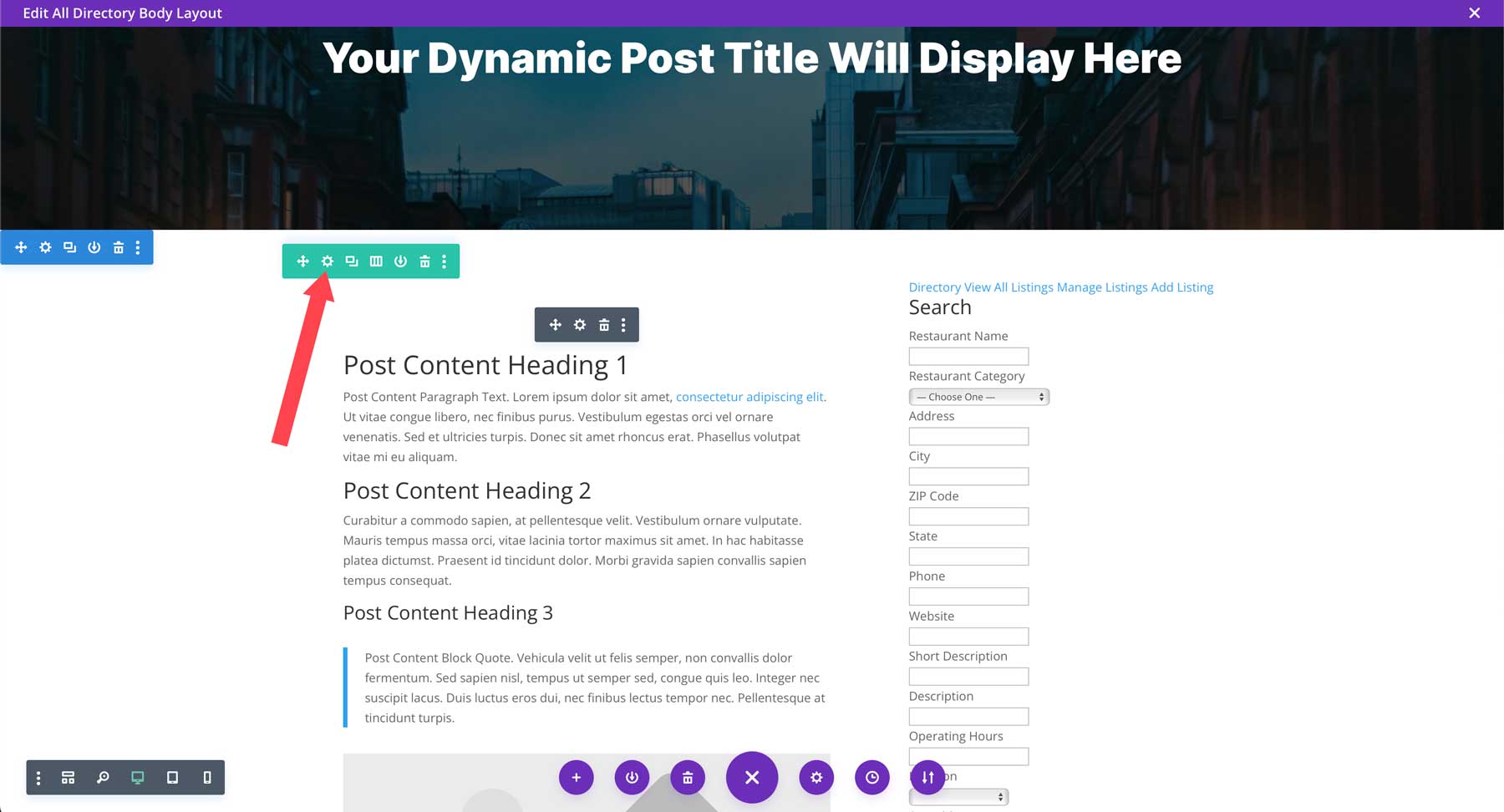
Teraz, gdy treść została umieszczona w naszym szablonie, musimy nadać jej styl. Najedź kursorem na wiersz, aby odsłonić zielony świder i kliknij ikonę ustawień .

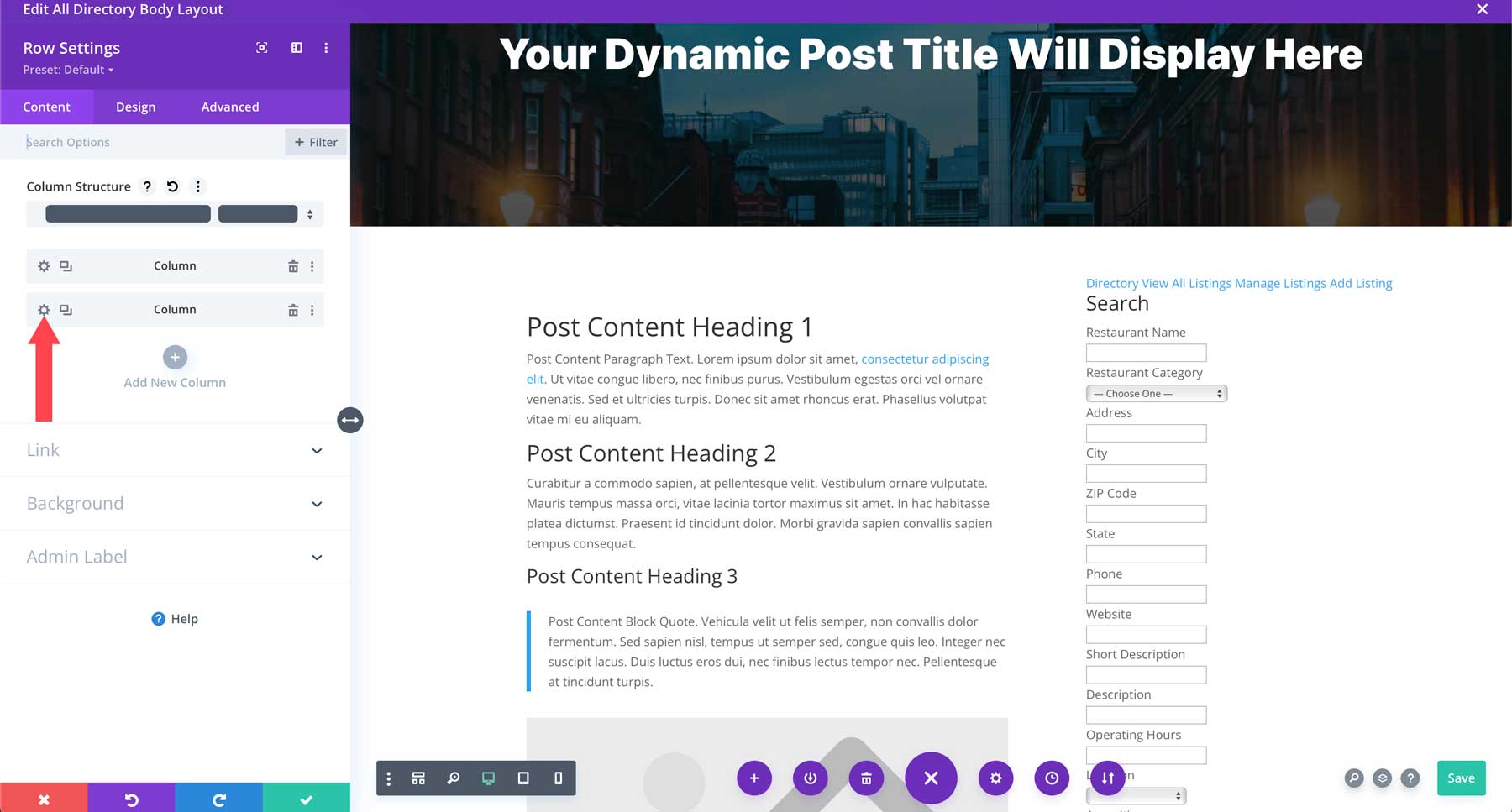
Kliknij ikonę ustawień , aby edytować drugą kolumnę.

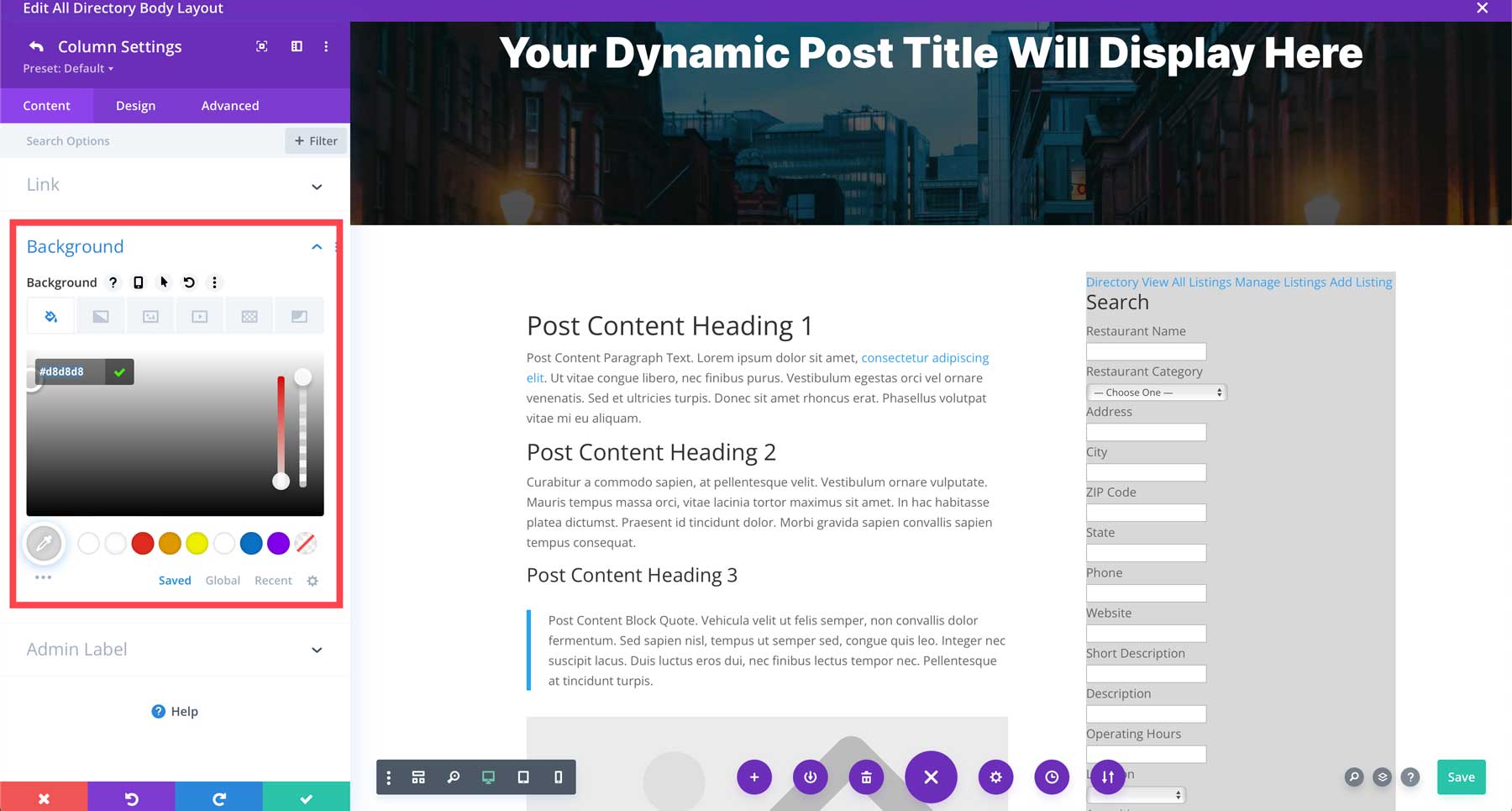
Kliknij, aby otworzyć ustawienia tła. Dodaj #d8d8d8 jako kolor tła .

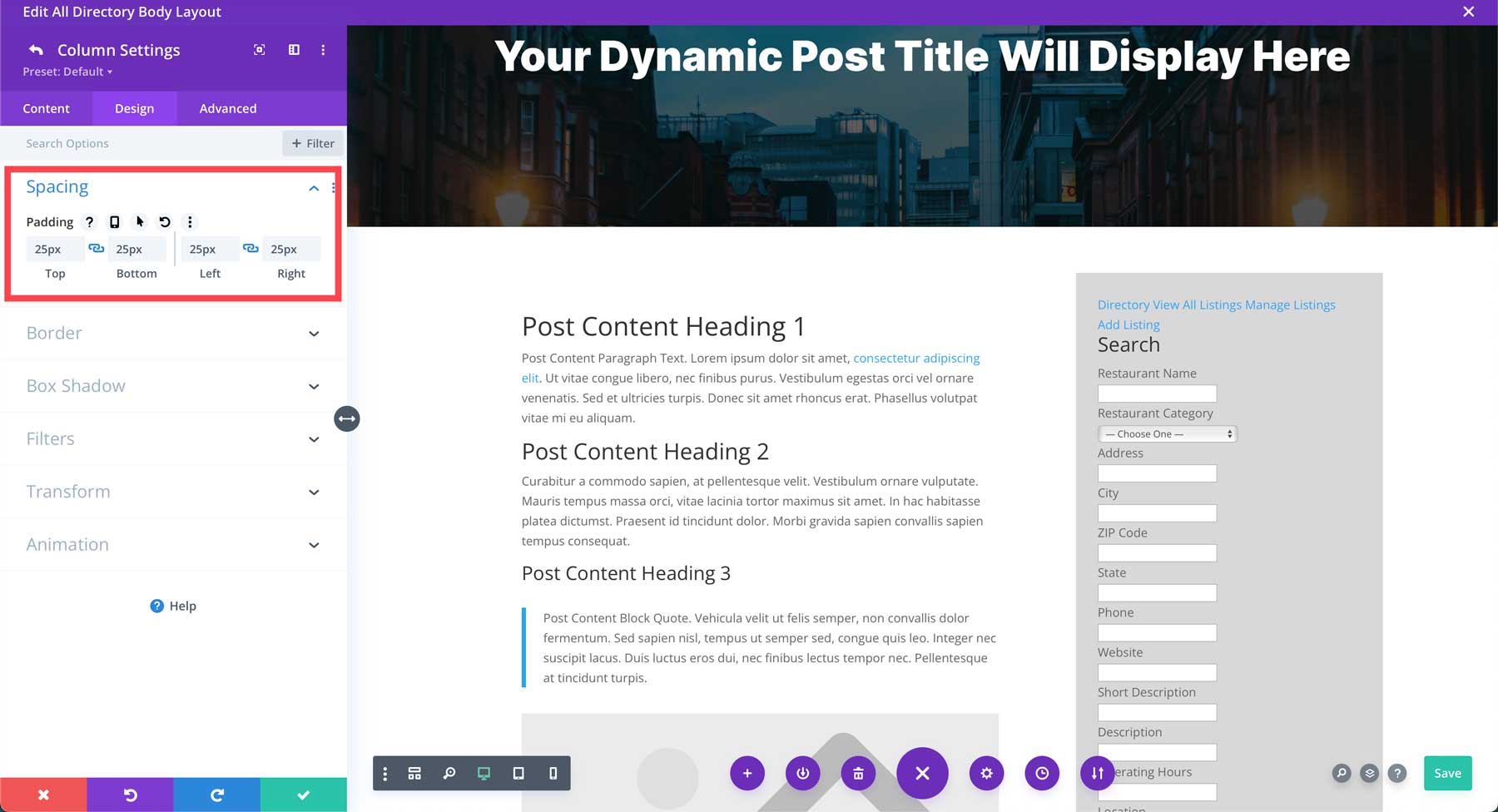
Kliknij zakładkę Projekt i nadaj kolumnie dopełnienie 25px ze wszystkich stron . Zapisz moduł, aby kontynuować.

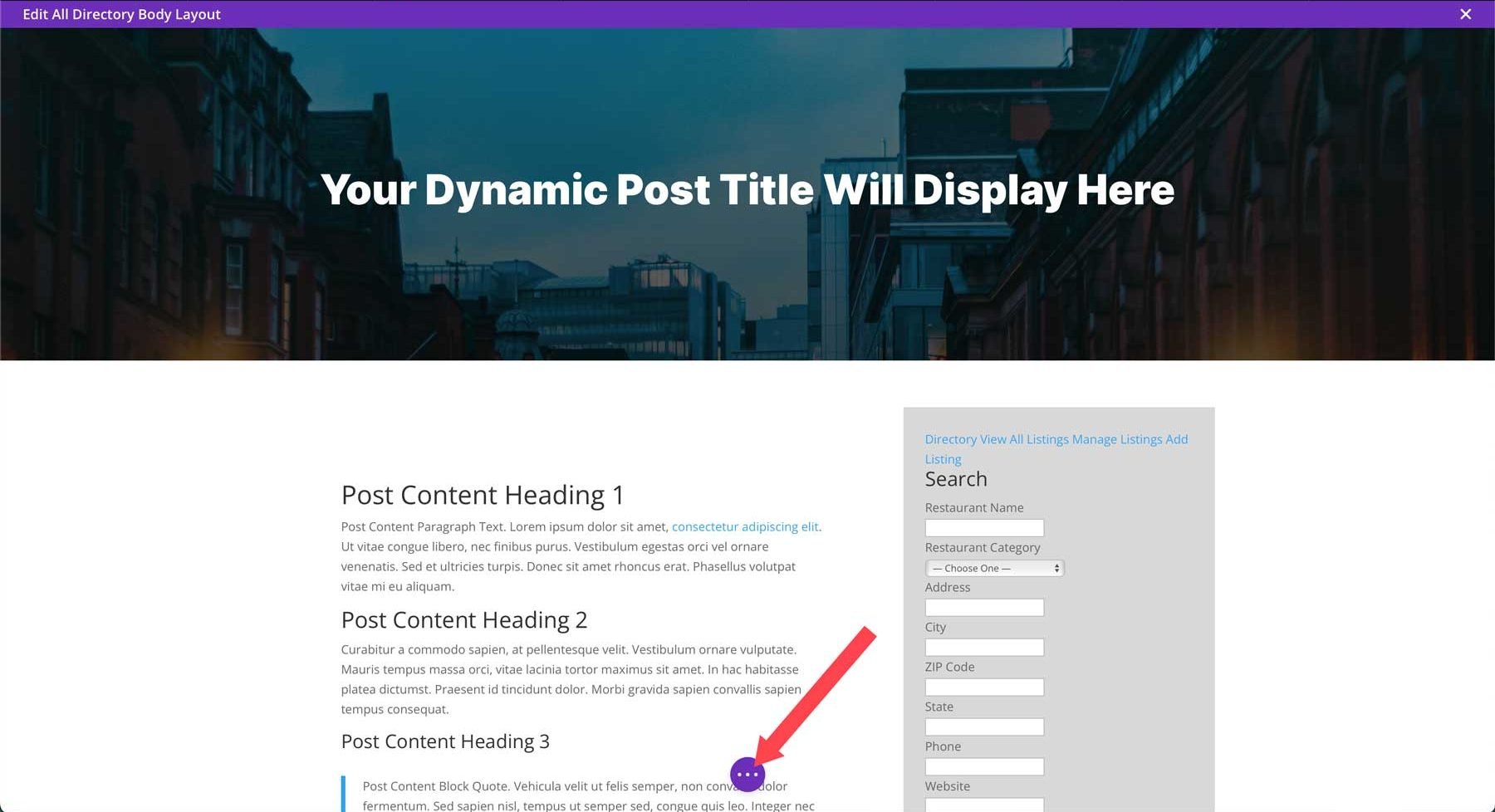
Na koniec kliknij fioletowe menu z wielokropkiem w dolnej środkowej części ekranu, aby wyświetlić menu ustawień szablonu.

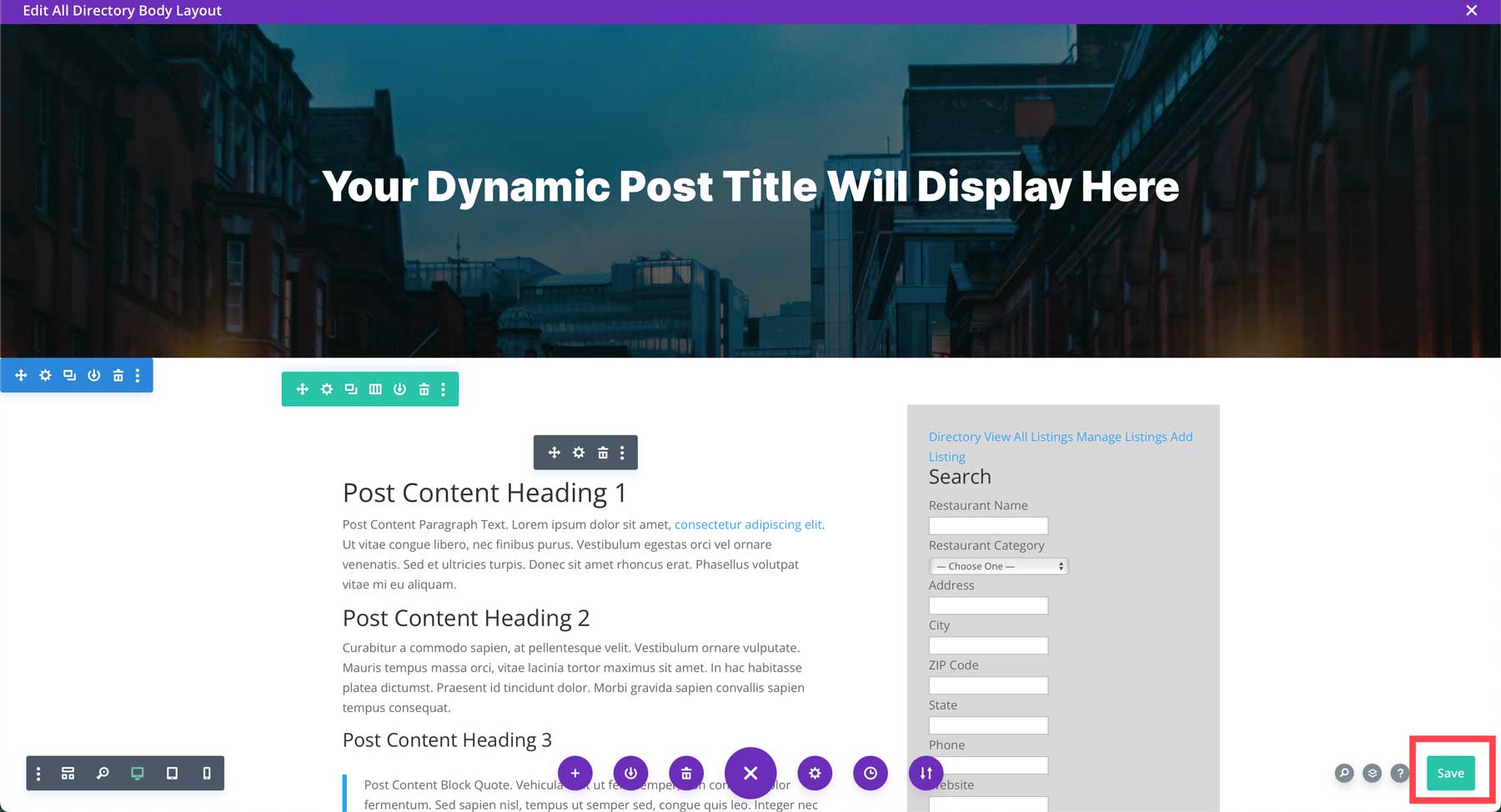
Zapisz szablon klikając zielony przycisk Zapisz .

Stylizuj stronę z listami za pomocą CSS
Nasz szablon został już stworzony, ale przed nami jeszcze trochę pracy. Patrząc na utworzoną przez nas listę, zauważysz, że cała zawartość jest obecna, ale wymaga pewnej stylizacji. Na szczęście odrobina CSS może zmienić świat. Możesz dodać CSS do Divi, przechodząc do Divi > Opcje motywu > Niestandardowy CSS .
Użyj tego CSS, aby nadać styl linkom, przyciskom i tekstowi naszej strony z ofertami.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

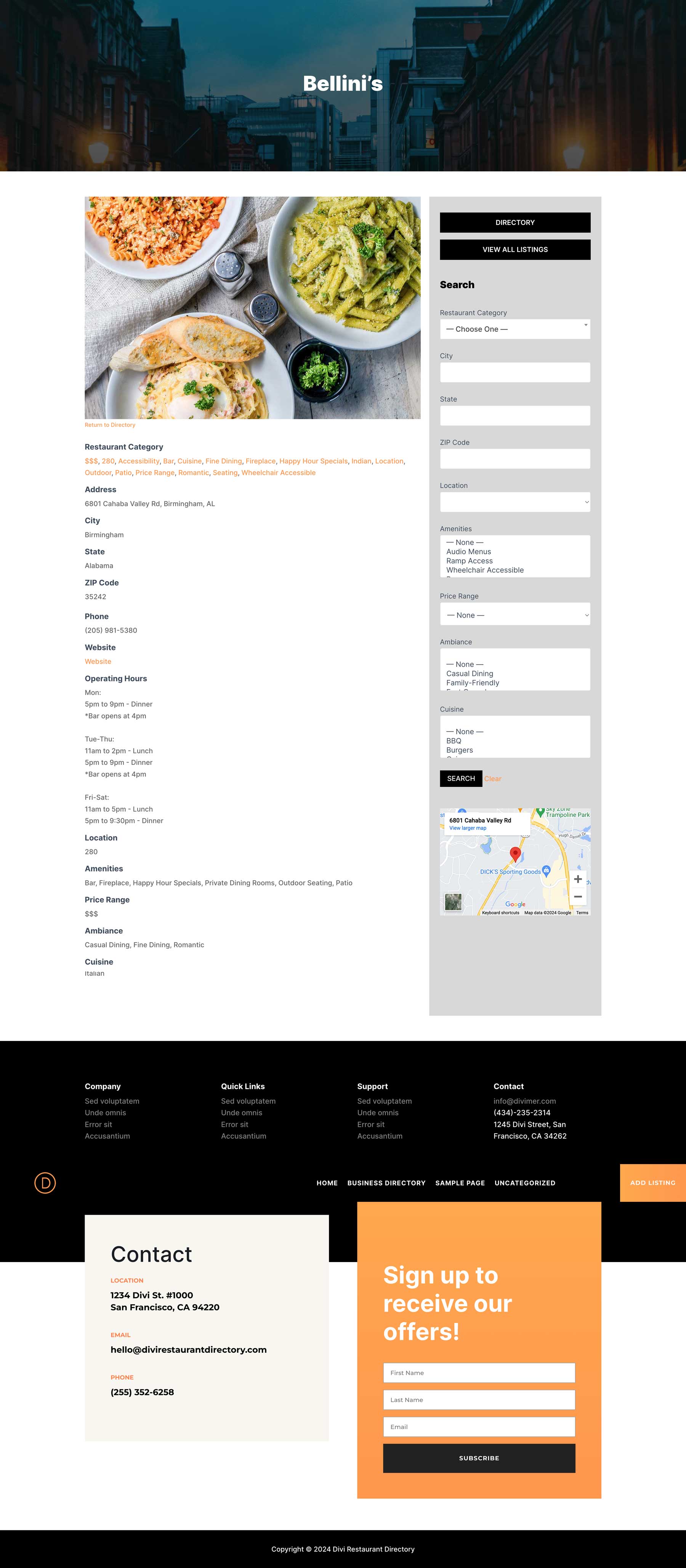
Po wdrożeniu CSS nasza strona z listą wygląda znacznie lepiej.

Krok 6: Stylizuj stronę katalogu
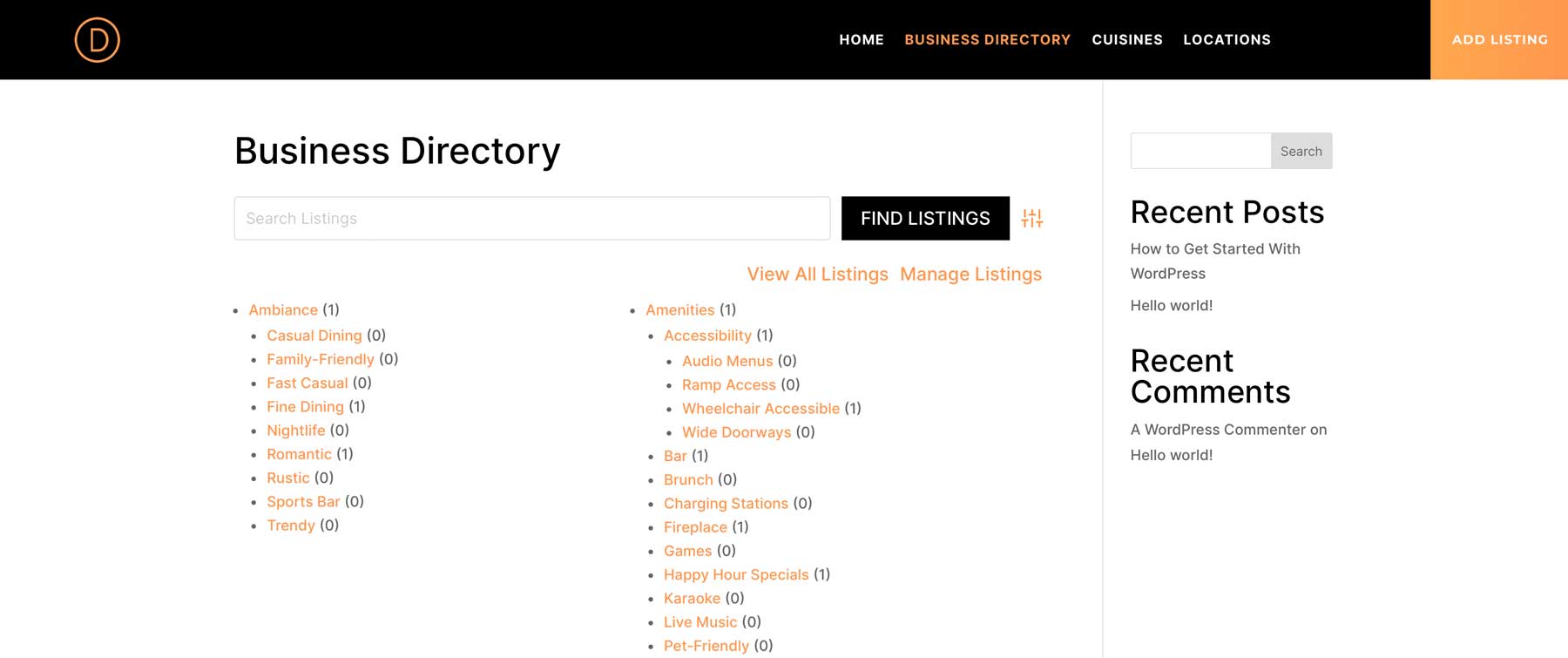
Wtyczka Business Directory wykorzystuje system krótkich kodów do wyświetlania swojej zawartości. Strona katalogu głównego korzysta z krótkiego kodu [katalog biznesowy] , co oznacza, że dopóki korzystasz z krótkiego kodu na stronie, możesz projektować otaczającą zawartość w dowolny sposób za pomocą Divi Builder. Domyślnie strona katalogu będzie wyglądać podobnie do tej:

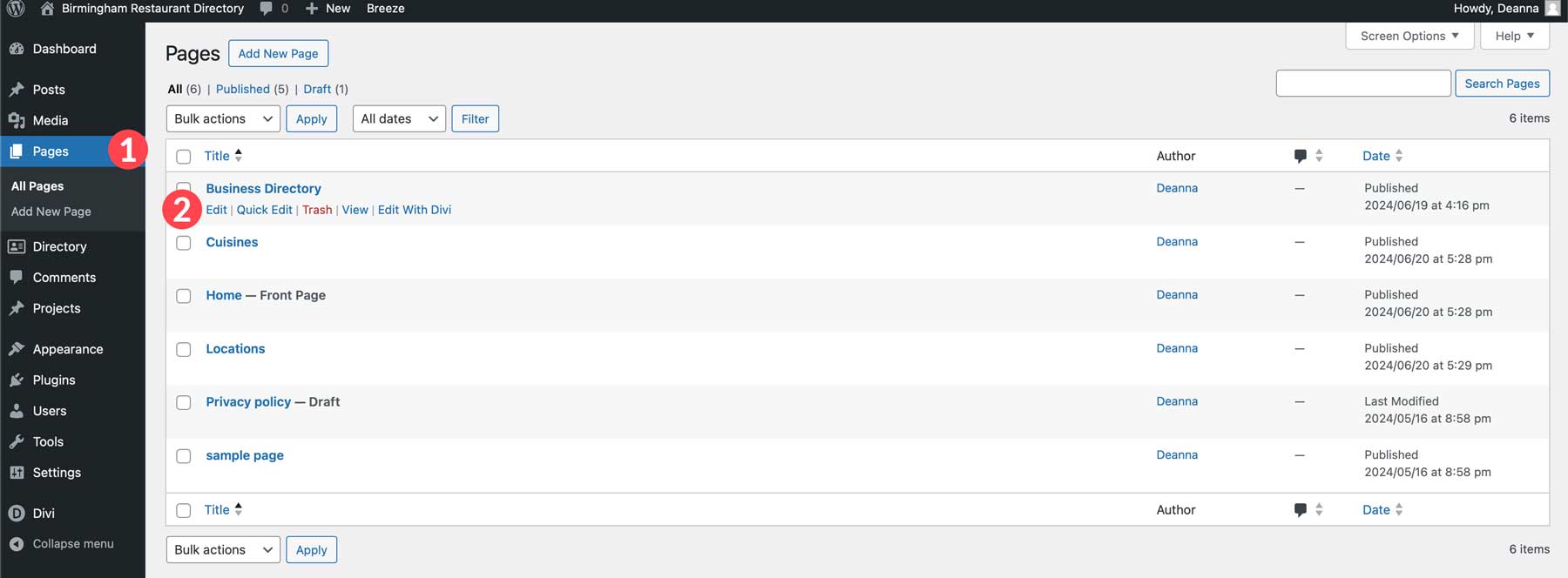
Dobra wiadomość jest taka, że istnieje wiele sposobów na stylizację tej strony za pomocą Divi. Możemy zbudować stronę od podstaw, skorzystać z gotowego układu lub skorzystać z Divi AI. Przejdź do Pages , a następnie znajdź stronę katalogu firm . Kliknij Edytuj , aby rozpocząć.

Co to jest Divi AI?

Divi AI to stosunkowo nowy i ekscytujący dodatek do ekosystemu Divi. Zapewnia narzędzia sztucznej inteligencji (AI) do pisania tekstów na stronach internetowych marek, tworzenia oszałamiających obrazów, tworzenia fragmentów kodu lub generowania całych stron internetowych z podpowiedzią tekstową. Divi AI to świetny sposób na zaoszczędzenie czasu, przełamanie kreatywnych blokad i szybkie zwiększenie atrakcyjności Twojej witryny. Wszyscy użytkownicy Divi mogą wypróbować Divi AI za darmo, aż do 100 pokoleń. Jednak gdy już to zrobisz, szybko zorientujesz się, że jest to wszechstronny asystent projektowania AI, bez którego nie możesz się obejść. Możesz subskrybować usługę już za 16,08 USD miesięcznie (rozliczane co roku). Każda subskrypcja obejmuje nieograniczoną liczbę pokoleń i wykorzystanie witryny, dzięki czemu możesz z niej korzystać na każdej posiadanej witrynie Divi.
Zdobądź Divi AI
Generowanie układu za pomocą Divi AI
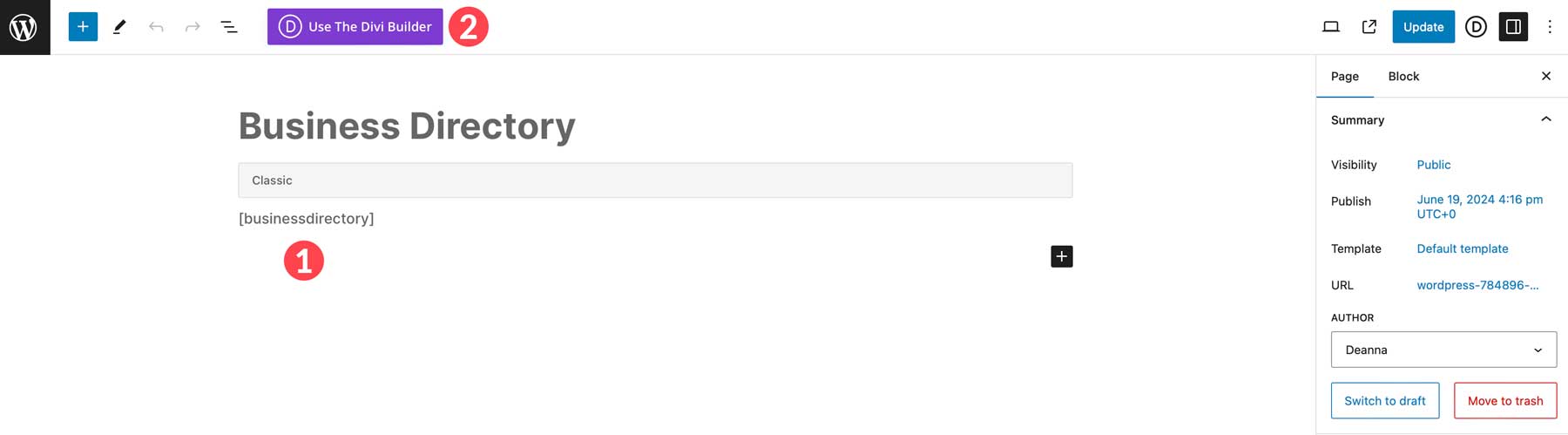
Rozpoczęcie pracy z Divi AI jest proste. Edytując stronę katalogu firm od zaplecza, skopiuj krótki kod osadzony na stronie i kliknij przycisk Użyj Divi Builder .

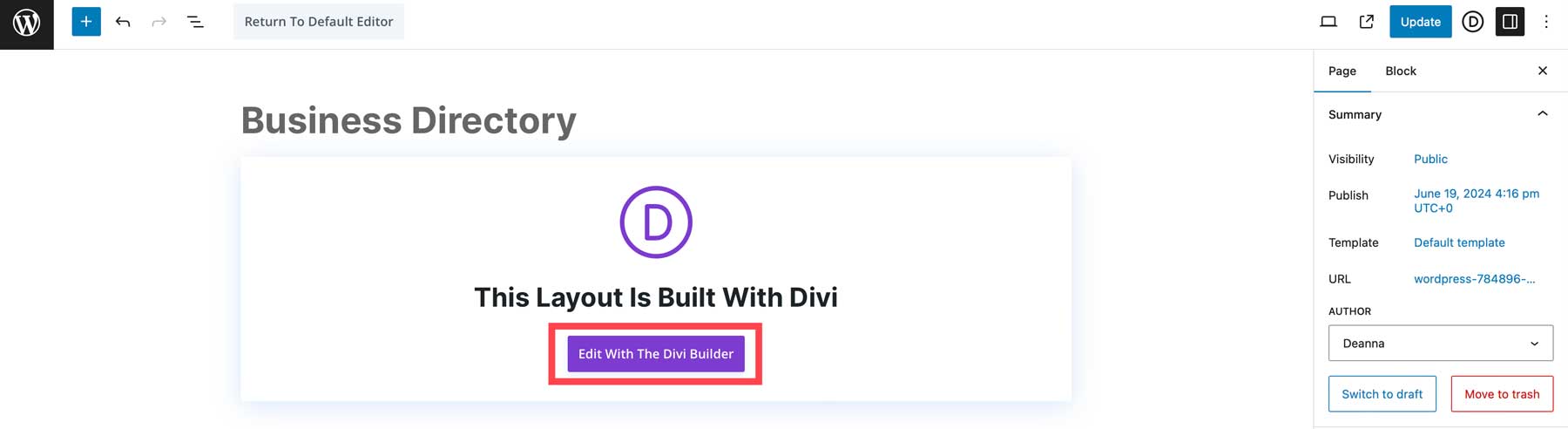
Następnie kliknij Edytuj za pomocą Divi Builder .

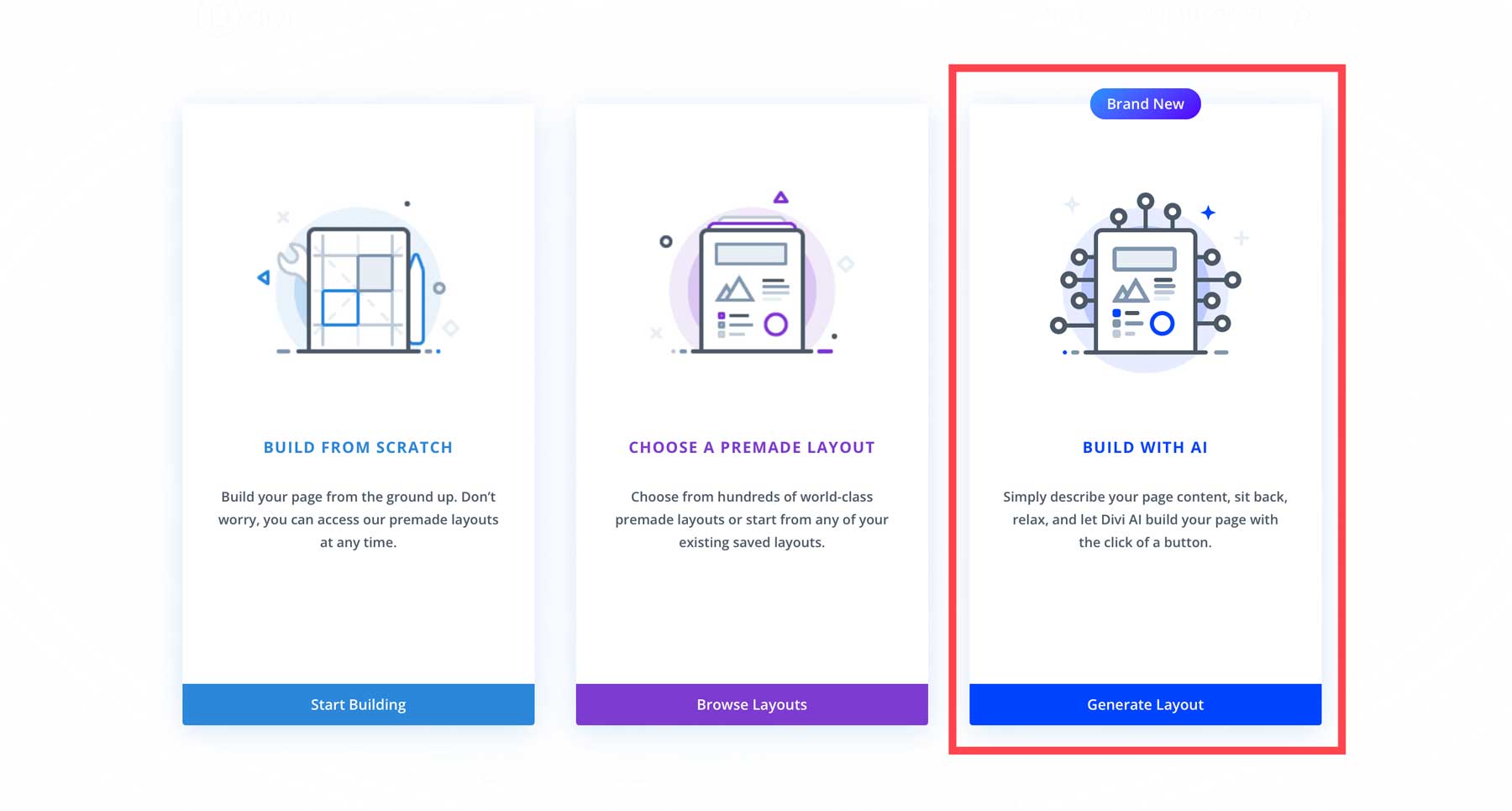
Wybierz opcję Buduj za pomocą sztucznej inteligencji po załadowaniu strony.

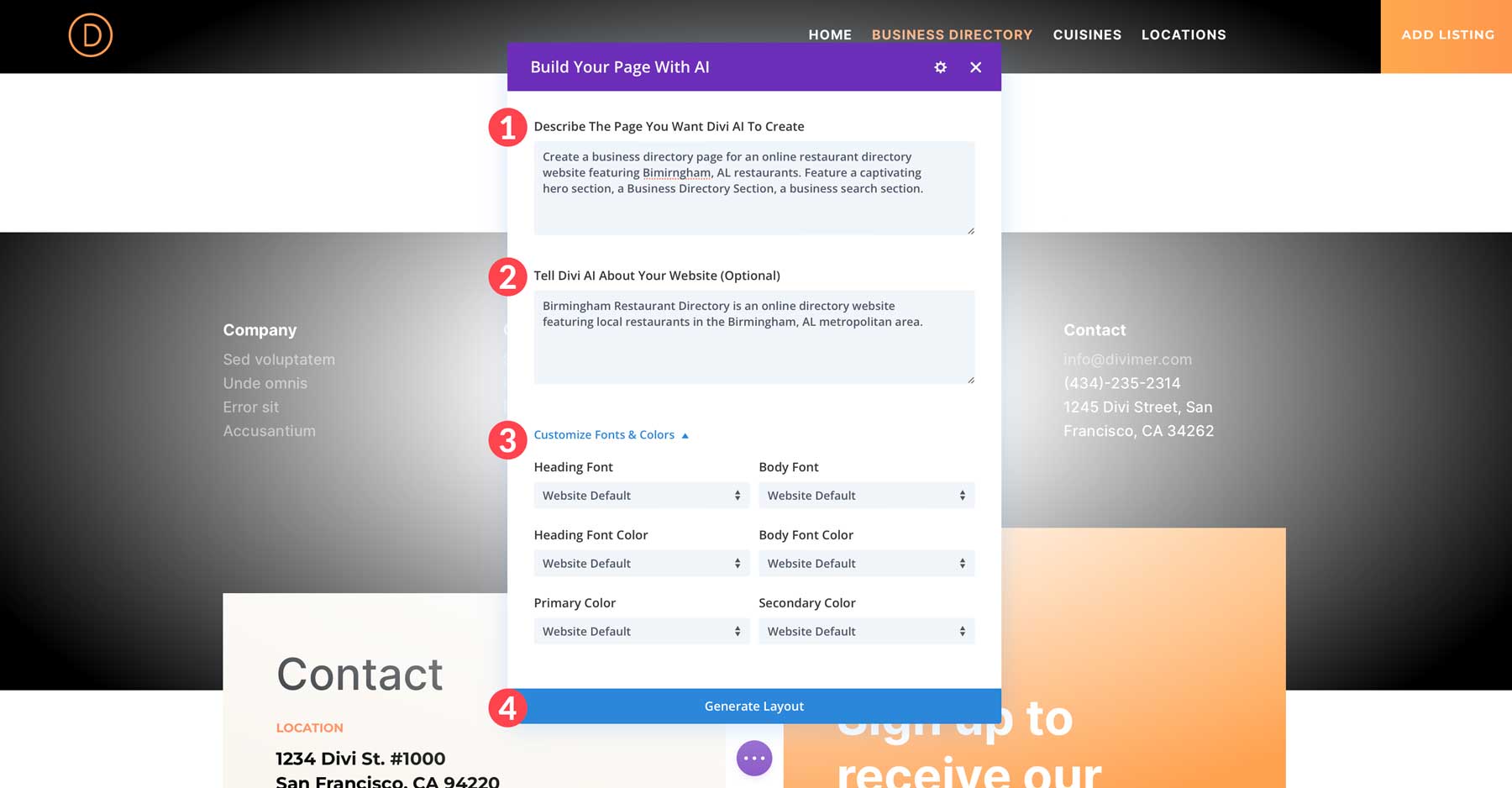
Po raz pierwszy zobaczysz interfejs Divi AI, gdy pojawi się okno dialogowe AI. Jest tylko kilka pól do wypełnienia, dzięki czemu AI może uzyskać więcej informacji na temat strony, którą chcesz utworzyć. Wprowadź monit o opisanie strony , powiedz Divi AI o swojej witrynie i wybierz niestandardowe czcionki i kolory, które mają zostać użyte na Twojej stronie. Kilka opcji obejmuje opcję Pozwól AI wybrać, domyślne czcionki i kolory witryny, domyślne Divi AI i niestandardowe. Możesz wybrać domyślne ustawienia witryny, jeśli skonfigurowałeś opcje motywu Divi. W przypadku pozostałych osób dokonaj wyboru za pomocą menu rozwijanych. Po zakończeniu kliknij przycisk Generuj układ , aby utworzyć stronę.

Divi AI wykona kroki, aby utworzyć model szkieletowy i dodać moduły projektowe Divi z tekstem i obrazami.

Edytuj stronę katalogu firm za pomocą Divi Builder
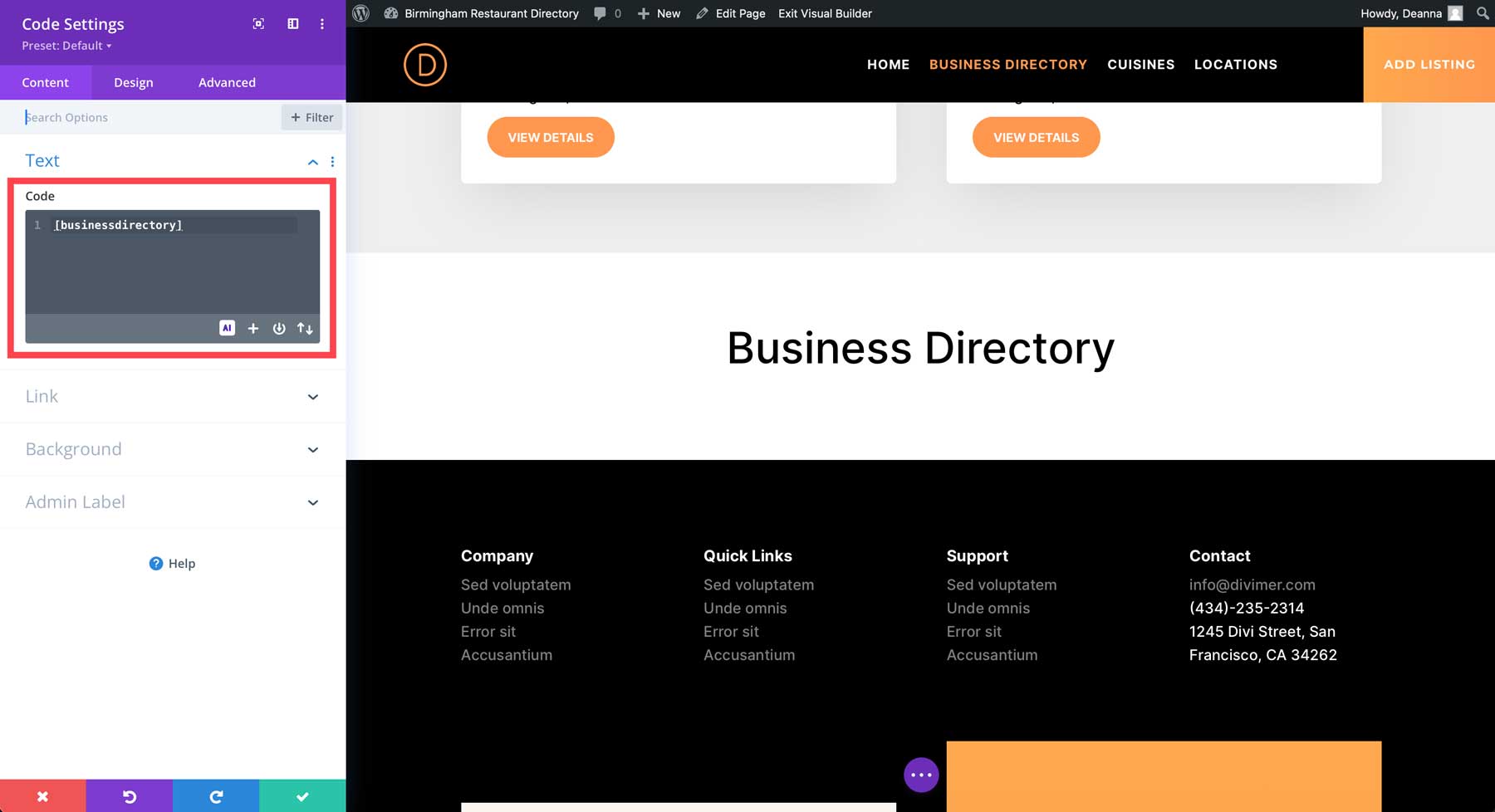
Po utworzeniu układu możemy użyć narzędzia Visual Builder do edycji strony. Jak wspomniano, wtyczka Business Directory wymaga krótkiego kodu do wyświetlania list. Zostało to usunięte, gdy tworzyliśmy stronę za pomocą Divi AI, więc musimy dodać to z powrotem do strony. Utwórz nagłówek sekcji, do której dodamy nasz krótki kod i nadaj jej nazwę Business Directory. Następnie dodaj moduł kodu i dodaj do niego krótki kod [katalog firmowy] .

To wszystko, co musisz zrobić, aby wyświetlić swój katalog. Jednak dobrym pomysłem jest eksperymentowanie z różnymi modułami i rozważenie dodania odpowiednich informacji do swojego katalogu, takich jak polecane wpisy. Wtyczka zawiera wiele krótkich kodów, których możesz użyć do wyświetlania informacji w całej witrynie, więc możliwości są nieograniczone.

Divi AI może zaprojektować całą Twoją witrynę katalogową
Chociaż Divi AI nie jest w stanie samodzielnie zaprojektować całej witryny od zera (jeszcze), jest to potężne narzędzie, które znacznie usprawnia przepływ pracy. Jak wspomnieliśmy wcześniej, Divi AI może generować treści dla dowolnej sekcji Twojej witryny, takie jak opisy produktów, posty na blogu, a nawet nagłówek głównej sekcji strony głównej. Jednak Divi AI wykracza poza proste generacje AI. Może analizować istniejącą treść i sugerować ulepszenia, pomagając zachować spójny ton i styl w całej witrynie katalogowej.
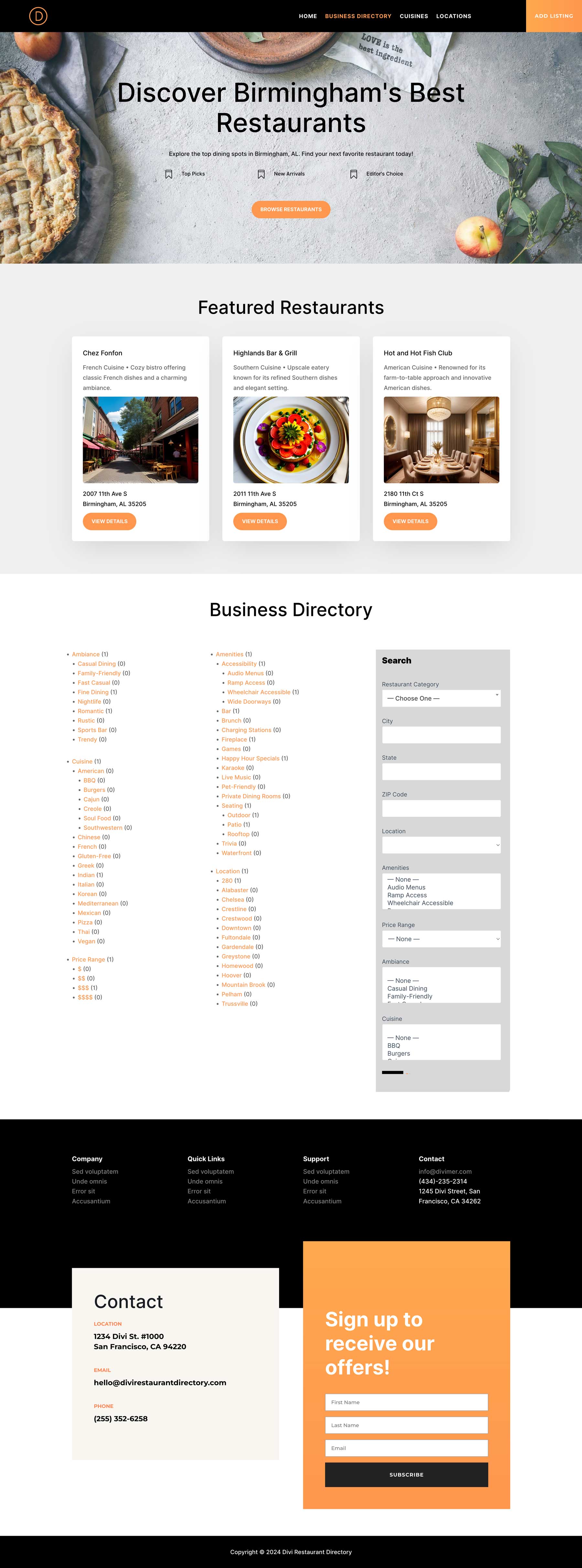
Korzystając z Divi AI, w ciągu kilku minut wygenerowaliśmy wszystkie pierwsze strony naszej witryny. W ten sposób możesz skoncentrować się bardziej na dodawaniu ofert, a mniej na projektowaniu wyglądu i stylu swojej witryny.

Krok 7: Ulepsz swoją witrynę katalogową za pomocą dodatkowych wtyczek
Omówiliśmy podstawowe kroki, aby zbudować funkcjonalną i przyjazną dla użytkownika witrynę katalogową za pomocą WordPress. Mogą jednak istnieć dodatkowe funkcje, które chcesz dodać, aby Twoja witryna działała tak, jak chcesz. Piękno WordPressa polega na rozbudowanym ekosystemie wtyczek, który pozwala dodawać jeszcze więcej funkcji. Mając to na uwadze, podczas dodawania wtyczek konieczne jest zachowanie równowagi. Chcesz zrównoważyć funkcje i szybkość, zwłaszcza że dodanie zbyt wielu wtyczek może spowolnić Twoją witrynę.
Większość naszych podstaw jest obsługiwana przez hosta internetowego, takiego jak SiteGround, w tym wtyczki do tworzenia kopii zapasowych, bezpieczeństwa i optymalizacji prędkości. Istnieje jednak kilka wtyczek, które warto rozważyć w przypadku swojej witryny katalogowej. Oto kilka możliwości:
- Wtyczki SEO: pomóż znaleźć swój katalog dzięki wtyczce SEO, takiej jak Rank Math. Przeprowadź badanie słów kluczowych, uzyskaj pomoc w tworzeniu chwytliwych nagłówków i zoptymalizuj swoją witrynę katalogową pod kątem stron rankingowych wyszukiwarek (SERP).
- Wtyczki recenzji: możesz zachęcić użytkowników do zaangażowania, umożliwiając odwiedzającym pozostawianie recenzji na temat ich ulubionych firm. Wtyczki recenzji, takie jak Starfish Reviews, to doskonały sposób na zwiększenie wiarygodności Twojej witryny. Poza tym jest to również dobre dla SEO
- Interaktywne wtyczki map: pomóż użytkownikom wizualizować lokalizacje firm, integrując interaktywną wtyczkę mapy, np. Interaktywne mapy geograficzne.
- Wtyczki wyszukiwania: Ulepsz funkcję wyszukiwania w swoim katalogu, integrując zaawansowaną wtyczkę wyszukiwania, taką jak SearchWP. Wtyczki te umożliwiają użytkownikom filtrowanie ofert na podstawie określonych kryteriów, takich jak przedział cenowy, udogodnienia lub oceny, dzięki czemu łatwiej jest znaleźć dokładnie to, czego szukają
- Wtyczki reklamowe: Jeśli planujesz zarabiać na swoim blogu, dodanie wtyczki reklamowej, takiej jak Zaawansowane reklamy, to świetny pomysł. Możesz wyświetlać reklamy w swojej witrynie, otwierając możliwości zwiększenia przychodów
Rozszerz Divi o produkty na rynku Divi

Oprócz repozytorium WordPress i ofert stron trzecich, w Divi Marketplace dostępne są setki wtyczek specyficznych dla Divi, motywów podrzędnych i pakietów układów. Każdy produkt na rynku został zaprojektowany specjalnie do współpracy z motywem Divi. Chociaż Divi jest już niesamowitym frameworkiem, programiści na rynku wprowadzają do stołu nową funkcjonalność. Niezależnie od tego, czy potrzebujesz różnorodnych układów swojej witryny katalogowej, unikalnego sposobu prezentowania swoich ofert, czy też pięknej karuzeli obrazów, Divi Marketplace zapewni Ci wszystko.
Oto kilka przykładów produktów, których możesz użyć, aby jeszcze bardziej ulepszyć swoją witrynę katalogową.
Urządzenie do robienia karuzel Divi

Rozszerzenie Divi Carousel Maker umożliwia tworzenie pięknych karuzel obrazów w celu zaprezentowania zdjęć. Dostępnych jest ponad 120 ustawień projektu, ponad 110 układów karuzelowych i możliwość dodawania modułów Divi bezpośrednio do karuzeli. Możesz łatwo tworzyć piękne karuzele z recenzjami, filmami, postami i nie tylko. Najlepsza część? Rozszerzenie jest dostępne za 29 USD rocznie i można z niego korzystać na nieograniczonej liczbie stron internetowych Divi.
Pobierz narzędzie do tworzenia karuzel Divi
Siatka filtrów Divi

Rozszerzenie Divi FilterGrid umożliwia wyświetlanie postów na blogu i niestandardowych typów postów w układzie siatki z możliwością filtrowania. Chociaż moduły można dostosowywać za pomocą narzędzia Visual Builder, jak każdy inny moduł Divi, dostępna jest kolekcja skórek tematycznych do wyboru, które zapewniają inny wygląd w locie. Oprócz wyświetlania treści w układzie siatki użytkownicy mogą skonfigurować opcje lightboxa i wyskakujących okienek, aby odwiedzający mogli przeglądać treść bez opuszczania strony. Divi FilterGrid jest dostępny za 79 USD rocznie z nieograniczonym korzystaniem ze strony internetowej.
Pobierz Divi FilterGrid
Pakiet nagłówków Divi

Pakiet nagłówków Divi może pomóc Ci pokonać blokadę projektanta dzięki prawie 380 funkcjonalnym nagłówkom dla Twojej witryny katalogowej Divi. Istnieją różne style nagłówków, w tym standardowe, zgodne z WooCommerce, kreatywne, pionowe logo i od prawej do lewej (RTL). Jednak niektóre z jego bardziej zaawansowanych projektów wymagają pewnej wiedzy CSS, więc początkujący powinni o tym pamiętać. Pakiet nagłówków Divi jest dostępny za jednorazową opłatą w wysokości 19 USD i jest odpowiedni dla nieograniczonej liczby stron internetowych.
Zdobądź pakiet nagłówków Divi
Tworzenie witryny katalogowej za pomocą WordPress i Divi jest oczywiste
Zbadaliśmy ekscytujący świat tworzenia własnej witryny katalogowej. Od zakupu domeny przez Namecheap, przez zakup wysokiej jakości planu hostingowego przez SiteGround, po generowanie pełnych stron internetowych za pomocą Divi AI – omówiliśmy wszystko, co musisz wiedzieć, aby zacząć. Dzięki WordPress, wtyczce Business Directory i Divi jako Twoim sprzymierzeńcom, profesjonalnie wyglądająca i bogata w funkcje witryna katalogowa jest łatwiejsza do osiągnięcia niż kiedykolwiek.
Chcesz dowiedzieć się więcej o produktach wymienionych w tym poście? Sprawdź poniższą tabelę, aby znaleźć linki i ceny każdego z nich.
| Wspomniane produkty | Cena wywoławcza | Opis | Działanie | |
|---|---|---|---|---|
| 1 | Tanie imię | 5,98 USD rocznie | Rejestrator domen | Dostawać |
| 2 | SiteGround | 2,99 USD/miesiąc | Dostawca hostingu | Dostawać |
| 3 | Divi | 89 USD rocznie | Motyw WordPressa | Dostawać |
| 4 | Konstruktor wizualny | W zestawie z Divi | Wtyczka do tworzenia stron | Dostawać |
| 5 | Elementy wystroju | W zestawie z Divi | Wtyczka do tworzenia stron | Dostawać |
| 6 | Kreator motywów | W zestawie z Divi | Pełna edycja witryny | Dostawać |
| 7 | Divi AI | 16,08 USD/miesiąc (rozliczane rocznie) | Kreator stron internetowych AI | Dostawać |
| 8 | GeoKatalog | 139 dolarów rocznie | Wtyczka katalogowa | Dostawać |
| 9 | Katalog firm | Bezpłatnie, 99 USD rocznie | Wtyczka katalogowa | Dostawać |
| 10 | Geneza Pro | 360 dolarów rocznie | Motyw WordPressa | Dostawać |
| 11 | OptymalizujNaciśnij | 129 dolarów rocznie | Wtyczka do tworzenia stron | Dostawać |
| 12 | RankingMatematyka | Bezpłatnie, 6,99 USD miesięcznie | Wtyczka SEO | Dostawać |
| 13 | Recenzje rozgwiazd | 37 USD miesięcznie | Przejrzyj wtyczkę | Dostawać |
| 14 | Interaktywne mapy geograficzne | 39,99 USD rocznie | Interaktywna wtyczka mapy | Dostawać |
| 15 | SzukajWP | 99 USD rocznie | Wyszukaj wtyczkę | Dostawać |
| 16 | Zaawansowane reklamy | 59 €/rok | Wtyczka reklamowa | Dostawać |
| 17 | Rynek Divi | Ceny są różne | Rozszerzenia, motywy podrzędne i układy dla Divi | Dostawać |
| 18 | Urządzenie do robienia karuzel Divi | 29 USD rocznie | Rozszerzenia Divi | Dostawać |
| 19 | Siatka filtrów Divi | 79 USD rocznie | Rozszerzenia Divi | Dostawać |
| 20 | Pakiet nagłówków Divi | 19 USD/jednorazowa opłata | Układy Divi | Dostawać |
Często Zadawane Pytania
Chociaż staraliśmy się opisać ten post tak szczegółowo, jak to możliwe, nadal możesz mieć pytania, na które należy odpowiedzieć. Aby znaleźć odpowiedzi, zapoznaj się z sekcją FAQ poniżej. Czy WordPress to dobra platforma do budowy strony katalogowej?
Czy potrzebuję wiedzy na temat kodowania, aby zbudować stronę katalogową za pomocą WordPress?
Jakie są niezbędne wtyczki WordPress dla witryny katalogowej?
Czy mogę zbudować bezpłatną witrynę katalogową za pomocą WordPress?
Jakie są korzyści z używania motywu takiego jak Divi podczas tworzenia witryny katalogowej za pomocą WordPress?
Jak mogę kategoryzować wpisy w mojej witrynie katalogowej WordPress?
Jak mogę zapewnić, że moja witryna z katalogiem WordPress będzie dobrze pozycjonowana w wyszukiwarkach?
Czy mogę zarabiać na mojej witrynie z katalogiem WordPress?
Jak mogę zapewnić bezpieczeństwo mojej witryny z katalogiem WordPress?
Jak mogę wykonać kopię zapasową mojej witryny z katalogiem WordPress?
